Come espandere il modulo della mappa su Scroll con gli effetti di scorrimento di Divi
Pubblicato: 2023-05-17L'aggiunta di una mappa al tuo sito Web è un ottimo modo per mostrare ai tuoi visitatori dove si trova te o la tua attività. Con le impostazioni integrate di Divi, hai il pieno controllo creativo sul design del tuo modulo mappa e su qualsiasi elemento di design circostante. Porta i tuoi progetti a un altro livello applicando effetti di scorrimento al tuo modulo. Con diversi tipi di effetti tra cui scegliere e impostazioni per perfezionare l'effetto fino a ottenere esattamente ciò che desideri, l'utilizzo di effetti di scorrimento può aiutarti ad aggiungere movimenti accattivanti ai moduli del tuo sito web. In questo post, ti mostreremo come ingrandire il modulo della mappa sullo scorrimento con gli effetti di scorrimento di Divi.
Iniziamo!
- 1 Sbirciatina
- 1.1 Disposizione 1
- 1.2 Disposizione 2
- 2 Cosa serve per iniziare
- 3 Come ingrandire il modulo della mappa sullo scorrimento con gli effetti di scorrimento di Divi
- 3.1 Disposizione 1
- 3.2 Disposizione 2
- 4 Risultato finale
- 4.1 Disposizione 1
- 4.2 Disposizione 2
- 5 Considerazioni finali
Sbirciata
Ecco un'anteprima di ciò che progetteremo.
Disposizione 1

Disposizione 2

Cosa ti serve per iniziare
Prima di iniziare, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Ora sei pronto per iniziare!
Come ingrandire il modulo della mappa sullo scorrimento con gli effetti di scorrimento di Divi
Disposizione 1
Crea una nuova pagina con un layout predefinito
Iniziamo utilizzando un layout predefinito dalla libreria Divi. Per questo design, utilizzeremo la pagina di destinazione Acai Bowl dal pacchetto di layout Acai Bowl.
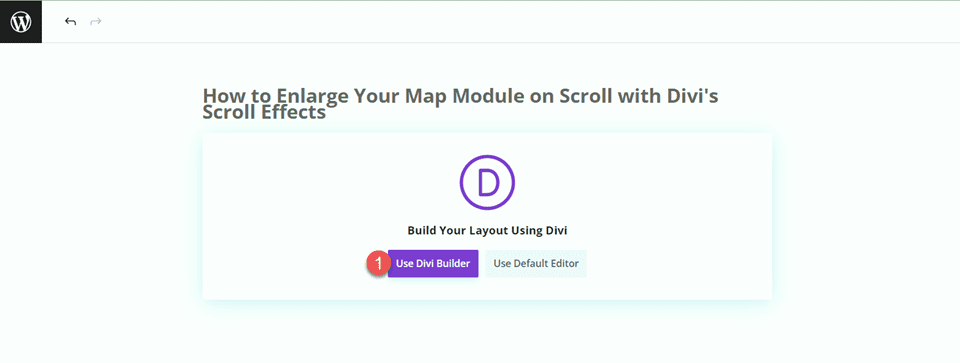
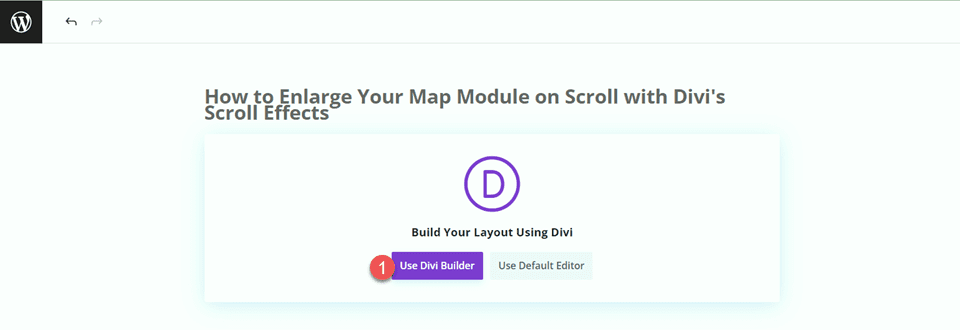
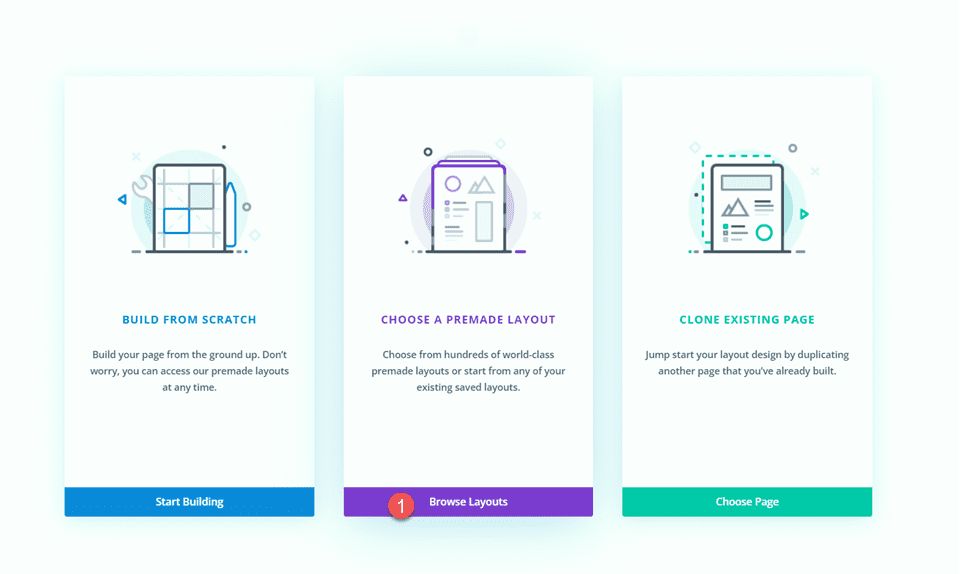
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

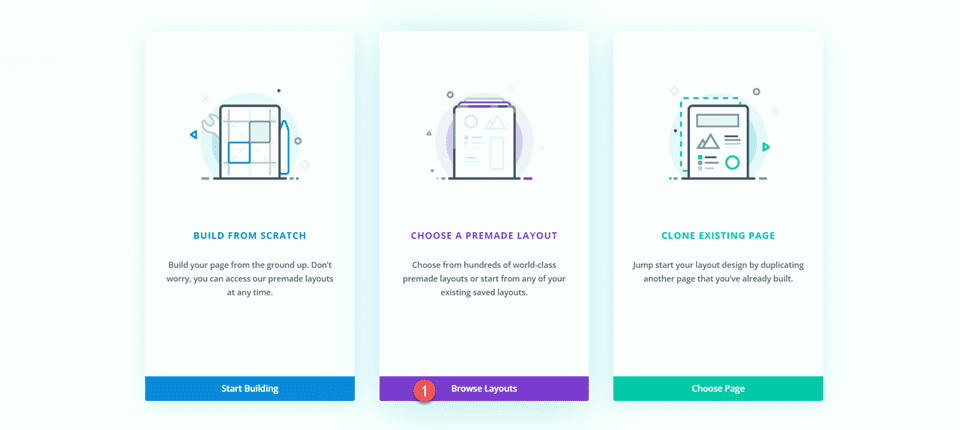
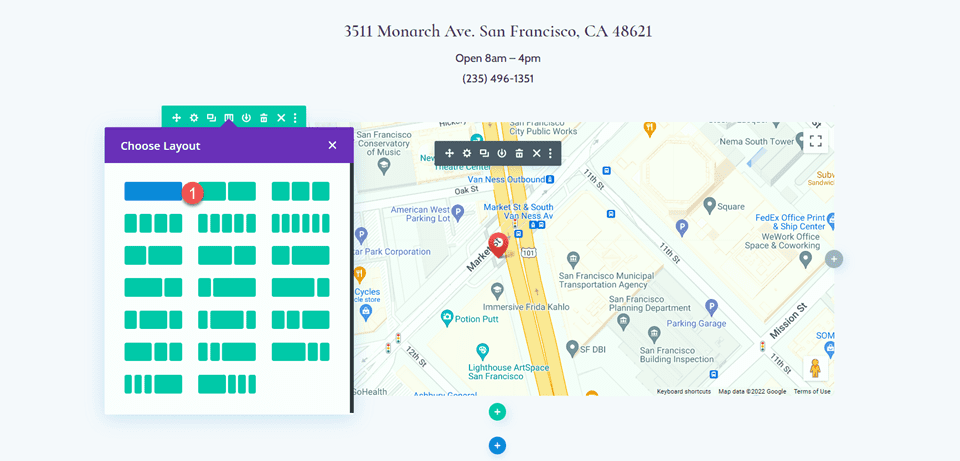
Useremo un layout predefinito dalla libreria Divi per questo esempio, quindi seleziona Sfoglia layout.

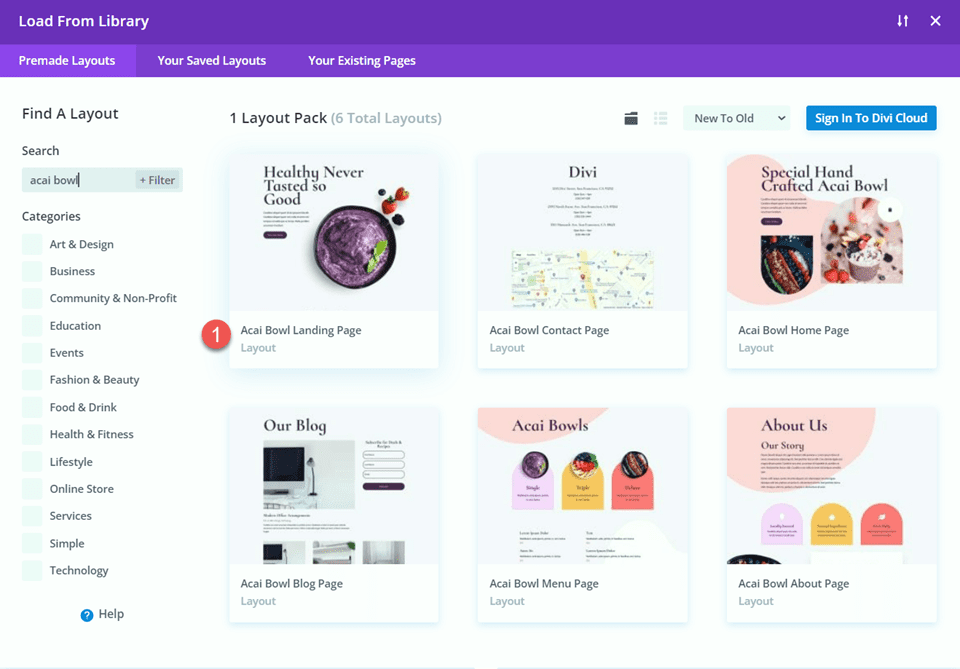
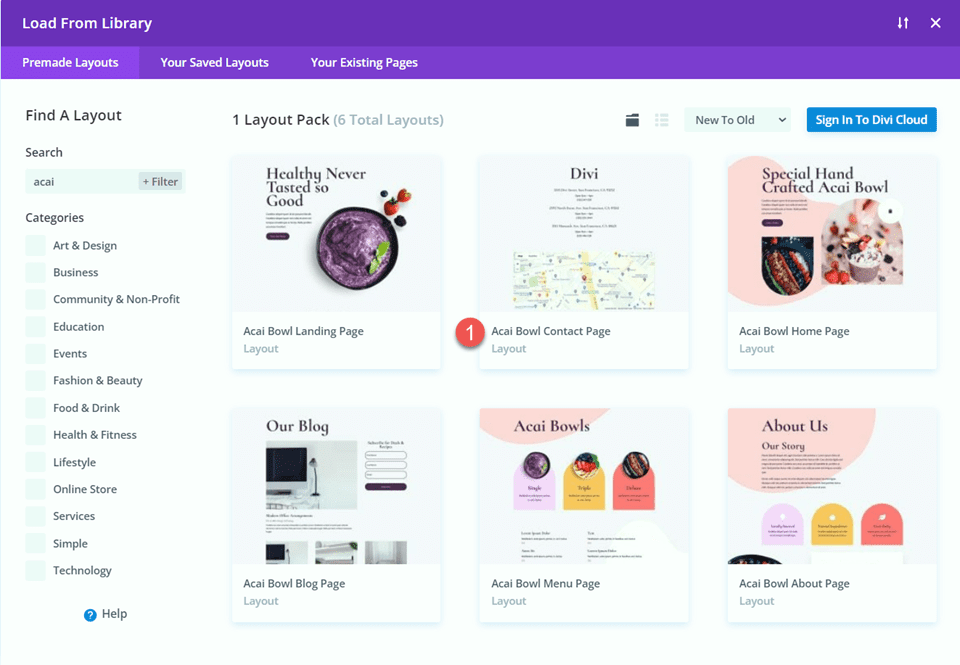
Cerca e seleziona la pagina di destinazione dell'Acai Bowl.

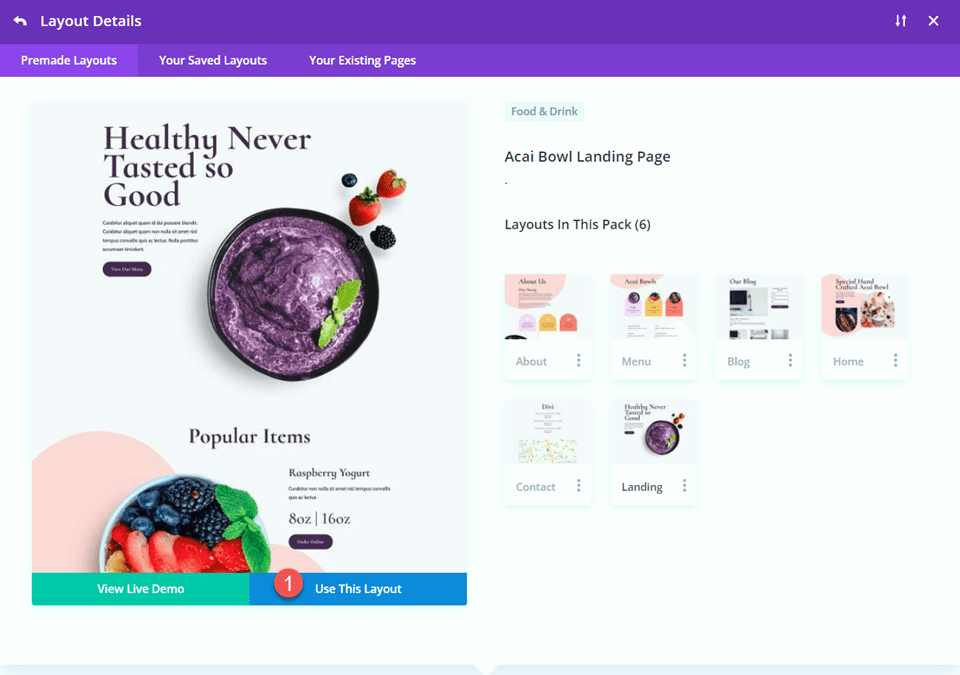
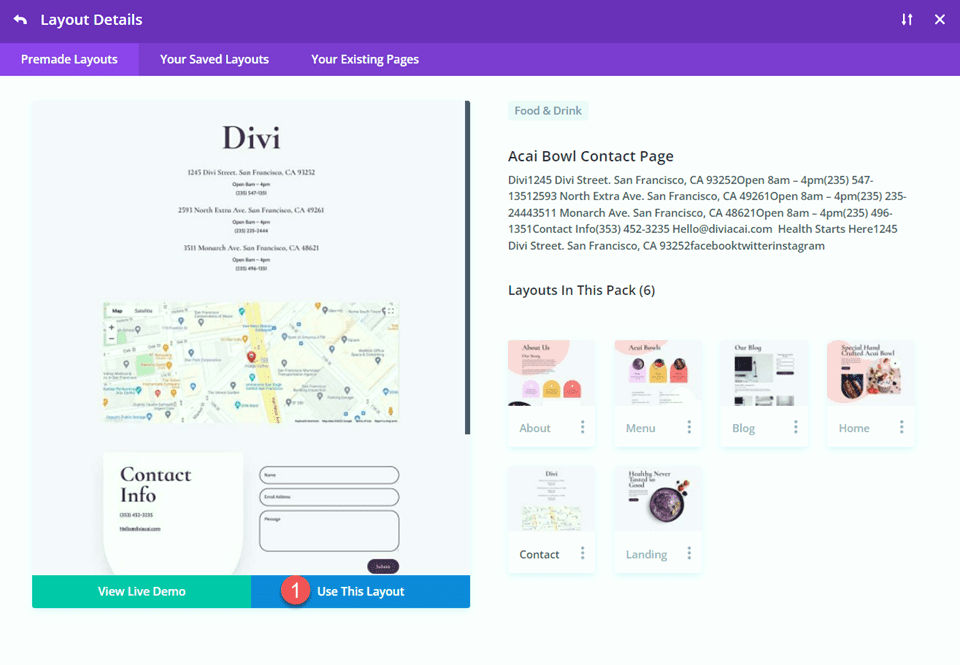
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro design.
Aggiungi il modulo Mappa
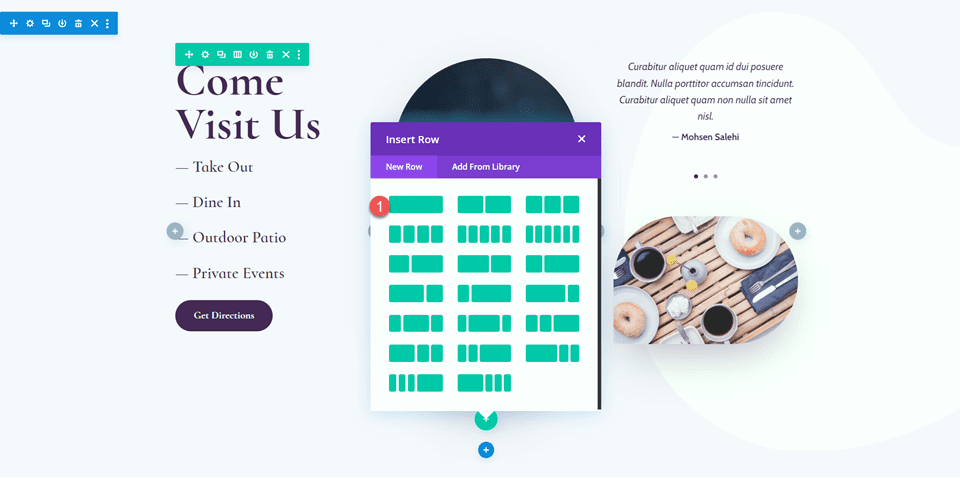
Aggiungeremo il modulo della mappa alla sezione "Vieni a trovarci" nella pagina di destinazione. Inizia aggiungendo una nuova riga con una singola colonna.

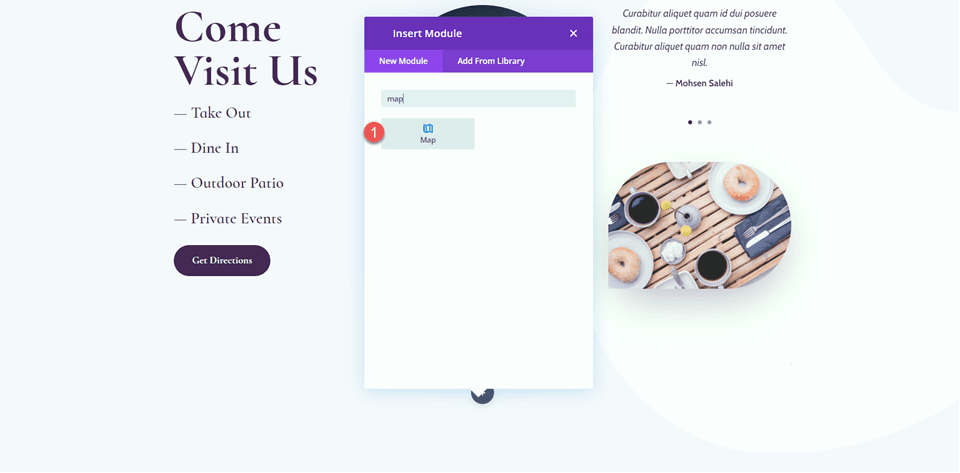
Aggiungi il modulo mappa alla nuova riga.

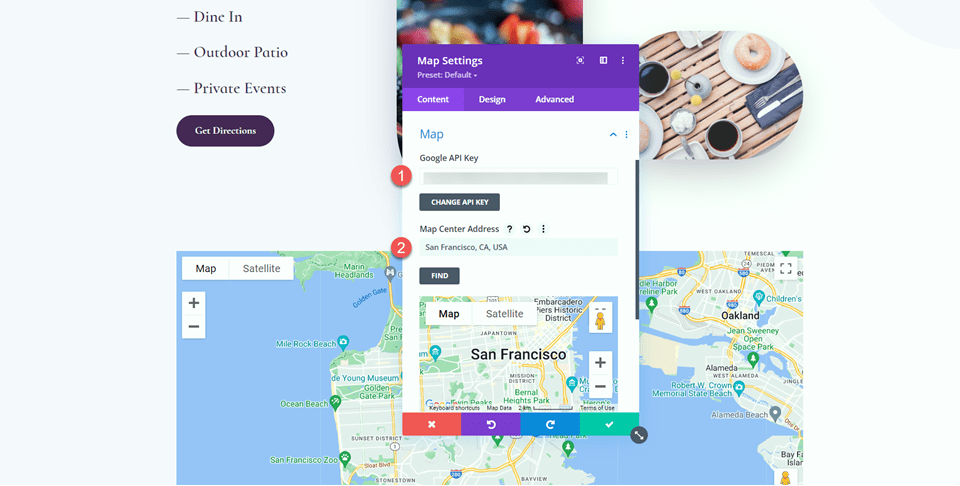
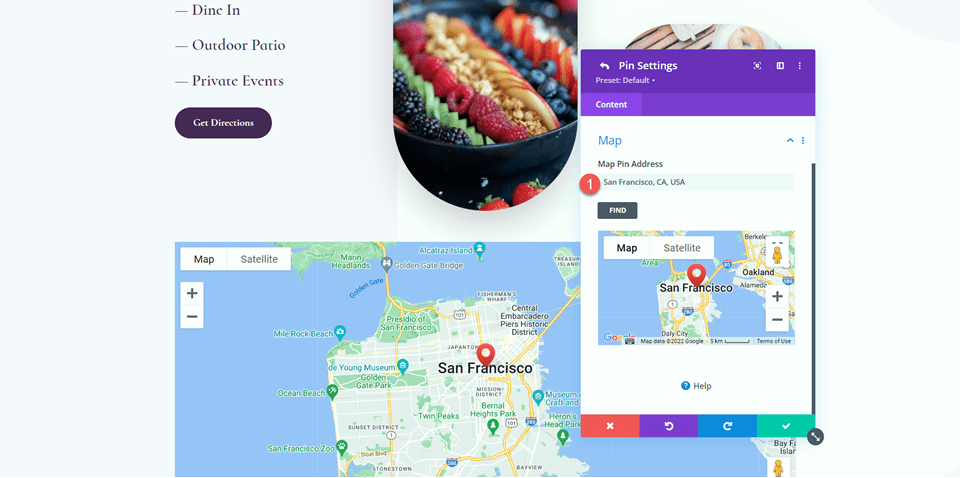
Aggiungi la tua chiave API di Google per abilitare la mappa se non l'hai già fatto. Quindi, aggiungi un indirizzo del centro alla mappa. Per questo tutorial, l'indirizzo sarà San Francisco, California.

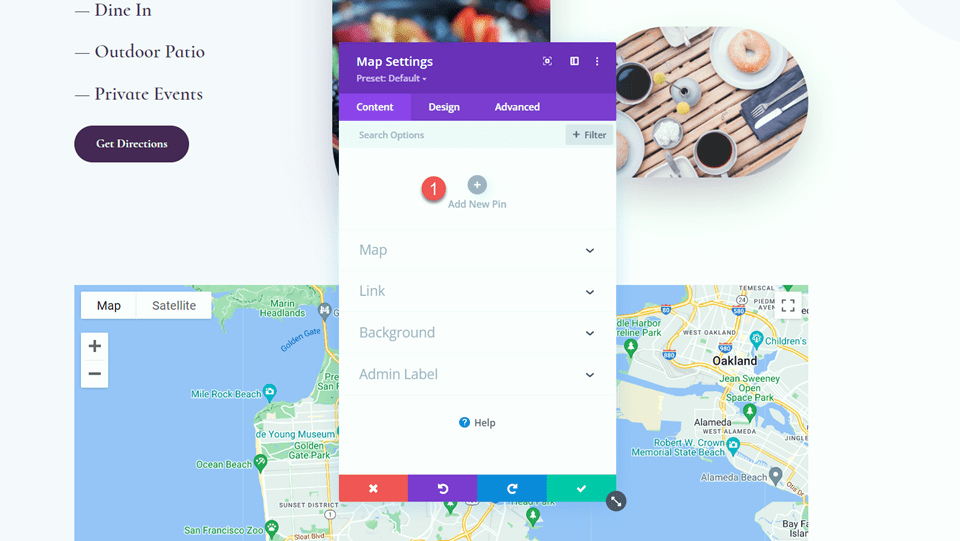
Successivamente, aggiungi un nuovo pin.

Imposta l'indirizzo del pin della mappa. Ancora una volta, lo imposteremo su San Francisco, in California, per questo tutorial.

Impostazioni di progettazione
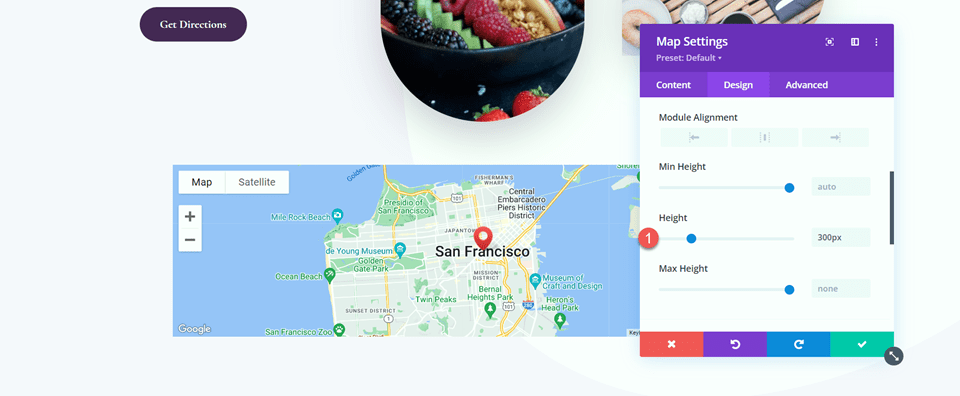
Passa alla scheda Design e apri le impostazioni di dimensionamento. Imposta l'altezza.
- Altezza: 300px

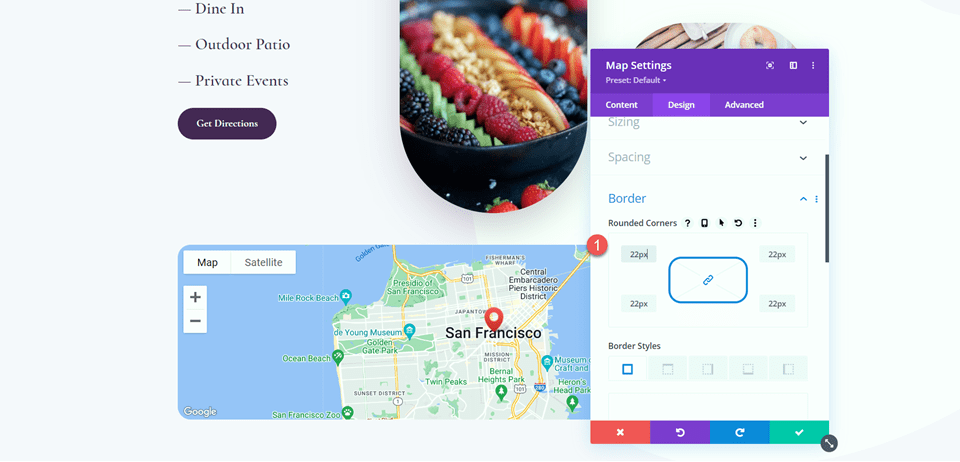
Successivamente, apri le impostazioni del bordo e aggiungi angoli arrotondati alla mappa.
- Angoli arrotondati: 22px

Aggiungi gli effetti di scorrimento
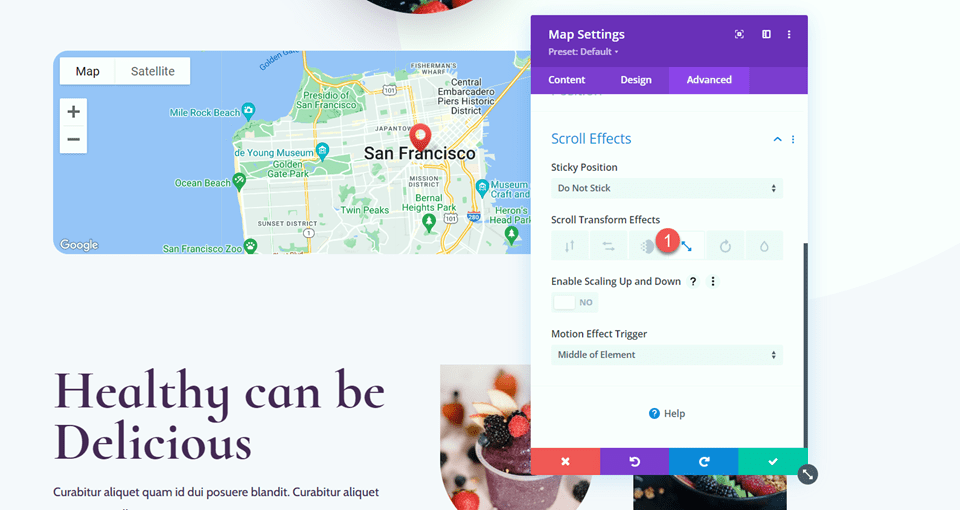
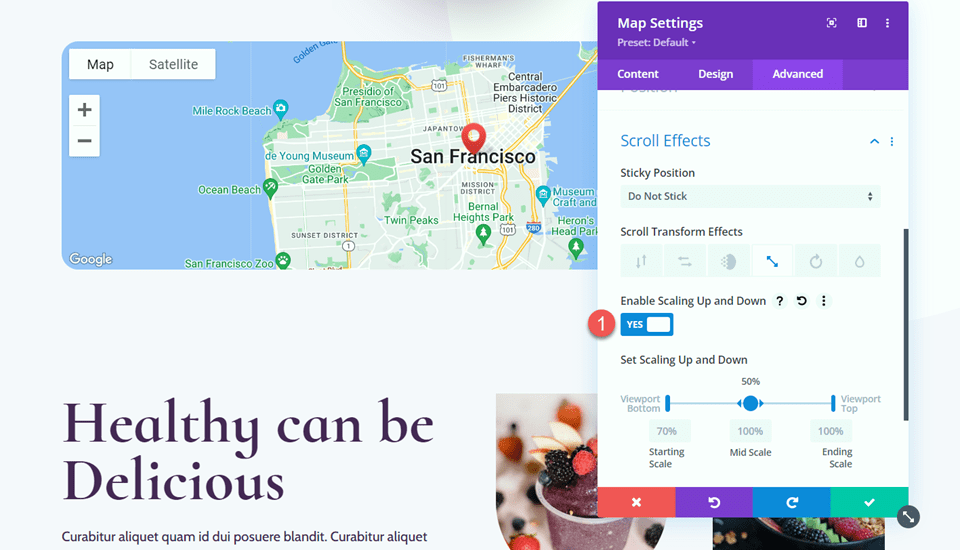
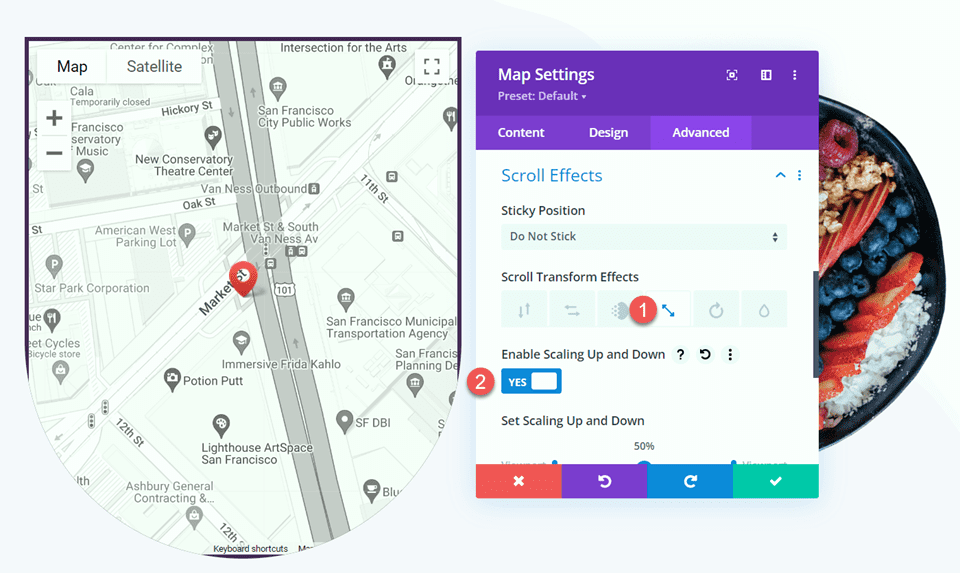
Ora il design del nostro modulo mappa è completo in modo da poter aggiungere gli effetti di scorrimento. Passa alla scheda Avanzate, quindi vai a Effetti di scorrimento. In Scorri gli effetti di trasformazione, seleziona la scheda Ridimensionamento in su e in giù.

Abilita il ridimensionamento verso l'alto e verso il basso. Ciò consentirà al nostro modulo mappa di aumentare di dimensioni mentre scorri la pagina.

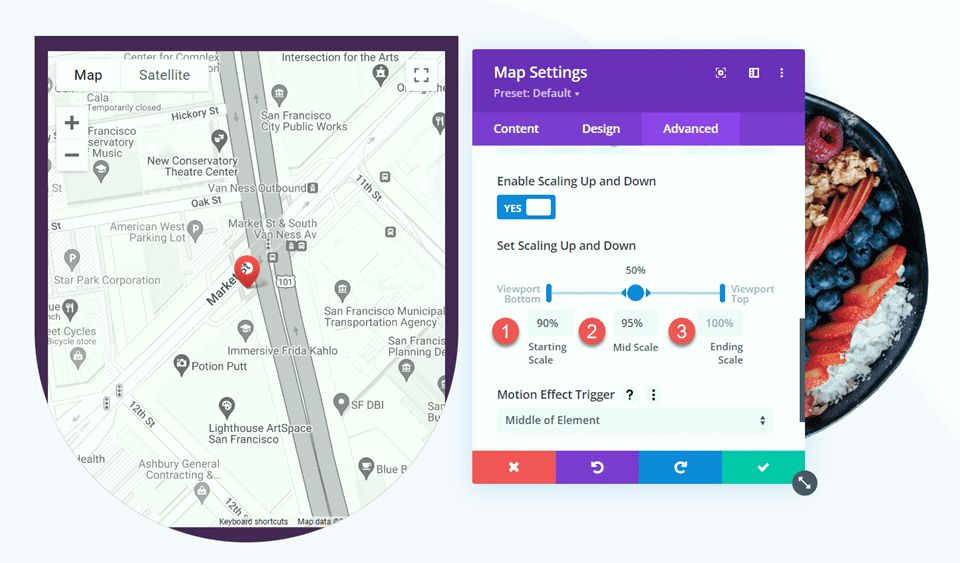
Perfezioniamo le impostazioni di ridimensionamento. Regola la scala iniziale, media e finale. Puoi ottenere un effetto di scala più sottile mantenendo i numeri relativamente vicini tra loro. Se c'è una grande differenza tra i numeri, otterrai un effetto di scala più drastico.
- Scala iniziale: 80%
- Scala media: 90%
- Scala finale: 100%

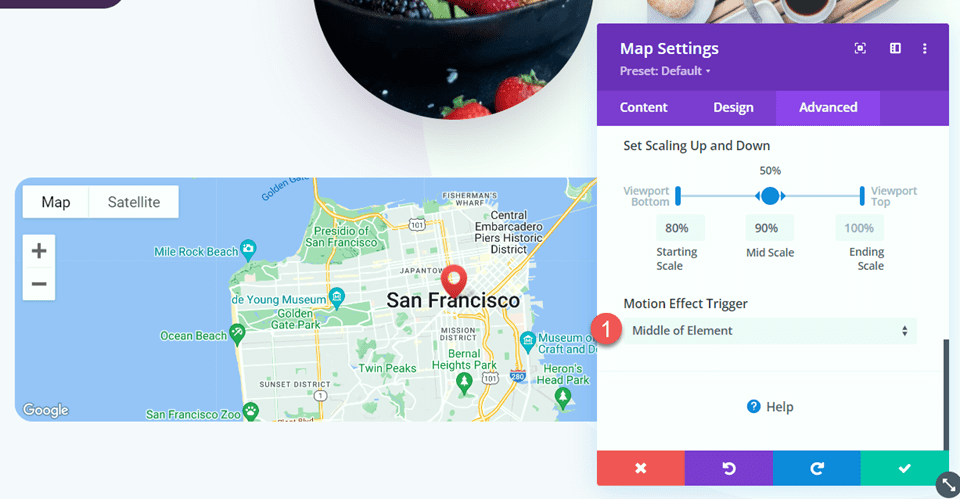
Infine, imposta l'effetto di movimento in modo che si attivi nel mezzo dell'elemento.
- Trigger dell'effetto di movimento: al centro dell'elemento

Progetto finale
Ecco il progetto finale per il nostro primo layout.

Disposizione 2
Crea una nuova pagina con un layout predefinito
Per il secondo layout, utilizzeremo il layout della pagina dei contatti dello stesso Acai Bowl Layout Pack. Iniziamo.
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.


Useremo un layout predefinito dalla libreria Divi per questo esempio, quindi seleziona Sfoglia layout.

Cerca e seleziona la pagina dei contatti di Acai Bowl.

Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro design.
Modifica impostazioni riga
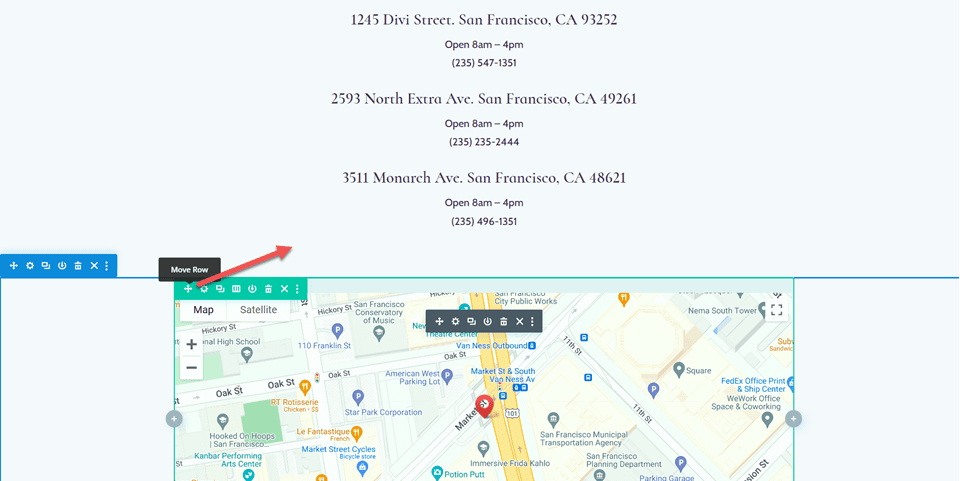
Innanzitutto, sposta la riga contenente il modulo della mappa nella sezione sopra, sotto gli indirizzi.

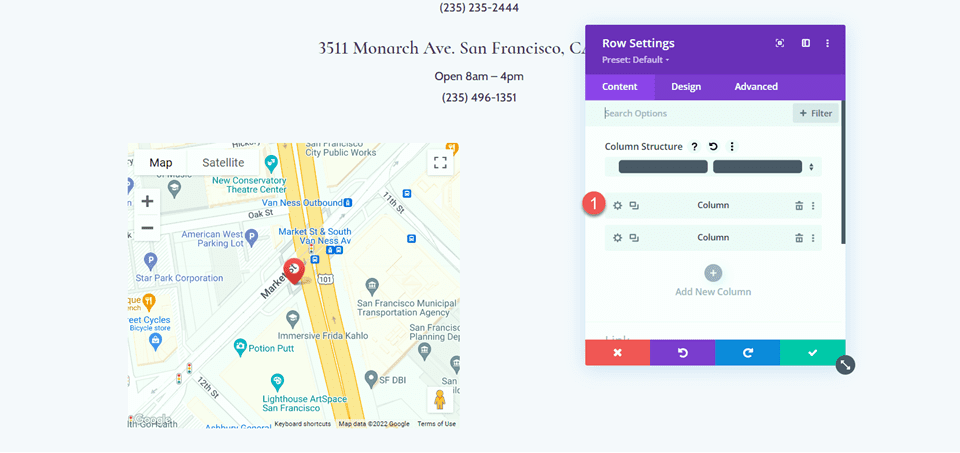
Quindi, modifica il layout della riga in due colonne.

Apri le impostazioni della riga, quindi apri le impostazioni della colonna 1.

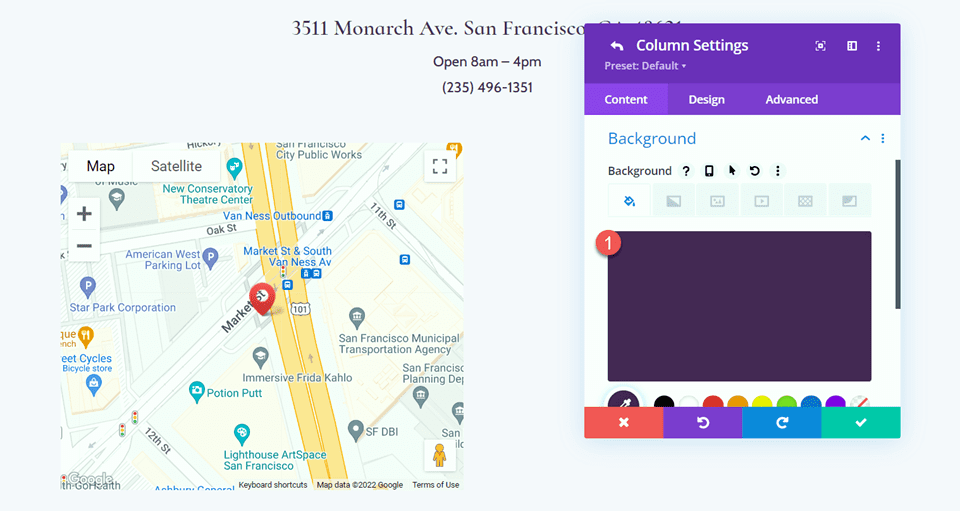
Aggiungi un colore di sfondo.
- Sfondo: #442854

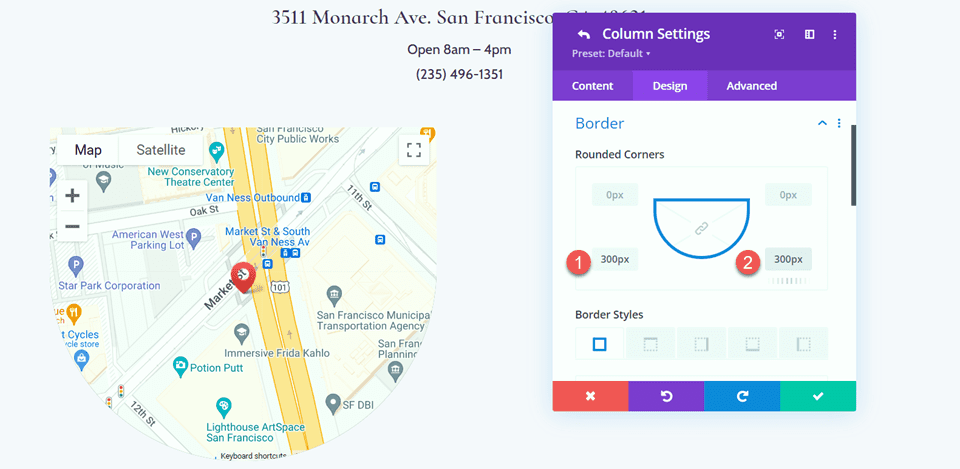
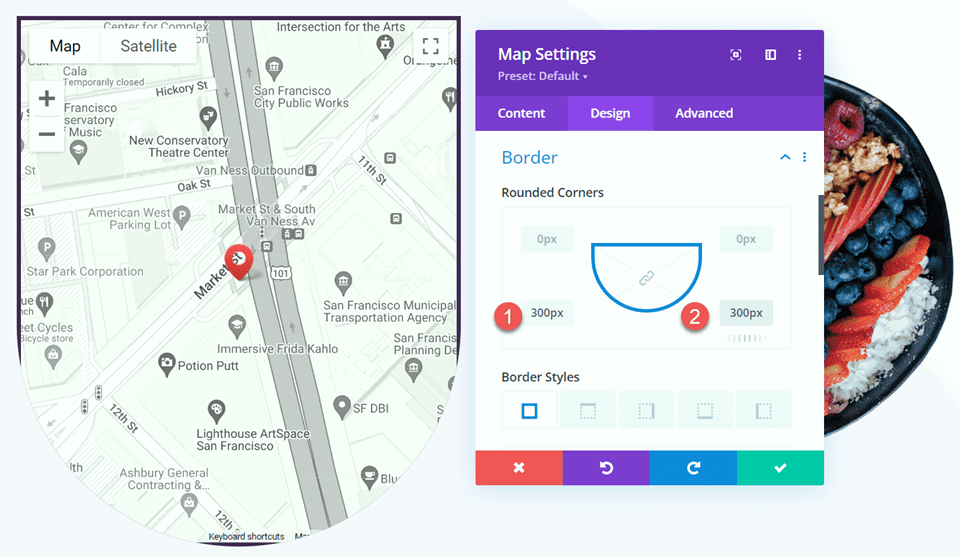
Infine, vai alla scheda Progettazione e apri le impostazioni del bordo. Aggiungi angoli arrotondati agli angoli in basso a sinistra e a destra.
- Angoli arrotondati – in basso a sinistra: 300px
- Angoli arrotondati – in basso a destra: 300px

Modifica impostazioni sezione
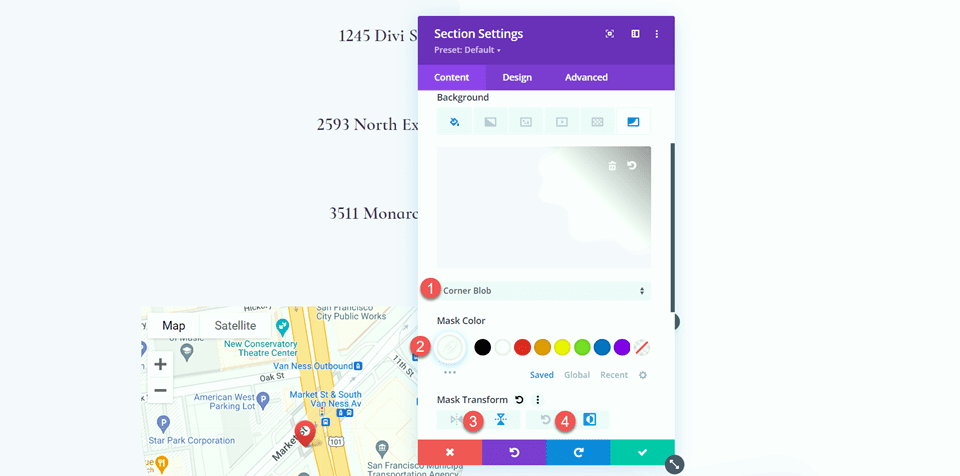
Apri le impostazioni della sezione per la sezione contenente il modulo mappa. Passare alle impostazioni dello sfondo, quindi aggiungere una maschera di sfondo.
- Maschera di sfondo: Blob d'angolo
- Colore maschera: #FFFFFF
- Maschera Trasforma: Verticale e Inverti

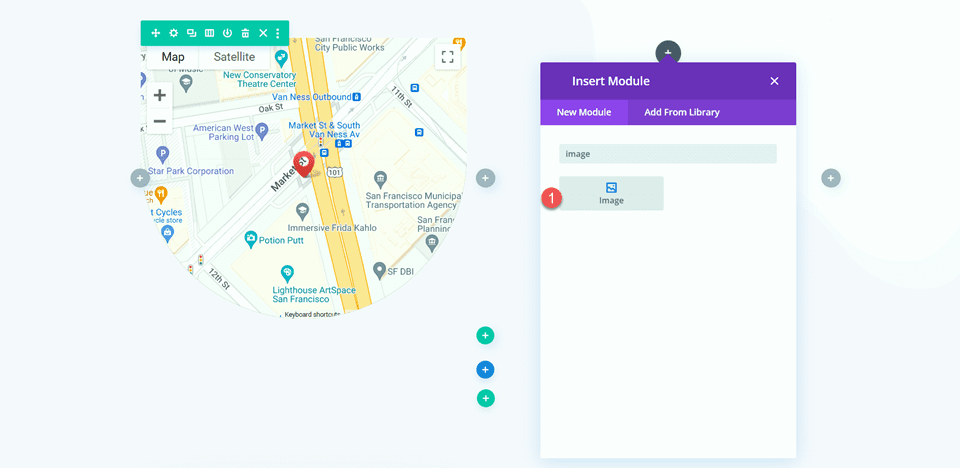
Aggiungi immagine
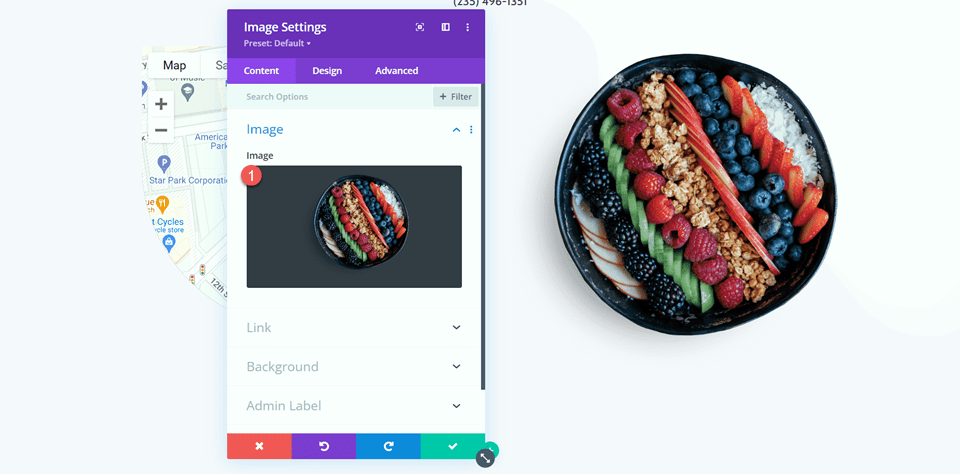
Innanzitutto, aggiungi un modulo immagine alla colonna accanto al modulo mappa. 
Quindi, aggiungi l'immagine trasparente della ciotola di acai al modulo. Dovresti averlo nella tua libreria multimediale etichettato come acai-bowl-34.png se hai utilizzato il layout della pagina di destinazione Acai Bowl per Layout 1.

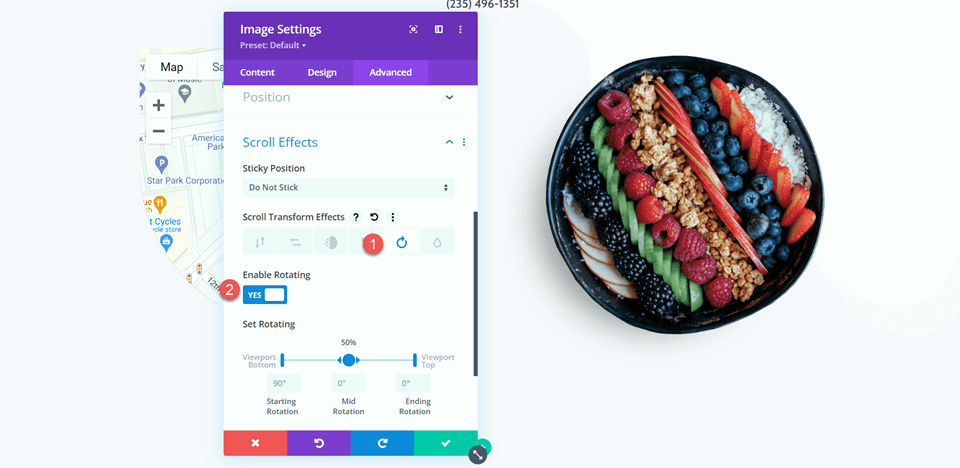
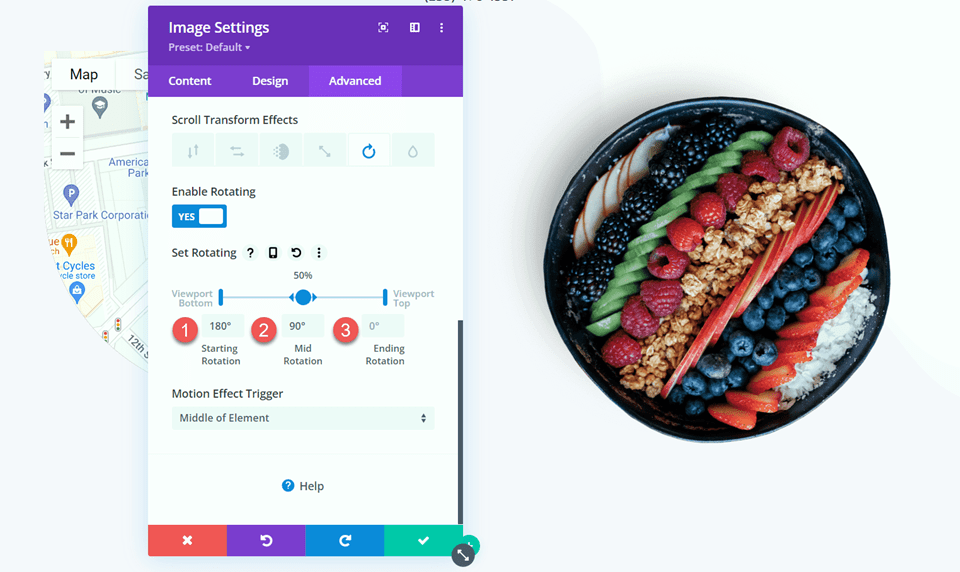
Vogliamo che l'immagine della ciotola di acai ruoti mentre scorri la pagina. Passa alla scheda Avanzate, quindi apri la sezione Effetti di scorrimento. Seleziona la scheda Rotazione e abilita la rotazione.

Successivamente, imposta la rotazione.
- Rotazione iniziale: 180
- Rotazione media: 90
- Rotazione finale: 0

Progettazione della mappa
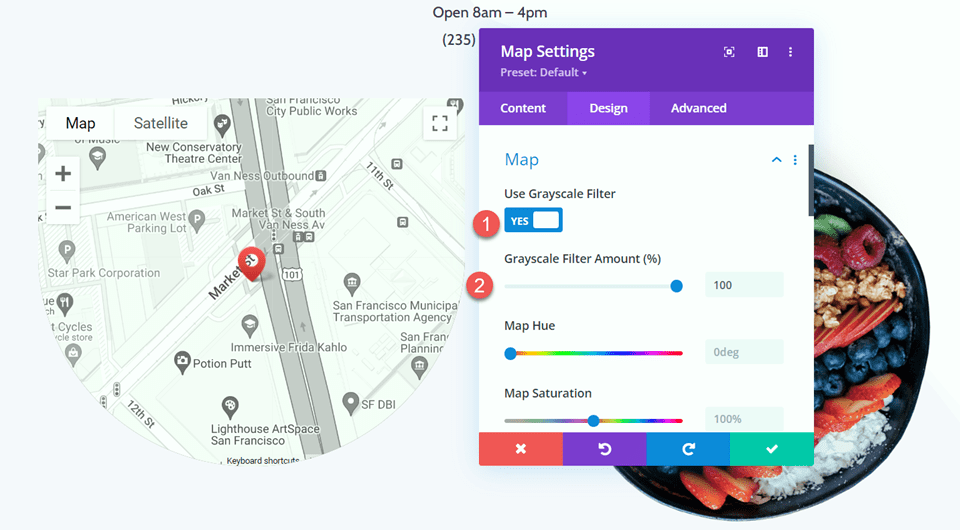
Ora passa alle impostazioni del modulo mappa. Nella scheda Progettazione, apri le impostazioni della mappa. Abilita il filtro in scala di grigi.
- Usa filtro scala di grigi: Sì
- Quantità filtro scala di grigi (%): 100

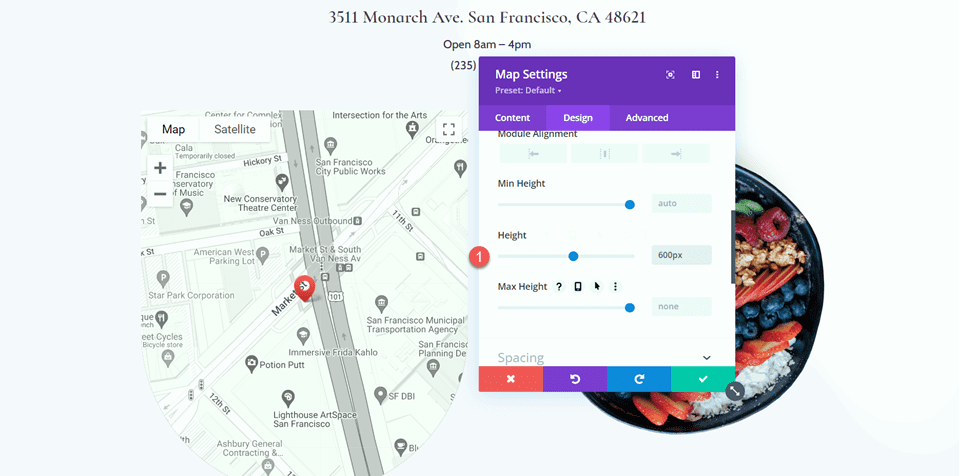
Successivamente, modifica l'altezza nella scheda Dimensionamento.
- Altezza: 600 pixel

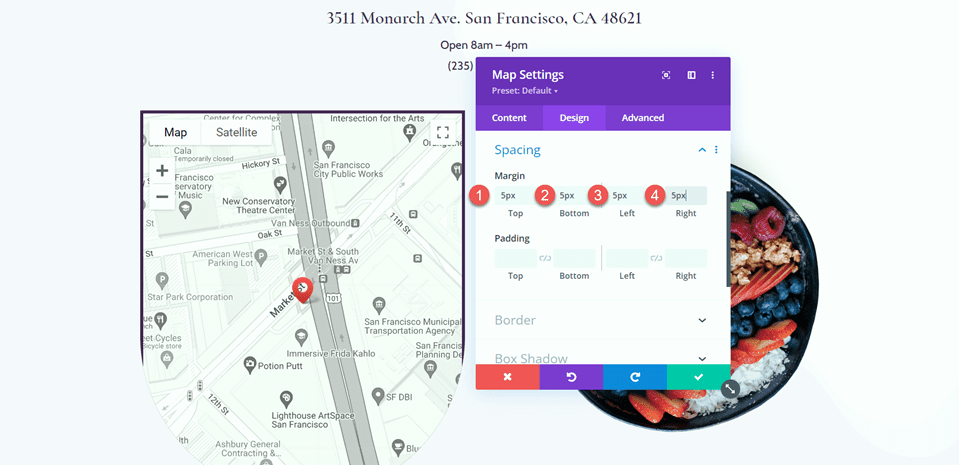
Sotto le impostazioni di Spaziatura, aggiungi alcuni margini.
- Margine superiore: 5px
- Margine inferiore: 5px
- Margine-Sinistra: 5px
- Margine destro: 5px

Quindi aggiungi angoli arrotondati agli angoli in basso a sinistra e a destra.
- Angoli arrotondati – In basso a sinistra: 300px
- Angoli arrotondati – In basso a destra: 300px

Aggiungi effetti di scorrimento
Ora possiamo finalmente aggiungere gli effetti di scorrimento alla mappa in modo che si ingrandisca con lo scorrimento. Apri la sezione Effetti di scorrimento nella scheda Avanzate. Quindi, seleziona la scheda ridimensionamento su e giù e abilita il ridimensionamento su e giù.

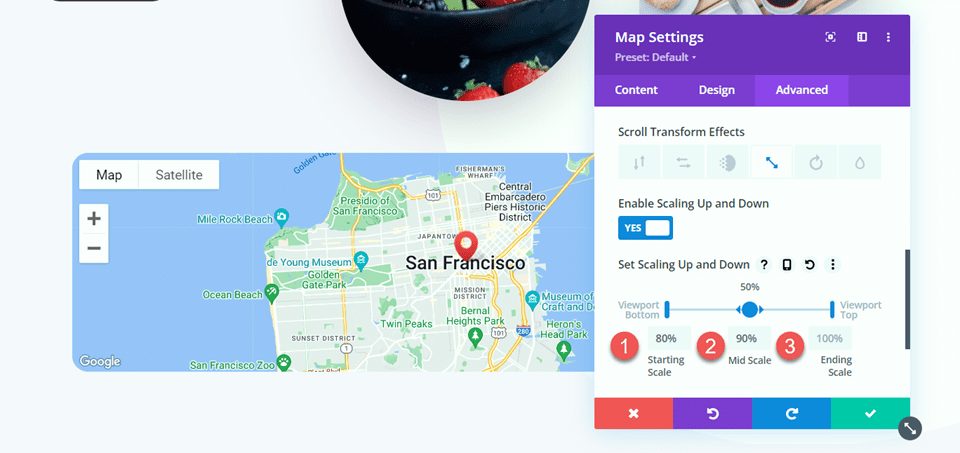
Infine, personalizza le scale.
- Scala iniziale: 90%
- Scala media: 95%
- Scala finale: 100%

Progetto finale
Ecco il progetto finale per il layout 2.

Risultato finale
Ora diamo un'occhiata a entrambi i nostri layout in azione.
Disposizione 1

Disposizione 2

Pensieri finali
Applicando gli effetti di scorrimento di Divi al modulo della mappa, puoi ottenere un effetto unico mentre scorri la pagina verso il basso e fai risaltare la tua mappa per i visitatori del sito web. Questi effetti possono essere applicati anche a qualsiasi altro modulo del tuo sito Web, quindi non c'è limite a ciò che puoi ottenere con un po' di creatività! Se sei interessato ad altri tutorial relativi al modulo mappa, dai un'occhiata a questo articolo su come aggiungere un interruttore mappa fisso al tuo modello di pagina Divi. E se vuoi altre idee di design usando gli effetti di scorrimento, dai un'occhiata a questo tutorial su come aggiungere icone animate di scorrimento agli sfondi della tua sezione. Come hai applicato gli effetti di scorrimento di Divi al tuo sito web? Fateci sapere nei commenti!
