Come familiarizzare con la nuova interfaccia di Divi 5
Pubblicato: 2024-10-03Con il rilascio di Divi 5 Public Alpha, gli utenti possono iniziare a vedere su cosa abbiamo lavorato dietro le quinte noi di Elegant Themes. Divi 5, un importante aggiornamento fondamentale , è stato riprogettato per essere più veloce, più stabile e altamente scalabile per stare al passo con il futuro di WordPress.
Uno dei nuovi aspetti più interessanti di Divi 5 è la sua interfaccia Visual Builder riprogettata, più facile da usare e più veloce. Che tu sia un utente Divi esperto o nuovo sulla piattaforma, il Visual Builder più rapido e intuitivo ti aiuterà a creare siti Web in meno passaggi con tempi di caricamento più rapidi.
Scopri di più su Divi 5 Public Alpha e su come scaricarlo.
Scarica Divi 5 Public Alpha
- 1 Cosa c'è di nuovo nell'interfaccia di Divi 5?
- 1.1 1. Modifica con un clic in Divi 5
- 1.2 2. Controlli al passaggio del mouse, permanenti e reattivi più accessibili
- 1.3 3. Docking a schede e multipannello
- 1.4 4. Modalità Luce e Buio
- 1.5 5. Ridimensionamento della tela per diversi punti di interruzione in Divi 5
- 1.6 6. Divi 5 Pangrattato
- 1.7 7. Feedback visivo e prestazioni più rapidi
- 2 Navigazione nel nuovo Divi 5 Visual Builder
- 2.1 1. La barra degli strumenti principale
- 2.2 2. La barra degli strumenti sinistra
- 2.3 3. La barra degli strumenti destra
- 2.4 4. Menu Azioni rapide
- 3 suggerimenti per sentirsi a proprio agio con l'interfaccia di Divi 5
- 4 Vivi il futuro di Divi
Cosa c'è di nuovo nell'interfaccia di Divi 5?

La nuova esperienza di Visual Builder è stata sottoposta a una revisione completa. Fornisce più spazio di lavoro, meno animazioni e un'area di lavoro completamente personalizzabile. Ogni pannello può essere spostato in modo che sia mobile, ancorato a sinistra o a destra o suddiviso in schede per avere a portata di mano le impostazioni più utilizzate. Ma a parte questo, ci sono tantissime funzionalità che ti aiuteranno anche a essere più produttivo.
1. Modifica con un clic in Divi 5
In Divi 5 abbiamo introdotto un nuovo modo per modificare i moduli di progettazione durante la creazione di una pagina web: la modifica con un clic. Quando lavori in Divi 4, dovresti passare il mouse su un modulo e fare clic su una piccola icona per visualizzarne le impostazioni. Con l'interfaccia migliorata di Divi 5, puoi fare clic in qualsiasi punto di un modulo per attivare immediatamente le impostazioni di quel modulo.
Questo nuovo flusso di lavoro ti consente di accedere rapidamente alle tue impostazioni senza confusione. Che tu stia modificando il testo, aggiungendo immagini o aggiungendo spaziatura e margine alle sezioni, la modifica con un clic semplifica l'apporto di modifiche in modo più rapido e intuitivo che mai.
2. Controlli al passaggio del mouse, permanenti e reattivi più accessibili
Divi 5 introduce un nuovo modo per controllare facilmente lo stato al passaggio del mouse dei tuoi elementi, abilitare controlli reattivi e abilitare impostazioni permanenti. Con queste impostazioni ora più accessibili, non è più necessario abilitare queste opzioni manualmente a livello di modulo. Grazie ai controlli che eliminano la necessità di navigare tra le impostazioni, questi elementi sono ora più facili da gestire.
L'accesso più semplice a questi strumenti ti consente di visualizzare in anteprima e personalizzare il comportamento dei tuoi contenuti su diversi dispositivi, aggiungere controlli permanenti agli elementi più rapidamente e applicare effetti al passaggio del mouse senza dover scavare nella scheda di progettazione per trovarli.
3. Docking a schede e multipannello
Un'altra straordinaria caratteristica di Divi 5 è la possibilità di personalizzare Visual Builder in base alle proprie esigenze. Ciò ti consente di aprire più pannelli contemporaneamente, organizzarli in schede e agganciarli per un accesso rapido. Sia che si passi da un'impostazione all'altra o si modifichino più sezioni, è possibile tenere tutte le impostazioni essenziali a portata di mano, risparmiando molto tempo.
Consentendo di aprire e agganciare più pannelli contemporaneamente, Divi 5 accelera il processo di progettazione, aiutandoti a concentrarti sulla creatività senza il fastidio di navigare avanti e indietro tra i diversi menu.
4. Modalità Luce e Buio
Con l'introduzione delle modalità luce e buio, gli utenti possono creare un ambiente di lavoro più confortevole. Che tu preferisca uno spazio di lavoro luminoso e vivace o uno meno affaticante per gli occhi, ora puoi passare da una modalità all'altra con un solo clic. Un nuovo interruttore nell'interfaccia di Divi 5 ti consente di passare avanti e indietro a seconda di come desideri utilizzare Visual Builder.
Non importa dove o quando lavori, di giorno o di notte tardi, puoi scegliere la modalità più adatta a te.
5. Ridimensionamento della tela per diversi punti di interruzione in Divi 5
In passato, quando volevi visualizzare il tuo layout in un punto di interruzione diverso (dimensione dello schermo), dovevi scavare nelle impostazioni di un modulo o abilitare il menu reattivo nella parte inferiore dell'interfaccia di Visual Builder. Con Divi 5 abbiamo aggiunto una nuova funzionalità chiamata ridimensionamento della tela. Questa nuova opzione ti consente di regolare automaticamente le dimensioni della tela per adattarla a diversi punti di interruzione semplicemente trascinandola.
Facendo clic e trascinando il bordo dei pannelli verso destra o sinistra, l'area di disegno si ridimensiona, fornendo un'anteprima a grandezza naturale di come appariranno i tuoi contenuti su schermi di diverse dimensioni. Ciò garantisce una precisione pixel-perfect su tutti i dispositivi, in modo da poter progettare facilmente siti Web reattivi.
6. Divi 5 Pangrattato
In Divi 5 introduciamo i breadcrumb, un modo intuitivo per vedere dove ti trovi in qualsiasi punto della pagina. Con i breadcrumb, tenere traccia e gestire le modifiche alla progettazione è più semplice che mai. Man mano che approfondisci le diverse impostazioni, i breadcrumb forniscono un modo semplice per tornare alle impostazioni precedenti con un solo clic.
7. Feedback visivo e prestazioni più rapidi
Uno dei cambiamenti più significativi da Divi 4 a Divi 5 è la velocità e le prestazioni di Visual Builder. Ciò è dovuto a una revisione completa del framework di Divi, che ha migliorato drasticamente la reattività di Visual Builder e le prestazioni front-end. Questa nuova versione di Divi si concentra su una base di tipo blocco anziché su codici brevi, il che gli consente di essere più efficiente e a prova di futuro.

Visual Builder è ora privo di animazioni e ritardi che tendevano a rallentare il flusso di lavoro nelle versioni precedenti. Sebbene Divi 4 sia ancora uno straordinario tema WordPress, Divi 5 fornisce una base migliore per gli anni a venire. Ma cosa abbiamo fatto perché ciò accadesse? Ecco un breve riepilogo delle novità nel backend che rendono il nuovo Visual Builder così veloce:
- Framework principale riscritto: il nucleo di Divi 5 è stato completamente riscritto. Elimina le inefficienze che causano prestazioni più lente. Siamo passati da un framework basato su shortcode a uno modulare, rendendolo adattabile agli aggiornamenti futuri.
- Ottimizzazione del codice: Divi 5 riduce l'ingombro del codice utilizzando solo il JavaScript necessario in base ai moduli della pagina. In Divi 4, veniva caricato tutto JS, contribuendo al ritardo di Visual Builder. Ora, i moduli JavaScript sono progettati per funzionare in modo asincrono, rendendo il builder più reattivo e aumentando la velocità della pagina.
- Rendering della tela più veloce: le modifiche a un progetto, come la regolazione della spaziatura o la modifica del contenuto, ora avvengono istantaneamente sulla tela. Ciò deriva da modifiche al codice che creano moduli più piccoli e indipendenti per un rendering più rapido degli elementi.
- Migliore utilizzo delle risorse del browser: Divi 5 funziona meglio con le moderne tecnologie dei browser, inclusa la memorizzazione nella cache avanzata e una migliore gestione della memoria. Anche i layout più complessi e i contenuti dinamici possono ora essere gestiti senza rallentare il processo di progettazione.
Navigazione nel nuovo Divi 5 Visual Builder
Con l'interfaccia riprogettata di Divi 5, la navigazione in Visual Builder è più efficiente e facile da usare. Esaminiamo più in profondità gli strumenti che compongono la nuova interfaccia per poter iniziare rapidamente.
1. La barra degli strumenti principale

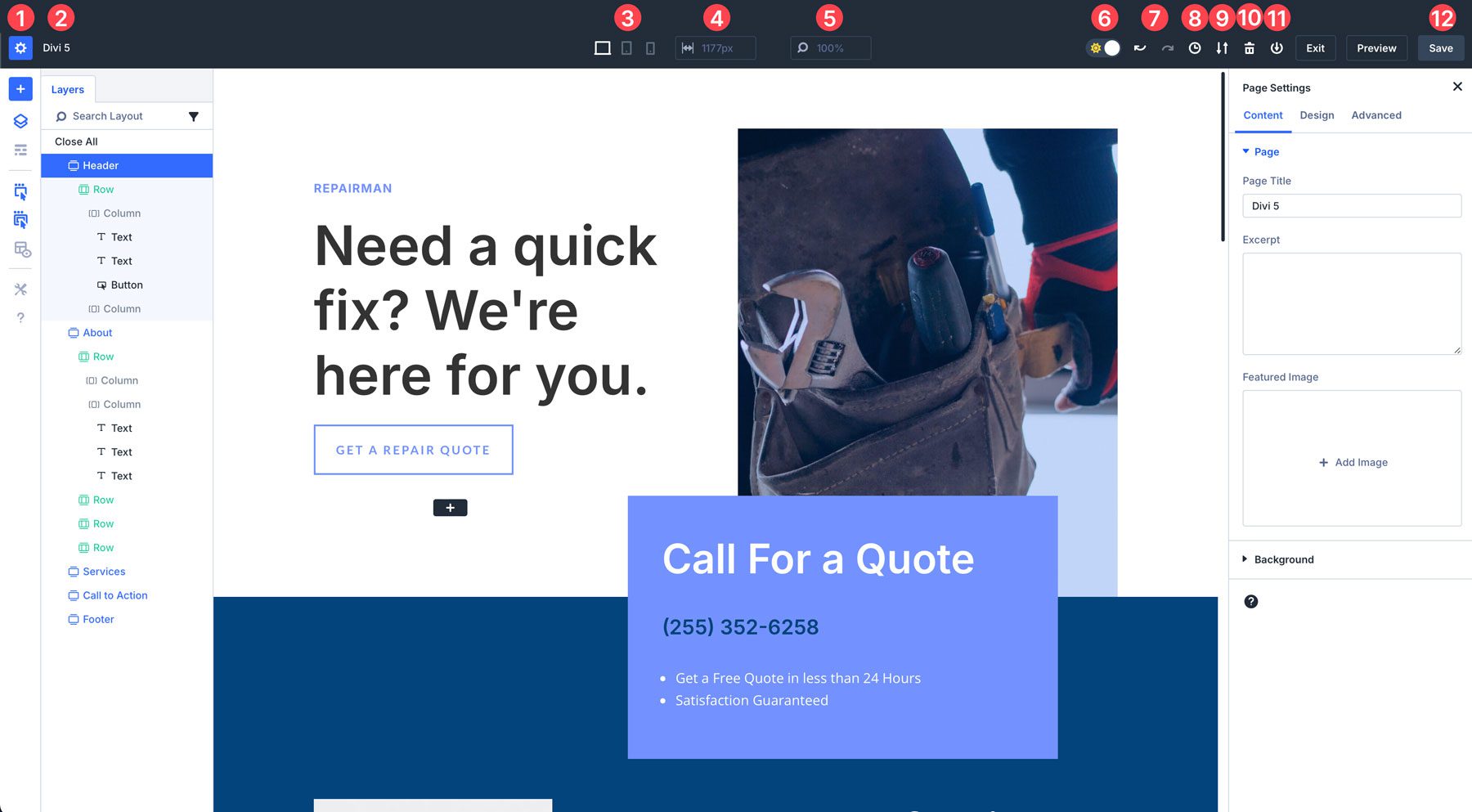
La barra degli strumenti superiore di Divi 5 è dove troverai strumenti essenziali come le impostazioni della pagina, le opzioni di salvataggio e le modalità di visualizzazione (desktop, tablet e dispositivo mobile). Ecco una ripartizione completa di tutte le impostazioni disponibili:
- Impostazioni della pagina: simile a Divi 4, puoi aggiungere il titolo della pagina, un estratto e un'immagine in primo piano. Altre opzioni includono l'impostazione della larghezza del margine interno della pagina, dei colori del testo e delle opzioni avanzate per CSS, visibilità e posizione.
- Titolo della pagina: puoi anche modificare il titolo della pagina qui facendo clic sul nome.
- Controlli reattivi: passa da desktop, tablet e dispositivo mobile.
- Larghezza pagina: controlla la larghezza della tela.
- Modalità di visualizzazione: ingrandisci o riduci per aumentare o diminuire le dimensioni della visualizzazione della tela.
- Modalità chiaro e scuro: puoi alternare tra chiaro e scuro per rendere più comodo lavorare con Visual Builder in base alle tue preferenze.
- Annulla/Ripeti: in Divi 5 puoi facilmente annullare o ripetere le ultime impostazioni o regolazioni del tuo progetto.
- Visualizza cronologia progettazione: ottieni una panoramica delle tue azioni più recenti.
- Esporta/Importa: esporta o importa un file JSON della tua pagina.
- Elimina: cancella l'intero layout per ricominciare da zero.
- Salva nella libreria: salva il layout nella libreria Divi
- Opzioni di salvataggio: salva, visualizza l'anteprima o esci dal layout.

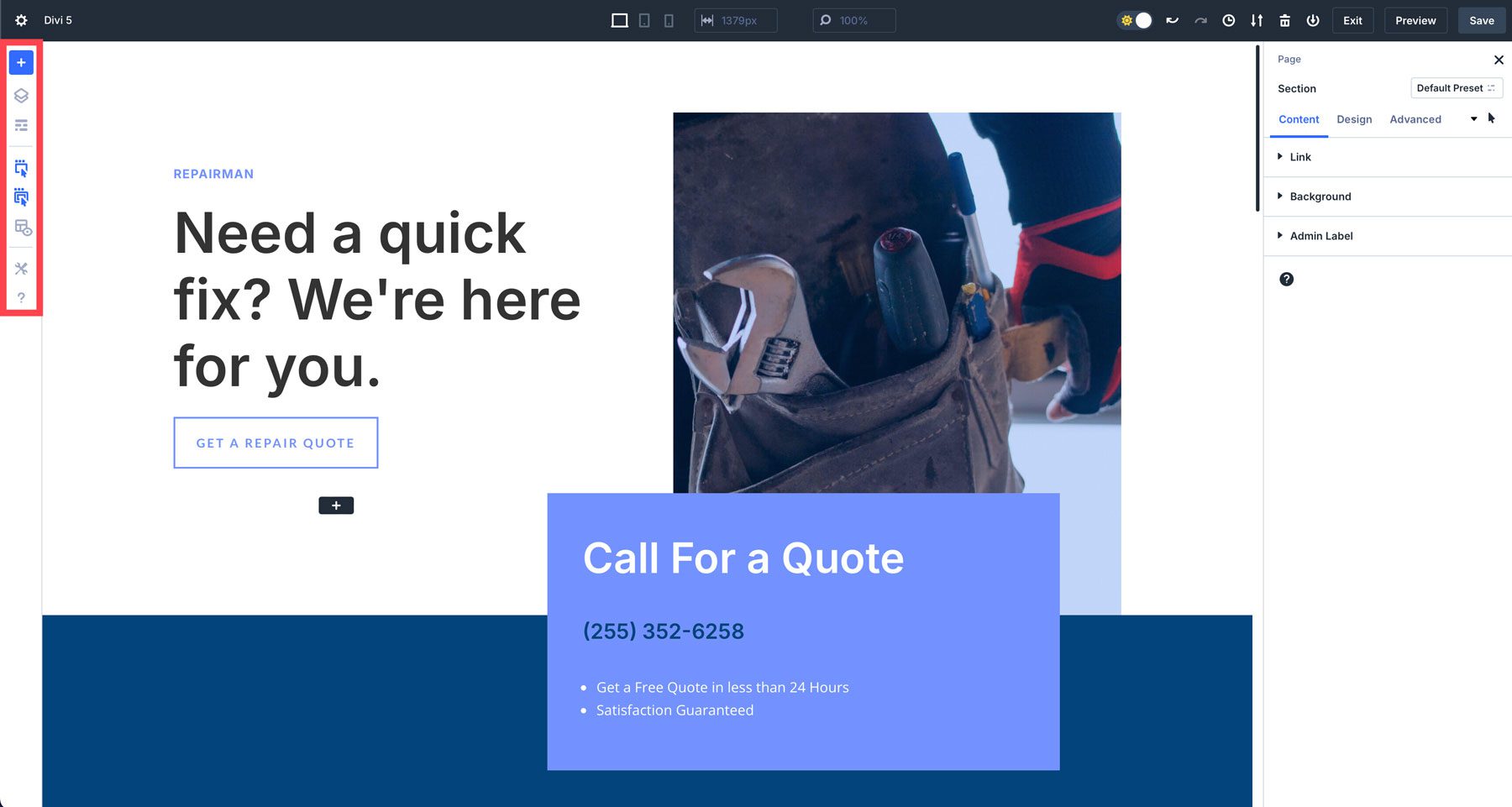
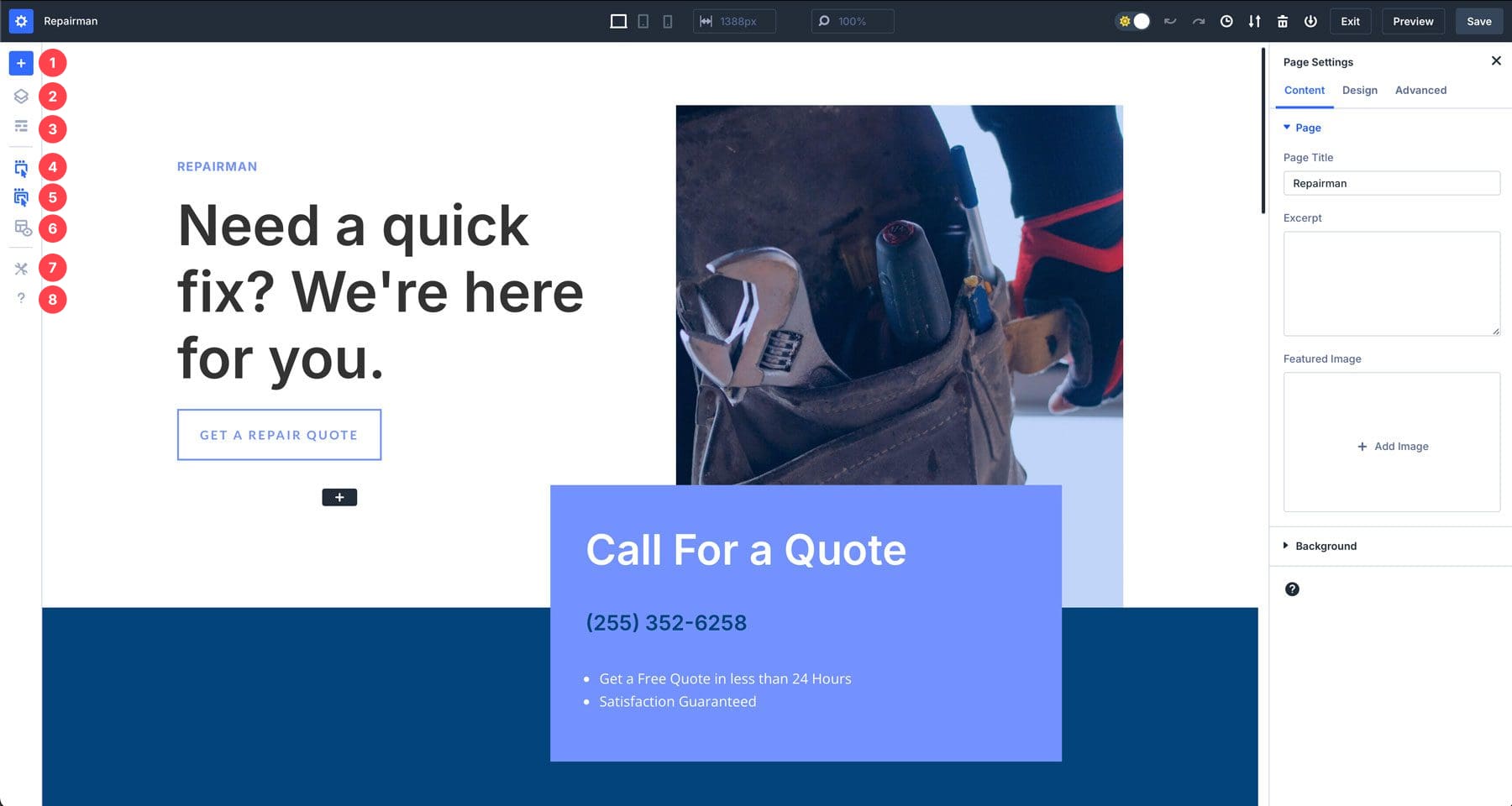
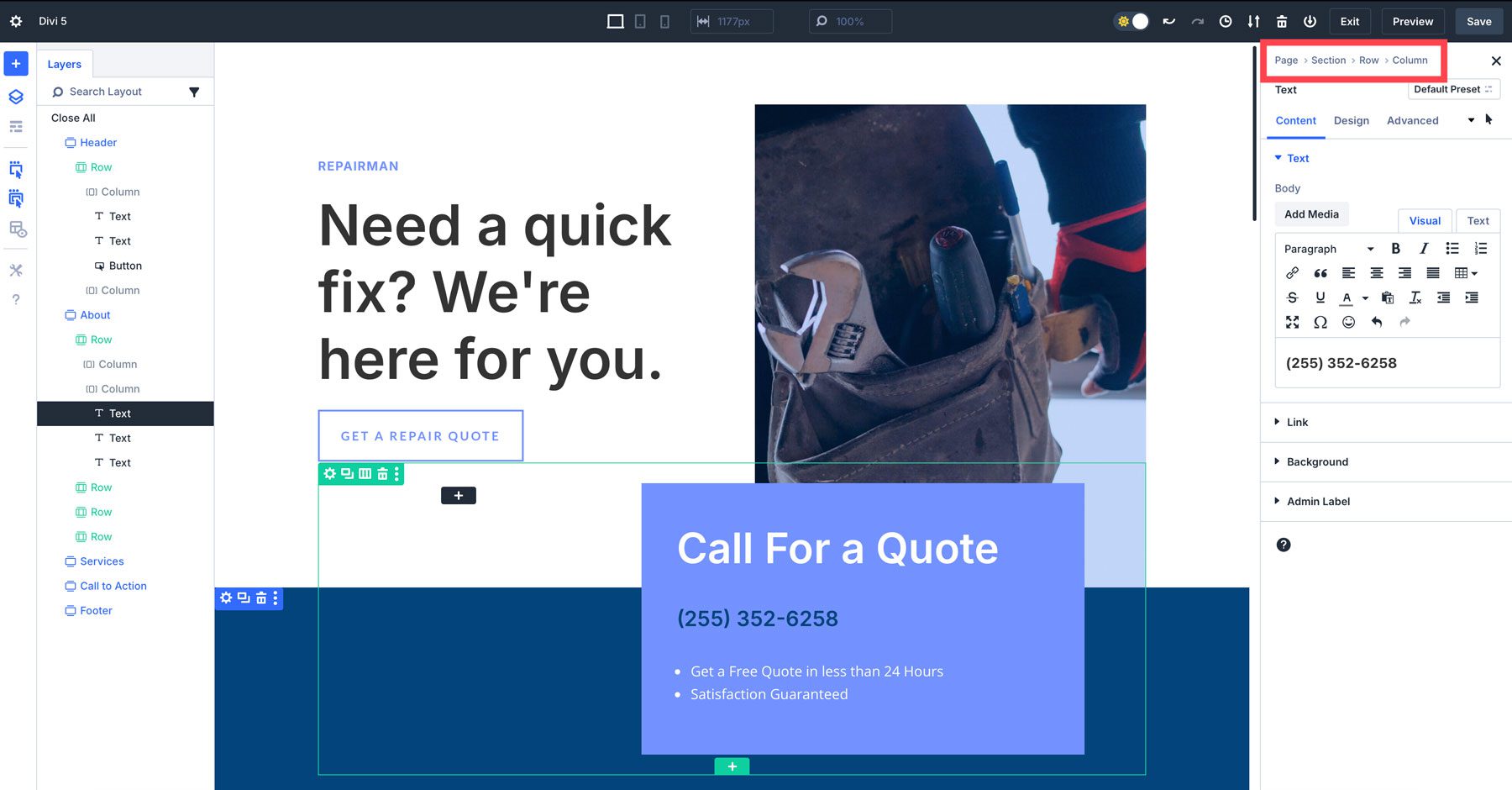
2. La barra degli strumenti di sinistra

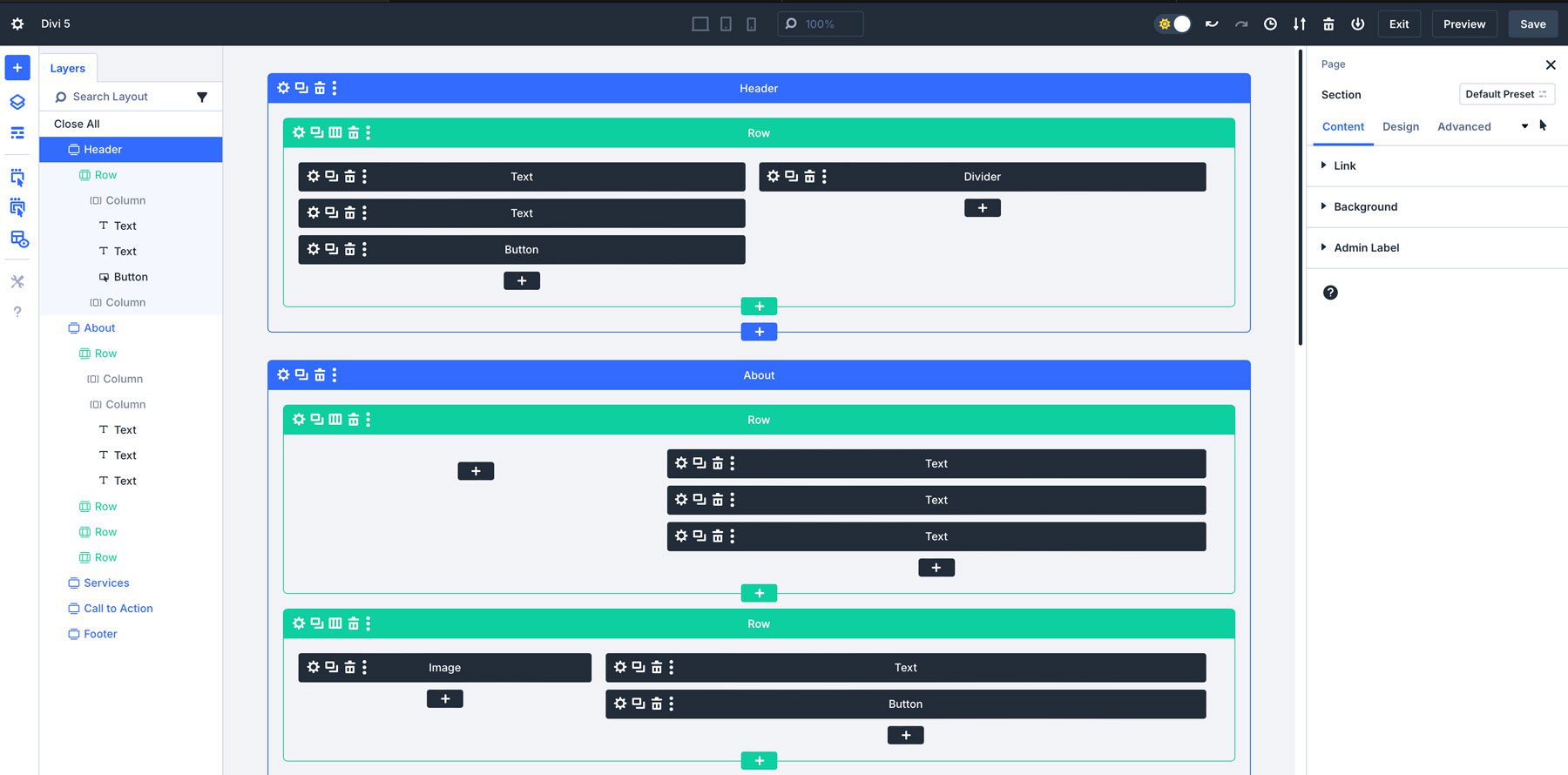
La barra degli strumenti di sinistra contiene strumenti che ti aiutano a costruire in modo più efficiente. Elementi come i livelli ti consentono di visualizzare la struttura della tua pagina, facilitandone la navigazione. C'è anche una modalità wireframe, che è un ritorno alle versioni precedenti di Divi.

La modalità raggi X consente agli utenti Divi di vedere più chiaramente la struttura sottostante dei tuoi progetti. Quando attivata, questa modalità fornisce una visualizzazione degli elementi sulla pagina, semplificando l'identificazione del modo in cui sezioni, righe e moduli sono sovrapposti e posizionati.

Ecco una ripartizione completa di tutti gli strumenti nella barra degli strumenti di sinistra:
- Aggiungi layout: aggiungi rapidamente un layout predefinito, un layout salvato o una pagina esistente.
- Livelli: ottieni una rapida panoramica della struttura della tua pagina per trovare facilmente ciò che desideri.
- Vista Wireframe: una vista di ritorno al passato della tua pagina che mostra un wireframe di sezioni, righe e moduli.
- Icone di azione al passaggio del mouse: se abilitato, il passaggio del mouse su un elemento rivela azioni rilevanti come modifica, duplica, elimina o sposta.
- Icone di azione principale al passaggio del mouse: attiva gli elementi principali (sezioni e righe) simili ai moduli.
- Raggi X: posiziona un bordo attorno agli elementi di progettazione per aiutarli a essere più facilmente identificabili.
- Impostazioni del generatore: fornisce impostazioni personalizzabili per il Visual Builder, tra cui la visualizzazione predefinita, le impostazioni di opacità, la modalità chiaro e scuro e la combinazione di colori.
- Aiuto: una raccolta di tutorial video Divi e scorciatoie da tastiera per aiutarti a imparare la nuova interfaccia.

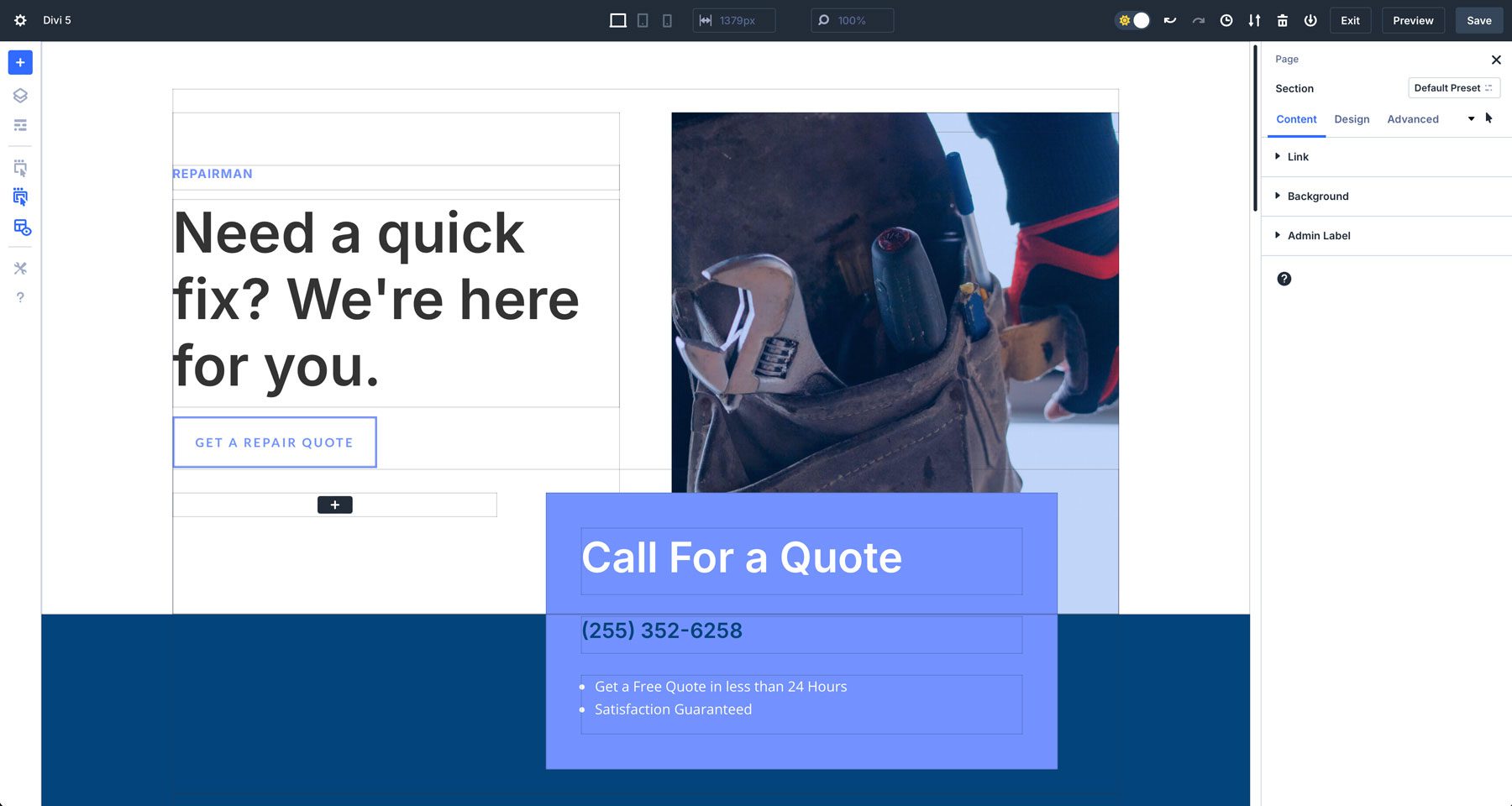
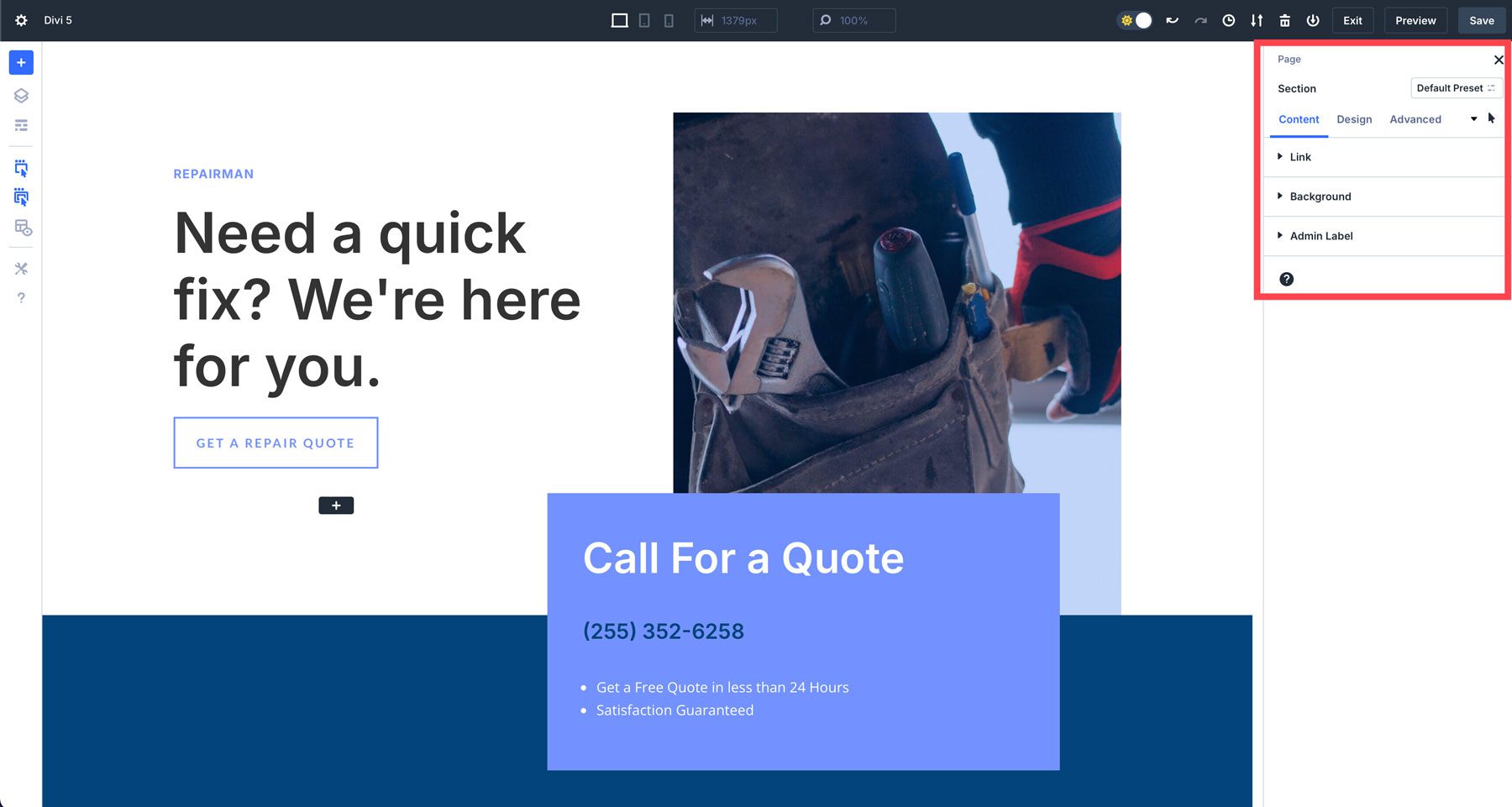
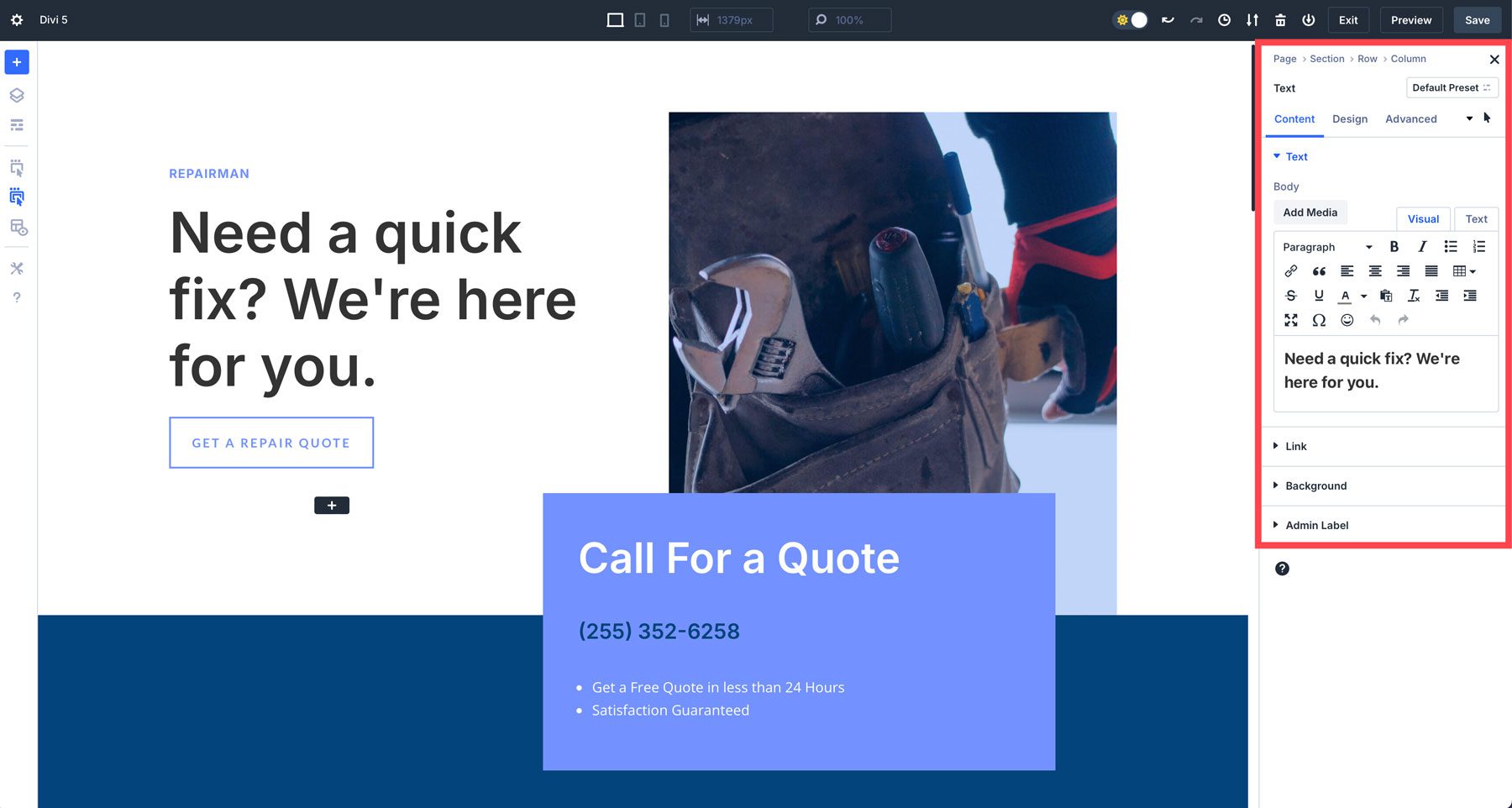
3. La barra degli strumenti destra

La barra degli strumenti destra nell'interfaccia di Divi 5 controlla le impostazioni della pagina per impostazione predefinita, purché non sia selezionata una sezione, una riga o un modulo. Dopo aver scelto un elemento di design da modificare, le impostazioni del modulo vengono visualizzate con sezioni a schede familiari per contenuto, design e avanzato.

Qui è anche dove troverai i breadcrumb che ti aiuteranno a navigare tra le impostazioni per modifiche rapide.

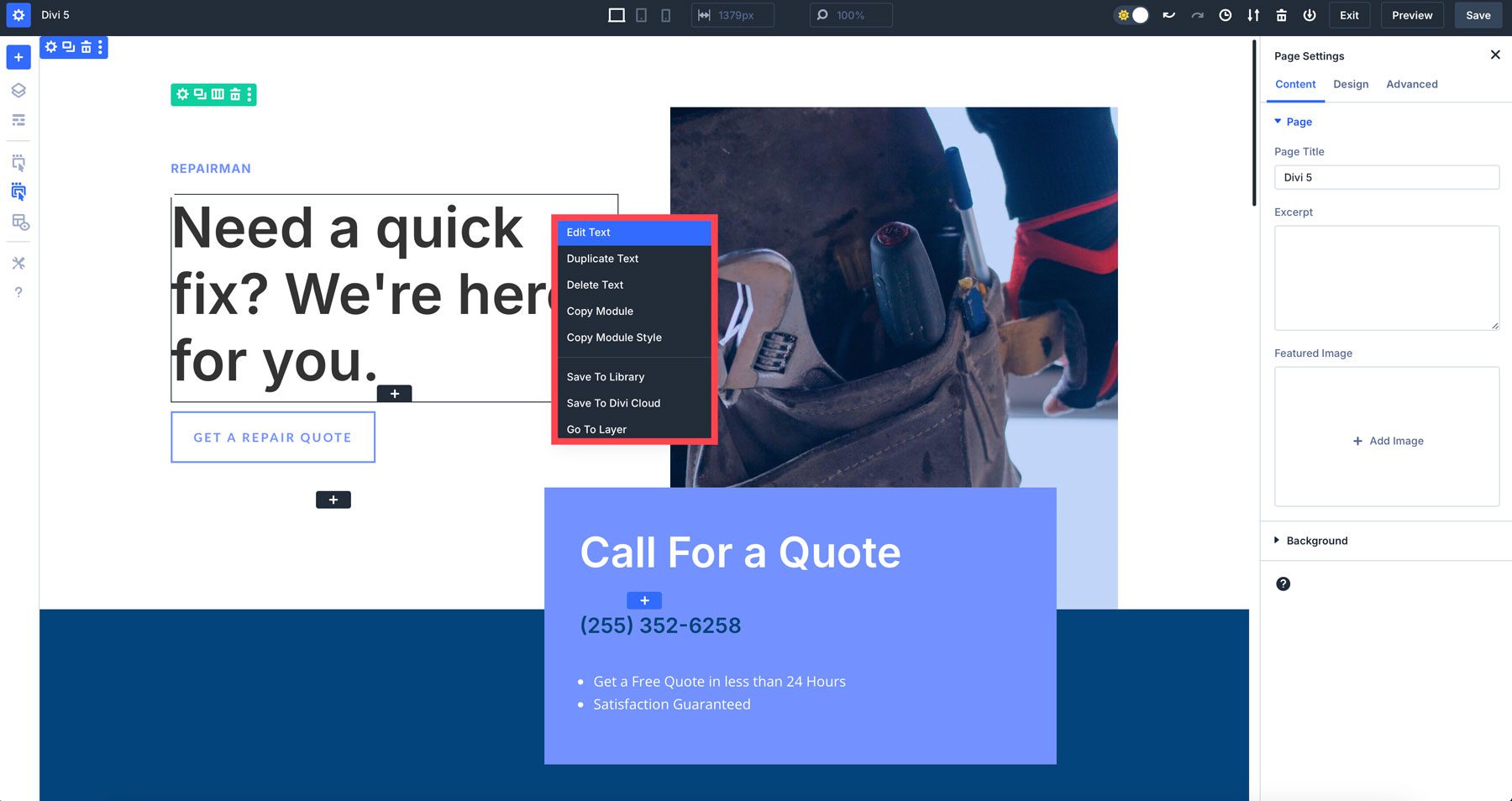
4. Menu Azioni rapide
Il menu Azioni rapide è una nuova aggiunta a Divi 5. Offre un modo rapido per eseguire attività comuni senza navigare in più menu. Avrai accesso a opzioni come copiare e incollare stili, aggiungere nuovi moduli o duplicare elementi facendo clic con il pulsante destro del mouse su una sezione, riga o modulo.

Suggerimenti per sentirsi a proprio agio con l'interfaccia di Divi 5
Il rinnovato Visual Builder di Divi 5 potrebbe sembrare diverso all'inizio, ma dopo pochi minuti di utilizzo ti renderai conto che è lo stesso Divi che hai imparato a conoscere e ad amare, ma con molta più velocità. Ecco alcuni suggerimenti per aiutarti ad adattarti:
- Sperimenta l'aggancio dei pannelli: prova diversi layout dei pannelli per vedere quale si adatta meglio al tuo stile di design. Puoi spostare i pannelli (simili a Divi 4), agganciarli o raggrupparli in schede per un accesso rapido.
- Usa il ridimensionamento della tela per un design reattivo: gioca con il ridimensionamento della tela per vedere come i tuoi progetti rispondono a diversi dispositivi. Questo rappresenterà un punto di svolta nella progettazione reattiva.
- Passa dalla modalità chiara a quella scura: non dimenticare che puoi alternare tra la modalità chiara e quella scura a seconda delle tue preferenze di lavoro.
- Utilizza il menu Azioni rapide: il menu Azioni rapide è uno dei migliori aggiornamenti di Divi per risparmiare tempo . Prova a copiare e incollare gli stili dei moduli per accelerare il flusso di lavoro.
Vivi il futuro di Divi
Visual Builder di Divi 5 rappresenta un significativo passo avanti nella progettazione di siti Web. Con la sua interfaccia ridisegnata, maggiore velocità e prestazioni migliorate, Divi 5 consente agli utenti di creare straordinari siti Web in modo più efficiente. Il design intuitivo e l'area di lavoro personalizzabile di Visual Builder lo rendono accessibile sia ai principianti che agli utenti esperti.
Pronti per iniziare? Inizia a utilizzare Divi 5 Public Alpha oggi!
Scarica Divi 5 Public Alpha
