Come filtrare i prodotti WooCommerce (tutorial passo dopo passo)
Pubblicato: 2023-05-30Stai cercando un modo per filtrare i prodotti per attributo nel tuo negozio WooCommerce?
Filtrare i tuoi prodotti WooCommerce per attributo rende più facile per i clienti individuare l'articolo che desiderano acquistare. Aiuta a far risparmiare tempo ai clienti e rende l'esperienza di acquisto più fluida.
In questo articolo, ti mostreremo come utilizzare il filtro WooCommerce in base alle impostazioni degli attributi nel tuo negozio online.

Perché filtrare i prodotti WooCommerce per attributo?
I filtri rendono super facile per i clienti sfogliare i prodotti nel tuo negozio WooCommerce.
Consentono agli acquirenti di restringere la ricerca in base a diversi attributi, tra cui colore, fascia di prezzo, tessuto, taglia e altro. Anziché scorrere l'intera raccolta di prodotti, gli utenti possono semplicemente sfogliare i prodotti a cui sono interessati.

L'aggiunta di filtri può aiutare a migliorare l'esperienza dell'utente, migliorare la funzionalità di ricerca e ridurre le frequenze di rimbalzo nel tuo negozio online.
Possono anche aumentare le vendite consentendo ai clienti di vedere tutte le opzioni disponibili per i prodotti a cui sono interessati, aiutandoli a fare acquisti più informati.
Detto questo, vediamo come filtrare facilmente i prodotti sul tuo negozio WooCommerce. Ti mostreremo come filtrare i prodotti WooCommerce per attributo e attributo personalizzato.
- Come filtrare i prodotti WooCommerce per attributo
- Come filtrare i prodotti WooCommerce per attributo personalizzato
Come filtrare i prodotti WooCommerce per attributo
Se stai cercando un modo semplice e veloce per filtrare i prodotti WooCommerce, allora questo metodo fa per te. Ti mostreremo come impostare un semplice filtro WooCommerce in base alle impostazioni degli attributi.
Per prima cosa, devi installare e attivare il plugin YITH WooCommerce Ajax Product Filter. Per ulteriori istruzioni, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste anche una versione gratuita del plugin YITH WooCommerce Ajax Product Filter. Tuttavia, per questo tutorial utilizzeremo la versione premium del plug-in.
Dopo l'attivazione, vai alla pagina YITH »Ajax Product Filter dalla barra laterale di amministrazione di WordPress.
Da qui, fai clic sul pulsante "+ Crea un nuovo preset" per iniziare a creare un preset del filtro.

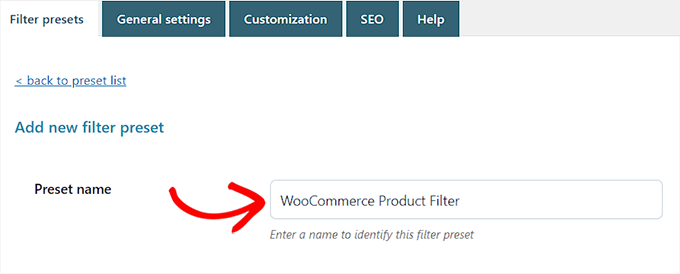
Una volta che sei lì, puoi iniziare digitando un nome per il filtro nella casella "Nome predefinito".
Tieni presente che il nome del preset non verrà visualizzato nel tuo negozio ed è lì solo per tuo riferimento.

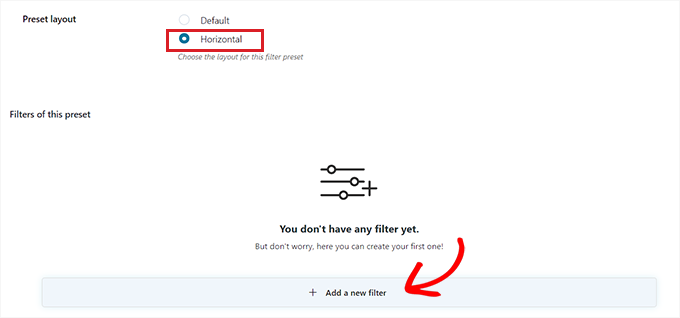
Successivamente, scegli semplicemente "Orizzontale" come layout predefinito e fai clic sul pulsante "+ Aggiungi un nuovo filtro" in basso.
Se stai utilizzando la versione gratuita del plug-in, questa opzione non sarà disponibile per te. Invece, avrai il layout preimpostato "Predefinito".
Ora puoi iniziare a creare un filtro per i tuoi prodotti WooCommerce.

Crea un filtro per i prodotti WooCommerce
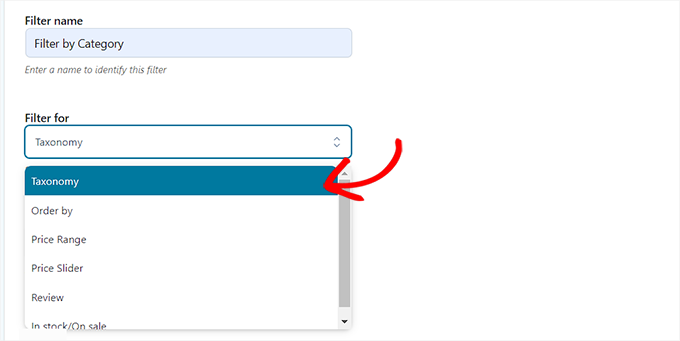
Innanzitutto, dovrai digitare un nome di filtro accanto all'opzione "Nome filtro".
Ad esempio, se stai creando un filtro che aiuterà i clienti a selezionare le categorie di prodotti, puoi chiamarlo "Filtro per categoria".
Successivamente, puoi selezionare i parametri per il filtro dal menu a discesa "Filtra per". Tieni presente che la versione gratuita del plug-in offre solo filtri per categorie di prodotti e tag.
Per saperne di più sulle differenze tra queste opzioni, puoi leggere la nostra guida su come aggiungere tag, attributi e categorie a WooCommerce.
Se stai creando un filtro per ordinare i prodotti in base a diverse fasce di prezzo, devi scegliere l'opzione "Fascia di prezzo". Allo stesso modo, se desideri ordinare i prodotti per popolarità o valutazione media, devi scegliere l'opzione "Ordina per".
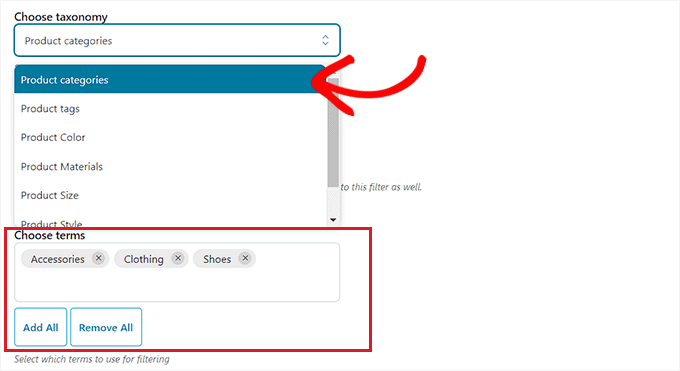
Puoi anche scegliere l'opzione "Tassonomia" se desideri filtrare tag, categorie, colori, dimensioni, materiali, stili e altro dei prodotti. Per questo tutorial, useremo questa opzione.

Dopo averlo fatto, devi scegliere tra le opzioni di tassonomia per il filtro. Ad esempio, se desideri filtrare i prodotti per colore, dovrai scegliere tale opzione dal menu a discesa.
Poiché stiamo creando un filtro per le categorie di prodotti, selezioneremo l'opzione "Categorie di prodotti".
Successivamente, devi digitare tutte le categorie di prodotti sul tuo sito Web nella sezione "Scegli i termini".

Successivamente, puoi scegliere come visualizzare il filtro sul front-end del tuo negozio dal menu a discesa "Tipo di filtro".
Puoi visualizzare il filtro come casella di controllo, menu a discesa, testo, campioni di colore e altro. Per questo tutorial, sceglieremo l'opzione "Seleziona" per aggiungere un menu a discesa.

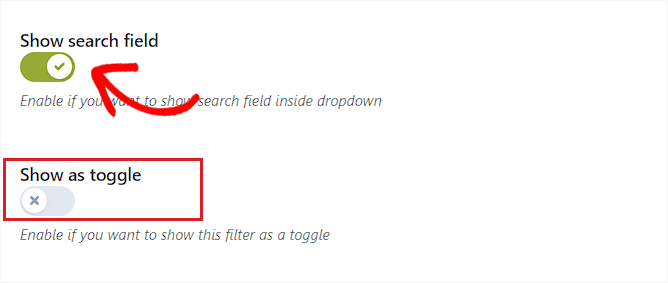
Successivamente, è necessario attivare l'interruttore "Mostra campo di ricerca" se si desidera abilitare una casella di ricerca all'interno del menu a discesa.
Puoi anche visualizzare il filtro che stai creando come interruttore attivando l'interruttore "Mostra come interruttore". Quindi, i clienti saranno in grado di attivare e disattivare il filtro.

Dopo averlo fatto, scegli un ordine predefinito per i termini filtrati dal menu a discesa "Ordina per". Le categorie di filtri verranno visualizzate nell'ordine scelto.
Puoi ordinare le categorie di filtri utilizzando il nome, il conteggio dei termini o lo slug. Puoi anche scegliere il "Tipo di ordine" per i termini filtrati in ordine crescente (ASC) o decrescente (DESC).

Infine, fai clic sul pulsante "Salva filtro" in basso per salvare il filtro.
Ora ripeti il processo per creare più filtri.
Dopo averlo fatto, torna in cima e passa alla scheda "Impostazioni generali" per configurare alcune impostazioni.
Configura le impostazioni generali
Qui, devi iniziare scegliendo un'opzione "Modalità filtro". Puoi selezionare se vuoi applicare i filtri in tempo reale utilizzando AJAX o se vuoi mostrare un pulsante "Applica filtri" sul tuo sito.
Successivamente, devi anche scegliere tra mostrare un pulsante di salvataggio o visualizzare immediatamente i risultati del filtro.

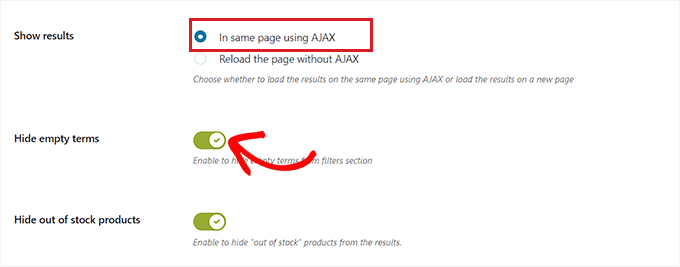
Dopo averlo fatto, scegli se vuoi mostrare i risultati del filtro sulla stessa pagina usando AJAX o se vuoi ricaricare i risultati su una nuova pagina.
Successivamente, è necessario scorrere verso il basso fino all'opzione "Nascondi termini vuoti" e attivare l'interruttore se non si desidera visualizzare i termini del filtro che sono vuoti.
Ad esempio, se hai aggiunto una categoria "Tazze" nel tuo negozio WooCommerce, ma al momento non contiene articoli, non verrà visualizzata nell'elenco "Filtra per categoria".
Successivamente, vai avanti e attiva l'opzione "Nascondi prodotti esauriti" se non desideri visualizzare i prodotti esauriti nei risultati.

Puoi lasciare le altre impostazioni come predefinite o configurarle a tuo piacimento.
Dopo aver effettuato le tue scelte, fai clic sul pulsante "Salva opzioni" per memorizzare le modifiche e passa alla scheda "Personalizzazione" in alto.
Configurare le impostazioni di personalizzazione (solo plug-in Premium)
Nota: la scheda "Personalizzazione" non sarà disponibile se utilizzi la versione gratuita del plug-in.
Da qui, puoi scegliere il colore dello stile dell'etichetta del tuo filtro WooCommerce, il colore del termine testuale, la dimensione del campione di colore, il colore dell'area del filtro e altro ancora.
L'aggiunta di colori può aiutare il tuo filtro WooCommerce ad apparire esteticamente più gradevole e ad abbinarsi al marchio del tuo negozio online.

Una volta effettuate le scelte, fai clic sul pulsante "Salva opzioni" e passa alla scheda "SEO" dall'alto.
Configura le impostazioni SEO
Una volta che sei lì, attiva l'interruttore "Abilita opzione SEO" per attivare le impostazioni.
Ora puoi aggiungere meta tag dal menu a discesa da utilizzare nelle tue pagine filtrate. Ciò migliorerà la SEO del tuo sito.
Per maggiori dettagli, potresti voler leggere il nostro articolo sui metadati e i meta tag di WordPress.
Puoi anche aggiungere automaticamente l'attributo nofollow a tutte le ancore filtrate attivando l'interruttore "Aggiungi "nofollow" per filtrare le ancore". Questo dirà ai motori di ricerca di non utilizzare gli ancoraggi del filtro durante il posizionamento della tua pagina.

Quando sei soddisfatto, fai clic sul pulsante "Salva opzioni" per memorizzare le impostazioni.
Aggiungi il filtro WooCommerce alla pagina dei prodotti
Per aggiungere i filtri che hai appena creato alla tua pagina dei prodotti WooCommerce, devi passare alla scheda "Filtri preimpostati" dall'alto.
Una volta che sei lì, copia semplicemente lo shortcode del preset del filtro che hai appena creato.

Successivamente, apri semplicemente la pagina dei prodotti WooCommerce nell'editor di blocchi dalla barra laterale di amministrazione di WordPress.

Una volta che sei lì, fai clic sul pulsante Aggiungi blocco '(+)' nell'angolo in alto a sinistra per trovare il blocco Shortcode.
Ora incolla semplicemente lo shortcode preimpostato del filtro che hai copiato nel blocco Shortcode.

Infine, fai clic sul pulsante "Pubblica" o "Aggiorna" per salvare le modifiche.
Ora puoi visitare il tuo sito web per vedere il filtro di WooCommerce per funzione di attributo in azione.

Come filtrare i prodotti WooCommerce per attributo personalizzato
Se desideri creare un filtro per i prodotti WooCommerce utilizzando attributi personalizzati, questo metodo fa per te.
Crea un attributo personalizzato
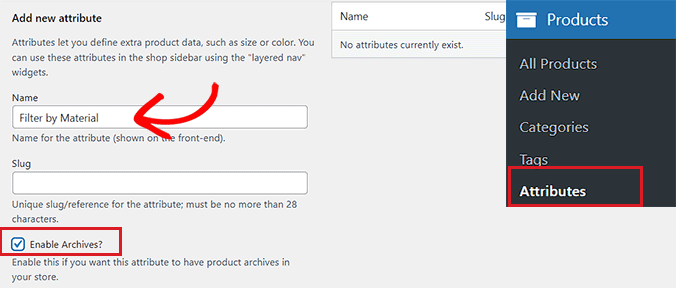
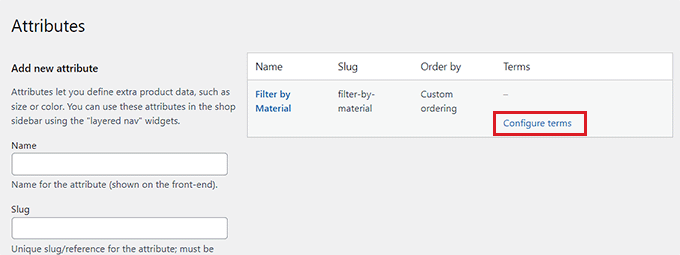
Per creare un attributo personalizzato, dovrai visitare la pagina Prodotti »Attributi dalla barra laterale di amministrazione di WordPress.
Una volta che sei lì, inizia inserendo un nome e una lumaca per l'attributo.
Ad esempio, se desideri creare un filtro per un materiale di prodotto specifico, puoi denominare l'attributo "Filtro per materiale".
Successivamente, devi selezionare la casella "Abilita archivi" se desideri visualizzare tutti gli elementi che condividono quell'attributo su un'unica pagina.

Successivamente, fai clic sul pulsante "Aggiungi attributo" in basso.
Una volta creato l'attributo, fare clic sul collegamento "Configura termini" per aggiungere termini all'attributo.

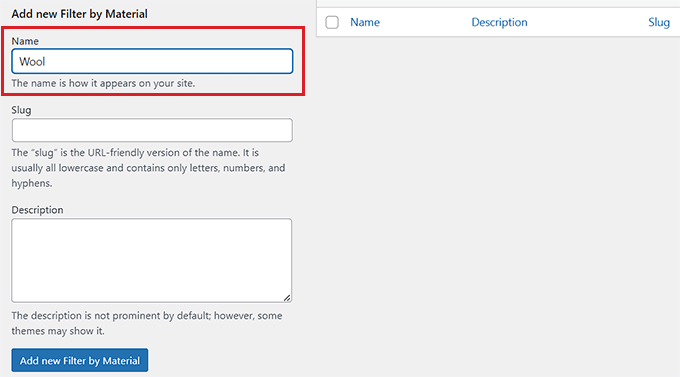
Questo ti indirizzerà a una nuova schermata, dove dovrai digitare un termine nella casella "Nome".
Ad esempio, se hai creato un attributo denominato "Filtro per materiale", puoi aggiungere i singoli materiali come termini, ad esempio lana. Puoi aggiungere tutti i termini che desideri a un attributo.
Al termine, fai clic sul pulsante "Aggiungi nuovo filtro per materiale" per salvare il termine.

Aggiungi l'attributo personalizzato a un prodotto
Dopo aver creato un attributo, dovrai aggiungerlo ai singoli prodotti WooCommerce.
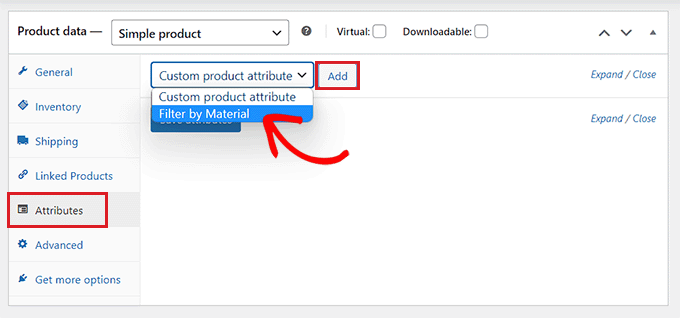
Per questo, dovrai aprire la pagina del prodotto che desideri modificare. Da qui, scorri verso il basso fino alla sezione "Dati prodotto" e passa alla scheda "Attributi".
Successivamente, apri semplicemente il menu a discesa "Attributo prodotto personalizzato" e seleziona l'attributo personalizzato che hai appena creato.
Ora vai avanti e fai clic sul pulsante "Aggiungi".

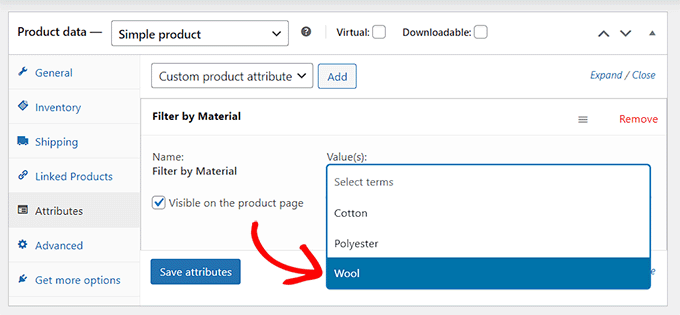
Ora che l'attributo personalizzato è stato aggiunto, cerca semplicemente il termine che corrisponde al prodotto nell'opzione "Seleziona termini".
Ad esempio, se hai creato un attributo per il materiale e il prodotto che stai modificando è fatto di lana, dovrai scegliere "Lana" dal menu a discesa.
Al termine, fai clic sul pulsante "Salva attributi".

Successivamente, fai clic sul pulsante "Aggiorna" o "Pubblica" in alto per salvare le modifiche.
Ora dovrai ripetere il processo per tutti i prodotti che condividono lo stesso attributo.
Crea un filtro attributo personalizzato utilizzando un plug-in
Successivamente, dovrai installare e attivare il plugin YITH WooCommerce Ajax Product Filter. Per ulteriori istruzioni, consulta la nostra guida su come installare un plugin per WordPress.
Nota : puoi utilizzare la versione gratuita o premium del plug-in per creare un filtro di attributi personalizzato per WooCommerce.
Dopo l'attivazione, vai alla pagina YITH »Ajax Product Filter dalla barra laterale di amministrazione di WordPress.
Da qui, vai avanti e fai clic sul pulsante "+ Crea un nuovo preset".

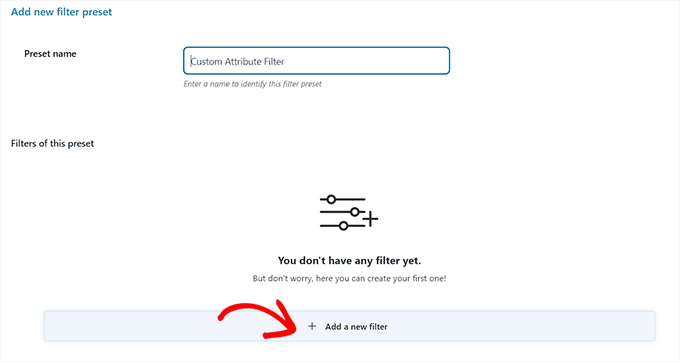
Successivamente, devi digitare un nome per il preset che stai creando nella casella "Nome preset".
Al termine, fai clic sul pulsante "+ Aggiungi un nuovo filtro" in basso per iniziare a creare un filtro per gli attributi personalizzati di WooCommerce.

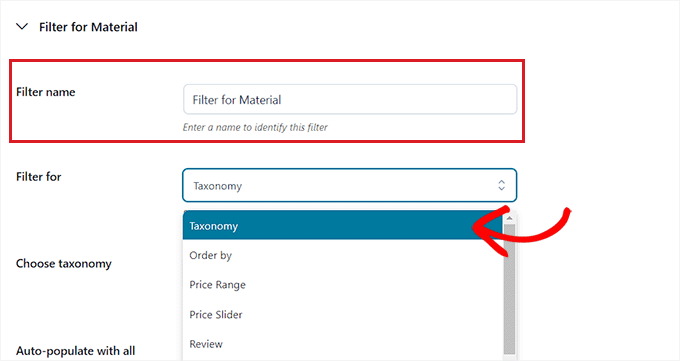
Innanzitutto, dovrai digitare un nome nella casella "Nome filtro".
Ad esempio, se stai creando un filtro che aiuterà i clienti a selezionare diverse opzioni di materiale, puoi chiamarlo "Filtro per materiale".
Successivamente, seleziona semplicemente "Tassonomia" dal menu a discesa "Filtra per". Se stai utilizzando la versione gratuita del plug-in, questa opzione verrà scelta per te per impostazione predefinita.

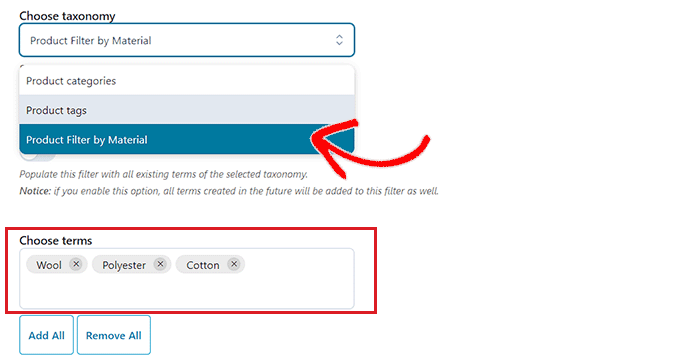
Ora, l'attributo personalizzato che hai creato sarà già disponibile nel menu a discesa accanto all'opzione "Scegli tassonomia".
Vai avanti e scegli l'attributo personalizzato dall'elenco a discesa e digita i termini dell'attributo nella casella "Scegli termini".

Successivamente, devi scegliere come desideri che il filtro venga visualizzato sul front-end del tuo negozio dal menu a discesa "Tipo di filtro".
Il filtro può essere visualizzato come casella di controllo, menu a discesa, testo, campioni di colore e altro.

Dopo averlo fatto, scegli un ordine predefinito per i termini filtrati dal menu a discesa "Ordina per".
Puoi ordinare le categorie di filtri utilizzando il nome, il conteggio dei termini o lo slug. È inoltre possibile selezionare il "Tipo di ordine" per i termini filtrati in ordine crescente (ASC) o decrescente (DESC).

Infine, fai clic sul pulsante "Salva filtro" in basso per salvare il filtro degli attributi personalizzato.
Successivamente, devi passare alla scheda "Impostazioni generali" dall'alto. Da qui puoi scegliere una modalità di filtro, nascondere i termini vuoti e configurare altre impostazioni in base alle tue esigenze.

Al termine, fai clic sul pulsante "Salva opzioni" per memorizzare le modifiche e passa alla scheda "Personalizzazione" in alto.
Nota : se utilizzi la versione gratuita, le impostazioni di personalizzazione non saranno disponibili.
Da qui, puoi personalizzare l'aspetto del tuo filtro preimpostato sul front-end del tuo sito web.
Ad esempio, puoi scegliere il colore dello stile dell'etichetta, il colore del termine testuale, la dimensione del campione di colore, il colore dell'area del filtro e altro ancora.

Dopo aver fatto le tue scelte, fai clic sul pulsante "Salva opzioni" e passa alla scheda "SEO" dall'alto.
Da qui, attiva l'opzione "Abilita opzione SEO" per attivare le impostazioni.
Puoi aggiungere meta tag robots dal menu a discesa da utilizzare nelle tue pagine filtrate. Ciò migliorerà la SEO del tuo sito.

Puoi anche attivare l'opzione "Aggiungi "nofollow" agli ancoraggi del filtro" per aggiungere automaticamente l'attributo nofollow a tutti gli ancoraggi del filtro.
Una volta che sei soddisfatto, fai clic sul pulsante "Salva opzioni" per memorizzare le impostazioni.
Aggiungi il filtro degli attributi personalizzati a una pagina dei prodotti WooCommerce
Per aggiungere il filtro degli attributi personalizzati a una pagina di prodotti WooCommerce, dovrai passare alla scheda "Preimpostazioni filtro" in alto.
Da qui, copia lo shortcode del filtro degli attributi personalizzati.

Successivamente, apri la pagina dei tuoi prodotti nell'editor di blocchi dalla barra laterale di amministrazione di WordPress.
Qui, fai clic sul pulsante Aggiungi blocco '(+)' nell'angolo in alto a sinistra per trovare e aggiungere il blocco Shortcode.
Successivamente, incolla semplicemente lo shortcode preimpostato del filtro che hai copiato nel blocco.

Infine, fai clic sul pulsante "Pubblica" o "Aggiorna" per salvare le modifiche.
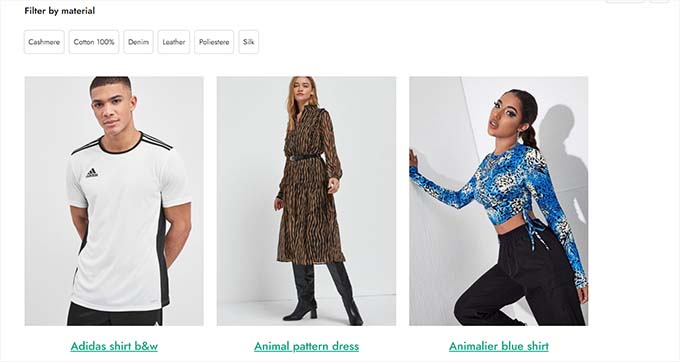
Ora puoi visitare il tuo sito Web per vedere il filtro degli attributi personalizzati di WooCommerce in azione.

Speriamo che questo articolo ti abbia aiutato a imparare come filtrare i prodotti WooCommerce per attributo e attributo personalizzato. Potresti anche voler vedere il nostro articolo su come aggiungere la ricerca fuzzy al tuo sito web per migliorare i risultati di ricerca e le nostre migliori scelte per i migliori temi WooCommerce.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
