Come trovare e riparare un'immagine rotta in WordPress
Pubblicato: 2022-08-11 Probabilmente hai visto un'icona immagine sul tuo sito web che sembra un'immagine strappata. Questa è un'immagine rotta e può influire negativamente sul tuo sito web se non la sostituisci .
Probabilmente hai visto un'icona immagine sul tuo sito web che sembra un'immagine strappata. Questa è un'immagine rotta e può influire negativamente sul tuo sito web se non la sostituisci .
Le immagini sono importanti per la maggior parte dei siti web. Tra le altre cose, rendono la tua pagina più coinvolgente, trasmettono informazioni chiave e migliorano il posizionamento sui motori di ricerca.
Pertanto, è importante trovare e correggere le immagini rotte sul tuo sito web non appena le noti. In questa guida, spiegheremo cos'è un'immagine rotta e ti mostreremo come risolverli sul tuo sito WordPress.
Contenuti:
- Che cos'è un'immagine rotta?
- Rilevare immagini rotte sul tuo sito web
- Come risolvere il problema dell'immagine rotta
- Percorso file errato
- Esegui un controllo incrociato dei nomi dei file
- Estensioni di file errate
- Usa un percorso relativo
- Assicurati che l'immagine esista
- Problemi di trasferimento
- Conclusione
Che cos'è un'immagine rotta?
In parole povere, un'immagine non funzionante è un'immagine il cui link di origine non è disponibile o è danneggiato . Quando un utente scorre su una sezione con un'immagine interrotta sul tuo sito, vedrà l'icona dell'immagine interrotta. Può essere dovuto a un URL scritto in modo errato, a un percorso file errato o potresti essere collegato a un sito che non esiste più.

Questo è un problema critico in quanto influisce negativamente sull'esperienza dell'utente. Quando gli utenti riscontrano immagini mancanti sul tuo sito, tendono a lasciare il tuo sito per un concorrente.
Di conseguenza, le frequenze di rimbalzo aumenteranno sul tuo sito web. Quindi, per evitare che ciò accada, scansiona sempre il tuo sito alla ricerca di immagini rotte e correggile. Vediamo come farlo nella prossima sezione.
Rilevare immagini rotte sul tuo sito web
Il modo più semplice per rilevare immagini rotte sul tuo sito Web WordPress è utilizzare un plug-in. Uno di questi plugin è Broken Link Checker. Con questo plugin, puoi scansionare i link interni ed esterni del tuo sito alla ricerca di eventuali link e immagini interrotti.

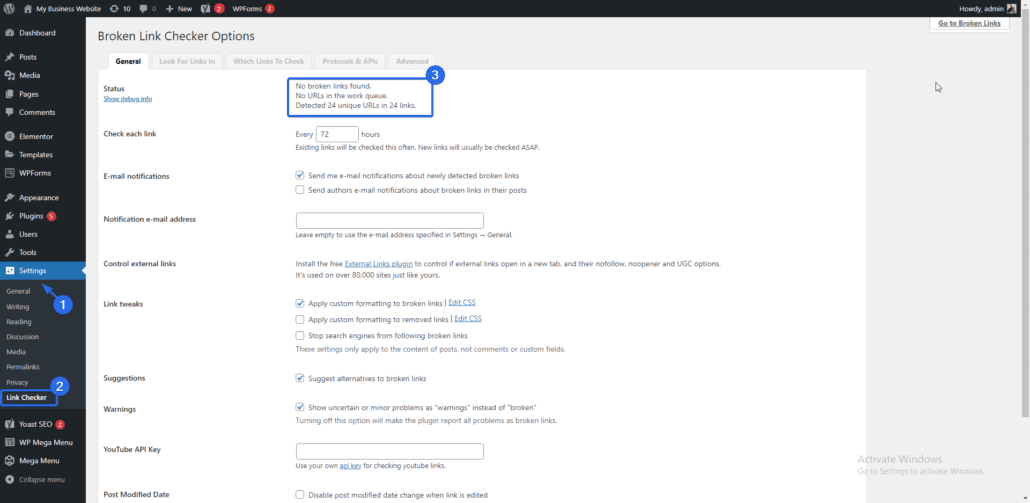
Dopo aver installato e attivato il plug-in, è possibile accedere alla pagina delle impostazioni del plug-in tramite Impostazioni >> Link Checker .

Il plug-in Broken Link Checker esegue la scansione del tuo sito Web alla ricerca di collegamenti interrotti. In caso di problemi, li vedrai da qui o riceverai una notifica via e-mail.

Il plug-in ti offre anche la possibilità di impedire ai motori di ricerca di seguire i collegamenti interrotti. Puoi abilitare questa opzione in modo che l'immagine rotta non influisca sulle tue classifiche SEO.
Correzione di immagini rotte
Esistono diversi scenari che possono portare a immagini mancanti sul tuo sito Web WordPress. In questa sezione, discuteremo i motivi e come risolverli.
Percorso file errato
Quando aggiungi immagini al tuo sito Web, WordPress crea un percorso file che specifica la posizione delle immagini. I browser Web utilizzano il percorso nell'attributo image src per individuare l'immagine. Se il percorso dell'immagine non è corretto, l'immagine non verrà caricata e non verrà visualizzata.
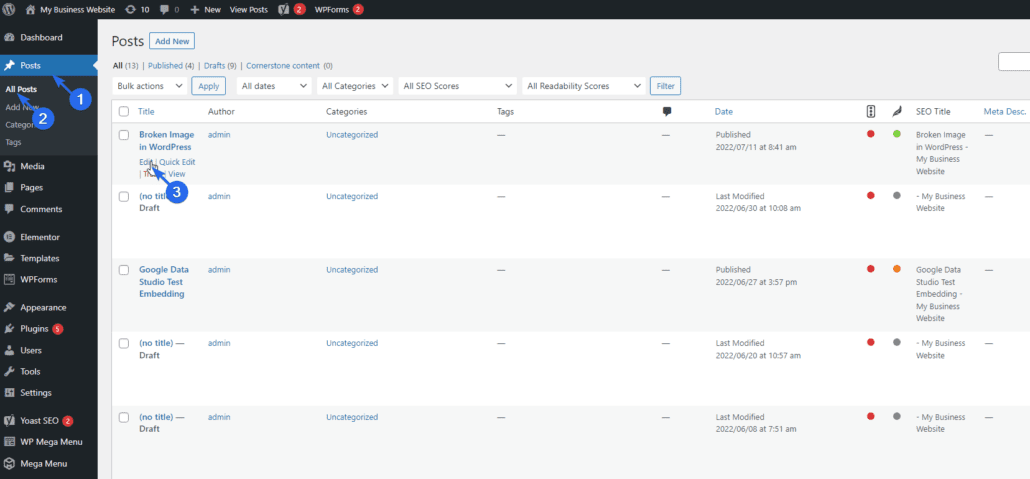
Per risolvere questo problema, individua semplicemente il post o la pagina con l'icona dell'immagine rotta e sostituiscila con una nuova immagine. Per questo, accedi alla tua dashboard e vai alla pagina del tuo post di WordPress. Quindi passa il mouse sopra il post con l'immagine interrotta e seleziona Modifica .

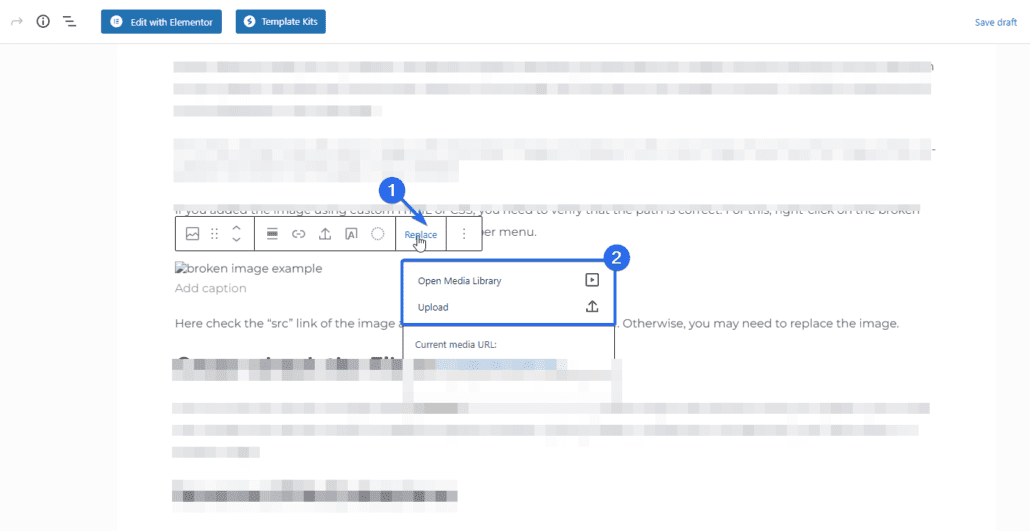
Nell'editor dei post, scorri fino alla sezione con l'immagine interrotta, quindi fai clic su di essa e seleziona Sostituisci . Puoi scegliere un'immagine dalla tua libreria multimediale o caricare una nuova immagine.

Dopo aver sostituito l'immagine rotta, fai clic su Aggiorna per salvare le modifiche.

Se stai usando l'editor classico, clicca sull'immagine e poi seleziona l'icona Penna per modificare l'immagine rotta.

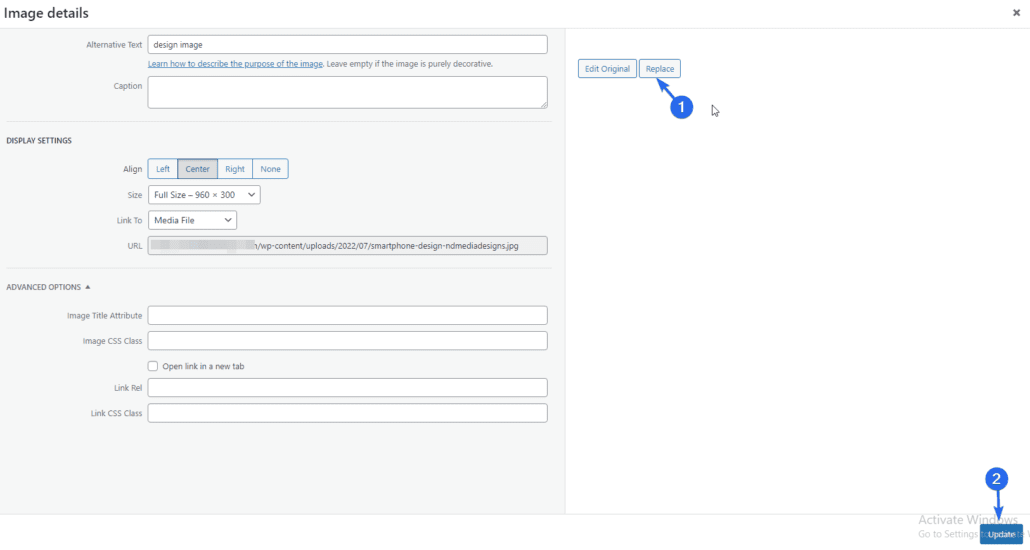
Qui, fai clic sul pulsante Sostituisci e quindi scegli un'immagine dalla tua libreria multimediale. Infine, fai clic su Aggiorna per sostituire l'immagine.

Sostituzione di immagini HTML personalizzate
Se hai aggiunto l'immagine utilizzando HTML o CSS personalizzati, devi verificare che il percorso sia corretto. Per verificarlo, devi controllare la posizione in cui hai aggiunto l'immagine. Potrebbe essere nel blocco CSS aggiuntivo. In questo caso, segui i passaggi seguenti.
Nota a margine: la sostituzione delle immagini nel modello può essere tecnica. Se non conosci WordPress, puoi chiedere ai nostri esperti di aiutarti a risolvere i tuoi problemi con i modelli.
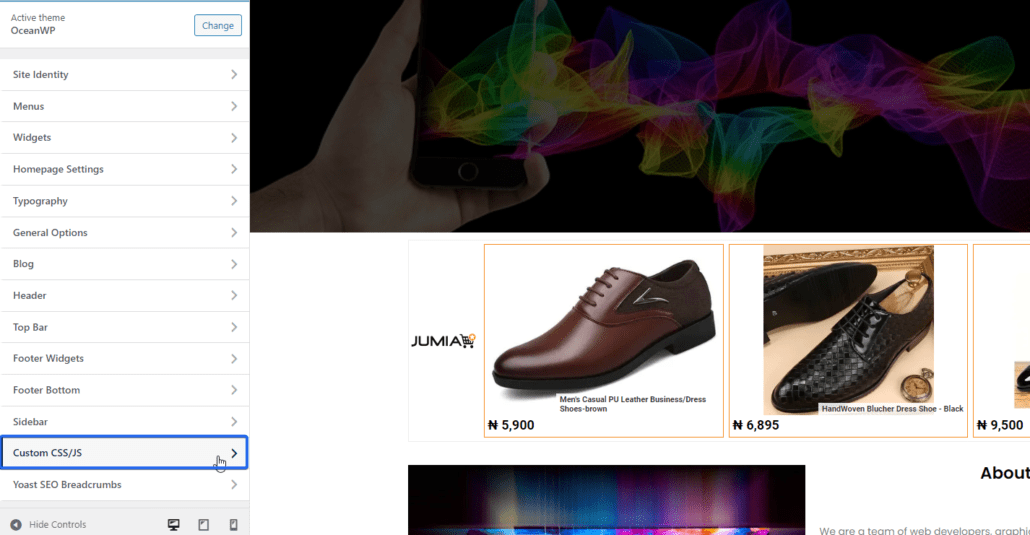
Innanzitutto, accedi alla dashboard di WordPress e poi vai su Aspetto >> Personalizza.

Successivamente, seleziona il blocco CSS aggiuntivo o il menu CSS personalizzato.

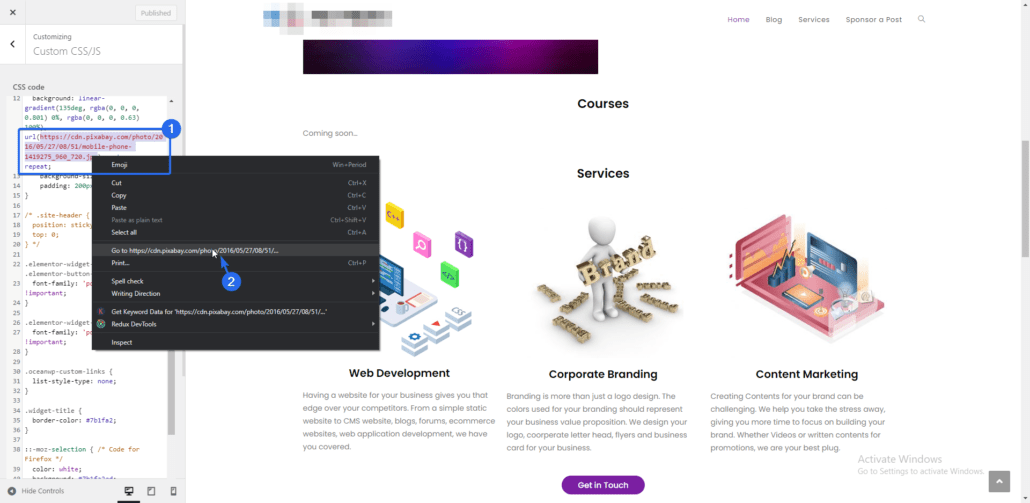
Nell'editor di codice, individuare la riga di codice in cui è stata aggiunta l'immagine ed evidenziare il percorso dell'immagine. Quindi, fai clic con il pulsante destro del mouse e seleziona Vai al percorso del file ...

Se l'immagine non è disponibile, riceverai un errore 404 non trovato. Puoi semplicemente ricaricare l'immagine sul tuo sito Web e quindi copiare e incollare il collegamento al file qui.


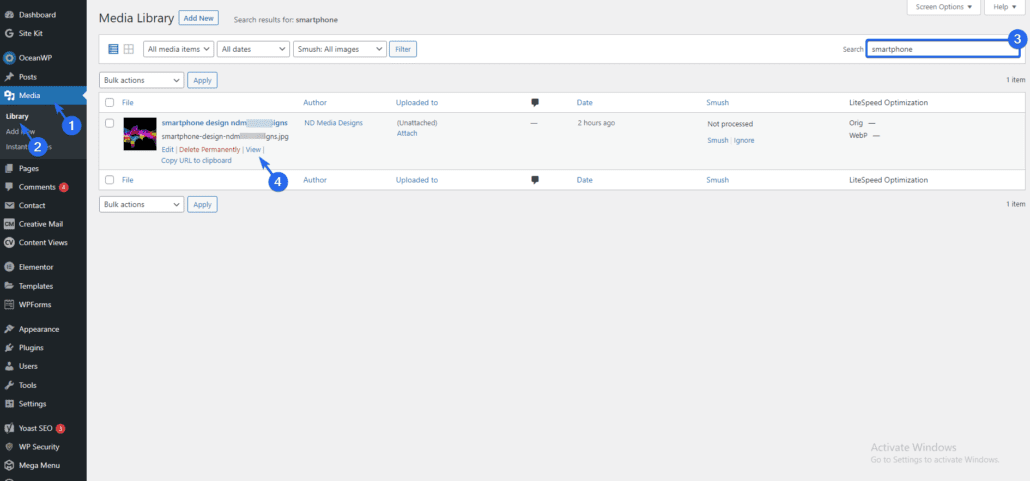
Per caricare l'immagine, vai su Media >> Aggiungi nuovo . Successivamente, fai clic su Seleziona file e quindi scegli il file immagine. Una volta completato il caricamento, fai clic sul pulsante Copia URL negli Appunti .

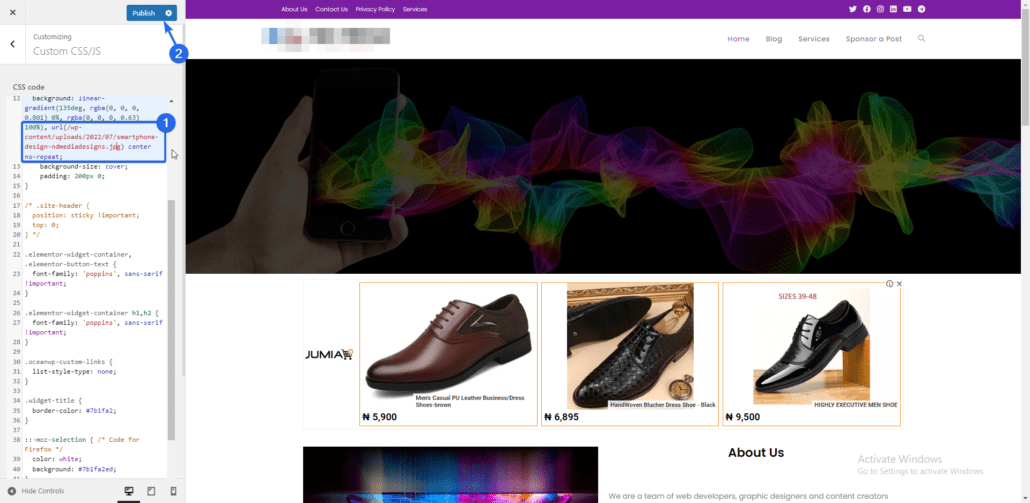
Ora torna alla pagina di personalizzazione e sostituisci il collegamento dell'immagine interrotto con quello appena caricato. Infine, fai clic su Pubblica per salvare le modifiche.

Esegui un controllo incrociato dei nomi dei file
Questa è una causa comune di problemi di caricamento delle immagini. Assicurati che l'ortografia dell'immagine sia la stessa di quella nel catalogo multimediale. L'errore può anche essere un piccolo carattere speciale diverso. Digitando un trattino basso (_) invece di un trattino (-) si può ottenere un'immagine interrotta.
Per risolvere questo problema, devi confrontare il nome del file nel post o nella pagina con l'immagine originale nel catalogo multimediale. Per questo, accedi alla dashboard di WordPress e poi vai su Media >> Libreria .

Ora, usa la casella di ricerca per trovare l'immagine che desideri confrontare. Successivamente, passa il mouse sopra l'immagine e quindi seleziona Visualizza .
Sulla barra degli indirizzi, vedrai il percorso dell'immagine. La parte evidenziata è il nome dell'immagine come mostrato di seguito.

Ora vai al post con l'immagine rotta e verifica anche il nome del file. Per questo, apri la pagina sul tuo browser, quindi fai clic con il pulsante destro del mouse sull'immagine rotta e seleziona Apri immagine in una nuova scheda .

Se ci sono discrepanze tra i due nomi di file, potrebbe essere la causa della mancata visualizzazione dell'immagine. Finirai per vedere un errore 404 non trovato.

Per risolvere questo problema, devi modificare il post con l'immagine rotta e sostituire il nome file sbagliato con quello nella libreria multimediale.

Dopo aver corretto i nomi dei file, dovresti vedere l'immagine visualizzata nell'editor dei post. In caso contrario, puoi ricaricare l'immagine e aggiungerla al tuo post. Assicurati di aggiornare il post per salvare le modifiche.
Estensioni di file errate
Dovresti anche controllare le estensioni dei file. A volte, il nome del file potrebbe essere digitato correttamente, ma l'estensione del file potrebbe non essere corretta. Ad esempio, puoi caricare un'immagine come file .jpg, ma nel codice è un'estensione .png. Ciò può causare problemi.
Un altro problema comune si verifica con l'estensione dell'immagine "jpg" e "jpeg". Sebbene entrambi i formati siano gli stessi, è possibile che si verifichi un errore di immagine non funzionante se si scambia l'uno con l'altro.
Usa un percorso file relativo
Un percorso relativo si collega a un file in relazione all'URL della home page. In WordPress, un percorso relativo elimina il nome di dominio e utilizza solo il percorso dopo il dominio.
Quindi nell'attributo "src", invece di "https://example.com/wp-content/uploads/image.png" , la fonte diventa "/wp-content/uploads/image.png" . E le tue immagini funzioneranno bene con il link breve.
Uno dei vantaggi dell'utilizzo di un percorso relativo è che le tue immagini funzioneranno anche se cambi il tuo nome di dominio. Questo sarebbe il caso fintanto che i file sono ancora ospitati sullo stesso server.
Puoi utilizzare un plug-in come il plug-in Crea percorsi relativi per forzare WordPress a utilizzare percorsi relativi per i tuoi file multimediali. Il plugin è facile da installare e configurare.

Dopo aver installato e attivato il plug-in, vai su Rendi i percorsi relativi >> Impostazioni per aprire la pagina delle impostazioni dei plug-in.

Qui, spunta l'opzione per abilitare i percorsi relativi per le immagini e quindi fai clic su Salva modifiche per registrare le modifiche. Ora sarai in grado di visualizzare le immagini su una pagina utilizzando percorsi relativi.
Assicurati che l'immagine esista
Potresti esserti collegato a un'immagine ospitata su un altro sito web. Se quel sito si interrompe o si sposta su un server diverso, le immagini cesseranno di esistere.
Inoltre, il collegamento diretto a un altro sito aumenta l'utilizzo del server sul sito da cui si ottiene l'immagine. Se il sito Web host disabilita l'hotlinking, impedirà la visualizzazione dell'immagine.
Per evitare che ciò accada, è meglio caricare tutte le immagini sul tuo sito Web prima di aggiungerle alla pagina. Inoltre, evita di utilizzare immagini da siti Web di terze parti a meno che tu non abbia il permesso di utilizzarle.
Problemi di trasferimento
Questo non è un problema comune, ma succede. A volte, il tuo server viene sovraccaricato e non riesce a caricare tutte le risorse della pagina abbastanza velocemente prima che la richiesta scada.
Succede principalmente con server web economici. Per risolvere questo problema, devi aggiornare la capacità del tuo server o migrare su un host web affidabile.
Puoi anche utilizzare un plug-in per abilitare il caricamento lento per le tue immagini. Quando lo abiliti, il tuo server caricherà le immagini solo quando l'utente scorrerà alla sezione. Ciò libererà le risorse del tuo server e accelererà anche il tuo sito web. Puoi saperne di più su questo nella nostra guida all'ottimizzazione della velocità .
Riepilogo: correzione delle immagini rotte
Non è raro che i siti Web abbiano problemi con immagini rotte o mancanti, ma è un problema piuttosto serio che dovrebbe essere gestito tempestivamente. Se hai un negozio online, potresti perdere potenziali clienti se gli utenti non riescono a vedere le immagini dei prodotti nel tuo negozio.
In questa guida, abbiamo spiegato alcune delle cause delle immagini rotte e suggerimenti su come risolverle sui siti Web WordPress.
La correzione delle immagini rotte è un modo per ridurre la frequenza di rimbalzo sul tuo sito web. Devi anche ottimizzare le tue immagini per migliorare le prestazioni del tuo sito. Per un tutorial dettagliato su questo, controlla la nostra guida all'ottimizzazione delle immagini.
