Come risolvere il problema "Widget sezione interna elemento mancante"
Pubblicato: 2024-04-30Il widget della sezione interna è da molto tempo un widget popolare tra gli utenti di Elementor. Quasi tutti gli utenti di Elementor hanno utilizzato questo widget per progettare il layout del proprio sito prima del rilascio del widget Flexbox Container. Elementor ha rilasciato Flexbox Contain nella versione 3.6.
Questo è stato uno dei widget più attesi per Elementor e ha guadagnato una notevole popolarità in brevissimo tempo. Ma questo nuovo widget Elementor presenta un problema con il vecchio widget Sezione interna. Una volta attivato il contenitore Flexbox, il widget della sezione interna scompare.

Ma il punto è che molti utenti preferiscono ancora il widget Sezione interna rispetto al contenitore Flexbox. Quindi, se sei uno di loro e vedi che manca il widget della sezione interna, potresti avere davvero difficoltà. In questo post tutorial, ti mostreremo come correggere il widget Sezione interna di Elementor mancante.
Non è possibile utilizzare o attivare sia il widget della sezione interna che il contenitore Flexbox. Perché attivarne uno disabiliterà l'altro, il che significa che puoi usarne solo uno. Tratteremo un breve tutorial su come ripristinare il widget Sezione interna di Elementor sul tuo pannello Elementor. Iniziare!
Cos'è il widget della sezione interna di Elementor?

Il widget Sezione interna di Elementor contiene due colonne. Ti consente di creare sezioni nidificate all'interno di una sezione, consentendoti di creare layout complessi per organizzare il contenuto della tua pagina. Puoi aggiungere tutti i tipi di elementi, come testi, immagini, pulsanti, video, ecc., alle colonne del widget.
Sebbene il widget includa due colonne per impostazione predefinita, puoi facilmente aggiungere o rimuovere colonne in base alle esigenze. Puoi anche aggiungere questo widget a qualsiasi colonna di una pagina semplicemente trascinandolo dal pannello Elementor.
Come correggere il widget mancante della sezione interna di Elementor
Devi solo disattivare il contenitore Elementor Flexbox per riattivare il widget della sezione interna. Il processo è molto semplice e lo spiegheremo in questa sezione.
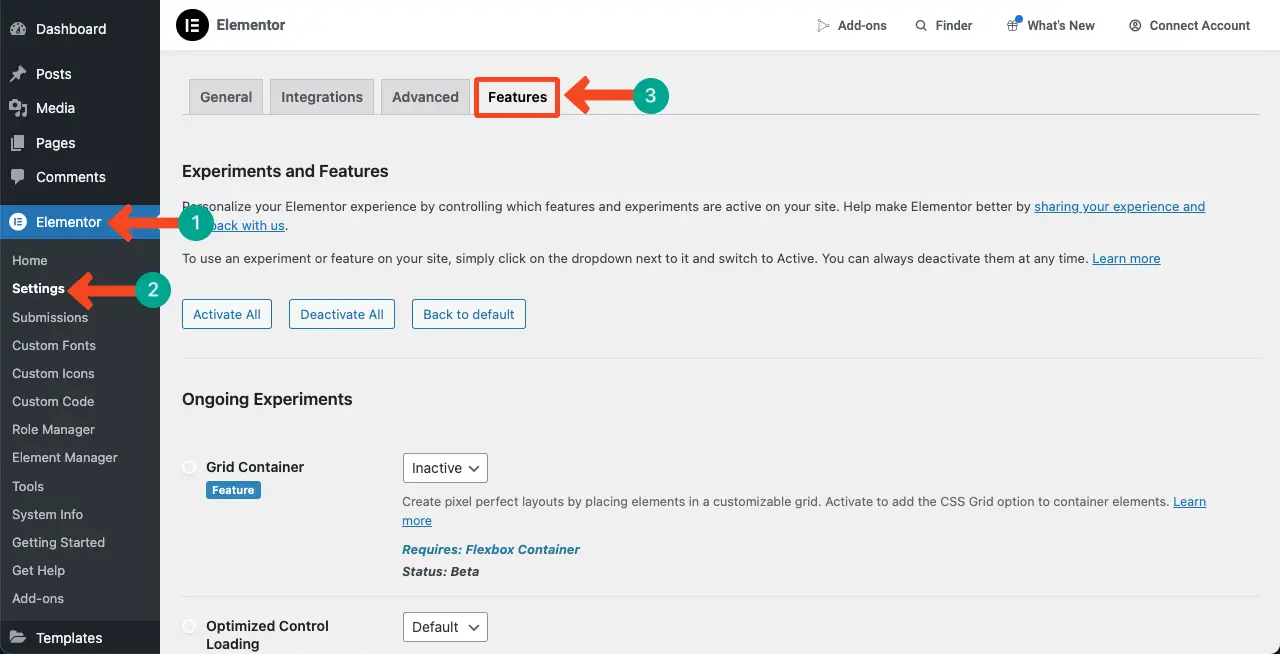
Passaggio 01: vai alla dashboard di WordPress e vai alle funzionalità di Elementor
Vai alla dashboard di WordPress . Passa a Elementor > Impostazioni > Funzionalità .

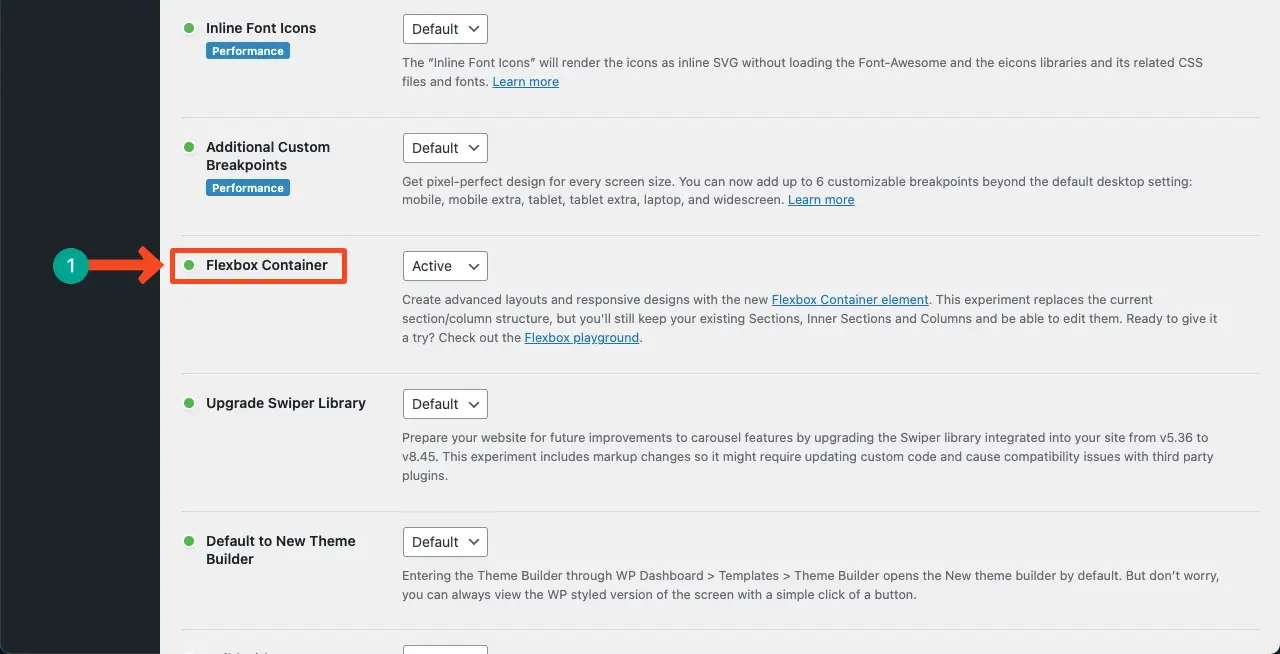
Scorrendo leggermente la pagina, arrivi all'opzione Flexbox Container .
Potresti vedere che l'opzione Attivo o Predefinito è selezionata per l'opzione. Devi disattivare l'opzione.

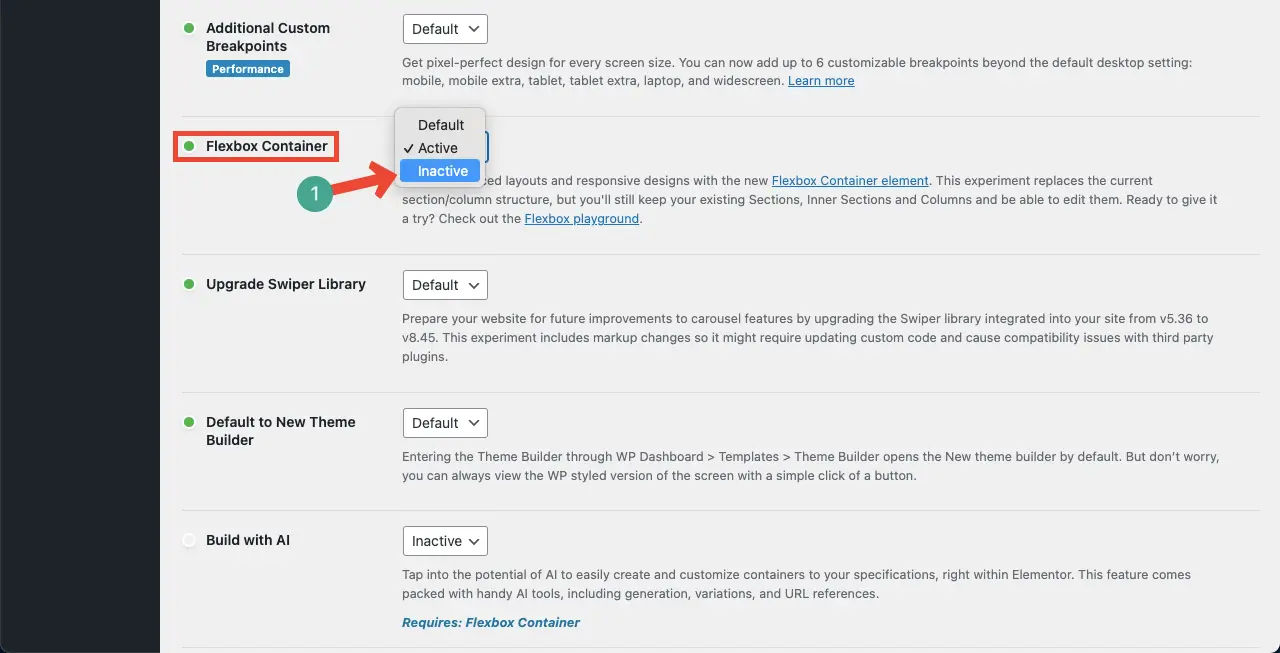
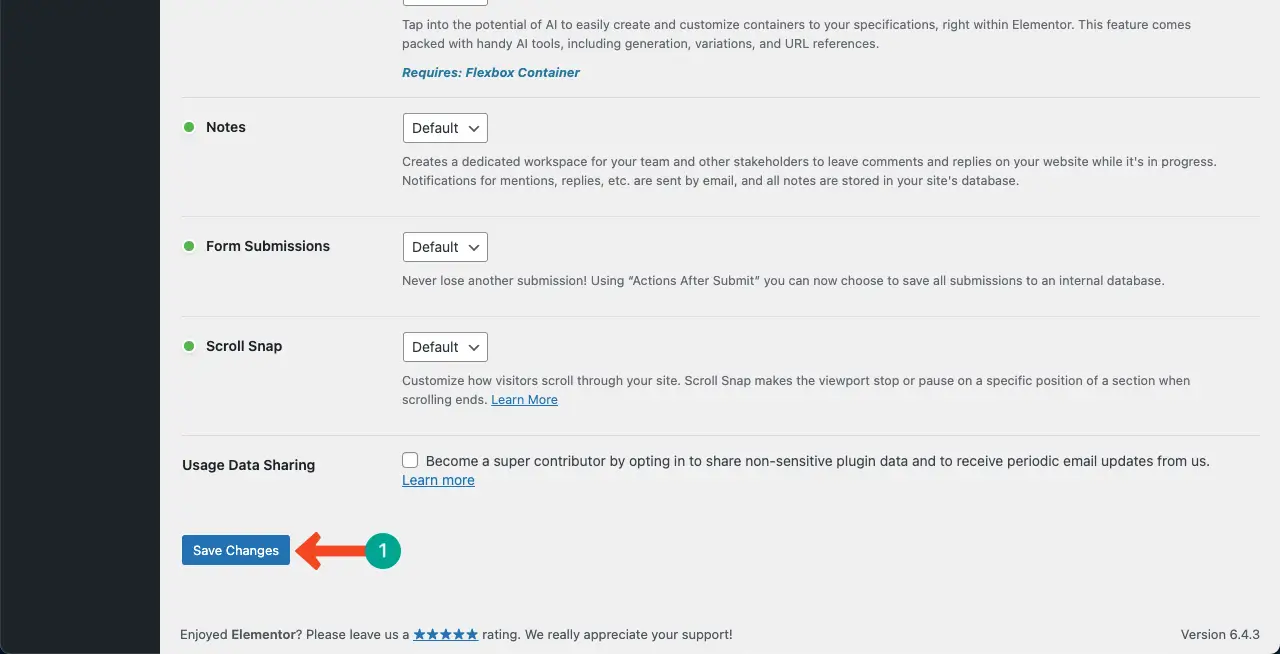
Passaggio 02: disattivare l'opzione contenitore Flexbox
Fare clic sull'elenco a discesa e selezionare l'opzione Inattivo .

Raggiungi la fine della pagina e fai clic sul pulsante Salva modifiche . Ciò salverà la modifica poiché hai disattivato il contenitore Flexbox.

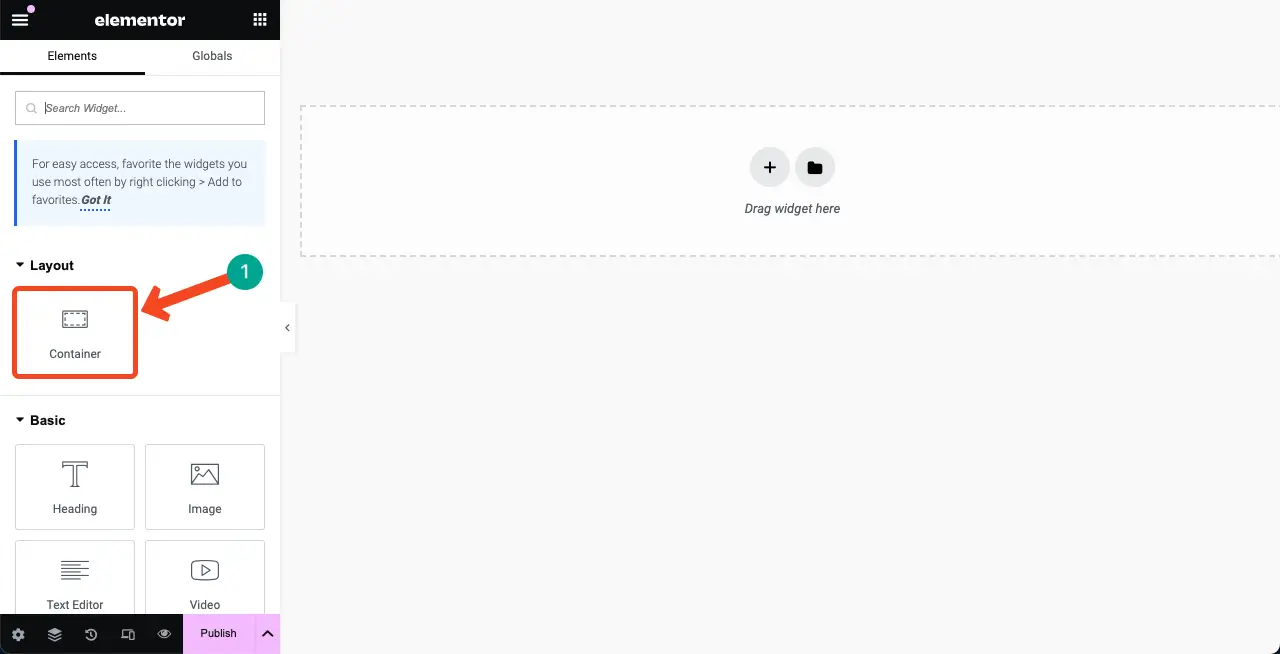
Passaggio 03: controlla il widget della sezione interna sulla tela di Elementor
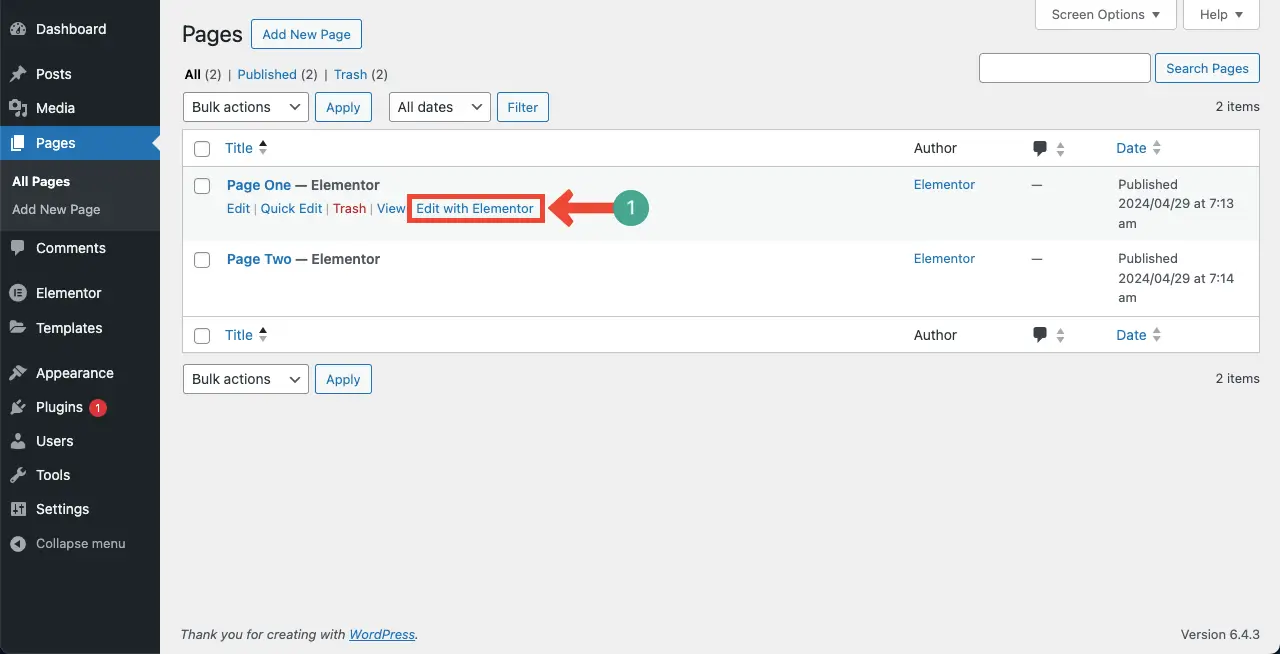
Ora, per verificare se il widget Innser Sezione funziona o meno, devi aprire una pagina con Elementor. Fallo.

Sarai in grado di vedere il widget Sezione interna nella parte superiore del pannello widget di Elementor.

Pertanto, puoi attivare il widget Sezione interna Elementor sul tuo Elementor. Scopri come utilizzare il contenitore Elementor Flexbox.
Punto bonus: casi d'uso per il widget della sezione interna di Elementor
Sebbene la sezione interna sia stata sostituita dal contenitore Flexbox, il widget è ancora utile in molti casi. Di seguito abbiamo evidenziato diversi punti che puoi seguire sul tuo sito web se desideri rimanere con il widget Sezione interna.

1. Aggiungi elementi chiave nella sezione Eroe
Puoi utilizzare il widget Sezione interna per creare una sezione eroe accattivante sulla tua home page. Puoi mostrare le immagini dei prodotti, le descrizioni e le recensioni accattivanti.
2. Mostra i contenuti affiancati
Poiché la sezione interna è dotata di due colonne, potrebbe essere un ottimo widget per presentare immagini, caratteristiche, vantaggi e recensioni dei prodotti fianco a fianco.
3. Crea tabelle dei prezzi
Anche in questo caso, i widget basati su colonne sono sempre perfetti per creare tabelle dei prezzi. Che si tratti di prodotti o servizi fisici, puoi coprire i dettagli dei prezzi, le funzionalità e i pulsanti dei prezzi.
4. Visualizza le descrizioni del progetto
Ogni progetto richiede solitamente più colonne, che possono includere dettagli del progetto, descrizioni e collegamenti per visualizzare ulteriori informazioni o visitare la pagina dedicata del progetto.
5. Progetta una sezione del portfolio
Il widget Sezione interna è perfetto per mostrare gli elementi del tuo portfolio come biografie personali, foto, testimonianze e collegamenti ai social media.
6. Mostra Google Maps e il modulo di contatto fianco a fianco
È buona norma visualizzare una mappa di Google e un modulo di contatto fianco a fianco. Google Maps crea un ottimo ambiente visivo. Puoi utilizzare il widget Sezione interna per visualizzare questi due elementi fianco a fianco.
Inoltre, ci sono numerosi altri casi in cui questo widget sarà un'opzione ideale. Sopra, abbiamo trattato alcuni esempi nominali per fornirti ispirazione sul widget.
Domande frequenti su come risolvere il problema "Widget sezione interna elemento mancante"
Speriamo che il tuo problema con il widget Sezione interna Elementor sia risolto. Tratteremo ora le risposte ad alcune delle domande più frequenti sull'argomento di oggi.
Qual è l'alternativa al widget Sezione interna in Elementor?
Flexbox Container è un'alternativa al widget Sezione interna in Elementor.
Quali sono le differenze tra il widget Sezione interna e il contenitore Flexbox in Elementor?
Il widget Sezione interna fa parte del tradizionale Elementor con due colonne in cui gli utenti possono aggiungere contenuti affiancati.
Al contrario, Flexbox Container è una funzionalità più recente che offre maggiore flessibilità e controllo sul layout e sul design delle pagine web.
Entrambi ti consentono di regolare la larghezza, l'altezza e l'ordine degli elementi all'interno del contenitore e di creare layout più dinamici e reattivi.
Elementor Flexbox Container è gratuito?
Sì, Elementor Flexbox Container è un widget gratuito. Viene fornito con la versione gratuita del plugin Elementor.
Posso aggiungere il widget Sezione interna all'interno del contenitore Flexbox?
No, non puoi aggiungere o posizionare il widget Sezione interna all'interno del contenitore Flexbox.
Qual è la differenza tra Elementor a larghezza intera e inscatolato?
La larghezza intera consente al contenuto di estendersi per l'intera larghezza della finestra del browser, estendendosi oltre i confini del contenitore del tema.
Il boxed limita il contenuto a una larghezza specifica definita dal contenitore del tema, risultando in un design contenuto e più tradizionale.
Posso utilizzare sia il contenitore Elementor Flexbox che il widget della sezione interna sullo stesso editor?
No, non puoi usarli entrambi insieme nello stesso editor. Devi utilizzare il contenitore Flexbox o il widget della sezione interna.
Parole finali!
Sia la sezione interna che il contenitore Flexbox sono potenti widget per Elementor. Puoi creare layout accattivanti utilizzando entrambi. Tuttavia, poiché per noi l'adozione di nuove tecnologie è d'obbligo, devi provare il Flexbox Container.
Una cosa buona è che se il tuo sito è costruito con sezioni interne e altri widget di sezione, Elementor ti consente di convertirli facilmente in contenitori Flexbox. Quindi, convertire le sezioni del tuo sito nel contenitore Flexbox non è una cosa difficile.
Fateci sapere il vostro feedback attraverso la casella dei commenti se trovate utile questo articolo.
