Come forzare uno spazio tra i campi in WPForms
Pubblicato: 2024-07-26La spaziatura è una parte cruciale della progettazione del modulo. In WPForms, la spaziatura tra campi, titoli e altri aspetti è impostata per impostazione predefinita per offrire l'esperienza ottimale ai visitatori del tuo sito.
Detto questo, ogni sito web è unico. Quindi, se desideri impostare spaziature personalizzate tra i campi per un migliore allineamento con il tuo stile specifico, sei nel posto giusto.
In questo articolo, ti mostrerò passo dopo passo come forzare lo spazio tra i campi in WPForms. Anche se qui dovrai lavorare con un po' di codice, non è necessario avere alcuna conoscenza di programmazione per seguire il mio metodo.
In questo articolo
- Configurazione iniziale: spaziatura del modulo con codice
- Passaggio 1: installa WPForms e WPCode
- Passaggio 2: crea e incorpora un modulo
- Passaggio 3: inserimento del codice per la spaziatura del modulo
- Codici CSS per regolare la spaziatura del modulo
- Modifica dello spazio tra il titolo del modulo e il primo campo
- Modifica della spaziatura per tutti i campi
- Modifica dell'imbottitura del pulsante di invio
Forzare gli spazi tra i campi del modulo
Prima di condividere il codice esatto per forzare gli spazi tra diversi tipi di componenti del modulo, avrai bisogno dei plugin giusti per rendere questo compito il più semplice possibile.
Configurazione iniziale: spaziatura del modulo con codice
Iniziamo con l'installazione dei plugin richiesti sul tuo sito.
Passaggio 1: installa WPForms e WPCode
Questo metodo funziona sia per la versione Lite che per quella Pro di WPForms. Ma ti consiglio di acquistare WPForms Pro perché ti darà accesso a tantissime opzioni di stile extra con l'editor a blocchi, eliminando la necessità di codice per personalizzazioni più avanzate.

Dopo aver acquistato WPForms Pro, vai avanti e installa il plug-in sul tuo sito. Ecco una guida dettagliata sull'installazione di WPForms.
Successivamente, avrai bisogno anche del plugin WPCode. Questo è un plugin gratuito che rende incredibilmente semplice l'aggiunta di snippet di codice al tuo sito.
I passaggi di installazione sono simili al metodo per installare WPForms, ma puoi aggiungere la versione gratuita di WPCode direttamente dal repository WordPress. Ecco la versione rapida del processo.
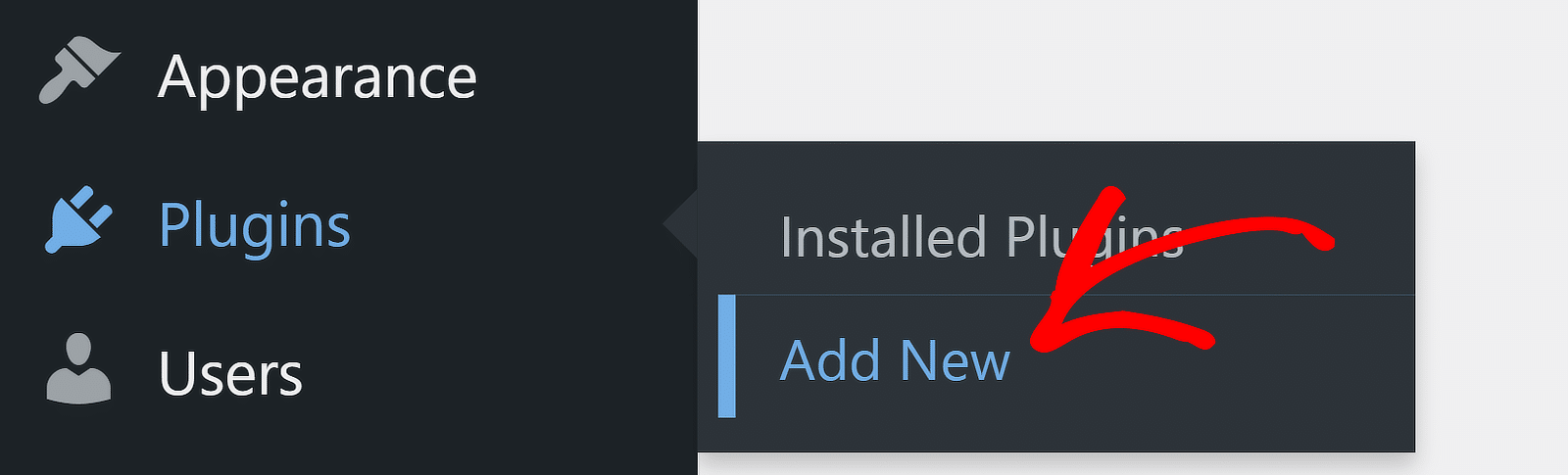
Dal menu di amministrazione di WordPress, vai su Plugin »Aggiungi nuovo .

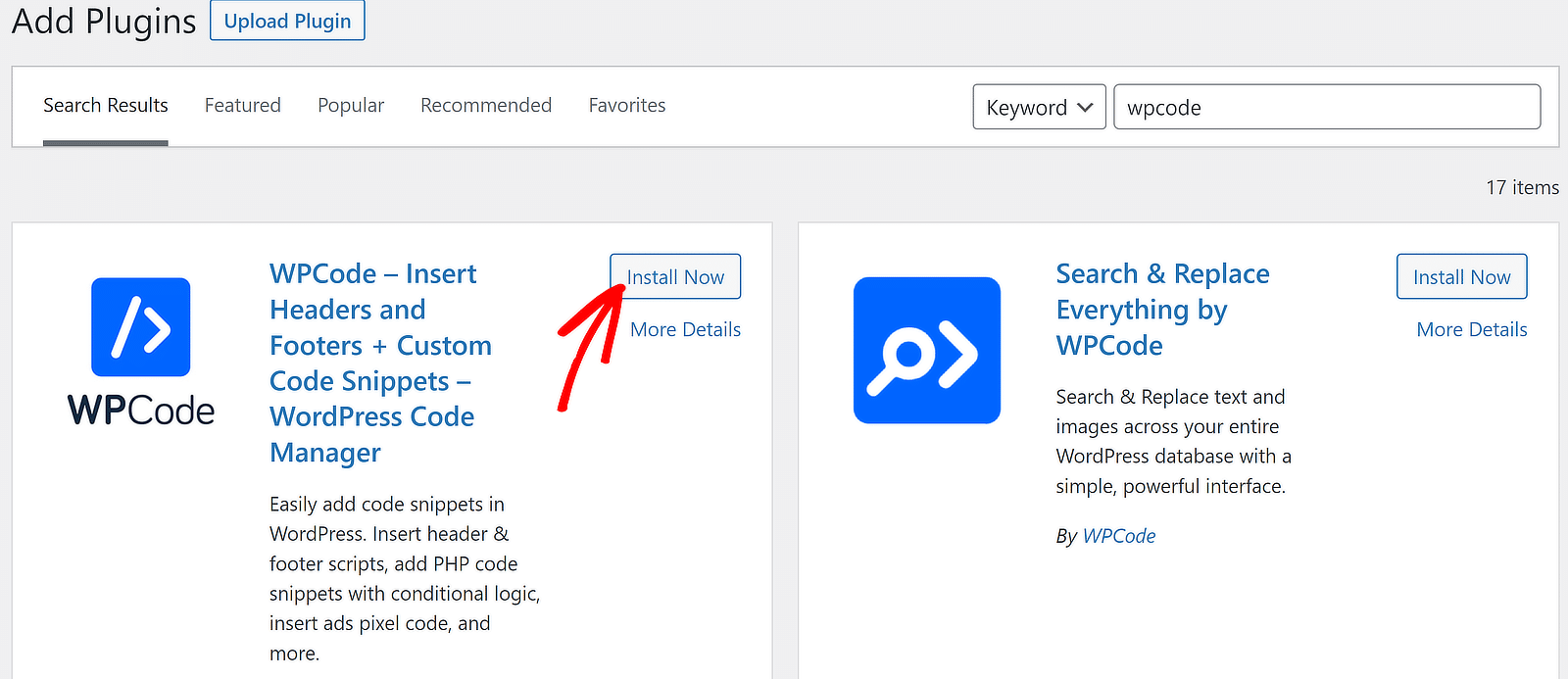
Questo ti porterà alla schermata del plugin. Utilizza la casella di ricerca sul lato destro per cercare WPCode. Quando l'elenco dei plug-in viene visualizzato sullo schermo, fai clic sul pulsante Installa ora accanto ad esso.

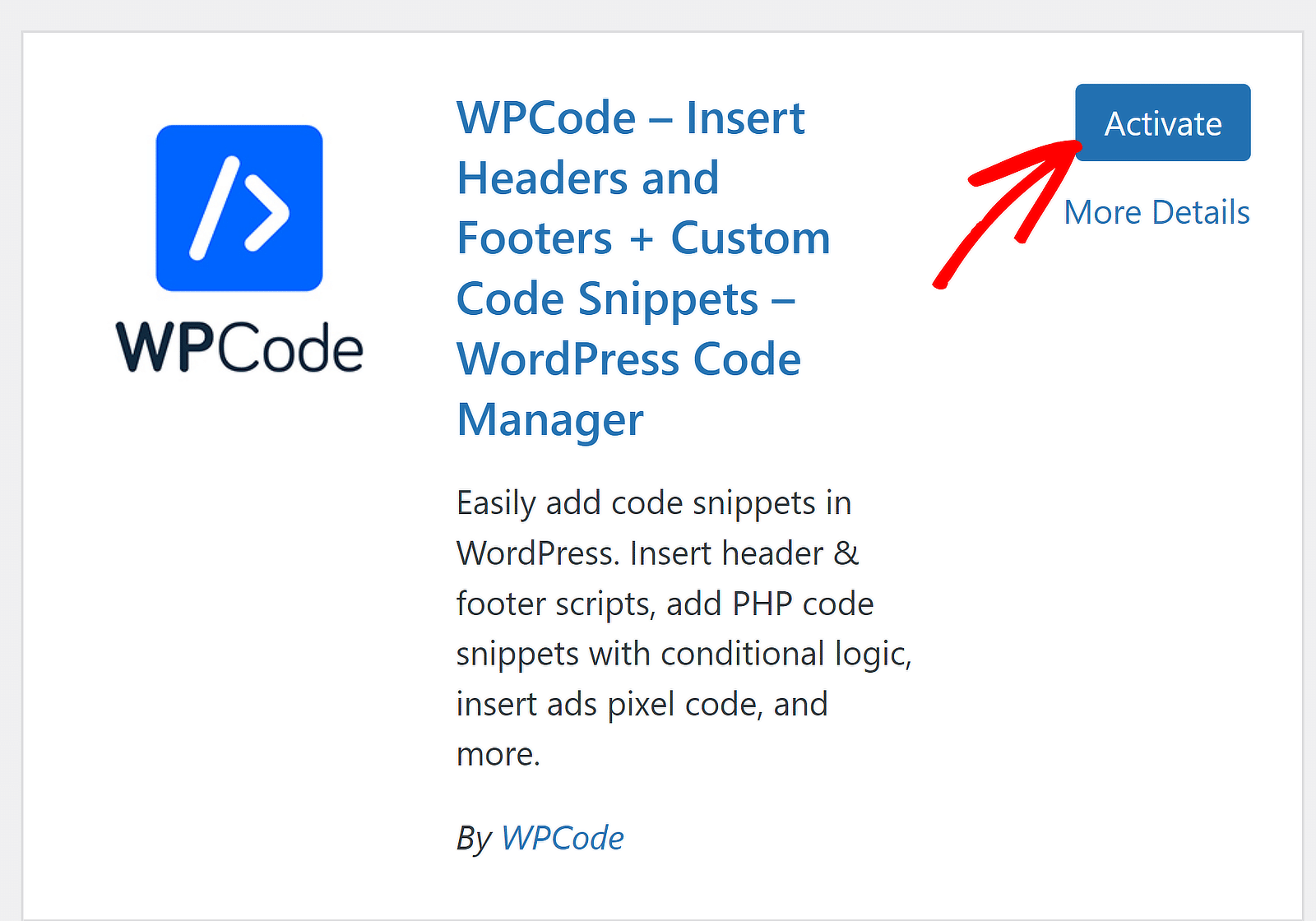
L'installazione richiederà solo pochi secondi e il pulsante Installa cambierà in Attiva. Premi il pulsante Attiva per completare l'installazione del plugin sul tuo sito.

Grande! Una volta installati i plugin necessari, possiamo passare alla regolazione degli spazi tra i diversi elementi del modulo.
Passaggio 2: crea e incorpora un modulo
Se stai provando a regolare la spaziatura tra i campi in WPForms, probabilmente hai già creato e pubblicato uno o più moduli sul tuo sito.
Ma nel caso in cui non lo avessi fatto, puoi seguire questa semplice guida sulla creazione di un semplice modulo di contatto.
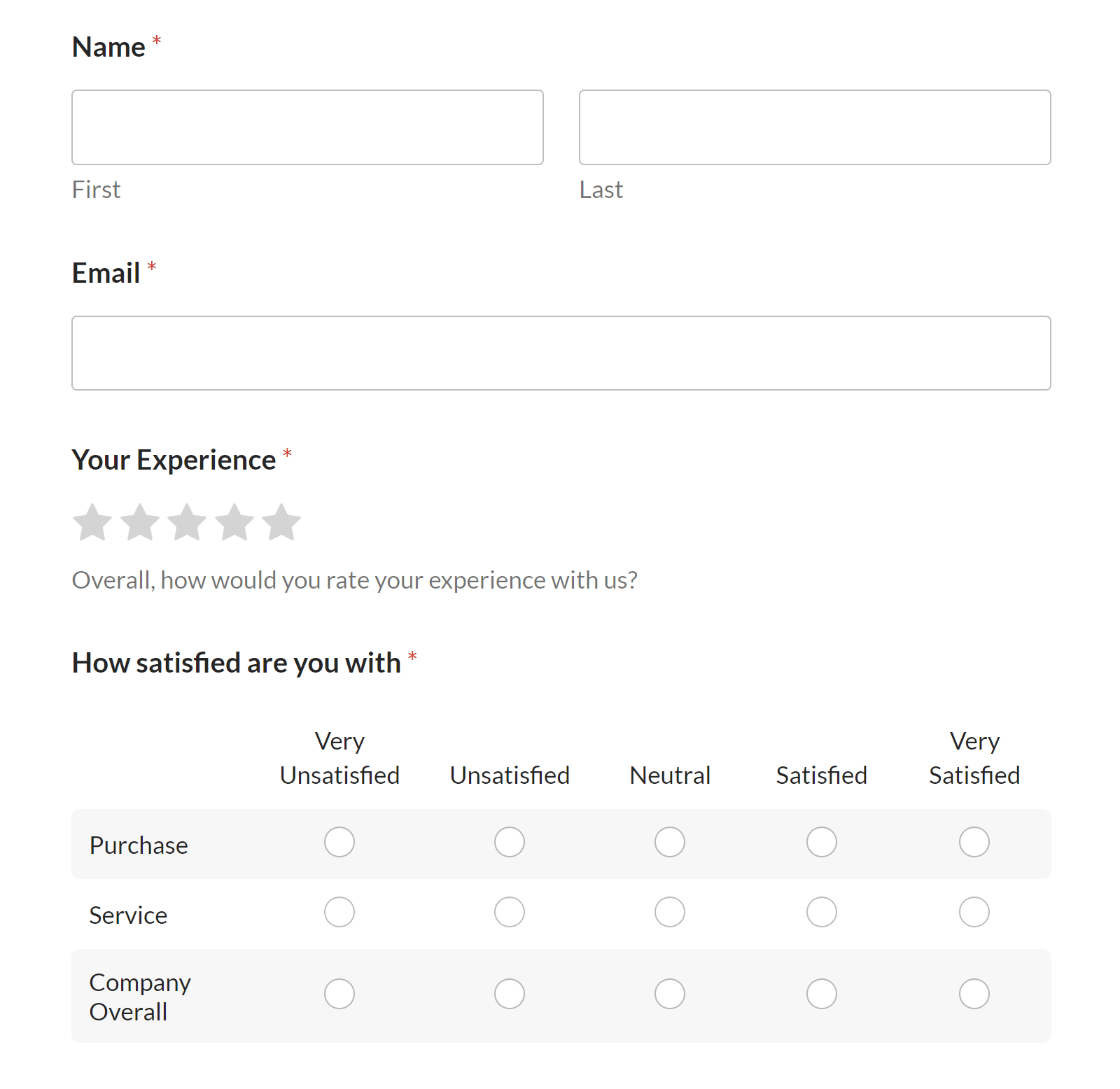
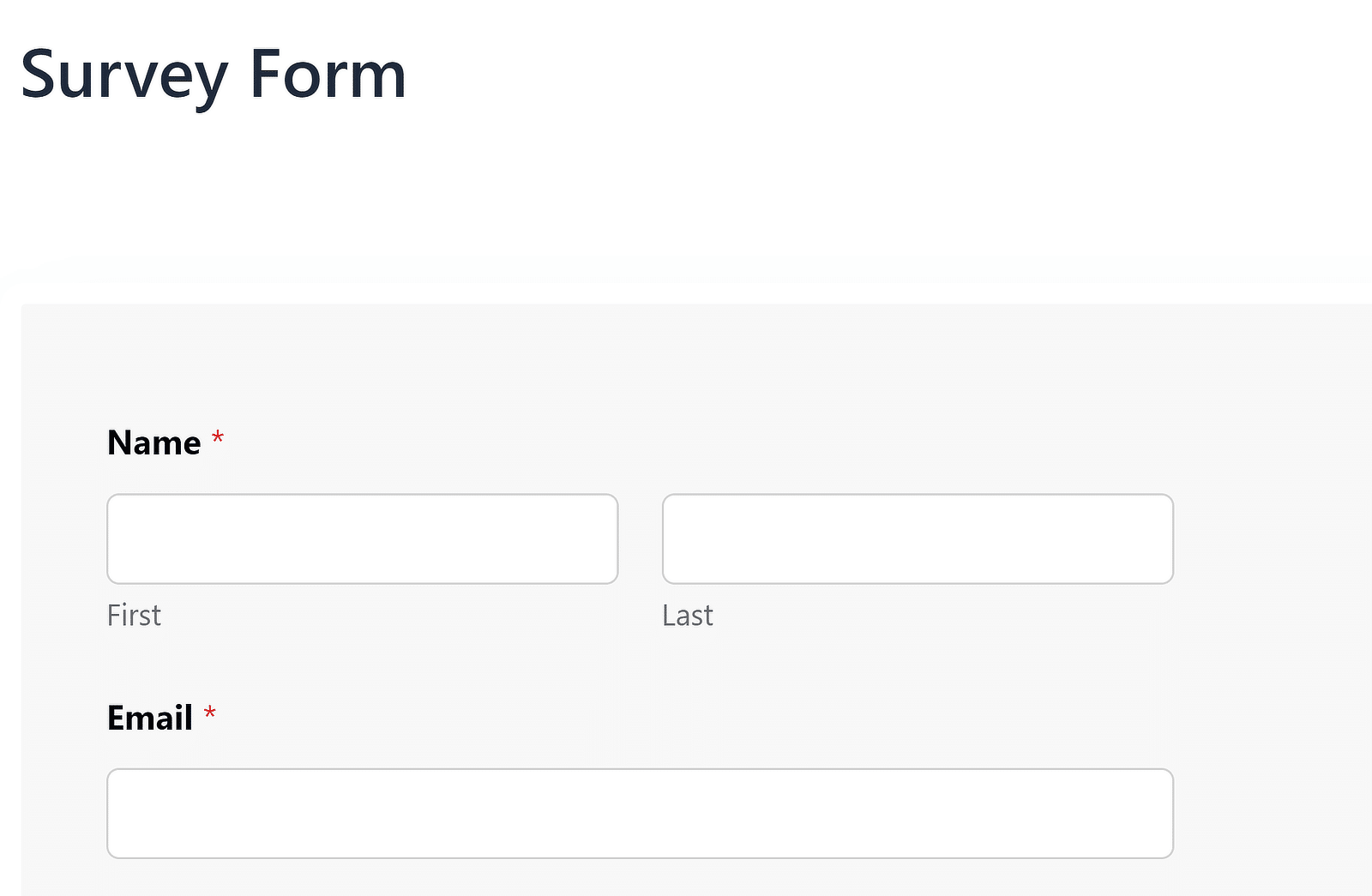
A scopo illustrativo, sto utilizzando questo modello di modulo di sondaggio già pronto.

Assicurati di incorporare e pubblicare il tuo modulo (o almeno di salvarne una bozza nel tuo editor WordPress). Puoi personalizzare la spaziatura solo su un modulo già incorporato nel tuo sito.
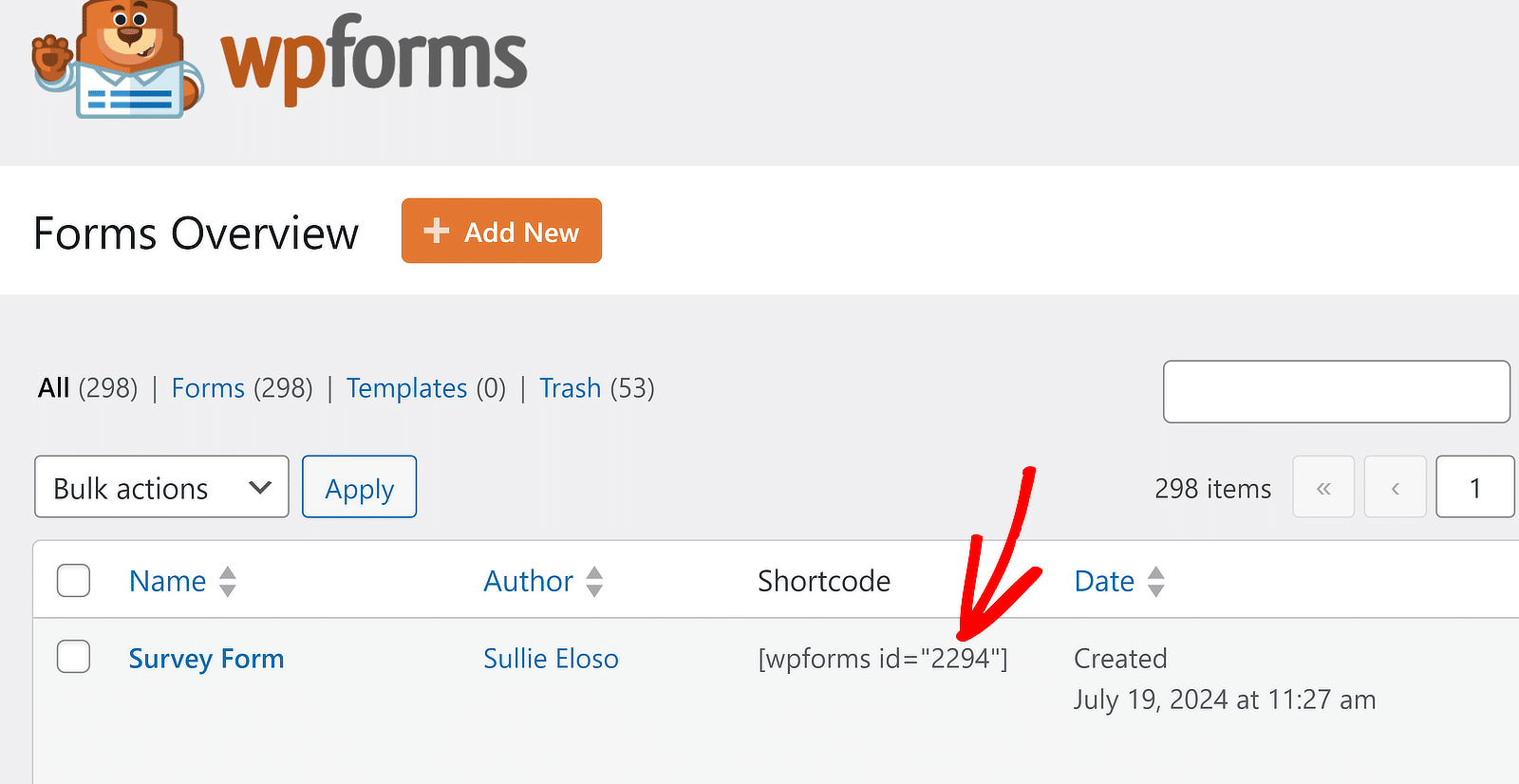
Dovrai anche conoscere l'ID modulo del modulo per il quale desideri personalizzare le spaziature. Puoi individuare facilmente l'ID del modulo andando su WPForms »Tutti i moduli .
L'ID del modulo è composto interamente da numeri ed è menzionato nella colonna Shortcode tra virgolette doppie. Nel mio caso, l'ID del modulo è 2294 .

Grande! Ma potresti ancora chiederti come inserire il codice per modificare la spaziatura di WPForms. Lo descriverò di seguito.
Passaggio 3: inserimento del codice per la spaziatura del modulo
Prima di utilizzare i codici, è importante sapere come inserire nuovi snippet di codice nel tuo sito WordPress. Dovrai ripetere questo processo per ogni codice che controlla la spaziatura tra i campi in WPForms.
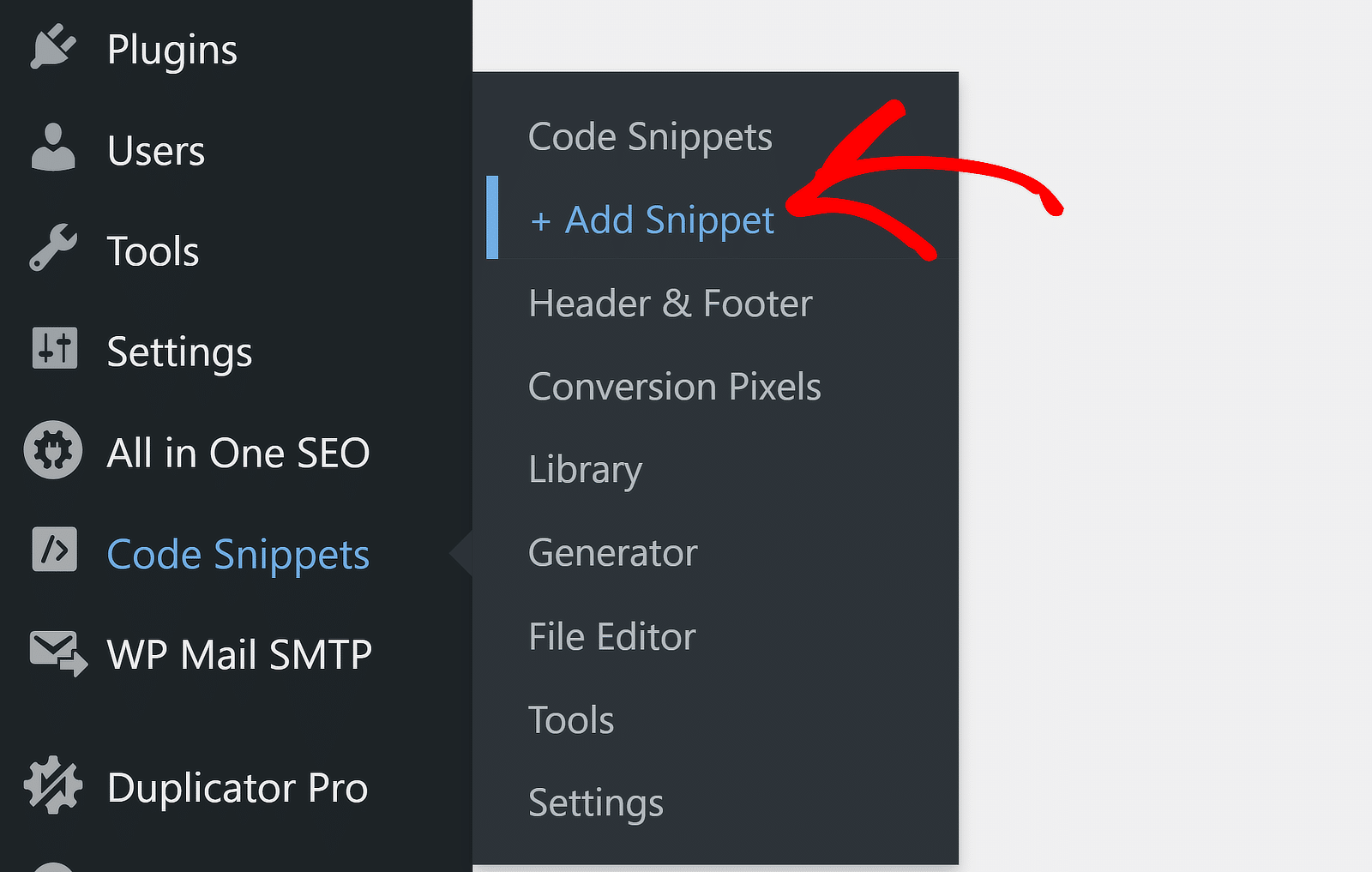
Per aggiungere un nuovo snippet, vai semplicemente su Snippet di codice » + Aggiungi snippet .

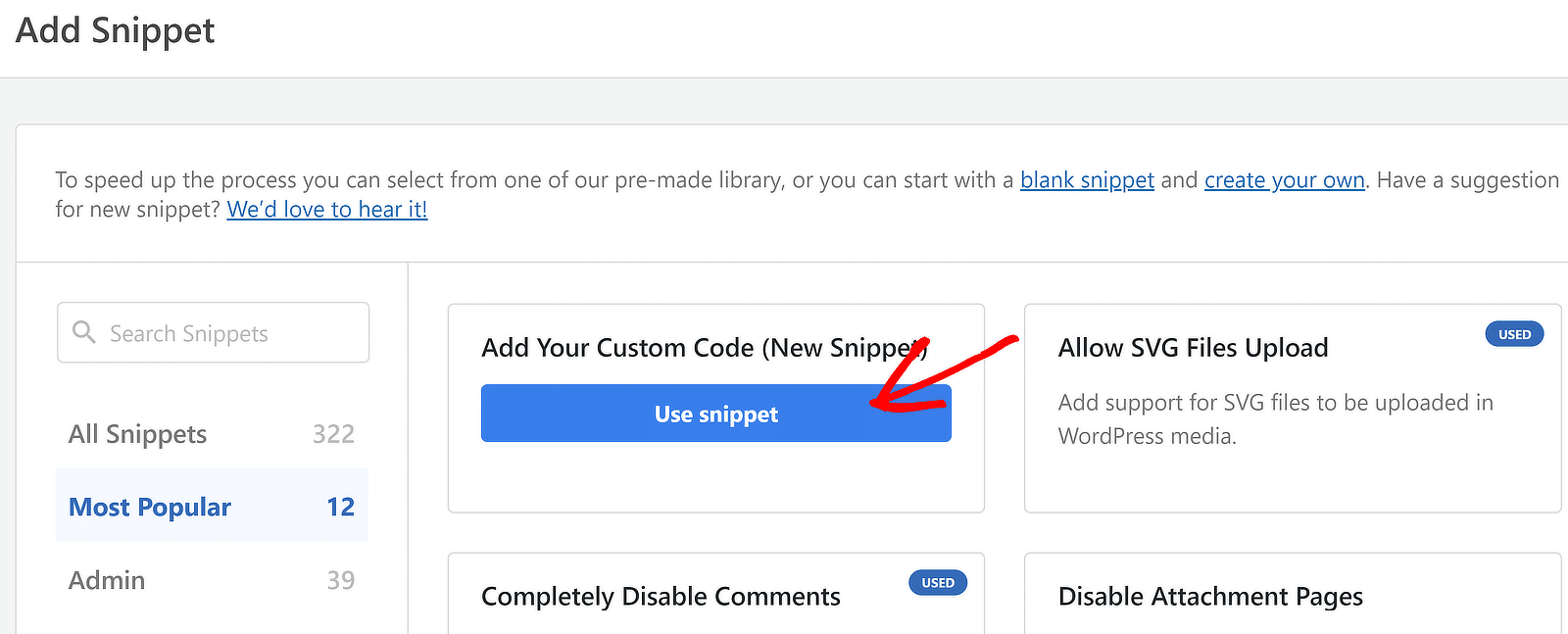
Quindi, fai clic sul pulsante Usa snippet sotto l'opzione Aggiungi il tuo codice personalizzato (nuovo snippet).

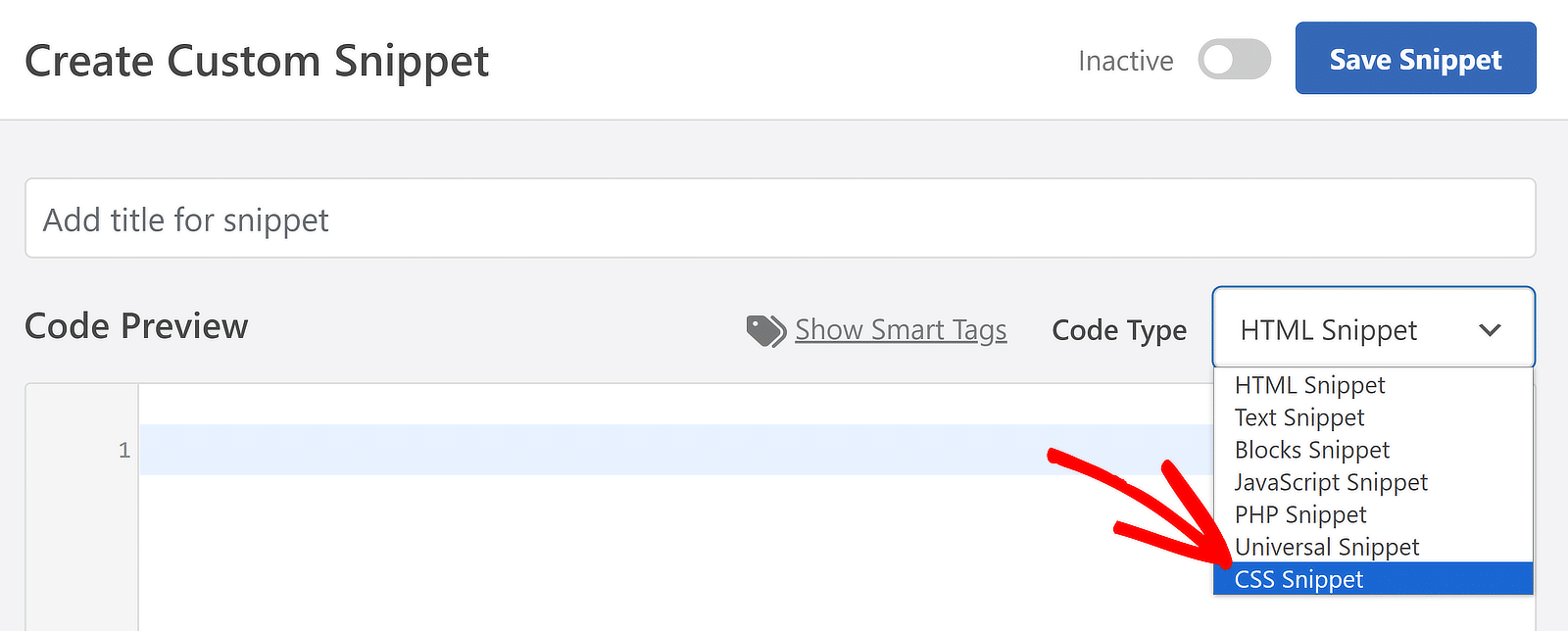
Ora dovresti trovarti in una nuova schermata, dove puoi dare un titolo al tuo snippet e scrivere il tuo codice personalizzato (o semplicemente copiare e incollare quelli che condividerò nella prossima sezione).
Poiché tutti i codici per il controllo della spaziatura in un modulo sono CSS, assicurati di selezionare Snippet CSS nel menu a discesa Tipo di codice.

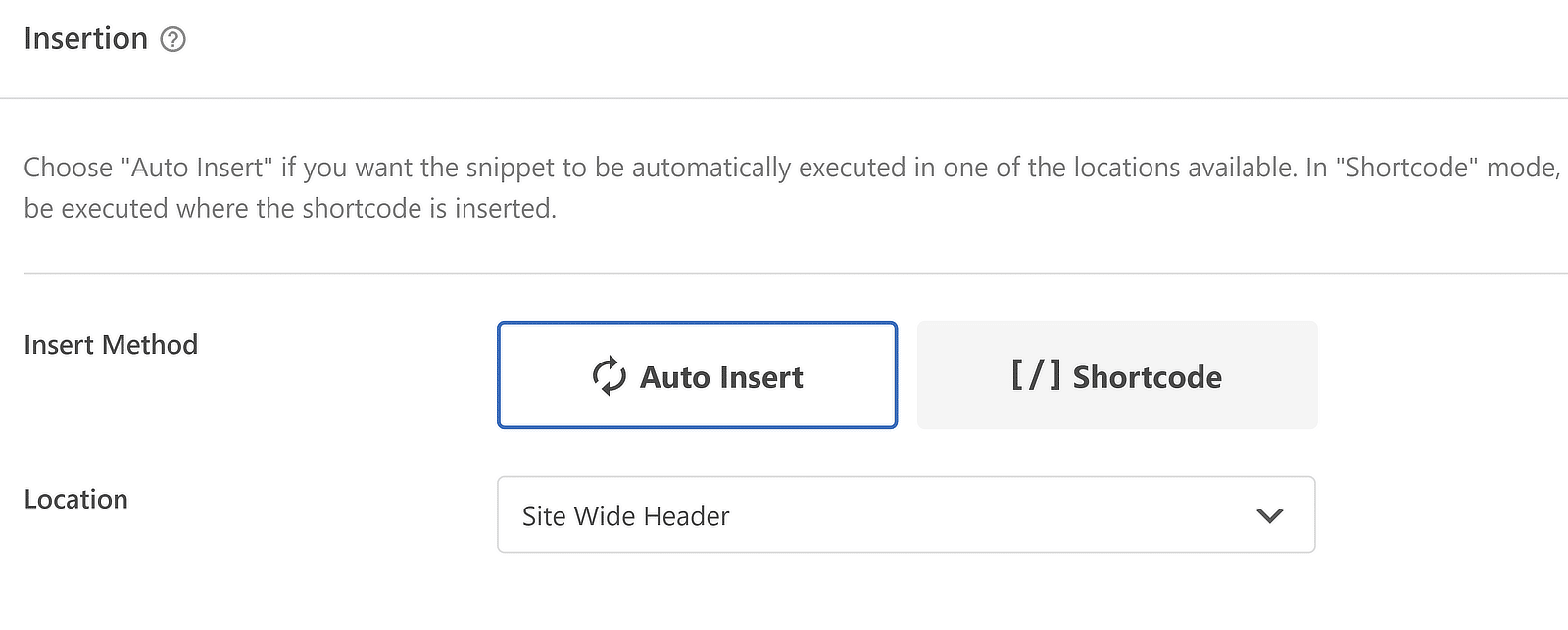
Successivamente, devi solo aggiungere il tuo snippet di codice e selezionare il metodo di inserimento. Le impostazioni di inserimento possono essere modificate da una sezione sotto l'Anteprima del codice. Ma non dovresti aver bisogno di modificare le impostazioni predefinite per nessuno dei codici discussi in questo post.

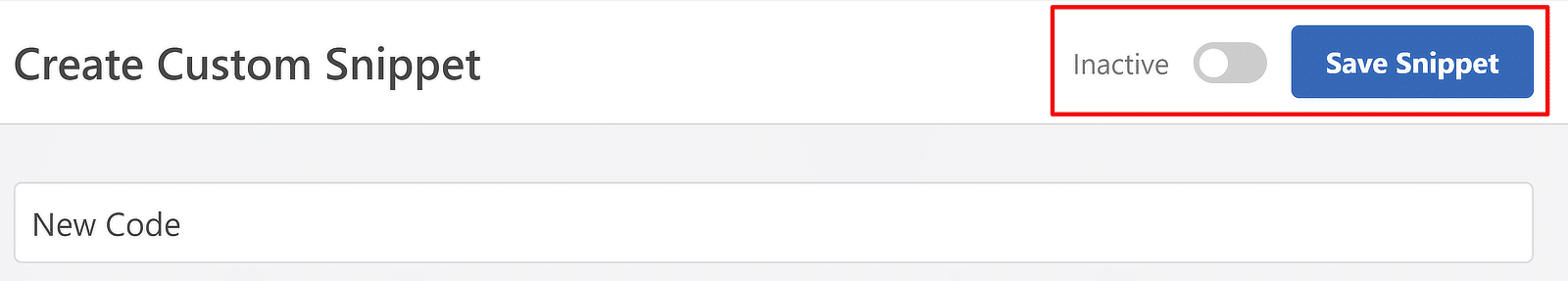
Ancora più importante, ricorda di salvare il tuo snippet e di attivarlo dopo aver aggiunto il codice personalizzato. Non vedrai il codice avere effetto finché non verrà attivato utilizzando il pulsante di attivazione/disattivazione in alto a destra.

Eccellente! Ora sei pronto per iniziare a personalizzare la spaziatura del modulo con codice personalizzato.
Codici CSS per regolare la spaziatura del modulo
Ora siamo pronti per iniziare a creare i frammenti di codice CSS che controllano le spaziature per i diversi elementi del modulo.
Modifica dello spazio tra il titolo del modulo e il primo campo
Parliamo dei titoli dei moduli! Per impostazione predefinita, WPForms utilizza l'intestazione H1 della tua pagina come titolo del modulo. Questa intestazione appare sopra il modulo stesso.


Se desideri invece che il titolo appaia all'interno del contenitore del modulo, puoi facilmente abilitare questa opzione dall'editor di blocchi di WordPress.
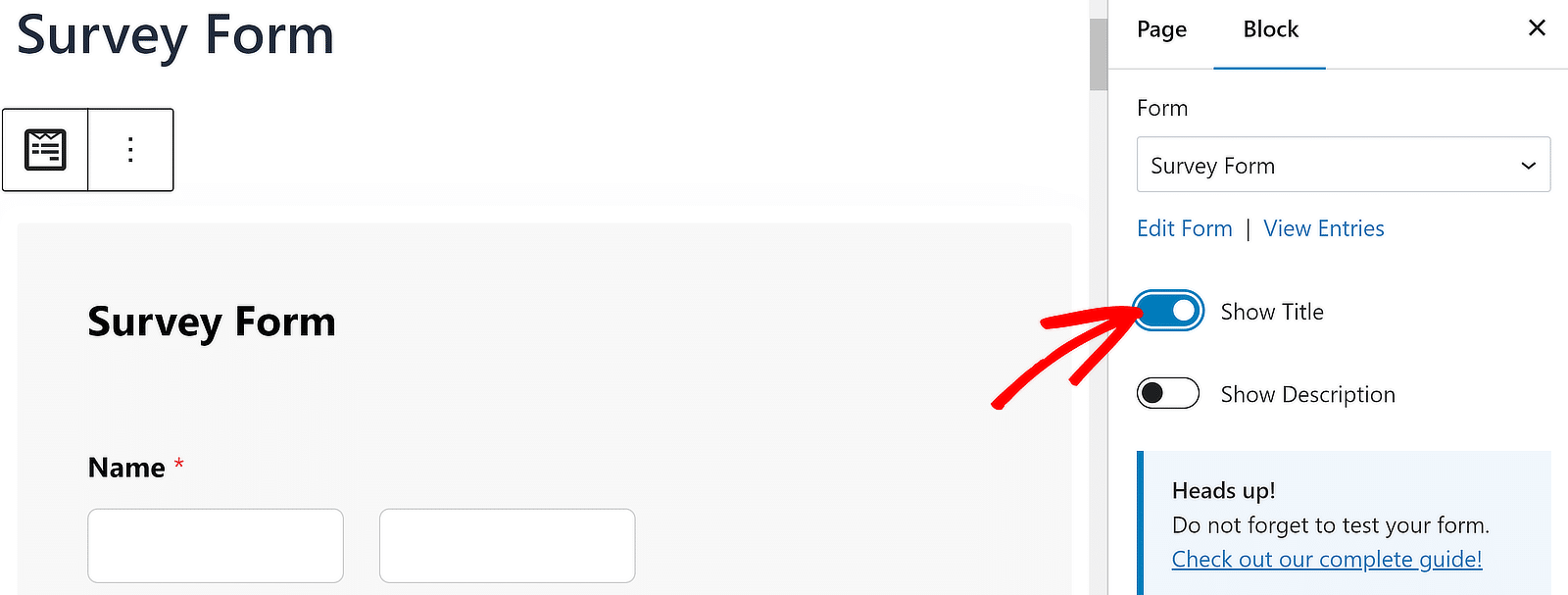
Fai clic sul modulo incorporato all'interno del tuo editor per aprire ulteriori aperture nel pannello di destra. Quindi, fai clic sul pulsante di attivazione/disattivazione Mostra titolo .

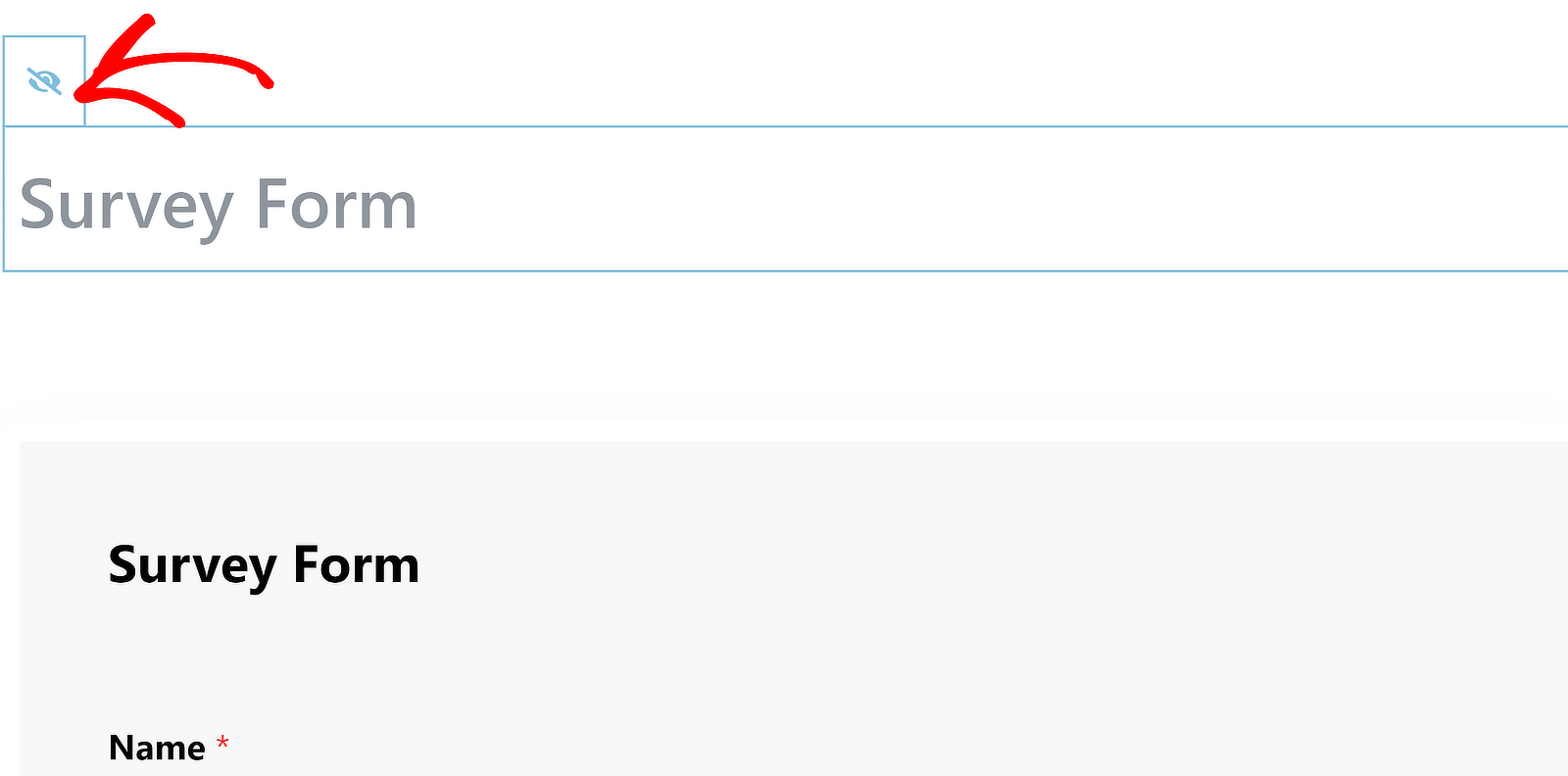
Potresti voler nascondere H1 se stai utilizzando il titolo WPForms. Questo può essere fatto semplicemente facendo clic su H1 e quindi premendo l'icona a forma di occhio quando viene visualizzata.

Ora siamo pronti per modificare la spaziatura tra il titolo e il primo campo del modulo. A questo punto puoi pubblicare o aggiornare il tuo modulo.
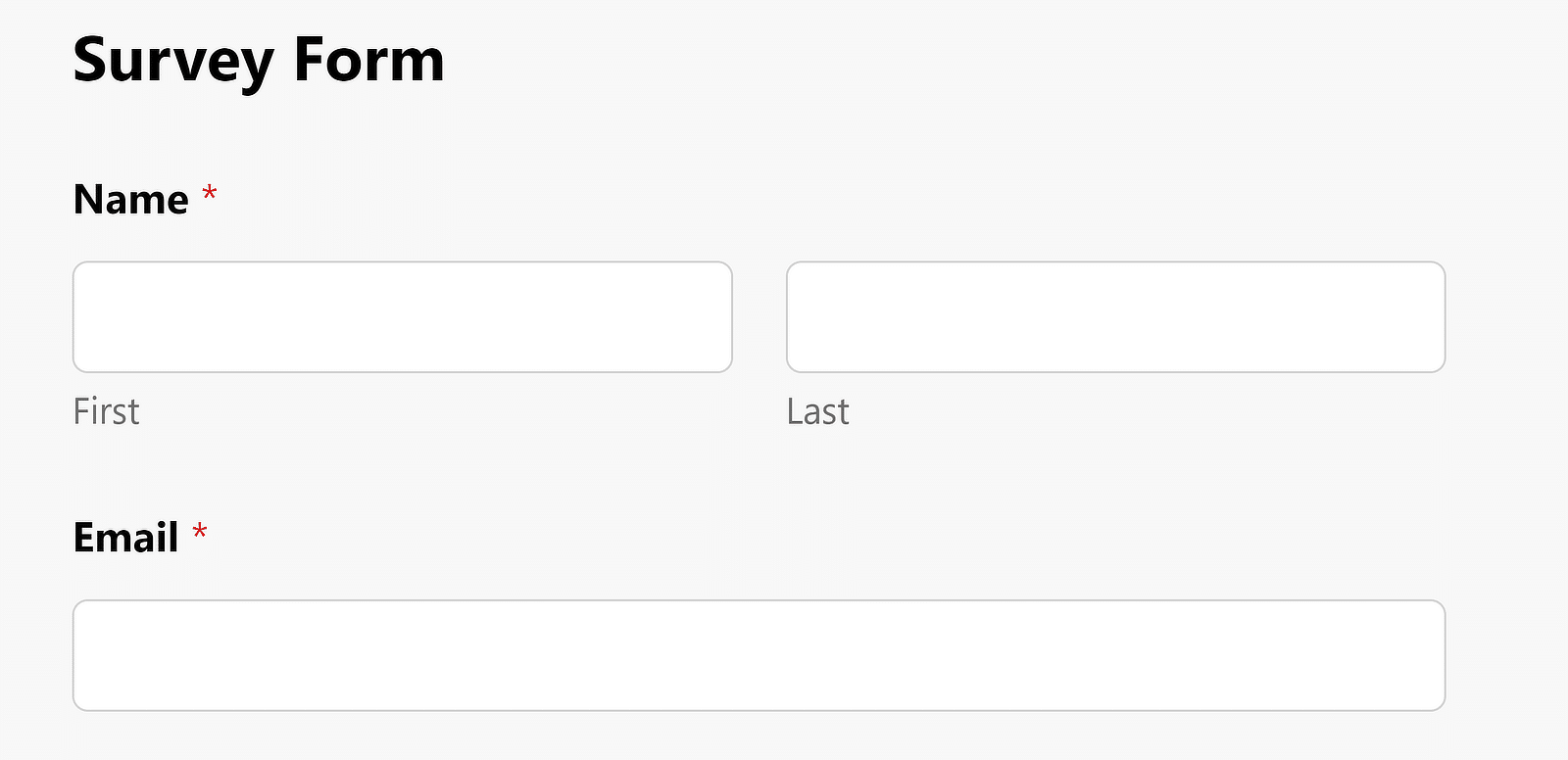
Diamo prima un'occhiata alla spaziatura predefinita tra il titolo del modulo e il primo campo in WPForms. Ecco come appare in genere:

Per modificare questa spaziatura, crea un nuovo snippet in WPCode, come mostrato nel passaggio 3. Puoi accedervi rapidamente andando su Snippet di codice »+ Aggiungi snippet sulla barra laterale di WordPress.
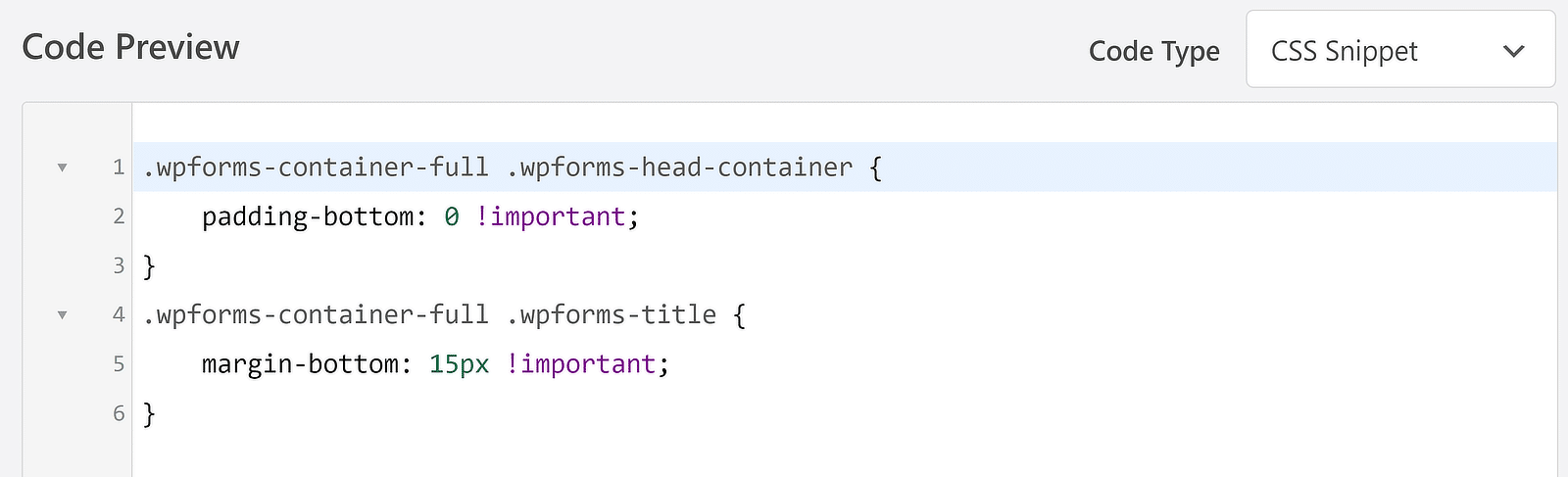
Ecco il codice per modificare la spaziatura del titolo per TUTTI i moduli WPForms sul tuo sito:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} Ricorda, i valori di riempimento e margine sono variabili. Ciò significa che puoi inserire qualsiasi valore di cui hai bisogno qui. Consiglio di modificare solo il valore margin-bottom in questo codice e di lasciare il padding-bottom impostato su 0.
Ad esempio, se desideri che il titolo appaia alla stessa distanza dello spazio tra ciascun campo, puoi utilizzare 15px come valore del margin-bottom . Se vuoi creare una distanza maggiore o minore di questa, aumenta o diminuisci semplicemente il valore px margin-bottom secondo necessità.

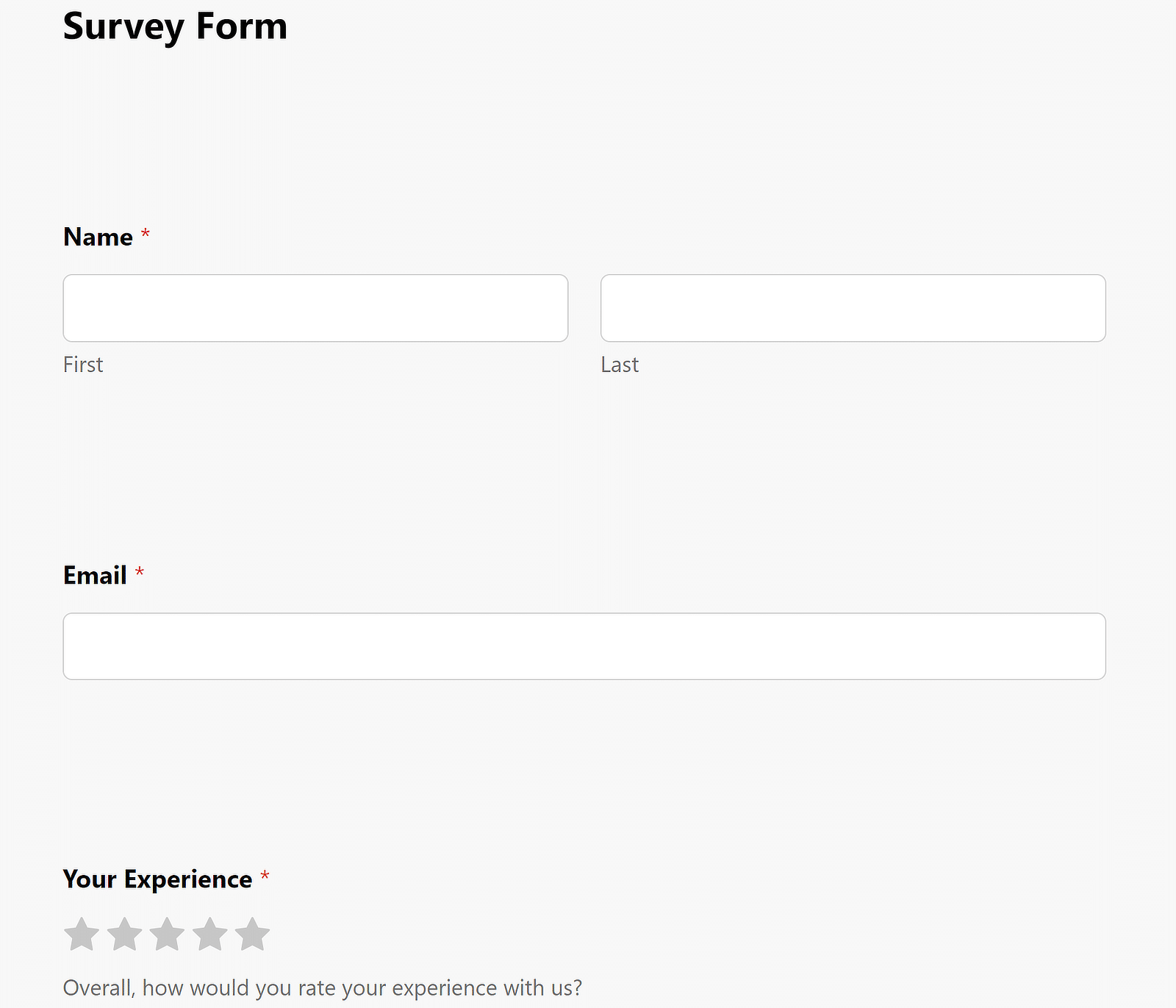
Ecco come appare il titolo dopo aver aggiunto lo snippet di codice sopra al modulo del sondaggio.

Se desideri regolare questa spaziatura per moduli specifici anziché applicare modifiche globali, puoi modificare il codice precedente menzionando l'ID modulo del modulo che ti interessa.
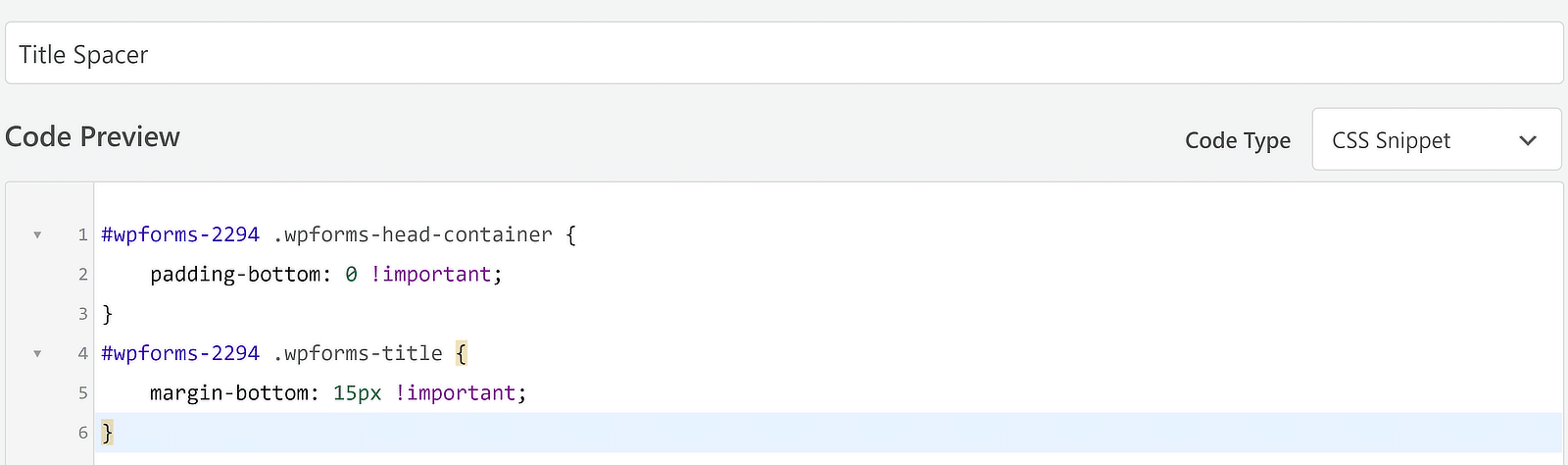
Ad esempio, ecco come cambierà il codice per un modulo con ID# 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
Questo si occupa della spaziatura per il titolo del modulo. Ma per quanto riguarda la spaziatura tra ciascun campo?
Ne parlerò dopo.
Modifica della spaziatura per tutti i campi
Lo spazio tra ogni riga successiva di campi è un altro numero variabile che può essere facilmente controllato con il codice.
Per riferimento, diamo prima un'occhiata alla spaziatura predefinita tra i campi.

Ora, se desideri aumentare o ridurre questo divario, puoi creare un nuovo snippet CSS seguendo gli stessi passaggi mostrati qui.
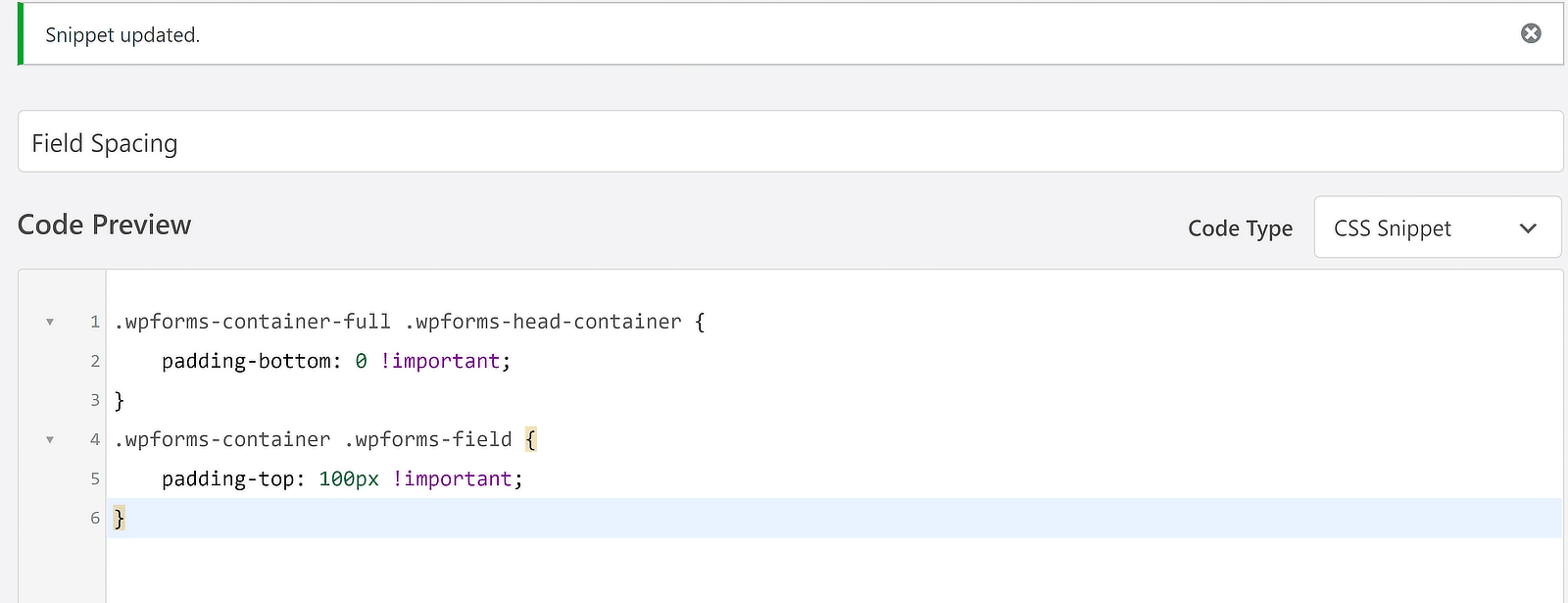
Solo che questa volta il codice che ti serve è simile al seguente:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
Il risultato è una forma più allungata con uno spazio maggiore tra ogni campo successivo.

Puoi regolare liberamente lo spazio modificando il valore px della proprietà padding-top .
Ancora una volta, se desideri modificare solo la spaziatura dei campi per un singolo modulo, dovrai modificare il codice menzionando l'ID del modulo:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}Modifica dell'imbottitura del pulsante di invio
Modificare lo spazio tra l'ultimo campo e il pulsante di invio è semplice quanto i codici che hai utilizzato sopra.
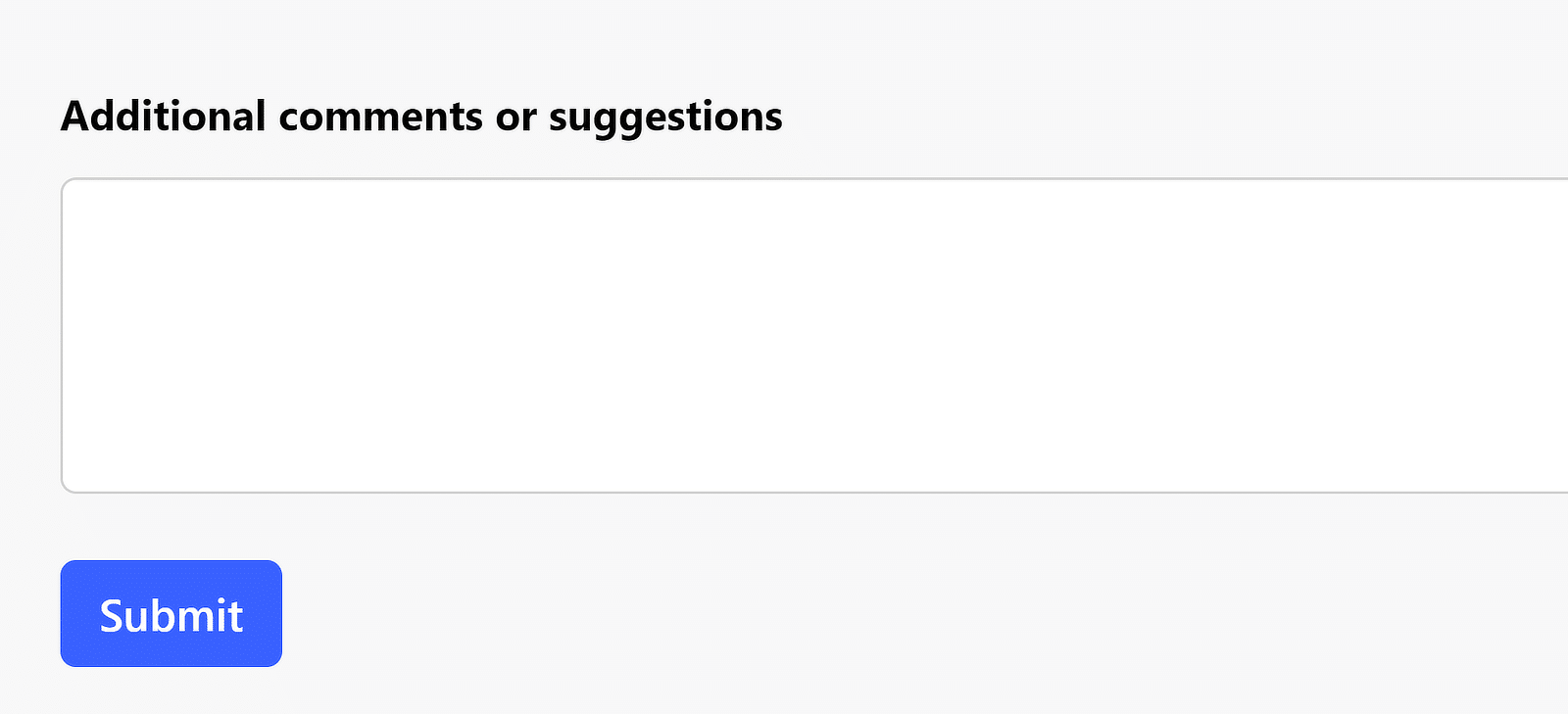
Per impostazione predefinita, la spaziatura per il pulsante di invio in WPForms appare così:

Il codice necessario per regolare il riempimento del pulsante di invio è:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}Dopo aver attivato questo codice, vedrai che il riempimento aumentato avrà effetto sul pulsante di invio del modulo:

Era piuttosto semplice, vero?
Sentiti libero di utilizzare i codici CSS per forzare uno spazio in WPForms come ritieni opportuno!
Successivamente, applica stili di modulo avanzati
La regolazione dei margini e del riempimento nei moduli è una delle poche cose che richiede codice. Ma WPForms ti consente di personalizzare gli stili dei moduli in modo molto dettagliato senza alcun codice per la maggior parte.
Puoi modificare l'aspetto di campi, etichette, pulsanti e altro ancora con controlli intuitivi punta e clicca. Consulta la nostra guida sullo stile dei moduli con l'editor a blocchi per una panoramica completa.
Crea ora il tuo modulo WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
