Come localizzare i contenuti di Beaver Builder su WordPress
Pubblicato: 2020-11-24Cerchi un modo per localizzare i contenuti di Beaver Builder sul tuo sito WordPress?
Beaver Builder ti aiuta a creare i tuoi progetti unici utilizzando il suo plug-in per la creazione di pagine con trascinamento della selezione. Ma cosa succede se desideri visualizzare diversi design o moduli di Beaver Builder in base alla geolocalizzazione dei visitatori del tuo sito?
Ad esempio, potresti mostrare diversi moduli pulsanti (CTA), video diversi, annunci diversi e molto altro. In totale, sarai in grado di eseguire il targeting geografico dei tuoi progetti a livello di riga, colonna o modulo individuale di Beaver Builder.
In questo articolo imparerai come geotargetizzare i contenuti di Beaver Builder usando GeotargetingWP e il plug-in Geotargeting Pro. Sarai in grado di impostare le tue regole di targeting geografico dall'interno della normale interfaccia di Beaver Builder, senza bisogno di imparare una nuova interfaccia o utilizzare alcun codice.
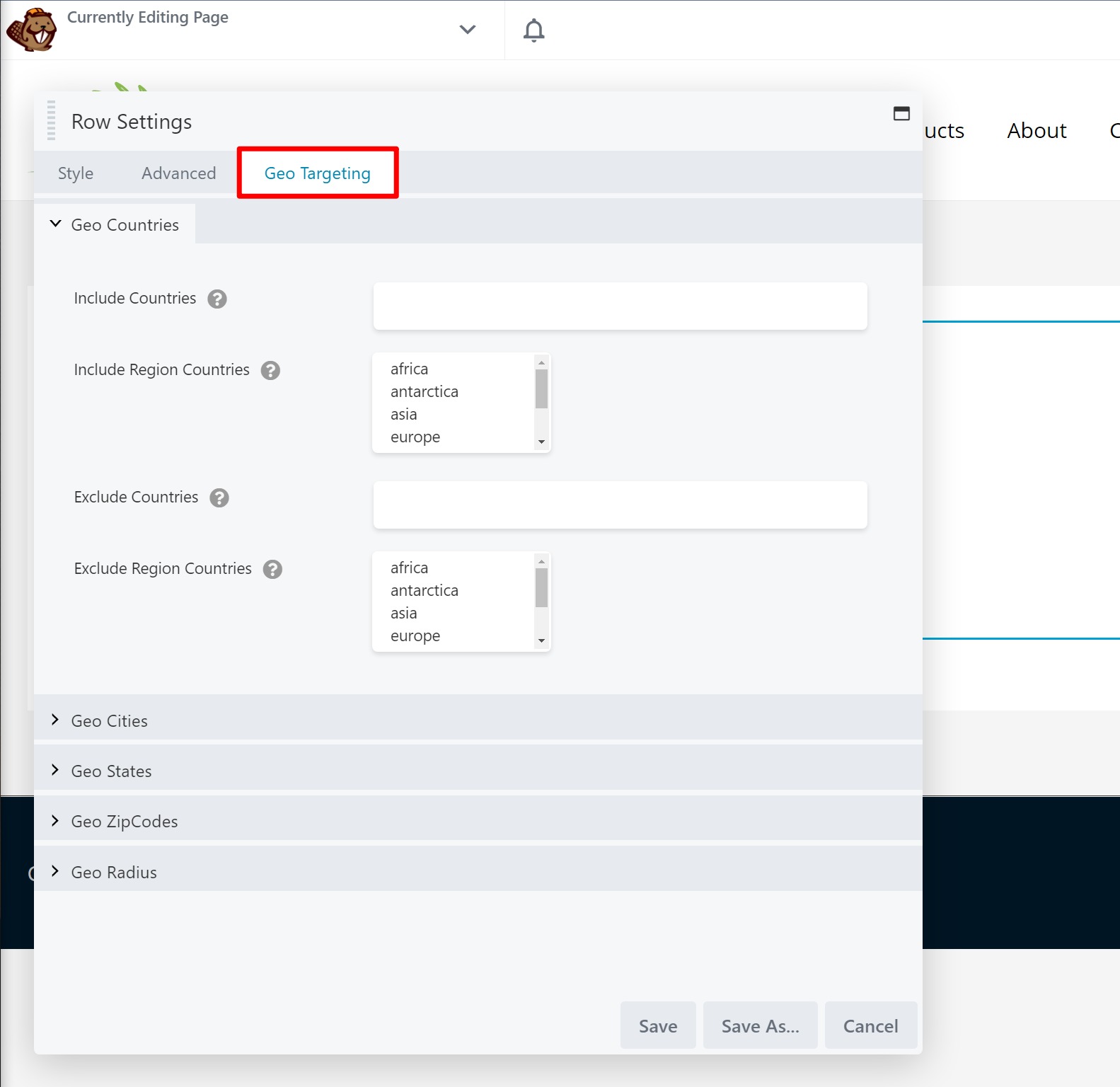
In particolare, otterrai una nuova scheda GeoTargeting nell'area delle impostazioni per qualsiasi riga, colonna o modulo:

Questo metodo funzionerà con:
- Beaver Builder (gratuito) su WordPress.org
- Beaver Builder Pro
- Beaver Themer (l'estensione completa per la creazione di temi di Beaver Builder)
- Qualsiasi estensione di Beaver Builder (purché sia codificata correttamente)
Pronto per imparare a farlo? Scendiamo...
Sommario
- Come localizzare i contenuti di Beaver Builder su WordPress
- Geolocalizzazione di Beaver Builder
- Passaggio 1: imposta il plug-in WP per il targeting geografico
- Passaggio 2: contenuto Geotarget Beaver Builder
- Queste regole di geotargeting funzioneranno con la memorizzazione nella cache delle pagine?
- Inizia oggi stesso il Geotargeting Beaver Builder
- Geolocalizzazione di Beaver Builder
Geolocalizzazione di Beaver Builder
Per geotargeting Beaver Builder page builder, è necessario Geotargeting Pro di GeotargetingWP.
Geotargeting Pro ti consente di geotargetizzare qualsiasi parte del tuo sito WordPress. Puoi usarlo per geolocalizzare interi post/pagine/tipi di post personalizzati, widget, voci di menu e, ovviamente, contenuti da Beaver Builder.
Ancora una volta, ha un'integrazione integrata con Beaver Builder in modo da poter configurare tutte le regole di targeting geografico direttamente dall'interfaccia di Beaver Builder.
Ancora più importante, puoi geolocalizzare i tuoi contenuti in base a diverse aree, tra cui:
- Paese
- Città
- Stato
- Cap
- Raggio (una certa distanza dalle coordinate di latitudine/longitudine specificate)
Il plug-in di geotargeting stesso è gratuito, ma dovrai abbonarti al servizio GeotargetingWP per rilevare effettivamente la posizione dei tuoi visitatori. Puoi ottenere una prova gratuita di 14 giorni, senza bisogno di carta di credito. Quindi potrai seguire l'intero tutorial senza pagare nulla o inserire una carta di credito: dovrai pagare solo se desideri continuare a utilizzare il servizio dopo quei 14 giorni.
Passaggio 1: imposta il plug-in WP per il targeting geografico
Per iniziare, dovrai registrarti per un account GeotargetingWP. Ancora una volta, puoi ottenere una prova gratuita di 14 giorni senza carta di credito richiesta.
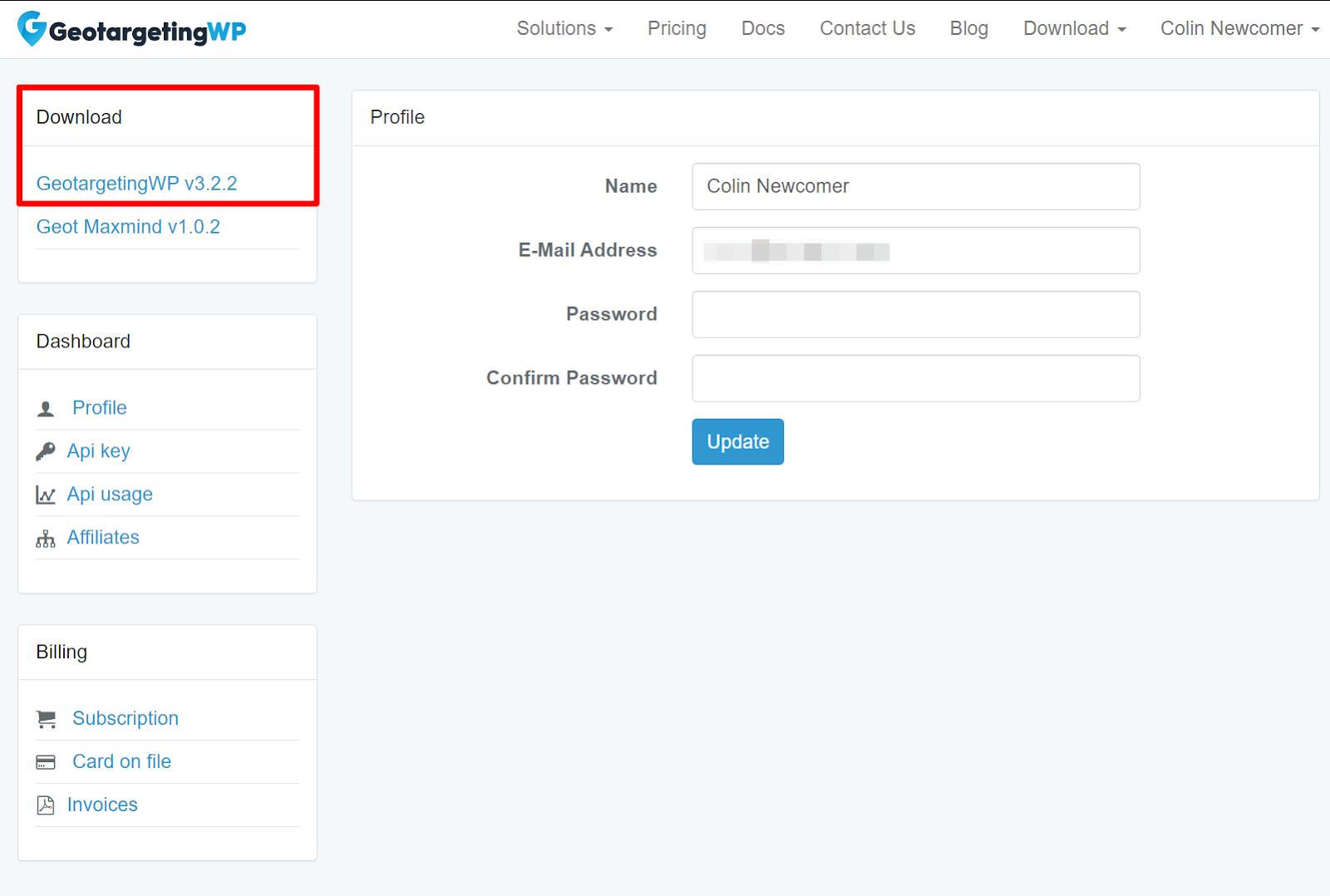
Dopo esserti registrato e aver effettuato l'accesso al tuo account, dovresti vedere una richiesta per scaricare l'ultima versione del plugin GeotargetingWP nella barra laterale della dashboard del tuo account:

Una volta scaricato il plugin, installalo e attivalo sul tuo sito WordPress. L'attivazione del plug-in avvierà una procedura guidata di configurazione per aiutarti a configurare le impostazioni di base del plug-in. Nella procedura guidata di configurazione, un'informazione che dovrai inserire sono le tue chiavi API GeotargetingWP.
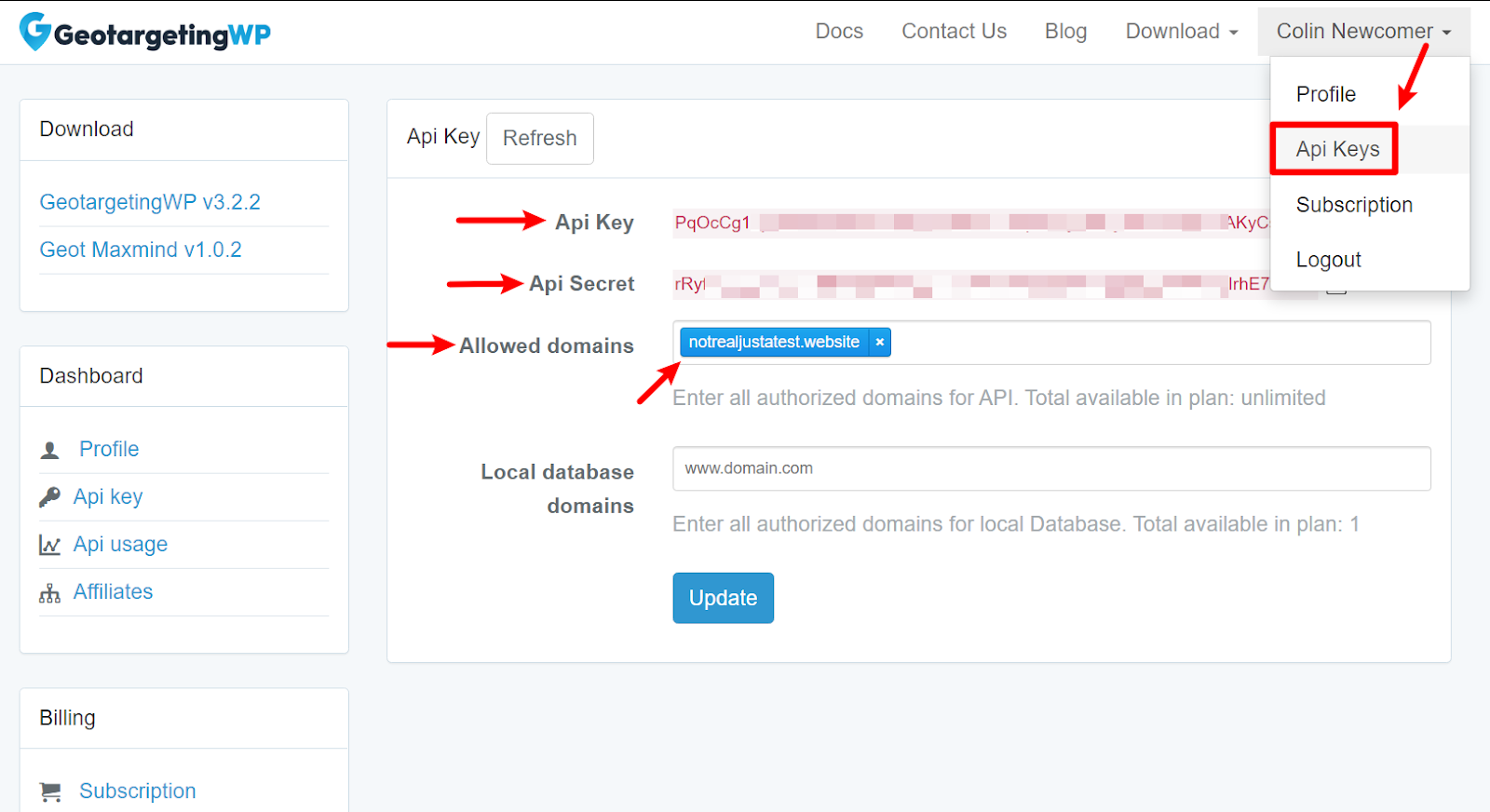
Per trovare queste chiavi, apri una nuova scheda e vai a questo link. Oppure, vai alla sezione Chiavi API nel menu a discesa nell'angolo in alto a destra della dashboard di GeotargetingWP.
Mentre sei nella dashboard GeotargetingWP, ti consigliamo anche di aggiungere il tuo sito Web WordPress alla casella "Domini consentiti" nell'area Chiave API:

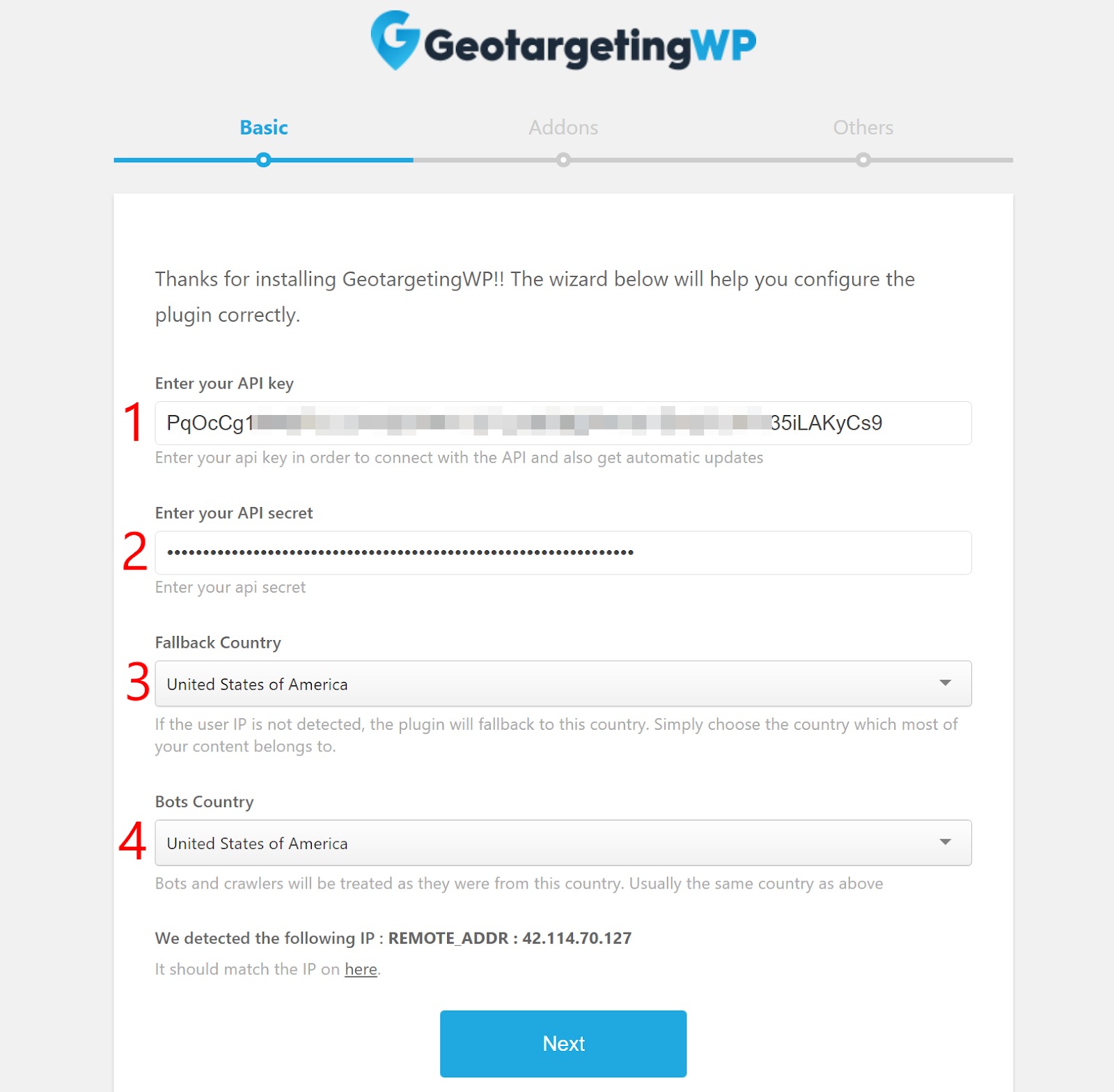
Dopo aver aggiunto il tuo sito e aver ottenuto la chiave API e il segreto API, torna alla dashboard di WordPress e aggiungi le chiavi API alle caselle nella procedura guidata di configurazione del plug-in. Quindi, dovrai fare due scelte aggiuntive:
- Paese di fallback: se GeotargetingWP non è in grado di rilevare l'IP/la posizione di un visitatore per qualche motivo, tratterà il visitatore come se provenisse da questo paese come un fallback.
- Bots Country - GeotargetingWP tratterà sempre bot e crawler (come il crawler di ricerca di Google) come se stessero visitando da questo paese.

Dopo aver inserito tali informazioni, fare clic su Avanti.

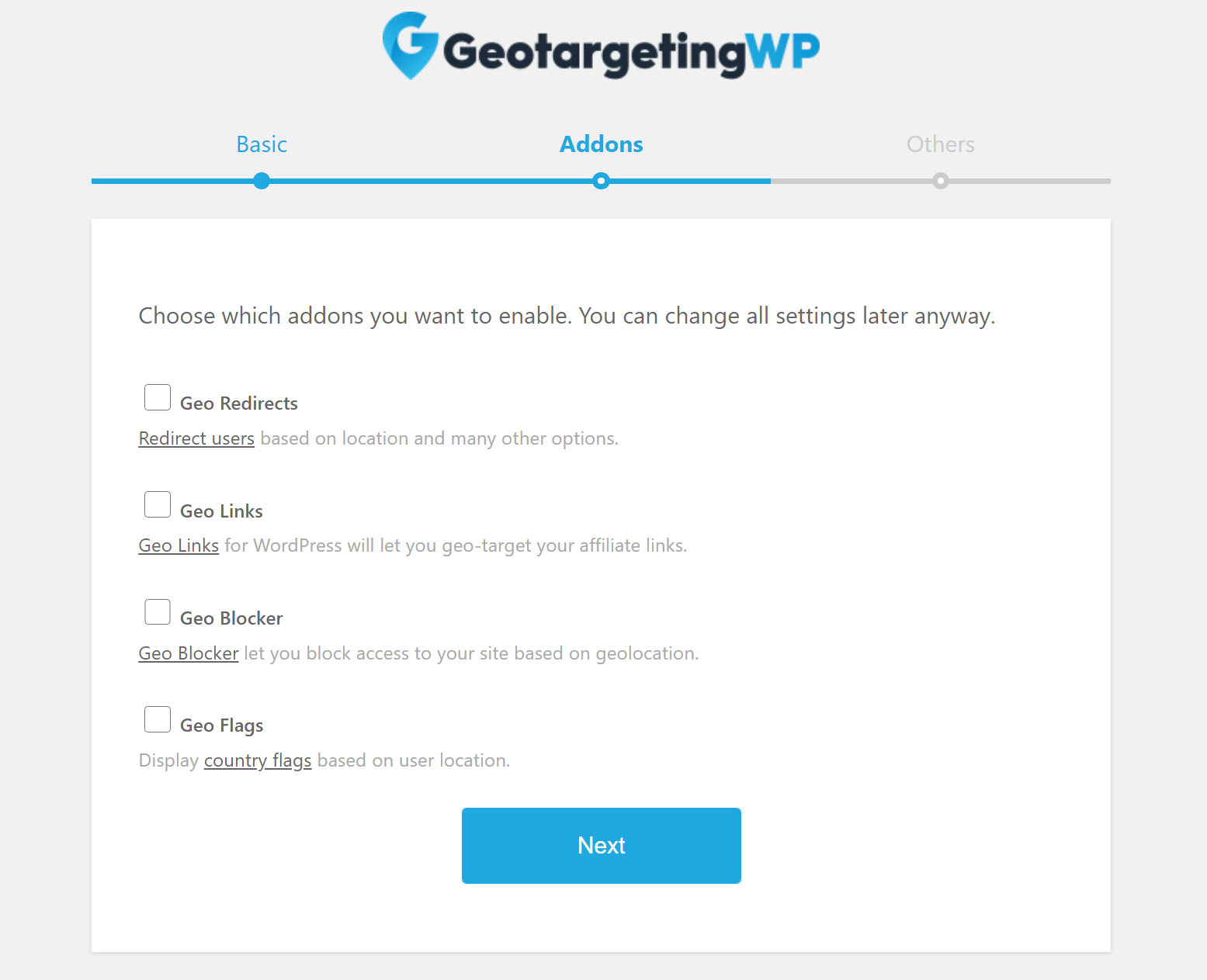
Nella pagina successiva, avrai un'opzione per installare alcuni degli altri componenti aggiuntivi di GeotargetingWP. Ad esempio, puoi creare collegamenti o reindirizzamenti con targeting geografico. Puoi installare qualsiasi componente aggiuntivo se si adatta alle tue esigenze. Tuttavia, non è necessario installare alcun componente aggiuntivo per il targeting geografico del contenuto di Beaver Builder.

Una volta terminata la procedura guidata di configurazione, sei pronto per iniziare ad aggiungere il targeting geografico a Beaver Builder.
Passaggio 2: contenuto Geotarget Beaver Builder
Successivamente, puoi aprire la normale interfaccia di Beaver Builder per iniziare il targeting geografico dei tuoi contenuti. Ancora una volta, GeotargetingWP funziona sia con Beaver Builder free/Pro sia con qualsiasi modello di tema che stai creando con Beaver Themer.
Per impostare una regola di targeting geografico, tutto ciò che devi fare è aprire le impostazioni per qualsiasi riga, colonna o modulo. Dovresti quindi vedere una nuova scheda Targeting geografico, in cui puoi impostare le regole di targeting geografico:

Dovresti notare due cose qui:
Innanzitutto, GeotargetingWP ti consente di scegliere diverse aree per il targeting geografico. Anche in questo caso, puoi scegliere come target:
- Paese
- Città
- Stato
- Cap
- Raggio attorno a determinate coordinate di longitudine/latitudine
Puoi anche creare le tue "Regioni", che ti aiutano a risparmiare tempo. Una regione ti consente di scegliere come target automaticamente più località contemporaneamente. GeotargetingWP viene fornito con le sue regioni predefinite come "Asia", "Europa", ecc. Tuttavia, puoi anche creare le tue regioni personalizzate con qualsiasi combinazione di località.
In secondo luogo, puoi utilizzare sia le regole di inclusione che quelle di esclusione:
- Includi: questa riga/colonna/modulo verrà mostrata solo ai visitatori di queste località.
- Escludi: questa riga/colonna/modulo verrà mostrata a tutti i visitatori ad eccezione dei visitatori provenienti da queste località.
Un esempio di come utilizzare GeotargetingWP in Beaver Builder
Diamo un'occhiata a un esempio per mostrarti come funziona. Supponiamo che tu voglia mostrare un pulsante ai visitatori del Vietnam e un altro pulsante ai visitatori di qualsiasi parte del mondo tranne il Vietnam.
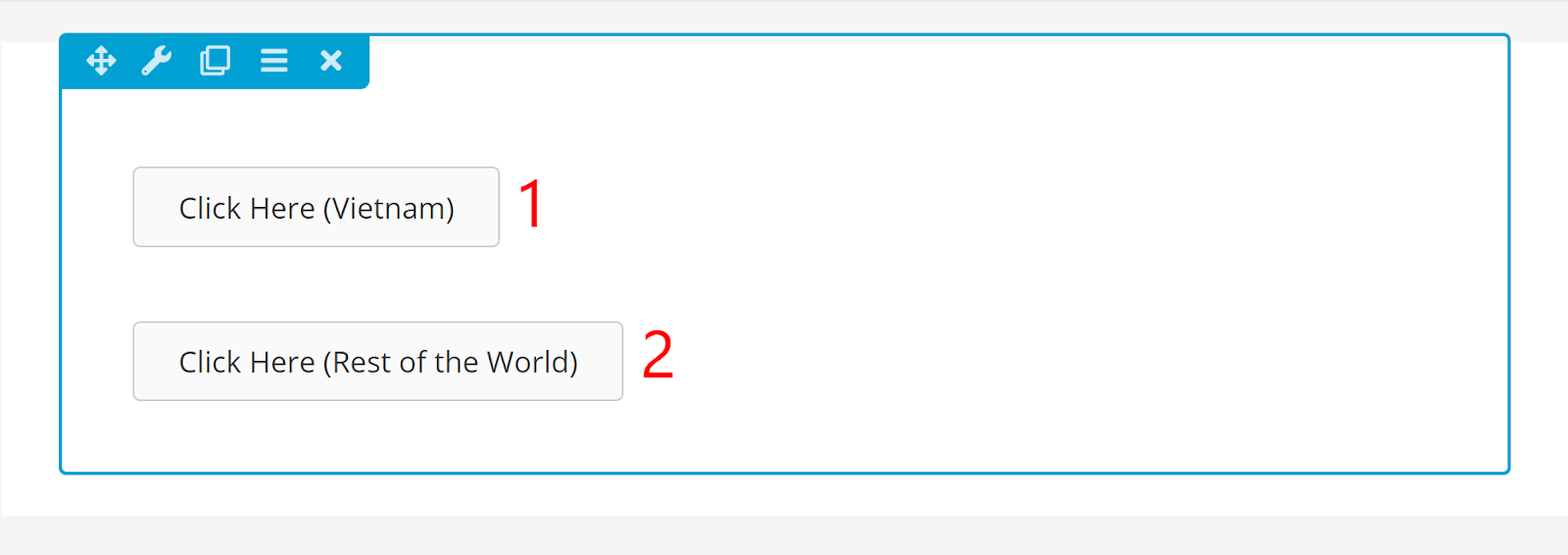
Innanzitutto, dovresti aggiungere due moduli di pulsanti separati in Beaver Builder:
- Un modulo con il link/CTA per i visitatori dal Vietnam.
- Un altro modulo con il link/CTA per visitatori da ogni parte tranne il Vietnam.

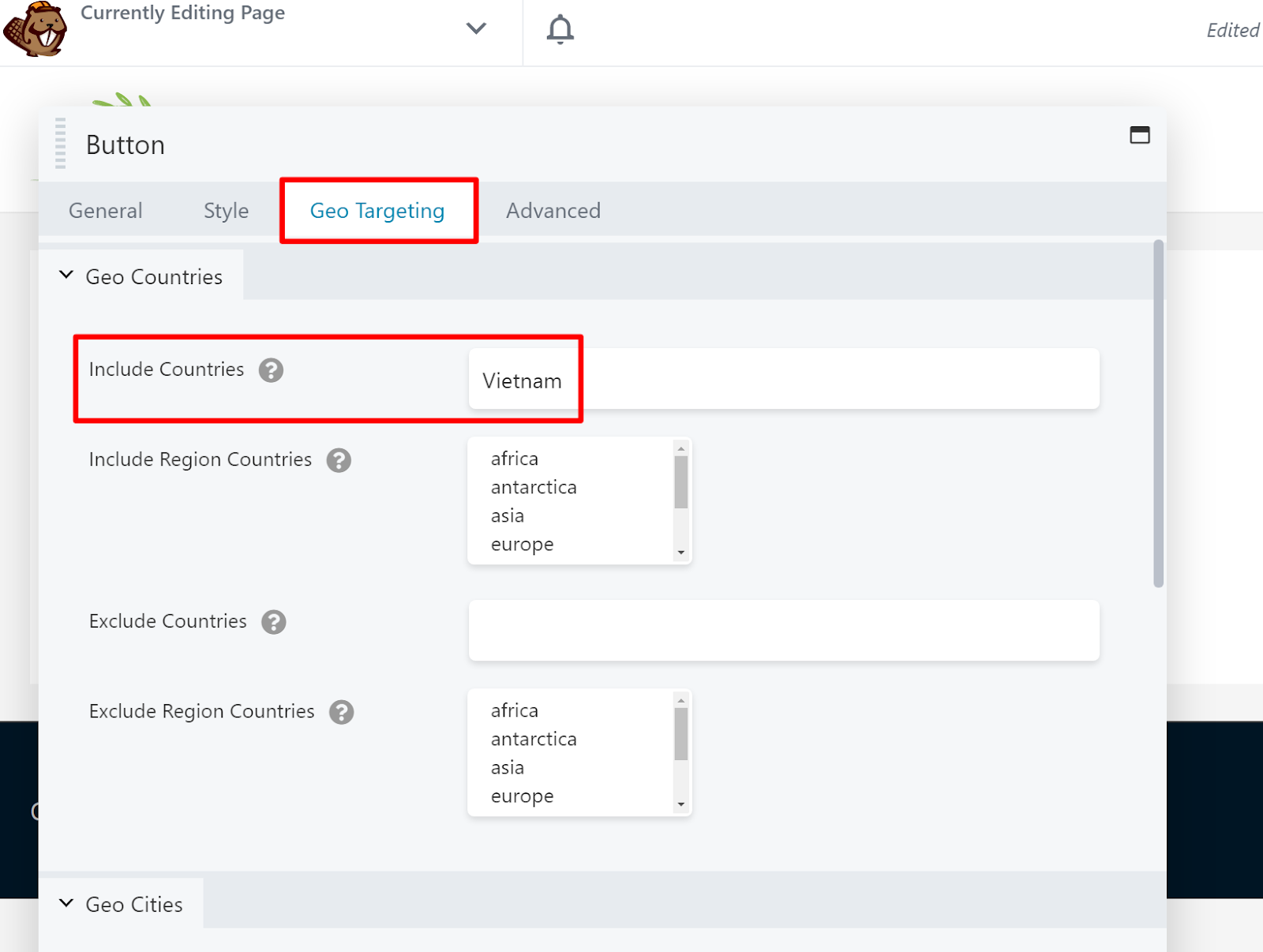
Successivamente, dovresti aprire le impostazioni di targeting geografico per il pulsante per i visitatori vietnamiti. Qui, imposteresti la regola di inclusione dei paesi uguale a "Vietnam":

Anche in questo caso, ciò significa che questo primo modulo pulsante verrà visualizzato solo dai visitatori dal Vietnam.
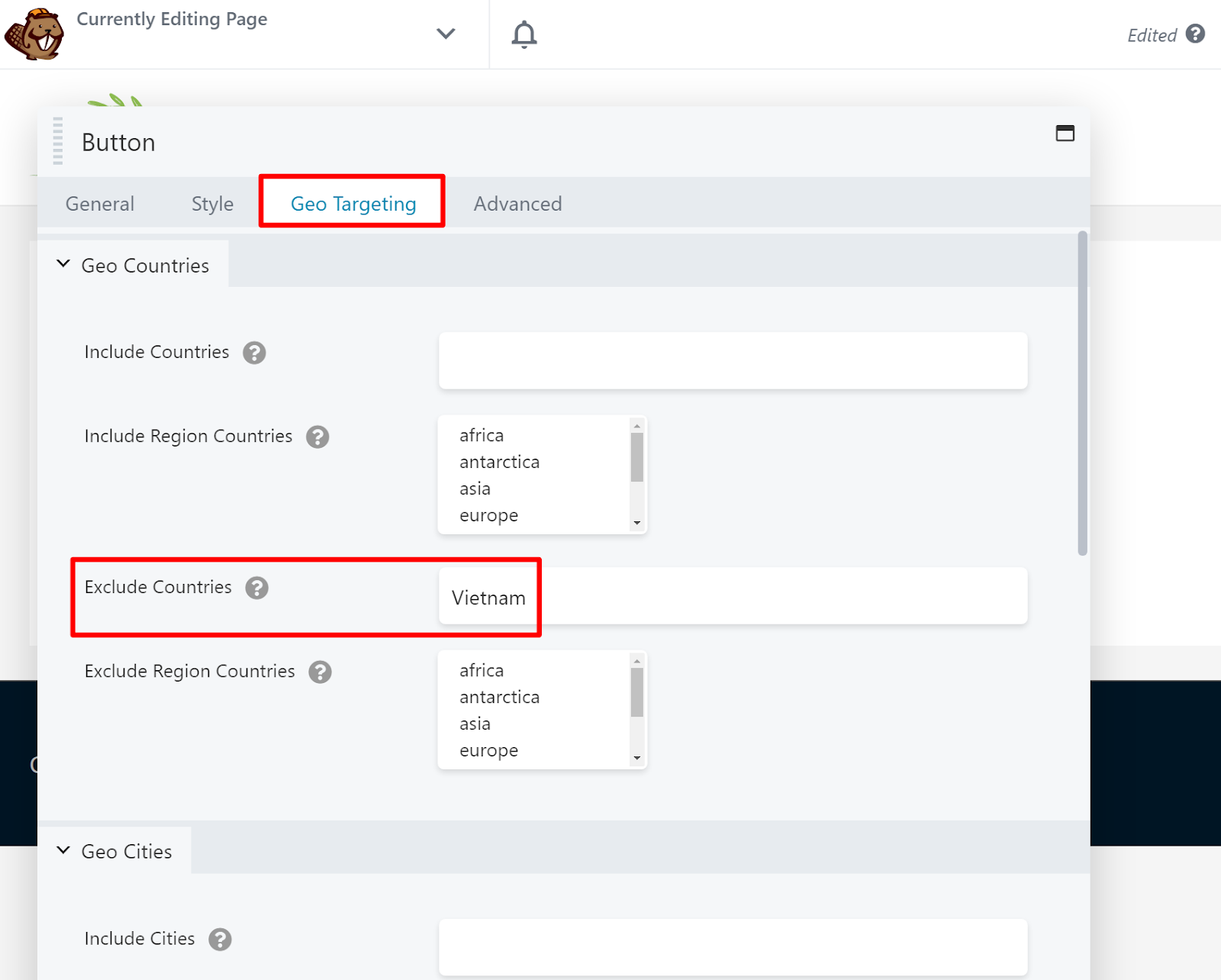
Quindi, dovresti aprire le impostazioni di targeting geografico per il pulsante per i visitatori al di fuori del Vietnam. Qui, imposteresti la regola di esclusione dei paesi uguale a "Vietnam". Ricorda, questo significa che questo modulo verrà visualizzato ai visitatori da qualsiasi luogo tranne il Vietnam:

E questo è tutto! Ora, i tuoi visitatori vedranno solo il modulo a pulsante singolo che si applica a loro.
Ad esempio, attualmente sto scrivendo questo articolo dal Vietnam, quindi quando apro il design Beaver Builder sul frontend del sito, vedo solo il pulsante per i visitatori vietnamiti:

Se qualcuno stesse navigando al di fuori del Vietnam, vedrebbe solo l'altro pulsante.
Questo è solo un semplice esempio con due regole. Ma potresti anche diventare più creativo e scegliere come target località aggiuntive, se necessario. Puoi anche utilizzare lo stesso approccio per il targeting geografico di intere sezioni o colonne invece di un solo modulo.
Queste regole di geotargeting funzioneranno con la memorizzazione nella cache delle pagine?
Sì! Anche se stai utilizzando la cache della pagina dal tuo plug-in o host per velocizzare i tuoi progetti di Beaver Builder, GeotargetingWP funziona ancora fintanto che abiliti la modalità Ajax nelle impostazioni del plug-in.
Inizia oggi stesso il Geotargeting Beaver Builder
Con il targeting geografico dei progetti di Beaver Builder, puoi creare esperienze web più ottimizzate per i visitatori provenienti da luoghi diversi.
Per iniziare a geotargeting Beaver Builder senza bisogno di codice o conoscenze tecniche speciali, registrati oggi stesso per un account GeotargetingWP e inizia la tua prova gratuita di 14 giorni.
