Come iniziare con Gutenberg
Pubblicato: 2019-06-11Se sei curioso del nuovo editor di WordPress, Gutenberg, allora questo post fa per te.
Gutenberg è il nuovo arrivato per l'editor di WordPress. È stato sviluppato su GitHub utilizzando l' API REST di WordPress, JavaScript e React . L'editor sembra moderno, facile da usare e molto modesto. Confrontare Gutenberg con l'Editor classico è come confrontare due case: una con molti mobili e una con quasi nessuno. Anche se ritieni che lo stile minimalista sia un po' scoraggiante, una volta che inizi a utilizzare Gutenberg, l'esperienza complessiva può essere piacevole.
Naturalmente, Gutenberg ha i suoi svantaggi e se hai molta esperienza con l'editor classico, potresti pensare che lavorare con Gutenberg sembri un passo indietro.
In questo articolo, cercherò di coprire più terreno possibile e darti un quadro chiaro di cosa aspettarti da Gutenberg. Discuterò i pro ei contro , nonché come puoi migliorare questi inconvenienti in modo che la transizione sia più fluida.

Per iniziare, puoi utilizzare Gutenberg semplicemente aggiornando WordPress all'ultima versione . Gutenberg ora fa parte del core di WordPress. Se hai ancora il plugin Classic Editor , puoi iniziare rimuovendolo e prepararti a usare Gutenberg.
Primi passi
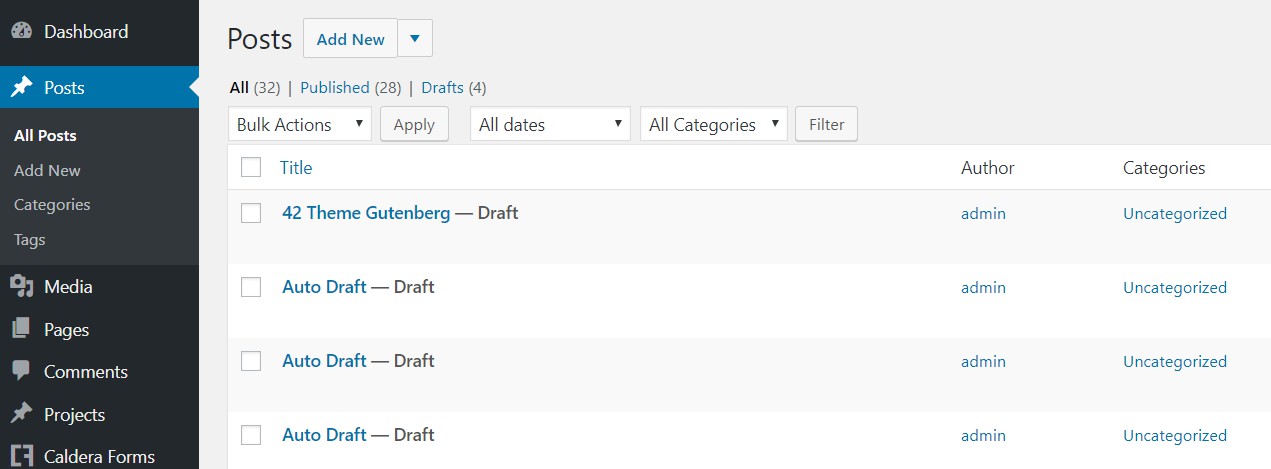
Gutenberg e Divi hanno fatto molta strada nell'integrazione. Nelle prime fasi non potevi salvare un post realizzato da Divi con Gutenberg senza rischiare di perdere tutti i tuoi contenuti. Oggi questo tipo di problemi è sparito. Puoi facilmente salvare un post realizzato con Divi su Gutenberg e potrai comunque modificarlo con Divi. Lo stesso vale per Elementor.

La funzionalità di Gutenberg ora è perfetta, puoi fare in modo che Divi, Elementor e Gutenberg funzionino perfettamente sullo stesso sito e puoi persino creare contenuti diversi utilizzando builder diversi senza alcun problema. Ovviamente finché non torni all'editor Gutenberg mentre usi Divi e poi forzi un salvataggio, nel qual caso sovrascriverà sicuramente il tuo contenuto Divi, lo stesso accadrà se provi a scartare e salvare il contenuto con un altro builder.
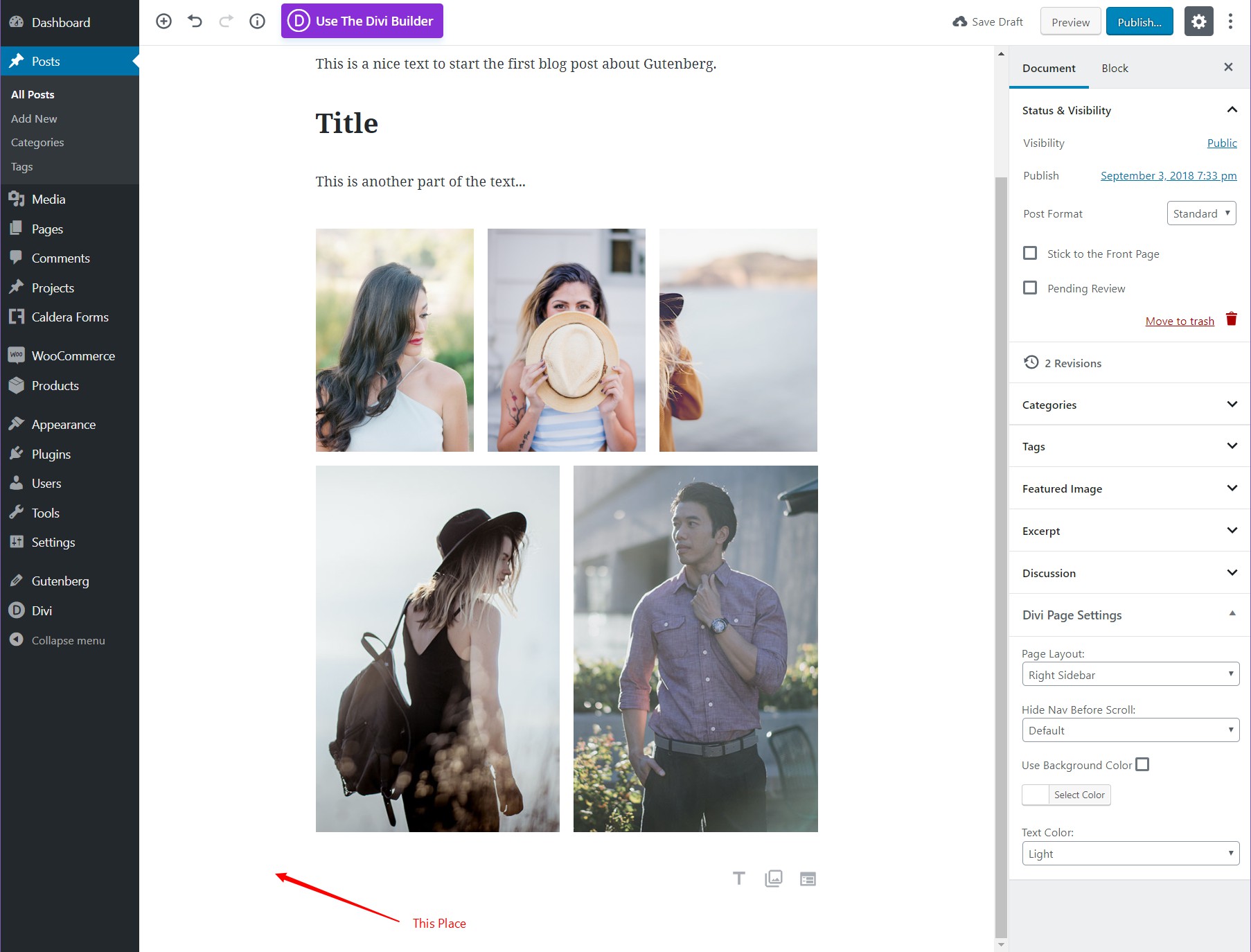
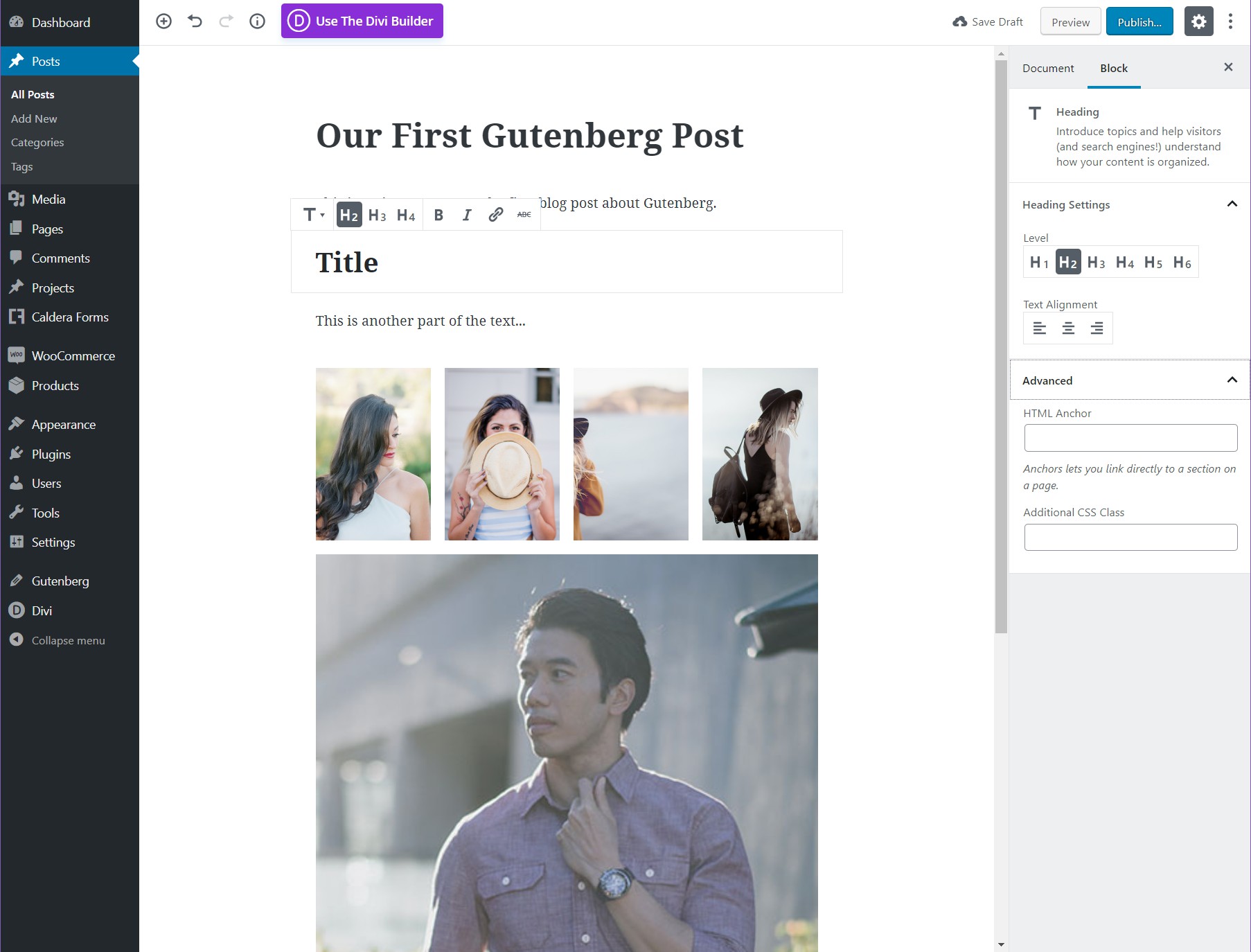
Struttura generale e blocchi

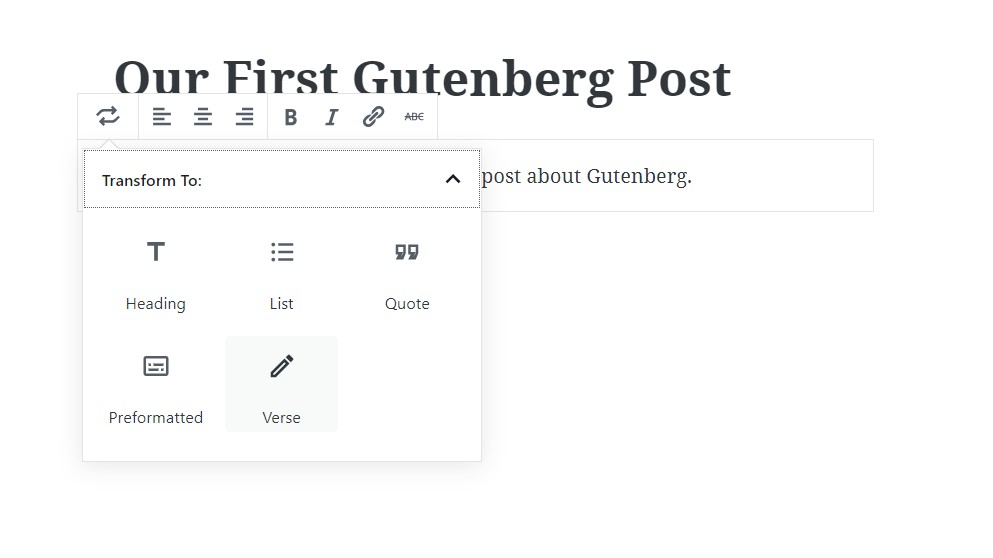
Per visualizzare le opzioni di modifica e stile, passa il mouse sopra il blocco. Verranno visualizzate varie opzioni specifiche del blocco, come offrire da H1 a H6 per i titoli o stili diversi per il testo del paragrafo come grassetto, corsivo, collegamenti e così via.

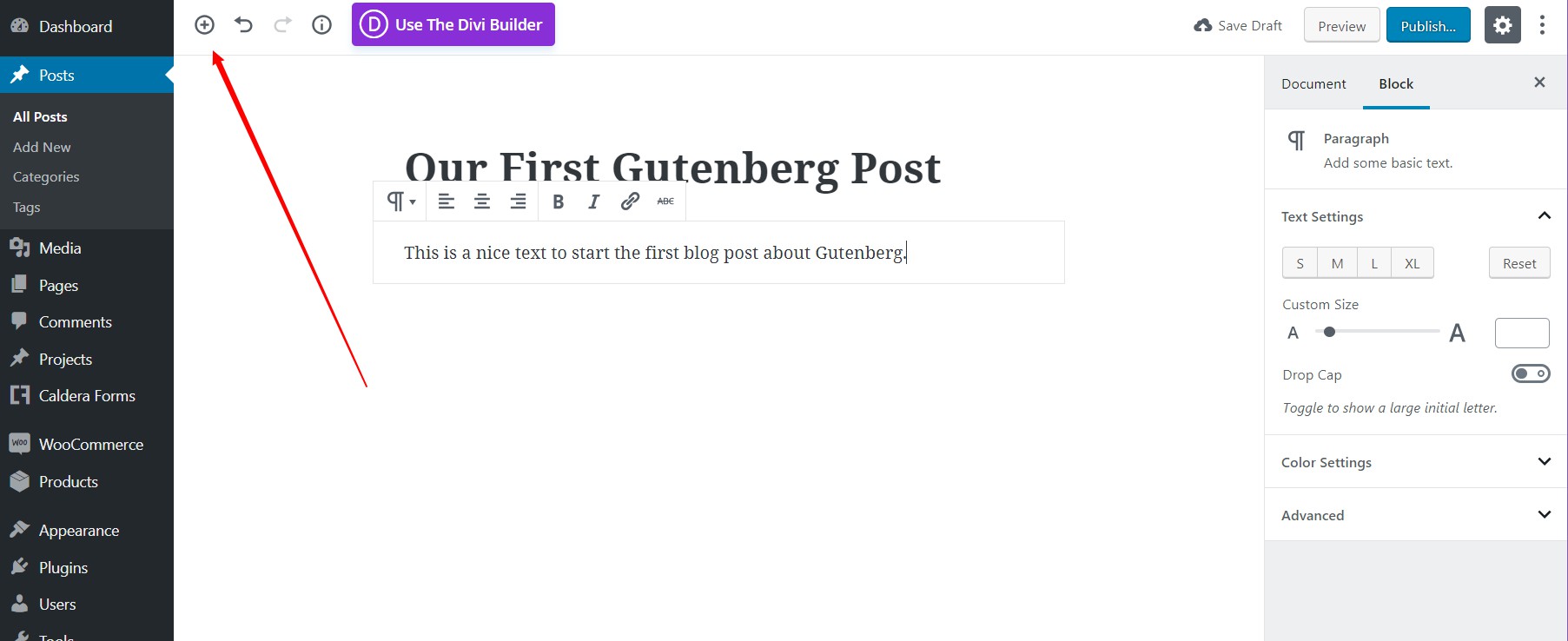
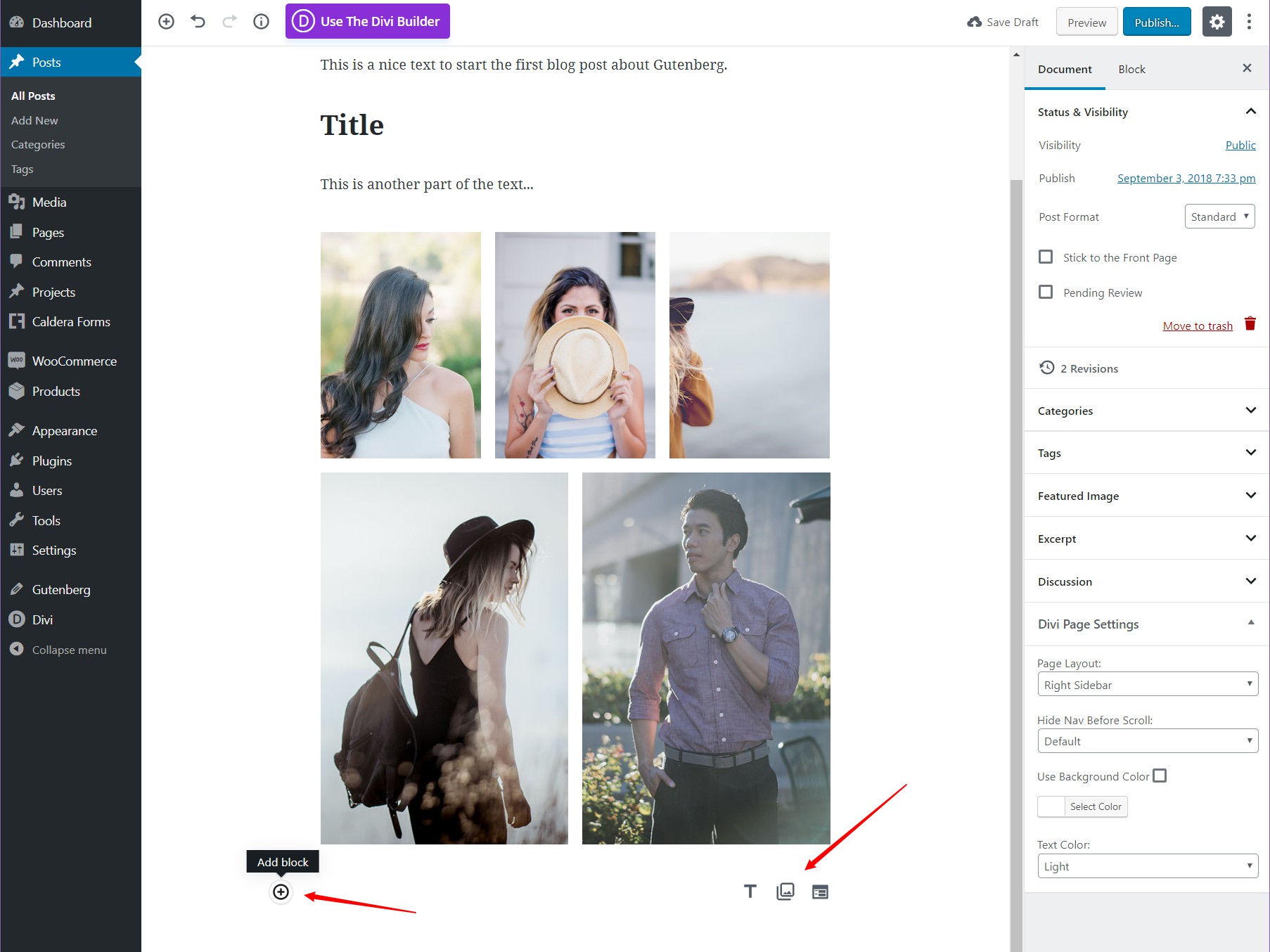
Il pulsante Aggiungi nuovo blocco


Un problema con l'editor minimalista di Gutenberg è che il secondo pulsante può andare perso . È necessario posizionare il mouse su uno spazio vuoto per visualizzare il pulsante. Questo accade solo quando si aggiungono nuovi moduli che non sono paragrafi I paragrafi si aggiungono facilmente con un "invio" dalla tastiera.
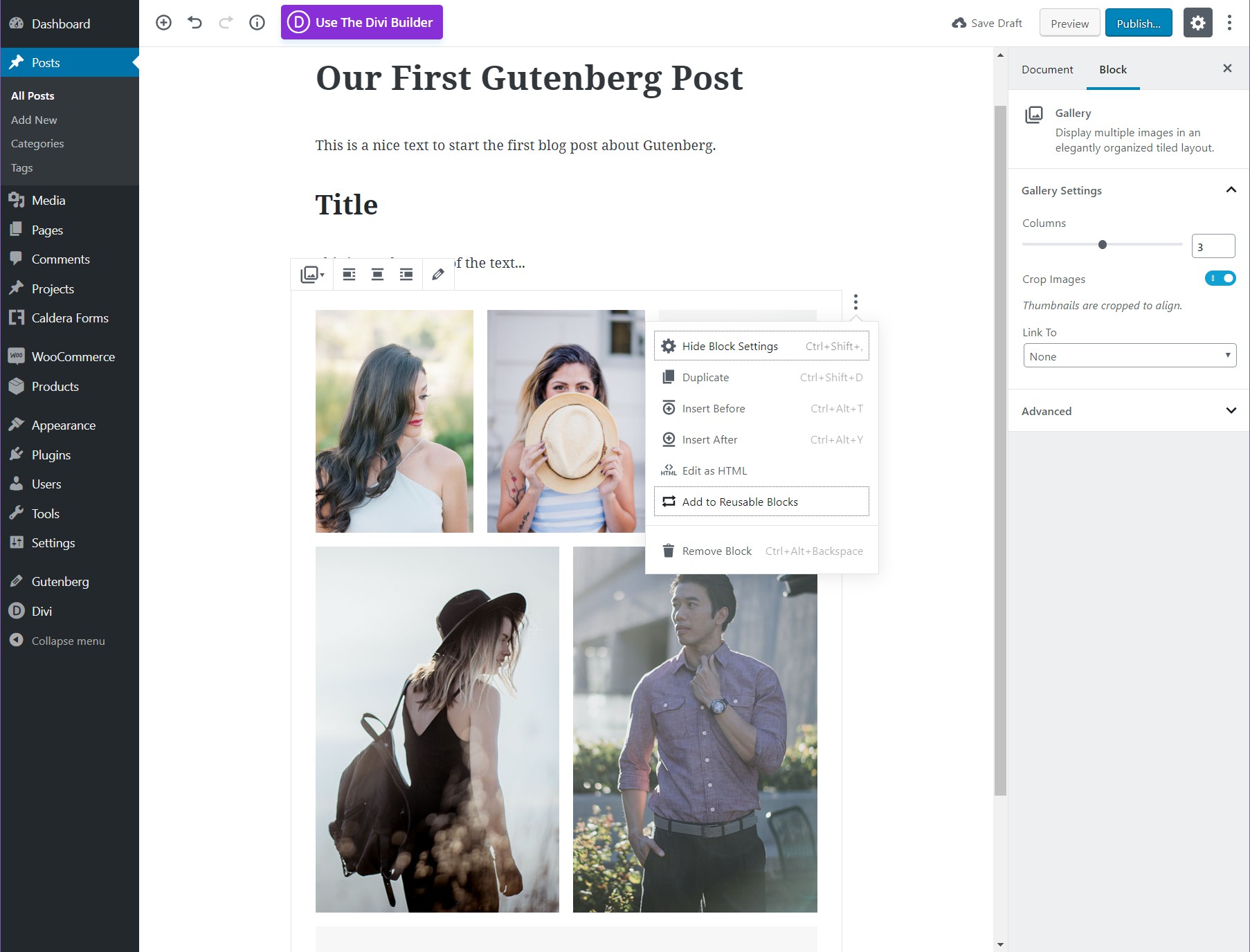
Gestione dei blocchi





Una volta aggiunti i blocchi, puoi spostarli sul contenuto, su e giù con le frecce e così via.
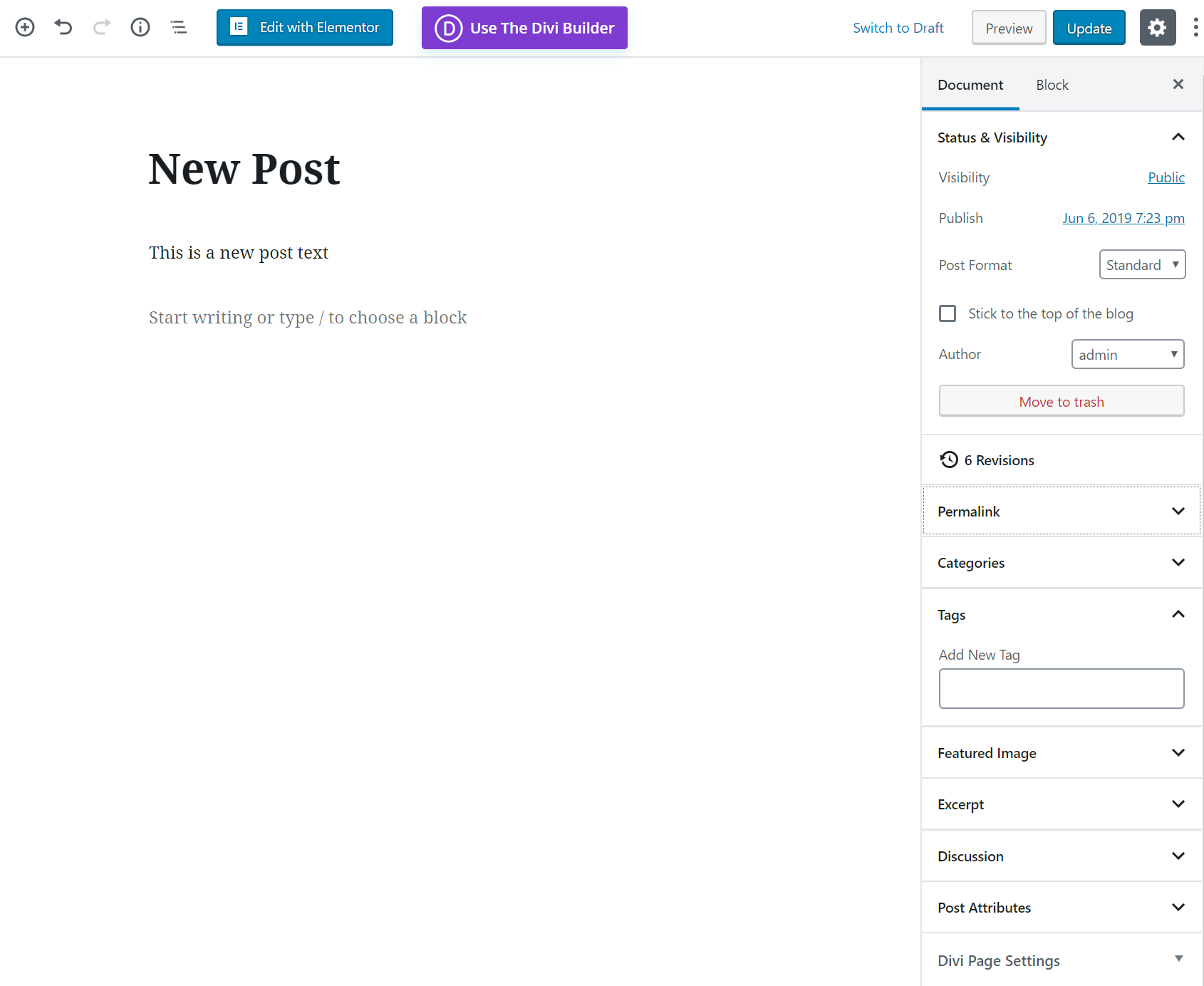
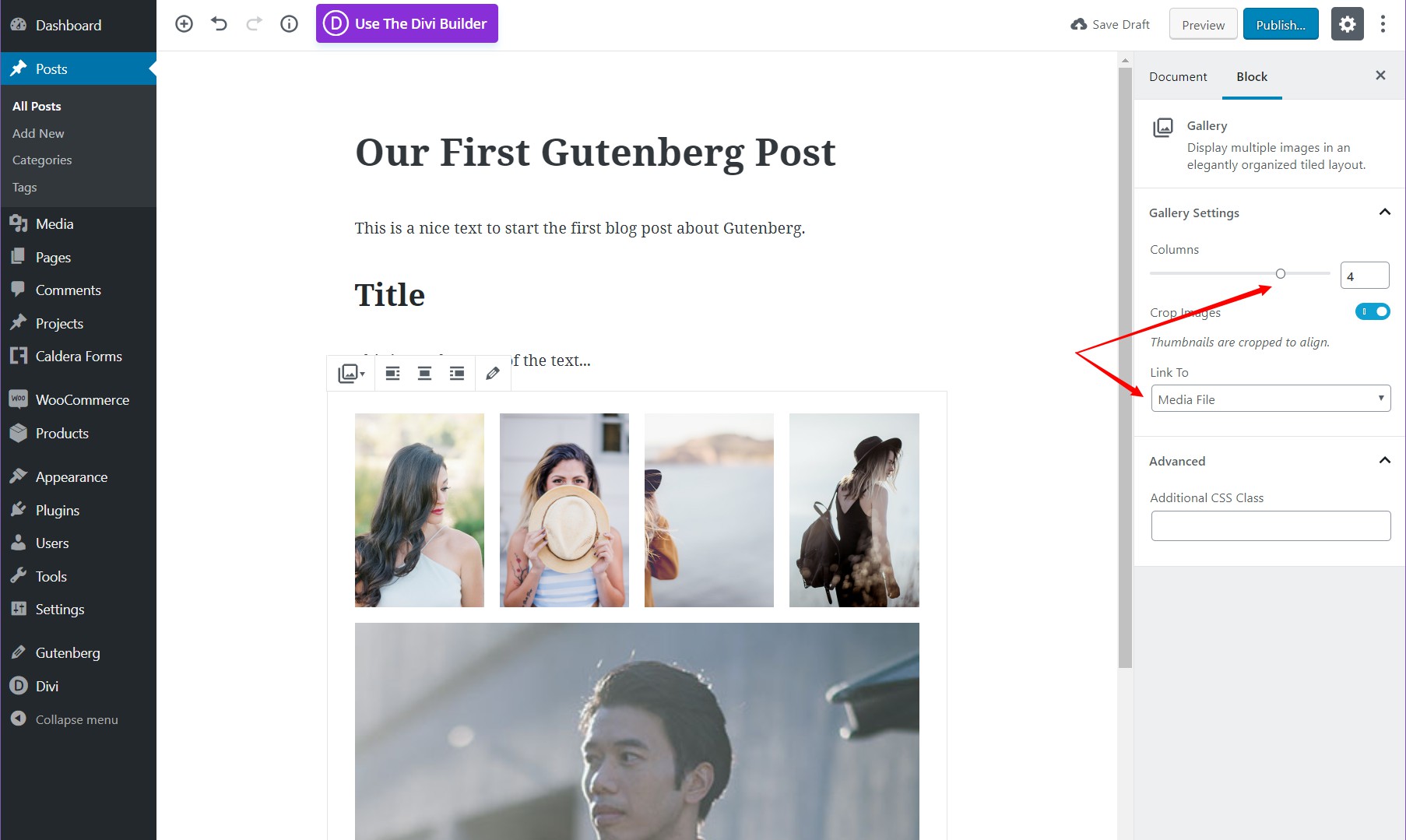
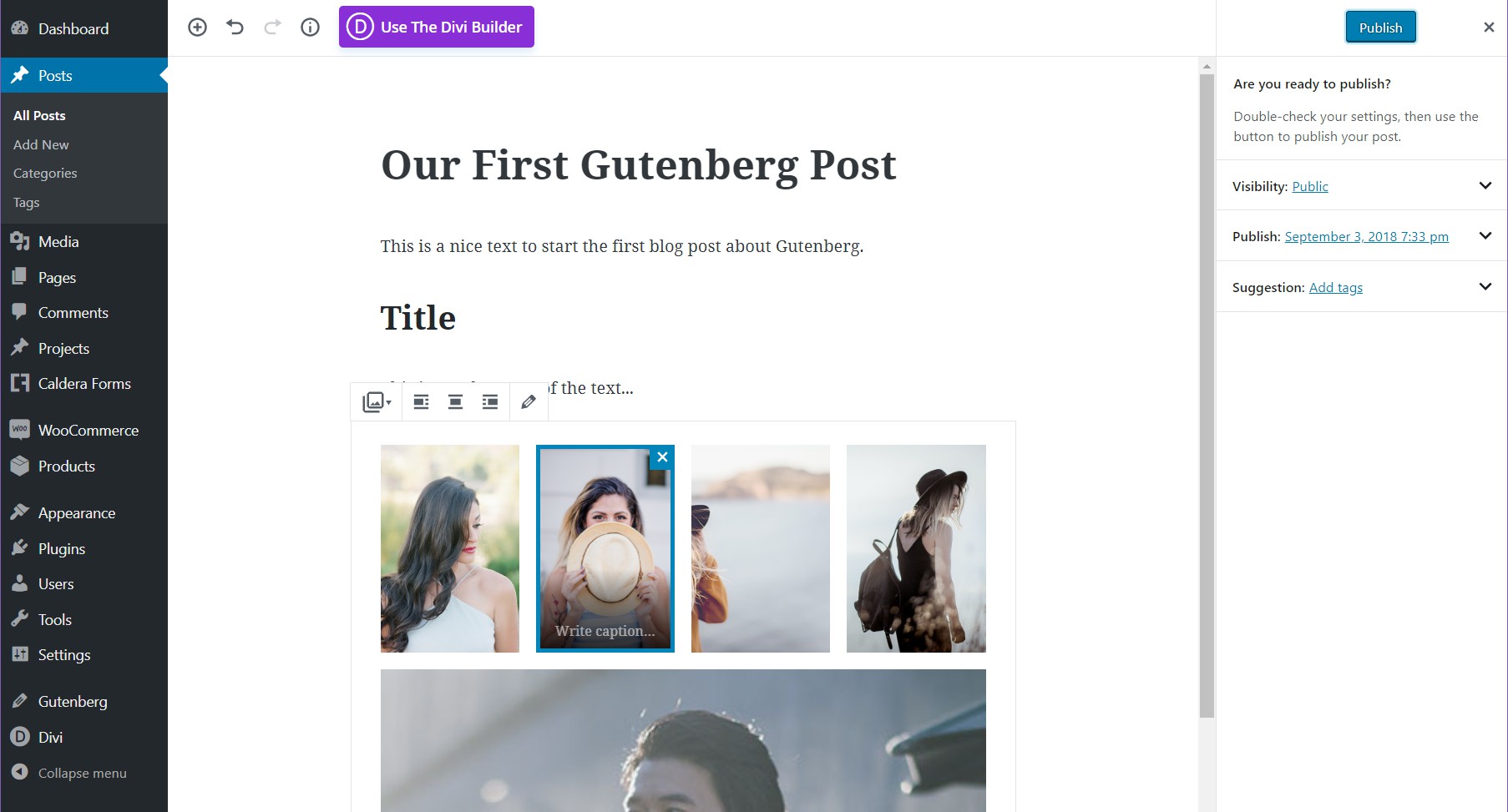
La barra laterale

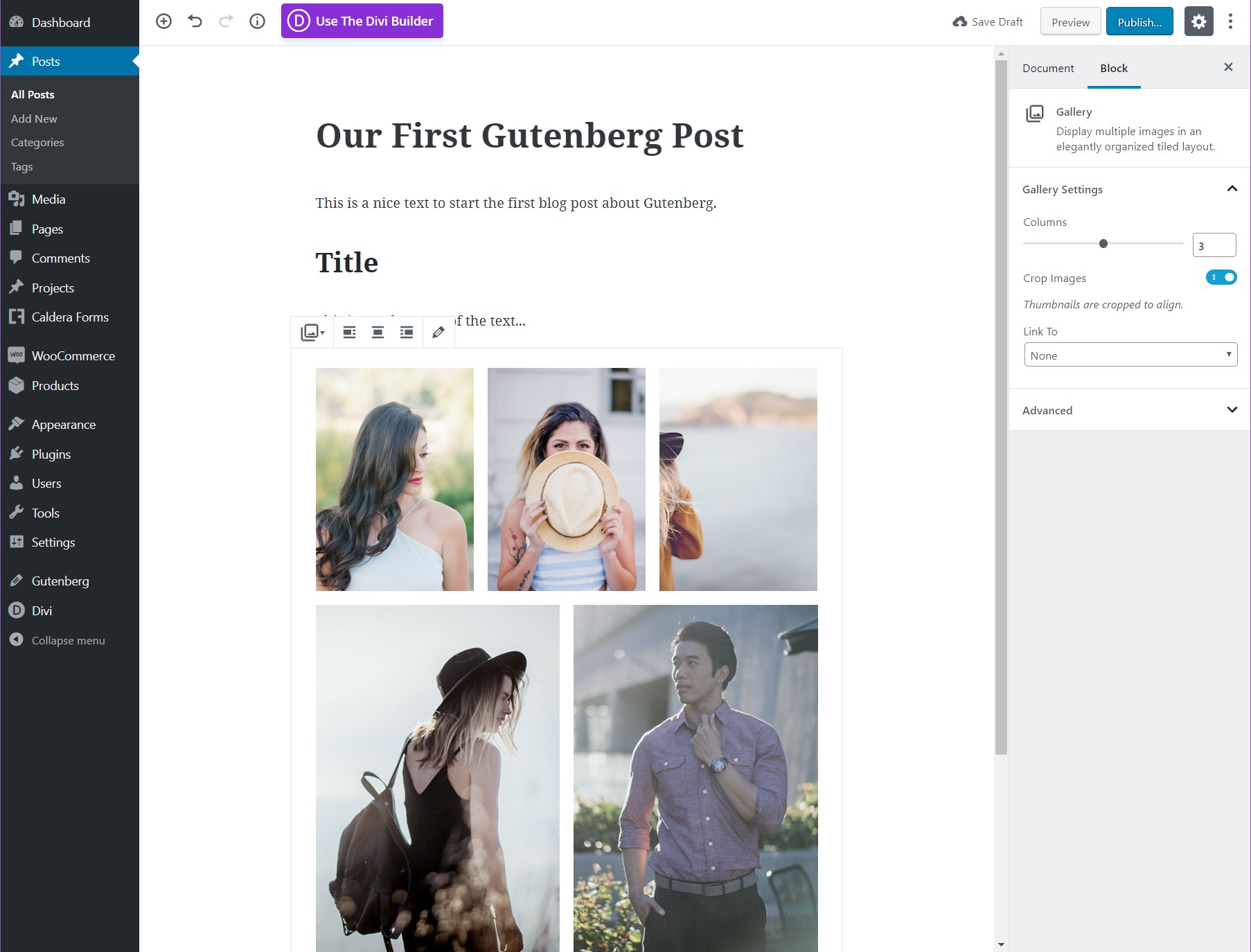
La scheda Blocco mostra le opzioni dettagliate per un blocco particolare. In questo esempio, possiamo collegare le immagini al file multimediale e selezionare il numero di colonne che desideriamo visualizzare. Ogni modulo ha il proprio set di opzioni configurabili nella scheda Blocco della barra laterale.

Andando avanti
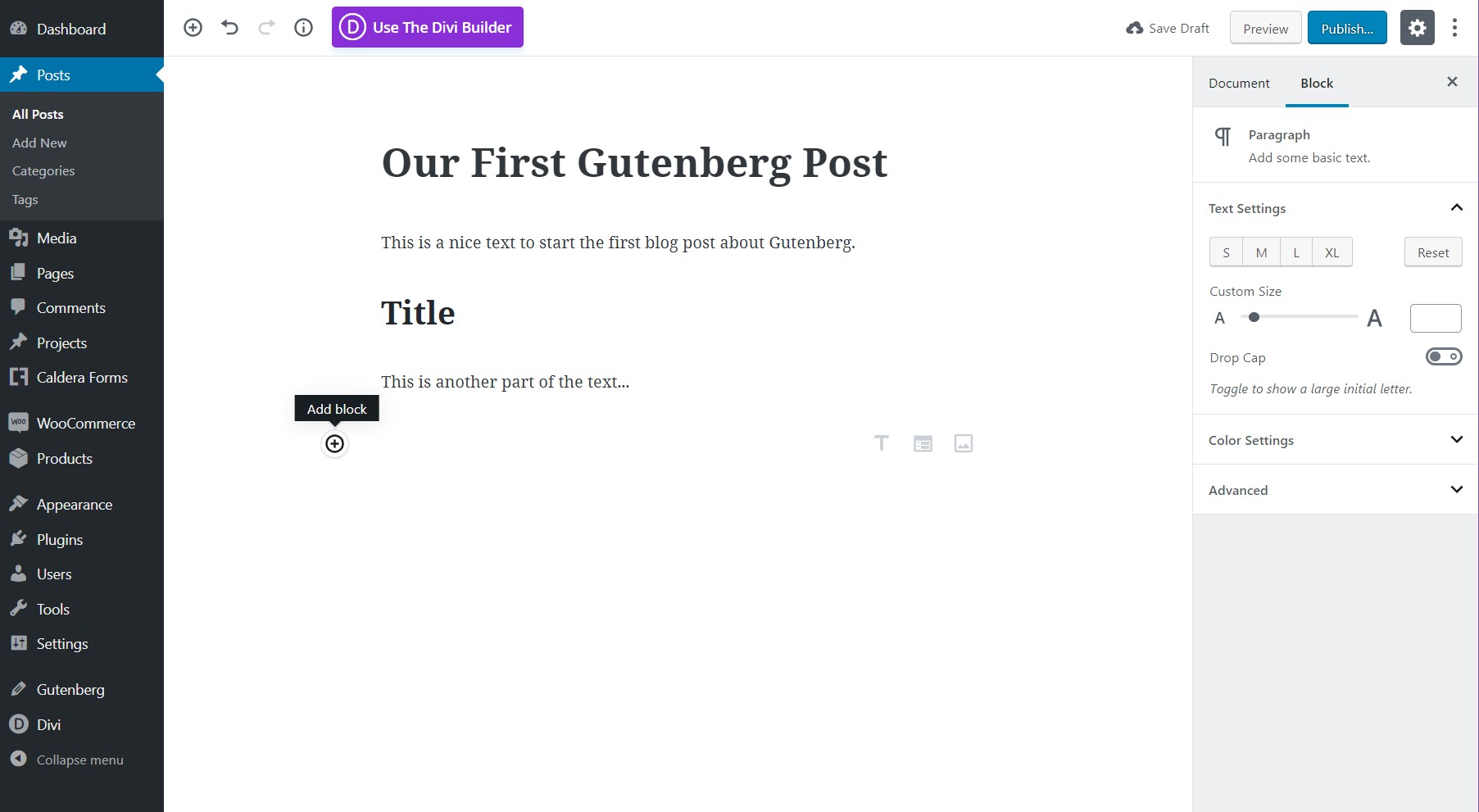
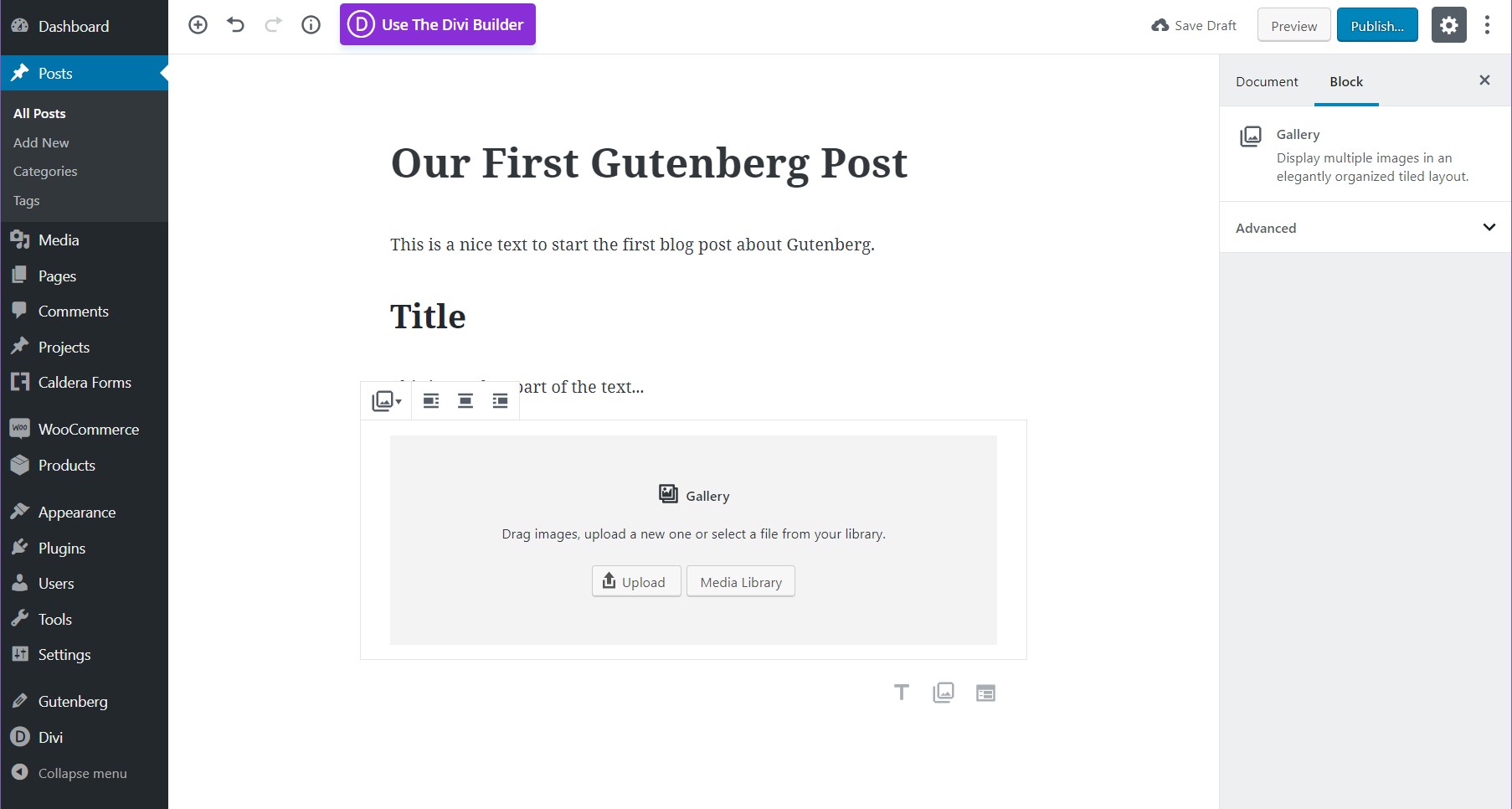
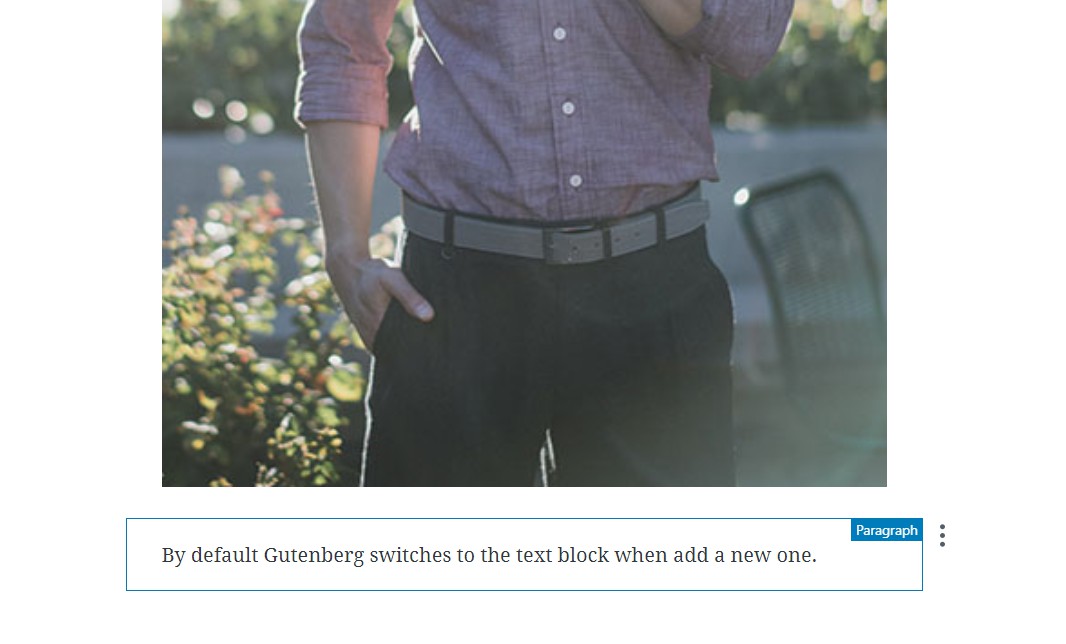
Il modo migliore per avvicinarsi a Gutenberg è giocare e scrivere il più possibile. Usare il tasto Invio è il modo migliore per stimolare un nuovo blocco. Ad esempio, se decidi di aggiungere un nuovo blocco di paragrafo, avrai la possibilità di convertire quel blocco in un'immagine o in una galleria di immagini.

Creare nuovi blocchi con il tasto Invio è il modo migliore per saltare il pulsante nascosto "nuovo blocco". Provare ad aggiungerlo mentre usi il mouse avrà un forte impatto sulle tue capacità di editing. Generando nuovi blocchi con il tasto Invio, puoi successivamente aggiungere un'immagine semplicemente selezionando l'icona dell'immagine a destra di quel blocco.
Ricorda, tuttavia, che Gutenberg non ha un tasto di scelta rapida per aggiungere nuove immagini come l' Editor classico . Questo ti costringe a usare il mouse, che è qualcosa che interrompe completamente il flusso della scrittura. Se Gutenberg aggiungeva una scorciatoia per l'inserimento di immagini e gallerie, ciò potrebbe rendere rapidamente obsoleto il vecchio Editor classico.



Creando Paragrafi, Titoli e Gallerie di Immagini puoi capire perché è più facile lavorare con Gutenberg quando hai tonnellate di blocchi che necessitano di essere riorganizzati. Una volta che hai il tuo articolo pronto, puoi pubblicarlo e goderti il tuo primo post su Gutenberg. Ricorda solo che una volta che inizi a creare post su Gutenberg non puoi tornare indietro.
Gutenberg aggiunge codice a ogni post che lo farà sembrare orribile se in seguito deciderai di disabilitarlo, quindi, anche se puoi iniziare a sperimentarlo, ricorda solo che se inizi a usarlo sul tuo sito, non sarai in grado di farlo ripristinare senza dover modificare ogni post manualmente in seguito.
Proprietà aggiuntive
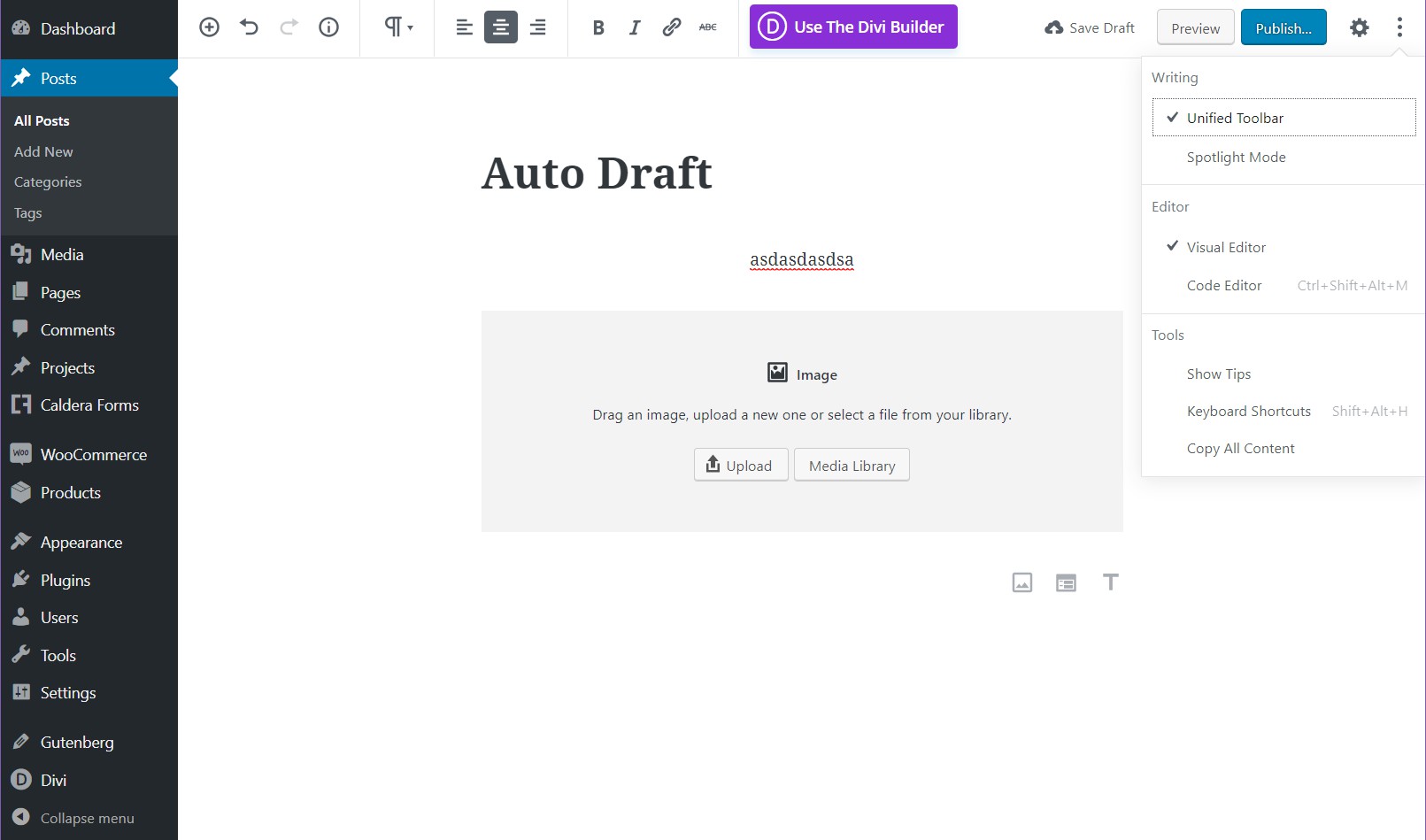
La barra degli strumenti unificata e la modalità Spotlight sono due belle aggiunte a Gutenberg. La modalità Unificata fa esattamente quello che dice, unifica la barra degli strumenti in alto, per tutti i moduli, quindi ogni volta che modifichi un modulo, tutto il contenuto della barra degli strumenti sarà in primo piano, questo è davvero utile e imita l'Editor classico in in qualche modo.

D'altra parte, la funzione Spotlight attenua la luminosità di tutto il contenuto tranne la sezione che stai modificando. Questo è utile quando hai un articolo molto complesso e devi concentrarti su quello che stai facendo. È possibile accedere a entrambe le modalità nelle opzioni di configurazione di Gutenberg: i 3 punti nell'angolo in alto a destra dello schermo.
Per gli editori
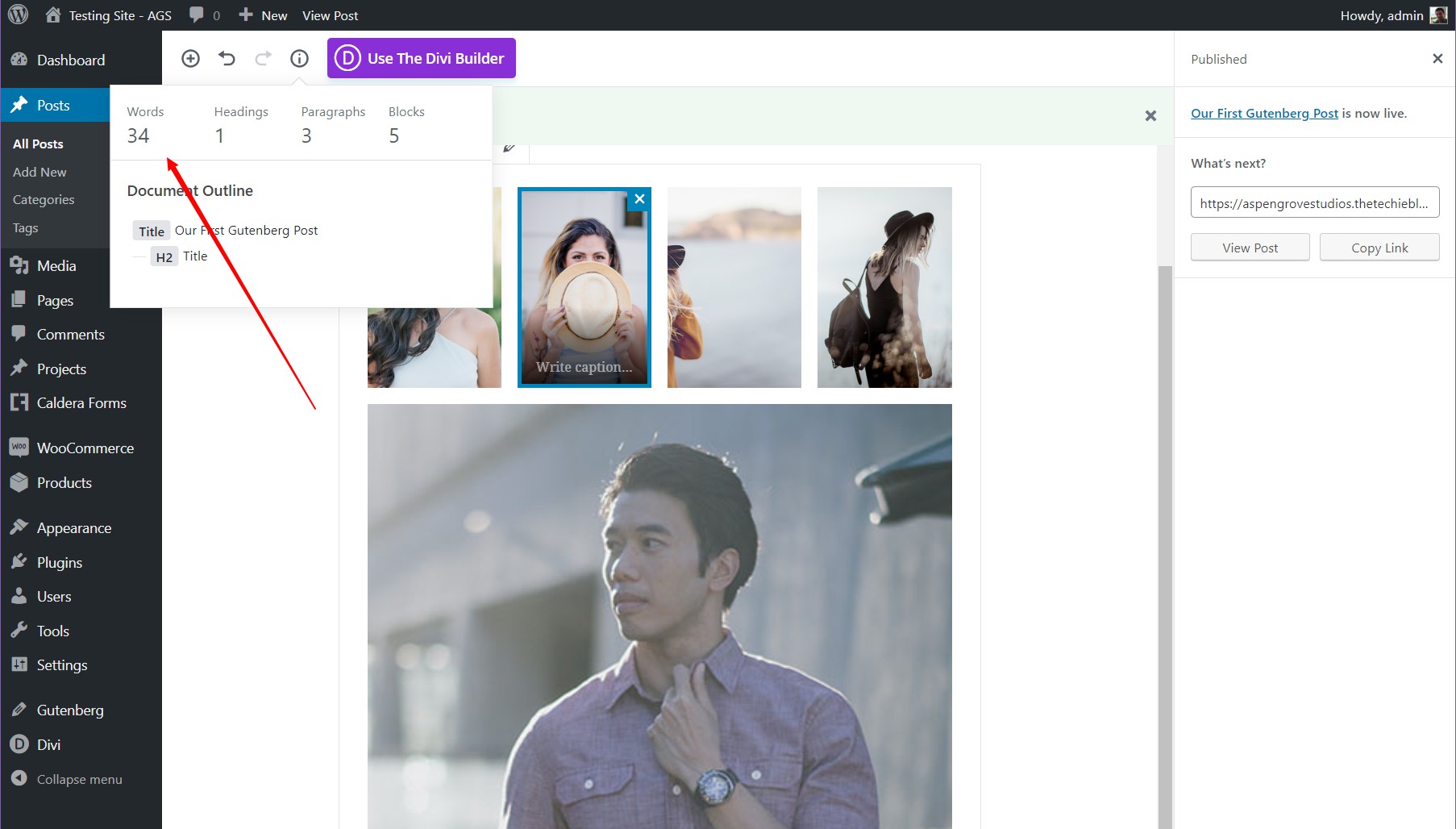
Gutenberg è fantastico per gli editori. È molto più semplice gestire il copywriting generale poiché puoi facilmente modificare e scambiare blocchi senza rompere nulla. Inoltre, puoi modificare i blocchi in modo indipendente e hai un semplice menu Informazioni che ti consente di contare le parole.

Il tema 42
Dai un'occhiata a ciò che verrà, il nostro nuovo progetto basato sul nuovo editor visivo di WordPress, The 42 Theme. Verrà presto rilasciato sul sito di Aspen Grove Studios, oltre che nel repository di WordPress.
Insomma
Gutenberg è un editor facile da usare una volta imparate le sfumature . Se ti alleni a scrivere usando il tasto Invio e aggiungi immagini e altri blocchi da quel momento in poi, Gutenberg può migliorare positivamente la tua esperienza di creazione di siti web.
Se, invece, preferisci usare il mouse, allora tutta la bellezza di Gutenberg andrà perduta e la tua produttività ne risentirà. Per coloro che sono estremamente abili con l'editor classico, Gutenberg può essere una sfida, ma se segui il mio consiglio qui, puoi facilmente adattarti a Gutenberg in pochissimo tempo.
