Come ottenere feedback sulla progettazione del sito Web in WordPress (passo dopo passo)
Pubblicato: 2023-12-12Vuoi raccogliere feedback sulla progettazione del tuo sito Web WordPress?
Il feedback sulla progettazione del sito web è importante per migliorare l'esperienza utente dei tuoi visitatori. Ma, per ottenere il feedback più prezioso, dovrai chiedere in un modo che incoraggi le persone a rispondere in modo ponderato.
In questa guida ti mostreremo come ottenere feedback sul design del tuo sito Web WordPress utilizzando un widget di sondaggio.

Perché dovresti chiedere feedback sulla progettazione del sito web?
Sebbene sia positivo chiedere suggerimenti e trucchi di progettazione agli esperti, è essenziale ottenere feedback sulla progettazione del sito Web dai tuoi utenti. Questo perché sono loro che utilizzano il tuo sito web ogni giorno. E se sei un imprenditore online, molto probabilmente anche loro sono tuoi clienti.
Con il feedback sulla progettazione del sito web, puoi ottimizzare il tuo sito WordPress in base alle esatte esigenze dei tuoi visitatori invece di indovinare cosa potrebbe funzionare meglio. I loro commenti possono aiutare a identificare i punti critici, migliorare la navigazione e migliorare l'esperienza utente complessiva.
Ascoltando i tuoi utenti, puoi creare un sito Web WordPress che risuoni con il tuo pubblico e incoraggi visite ripetute e conversioni.
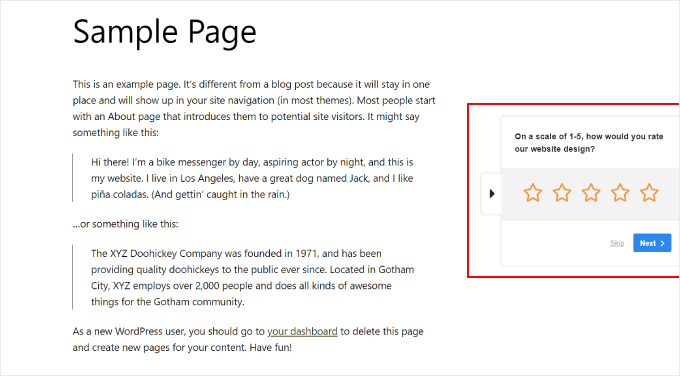
Esistono molti modi per chiedere feedback sulla progettazione del sito Web. Alcune persone scelgono di aggiungere un modulo di feedback alla fine di un post sul blog, mentre altri possono richiederlo via e-mail.
Sulla base della nostra ricerca, riteniamo che il modo migliore per chiedere feedback sulla progettazione del sito Web in WordPress sia utilizzare un widget di sondaggio visualizzato nell'angolo della pagina Web. In questo modo gli utenti possono fornire i propri commenti senza che la propria esperienza di navigazione venga interrotta.
Questo articolo ti aiuterà a creare un sondaggio di feedback sulla progettazione di un sito web utilizzando il metodo del widget del sondaggio. Abbiamo suddiviso il processo in semplici passaggi e puoi passare rapidamente a qualsiasi sezione utilizzando i collegamenti seguenti:
- Passaggio 1: installa e attiva il plug-in UserFeedback
- Passaggio 2: crea un nuovo sondaggio di feedback sul sito web
- Passaggio 3: aggiungi domande al modulo di feedback sulla progettazione del tuo sito web
- Passaggio 4: decidi quando e dove visualizzare il sondaggio
- Passaggio 5: imposta le notifiche e-mail
- Passaggio 6: salva il sondaggio come bozza o pubblicalo
- Suggerimenti per porre domande per un modulo di feedback sulla progettazione di un sito Web
Passaggio 1: installa e attiva il plug-in UserFeedback
Il primo passo è installare il plugin UserFeedback. UserFeedback è una piattaforma di raccolta feedback progettata per i siti Web WordPress.
Con il suo generatore di moduli intuitivo, puoi impostare facilmente un widget di sondaggio in pochissimo tempo. La funzionalità di targeting intelligente semplifica inoltre il lancio di un modulo di sondaggio che non risulta invadente per i visitatori del sito web.

Nota: in questa guida utilizzeremo UserFeedback Pro. È anche possibile creare un sondaggio di feedback sulla progettazione di un sito Web utilizzando la versione Lite gratuita, ma abbiamo scelto di utilizzare Pro perché offre funzionalità più potenti per la creazione del nostro sondaggio.
Dopo aver scelto quale versione di UserFeedback desideri utilizzare, vai avanti e installala su WordPress. Per ulteriori informazioni, consulta la nostra guida passo passo su come installare un plugin WordPress.
Quindi, se stai utilizzando la versione Pro, puoi attivare la chiave di licenza Pro.
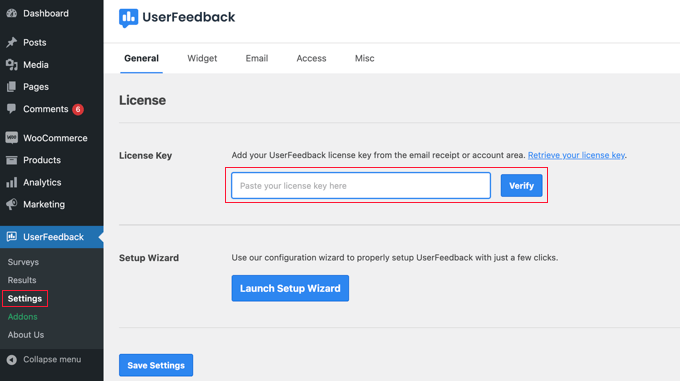
Per fare ciò, vai su UserFeedback »Impostazioni dalla dashboard di WordPress. Successivamente, copia e incolla la chiave nel campo "Chiave di licenza" e fai clic su "Verifica".

Successivamente, fai semplicemente clic sul pulsante "Salva impostazioni" in basso.
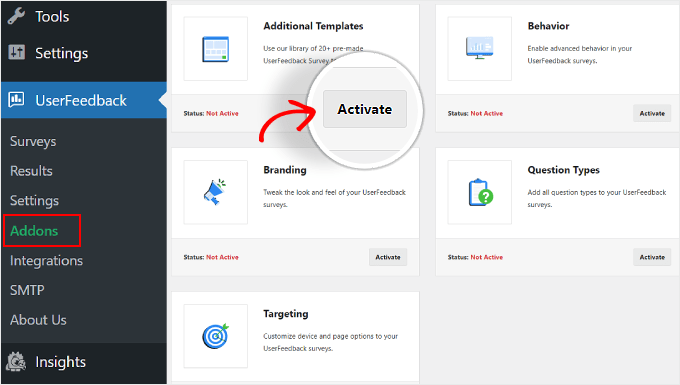
Una nota per gli utenti Pro: prima di passare alla fase successiva, dovresti attivare alcuni componenti aggiuntivi per rendere molto più semplice la creazione del modulo di feedback. Per fare ciò, vai semplicemente su UserFeedback » Componenti aggiuntivi .
In questa pagina troverai 5 componenti aggiuntivi: modelli aggiuntivi, comportamento, branding, tipi di domande e targeting. Ti consigliamo di installarli e attivarli tutti, poiché saranno tutti importanti per il processo successivo. Basta fare clic sul pulsante "Attiva" per ciascun componente aggiuntivo.

Passaggio 2: crea un nuovo sondaggio di feedback sul sito web
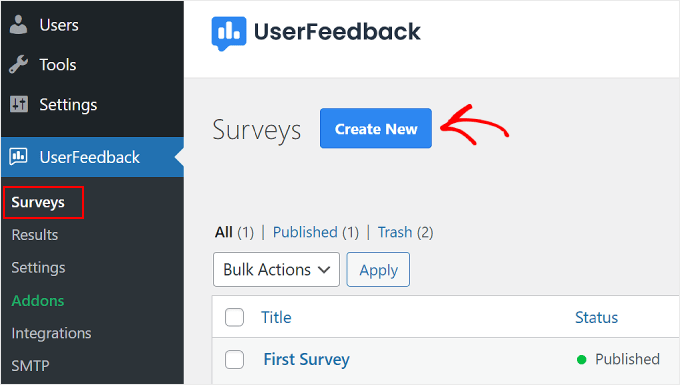
A questo punto, sei pronto per creare il modulo di feedback sul web design, quindi vai avanti e vai a UserFeedback »Sondaggi .
Qui, fai semplicemente clic sul pulsante "Crea nuovo" nella parte superiore.

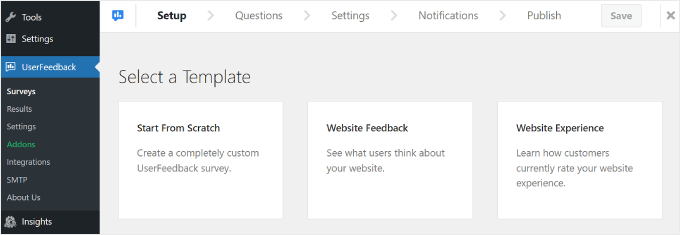
Verrai indirizzato alla pagina di configurazione "Seleziona un modello".
Se utilizzi la versione Lite, puoi utilizzare il modello "Feedback sul sito Web" o "Esperienza sul sito Web". Entrambi includono domande pronte all'uso relative al web design e al feedback sullo sviluppo web.

Detto questo, puoi sempre selezionare "Inizia da zero" per creare un modulo di feedback personalizzato.
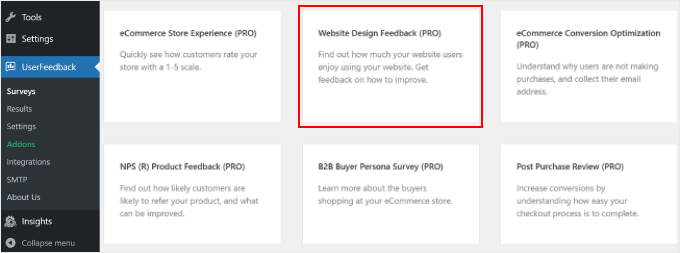
Per gli utenti Pro, consigliamo di utilizzare "Feedback sulla progettazione del sito Web (PRO)", che puoi trovare se scorri la pagina verso il basso. Utilizzeremo quel modello nel nostro tutorial.

Passaggio 3: aggiungi domande al modulo di feedback sulla progettazione del tuo sito web
Il terzo passaggio consiste nell'inserire domande nel modulo di feedback sulla progettazione del sito Web.
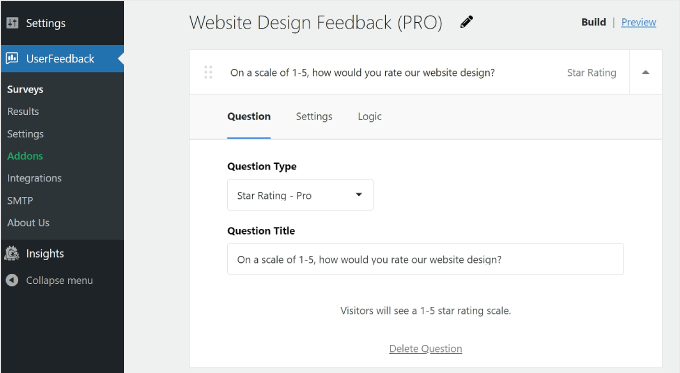
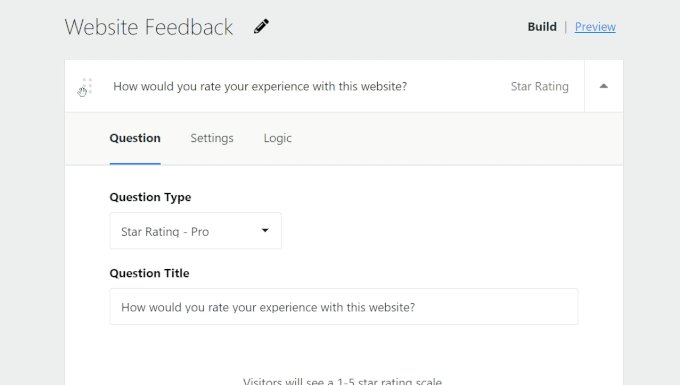
Se utilizzi il modello "Feedback sulla progettazione del sito Web (PRO)", vedrai che ci sono già un paio di domande aggiunte per te. Puoi utilizzarli o eliminarli, a seconda dei tuoi obiettivi.

Esploriamo alcune impostazioni di base per il generatore di moduli del plug-in di feedback.
Aggiunta, rimozione e riorganizzazione delle domande
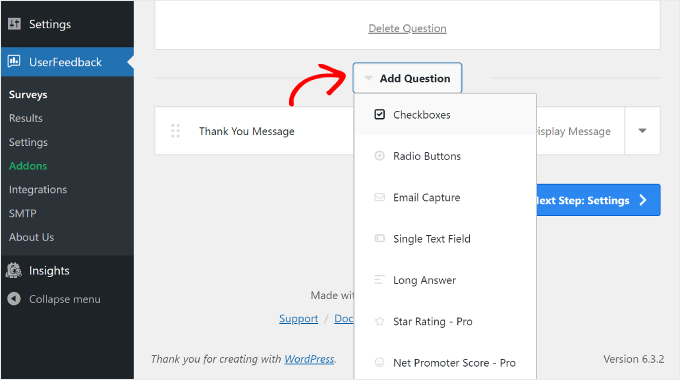
Per aggiungere altre domande, fai clic sul pulsante "Aggiungi domanda" in basso e seleziona un tipo di domanda.

Esistono 7 tipi di domande:
- Caselle di controllo
- Tasti della radio
- Cattura e-mail
- Campo di testo singolo
- Risposta lunga
- Valutazione in stelle (disponibile per gli utenti Pro)
- Punteggio promotore netto (disponibile per gli utenti Pro)
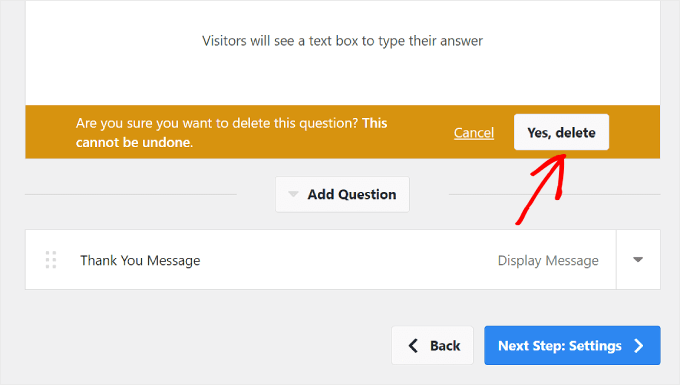
Per rimuovere una domanda, puoi fare clic sul pulsante "Elimina domanda" nella parte inferiore della casella della domanda, come nello screenshot qui sopra.
Quindi, fai clic su "Sì, elimina".

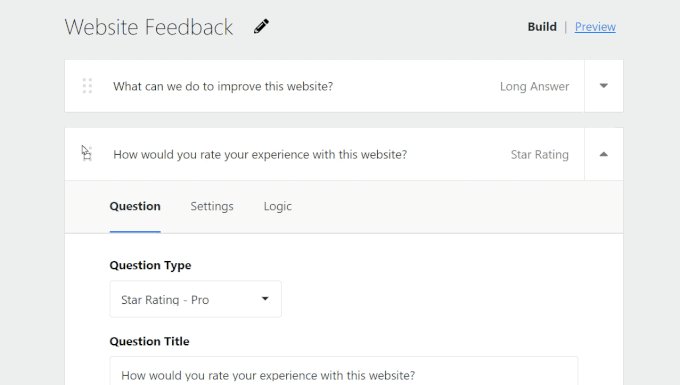
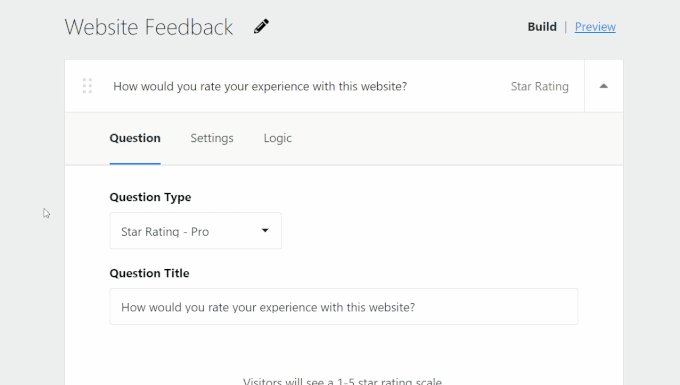
Per riorganizzare l'elenco delle domande, puoi fare clic sul pulsante a sei punti a sinistra della casella delle domande.
Quindi, trascina e rilascia la domanda, come di seguito:

Ti consigliamo di mantenere il sondaggio breve, con circa 5 domande ma non più di 7. È più probabile che gli utenti completino sondaggi brevi perché non richiedono troppo tempo.
Configurazione delle impostazioni e della logica delle domande
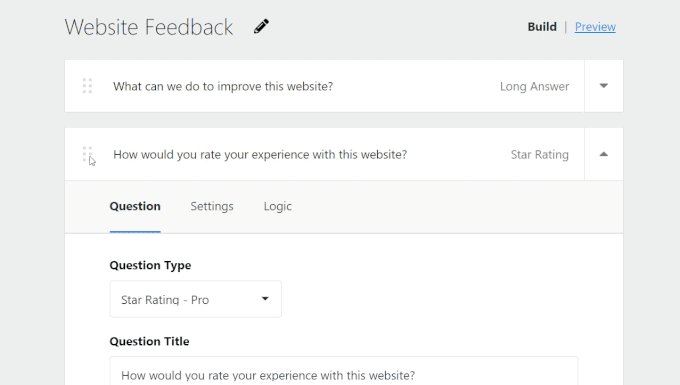
Se utilizzi UserFeedback Pro, puoi passare alla scheda "Impostazioni" nella casella delle domande e visualizzare altre opzioni per impostare le domande del sondaggio.
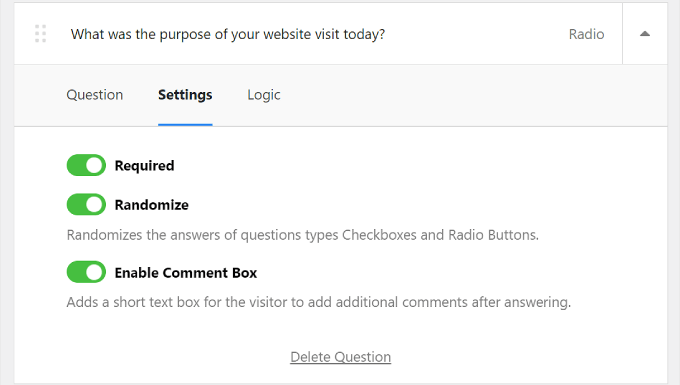
Ogni tipo di domanda ha le proprie impostazioni, quindi assicurati di esplorare le opzioni per ciascuno. Ad esempio, se utilizzi caselle di controllo o pulsanti di opzione, puoi visualizzare le impostazioni per rendere obbligatoria la domanda, randomizzare le risposte e abilitare una casella di testo per commenti aggiuntivi.

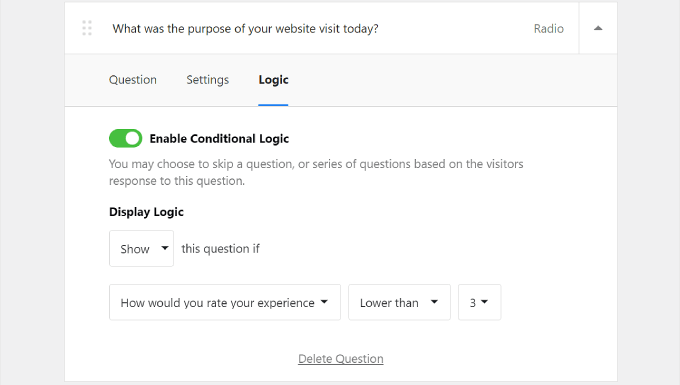
Accanto a "Impostazioni" c'è la scheda "Logica". Qui è dove puoi abilitare la logica condizionale per la domanda. Ciò significa che puoi scegliere di mostrare o nascondere una domanda se l'utente ha risposto in un certo modo a una domanda precedente.
Nell'esempio seguente, ai visitatori che hanno valutato l'esperienza del sito web inferiore a 3 verrà posta la domanda: "Qual era lo scopo della visita al tuo sito web oggi?"

Personalizzazione del messaggio di ringraziamento
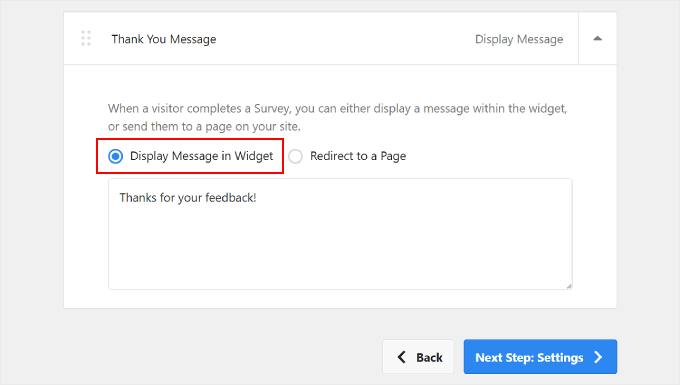
Al termine del sondaggio, i visitatori vedranno un messaggio di ringraziamento. Per gli utenti Pro, puoi modificare il contenuto di questo messaggio in base alle tue preferenze.
Puoi personalizzare il contenuto di questo messaggio in modo che il testo si adatti all'identità del tuo marchio. Basta selezionare "Visualizza messaggio nel widget" per farlo e modificare il testo nella casella.

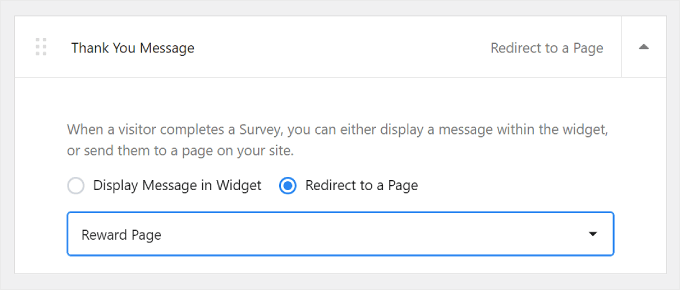
In alternativa, puoi selezionare l'opzione "Reindirizza a una pagina". Ti consigliamo di farlo se desideri premiare i tuoi visitatori per aver compilato il sondaggio.
Puoi inviarli a una pagina di ringraziamento speciale dove potranno accedere a sconti esclusivi o partecipare a un omaggio.
Reindirizzare gli utenti a una pagina dedicata non solo esprime la tua gratitudine ma migliora anche l'esperienza complessiva dell'utente. Può far sentire i visitatori apprezzati e stimati per il loro tempo e il loro contributo.

Anteprima del widget del sondaggio
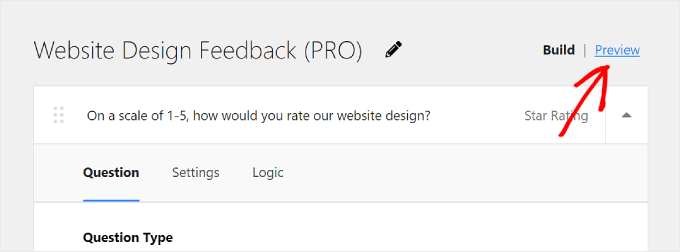
Se desideri visualizzare in anteprima l'aspetto del widget del sondaggio, vai avanti e fai clic sul pulsante "Anteprima" nella parte superiore, accanto a "Crea".

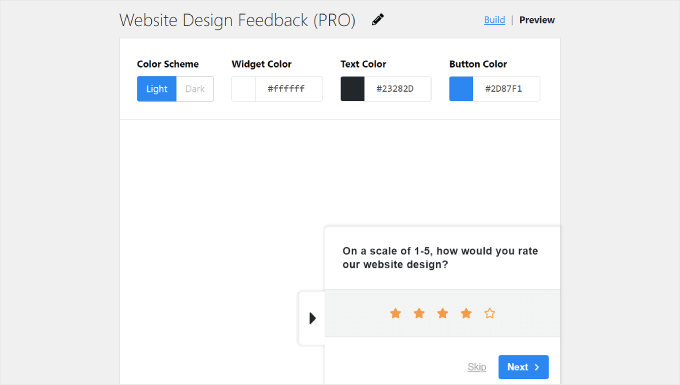
Le persone che utilizzano la versione Pro possono anche personalizzare il design del popup del sondaggio per adattarlo al web design. Questo è importante per mantenere un'esperienza utente coerente in tutto il tuo sito web.
Puoi regolare:
- Combinazione di colori da chiaro a scuro o viceversa
- Il colore di sfondo del widget
- Il colore del testo
- Il colore del pulsante
Se vuoi saperne di più su come cambiare i colori in WordPress, leggi la nostra guida su come personalizzare i colori sul tuo sito WordPress.


Per il pulsante, ti consigliamo di scegliere un colore che contrasti bene con lo sfondo. In questo modo, il pulsante può risaltare ed essere facilmente visibile ai visitatori, incoraggiandoli a fare clic e a fornire feedback.
È possibile utilizzare lo strumento Controllo contrasto di WebAIM per vedere quanto bene un colore contrasta con un altro.
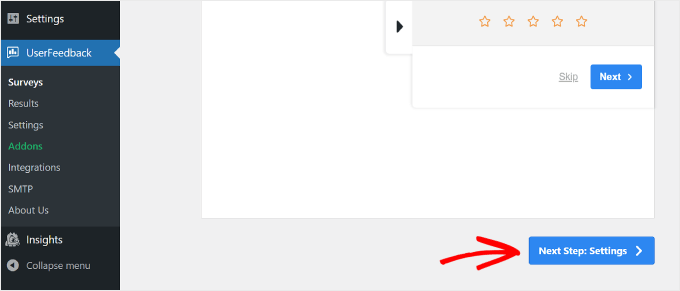
Una volta che tutto sembra a posto, fai semplicemente clic sul pulsante "Passaggio successivo: Impostazioni" in basso.

Passaggio 4: decidi quando e dove visualizzare il sondaggio
Dopo aver creato le domande del sondaggio, verrai reindirizzato al passaggio Impostazioni. Se sei un utente Pro, puoi configurare le impostazioni di tracciamento, targeting e comportamento del tuo sondaggio.
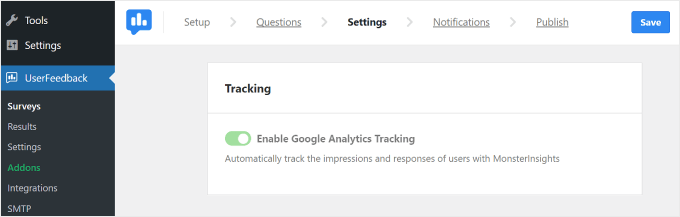
Monitoraggio

Con questa impostazione, puoi scegliere di abilitare il monitoraggio di Google Analytics con il plug-in MonsterInsights. Se non hai esperienza nel monitorare le prestazioni del tuo sito WordPress con Google Analytics, MonsterInsights è lo strumento più semplice da utilizzare.
Per ulteriori informazioni sulla configurazione di Google Analytics, leggi la nostra guida per principianti su come installare Google Analytics in WordPress.
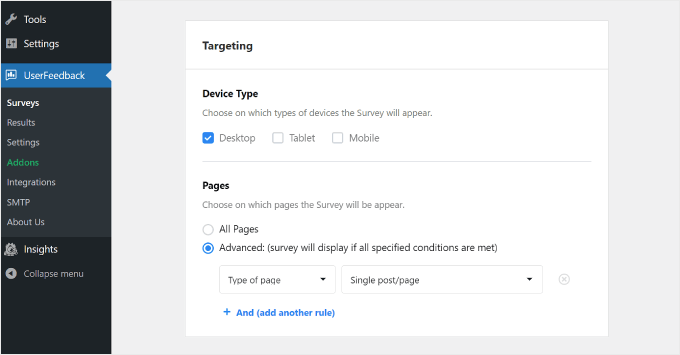
Targeting

Questa impostazione ti consente di scegliere dove verrà visualizzato il widget del sondaggio in base ai diversi dispositivi e pagine web.
Per "Tipo di dispositivo" è meglio selezionare Desktop, Tablet e Dispositivo mobile. Le persone utilizzano vari dispositivi per navigare sul Web, quindi la raccolta di feedback di tutti i tipi ti garantisce di ottenere approfondimenti per migliorare il tuo design per tutti gli utenti.
Consulta la nostra guida su come creare un sito WordPress ottimizzato per i dispositivi mobili per suggerimenti e trucchi per far apparire bene il tuo sito web sugli smartphone.
Per quanto riguarda le "Pagine", puoi scegliere se far apparire il widget del sondaggio su tutte le pagine o solo su alcune pagine.
Ti consigliamo di visualizzare il widget su pagine chiave come la tua home page, le pagine dei prodotti/servizi e la pagina dei contatti. Questi sono i luoghi in cui i visitatori spesso formano opinioni sul tuo sito.
Ottenere feedback da queste pagine può fornire informazioni preziose sull'esperienza utente e aiutarti ad apportare importanti miglioramenti.
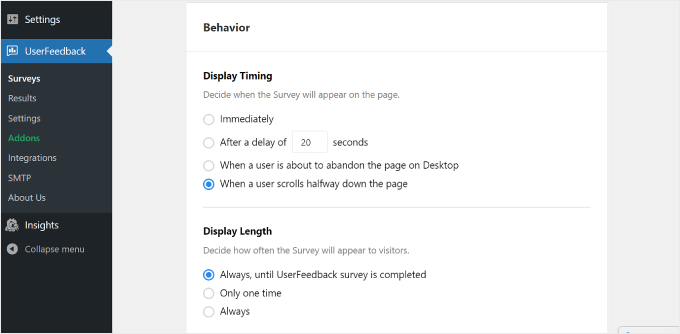
Comportamento
Con questa impostazione puoi decidere quando il sondaggio verrà visualizzato sul tuo sito web e per quanto tempo.

In "Tempi di visualizzazione" puoi scegliere di visualizzare il sondaggio:
- Subito
- Dopo diversi secondi di ritardo
- Quando un utente sta per lasciare la pagina sul desktop
- Quando un utente scorre a metà della pagina
Poiché chiediamo feedback sulla progettazione del sito web, consigliamo di visualizzare il sondaggio dopo che il visitatore ha esplorato il tuo sito per un po' di tempo e si è formato una prima impressione.
A questo scopo, puoi scegliere "Dopo un ritardo di _ secondi" o "Quando un utente scorre fino a metà della pagina".
Anche scegliere "Quando un utente sta per abbandonare la pagina sul desktop" è una buona idea. UserFeedback può rilevare quando un utente sta per uscire o passare a una scheda diversa.
Poiché il sondaggio viene visualizzato quando gli utenti stanno già abbandonando il sito, potrebbero essere più onesti e disposti a condividere le loro opinioni sul tuo sito web.
In "Durata visualizzazione" puoi selezionare la frequenza con cui verrà visualizzato il sondaggio. Puoi scegliere:
- 'Sempre, fino al completamento del sondaggio UserFeedback'
- 'Solo una volta'
- 'Sempre' (anche se il sondaggio è stato completato)
Non vuoi sopraffare e infastidire i tuoi visitatori mostrando il sondaggio troppo frequentemente. Ecco perché ti consigliamo di scegliere la prima o la seconda opzione per evitare di irritare i tuoi utenti.
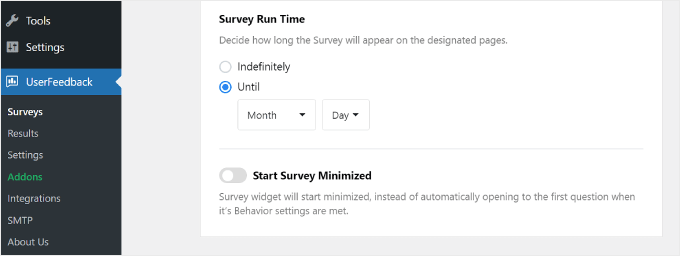
La sezione successiva è "Tempo di esecuzione del sondaggio". Qui puoi specificare per quanto tempo eseguire il widget del sondaggio. Può essere "Indefinitamente" o fino a un certo periodo.

È meglio eseguire il sondaggio per un periodo limitato, ad esempio una settimana o un mese. In questo modo, i visitatori non vedranno questo sondaggio di feedback troppo spesso e non continuerai a ricevere nuovi feedback anche se disponi già di informazioni sufficienti.
Detto questo, potresti prendere in considerazione la possibilità di eseguire sondaggi durante stagioni o eventi specifici quando prevedi un volume di traffico maggiore. In questo modo ottieni feedback da una vasta gamma di visitatori, permettendoti di vedere prospettive ed esperienze diverse.
Nella parte inferiore della pagina Impostazioni, è presente un interruttore per l'opzione "Avvia sondaggio ridotto a icona". Abilitare questa opzione rende il widget del sondaggio meno invadente, anche se potrebbe anche essere meno evidente.
Se attivato, il popup del sondaggio non mostrerà automaticamente la prima domanda. Apparirà invece come un pulsante ridotto a icona su cui gli utenti possono fare clic per aprirlo e partecipare a proprio piacimento.
Dopo aver configurato tutte le impostazioni, vai avanti e fai clic sul pulsante "Passaggio successivo: Notifiche" in basso.

Passaggio 5: imposta le notifiche e-mail
Il passaggio successivo è configurare le notifiche e-mail. Dipende da te se desideri attivare questa impostazione. Se ti aspetti di ricevere molti feedback, la tua casella di posta elettronica potrebbe essere sovraccarica.
È anche una buona idea ricevere notifiche via email per le risposte di feedback urgenti o che richiedono attenzione immediata. Ad esempio, se un utente valuta l'esperienza del tuo sito web con 1 stella su 5, potresti voler esaminare il problema e risolverlo il prima possibile.
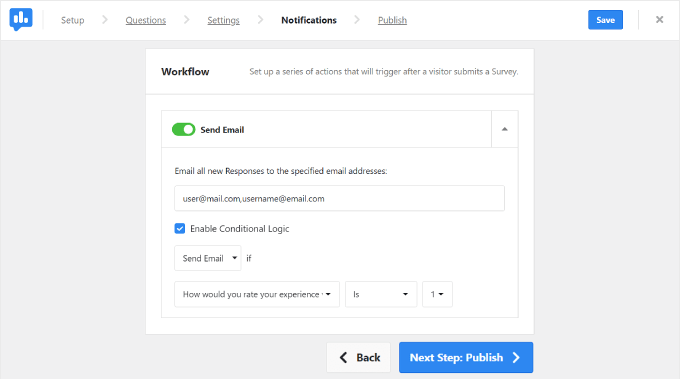
In tal caso, puoi abilitare il pulsante "Invia email" nella sezione Flusso di lavoro.

Quindi, inserisci il tuo indirizzo email nel campo "Invia tramite email tutte le nuove risposte agli indirizzi email specificati".
Puoi anche inserire più email in questa casella, il che può tornare utile se lavori con molti membri del team diversi. Assicurati solo di separare gli indirizzi con una virgola senza spazi dopo.
Successivamente, seleziona la casella "Abilita logica condizionale". Sotto "Invia email se", puoi specificare i criteri per quando devono essere inviate le notifiche email.
Nell'esempio sopra, abbiamo chiesto a UserFeedback di inviare una notifica via email se l'utente ha valutato l'esperienza del sito web con un punteggio inferiore a 3 stelle su 5.
Una volta terminato, fai semplicemente clic sul pulsante "Passaggio successivo: Pubblica".
Suggerimento dell'esperto: per assicurarti di ricevere queste email di notifica da WordPress, ti consigliamo di installare il plug-in SMTP di WP Mail. Puoi consultare la nostra guida su come risolvere l'errore di WordPress che non invia e-mail per ulteriori informazioni.
Passaggio 6: salva il sondaggio come bozza o pubblicalo
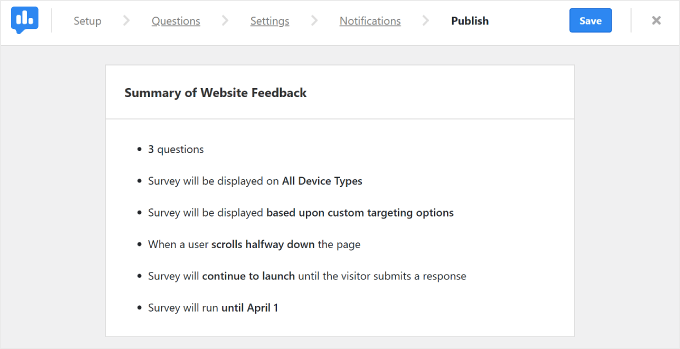
L'ultimo passaggio è salvare il sondaggio come bozza o pubblicarlo.
Nella parte superiore della pagina troverai un riepilogo del sondaggio di feedback del tuo sito web e le impostazioni che hai configurato.

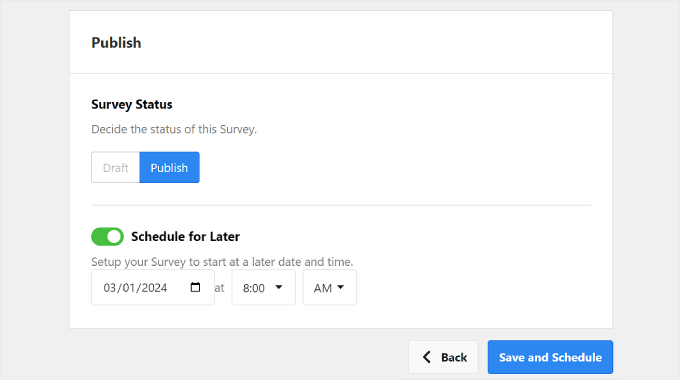
Scorrendo verso il basso troverai la sezione "Pubblica". Qui puoi impostare lo "Stato del sondaggio" come Bozza o Pubblica, a seconda delle tue preferenze. Se desideri continuare a lavorare sul sondaggio in un secondo momento, seleziona Bozza.
Se desideri che il sondaggio venga eseguito subito sul tuo sito web attivo, seleziona "Pubblica". Gli utenti Pro possono anche attivare l'impostazione "Pianifica per dopo" e scegliere la data in cui avviare il sondaggio.

Infine, fai clic su "Salva e pubblica" o "Salva e pianifica". Congratulazioni! Hai creato con successo un sondaggio di feedback sulla progettazione del sito web.
Vai avanti e visita il tuo sito web per vedere come appare il widget.

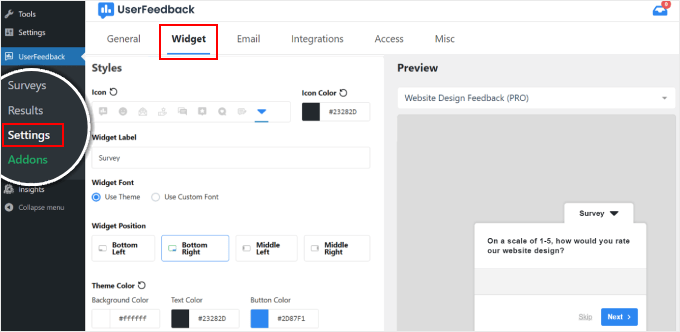
Se sei un utente Pro e desideri personalizzare l'aspetto del widget, puoi accedere a UserFeedback »Impostazioni dalla dashboard di WordPress. Quindi, fai clic sulla scheda "Widget".
Qui puoi modificare gli elementi di design del widget come l'icona, il carattere, il posizionamento e il colore del tema.

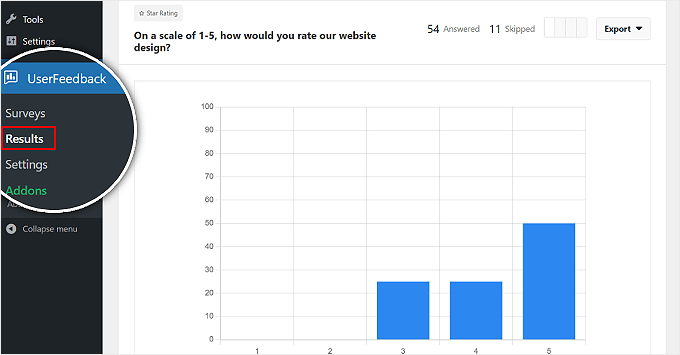
Per vedere le tue risposte al feedback, vai su UserFeedback »Risultati .
Il report mostra informazioni come le risposte totali e le impressioni per aiutarti a capire quante persone hanno compilato il modulo.

Suggerimenti per porre domande per un modulo di feedback sulla progettazione di un sito Web
A questo punto, sai come utilizzare UserFeedback come strumento di feedback sulla progettazione di siti Web. Ora, discutiamo quali fattori considerare quando si formulano le domande di feedback.
- Utilizza un mix di tipi di domande. Potresti includere domande a scelta multipla per una facile analisi, come "Come valuteresti il design del nostro sito web su una scala da 1 a 5?"
- Aggiungi domande a testo aperto per ottenere feedback più dettagliati. Ad esempio: "C'è qualcosa di specifico che hai trovato difficile durante la navigazione sul nostro sito web?" Per le domande a risposta aperta, prova a scavare nei punti critici dei lettori in modo da poter identificare le aree problematiche che necessitano di miglioramento.
- Valuta la possibilità di chiedere se gli utenti hanno visitato di recente i siti Web della concorrenza. Capire cosa piace o non piace agli utenti dei siti della concorrenza può fornire informazioni preziose per il tuo design. Una domanda di esempio potrebbe essere: “Hai esplorato siti web simili nell’ultimo mese? Se sì, quali funzionalità preferisci su quei siti Web rispetto ai nostri?"
- Richiedi feedback positivi e testimonianze degli utenti. Ad esempio, "Quale funzionalità o aspetto del nostro sito web hai trovato più utile?" Questa domanda può evidenziare aspetti di successo del tuo web design che dovresti mantenere.
Ricordatevi infine di chiedere l'indirizzo email dell'utente. In questo modo potrai contattarli nel caso avessi domande di follow-up.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come ottenere feedback sulla progettazione di siti Web in WordPress. Potresti anche voler consultare la nostra guida su come aggiungere un modulo di feedback del cliente in WordPress e su come scegliere il miglior software di web design.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
