Come nascondere le immagini nella visualizzazione mobile su WordPress
Pubblicato: 2022-05-09Stai cercando un modo semplice per nascondere l'immagine nella visualizzazione mobile sul tuo sito Web WordPress?
La visualizzazione di ogni elemento di design del tuo sito Web su schermi mobili può rendere l'esperienza di visualizzazione disordinata e travolgente. Quando ciò accade, è più difficile per i visitatori trovare ciò che stanno cercando e possono persino indurli ad abbandonare il tuo sito.
Non sarebbe fantastico se potessi "disattivare" alcuni elementi di design solo per i visualizzatori mobili?
Questo articolo ti mostrerà come nascondere le immagini sui dispositivi mobili in WordPress, consentendoti di offrire una migliore esperienza utente ai visitatori del sito web.
Perché nascondere le immagini sui dispositivi mobili in WordPress?
Come abbiamo appena accennato, un sito Web mobile disordinato può disattivare i tuoi visitatori, ma questo non è l'unico motivo per nascondere i contenuti sui dispositivi mobili.
A volte, potresti voler raggiungere i visitatori desktop con un'offerta mirata. In tal caso, ti consigliamo di nascondere le tue immagini promozionali ai visitatori mobili in modo da non indirizzarle accidentalmente e distorcere i risultati.
Un altro motivo per nascondere le immagini è che potrebbero essere troppo grandi per essere visualizzate sugli schermi dei dispositivi mobili. Un'enorme immagine di un eroe può avere un bell'aspetto sul desktop, ma può occupare molto spazio prezioso sui dispositivi mobili, nel qual caso la soluzione migliore è nasconderla.
Come mostrare e nascondere l'immagine nella visualizzazione mobile su WordPress
Le soluzioni per nascondere le immagini sugli schermi mobili possono sembrare complesse per gli utenti che non hanno familiarità con i linguaggi di codifica. Una rapida ricerca su Google rivela le istruzioni per scrivere CSS personalizzati, classi div e ogni tipo di gergo tecnico.
Non preoccuparti. Non avrai bisogno di alcuna competenza tecnica per i metodi che trattiamo di seguito. Tutto ciò di cui hai bisogno è un plugin per WordPress, un sito Web WordPress e la capacità di seguire alcuni semplici passaggi.
- Metodo 1: nascondi le immagini del sito Web su dispositivi mobili con SeedProd
- Metodo 2: nascondi le immagini della pagina di destinazione su dispositivi mobili con SeedProd
- Metodo 3: nascondi l'immagine nella visualizzazione mobile con CSS
Metodo 1: nascondi le immagini del sito Web su dispositivi mobili con SeedProd
Utilizzeremo un potente plugin per WordPress per nascondere le immagini nella visualizzazione mobile per il primo metodo.

SeedProd è il miglior costruttore di siti Web per WordPress. Ti consente di creare temi WordPress, pagine di destinazione e layout reattivi senza scrivere codice.
Include centinaia di modelli predefiniti e puoi personalizzare ogni centimetro del tuo sito Web con il generatore di pagine, i blocchi e le sezioni con trascinamento visivo. Puoi anche utilizzare le impostazioni di Visibilità del dispositivo per nascondere contenuti specifici nelle visualizzazioni mobili e desktop.
SeedProd offre anche modalità integrate, come in arrivo, modalità di manutenzione, pagina 404 e pagina di accesso. Puoi attivare e disattivare ciascuna modalità con un clic, consentendoti di nascondere il tuo sito Web al pubblico mentre lavori alla sua progettazione.
Segui i passaggi seguenti per nascondere le immagini nella visualizzazione mobile sul tuo sito Web WordPress.
Passaggio 1. Installa e attiva SeedProd
Innanzitutto, fai clic sul pulsante in basso per ottenere la tua copia di SeedProd.
Nota: per utilizzare la funzione di creazione di siti Web di SeedProd, è necessaria una licenza SeedProd Pro.
Dopo aver scaricato il plugin, installalo e attivalo sul tuo sito WordPress. Se hai bisogno di aiuto, puoi seguire questa guida sull'installazione di un plugin per WordPress.
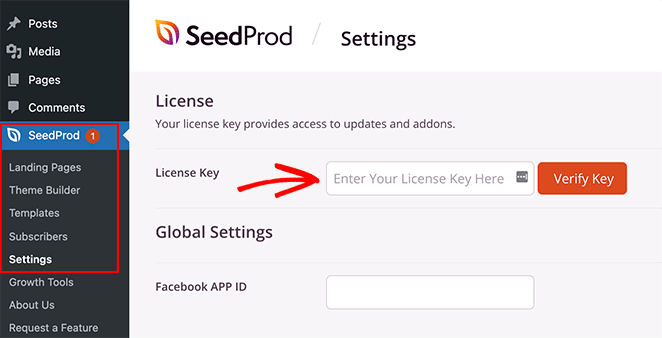
Quindi, vai su SeedProd »Impostazioni e inserisci la tua chiave di licenza.

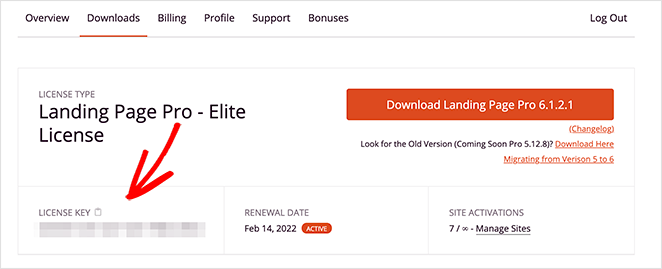
Puoi trovare la tua chiave nella dashboard del tuo account SeedProd nella sezione "Download".

Fai clic sul pulsante Verifica chiave per sbloccare la tua licenza SeedProd, quindi vai al passaggio successivo.
Passaggio 2. Scegli un modello di sito Web
Il passaggio successivo prevede la creazione di un tema WordPress personalizzato. Ciò ti consentirà di utilizzare le impostazioni "Visibilità dispositivo" di SeedProd per mostrare e nascondere contenuti diversi su desktop e dispositivi mobili.
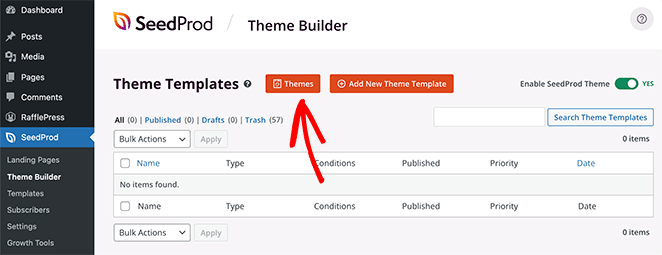
Vai a SeedProd »Generatore di temi e fai clic sul pulsante Temi per scegliere un modello di sito Web.

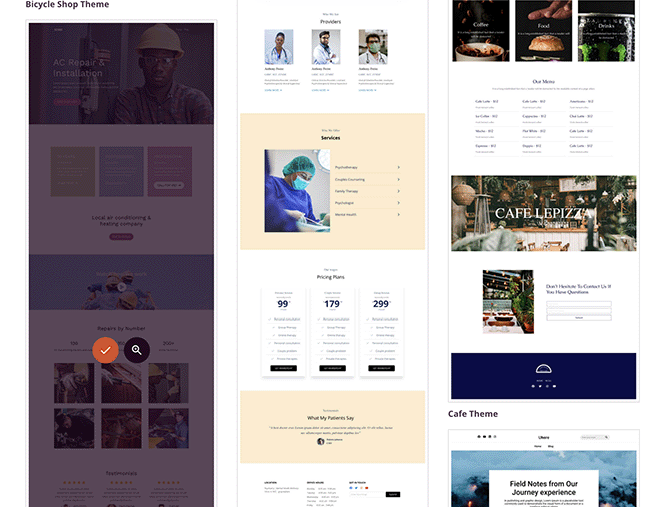
Molti temi sono disponibili per vari settori e tipi di siti Web, inclusi eCommerce, blog, portfolio, ecc.
Una volta trovato un tema che ti piace, passaci sopra con il mouse e fai clic sull'icona del segno di spunta per importarlo nel tuo sito.

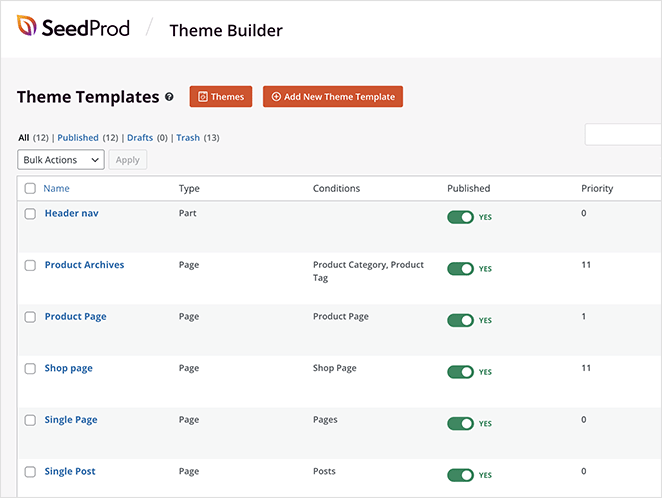
Ora vedrai le diverse parti che compongono il tuo tema WordPress.

In genere, dovresti personalizzarli manualmente con il codice, ma con SeedProd puoi modificare visivamente ogni parte del tuo sito Web con il generatore di pagine drag-and-drop.
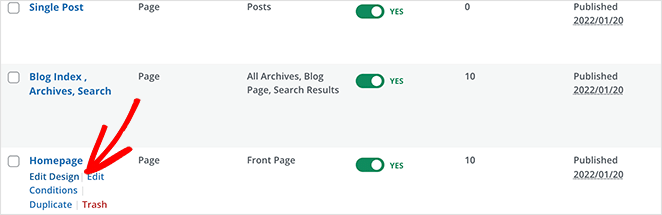
Per personalizzare qualsiasi parte del tuo sito web, passa il mouse sopra un modello di tema e fai clic sul collegamento di progettazione "Modifica design". Per questa guida, iniziamo con la home page.

Passaggio 3. Personalizza il design del tuo sito web
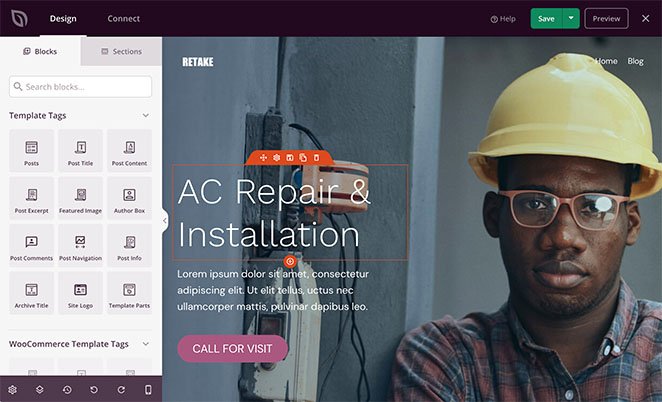
Vedrai l'editor di pagine visive di SeedProd quando apri un modello di tema. Ha blocchi e sezioni a sinistra per l'aggiunta di contenuti personalizzati e un'anteprima dal vivo a destra.

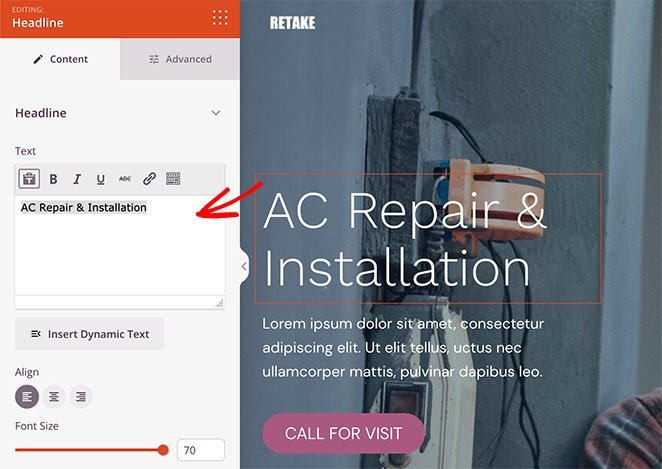
Puoi fare clic su qualsiasi elemento per visualizzarne le impostazioni e modificare il design e il layout. Ad esempio, l'elemento del titolo consente di modificare il contenuto, l'allineamento, il livello del titolo, ecc.

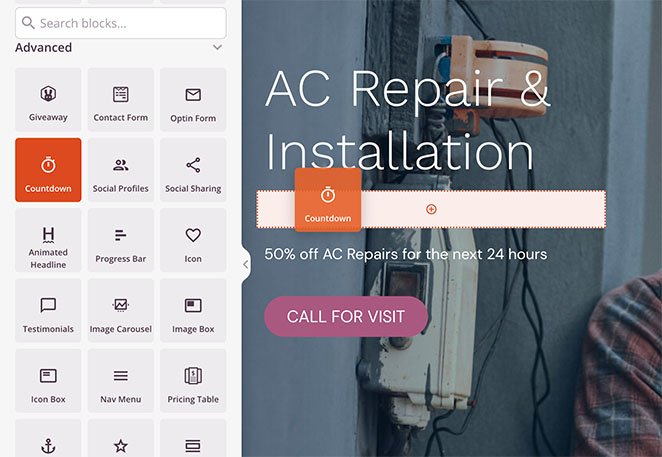
È anche facile aggiungere nuovi elementi al tuo design. Basta trascinare un blocco da sinistra e rilasciarlo nell'anteprima dal vivo.

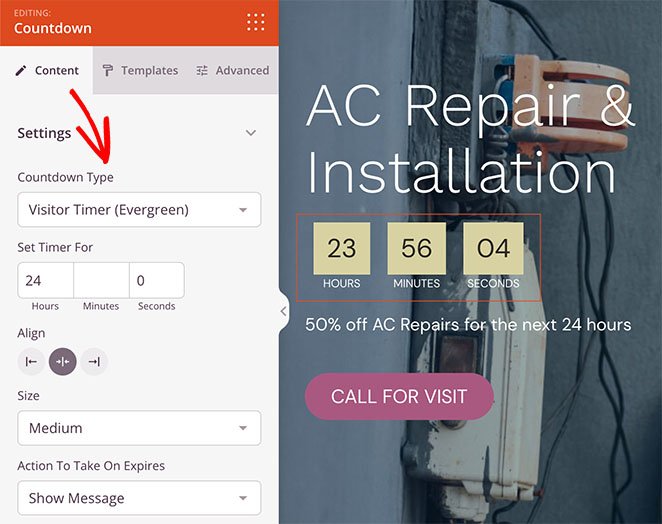
In questo esempio abbiamo utilizzato il blocco "Conto alla rovescia". I timer per il conto alla rovescia sono un modo eccellente per aggiungere urgenza al tuo sito e incoraggiare i visitatori ad agire prima di perderlo.

Come tutti i blocchi SeedProd, puoi fare clic su di esso per:
- Cambia il tipo di timer
- Regolare l'allineamento del timer
- Aggiungi un messaggio personalizzato
- Reindirizza gli utenti allo scadere del timer
- Cambia la dimensione del timer
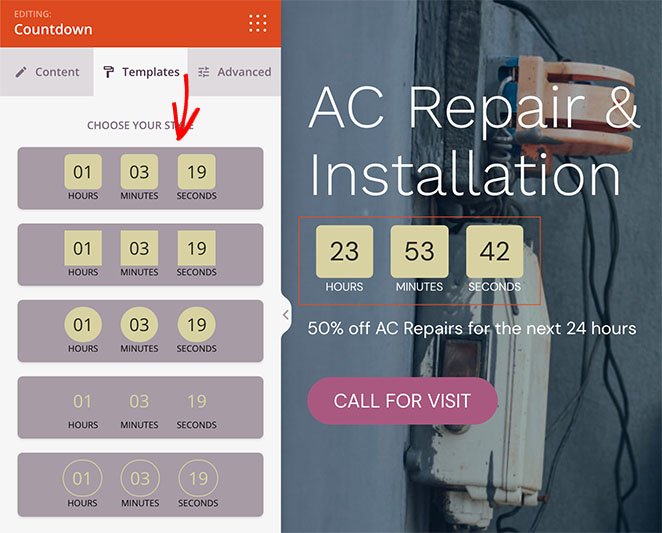
Puoi anche fare clic sulla scheda "Modelli" per scegliere rapidamente uno stile diverso.

Passaggio 4. Nascondi le immagini del sito Web su dispositivi mobili con la visibilità del dispositivo
Nascondere le immagini nella visualizzazione mobile è facile con le impostazioni "Visibilità dispositivo" di SeedProd. Puoi nascondere le immagini singolarmente o intere sezioni di immagini con un solo clic.
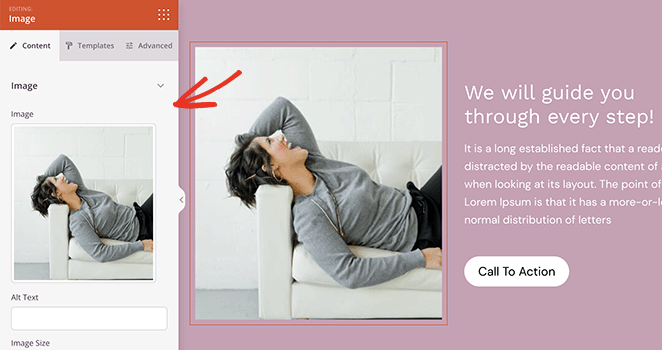
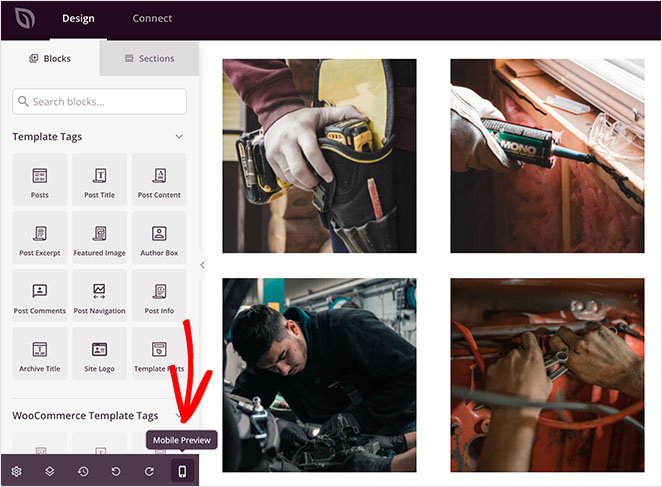
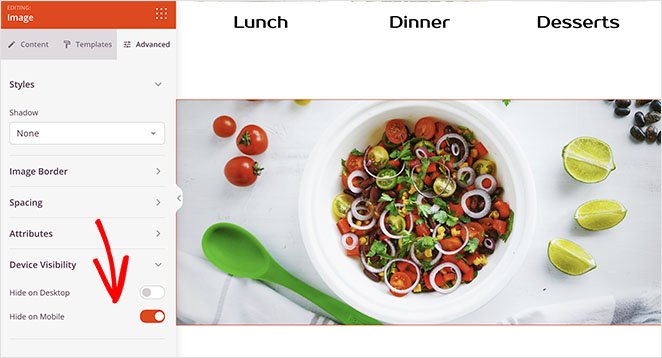
Per nascondere le immagini singolarmente, trova l'immagine che desideri nascondere, quindi fai clic su di essa per aprire le impostazioni del contenuto.

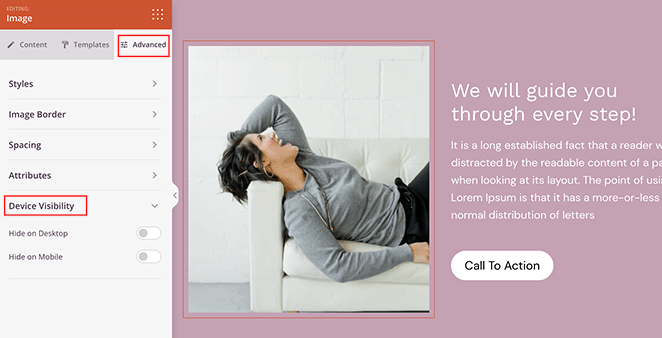
Quindi, fai clic sulla scheda "Avanzate" ed espandi la sezione "Visibilità dispositivo".

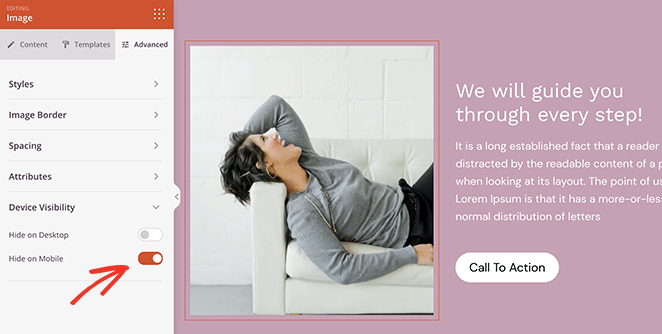
Per nascondere l'immagine sul dispositivo mobile, fai clic sull'interruttore accanto all'intestazione "Nascondi sul dispositivo mobile".


L'immagine ora verrà mostrata solo ai visitatori desktop ed è nascosta sui dispositivi mobili.
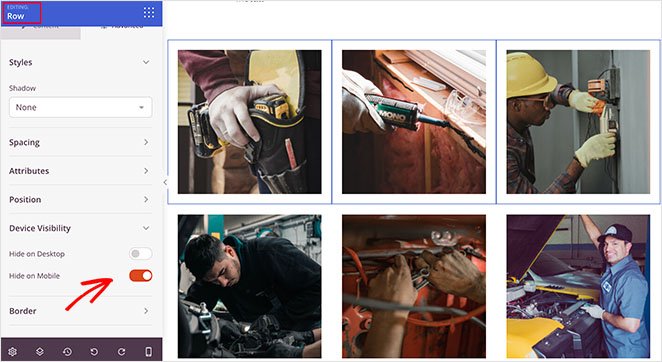
Puoi seguire gli stessi passaggi per nascondere intere righe di immagini con SeedProd. Basta aprire le impostazioni della riga e, nella scheda "Avanzate", utilizzare le impostazioni "Visibilità dispositivo" per nascondere la riga dell'immagine sul dispositivo mobile.

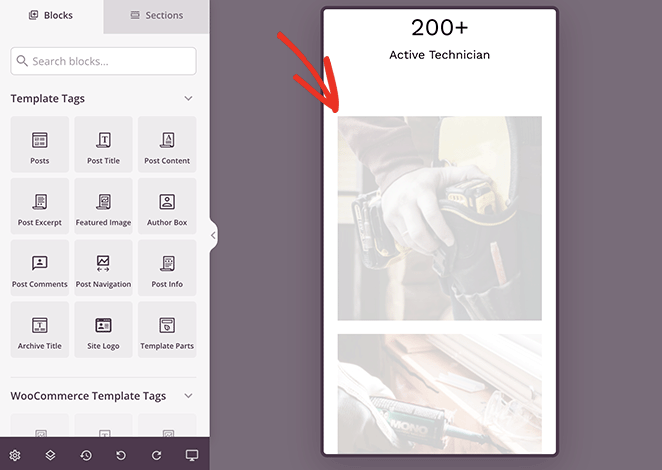
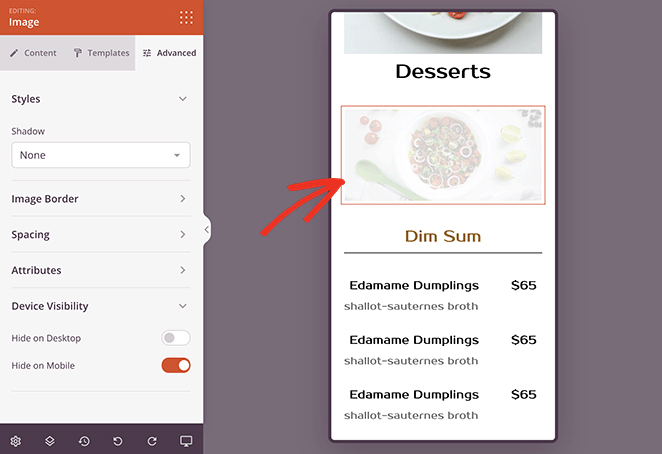
Puoi visualizzare in anteprima le modifiche facendo clic sull'icona "Anteprima mobile" nella barra degli strumenti in basso.

Qualsiasi immagine "in grigio" non sarà visibile ai visitatori del sito web mobile.

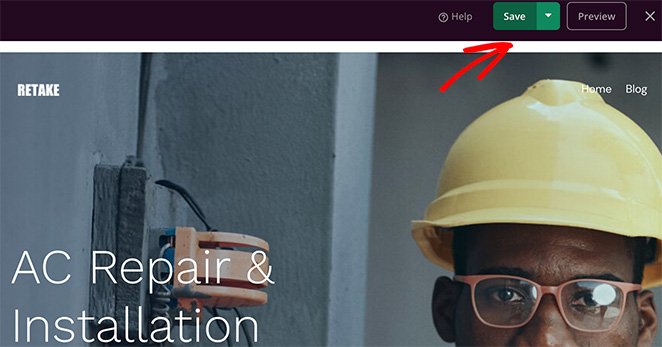
Quando sei soddisfatto dell'aspetto del tuo design, fai clic sul pulsante Salva nell'angolo in alto a destra dello schermo.

Segui i passaggi precedenti per nascondere le immagini nella visualizzazione mobile per qualsiasi altro modello di tema, come la barra laterale, i singoli post, le pagine, ecc.
Passaggio 5. Pubblica il tuo sito Web WordPress
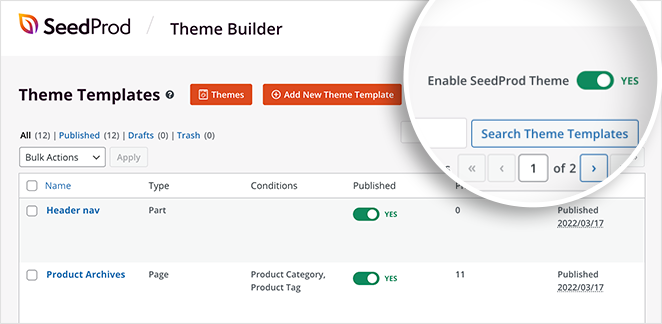
Quando sei pronto per rendere attivo il tuo tema personalizzato, vai su SeedProd »Generatore di temi e ruota l'interruttore "Abilita tema SeedProd" sulla posizione "Attivo".

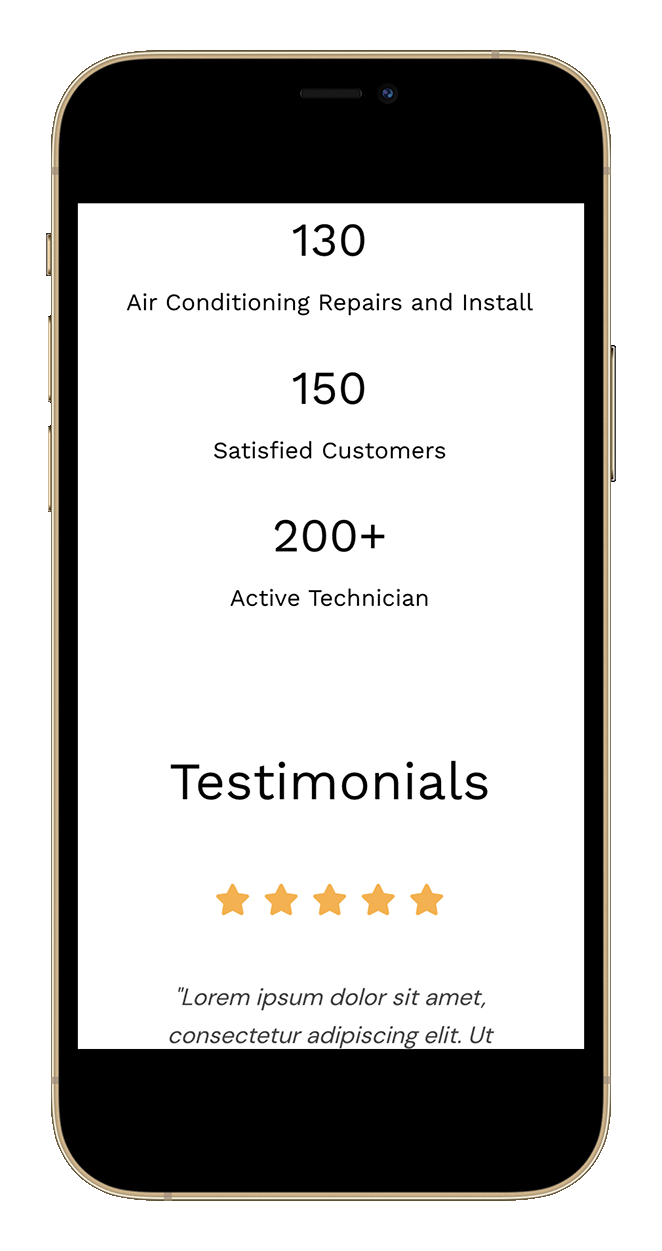
Ora puoi visualizzare in anteprima il tuo sito Web per visualizzare le modifiche. Come puoi vedere da questo esempio, le immagini che abbiamo scelto in precedenza sono nascoste sui dispositivi mobili.

Metodo 2: nascondi le immagini della pagina di destinazione su dispositivi mobili con SeedProd
Puoi anche utilizzare SeedProd per nascondere l'immagine nella visualizzazione mobile per singole pagine di destinazione. Questa è un'ottima soluzione se vuoi mantenere il tuo tema WordPress esistente e creare pagine di destinazione ad alta conversione in WordPress.
Passaggio 1. Installa e attiva SeedProd
Innanzitutto, segui i passaggi sopra per installare il plug-in SeedProd e attivarlo sul tuo sito web.
Nota: puoi utilizzare la versione gratuita di SeedProd per questo metodo, poiché le impostazioni di Visibilità del dispositivo sono disponibili per tutti gli utenti. Tuttavia, utilizzeremo SeedProd Pro per la più ampia varietà di modelli di pagine di destinazione.
Passaggio 2. Scegli un modello di pagina di destinazione
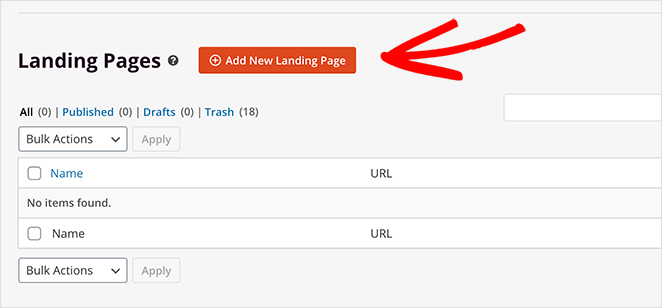
Quindi, vai su SeedProd »Pagine di destinazione e fai clic sul pulsante Aggiungi nuova pagina di destinazione.

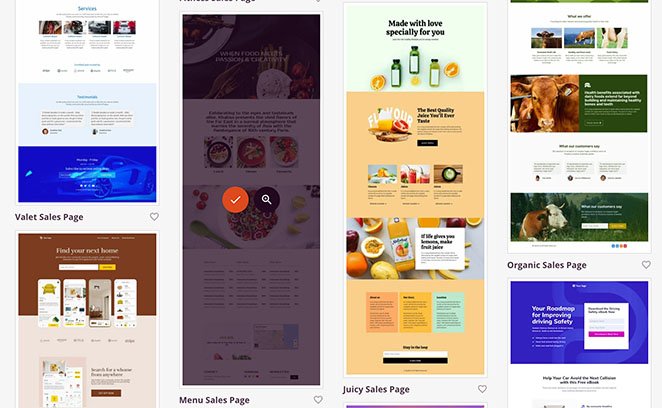
Puoi scegliere qualsiasi modello di pagina di destinazione nella pagina successiva, tra cui:
- Prossimamente
- Modalità di manutenzione
- 404 pagina
- I saldi
- Seminario web
- Spremere il piombo
- Grazie
- Login
Quando trovi un modello che ti piace, passaci sopra con il mouse e fai clic sull'icona del segno di spunta.

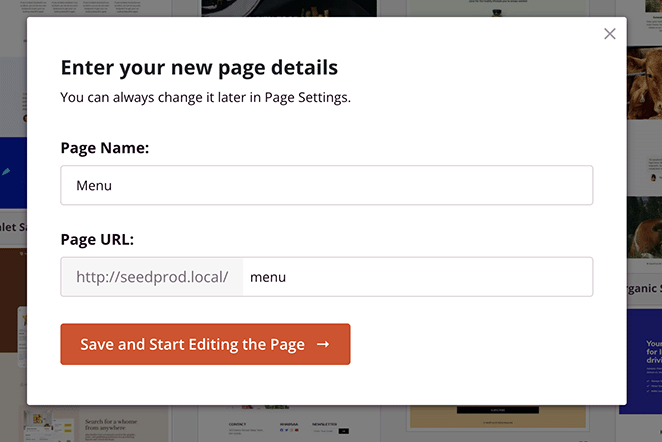
Puoi quindi assegnare un nome alla tua pagina di destinazione e fare clic sul pulsante Salva e inizia a modificare la pagina .

Passaggio 3. Personalizza il design della tua pagina di destinazione
Il tuo modello di pagina di destinazione si aprirà nello stesso generatore di pagine che abbiamo usato per personalizzare il tema WordPress in precedenza. Funziona allo stesso modo e include le stesse sezioni ed elementi del generatore di temi.

Gli unici blocchi che non puoi utilizzare sulla tua landing page sono i tag template di WordPress e WooCommerce. Questi blocchi sono nascosti perché le pagine di destinazione non utilizzano contenuti WordPress dinamici, come post di blog, categorie, tag, ecc.
Invece, puoi personalizzare la tua landing page con:
- omaggi
- Titoli animati
- Moduli Optin
- Timer per il conto alla rovescia
- Google Maps
- Incorpora i social media
- E altro ancora.

Passaggio 4. Nascondi le immagini della pagina di destinazione su dispositivi mobili con la visibilità del dispositivo
Puoi nascondere le immagini nei dispositivi mobili sulla tua pagina di destinazione come hai fatto con il generatore di temi. Basta fare clic sull'immagine che si desidera nascondere. Quindi, nella scheda "Avanzate", ruota l'interruttore "Nascondi su dispositivo mobile" in posizione "Attivo".

L'immagine sarà "disattivata" quando la visualizzi in anteprima su dispositivi mobili, il che indica che l'immagine è nascosta per i visitatori mobili.

Continua a personalizzare la tua pagina di destinazione finché non sei soddisfatto di come appare.
Passaggio 5. Pubblica la tua pagina di destinazione
Per pubblicare la tua pagina di destinazione personalizzata, fai clic sulla freccia a discesa sul pulsante Salva . Quindi seleziona l'opzione Pubblica .

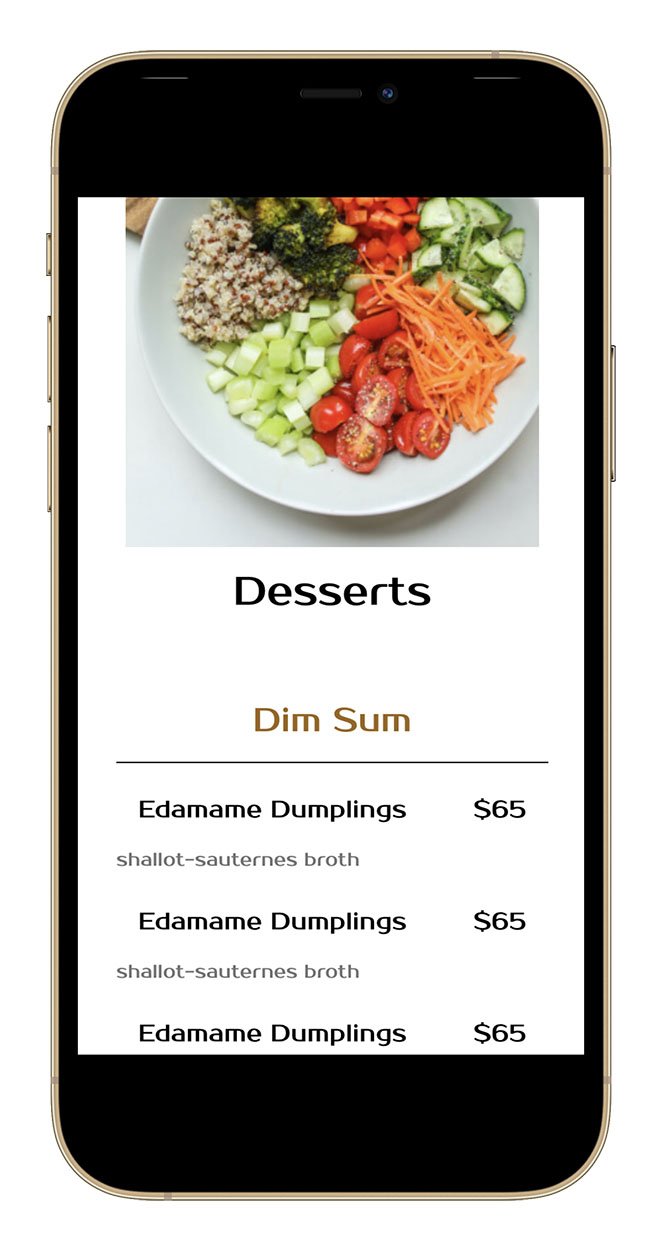
Quando visualizzi in anteprima la tua pagina di destinazione su un dispositivo mobile, non sarai in grado di vedere l'immagine che hai nascosto con le impostazioni di visibilità.

Metodo 3: nascondi l'immagine nella visualizzazione mobile con CSS
Comprendiamo che alcuni proprietari di siti Web preferiscono personalizzare i propri siti manualmente. Per questo motivo, il metodo seguente ti mostrerà come nascondere le immagini sui dispositivi mobili utilizzando CSS personalizzati.
Nota: consigliamo questo metodo solo se hai dimestichezza con i linguaggi di codifica. Puoi utilizzare il personalizzatore di WordPress integrato per aggiungere CSS personalizzati al tuo sito web.
Innanzitutto, trova la classe dell'elemento di contenuto che contiene la tua immagine. Ad esempio, l'immagine in primo piano dei post del tuo blog. Puoi quindi nasconderlo usando la seguente classe CSS:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Dovrai sostituire 'your-element-class' con la classe CSS che contiene la tua immagine. Potrebbe anche essere necessario regolare la larghezza massima del dispositivo per adattarla al tema WordPress e alla query multimediale.
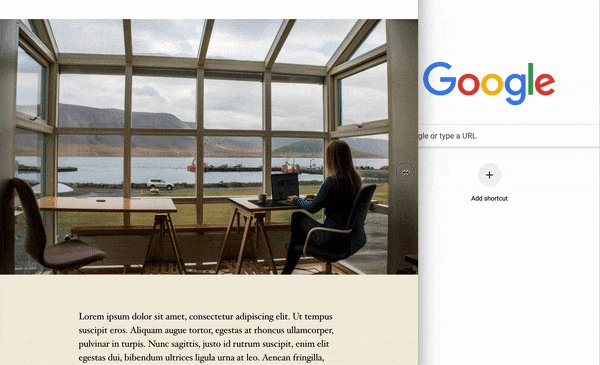
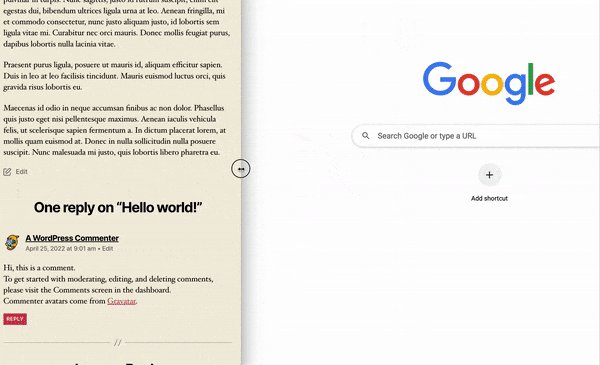
In questo esempio, abbiamo nascosto l'immagine in primo piano del post sui dispositivi mobili scegliendo come target la "classe img .featured-media":
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
Come puoi vedere, l'immagine scompare automaticamente su schermi di dimensioni inferiori.

Ecco qua!
Ci auguriamo che questo articolo ti abbia aiutato a imparare come nascondere le immagini nella visualizzazione mobile su WordPress. Potrebbe piacerti anche questa guida sull'aggiunta di una casella dell'autore a WordPress.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.

