Come nascondere il tuo sito WordPress finché non è pronto (tutorial semplice)
Pubblicato: 2021-03-01Vuoi nascondere il tuo sito WordPress finché non è pronto?
Nascondere il tuo sito ti darà tutto il tempo per lavorarci senza mostrare ai tuoi visitatori pagine incomplete o rotte.
In questo articolo, ti mostreremo il modo più semplice per nascondere il tuo sito WordPress finché non sarà pronto con un plug-in. Ti mostreremo anche come nascondere facilmente sezioni specifiche del tuo sito, il che è utile se devi apportare ulteriori modifiche dopo che il tuo sito è stato pubblicato.
Posso portare il mio sito WordPress offline?
Sì! Puoi facilmente portare offline il tuo sito WordPress usando SeedProd.

SeedProd ti consente di nascondere l'intero sito dietro una pagina in arrivo. Ha un fantastico generatore di pagine di destinazione che puoi utilizzare per creare i tuoi progetti di pagine personalizzate.
Con SeedProd puoi facilmente realizzare:
- Pagine in arrivo : usa questa impostazione per nascondere il tuo sito WordPress finché non è pronto. Questa è talvolta chiamata "pagina in costruzione".
- Pagine 404 : crea la tua pagina personalizzata che viene visualizzata se qualcuno tenta di visitare una pagina eliminata sul tuo sito web.
- Pagine in modalità di manutenzione : progettare una pagina da visualizzare se è necessario disattivare il sito per la manutenzione.
- Pagine di destinazione personalizzate : crea i tuoi bellissimi moduli di pagina di destinazione privi di distrazioni per iscrizioni a newsletter, webinar e altro ancora.
Ancora meglio, ti consente di nascondere tutto il tuo sito o solo i post e le pagine specifici su cui devi lavorare. Ciò significa che i tuoi visitatori non dovranno mai vedere contenuti rotti o incompleti.
Non devi spostare o eliminare il tuo sito per mostrare una pagina "in arrivo" con SeedProd e i motori di ricerca vedranno comunque una pagina valida quando la visiteranno.
Ancora meglio, puoi aggiungere un modulo di iscrizione alla newsletter in modo da poter continuare a ottenere abbonati mentre il tuo sito WordPress è offline. Puoi leggere di più su queste funzionalità nella nostra recensione completa di SeedProd.
Per ora, segui il tutorial qui sotto per scoprire come nascondere il tuo sito WordPress finché non è pronto per il lancio.
Crea il tuo modulo di contatto WordPress ora
Come nascondere il tuo sito WordPress finché non è pronto
Sei pronto per iniziare a lavorare sul tuo sito? Lo esamineremo passo dopo passo.
- Configura il tuo nuovo sito WordPress
- Installa il plugin SeedProd
- Crea la tua pagina WordPress in arrivo
- Personalizza il tuo modello di pagina in arrivo
- Scegli quando mostrare la tua pagina in arrivo
- Nascondi il tuo sito Web WordPress
Iniziamo controllando che il tuo hosting sia configurato e pronto.
1. Configura il tuo nuovo sito WordPress
Quando inizi con WordPress, ti consigliamo di acquistare l'hosting web. Ti consigliamo di dare un'occhiata a Bluehost.

Con Bluehost, puoi ottenere un hosting WordPress super conveniente e un nome di dominio gratuito in 1 piano. E Bluehost ti consente anche di creare un indirizzo email aziendale gratuito nel tuo dominio.
Se non conosci WordPress, Bluehost è un'ottima opzione perché configurerà automaticamente WordPress per te.
Per ulteriori informazioni su come iniziare, leggi questa guida su come avviare un blog WordPress.
Ora che il tuo account di hosting è configurato, installiamo il plug-in SeedProd per nascondere il tuo sito WordPress finché non è pronto.
Passaggio 2: installa il plug-in SeedProd
Installiamo il plugin che utilizzeremo per nascondere il tuo sito WordPress finché non sarà pronto.
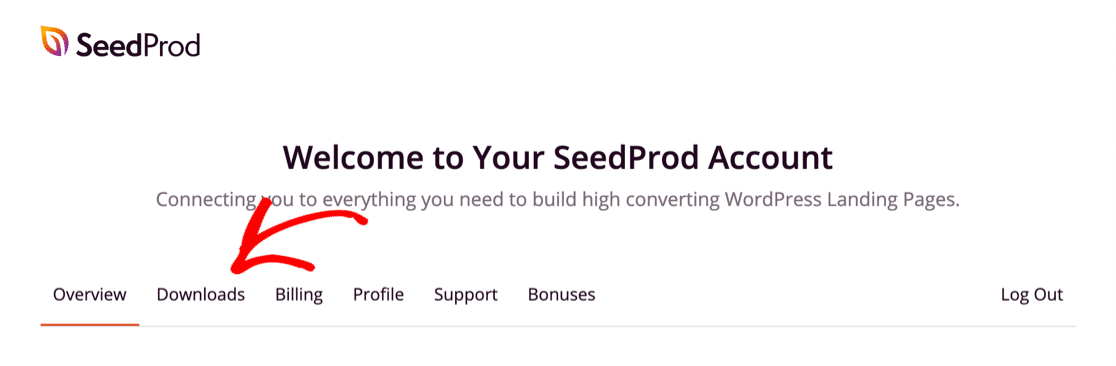
Per prima cosa, vai al sito Web SeedProd e prendi la tua copia del plugin. Puoi scaricare il file zip dalla scheda Download nel tuo account SeedProd.

Non sei sicuro di come utilizzare il file zip? Scopri come installare un plug-in di WordPress se non hai mai installato un plug-in prima.
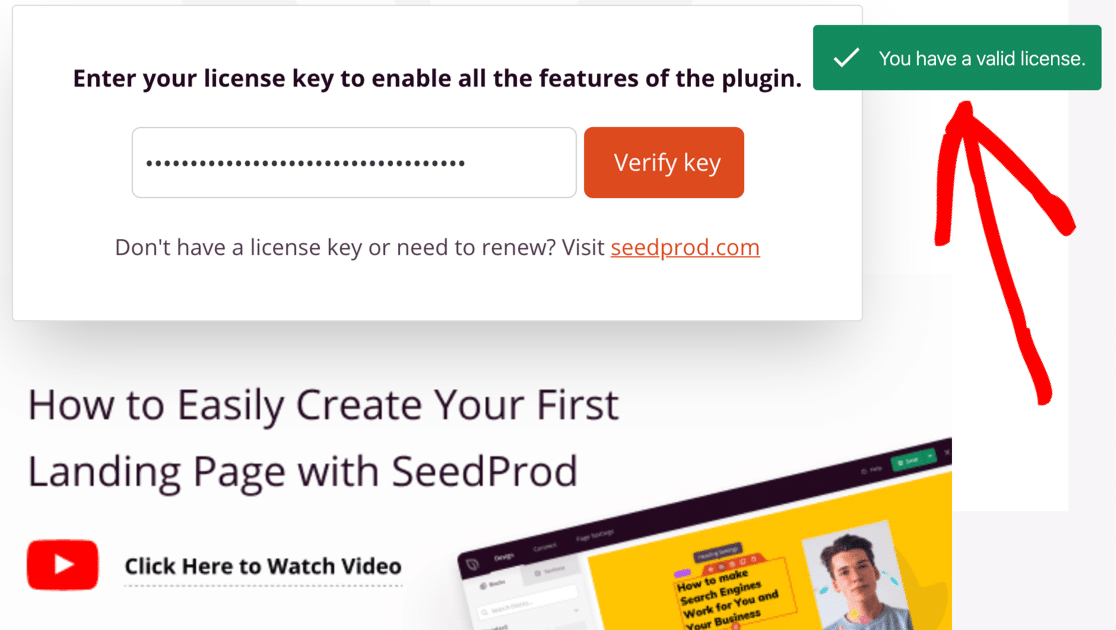
Quando attivi il plugin, vorrai anche incollare la tua chiave di licenza SeedProd. Questo sblocca tutte le funzionalità della versione Pro.

Successivamente, creeremo la prossima pagina che verrà visualizzata quando i visitatori proveranno ad accedere al tuo nuovo sito.
Passaggio 3: crea la tua pagina "Prossimamente" in SeedProd
In questo passaggio, utilizzeremo il generatore di trascinamento della selezione per creare una pagina "prossimamente" completamente personalizzata.
Le pagine di SeedProd sono totalmente separate dal tuo tema WordPress, quindi puoi provare diversi temi sul backend senza influenzare la tua pagina "prossimamente".
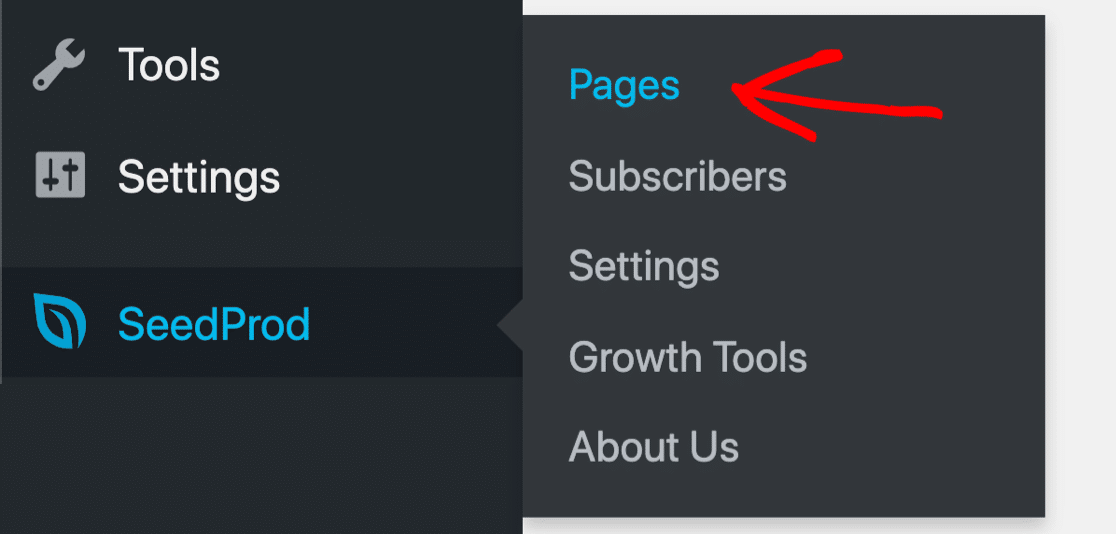
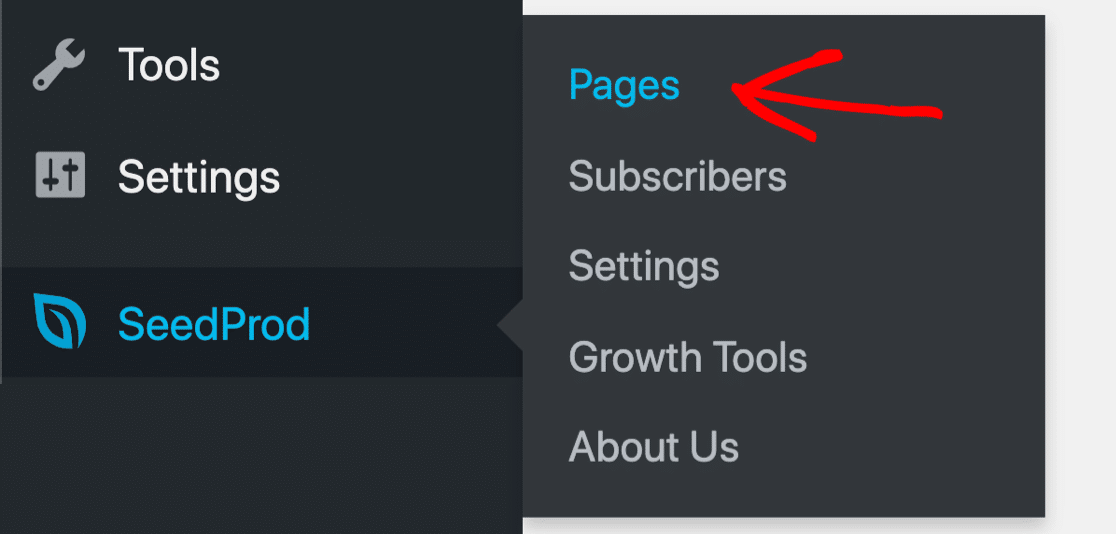
Innanzitutto, guarda sul lato sinistro nella dashboard di WordPress. Per iniziare a creare la tua pagina, fai clic su SeedProd » Pagine.

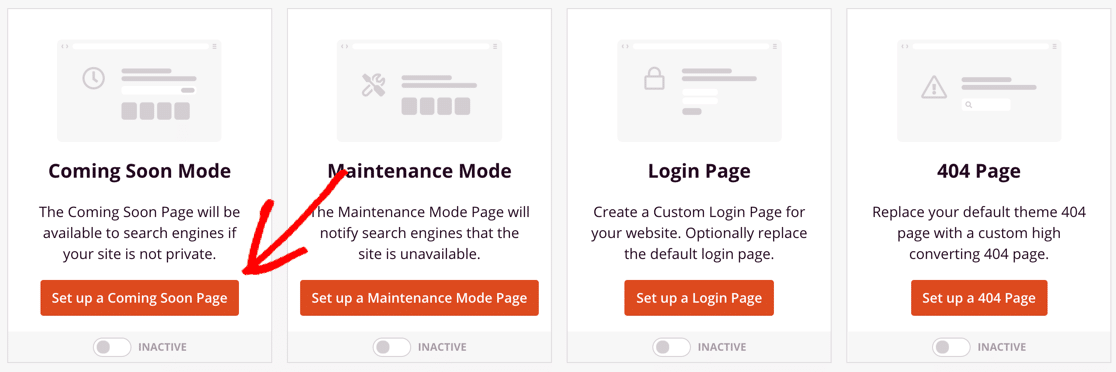
In alto, vedrai diversi tipi di modelli che puoi utilizzare in SeedProd:
- Prossimamente
- Modalità di manutenzione
- 404 Pagina
- Pagina di login
- Pagina di destinazione
Per nascondere il tuo sito WordPress finché non è pronto, impostiamo una pagina Prossimamente.

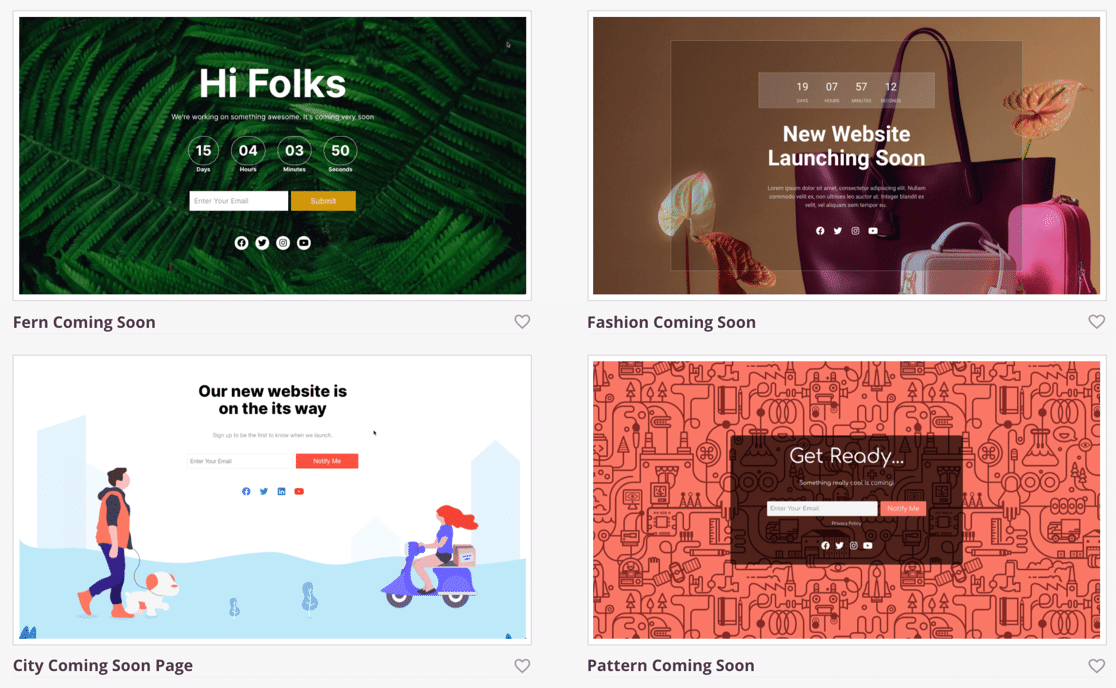
Ora scegli il tuo design preferito dai modelli e fai clic su di esso per aprirlo a grandezza naturale. In questo esempio, utilizzeremo il modello City Coming Soon Page.

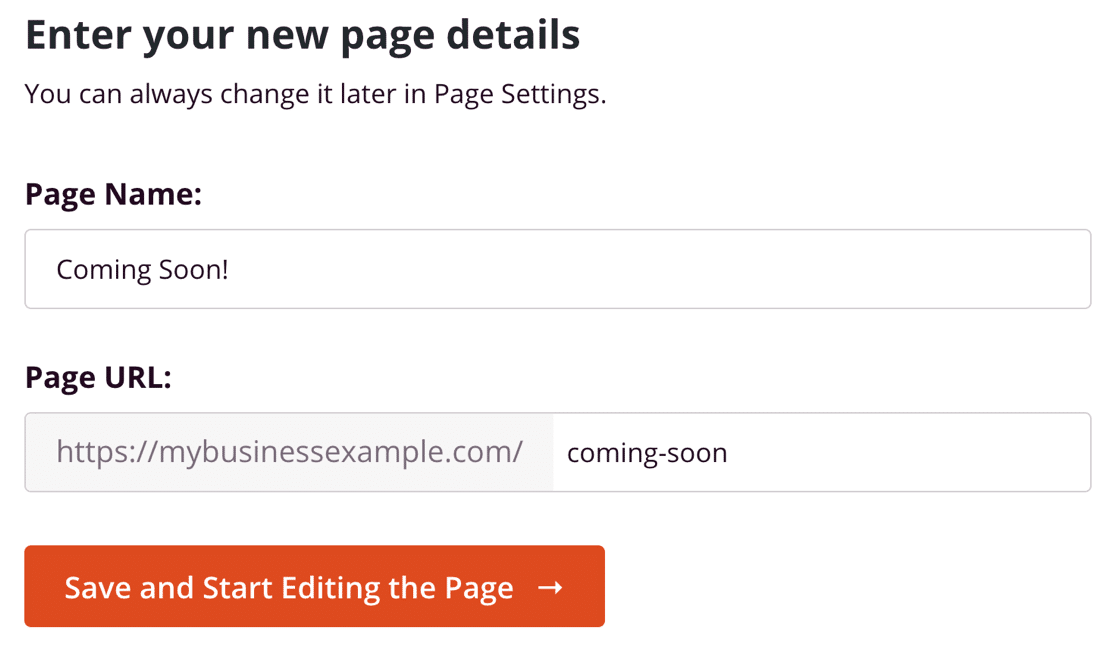
Nel popup, digita un nome per la tua pagina. SeedProd creerà automaticamente l'URL, ma puoi personalizzarlo qui se lo desideri.

Ora siamo pronti per personalizzare la tua nuova pagina.
Passaggio 4: personalizza la tua pagina in arrivo
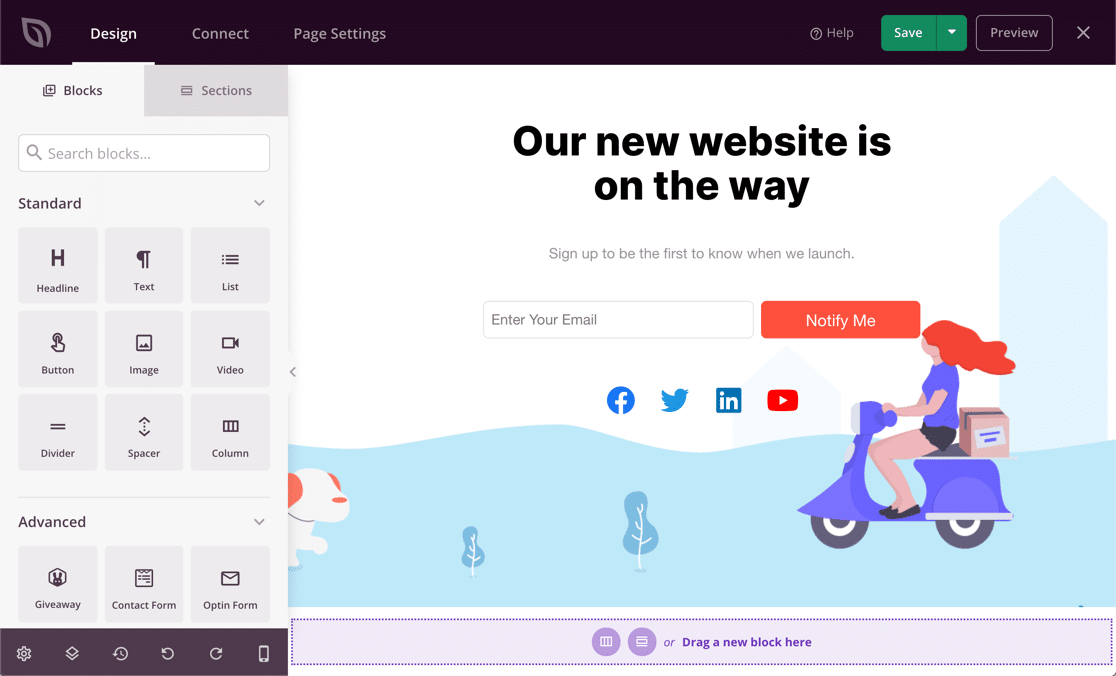
Ora siamo nel generatore di pagine SeedProd. Prendiamoci un secondo per vedere come funziona.
Sulla sinistra, vedrai tutti i diversi elementi che puoi trascinare sulla tua pagina. Sulla destra, c'è un'anteprima dal vivo. Puoi fare clic su qualsiasi parte dell'anteprima per modificarla.
Puoi creare una pagina che corrisponda al tuo nuovo sito o creare qualcosa di totalmente unico.

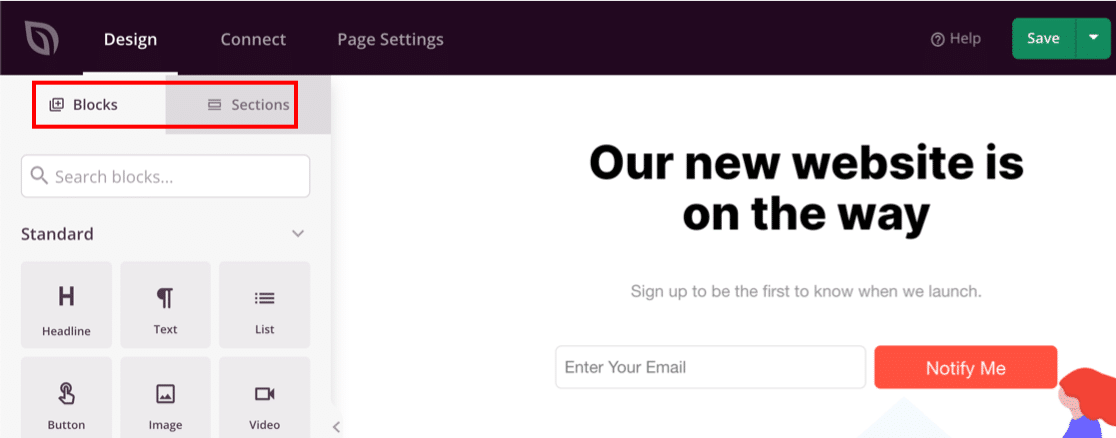
SeedProd ti consente di aggiungere 2 diversi tipi di contenuto alla tua pagina: Blocchi e Sezioni . Puoi accedervi utilizzando le schede in alto a sinistra.

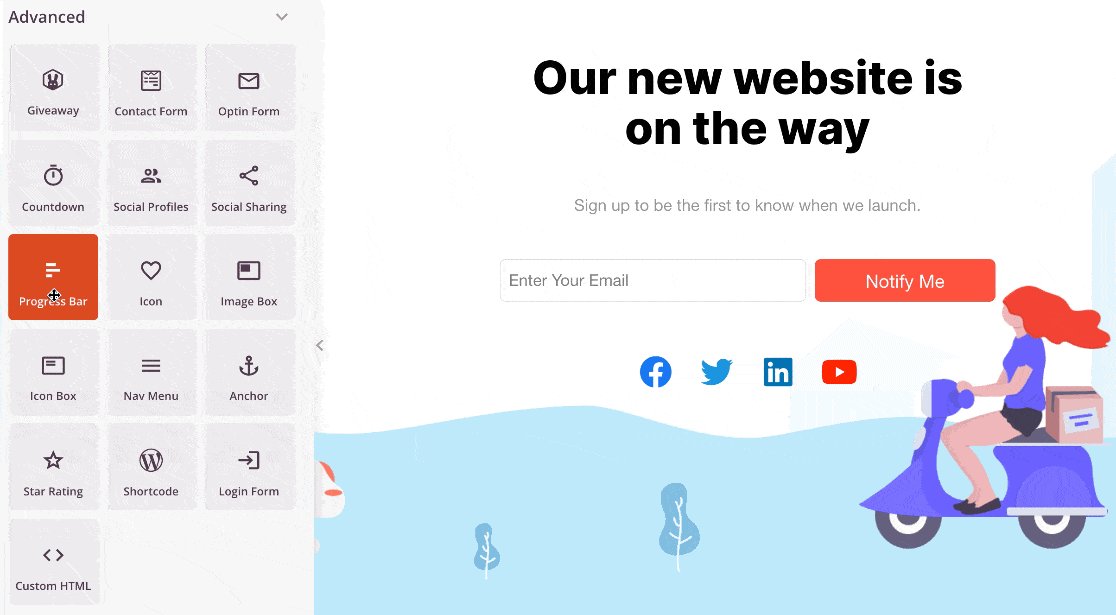
Puoi facilmente costruire la tua pagina usando i blocchi per:
- Testo
- Immagini di sfondo
- Forme
- Pulsanti di invito all'azione
- Timer conto alla rovescia
- Link ai social media
- Video
- omaggi RafflePress
- FAQ
- Barre di avanzamento
- E altro ancora.
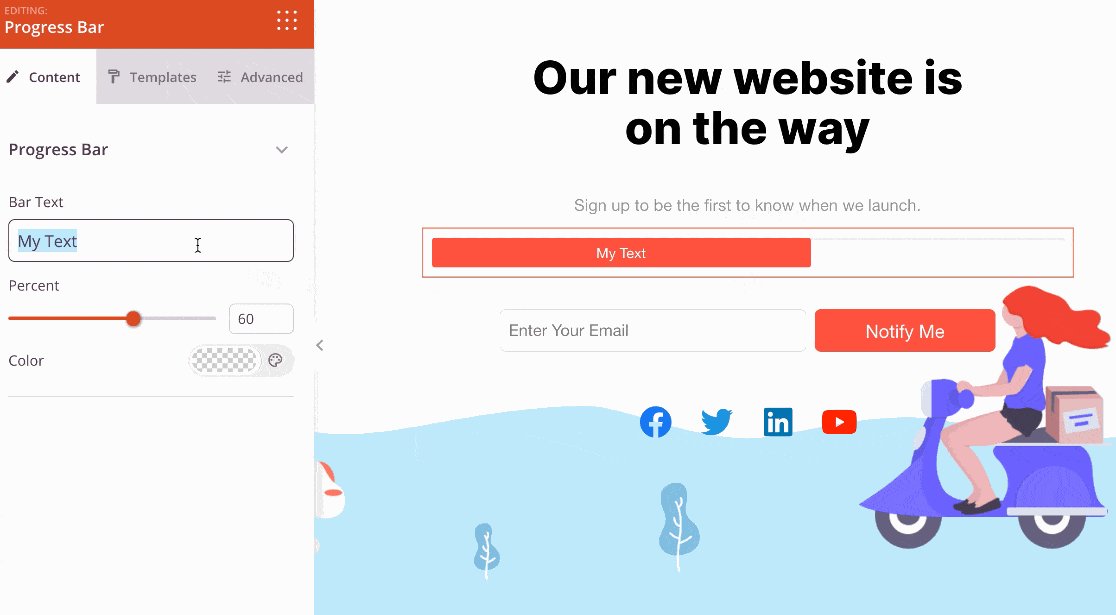
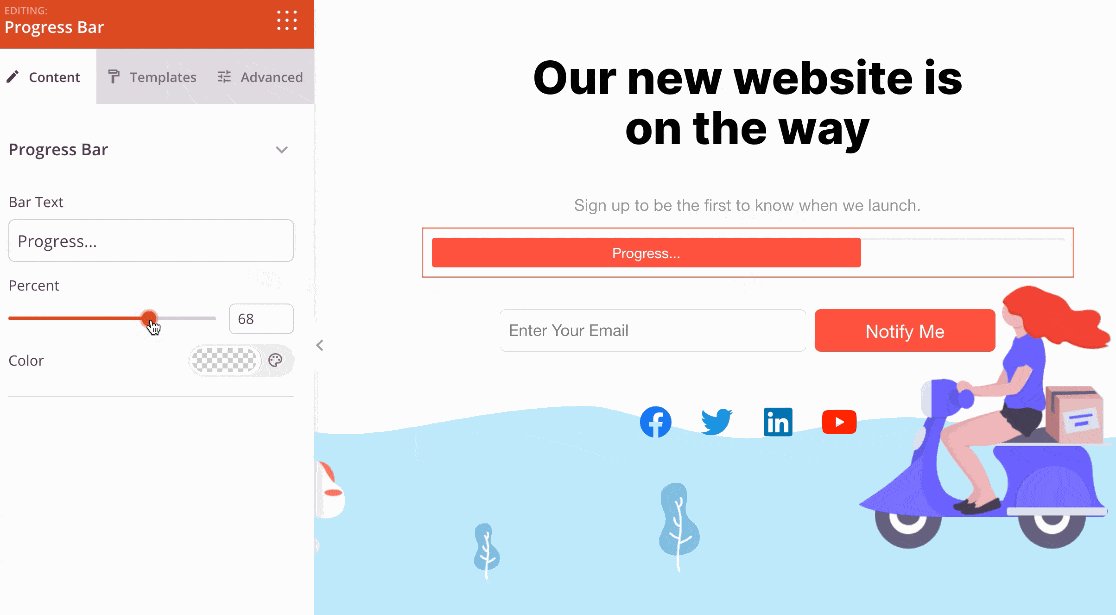
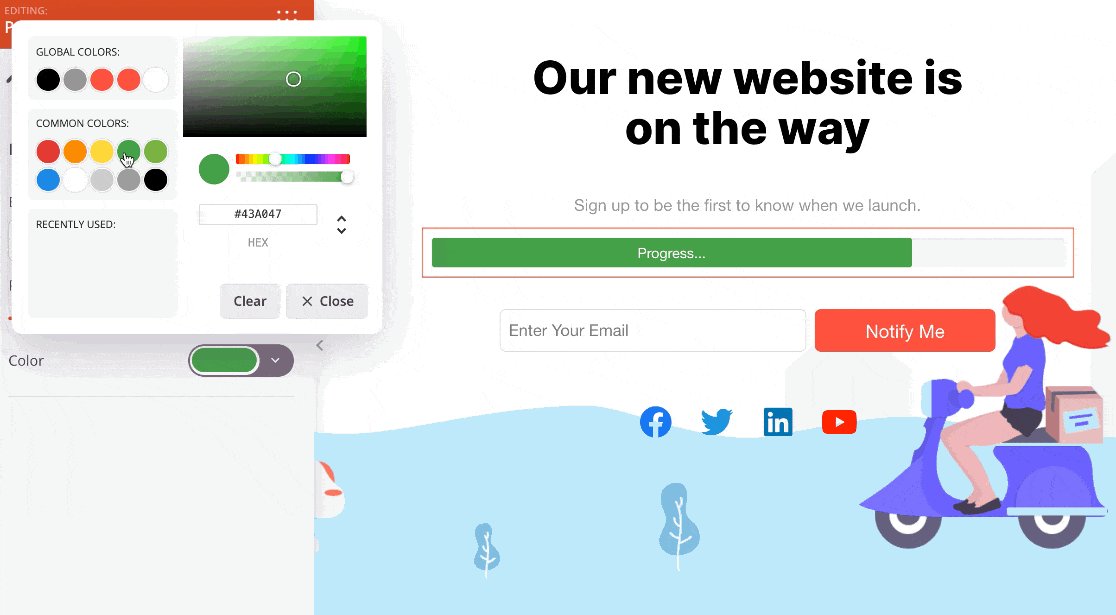
Basta scegliere un elemento e trascinarlo sulla tua pagina. Quando fai clic sul blocco, puoi facilmente modificare i colori e le impostazioni.

Proviamo ad aggiungere un timer per il conto alla rovescia in modo da poter dire alle persone quando verrà lanciato il sito. Possiamo farlo facilmente senza scrivere alcun codice HTML o PHP.

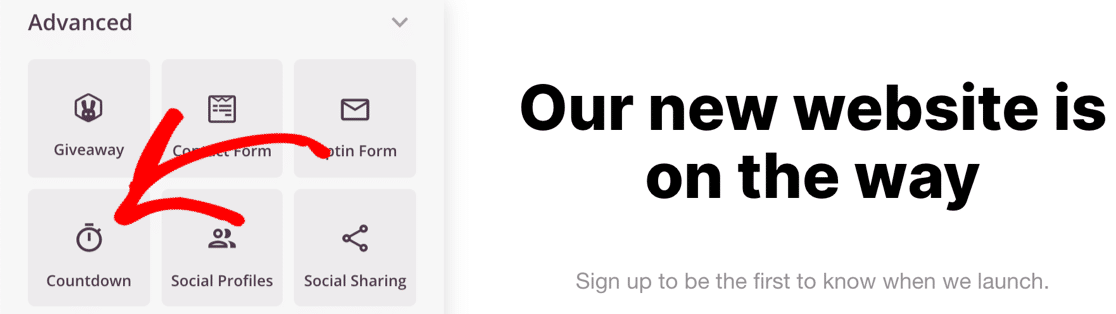
Innanzitutto, scorri fino ai blocchi Avanzati e trascina il timer del conto alla rovescia sulla tua pagina.

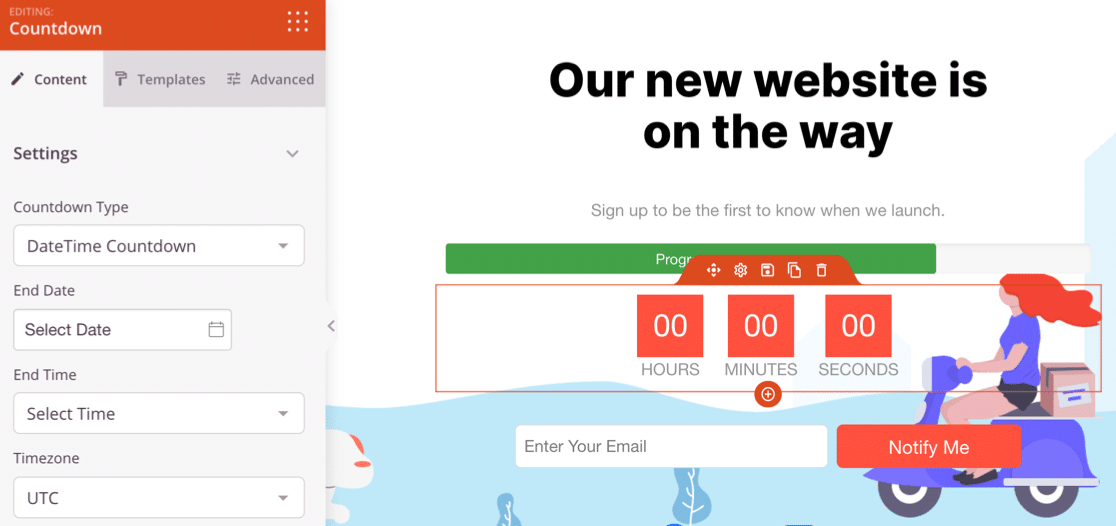
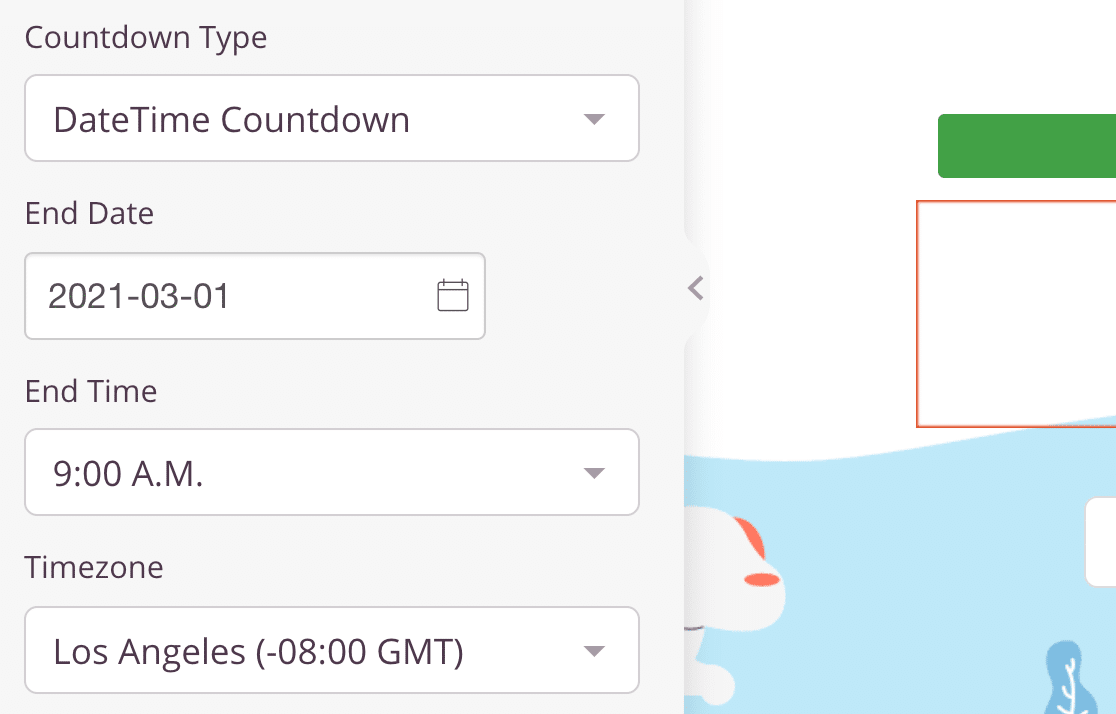
Quindi, fai clic sul blocco del conto alla rovescia per aprire le impostazioni.

Ora usa le impostazioni a sinistra per scegliere uno stile di conto alla rovescia. Puoi anche impostare la data di lancio effettiva per il tuo sito web.

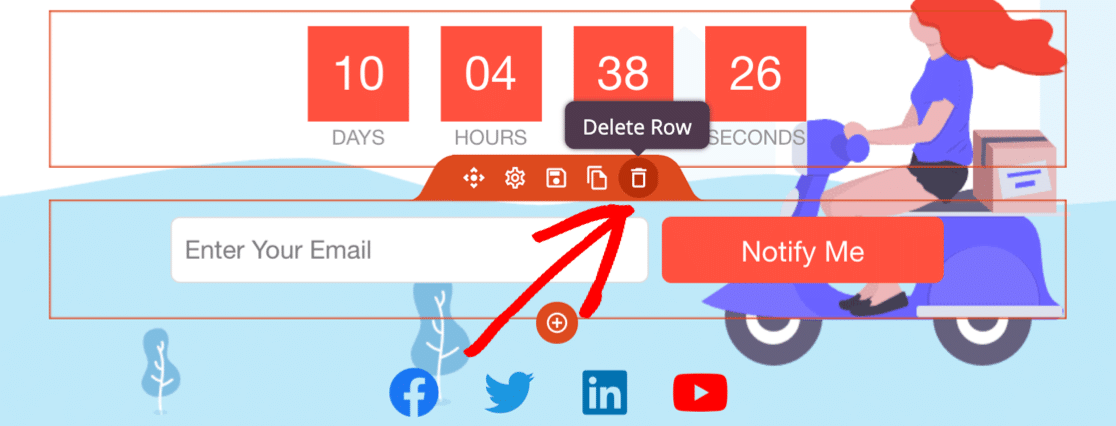
Ora rimuoviamo le parti della pagina che non ci servono.
Possiamo eliminare qualsiasi elemento passandoci sopra con il mouse e facendo clic sul cestino.

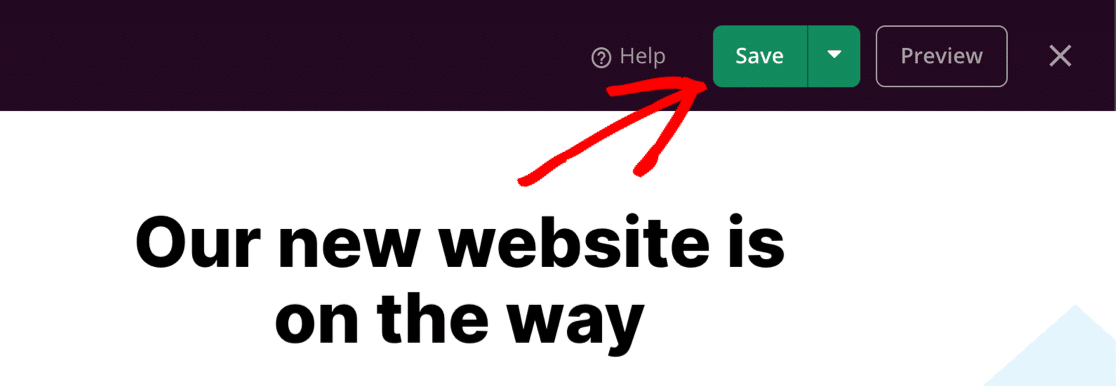
Continua a personalizzare la tua pagina finché non è pronta per la pubblicazione. Non dimenticare di premere il pulsante verde Salva in alto per salvare i tuoi progressi fino a quel momento.

Ora diamo un'occhiata ad alcune delle impostazioni che puoi modificare sulla tua nuova pagina WordPress in arrivo.
Passaggio 5: scegli quando mostrare la tua pagina in arrivo
Molti plugin per la modalità di manutenzione hanno 1 pagina in arrivo che viene visualizzata per l'intero sito.
SeedProd è più avanzato perché ti consente di controllare esattamente quali pagine vuoi nascondere.
Per ora, probabilmente vorrai nascondere l'intero sito finché non sarà pronto. Ma in futuro, potresti voler nascondere pagine o post specifici. Quindi conoscere questa impostazione sarà davvero utile per lo sviluppo futuro.
Per controllare quando la tua pagina in arrivo verrà visualizzata sul tuo sito web, fai clic su Impostazioni pagina nella parte superiore del builder SeedProd.
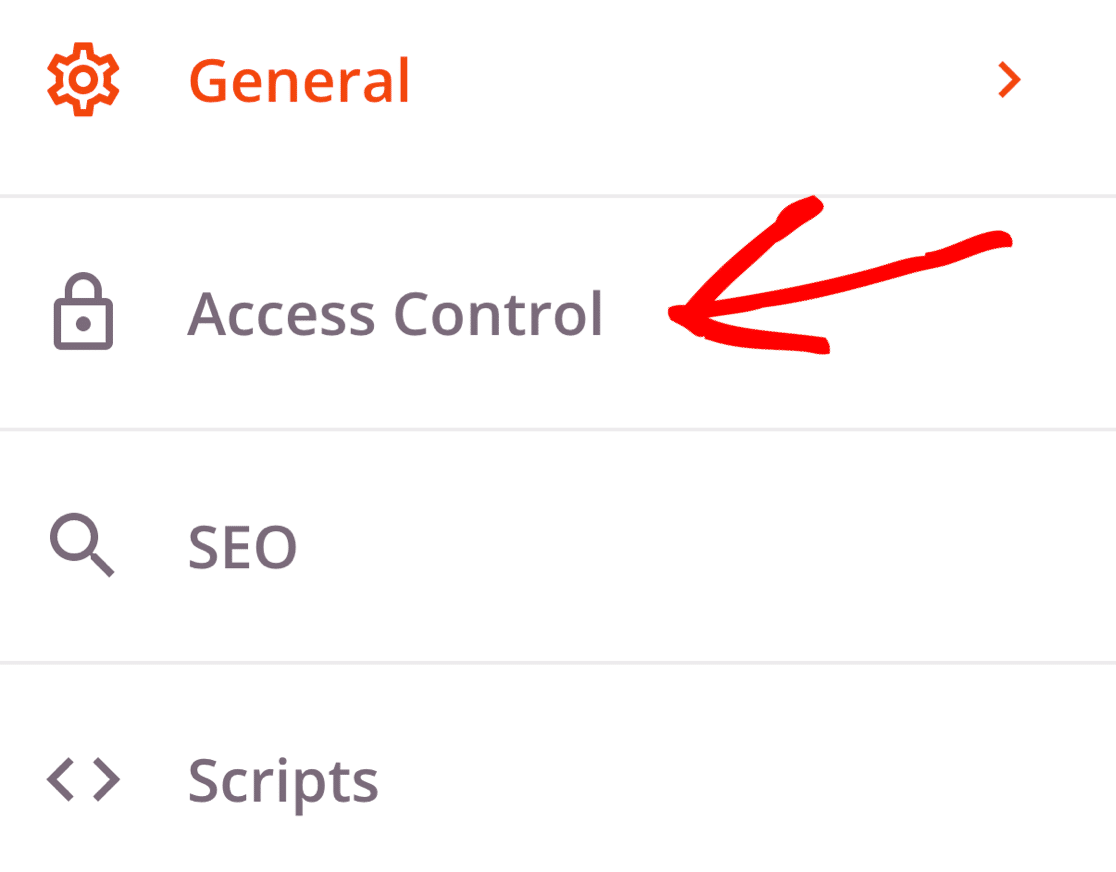
Quindi fare clic su Controllo di accesso per aprire le impostazioni.

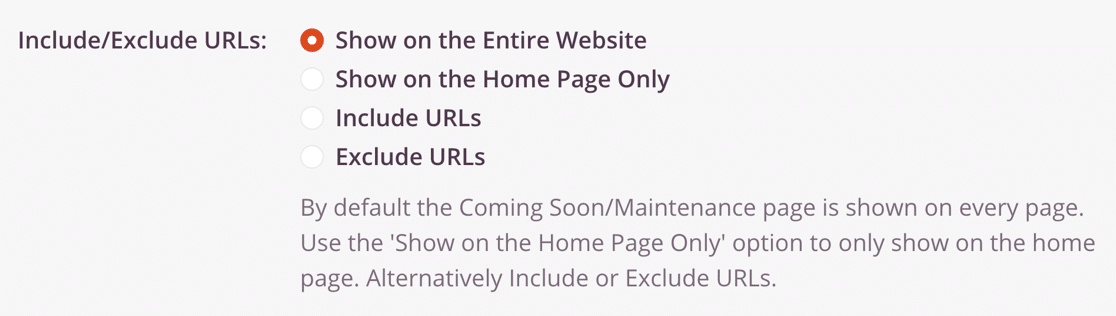
Ora scorriamo fino alla sezione Includi/Escludi URL . Qui è dove diremo a SeedProd come nascondere il tuo sito.

Ecco cosa significano le impostazioni di controllo dell'accesso:
- Mostra sull'intero sito Web : questa è l'impostazione predefinita ed è la scelta migliore se desideri nascondere il tuo sito WordPress finché non è pronto. Chiunque tenti di visualizzare qualsiasi pagina del tuo sito vedrà la prossima pagina sul front-end.
- Mostra solo sulla home page : puoi usarlo per mostrare la tua nuova pagina solo sulla home page del tuo sito web. Tutte le altre pagine e i post saranno ancora visibili pubblicamente.
- Includi URL : utilizza questa impostazione se desideri scegliere pagine specifiche da mostrare nella tua prossima pagina. Ad esempio, se stai solo scrivendo nuovi contenuti per una delle tue pagine, puoi nascondere solo quella pagina e lasciare visibile tutto il resto del sito.
- Escludi URL : questa impostazione fa l'opposto di Includi URL. Nasconde l'intero sito ad eccezione delle pagine specificate. Scegli questa opzione se desideri mantenere determinate pagine accessibili mentre nascondi il resto.
Consentire l'accesso a un sito WordPress nascosto
Se stai lavorando su un sito web per un cliente o un amico, potresti voler concedere loro l'accesso in modo che possano rivedere i tuoi progressi.
Questo è facile anche in SeedProd. Ti consente di nascondere il tuo sito WordPress finché non è pronto, consentendo anche a persone specifiche di vedere il sito reale.

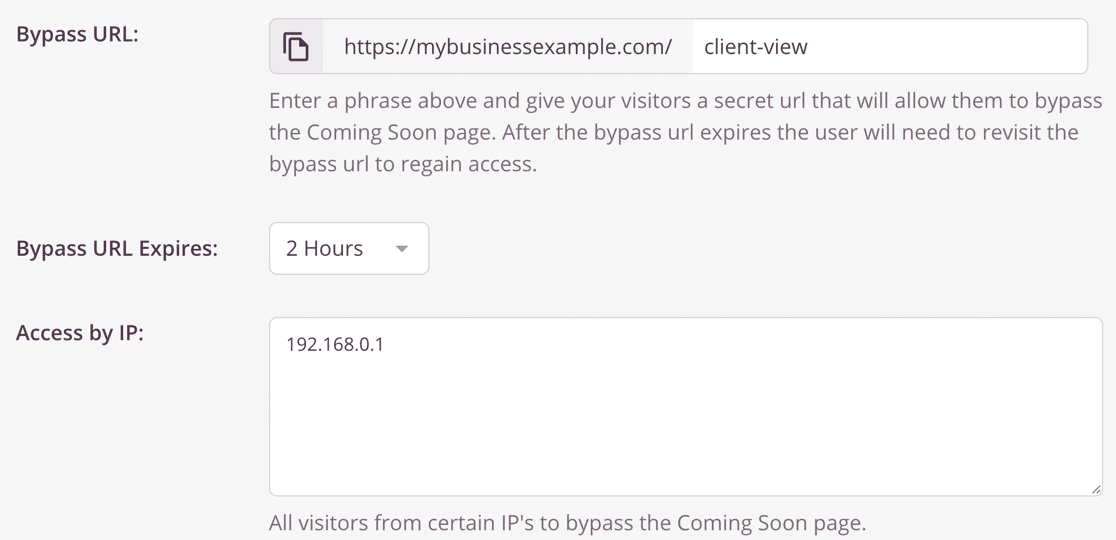
Esistono 3 modi per consentire alle persone di ignorare la pagina in arrivo:
- URL di bypass : l'URL di bypass è un URL segreto che consente al tuo visitatore di superare la tua pagina in arrivo. Puoi condividere questo URL con chiunque abbia bisogno di vedere il sito. La scadenza dell'URL di bypass determina per quanto tempo qualcuno può visualizzare il sito dopo aver visitato l'URL di bypass segreto.
- Accesso tramite IP : Se conosci l'indirizzo IP del tuo cliente, puoi digitarlo qui in modo che non vedano la prossima pagina.
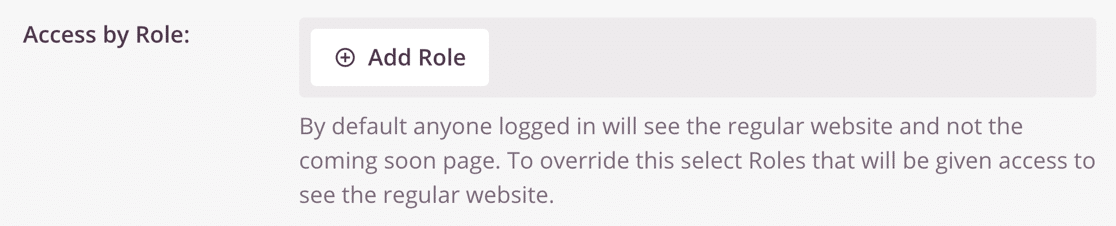
- Accesso per ruolo : con questa impostazione, puoi consentire agli utenti di WordPress che hanno effettuato l'accesso di vedere il sito reale se hanno un ruolo utente corrispondente. Ad esempio, se vuoi consentire ai tuoi autori di contenuti di vedere il sito e sono impostati come Editor, aggiungi qui il ruolo Editor .

Ora sarebbe un ottimo momento per controllare il resto delle impostazioni della pagina in arrivo se c'è qualcos'altro che devi modificare.
Tutto stabilito? Fare clic sul pulsante verde Salva in alto per salvare le impostazioni.
Passaggio 6: nascondi il tuo sito Web WordPress
Grande! Ora la pagina è configurata e siamo pronti a nascondere il tuo sito WordPress finché non sarà pronto.
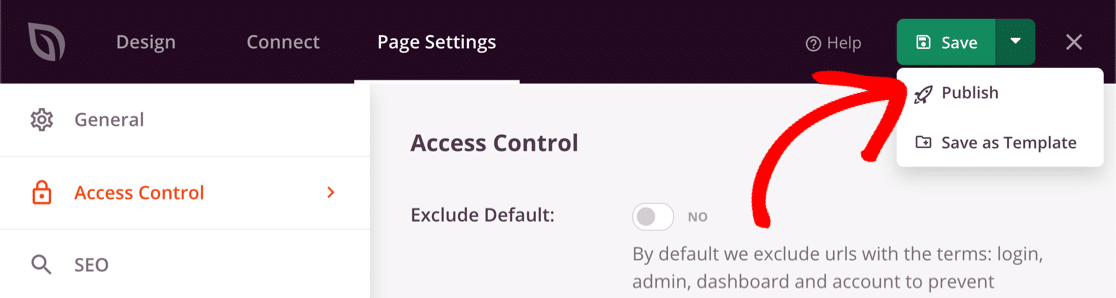
Per iniziare, fai clic sul menu a discesa accanto al pulsante Salva e seleziona Pubblica .

Quindi, fai clic su Vedi pagina live per vedere la pagina in arrivo come la vedranno i tuoi visitatori.
Infine, fai clic sulla X nell'angolo in alto a destra per tornare alla dashboard di WordPress. Il passaggio finale consiste nell'abilitare la pagina nel menu SeedProd »Pagine .

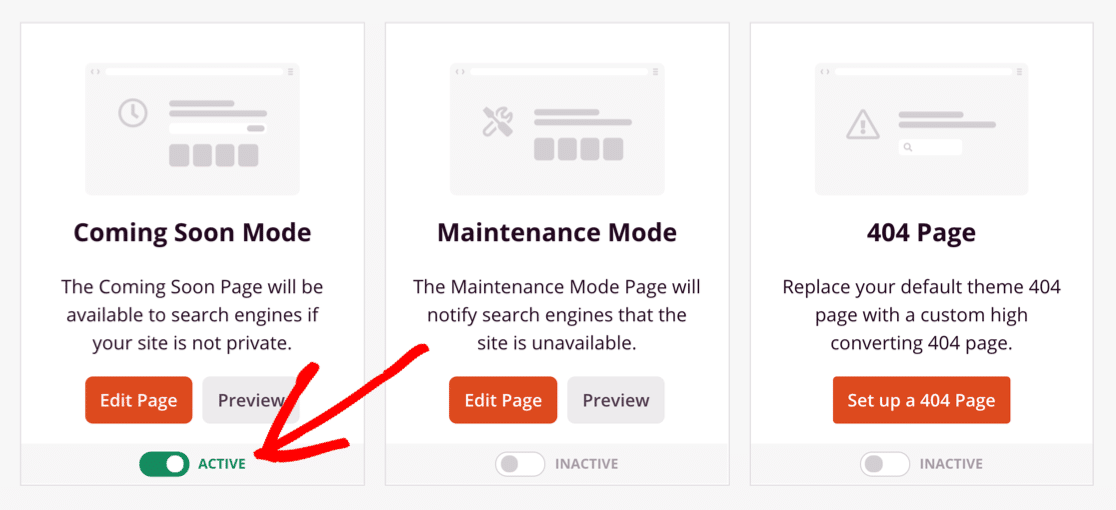
Pronto a nascondere il tuo sito? Basta fare clic sull'interruttore in Modalità in arrivo in modo che sia attivo .

E questo è tutto. Ora sai come nascondere il tuo sito WordPress finché non è pronto con SeedProd!
Crea il tuo modulo di contatto WordPress ora
Passaggio successivo: aggiungi un modulo alla tua pagina di destinazione
Sapevi che puoi facilmente aggiungere moduli di contatto alla tua pagina di destinazione? Aggiungere un modulo di contatto significa che chiunque può mettersi in contatto con te anche quando hai nascosto il tuo sito WordPress.
Per iniziare, segui la nostra guida per creare un semplice modulo di contatto che puoi facilmente incorporare utilizzando SeedProd.
Se non sei sicuro di quale plug-in per la creazione di moduli utilizzare sul tuo nuovo sito Web, abbiamo creato una guida a WPForms Lite vs Contact Form 7 che ti aiuterà a decidere.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
