Come migliorare le prestazioni di un sito WordPress con la minimizzazione
Pubblicato: 2023-06-30La velocità del sito rimane una preoccupazione perenne per quasi tutti i proprietari di siti. Mentre ci sono diversi modi per migliorare la velocità del tuo sito, c'è una tecnica spesso trascurata (ma molto efficace) da considerare: la minimizzazione.
In termini semplici, la minificazione ottimizza il codice del tuo sito per renderlo più piccolo e più efficiente da eseguire. Anche se questo può sembrare una piccola preoccupazione, in realtà è sorprendentemente efficace.
In questo articolo, ti presenteremo il concetto di minimizzazione e come funziona. Ti mostreremo anche diversi modi in cui puoi utilizzare questo metodo da solo, senza entrare nel codice. Iniziamo!
Un'introduzione alla minificazione (e come può aiutarti)
Potresti già essere a conoscenza di diversi modi per ottimizzare la velocità del tuo sito. Oggi ci concentreremo sulle specifiche relative alla minimizzazione.
Vedete, uno dei potenziali motivi alla base dei lunghi tempi di caricamento è il codice scritto in modo inefficiente. La maggior parte dei proprietari di siti raramente (se non mai) ha bisogno di codificare qualcosa al giorno d'oggi, quindi potresti non essere nemmeno in grado di dire se il tuo codice sta rallentando il tuo sito. Tuttavia, utilizzando un processo noto come minificazione, puoi ignorarlo.
Se non sei un programmatore, questo potrebbe sembrare intimidatorio, ma non preoccuparti. La minificazione è in realtà un processo semplice che implica semplicemente l'ottimizzazione del codice CSS, HTML e JavaScript. Ti mostreremo come puoi raggiungere questo obiettivo senza bisogno di alcuna competenza di programmazione più avanti. Tuttavia, prima di arrivarci, vediamo come funziona in pratica la minificazione, utilizzando il seguente frammento di CSS:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }Anche avendo una familiarità passeggera con i CSS, questo è abbastanza facile da decifrare. Specifica semplicemente quale stile deve essere assegnato ai diversi elementi di una pagina. Questo perché il codice è scritto per essere leggibile dall'occhio umano. A tal fine, vengono utilizzate interruzioni di riga e spazi extra per rendere ogni parte del codice chiaramente definita e più facile da scansionare.
Tuttavia, questo non è in realtà qualcosa di cui un computer ha bisogno per comprendere ed eseguire il codice. In effetti, i caratteri aggiuntivi rendono il codice "più pesante" e, pertanto, il computer impiega più tempo per leggerlo ed eseguirlo. In quanto tale, puoi pensare alla minificazione come al processo che trasforma il codice adatto all'uomo in codice compatibile con la macchina.
Se dovessi minimizzare questo codice, sarebbe invece simile a questo:
h1{background-color:blue}h2{background-color:red}p{background-color:black}Questo codice in realtà comprende la stessa identica funzionalità di quella sopra ma con tutte le parti non necessarie rimosse. Anche se potrebbe non sembrare una grande differenza, il codice minimizzato è in realtà il 36% più leggero dell'originale. Se immagini questo stesso principio applicato a tutto il codice della tua pagina, puoi probabilmente vedere quanto potrebbe essere efficace a lungo termine.
Quindi, come lo fai effettivamente? Ci sono alcuni metodi a tua disposizione e li esaminerò in questo articolo. Per prima cosa, vediamo come minimizzare il codice manualmente.
Come minimizzare il codice manualmente
Un modo per minimizzare il codice è farlo da soli. Ciò è particolarmente utile se stai scrivendo il tuo codice, ad esempio quando crei un tema o un plug-in. Tuttavia, esaminare il codice con un pettine a denti fini può essere faticoso, se non impossibile, a seconda della quantità.
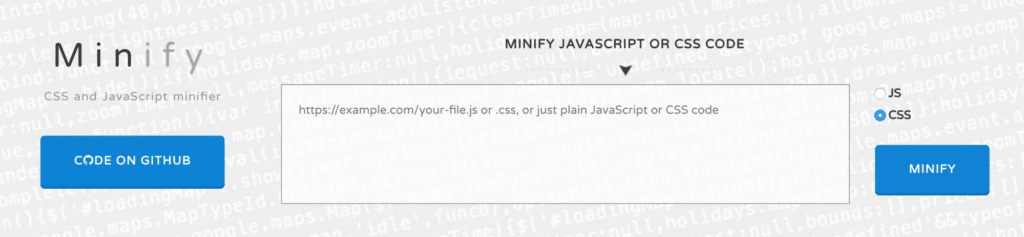
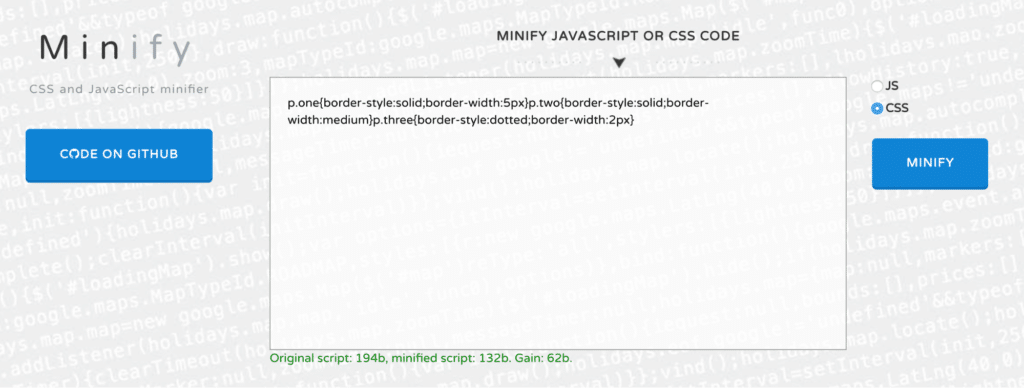
Fortunatamente, ci sono molti strumenti che ti aiutano a generare codice minimizzato in pochi secondi. Uno di questi esempi è Minify, che funziona sia con CSS che con JavaScript:

Basta incollare il codice che si desidera comprimere nella casella di testo, fare clic su Minimizza e il codice verrà immediatamente restituito nella sua nuova forma. Vedrai anche un riepilogo di quanto sia più leggera la nuova versione rispetto all'originale:


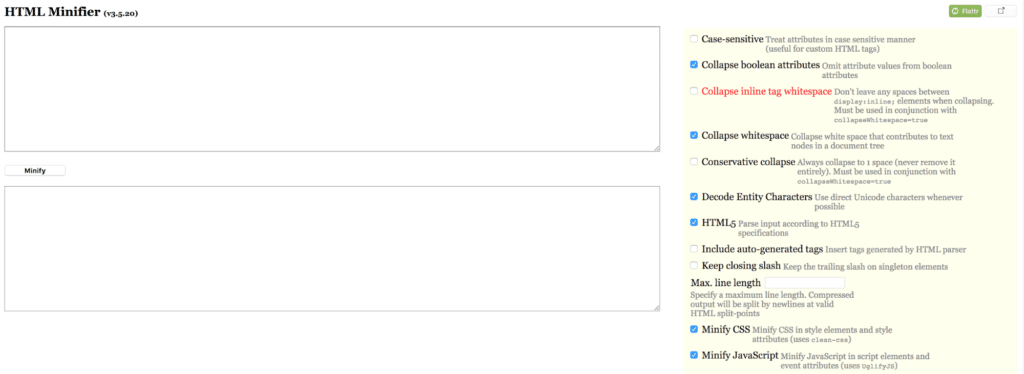
Quando devi minimizzare il codice HTML, ti consigliamo HTML Minifier per il lavoro:

Questo strumento è particolarmente interessante perché offre numerose opzioni su come il codice deve essere compresso ed è anche approvato da Google. È possibile utilizzare le impostazioni sulla destra per personalizzare l'output finale a proprio piacimento.
Sebbene la minimizzazione manuale del codice possa certamente essere utile, la maggior parte delle volte probabilmente vorrai automatizzare il processo. Successivamente, vedremo come puoi fare esattamente questo.
3 plugin di WordPress per aiutarti a minimizzare il codice automaticamente
Il modo di gran lunga più semplice per implementare la minificazione è utilizzare un plug-in di WordPress che faccia il lavoro per te. Tale plug-in minimizzerà automaticamente il tuo codice non appena viene richiamato.
Ciò significa che puoi minimizzare il tuo codice senza doverlo guardare tu stesso. Con questo in mente, diamo un'occhiata ad alcuni dei migliori plugin di minificazione!
1. Ottimizzazione automatica

Se eri preoccupato che la minimizzazione sarebbe stata un processo complesso, Autoptimize è il perfetto contrappunto. Questa è una soluzione "imposta e dimentica" che minimizzerà automaticamente tutti gli script del tuo sito senza alcun input richiesto da parte tua. Devi semplicemente installare e attivare il plug-in e si prende cura di tutto il resto. Tuttavia, se desideri entrare nel lato tecnico delle cose, il plug-in offre anche diverse opzioni di configurazione avanzate.
Caratteristiche principali
- Semplice da usare, senza necessità di configurazione.
- Minimizza e comprime automaticamente tutti gli script sul tuo sito.
- Sposta tutti gli stili nell'intestazione del sito per prestazioni ottimali.
Prezzi: il plug-in è gratuito e Autoptimize offre anche un livello premium.
2. Minimizza velocità veloce

Un tema ricorrente per tutti questi plugin è la semplicità. Come con l'offerta precedente, Fast Velocity Minify funziona immediatamente. Comprimendo i tuoi codici e script nel numero minimo di file, il plug-in garantisce che i tuoi CSS e JavaScript vengano forniti nel modo più efficiente possibile. Include anche una serie di impostazioni di configurazione, inclusa la minimizzazione HTML opzionale.
Caratteristiche principali
- Minimizza i file di script per ridurre il numero di richieste HTTP.
- Offre funzionalità plug-and-play con le impostazioni predefinite.
- Unisce e ottimizza Google Fonts.
Prezzi: il plug-in è completamente gratuito, senza alcun piano premium richiesto.
3. Unisci + Minimizza + Aggiorna

Merge + Minify + Refresh è un altro plug-in di minificazione che inizia a funzionare immediatamente. Sebbene le sue funzionalità siano in gran parte simili ad Autoptimize, è un'alternativa particolarmente leggera. A causa del modo in cui funziona il processo di minificazione, il plug-in fornisce un rallentamento minimo e non richiede di svuotare manualmente la cache (a differenza di altre soluzioni).
Caratteristiche principali
- Minimizza e combina automaticamente i tuoi file di script.
- Utilizza wp-cron per ridurre al minimo il rallentamento durante la minimizzazione.
- Compatibile con le configurazioni multisito di WordPress.
Prezzi: Merge + Minify + Refresh può essere scaricato e utilizzato gratuitamente, senza piani premium disponibili.
Conclusione
Quando si tratta di ottimizzare il tuo sito, è importante utilizzare tutti i metodi a tua disposizione. Uno di questi è la minificazione, che consente di comprimere il codice per renderlo più efficiente senza comprometterne la funzionalità.
In questo articolo, ho discusso di come utilizzare la minificazione sul tuo sito con uno dei plug-in consigliati:
- Ottimizzazione automatica. Potente ma semplice, con impostazioni aggiuntive per utenti esperti.
- Minimizza velocità veloce. Un'opzione solida che è ottima sia per i principianti che per gli sviluppatori.
- Unisci + Minimizza + Aggiorna. Veloce e affidabile, che aiuta a garantire sempre buone prestazioni.
Vuoi saperne di più? Trova tonnellate di contenuti utili come questo nel Centro risorse di WP Engine o parla subito con un rappresentante di WP Engine per le risposte alle tue domande.
