Come aumentare il punteggio di Google PagesPeed Insights per WordPress
Pubblicato: 2025-01-24La velocità di caricamento di un sito web può determinarne o distruggerne il successo. Se confronti due pagine identiche, la pagina più veloce ottiene un trattamento preferenziale dai motori di ricerca come Google. Fortunatamente, esiste un modo per testare la velocità del tuo sito web e ottenere consigli su come migliorarlo. Si chiama Google PageSpeed Insights: ecco cos'è e come puoi utilizzarlo.

- 1 Che cos'è Google PageSpeed Insights?
- 1.1 Qual è la differenza tra Lighthouse e PageSpeed Insights?
- 1.2 Core Web Vitals: cosa significano e misurano questi acronimi?
- 1.3 Perché dare priorità alla velocità della pagina mobile?
- 2 Come migliorare i Core Web Vitals per ottenere punteggi PageSpeed migliori
- 2.1 LCP (Pittura con contenuto più grande)
- 2.2 INP (Interazione con il Paint successivo)
- 2.3 CLS (Cambiamento Cumulativo del Layout)
- 2.4 FCP (Prima vernice con contenuto)
- 2.5 TTFB (Tempo al primo byte)
- 3 Come correggere la velocità della pagina per il sito Web WordPress
- 3.1 Come migliorare il TTFB
- 3.2 Come migliorare FCP, CLS e LCP
- 3.3 Come migliorare LCP e INP
- 4 Mettere tutto insieme
- 5 Crea oggi stesso un sito WordPress ad alto punteggio
- 6 domande frequenti
Che cos'è Google PageSpeed Insights?
Google PageSpeed Insights (PSI) è uno strumento online gratuito sviluppato da Google che analizza la velocità e vari elementi dell'esperienza utente delle pagine web su dispositivi mobili e desktop. Analizza la pagina e fornisce punteggi e consigli per aiutare i proprietari di siti web a migliorare le prestazioni del proprio sito. Chiunque può eseguire un report su qualsiasi pagina web: è un ottimo modo per vedere quanto bene funzionano i tuoi siti e quelli della concorrenza.

Ecco una demo live di un sito web realizzato con il nostro tema Divi WordPress in cui fai clic su un pulsante per eseguire un rapido report PageSpeed, se non l'hai già fatto.
Il team Chrome di Google ha introdotto Core Web Vitals (CWV) nel 2020 per standardizzare le metriche per determinare una buona velocità del sito e un'esperienza utente corretta. PageSpeed Insights è semplicemente lo strumento che analizza e segnala tali metriche. Ecco perché è fondamentale che i proprietari dei siti comprendano le metriche CWV e come influiscono sulla velocità della pagina SEO.
Qual è la differenza tra Lighthouse e PageSpeed Insights?
Google Lighthouse e Google PageSpeed Insights sono entrambi strumenti che misurano le prestazioni di un sito web. Lighthouse è più incentrato sullo sviluppatore e fornisce informazioni più dettagliate, mentre PageSpeed Insights è più incentrato sull'utente e fornisce una comprensione più ampia della velocità della pagina.
Core Web Vitals: cosa significano e misurano questi acronimi?
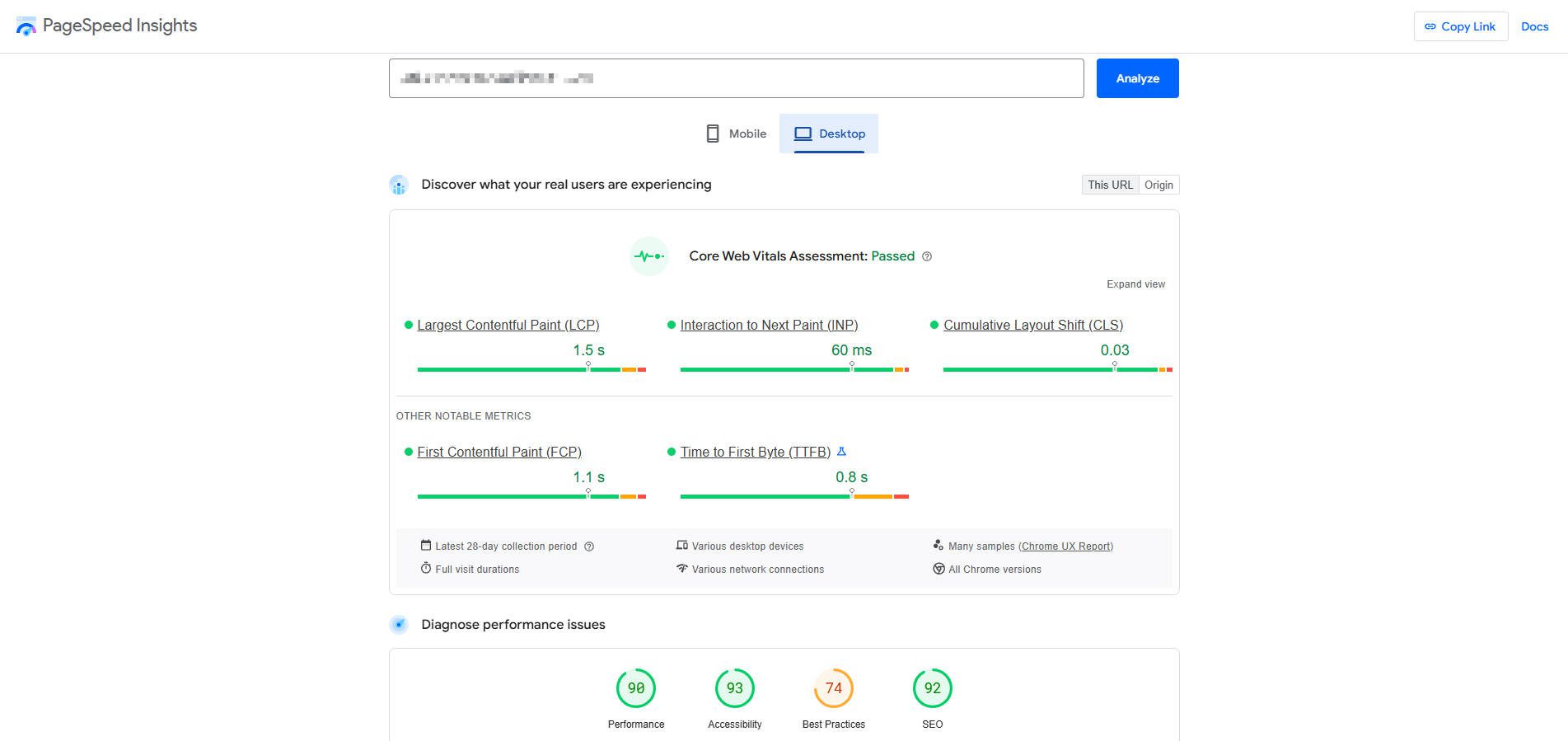
Il tuo punteggio PageSpeed viene misurato attraverso cinque parametri fondamentali (sebbene solo tre siano veramente considerati "fondamentali", mentre gli altri due sono definiti "notevoli".

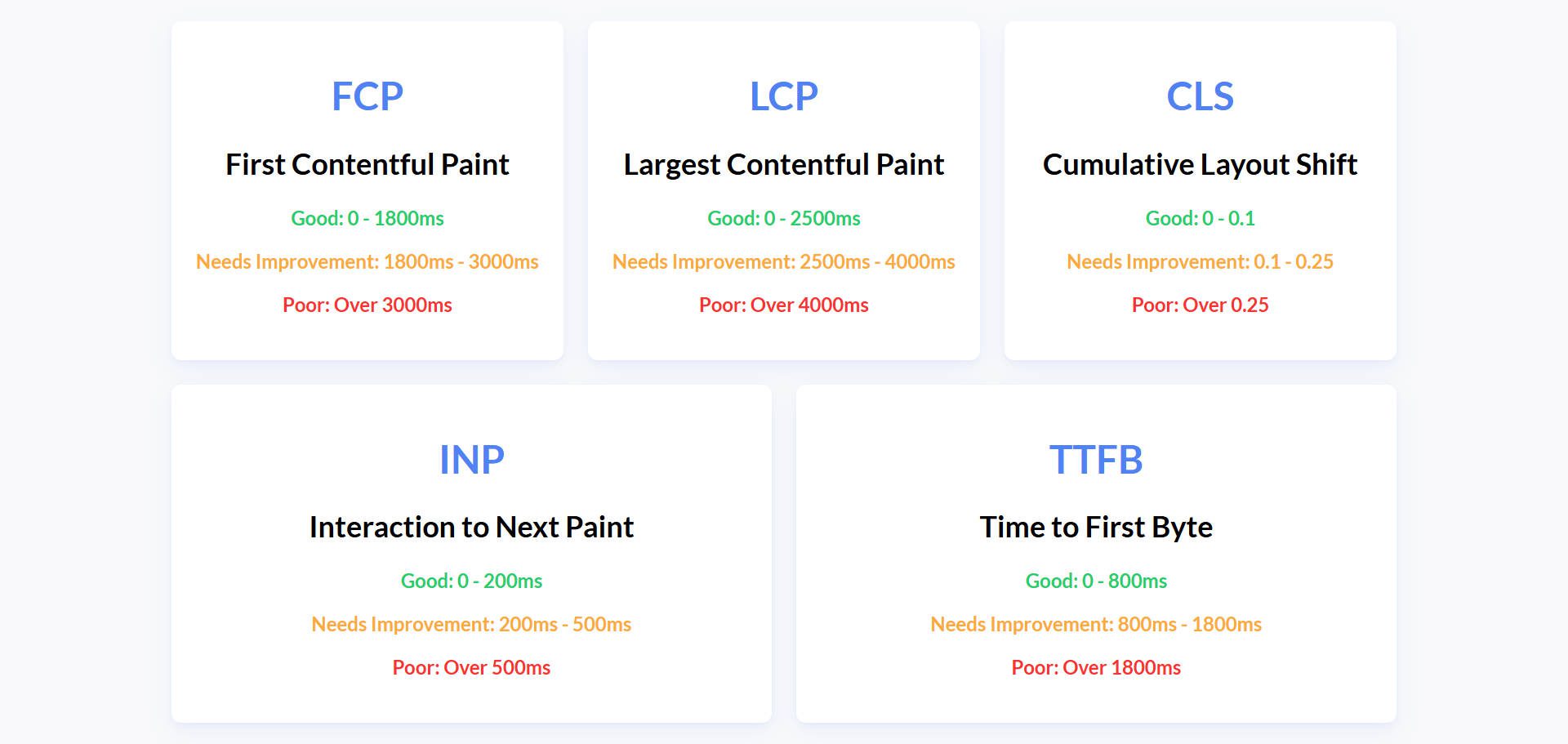
Ecco una rapida spiegazione degli acronimi LCP, INP, CLS, FCP e TTFB:
- LCP (Largest Contentful Paint) misura il tempo necessario affinché l'elemento di contenuto più grande (immagine, video, blocco di testo) visibile all'interno del viewport venga visualizzato sullo schermo. Rappresenta la velocità con cui il contenuto principale della pagina è visibile all'utente. Punta a 2,5 secondi o meno per una buona esperienza utente.
- INP (Interaction to Next Paint) misura la reattività di una pagina alle interazioni dell'utente. Esamina la latenza di tutti i clic, i tocchi e le interazioni con la tastiera durante la visita di un utente a una pagina e riporta un singolo valore che rappresenta la latenza tipica della pagina. Un buon INP è pari a 200 millisecondi o meno. Questo si chiamava Input Delay .
- CLS (Cumulative Layout Shift) misura la stabilità visiva di una pagina. Quantifica la quantità di movimento del contenuto visibile che si verifica nel viewport. Cambiamenti imprevisti del layout possono frustrare gli utenti (ad esempio, se un pulsante si sposta mentre tentano di fare clic su di esso). Obiettivo per un punteggio CLS di 0,1 o inferiore.
- FCP (First Contentful Paint) misura il tempo da quando la pagina inizia a caricarsi a quando qualsiasi contenuto (testo, immagine, ecc.) viene dipinto per la prima volta sullo schermo. Indica la velocità con cui l'utente riceve un feedback visivo sul caricamento della pagina. Obiettivo per 1,8 secondi o meno.
- TTFB (Time to First Byte) misura il tempo impiegato dal browser per ricevere il primo byte di dati dal server dopo aver richiesto una pagina. È una metrica chiave per la reattività del server. Obiettivo per 800 millisecondi o meno.
Perché dare priorità alla velocità della pagina mobile?
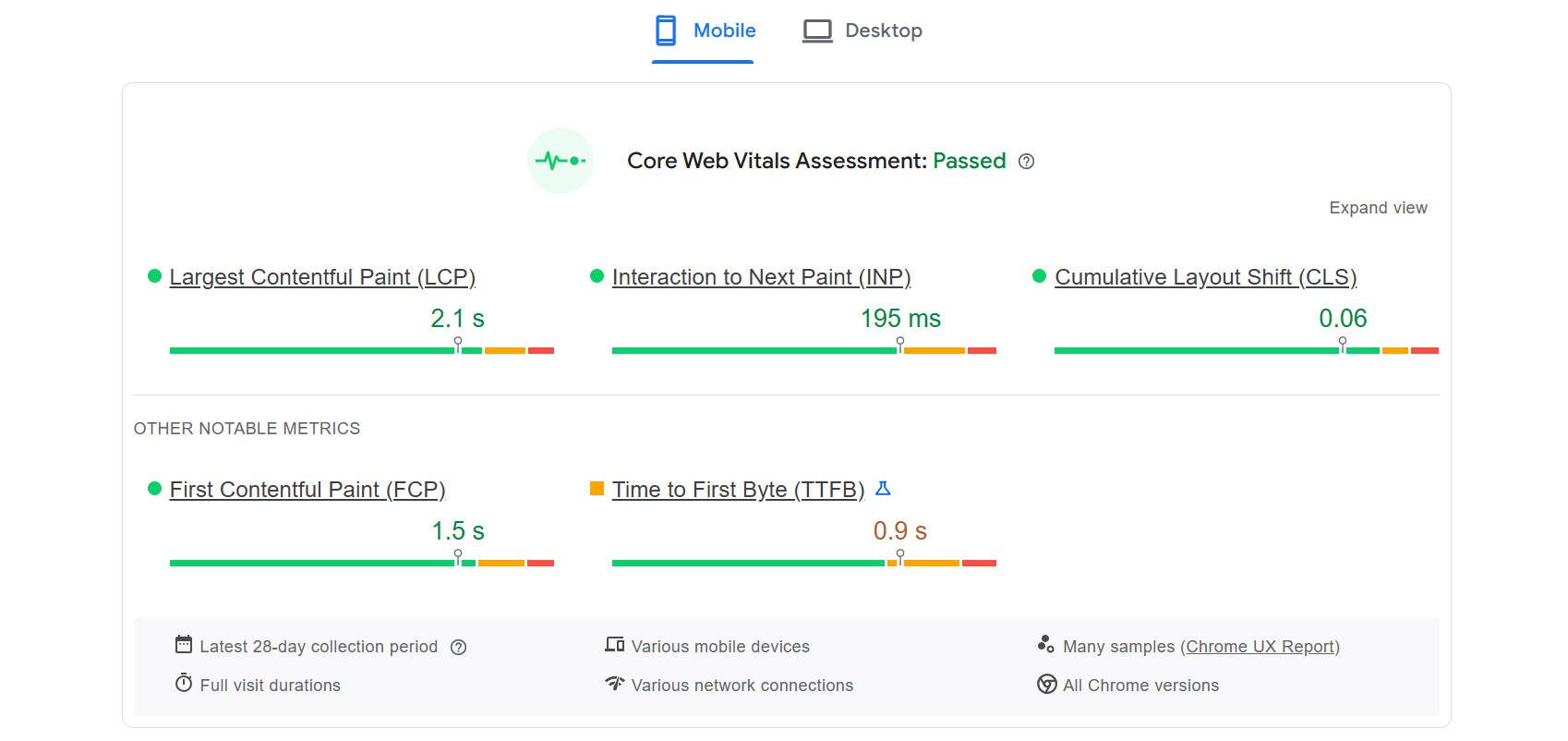
Con l'avvento degli smartphone e il fatto che la maggior parte delle ricerche avviene ormai da dispositivi mobili, Google e altri motori di ricerca hanno iniziato a dare priorità all'esperienza mobile di siti e pagine web. Pertanto, quando esegui una valutazione PageSpeed Insight, vedrai che ti viene assegnato un punteggio sia per desktop che per dispositivi mobili.

Secondo la mia esperienza, al giorno d'oggi, ottenere un punteggio pari o superiore a 95 su un desktop è molto semplice ma molto più difficile con una versione mobile. Questo è per alcuni motivi:
- Molti web designer progettano ancora i propri siti Web principalmente dall'esperienza desktop. Il design mobile è un ripensamento.
- Il test di velocità mobile presuppone velocità Internet utilizzando i dati cellulari, mentre i desktop tendono a utilizzare connessioni Internet domestiche o aziendali stabili e ad alta velocità. A causa di questa disparità, le esperienze mobili tendono ad essere più lente.
- In base al punto 1 sopra riportato, i web designer ottimizzano i propri siti Web anche pensando ai desktop, il che significa che molte delle migliori ottimizzazioni non sono adattate all'esperienza mobile.
Detto questo, assicurati che la tua esperienza mobile sia buona almeno quanto quella desktop. In ogni caso, sia le esperienze desktop che quelle mobili vengono giudicate in base agli stessi criteri e dovresti essere ben consapevole di tali parametri.
Come migliorare i Core Web Vitals per ottenere punteggi PageSpeed migliori
Ok, c'è molto che potresti fare , ma aiuta a restringere il campo. Ho raccolto suggerimenti prioritari e attuabili per i proprietari dei siti per migliorare ciascuno dei Core Web Vitals. Troverai i miei consigli in base ai problemi che stai affrontando.
LCP (Pittura con contenuto più grande)
Per LCP, ti consigliamo di concentrarti sull '"elemento più grande" come descritto nel rapporto. Con un punteggio negativo, gli utenti vedono i contenuti della pagina meno importanti prima di vedere il contenuto principale.
Concentrati su queste tre cose:
- Ottimizza l'elemento LCP: identifica l'elemento più grande all'interno del viewport iniziale (spesso un'immagine o un testo eroe). Ottimizza prima questo elemento:
- Immagini: comprimi le immagini utilizzando formati moderni come WebP. Utilizza il dimensionamento appropriato (non pubblicare immagini più grandi del necessario). Utilizza gli attributi srcset e sizes per le immagini reattive. Prendi in considerazione l'utilizzo di una CDN per la consegna delle immagini.
- Blocchi di testo: assicurati che i caratteri web vengano caricati in modo efficiente (usando font-display: lo scambio è buono). Evita grandi blocchi di JavaScript o CSS che bloccano il rendering e che ritardano il rendering del testo.
- Ottimizza i contenuti Above the Fold: dai priorità al caricamento rapido dei contenuti Above the Fold (la parte della pagina visibile senza scorrimento). Rinviare il caricamento delle risorse non critiche lower the fold.
- Migliorare i tempi di risposta del server (TTFB): un TTFB più veloce ha un impatto diretto su LCP. Vedi i suggerimenti TTFB di seguito.
INP (Interazione con la vernice successiva)
L'INP si concentra sul modo in cui la tua pagina risponde all'interazione dell'utente (ad esempio, i clic sui pulsanti). È uno dei parametri più focalizzati sugli sviluppatori e può essere molto più difficile da risolvere per i non sviluppatori.
Ma dovresti concentrarti su questi compiti se pensi di essere pronto:
- Riduci al minimo le attività lunghe : identifica e suddividi le attività JavaScript a lunga esecuzione (tutto ciò che blocca il thread principale per 50 ms o più). Utilizza la suddivisione del codice e rinvia JavaScript non critico.
- Ottimizza i gestori di eventi : assicurati che i gestori di eventi (come gli eventi di clic o tocco) siano efficienti e non causino lunghi ritardi. Evita calcoli complessi o manipolazioni DOM all'interno dei gestori di eventi.
- Evita il layout thrashing : evita di forzare layout sincroni (dove JavaScript costringe il browser a ricalcolare il layout più volte in un breve periodo). Ciò si verifica spesso quando si leggono e poi si scrivono immediatamente gli stili.
CLS (cambio layout cumulativo)
Per migliorare CLS, lavora duro per prevenire cambiamenti di layout imprevisti. Quando ciò accade, elementi e stili importanti vengono caricati in momenti inaspettati, facendo saltare le cose sullo schermo.
Prova a concentrarti su queste cose:
- Imposta larghezza e altezza esplicite su immagini e video : includi sempre gli attributi di larghezza e altezza (o utilizza le proporzioni CSS) per immagini e video per riservare loro spazio durante il caricamento. Ciò impedisce al contenuto di spostarsi.
- Prenota spazio per annunci e contenuti incorporati : se utilizzi annunci o incorporamenti che potrebbero cambiare dimensione, riserva loro spazio sufficiente utilizzando segnaposto o caricatori scheletrici.
- Evita di inserire contenuti sopra contenuti esistenti : non inserire dinamicamente contenuti sopra contenuti esistenti a meno che non sia in risposta all'interazione dell'utente.
FCP (Prima vernice contenuta)
I cattivi punteggi FCP si verificano quando il contenuto non è visibile molto rapidamente. Ciò dà l'impressione che la pagina potrebbe non essere caricata.

Concentrarsi su questi elementi per affrontare i problemi del FCP:
- Elimina le risorse che bloccano il rendering : riduci al minimo o elimina CSS e JavaScript che bloccano il rendering. Minimizza e comprimi file CSS e JavaScript. CSS critici incorporati (il CSS necessario per eseguire il rendering dei contenuti Above The Fold) e rinviare CSS non critici. Rinvia JavaScript non critico utilizzando gli attributi defer o async.
- Ottimizza il tempo di risposta del server : un TTFB più veloce migliora direttamente FCP. Vedi i suggerimenti TTFB di seguito.
- Ottimizza l'ordine di caricamento delle risorse : dai priorità al caricamento anticipato delle risorse critiche (come CSS e caratteri necessari per i contenuti sopra la piega).
TTFB (Tempo al primo byte)
Similmente a quanto sopra, gli utenti stanno aspettando il caricamento di una pagina. Tuttavia, TTFB riguarda più la configurazione del server che la capacità di caricamento di una singola pagina. TTFB mostrerebbe la reattività del tuo server mostrando qualsiasi pagina del tuo sito.
Approfondisci davvero questi elementi per gestire i tempi di risposta del server:
- Ottimizza le prestazioni del server : questo è spesso il fattore di maggiore impatto.
- Aggiorna il tuo piano di hosting a un server più potente (o aggiorna a un provider di hosting più potente).
- Utilizzo di una rete per la distribuzione di contenuti (CDN) per memorizzare nella cache le risorse statiche più vicine agli utenti.
- Ottimizzazione del codice lato server e delle query del database.
- Utilizza la memorizzazione nella cache : implementa meccanismi di memorizzazione nella cache adeguati (GZIP, memorizzazione nella cache del browser, memorizzazione nella cache lato server, memorizzazione nella cache degli oggetti) per ridurre il carico sul server.
- Utilizza un provider DNS con tempi di ricerca rapidi : un provider DNS veloce può ridurre il tempo necessario per risolvere il tuo nome di dominio in un indirizzo IP.
Come correggere la velocità della pagina per il sito Web WordPress
WordPress è un'eccellente piattaforma che ti consente di ottimizzare il tuo sito in qualsiasi modo ritieni necessario. I costruttori di siti Web come Wix e Squarespace gestiscono questo per te, ma tali costi sono integrati nel tuo abbonamento. Sei bloccato se scelgono di limitare le prestazioni o aumentare i prezzi. Se ciò accade con un provider di hosting o un plug-in (quando si utilizza WordPress), puoi facilmente cambiare fornitore per mantenere le prestazioni al prezzo desiderato.
Ecco le piattaforme, i servizi e i plug-in di base che ti consiglio di utilizzare per migliorare i Core Web Vitals come mostrato nel report PageSpeed Insights. I CWV si compenetrano, quindi a volte risolverne uno migliora gli altri. Noterai che alcuni dei nostri consigli possono aiutare più metriche.
Come migliorare il TTFB
TTFB misura la reattività del tuo server. Un TTFB più veloce significa che il tuo sito web inizia a caricarsi prima. Per risolvere questo problema, devi lavorare sul lato server.
Hosting SiteGround

Un hosting affidabile con configurazioni server ottimizzate è fondamentale per un TTFB veloce. SiteGround offre prestazioni eccellenti e funzionalità ottimizzate per WordPress.
Ottieni SiteGround
CDN Cloudflare

Una rete per la distribuzione di contenuti (CDN) come Cloudflare memorizza nella cache le risorse statiche del tuo sito web su server in tutto il mondo, riducendo la distanza percorsa dai dati e migliorando il TTFB per gli utenti a livello globale. La versione gratuita offre vantaggi significativi.
Ottieni Cloudflare
Come migliorare FCP, CLS e LCP
Questi CWV sono fortemente influenzati dalla velocità con cui i tuoi contenuti vengono caricati e dalla stabilità del tuo layout durante il caricamento. La memorizzazione nella cache e l'ottimizzazione delle immagini sono fondamentali.
NitroPack

NitroPack massimizza l'efficienza del sito Web con caching intelligente, distribuzione ottimizzata delle risorse e tecniche avanzate di ottimizzazione delle immagini, come caricamento lento e conversione WebP. Voglio menzionarlo perché gestisce la memorizzazione nella cache e offre una CDN e il ridimensionamento delle immagini (a seconda del piano). Ciò significa che è uno sportello unico per le tre cose principali di cui avrai bisogno (caching, ottimizzazione delle immagini e CDN).
Ottieni NitroPack
Cache totale W3

W3 Total Cache è un plug-in di memorizzazione nella cache di WordPress di lunga data che offre una suite completa di opzioni per migliorare i tempi di caricamento, tra cui la memorizzazione nella cache delle pagine, la minimizzazione e la memorizzazione nella cache del browser.
Ottieni la cache totale W3
WP Razzo

WP Rocket è un plug-in di memorizzazione nella cache intuitivo che semplifica l'ottimizzazione con funzionalità come la memorizzazione nella cache delle pagine, il precaricamento e la modifica dei file. Ha un seguito entusiastico ed è piuttosto facile da usare. Dispone di componenti aggiuntivi per una CDN o funziona bene con tantissime configurazioni diverse.
Ottieni WP Rocket
EWWW Ottimizzatore di immagini

EWWW Image Optimizer ottimizza automaticamente le tue immagini, riducendo le dimensioni dei file senza una notevole perdita di qualità. Ciò migliora i tempi di caricamento e impedisce CLS. Aiuta con il dimensionamento delle immagini e con la fornitura di formati di immagine di nuova generazione che si caricano meglio per il Web moderno.
Ottieni EWWW Image Optimizer
Come migliorare LCP e INP
Craccare il codice sia per LCP che per INP significa che il tuo sito deve mostrare rapidamente i contenuti, sia al primo caricamento della pagina che a qualsiasi attività successiva. Un tema WordPress performante può aiutare a far sì che ciò accada.
Tema Divi

Divi è progettato per ridurre al minimo la quantità di CSS e JavaScript caricati su ogni pagina, anche prima della modifica. Quando usi qualsiasi modulo Divi, puoi star certo che è codificato bene e che non grava sul tuo server. Per ottenere prestazioni ancora maggiori da Divi, utilizza le preimpostazioni di progettazione globali per ridurre ulteriormente la quantità di CSS necessaria per una pagina. Tutto questo si unisce per consentirti di creare pagine migliori che abbiano un bell'aspetto e di cui puoi fidarti per funzionare bene. Ulteriori informazioni sull'ottimizzazione completa di Divi.
Ottieni Divi Pro
Mettere tutto insieme
Ottimizzare il tuo sito web per Core Web Vitals (CWV) è un investimento nel tuo successo online. So che è molto, ma concentrandoti su LCP, INP, CLS, FCP e TTFB, migliorerai direttamente l'esperienza dell'utente, rendendo il tuo sito web più piacevole e coinvolgente. Ciò si traduce in frequenze di rimbalzo più basse, aumento del tempo sul sito e, in definitiva, più conversioni.
Inoltre, Google considera queste metriche importanti, quindi migliorare i tuoi Core Web Vitals può migliorare la visibilità del tuo motore di ricerca. Sebbene queste metriche non siano fattori di ranking, aiutano i tipi di cose che sono fattori di ranking. Spero che tu noterai che questi miglioramenti indirizzano ancora più traffico organico al tuo sito.
Crea oggi stesso un sito WordPress ad alto punteggio
Se non hai ancora creato il tuo sito web, ecco su cosa mi concentrerò in questo ordine:
- Ottieni hosting affidabile (ti consigliamo Siteground)
- Scegli un tema come Divi, creato utilizzando le migliori pratiche per offrire prestazioni straordinarie.
- Completa il tutto con un buon plug-in di memorizzazione nella cache e un CDN.
Pagina Divi di prova (Demo live)
Ottieni Divi oggi
