Come migliorare il design del sito Web utilizzando il logo Carousel e il Carousel Testimonial
Pubblicato: 2019-12-17Rappresentare la testimonianza del cliente o il logo del cliente per cui hai lavorato, in modo sequenziale, può aiutarti a generare vendite immediate. E la parte più interessante è che puoi utilizzarlo ovunque sul tuo sito web. Ma è saggio usarlo dove i tuoi utenti visitano di più. Inoltre, devi anche assicurarti che le testimonianze dei tuoi clienti o i caroselli di loghi siano visualizzati nel modo più estetico e ben progettato. Pertanto, aiuta a migliorare il design del sito Web e anche ad aumentare il traffico verso il tuo sito.
L'utilizzo di testimonianze o del carosello di loghi sul sito Web può essere definito un ottimo modo per acquisire la fiducia dei clienti e migliorare il tasso di conversione.
Ancora più importante, se hai un'attività di e-commerce in esecuzione su una piattaforma WordPress e stai vendendo o promuovendo beni/prodotti, un plug-in per il carosello di testimonianze e logo può aiutarti a mostrare la tua esperienza ed esperienza in un modo più organizzato.
Tuttavia, se stai utilizzando Elementor per creare il tuo sito Web, puoi ottenere queste due funzionalità nei tuoi componenti aggiuntivi Happy preferiti. Inoltre, queste sono caratteristiche professionali di Happy Addons, ma vale assolutamente la pena parlarne dei vantaggi che possiede.
Tuttavia, nel post di oggi, mostreremo come aggiungere facilmente una testimonianza e un carosello di loghi in un sito WordPress. Ma prima di approfondire il tutorial, introduciamo prima questi due widget di Happy Elementor Addons.
Quindi, senza ulteriori indugi, iniziamo.
Presentazione di Logo e Testimonial Carousel di Happy Addons

Se sei un normale utente di Elementor, devi essere associato molto bene alla sua funzione. E abbiamo già menzionato più volte cos'è Happy Addons e come funziona. Ma in questa sezione, introdurremo altre due funzionalità Pro di Happy Addons che sono altamente personalizzabili per mostrare le testimonianze dei tuoi clienti e i loghi.
Logo Carousel Widget di Happy Addons
Usando il widget 'Logo Carousel' puoi mostrare un gruppo di loghi di clienti. Ad esempio, i loghi dei tuoi clienti, partner, sponsor e affiliati e altro ancora. Soprattutto, è reattivo al 100%, il che significa che i loghi saranno ben attivi su tutti i dispositivi.
Quindi, se puoi utilizzare bene questa funzione per il tuo sito Web, genererà un aspetto unico e migliorerà il design del sito Web della tua azienda.
Testimonial Carousel Widget di Happy Addons
Come tutti gli altri widget di Happy Addons, anche il widget "Testimonial Carousel" è un widget essenziale in termini di miglioramento dell'aspetto di un sito web. E ti permetterà anche di creare una bellissima sezione di testimonianze dei clienti per la tua pagina web.
Branding: ruolo di un logo e testimonianze

Chi non vuole che la propria azienda sia un marchio? Sì, indipendentemente dalle dimensioni, molti imprenditori oggigiorno amano creare un marchio attorno alla loro attività. E seguire suggerimenti e trucchi per relazioni sostenibili con i clienti può aiutarti a raggiungere quel traguardo.
Secondo l'American Marketing Association, il consumatore medio riceve fino a 10.000 messaggi di marca al giorno. Ma i clienti acquistano solo da pochi marchi selezionati.
Come tutti sappiamo, le persone preferiscono l'interazione visiva piuttosto che leggere qualcosa sul web. Quindi qualsiasi cosa dall'aspetto unico sul sito Web può cambiare il gioco. In questo caso, puoi mostrare i messaggi dei tuoi clienti soddisfatti o i loro loghi per attirare più clienti. Perché le funzionalità integrate ti permetteranno di creare un design eccellente.
Di conseguenza, ti aiuterà a creare più fiducia e affidabilità tra i clienti e la qualità del tuo marchio aumenterà automaticamente.
Tuttavia, leggi l'articolo su "9 segreti di profitto per costruire il tuo marchio con lo sviluppo di siti web". Questo articolo ti mostrerà cosa dovresti seguire per aumentare il valore del tuo marchio.
Come utilizzare il logo Carousel

L'aggiunta del widget " Logo Carousel " su un sito Web è un compito facile. Soprattutto se sei un normale utente Elementor, è ancora più facile per te. Ma prima di passare all'elaborata discussione, diamo un'occhiata ai requisiti di cui avrai bisogno in termini di aggiunta di questo widget.
Requisiti
- WordPress
- Elementor
- Componenti aggiuntivi felici (gratuiti)
- Componenti aggiuntivi felici (Pro)
Nota: i requisiti per " Carosello Testimonial " sono gli stessi di " Carosello Logo "
Per ora, supponiamo che tu abbia tutte le impostazioni necessarie per iniziare con il tutorial. Ok, senza ulteriori indugi, procediamo con i passaggi seguenti:
Passaggio uno: aggiunta del widget "Carosello logo".
Per tua gentile informazione, prima di aggiungere questo widget, devi sapere come creare una pagina, come aggiungere un'intestazione e altre cose correlate. Queste cose faciliteranno il tuo compito e aiuteranno anche a migliorare il design del sito web.
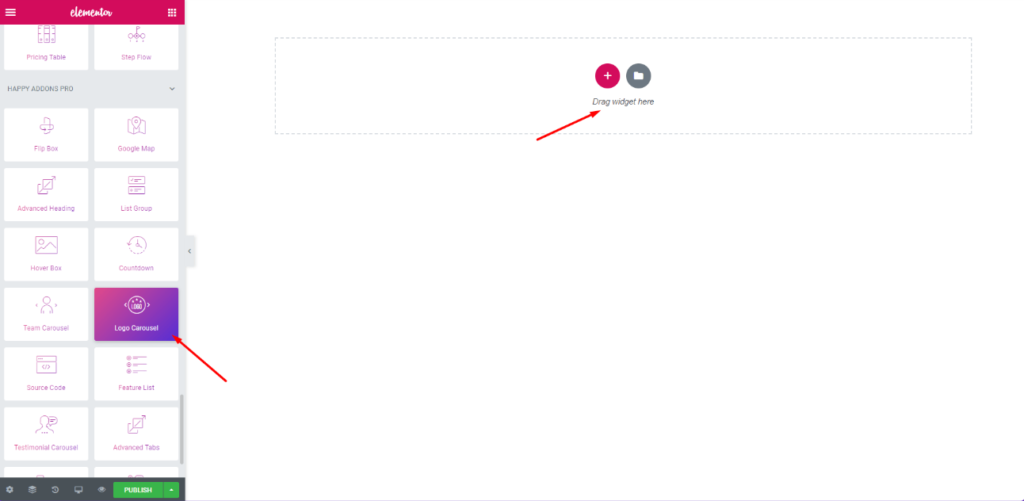
Ok, ora per aggiungere questo widget, vai alla pagina che desideri personalizzare. Quindi fare clic su 'modifica con Elementor. Avrai la tela bianca caricata davanti a te. Ora digita "Logo Carousel" sulla barra di ricerca a sinistra. Seleziona il widget e trascinalo nell'area contrassegnata.

Fase due: funzioni di "Logo Carousel"
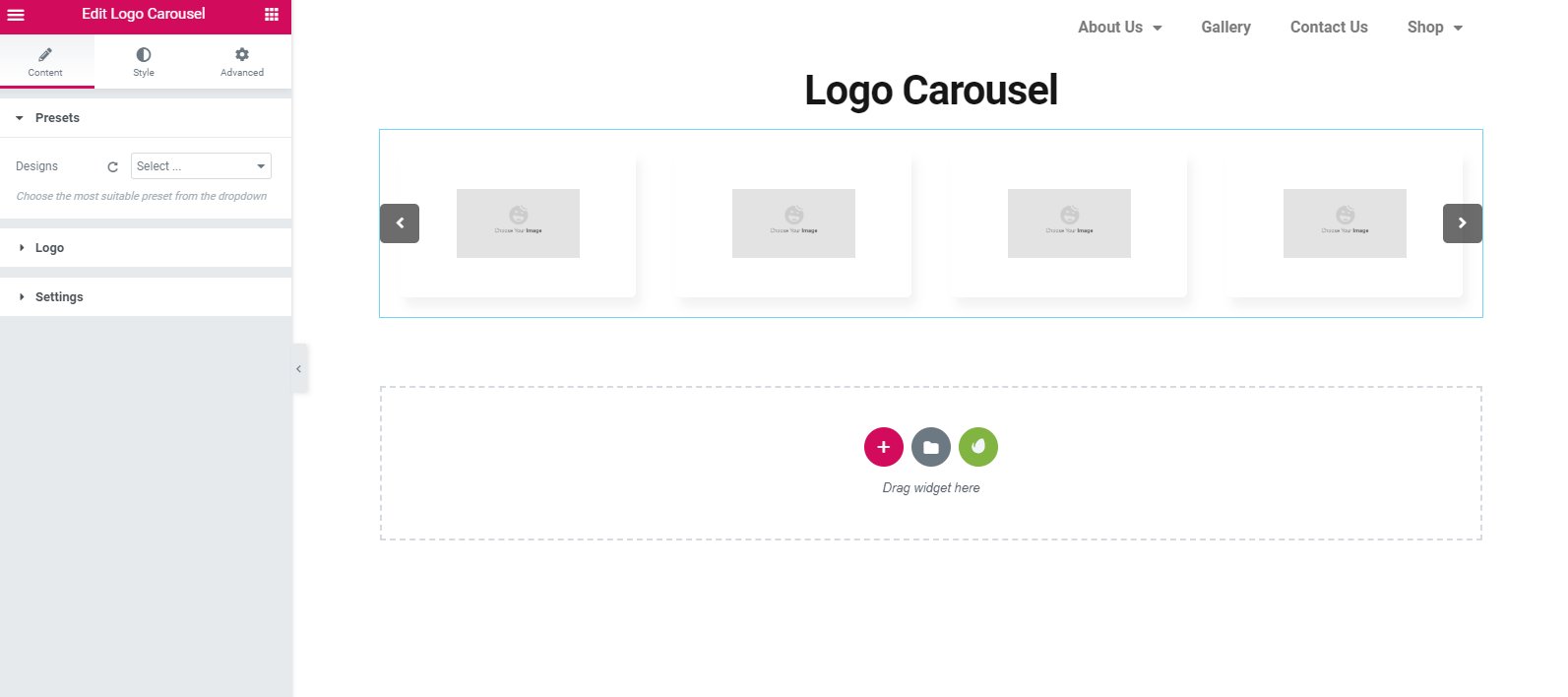
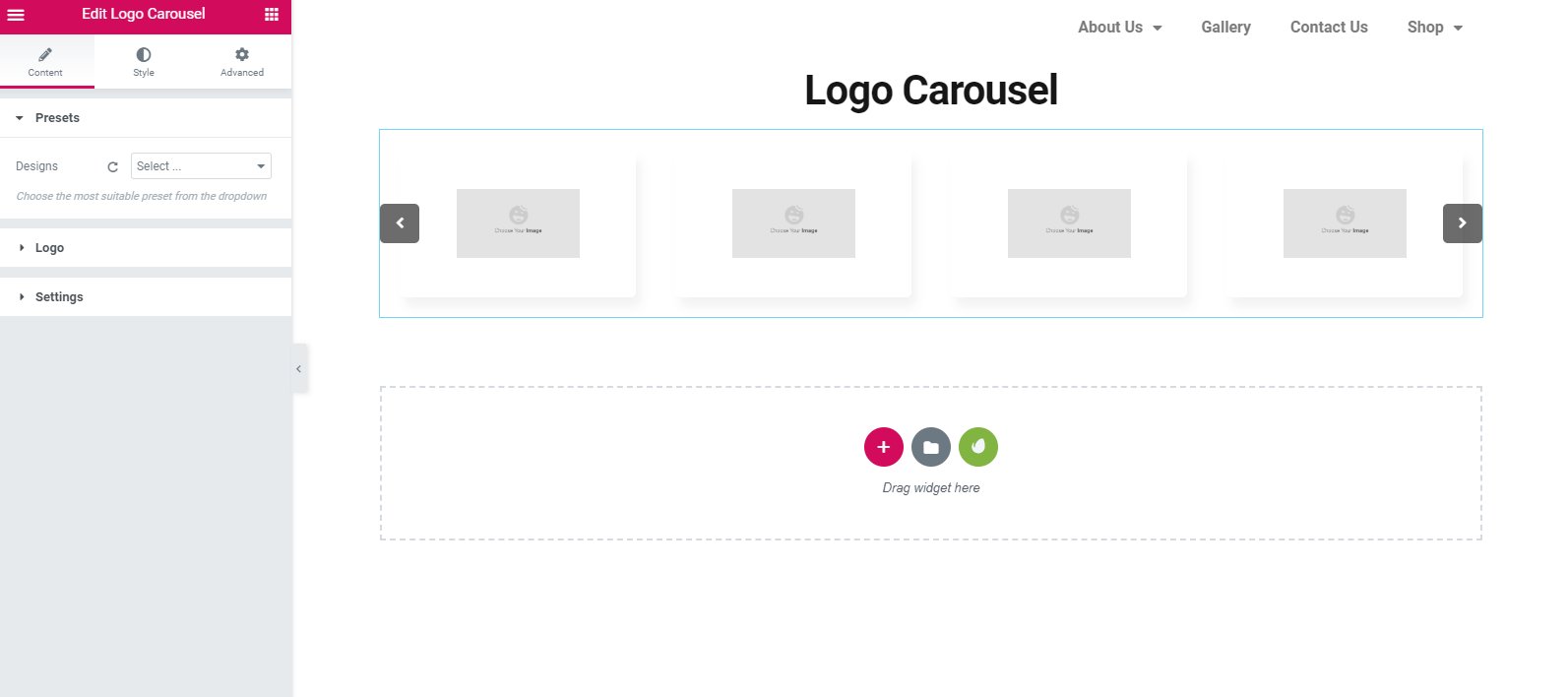
Dopo aver aggiunto questo widget, avrai la possibilità di personalizzare. E lì puoi facilmente ottenere alcune impostazioni straordinarie come puoi vedere di seguito

Come puoi vedere, l'opzione di personalizzazione appare qui. E sono "Preset", "Logo" e "Impostazioni". Preset è un insieme di fantastici design che ti aiuteranno ad applicarlo al tuo design.
Nella sezione 'Logo' potrai aggiungere più loghi, i nomi dei loghi e anche inserire il link di tua scelta.
Per personalizzare questo widget, puoi utilizzare la sua sezione "Impostazioni". Quindi ti aiuta anche a migliorare il design del tuo sito web.

Fase tre: stilizzare il widget
Questa sezione serve per dare uno stile all'aspetto della pagina. Come altri widget di Elementor, troverai la stessa opzione anche per questo widget. Nell'opzione "Stile", sarai in grado di modificare, logo, navigazione e punti.

Passaggio quattro: applicazione dell'impostazione avanzata
Nella sezione avanzata, sarai in grado di modificare più cose. Ma qui troverai 'Happy Effect'. L'effetto Happy è composto da due splendide opzioni. Uno è "CSS personalizzato" e l'altro è "Effetto fluttuante"

Anteprima finale del logo Carousel
Dopo aver finalizzato tutte le opzioni di modifica, ora puoi premere il pulsante "Pubblica". Si, è così facile.

Come utilizzare il carosello di testimonianze

Come il widget ' Logo Carousel ' di Happy Addons, anche ' Testimonial Carousel ' è facile da aggiungere. In generale, questo widget migliorerà anche il design del sito Web con messaggi dolci dei clienti. E questo widget aiuterà a progettare il loro feedback con il pannello di progettazione integrato di Happy Addons.
Fase uno: aggiunta del widget Testimonial
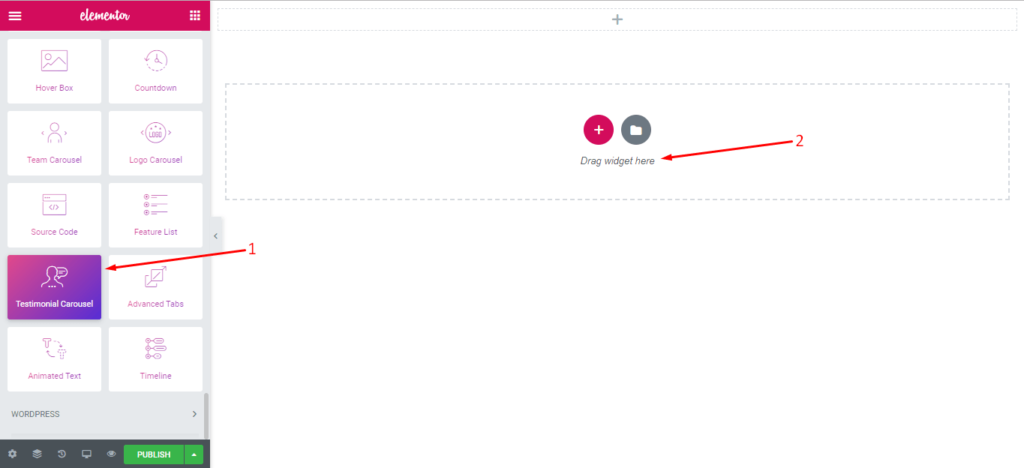
Per aggiungere questo widget, vai alla pagina che desideri modificare. Quindi apparirà una pagina bianca. Quindi trascina semplicemente il widget della testimonianza trovandolo dall'elenco dei widget nella scheda di sinistra nell'area contrassegnata nella pagina vuota. E il resto dei processi è lo stesso.

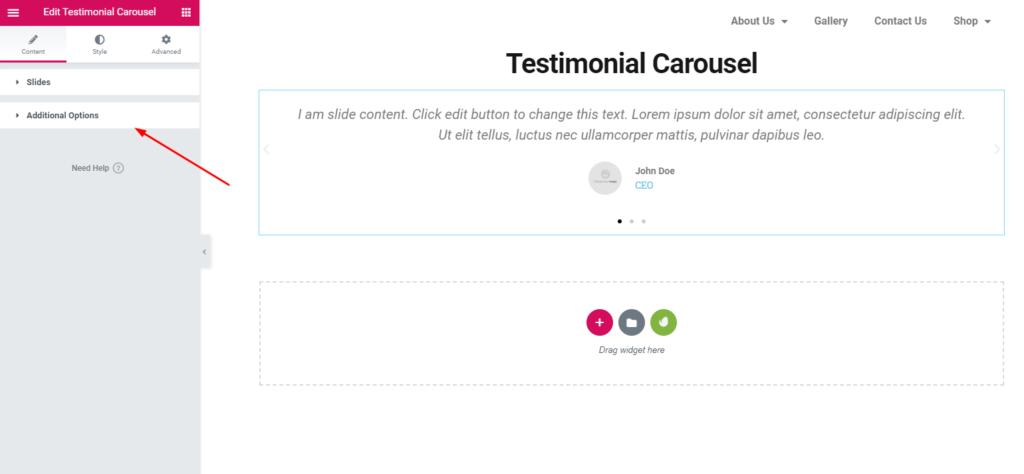
Dopo aver aggiunto il widget, vedrai un pannello di modifica come lo screenshot qui sotto:

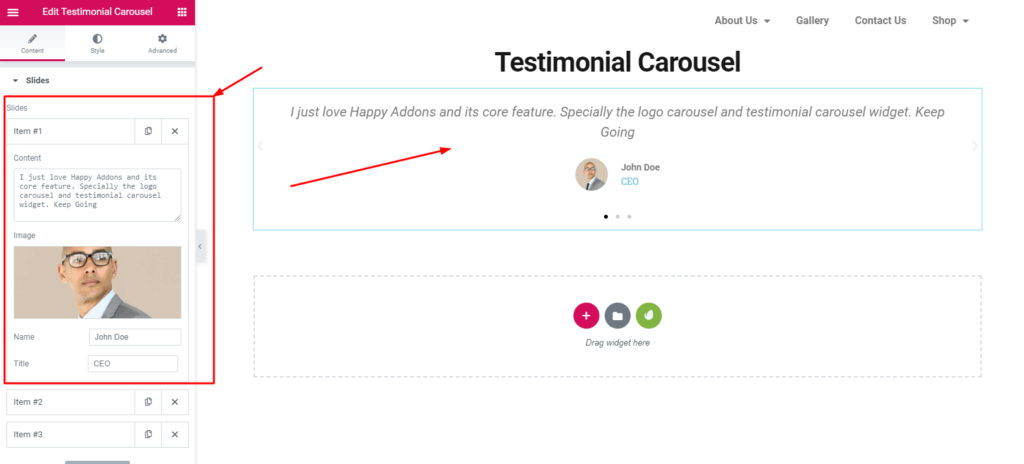
Passaggio due: aggiunta di immagini
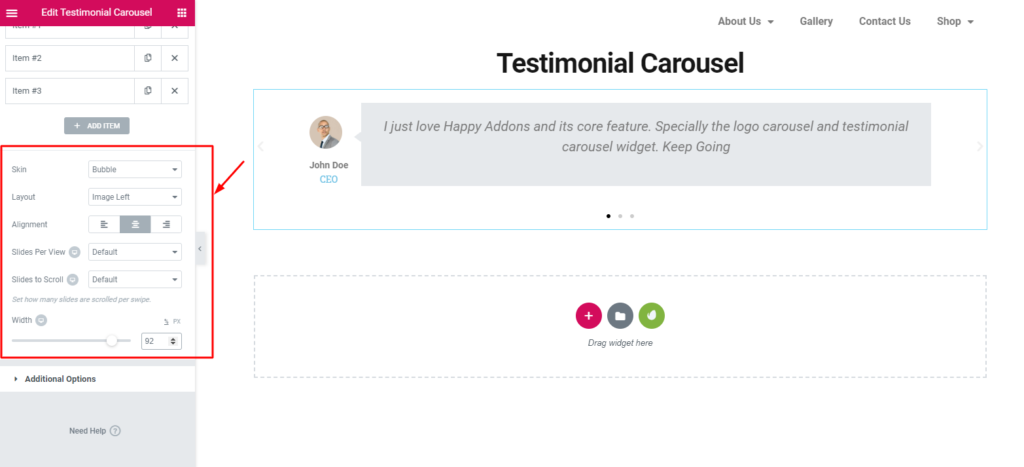
Dopo aver aggiunto questo widget, fai clic su "Slider". Qui puoi aggiungere immagini, descrizioni e anche nomi di revisori e titoli di lavoro. Guarda lo screenshot qui sotto:

Ancora una volta, puoi anche modificare le dimensioni delle immagini, il layout, l'allineamento e altro.

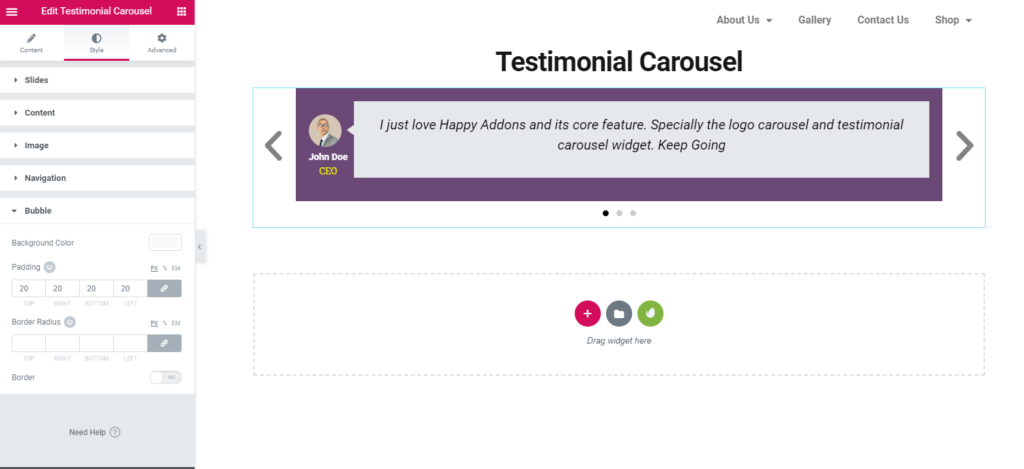
Fase tre: stilizzazione del widget
In questa sezione puoi modificare, personalizzare e stilizzare il "Carosello Testimonial". Qui puoi facilmente vedere che cursori, contenuti, immagini, barra di navigazione e bolle sono organizzati in modo sorprendente.

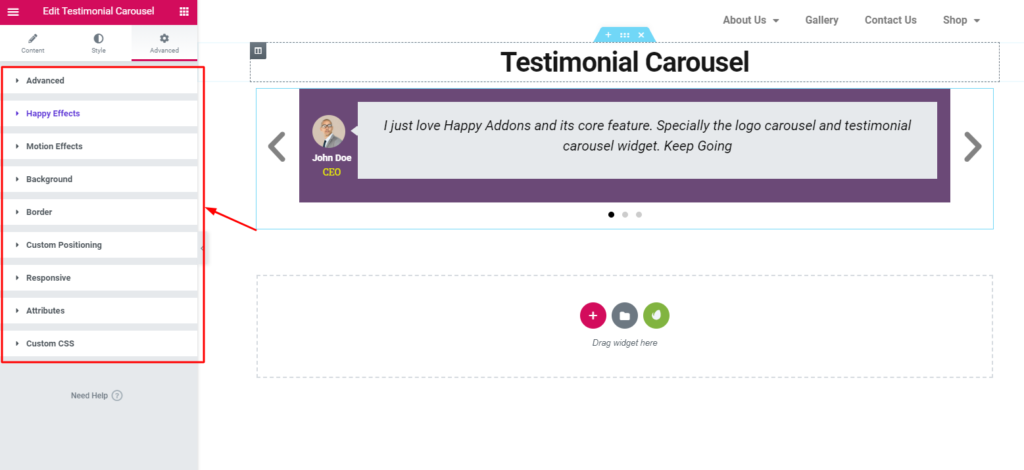
Fase quattro: finalizzare il design
Questa sezione avanzata ti aiuterà a utilizzare le opzioni avanzate del plug-in Elementor. E ti permetterà anche di usare gli effetti Happy . Ciò ti consentirà di utilizzare effetti di movimento, effetti fluttuanti e molti altri.

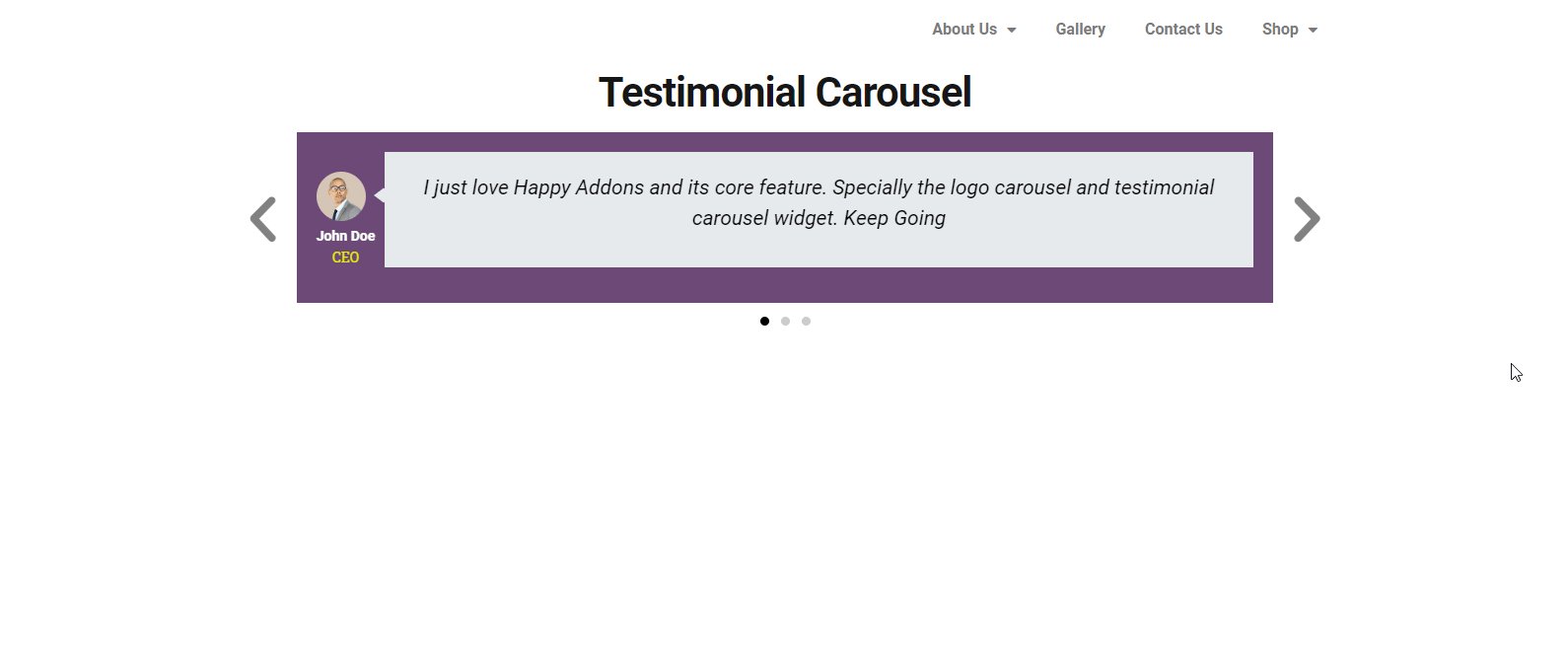
Anteprima finale del Carousel Testimonial
Come prima, fai clic sul pulsante "Pubblica" quando hai finito di modificare il tuo design. Ecco l'anteprima finale

Qual'è la tua decisione
Come imprenditore, deve prendere diverse decisioni in momenti diversi. A volte funziona oa volte no. Ma se il rapporto positivo è migliore del negativo, allora sei nella zona sicura.
Tuttavia, nel tutorial e nella discussione di cui sopra, abbiamo cercato di mostrare come puoi migliorare l'aspetto del tuo sito Web utilizzando il widget del carosello di testimonianze e logo di Happy Elementor Addons. Quindi, se vuoi abbellire l'aspetto del tuo sito web, puoi utilizzare questi due widget senza problemi.
Puoi farci sapere nella sezione commenti qui sotto se hai ulteriori domande.
