Come migliorare rapidamente la velocità del tuo sito web: 5 suggerimenti comprovati
Pubblicato: 2023-12-15Sul web i millisecondi contano. I visitatori del sito richiedono esperienze rapide e reattive e solo pochi secondi in più di tempo di caricamento possono fare la differenza tra un cliente fedele e un'opportunità persa. Poiché i proprietari di siti Web cercano di migliorare la propria presenza online, la velocità semplicemente non può essere trascurata.
In questa guida completa, approfondiremo l'importanza della velocità del sito web e offriremo cinque strategie collaudate per potenziare le prestazioni del tuo sito.
Per gli utenti di WordPress, mettiamo in evidenza Jetpack Boost, un prezioso plugin e alleato nella ricerca dell'ottimizzazione della velocità.
Perché la velocità del sito web è importante
1. Influisce sull'esperienza dell'utente e sulla frequenza di rimbalzo
Quando un visitatore arriva sul tuo sito, le aspettative sono alte. Un ritardo nella risposta del sito potrebbe non essere soddisfatto gentilmente. Le persone vogliono che i siti si carichino in meno di un paio di secondi. Qualsiasi ritardo oltre questa soglia aumenta le probabilità che la persona abbandoni il sito, facendo salire alle stelle la frequenza di rimbalzo.
La frequenza di rimbalzo è la percentuale di visitatori che abbandonano il tuo sito dopo aver visualizzato una sola pagina. Questo numero è molto più di una semplice statistica: riflette la soddisfazione degli utenti che può incidere sulle entrate.
2. Esiste una correlazione diretta tra velocità e conversioni
Gli studi hanno costantemente dimostrato un legame diretto tra velocità del sito e tassi di conversione. Per ogni secondo in più impiegato per caricare il tuo sito, potresti perdere quasi il 5% delle conversioni.
3. Aiuta a determinare il posizionamento nei motori di ricerca
I motori di ricerca hanno un obiettivo primario: offrire agli utenti i risultati più pertinenti ed efficienti. La velocità del sito funge da parametro essenziale per determinare questi risultati perché i motori di ricerca riconoscono che i visitatori apprezzano la velocità e sono più propensi a trascorrere del tempo su un sito che si carica rapidamente.
I siti web più veloci non solo offrono una migliore esperienza utente, ma guadagnano anche favore nel posizionamento nei motori di ricerca. Google, il colosso della ricerca, ha dichiarato esplicitamente che la velocità del sito è uno dei segnali utilizzati dal suo algoritmo per classificare le pagine. Con la SEO sempre più competitiva, l’ottimizzazione della velocità del sito web non è più un optional.
Come valutare la velocità attuale del tuo sito
1. Utilizza strumenti come Google PageSpeed Insights, GTMetrix e Pingdom
Prima di intraprendere il viaggio verso l’ottimizzazione della velocità, devi prima identificare la tua posizione. Diversi strumenti di benchmarking possono aiutarti a valutare le prestazioni del tuo sito da diverse prospettive.
Google PageSpeed Insights offre approfondimenti basati sulle best practice web più recenti, GTMetrix fornisce un'analisi combinata utilizzando Google PageSpeed e YSlow e Pingdom fornisce report visivi e valutazioni delle prestazioni.
2. Interpretare i risultati e comprendere i parametri chiave
Sebbene questi strumenti generino report completi, è fondamentale comprenderne le metriche. Alcuni parametri chiave da considerare includono:
- First Contentful Paint (FCP), che misura il tempo impiegato dal momento in cui la pagina inizia a caricarsi fino a quando qualsiasi parte del contenuto della pagina viene visualizzata sullo schermo.
- Largest Contentful Paint (LCP) , che indica il punto in cui il contenuto principale è stato caricato ed è visibile agli utenti.
- Total Blocking Time (TBT) , che acquisisce la quantità totale di tempo in cui il thread principale è bloccato e non può rispondere agli input dell'utente. In altre parole, questo è il periodo di tempo in cui un visitatore del sito non è essenzialmente in grado di interagire con qualsiasi cosa sul sito.
- Cumulative Layout Shift (CLS) , che valuta la stabilità visiva del sito, verificando la presenza di elementi che si spostano inaspettatamente.
Ciascuna metrica svolge un ruolo unico nel comprendere lo stato olistico della velocità e delle prestazioni del tuo sito.
3. Utilizza i punteggi prestazionali utilizzabili di Jetpack Boost per i siti WordPress
Il panorama in evoluzione dell'ottimizzazione dei siti Web richiede strumenti che non siano solo informativi, ma utilizzabili. Jetpack Boost interviene in questo vuoto, in particolare per i siti WordPress. Non si limita a presentarti i dati: offre soluzioni attuabili, consentendo agli utenti di migliorare direttamente le prestazioni del proprio sito web.
Con Jetpack Boost, i proprietari di siti WordPress possono passare dall'identificazione del problema all'implementazione della soluzione in modo rapido ed efficace.
Cinque suggerimenti essenziali per migliorare rapidamente la velocità del tuo sito web
Entrando nel regno pratico dell’ottimizzazione della velocità, la vasta gamma di potenziali miglioramenti può essere scoraggiante. Ma abbiamo distillato le informazioni fino a sei strategie fondamentali che sono state testate e hanno dimostrato di produrre sostanziali guadagni di velocità.
Mentre esaminiamo queste aree vitali, evidenziamo le capacità di Jetpack Boost di dimostrare come i proprietari di siti Web WordPress possono trarre rapidamente vantaggio da questi consigli.
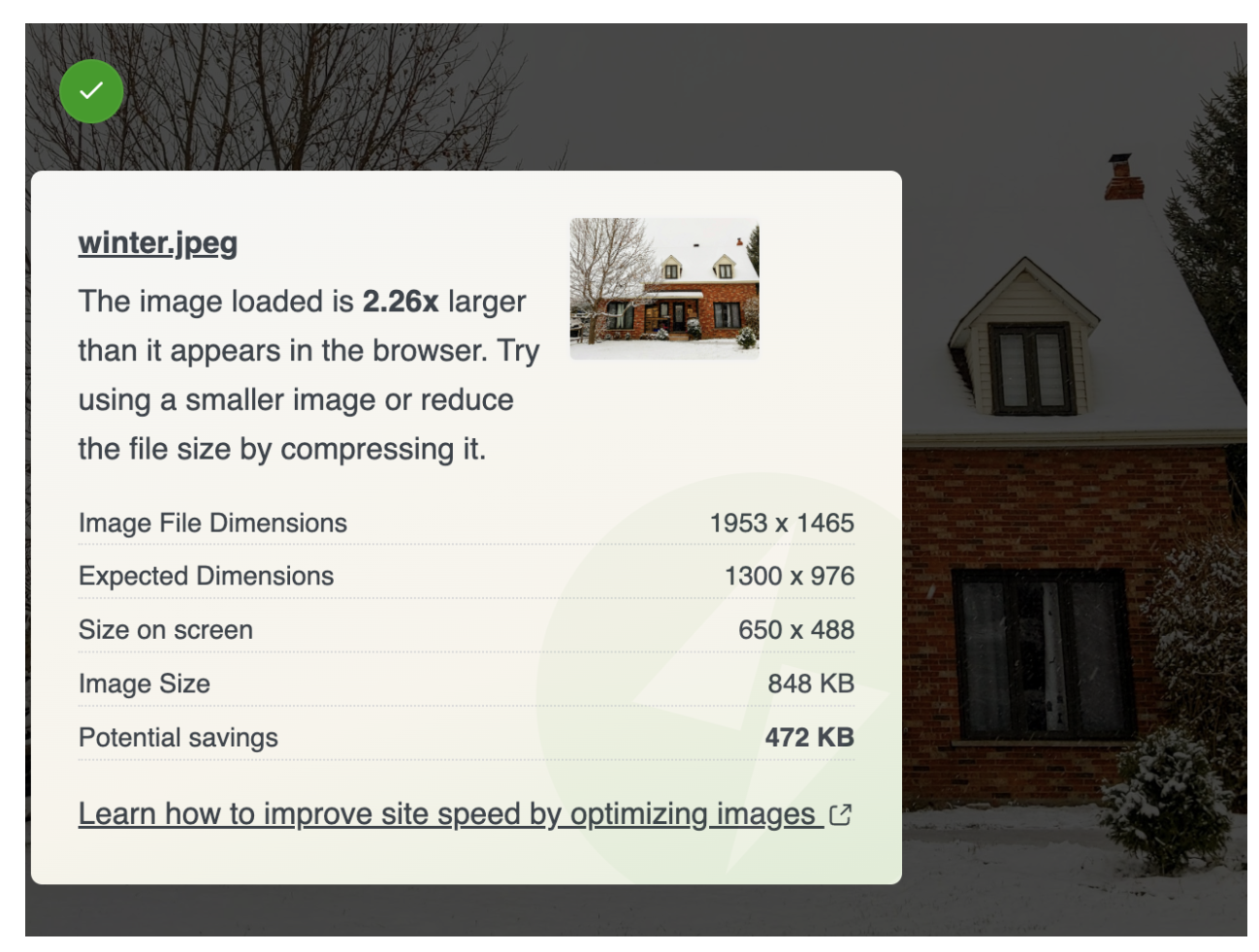
1. Ottimizza le immagini
L'importanza dell'ottimizzazione delle immagini
Le immagini spesso costituiscono la quota maggiore del contenuto della pagina web. Sebbene siano visivamente accattivanti, le immagini non ottimizzate possono ostacolare notevolmente le prestazioni di un sito. L'ottimizzazione efficiente delle immagini garantisce che le immagini vengano fornite senza compromettere la velocità.
Compressione senza perdite o con perdite
Esistono due metodi principali per la compressione delle immagini:
- Compressione senza perdite . Questo metodo riduce le dimensioni del file senza alcuna riduzione della qualità dell'immagine. Qui i dati ridondanti vengono eliminati, consentendo di ricostruire perfettamente l'immagine quando viene visualizzata.
- Compressione con perdita . Con questo metodo alcuni dati dell'immagine vengono rimossi, il che comporta una leggera perdita di qualità. Tuttavia, raggiunge dimensioni di file notevolmente ridotte.
La scelta tra questi metodi dipende dagli obiettivi del sito web e dall'uso specifico di ciascuna immagine.
Come effettuare la corretta selezione del formato immagine (JPEG, PNG, WebP)
Ecco diverse opzioni per i formati immagine:
- JPEG . Ideale per fotografie o immagini con sfumature, utilizza la compressione con perdita, che può essere regolata per trovare un equilibrio tra dimensioni e qualità.
- PNG . Adatto per immagini che richiedono trasparenza o dettagli fini, utilizza una compressione senza perdita di dati, preservando la massima qualità.
- WebP . Un formato moderno introdotto da Google, offre una compressione superiore e sta ottenendo un'ampia accettazione per l'uso sul web.
Utilizzando immagini reattive e l'attributo 'srcset'
Le immagini reattive garantiscono che i visitatori ottengano la dimensione ottimale dell'immagine in base alle dimensioni e alla risoluzione dello schermo del loro dispositivo. L'attributo 'srcset' consente agli sviluppatori di specificare più varianti di immagine, consentendo ai browser di selezionare la soluzione migliore.
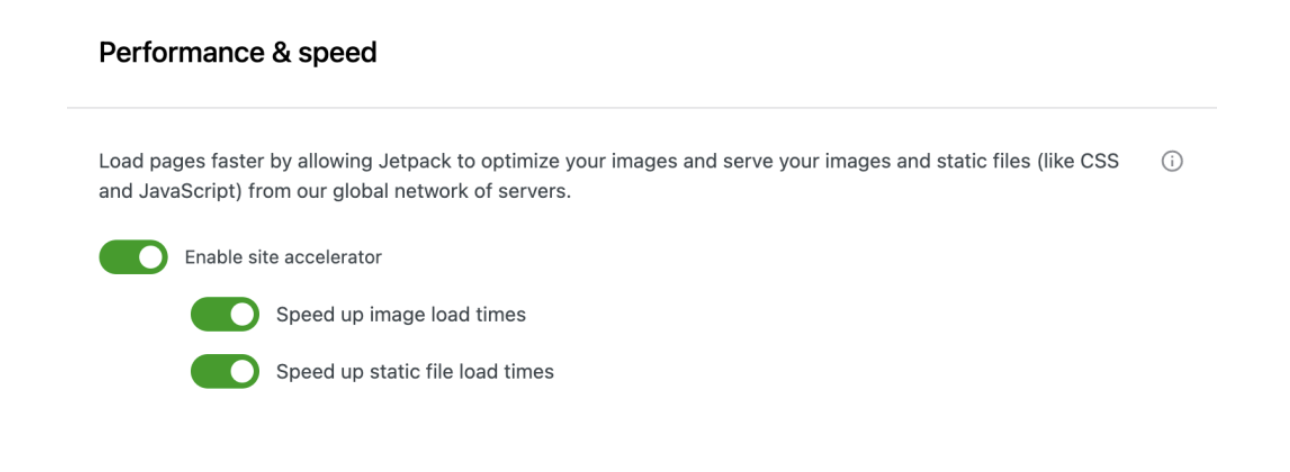
Un riflettore sulle funzionalità di ottimizzazione delle immagini integrate di Jetpack Boost
Jetpack Boost brilla brillantemente nel campo dell'ottimizzazione delle immagini. Il CDN delle immagini scarica le immagini, servendole da una rete globale e garantendo una consegna rapida. La Guida alle immagini fornisce best practice concise e il caricamento lento delle immagini garantisce che le immagini vengano caricate solo quando entrano nell'area visibile, conservando la larghezza di banda e migliorando la velocità.

Per gli utenti di WordPress, Jetpack Boost è uno strumento indispensabile nel toolkit di ottimizzazione delle immagini.
Scopri di più su Jetpack Boost qui.
2. Riduci i tempi di risposta del server
Fattori che influenzano il tempo di risposta del server
Il tempo di risposta del server, a volte indicato come tempo al primo byte (TTFB), è la durata impiegata da un server per iniziare a fornire contenuto in risposta alla richiesta di un visitatore. Ecco alcuni dei fattori che possono influenzare questo:
- Web hosting . Le capacità e la configurazione del server fisico svolgono un ruolo fondamentale.
- Volume del traffico . Un afflusso di visitatori simultanei può mettere a dura prova le risorse del server.
- Efficienza del software web . L'efficienza di un CMS o delle applicazioni web in uso può fare una grande differenza.
- Gestione del database . Il tempo di recupero dai database può aumentare i ritardi.
L'importanza di un hosting di qualità
L'hosting di alta qualità è il fondamento di una risposta rapida del server. Soluzioni di hosting efficaci forniscono hardware ottimizzato, software lato server efficiente e supporto competente. Inoltre, gestiscono i picchi di traffico in modo efficace e garantiscono tempi di attività.
Utilizzando la memorizzazione nella cache lato server
La memorizzazione nella cache si riferisce alla pratica di archiviare copie di file in posizioni facilmente accessibili, in modo che non sia necessario rielaborarle o recuperarle da zero per ogni richiesta. La memorizzazione nella cache lato server può essere suddivisa in:
- Cache bytecode, che velocizza gli script memorizzando nella cache il loro stato compilato.
- Cache degli oggetti , che salva i risultati delle query del database.
- Cache della pagina , che memorizza intere pagine HTML renderizzate.
Un riflettore su WP Super Cache per siti WordPress
Per i siti WordPress, WP Super Cache si distingue come la soluzione di caching ottimale. Creando file HTML statici da blog WordPress dinamici, WP Super Cache riduce significativamente l'elaborazione del server. Ciò significa che ai visitatori viene offerta una pagina memorizzata nella cache, migliorando notevolmente la velocità, senza rendersi conto che stanno visualizzando una versione memorizzata nella cache.

Questo strumento, combinato con l'abilità di Jetpack Boost, consente agli utenti di WordPress di realizzare siti Web molto più veloci.
3. Ottimizza la consegna CSS
L'importanza di un percorso di rendering critico
Il percorso di rendering critico rappresenta la sequenza in cui un browser elabora HTML, CSS e JavaScript per eseguire il rendering di una pagina web. I CSS critici implicano l'estrazione e l'integrazione dei CSS necessari per il rendering del contenuto della pagina sopra la piega. Concentrandosi su questo, garantisce che i visitatori possano vedere rapidamente il contenuto essenziale di una pagina, anche se il foglio di stile completo non è stato caricato.
Eliminazione dei CSS che bloccano il rendering
Ogni file CSS a cui si fa riferimento nell'intestazione di un documento HTML blocca il rendering per impostazione predefinita. Ciò significa che il browser interromperà il rendering finché non avrà recuperato ed elaborato questi fogli di stile. Questo può essere aggirato incorporando CSS critici o caricando in modo asincrono fogli di stile non essenziali.
Utilizzo di Jetpack Boost per ottimizzare il caricamento dei CSS su WordPress
Jetpack Boost offre strumenti su misura per i siti WordPress per gestire CSS che bloccano il rendering. Il plug-in identifica e ottimizza la consegna dei CSS, garantendo che il contenuto visibile di una pagina (above the fold) venga caricato rapidamente. L'interfaccia intuitiva di Jetpack Boost garantisce che gli utenti di WordPress, indipendentemente dal loro acume tecnico, possano ottimizzare il caricamento dei CSS senza problemi.
4. Ottimizza la gestione di JavaScript
Comprendere l'impatto di JavaScript sulle prestazioni
JavaScript è determinante nella creazione di pagine Web interattive. Se gestito male, tuttavia, può diventare un ostacolo significativo ai tempi di caricamento. I browser non devono solo scaricare file JavaScript, ma anche analizzarli ed eseguirli. Quando questi file bloccano il rendering, ritardano il rendering delle pagine Web, a volte in modo evidente.
Caricamento asincrono e differito di JavaScript
Due metodi diffusi mitigano la natura di blocco del rendering di JavaScript: caricamento asincrono e differito.
Caricamento asincrono . Gli script impostati per il caricamento in modo asincrono verranno elaborati contemporaneamente al resto del contenuto della pagina. Ciò significa che i browser dei visitatori non subiranno tempi di inattività perché continueranno a funzionare mentre il codice viene eseguito in background.
Caricamento differito . Quando gli script vengono rinviati, mantengono l'ordine appropriato, quindi il primo verrà eseguito mentre il browser attende di caricare a sua volta gli altri.
Il plugin di ottimizzazione della velocità più semplice per WordPress

Jetpack Boost offre al tuo sito gli stessi vantaggi in termini di prestazioni dei siti Web più importanti del mondo, senza bisogno di uno sviluppatore.
Potenzia il tuo sito gratuitamenteSfruttare Jetpack Boost per un caricamento JavaScript efficiente
Jetpack Boost tiene conto delle complessità del caricamento di JavaScript. Offre funzionalità che gestiscono automaticamente i file JavaScript, garantendo che non ostacolino il rapido rendering dei contenuti.
Con pochi semplici clic, gli amministratori di WordPress possono impostare la strategia di caricamento ottimale per i propri script, migliorando le prestazioni del sito senza entrare nelle complessità di JavaScript.
5. Utilizza una rete per la distribuzione di contenuti (CDN)
Cos’è un CDN e perché è vantaggioso?
Una rete di distribuzione dei contenuti, comunemente denominata CDN, è una rete di server strategicamente posizionati in diverse parti del mondo. Questi server memorizzano versioni memorizzate nella cache di contenuti statici da siti Web, come immagini, fogli di stile e file JavaScript.
Quando un utente accede a un sito web, la CDN carica questo contenuto dal server più vicino, riducendo la distanza che le informazioni devono percorrere. Il risultato? Tempi di caricamento più rapidi, carico ridotto sul server primario e un'esperienza utente migliorata.
Come funzionano i CDN per migliorare la velocità del sito
I CDN utilizzano un principio di prossimità. Senza una CDN, ogni visitatore di un sito recupera il contenuto dal server principale, che potrebbe trovarsi a continenti di distanza. Questa distanza porta alla latenza.
I CDN riducono questo problema duplicando e archiviando i contenuti su una vasta rete di server. Quando un utente effettua una richiesta, il server più vicino risponde, riducendo il tempo impiegato per caricare il contenuto.
Riflettori puntati sul CDN dell'immagine di Jetpack Boost
Jetpack Boost sfrutta la potenza di una CDN specificatamente per le immagini, un comune colpevole della bassa velocità del sito. Image CDN ottimizza e fornisce immagini da una rete globale, garantendo che le immagini vengano caricate rapidamente e senza interruzioni indipendentemente da dove un visitatore accede al sito.

Inoltre, adatta le immagini al dispositivo dell'utente e alla velocità di connessione, garantendo sempre una consegna ottimale.
Migliori pratiche da seguire per migliorare la velocità del tuo sito web
1. Scegli un provider di hosting SSD veloce
Selezionare il giusto provider di hosting è il primo passo per garantire le elevate prestazioni di un sito web. L'hosting di unità a stato solido (SSD), rispetto al tradizionale hosting di unità disco rigido (HDD), offre velocità e affidabilità superiori.
Il vantaggio principale dell’hosting SSD risiede nella mancanza di parti mobili, che porta a tempi di accesso ai dati più rapidi. Il vantaggio immediato per un sito Web è il caricamento rapido della pagina, che si traduce in un'esperienza fluida per l'utente finale.
2. Dai priorità alla velocità del sito web mobile
Con la crescita esponenziale dell’utilizzo dei dispositivi mobili, l’ottimizzazione della velocità mobile non è più un’opzione, ma una necessità. Gli utenti mobili tendono ad essere meno pazienti, aspettandosi carichi del sito quasi istantanei.
Le velocità lente dei dispositivi mobili possono aumentare drasticamente la frequenza di rimbalzo e diminuire il coinvolgimento degli utenti. Garantire che il tuo sito sia reattivo, con elementi su misura per schermi più piccoli, può ridurre significativamente i tempi di caricamento e soddisfare questo vasto segmento di utenti.
3. Ottimizza i Core Web Vitals del tuo sito web
L'introduzione di Core Web Vitals da parte di Google ha enfatizzato l'esperienza dell'utente in termini di caricamento, interattività e stabilità visiva. Soddisfare questi parametri di riferimento non significa semplicemente spuntare le caselle per l'ottimizzazione dei motori di ricerca. Corrisponde direttamente al modo in cui gli utenti percepiscono e interagiscono con il tuo sito. Un sito che eccelle in questi parametri potrebbe registrare tempi di permanenza più lunghi, frequenze di rimbalzo più basse e un maggiore coinvolgimento.
4. Riduci gli script di terze parti (o ospitali localmente)
Ogni script eseguito da un sito Web può aumentare il tempo di caricamento, soprattutto se questi script vengono recuperati da fonti di terze parti. È prudente valutare la necessità di ogni script di terze parti. Se sono cruciali, valuta la possibilità di ospitarli localmente, il che fornisce un maggiore controllo sul caricamento e sull'esecuzione, semplificando in definitiva il processo.
5. Se utilizzi WordPress, installa un plug-in per l'ottimizzazione della velocità
I plugin di ottimizzazione della velocità mettono a punto vari aspetti delle prestazioni di WordPress. È qui che Jetpack Boost brilla.
Il vantaggio Jetpack Boost
I proprietari di siti WordPress hanno a loro disposizione uno strumento robusto sotto forma di Jetpack Boost. Questo plugin per l’ottimizzazione della velocità di WordPress è meticolosamente progettato per affrontare le tipiche sfide di velocità che i siti WordPress devono affrontare. Ecco una breve panoramica delle sue offerte:
Funzionalità con un clic. Jetpack Boost non nasconde le sue funzionalità dietro un labirinto di menu. Con un'interfaccia semplice e intuitiva, gli utenti possono attivare le ottimizzazioni chiave con un solo interruttore, rendendo il processo non solo efficace, ma anche efficiente in termini di tempo.
Ottimizzazione dei Core Web Vitals. Riconoscendo l'importanza dei Core Web Vitals di Google, Jetpack Boost concentra i propri sforzi su questi parametri prestazionali fondamentali. Dal Largest Contentful Paint (LCP) al First Input Delay (FID) e al Cumulative Layout Shift (CLS), questo strumento affronta gli elementi che contano nel panorama SEO di oggi.
Rimandare script non essenziali. Ritardando il caricamento di alcuni JavaScript non essenziali fino all'interazione dell'utente, Jetpack Boost garantisce che il contenuto principale venga caricato rapidamente, migliorando l'esperienza dell'utente e migliorando la velocità percepita del sito.
Generazione CSS critica. Jetpack Boost identifica e dà priorità ai CSS più cruciali per i contenuti Above The Fold del tuo sito, garantendo che vengano caricati per primi. Ciò migliora la velocità del sito e offre agli utenti un'esperienza visiva più fluida, eliminando i cambiamenti distraenti che possono verificarsi quando i CSS non critici vengono caricati prima degli stili essenziali.
Ottimizzazione dell'immagine. Sebbene le immagini accrescano l'attrattiva visiva di un sito, possono anche contribuire in modo significativo ai rallentamenti. Jetpack Boost affronta questa sfida frontalmente, offrendo strumenti che ottimizzano le immagini senza compromettere la qualità.
Domande frequenti sulla velocità del sito web
Perché la velocità del sito web è importante?
La velocità del sito web è fondamentale perché influenza direttamente la soddisfazione dei visitatori, le frequenze di rimbalzo e i tassi di conversione. I siti a caricamento rapido offrono agli utenti un'esperienza più fluida, portando a visite al sito più lunghe e a una maggiore interazione. Al contrario, i ritardi possono portare a una diminuzione della fiducia e a un ridotto coinvolgimento degli utenti.
In che modo la velocità del sito Web influisce sull'esperienza utente e sulle conversioni?
La velocità del sito web gioca un ruolo decisivo nel plasmare la prima impressione. I visitatori si aspettano interazioni rapide e reattive con le pagine web. I ritardi possono innescare la frustrazione degli utenti, inducendoli ad abbandonare il sito, con conseguente perdita di opportunità di coinvolgimento, vendite o conversioni.
In che modo la velocità del sito Web influisce sulla SEO?
I motori di ricerca, in particolare Google, considerano la velocità della pagina quando classificano i siti web. I siti più veloci generalmente ottengono un posizionamento migliore, aumentando la loro visibilità presso i potenziali visitatori. Un sito web lento può quindi comportare una riduzione del traffico organico.
Quali sono i principali fattori che rallentano un sito web?
Più elementi possono impantanare un sito. Immagini ingombranti, plug-in o script di terze parti eccessivi, codice non ottimizzato, design non reattivo, soluzioni di hosting inadeguate e mancato utilizzo di meccanismi di memorizzazione nella cache sono alcuni dei principali colpevoli.
Come posso dare la priorità alle ottimizzazioni di velocità da affrontare per prime?
Inizia con un test completo della velocità del sito web per identificare i problemi più urgenti. Spesso, i vantaggi più significativi derivano dall’ottimizzazione delle immagini, dall’utilizzo della memorizzazione nella cache del browser e dalla riduzione degli script di terze parti. Affrontare queste aree può produrre miglioramenti immediati.
Quanto spesso dovrei controllare la velocità del mio sito web?
È consigliabile monitorare la velocità del sito Web dopo qualsiasi aggiornamento significativo del contenuto o del design. Tuttavia, come best practice, eseguire un controllo mensile può aiutarti a identificare e correggere preventivamente eventuali problemi emergenti.
Quali sono i Core Web Vitals di Google e perché sono cruciali?
I Core Web Vitals di Google sono un insieme di parametri incentrati sull'esperienza dell'utente: prestazioni di caricamento, interattività e stabilità visiva. Poiché questi parametri influenzano il processo di posizionamento di Google, è essenziale che i proprietari di siti web li ottimizzino per garantire la massima visibilità nei risultati di ricerca.
Come faccio a sapere se il mio sito web è ottimizzato per dispositivi mobili?
L'ottimizzazione mobile può essere valutata utilizzando strumenti come il test di ottimizzazione mobile di Google. Un sito ottimizzato sarà facile da navigare sui dispositivi mobili, con testo di dimensioni adeguate ed elementi facilmente cliccabili.
Qual è la differenza tra la memorizzazione nella cache del browser e la memorizzazione nella cache lato server?
La memorizzazione nella cache del browser memorizza le risorse del sito Web sul dispositivo dell'utente, riducendo la necessità di recuperarle durante le visite successive. La memorizzazione nella cache lato server, d'altra parte, implica la memorizzazione di una versione statica del tuo sito web sul server, che può essere servita agli utenti, riducendo la necessità di generare una pagina dinamicamente per ogni visita.
In che modo le immagini influiscono sui tempi di caricamento del sito web?
Le immagini spesso costituiscono la maggior parte delle dimensioni di una pagina web. Se non adeguatamente ottimizzati, possono aumentare sostanzialmente i tempi di caricamento. Le immagini compresse e formattate correttamente garantiscono caricamenti rapidi delle pagine mantenendo la qualità visiva.
In che modo l'hosting influisce sulla velocità del sito web?
La qualità del tuo provider di hosting gioca un ruolo fondamentale. Una solida soluzione di hosting garantisce tempi di risposta rapidi del server, un'allocazione efficiente delle risorse e un tempo di attività complessivo più elevato, che si traduce in un sito Web più veloce.
La pubblicità può rallentare il mio sito web?
Sì, gli annunci pubblicitari, soprattutto quelli recuperati da server di terze parti, possono rallentare il tuo sito. È essenziale gestire e ottimizzare gli script degli annunci in modo che non compromettano le prestazioni complessive del sito.
Qual è il modo più semplice per velocizzare un sito WordPress?
Per gli utenti di WordPress, l’utilizzo di un plugin per l’ottimizzazione della velocità come Jetpack Boost può portare a miglioramenti immediati delle prestazioni. Questo strumento, con funzionalità con un solo clic, semplifica il processo di ottimizzazione, affrontando molti problemi comuni che rallentano i siti WordPress.
Jetpack Boost: l'ottimizzazione della velocità di WordPress diventa semplice
In mezzo al clamore digitale e al panorama in continua evoluzione della progettazione e dell'ottimizzazione dei siti Web, avere uno strumento affidabile nel proprio repertorio può fare la differenza tra il successo e la stagnazione del sito.
Esistono una miriade di plugin WordPress progettati per migliorare le prestazioni del sito, ma pochi riuniscono la tripla efficienza, efficacia e facilità d'uso come Jetpack Boost.
Comprendere la potenza di Jetpack Boost
Jetpack Boost è una soluzione progettata pensando all'utente finale. Mentre molti strumenti di ottimizzazione richiedono la comprensione di complesse sfumature di codifica o di ore trascorse a configurare impostazioni complesse, Jetpack Boost semplifica il processo in un approccio più semplice, rendendo l'ottimizzazione della velocità accessibile a tutti, indipendentemente dal know-how tecnico.
Scopri di più su Jetpack Boost e inizia oggi stesso gratuitamente: https://jetpack.com/boost/
