Come migliorare il tuo punteggio PageSpeed di Google?
Pubblicato: 2023-10-02Che tu gestisca un blog personale, un sito di e-commerce o un portale aziendale, la velocità di caricamento delle tue pagine web può creare o distruggere il tuo successo online. E quando si tratta di ottimizzare la velocità del tuo sito web, una metrica si distingue come gold standard: il punteggio PageSpeed di Google .

Il punteggio di Google PageSpeed non è solo un numero; è un riflesso delle prestazioni del tuo sito web e dell'esperienza utente. È un fattore critico che influenza il posizionamento nei motori di ricerca e può avere un impatto significativo sulla frequenza di rimbalzo. In altre parole, un punteggio PageSpeed più elevato può portare a maggiore visibilità, maggiore coinvolgimento degli utenti e, in definitiva, maggiore successo online.
Che cos'è il punteggio Pagespeed di Google?
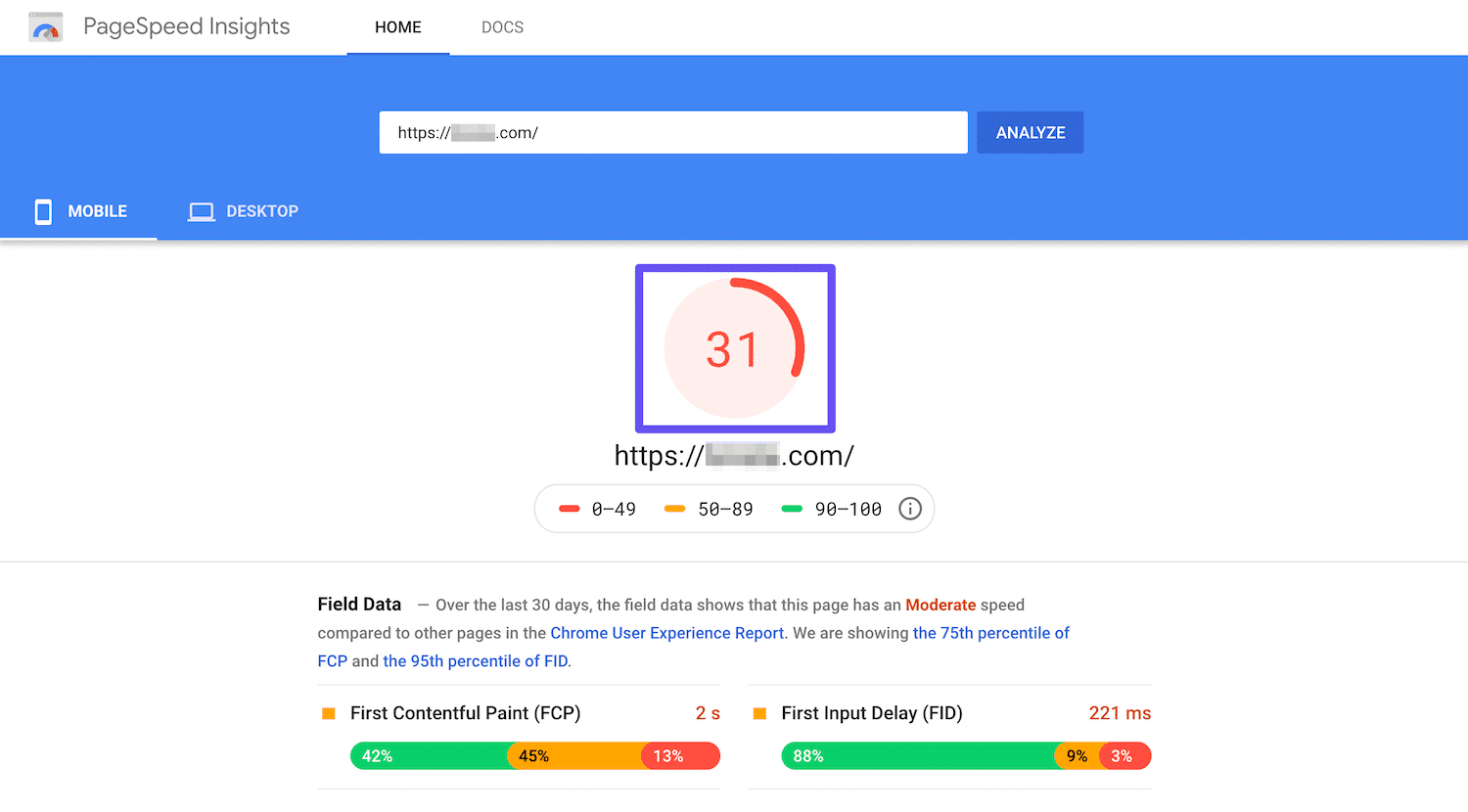
Il punteggio PageSpeed di Google è una rappresentazione numerica delle prestazioni di una pagina web, concentrandosi in particolare sulla velocità di caricamento e sull'esperienza dell'utente. Questo punteggio riflette la velocità con cui una pagina viene caricata e l'efficienza con cui visualizza i contenuti, incidendo in definitiva sulla soddisfazione complessiva dell'utente.
Posizionamento nei motori di ricerca: Google considera la velocità della pagina come un fattore di posizionamento. I siti web con tempi di caricamento più rapidi tendono a posizionarsi più in alto nei risultati dei motori di ricerca, rendendo il punteggio PageSpeed fondamentale per la SEO (Search Engine Optimization).
Esperienza utente: le pagine a caricamento lento frustrano gli utenti, portando a frequenze di rimbalzo più elevate e a un minore coinvolgimento degli utenti. Un punteggio PageSpeed più elevato è correlato a una migliore esperienza utente, mantenendo i visitatori coinvolti e sul tuo sito.
Ottimizzazione mobile: con il crescente utilizzo di dispositivi mobili, tempi di caricamento rapidi sono essenziali per soddisfare gli utenti mobili. Un punteggio PageSpeed elevato indica ottimizzazione per i dispositivi mobili.
Cosa influenza il punteggio Pagespeed di Google?
Tempo di risposta del server: il tempo impiegato dal server per rispondere a una richiesta ha un impatto significativo sulla velocità della pagina. Ottimizza i tempi di risposta del server utilizzando servizi di hosting e reti di distribuzione dei contenuti (CDN) efficienti e riducendo al minimo l'elaborazione lato server.
Caching del browser: la memorizzazione nella cache consente ai browser di archiviare e riutilizzare le risorse scaricate in precedenza, riducendo la necessità di download ripetuti. La corretta configurazione delle intestazioni della memorizzazione nella cache e l'utilizzo della memorizzazione nella cache del browser possono migliorare la velocità di caricamento.

Ottimizzazione delle immagini: immagini grandi e non compresse possono rallentare una pagina web. Ottimizza le immagini utilizzando formati appropriati (ad esempio WebP), ridimensionando le immagini alle dimensioni di visualizzazione e comprimendole senza compromettere la qualità.
Minimizzazione di JavaScript e CSS: la minimizzazione di queste risorse comporta la rimozione di caratteri e spazi bianchi non necessari, la riduzione delle dimensioni dei file e l'accelerazione dei tempi di caricamento.
Contenuti Above-the-Fold: dai la priorità al caricamento di contenuti Above-the-fold critici per fornire agli utenti un rendering della pagina iniziale più veloce. Ritarda il caricamento dei contenuti non essenziali fino a dopo la visualizzazione iniziale.
7 modi efficaci per migliorare il tuo punteggio PageSpeed di Google
Implementando queste sette strategie, puoi fare passi da gigante nel migliorare il tuo punteggio PageSpeed di Google.
Ottimizza e comprimi le immagini
Immagini grandi e non ottimizzate possono rallentare notevolmente il tuo sito web. Utilizza strumenti di compressione delle immagini e scegli il formato file giusto (come WebP) per ridurre le dimensioni dell'immagine senza sacrificare la qualità. Inoltre, specifica le dimensioni dell'immagine nel codice HTML per evitare ridisposizioni del browser.
Minimizza file CSS e JavaScript
Gli spazi bianchi in eccesso, i commenti e i caratteri non necessari nei file CSS e JavaScript possono aumentarne le dimensioni. Riduci al minimo queste risorse per eliminare gli elementi non necessari, rendendoli più piccoli e più veloci da caricare.

Sfrutta la memorizzazione nella cache del browser
La configurazione della memorizzazione nella cache del browser consente ai browser degli utenti di archiviare localmente le risorse del sito Web, riducendo la necessità di download ripetuti. Implementa intestazioni di memorizzazione nella cache per risorse statiche come immagini, fogli di stile e script per migliorare i tempi di caricamento per i visitatori di ritorno.


Abilita la compressione (GZIP o Brotli)
La compressione dei tuoi contenuti web utilizzando gli algoritmi di compressione GZIP o Brotli può ridurre significativamente le dimensioni dei file, portando a un caricamento della pagina più veloce. Assicurati che il tuo server sia configurato per abilitare la compressione per le risorse basate su testo.
Dai priorità ai contenuti Above-the-Fold
Fornisci contenuti critici agli utenti il più rapidamente possibile dando priorità ai contenuti Above The Fold. In questo modo, i visitatori possono iniziare a interagire con la tua pagina mentre il resto del contenuto continua a caricarsi in background.
Riduci le richieste del server
Riduci al minimo il numero di richieste del server combinando e consolidando le risorse. Utilizza gli sprite CSS per le icone e valuta la possibilità di caricare script di terze parti in modo asincrono per evitare che blocchino il rendering della pagina.

Optare per una rete per la distribuzione di contenuti (CDN)
L'implementazione di una CDN può aiutare a distribuire i contenuti del tuo sito web su più server situati in varie regioni geografiche. Ciò riduce i tempi di risposta del server e migliora la velocità di caricamento per gli utenti, indipendentemente dalla loro posizione.
Implementando queste sette strategie, puoi fare passi da gigante nel migliorare il tuo punteggio PageSpeed di Google. Tieni presente che il monitoraggio continuo e la messa a punto delle prestazioni del tuo sito web sono essenziali per mantenere un punteggio elevato e fornire un'esperienza utente eccezionale.
Accelera il tuo successo con un punteggio PageSpeed di Google migliorato
Un punteggio PageSpeed elevato comporta numerosi vantaggi. Migliora il posizionamento nei motori di ricerca, rendendo il tuo sito web più visibile agli utenti che cercano attivamente i tuoi contenuti. Inoltre, migliora l’esperienza dell’utente, riducendo la frequenza di rimbalzo e mantenendo coinvolti i visitatori. In un'era dominata dai dispositivi mobili, un sito web che si carica velocemente è un must per soddisfare gli utenti in movimento.
Non dimenticare di visitare la nostra pagina blog per ulteriori aggiornamenti, blog o tutorial relativi a WordPress e altri, e unisciti alla nostra amichevole community di Facebook per affezionarti a tutti gli esperti di WordPress.
