Come migliorare il design del tuo sito web? Spiegato con esempi pratici
Pubblicato: 2018-01-10Essendo una società di web design e sviluppo web, ci impegniamo costantemente a offrire agli utenti un web design migliore con pensieri innovativi. Ma design innovativo non significa rendere il tuo sito web completamente diverso dagli altri e lasciare gli utenti completamente bendati su come interagire con il tuo sito. La massima complessità è rendere le cose semplici. Il web design non significa fare cose diverse, si tratta di fare le cose in modo diverso. Ecco alcuni suggerimenti per migliorare il design del tuo sito web.
Mantienilo semplice
Come detto prima, la semplicità è la massima complessità. Quando rendi il design semplice e l'interazione con il tuo sito web facile, gli utenti tendono a rimanere sul tuo sito più a lungo di prima. Quando crei un'immagine termica del tuo sito web in base al clic dell'utente, potresti conoscere il modello di interazione dell'utente sul tuo sito.

Esistono numerosi plug-in per mappe di calore che possono aiutarti se utilizzi un sito WordPress. Qui ho utilizzato lo strumento di soluzione generale, componente aggiuntivo di Google Analytics per Chrome. Mostra il numero di clic sul tuo sito. Dalla nostra home page, puoi dedurre che ci sono più clic sul menu e sui pulsanti di invito all'azione. Gli utenti online sono le persone con il livello di tolleranza e pazienza più basso. L'utente tende a scremare i tuoi contenuti e cercare le informazioni più rilevanti. Assicurati che il tuo web design sia semplice in modo che l'utente possa navigare facilmente e ottenere ciò che sta cercando sul tuo sito.
Lo spazio bianco è la tendenza
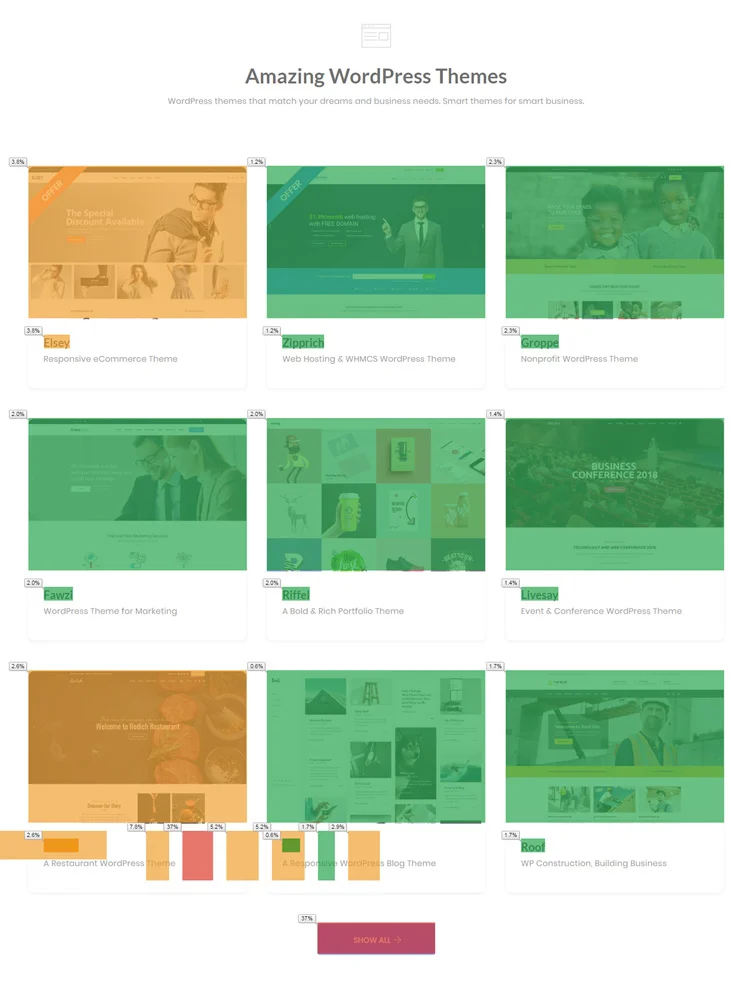
Se dai un'occhiata ai recenti temi WordPress, potresti notare che la maggior parte di essi segue molto spazio bianco. Lasciare molto spazio bianco non significa sprecare lo spazio dello schermo, ma presenti solo le informazioni più importanti all'utente. Lo spazio bianco aiuta l'utente a vivere un'esperienza del sito web priva di distrazioni. Lo spazio bianco aggiunge ricchezza al tuo sito, ti aiuta a visualizzare in modo elegante i contenuti del tuo sito.

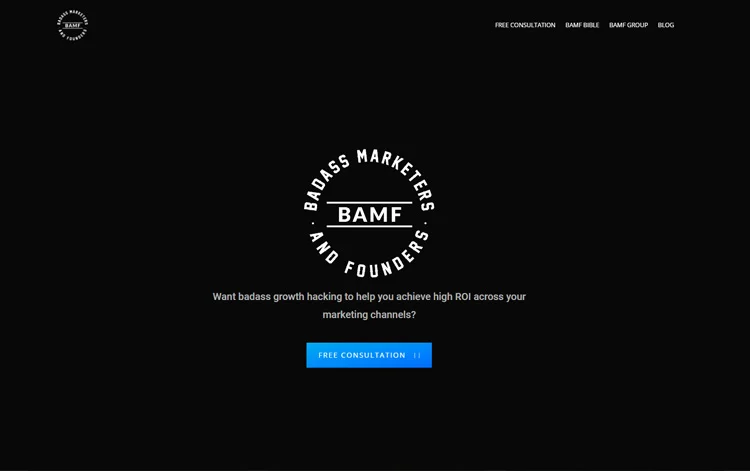
Se stai utilizzando un tema dalla pelle scura, anche questa è una scelta di design migliore. I temi dalla pelle nera ti danno un'atmosfera reale e premium. La maggior parte dei marchi di lusso tende a seguire il tema oscuro. Ad esempio, dai un'occhiata al sito Badass Marketers and Founders, seguono il tema scuro, ma per i contenuti hanno saggiamente scelto lo spazio bianco per una migliore esperienza di lettura.

Mantenere un approccio minimalista
Il minimalismo è l’era moderna del web design. Quando diciamo minimalismo non intendiamo il colore e il layout del design, ma indichiamo anche gli effetti visivi sul modello. Alcuni modelli seguono davvero un layout di design pulito e una combinazione di colori tenui e alla moda, quando provano ad aggiungere troppi effetti di animazione, rovinano l'intero design del modello.
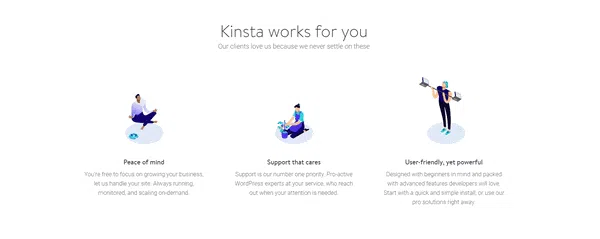
I luoghi più importanti in cui è necessario aggiungere l'animazione sono le opzioni di menu, i pulsanti di invito all'azione e i luoghi in cui ritieni che si trovi il puntatore del mouse degli utenti. Ad esempio, dai un'occhiata al sito Web di Kinsta, sono una società di hosting di siti Web, è uno dei siti Web che anche noi invidiamo. Nel nostro post di riepilogo del design WordPress su un'idea di progettazione di un sito Web di hosting moderno ho menzionato che desidero vedere un sito Web di hosting come questo, a breve Kinsta condividerà il loro sito rinnovato, sono completamente senza parole.


Le animazioni sono leggere in modo che le pagine si carichino più velocemente e questi effetti danno all'utente una sensazione interattiva. Nella maggior parte dei nostri temi, puoi vedere animazioni sorprendenti di elementi web poiché dobbiamo creare temi per un pubblico di massa. Ma stiamo creando tali siti Web nei nostri progetti personalizzati. Se sei interessato a creare un sito Web interattivo di questo tipo, puoi utilizzare il nostro servizio di sviluppo di temi personalizzati.
Non limitarti a dire, racconta chi sei!
Lo storytelling è la parte più cruciale di qualsiasi sito web. Molte agenzie creative e marchi stanno cercando modi più innovativi per raccontare chi sono e cosa offrono. Screaming Frog è uno di questi siti Web che racconta la loro storia in un'interfaccia interattiva e scorrevole. L'elemento attraente nella pagina web è a piè di pagina, una rana e un elemento mosca, invece di dire che ho condiviso come gif qui sotto, divertiti.

È un piccolo dettaglio che aiuta l'utente a capire quanto apprezzi il tuo lavoro. I segmenti più importanti che devi aggiungere alla tua home page sono;
- Un'introduzione forte che inchioda il tuo marchio nella memoria del visitatore.
- Un piccolo riassunto dei servizi che offrite.
- Caratteristiche uniche del tuo prodotto.
- Un interattivo su di noi.
- Testimonianze sulla costruzione della fiducia.
- Esperienza nel potenziamento di casi di studio/storie di successo.
- Risorse per condividere la conoscenza.
Naturalmente responsivo su dispositivi mobili! Ma l'AMP?
La risposta mobile è quasi un'opzione predefinita che ottieni anche sul tema WordPress gratuito. Nel tema premium, ottieni più opzioni di personalizzazione. Ho creato un elenco di plugin che ti aiutano a creare un'elegante versione mobile del tuo sito.
Ma se ti stai chiedendo se dovresti utilizzare AMP per il tuo sito, beh la risposta è con te. Se la maggior parte del tuo traffico proviene da dispositivi mobili è meglio optare per l'AMP, perché Google ha testato silenziosamente il mobile first index e spinge le pagine AMP nelle ricerche mobile e nelle ricerche vocali di Ok Google. È saggio implementare AMP. Ho anche realizzato un articolo esclusivo su come creare pagine AMP, dagli un'occhiata per farti un'idea migliore.
Design contemporaneo o di classe
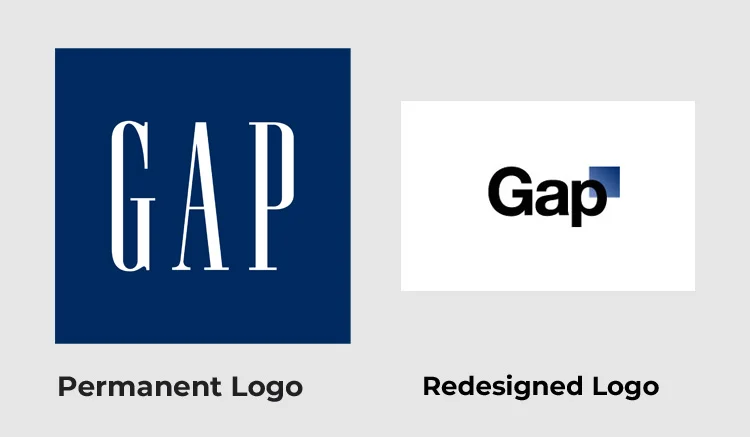
Dipende totalmente dal tuo pubblico di destinazione, potresti aver visto che anche se i siti Web moderni sono cresciuti molto, alcuni siti Web si attengono al loro design molto vecchio. Il motivo è che il marchio è ben noto per il suo design. Ecco un esempio pratico: potresti conoscere GAP, rivenditore mondiale di abbigliamento e accessori dal 1969. Nel 2010, hanno deciso di ridisegnare il loro logo per adattarlo al pubblico moderno.

Ci sono state molte barre rovesciate da parte del cliente sul nuovo logo e hanno sostituito il nuovo logo con quello vecchio in due giorni. Quindi, prima di progettare o riprogettare il tuo sito web, considera chi è il tuo pubblico di destinazione. Se desideri sviluppare un nuovo sito Web, consulta la nostra guida alla progettazione per siti Web moderni.
Non stabilirsi mai
Queste sono alcune delle cose fondamentali che devi considerare quando decidi di migliorare il design del tuo sito web. Credo che nulla sia permanente e nulla sia perfetto, continua a sperimentare piccole modifiche al tuo sito qualunque cosa tu pensi. Mille possono fallire, cento possono avere successo, ma se non proviamo con mille non troveremo mai cento successi.
