Come includere un modulo di contatto nel piè di pagina Divi
Pubblicato: 2023-02-15Il piè di pagina di Divi è un ottimo posto per aggiungere un modulo di contatto. Fortunatamente, questo è facile da fare con Divi Theme Builder. Ovviamente, non vogliamo semplicemente aggiungerlo da nessuna parte perché ci sono alcune cose da tenere a mente per l'usabilità. In questo post vedremo come includere un modulo di contatto nel footer di Divi. Esamineremo un paio di esempi per aiutarti a iniziare.
Iniziamo!
- 1 Anteprima
- 1.1 Modulo di contatto per desktop Divi Footer Esempio uno
- 1.2 Telefono Divi Footer Modulo di contatto Esempio uno
- 1.3 Modulo di contatto per desktop Divi Footer Esempio due
- 1.4 Telefono Divi Footer Contact Form Esempio due
- 2 Informazioni sul modulo di contatto nel piè di pagina Divi
- 2.1 Perché includere un modulo di contatto nel tuo Divi Footer?
- 2.2 Dove aggiungere il modulo di contatto
- 3 Come includere un modulo di contatto nel piè di pagina Divi
- 3.1 Importa il layout del piè di pagina Divi
- 4 Come aggiungere il modulo di contatto a piè di pagina Divi
- 4.1 Spostare le informazioni di contatto
- 4.2 Regola la riga
- 4.3 Aggiungere il modulo di contatto
- 5 Come modellare il modulo di contatto del footer Divi
- 5.1 Modulo di contatto Divi Footer Esempio uno
- 5.2 Modulo di contatto Divi Footer Esempio due
- 6 Risultati
- 6.1 Modulo di contatto per desktop Divi Footer Esempio uno
- 6.2 Telefono Divi Footer Modulo di contatto Esempio uno
- 6.3 Modulo di contatto per il piè di pagina Divi desktop Esempio due
- 6.4 Telefono Divi Footer Contact Form Esempio due
- 7 pensieri finali
Anteprima
Desktop Divi Footer Modulo di contatto Esempio uno

Telefono Divi Footer Modulo di contatto Esempio uno

Desktop Divi Footer Modulo di contatto Esempio due

Telefono Divi Footer Modulo di contatto Esempio due

Informazioni sul modulo di contatto nel piè di pagina Divi
Perché includere un modulo di contatto nel piè di pagina Divi?
Il piè di pagina è una posizione in cui i visitatori cercheranno informazioni specifiche. Ciò include i modi per contattarti. L'aggiunta di un modulo di contatto al piè di pagina non solo rende visive le informazioni di contatto, ma semplifica anche il processo.
Dove aggiungere il modulo di contatto
Quando scegli una posizione per il modulo di contatto, guarda gli altri elementi del piè di pagina per vedere cosa potrebbe entrare in conflitto per attirare l'attenzione.
È meglio posizionare il modulo di contatto vicino ad altre informazioni di contatto, ma non vuoi che combatta il modulo di posta elettronica. Posizionare due moduli uno accanto all'altro può confondere i visitatori. Posiziona il modulo di contatto in una riga o sezione diversa dal modulo di posta elettronica. Aggiungi abbastanza spazio bianco attorno al modulo di contatto in modo che si distingua dal resto del contenuto.
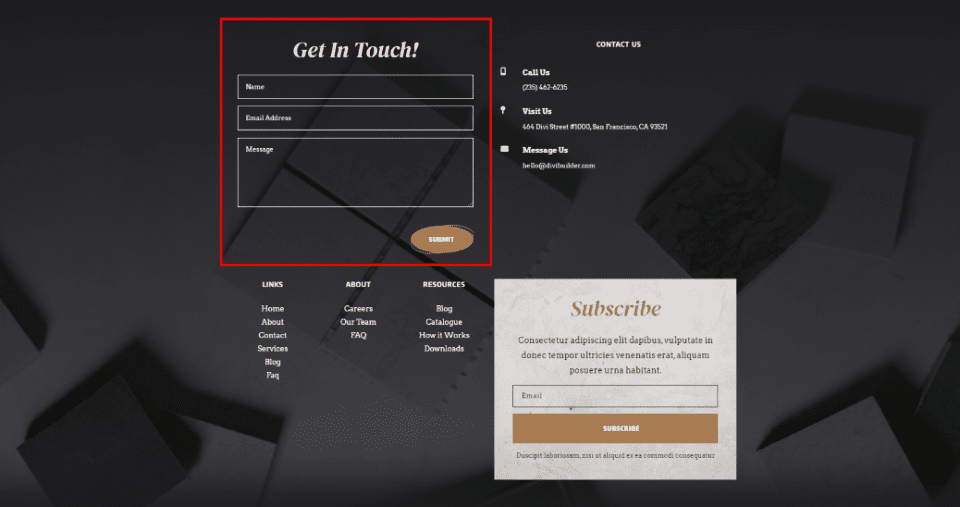
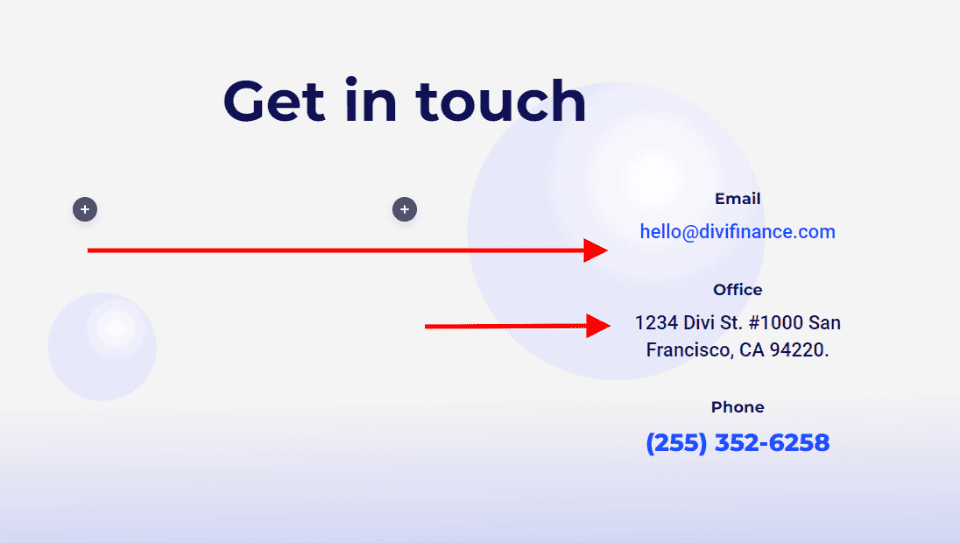
L'esempio seguente è tratto dal modello di intestazione e piè di pagina gratuito per Divi's Stone Factory Layout Pack . Questo è un ottimo esempio di come utilizzare un modulo di contatto nel piè di pagina. Questo layout include un modulo di contatto e un modulo di posta elettronica. Il modulo di contatto viene inserito con le informazioni di contatto in una riga diversa dai collegamenti e dal modulo e-mail. È anche di un colore diverso rispetto al modulo e-mail ed è etichettato bene, quindi i visitatori sapranno a colpo d'occhio quale modulo è quale.

Come includere un modulo di contatto nel footer di Divi
Il modo migliore per aggiungere un modulo di contatto al tuo piè di pagina Divi è creare il piè di pagina in Divi Theme Builder. Un modulo di contatto può anche essere aggiunto a qualsiasi piè di pagina esistente. Il processo di aggiunta del modulo è lo stesso.
Importa il layout del piè di pagina Divi
Nella dashboard di WordPress, vai su Divi > Theme Builder . Seleziona Aggiungi piè di pagina globale se non disponi di un piè di pagina globale, seleziona Aggiungi nuovo modello o scegli il modello di piè di pagina a cui desideri aggiungere il modulo di contatto. Importeremo un nuovo piè di pagina. Per questo esempio, aggiungeremo un modulo di contatto all'intestazione e al piè di pagina per il pacchetto di layout dei servizi finanziari di Divi .
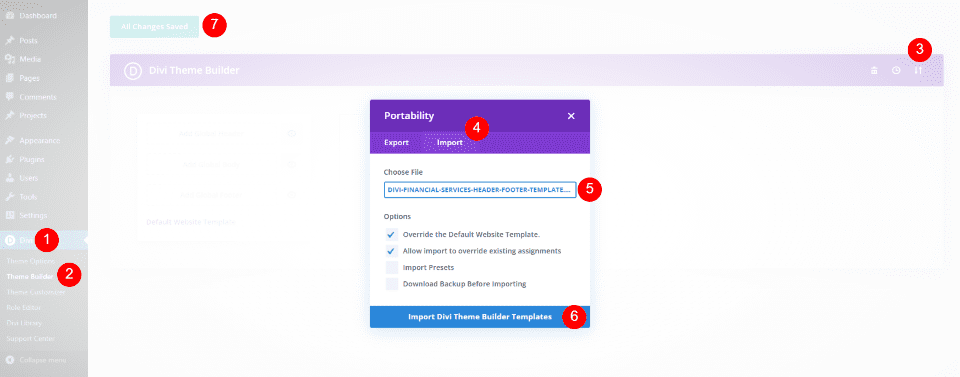
Seleziona l'icona Portabilità nell'angolo in alto a destra di Theme Builder. Passare al modello di intestazione e piè di pagina sul computer, selezionarlo e fare clic su Importa modelli Divi Theme Builder . Salva le modifiche.

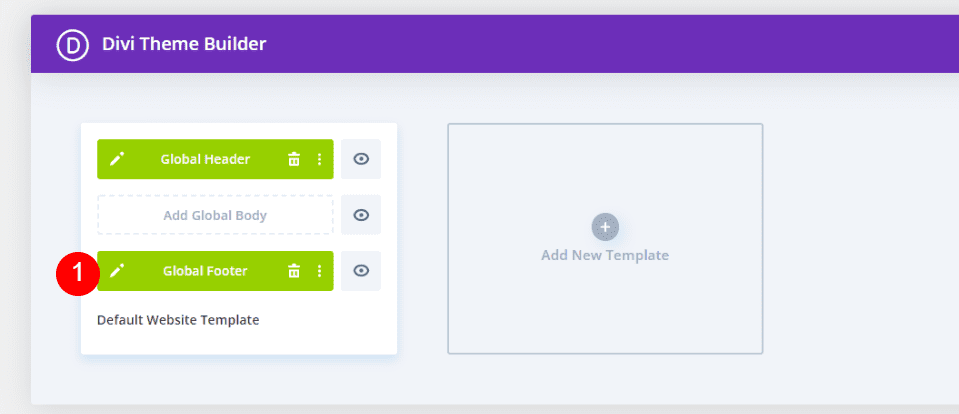
Successivamente, seleziona l'icona Modifica per il modello di piè di pagina. Questo aprirà il modello di piè di pagina nel builder in cui apporteremo le nostre modifiche.

Come aggiungere il modulo di contatto a piè di pagina Divi
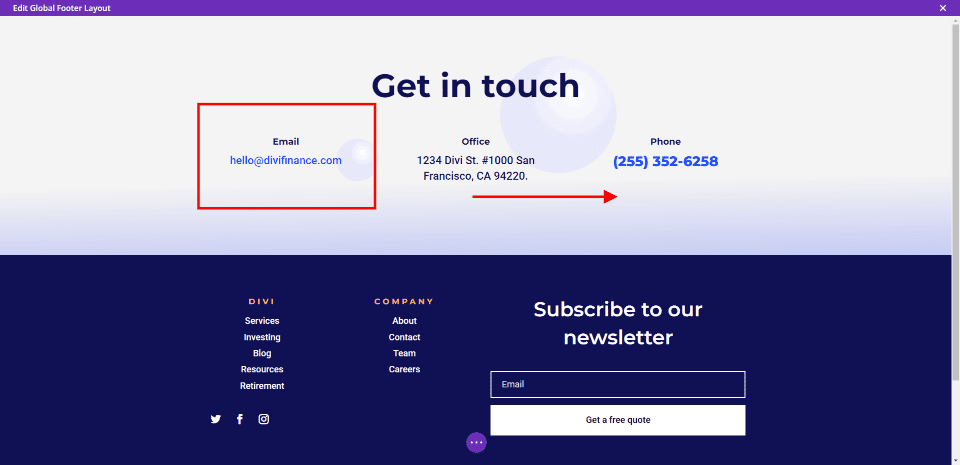
Successivamente, aggiungeremo il modulo di contatto al layout del piè di pagina. Innanzitutto, dovremo apportare alcune modifiche al design del layout. Vediamo che il layout ha due sezioni. La sezione superiore ha un titolo per identificare che si tratta delle informazioni di contatto. Questa sezione include tre tipi di informazioni di contatto allineate orizzontalmente.
Metteremo in pila le informazioni di contatto sulla destra, sopra il modulo di iscrizione via e-mail. Quindi, posizioneremo un modulo modulo di contatto Divi sulla sinistra. Ciò aumenta le dimensioni di questa sezione e bilancia il piè di pagina con un modulo su ciascun lato.

Sposta le informazioni di contatto
Innanzitutto, trascina e rilascia i moduli di testo nella colonna di destra. Impilali per mostrare l'e-mail in alto, l'ufficio al centro e il telefono in basso.

Regola la riga
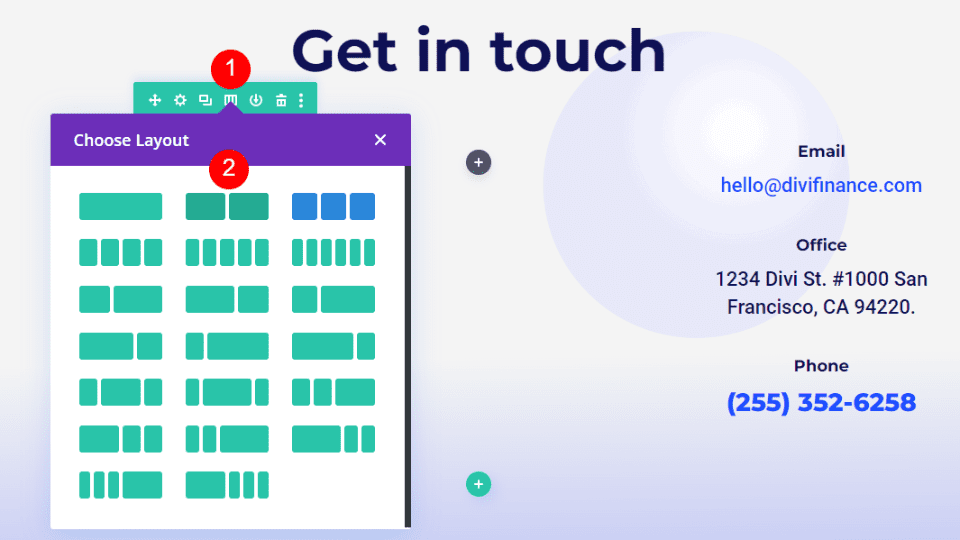
Quindi, regola la riga per mostrare due colonne invece di tre.

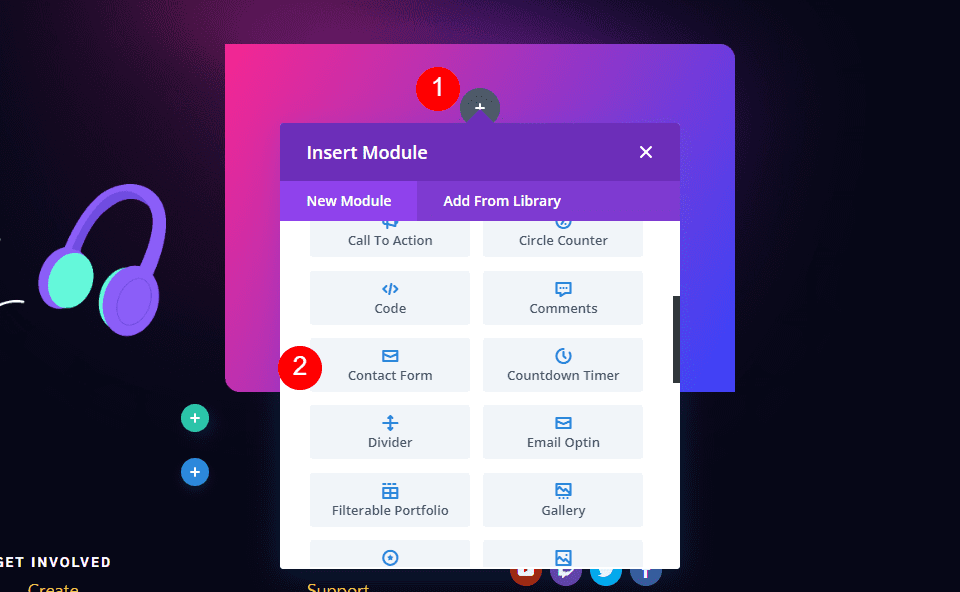
Aggiungi il modulo di contatto
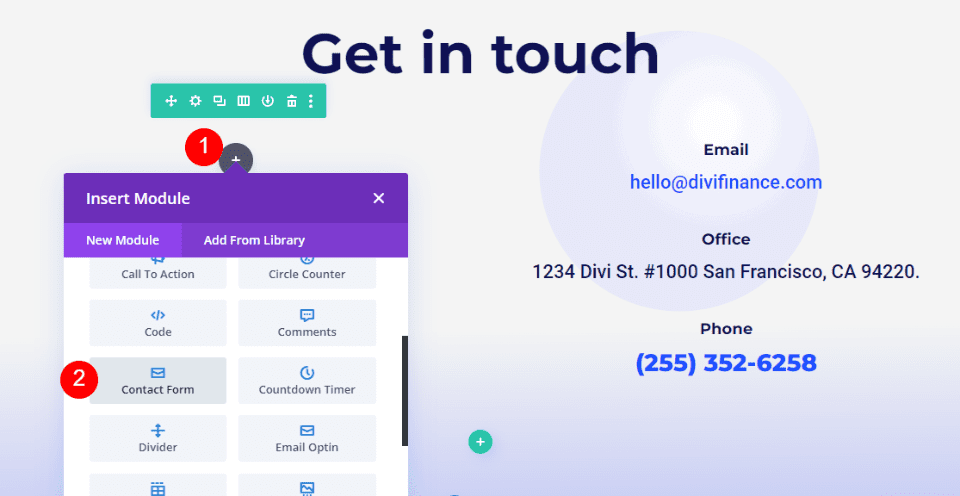
Infine, aggiungi un modulo modulo di contatto alla colonna di sinistra.

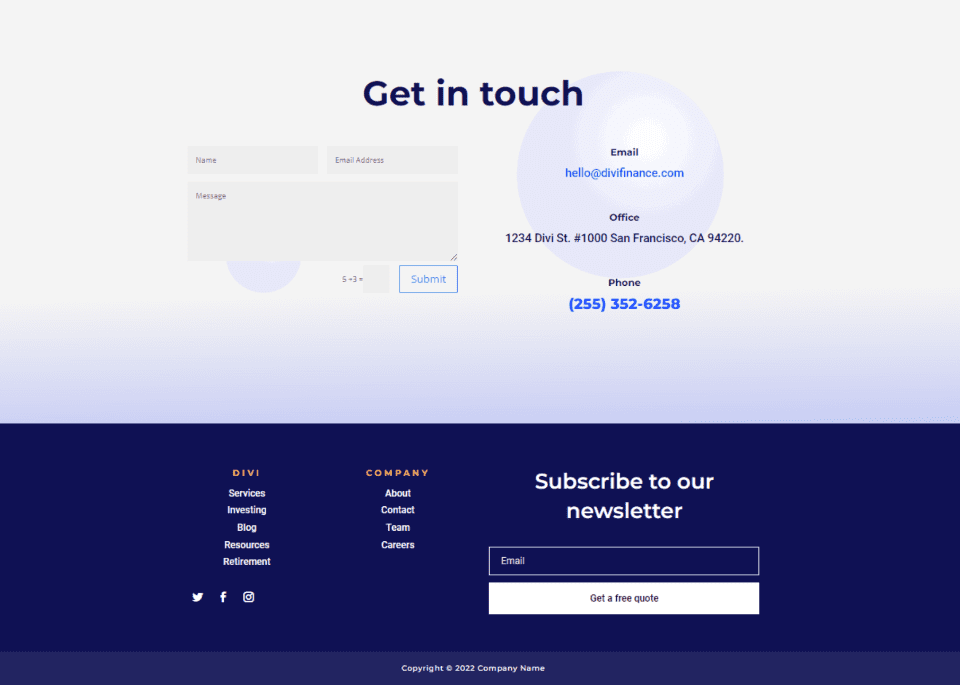
Ora abbiamo un modulo di contatto aggiunto al nostro layout Divi. Il modulo di contatto si bilancia bene con il modulo e-mail sull'altro lato del layout. Certo, funziona ma non si adatta bene al design del layout fino a quando non lo stiliamo.

Come modellare il modulo di contatto del footer Divi
Ora, vediamo come modellare il modulo del modulo di contatto Divi in modo che corrisponda al layout. Vedremo due esempi, incluso quello che abbiamo già iniziato. Useremo spunti di progettazione dal layout stesso.
Divi Footer Modulo di contatto Esempio uno
Per questo, stiliamo il modulo che abbiamo aggiunto nella sezione precedente.
Testo
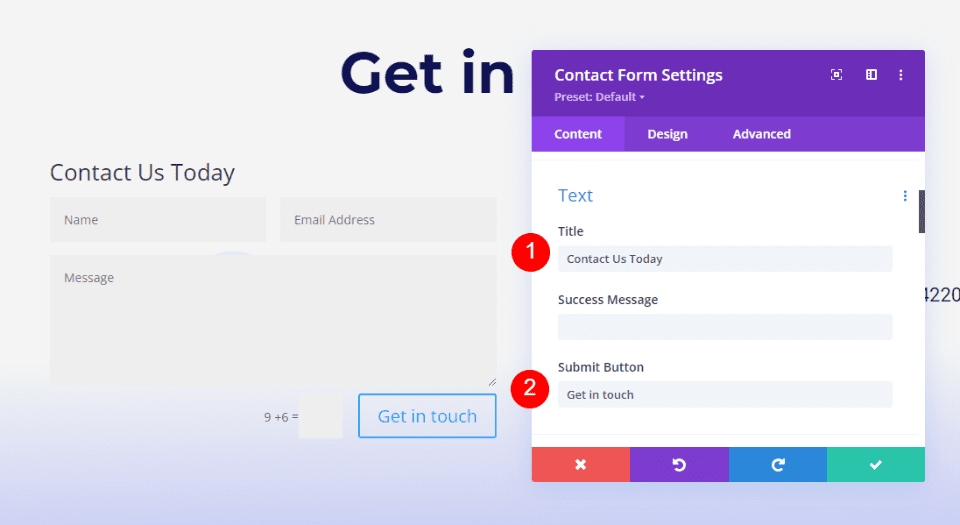
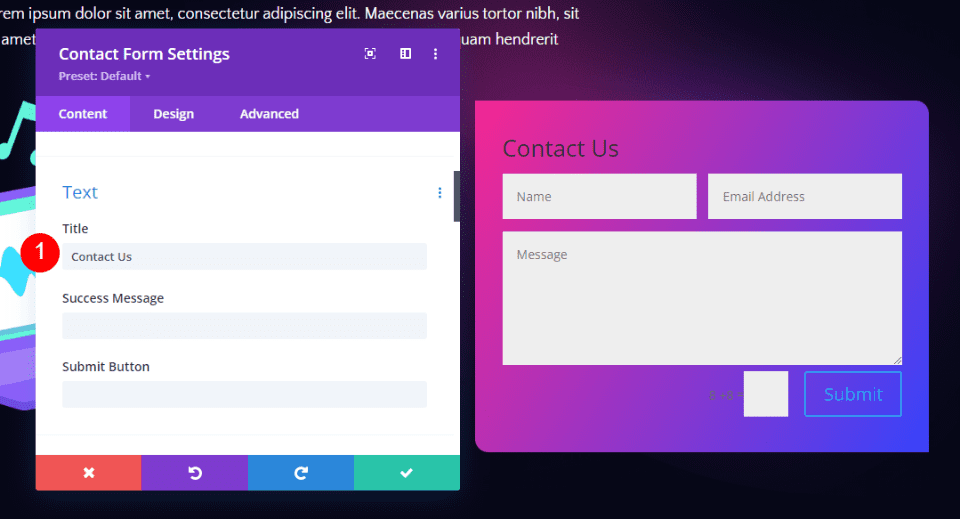
Apri le impostazioni del Modulo modulo di contatto . Inserisci il testo per il titolo e il pulsante di invio .
- Titolo: Contattaci oggi
- Pulsante Invia: contattaci

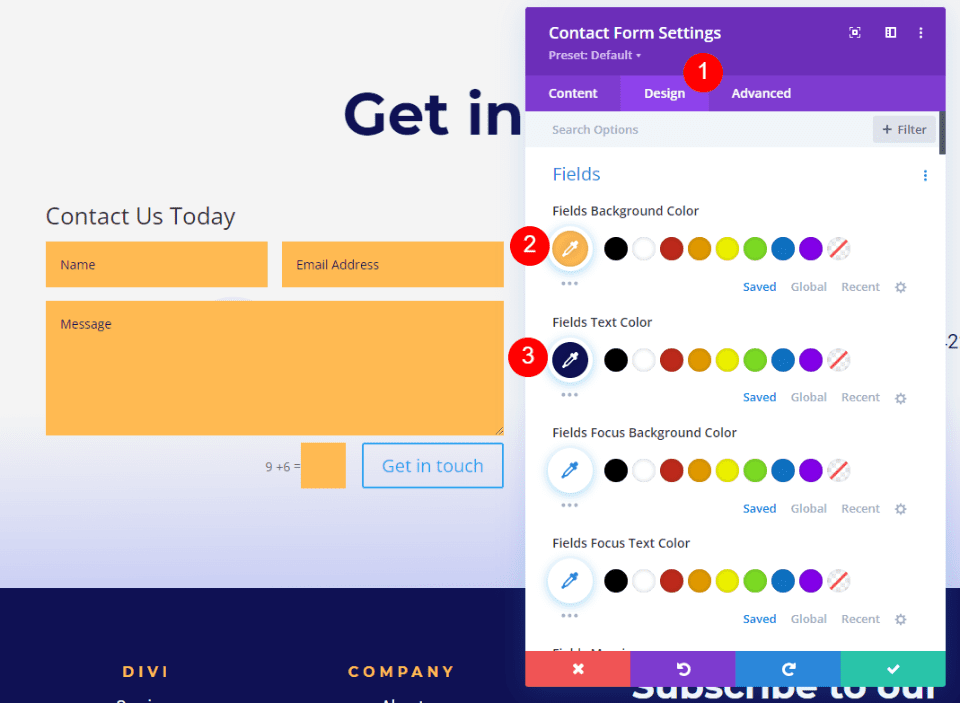
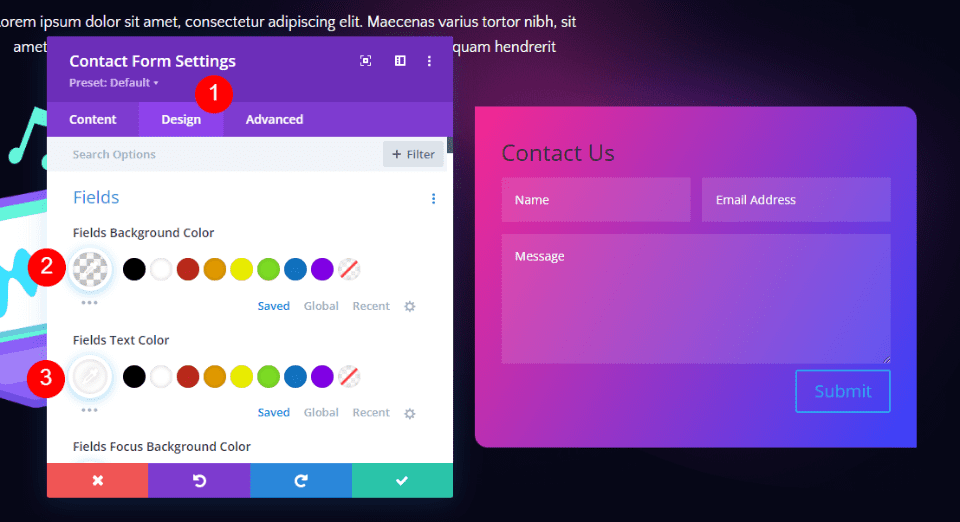
Campi
Successivamente, vai alla scheda Progettazione . Cambia il colore di sfondo dei campi in #ffba52 e cambia il colore del testo dei campi in #0f1154. Lascia i colori di messa a fuoco alle loro impostazioni predefinite. Ciò consente loro di utilizzare gli stessi colori dei campi regolari.
- Colore di sfondo: #ffba52
- Colore testo: #0f1154

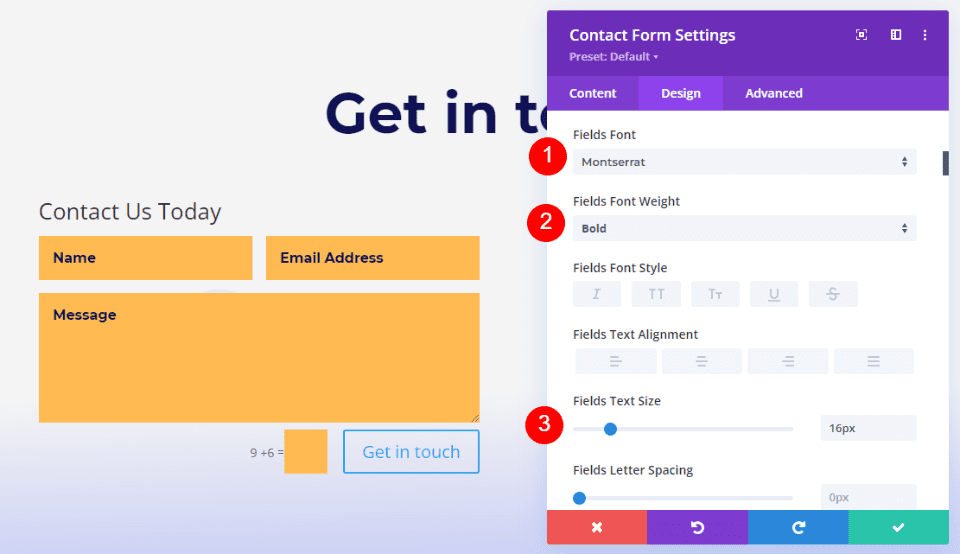
Quindi, cambia il carattere dei campi in Montserrat. Imposta il Peso su Grassetto e la Dimensione su 16px.
- Fonte: Montserrat
- Peso: grassetto
- Dimensioni: 16px


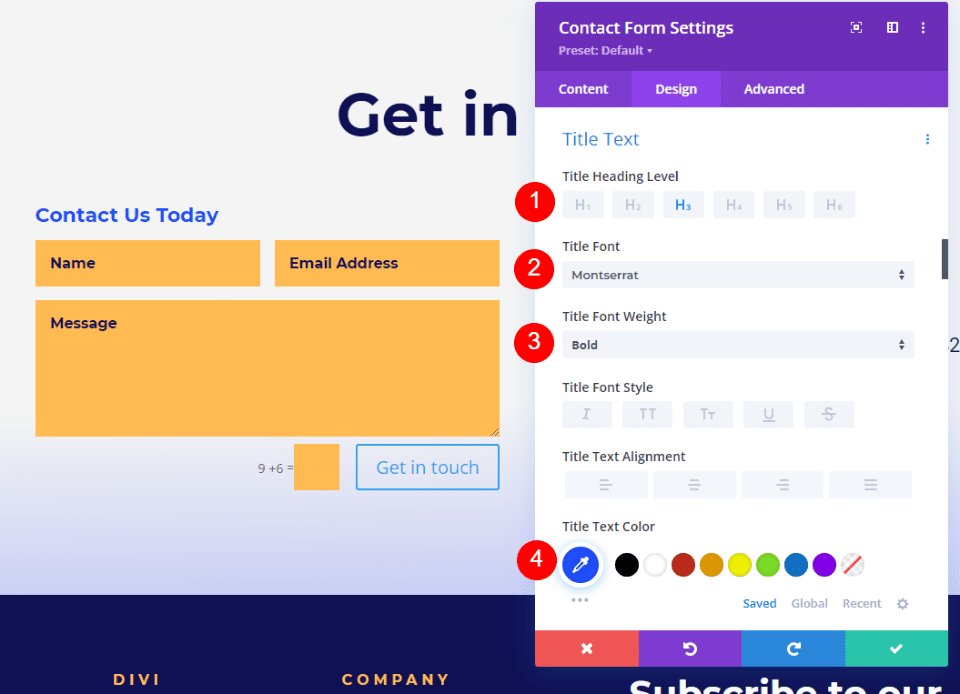
Titolo Testo
Successivamente, scorri verso il basso fino a Testo del titolo . Scegli H3 per il livello di intestazione . Il titolo di questa sezione utilizza H2, quindi selezionando H3 verrà creata la struttura della pagina corretta. Seleziona Montserrat per il carattere . Seleziona Grassetto per il peso e cambia il colore in # 1d4eff.
- Livello di intestazione: H3
- Fonte: Montserrat
- Peso: grassetto
- Colore: #1d4eff

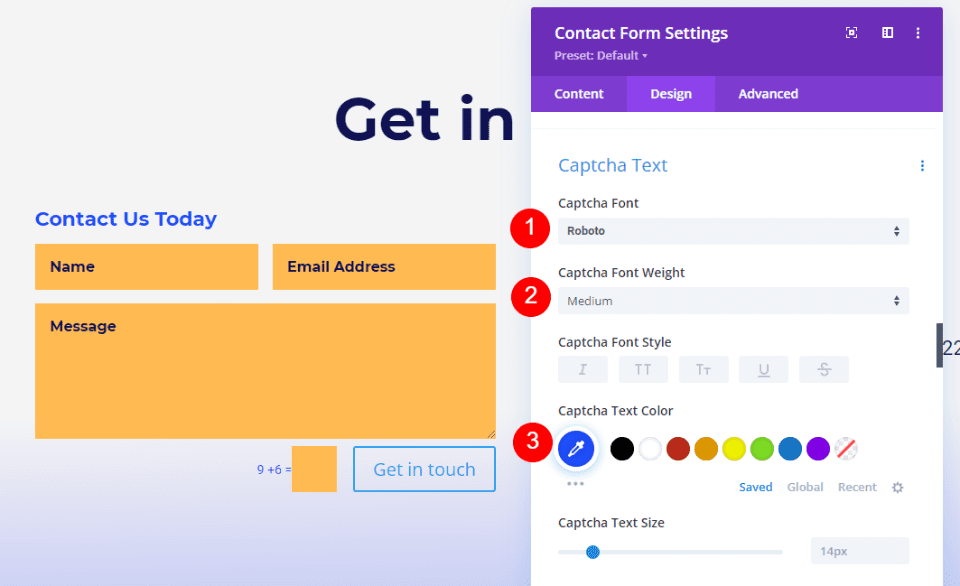
Captcha Testo
Successivamente, scorri verso il basso fino a Captcha Text . Apporteremo modifiche al testo Captcha in questa impostazione, ma aggiungeremo anche alcuni CSS per cambiare il colore del campo. Cambia il carattere in Roboto, il peso in medio e il colore in # 1d4eff. Aggiungeremo il CSS alla fine.
- Carattere: Roboto
- Peso: Medio
- Colore: #1d4eff

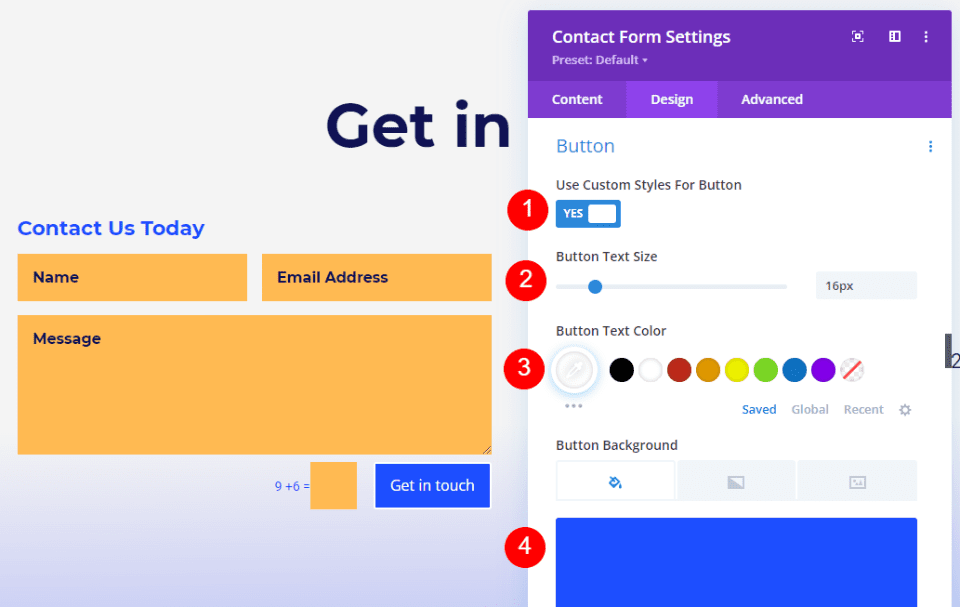
Pulsante
Successivamente, scorri verso il basso fino a Button e attiva Use Custom Styles for Button . Cambia la dimensione del carattere in 16px, il colore del carattere in bianco e il colore di sfondo in # 1d4eff.
- Usa stili personalizzati per il pulsante: Sì
- Dimensioni: 16px
- Colore testo: #ffffff
- Colore di sfondo: #1d4eff

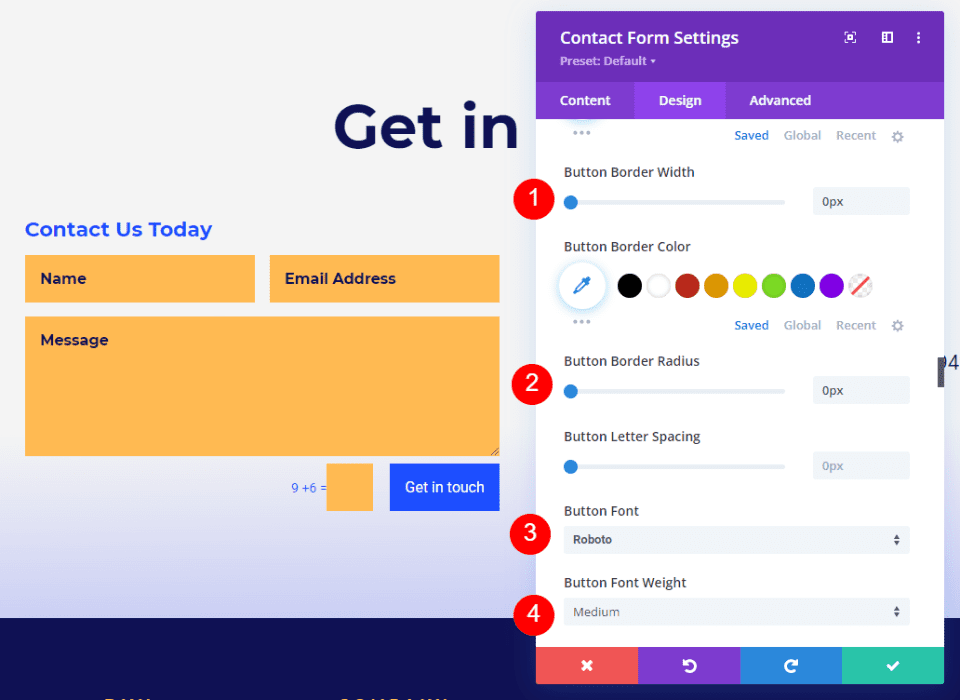
Imposta la larghezza del bordo e il raggio del bordo su 0px per entrambi. Cambia il carattere in Roboto e il peso in medio.
- Raggio del bordo: 0px
- Larghezza bordo: 0px
- Carattere: Roboto
- Peso: Medio

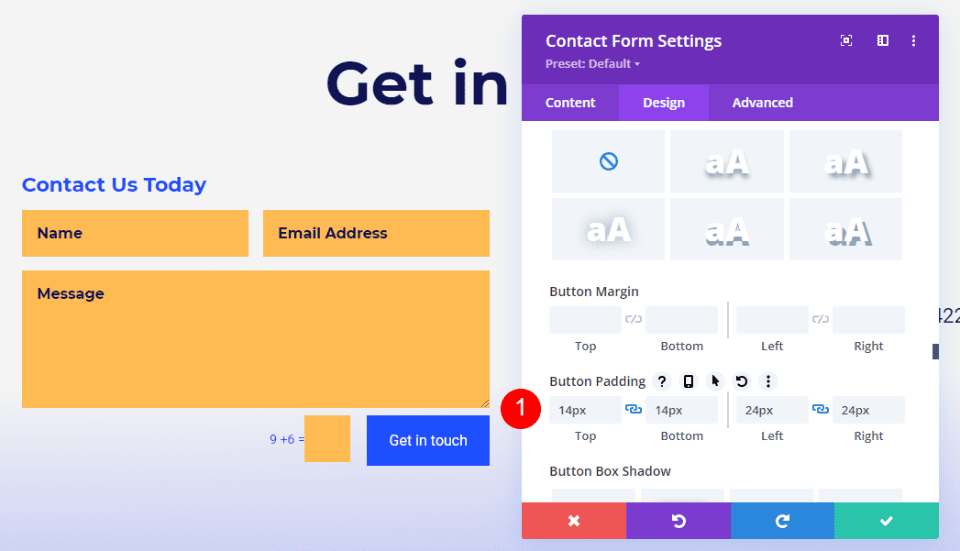
Successivamente, scorri verso il basso fino a Button Padding . Inserisci 14px per il riempimento superiore e inferiore e 24px per il riempimento sinistro e destro.
- Imbottitura: 14px in alto e in basso, 24px a sinistra e a destra

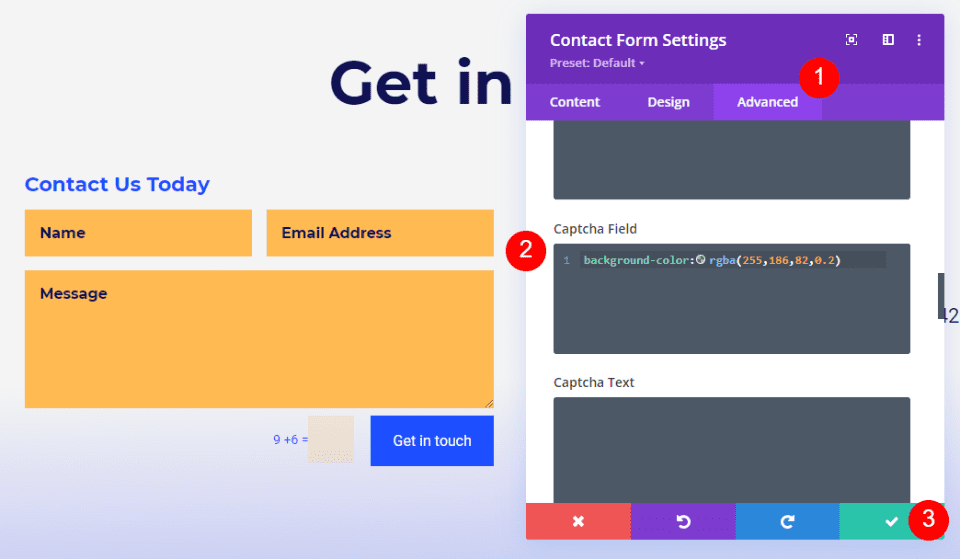
Captcha Sfondo
Infine, vai alla scheda Avanzate e scorri verso il basso fino al campo Captcha . Inserisci il CSS di seguito nel campo. Ciò conferisce allo sfondo un colore diverso dal resto del modulo, quindi gli utenti sapranno che è diverso. Ora chiudi il modulo e salva le tue impostazioni.
- Campo Captcha CSS:
background-color:rgba(255,186,82,0.2)

Divi Footer Modulo di contatto Esempio due
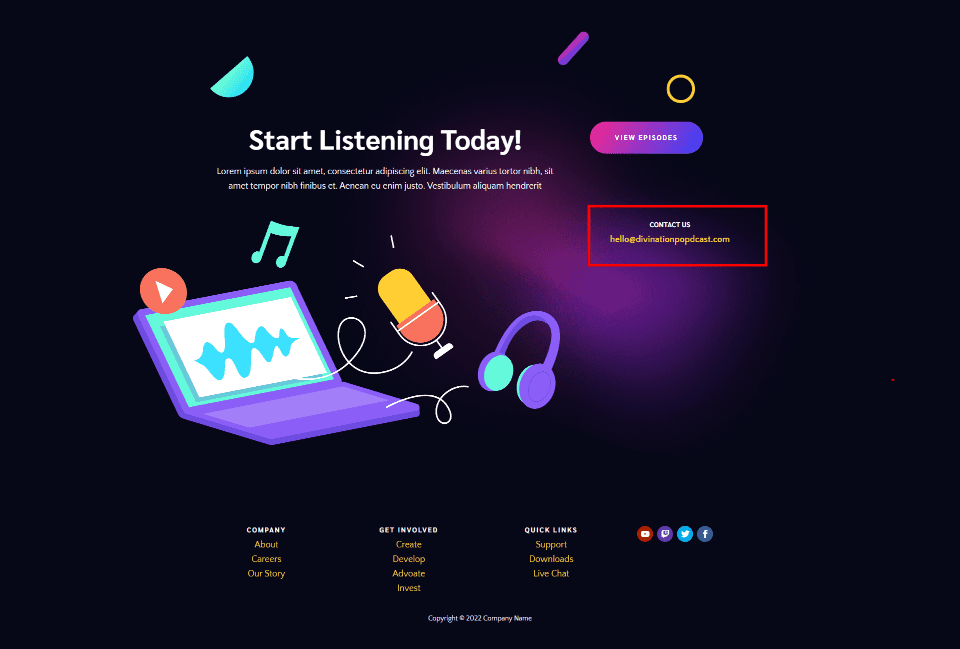
Diamo un'occhiata a un altro esempio. Per questo, sto usando il piè di pagina globale dall'Intestazione e piè di pagina gratuito per Divi's Podcaster Layout Pack . Sostituiremo l'e-mail di contatto con un modulo di contatto.

Elimina modulo di testo e-mail
Per prima cosa, elimina i moduli di testo Contattaci ed e-mail. Sostituiremo il titolo con quello del modulo di contatto.

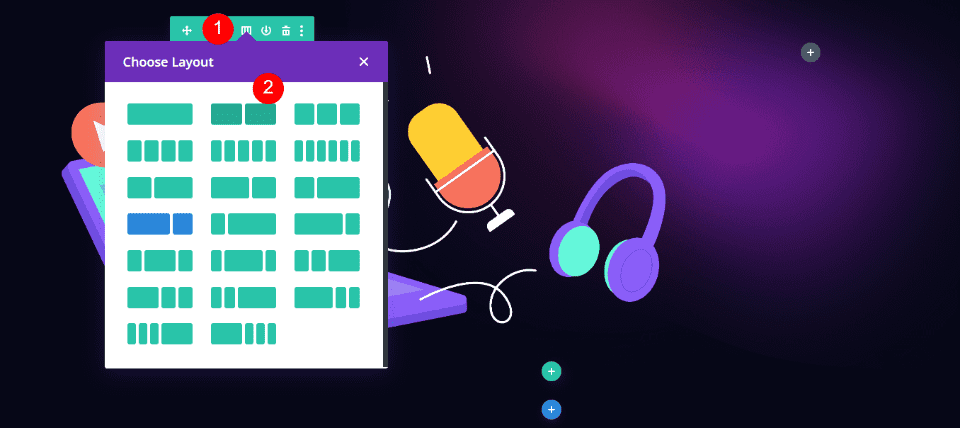
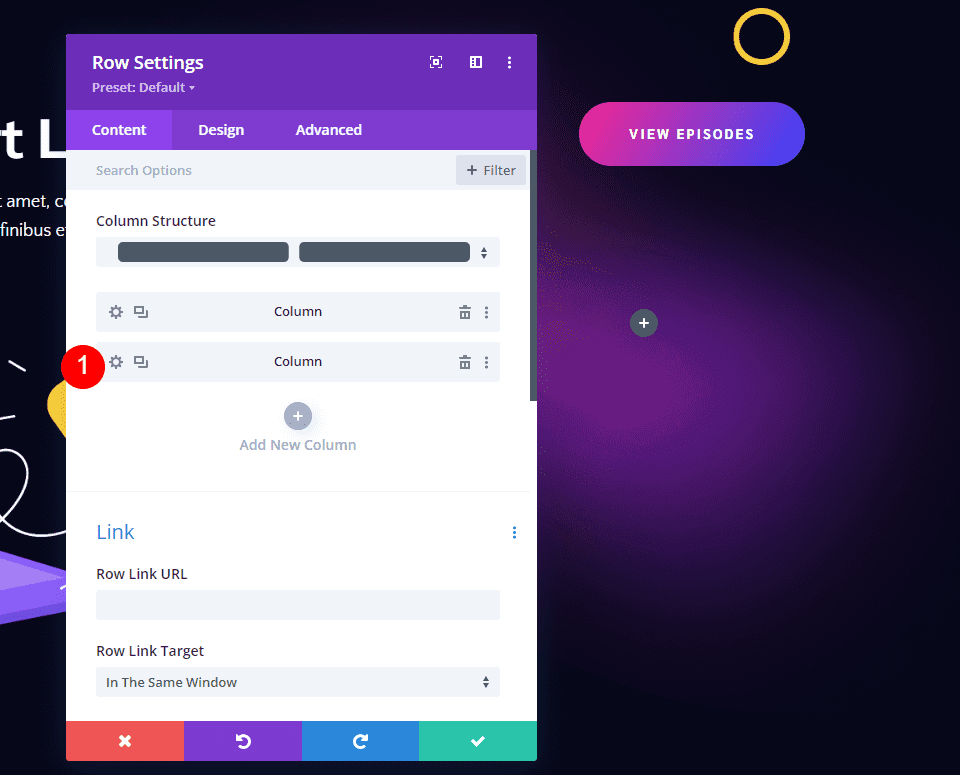
Modifica la larghezza della colonna della riga
Successivamente, modifica il layout delle colonne per visualizzare due colonne uguali. Questo ci dà più spazio per il modulo di contatto.

Regola colonna
Successivamente, cambieremo lo sfondo della colonna per il modulo di contatto. Questo ci dà un maggiore controllo sul design del modulo. Apri le impostazioni per la colonna di destra.

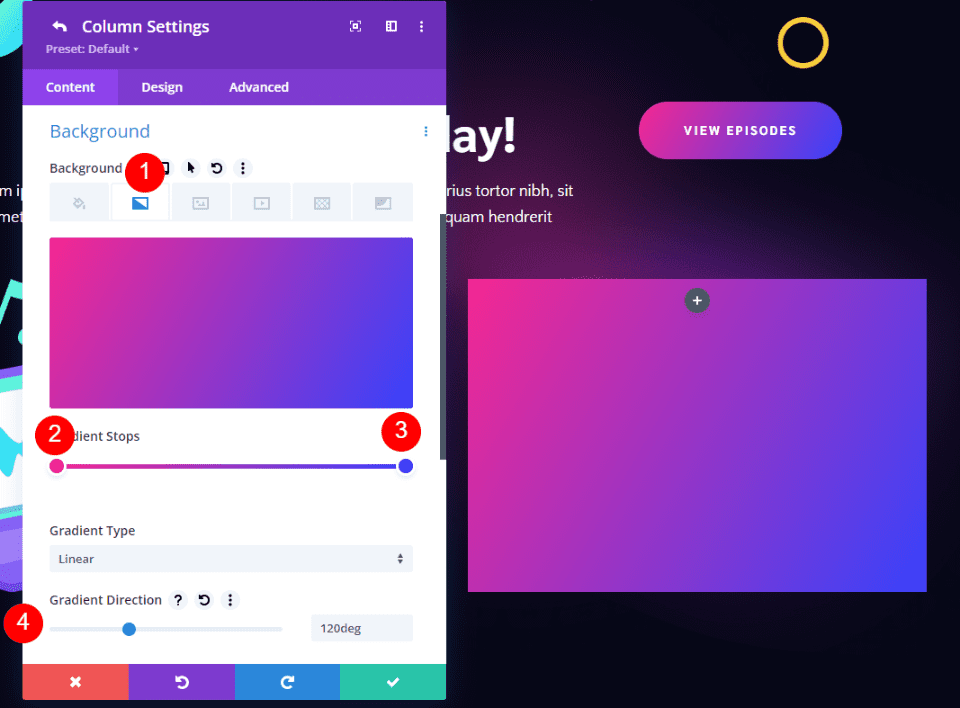
Scorri verso il basso fino a Sfondo e seleziona la scheda Gradiente di sfondo . Imposta il colore del primo Gradient Stop su #f52791 e lascialo nella sua posizione di 0%. Imposta il colore del secondo Gradient Stop su # 3742fb e lascia la sua posizione al 100%. Cambia la direzione a 120 gradi.
- Prima fermata del gradiente: #f52791, 0%
- Seconda fermata del gradiente: #3742fb, 100%
- Direzione: 120 gradi

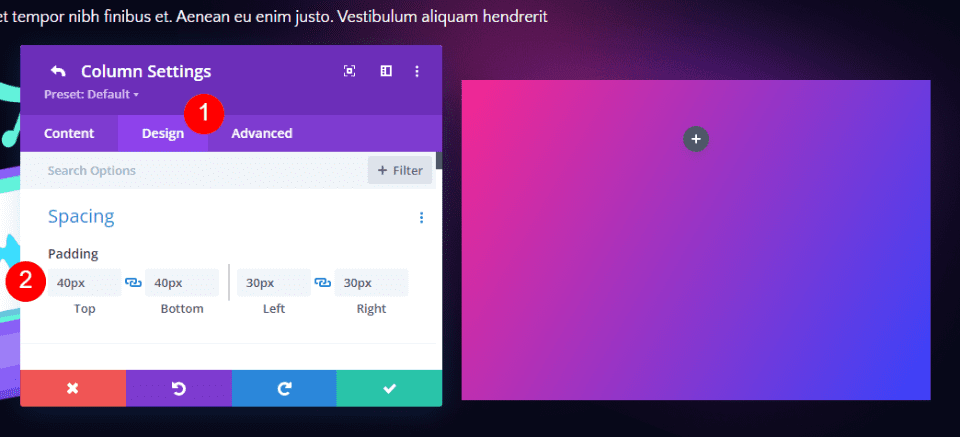
Successivamente, vai alla scheda Progettazione . Cambia il riempimento superiore e inferiore a 40px e il riempimento sinistro e destro a 30px.
- Imbottitura: 40px in alto e in basso, 30px a sinistra e a destra.

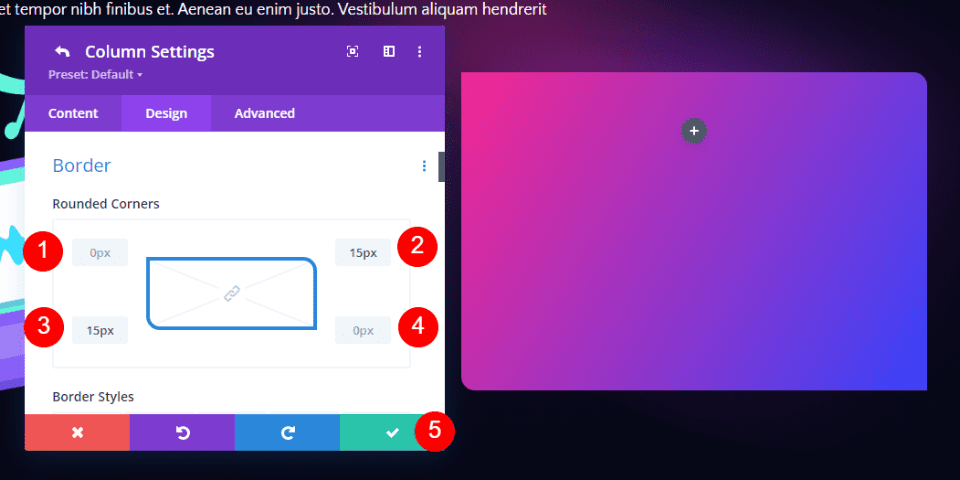
Quindi, scorri verso il basso fino a Bordo e regola gli Angoli arrotondati . Imposta in alto a sinistra su 0px, in alto a destra su 15px, in basso a sinistra su 15px e in basso a destra su 0px. Chiudi le impostazioni Colonna e Riga.
Angoli arrotondati:
- In alto a sinistra: 0px
- In alto a destra: 15px
- In basso a sinistra: 15px
- In basso a destra: 0px

Aggiungi un modulo modulo di contatto
Successivamente, aggiungi un modulo modulo di contatto al posto dei moduli di testo.

Modulo di contatto Contenuto
Aggiungi il contenuto del titolo .
- Titolo: Contattaci

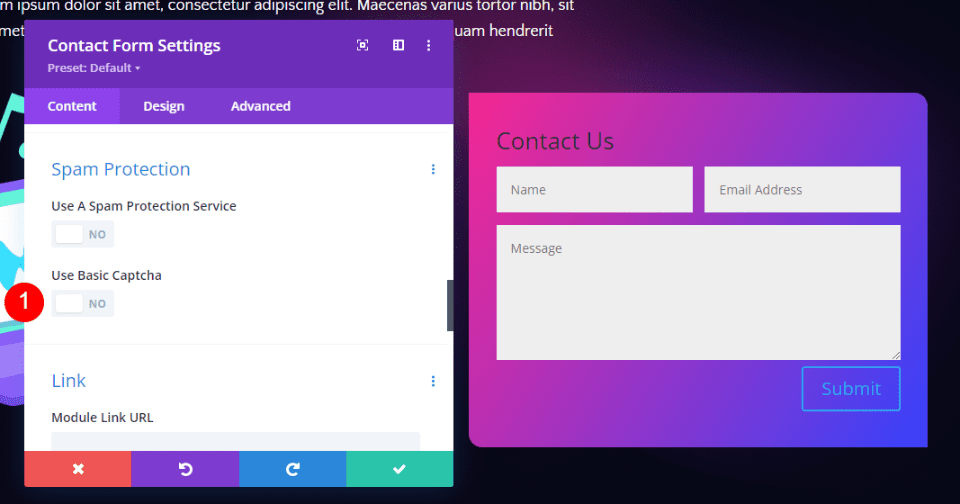
Protezione da spam
Scorri verso il basso fino a Protezione antispam e disabilitala.
- Usa Captcha di base: No

Campi
Vai alla scheda Progettazione . Cambia il colore di sfondo dei campi in rgba (255,255,255,0.12) e cambia il colore del testo in bianco.
- Colore di sfondo dei campi: rgba(255,255,255,0.12)
- Colore testo campi: #ffffff

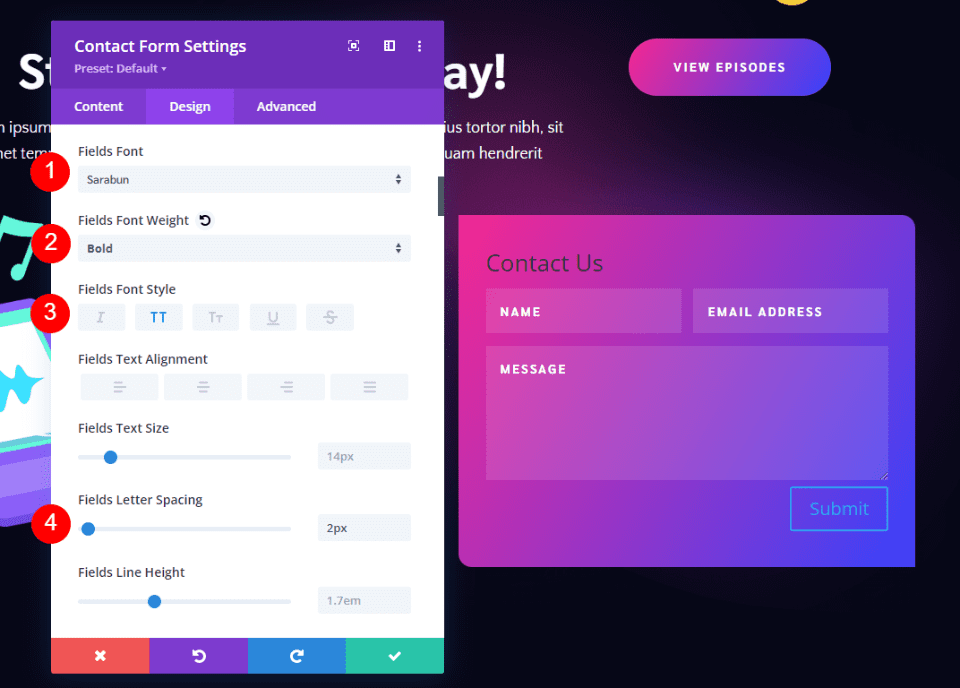
Cambia il carattere dei campi in Sarabun. Imposta il Peso su Grassetto, lo Stile su TT e la Spaziatura lettere su 2px.
- Carattere dei campi: Sarabun
- Peso: grassetto
- Stile: TT
- Spaziatura lettere: 2px

Titolo Testo
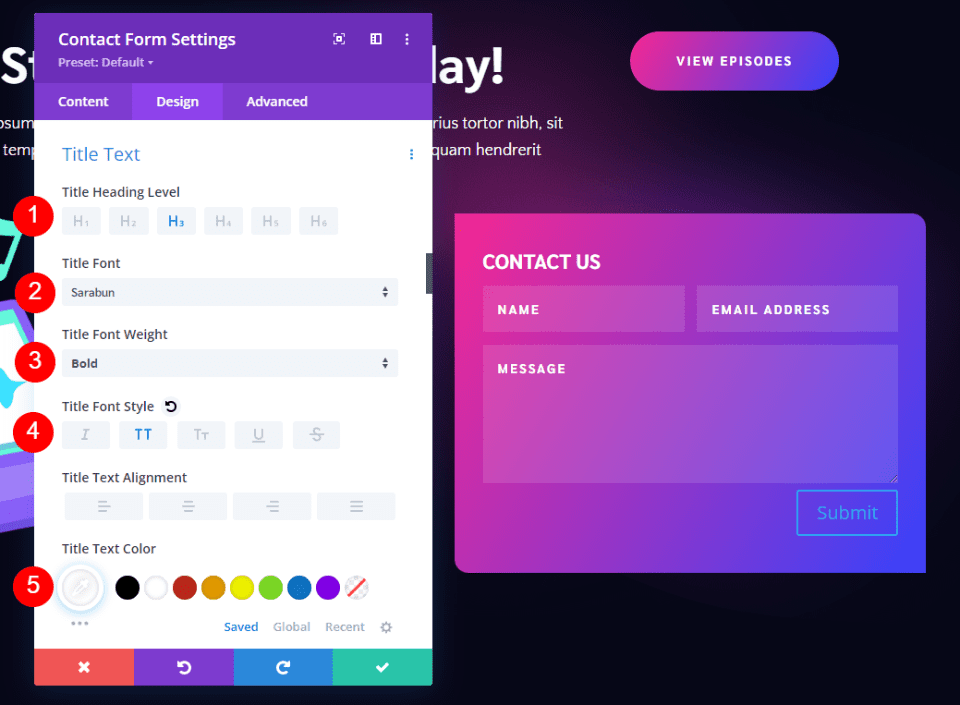
Successivamente, scorri verso il basso fino a Testo del titolo . Cambia il carattere del titolo in Sarabun, il peso in grassetto, lo stile in TT e il colore in bianco.
- Livello di intestazione: H3
- Carattere dei campi: Sarabun
- Peso: grassetto
- Stile: TT
- Colore: #ffffff

Pulsante
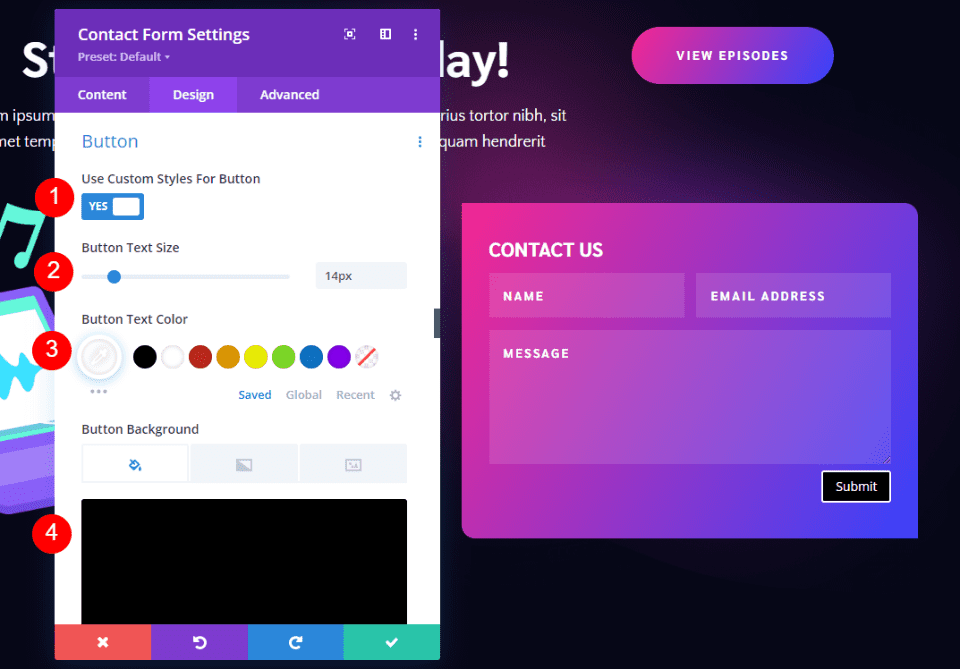
Successivamente, scorri verso il basso fino a Button e attiva Use Custom Styles for Button . Cambia la dimensione del carattere in 14px, il colore del carattere in bianco e il colore di sfondo in nero.
- Usa stili personalizzati per il pulsante: Sì
- Dimensioni: 14px
- Colore testo: #ffffff
- Colore di sfondo: #000000

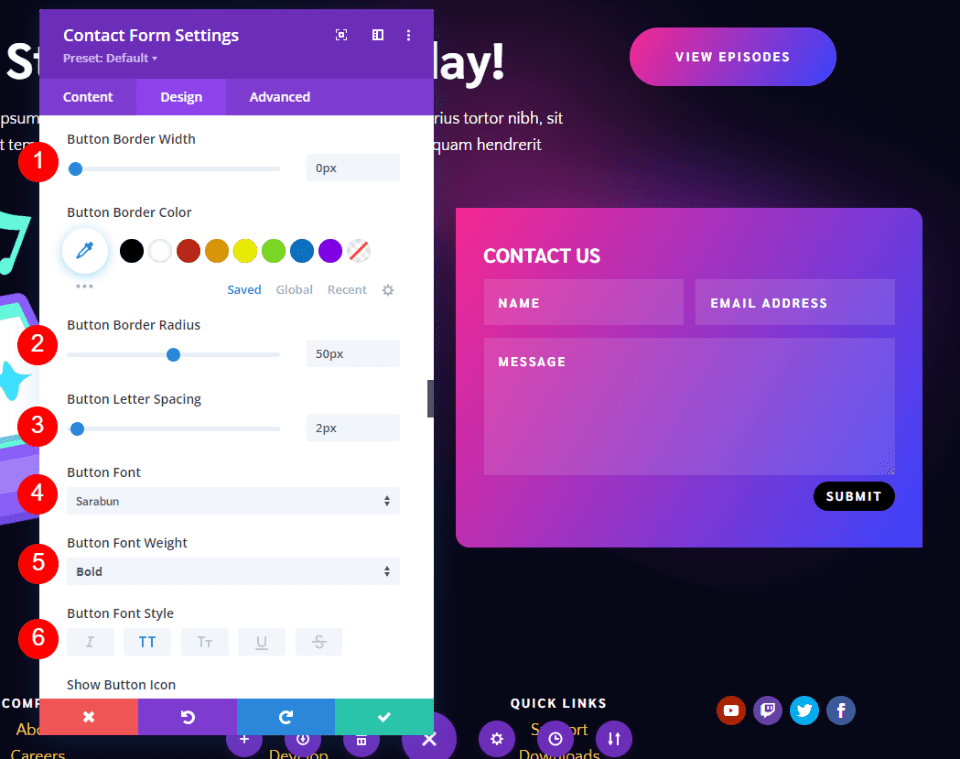
Cambia la larghezza del bordo a 0px e il raggio del bordo a 50px. Imposta la spaziatura delle lettere su 2px, il carattere su Sarabun, il peso su grassetto e lo stile su TT.
- Larghezza bordo: 0px
- Raggio del bordo: 50px
- Spaziatura lettere: 2px
- Fonte: Sarabun
- Peso: grassetto
- Stile: TT

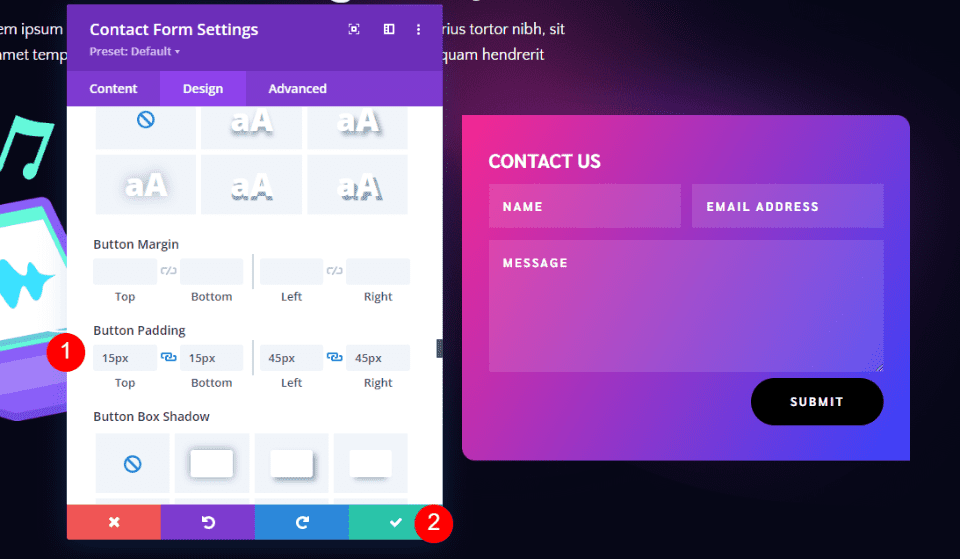
Successivamente, scorri verso il basso fino a Button Padding . Inserisci 15px per il riempimento superiore e inferiore e 45px per il riempimento sinistro e destro. Chiudi il modulo e salva le impostazioni.
- Imbottitura: 15 px in alto e in basso, 45 px a sinistra e a destra

Risultati
Desktop Divi Footer Modulo di contatto Esempio uno

Telefono Divi Footer Modulo di contatto Esempio uno

Desktop Divi Footer Modulo di contatto Esempio due

Telefono Divi Footer Modulo di contatto Esempio due

Pensieri finali
Questo è il nostro sguardo su come includere un modulo di contatto nel piè di pagina Divi. Il modulo modulo di contatto Divi è semplice da aggiungere a qualsiasi layout di piè di pagina Divi ed è facile da modellare per adattarsi a qualsiasi layout Divi. Seguire alcuni principi di progettazione ti garantirà di ottenere il massimo dallo spazio del piè di pagina.
Vogliamo sentire da voi. Includete un modulo di contatto nel footer di Divi? Fateci sapere nei commenti.
