Come includere un pulsante di scorrimento verso il basso nel modulo di intestazione Divi a larghezza intera
Pubblicato: 2022-10-19Il modulo di intestazione a larghezza intera di Divi include un pulsante che indica all'utente che può scorrere verso il basso. Dopo aver fatto clic su di esso, vengono automaticamente reindirizzati alla sezione successiva. Questo è un semplice pulsante con diverse icone tra cui scegliere e il suo colore e le sue dimensioni sono completamente personalizzabili. In questo post, vedremo come personalizzarlo e vedremo quattro pulsanti di scorrimento verso il basso che puoi includere nel tuo modulo di intestazione Divi a larghezza intera. Vedremo anche come modellarlo con CSS per ancora più opzioni di design.
Iniziamo!
Anteprima pulsanti di scorrimento verso il basso
Per prima cosa, diamo un'occhiata ai design che creeremo in questo post.
Pulsanti di scorrimento verso il basso del desktop Esempio uno

Pulsanti di scorrimento del telefono Esempio uno

Pulsanti di scorrimento verso il basso del desktop Esempio due

Pulsanti di scorrimento del telefono Esempio due

Pulsanti di scorrimento verso il basso del desktop Esempio tre

Pulsanti di scorrimento del telefono Esempio tre

Pulsanti di scorrimento verso il basso del desktop Esempio quattro

Pulsanti di scorrimento del telefono Esempio quattro

Scorri verso il basso pulsanti Design intestazione a larghezza intera
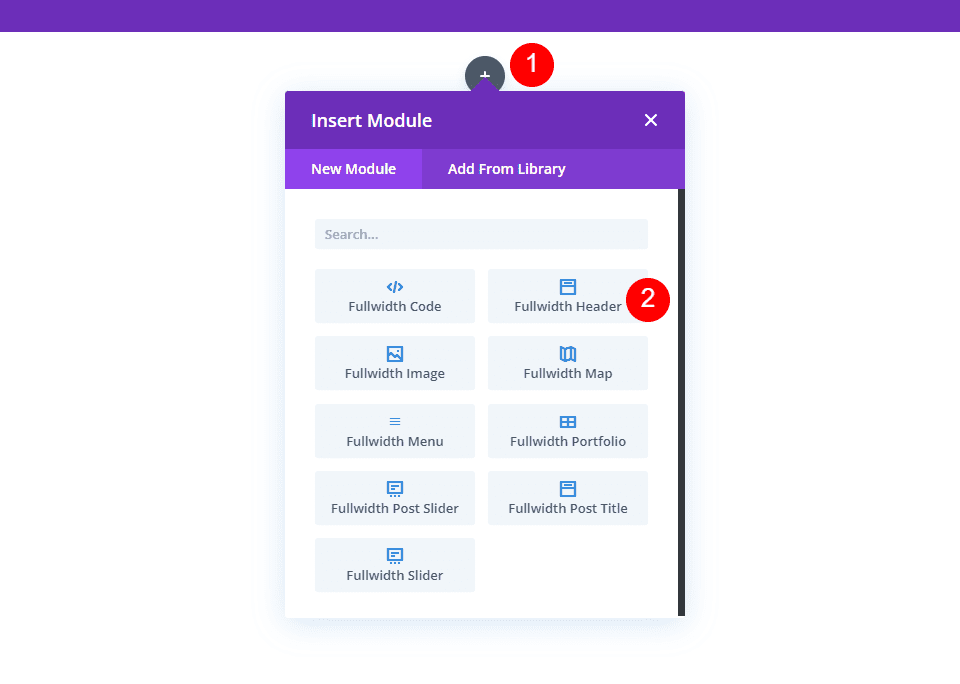
Innanzitutto, creeremo il nostro design dell'intestazione a larghezza intera. Lo sto costruendo da zero utilizzando i design del pacchetto Therapy Layout gratuito disponibile in Divi. Crea una nuova pagina e aggiungi un modulo di intestazione a larghezza intera a una nuova sezione a larghezza intera.

Divisore di sezione a larghezza intera
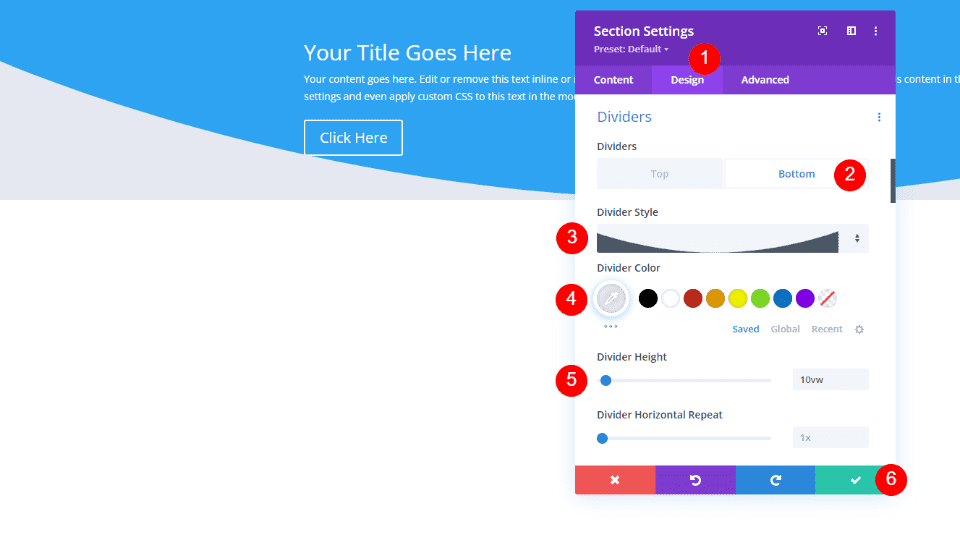
Aggiungeremo un divisore per questa intestazione a larghezza intera. Apri le impostazioni per la sezione a larghezza intera.

Quindi, scorri fino a Divisori . Fare clic sulla scheda In basso e scegliere l'8 ° stile divisore. Imposta il Colore su # e5e8f0 e inserisci 10vw per Altezza. Chiudi le impostazioni della sezione.
- Divisori: inferiori
- Stile divisorio: 8 ° stile
- Colore: #e5e8f0
- Altezza: 10vw

Testo intestazione a larghezza intera
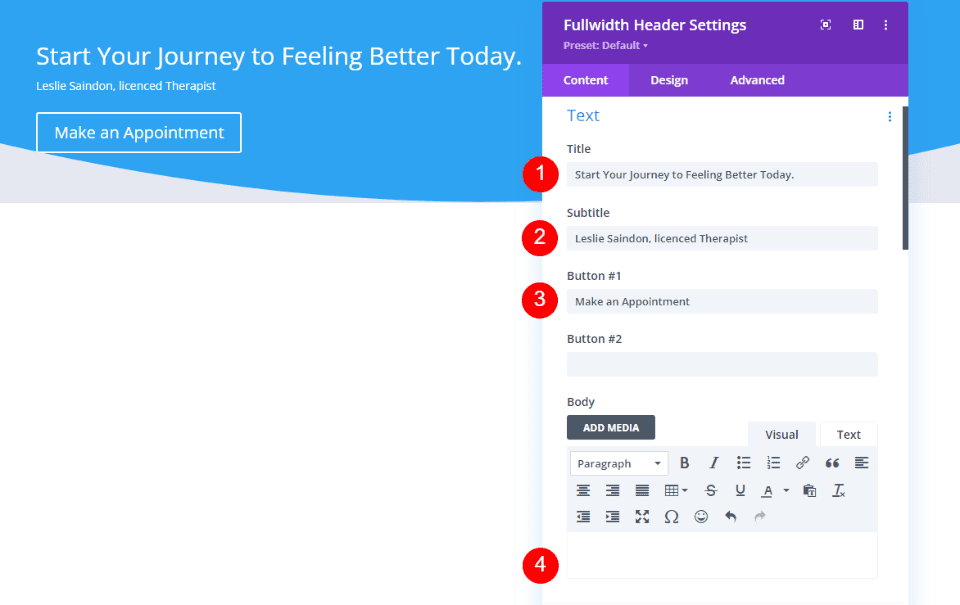
Quindi, apri il modulo di intestazione a larghezza intera e aggiungi il titolo, i sottotitoli e il testo del pulsante. Elimina il testo fittizio per il contenuto del corpo e lascialo vuoto.
- Titolo: Inizia il tuo viaggio per sentirti meglio oggi.
- Sottotitolo: Nome, terapista autorizzato
- Testo pulsante uno: fissa un appuntamento
- Contenuto del corpo: nessuno

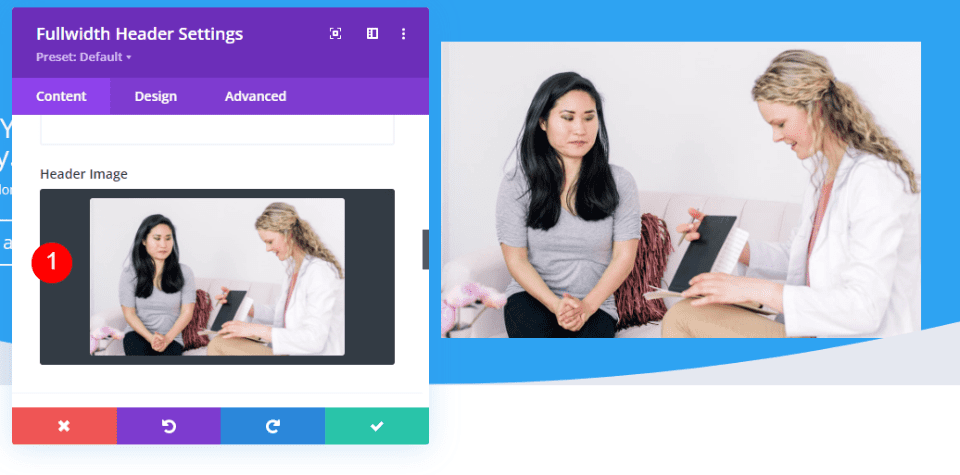
Immagini di intestazione a larghezza intera
Scorri verso il basso fino a Immagini e scegli un'immagine di intestazione ampia. Sto scegliendo un'immagine fornita con il Therapy Layout Pack. Puoi trovare l'immagine scorrendo verso il basso quel post e scaricando le risorse dell'immagine.

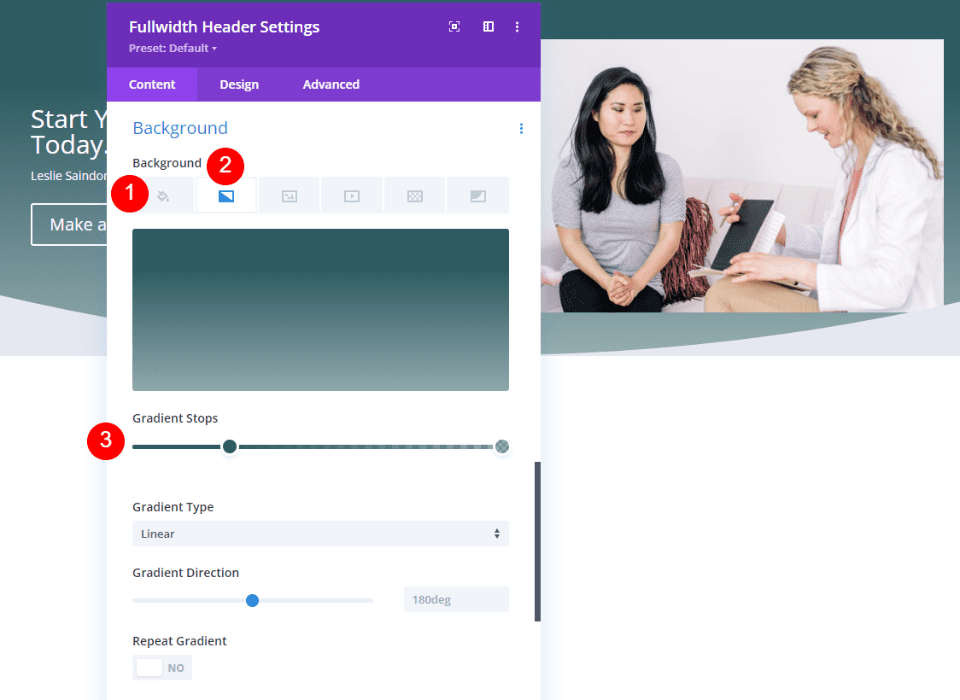
Sfondo dell'intestazione a larghezza intera
Scorri verso il basso fino a Sfondo . Elimina il Colore di sfondo e seleziona la scheda Sfumatura. Cambia il colore del primo Gradient Stop su # 2e5b61 e imposta la posizione su 25%. Lascia il secondo Gradient Stop al 100% e cambia il Colore in rgba(46,91,97,0.5).
- Gradient Stop One: #2e5b61, 25%
- Gradient Stop Two: rgba(46,91,97,0.5), 100%

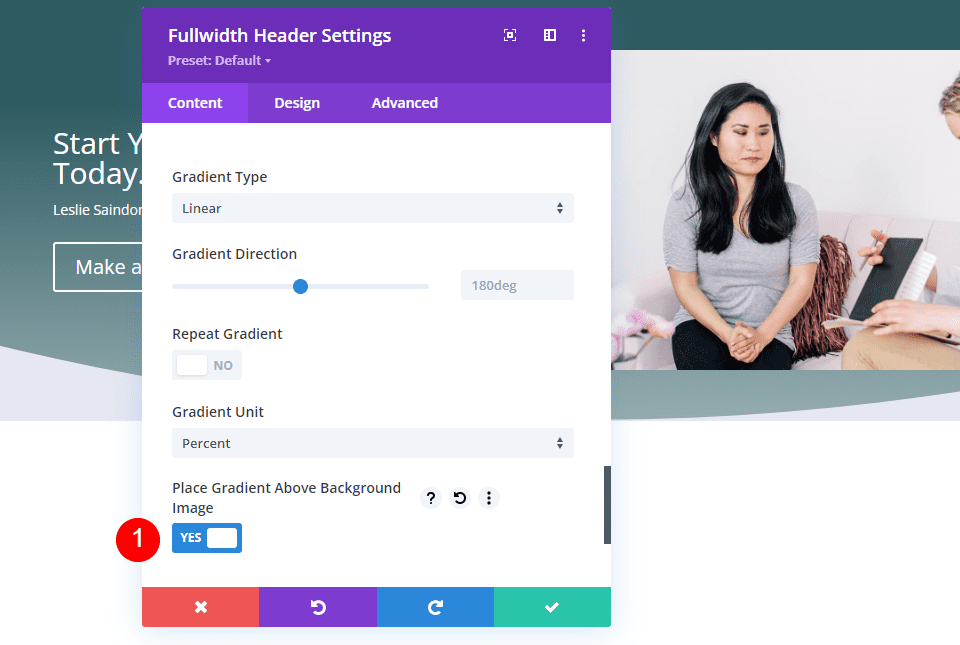
Abilita il gradiente di posizione sopra l'immagine di sfondo .
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

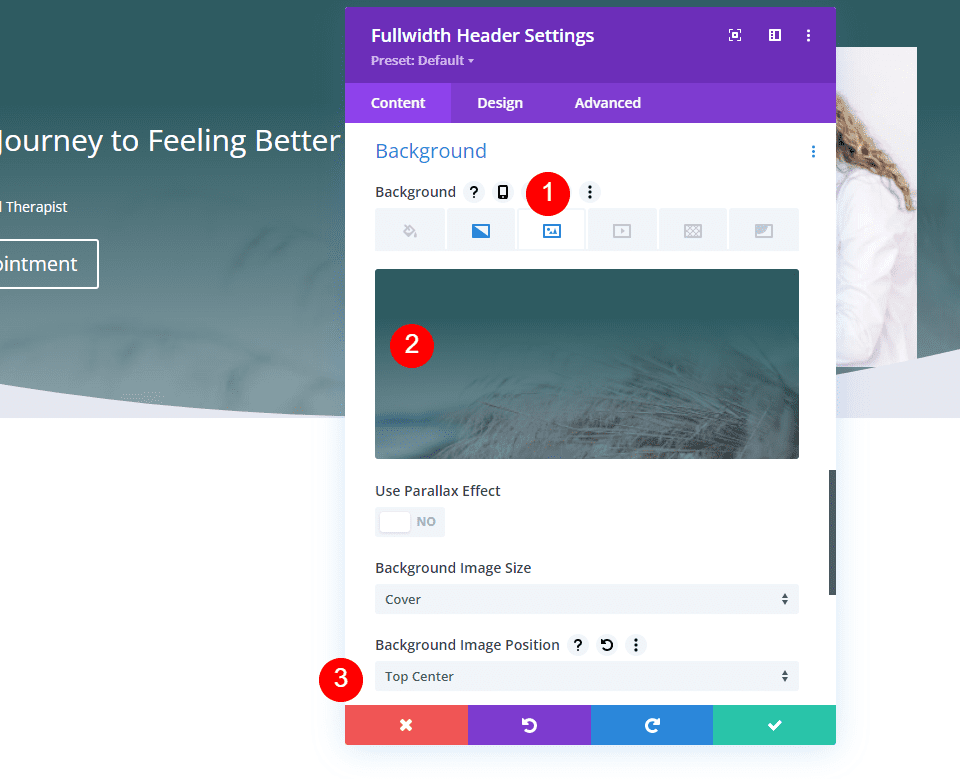
Immagine di sfondo dell'intestazione a larghezza intera
Quindi, seleziona la scheda Immagine di sfondo e scegli un'immagine a schermo intero. Sto usando un'altra immagine dal Therapy Layout Pack.
- Posizione: in alto al centro

Layout di intestazione a larghezza intera
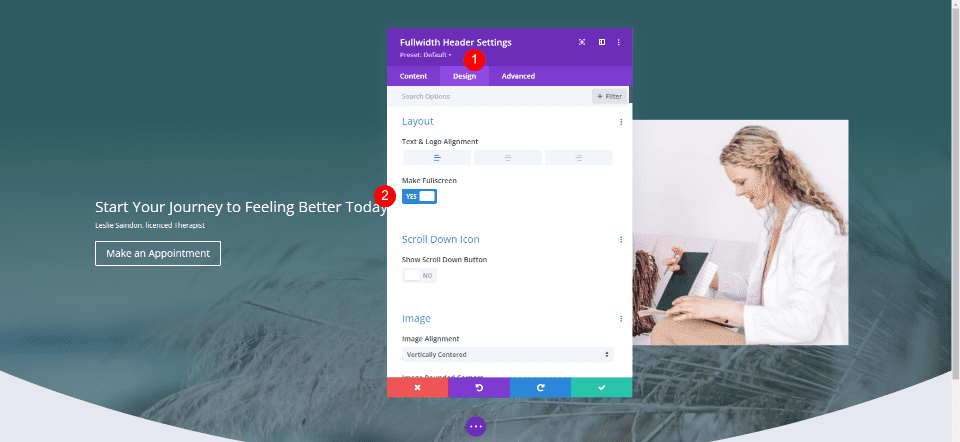
Quindi, seleziona la scheda Design e abilita Crea schermo intero .
- Rendi schermo intero: Sì

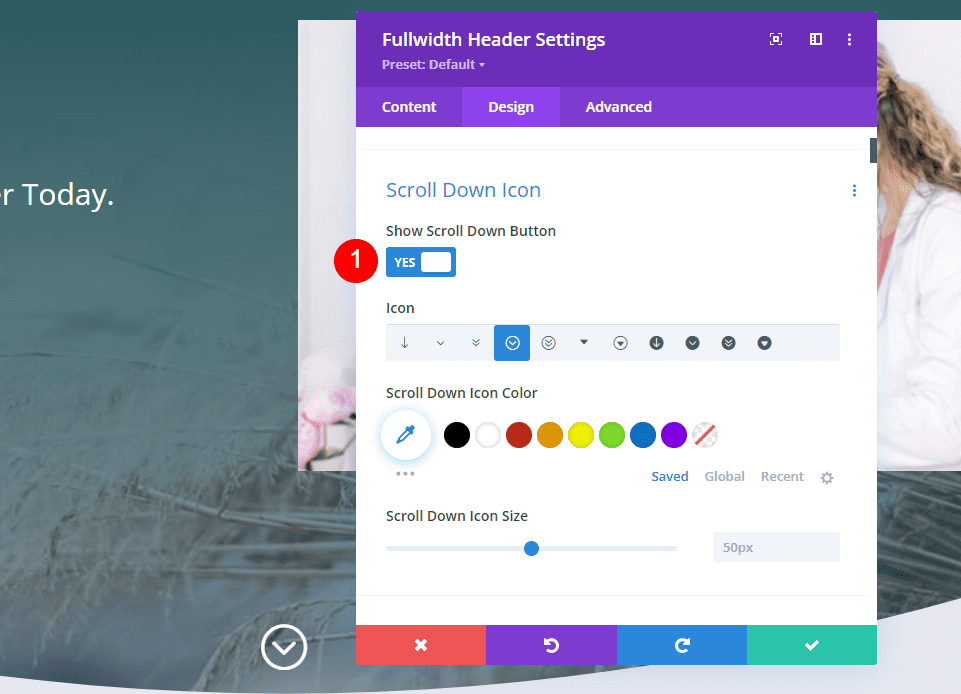
Icona di scorrimento dell'intestazione a larghezza intera
Quindi, abilita Mostra il pulsante di scorrimento verso il basso . Daremo uno stile a questo pulsante nei nostri esempi, quindi per ora lo lasceremo nelle impostazioni predefinite.
- Mostra pulsante Scorri verso il basso: Sì

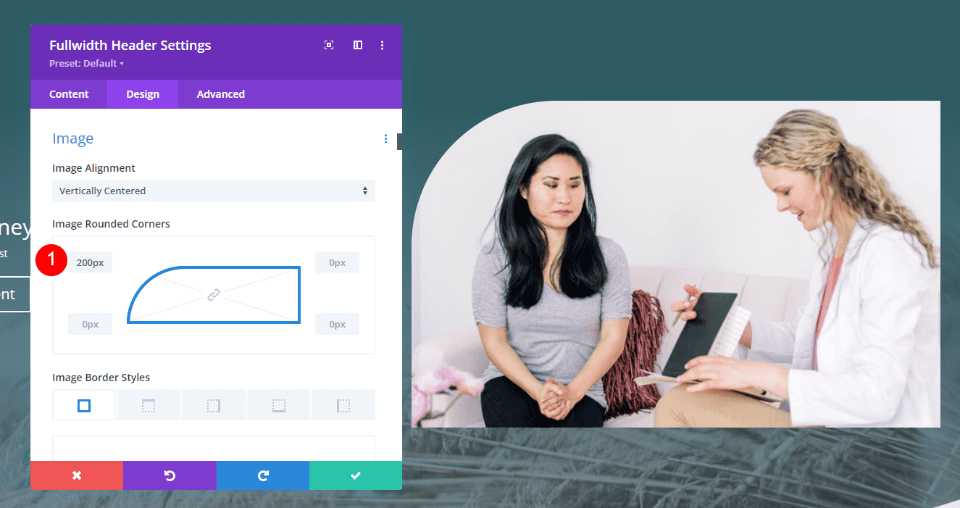
Immagine di intestazione a larghezza intera
Quindi, scorri fino a Immagine e cambia gli angoli arrotondati in alto a sinistra su 200px per i desktop. Imposta il resto degli angoli arrotondati su 0px. Cambia gli angoli arrotondati a 100px per tablet e telefoni.
- Desktop con angoli arrotondati: 200px in alto a sinistra, 0px tutti gli altri
- Tablet e telefoni con angoli arrotondati: 200px in alto a sinistra, 0px tutti gli altri

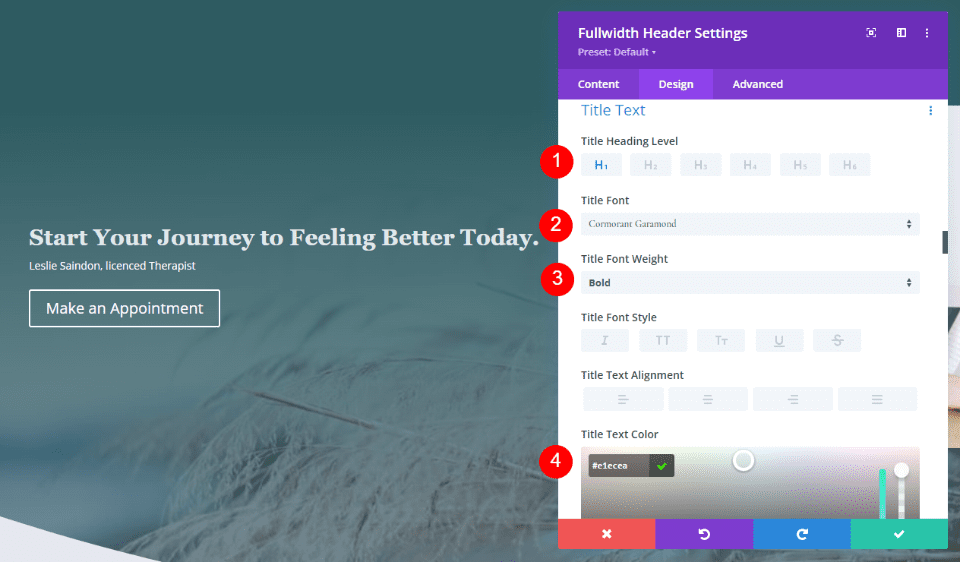
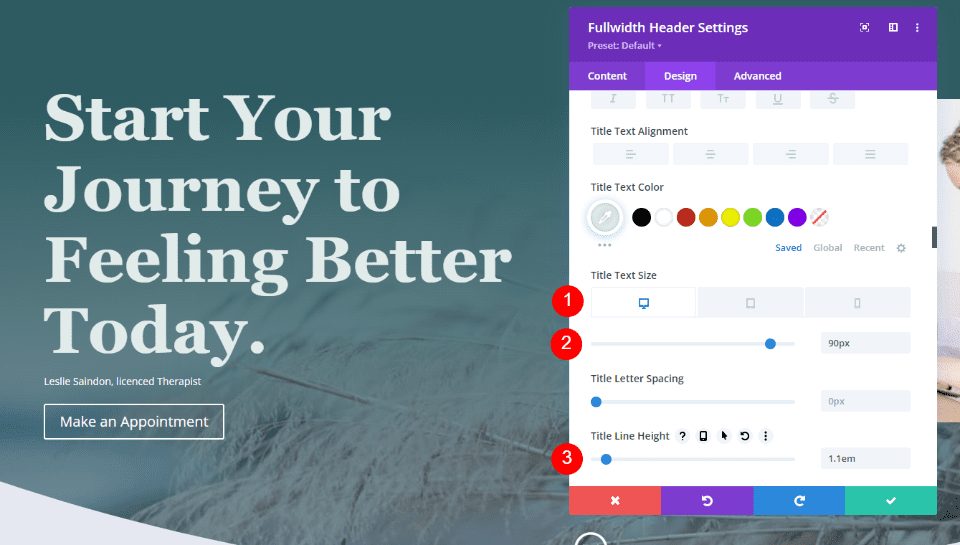
Testo del titolo dell'intestazione a larghezza intera
Quindi, scorri fino a Testo del titolo . Utilizzare H1 per il livello di intestazione. Scegli Cormorano Garamond per il carattere del titolo, imposta il peso su grassetto e il colore su # e1ecea.
- Livello di intestazione: H1
- Fonte: Cormorano Garamond
- Peso: grassetto
- Colore: #e1ecea

Quindi, imposta la Dimensione per tutte e tre le dimensioni dello schermo. Usa 90px per desktop, 40px per tablet e 24px per telefoni. Cambia l'altezza della linea a 1,1 em.
- Dimensioni: 90px, 40px, 24px
- Altezza della linea: 1,1 em

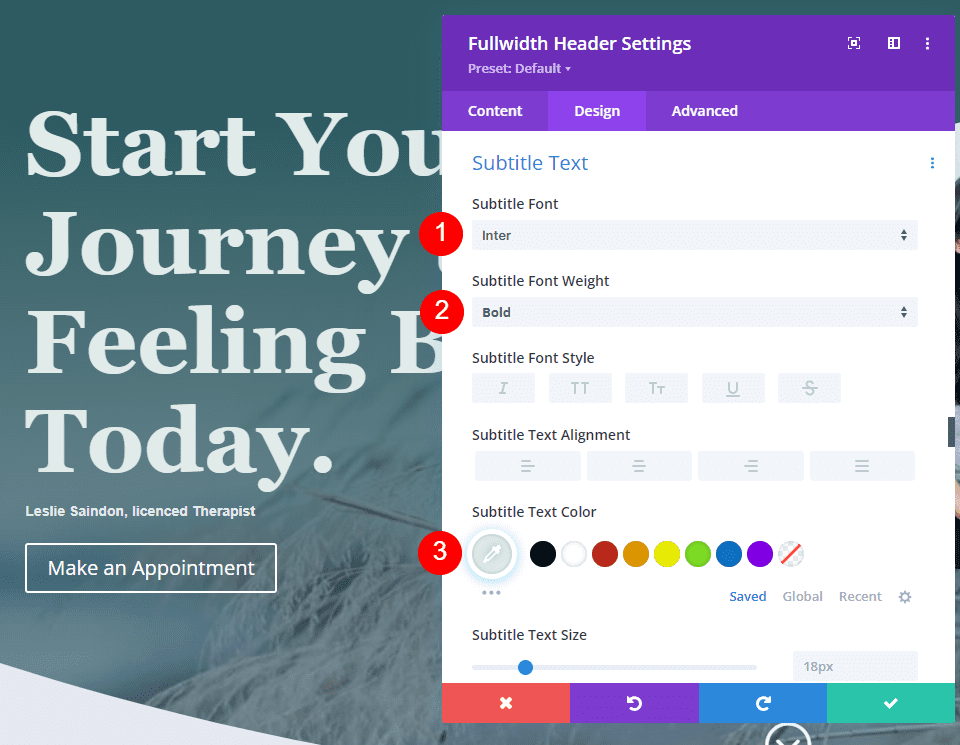
Testo dei sottotitoli dell'intestazione a larghezza intera
Quindi, scorri fino a Testo dei sottotitoli . Cambia il carattere in Inter, il peso in grassetto e il colore in #e1ecea.
- Fonte: Inter
- Peso: grassetto
- Colore: #e1ecea


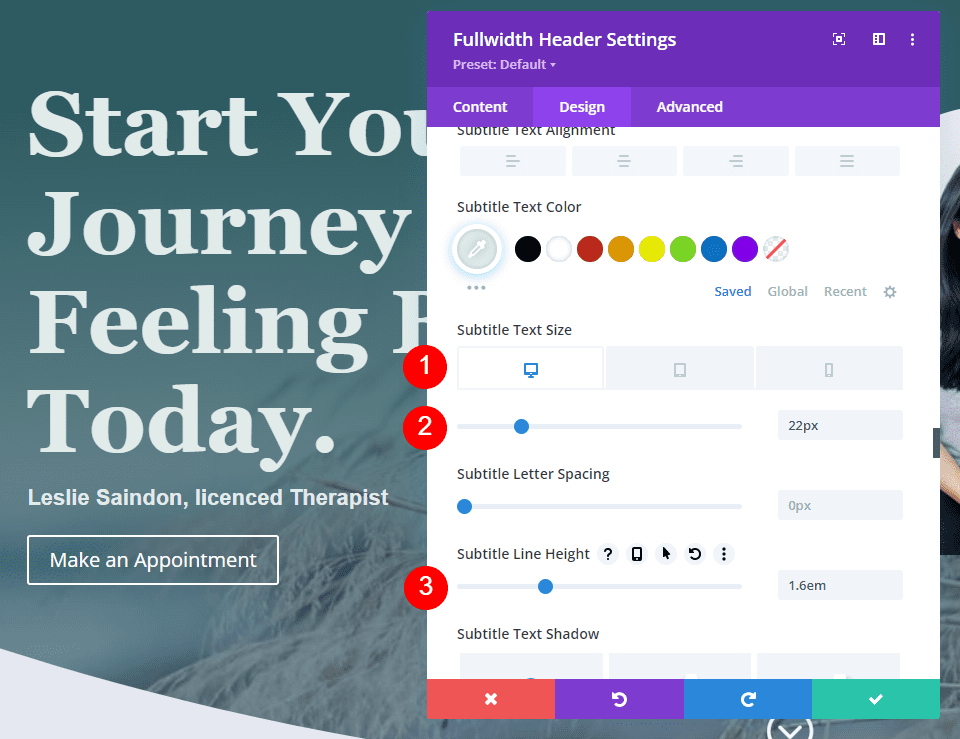
Imposta la dimensione su 22px per desktop, 20px per tablet e 16px per telefoni. Cambia l' altezza della linea a 1,6 em.
- Dimensioni: 22px, 20px, 16px
- Altezza della linea: 1,6 em

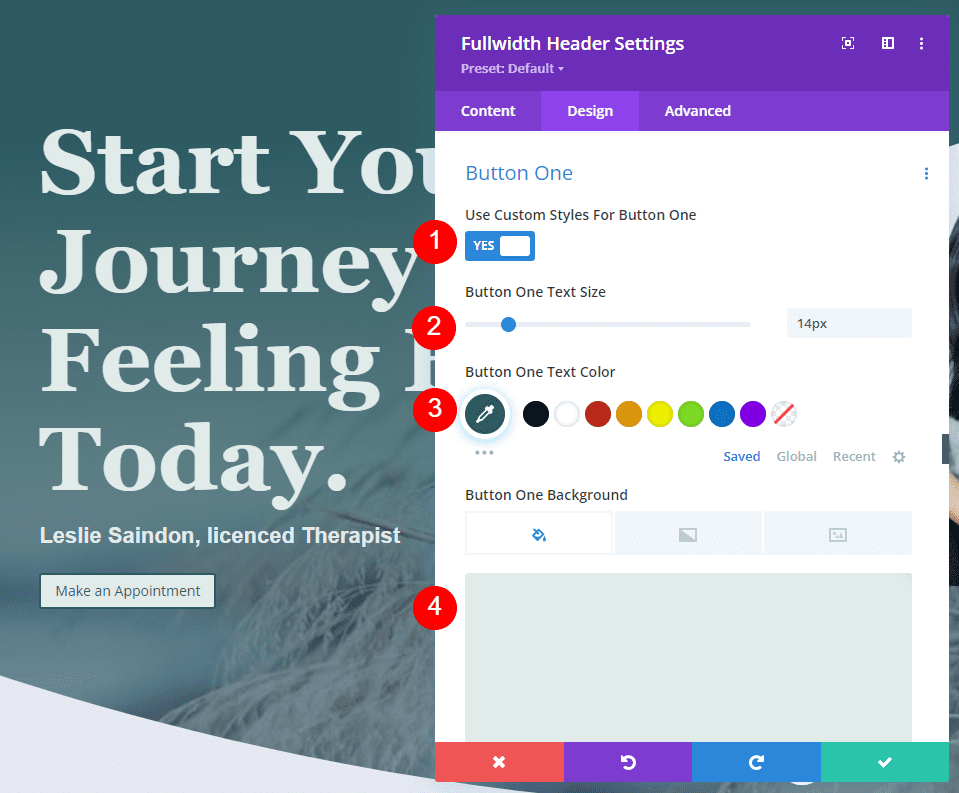
Pulsante di intestazione a larghezza intera
Scorri verso il basso fino alle impostazioni per Button One e abilita Usa stili personalizzati per Button One . Cambia la dimensione a 14px, il colore del testo a # 2e5b61 e il colore di sfondo a # e1ecea.
- Usa stili personalizzati per Button One: Sì
- Dimensione del testo: 14px
- Colore del testo: #2e5b61
- Sfondo pulsante: #e1ecea

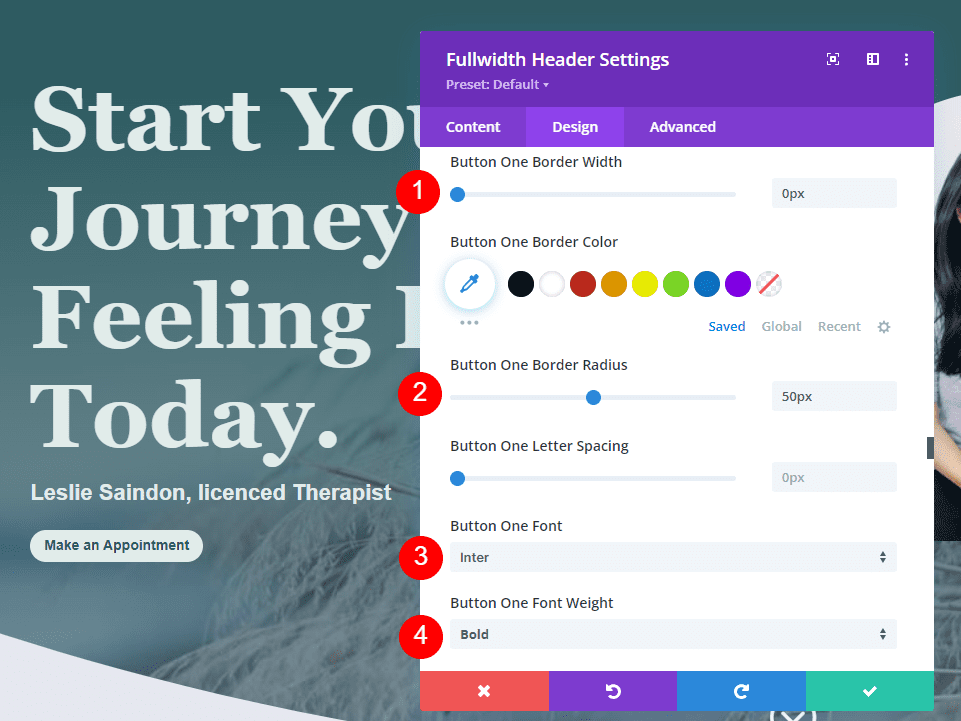
Cambia la Larghezza del bordo a 0px e il Raggio del bordo a 50px. Usa Inter per il carattere e cambia il Peso in Semi grassetto.
- Larghezza bordo: 0px
- Raggio di confine: 50px
- Fonte: Inter
- Peso: semigrassetto

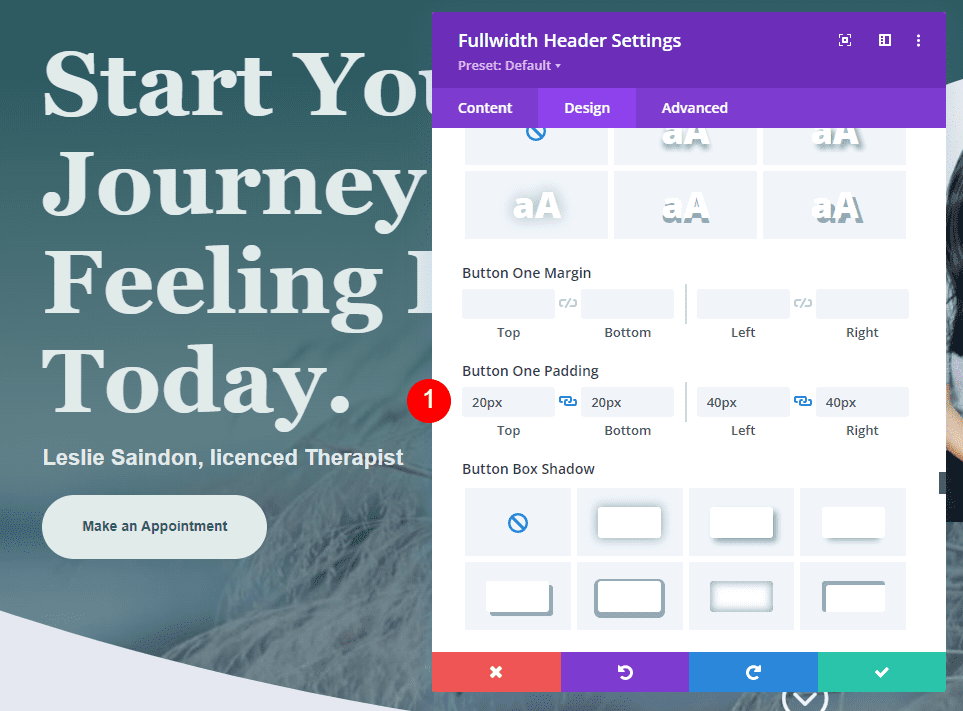
Per il riempimento dei pulsanti , usa 20px per Top e Bottom e 40px per Left e Right.
- Imbottitura: 20px in alto e in basso, 40px a sinistra e a destra

Esempi di pulsanti di scorrimento dell'intestazione a larghezza intera
Ora che abbiamo la nostra intestazione a larghezza intera, vediamo come modellare i pulsanti di scorrimento verso il basso. Vedremo quattro esempi con varie combinazioni di icone, colori e dimensioni.
I pulsanti Scorri verso il basso includono tre impostazioni. Ciascuna impostazione può essere regolata indipendentemente per ogni dimensione dello schermo. Le impostazioni includono:
- Selezione icone : scegli tra 11 icone. Includono vari design di frecce con o senza sfondo inclusi non cerchiati, cerchiati e pieni.
- Colore : il selettore di colori Divi standard.
- Dimensioni : la regolazione della dimensione Divi standard.

Include anche un campo CSS nella scheda Avanzate. Useremo tutte queste impostazioni.
Pulsante di scorrimento verso il basso Esempio uno
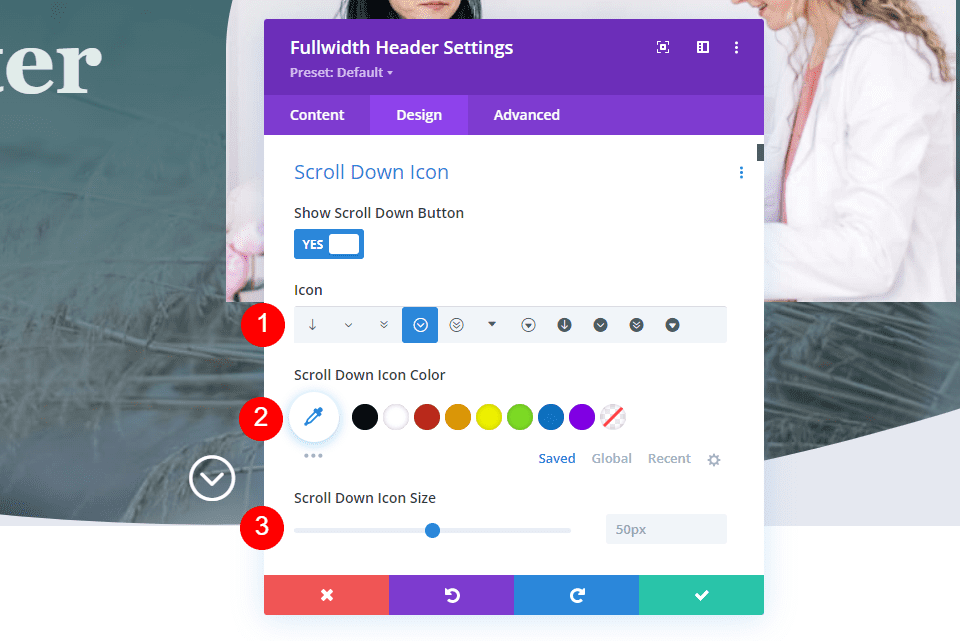
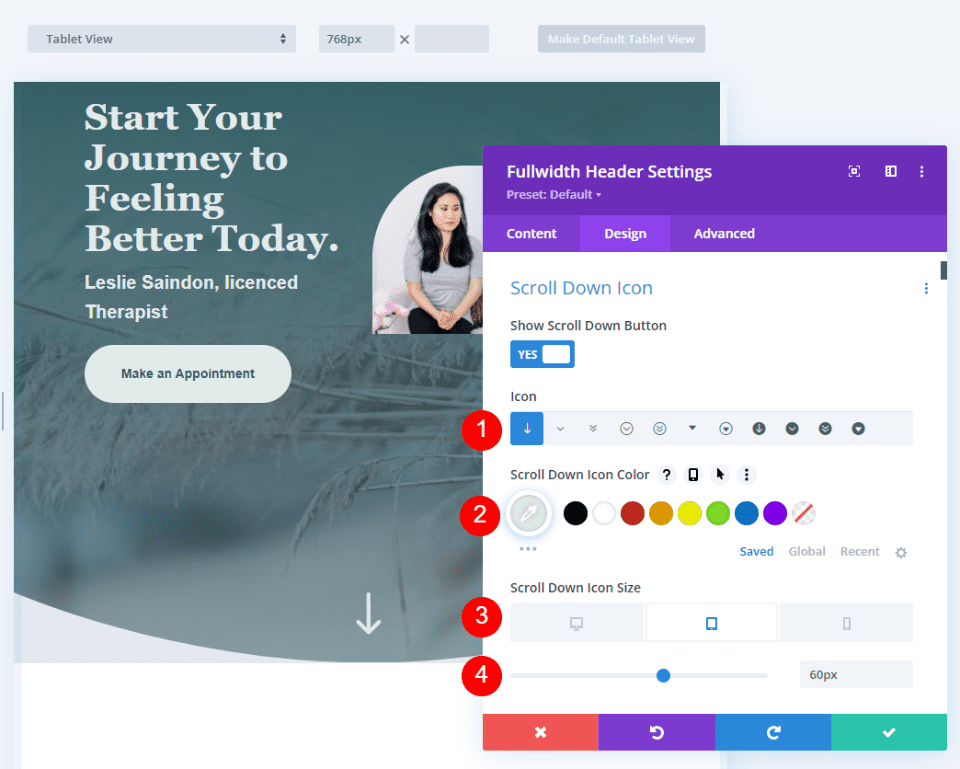
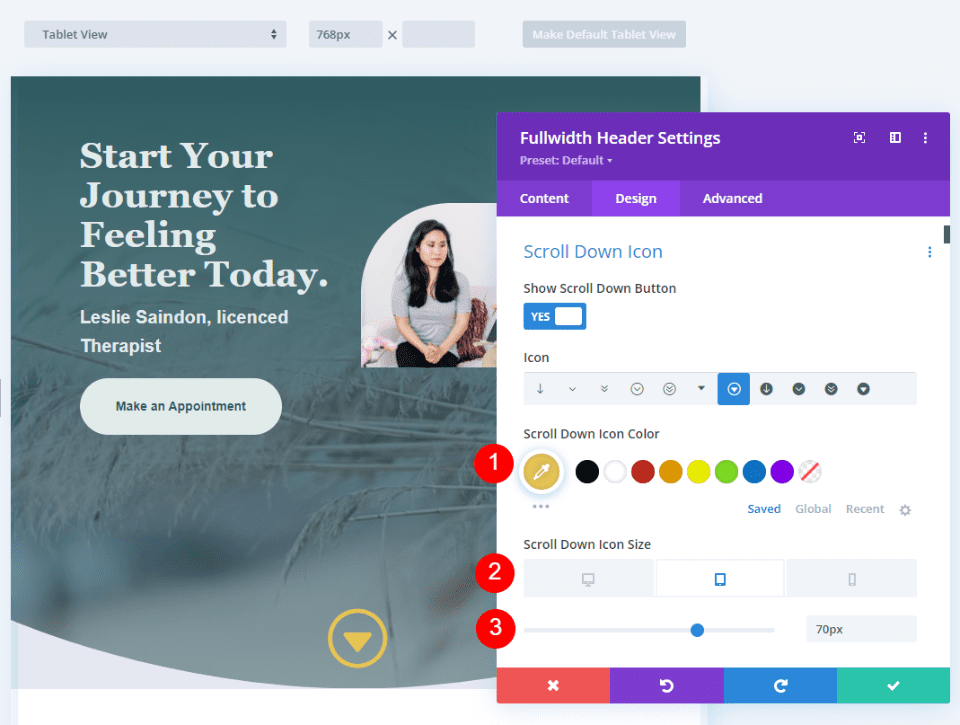
Per il nostro primo esempio, utilizzeremo un'icona non cerchiata senza sfondo. Seleziona la prima icona, cambia il Colore in #e1ecea e cambia la Dimensione in 66px per desktop, 60px per tablet e 50px per telefoni.
- Icona: 1a icona
- Colore: #e1ecea
- Dimensioni: 66px per desktop, 60px per tablet, 50px per telefoni
Questo crea una freccia verso il basso verde chiaro che funziona bene con il resto del design e si distingue abbastanza da informare l'utente.

Pulsante Scorri verso il basso Esempio due
Per il nostro secondo esempio, useremo un'icona cerchiata. Seleziona la settima icona e cambia il Colore in # e8c553. Imposteremo l'icona più grande per questo. Modifica la dimensione in 78px per desktop, 70px per tablet e 60px per telefoni.
- Icona: 7a icona
- Colore: #e8c553
- Dimensioni: 78px per desktop, 70px per tablet, 60px per telefoni
Questo colore è una variazione del giallo nel pacchetto di layout, ma è più chiaro e funziona meglio sullo sfondo verde. L'icona ha spigoli vivi, ma il cerchio corrisponde al design arrotondato del layout.

Pulsante di scorrimento verso il basso Esempio tre
Per il nostro terzo esempio, useremo un'icona cerchiata e con uno sfondo. Questo colora lo sfondo e crea l'icona con un'apertura che consente di mostrare l'immagine di sfondo del sito web. Per ottenere i migliori risultati, dovremo prestare molta attenzione alle dimensioni dell'icona e al colore dello sfondo del pulsante.
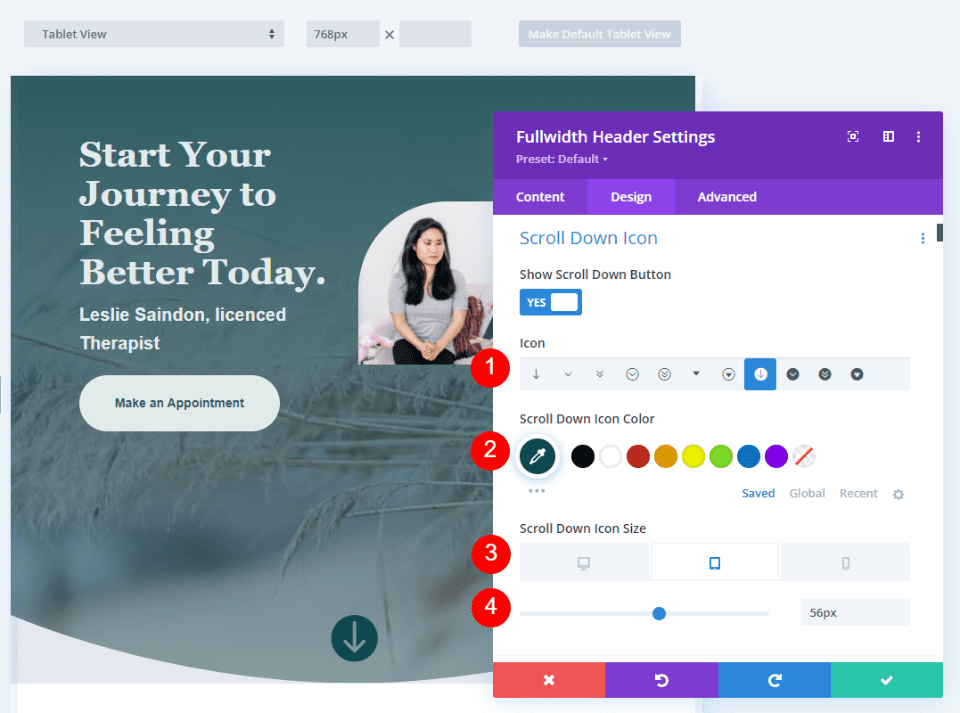
Seleziona l'ottava icona e cambia il suo Colore in # 0e4951. Imposta la dimensione su 60px per desktop, 56pc per tablet e 50px per telefoni.
- Icona: 8 ° icona
- Colore: #0e4951
- Dimensioni: 60px per desktop, 56px per tablet, 50px per telefoni
Il verde è una tonalità più scura del verde sullo sfondo. La tonalità più scura risalta sul verde e si abbina ancora al resto del layout.

Pulsante di scorrimento verso il basso Esempio quattro
E se volessi combinare i colori, in modo da avere un colore di sfondo dietro l'icona del ritaglio? Possiamo farlo con CSS. Per questo esempio, useremo i CSS per creare una forma di sfondo dietro l'icona che verrà mostrata attraverso l'icona del ritaglio. L'icona stessa utilizzerà le impostazioni standard.
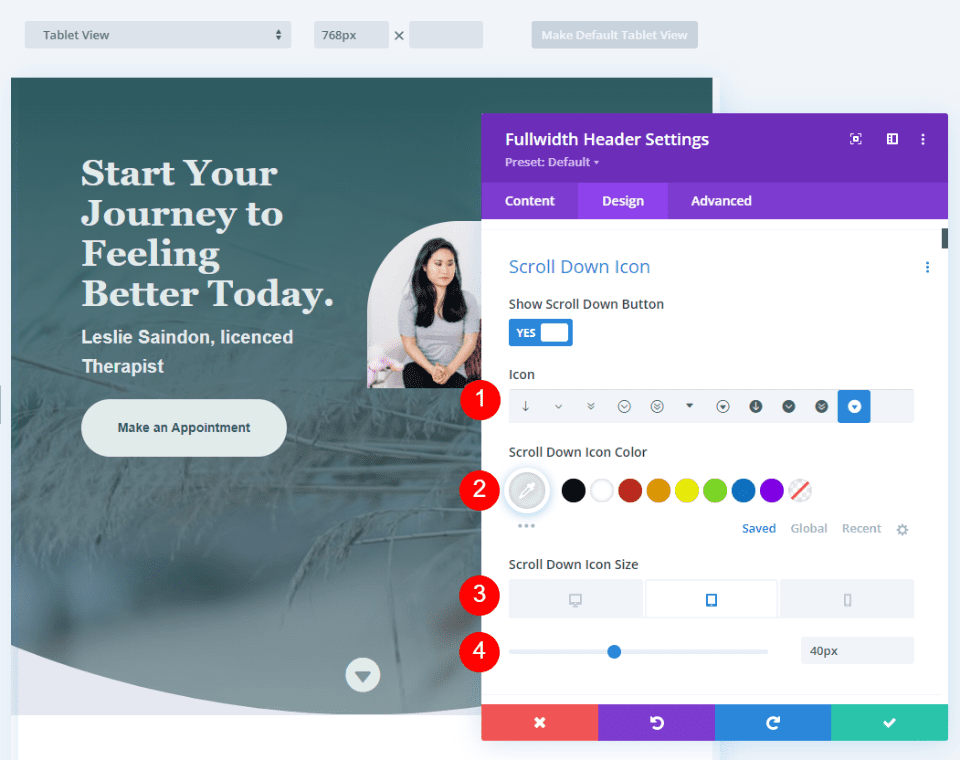
Seleziona l'undicesima icona e cambia il Colore in #e1ecea. Imposteremo l'icona più piccola per questo e creeremo una grande forma di sfondo. Modifica la dimensione in 50px per desktop, 40px per tablet e 30px per telefoni.
- Icona: 11 °
- Colore icona: #e1ecea
- Dimensioni: 50px per desktop, 40px per tablet, 30px per telefoni

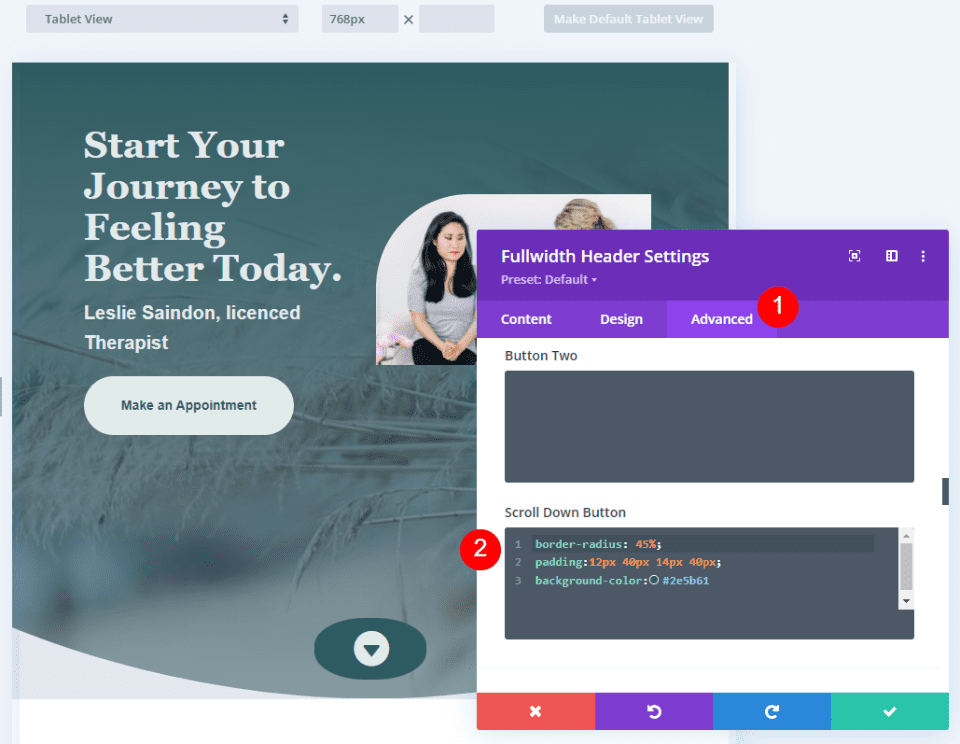
Quindi, vai alla scheda Avanzate e scorri verso il basso fino al campo CSS del pulsante Scorri verso il basso e inserisci questo CSS:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
Questo formato CSS aggiunge il riempimento in alto, a destra, in basso e a sinistra. Ho usato questo riempimento per creare uno sfondo ovale che si sposa bene con il design dell'intestazione utilizzando spunti di design dal layout.

Scorri i pulsanti verso il basso Risultati
Esempio uno del pulsante di scorrimento verso il basso del desktop

Pulsante di scorrimento del telefono in basso Esempio uno

Pulsante di scorrimento verso il basso del desktop Esempio due

Pulsante di scorrimento del telefono in basso Esempio due

Esempio tre del pulsante di scorrimento verso il basso del desktop

Pulsante di scorrimento del telefono verso il basso Esempio tre

Esempio quattro del pulsante di scorrimento verso il basso del desktop

Pulsante di scorrimento del telefono verso il basso Esempio quattro

Pensieri finali
Questo è il nostro sguardo ai quattro pulsanti di scorrimento verso il basso che puoi includere nel tuo modulo di intestazione Divi Fullwidth. Il pulsante di scorrimento include diverse icone tra cui scegliere e puoi modificarne il colore e le dimensioni. Usando il campo CSS, puoi personalizzare ulteriormente il pulsante. Le combinazioni delle opzioni di stile del pulsante e CSS ti offrono molte possibilità di design con i tuoi pulsanti Scorri verso il basso.
Vogliamo sentire da voi. Stili i pulsanti di scorrimento verso il basso nel modulo di intestazione Divi a larghezza intera? Fateci sapere nei commenti.
