Come includere un'opzione e-mail nel piè di pagina di Divi
Pubblicato: 2021-12-10Il piè di pagina del sito Web è una posizione popolare per inserire un modulo di attivazione e-mail. Poiché Divi ha un modulo di attivazione e-mail, questo è un compito facile con il costruttore di temi Divi. In questo articolo, vedremo come aggiungere un'e-mail optin al footer di Divi. Vedremo anche alcune impostazioni all'interno del modulo di attivazione dell'e-mail Divi che crea diverse opzioni di layout.
Anteprima
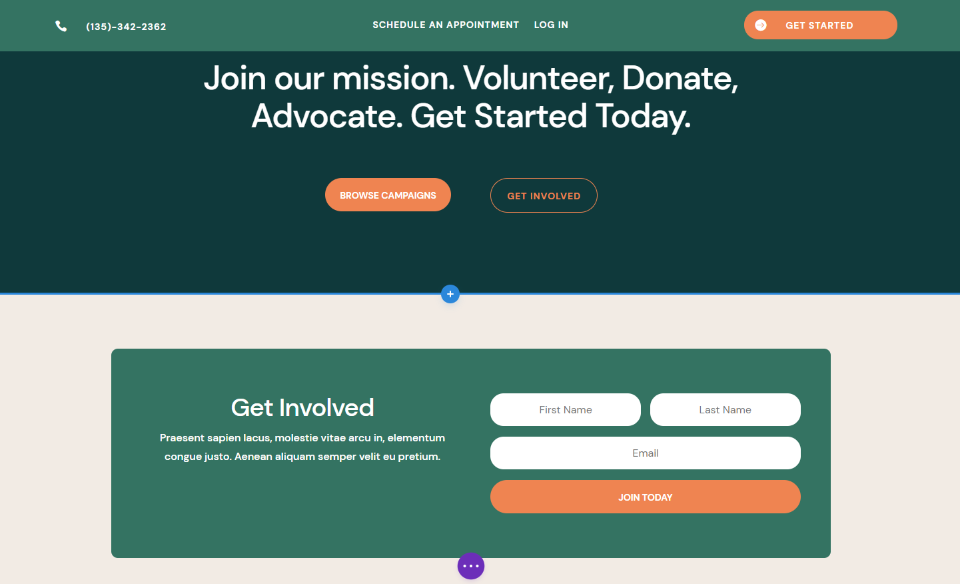
Ecco il footer che creeremo.
E-mail Optin Desktop

Ecco come apparirà il nostro modulo di attivazione e-mail su un desktop. Sto sostituendo un elemento esistente in questo layout con l'opzione e-mail.
E-mail Opt Telefono

Ecco come appare il nostro modulo di attivazione e-mail su uno smartphone.
Iscriviti al nostro canale Youtube
Modello per la creazione di temi Divi
Per aggiungere un'e-mail optin al piè di pagina Divi, avremo bisogno di un modello per costruire il nostro piè di pagina. Puoi crearne uno da zero o utilizzare uno dei modelli gratuiti forniti da Elegant Themes. Per trovarli, cerca nel blog di Elegant Themes "piè di pagina gratuito".
Sto usando il modello di piè di pagina del modello di intestazione e piè di pagina GRATUITO per il pacchetto layout ONG di Divi. Scarica il tuo footer e decomprimi il file. Dovrai caricare il file JSON su Divi Theme Builder.
Carica e prepara il modello del piè di pagina

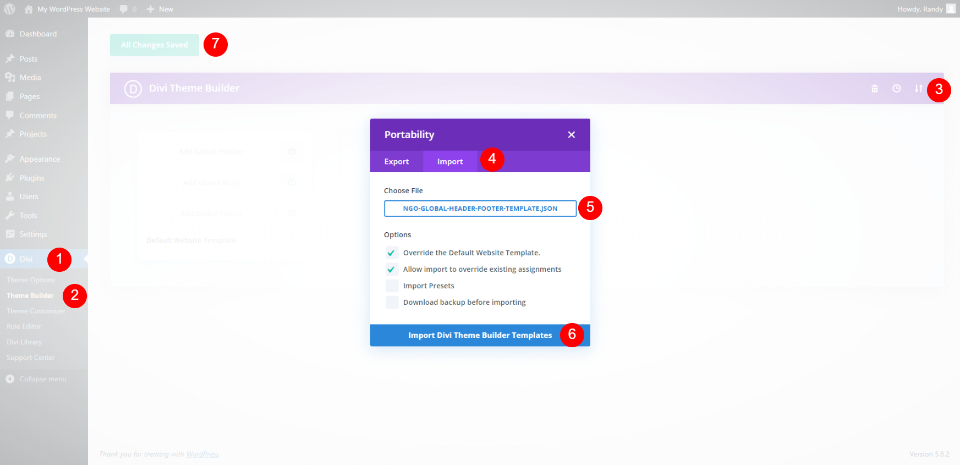
Per caricare il tuo footer Divi, vai su Divi > Divi Theme Builder nella dashboard di WordPress. Seleziona Portabilità . Nella modale che si apre, scegli la scheda Importa . Fai clic per scegliere il file e vai al file JSON sul tuo computer. Seleziona il file e fai clic su Importa modelli Divi Theme Builder .
Attendi il caricamento del file. È possibile eliminare il modello di intestazione se non si desidera utilizzarlo. Fare clic per salvare le modifiche in alto a sinistra del builder.

Per questo tutorial, sostituirò l'area in riquadro a destra con un'e-mail optin. Userò lo stesso stile, quindi si fonderà con il sito web.

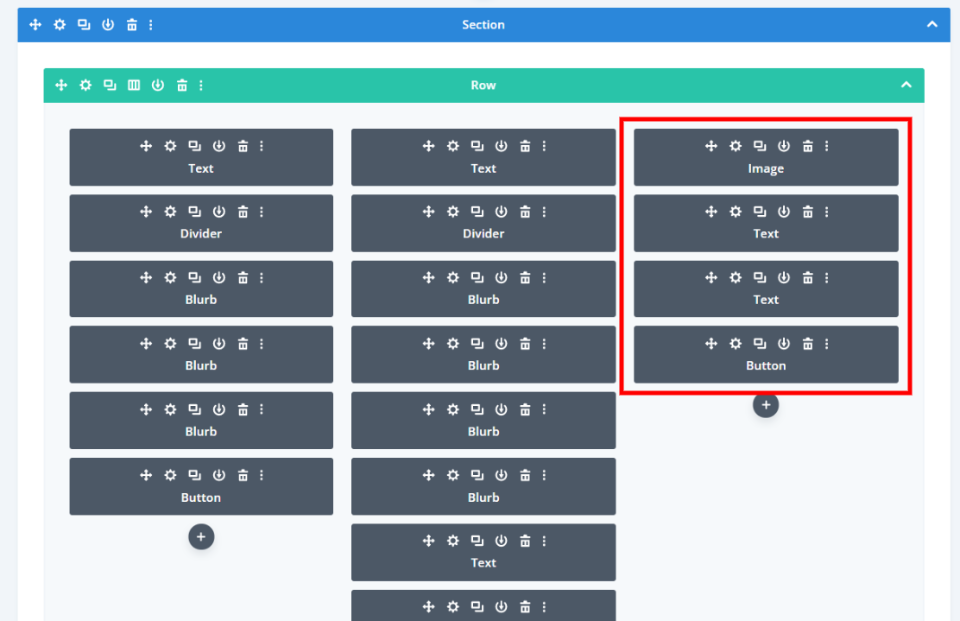
Questo elemento è composto da un modulo immagine, due moduli testo e un modulo pulsante. Li sostituirò con un singolo modulo. Puoi eliminarli ora o lasciarli fino al termine se desideri utilizzarli come code di progettazione. Puoi lavorare sul front-end o sul back-end.
Aggiungi l'opzione e-mail al piè di pagina di Divi con un modulo Divi

Successivamente, aggiungeremo un'e-mail optin al footer di Divi. Passa il mouse sotto l'ultimo modulo della riga e fai clic sull'icona più grigio scuro . Cerca e-mail e seleziona il modulo Opzione e-mail.

Chiudi le impostazioni per il modulo e sposta il modulo in cima alla colonna usando lo strumento Sposta . Questo ci consente di vedere come apparirà nella sua posizione esatta e di utilizzare ancora il modulo originale fino al termine dello stile.

Apri le impostazioni del modulo e aggiungi il titolo , il testo del pulsante e il testo del corpo . Sto usando il testo dei moduli originali.
- Titolo: Partecipa
- Pulsante: Iscriviti oggi
- Corpo: il messaggio della tua azienda

Scorri verso il basso fino a Account e-mail . Seleziona il tuo provider di servizi di posta elettronica dall'elenco a discesa. Fare clic su Aggiungi per connettersi al provider di servizi. Avrai bisogno del nome del tuo account e della chiave API. Quindi, seleziona l' elenco di posta elettronica che desideri utilizzare.

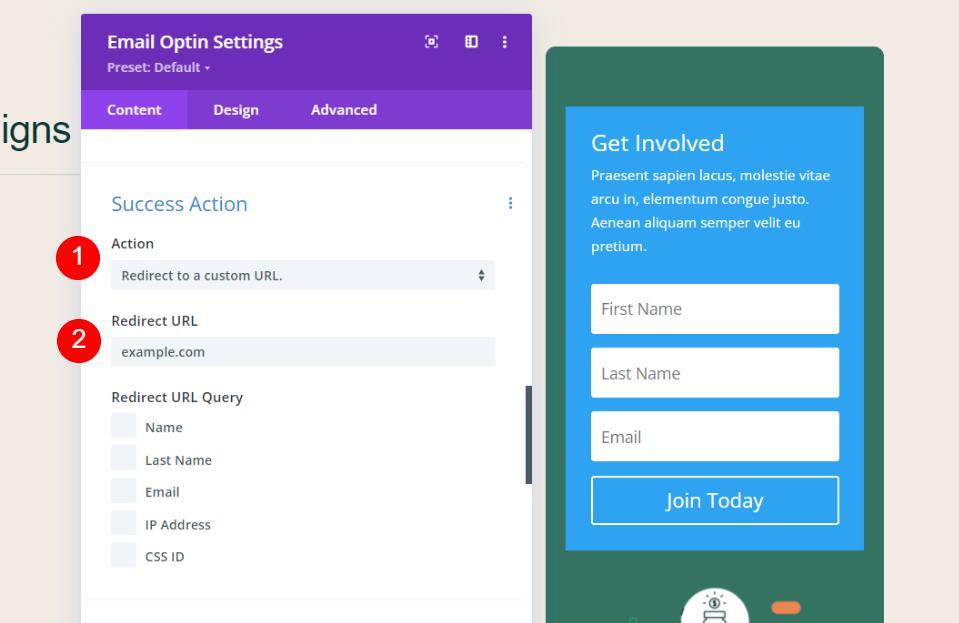
Scorri verso il basso fino a Azione riuscita . Scegli l'azione dall'elenco. Scegli tra mostrare un messaggio o reindirizzare a un URL. Ho scelto di reindirizzare a un URL. Se lo desideri, puoi anche selezionare quali dati del modulo e-mail includere come argomenti della query.

Scorri fino a Sfondo ed eliminalo. Si noti che lo sfondo verde è ancora dietro il modulo e-mail. Questo sfondo è nelle impostazioni della colonna per la riga. Lo lasceremo così com'è, ma le Impostazioni colonna riga sono dove puoi cambiarlo se lo desideri.
Dai uno stile alla Divi Email Optin

Per definire lo stile del modulo di attivazione dell'e-mail, prendo le code di progettazione dallo stesso ONG Layout Pack. Questo layout ha diversi moduli di testo con sfondi bianchi e angoli arrotondati. Rifletteremo quegli elementi di design nei campi del modulo di attivazione dell'e-mail.
Opzioni campo

In Campi, imposta il carattere dei campi su DM Sans. Impostare l' allineamento su Centro.
- Carattere campi: DM Sans
- Allineamento testo campi: centro


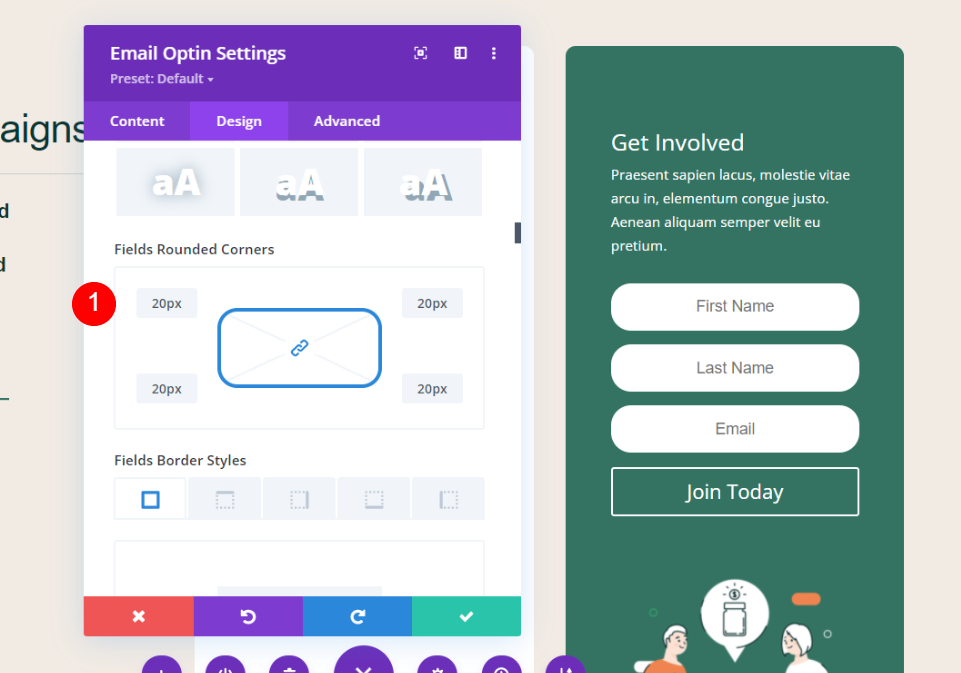
Scorri fino alle impostazioni del bordo dei campi . Imposta i campi Angoli arrotondati a 20px.
- Campi Angoli arrotondati: 20px
Testo del titolo

Scorri fino a Testo del titolo . Seleziona DM Sans per il carattere del titolo e impostalo su Allineamento al centro.
- Intestazione: DM Sans
- Allineamento: centro

Imposta la Dimensione del testo del titolo del desktop su 38px e la Dimensione del telefono su 20px. Regola la spaziatura delle lettere su -0.02em e l' altezza della linea su 1.15em.
- Dimensione testo desktop: 38px
- Dimensioni del testo del telefono: 20px
- Spaziatura lettere: -0,02 em
- Altezza della linea: 1,15 em
Corpo del testo

Scorri fino a Corpo del testo . Selezionare DM Sans per il carattere del corpo e impostarlo su Allineamento al centro .
- Intestazione: DM Sans
- Allineamento: centro

Imposta la Dimensione del testo del titolo del desktop su 16px e la Dimensione del telefono su 14px. Regola l' altezza della linea a 1,8 em.
- Dimensione testo desktop: 16px
- Dimensioni del testo del telefono: 14px
- Altezza della linea: 1,8 em
Opzioni pulsante

Scorri verso il basso fino alle Impostazioni dei pulsanti e seleziona per utilizzare gli stili personalizzati. Imposta la Dimensione del testo del pulsante su 14px e cambia il Colore di sfondo su #ef8451.
- Usa stili personalizzati per il pulsante: Sì
- Dimensione testo pulsante: 14px
- Sfondo pulsante: #ef8451

Imposta la Larghezza su 0px, il Raggio su 37px e seleziona DM Sans per il Font .
- Larghezza bordo pulsante: 0px
- Raggio bordo pulsante: 37px
- Carattere pulsante: DM Sans

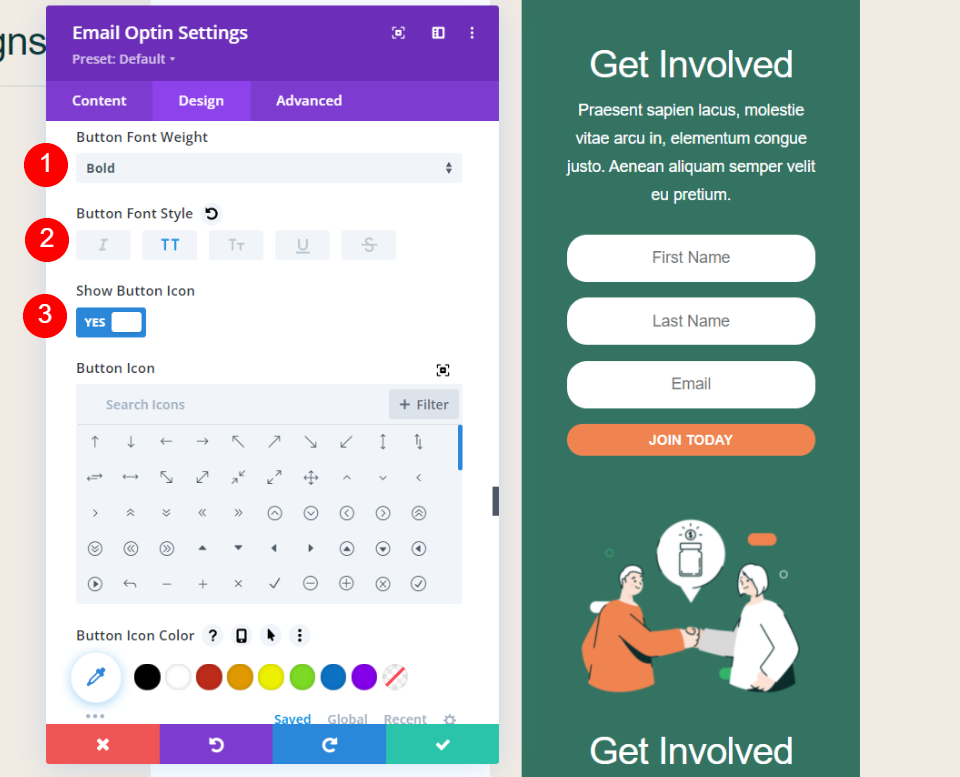
Imposta il peso del carattere su grassetto e scegli Tutto maiuscolo per lo stile del carattere . Abilita l' icona del pulsante , seleziona un'icona e impostala in modo che venga visualizzata solo al passaggio del mouse.
- Peso del carattere del pulsante: grassetto
- Stile carattere pulsante: tutto maiuscolo
- Mostra icona pulsante: Sì
- Icona pulsante: >
- Mostra icona solo al passaggio del mouse per il pulsante: Sì

Aggiungi Padding a tutti e quattro i lati del pulsante.
- Imbottitura pulsanti: 15 px in alto, 12 px in basso, 22 px a sinistra, 22 px a destra
Impostazioni della colonna riga

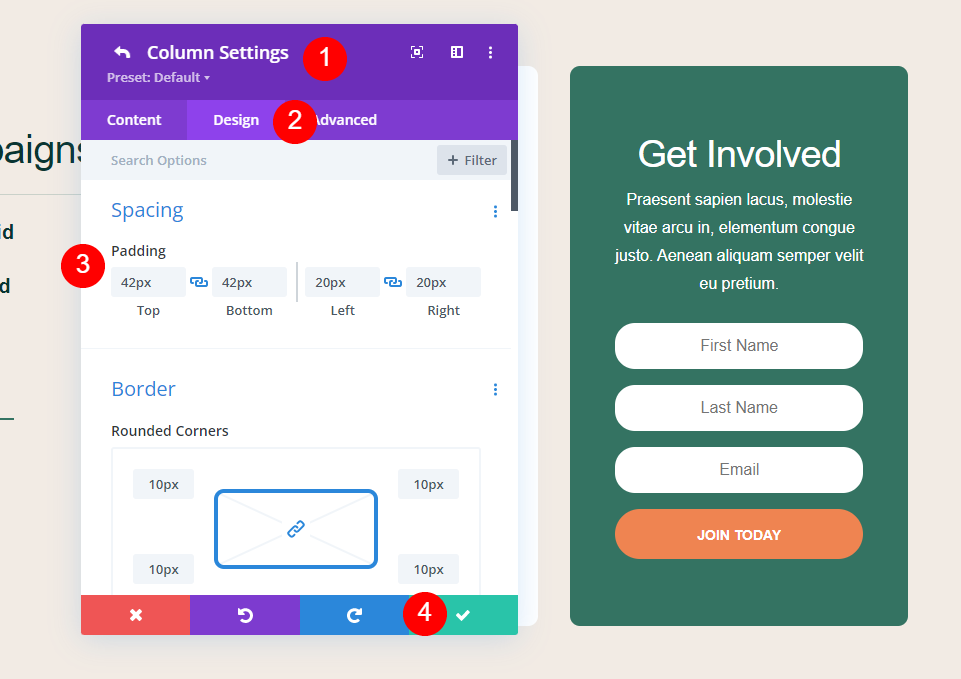
Infine, elimina gli elementi originali che non stai utilizzando. Apri le impostazioni della colonna in questa riga. Passa alla scheda Design e imposta il riempimento su 42px per la parte superiore e inferiore. Salva il tuo lavoro.
- Imbottitura: 42px superiore e inferiore
Opzioni di layout e campo alternative
Il modulo Divi Email Optin offre diverse opzioni per il design e le funzionalità del modulo. Le opzioni di layout includono più scelte di layout. Scegli da:
- Corpo a sinistra, forma a destra
- Corpo a destra, modulo a sinistra
- Corpo in alto, forma in basso
- Corpo in basso, forma in alto
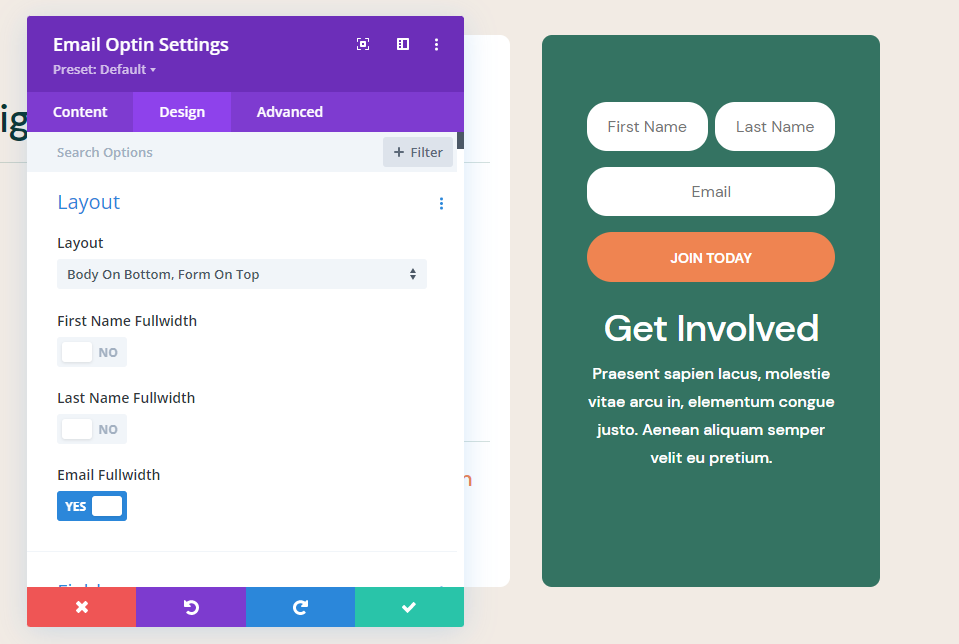
Puoi anche impostare la larghezza dei campi. Sono a tutta larghezza per impostazione predefinita. La disabilitazione di Fullwidth offre alcune interessanti opzioni di layout. Puoi utilizzare più combinazioni.

Nell'esempio sopra, ho selezionato Body on Bottom, Form on Top . Ho anche disabilitato Larghezza intera per i campi Nome e Cognome . In questo modo il modulo sopra il testo e il nome e il cognome sulla stessa riga.

Ho posizionato questo modulo in una riga a colonna singola. Il layout mostra il ragazzo a sinistra e il modulo a destra. Ho anche disabilitato le opzioni a larghezza intera per i campi del nome e del cognome.

Questo posiziona la forma a sinistra e il corpo a destra. Ho disabilitato l'opzione a larghezza intera per il campo e-mail. Il resto è alle impostazioni predefinite.
Risultati
Ecco i nostri risultati.
E-mail Optin Desktop

Ecco come appare il nostro modulo di attivazione e-mail su un desktop.
E-mail Opt Telefono

Ecco il nostro modulo di attivazione e-mail su uno smartphone.
Considerazioni finali su come aggiungere un'opzione e-mail al piè di pagina di Divi
Questo è il nostro sguardo su come aggiungere un'e-mail optin al footer di Divi. Il modulo di attivazione dell'e-mail lo rende facile. Poiché è un modulo Divi, può essere progettato per funzionare con qualsiasi layout Divi. Il modulo optin include diverse opzioni di layout in modo da poter adattare il modulo alle esigenze di progettazione del tuo sito web.
Vogliamo sentire da voi. Aggiungi un'email optin al footer Divi? Fatecelo sapere nei commenti.
