Come includere più indirizzi e-mail nel modulo di contatto Divi
Pubblicato: 2023-11-13A volte, potresti voler inviare gli invii dei moduli di contatto del tuo sito web a più indirizzi email invece che a uno solo. Fortunatamente, questo è molto facile da fare con Divi! In questo tutorial, ti mostreremo come includere più indirizzi email nel modulo del modulo di contatto Divi. Inoltre, ti mostreremo anche come aggiungere e personalizzare il design di un modulo di contatto per adattarlo al design del tuo sito web.
Iniziamo!
- 1 Anteprima
- 2 Cosa ti serve per iniziare
- 3 Come includere più indirizzi e-mail nel modulo di contatto Divi
- 3.1 Crea una nuova pagina con un layout predefinito
- 3.2 Modificare il layout del modulo modulo di contatto
- 3.3 Aggiungi e personalizza il modulo del modulo di contatto
- 3.4 Includere più indirizzi e-mail nel modulo di contatto Divi
- 4 Risultato finale
- 5 Considerazioni finali
Sbirciata
Ecco un'anteprima di ciò che progetteremo

Cosa ti serve per iniziare
Prima di iniziare, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Come includere più indirizzi e-mail nel modulo di contatto Divi
Ora sei pronto per iniziare! Seguiremo questo tutorial passo dopo passo.
Crea una nuova pagina con un layout predefinito
Iniziamo utilizzando un layout predefinito dalla libreria Divi. Per questo progetto utilizzeremo la pagina di destinazione della terapia dal pacchetto layout terapia.
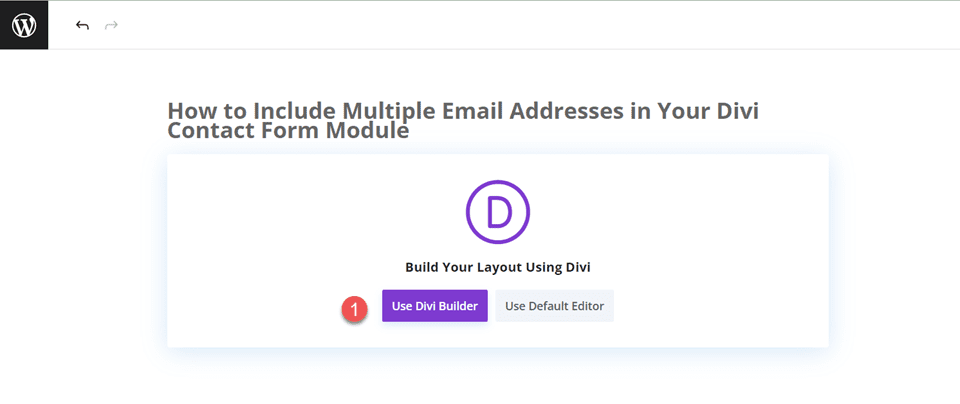
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

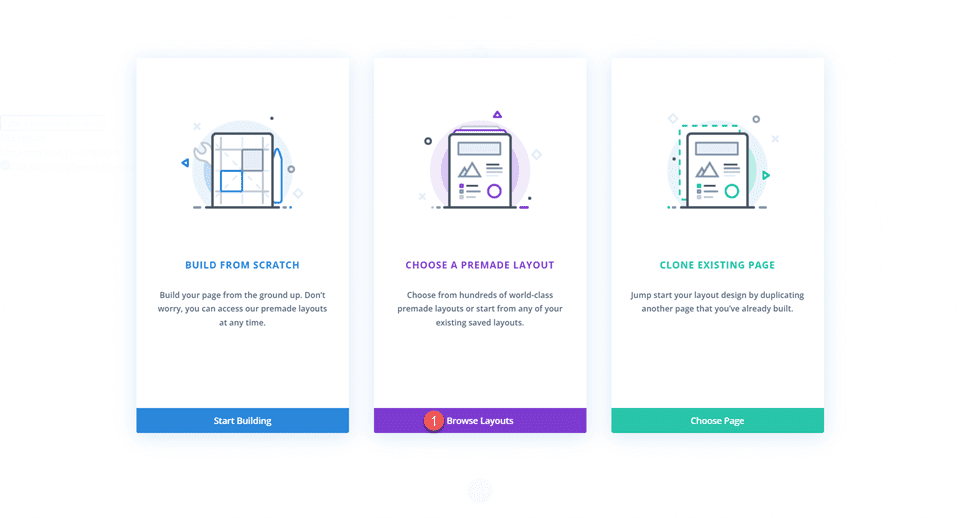
Per questo esempio utilizzeremo un layout predefinito dalla libreria Divi, quindi seleziona Sfoglia layout.

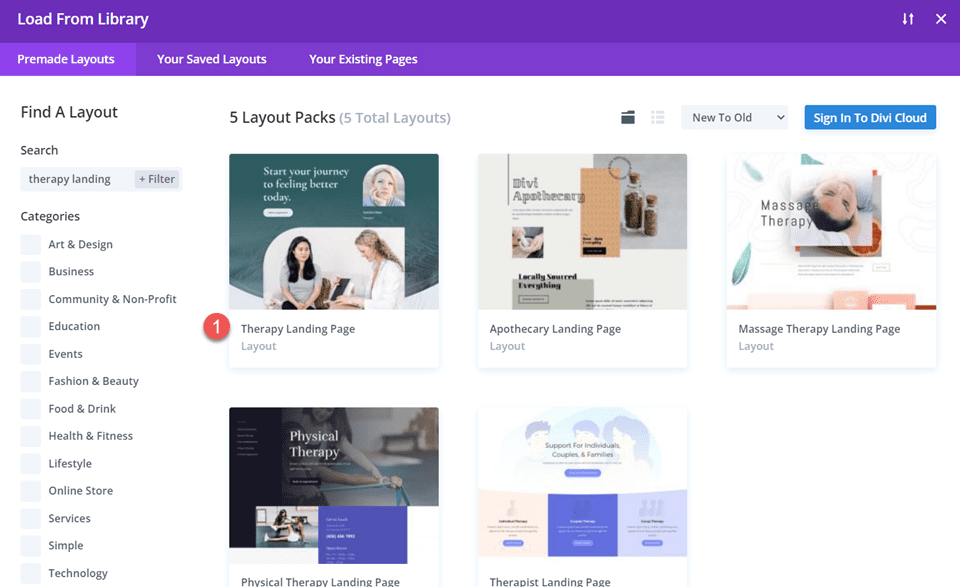
Cerca e seleziona la pagina di destinazione della terapia.

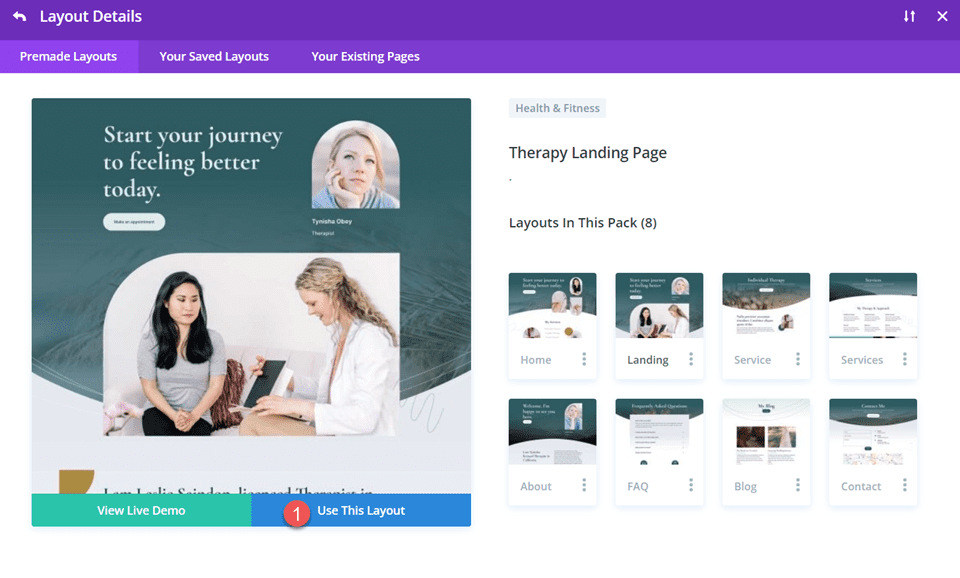
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro progetto.
Modifica il layout del modulo di contatto
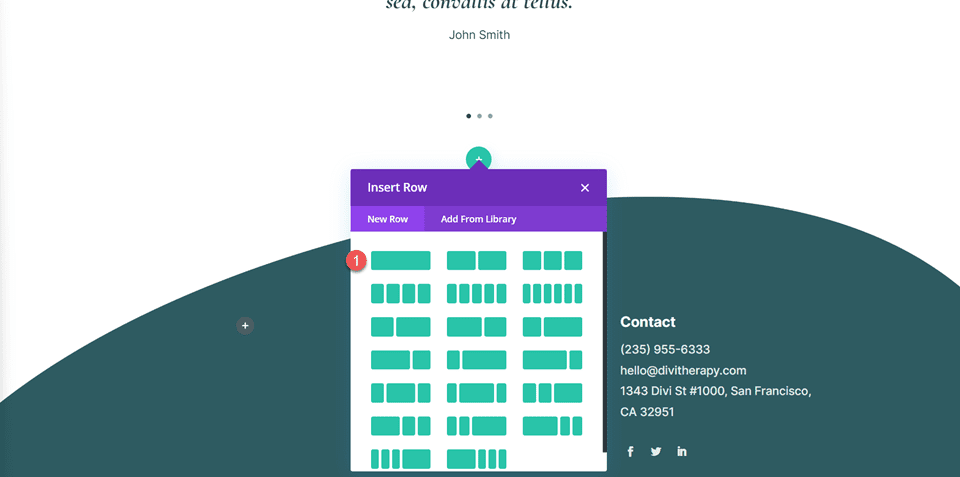
Innanzitutto, dobbiamo aggiungere un modulo di contatto a questa pagina. Scorri fino alla fine del layout. Aggiungeremo un modulo di contatto tra la sezione testimonianze e il piè di pagina. Aggiungi una nuova riga con una singola colonna sotto la sezione delle testimonianze.

Impostazioni riga
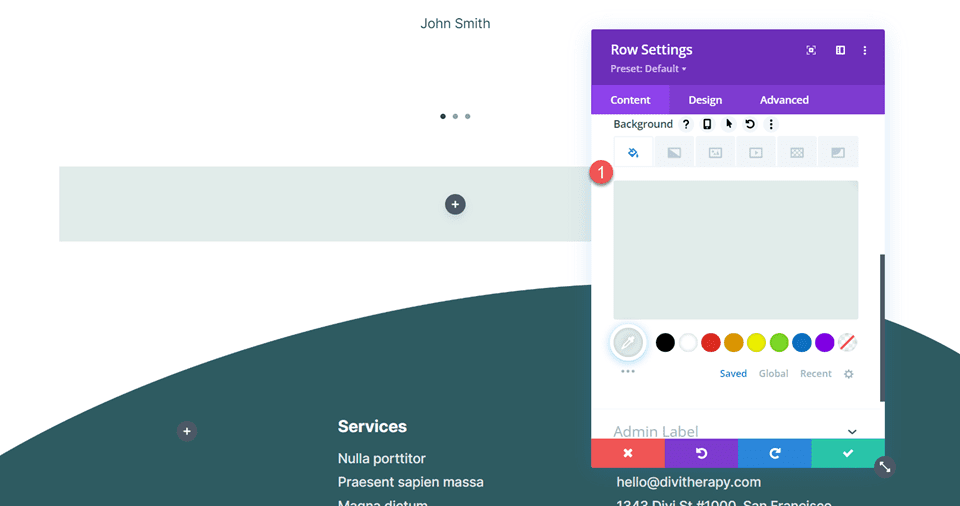
Apri le impostazioni della riga. Aggiungeremo uno sfondo per il modulo di contatto. Imposta il colore dello sfondo.
- Sfondo: #e1ecea

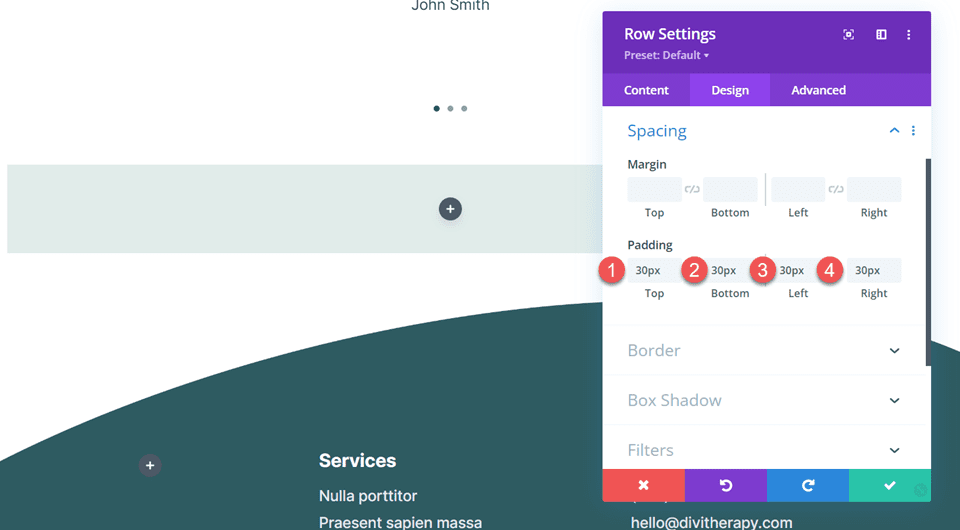
Successivamente, apri le impostazioni di spaziatura nella scheda Progettazione e aggiungi la spaziatura.
- Imbottitura superiore: 30px
- Imbottitura inferiore: 30px
- Imbottitura a sinistra: 30px
- Imbottitura destra: 30px

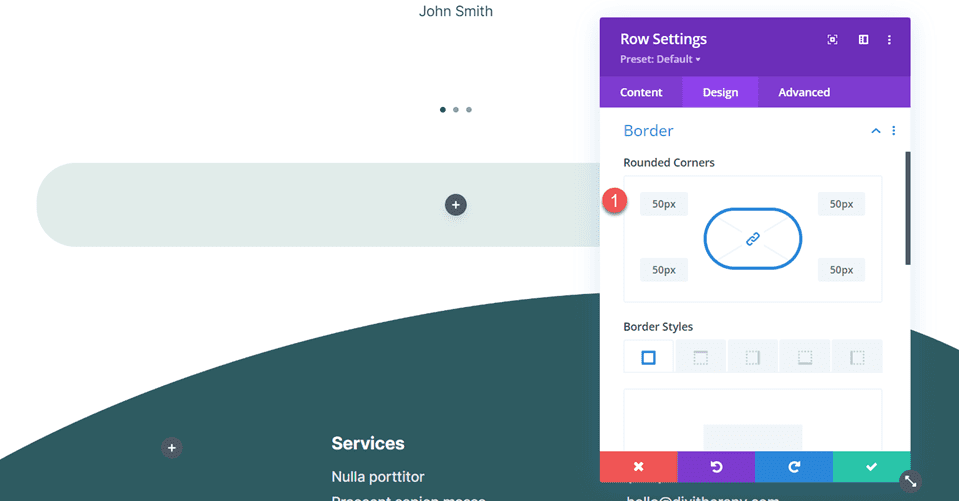
Quindi, apri le impostazioni del bordo e aggiungi angoli arrotondati.
- Angoli arrotondati: 50px

Aggiungi testo dell'intestazione
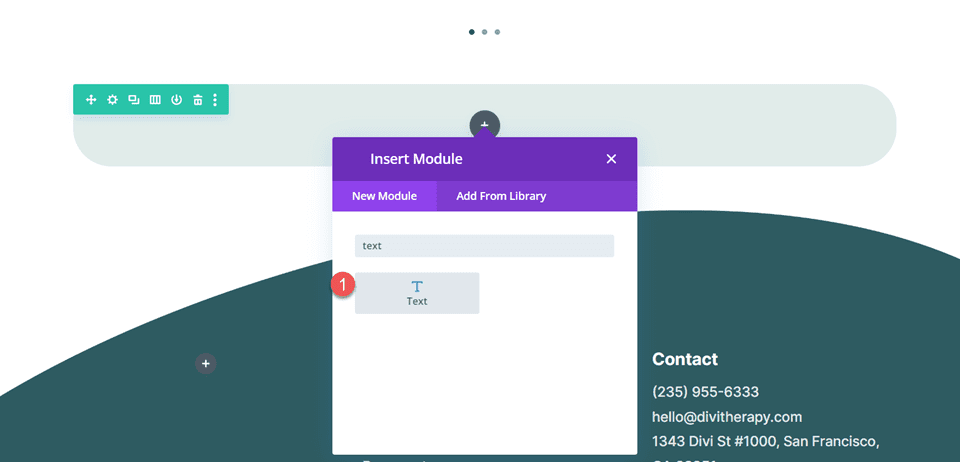
Successivamente, aggiungi un modulo di testo alla riga. Aggiungeremo del testo di intestazione.

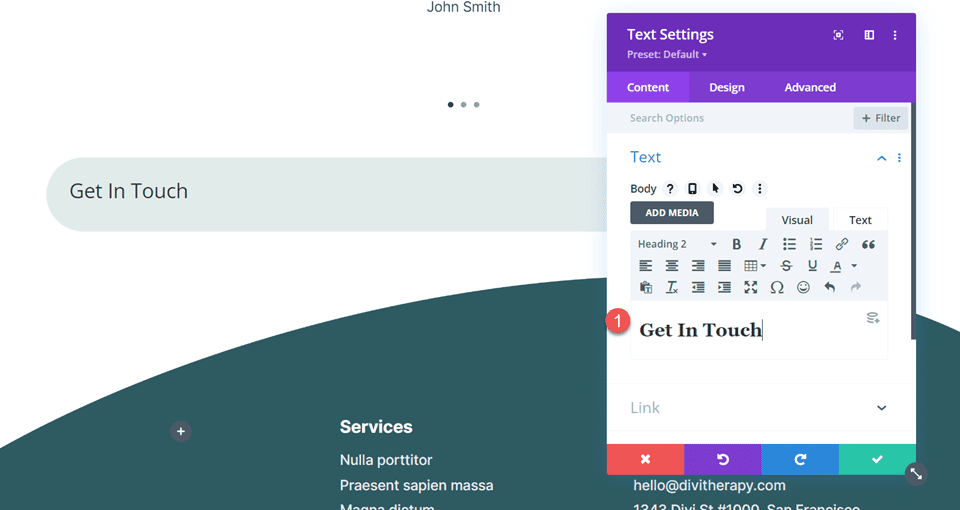
Aggiungi il testo dell'intestazione.
- H2: Mettiti in contatto

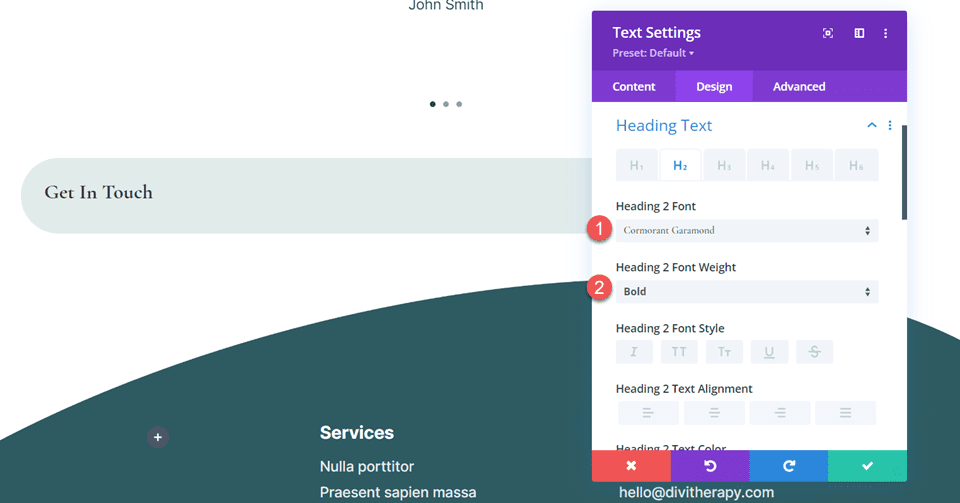
Apri le impostazioni del testo dell'intestazione nella scheda Progettazione e modifica il carattere e lo spessore del carattere.
- Titolo 2 Carattere: Cormorant Garamond
- Peso carattere titolo 2: grassetto

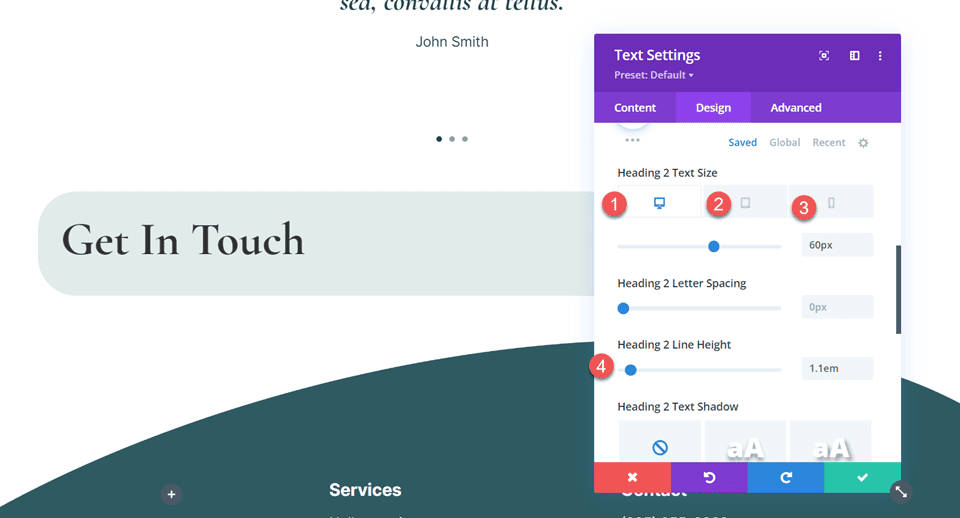
Successivamente, regola la dimensione del testo dell'intestazione utilizzando le opzioni reattive per impostare dimensioni del testo più piccole su schermi più piccoli. Inoltre, regola l'altezza della linea.
- Titolo 2 Dimensione testo Desktop: 60px
- Titolo 2 Dimensione testo Tablet: 32px
- Titolo 2 Dimensione testo Mobile: 26px
- Altezza riga intestazione 2: 1,2 em


Aggiungi e personalizza il modulo del modulo di contatto
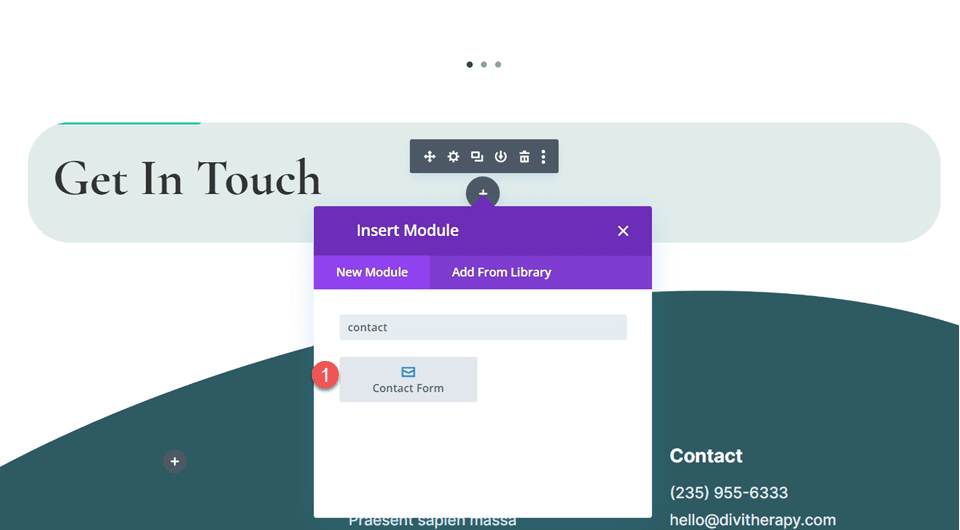
Aggiungi il modulo modulo di contatto
Ora che le impostazioni della riga sono state personalizzate e il testo dell'intestazione è a posto, possiamo aggiungere il modulo del modulo di contatto alla riga. Aggiungi il modulo sotto il testo dell'intestazione.

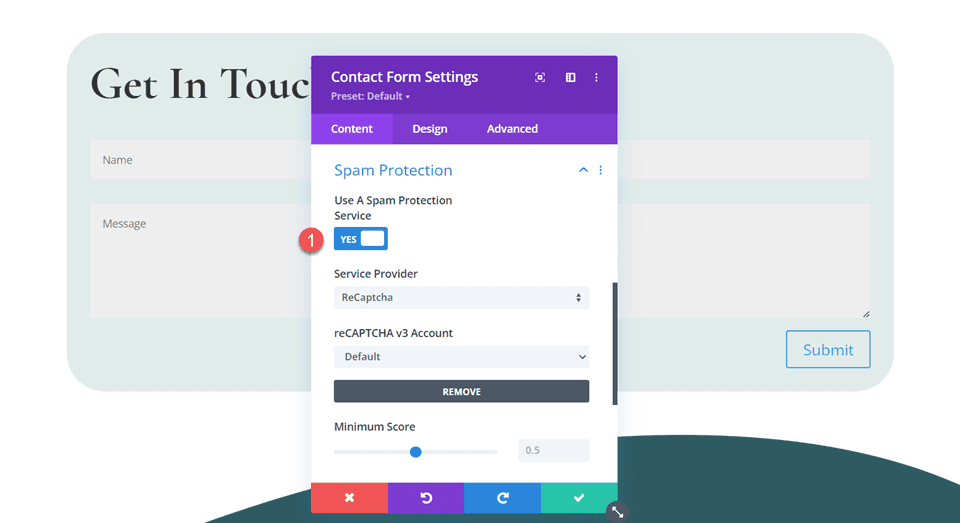
Apri le impostazioni del modulo di contatto. Nelle opzioni Protezione antispam, abilita "Utilizza un servizio di protezione antispam" per abilitare ReCaptcha e rimuovere il requisito Captcha di base dal modulo.
- Utilizza un servizio di protezione dallo spam: sì
- Utilizza Captcha di base: no

Personalizza il design del modulo del modulo di contatto
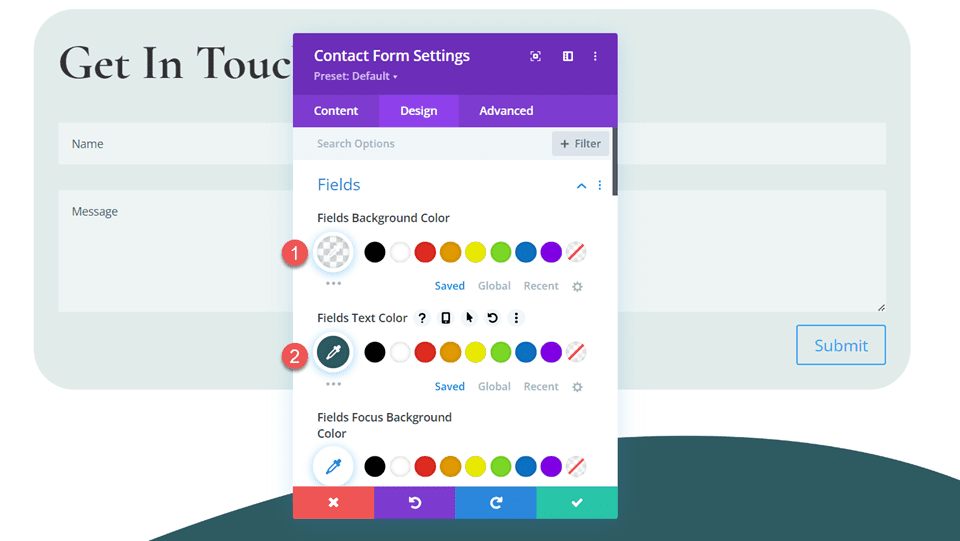
Impostazioni dei campi
Passa alla scheda Progettazione e apri le impostazioni Campi. Cambia il colore dello sfondo e il colore del testo.
- Colore sfondo campi: rgba(255,255,255,0,42)
- Colore testo campi: #2e5b61

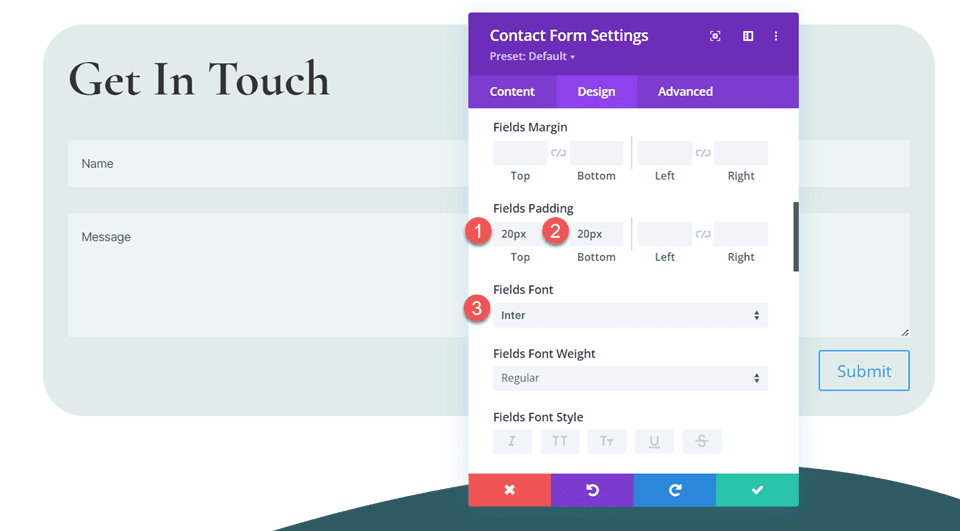
Successivamente, modifica il riempimento e il carattere del campo.
- Imbottitura campi superiore: 20px
- Imbottitura campi in basso: 20px
- Carattere campi: Inter

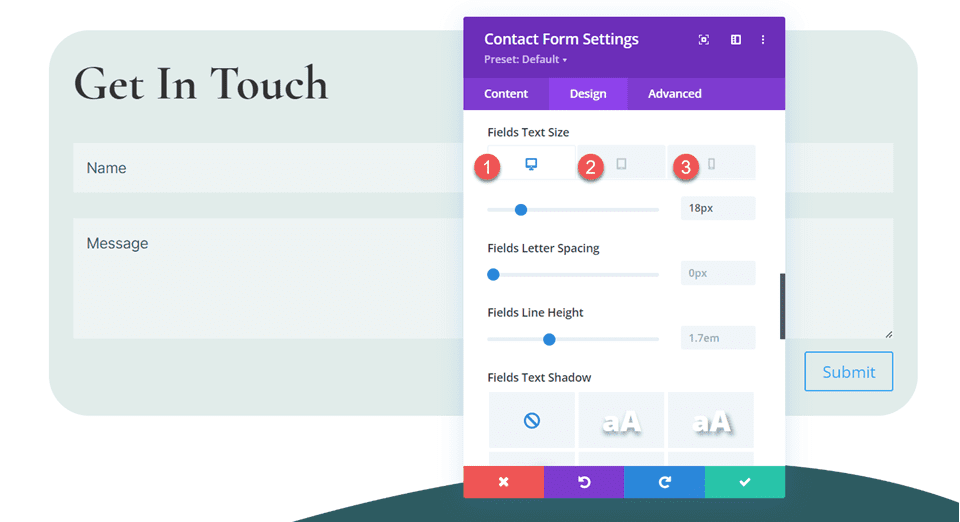
Quindi, modifica la dimensione del testo del campo. Utilizza le opzioni reattive per impostare diverse dimensioni del testo su schermi più piccoli.
- Campi Dimensioni testo Desktop: 18px
- Campi Dimensione testo Tablet: 16px
- Campi Dimensione testo Mobile: 14px

Impostazioni dei pulsanti
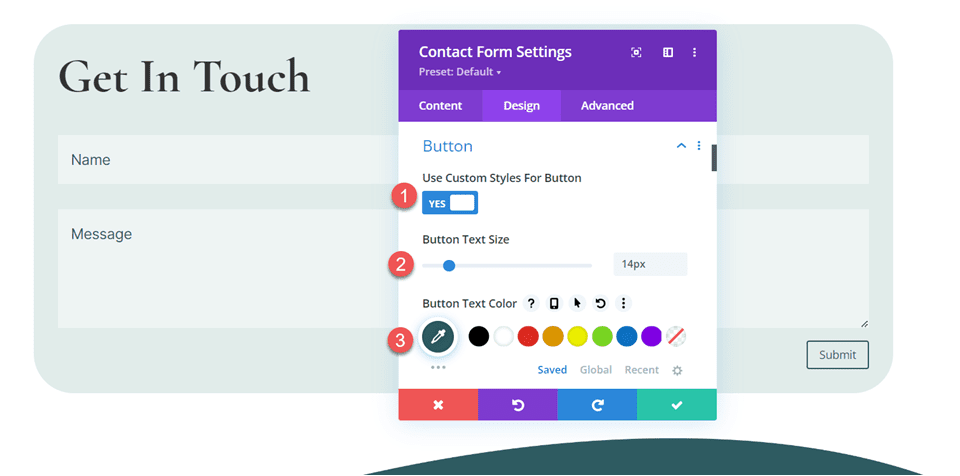
Passa alle impostazioni dei pulsanti e abilita gli stili personalizzati. Quindi, modifica la dimensione e il colore del testo.
- Utilizza stili personalizzati per il pulsante: sì
- Dimensioni del testo del pulsante: 14px
- Colore testo pulsante: #2e5b61

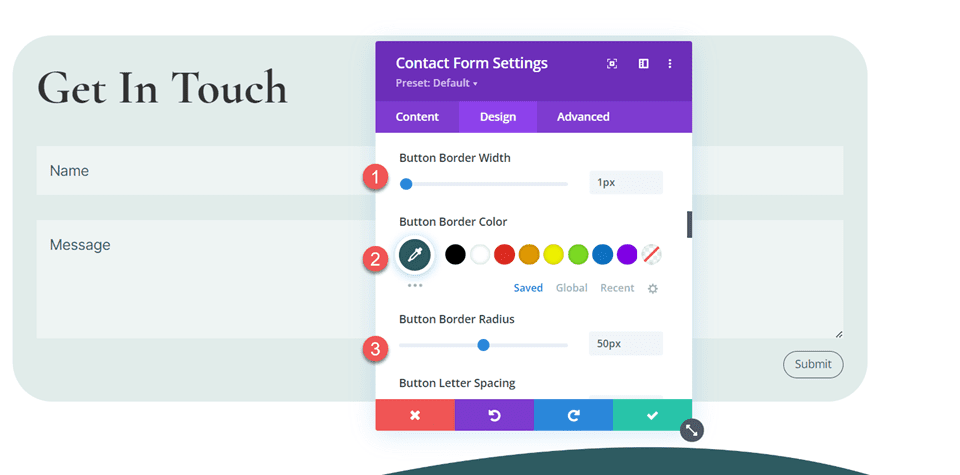
Successivamente, imposta la larghezza, il colore e il raggio del bordo.
- Larghezza bordo pulsante: 1px
- Colore bordo pulsante: #2e5b61
- Raggio del bordo del pulsante: 50px

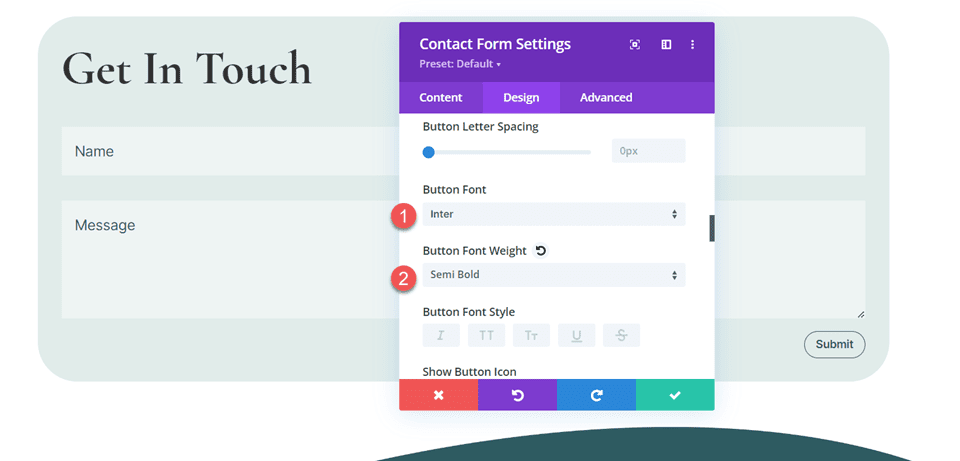
Modifica il carattere e lo spessore del carattere del pulsante.
- Carattere pulsante: Inter
- Peso carattere pulsante: semigrassetto

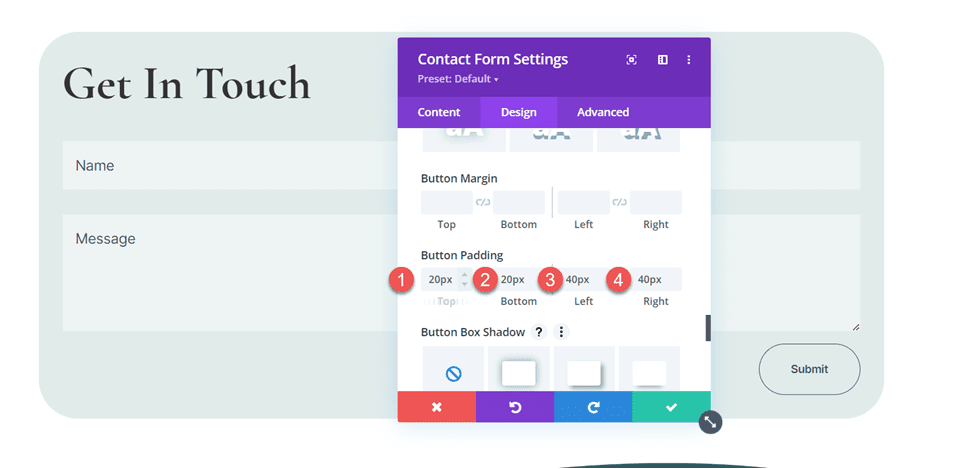
Infine, aggiungi il riempimento al pulsante.
- Imbottitura pulsanti superiore: 20px
- Imbottitura dei pulsanti in basso: 20px
- Imbottitura dei pulsanti a sinistra: 40px
- Imbottitura dei pulsanti a destra: 40px

Impostazioni del bordo
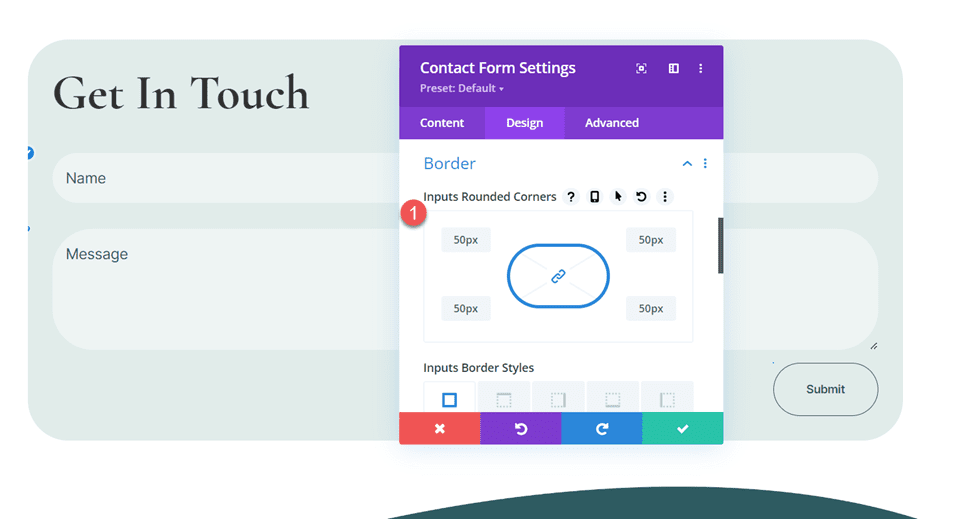
Ora apri le impostazioni del bordo e aggiungi angoli arrotondati agli input.
- Ingressi Angoli arrotondati: 50px

Questo completa la progettazione del modulo del modulo di contatto.
Includi più indirizzi email nel modulo di contatto Divi
Includere più indirizzi e-mail nel modulo del modulo di contatto Divi può essere utile se desideri che più persone possano ricevere messaggi in arrivo dal tuo sito Web o se hai bisogno che il messaggio venga inviato a più indirizzi e-mail. Se lavori con più persone in un team o disponi di più caselle di posta a cui consegnare i messaggi, questa funzionalità potrebbe tornare utile. Per fortuna, è semplice includere più indirizzi email nel modulo del modulo di contatto utilizzando Divi.
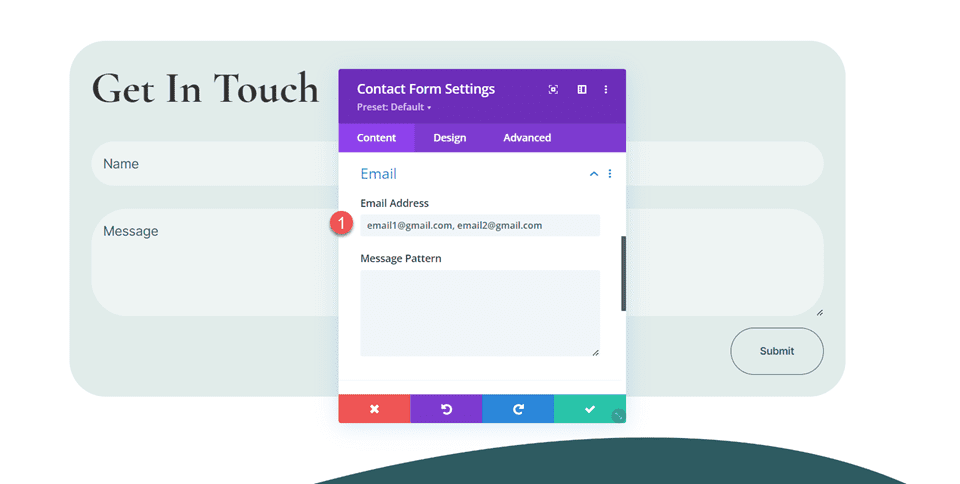
Innanzitutto, apri le impostazioni del modulo di contatto. Passare alle impostazioni e-mail situate nella scheda Contenuto. Per aggiungere più indirizzi email, separali con una virgola e aggiungili al campo "Indirizzo email". Puoi avere uno spazio in mezzo in questo modo:
“[e-mail protetta], [e-mail protetta]”
O semplicemente inserisci una virgola che separa le email:
“[e-mail protetta],[e-mail protetta]”

Dopo aver aggiunto le tue e-mail al modulo di contatto, assicurati di compilarlo e di inviare un messaggio di prova e verificare che il messaggio sia stato recapitato a tutti gli indirizzi e-mail elencati nel modulo.
Risultato finale
Ora diamo un'occhiata al progetto finale del nostro modulo di contatto. 
Pensieri finali
Può essere conveniente inviare i moduli di contatto inviati a più e-mail, soprattutto se più persone necessitano di una copia del messaggio. Per fortuna, questo è molto facile da implementare utilizzando il modulo del modulo di contatto di Divi. Per saperne di più su cosa puoi fare con il modulo del modulo di contatto di Divi, consulta questo articolo su come creare un modulo versatile con logica condizionale e come includere un modulo di contatto slide-in in una sezione hero. Come hai personalizzato il modulo di contatto del tuo sito web? Ci piacerebbe sentire la tua opinione nei commenti!
