Come rientrare i paragrafi nel sito Web WordPress? 4 modi rapidi
Pubblicato: 2024-08-28Non importa quanti contenuti di qualità crei per i tuoi lettori, se non sono ben organizzati, decorati e formattati, non raggiungeranno il loro scopo al 100%.
Pertanto, il rientro dei paragrafi in WordPress è un must per ottenere il successo dei contenuti. È un processo molto semplice e facile e, con un piccolo sforzo, può aumentare la leggibilità e migliorare l'esperienza dell'utente.
Sia che utilizzi l'editor classico, l'editor Gutenberg o HTML/CSS, questo post ti guiderà attraverso i metodi migliori per l'indentazione in WordPress.
Quindi, senza dilungarci ulteriormente, cominciamo!
In che modo il rientro in WordPress può aumentare la leggibilità e l'esperienza utente?
Dal punto di vista di chi scrive, il rientro gioca un ruolo cruciale nella transizione tra due paragrafi.
Tuttavia, non bisogna fraintendere che il rientro è essenziale in ogni paragrafo; varia in base agli scenari dei casi d'uso e al tipo di contenuto.
Potrebbe sembrare molto elementare e semplice, ma la maggior parte di voi potrebbe non essere consapevole che, se l'indentazione è eseguita correttamente, può fare una differenza significativa nel modo in cui il contenuto viene percepito dai lettori.
Vediamo come il rientro in WordPress può essere vantaggioso per i tuoi lettori.
Ecco una spiegazione semplificata con i punti chiave :
1 . Contenuti ben organizzati e strutturati e di facile lettura:
- I paragrafi con rientro in WordPress aiutano a strutturare e formattare bene i tuoi contenuti, il che rende più facile per i tuoi visitatori navigare e leggere. Separa paragrafi, elenchi o codice, aiutando gli utenti a seguire più facilmente.
2 . Scansione rapida:
- La maggior parte dei visitatori esegue la scansione dei contenuti anziché leggere ogni parola. Il rientro di punti o titoli importanti rende più facile per loro trovare rapidamente le informazioni chiave.
3 . Codice più chiaro:
- Se utilizzi codice personalizzato sul tuo sito WordPress, il rientro corretto rende il codice più facile da leggere e gestire. Ti aiuta a vedere diverse parti del codice e a individuare gli errori più velocemente.
4 . Aspetto professionale:
- Il rientro coerente conferisce al tuo sito web un aspetto raffinato e professionale. Mostra che ti sei impegnato nell'organizzazione dei tuoi contenuti.

Come rientrare in WordPress?
Ora diamo un'occhiata ai diversi metodi per rientrare in WordPress online.
- Rientra i paragrafi in WordPress utilizzando il Classic Editor
- Rientra interi paragrafi Utilizzando HTML in WordPress
- Rientrare il paragrafo utilizzando i CSS in WordPress
- Rientro in WordPress utilizzando i plugin di WordPress
1. Rientra i paragrafi in WordPress utilizzando il Classic Editor
Come abbiamo già accennato in precedenza, l’indentazione ti aiuta a organizzare i tuoi contenuti, rendendoli più facili da leggere e visivamente più accattivanti.
Per risolvere questo problema, l’editor di WordPress, chiamato anche editor Gutenberg, ti fornisce strumenti facili da usare per indentare i tuoi contenuti.
Ecco come utilizzare questi semplici strumenti con istruzioni dettagliate:
Come rientrare il testo in WordPress:
Passaggio 1: accedi a WordPress: vai alla dashboard di amministrazione di WordPress e accedi con le tue credenziali.
Passaggio 2: vai ai tuoi contenuti: successivamente, fai clic su "Post" o "Pagine" a seconda di dove desideri aggiungere o modificare il contenuto. Ora, fai clic su "Aggiungi nuovo" per creare un nuovo post/pagina o selezionarne uno esistente da modificare.
Passaggio 3: apri l'editor: si aprirà l'editor di WordPress (Gutenberg) che mostrerà il tuo contenuto.

Passaggio 4: seleziona il testo: evidenzia il testo che desideri rientrare facendo clic e trascinando il cursore su di esso.
Passaggio 5: trova il pulsante Rientro: in alto verrà visualizzata una barra degli strumenti con le opzioni di formattazione. Cerca un'icona simile a una freccia che punta verso destra. Questo è il pulsante "Rientro".

Passaggio 6: rientra il testo: fai clic una volta sul pulsante "Rientra" per spostare il testo a destra. Se desideri più rientro, fai clic più volte.
Utilizza le scorciatoie da tastiera (facoltativo):
- Windows: premi "Ctrl +]" per rientrare. Per ridurre il rientro, premere "Ctrl + [".
- Mac: premi "Cmd +]" per rientrare. Per ridurre il rientro, premere "Cmd + [".
Seguendo questi passaggi, puoi facilmente rientrare il tuo testo in WordPress e organizzare meglio i tuoi contenuti. Nella prossima sezione imparerai come applicare il rientro utilizzando HTML.
2. Rientra interi paragrafi Utilizzando HTML in WordPress
Oltre all'editor visivo di WordPress, puoi anche utilizzare i tag HTML per indentare interi paragrafi in WordPress. Il vantaggio è che l'HTML offre maggiore flessibilità e controllo sulla struttura e sul formato del testo.
Per utilizzare i tag HTML non sono necessari strumenti speciali; puoi farlo direttamente tramite l'editor classico o l'editor a blocchi in WordPress. Ecco i passaggi che puoi seguire.
Passaggi per applicare il rientro ai paragrafi utilizzando i tag HTML nell'editor classico:
1. Apri il tuo post o la tua pagina nell'editor classico.
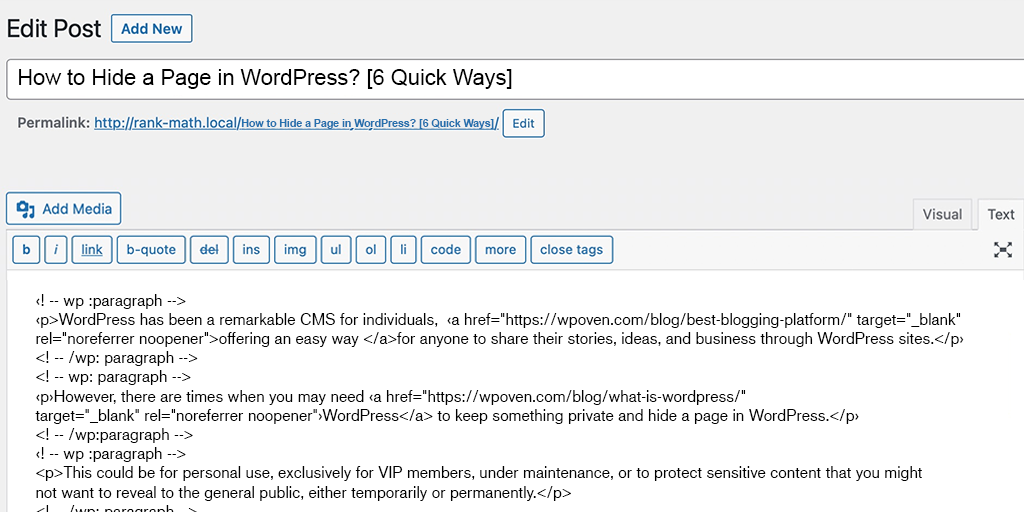
2. Fare clic sulla scheda "Testo" per passare alla modalità testo.

3. Avvolgi il tuo paragrafo con i tag <p> e </p>.
- Esempio: <p>Il testo del paragrafo va qui...</p>
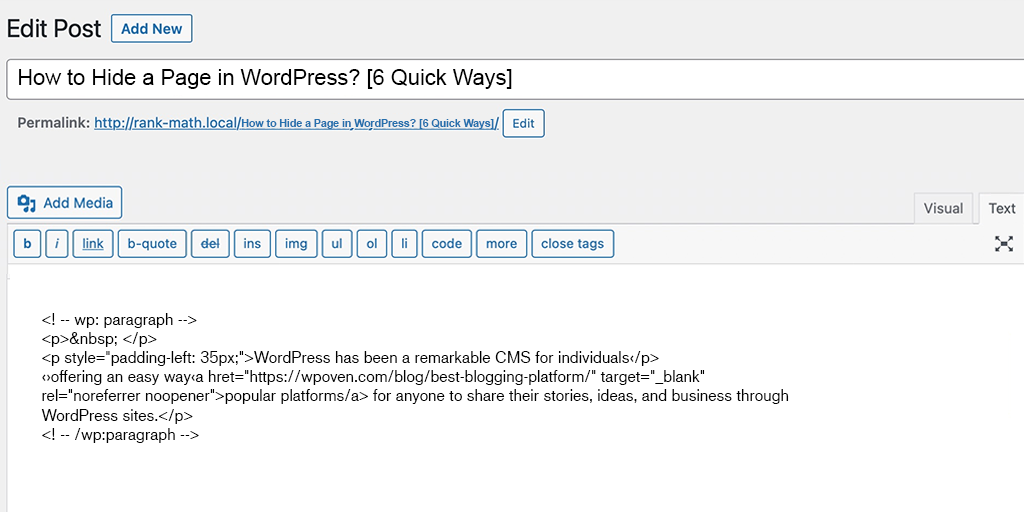
4. Aggiungi CSS in linea al tag <p> per far rientrare il paragrafo.
- Esempio: <p style="padding-left: 35px;">Il testo del paragrafo va qui...</p>

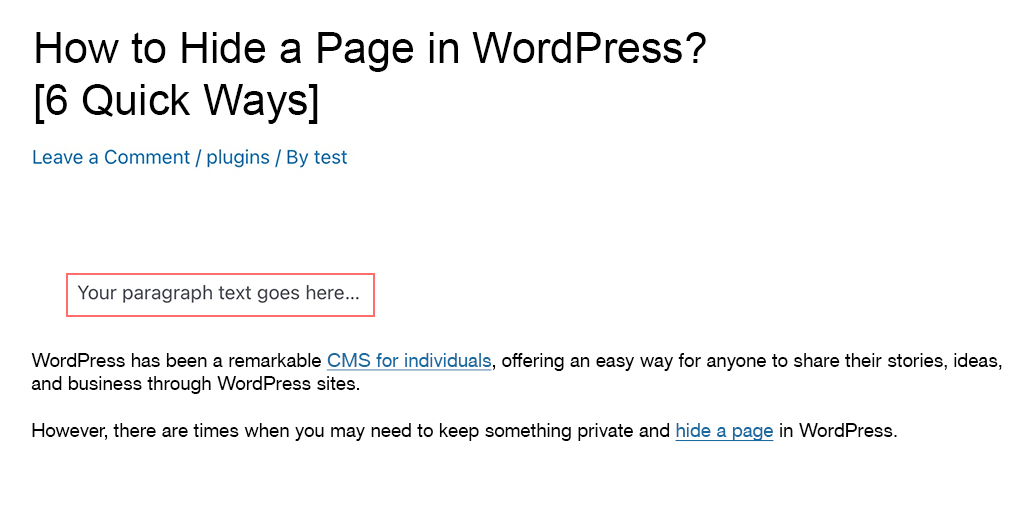
5. Visualizza l'anteprima del contenuto per vedere l'effetto del rientro.

Nota: utilizza questo metodo se non hai bisogno di rientrare frequentemente i paragrafi.
Passaggi per applicare il rientro ai paragrafi utilizzando i tag HTML nell'editor blocchi :
Se utilizzi Block Editor per modificare pagine o post sul tuo sito WordPress, segui questi passaggi.
1. Accedi alla dashboard di amministrazione di WordPress.
2. Vai alla sezione "Post" o "Pagine".
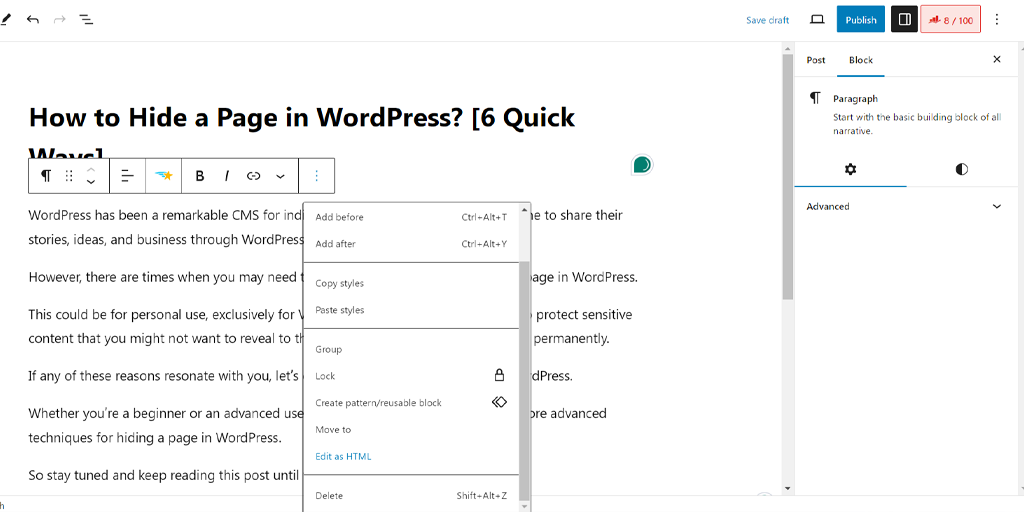
3. Ora seleziona il paragrafo o il blocco che desideri modificare e passa a "Modifica come HTML" come mostrato nell'immagine. (In questo modo potrai modificare direttamente il codice HTML del contenuto)

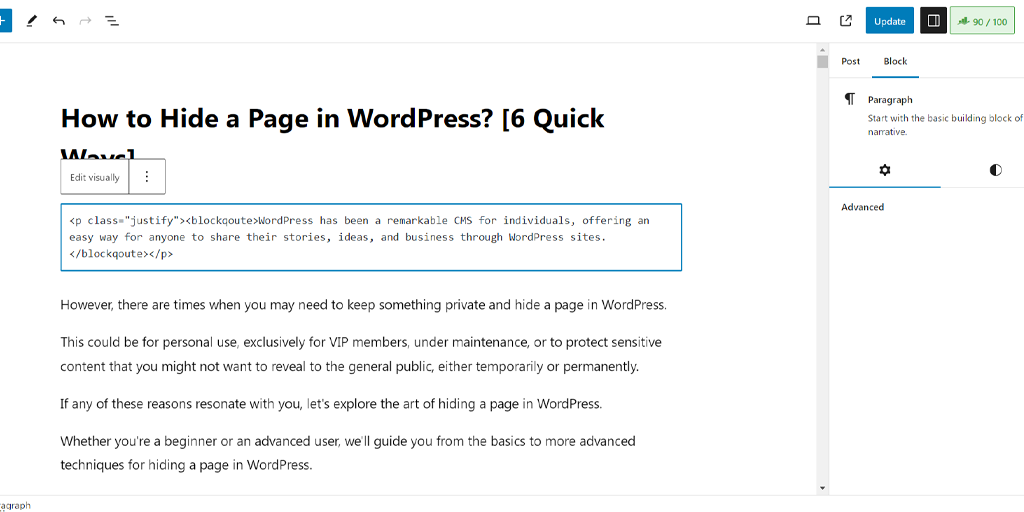
4. Ora aggiungi il tag <blockquote> prima del testo e il tag </blockquote> dopo il testo.

5. Salva o aggiorna il tuo post/pagina.
Nota: l'utilizzo del tag <blockquote> creerà un blocco di testo rientrato nel contenuto.
Suggerimenti da seguire per evitare problemi di rientro HTML in WordPress
Se sei un principiante e non conosci i codici HTML, è probabile che potresti riscontrare alcuni problemi comuni durante il rientro con HTML in WordPress. Per risolverli, puoi seguire i suggerimenti seguenti:
1. Hai eseguito il rientro ma non riflette le modifiche:
Se hai eseguito il rientro HTML dalla tua parte, ma il rientro non viene ancora visualizzato,
- Controlla se hai aggiunto correttamente i tag <blockquote> attorno al testo che desideri rientrare o meno.
- Inoltre, controlla che stai modificando in modalità "HTML", non in modalità "Visiva".
2. Indentazione non strutturata:
Se noti che il rientro non è simmetrico in tutti i paragrafi, controlla se hai utilizzato i tag <blockquote> allo stesso modo per ciascun blocco di testo.
3. Rientro disordinato:
- Non dovresti inserire un tag <blockquote> dentro un altro in HTML. Ciò potrebbe causare la sovrapposizione del rientro, rendendo il testo confuso. Per evitare ciò, utilizza solo un tag <blockquote> per il testo che desideri rientrare.
Considerando tutti questi suggerimenti durante l'utilizzo dei tag HTML per il rientro in WordPress, puoi facilmente creare contenuti ben strutturati.
3. Rientra il paragrafo utilizzando i CSS in WordPress
Un altro modo per eseguire il rientro in WordPress è utilizzare i CSS. Ecco come puoi farlo.
Rientro solo della prima riga del paragrafo
Nel caso in cui desideri semplicemente rientrare la prima riga del paragrafo, puoi farlo facilmente semplicemente modificando il file CSS del tuo tema. Per fare questo,
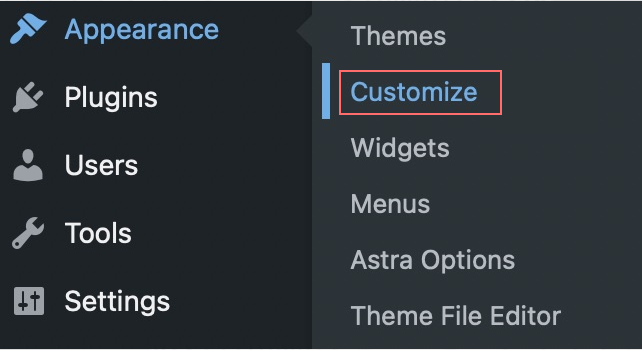
1. Vai alla dashboard di WordPress, quindi vai su Aspetto → Personalizza .

2. Nel Personalizzatore, trova la sezione in cui puoi aggiungere CSS personalizzati.
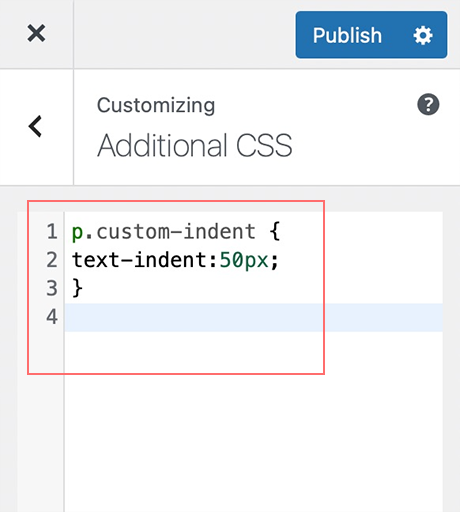
3. Aggiungi il seguente codice CSS per creare un rientro personalizzato:

p. rientro personalizzato {
rientro del testo: 50px;
}

4. Salva le modifiche nel personalizzatore.
5. Modifica il tuo post e passa alla modalità editor di testo.
6. Avvolgi il tuo paragrafo con il seguente codice per applicare il rientro:
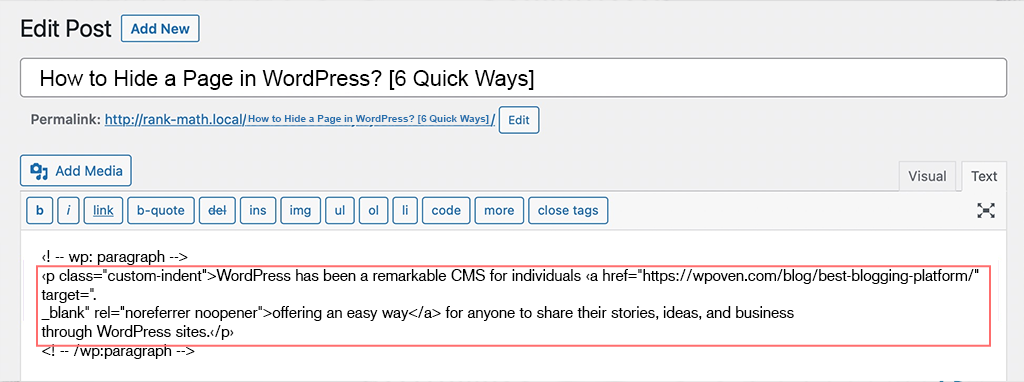
<p class="custom-indent">Il testo del paragrafo va qui...</p>

7. Aggiorna o pubblica il tuo post.

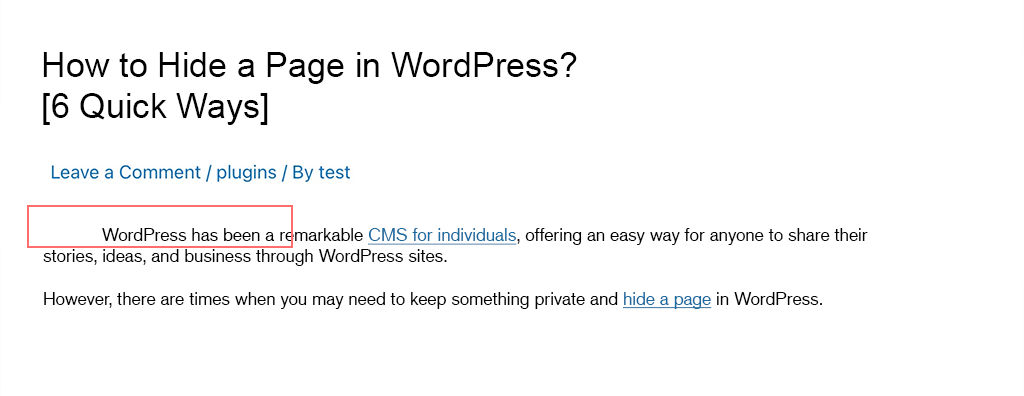
8. Visualizza l'anteprima del tuo post per vedere che solo la prima riga del paragrafo è rientrata di 50 pixel.
Rientro della prima riga di tutti i paragrafi del contenuto
Se desideri applicare un rientro alla prima riga di ogni paragrafo del tuo contenuto, segui questi passaggi per aggiungere codice al CSS personalizzato del tuo tema:
- Vai su Aspetto → Personalizza nella dashboard di WordPress.
- Trova la sezione CSS personalizzato .
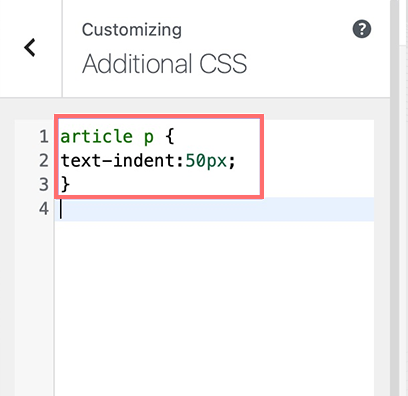
- Aggiungi il seguente codice se vuoi rientrare la prima riga dei paragrafi di 50 pixel, il codice sarà il seguente:
articolo p {
rientro del testo: 50px;
}

- Fare clic sul pulsante Pubblica .
4. Rientro in WordPress utilizzando i plugin di WordPress
Non importa che le funzionalità integrate di WordPress possano gestire il rientro dei paragrafi, se desideri maggiori opzioni di personalizzazione e controllo, considerare i plugin di WordPress può essere un’ottima idea.
Ecco i vantaggi che avrai utilizzando i plugin WordPress per il rientro in WordPress:
- Molte opzioni di personalizzazione: i plugin di WordPress possono estendere la funzionalità di formattazione e aggiungere funzionalità extra che l'editor predefinito non può offrire. I plugin ti consentono di creare strutture uniche e più stilistiche che appaiono più attraenti e attraenti per i lettori.
- Facili da usare: spesso hanno una curva di apprendimento poco profonda, il che significa che sono facili da usare e da imparare, quindi non è necessario conoscere il codice per far sì che i tuoi contenuti abbiano un bell'aspetto.
- Risparmio di tempo: alcuni plugin ora sono dotati di funzionalità AI in grado di rilevare e rientrare automaticamente i contenuti o applicare modifiche a più sezioni contemporaneamente, risparmiando tempo e fatica.
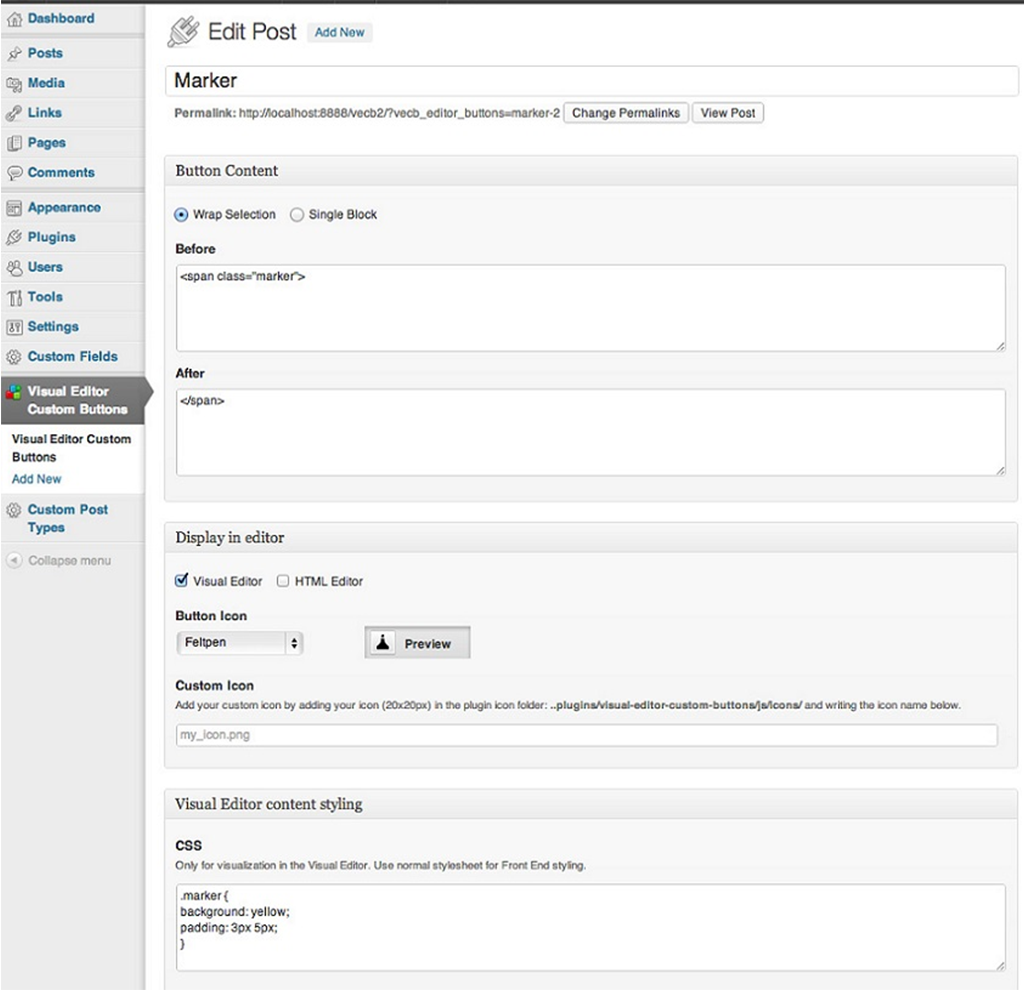
Ora parliamo dei plugin per l'indentazione in WordPress. Ci sono molti plugin disponibili nella directory di WordPress, ma come riferimento utilizziamo come esempio i pulsanti personalizzati dell'editor visivo.
Vediamo come puoi farlo. Come ogni plugin di WordPress, devi prima installarlo dal repository di WordPress. Dopo l'attivazione, attenersi alla seguente procedura:

Passaggio 1: vai alle impostazioni del plugin, che generalmente puoi trovare nella sezione "Impostazioni" o "Strumenti" nella dashboard di WordPress.
Passaggio 2 : configura le impostazioni del plug-in in base alle tue esigenze, come l'opzione per scegliere lo stile di rientro, selezionare i tipi di contenuto da rientrare e abilitare le funzionalità di automazione offerte dal plug-in.

Passaggio 3: una volta terminata la configurazione del plug-in, fare clic sul pulsante Salva. Ora puoi utilizzare facilmente le funzionalità di rientro fornite dal plugin direttamente nell'editor di WordPress.
Nota: i passaggi esatti potrebbero differire leggermente a seconda del plugin scelto. È una buona idea controllare la documentazione del plugin o le risorse di supporto per istruzioni specifiche.

Alcuni suggerimenti e trucchi da seguire per un rientro efficace in WordPress
Ora hai imparato vari metodi su come indentare i paragrafi in WordPress, ma il punto principale è come utilizzare questa abilità per ottenere risultati ottimali.
Non come? Dai un'occhiata ad alcune cose da fare e da non fare che dovresti seguire scrupolosamente, come suggerito da vari editori e scrittori.
Quando dovresti usare il rientro? (Da fare)
- Utilizzo nei paragrafi: rientra la prima riga dei paragrafi per creare un'interruzione visiva tra le sezioni, rendendo i tuoi contenuti più facili da leggere e navigare.
- Utilizzo negli elenchi: utilizza il rientro negli elenchi per evidenziare i punti e la struttura degli elementi, migliorando la leggibilità e l'organizzazione.
- Segui la guida alla formattazione: se lavori con un team composto da più scrittori, redattori o collaboratori, crea una guida alla formattazione in modo che tutti seguano le stesse linee guida e producano contenuti simili e coerenti per il tuo sito web.
- Anteprima e test: prima di premere il pulsante di pubblicazione, controlla il contenuto in modalità anteprima per assicurarti che il rientro sia eseguito perfettamente e appaia come previsto. Inoltre, assicurati che abbia lo stesso aspetto su tutti i dispositivi, indipendentemente dalle dimensioni dello schermo.
- Utilizza editor visivi: se i codici HTML non sono una tazza di tè, prendi in considerazione l'utilizzo di un editor visivo o plug-in. Offrono un'interfaccia intuitiva e sono anche facili da usare.
- Esegui revisioni e aggiorna i contenuti: rimani sempre aggiornato con i nuovi formati di tendenza e apporta modifiche ai tuoi contenuti di conseguenza. Se possibile, controlla i contenuti di alto livello nella tua nicchia e analizza lo stile che utilizzano. Se lo trovi efficace, puoi implementare lo stesso stile e aggiornare i tuoi contenuti di conseguenza. L'aggiornamento e la manutenzione regolari dei tuoi contenuti migliorano la leggibilità e ne facilitano la navigazione.
- Snippet di codice: puoi anche utilizzare il rientro negli snippet di codice, non solo nel contenuto, per migliorare la leggibilità e rendere più semplice per gli sviluppatori comprendere e lavorare con il codice.
Quali punti dovresti considerare durante il rientro in WordPress? (Non fare)
- Troppa rientranza: troppa roba può rovinarla, e questo vale anche qui. Se utilizzi un rientro eccessivo, il contenuto potrebbe apparire confuso e difficile da comprendere. Concentrati invece sull’utilizzo di un rientro moderato in WordPress per mantenere contenuti adeguatamente organizzati e strutturati.
- Rientro incoerente: assicurati che il rientro sia coerente in tutto il contenuto per creare un aspetto coerente e professionale. Un rientro incoerente può interrompere il flusso e rendere il contenuto disorganizzato.
- Dimenticare il rientro: sii diligente nell'applicare il rientro, soprattutto nei contenuti di lunga durata o negli snippet di codice complessi, per mantenere la leggibilità e l'attrattiva visiva.
Seguire questi suggerimenti e trucchi ti aiuterà a creare e mantenere contenuti ben strutturati, ben organizzati e visivamente accattivanti per i tuoi lettori.
Conclusione
L’indentazione in WordPress potrebbe sembrare un piccolo dettaglio, ma molti di voi potrebbero non essere consapevoli della sua importanza.
Nel Content Marketing, lo stile e l'arte della scrittura svolgono un ruolo cruciale nel mantenere i lettori coinvolti nei tuoi contenuti. Non vorrai perdere nessuna occasione per attrarre i tuoi lettori e mantenerli interessati ai tuoi contenuti.
Allo stesso modo, il rientro è una tecnica molto importante che dovresti applicare ai tuoi contenuti, ma con una guida adeguata.
Non dimenticare di considerare la sua importanza, le cose da fare e da non fare, che abbiamo menzionato in questo blog per maggiore chiarezza, e di seguire l'approccio giusto. Dopotutto, il contenuto è fondamentale e non vuoi scherzarci sopra.

Rahul Kumar è un appassionato del web e stratega dei contenuti specializzato in WordPress e web hosting. Con anni di esperienza e l'impegno a rimanere aggiornato sulle tendenze del settore, crea strategie online efficaci che indirizzano il traffico, aumentano il coinvolgimento e aumentano le conversioni. L'attenzione ai dettagli e la capacità di creare contenuti accattivanti di Rahul lo rendono una risorsa preziosa per qualsiasi marchio che desideri migliorare la propria presenza online.