Come installare i template kit in WordPress (passo dopo passo)
Pubblicato: 2023-05-03Vuoi installare i template kit in WordPress?
La progettazione di un sito Web può richiedere molto tempo e impegno, soprattutto se non si dispone di alcuna esperienza precedente. Per fortuna, i kit di modelli ti consentono di applicare un design professionale a tutto il tuo sito Web WordPress con un clic di un pulsante.
In questo articolo, ti mostreremo come installare facilmente kit di modelli di siti Web in WordPress.

Perché installare i template kit in WordPress?
I kit di modelli di WordPress sono una raccolta di modelli, layout e altri elementi predefiniti che consentono di creare un sito Web dall'aspetto professionale senza dover scrivere codice.
I kit di modelli sono progettati per essere utilizzati insieme, quindi puoi semplicemente installare un kit e utilizzare lo stesso design su tutto il sito.
Un buon kit di modelli ha design per tutte le pagine più comuni, tra cui una pagina delle informazioni, una pagina dei contatti e una home page personalizzata. Possono anche fornire modelli per le aree che appaiono su più pagine, come un modello di intestazione e piè di pagina.
Esistono alcuni kit di modelli che puoi personalizzare per adattarli a qualsiasi tipo di sito Web, simili ai temi WordPress multiuso. Altri modelli sono progettati per un settore specifico, come moda, venture marketing e kit di blog tecnologici.
Indipendentemente dal kit di modelli che utilizzi, con il plug-in per la creazione di pagine giusto puoi personalizzarlo per adattarlo perfettamente alla tua attività e al tuo marchio.
Detto questo, vediamo come progettare velocemente un bellissimo sito Web installando kit di modelli in WordPress.
Come scegliere i migliori kit di modelli WordPress
I kit di modelli hanno molti nomi, poiché alcune aziende li chiamano kit di siti Web, modelli di siti Web o modelli di base di WordPress. Indipendentemente dal nome, il posto migliore per trovare i kit di modelli è installare un plug-in per la creazione di pagine drag-and-drop.
SeedProd è il miglior plug-in per la creazione di pagine con oltre 1 milione di utenti. Ti consente di creare un sito Web WordPress completo senza dover scrivere una sola riga di codice.
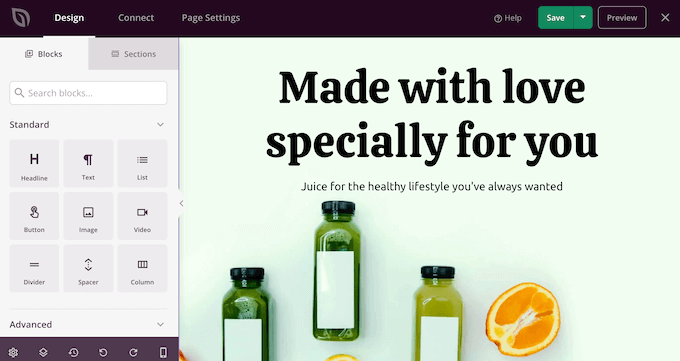
SeedProd viene fornito con 90 blocchi già pronti che puoi aggiungere a qualsiasi pagina e oltre 180 modelli che puoi utilizzare per creare pagine di destinazione, pagine di vendita e altro.

SeedProd ha anche una crescente libreria di kit di siti Web professionali che puoi aggiungere al tuo sito con un solo clic. Dopo aver scelto un kit, puoi personalizzare ogni parte del design utilizzando l'editor drag-and-drop di SeedProd.
Poiché è il metodo più rapido e semplice, in questa guida ti mostreremo come installare i kit di modelli utilizzando SeedProd.
Passaggio 1. Installa un plug-in WordPress Page Builder
Innanzitutto, devi installare e attivare il plug-in SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste anche una versione gratuita di SeedProd che ti consente di creare bellissime pagine in arrivo, pagine di manutenzione e altro, indipendentemente dal tuo budget. Tuttavia, in questa guida, utilizzeremo il plug-in premium in quanto ha molti kit di modelli diversi. Tieni presente che avrai bisogno di un piano Pro o superiore per utilizzare i kit di modelli.
Dopo l'attivazione, vai su SeedProd »Impostazioni e inserisci la tua chiave di licenza.

Puoi trovare queste informazioni sotto il tuo account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, fare clic sul pulsante "Verifica chiave".
Con la tua chiave di licenza attiva, sei pronto per installare un kit modello.
Passaggio 2. Scegli un kit di modelli WordPress
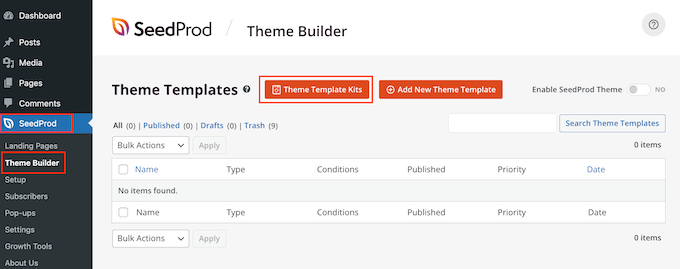
I site kit di SeedProd funzionano perfettamente con il suo generatore di temi WordPress, quindi vai su SeedProd »Creatore di temi per iniziare. Qui, fai clic sul pulsante Kit di modelli di temi.

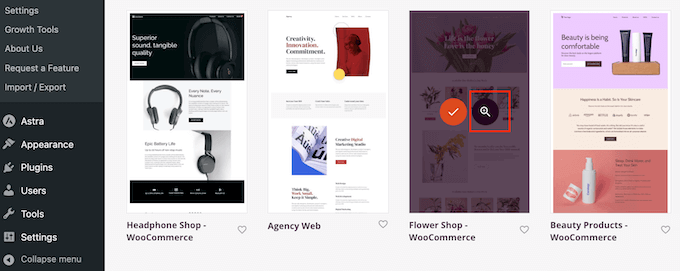
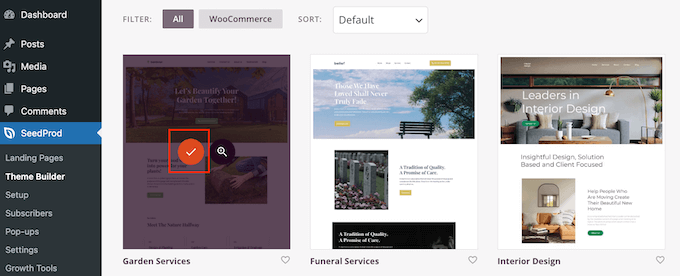
Ora vedrai la libreria di kit del sito web di SeedProd.
Per dare un'occhiata più da vicino a qualsiasi modello, passaci sopra con il mouse e fai clic sull'icona della lente di ingrandimento quando appare.

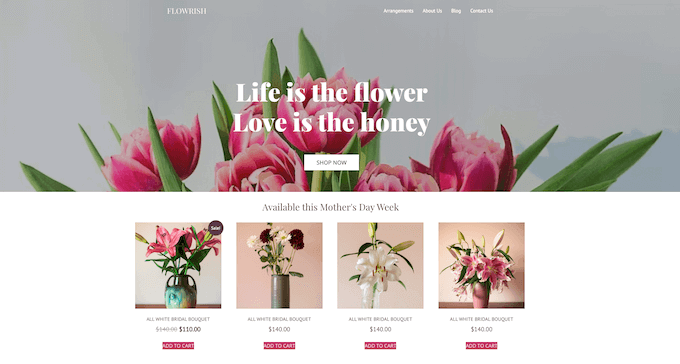
Questo apre il kit modello in una nuova scheda.
Poiché si tratta di un kit completo per il sito Web, puoi visualizzare più pagine e design facendo clic sui diversi collegamenti, pulsanti e voci di menu.

SeedProd ha kit di modelli per diversi settori e nicchie come siti Web di ristoranti, blog di viaggi, consulenze di marketing e altro ancora.
Quando trovi un kit modello che desideri utilizzare, passaci sopra con il mouse e fai clic sull'icona del segno di spunta quando appare.

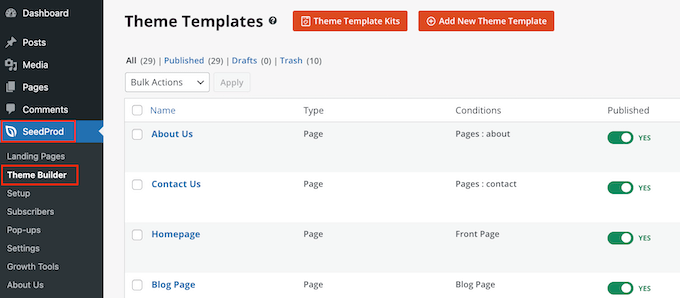
SeedProd ora aggiungerà tutti i diversi modelli alla dashboard di WordPress.
Per dare un'occhiata, vai su SeedProd »Creatore di temi . Potresti vedere opzioni leggermente diverse a seconda del kit che stai utilizzando.

I modelli di SeedProd sono disabilitati per impostazione predefinita, quindi non cambieranno immediatamente l'aspetto del tuo sito sovrascrivendo il tuo attuale tema WordPress.
Passaggio 3. Personalizza il tuo kit di modelli in WordPress
Prima di rendere attivo il kit, è necessario sostituire il contenuto della demo. Potresti anche voler cambiare il marchio del kit per adattarlo meglio alla tua attività. Ad esempio, puoi aggiungere caratteri personalizzati, modificare i colori, aggiungere il tuo logo e altro ancora.
I modelli che vedi possono variare a seconda del kit. Tuttavia, la maggior parte dei kit ha un modello di intestazione e piè di pagina, quindi ti mostreremo come personalizzare questi modelli come esempio.
Come personalizzare un kit di modelli di intestazione in WordPress
L'intestazione è la prima cosa che i visitatori vedono quando arrivano sul tuo sito. Con questo in mente, dovrebbe presentare il tuo marchio e fornire un facile accesso ai contenuti più importanti del tuo sito.
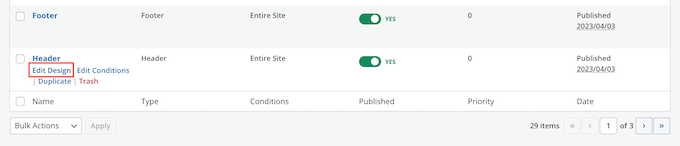
Per personalizzare il modello di intestazione, passaci sopra con il mouse e fai clic su "Modifica design".

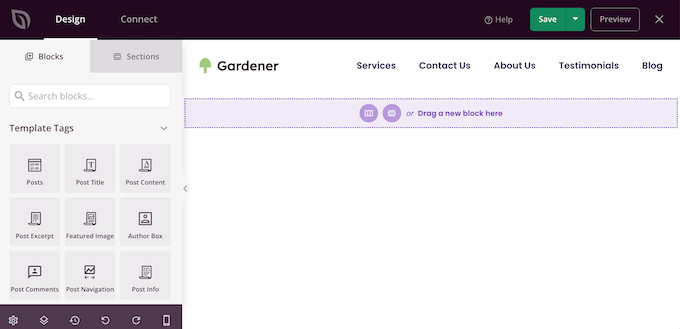
Questo carica l'editor SeedProd, con il modello di intestazione a destra dello schermo.
Sul lato sinistro, vedrai un menu con diverse opzioni.

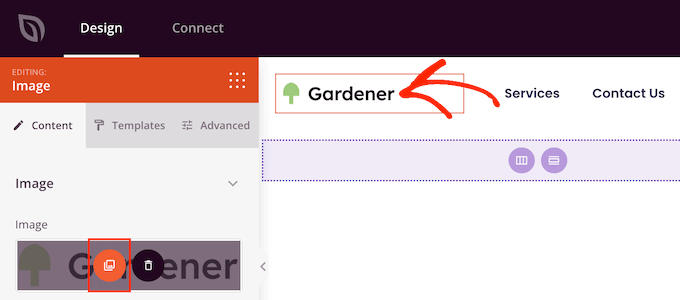
La maggior parte dei modelli di intestazione viene fornita con un logo segnaposto, quindi iniziamo sostituendolo. Fai semplicemente clic per selezionare il logo segnaposto e il menu a sinistra mostrerà tutte le impostazioni che puoi utilizzare per personalizzare il blocco.
Basta passare il mouse sopra l'immagine nel menu a sinistra e quindi fare clic sul pulsante Seleziona immagine quando appare.

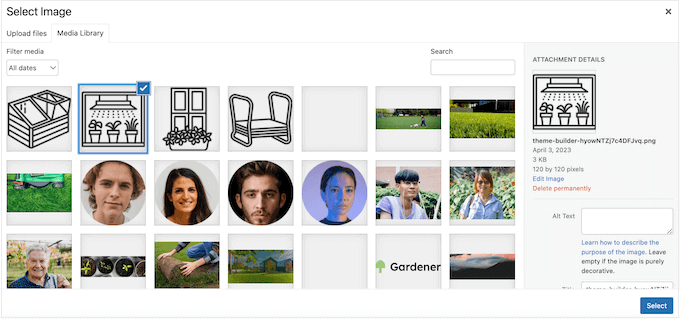
La maggior parte dei kit di modelli viene fornita con loghi e immagini alternativi che puoi aggiungere al tuo sito Web WordPress.
Puoi scegliere una di queste immagini dalla libreria multimediale di WordPress o caricare un nuovo file dal tuo computer.

Dopo aver sostituito il logo, puoi modificarne l'allineamento e le dimensioni, aggiungere testo alternativo all'immagine e altro utilizzando le impostazioni nel menu a sinistra.

Quando sei soddisfatto dell'aspetto del logo, è una buona idea aggiornare il menu.
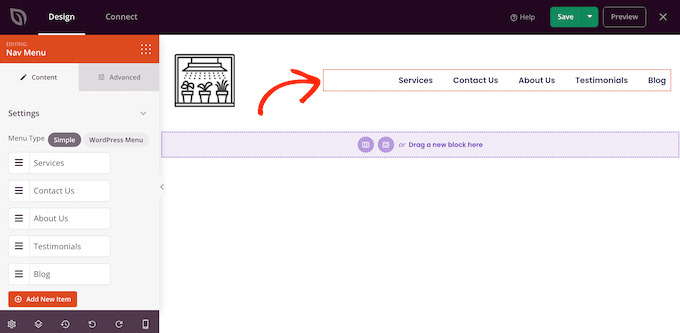
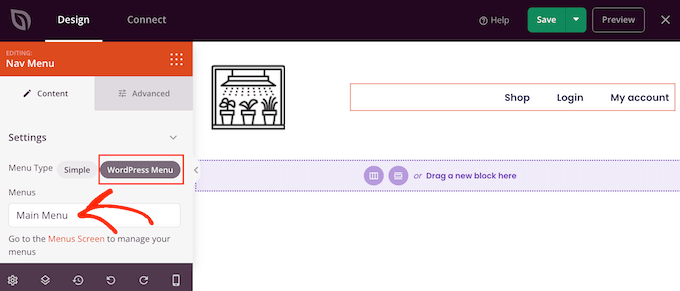
La maggior parte dei modelli di intestazione viene fornita con un menu segnaposto che puoi facilmente personalizzare aggiungendo il tuo testo e link. Per iniziare, fai clic per selezionare il blocco Menu di navigazione.

Puoi creare un menu in SeedProd oppure puoi visualizzare qualsiasi menu di navigazione che hai creato nella dashboard di WordPress.
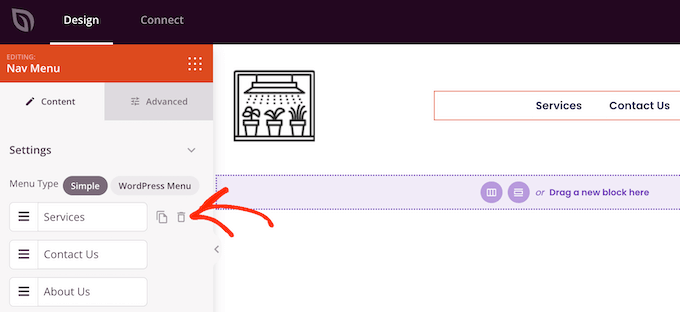
Per creare un nuovo menu utilizzando SeedProd, passa semplicemente il mouse sopra qualsiasi voce di menu che desideri eliminare. Quindi, fai clic sull'icona del cestino quando appare.

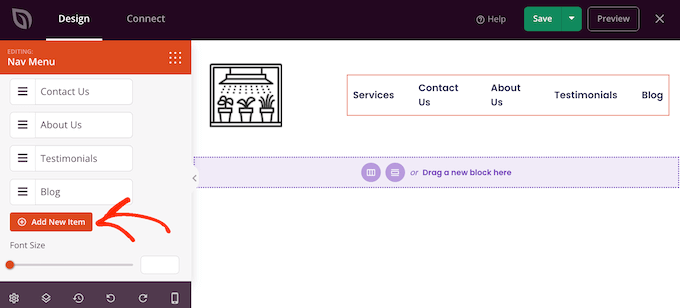
Per aggiungere un nuovo elemento al menu, fai clic sul pulsante "Aggiungi nuovo elemento", che crea un nuovo elemento segnaposto.
Quindi, fai semplicemente clic sull'elemento per espanderlo.

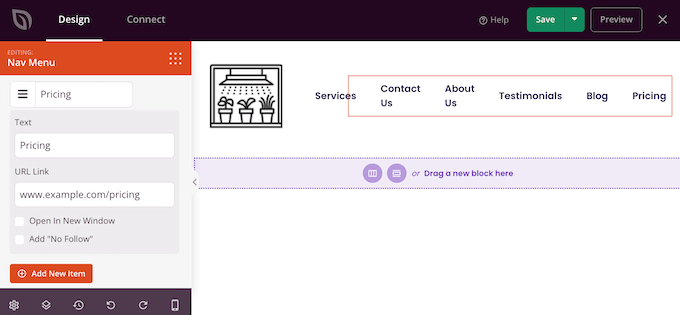
Ora vedrai alcune nuove impostazioni in cui puoi digitare il testo e il link che desideri utilizzare.
Puoi anche impostare il collegamento in modo che si apra in una nuova scheda oppure puoi contrassegnarlo come non seguito.

Ripeti semplicemente questi passaggi per aggiungere altri elementi al menu. Puoi anche riorganizzare gli elementi nel menu utilizzando il trascinamento della selezione.
Un'altra opzione è semplicemente visualizzare un menu che hai già creato nella dashboard di WordPress. Per fare ciò, fai clic su "Menu WordPress" e scegli un menu dal menu a discesa.

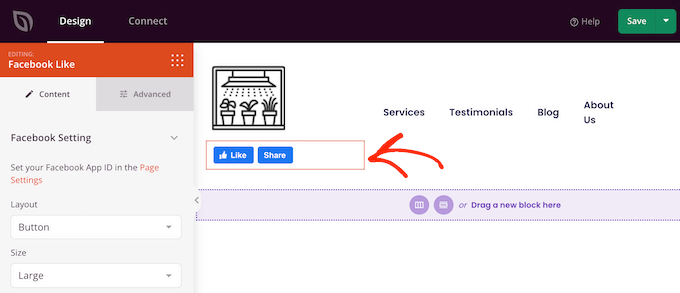
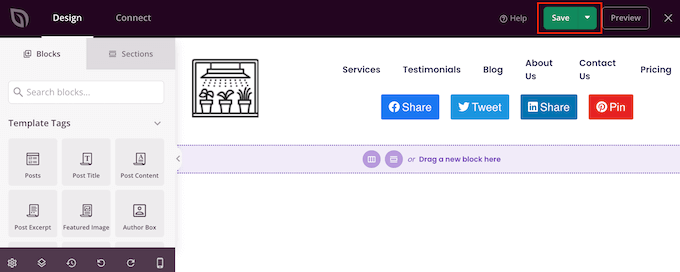
Dopo aver apportato queste modifiche, potresti voler aggiungere altro contenuto all'intestazione. Ad esempio, potresti incoraggiare i visitatori a seguirti sui social media aggiungendo i pulsanti "Mi piace" e "Condividi" nell'intestazione.
Nel menu a sinistra, trova semplicemente il blocco che desideri aggiungere e trascinalo sul layout.

È quindi possibile personalizzare il blocco utilizzando le impostazioni nel menu a sinistra.
Quando sei soddisfatto dell'aspetto del modello di intestazione, fai clic su "Salva" per memorizzare le tue impostazioni.

Come personalizzare il modello di piè di pagina in WordPress
Il piè di pagina è il posto perfetto per aggiungere informazioni utili come una data di copyright dinamica o il tuo numero di telefono. Puoi anche collegarti a contenuti importanti come il modulo di contatto, il blog e i profili dei social media.
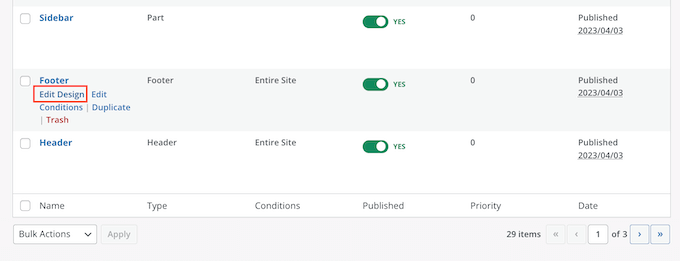
Con questo in mente, la maggior parte dei kit di modelli SeedProd viene fornita con un modello di piè di pagina. Per modificare questo modello vai su SeedProd »Creatore di temi e poi passa con il mouse sopra il modello "piè di pagina". Quando viene visualizzato il link "Modifica design", fai clic.

Questo apre il modello di piè di pagina nell'editor SeedProd. Ora puoi eliminare i blocchi indesiderati, sostituire il contenuto segnaposto e aggiungere altri blocchi seguendo esattamente lo stesso processo descritto sopra.
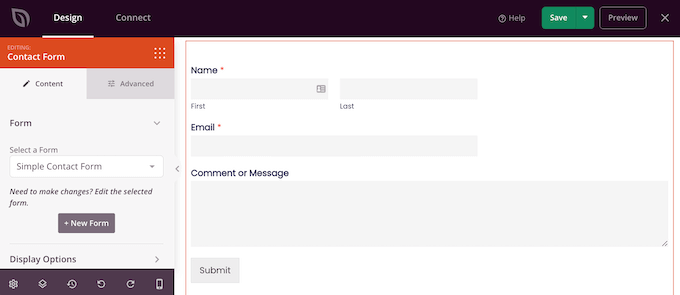
Molti imprenditori utilizzano il piè di pagina per mostrare le proprie informazioni di contatto, ad esempio l'indirizzo e-mail aziendale. Tuttavia, se utilizzi WPForms, puoi facilmente aggiungere un modulo di contatto al piè di pagina del tuo sito web. Ciò consente alle persone di contattarti da qualsiasi pagina o post.

Se stai cercando altre idee, puoi consultare la nostra lista di cose da aggiungere al piè di pagina del tuo sito Web WordPress.
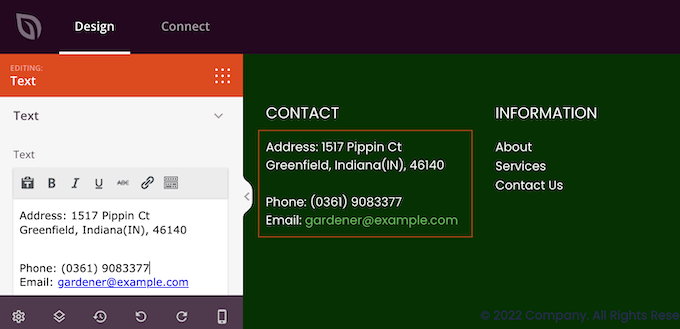
La maggior parte dei modelli di piè di pagina viene fornita con testo segnaposto che puoi sostituire con il tuo contenuto. Basta fare clic per selezionare ciascuna casella di testo e quindi digitare il messaggio nel piccolo editor di testo che appare.
L'editor ha tutte le opzioni di formattazione standard, quindi puoi evidenziare testo importante o aggiungere collegamenti che appariranno sul tuo blog o sito Web WordPress.

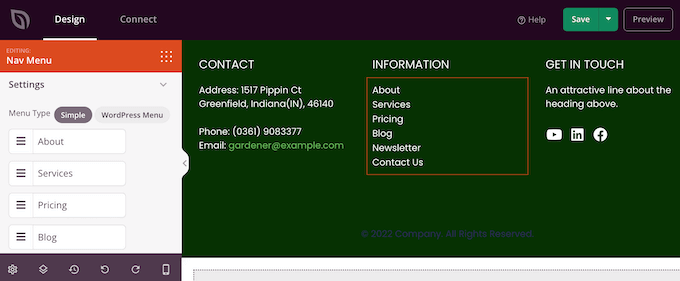
Molti modelli di piè di pagina vengono forniti con un blocco Menu di navigazione già pronto che contiene alcuni collegamenti segnaposto.
Puoi sostituire queste voci di menu fittizie con collegamenti ai tuoi contenuti seguendo la stessa procedura descritta sopra. Ad esempio, potresti includere collegamenti all'informativa sulla privacy del tuo sito, al blog, al negozio online e ad altri contenuti importanti.

Quando sei soddisfatto dell'aspetto del piè di pagina, fai clic sul pulsante Salva per memorizzare le modifiche.
Passaggio 4. Modifica le impostazioni del kit modello globale
Spesso, vorrai modificare i caratteri, gli sfondi, i colori e altro di default del modello in modo che corrispondano al tuo marchio. Invece di apportare queste modifiche a ciascun modello, puoi risparmiare tempo modificando le impostazioni CSS globali del kit.
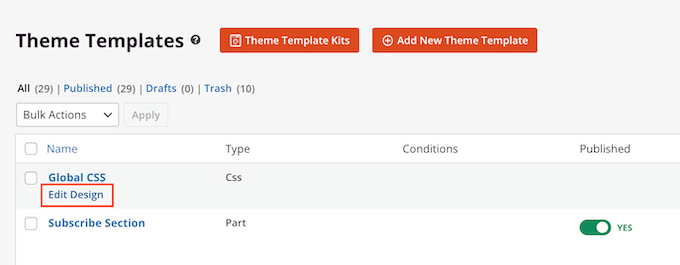
Nella dashboard di WordPress, vai su SeedProd »Creatore di temi e passa con il mouse sopra il modello CSS globale. È quindi possibile fare clic sul collegamento "Modifica design" quando viene visualizzato.

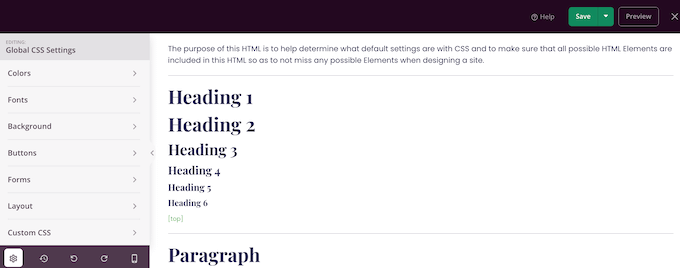
Nel menu a sinistra, SeedProd elenca tutti i diversi elementi che puoi modificare, come caratteri, moduli, layout e altro.
Per vedere quali modifiche puoi apportare, fai semplicemente clic su qualsiasi opzione.

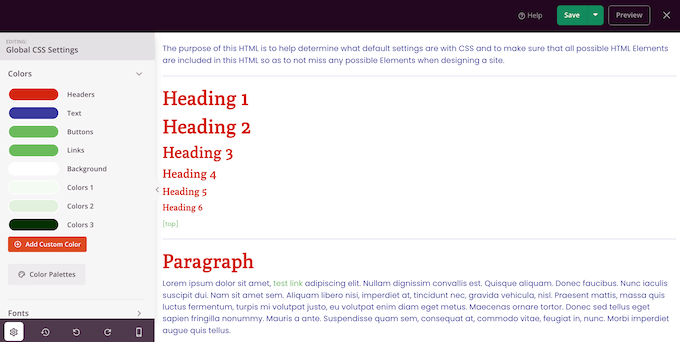
Ora puoi regolare le sue impostazioni. Ad esempio, puoi modificare i colori utilizzati per le intestazioni del kit, il testo dei paragrafi, i collegamenti e altro ancora.
SeedProd applicherà automaticamente queste modifiche all'intero kit di modelli.

Quando sei soddisfatto delle modifiche apportate, fai clic sul pulsante "Salva".
Passaggio 5. Abilitazione del kit modello SeedProd
Ora puoi personalizzare ogni modello SeedProd seguendo lo stesso processo descritto sopra. Quando sei soddisfatto di come sono impostati i modelli, è il momento di rendere attivo il kit.
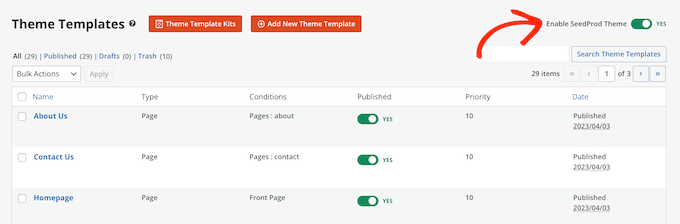
Nella dashboard di WordPress, vai su SeedProd »Creatore di temi e fai clic sull'interruttore "Abilita tema SeedProd" in modo che mostri "Sì".

Ora, se visiti il tuo sito Web WordPress, vedrai il nuovo design dal vivo.
Speriamo che questo articolo ti abbia aiutato a installare i template kit in WordPress. Potresti anche voler vedere la nostra guida su come scegliere il miglior software di web design o vedere la nostra selezione esperta dei plug-in WordPress indispensabili.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
