Come integrare facilmente MailChimp nel tuo WordPress
Pubblicato: 2022-06-16Sta diventando sempre più difficile aumentare il numero di lettori del tuo sito web. Le ricerche su Google mostrano praticamente solo annunci sulla prima pagina dei risultati. Molte aziende hanno visto come il numero di visite e il traffico al proprio sito web è diminuito considerevolmente, se non sono disposte a pagare per gli annunci.
Dato questo nuovo scenario, non è solo importante aumentare la tua visibilità sui social network, ma anche aumentare l'elenco degli iscritti alla tua Newsletter in modo che siano sempre aggiornati sulle novità che pubblichi. Oggi vedremo come creare un elenco di iscritti in MailChimp e come integrarlo nel tuo sito WordPress per far crescere rapidamente l'elenco e assicurarci che i tuoi iscritti ricevano automaticamente le notizie dal tuo blog.
Crea una mailing list in MailChimp
Per connettere Mailchimp al tuo WordPress, la prima cosa di cui avrai bisogno è un account Mailchimp. Per fare ciò, visita il sito Web di MailChimp e fai clic sul pulsante "Iscriviti gratuitamente" in alto a destra.

Inserisci semplicemente la tua email, crea un nome utente e una password per il tuo account e segui le istruzioni sullo schermo per completare la configurazione del tuo account.
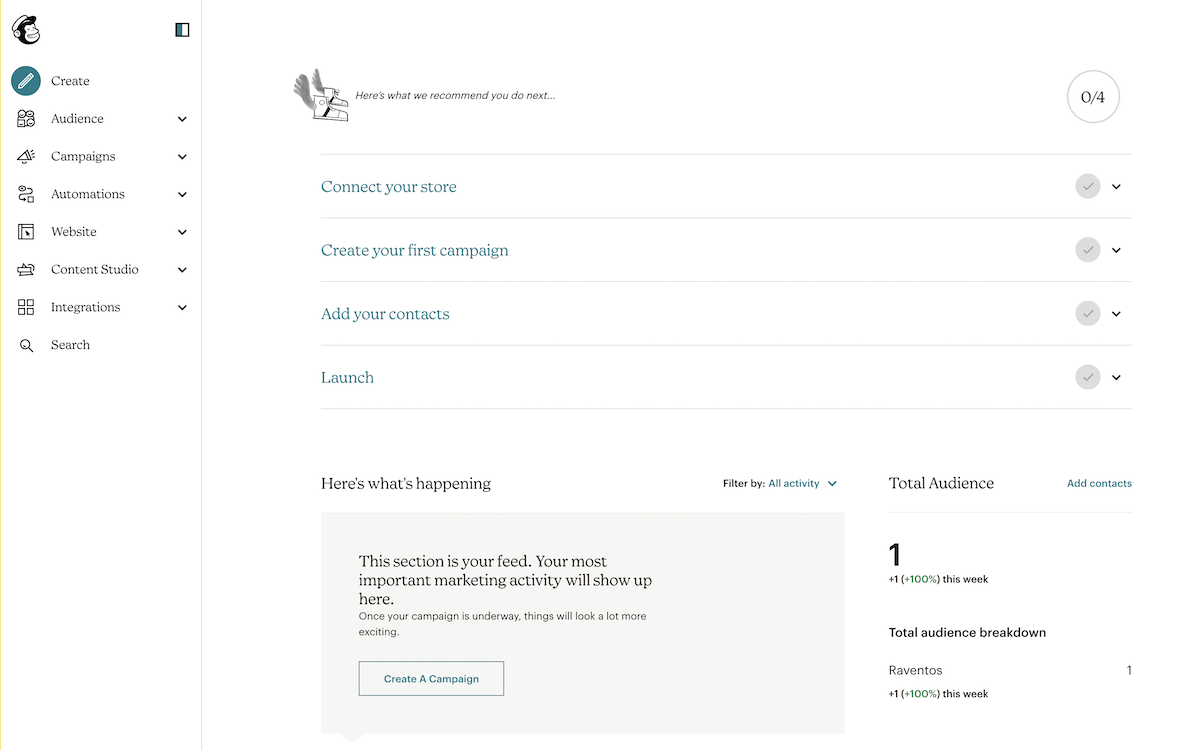
Una volta creato il tuo account, arriverai alla dashboard di Mailchimp, che si presenta così:

Diamo un'occhiata alle diverse opzioni che hai per aggiungere un modulo MailChimp al tuo sito Web WordPress.
Incorpora un modulo MailChimp sul tuo sito Web WordPress
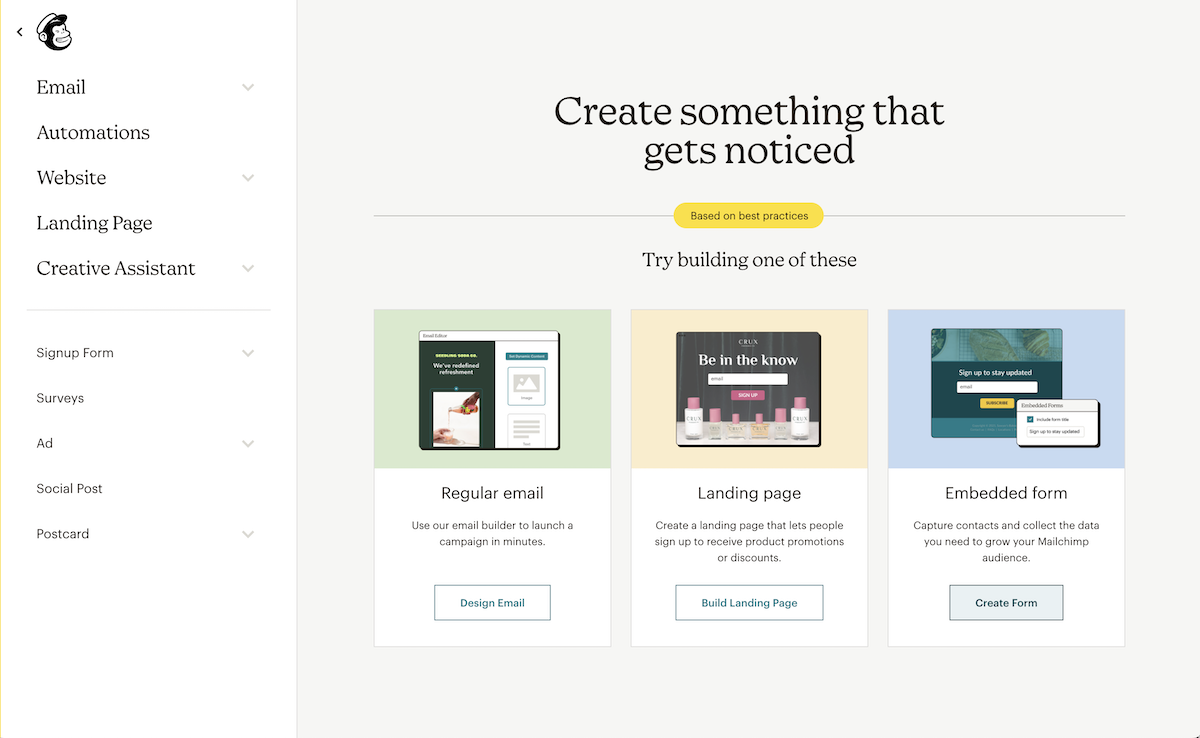
Mailchimp viene già fornito con moduli di abbonamento integrati che puoi incorporare direttamente nel tuo sito Web WordPress. Per fare ciò, come puoi vedere nell'immagine sopra, devi fare clic sull'icona di creazione nel menu a sinistra e quindi selezionare l'opzione per creare un modulo incorporato.

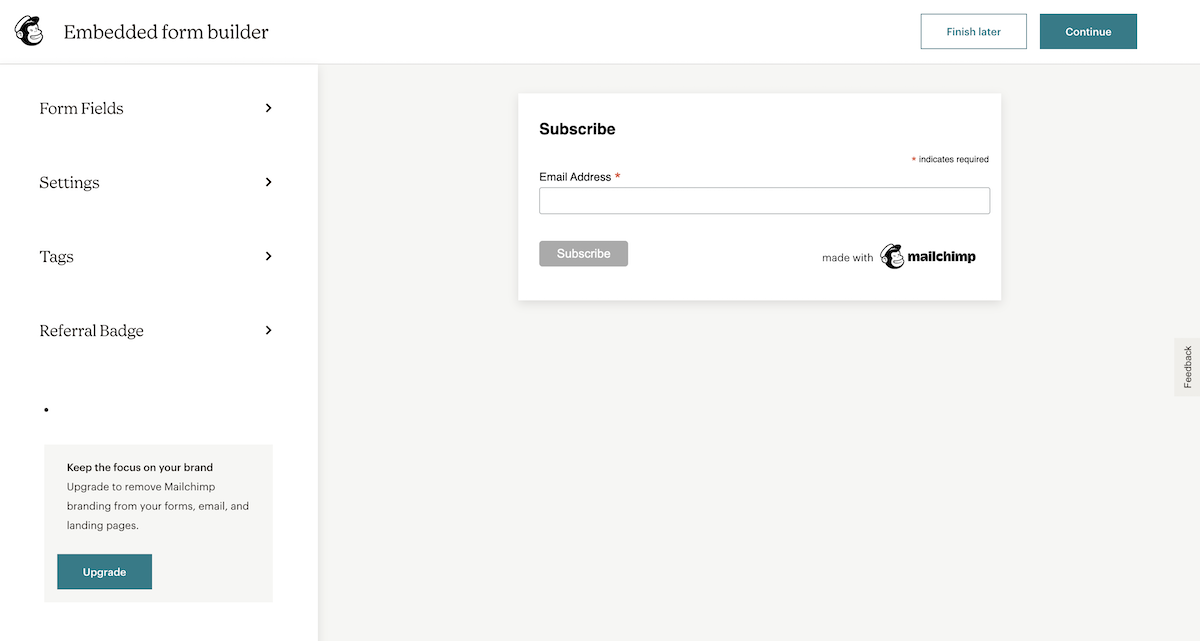
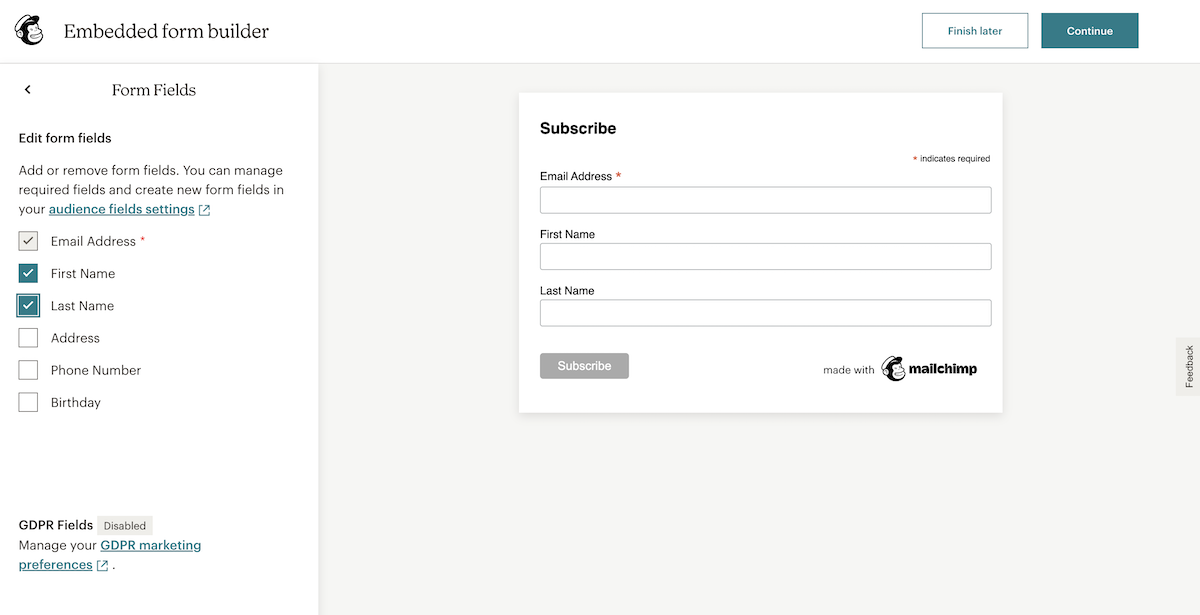
Nella pagina di configurazione del modulo, ti mostra, per impostazione predefinita, un modulo che include solo l'indirizzo email.

Nel menu a sinistra, puoi scegliere quali campi del modulo visualizzare e selezionare altre opzioni per il modulo di registrazione.

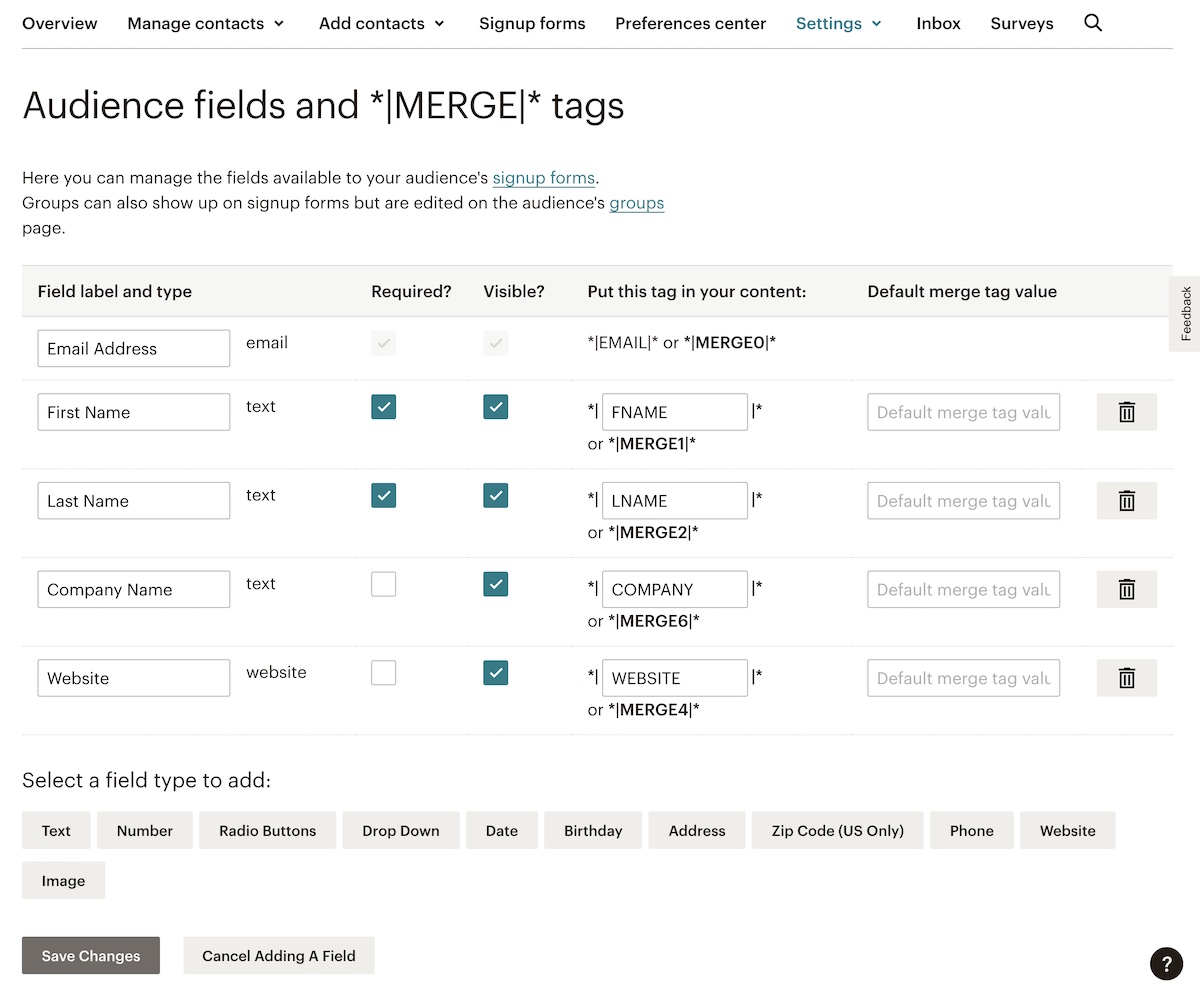
I campi tra cui puoi selezionare non sono esclusivamente quelli mostrati nell'immagine sopra. Puoi anche personalizzare i campi da visualizzare nel modulo, nell'opzione delle impostazioni del pubblico.

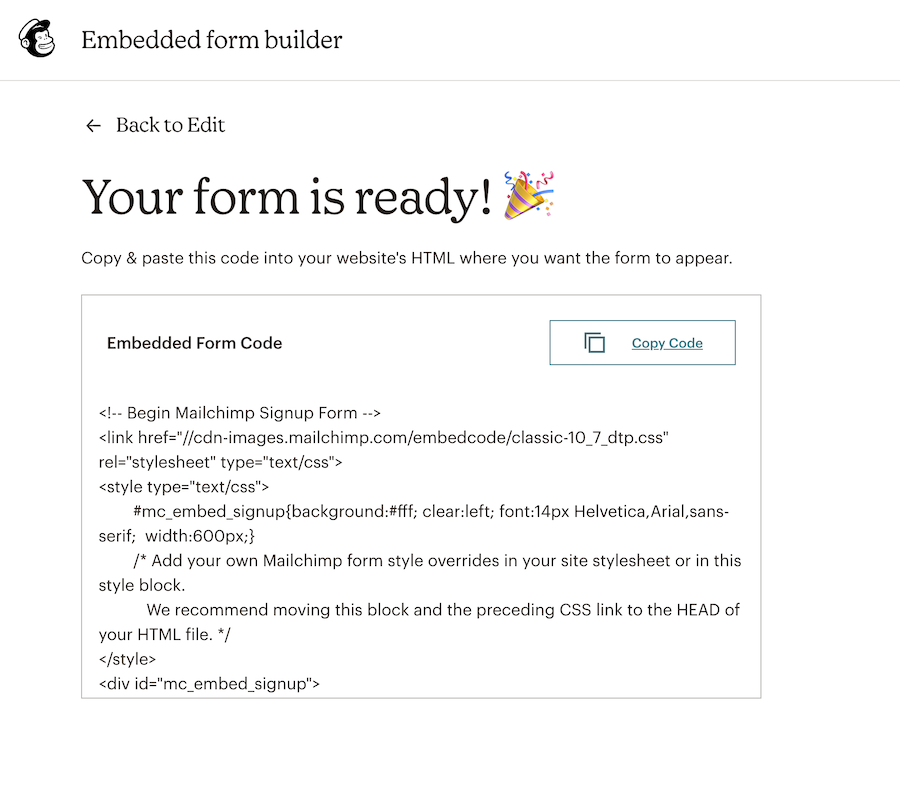
Una volta modificati i campi e inseriti nel modulo da visualizzare, clicca sul pulsante “Continua” per visualizzare il codice che devi incollare sul tuo sito per ottenere il modulo. Fare clic su "Copia codice".

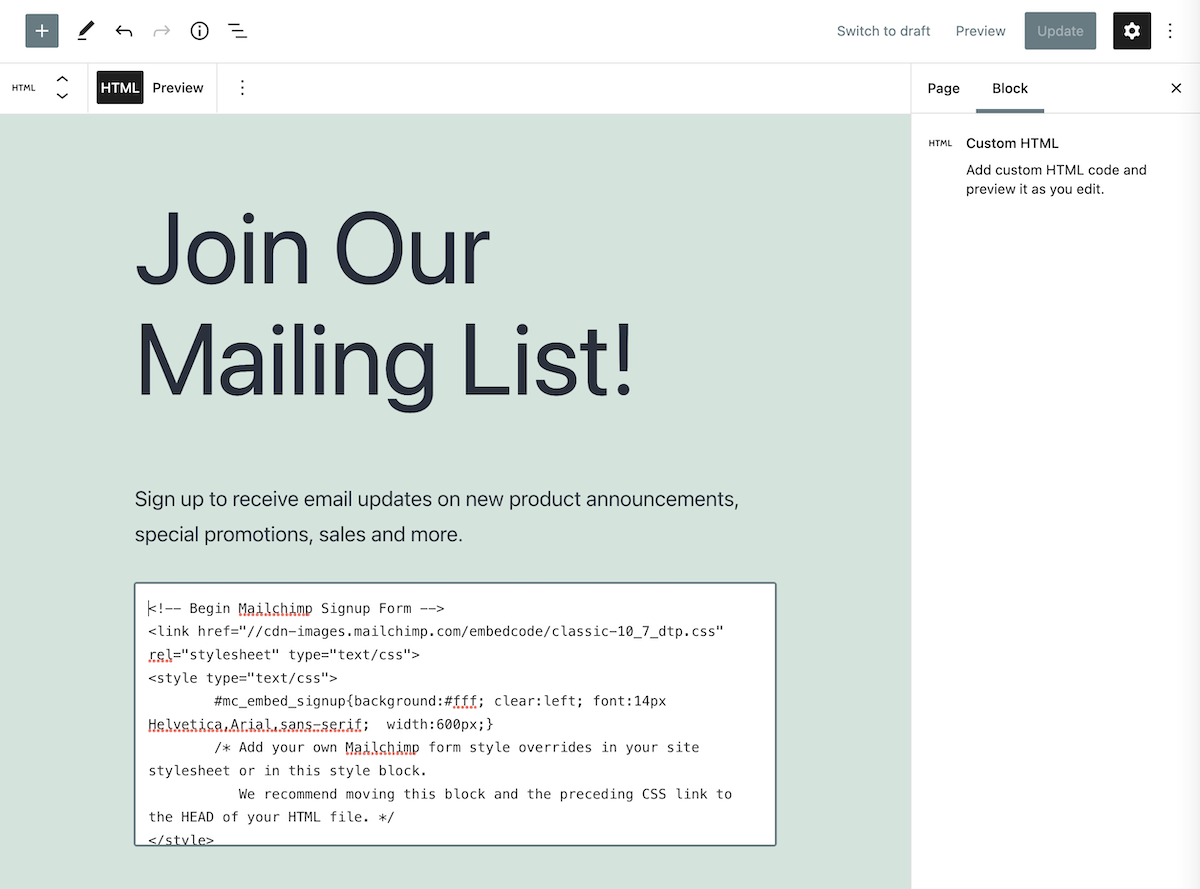
Modifica la pagina del tuo sito web dove vuoi visualizzare il form, inserisci un blocco di tipo HTML e incolla il codice che hai precedentemente copiato ed ora puoi salvare la pagina.

Ora puoi visualizzare in anteprima la pagina per vedere quanto è stato facile aggiungere un modulo incorporato al tuo sito web.

Crea un modulo con Nelio Forms
Come forse avrai notato, Mailchimp ti consente di creare moduli di base che puoi integrare nel tuo WordPress ma con poche opzioni di progettazione e personalizzazione.
Un'alternativa migliore ai moduli predefiniti forniti da MailChimp per aggiungere moduli completamente integrati con il design del tuo sito Web è utilizzare un plug-in come Nelio Forms. Nelio Forms si integra con il tuo account MailChimp e ha il vantaggio di permetterti di personalizzare il modulo come meglio credi utilizzando l'editor di blocchi di WordPress.
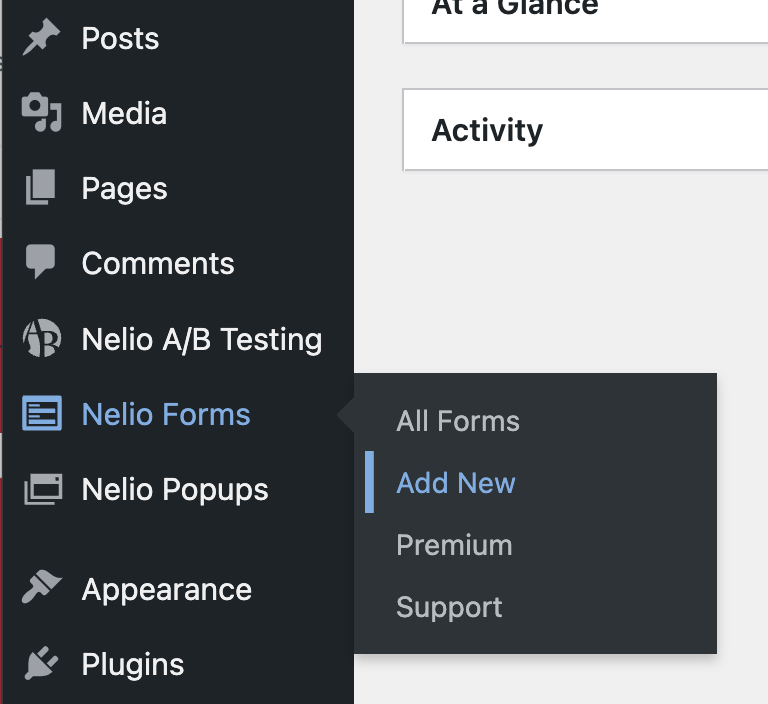
Una volta installato, hai la possibilità nella barra laterale sinistra di WordPress di aggiungere un nuovo modulo.

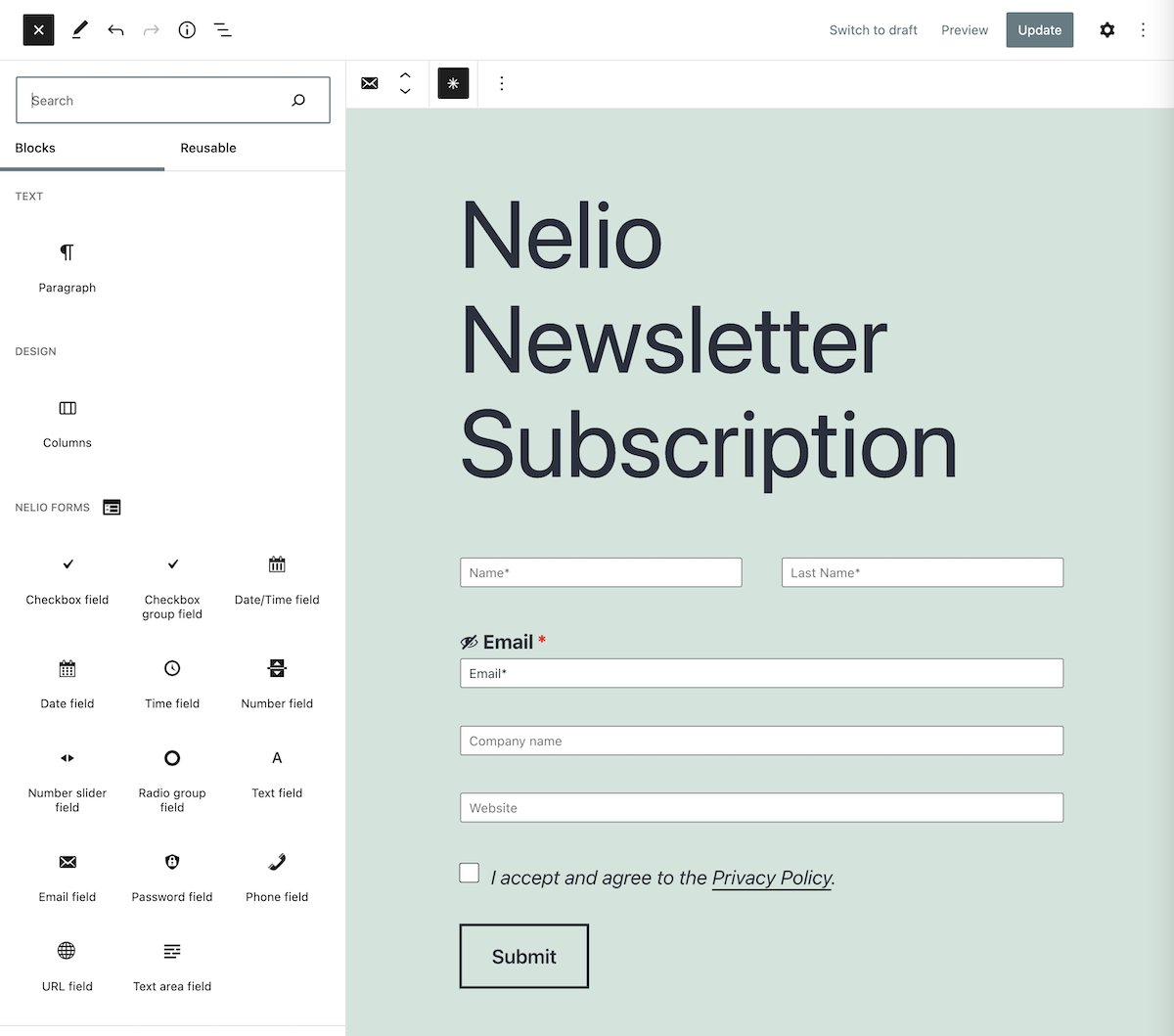
Vedrai come l'editor di moduli Nelio Forms è in realtà lo stesso editor di blocchi di WordPress con cui hai già familiarità:


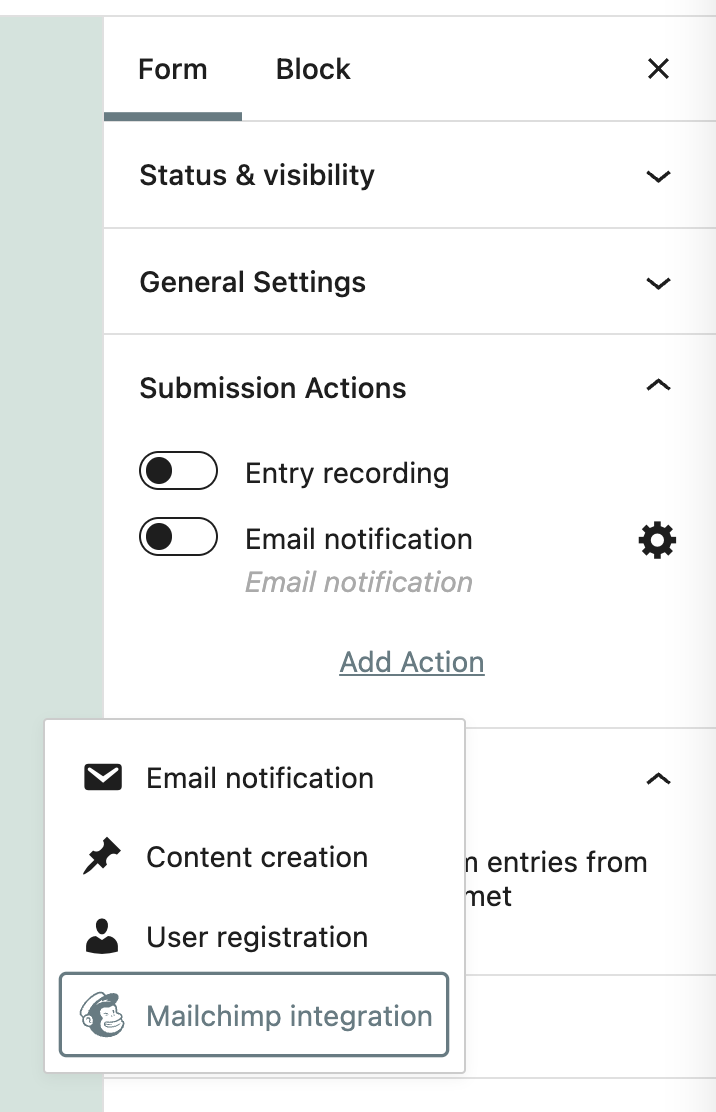
Come puoi vedere nell'immagine precedente, puoi aggiungere molti più campi e/o aggiungere colonne, personalizzandolo a tuo piacimento. Una volta creato il form, non resta che aggiungere l'azione di integrarlo con MailChimp. Per fare ciò, fai clic su aggiungi questa azione nell'opzione che troverai nella barra laterale destra dell'editor di moduli.

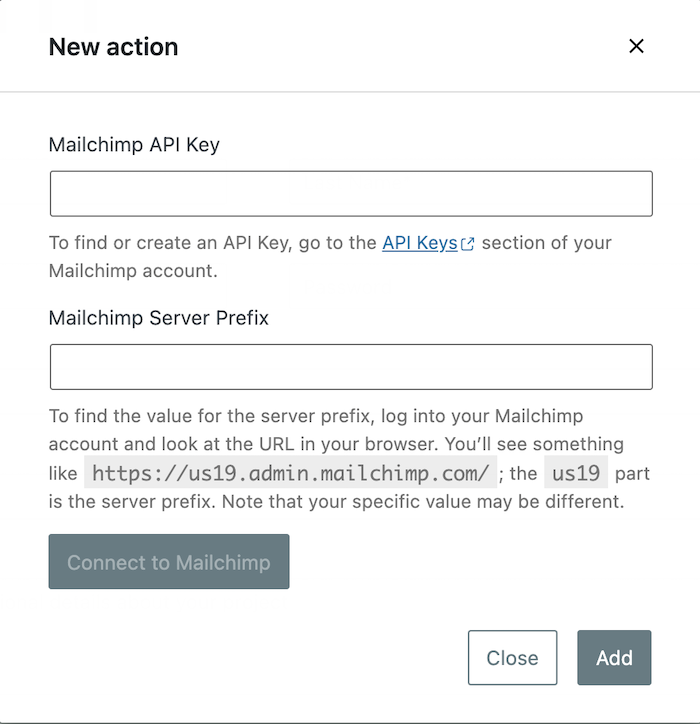
Successivamente, per connettere MailChimp al tuo sito web, devi inserire la chiave API MailChimp che troverai nel link “Chiavi API” fornito.

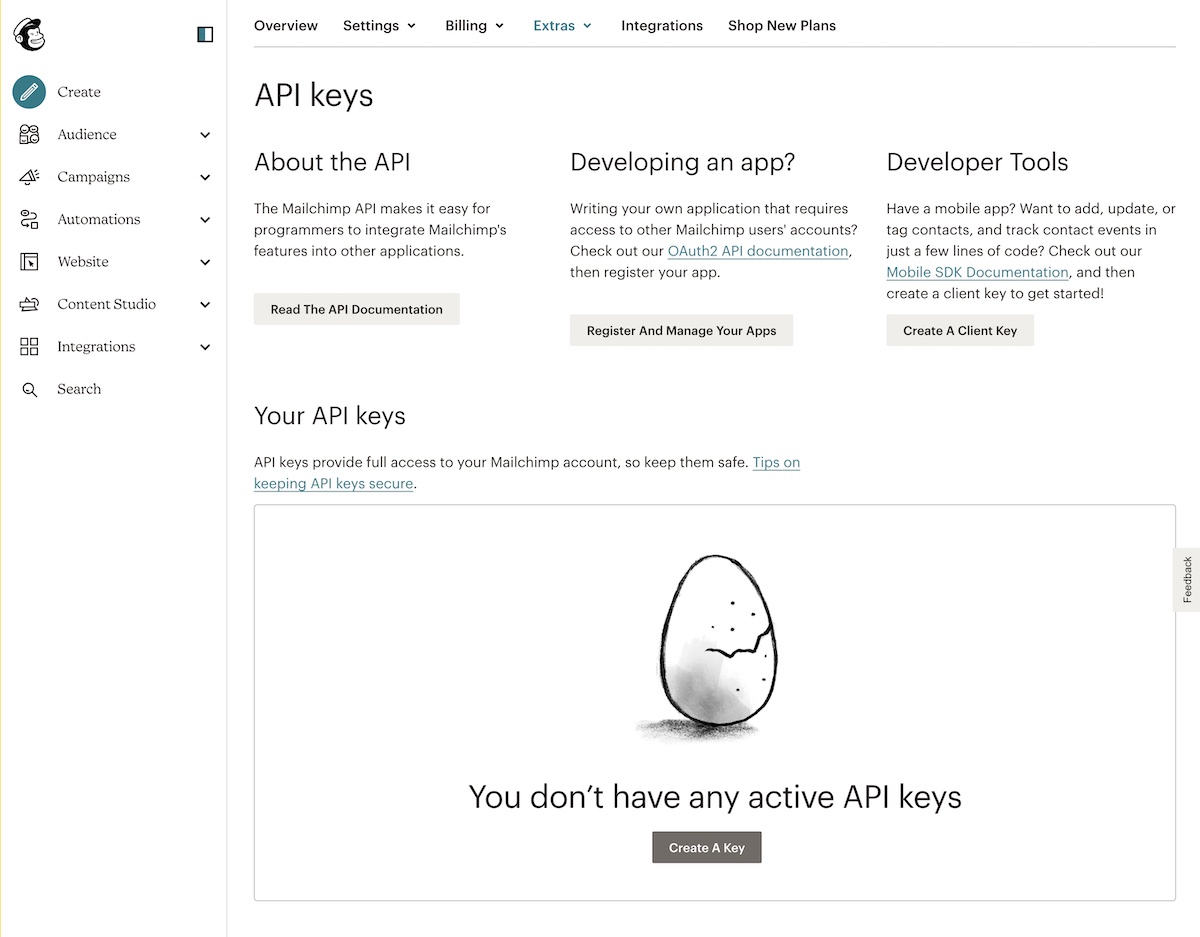
Se non hai ancora attivato una chiave API nel tuo MailChimp, devi prima fare clic sul pulsante "Crea una chiave".

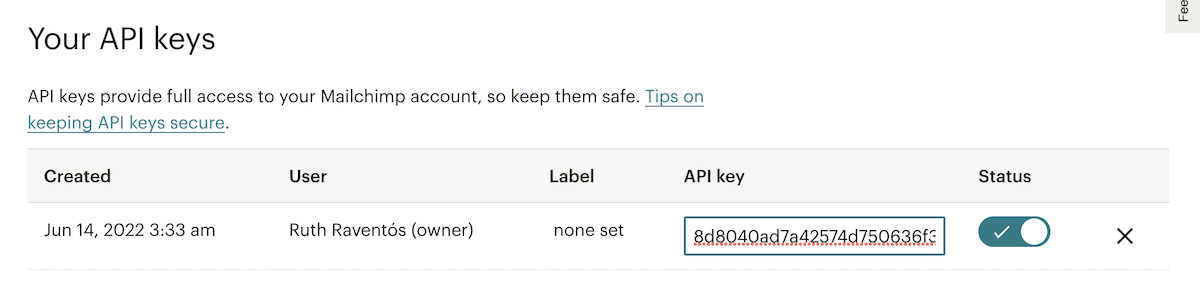
e copia la chiave generata e incollala nella finestra di connessione con il tuo WordPress.

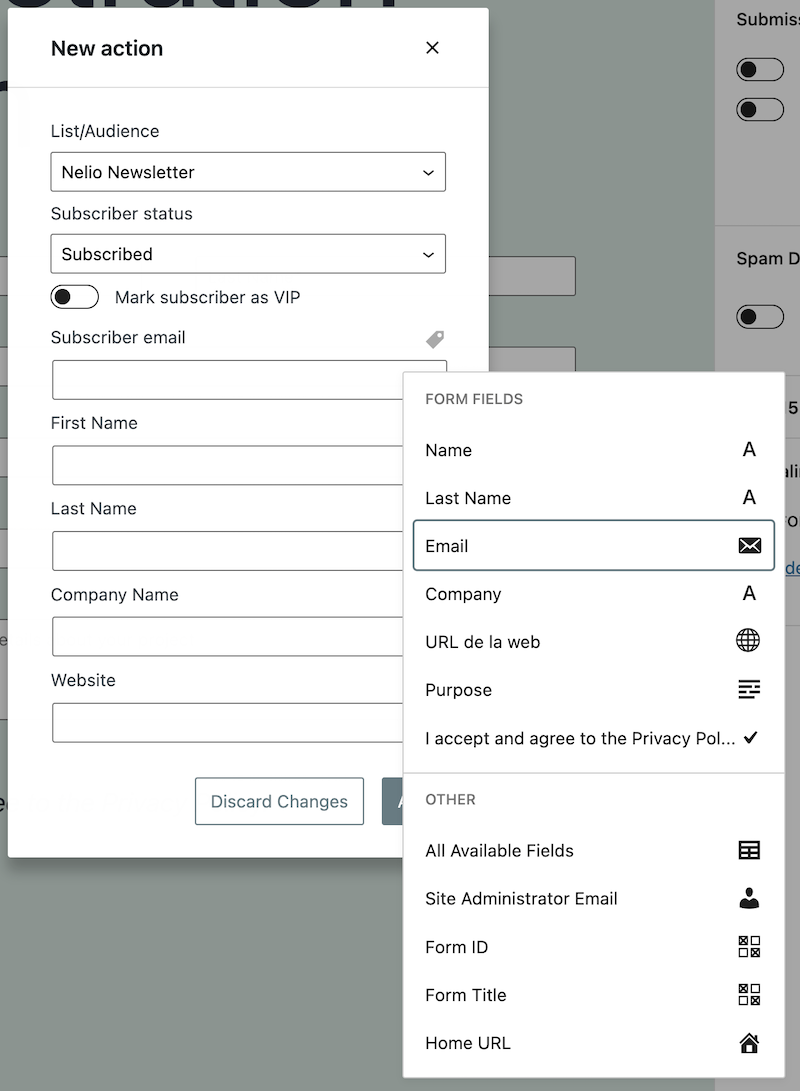
Una volta convalidate le credenziali inserite, non ti resta che indicare la corrispondenza tra l'elenco dei campi che hai definito nella tua audience MailChimp e quelli che hai definito nel tuo form WordPress.

Il plugin ti mostrerà quelli definiti in MailChimp e, per ognuno di essi, cliccando sull'etichetta sopra il campo, potrai selezionare il campo form corrispondente.
Aggiungi il modulo dove vuoi
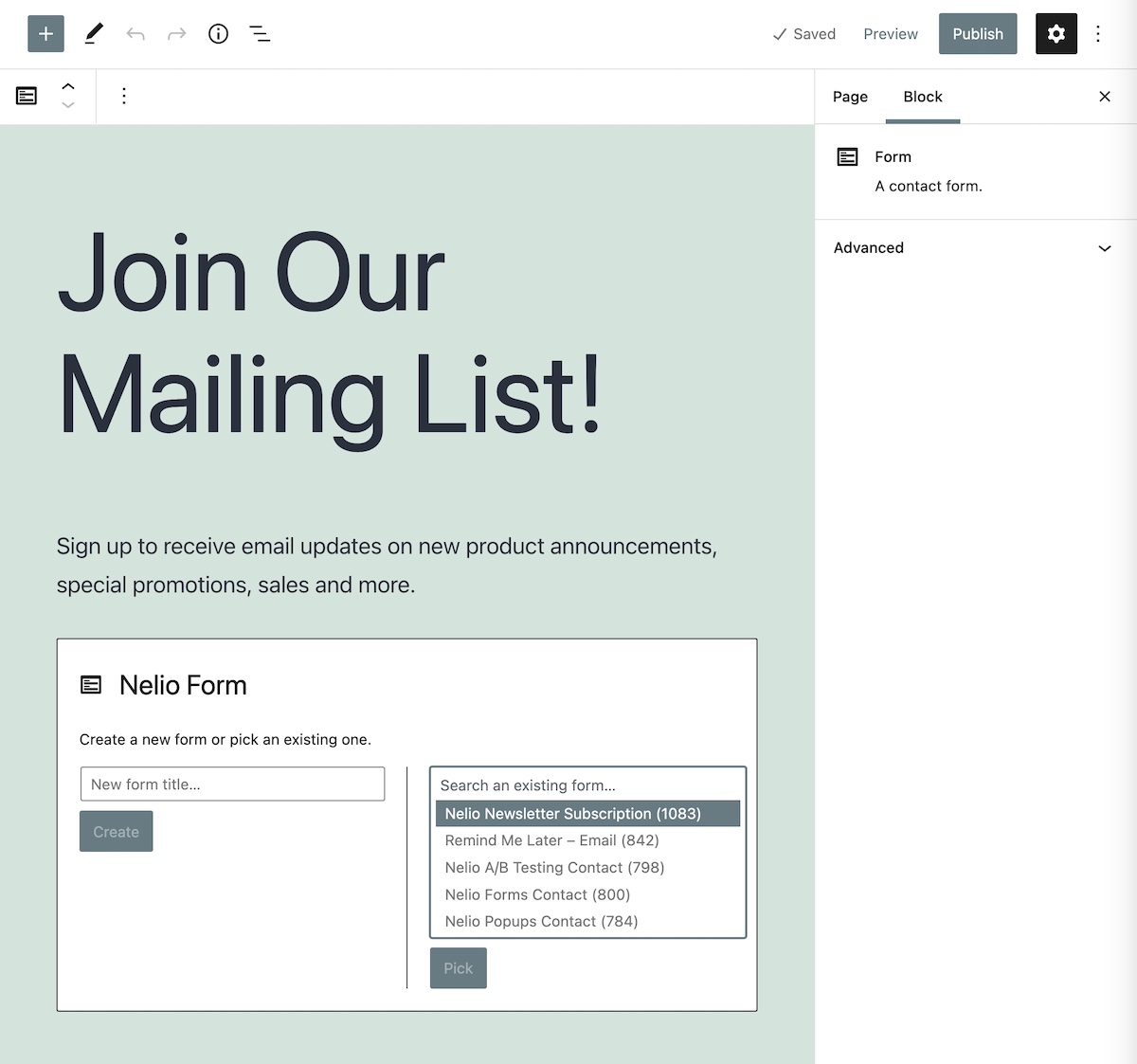
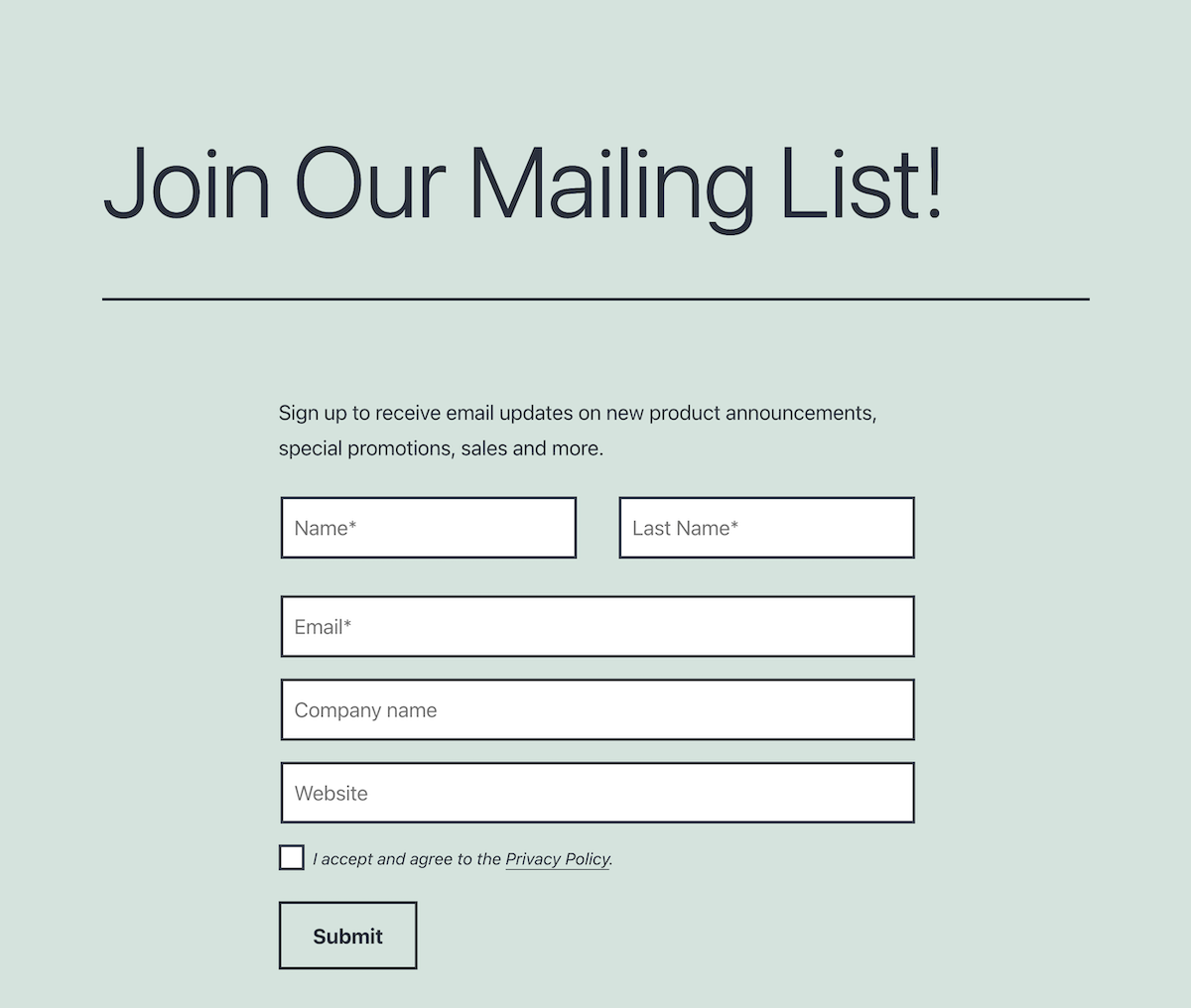
Una volta creato il modulo, puoi inserirlo nella pagina o nel post in cui desideri visualizzarlo aggiungendo un blocco modulo.

Il form creato con Nelio Forms, a differenza di quello creato con MailChimp, è completamente integrato con il tema del tuo sito web.

Mostra il modulo in più posti
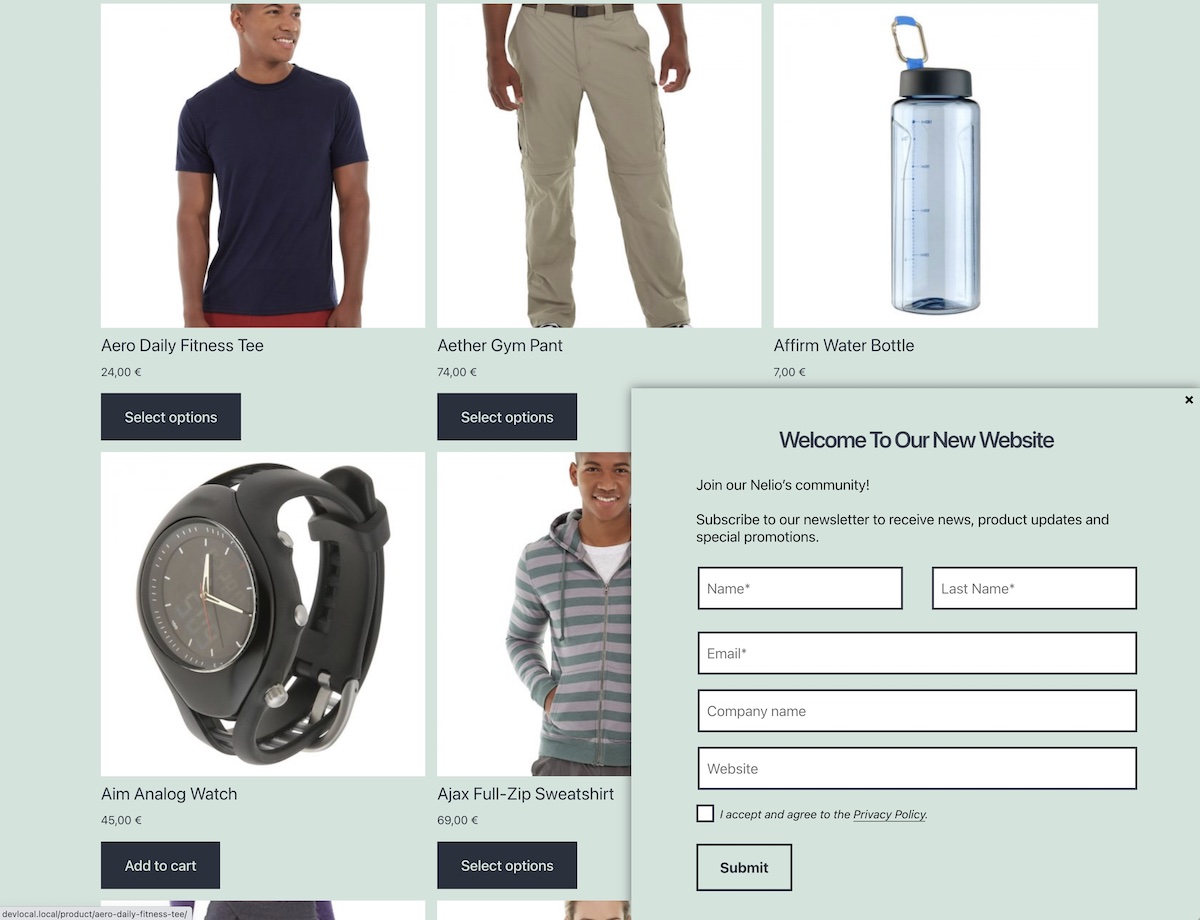
Se vuoi far crescere il tuo elenco di iscritti più velocemente, il nostro consiglio è di non aggiungere semplicemente i tuoi moduli a una pagina o un post, ma creare invece popup per visualizzarli quando appropriato.
Ad esempio, la prima volta che un visitatore arriva al tuo sito web, invitalo a iscriversi alla tua Newsletter con un popup.

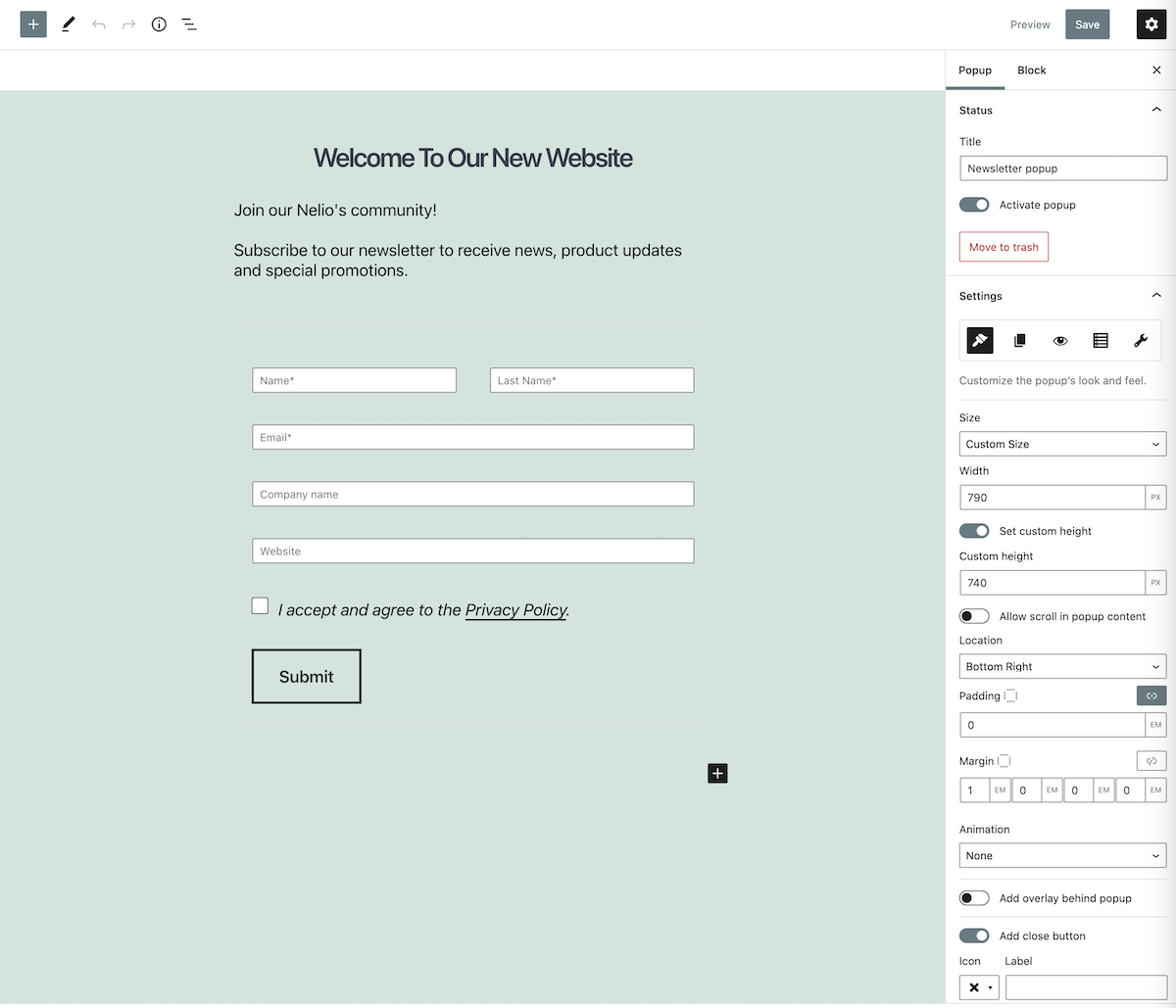
Aggiungere il form precedentemente creato in un popup è molto semplice se si utilizza un plug-in che consente di aggiungere qualsiasi tipo di blocco nel popup. In questo esempio, con il plug-in Nelio Popups, devi solo creare il popup e aggiungerlo, proprio come abbiamo fatto prima nella pagina, e selezionare il modulo che abbiamo creato prima.

Nel nostro blog troverai più articoli con esempi di finestre pop-up che puoi creare per ottenere più iscritti alla tua Newsletter.
Per riassumere
Avere un elenco di iscritti alla tua Newsletter è un ottimo strumento per assicurarti che i tuoi lettori e clienti conoscano le ultime notizie sui tuoi prodotti e servizi.
Hai già visto che creare un elenco del genere in MailChimp è molto semplice e puoi integrarlo direttamente nel tuo WordPress con un semplice blocco HTML. Ma per far sembrare il modulo lo stesso del tema del tuo sito web, dovresti usare un plugin come Nelio Forms che integra facilmente MailChimp nel tuo WordPress.
Infine, se vuoi sapere come creare una newsletter automatica in MailChimp con i contenuti del tuo blog, non perderti questo post di David.
Immagine in primo piano di Phil Goodwin su Unsplash.
