Come integrare Salesforce Web-to-Lead con WordPress
Pubblicato: 2022-08-20La generazione di lead è una componente cruciale da considerare quando si crea un sito Web WordPress per la tua azienda. Oltre a un ottimo design e SEO, devi anche considerare cosa farà il visitatore una volta arrivato. Attirare i visitatori al tuo sito web non è prezioso quanto convertire quei visitatori in lead qualificati. Se stai già utilizzando Salesforce come software di gestione delle relazioni con i clienti (CRM) e ti piace l'idea di utilizzare moduli di generazione di lead, ti consigliamo di dare un'occhiata al plug-in WordPress Web-to-Lead di Salesforce. Non potrebbe essere più facile da usare e funziona perfettamente.
Salesforce e Web-to-Lead spiegati

Salesforce è un servizio CRM (gestione delle relazioni con i clienti) che utilizza un software basato su cloud per aiutare le aziende a trovare e convertire i lead, oltre a fornire un servizio clienti. L'intera suite di prodotti Salesforce si chiama Customer 360, con strumenti per il commercio, l'IT, il marketing, le vendite e l'assistenza. Leggi la nostra panoramica dettagliata di Salesforce qui.
Web-to-Lead è la strategia di Salesforce per trasformare gli utenti in visita in lead (ovvero clienti, abbonati, ecc.). Per fare ciò, Salesforce ti aiuta a creare moduli in cui i visitatori compileranno informazioni come i loro dati demografici e interessi. Ecco come è definito sul loro sito web:
Web-to-Lead: il processo di utilizzo di un modulo del sito Web per acquisire informazioni sui visitatori e archiviare tali informazioni come nuovo lead in Salesforce.
Dopo che il visitatore ha compilato un modulo, puoi intraprendere ulteriori azioni, come indirizzarlo automaticamente a una pagina pertinente del tuo sito. Una volta che hai le informazioni sul cliente, puoi memorizzarle in Salesforce e annotarle come preferisci, ad esempio valutando il lead in base alla probabilità che effettui un acquisto. Puoi quindi seguire il lead via e-mail, chiedere al tuo team di vendita di contattarlo o fare qualsiasi cosa faccia parte della tua canalizzazione di marketing.
C'è anche un plug-in dedicato in modo da poter utilizzare questa strategia sul tuo sito Web WordPress. Il plug-in Brilliant Web-to-Lead per Salesforce integra Salesforce con WordPress. Quando qualcuno compila un modulo sul tuo sito WordPress, le informazioni vengono archiviate nel tuo account Salesforce CRM.

Come utilizzare il plug-in WordPress Web-to-Lead di Salesforce
Esaminiamo come configurare il plug-in Web-to-Lead, creare moduli, aggiungerli al tuo sito Web e sincronizzare le voci con il tuo CRM.
Installazione del plug-in Web-to-Lead
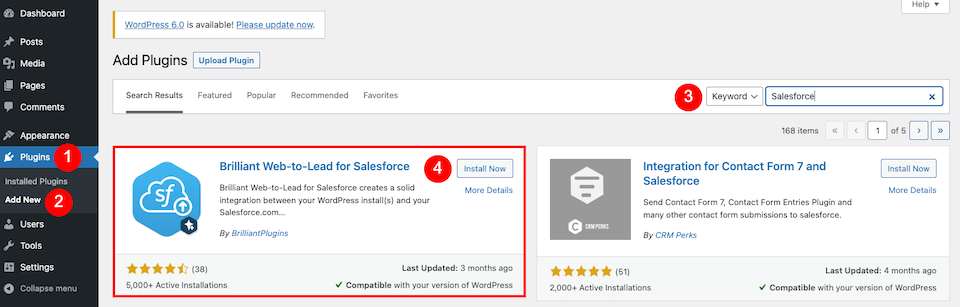
Accedi al tuo account WordPress. Nella barra laterale di sinistra, fai clic su Plugin > Aggiungi nuovo . In alto a destra della pagina, digita "Salesforce" nella casella di ricerca. Il plugin corretto dovrebbe essere il primo risultato della ricerca. Fare clic su Installa ora . Al termine dell'installazione, quel pulsante cambierà in Attiva . Cliccalo.

Impostazioni del plug-in Web-to-Lead
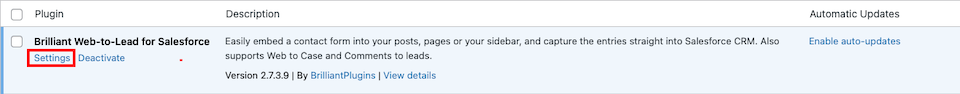
Successivamente, verrai indirizzato alla pagina dei tuoi plug-in. Sotto il nuovo plug-in Salesforce, fai clic su Impostazioni .

ID organizzazione Salesforce
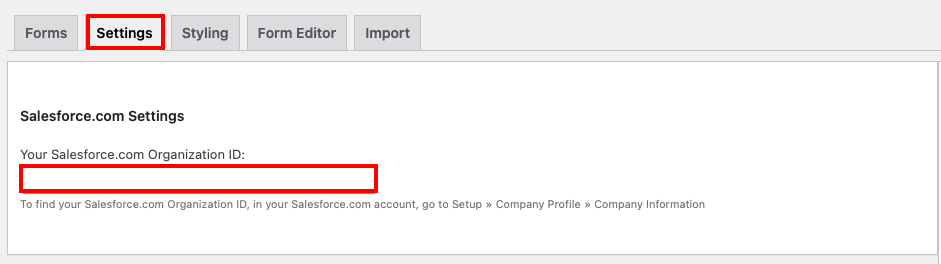
Per iniziare con il plug-in, devi aggiungere il tuo ID organizzazione Salesforce. Inizia facendo clic sulla scheda Impostazioni , dove inserirai l'ID (vedi le istruzioni di seguito).

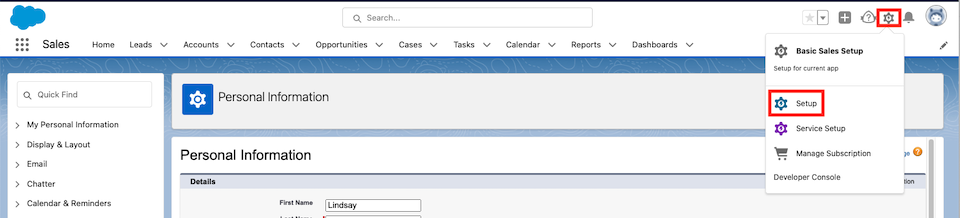
Quindi, accedi al tuo account Salesforce. Fai clic sull'icona a forma di ingranaggio in alto a destra nella pagina, quindi scegli Configurazione .

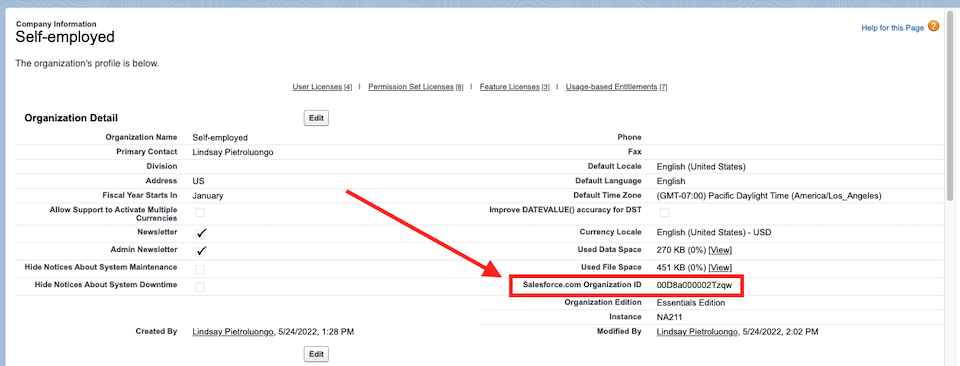
Sul lato sinistro, scorri verso il basso fino alla sezione Impostazioni . Selezionare Impostazioni azienda > Informazioni azienda . Il tuo ID organizzazione Salesforce.com sarà nella colonna di destra.

Copialo e incollalo nello spazio designato in WordPress, quindi scorri fino in fondo alla pagina di WordPress e fai clic su Salva impostazioni da WordPress a lead .
Le forme
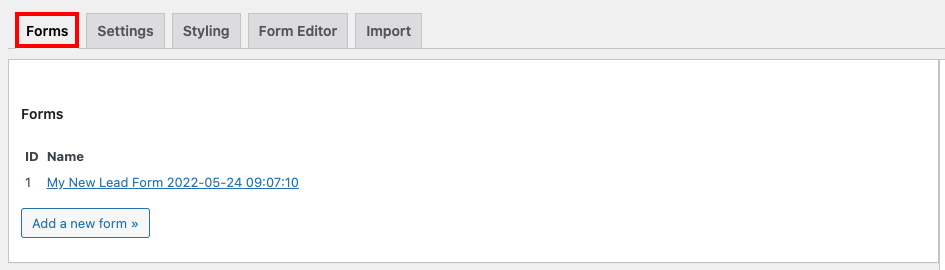
Fare clic sulla prima scheda, Moduli . Avrai un modulo creato automaticamente per te oppure puoi scegliere Aggiungi un nuovo modulo .


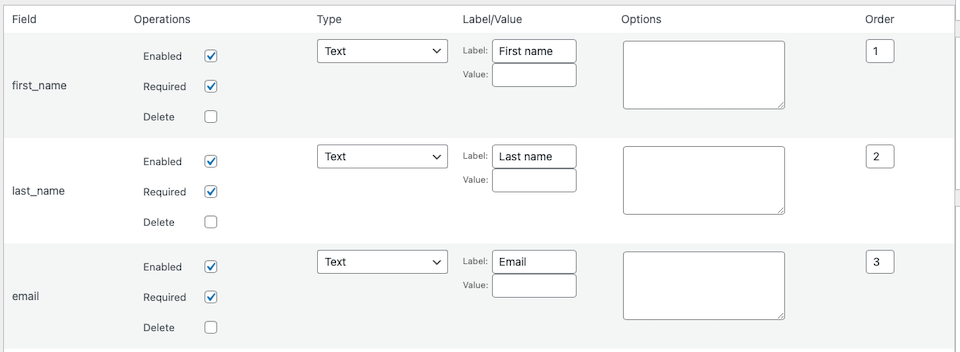
Fare clic su un modulo esistente per modificarlo ti porterà automaticamente alla scheda Editor modulo e l'editor modulo si aprirà per te. Qui è dove puoi selezionare quali campi del modulo abilitare, richiedere o eliminare. Puoi selezionare il tipo di modulo, come casella di controllo, e-mail o testo, e impostare il nome dell'etichetta, come e-mail o telefono. Puoi anche aggiungere opzioni e modificare l'ordine dei campi del modulo.

Scorrendo verso il basso si accede alla sezione Impostazioni modulo . Qui puoi nominare la fonte principale, scrivere un messaggio di successo, abilitare captcha e altro ancora. Al termine, fai clic su Salva modulo in basso. Puoi anche scegliere di duplicare questo modulo se desideri crearne altri simili.
Più configurazioni
Ci sono altre due schede: Stile e Importa . La scheda Stile ti consente di aggiungere CSS per modificare lo stile del modulo predefinito. La scheda Importa è dove puoi copiare e incollare l'HTML per un modulo per i lead che hai generato con Salesforce invece che all'interno del plug-in di WordPress.
Aggiunta di un modulo Web-to-Lead al tuo sito web
Ora che hai creato un modulo, è il momento di aggiungerlo al tuo sito web. Ci sono due modi per farlo. Puoi aggiungere lo shortcode a un post o a una pagina oppure puoi includere il modulo in un widget. Esaminiamo entrambe le opzioni.
Aggiunta di un modulo utilizzando lo shortcode
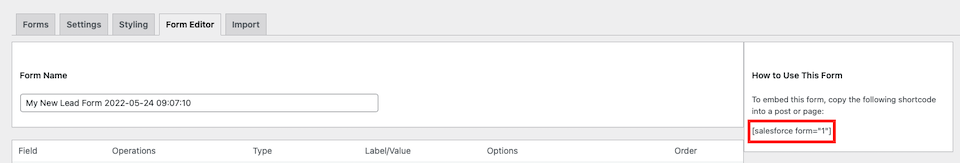
In WordPress, torna su Impostazioni > Salesforce > Moduli e fai clic sul modulo che desideri utilizzare. Sul lato destro della pagina, copia lo shortcode.

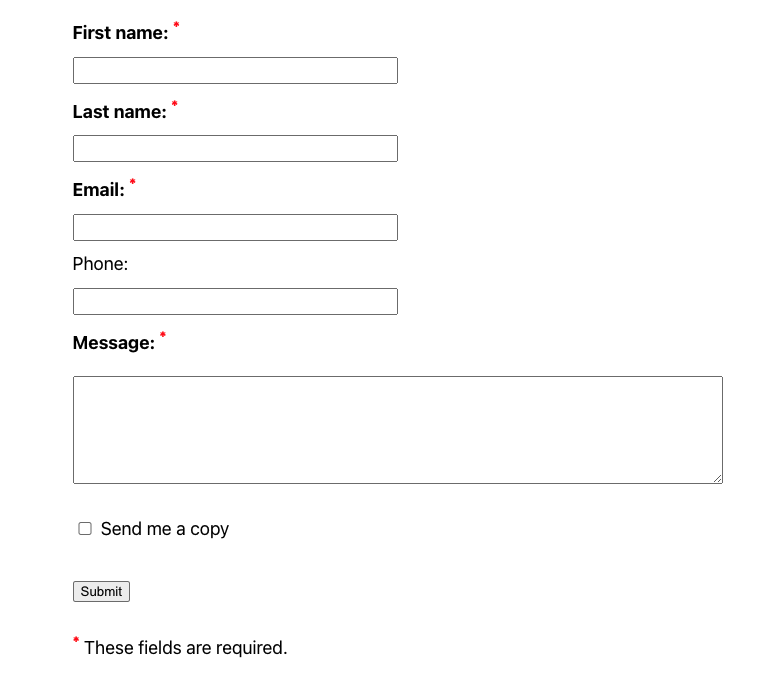
Vai al post o alla pagina di WordPress a cui vuoi aggiungere il modulo. Sia che tu stia utilizzando l'editor classico o Gutenberg, puoi semplicemente incollare il codice ovunque desideri che il modulo vada. L'editor continuerà a mostrare il codice, ma se visualizzi l'anteprima della pagina, avrà un aspetto simile a questo:

Aggiunta di un modulo utilizzando un widget
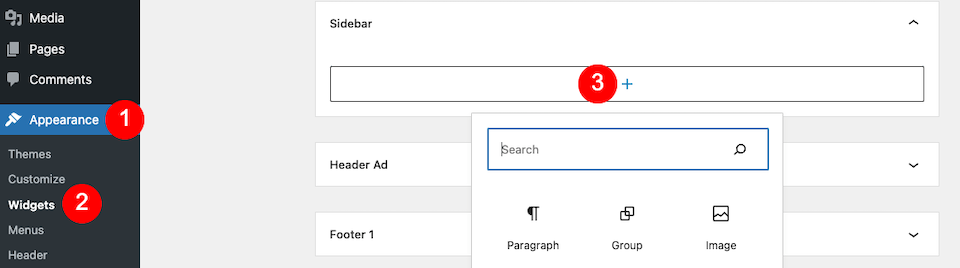
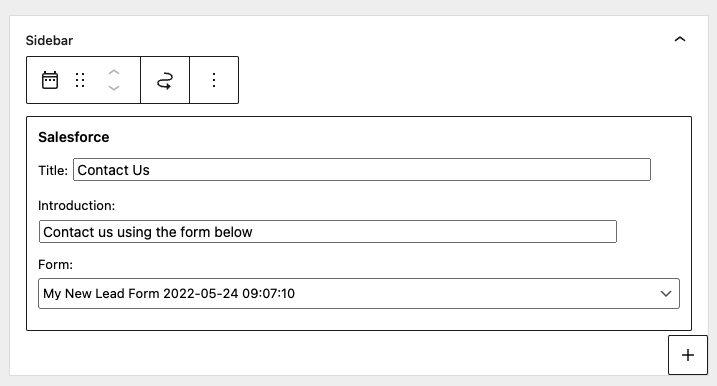
Se stai utilizzando un tema che consente i widget, puoi aggiungere il modulo in questo modo. Nella barra laterale sinistra della dashboard di WordPress, fai clic su Aspetto > Widget . Decidi dove vuoi aggiungere il modulo e fai clic per aggiungere un widget.

Inizia a digitare "Salesforce" e scegli il widget associato. È quindi possibile aggiornare il titolo e l'introduzione del modulo e selezionare il modulo che si desidera incorporare dal menu a discesa.

Sincronizzazione degli invii dei moduli con Salesforce
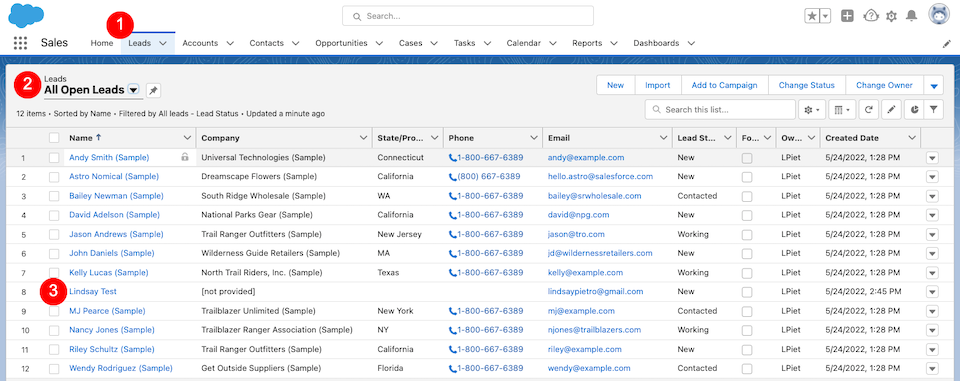
Ora, quando qualcuno compila un modulo sul tuo sito Web, le informazioni verranno sincronizzate con il tuo account Salesforce in pochi secondi. In realtà non devi fare nient'altro per farlo funzionare; sarà già impostato per te. L'ho provato inserendo le informazioni sul test nel mio nuovo modulo e, in pochi secondi, è stato nella mia sezione Lead di Salesforce.

Considerazioni finali sul plug-in WordPress Web-to-Lead di Salesforce
Pochi plug-in sono facili da usare come Web-to-Lead e siamo anche rimasti colpiti dal fatto che le voci si siano sincronizzate immediatamente e perfettamente con il nostro account Salesforce. Raramente qualsiasi tipo di aggiornamento del sito Web è così semplice. Con alcuni plugin, anche modifiche apparentemente semplici possono richiedere diversi passaggi imprevisti.
Se hai bisogno di un modulo semplice, puoi usare quello creato automaticamente praticamente fuori dagli schemi, o almeno nel frattempo mentre passi un po' di tempo a progettarne uno nuovo. Inoltre, l'incorporamento del modulo è infallibile, indipendentemente dal metodo scelto. Non possiamo fare a meno di amare gli strumenti che funzionano in modo così efficiente: danno ai creativi più tempo per concentrarsi su ciò che conta davvero, come la progettazione di contenuti che i nostri nuovi (ed esistenti) clienti, fan e abbonati apprezzeranno.
Dal momento che questa integrazione richiede così poco del tuo tempo, che ne dici di esplorare queste idee e incentivi lead magnet per far crescere la tua lista di e-mail.
E per gli utenti Divi là fuori, non dimenticare il potente plug-in di attivazione dell'e-mail, Bloom, che si integra perfettamente anche con Salesforce.
