Come caricare facilmente le immagini in modo lento in WordPress (funzionalità predefinita+plugin+codifica)
Pubblicato: 2024-08-31Il tuo sito WordPress si carica lentamente? I tuoi visitatori si annoiano e se ne vanno? È ora di rendere il tuo sito web più veloce!
La buona notizia è che esiste una soluzione semplice: il caricamento lento .
Il caricamento lento può fare una grande differenza per chiunque abbia un sito WordPress. Se sei un blogger, un fotografo o gestisci un negozio online, hai bisogno che il tuo sito sia veloce. E il caricamento lento può davvero aiutarti in questo senso.
Ti stai chiedendo cos'è il caricamento lento delle immagini in WordPress ?
In questa guida completa, discuteremo cos'è il caricamento lento delle immagini, perché dovresti usarlo e come usarlo seguendo alcuni semplici passaggi. Quindi, continua a leggere!
Cos'è il Lazy Load di WordPress?
WordPress Lazy Load è un modo intelligente per rendere più veloce il tuo sito web. Normalmente, quando qualcuno visita il tuo sito, tutte le immagini vengono caricate contemporaneamente, il che può rallentare il caricamento della pagina.
Con il caricamento lento, le immagini vengono caricate solo quando stanno per apparire sullo schermo. Ciò significa che le immagini più in basso nella pagina non verranno caricate finché il visitatore non le scorre verso il basso.
In questo modo, il tuo sito web si carica più velocemente perché non tenta di caricare tutte le immagini contemporaneamente. Tempi di caricamento più rapidi possono migliorare l'esperienza dell'utente e persino aumentare il posizionamento nei motori di ricerca!
Come funzionano le immagini con caricamento lento di WordPress?
Il caricamento lento di WordPress funziona ritardando il caricamento delle immagini finché non sono necessarie.
Quando qualcuno visita la tua pagina, solo le immagini nella parte superiore della pagina vengono caricate per prime. Mentre il visitatore scorre verso il basso, il resto delle immagini viene caricato appena prima di essere visualizzato.
Questo di solito viene fatto con un po' di codice o un plugin che aggiunge un attributo "pigro" alle tue immagini. Questo dice al browser: “Ehi, non caricare ancora questa immagine; aspetta finché sarà necessario."
Ecco una ripartizione semplificata:
- Immagine segnaposto: quando viene caricata una pagina, WordPress inizialmente visualizza immagini segnaposto invece di immagini a grandezza naturale.
- Scorrimento: mentre scorri la pagina verso il basso, WordPress rileva quali immagini sono ora visibili.
- Caricamento delle immagini: WordPress inizia quindi a caricare le immagini effettive per quelle aree visibili.
- Sostituzione: una volta caricata, l'immagine sostituisce il segnaposto, fornendo l'immagine completa.
Dietro le quinte, WordPress utilizza JavaScript per monitorare lo scorrimento. Quando ti avvicini a un'immagine, invia un segnale al server per caricare l'immagine a dimensione intera. In questo modo, vedrai l'immagine solo quando ne hai bisogno e il tuo sito web si caricherà più velocemente.
Perché il caricamento lento delle immagini in WordPress è importante
Ora sai cos'è il caricamento lento delle immagini e come funziona. Se ti stai chiedendo perché dovresti implementare questa funzionalità sul tuo sito, lascia che ti mostriamo i motivi.
Ecco perché dovresti implementare il caricamento lento delle immagini WordPress:
- Tempi di caricamento delle pagine più rapidi: caricando le immagini solo quando ne hai bisogno, il tuo sito web si carica molto più velocemente, soprattutto su connessioni Internet più lente.
- Esperienza utente migliorata: tempi di caricamento più rapidi significano visitatori più felici. È più probabile che rimangano sul tuo sito ed esplorino di più.
- Migliore posizionamento nei motori di ricerca: ai motori di ricerca piacciono i siti web veloci. Lazy Load può aiutarti a migliorare il posizionamento del tuo sito web nei risultati di ricerca.
- Siti web ottimizzati per dispositivi mobili: il Lazy Load è particolarmente importante per i dispositivi mobili, dove velocità Internet più lente e schermi più piccoli possono influire sull'esperienza dell'utente.
Sei convinto di implementare il caricamento lento delle immagini? Controlliamo come puoi farlo facilmente!
Come caricare lentamente le immagini in WordPress: 3 metodi per te

Ora sai cos'è il caricamento lento delle immagini in WordPress e come funziona. Sei entusiasta di implementare questa funzionalità sul tuo sito web?
Bene, facciamolo insieme!
In questa parte, ti mostreremo come caricare le immagini in modo lento su WordPress in 3 semplici modi:
- Aggiorna a WordPress 5.4 o versione successiva
- Caricamento lento delle immagini di WordPress utilizzando un plugin
- WordPress Caricamento lento delle immagini manualmente (coding)
Iniziamo con il primo metodo:
Metodo 01: aggiornamento a WordPress 5.4 o versione successiva
Le ultime versioni di WordPress (5.4 o successive) includono la funzionalità di caricamento lento delle immagini per impostazione predefinita. Ciò significa che puoi abilitare il caricamento lento aggiornando il tuo sito WordPress.
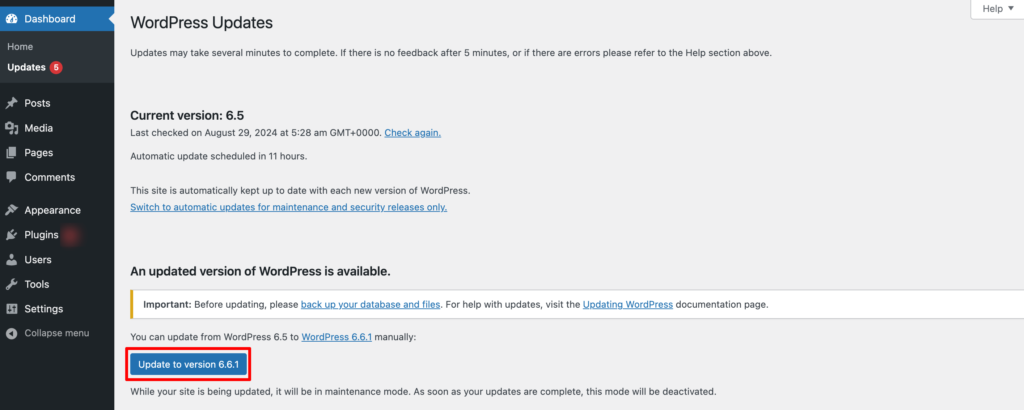
Quindi, se utilizzi una versione di WordPress precedente alla 5.4, aggiornala ora. Per fare ciò,
- Vai alla dashboard di WordPress -> Aggiorna
- Se utilizzi la versione precedente, riceverai una richiesta di aggiornamento a una versione più recente.

Sebbene questo metodo sia il più semplice, ti dà il minimo controllo su quali immagini caricare lentamente. Quindi gli sviluppatori potrebbero non considerarla un'opzione affidabile.
Ora passiamo al metodo successivo!
Metodo 02: Caricamento lento delle immagini di WordPress utilizzando un plugin
Sono disponibili diversi plugin di caricamento lento nel repository WordPress. Tra questi, abbiamo scelto il plugin a3 Lazy Load per creare questo tutorial.
Perché?
Perché questo plugin ci sembra il plugin più semplice da utilizzare in questa categoria. Inoltre, nella versione gratuita otterrai tutte le funzionalità necessarie per il caricamento lento delle immagini. Quindi, puoi fare affidamento su questo plugin per portare a termine il tuo lavoro.
Ora andiamo avanti!
Passaggio 01: installa e attiva il plug-in a3 Lazy Load
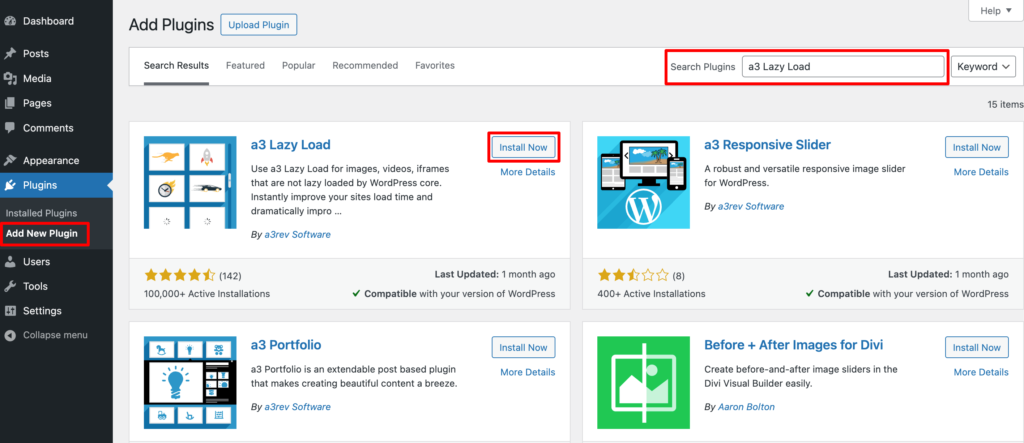
Per installare il plugin, accedi alla dashboard di WordPress e poi vai su Plugin -> Aggiungi nuovo plugin .
Lì troverai una casella di ricerca per cercare il plugin che stai cercando. Quindi installa e attiva il plugin.

Passaggio 02: configurare le impostazioni di caricamento lento
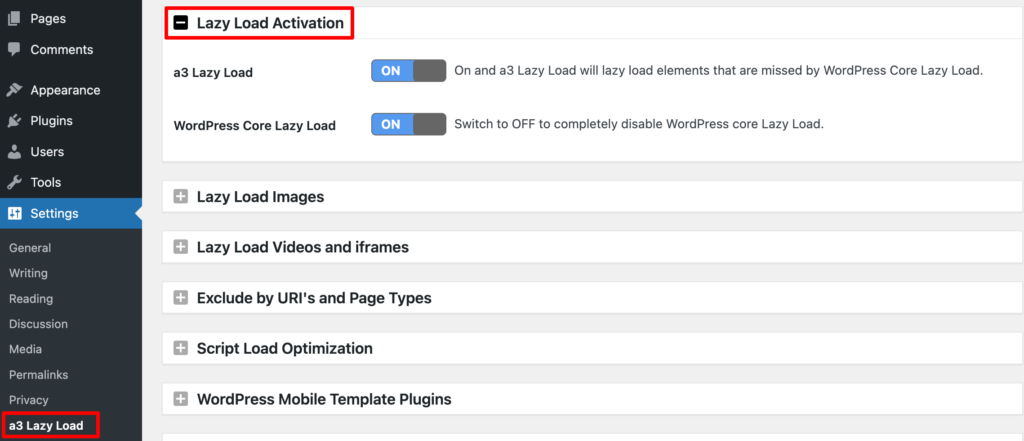
Per accedere alle impostazioni di questo plugin, fare clic su a3 Lazy Load sotto l'opzione Impostazioni . Quindi fare clic sulla scheda Attivazione Lazy Load . Qui troverai 2 opzioni:
- a3 Lazy Load: tienilo attivo se desideri caricare in modo lento gli elementi che non vengono rilevati dal Lazy Load di WordPress Core.
- WordPress Core Lazy Load: puoi attivare o disattivare le impostazioni WordPress Core Lazy Load da questa opzione.

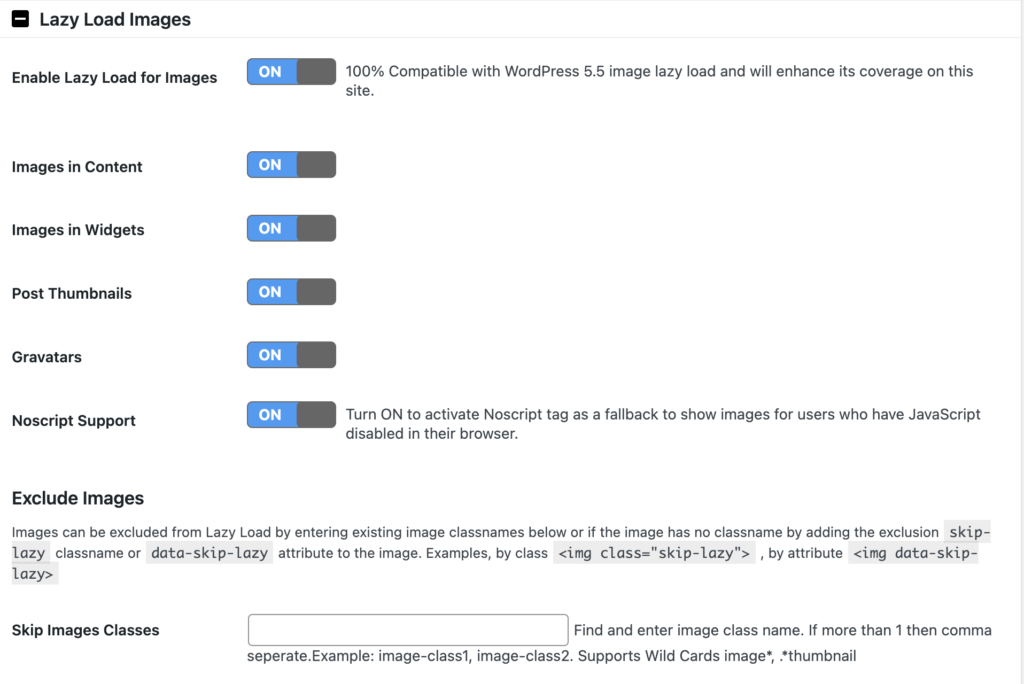
Passaggio 03: configurare le impostazioni di caricamento lento dell'immagine
Per impostazione predefinita, tutte le opzioni Lazy Load Images sono attive, che consigliamo di mantenere. Oppure puoi anche abilitare o disabilitare ciascuna opzione secondo le tue esigenze.
La lezione Skip Images è interessante. Ciò consente di escludere immagini specifiche dal caricamento lento assegnando loro una classe.

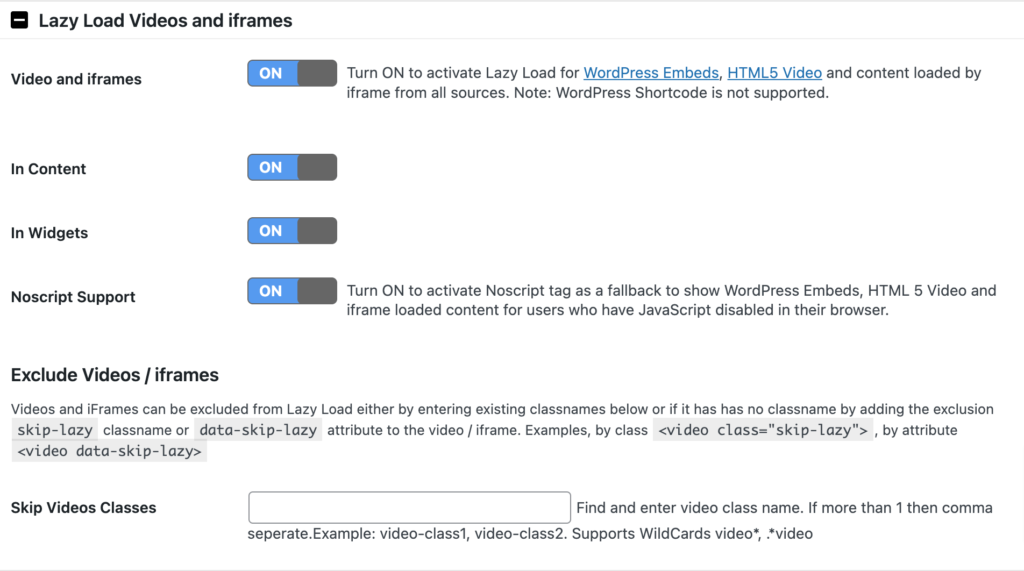
Passaggio 04: regola le impostazioni di video e iFrame
Successivamente, passa alla scheda Lazy Load Video e iFrame. Proprio come con le immagini, a3 Lazy Load ti consente di scegliere il caricamento ritardato per clip specifici.
Il plugin supporta video nei contenuti e nei widget e offre una funzionalità di fallback per i browser che bloccano JavaScript.
Le impostazioni video ti consentono di specificare una classe CSS che esclude video specifici dal caricamento differito. Per una configurazione più semplice, puoi utilizzare la stessa classe che hai scelto nella sezione immagini.

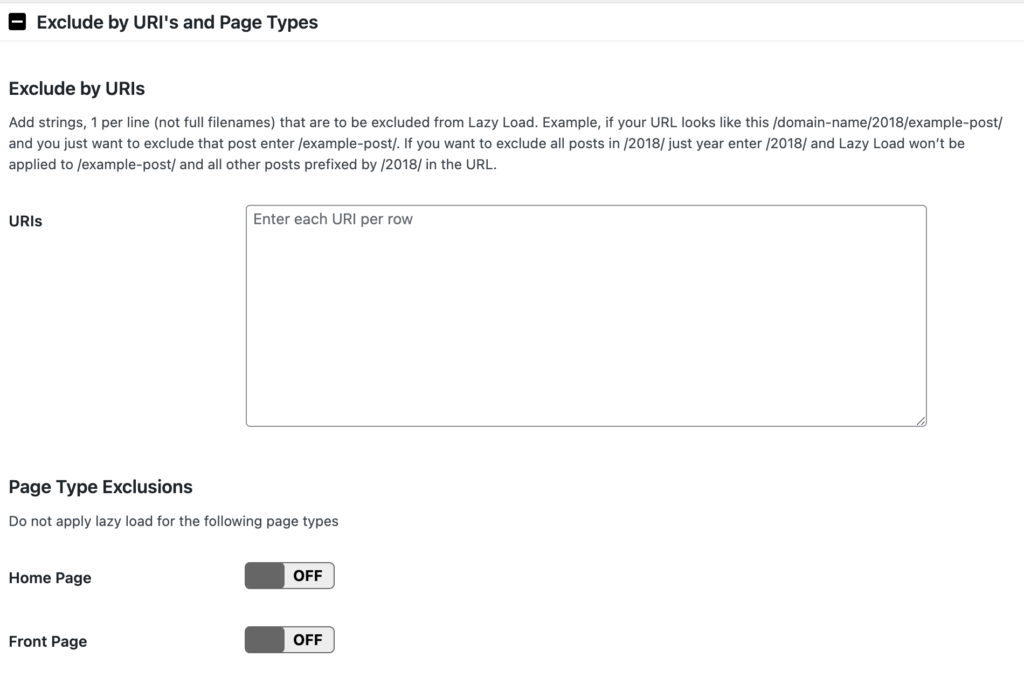
Passaggio 05: escludere il caricamento lento in base a URL e tipo di pagina specifici
Questa impostazione ti consente di escludere pagine o post specifici, o tipi di pagine specifici, dal caricamento lento. Ad esempio, puoi scegliere di non caricare la tua home page in modo lento.


Una volta completate tutte queste configurazioni, non dimenticare di salvare le modifiche facendo clic sul pulsante " Salva modifiche ".
Ecco come puoi caricare le tue immagini WordPress utilizzando il plugin a3 Image Lazy Load. Passiamo ora all'ultimo metodo.
Metodo 03: Caricamento lento delle immagini di WordPress manualmente
Se non sei soddisfatto delle funzionalità limitate delle impostazioni Lazy Load di WordPress Core e non desideri utilizzare alcun plug-in aggiuntivo per estendere la funzionalità, c'è un'altra strada aperta per te. Lo sta facendo manualmente con la codifica.
Come accennato in precedenza, WordPress, per impostazione predefinita, abilita il caricamento lento per tutte le immagini che hanno dimensioni impostate. Non è necessario attivare nulla o aggiungere alcun codice per farlo. Tuttavia, potrebbero esserci momenti in cui desideri personalizzare il funzionamento di questa funzionalità.
Ad esempio, supponiamo che non desideri includere le immagini del modello. Dovresti aggiungere questo codice al tuo file Functions.php :
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );Oppure vuoi disattivare il caricamento lento per immagini specifiche. Puoi farlo assegnando una classe immagine aggiuntiva a ciascuna immagine quando viene aggiunta a una pagina o a un post e quindi aggiungendo quella classe al seguente codice nel tuo file Functions.php :
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );Per aggiungere la classe immagine skip-lazy nell'esempio precedente a un'immagine:
- Aggiungi l'immagine alla pagina o pubblicala tramite la Libreria multimediale.
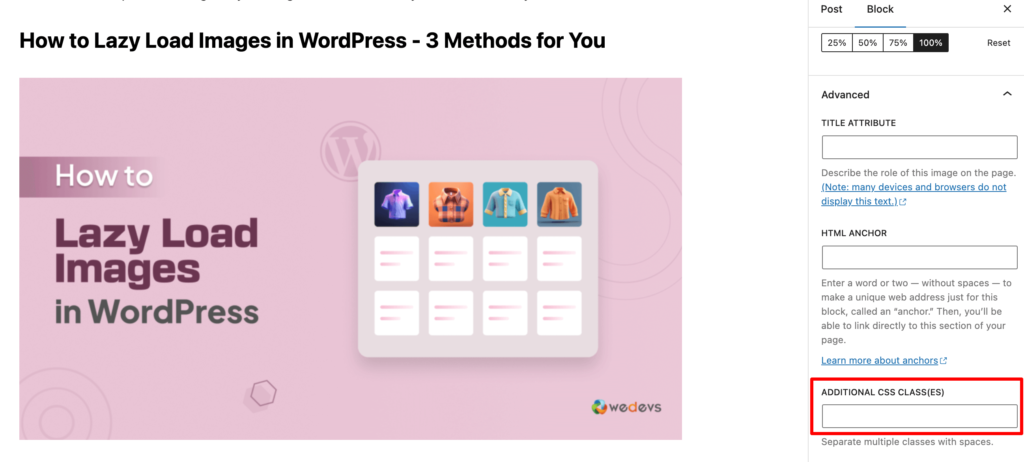
- Dopo aver aggiunto l'immagine, trova le impostazioni dell'immagine. La possibilità di aggiungere una nuova classe CSS si trova solitamente nell'area Impostazioni avanzate.

- Aggiungi la classe skip-lazy all'immagine e salva l'aggiornamento.
Questo è tutto! Ecco come puoi implementare il caricamento lento nel tuo sito Web WordPress con la codifica.
Quando non dovresti caricare pigramente le tue immagini WordPress
Lazy Load è generalmente una buona idea per la maggior parte dei siti Web WordPress. Tuttavia, ci sono alcune situazioni in cui potresti voler essere cauto:
- Immagini piccole: se le tue immagini sono molto piccole, il tempo necessario per caricarle potrebbe non avere un impatto significativo sulla velocità del tuo sito web. In questi casi, Lazy Load potrebbe non fornire vantaggi evidenti.
- Immagini Above the Fold: le immagini visibili immediatamente quando una pagina viene caricata (above the fold) vengono generalmente caricate comunque immediatamente. Il caricamento lento potrebbe non fare una differenza significativa.
- Immagini critiche: se sono presenti immagini essenziali per la funzionalità del tuo sito Web, potresti voler caricarle immediatamente invece di utilizzare Lazy Load.
Puoi utilizzare la funzionalità di caricamento lento delle immagini WordPress per il tuo sito tranne in questi scenari.
Esempio di siti popolari che utilizzano il caricamento lento
Molti siti Web popolari utilizzano la funzionalità di caricamento lento delle immagini per il proprio sito. Qui ti mostreremo 3 esempi dei siti più popolari per la tua ispirazione.
01. YouTube
YouTube è un'enorme piattaforma video che utilizza Lazy Load per ottimizzare le sue prestazioni. Mentre scorri la home page o i risultati di ricerca, i video si caricano solo quando vengono visualizzati, riducendo i tempi di caricamento iniziali e migliorando l'esperienza utente complessiva.
02. Pinterest
Pinterest, una piattaforma di scoperta visiva, fa molto affidamento sulle immagini. Utilizzando Lazy Load, Pinterest garantisce che vengano caricate solo le immagini che stai visualizzando, risparmiando larghezza di banda e migliorando la velocità della pagina, soprattutto sui dispositivi mobili.
03. Amazzonia
Amazon, uno dei più grandi rivenditori online al mondo, utilizza Lazy Load per ottimizzare le pagine dei suoi prodotti. Quando visiti la pagina di un prodotto, inizialmente viene caricata solo l'immagine principale. Mentre scorri verso il basso, ulteriori immagini del prodotto vengono caricate su richiesta, migliorando le prestazioni e riducendo il tempo di caricamento complessivo della pagina.

Domande frequenti più comuni sul Lazy Load di WordPress
I. Lazy Load inciderà sulla SEO del mio sito web?
Sì, Lazy Load può avere un impatto positivo sul SEO del tuo sito web. I motori di ricerca apprezzano i siti Web a caricamento rapido e Lazy Load può migliorare significativamente i tempi di caricamento delle pagine. Tempi di caricamento più rapidi possono portare a una migliore esperienza utente e a un posizionamento più elevato nei motori di ricerca.
II. Posso utilizzare Lazy Load con tutti i formati di immagine?
Sì, Lazy Load può essere utilizzato con i formati immagine più comuni, inclusi JPEG, PNG, GIF e WebP. Tuttavia, alcuni browser meno recenti potrebbero non supportare determinati formati di immagine o tecniche di caricamento lento.
III. Lazy Load è compatibile con tutti i temi e plugin di WordPress?
Generalmente, Lazy Load è compatibile con la maggior parte dei temi e plugin di WordPress. Tuttavia, se utilizzi un tema o un plug-in personalizzato con meccanismi specifici di gestione o caricamento delle immagini, è sempre una buona idea testare l'implementazione di Lazy Load per garantire che non vi siano conflitti.
IV. Lazy Load influenzerà la qualità delle mie immagini?
No, Lazy Load non influisce sulla qualità delle tue immagini. Le immagini vengono ancora caricate nella loro qualità originale, ma vengono semplicemente ritardate finché non sono necessarie.
V. Posso utilizzare Lazy Load anche con i video?
Sì, puoi utilizzare Lazy Load con i video per migliorare le prestazioni del tuo sito web. Esistono plugin e tecniche appositamente progettati per i video Lazy Loading in WordPress.
Caricamento lento delle immagini per velocizzare il tuo sito WordPress!
Il caricamento lento delle immagini è un modo semplice ma potente per aumentare la velocità e le prestazioni del tuo sito WordPress. Ha anche un impatto positivo sulla SEO.
Abbiamo mostrato 3 modi per utilizzare il caricamento lento delle immagini sul tuo sito WordPress. Scegli uno dei metodi e segui i passaggi mostrati in questo tutorial per portare a termine facilmente il tuo lavoro.
Se riscontri difficoltà nell'ingrandimento delle immagini da caricare sul tuo sito, consulta il nostro blog su come ingrandire le immagini senza scegliere la qualità.
Vuoi ottimizzare le immagini per il tuo sito? Ecco il nostro tutorial passo passo sull'ottimizzazione delle immagini per te.
Abbiamo un altro blog sulla creazione di una galleria di immagini. Controlla questo blog se vuoi creare facilmente una galleria di immagini.
Hai voglia di condividere qualcosa relativo alle immagini lazy load di WordPress? Apprezzeremmo i tuoi sforzi se condividessi il tuo feedback utilizzando la casella dei commenti qui sotto. Grazie e abbi cura di te!
