Come consentire agli utenti di inviare eventi del calendario in WordPress
Pubblicato: 2024-06-27
Gli eventi del calendario inviati dagli utenti sono uno dei modi migliori per costruire e far crescere una comunità.
Creano un senso di proprietà e partecipazione per i tuoi utenti. Questo può aiutarli a sentirsi inclusi nella tua missione. D'altra parte, gli utenti che inviano eventi del calendario al tuo sito Web WordPress possono aiutarti a promuovere eventi locali a cui non sei associato.
Di conseguenza, la sensazione di unione va in entrambe le direzioni, poiché questo aiuta anche i tuoi utenti a sentirsi parte della comunità. In più, poiché gli eventi vengono salvati in un calendario, è più facile gestirli e tutti se ne ricordano.
In questo articolo, ti mostreremo come consentire agli utenti di inviare eventi del calendario in WordPress. Ti guideremo passo dopo passo in modo che non avrai bisogno dell'aiuto di esperti per configurare questa funzionalità di WordPress.
L'importanza di consentire agli utenti di inviare eventi del calendario
Ora, consentire agli utenti di creare i propri eventi può aiutarti a creare diversi tipi di community.
Puoi far crescere la tua comunità attraverso eventi sociali come incontri, festival, fiere e opportunità di volontariato. Puoi consentire ai tuoi utenti di organizzare eventi formativi e informativi come workshop, seminari, conferenze e altro ancora. I tuoi utenti possono organizzare eventi di networking come conferenze, riunioni di rete e altro ancora.
Oltre a ciò, i tuoi utenti possono mostrare i loro eventi di beneficenza sul tuo sito che potrebbero aiutarti a contribuire alla soluzione dei punti critici locali della comunità.
La parte migliore è che letteralmente non devi fare molto, poiché i tuoi utenti configureranno gli eventi da soli. Il tuo ruolo è fornire le piattaforme!
Ecco altri motivi per consentire agli utenti di inviare eventi del calendario.
- Varietà: garantisce una vasta gamma di eventi, in grado di soddisfare diversi interessi ed esigenze all'interno della tua comunità.
- Conoscenza locale: gli utenti spesso hanno informazioni migliori sugli eventi locali o di nicchia che potrebbero non essere nel tuo radar.
- Informazioni aggiornate: gli utenti possono fornire aggiornamenti e correzioni in tempo reale, garantendo che il calendario sia aggiornato e accurato.
- Delega: distribuisce il carico di lavoro relativo alla gestione del calendario tra un gruppo più ampio, riducendo il carico su di te o sul tuo team.
- Scalabilità: semplifica la gestione di un grande volume di eventi, soprattutto in comunità dinamiche o in rapida crescita.
- Opportunità di networking: tu e i tuoi utenti potete scoprire cose nuove e connettervi attraverso eventi.
- Visibilità: fornisce una piattaforma per promuovere eventi personali o comunitari, aumentando la portata e la partecipazione.
- Feedback: gli utenti possono fornire feedback sugli eventi, portando a miglioramenti e una migliore pianificazione futura.
- Approfondimenti: la raccolta di dati sugli eventi inviati dagli utenti può offrire preziose informazioni sugli interessi e sulle tendenze della comunità.
- Input creativo: gli utenti possono introdurre idee innovative e nuovi tipi di eventi che potresti non aver considerato.
Ora che hai una migliore comprensione dell'importanza di organizzare eventi guidati dalla comunità, vediamo come puoi aggiungerli al tuo sito WordPress.
Ecco una rapida occhiata ai passaggi da eseguire. Puoi selezionare i collegamenti sottostanti per passare alla sezione che desideri leggere.
- Passaggio 1: installa il plug-in del calendario degli eventi
- Passaggio 2: installa WPForms e il suo componente aggiuntivo
- Passaggio 3: creazione di un modulo per gli eventi inviati dall'utente
- Passaggio 4: collega il modulo evento al calendario degli eventi
- Passaggio 5: imposta i messaggi di conferma e notifica
- Passaggio 6: pubblicazione del modulo degli eventi inviati dall'utente
Passaggio 1: installa il plug-in del calendario degli eventi

Il Calendario degli eventi è uno dei migliori plugin per il calendario degli eventi di WordPress. Consente ai tuoi utenti di creare eventi dal front-end, il che significa che non è necessario concedere loro l'accesso come amministratore o editor alla dashboard di WordPress.
Il Calendario degli eventi consente inoltre di pubblicare immediatamente gli eventi dell'utente o di sottoporli prima a un processo di approvazione. In aggiunta a ciò, hai un maggiore controllo sugli eventi visualizzati sul tuo sito Web WordPress.
La parte migliore è che non hai bisogno di alcuna esperienza di codifica per utilizzare questo plugin per eventi.
Dai un'occhiata all'ultima recensione del Calendario degli eventi qui.
Allora come si imposta il calendario degli eventi?
Puoi accedere alla versione pro di The Events Calendar andando sul sito ufficiale e acquistando un piano. Questo plugin premium ti aiuterà con la gestione degli eventi, eventi ricorrenti e altro ancora direttamente nella dashboard di WordPress.
Ma per questo tutorial utilizzeremo la versione gratuita del plugin. Ci consente di impostare gli eventi del calendario inviati dagli utenti senza incorrere in costi aggiuntivi.
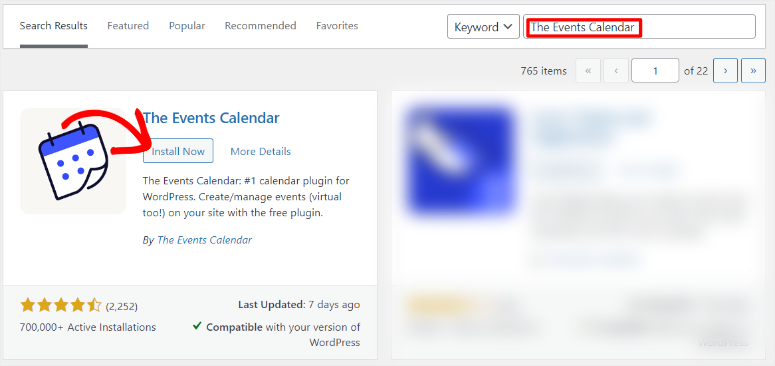
Per prima cosa, vai su Plugin »Aggiungi nuovo plugin in WordPress per accedere al tuo repository di plugin. In questa pagina, utilizza la barra di ricerca per trovare il calendario degli eventi. Quindi, installalo e attivalo come faresti con qualsiasi altro plugin.

Se riscontri problemi, ecco un articolo su come installare un plug-in.
Dopo aver attivato il plug-in, verrai reindirizzato a Eventi »Impostazioni . Qui puoi accettare di far parte della community del plugin selezionando "Consenti e continua". Oppure puoi semplicemente selezionare "Salta" se non desideri ricevere gli aggiornamenti della community.

Nella pagina successiva, seleziona Configura impostazioni per accedere a "Impostazioni evento", dove puoi personalizzare le impostazioni degli eventi utente.

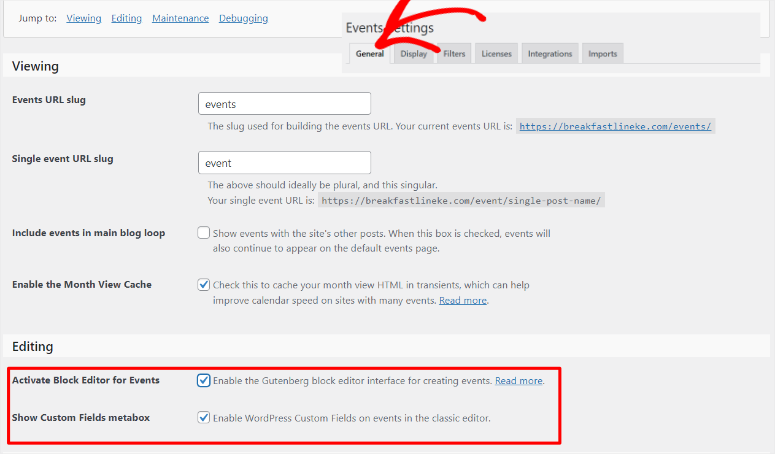
Nella pagina successiva, vai alla scheda “Generale”.
Quindi, nella sezione Visualizzazione della pagina, puoi personalizzare lo slug URL eventi e lo slug URL evento singolo in base alle tue esigenze. Ma ti suggeriamo di lasciarlo come "Eventi" e "Evento" per evitare qualsiasi confusione.
Successivamente, passa alla sezione Modifica della pagina e utilizza la casella di controllo per abilitare "Attiva editor blocchi per eventi", in modo da poter personalizzare i moduli degli eventi utente con i blocchi Gutenberg.
In questa sezione, assicurati che anche "Mostra metabox campi personalizzati" sia abilitato per assicurarti di poter mappare i campi dai modelli di modulo dai generatori di moduli.

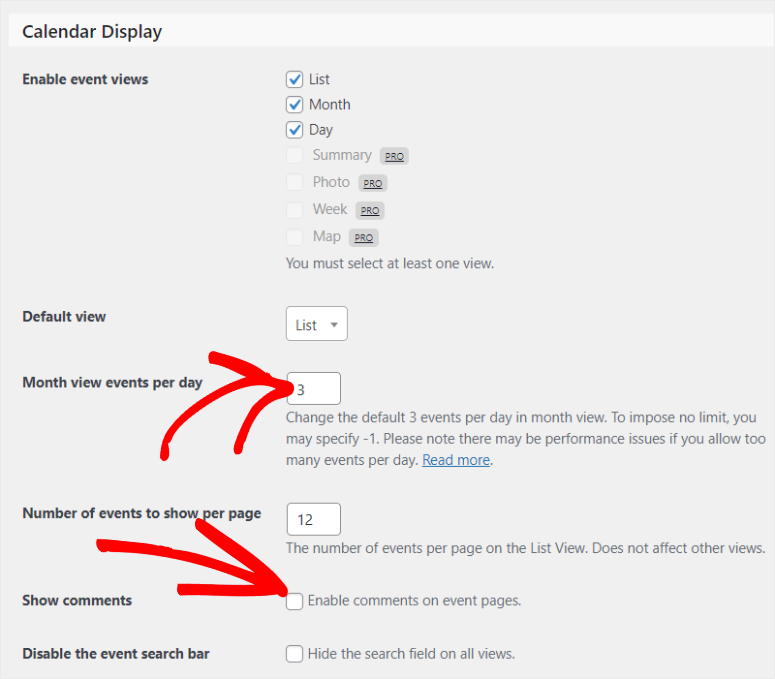
Passiamo alla scheda "Visualizzazione" per vedere come impostare l'aspetto della pagina degli eventi utente sul tuo sito.
Per impostazione predefinita, gli "Eventi di visualizzazione mensile al giorno" sono impostati su 3 per garantire di mantenere il calendario pulito e facile da leggere. Puoi modificare questo numero per adattarlo al tuo sito web e alle tue esigenze.
Ma se vuoi visualizzare tutti gli eventi senza limiti, puoi impostare il valore su -1. Ciò significa che verranno visualizzati tutti gli eventi programmati per una giornata, indipendentemente da quanti siano.
Successivamente, digita il numero di eventi che desideri visualizzare nella pagina degli eventi in "Numero di eventi da mostrare per pagina".
Successivamente, attiva "Mostra commenti" per assicurarti di ottenere contenuti generati dagli utenti per supportare la legittimità dell'evento e migliorare il coinvolgimento e il SEO.

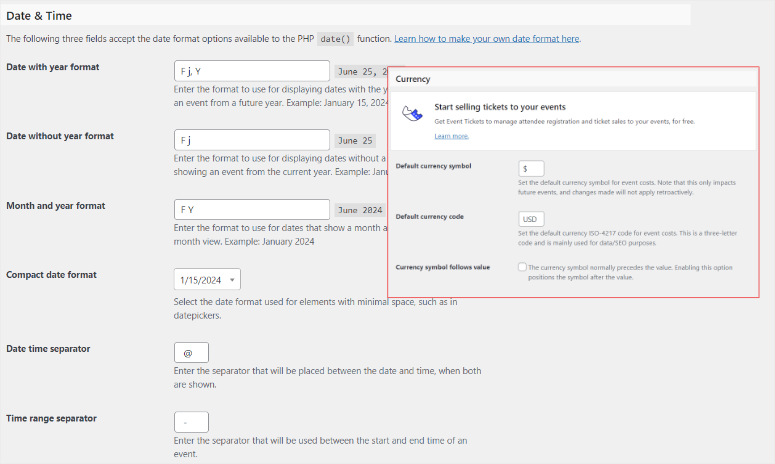
Quindi, passa alla sezione Data e ora per impostare il formato della data e dell'ora. Infine, utilizza la sezione Valuta per impostare il simbolo della valuta predefinita e il codice valuta predefinito.

Questo è tutto! Sei pronto per utilizzare il plug-in Calendar Events per aggiungere eventi utente al tuo sito.
Passaggio 2: installa WPForms e il suo componente aggiuntivo
Ora per consentire agli utenti di inviare eventi del calendario, è necessario creare un modulo. E non esiste un generatore di moduli migliore di WPForms.

WPForms è il miglior plug-in per moduli perché può aiutarti a creare qualsiasi modulo con un generatore di trascinamento della selezione facile da usare. Viene fornito con oltre 1800 modelli che puoi personalizzare per soddisfare le tue esigenze. Puoi quindi modificare ulteriormente qualsiasi modello desiderato utilizzando il generatore di trascinamento della selezione, rendendolo ottimo per i principianti.
Uno dei motivi per cui WPForms è così potente sono le sue numerose funzionalità di integrazione.
Puoi aggiungere gateway di pagamento come Stripe e PayPal per ricevere pagamenti direttamente sui tuoi moduli. Puoi anche integrarlo con molti strumenti di marketing e di abbonamento più diffusi per migliorare la generazione di lead e la conversione.
Ancora più importante, puoi collegarlo con altri plugin come The Events Calendar per visualizzare un calendario degli eventi dell'utente.
Dai un'occhiata all'ultima recensione di WPForms qui.
Quindi come si configura WPForms?
Innanzitutto, vai al sito Web ufficiale di WPForms per iscriverti a un piano premium. Certo, questo plugin per la creazione di moduli viene fornito con una versione gratuita. Ma per accettare contenuti generati dagli utenti dal front-end, è necessario il piano WPForms Pro o superiore.
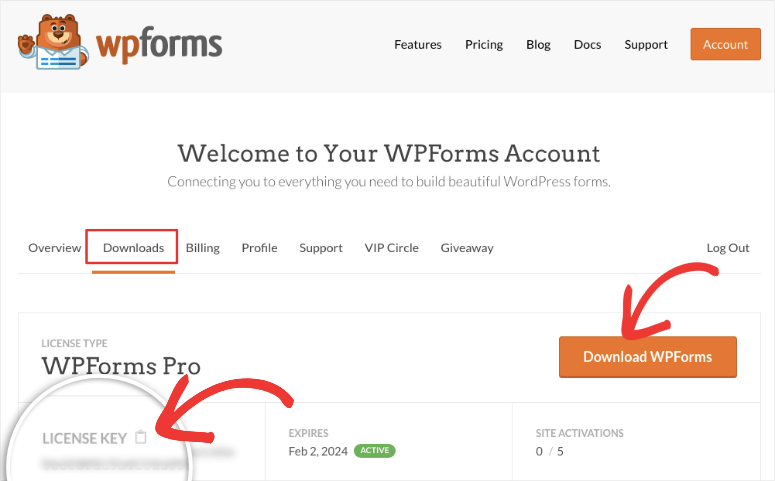
Una volta acquistato un piano, vai alla scheda Download nella dashboard di WPForms e scarica il file zip del plug-in. Mentre sei su questa pagina, copia anche la Chiave di Licenza ; ti servirà in seguito per attivare il piano pro.

Quindi, vai alla dashboard di WordPress e vai su Plugin »Aggiungi nuovo plugin . Qui, carica il file ZIP di WPForms e attivalo. Successivamente, l'opzione del menu WPForms dovrebbe apparire nella dashboard di WordPress.
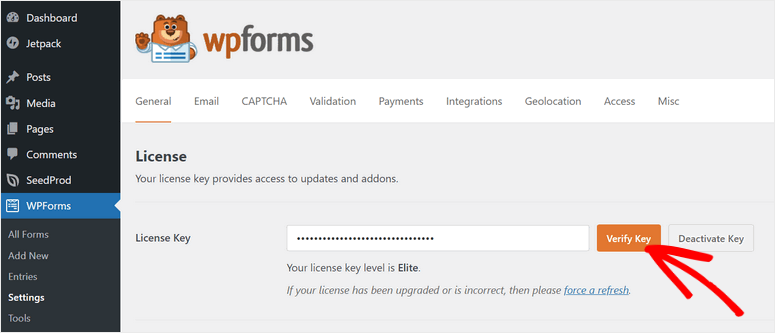
Ora vai su WPForms »Impostazioni e seleziona la scheda “Generale”. Nella barra della chiave di licenza , incolla la chiave di attivazione che hai copiato in precedenza e premi "Verifica chiave".

Questo è tutto! Ora puoi configurare WPForms sul tuo sito.
Ma per accettare gli eventi utente, avrai bisogno del componente aggiuntivo “Post Submissions”.
Questo componente aggiuntivo del plug-in consente ai tuoi utenti di inviare contributi come eventi, post degli ospiti e altro dal front-end.
Non è necessario che accedano al tuo backend per creare il contenuto, il che può presentare problemi di sicurezza. Tutto ciò di cui hanno bisogno per creare un evento del calendario è comodamente posizionato sul front-end del tuo sito web.
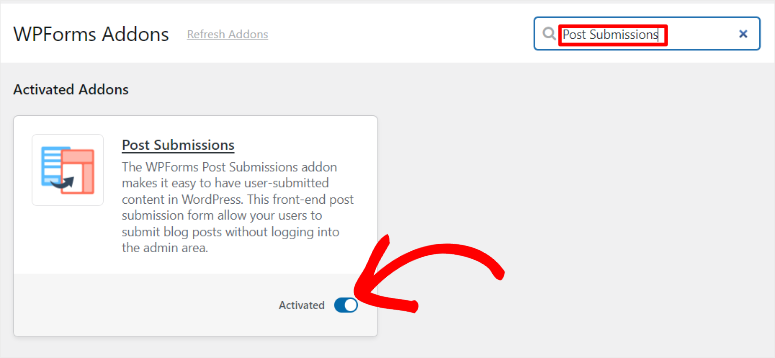
Per iniziare, vai su WPForms »Componenti aggiuntivi.
In questa pagina, utilizza la barra di ricerca per trovare il componente aggiuntivo Invii post. Installalo e attivalo come faresti con qualsiasi altro componente aggiuntivo del plugin e sei a posto!

Ora puoi utilizzare il componente aggiuntivo Post Submissions con WPForms per accettare gli eventi inviati dagli utenti.
Passaggio 3: creazione di un modulo per gli eventi inviati dall'utente
Con WPforms, il componente aggiuntivo WPForm Post Submissions e il plug-in Calendario eventi configurato, è il momento di creare un modulo per gli eventi inviati dall'utente.
Per iniziare, vai su WPForms »Aggiungi nuovo nella dashboard di WordPress per aprire il generatore di moduli WPForms. Vedrai tutti i modelli di modulo +1800 visualizzati qui.
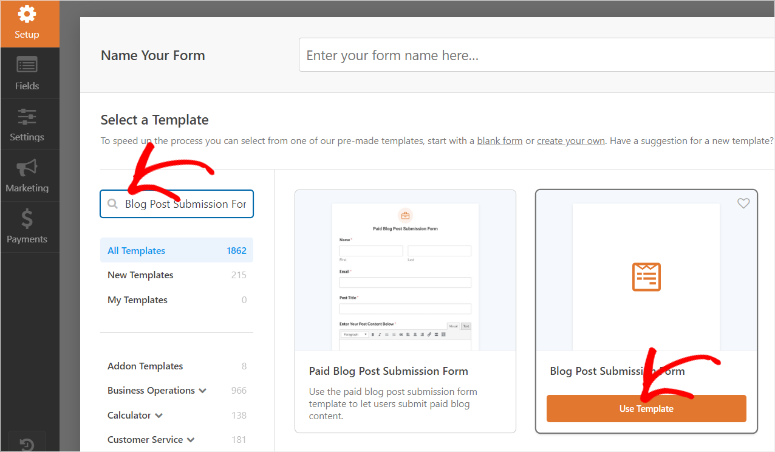
Per aiutarti a trovare rapidamente il modulo che desideri, WPForms ha organizzato i modelli in categorie sulla sinistra. Puoi anche utilizzare la barra di ricerca per trovare il modello che desideri.
Per questo tutorial, utilizzeremo la barra di ricerca per trovare il modello "Modulo di invio post sul blog". Ricorda che questo particolare modello è legato al componente aggiuntivo Post Submission. Pertanto puoi accedere a questo modello solo dopo aver configurato il componente aggiuntivo Post Submission.
Successivamente, seleziona "Utilizza modello" per accedere al generatore di moduli trascina e rilascia.

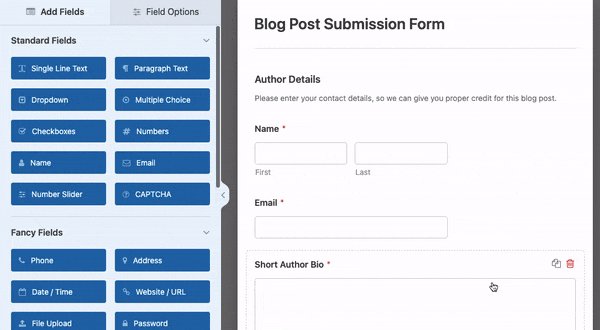
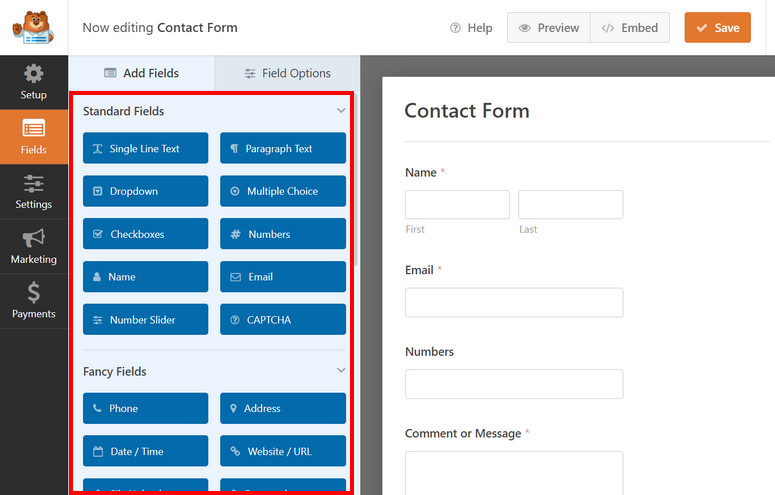
In questa pagina tutte le opzioni dei campi sono posizionate a sinistra, mentre la finestra di anteprima è a destra. I campi sono raggruppati in Campi standard, Campi fantasia e Campi pagamento per semplificare ulteriormente il processo di creazione del modulo.
Ricorda che il modello che abbiamo selezionato, il modulo di invio dei post sul blog, è progettato per l'invio di post sul blog.

Quindi la nostra prima missione è personalizzarlo per adattarlo alle proposte di eventi.
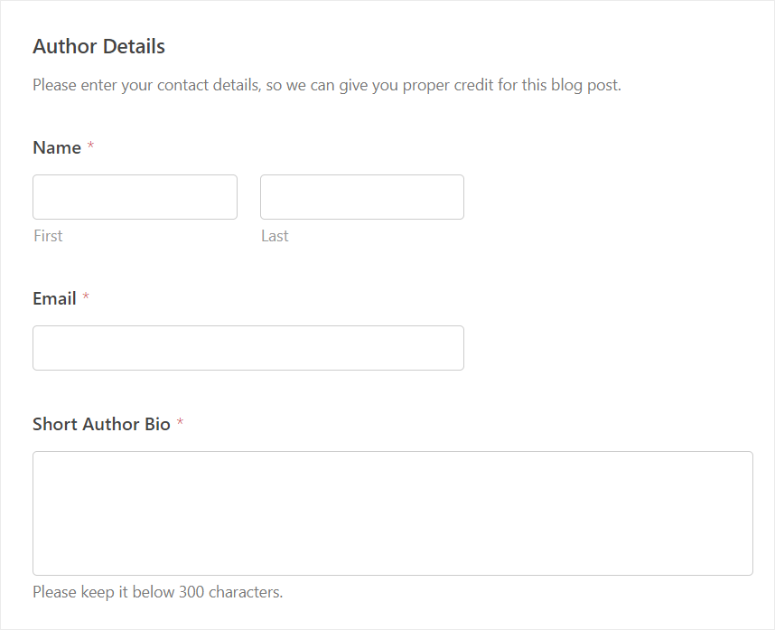
La prima sezione di questo modello è Dettagli autore . In questa sezione, l'autore dell'evento fornisce informazioni sull'utente come nome ed email. Ciò garantisce di avere tutti i dettagli dell'autore dell'evento nel tuo database.
Sotto c'è il campo Breve biografia dell'autore . Qui, l'utente può fornire dettagli su se stesso e sul suo legame con l'evento o l'organizzazione.
Poiché la sezione Bio Autore è importante per la credibilità dell'evento, la lasceremo così com'è.

Passiamo ora alla sezione del corpo dell'evento.
Ricorda, non è necessario utilizzare le modifiche esatte di questo tutorial per progettare il tuo tipo di post personalizzato; puoi personalizzare questo modulo per adattarlo alle tue esigenze specifiche.
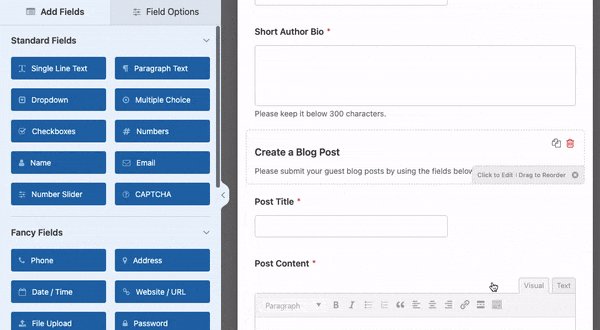
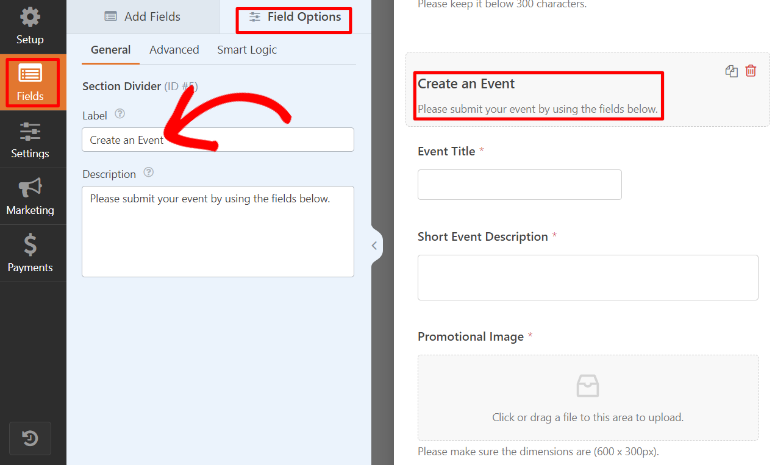
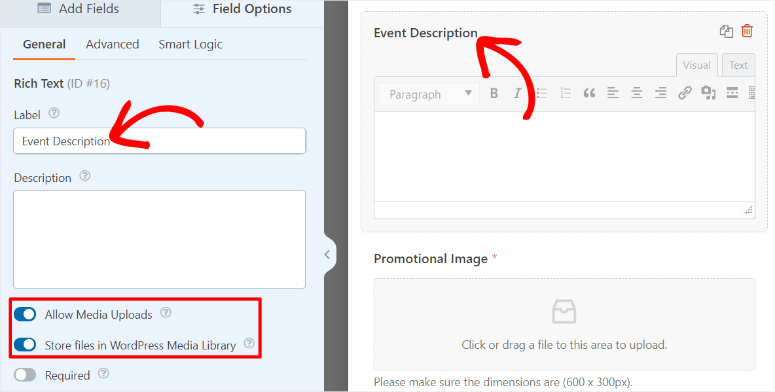
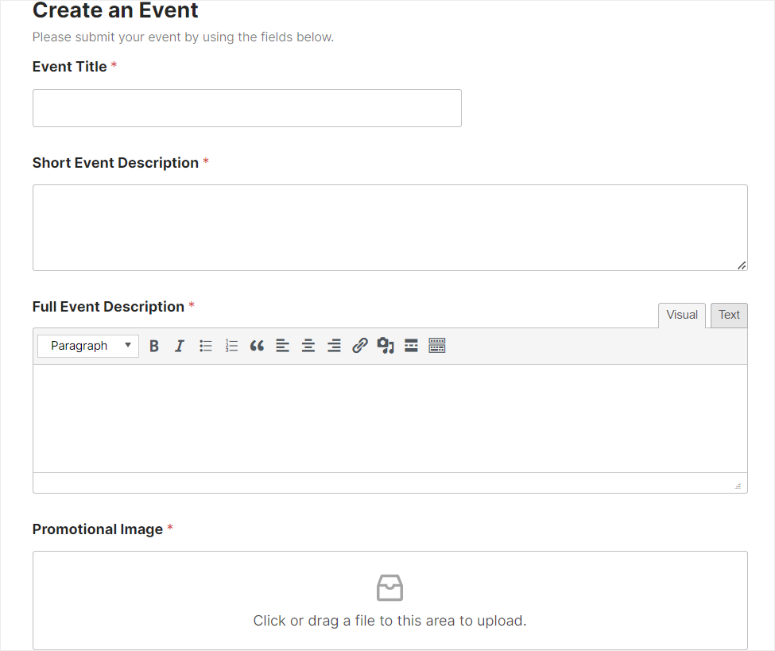
Innanzitutto, passa al campo "Crea un post sul blog" e selezionalo per aprire Opzioni campo .
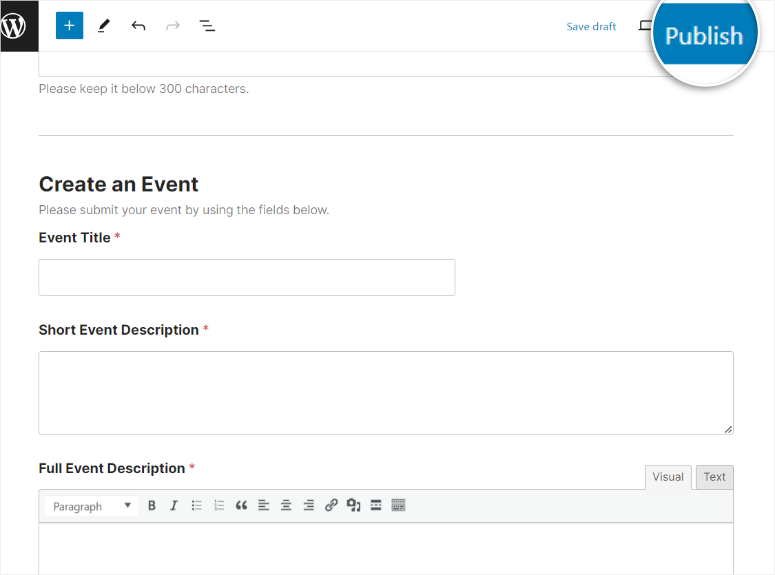
Qui, cambia l' etichetta in qualcosa come "Crea un evento" per corrispondere all'obiettivo del modulo. Sotto, modifica il contenuto del segnaposto nella casella Descrizione in qualcosa come "Invia i tuoi eventi utilizzando i campi sottostanti".
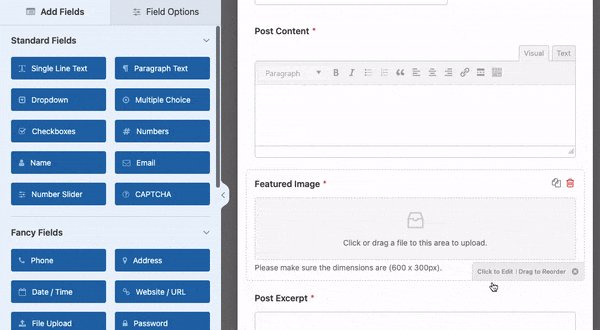
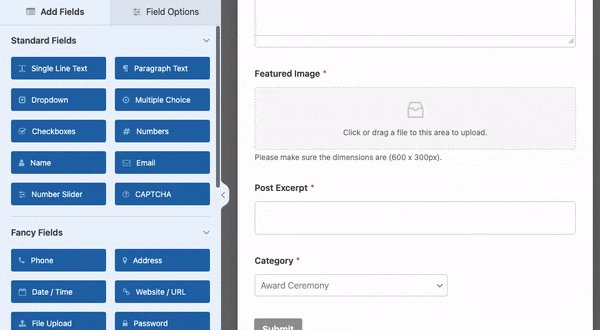
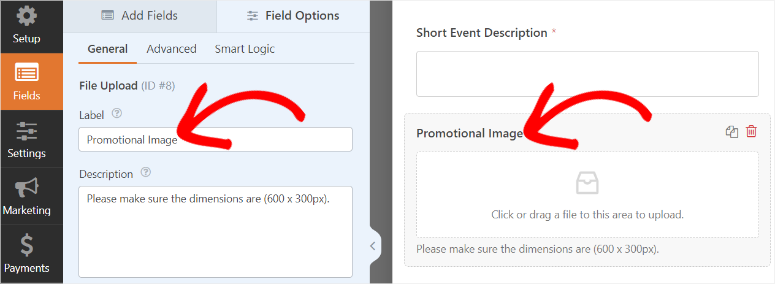
Successivamente, spostati nel campo di testo a riga singola denominato Titolo del post e modificalo in qualcosa come "Titolo evento". Successivamente, procedi all'estratto del post e modificalo in "Descrizione breve dell'evento".

Una volta terminato, modifica anche "Immagine in primo piano" in Immagine promozionale", assicurandoti che l'evento abbia un'immagine in primo piano.

Ora, come accennato, vogliamo dare agli utenti la possibilità di creare un bellissimo evento senza accedere al backend.
Per fare ciò, aggiungeremo un campo Rich Text .
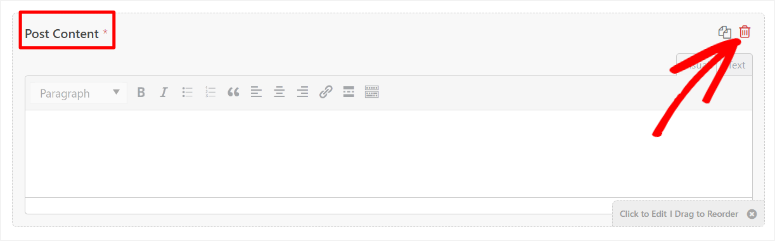
Per fare ciò, elimina prima il campo "Contenuto post" nel modulo utilizzando l'icona del cestino.

Quindi, nella sezione Campi fantasia a sinistra, trova il campo “Rich Text” e spostalo nel punto in cui in precedenza si trovava “Contenuto post”.
Una volta terminato, modifica l'etichetta del campo da "Rich Text" a qualcosa come "Descrizione evento".
Ora, Rich Texts può aiutare i tuoi utenti ad aggiungere grassetto, corsivo, tag H, collegamenti, virgolette, elenchi, collegamenti, file multimediali e altro ancora. Ciò può aiutare i tuoi utenti a modellare i loro contenuti per renderli più attraenti per il tuo pubblico e migliorare il SEO proprio nel front-end del tuo sito.

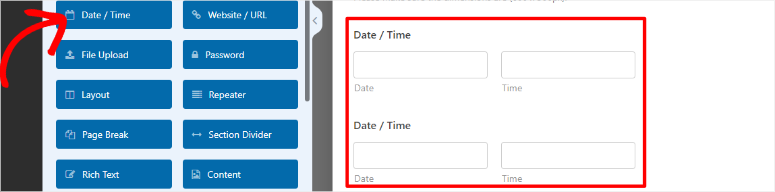
Successivamente, aggiungi una data di inizio e di fine per l'evento.
Per fare ciò, vai ancora una volta su Fancy Fields e trova il campo “Data/Ora”. Trascina e rilascia 2 di questi campi Data/Ora nel modulo. Quindi, modifica uno di questi campi in "Data di inizio" e l'altro in "Data di fine".

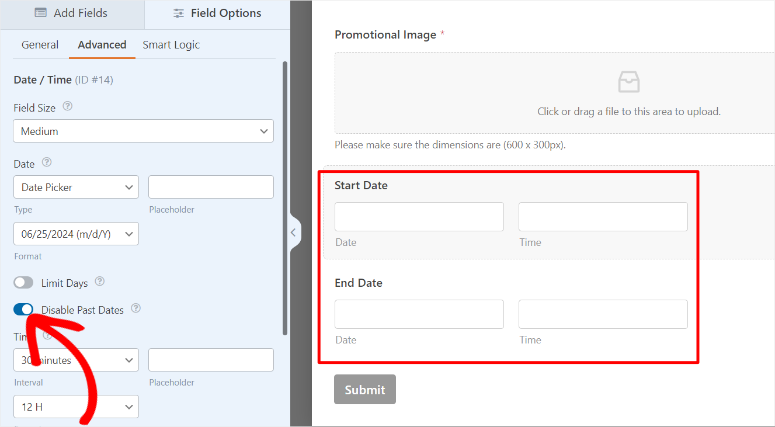
Ora seleziona uno dei campi Data/Ora nella finestra di anteprima per aprire le sue "Opzioni campo".

Successivamente, vai alla scheda Avanzate e utilizza il pulsante di attivazione/disattivazione per abilitare "Disabilita date passate" per garantire che i tuoi utenti creino eventi solo per date future. Al termine, seleziona l'altro campo Data/Ora e fai lo stesso.

Ricorda, ogni modulo richiede che gli utenti compilino determinate sezioni prima dell'invio per garantire che tu o altri utenti disponiate di tutte le informazioni. E il modulo del calendario con l'elenco degli eventi non è diverso.
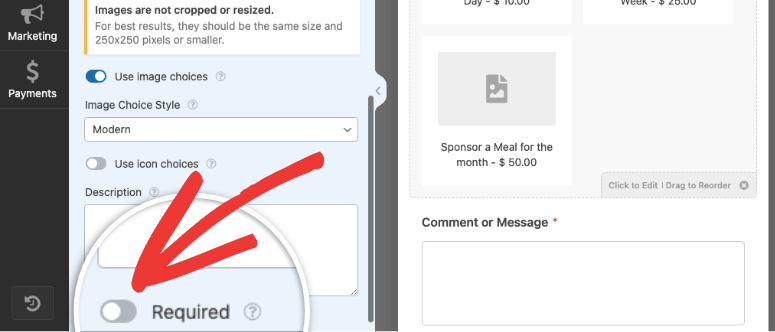
Con WPForms, puoi rendere obbligatorio qualsiasi campo desideri nel modulo.
Tutto quello che devi fare è abilitare il pulsante di attivazione/disattivazione "Obbligatorio" in "Opzioni campo" in qualsiasi campo. Ad esempio, puoi impostare Nome, E-mail, Titolo evento e Descrizione evento come richiesto per questo modulo del calendario degli eventi.

I tuoi utenti vedranno una piccola stella rossa accanto ai campi obbligatori per dire loro che devono compilarli prima dell'invio.
Come bonus, puoi aggiungere campi aggiuntivi come Telefono, Sito web/URL e Indirizzo per ottenere maggiori informazioni sull'utente che invia l'evento. Puoi anche aggiungere un campo CAPTCHA o un campo Captcha personalizzato per aumentare la sicurezza del modulo e assicurarti di ricevere solo eventi autentici.
Ma dovresti ricordarti di non aggiungere troppi campi o campi non necessari, mantenendo il modulo breve e preciso per ridurre l'abbandono del modulo.

Passaggio 4: collega il modulo evento al calendario degli eventi
Come accennato, WPForms funziona perfettamente con altri strumenti come il plug-in Calendario eventi. Per connettere questi due plugin eseguiremo un semplice processo chiamato Mapping.
La mappatura si riferisce al processo di connessione dei dati tra diverse parti di un modulo e altre applicazioni o servizi.
In questo caso, collegheremo i campi WPForms con il calendario degli eventi. Ciò garantisce che i dati raccolti tramite i moduli vengano trasferiti in modo accurato ed efficiente nei campi appropriati all'interno del Calendario degli eventi.
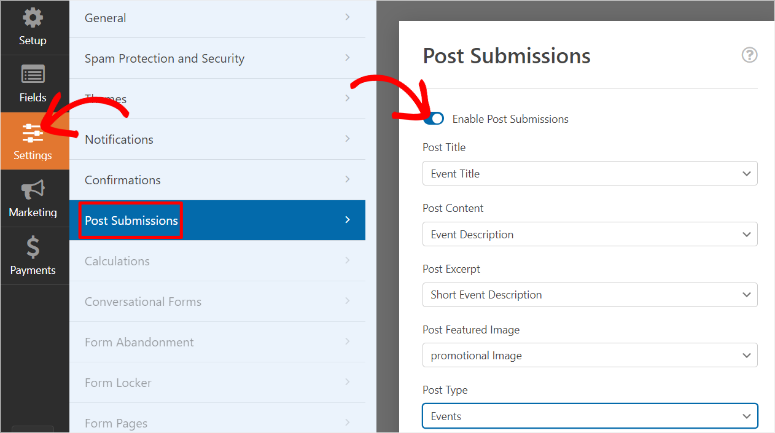
Per iniziare, vai su Impostazioni »Invii post nel builder drag and drop di WPForms. Successivamente, abilita "Abilita invii post" utilizzando il pulsante di attivazione/disattivazione per espandere le opzioni.
Ora con WPForms, mappare i tuoi moduli è molto semplice poiché utilizzerai le opzioni a discesa.
Innanzitutto, vai su ciascuna opzione a discesa nell'elenco e seleziona quanto segue.
- Titolo del post mappato su "Nome evento"
- Pubblica contenuto associato a "Descrizione evento"
- Estratto del post mappato su "Descrizione breve dell'evento"
- Immagine in primo piano del post mappata su "Immagine promozionale"
- Tipo di post mappato su "Eventi"

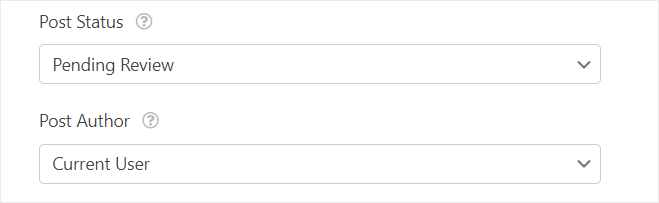
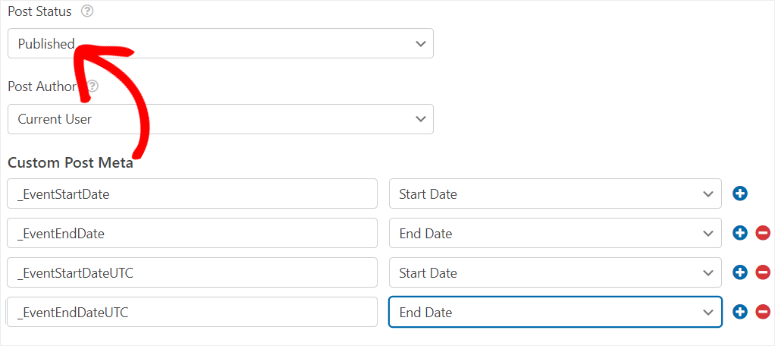
Successivamente, utilizza anche il menu a discesa in Stato post per selezionare "Revisione in sospeso". In questo modo, hai l'opportunità di rivedere qualsiasi evento prima che venga pubblicato.
Quindi, sotto questo, imposta l' autore del post su "Utente corrente". Ciò garantirà che l'evento venga pubblicato con il nome del creatore.

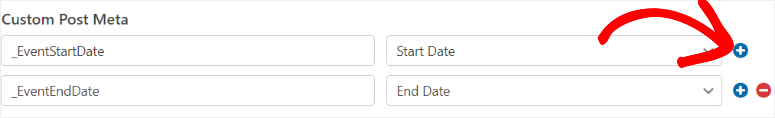
Ora mappiamo l'ora e la data utilizzando il "Custom Post Meta".
In questa sezione, aggiungeremo un codice molto semplice per indicare al plugin WordPress The Events Calendar la durata dell'evento.
Nella prima riga della barra di testo, digita "_EventStartDate", quindi nel menu a discesa accanto ad essa, seleziona Data di inizio. Successivamente, premi il segno più (+) e un'altra linea della barra di testo apparirà sotto. Qui, digita "_EventEndDate" , quindi nel menu a discesa accanto, seleziona Data di fine.

Ma cosa succede se vuoi che l'evento venga pubblicato senza la tua approvazione?
Per fare ciò, modifica prima lo stato del post da "In attesa di revisione" a "Pubblicato". Quindi, torna all'area Custom Post Meta e aggiungi altre due linee di barra di testo.
Nella riga successiva della barra di testo digitare "_EventStartDateUTC" e selezionare Data di inizio nel menu a discesa. Successivamente, spostati sull'ultima riga della barra di testo e digita "_EventEndDateUTC"
Quindi, per riassumere, ecco come appare la mappatura:
- _EventStartDate mappato sull'ora di inizio
- _EventEndDate mappato sull'ora di fine
- _EventStartDateUTC mappato sull'ora di inizio
- _EventEndDateUTC mappato sull'ora di fine

Questo è tutto! Ora puoi mappare i tuoi WPForms con il calendario degli eventi.
Passaggio 5: imposta i messaggi di conferma e notifica
Con la connessione del modulo e dello strumento calendario eventi pronta, è il momento di personalizzare i messaggi di conferma e notifica. Questi messaggi aiutano sia te che i creatori dell'evento a conoscere lo stato di un evento.
Ad esempio, confermano a un utente che il suo invio è stato ricevuto con successo. Ciò elimina qualsiasi incertezza o confusione sul fatto che il modulo sia stato inviato correttamente, impedendo invii multipli.
D'altra parte, le notifiche e-mail assicurano che tu, l'amministratore del sito, sia rapidamente informato dei nuovi invii, consentendoti di agire immediatamente se necessario.
Di conseguenza, puoi automatizzare facilmente attività come l'assegnazione degli invii ai membri del team o l'attivazione di flussi di lavoro. Ciò può farti risparmiare tempo e ridurre lo sforzo manuale.
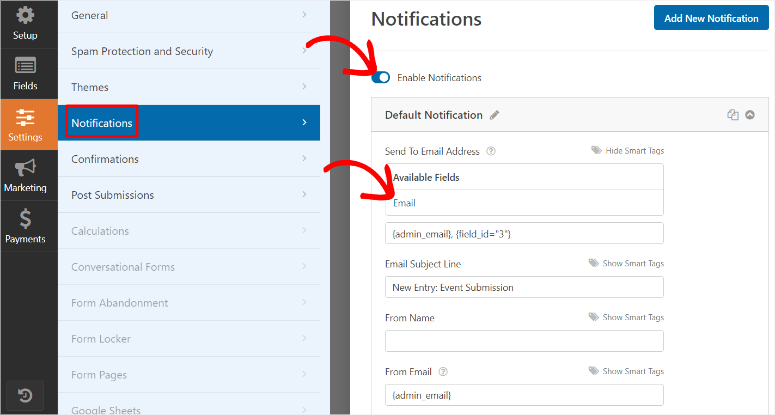
Per prima cosa, vai alla scheda “Notifiche” nell’editor di moduli WPForms.
Qui, abilita le notifiche con il pulsante di attivazione/disattivazione per aprire più opzioni. Quindi, nella barra di testo "Invia a indirizzo e-mail", troverai lo smart tag {admin_email} , che consente a WPForms di inviare avvisi e-mail al tuo indirizzo e-mail WordPress.
Se desideri inviare la notifica a uno dei tuoi altri indirizzi email, elimina semplicemente lo Smart Tag e digita quello desiderato.
Se desideri che il tuo utente riceva una copia dell'e-mail, seleziona il pulsante Mostra smart tag . Dal menu a discesa Campi disponibili, seleziona "E-mail". In questo modo, una copia dell'e-mail verrà inviata all'indirizzo e-mail utilizzato dall'utente per creare il modulo dell'evento.

Successivamente, passa alla casella di testo Riga oggetto e-mail e personalizzala per riflettere l'invio di eventi. Puoi usare qualcosa come "Nuova voce: invio di eventi".
Nel campo Da nome , digita il nome della tua azienda, il tuo nome o il nome del membro del team responsabile del processo.

Quindi, nella barra di testo "Da email", lascia lo smart tag {admin_email} così com'è per evitare di interrompere la configurazione dell'email.
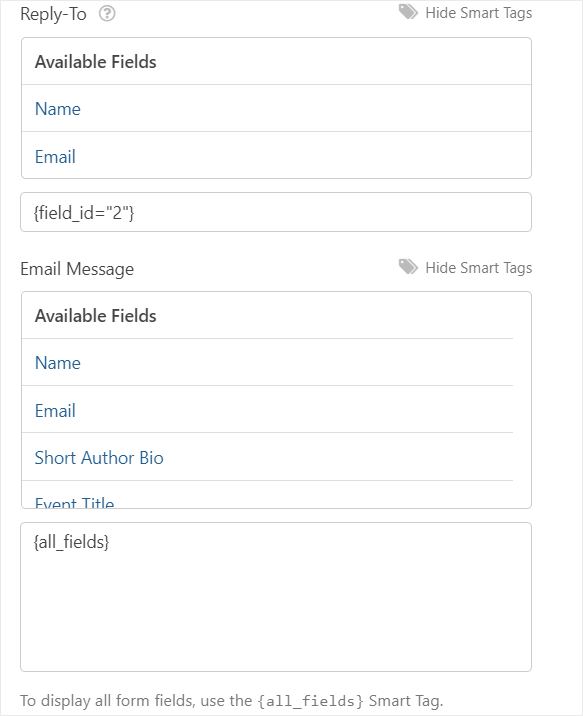
Ora passa alla sezione Rispondi a per personalizzare il messaggio che desideri inviare come parte del messaggio di notifica automatizzato. Può essere un messaggio per ringraziare l'utente per l'invio dell'evento, un breve messaggio di marketing o ulteriori passaggi da eseguire dopo l'invio del modulo.

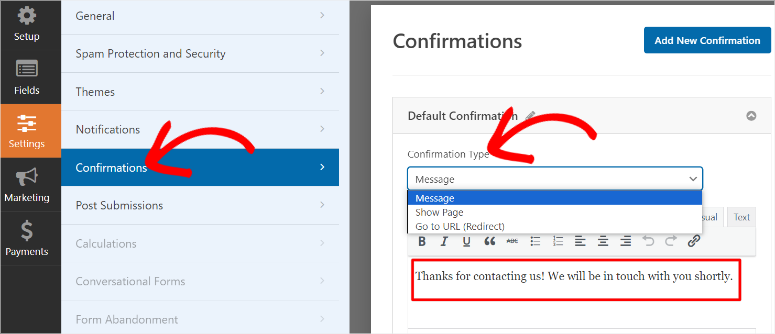
Ora passa alla scheda "Conferma" successiva.
Nella sezione Conferma predefinita , utilizza il menu a discesa per selezionare il "Tipo di conferma" che desideri utilizzare. Seleziona tra "Mostra pagina", che ti consente di reindirizzare l'utente a un'altra pagina del tuo sito. Puoi anche selezionare "Vai all'URL (reindirizzamento)" per inviare l'utente a un URL esterno lontano dal tuo sito.
Ma per questo tutorial selezioneremo Messaggio dal menu a discesa "Tipo di conferma" per visualizzare un semplice messaggio di conferma. Successivamente, digita il messaggio personalizzato per i tuoi utenti nella casella "Conferma messaggio".

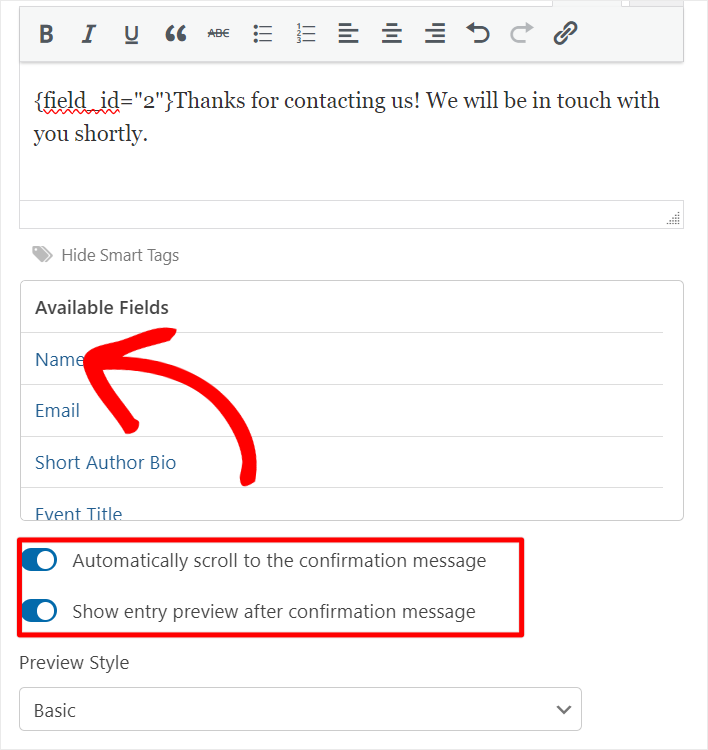
Quindi, sotto, seleziona "Mostra smart tag" e premi "Nome" in modo che il messaggio contenga il nome dell'utente.
Successivamente, consenti "Scorri automaticamente fino al messaggio di conferma" utilizzando un pulsante di attivazione/disattivazione. Ciò garantirà che i tuoi utenti non debbano ricaricare la pagina dell'evento o andare a una pagina WordPress diversa per vedere il messaggio di conferma.
Una volta fatto ciò, puoi anche utilizzare il pulsante di attivazione/disattivazione per abilitare “Mostra anteprima voce dopo il messaggio di conferma”. Questo mostrerà all'utente il modulo dell'evento compilato in modo che possa vedere se ha commesso errori durante l'invio.
Infine, vai su Anteprima porcile e utilizza il menu a discesa per selezionare tra Base, Compatto, Tabella e Tabella compatta.

Grande! Il modulo dell'evento inviato dall'utente è pronto per la pubblicazione.
Passaggio 6: pubblicazione del modulo degli eventi inviati dall'utente
Ora che il tuo modulo è pronto, è il momento di pubblicarlo sul tuo sito.
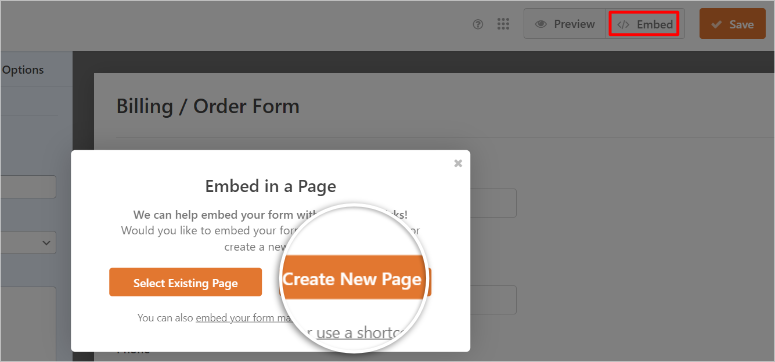
Per fare ciò, prima "Salva" il tuo modulo. Quindi, seleziona il pulsante Incorpora nell'angolo in alto a destra della pagina del generatore di moduli trascina e rilascia WPForms.
Quindi, nella finestra popup, seleziona “Crea nuova pagina”.

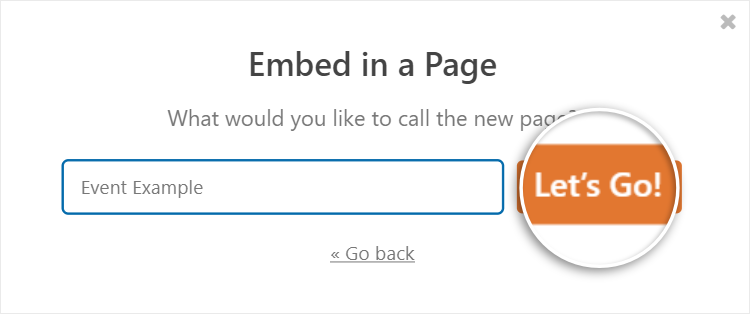
Nel popup successivo, digita il nome della pagina che desideri per la pagina del calendario degli eventi. Ricorda che questo nome funge da titolo della pagina e slug dell'URL della pagina.

Successivamente, WPForms ti reindirizzerà alla bozza della pagina che hai appena creato. Puoi controllare e vedere se manca qualcosa o se hai commesso degli errori. Quando sei soddisfatto del modulo, premi "Pubblica" e la pagina del calendario degli eventi dovrebbe essere pubblicata.

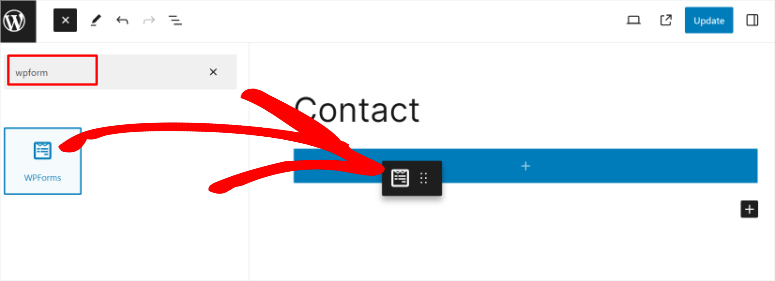
Ma potresti anche voler aggiungere il modulo a una pagina esistente. La buona notizia è che WPForms ti consente di aggiungere moduli utilizzando il suo blocco Gutenberg utilizzando l'editor di blocchi predefinito di WordPress.

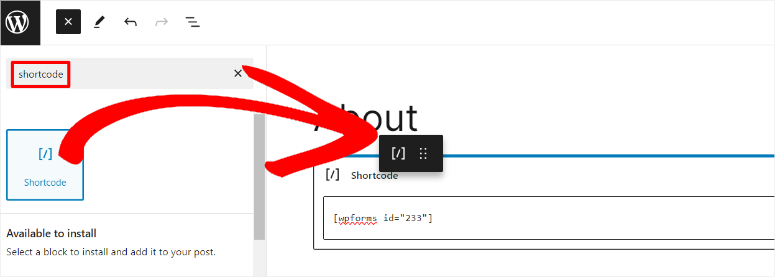
Puoi anche utilizzare uno shortcode per posizionare il modulo praticamente ovunque sul tuo sito, ad esempio su un widget, una barra laterale e altro.

Puoi anche utilizzare una procedura guidata di incorporamento, moduli modulo Elementor, incorporamento Divi e modulo SeedProd.
Ora, dopo che la pagina del calendario degli eventi è stata pubblicata, puoi rivedere gli invii prima che vengano pubblicati.
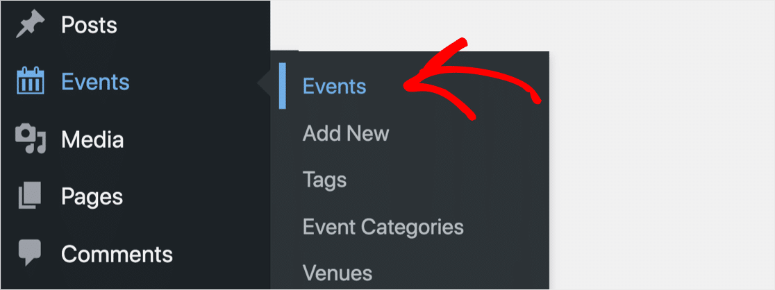
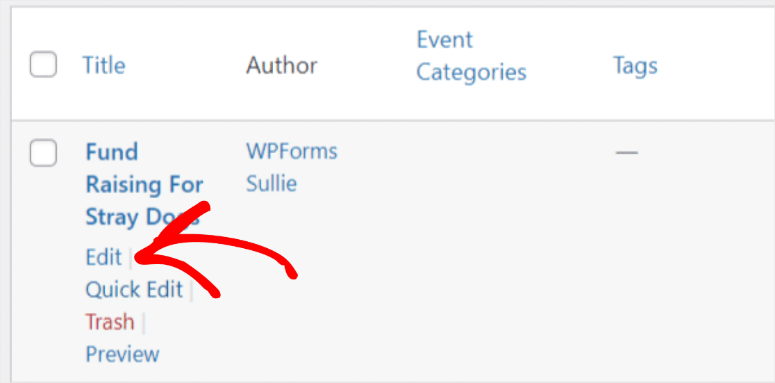
Per fare ciò, vai all’opzione del menu Eventi nella dashboard di WordPress.

Ricorda che tutti gli eventi inviati tramite il modulo del calendario verranno visualizzati come In sospeso , a indicare che necessitano della tua approvazione prima di essere visualizzati.
Quindi, seleziona il pulsante "Modifica" sotto il titolo dell'evento. Ciò ti consentirà di visualizzare in anteprima i dettagli di invio, comprese le immagini, utilizzando il campo di testo RTF di WPForms.

Presta particolare attenzione alla sezione Ora e data per assicurarti che l'evento sia correttamente mappato al fuso orario del tuo sito. Ora, dopo aver esaminato tutti i dettagli dell'evento e apportato le modifiche necessarie, premi "Pubblica".
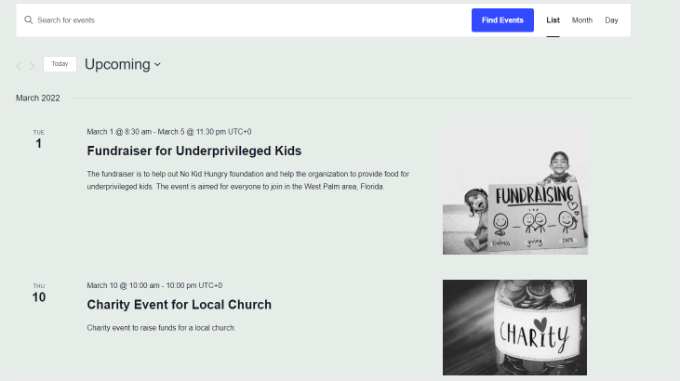
La pagina degli eventi verrà quindi pubblicata sul tuo sito e potrà essere visualizzata visitando l'URL creato da Il calendario degli eventi, ad esempio https://www.tuosito/eventi .
Di seguito è riportato un esempio di come apparirebbe la pagina.

Se desideri visualizzare l'evento sulla sua pagina, l'URL sarà simile a questo, https://www.tuosito/evento/nome-articolo-singolo .
Di seguito è riportato un esempio di come apparirebbe un nuovo calendario del modulo eventi.

Congratulazioni! Ora puoi consentire agli utenti di inviare eventi del calendario in WordPress. Se hai altre domande, consulta le nostre domande frequenti di seguito.
Domande frequenti: come consentire agli utenti di inviare eventi del calendario in WordPress
Posso collegare Google Calendar al mio calendario WordPress?
Sì, puoi connettere Google Calendar al tuo calendario WordPress utilizzando Events Calendar Pro. Offre componenti aggiuntivi che consentono la sincronizzazione con Google Calendar, Eventbrite, iCalendar, Meetup e altro. Questa integrazione ti consente di gestire e visualizzare eventi da Google Calendar direttamente sul tuo sito WordPress, garantendo che tutti gli eventi siano aggiornati e accessibili da un unico posto.
Come posso inviare un evento del calendario?
Per inviare un evento del calendario, puoi utilizzare il plug-in Calendario eventi con WPForms. Innanzitutto, crea un modulo di invio dell'evento utilizzando WPForms. Una volta configurato e mappato il modulo nel calendario degli eventi, gli utenti possono inviare eventi tramite il modulo. Il calendario degli eventi ti aiuterà quindi nella gestione degli eventi e nella visualizzazione di questi eventi sul tuo sito WordPress.
Devo registrarmi per inviare un evento del calendario?
No. Con il calendario degli eventi, i tuoi utenti non devono registrarsi per inviare un evento del calendario. Il plugin WordPress consente loro di creare eventi direttamente dal front-end e non è necessario che gli utenti abbiano effettuato l'accesso nella dashboard di WordPress. Tuttavia, puoi impostare la revisione degli invii prima della pubblicazione per mantenere il controllo sul contenuto.
Qual è il miglior plugin gratuito per gli eventi inviati dagli utenti?
Il Calendario degli eventi è il miglior plugin gratuito per gli eventi inviati dagli utenti. Consente agli utenti di inviare eventi direttamente dal front-end del tuo sito. Per una migliore funzionalità, puoi utilizzarlo con WPForms per creare moduli di invio di eventi personalizzabili. Il generatore drag-and-drop di WPForms e il componente aggiuntivo Invii post semplificano la creazione e la gestione dei moduli di eventi inviati dagli utenti. Ciò fornisce un'esperienza user-friendly sia per gli utenti che per te.
Questo è tutto! Ci auguriamo che ti sia piaciuto leggere come consentire agli utenti di creare eventi sul tuo sito. Se stai cercando alternative ai plug-in per eventi, consulta questo articolo sui 9 migliori plug-in per eventi WordPress a confronto.
Oltre a ciò, ecco altri articoli che potresti essere interessato a leggere.
- Oltre 21 migliori temi WordPress per eventi e conferenze
- Come utilizzare Sugar Calendar per gestire eventi e programmi
- Come creare un modulo di prenotazione
Il primo articolo elenca oltre 21 migliori temi per eventi e conferenze per WordPress. Il prossimo post ti spiegherà come utilizzare Sugar Calendar, uno dei migliori plugin per eventi, per gestire e pianificare eventi. Mentre l'ultimo articolo ti insegna come creare un modulo di prenotazione.
