Come collegare un numero di telefono in WordPress?
Pubblicato: 2022-11-24Come si collega un numero di telefono in WordPress? Inserendo il numero di telefono del tuo collegamento ipertestuale sul tuo sito Web, i visitatori possono effettuare chiamate telefoniche direttamente al tuo ufficio. È un'azione click-to-call, che può essere eseguita utilizzando uno schema tel:.
Sta diventando sempre più comune per le persone visitare il tuo sito Web utilizzando i loro smartphone, quindi l'aggiunta di un pulsante tocca per chiamare può rendere più facile per loro contattarti.
Esistono vari metodi per collegare un numero di telefono in WordPress, ad esempio utilizzando un generatore di collegamenti di numeri di telefono. Questo articolo ti insegnerà come collegare un numero di telefono al tuo sito Web WordPress, insieme ad alcuni esempi per aiutarti a iniziare.
Perché aggiungere il pulsante Click-to-Call in WordPress?
Le piccole imprese spesso si affidano ai propri clienti per contattarle in merito a preventivi, informazioni pre-vendita o assistenza clienti. Si consiglia pertanto a tutti i proprietari di siti Web di includere un modulo di contatto.
Potrebbero esserci casi, tuttavia, in cui un utente desidera parlare immediatamente con qualcuno, a seconda del suo settore.
Con un numero crescente di utenti del Web mobile in tutto il mondo, gli utenti scelgono sempre più di toccare per chiamare e ottenere le informazioni di cui hanno bisogno.
Come nuovo imprenditore, ti consigliamo di utilizzare un servizio telefonico aziendale professionale che ti consenta di inoltrare le chiamate, condividere i numeri di telefono con i dipendenti e rispondere alle chiamate utilizzando il tuo dispositivo mobile ovunque tu sia.
Protezione dei numeri di telefono dagli spammer
La codifica dei numeri di telefono è un metodo per combattere i robot che raccolgono numeri di telefono. La codifica dei tuoi numeri di telefono impedirà ai bot di raccoglierli.
WP Shield Content Protector è necessario per codificare i numeri di telefono. Il plug-in funziona immediatamente, quindi non è richiesta alcuna configurazione.
Non appena il plug-in è abilitato, inizia a codificare i numeri di telefono, inclusi quelli nei post di WordPress, nelle pagine, nei tipi di post personalizzati, nei widget e in altri contenuti di WordPress. Può comportare la conversione di numeri di telefono semplici in valori decimali ed esadecimali.
Nel codice sorgente della tua pagina, ora puoi impedire ai robot dei numeri di telefono di vedere i tuoi numeri di telefono. Tuttavia, i visitatori umani vedranno comunque i numeri.
Come parte del plug-in, sono disponibili 15 moduli di protezione dei contenuti per garantire che i contenuti su Internet siano protetti dalla copia e dal download.
Come collegare un numero di telefono?
Il tuo sito web potrebbe trarre vantaggio dall'aggiunta di un numero di telefono poiché ciò contribuirà a creare fiducia e facilitare le vendite.
Per rendere il tuo numero di telefono più accessibile ai tuoi visitatori, puoi renderlo cliccabile sui dispositivi mobili. In questo modo, i visitatori possono chiamare facendo clic su un collegamento e aprendo l'app del telefono.
In questa sezione imparerai come aggiungere un collegamento al tuo sito Web con vari metodi che i visitatori possono utilizzare per contattarti.
Come creare collegamenti telefonici cliccabili nei post e nelle pagine di WordPress?
Segui questi passaggi per rendere cliccabili i collegamenti telefonici nei post e nelle pagine di WordPress:
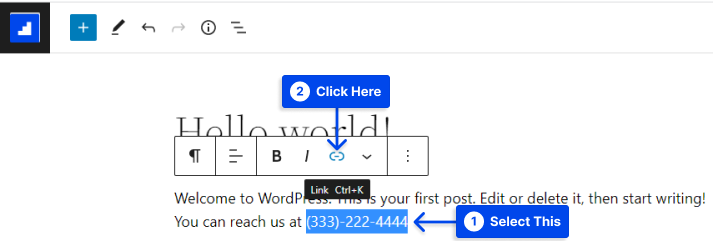
- Inserisci il numero di telefono nell'editor.
Può essere inserito in un normale elemento di paragrafo e digitato nel formato che preferisci.
- Selezionare il numero e fare clic sull'opzione di collegamento sulla barra degli strumenti del blocco.

L'URL che in genere digiteresti qui sarebbe un normale URL. Ma in questo caso, digiterai il numero di telefono in un formato univoco.
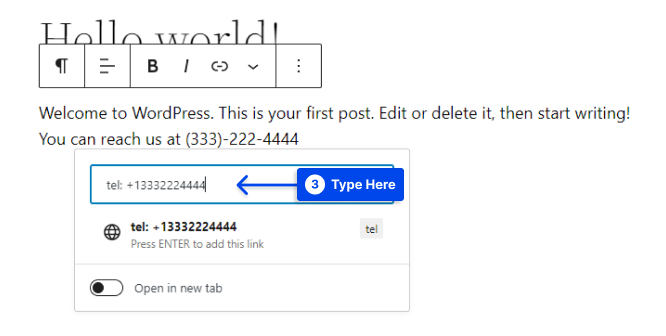
- Usa il protocollo speciale
tel:link invece dihttp:// - Aggiungi il numero in formato internazionale .

È necessario iniziare con un segno più (+) e includere il prefisso del proprio paese. Quindi è necessario aggiungere il numero di telefono senza trattini o spazi.
- Premere il tasto Invio o fare clic sul pulsante Applica per aggiungere il collegamento.
Come creare un numero di telefono cliccabile con HTML?
Segui questi passaggi per aggiungere un link al numero di telefono in HTML:
- Utilizza un tag link standard per iniziare:
<a href=""></a>- Metti il tuo numero di telefono tra virgolette senza trattini:
<a href="2125096995"></a>- Aggiungi tel: all'inizio del numero:
<a href="tel:2125096995"></a>- Finisci con del testo per il link:
<a href="tel:2125096995">Call us at 212-509-6995</a>- Fare clic sul collegamento per assicurarsi che funzioni. Se la chiamata va a buon fine, potrai procedere.
Aggiunta di un collegamento Click-to-Call ai menu di navigazione di WordPress
È anche possibile includere un collegamento click-to-call nel menu di navigazione di WordPress.

Segui questi passaggi per farlo:
- Vai su Aspetto nella dashboard di WordPress.
- Fare clic sull'opzione Menu .
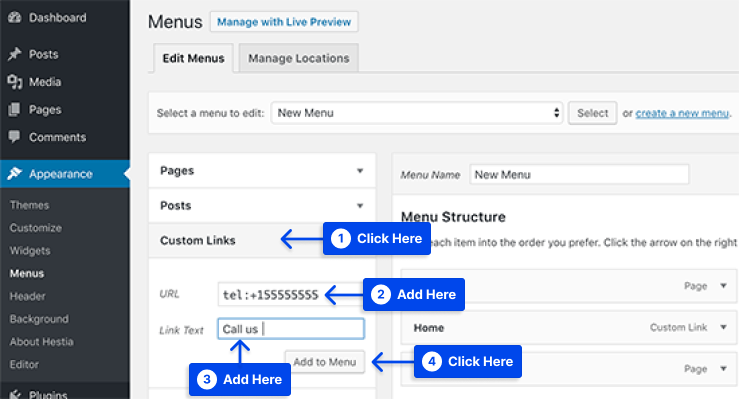
- Fai clic sulla scheda Link personalizzati dalla colonna di destra.
- Aggiungi il numero di telefono nel campo del collegamento nel formato internazionale.
- Aggiungi il testo che desideri visualizzare nella casella Testo collegamento .
- Fare clic sul pulsante Aggiungi al menu .

- Scopri come funziona il tuo link click-to-call visitando il tuo sito web.
Come aggiungere il pulsante Chiama ora a WordPress?
Utilizzando questo metodo, puoi aggiungere un pulsante Chiama ora a WordPress. Questo è per i proprietari di siti che desiderano aggiungere un numero di telefono cliccabile alle aree predisposte per i widget in WordPress.
Segui questi passaggi per farlo:
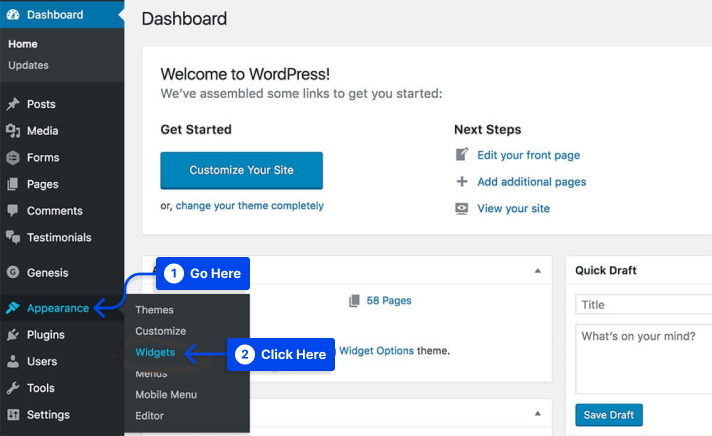
- Vai su Aspetto nella dashboard di WordPress.
- Fare clic sull'opzione Widget .

- Seleziona un'area della barra laterale.
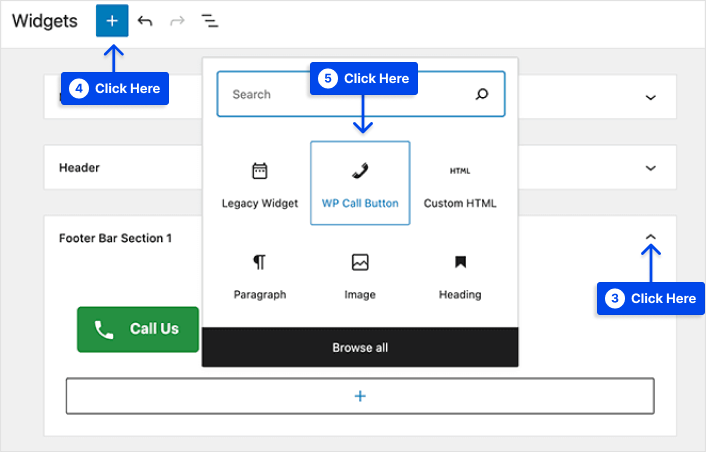
- Fare clic sull'icona più (+) per cercare il widget WP Call Button .
- Fai clic per aggiungerlo alla barra laterale.

- Modifica il titolo, la descrizione, il colore del pulsante, ecc.
- Salva le impostazioni e fai clic su Fine .
- Vai al tuo sito per controllare il pulsante di chiamata WP .
Nota: puoi anche consultare il nostro articolo per i migliori plug-in del pulsante Chiama ora di WordPress.
Errori comuni di collegamento al numero di telefono HTML
Questi sono gli errori di collegamento al numero di telefono HTML più comuni:
- L'errore più comune nella scrittura è l'uso dei trattini. In questo caso, è possibile che il numero non funzioni su tutti i dispositivi.
- Mancano i due punti dopo "tel"
- Tralasciando le virgolette in HTML
Aggiunta del monitoraggio degli eventi di Google Analytics ai collegamenti ai numeri di telefono HTML
Puoi tenere traccia degli eventi di clic con Google Analytics combinando i passaggi precedenti con le soluzioni di monitoraggio delle chiamate.
Segui questi passaggi per farlo:
- Copia e incolla questo codice link:
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- Scambia il numero di telefono e il testo.
- Controlla Google Analytics in Comportamento -> Eventi -> Panoramica o Principali eventi .
Gli utenti di WordPress potrebbero riscontrare problemi con Google Analytics e il monitoraggio degli eventi se utilizzano WordPress.
È consigliabile che tutti i tag su WordPress siano gestiti da Google Tag Manager. Avere alcune competenze HTML è necessario, ma tutto è semplificato.
Conclusione
Utilizzando questo articolo, hai imparato come allegare un numero di telefono al tuo sito Web WordPress, insieme a esempi che ti aiuteranno a iniziare.
Ti ringraziamo per aver dedicato del tempo a leggere questo articolo. Commenti o domande possono essere pubblicati nella sezione commenti, se lo si desidera.
Aggiorniamo regolarmente i nostri articoli su Facebook e Twitter, quindi seguici lì così otterrai tutto.
