Come creare un sito Web aziendale utilizzando WordPress in 2 semplici passaggi
Pubblicato: 2022-11-10 Avere un sito web professionale per la tua attività ti aiuta a distinguerti dalla concorrenza. Ti offre una piattaforma per commercializzare i tuoi beni e servizi con dettagli e grafica entusiasmanti e, infine, acquisire nuovi clienti.
Avere un sito web professionale per la tua attività ti aiuta a distinguerti dalla concorrenza. Ti offre una piattaforma per commercializzare i tuoi beni e servizi con dettagli e grafica entusiasmanti e, infine, acquisire nuovi clienti.
In passato, dovevi essere esperto di tecnologia o dovevi assumere uno sviluppatore per avere un sito web. Tuttavia, con i costruttori di siti Web senza codice e i sistemi di gestione dei contenuti, ora puoi creare un sito Web aziendale professionale.
In questa guida completa, ti mostreremo come creare un sito Web aziendale utilizzando WordPress . Spieghiamo ogni passaggio dall'inizio alla fine, in modo tale che quando arriverai alla fine di questa guida, avrai un sito Web aziendale pronto per il lancio!
Contenuto:
- Perché dovresti usare WordPress
- Crea il tuo sito web aziendale in 2 passaggi
- Cosa succede dopo?
Perché usare WordPress per il tuo sito web aziendale?
Esistono molti strumenti e sistemi di gestione dei contenuti per la creazione di un sito Web aziendale. Tuttavia, c'è un motivo per cui WordPress è utilizzato da oltre il 42% di tutti i siti web . Questa sezione esplora alcuni dei vantaggi dell'utilizzo di WordPress per creare il tuo sito web.
È gratuito e open source
Puoi scaricare e installare gratuitamente WordPress sul tuo server. A differenza di altri strumenti, come Wix Website Builder, che richiedono abbonamenti per accedere al proprio servizio, WordPress è gratuito e open source.
Tutto ciò che devi avere è il tuo nome di dominio e un provider di hosting dove installerai il software.
Personalizzabile e adatto ai principianti
WordPress è l'ideale per i principianti online perché puoi creare il tuo sito web aziendale senza scrivere codice. La funzione di personalizzazione predefinita di WordPress e la funzionalità di modifica completa del sito semplificano la progettazione di pagine Web straordinarie.
E con l'aiuto di plug-in per la creazione di pagine come Elementor, accedi a modelli già pronti. Sono inoltre dotati di un potente generatore di trascinamento della selezione per progettare il tuo sito Web più velocemente.
Ottimizzazione per i motori di ricerca (SEO ready)
Per impostazione predefinita, WordPress è ottimizzato SEO e i tuoi temi sono già configurati per essere reattivi per dispositivi mobili. Quando utilizzi un plug-in SEO sul tuo sito, fornisce suggerimenti e modifiche da implementare sul tuo sito Web per posizionarsi sui motori di ricerca.
Ottima community e supporto da parte degli sviluppatori
In precedenza, abbiamo menzionato che la quota di mercato di WordPress è superiore al 42%. Ciò significa che c'è una grande comunità dietro il software. Ogni volta che sei bloccato con qualsiasi errore di WordPress, ci sono risorse per aiutarti a risolverlo.
Inoltre, alcuni marchi, come Fixrunner, forniscono supporto professionale per WordPress ai proprietari di siti. Ciò significa che non c'è quasi un problema sul tuo sito senza una soluzione.
Crea il tuo sito aziendale in 2 passaggi
In questa sezione, creeremo un sito Web aziendale completamente funzionale utilizzando WordPress in due semplici passaggi.
Continua a leggere se preferisci la versione scritta di questo tutorial.
- Passaggio 1. Scegli il dominio e l'host del tuo sito
- Passaggio 2. Installa il tuo sito Web e configuralo
- Installazione di WordPress
- Configurazione di un certificato SSL
- Installazione di un tema WordPress
- Personalizza il tuo tema
- Configura le pagine del tuo sito web
- Aggiungi un negozio online
- Aggiungi plugin utili
- Sicurezza
- Backup
- Ottimizzazione dell'immagine
- Accessibilità con un clic
- Consenso sui cookie
- Yoast SEO
- Plugin di memorizzazione nella cache
- Impostazioni importanti di WordPress
- Imposta Permalink
- Aggiungi altri dipendenti
Passaggio 1. Scegli il dominio e l'hosting del tuo sito web aziendale
Per installare WordPress, hai bisogno di un nome di dominio e di un servizio di hosting.
Un nome di dominio è l'identità del tuo sito. È l'indirizzo che gli utenti digitano sui loro browser per visitare il tuo sito web (ad esempio, mysite.com). Pensalo come l'indirizzo dell'ufficio che dai ai tuoi clienti per individuare il tuo negozio fisico.
D'altra parte, l'hosting è il server web in cui sono archiviati tutti i file e le configurazioni del tuo sito web. Usando la stessa analogia con l'ufficio, il tuo server di hosting è come un armadio nel tuo ufficio in cui memorizzi informazioni importanti sulla tua attività.
Quando scegli un nome di dominio, devi assicurarti che sia allineato con il nome della tua attività e con i servizi che offri.
Ad esempio, se gestisci un blog di cibo, "tastyrecipes.com" può essere una buona scelta di dominio. Trovare il nome giusto non è così facile come potresti pensare, considerando che ci sono milioni di siti web online.
È probabile che un'altra azienda abbia registrato i primi suggerimenti che ti verranno in mente. Potrebbero essere necessari alcuni tentativi ed errori per trovare la soluzione migliore.
Conferma della disponibilità del dominio
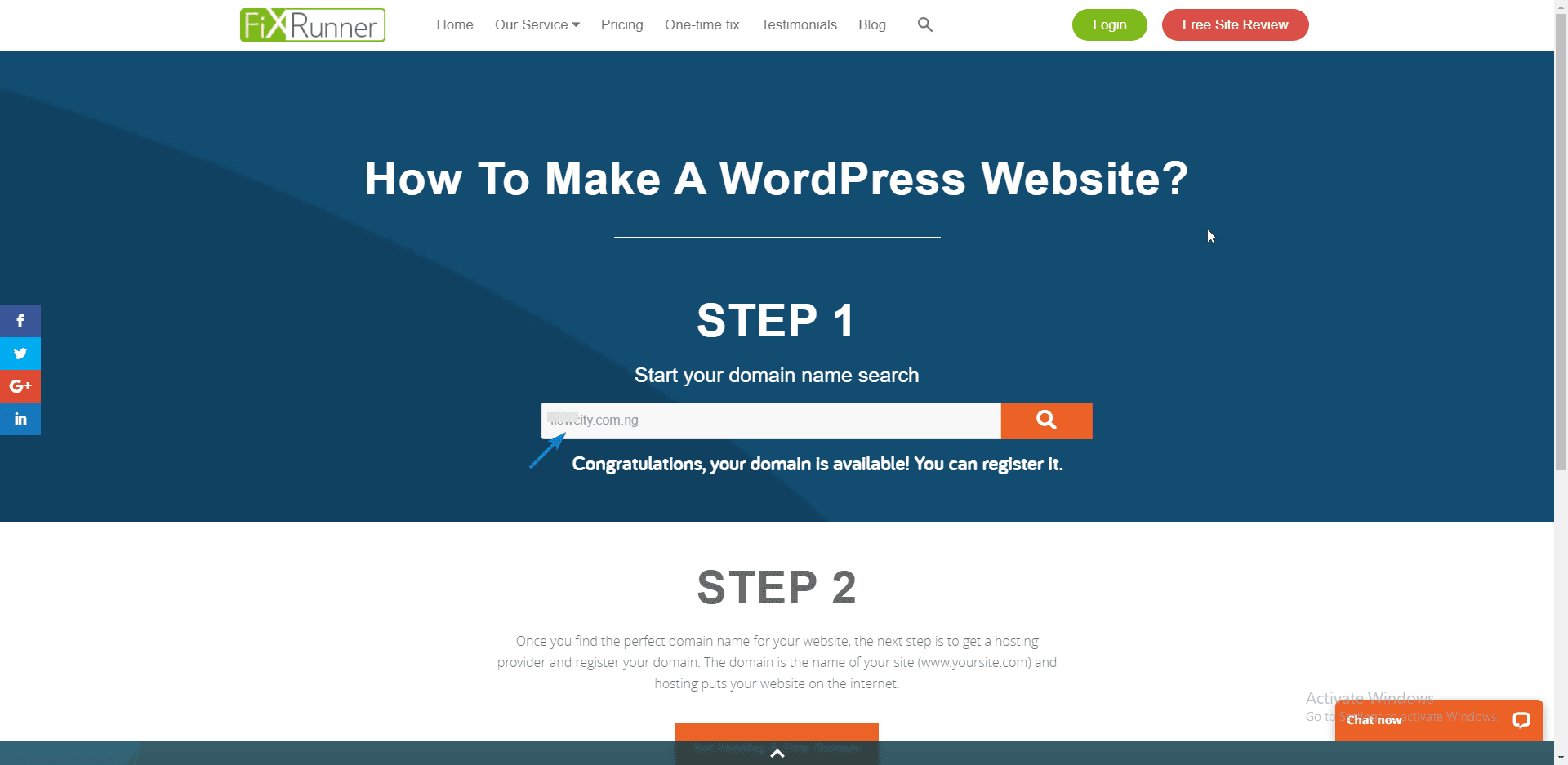
Dopo aver scelto il tuo dominio, devi confermare se il nome è disponibile. Abbiamo uno strumento gratuito per il controllo del dominio che puoi utilizzare per questo scopo.

Puoi cercare la disponibilità di un nome di dominio inserendolo nella casella di ricerca. Se il nome è disponibile, puoi acquistarlo da un registrar di nomi di dominio. In caso contrario, potrebbe essere necessario verificare la disponibilità di altri nomi.
Acquisto Dominio e Hosting
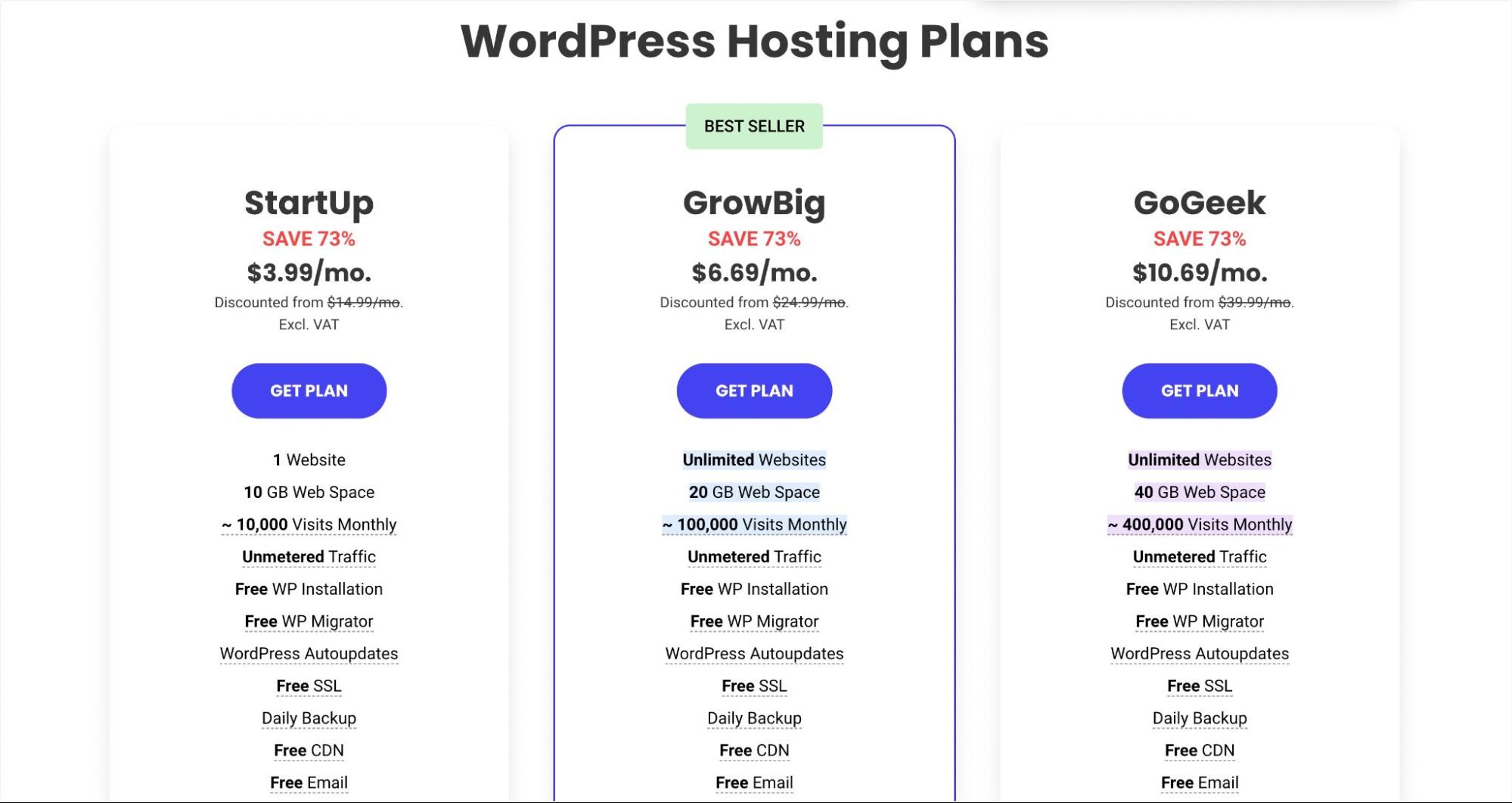
Prima di scegliere un host web, assicurati che l'host offra assistenza clienti 24 ore su 24, 7 giorni su 7. La larghezza di banda fornita dal tuo host dovrebbe anche essere sufficiente per il tuo sito web aziendale in crescita.
Inoltre, dovresti rivolgerti a una società di hosting che fornisce SSL gratuito ai propri clienti. Un certificato SSL aiuta a creare fiducia tra te e i tuoi clienti. È anche un importante fattore di posizionamento SEO.
Nel frattempo, puoi controllare la nostra recensione per l'hosting consigliato per i siti WordPress. Ti consigliamo di utilizzare lo stesso provider per la registrazione e l'hosting del tuo nome di dominio. Ciò semplifica la propagazione delle impostazioni DNS.
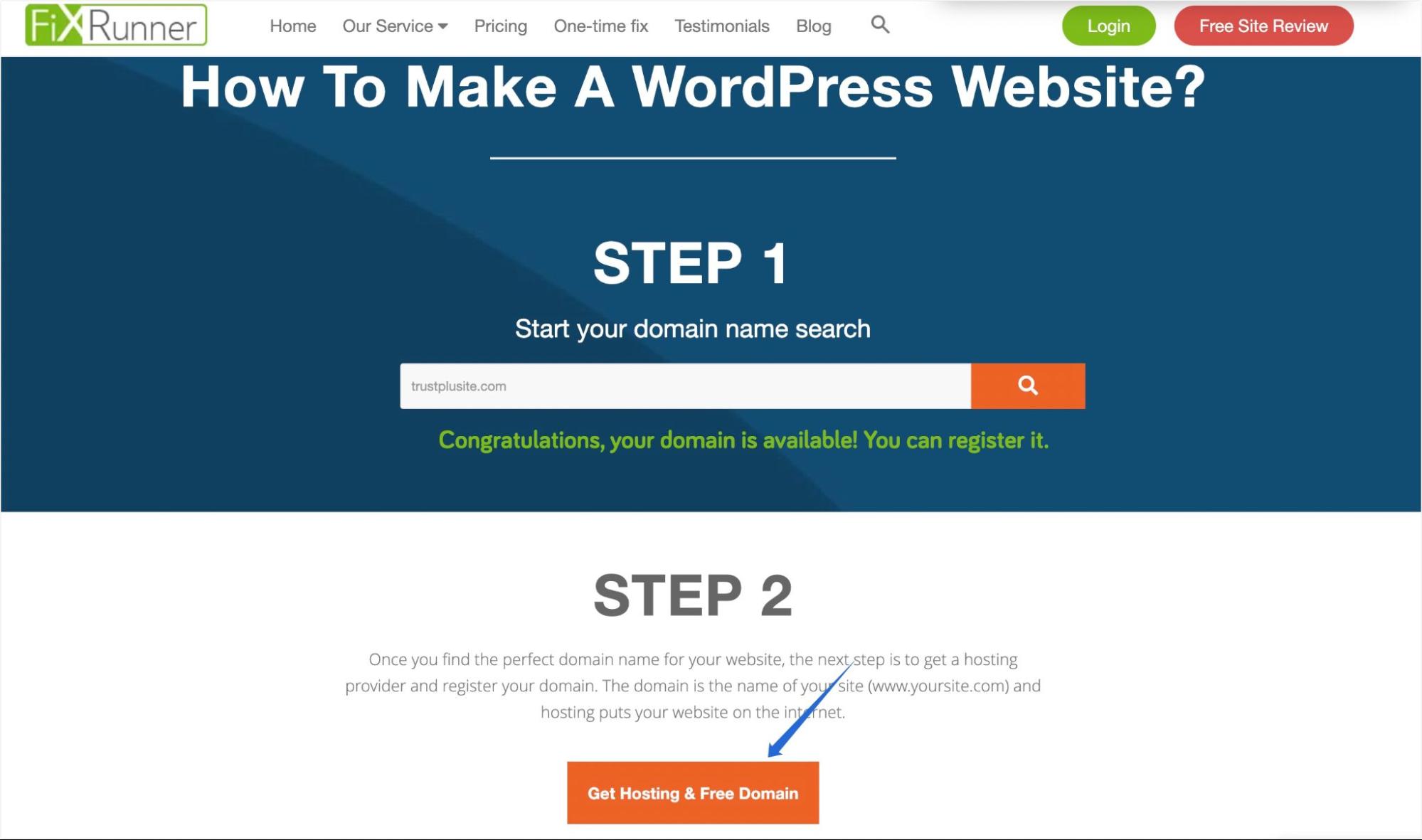
Per acquistare il tuo hosting e dominio, fai clic sul pulsante Ottieni hosting e dominio gratuito nella pagina del controllo del dominio.

Successivamente, scegli un pacchetto che desideri acquistare e seleziona Ottieni piano .

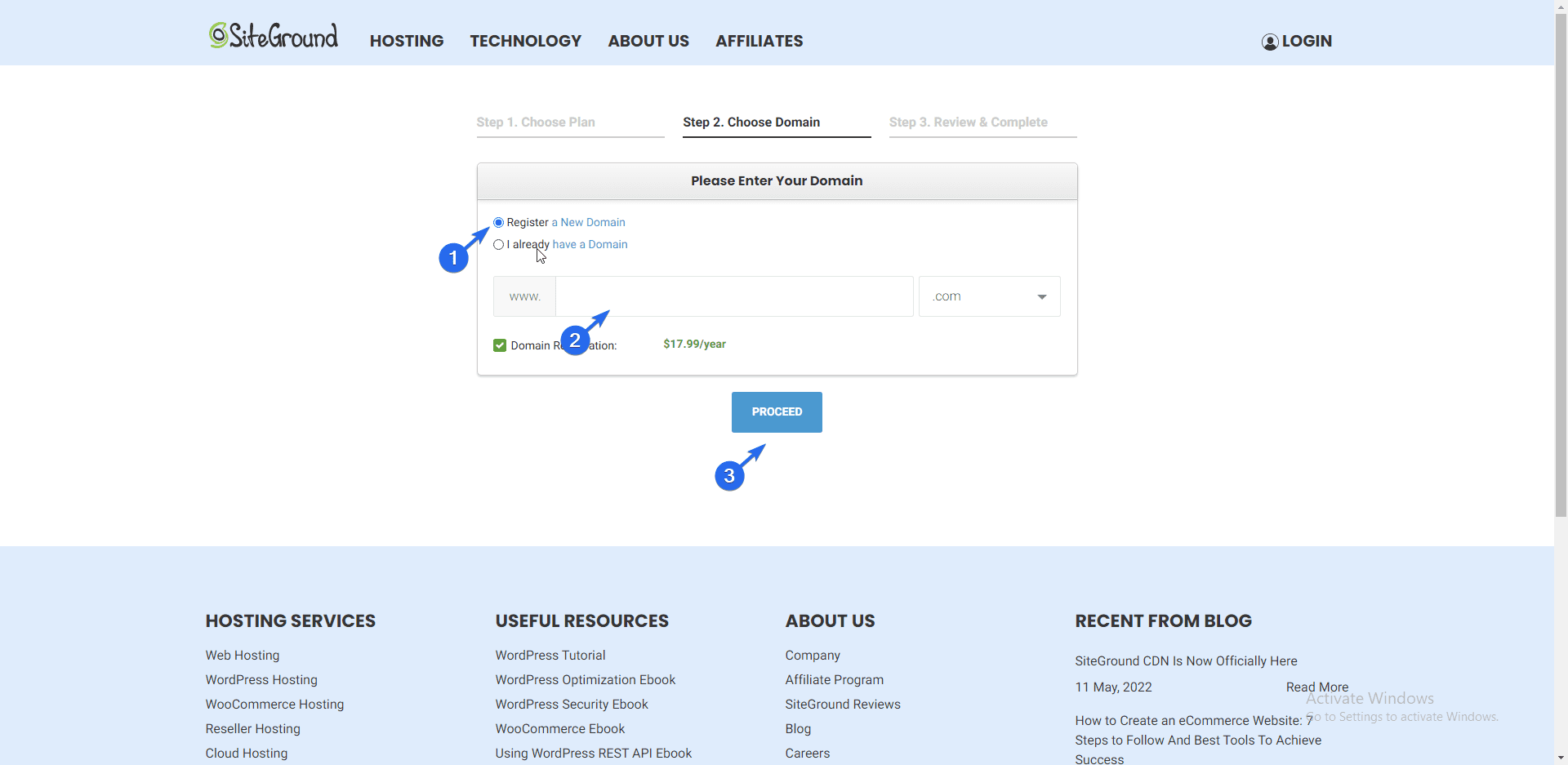
Nella pagina successiva, seleziona l'opzione per registrare un nuovo dominio. Digita quindi il nome di dominio che desideri registrare e clicca su Procedi .

Nota a margine: se hai già un nome di dominio con un altro registrar, puoi selezionare l'opzione "Ho già un dominio" e quindi seguire le istruzioni per aggiungere il tuo dominio.
Infine, dovrai inserire i tuoi dati di contatto e procedere al pagamento del piano di web hosting che hai selezionato.
Passaggio 2. Installa il tuo sito Web aziendale e configuralo
Dopo aver acquistato il nome di dominio e l'hosting, devi installare WordPress sul server di hosting. Ci sono due modi per raggiungere questo obiettivo;
- Utilizzo dell'installazione con un clic
- Installa manualmente WordPress
Utilizzo di Installazione con un clic
La maggior parte degli host WordPress moderni include un pulsante di installazione con un clic per WordPress nella dashboard di hosting. Il modo in cui appare può variare a seconda del provider di hosting. Tuttavia, la funzionalità rimane la stessa.
Per installare WordPress, accedi al pannello di controllo del tuo account di hosting. Puoi chiedere ai tuoi fornitori di hosting come accedere a questo pannello se non sai come fare. Questo è il motivo per cui un host con supporto per chat dal vivo 24 ore su 24, 7 giorni su 7 è essenziale.
In questa guida utilizzeremo il programma di installazione con un clic di SiteGround.
Installazione di WordPress su SiteGround Hosting
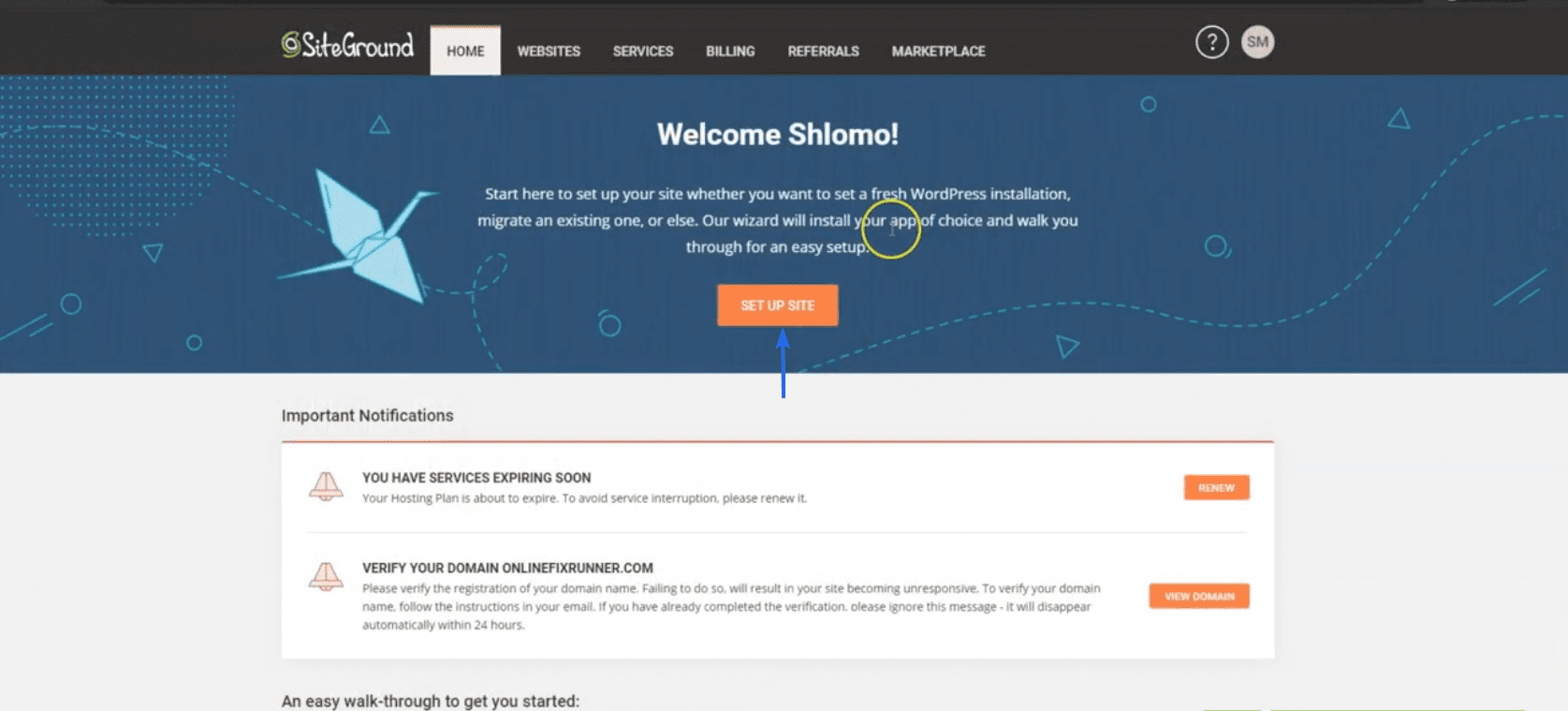
Per iniziare, accedi alla dashboard di SiteGround. Successivamente, fare clic sul pulsante Imposta sito per iniziare l'installazione.

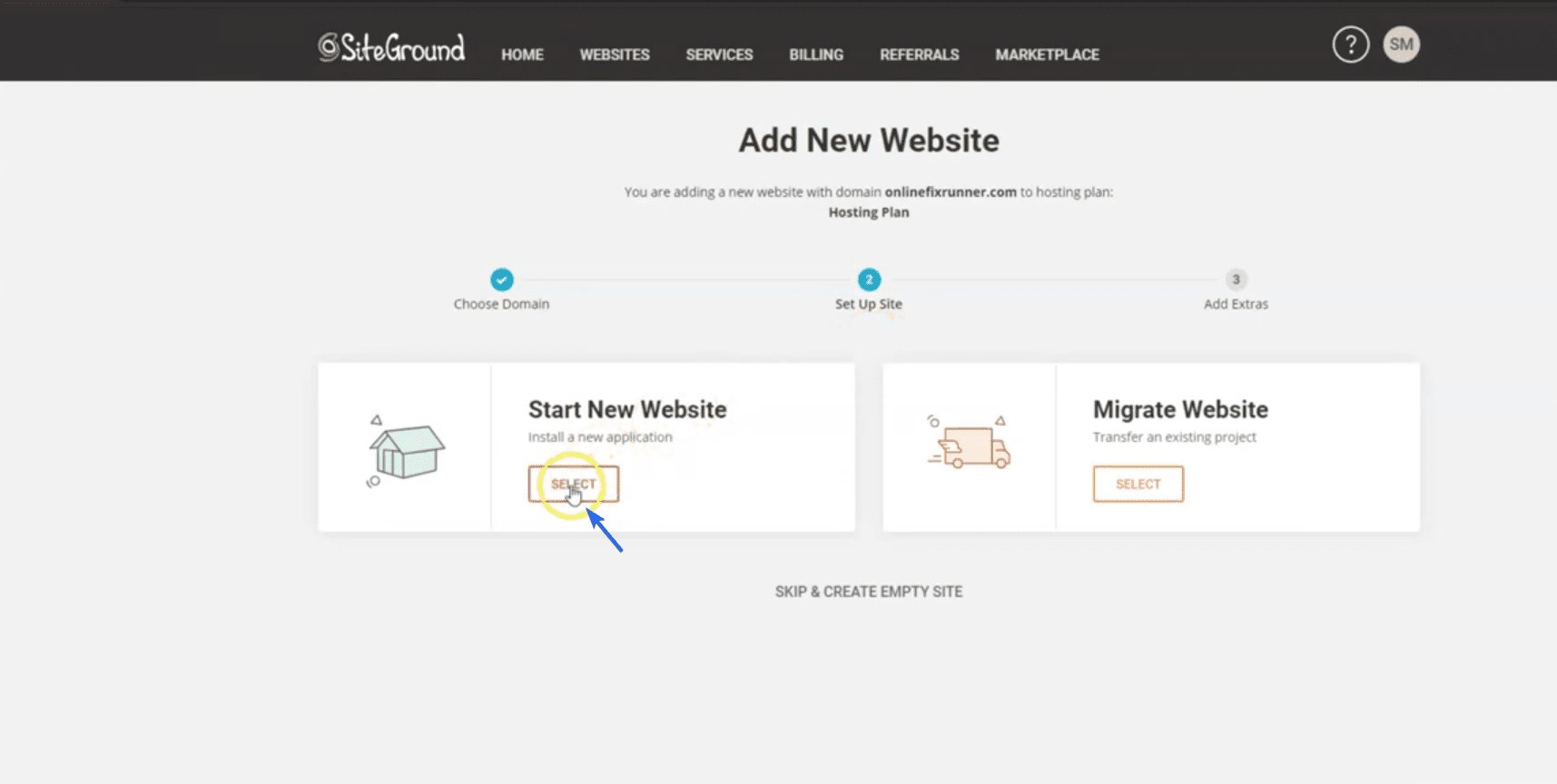
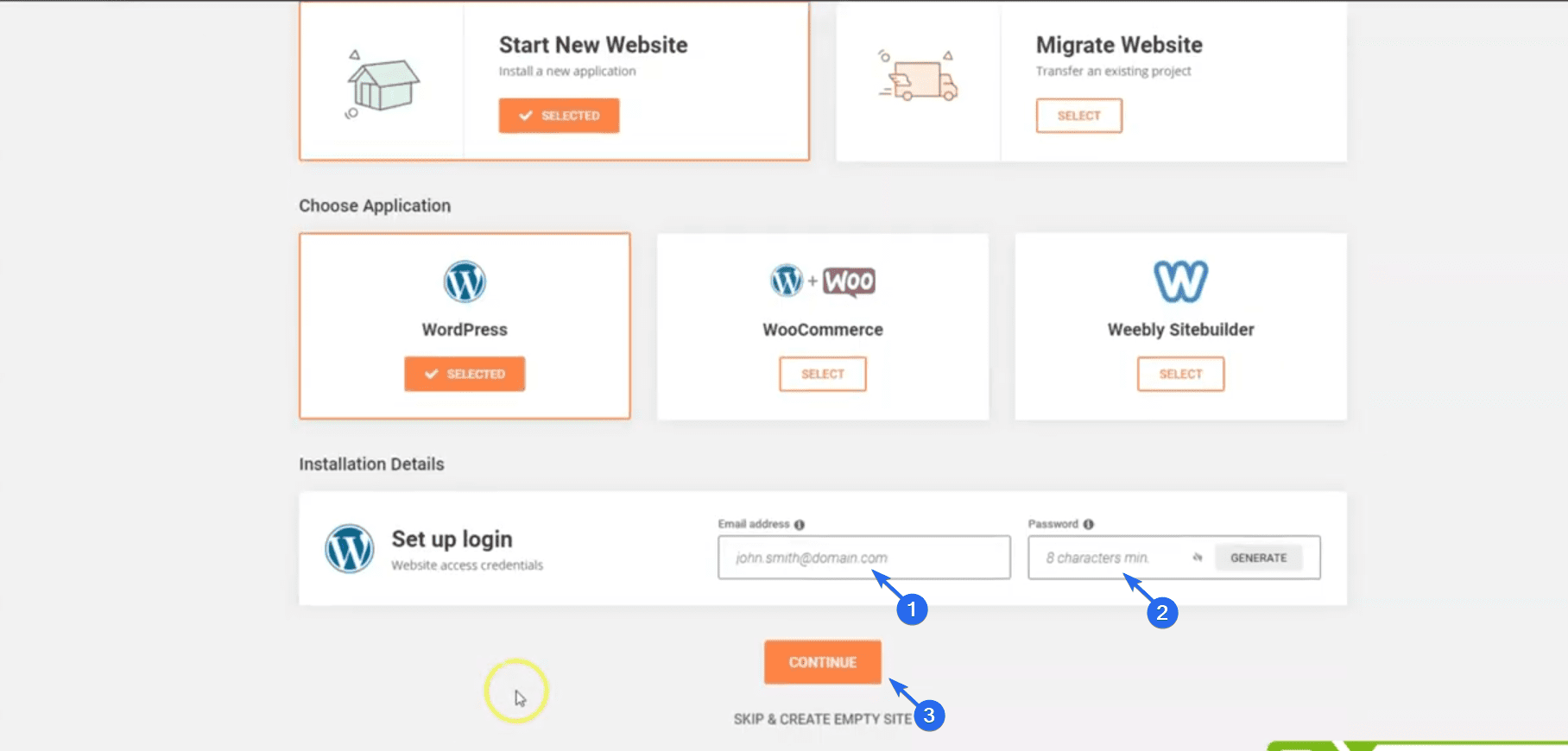
Nella pagina successiva, fai clic sul pulsante Seleziona sotto "Inizia nuovo sito web".

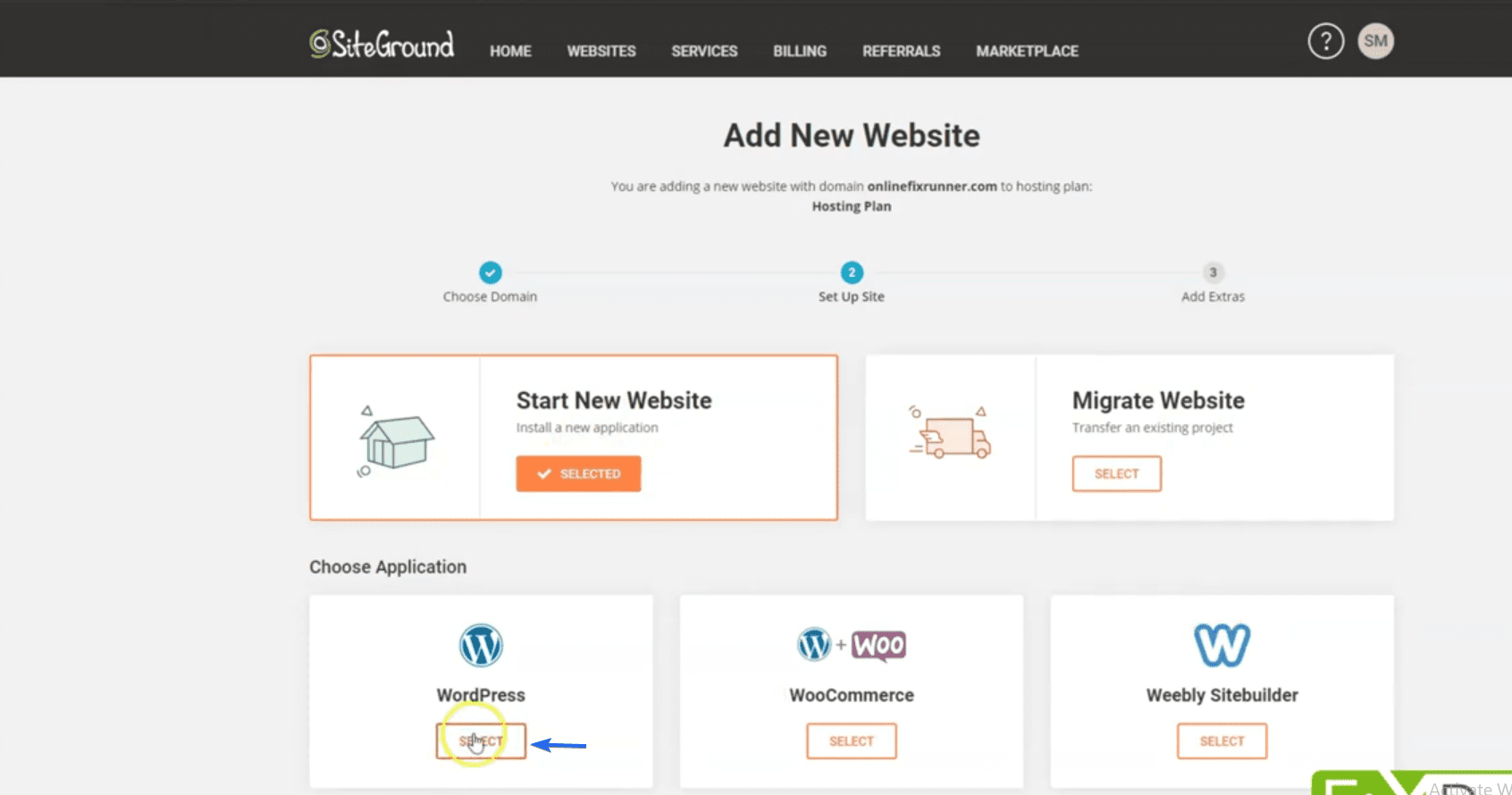
Quindi, seleziona WordPress come costruttore di siti Web in "Scegli applicazione".

In "Dettagli installazione", inserisci il tuo indirizzo email e scegli una password per il nuovo sito web. Questi sono i dettagli che utilizzerai per accedere al pannello di amministrazione del tuo sito web.

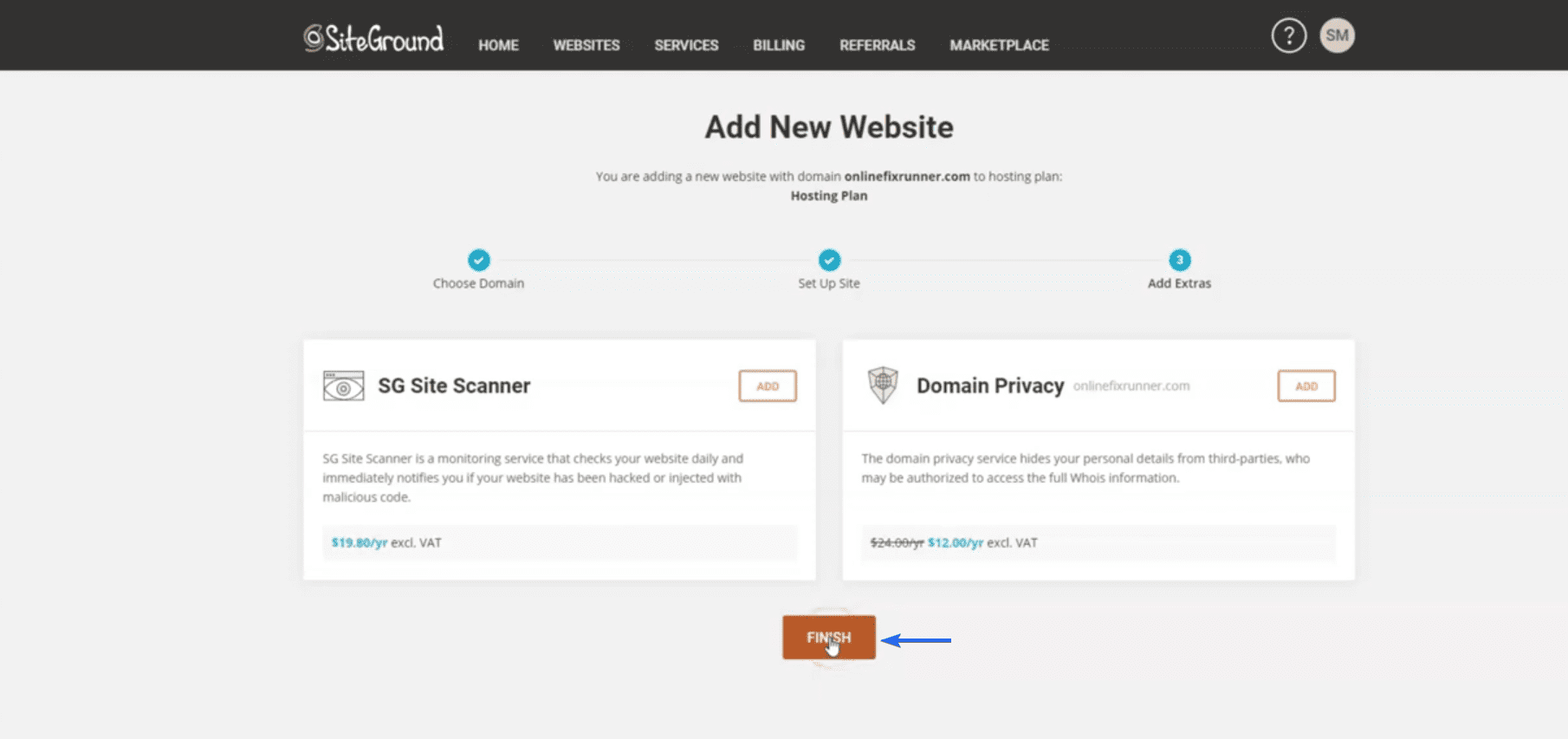
Al termine, fare clic su Continua . Nella pagina successiva, SiteGround suggerirà funzionalità da aggiungere al tuo sito web. Puoi saltarli per ora e fare clic sul pulsante Fine .

Ora, attendi che il programma di installazione di SiteGround completi l'installazione.

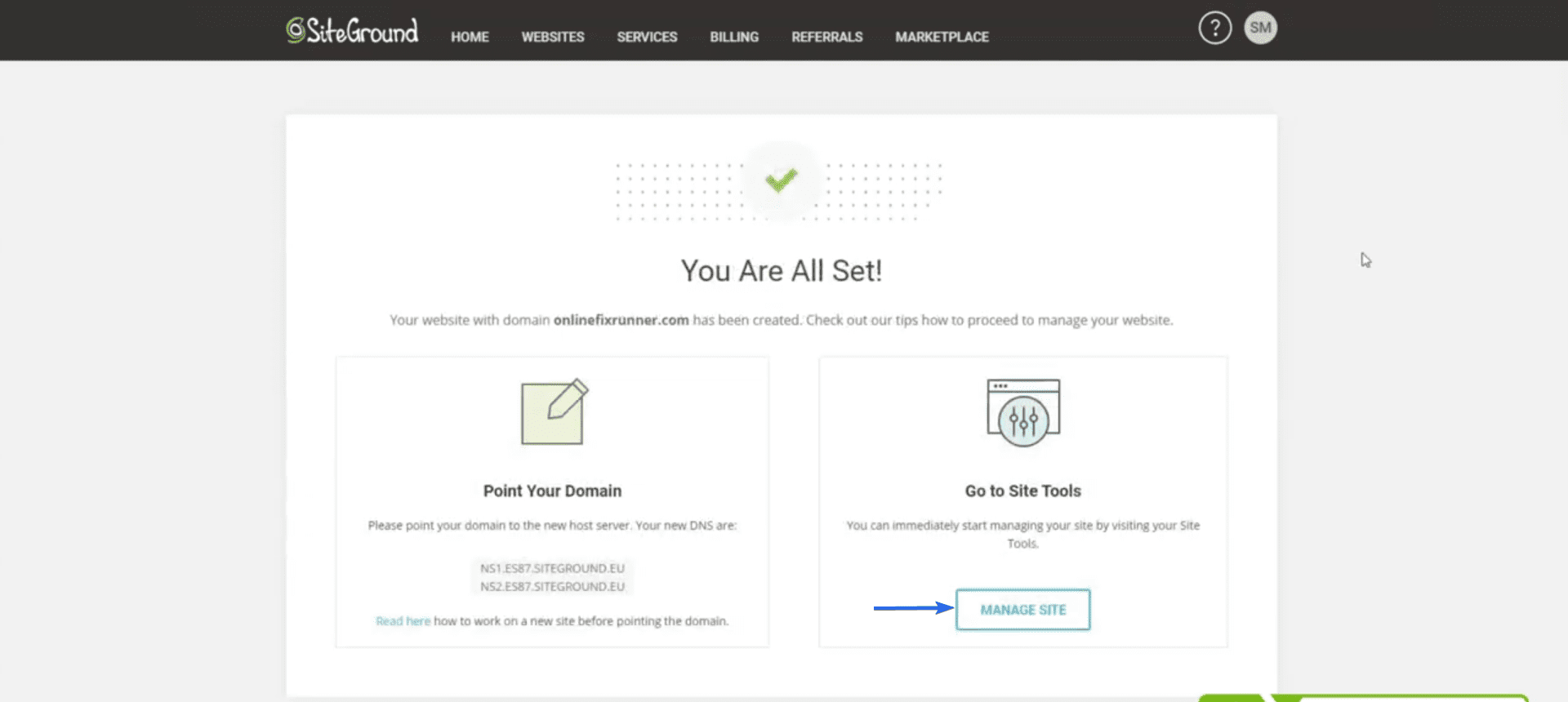
Dopo l'installazione, fai clic su Gestisci sito per accedere alla pagina delle impostazioni del tuo sito web.

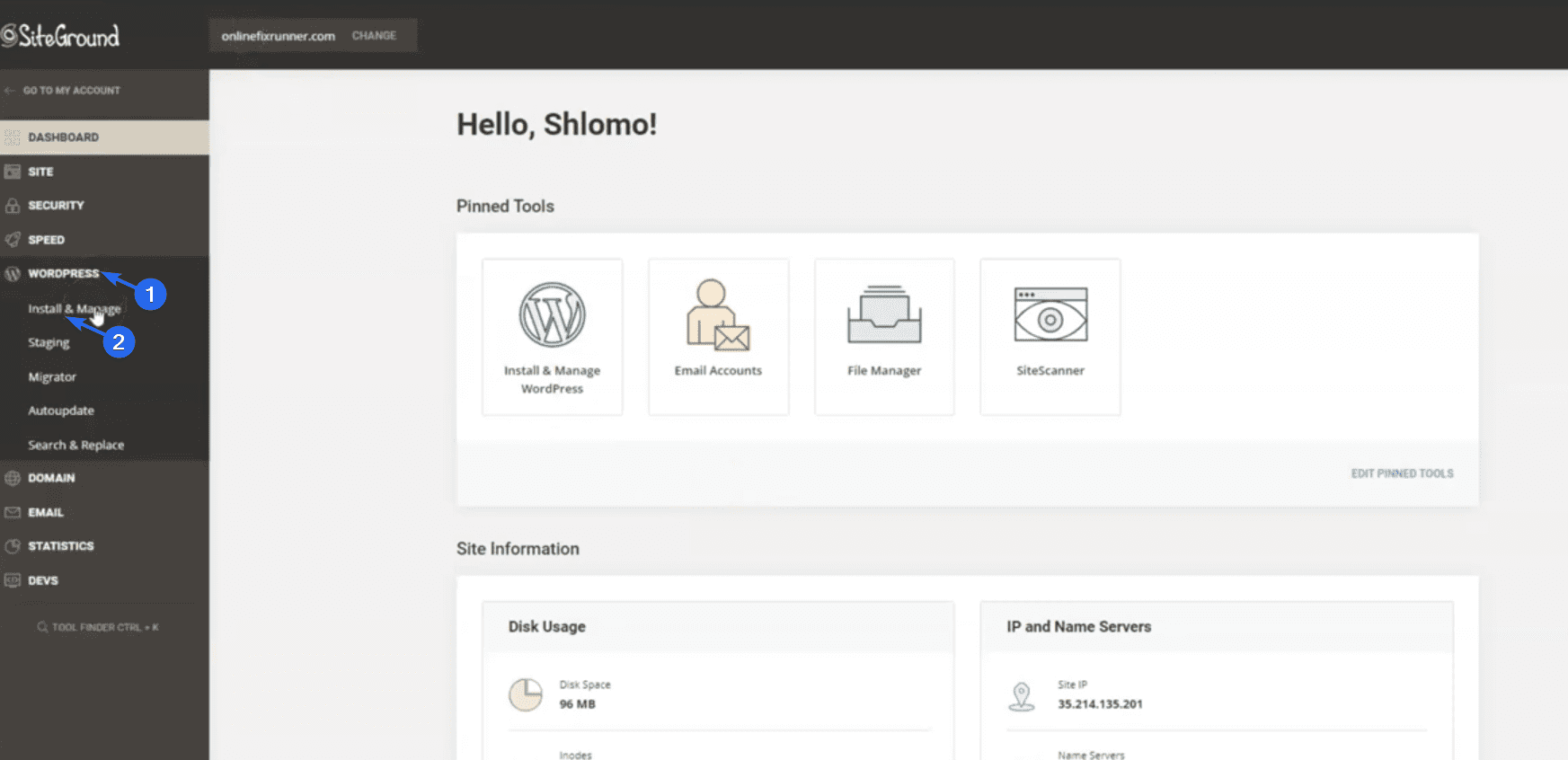
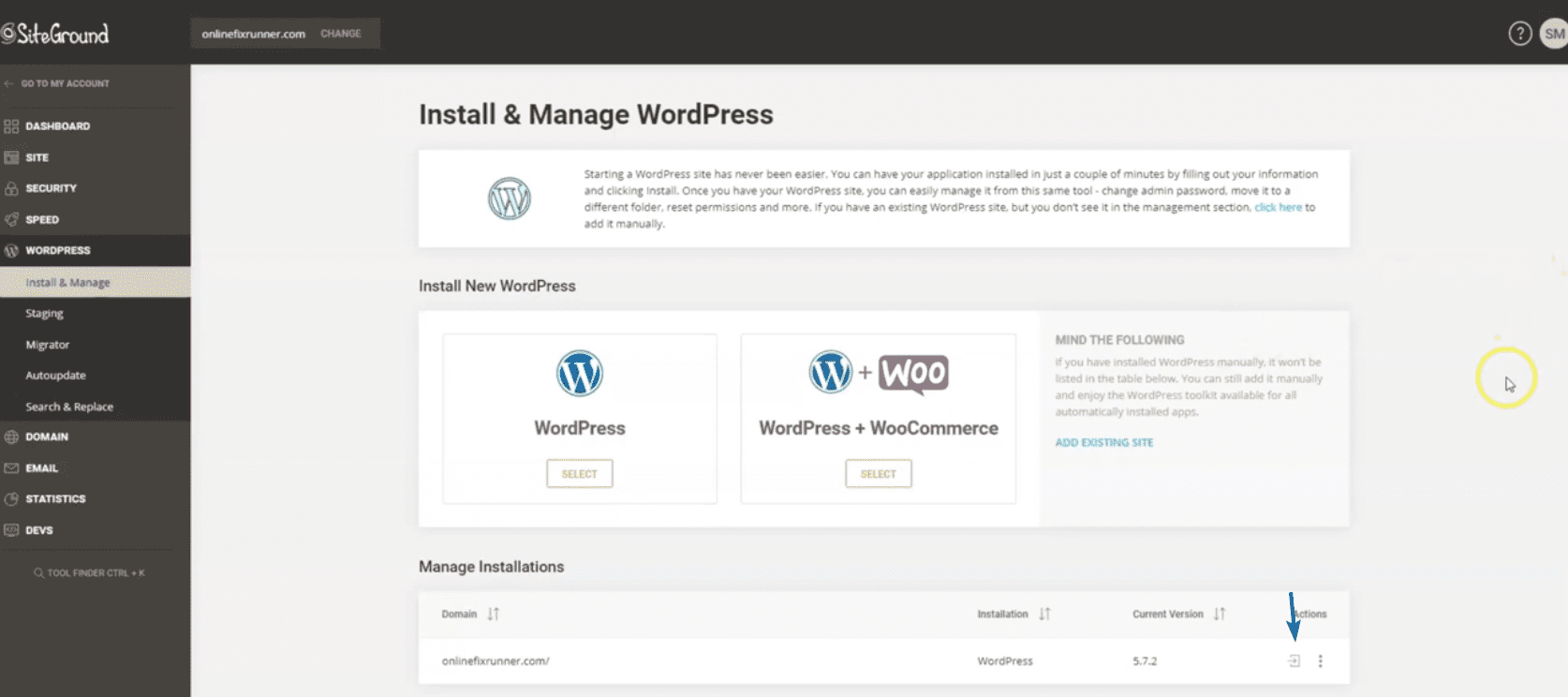
Nella dashboard di SiteGround, vai su WordPress >> Installa e gestisci per aprire il pannello di amministrazione del sito web.

Ora scorri fino alla sezione "Gestisci installazioni". Dovrai fare clic sull'icona a forma di ingranaggio accanto al tuo nome di dominio per accedere alla dashboard del tuo sito.

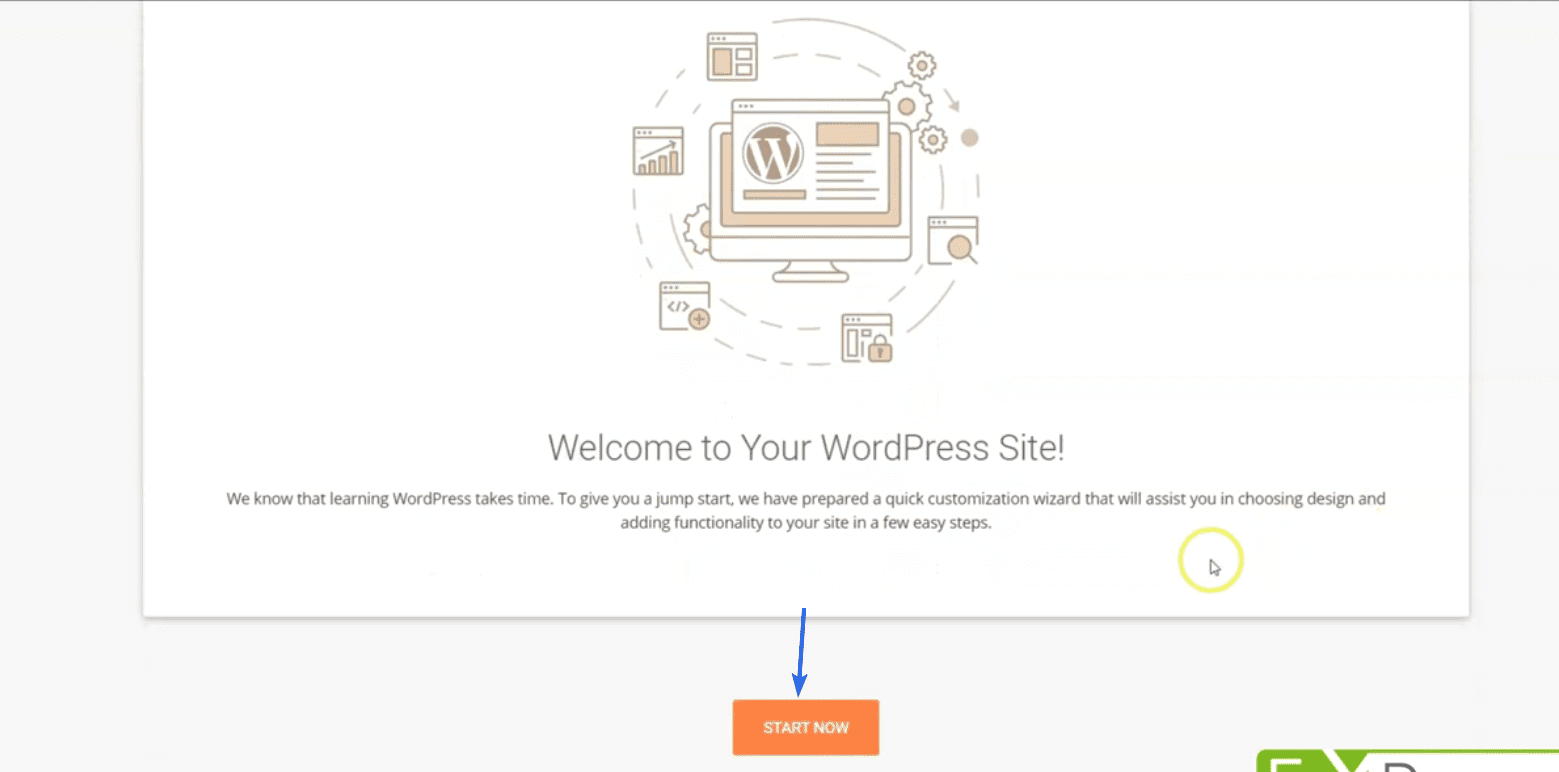
Nella pagina successiva, fai clic su Inizia ora .

WordPress ti chiederà di scegliere un tema per il tuo sito web. Puoi saltare questo passaggio per ora. Ti mostreremo come installare i temi nella prossima sezione.
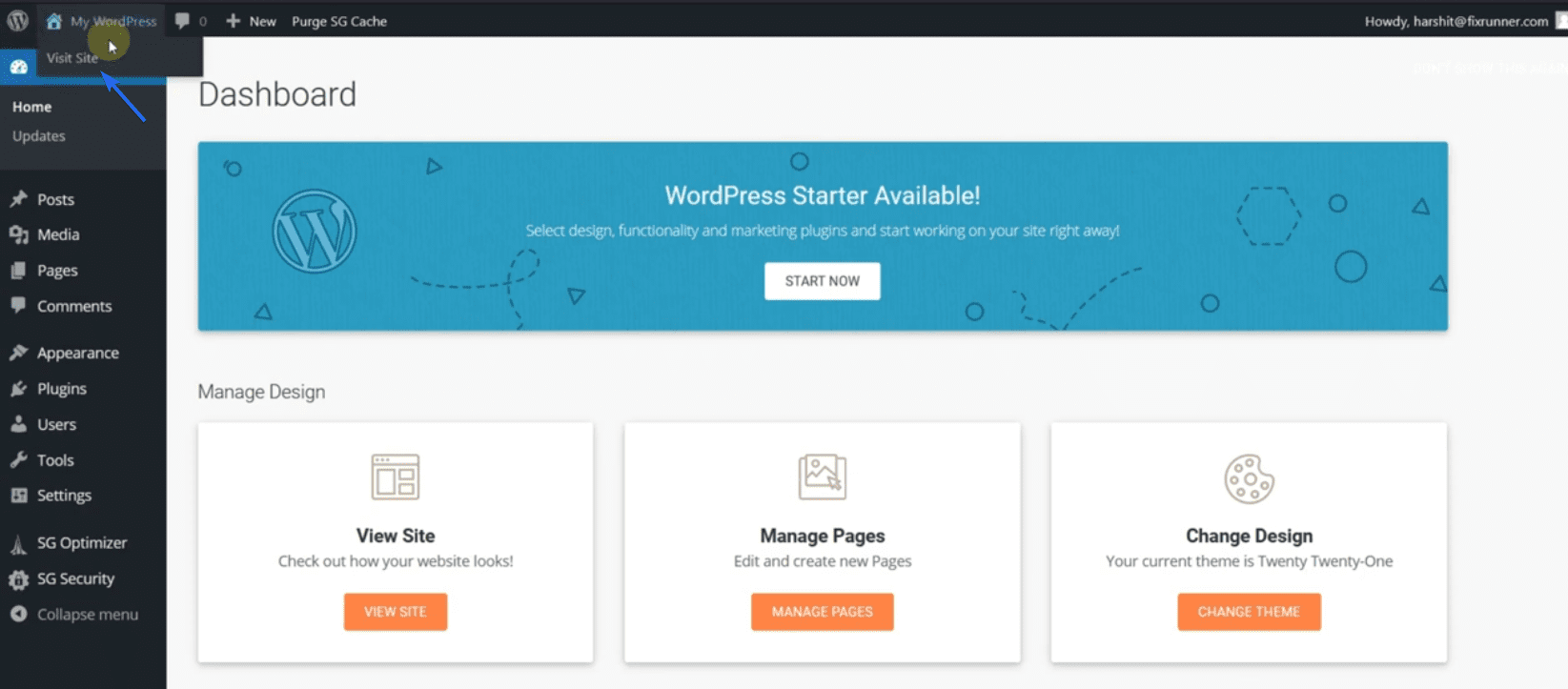
Torna indietro e verrai reindirizzato alla dashboard di amministrazione di WordPress. Per visualizzare il tuo sito web, passa il mouse sopra il nome del tuo sito e fai clic su Visita il sito, come mostrato di seguito.

Installa manualmente WordPress
Nell'improbabile eventualità che il tuo host non fornisca l'installazione con un clic, puoi installare WordPress manualmente.
Questo metodo richiede il download del software WordPress e quindi il caricamento dei file sul tuo server. Abbiamo una guida che spiega i passaggi in dettaglio. Puoi controllare qui per sapere come installare WordPress manualmente.
Per accedere alla dashboard dell'amministratore dopo l'installazione, aggiungi "/wp-admin" al nome di dominio. Ad esempio, se il tuo sito è disponibile su "onlinefixrunner.com", il pannello di amministrazione del tuo sito sarà "onlinefixrunner.com/wp-admin".
Configurazione di un certificato SSL
Un certificato SSL (Secure Socket Layer) è una caratteristica essenziale di cui hai bisogno sul tuo sito web aziendale. Protegge il traffico del tuo sito Web in modo che gli aggressori non possano accedere ai dati dal tuo sito.

Riesci a vedere l'icona del lucchetto nell'immagine sopra? Ecco come sapere che il tuo certificato è valido. Se il tuo sito non è protetto, i visitatori potrebbero avere difficoltà a fidarsi del tuo marchio.
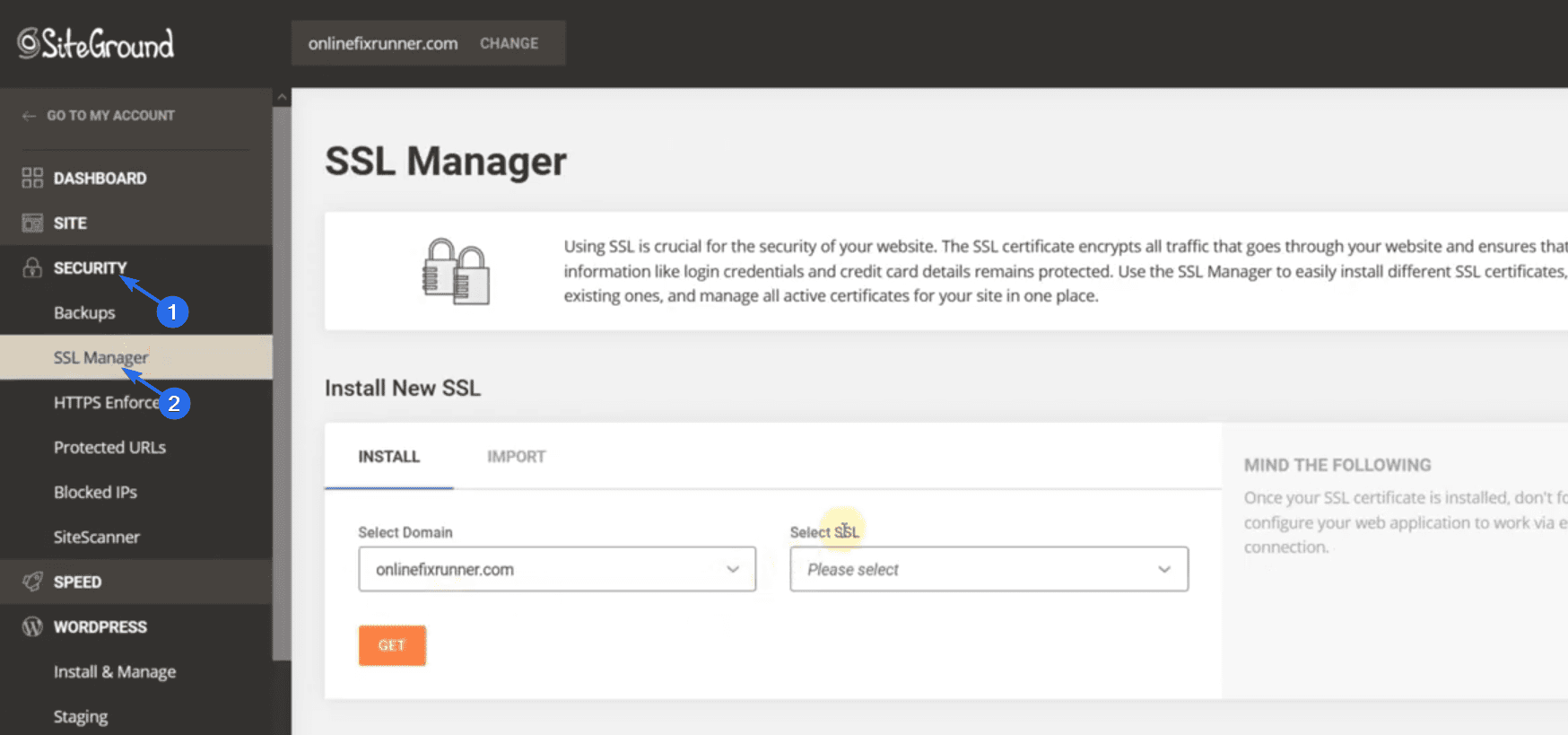
Quindi per installare SSL sul tuo sito web aziendale, accedi al tuo account SiteGround e poi vai su Sicurezza >> Gestore SSL .

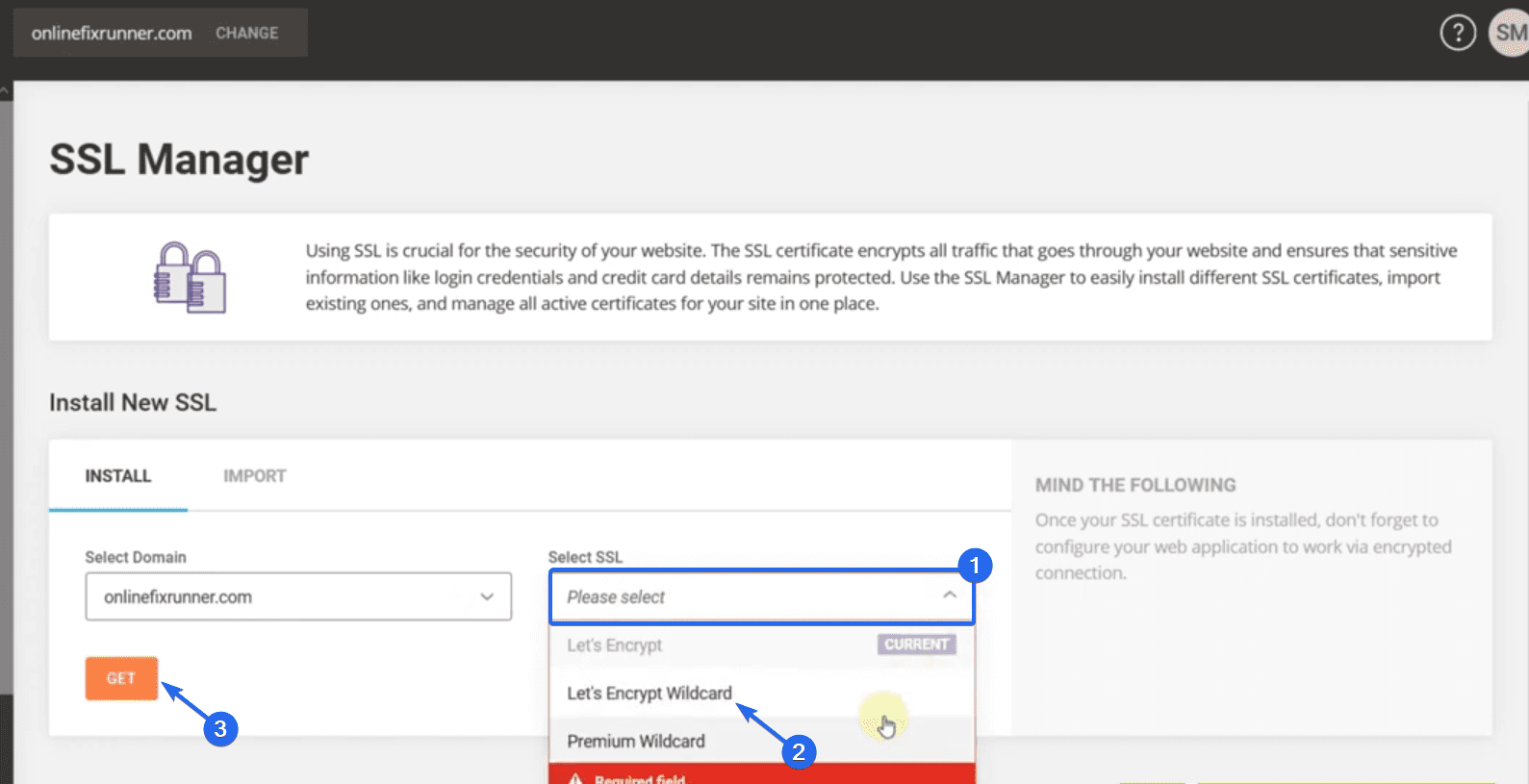
SiteGround fornisce un certificato SSL gratuito per gli utenti del piano di avviamento. Per installare questo certificato, fai clic sul menu a discesa Seleziona SSL e scegli l'opzione Let's Encrypt Wildcard .

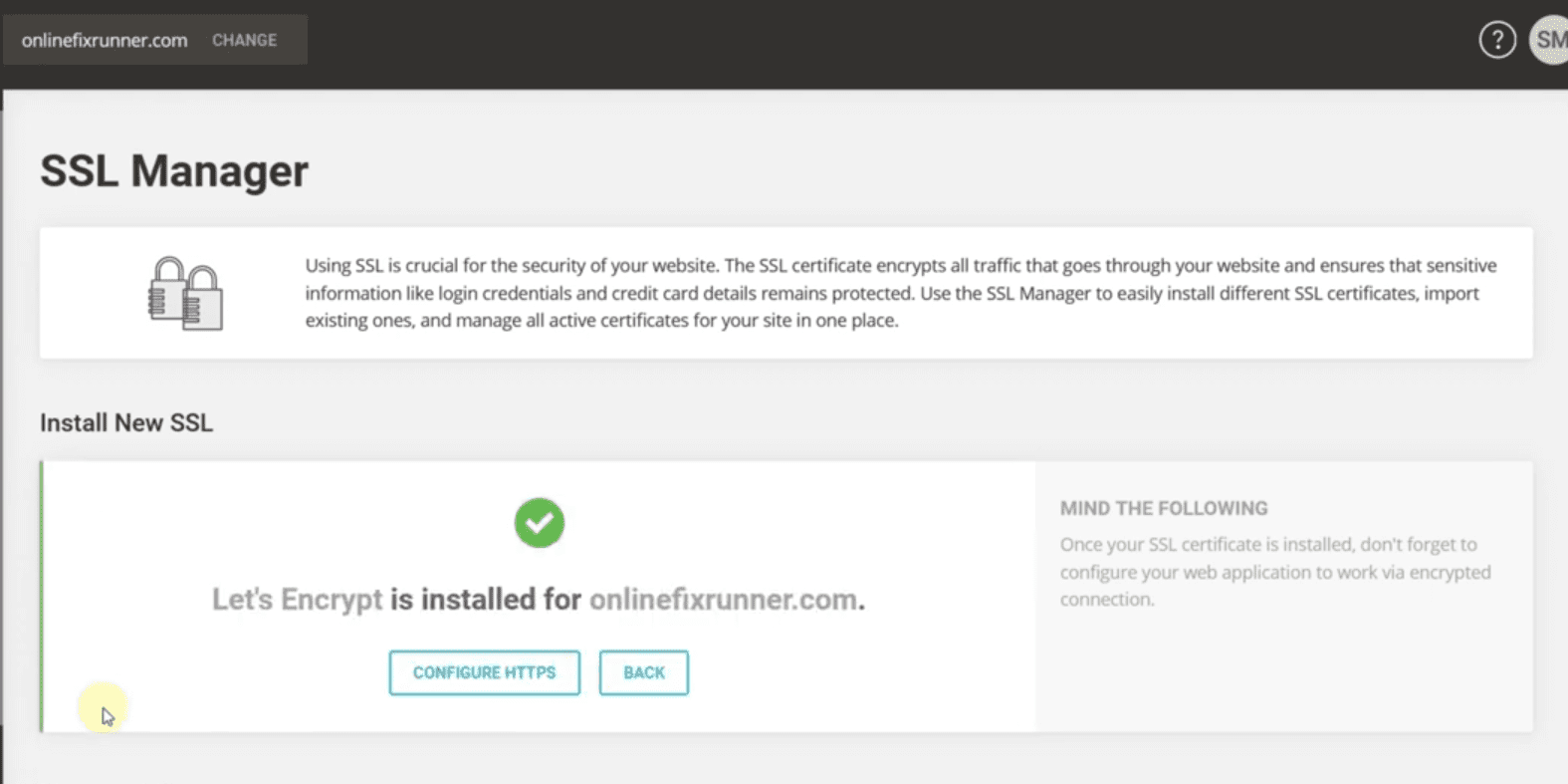
Successivamente, fai clic sul pulsante Ottieni . Riceverai una notifica che il tuo certificato è stato installato.

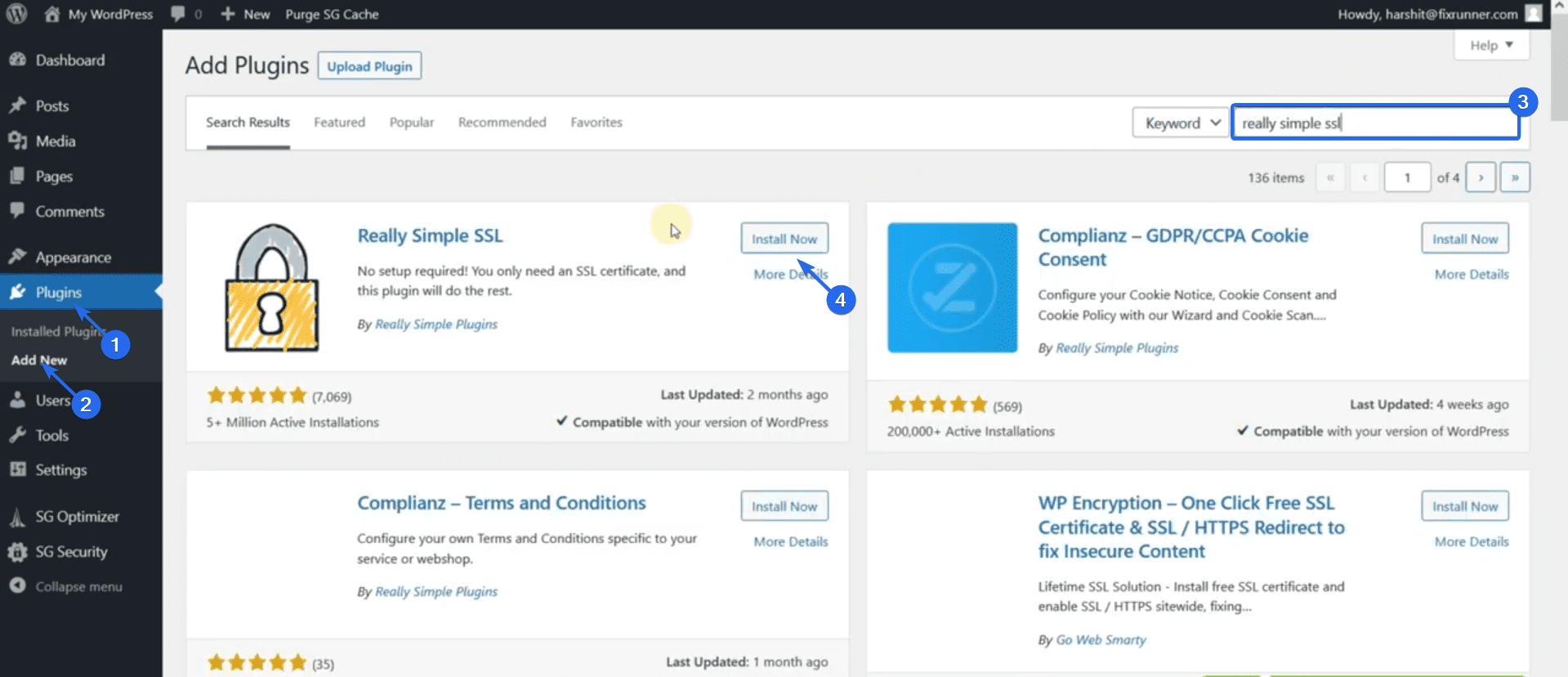
Per garantire che tutto funzioni, possiamo utilizzare un plug-in per forzare WordPress a utilizzare connessioni HTTPS sicure. Per questo, accedi alla dashboard dell'amministratore e quindi vai su Plugin >> Aggiungi nuovo .

Nella casella di ricerca, digita "SSL davvero semplice". Quindi fare clic su Installa ora accanto al nome del plug-in. Al termine dell'installazione, il pulsante cambia in "Attiva". Fare clic su questo pulsante per attivare il plug-in.
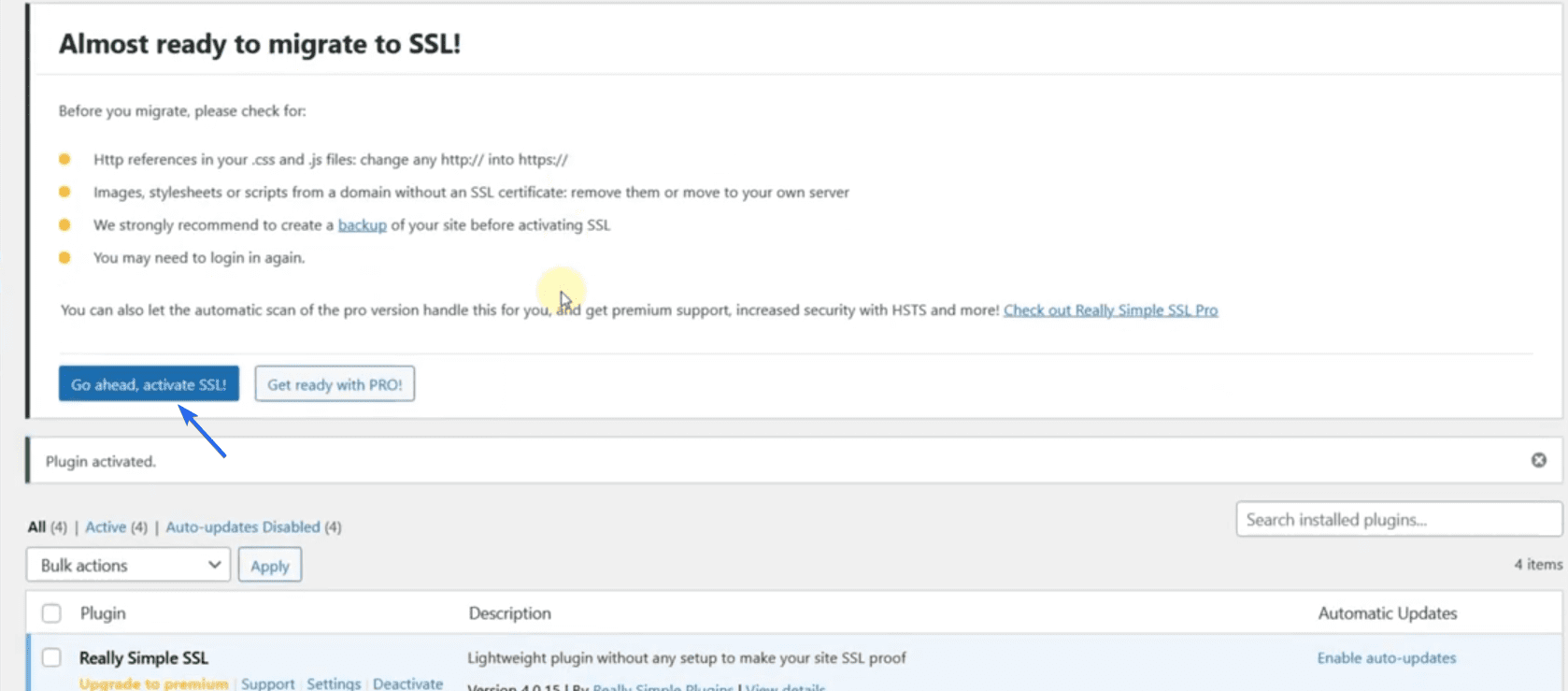
Verrai reindirizzato alla pagina dei plugin. Per configurare questo plugin, clicca su Vai avanti, attiva SSL!

Ora aggiorna il tuo sito web per confermare se funziona. Dovresti vedere l'icona del lucchetto sicuro sul tuo sito web.
Nota a margine: se il tuo host web non fornisce un certificato SSL, potresti doverlo acquistare. In alternativa, puoi utilizzare un provider di terze parti come Cloudflare per ottenere SSL gratuito per il tuo sito web. Abbiamo una guida dettagliata su come configurare SSL gratuito su Cloudflare .
Installazione di temi WordPress
I temi WordPress ti aiutano a progettare il tuo sito Web con il minimo sforzo da parte tua. L'installazione di un nuovo tema può cambiare l'intero design e il layout del tuo sito web.
WordPress ha oltre 9000 temi gratuiti nella directory dei temi tra cui scegliere. Troverai sicuramente un tema adatto alle esigenze del tuo sito Web da questa directory.
Tuttavia, se non sei soddisfatto dei design sui temi gratuiti, puoi ottenere un tema premium con design moderni.
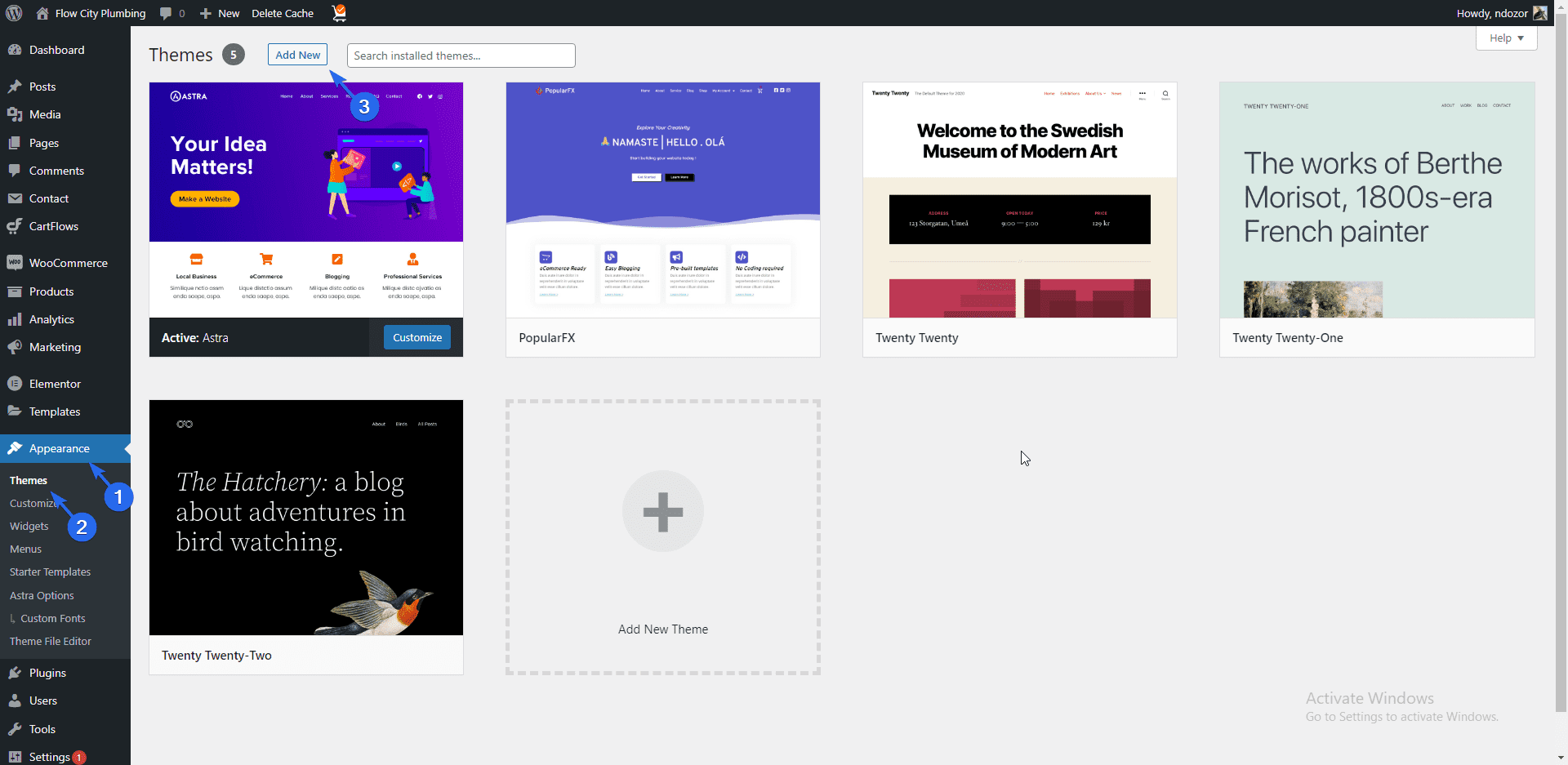
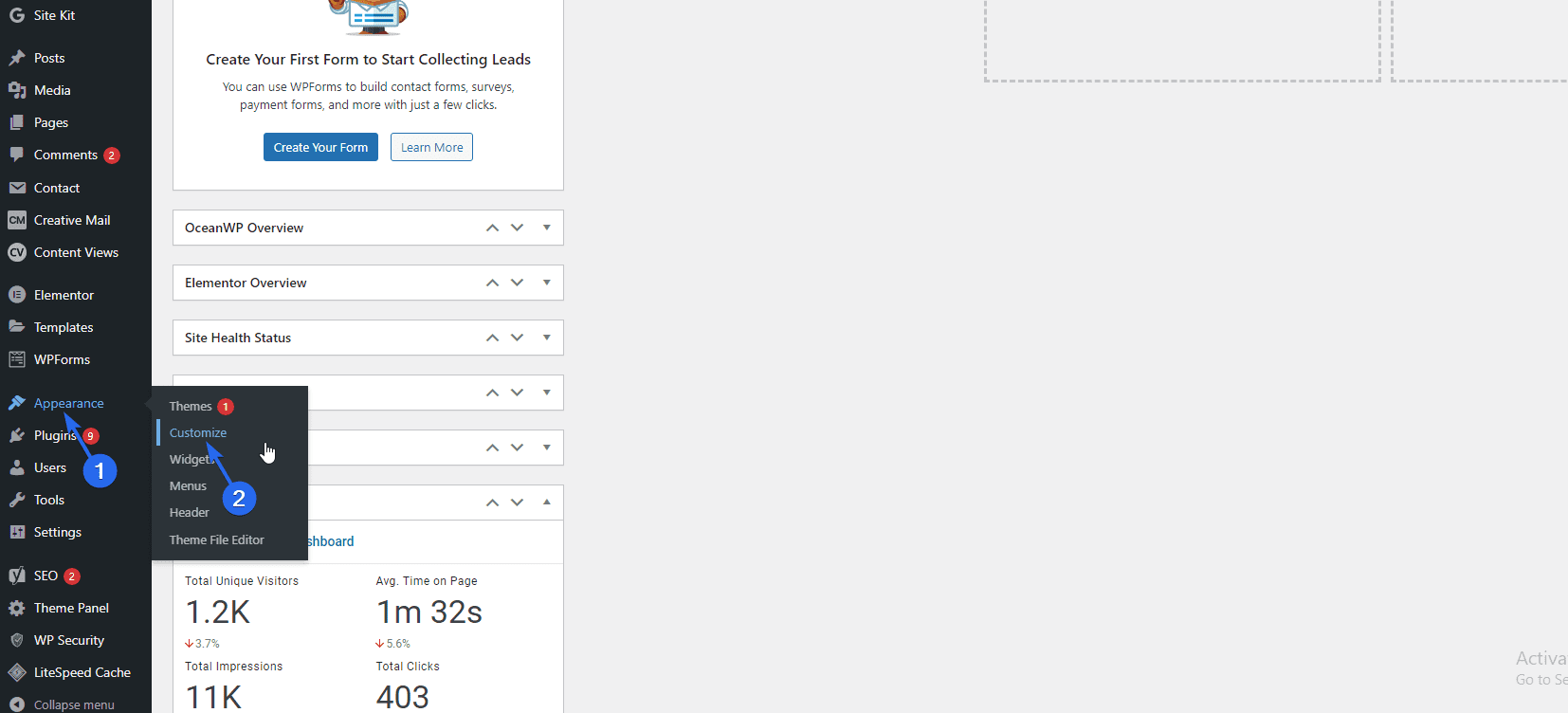
Per installare un nuovo tema sul tuo sito web, accedi alla dashboard dell'amministratore e vai su Aspetto >> Temi .

Vedrai tutti i temi predefiniti sulla tua nuova installazione di WordPress qui. Fare clic sul pulsante Aggiungi nuovo per installare un nuovo tema.
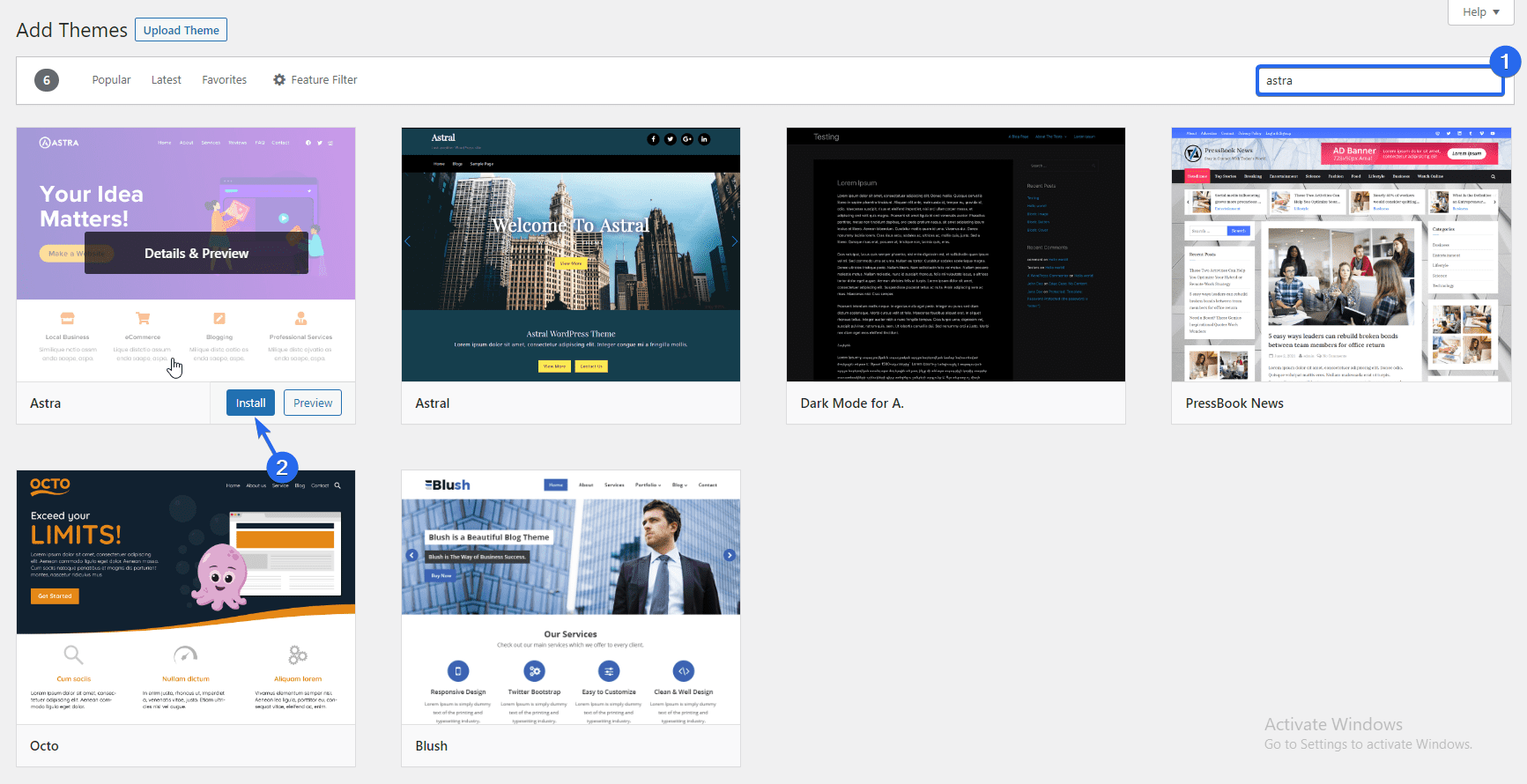
Nella directory dei temi, puoi utilizzare la casella di ricerca per cercare un tema particolare. In questa guida installeremo il tema “Astra”. Poiché Astra è un tema multiuso e personalizzabile che è ottimo per i siti Web aziendali, ti invitiamo a usarlo anche tu.
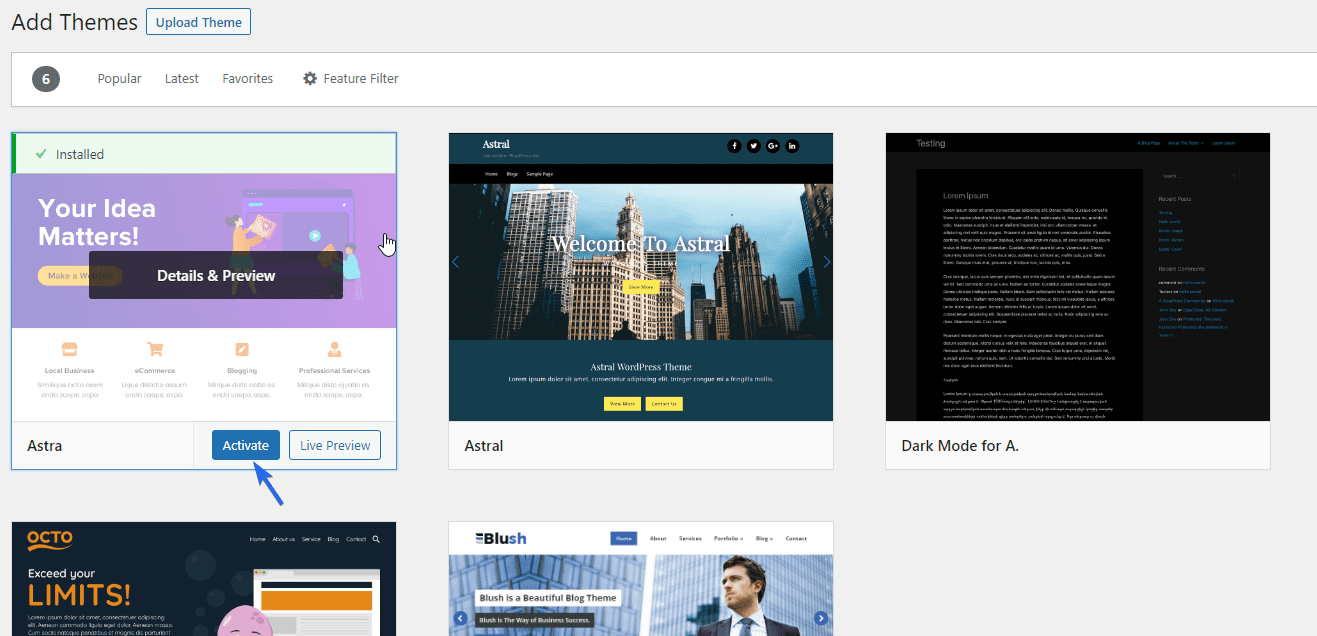
Quando cerchi il tema Astra, passa il mouse sopra il tema e fai clic sul pulsante Installa .

Dopo aver installato il tema, il pulsante cambia in "Attiva", fai clic su questo pulsante per impostarlo come tema predefinito.

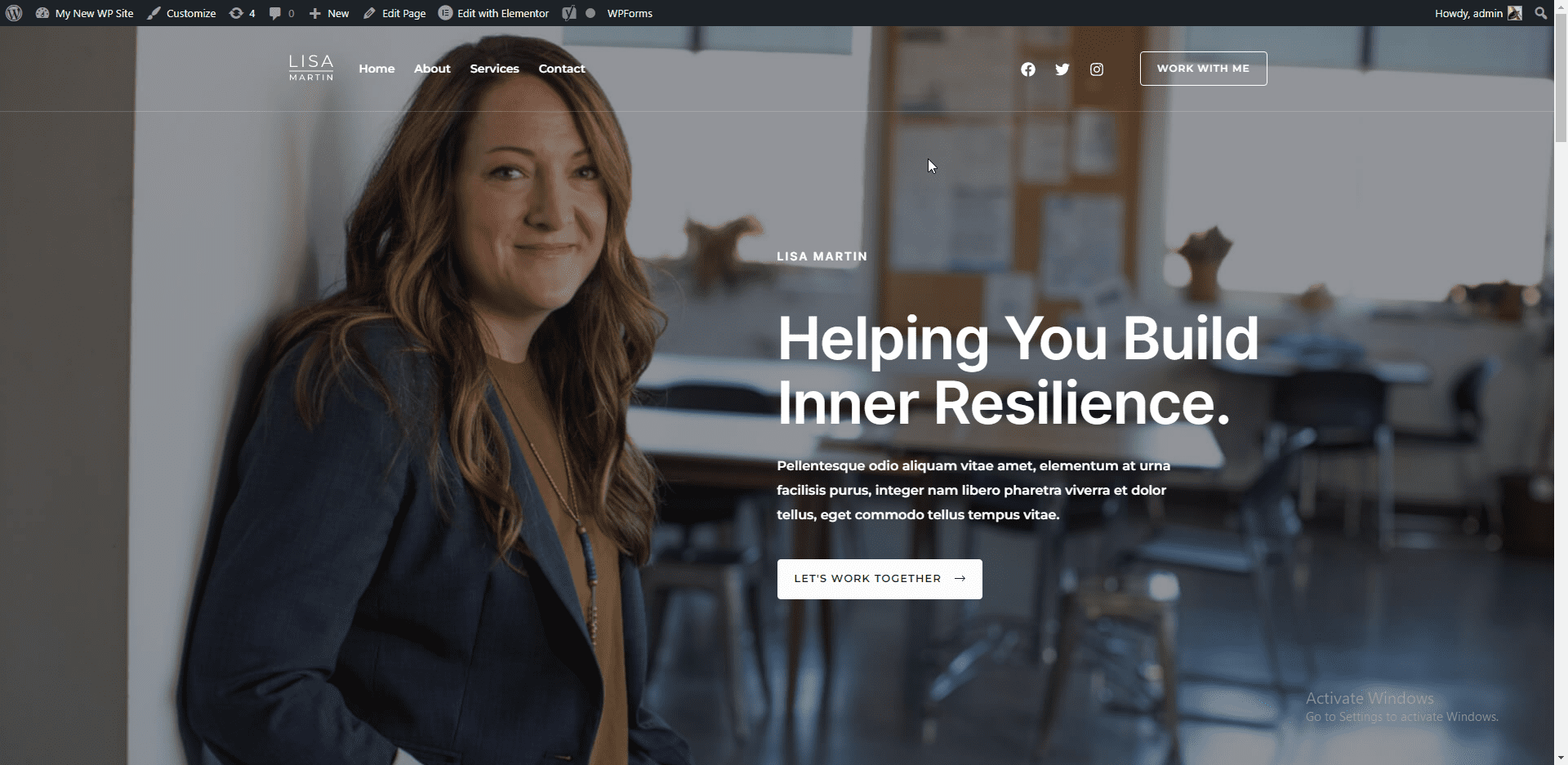
Quando visualizzi in anteprima il tuo sito web, noterai che l'intero aspetto grafico è stato aggiornato.
Installazione dei modelli WP Astra Starter
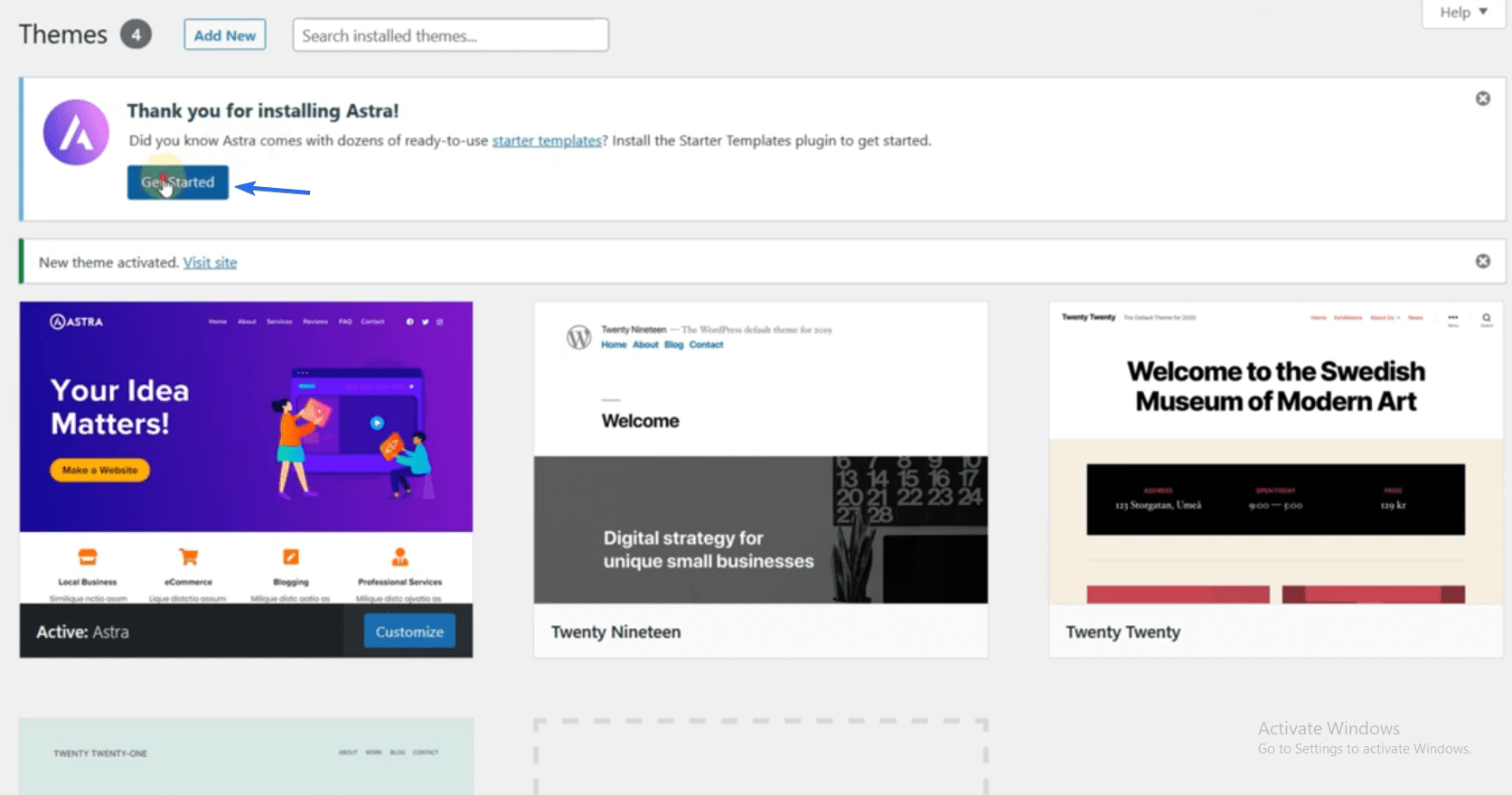
Il tema Astra include dozzine di modelli iniziali che puoi importare sul tuo sito web aziendale. Questi modelli sono completamente personalizzabili. Quindi, per utilizzare questa funzione, fai clic sul pulsante Inizia che appare dopo aver installato il tema. Questo installerà il plug-in Starter Template sul tuo sito.

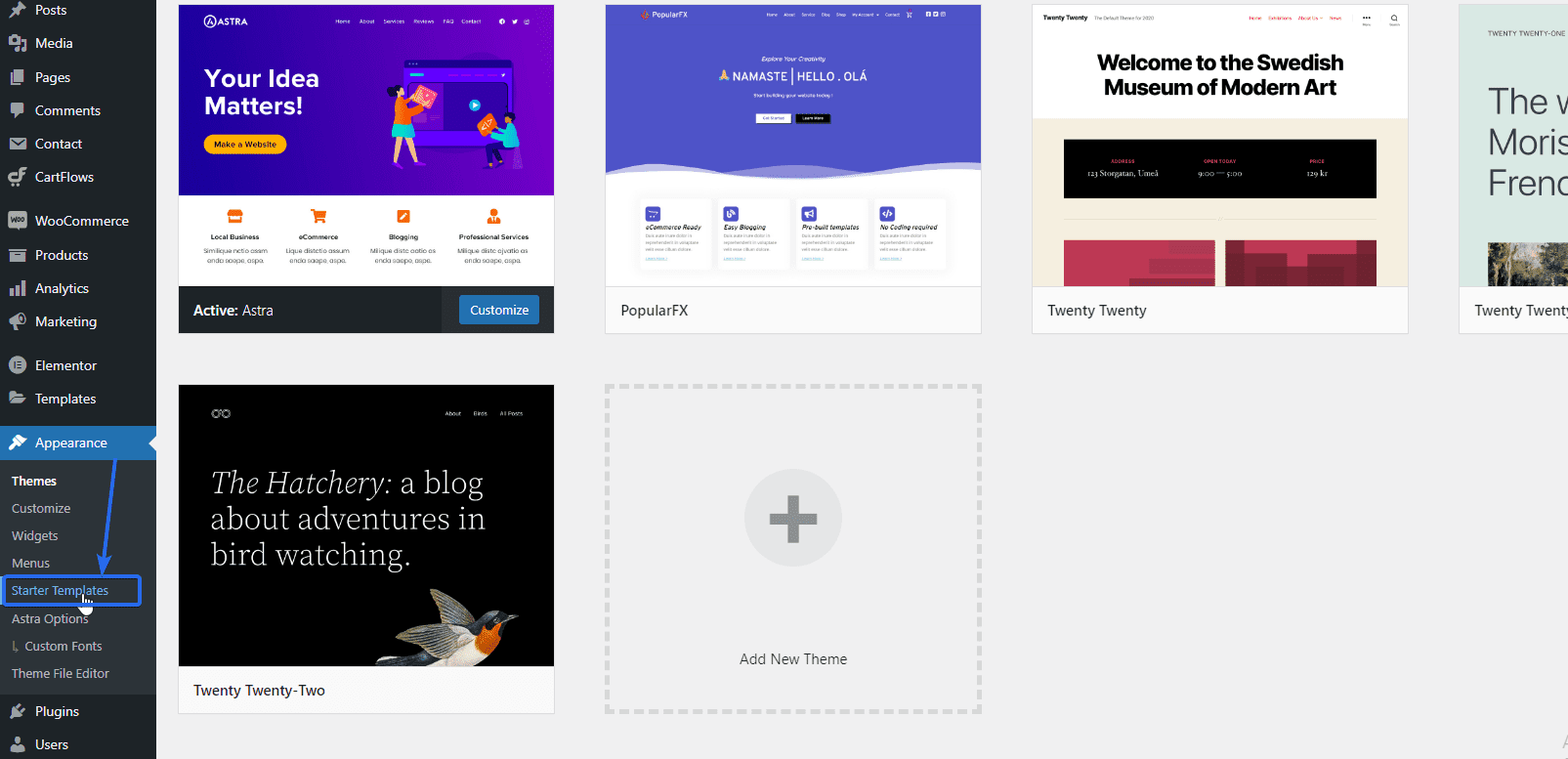
Una volta completato il processo, il programma di installazione ti porterà alla pagina dei modelli di avvio. In alternativa, vai su Aspetto >> Modelli iniziali per accedere alla pagina dei modelli.

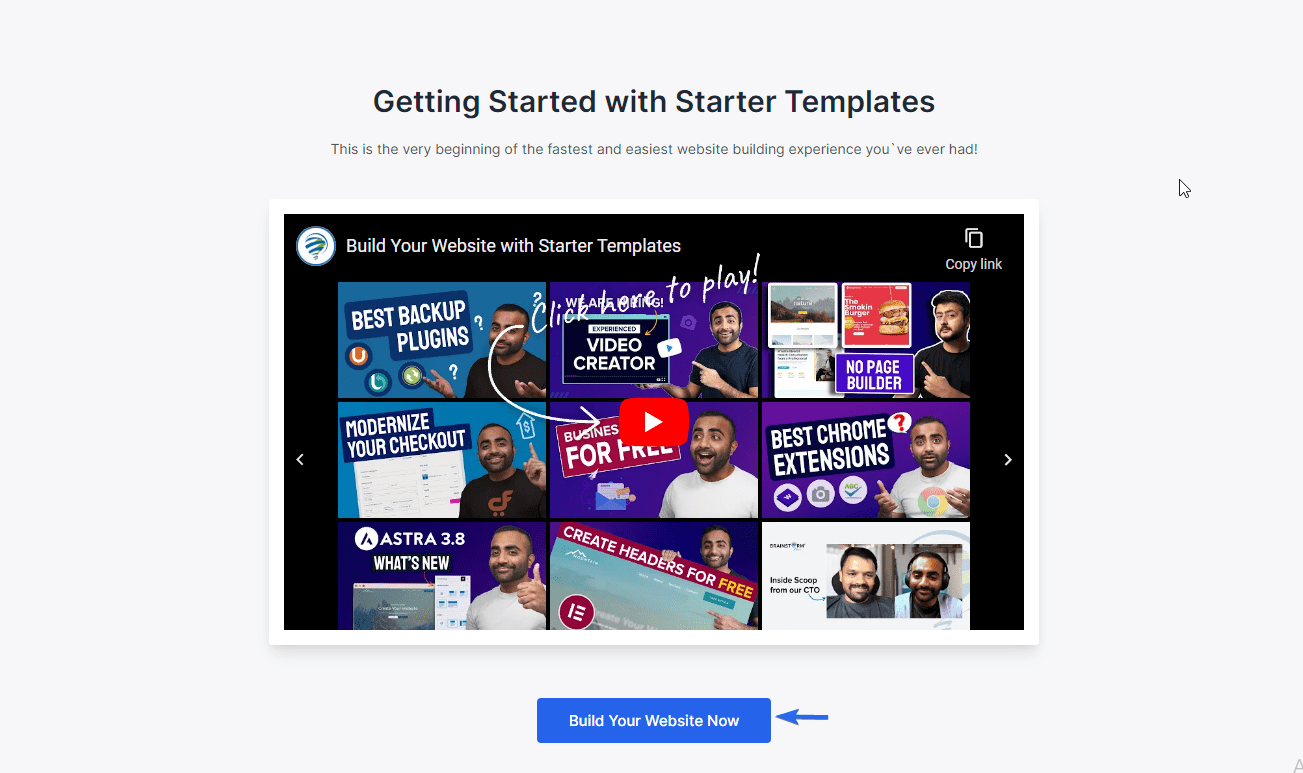
Successivamente, fai clic su Crea il tuo sito Web ora per accedere ai modelli.

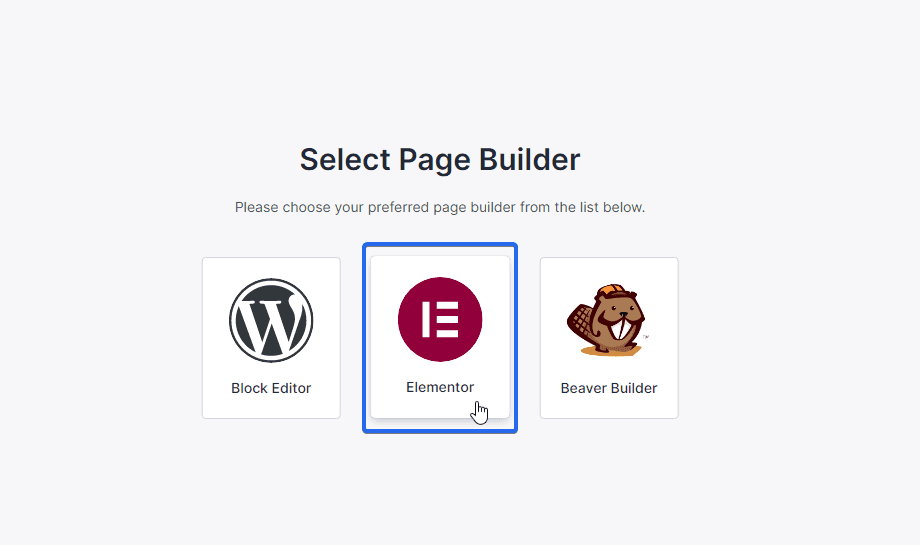
Dovrai scegliere un generatore di pagine per continuare. Elementor è uno dei page builder più facili da usare. Quindi seleziona l'opzione Elementor .

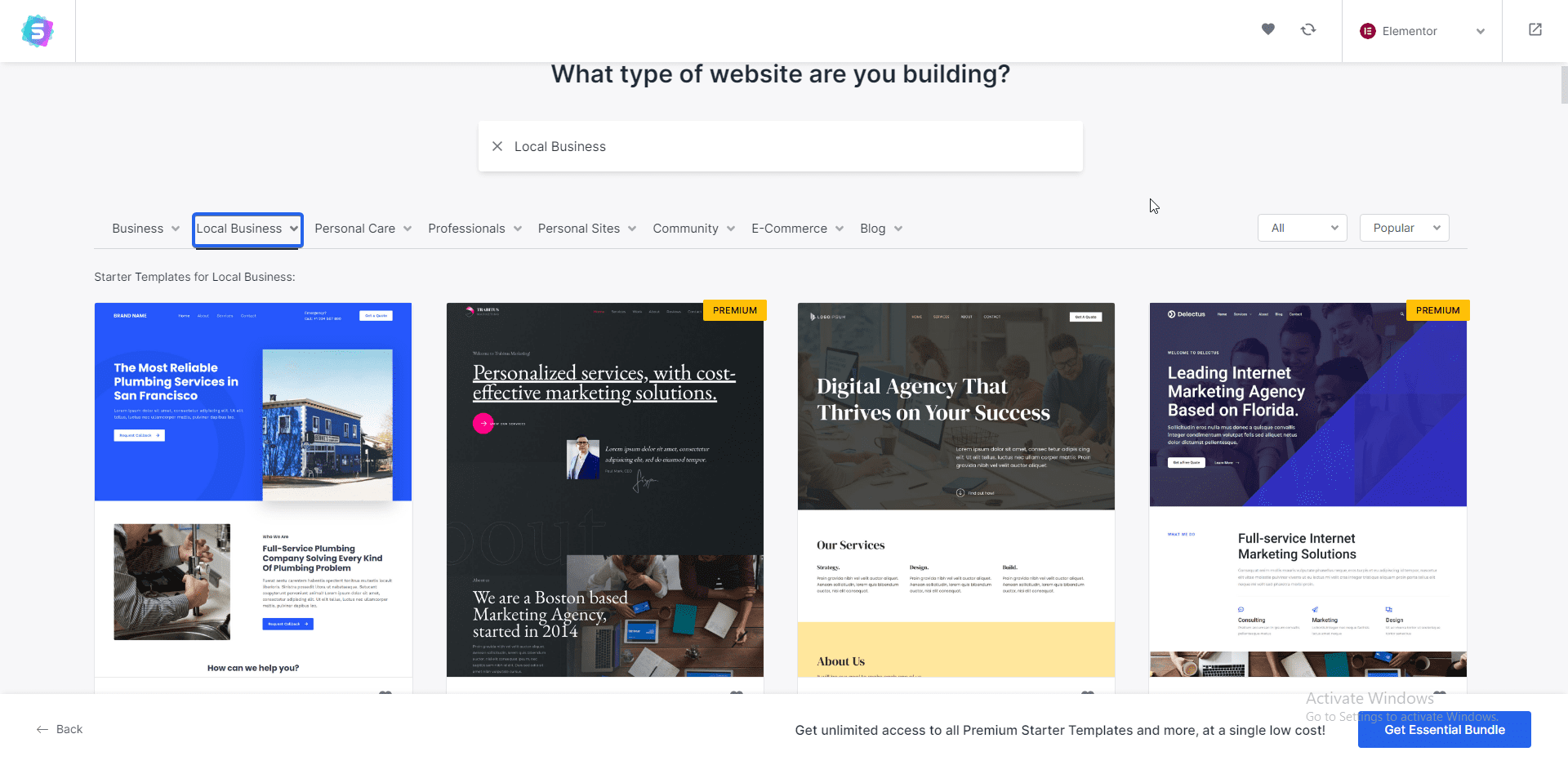
Nella pagina successiva, vedrai una varietà di modelli tra cui puoi scegliere. I modelli gratuiti e premium sono disponibili qui. I modelli premium richiedono l'aggiornamento del tuo tema a un piano professionale.
Seleziona un modello aziendale
Poiché stiamo creando un sito Web aziendale, possiamo utilizzare l'opzione di filtro per mostrare i modelli di siti Web aziendali.

Abbiamo scelto il modello "Business Coaching e Consulenza" per questa guida. Tuttavia, puoi scegliere un modello diverso. Assicurati solo che sia allineato con il tuo marchio.

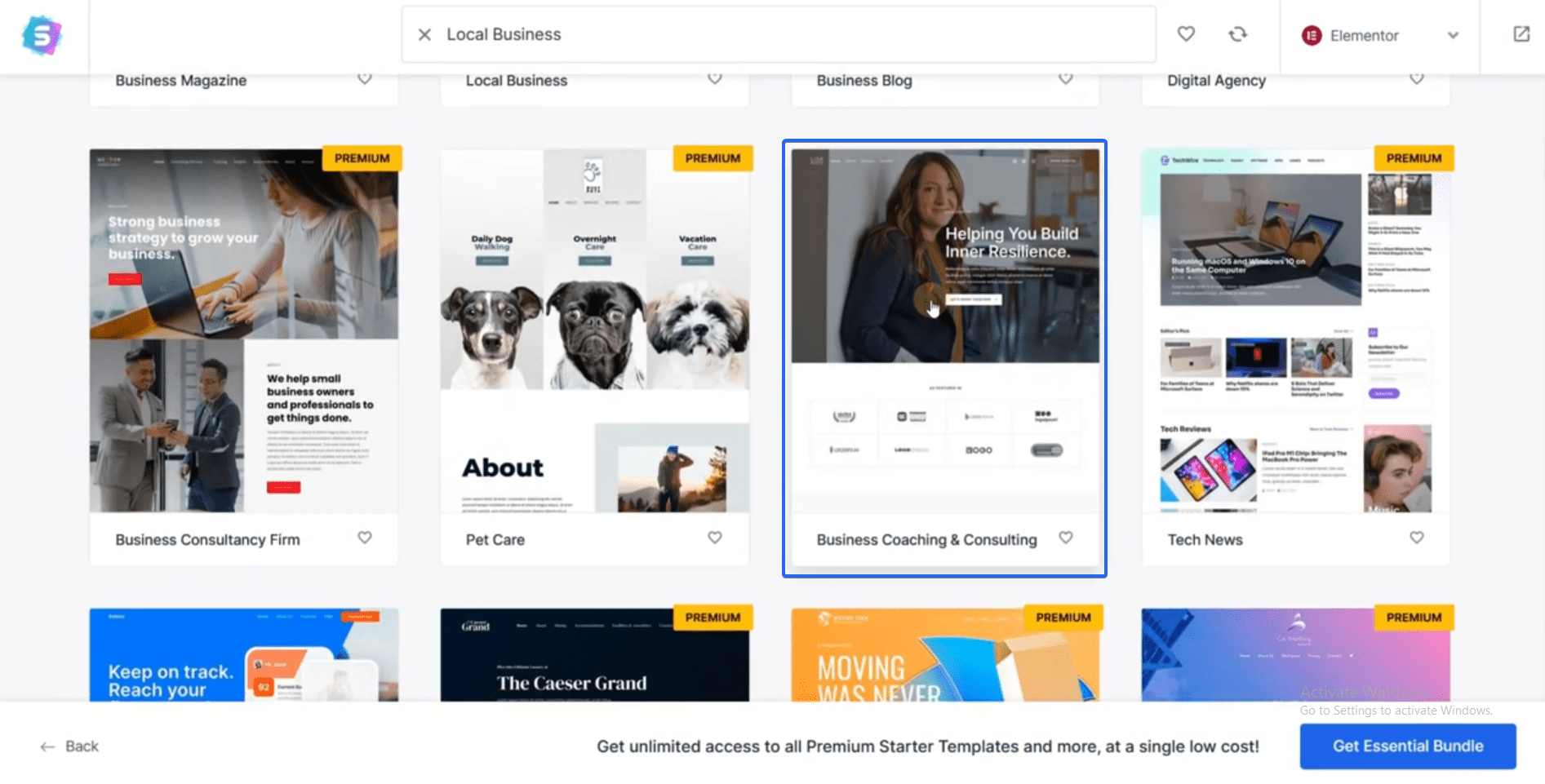
Dopo aver selezionato un modello, vedrai un'anteprima del modello.

Puoi aggiungere il tuo logo da qui prima di scaricare il modello. Ti mostreremo come caricare il tuo logo durante la personalizzazione di questo modello. Quindi puoi saltare questo passaggio per ora facendo clic su Salta e continua .
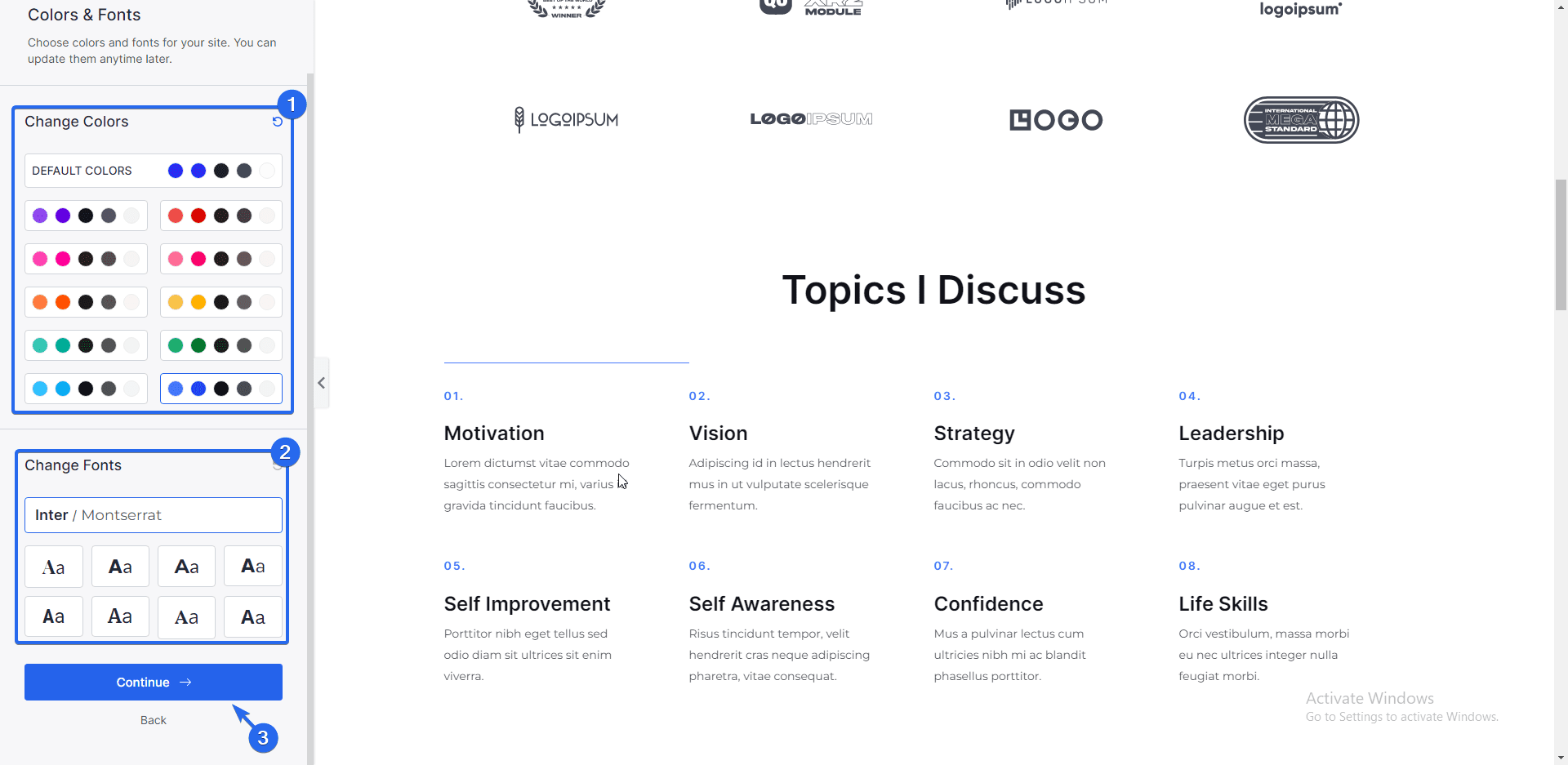
Successivamente, puoi modificare i colori del tema dal pannello "Cambia colori". Scegli il colore che si allinea al colore del tuo marchio. Puoi anche cambiare il carattere del tema dalla sezione "Cambia caratteri".

Qualsiasi modifica apportata si rifletterà sulla pagina di anteprima del tema. Al termine, fare clic sul pulsante Continua .
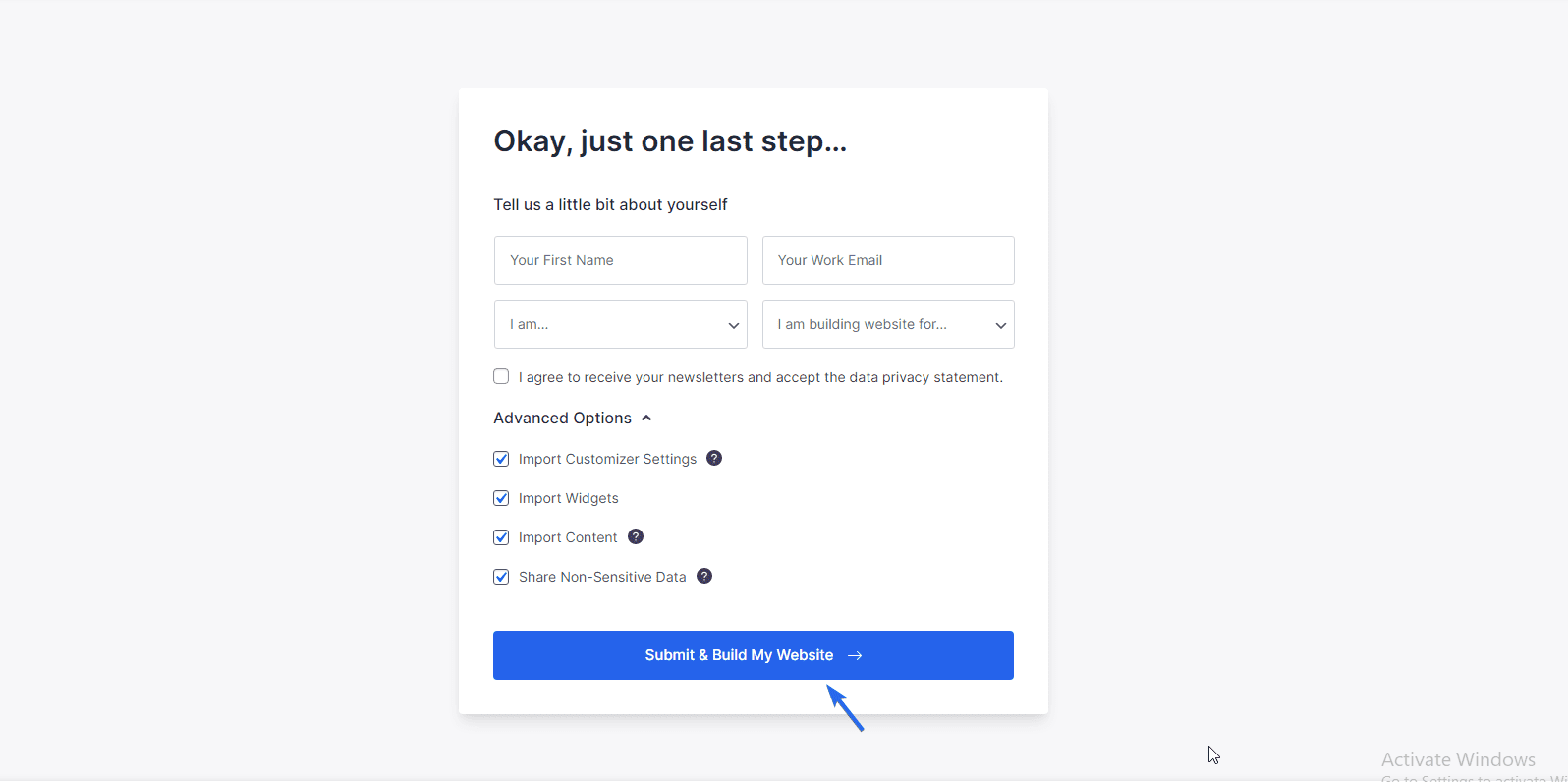
Nella pagina successiva, c'è un'opzione per inserire le informazioni di base sul tuo sito. Puoi saltare questo passaggio e fare clic su Invia e crea il mio sito web .

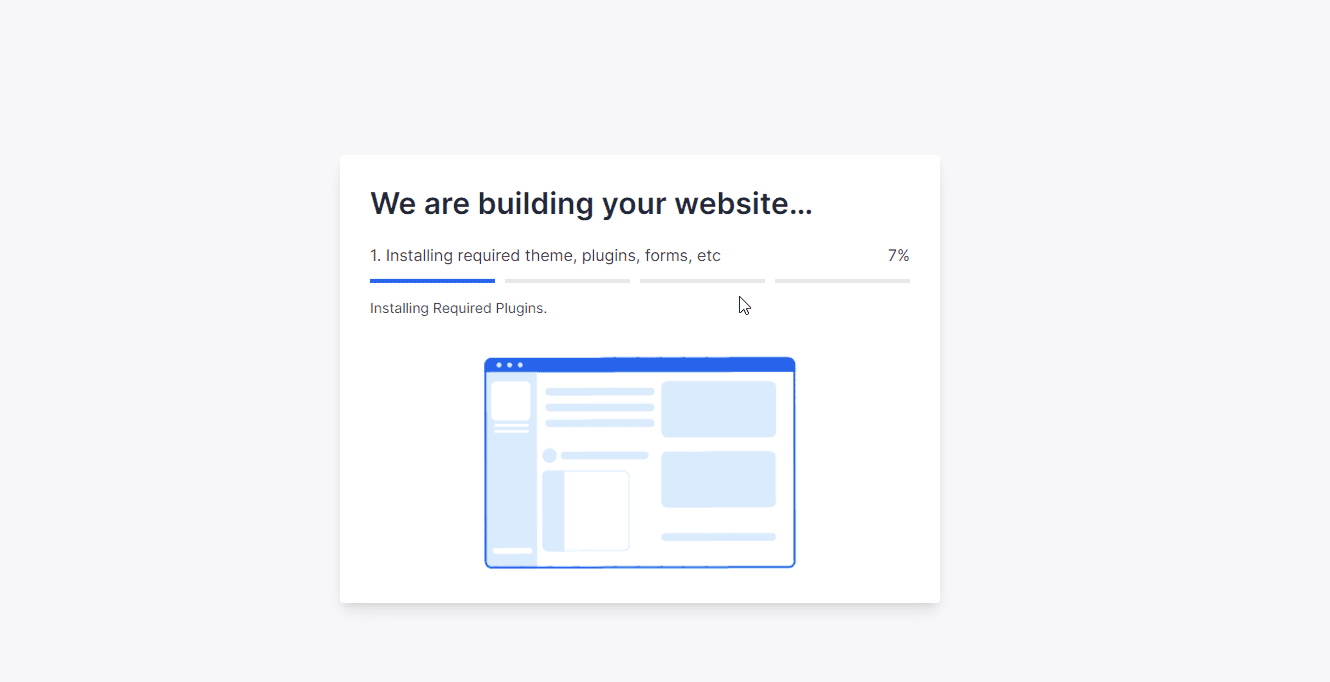
Ora il tuo sito inizierà a importare il modello. L'installazione scaricherà tutti i file, i plug-in e le immagini necessari.

Al termine dell'installazione, il layout del tuo sito cambierà. Puoi fare clic su Visualizza il tuo sito Web per vedere come appare.

Da qui, devi solo aggiornare i dettagli sul modello per riflettere la tua identità di marca. Nella prossima sezione, personalizzeremo il tema e aggiungeremo anche widget.

Personalizzazione del tuo nuovo tema
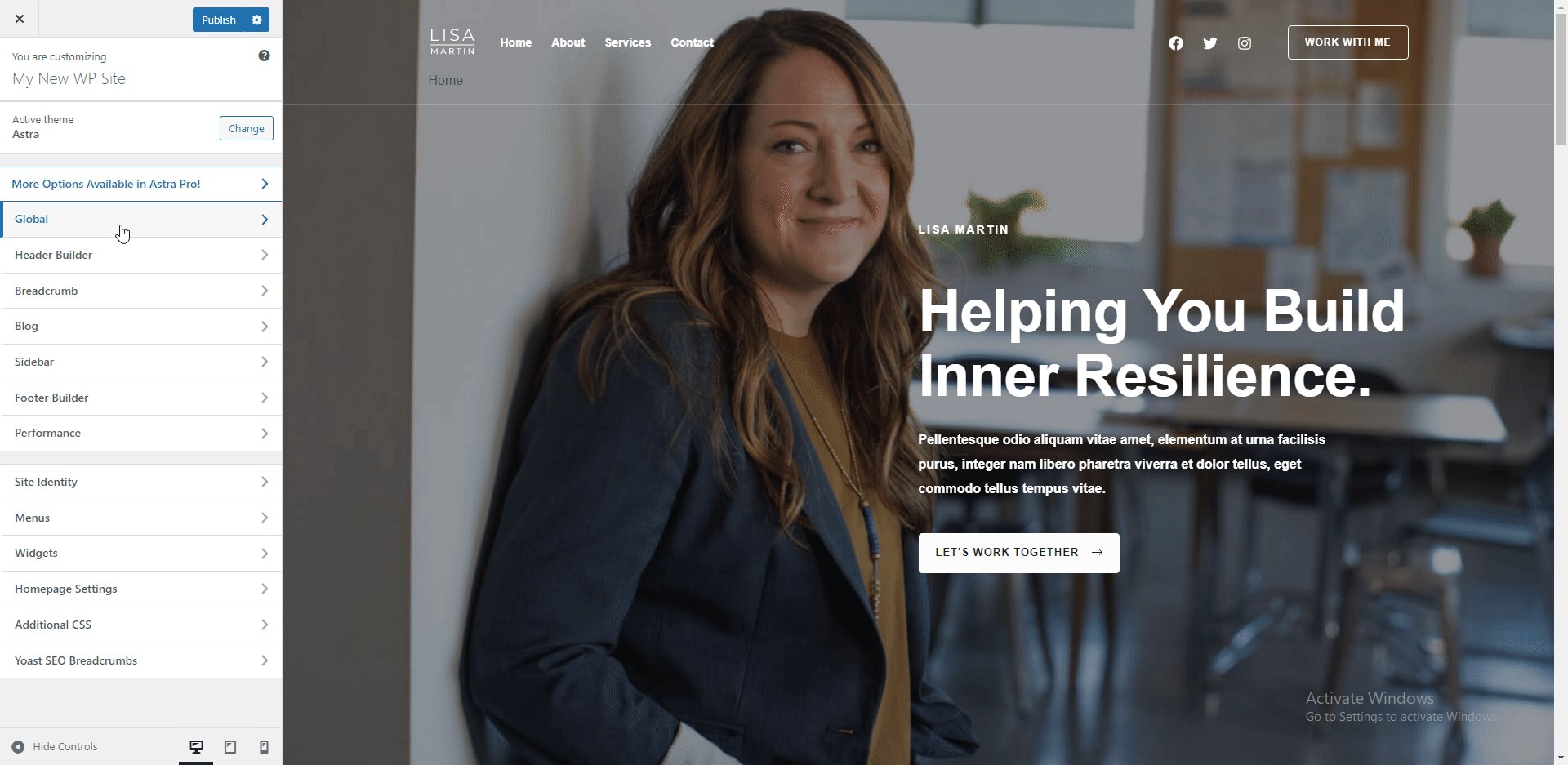
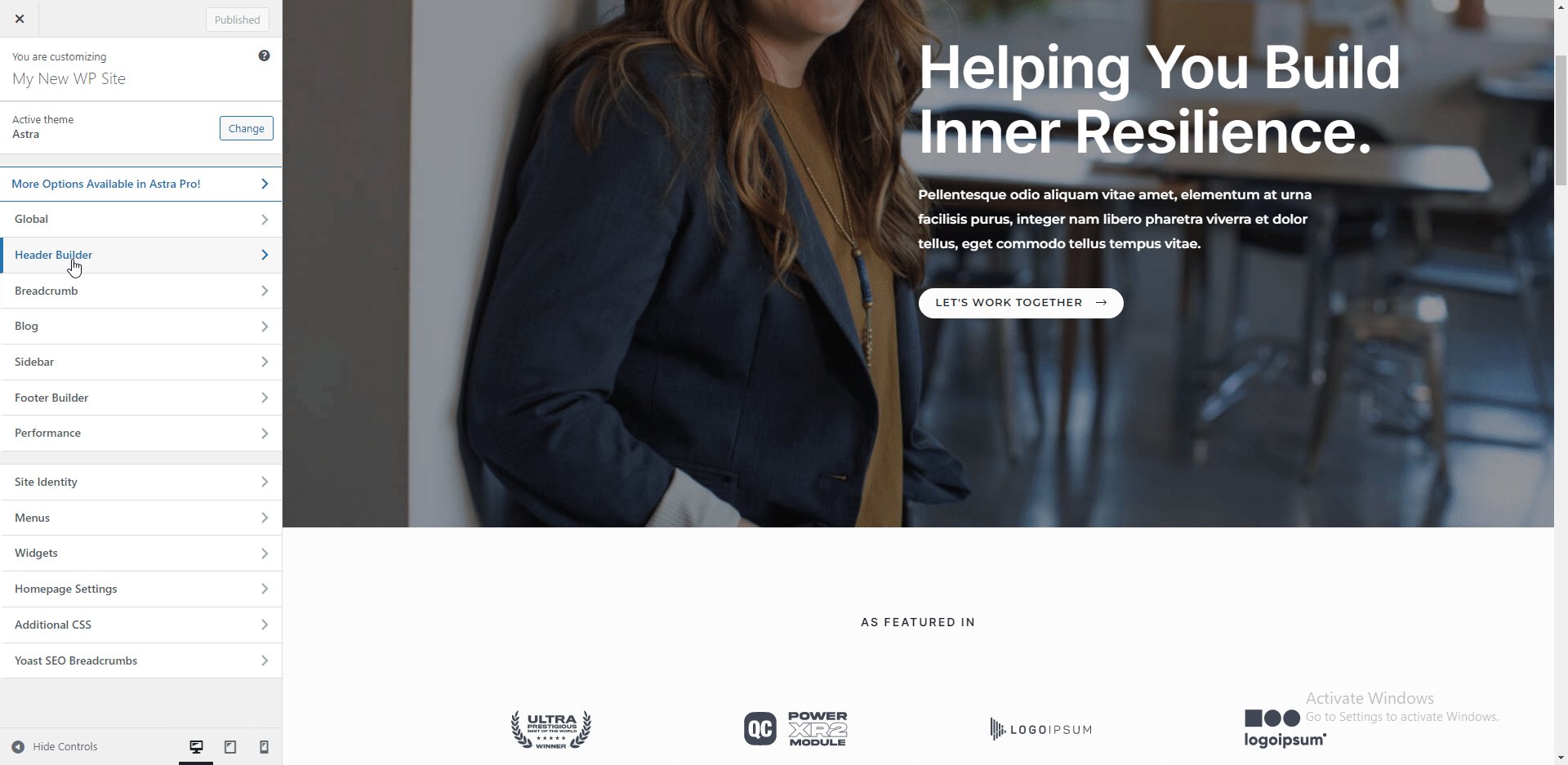
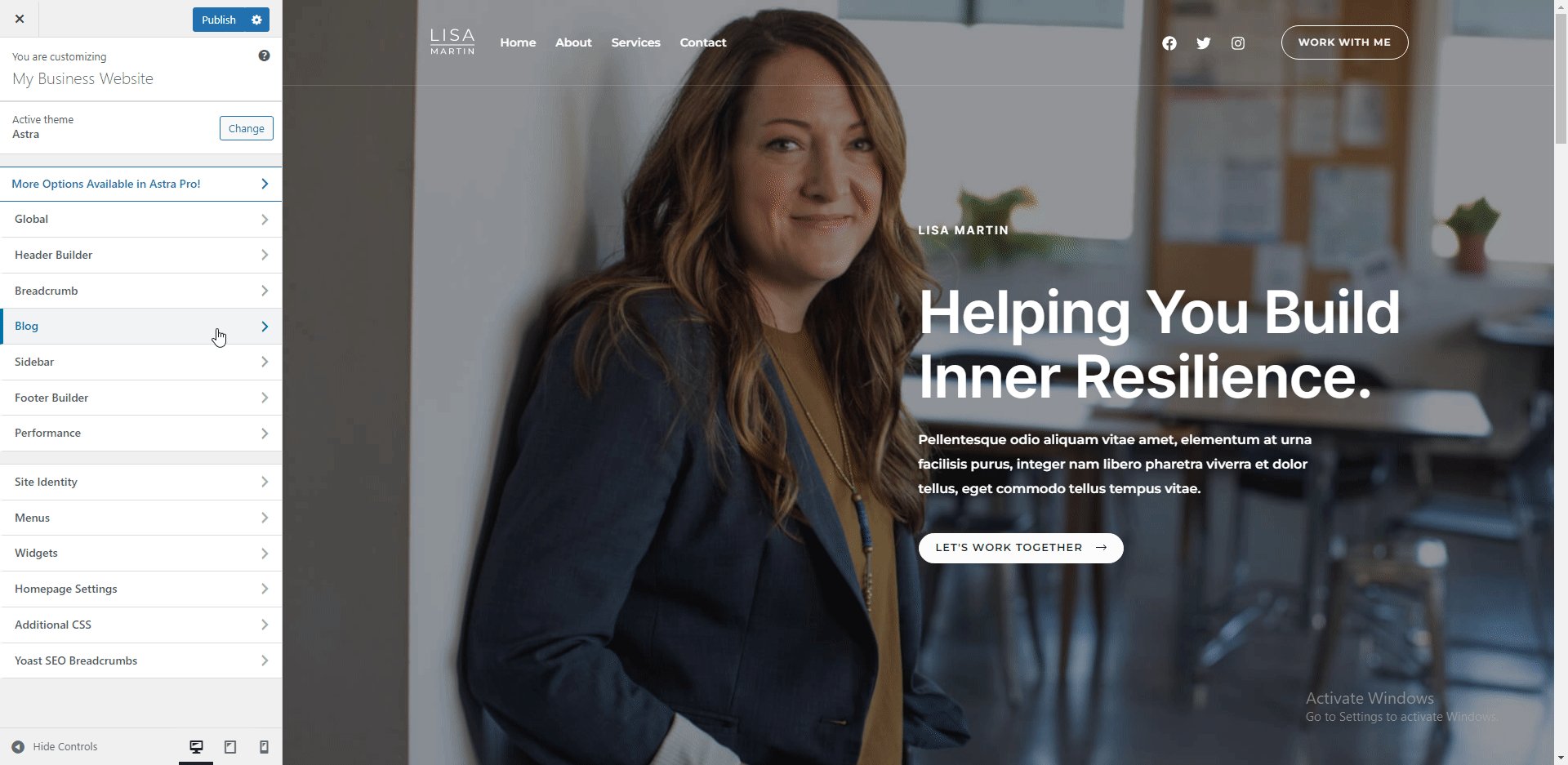
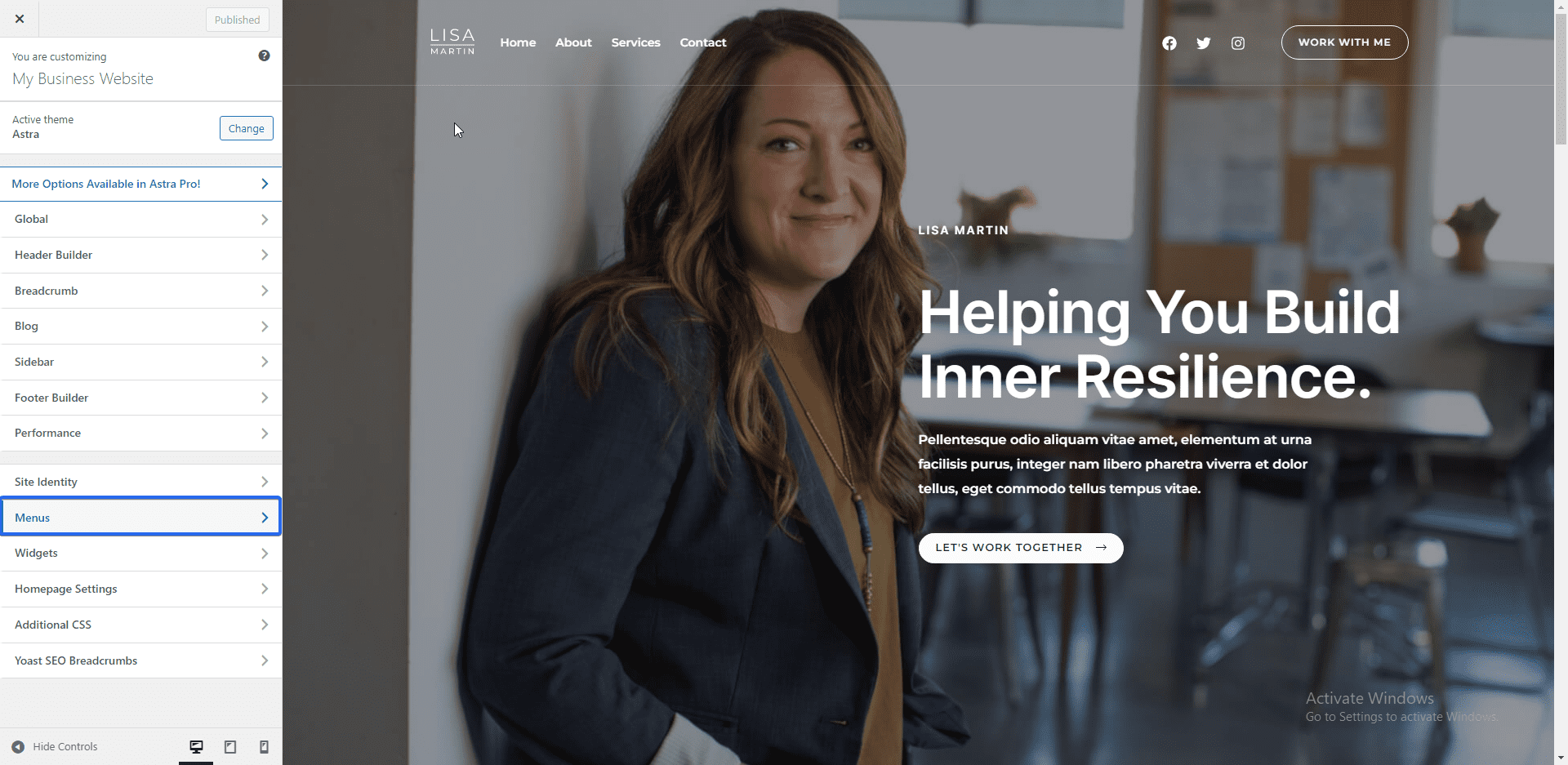
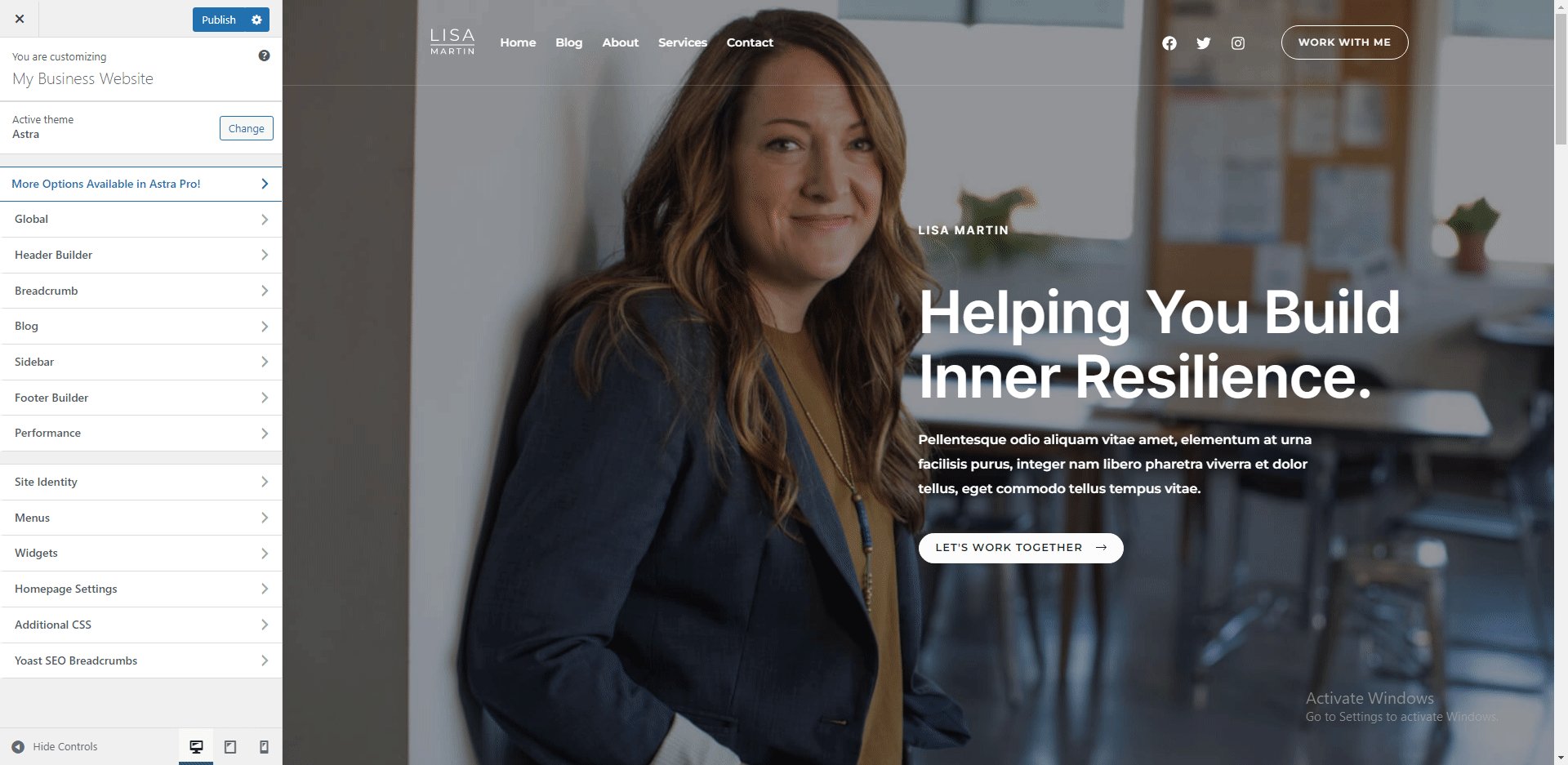
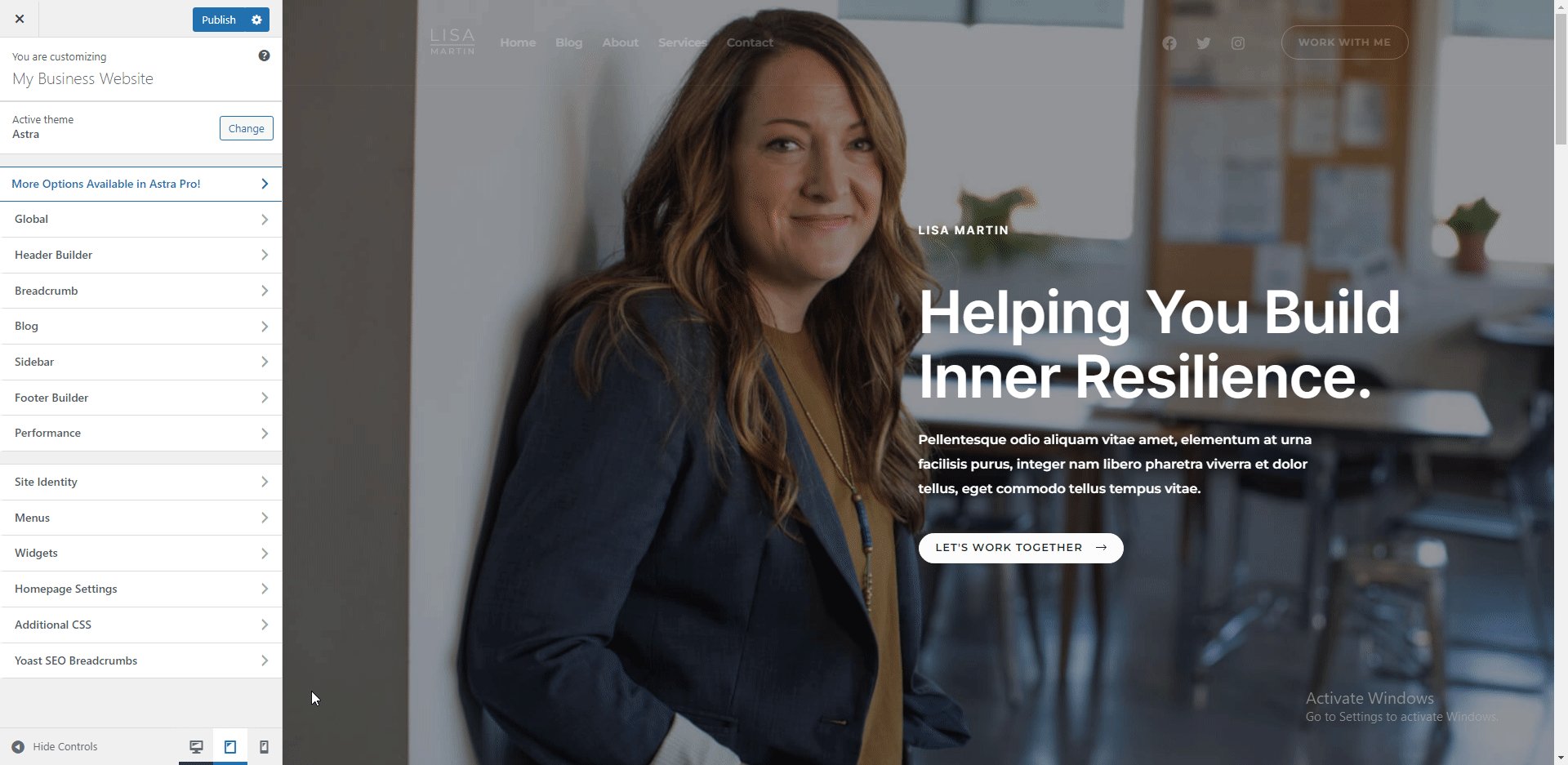
Ora iniziamo a personalizzare il tema. Per iniziare, vai su Aspetto >> Personalizza .

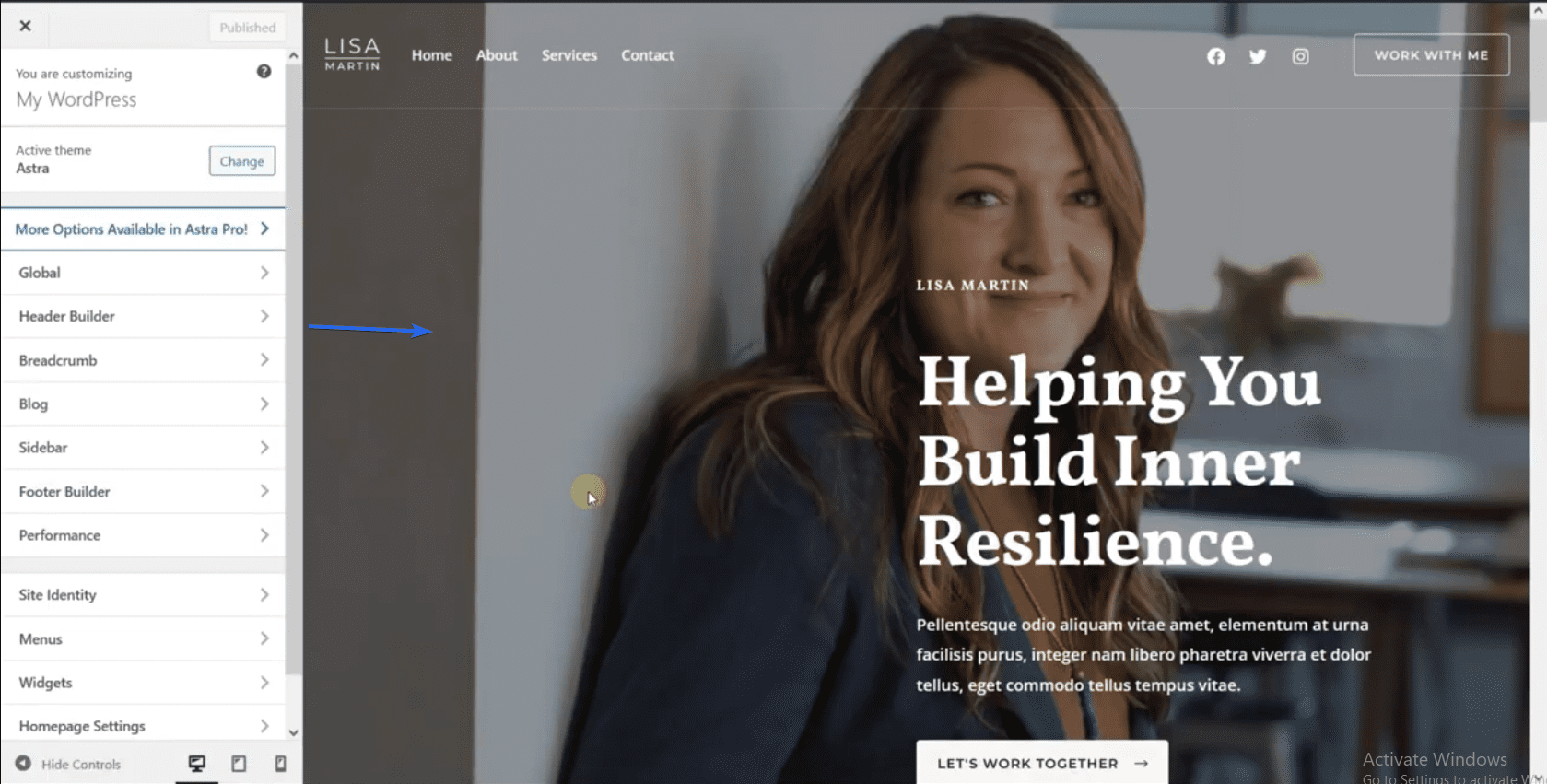
Qui è dove personalizziamo l'intero tema. Puoi vedere le modifiche nell'anteprima sul lato destro della pagina.

Le modifiche apportate qui verranno apportate a livello globale. Ciò significa che qualsiasi modifica che apporti apparirà su tutto il tuo sito.

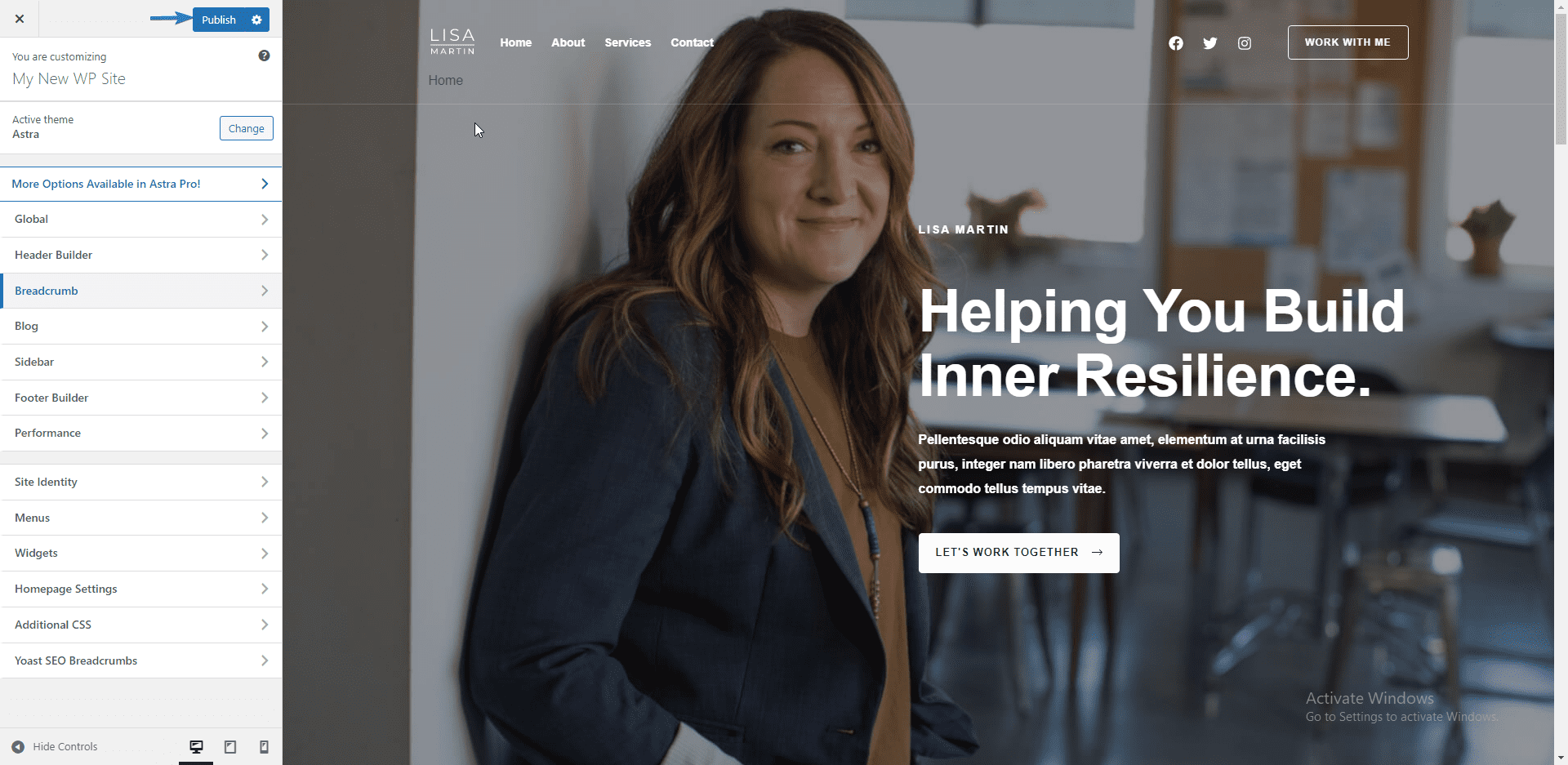
Dopo aver apportato le modifiche, dovrai fare clic sul pulsante Pubblica per aggiornare il tuo sito con le nuove modifiche. Questa sezione mostrerà come personalizzare parti importanti del tuo sito web.
Impostazioni globali del sito
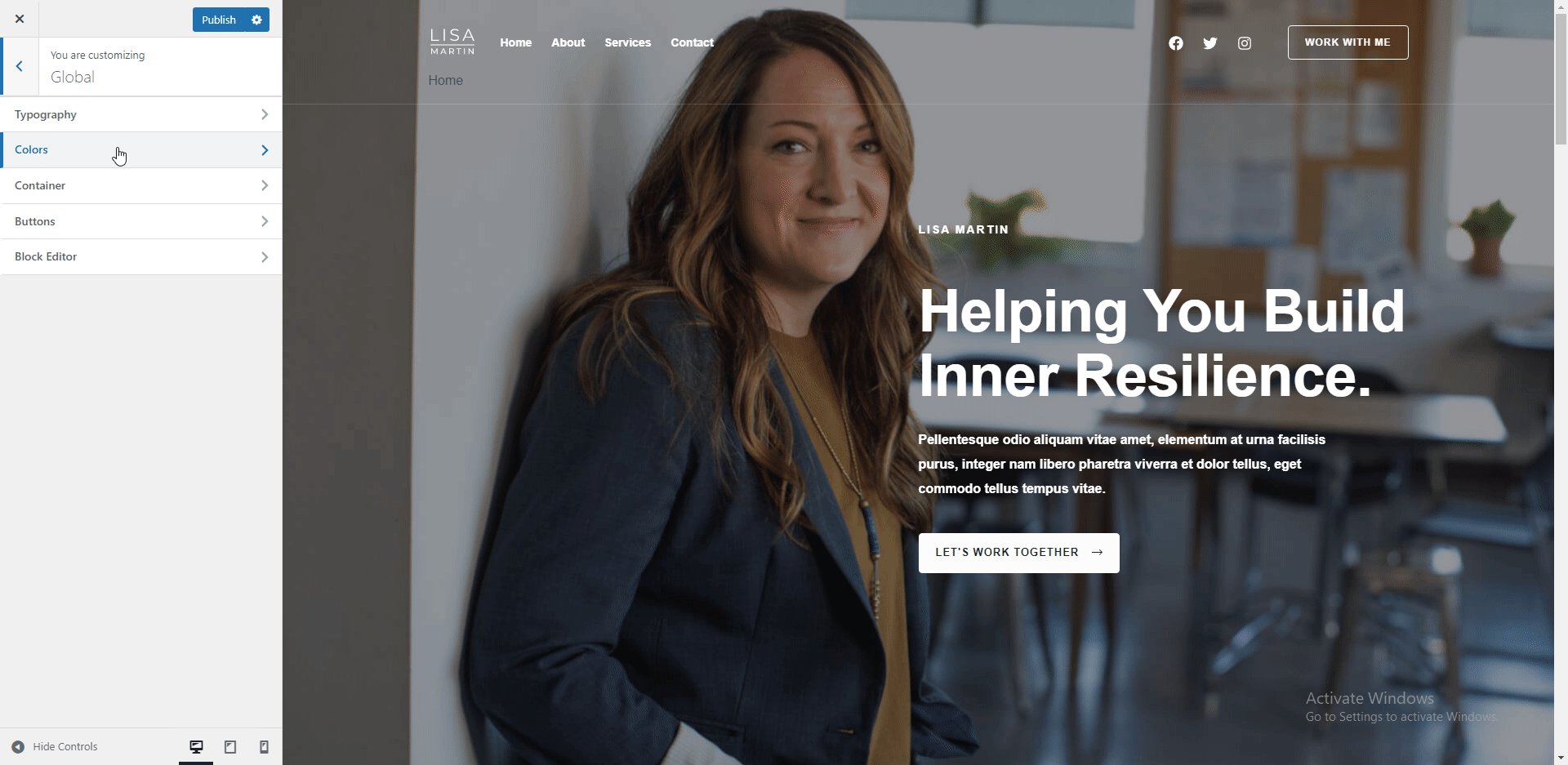
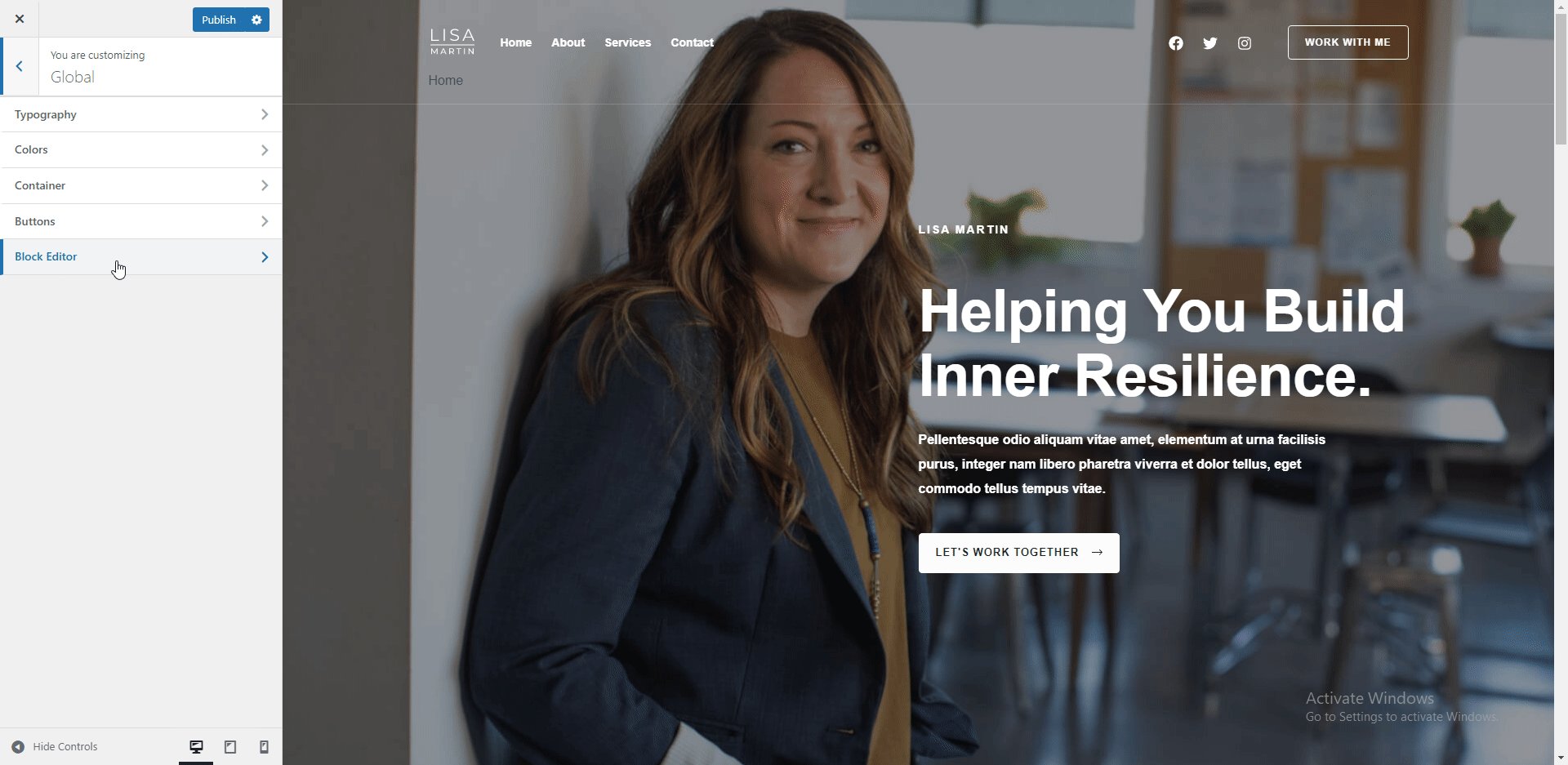
Per prima cosa, andiamo all'impostazione globale. Qui hai cinque opzioni: tipografia, colori, contenitore, pulsanti e editor di blocchi.

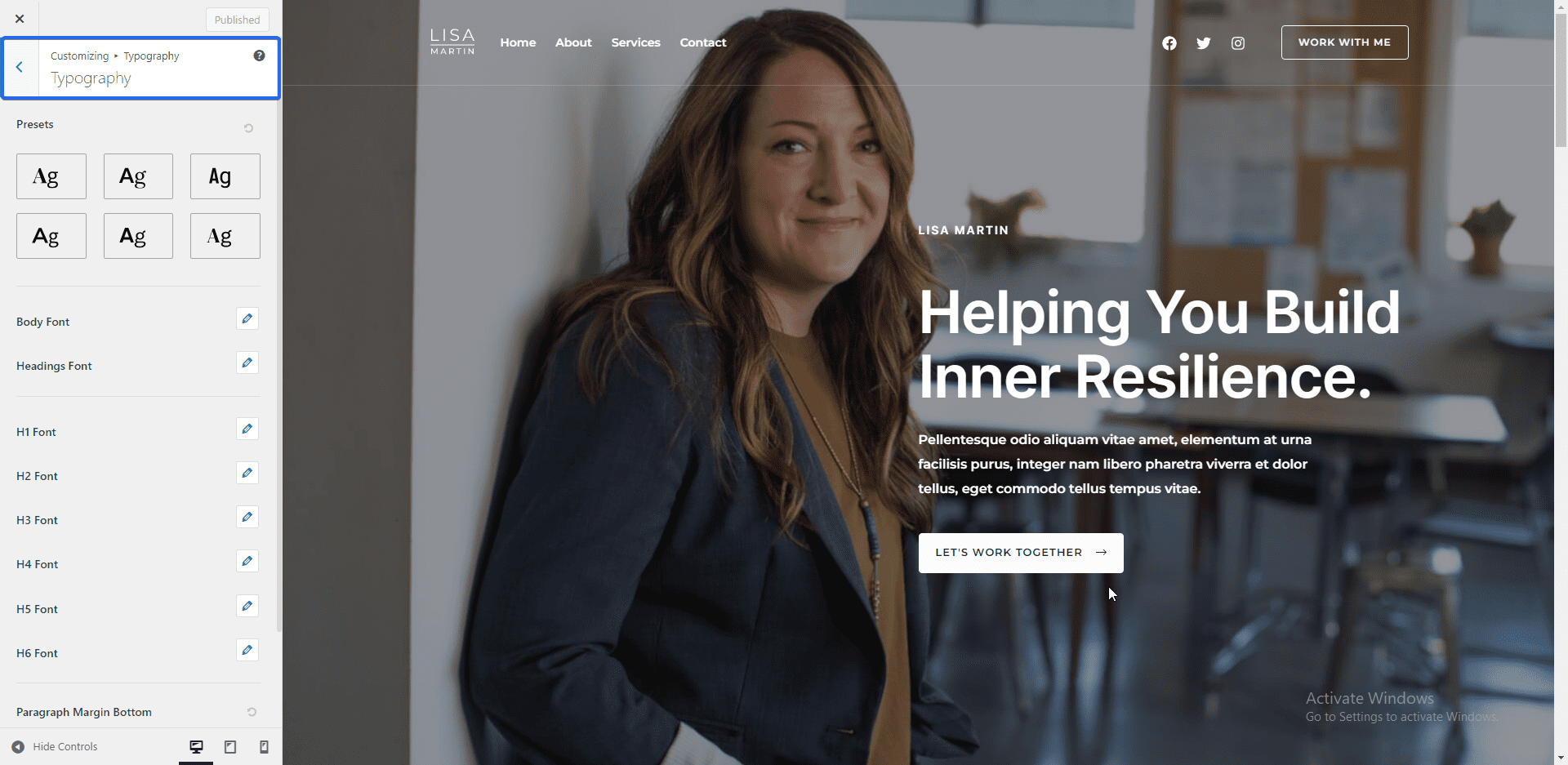
Nel menu "Tipografia", puoi modificare i caratteri e il testo sul tuo sito web. Da qui puoi anche cambiare il carattere preimpostato e di intestazione.

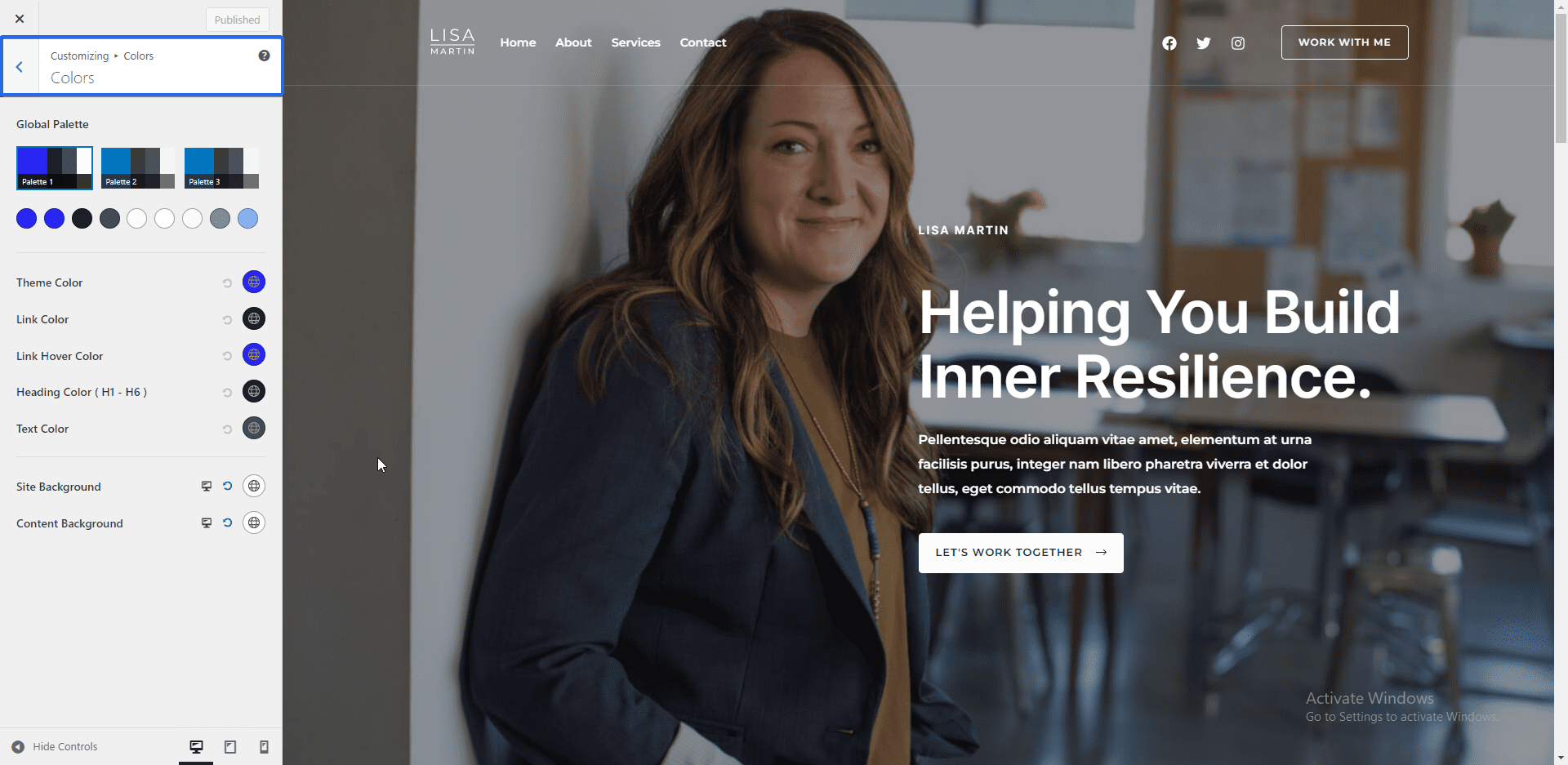
Il menu delle impostazioni "Colori" ti consente di cambiare i colori degli elementi del tuo sito. Ad esempio, puoi cambiare i colori per i link, i titoli o lo sfondo del tuo sito. Puoi anche cambiare il colore del tema da questo pannello.

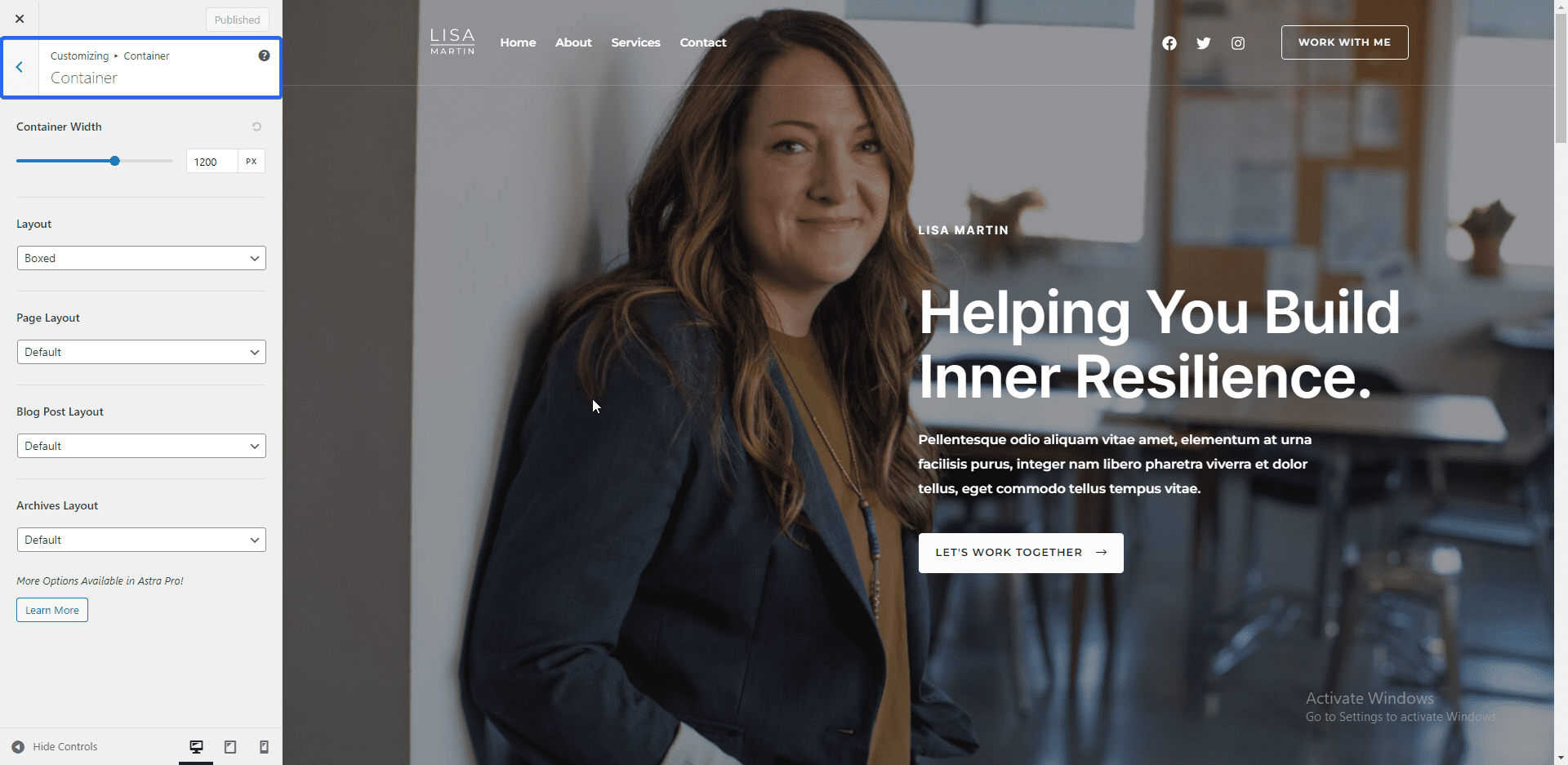
Quindi abbiamo le impostazioni "Contenitore". Qui puoi configurare il layout del sito. Ma è meglio lasciare queste impostazioni impostate sul valore predefinito.

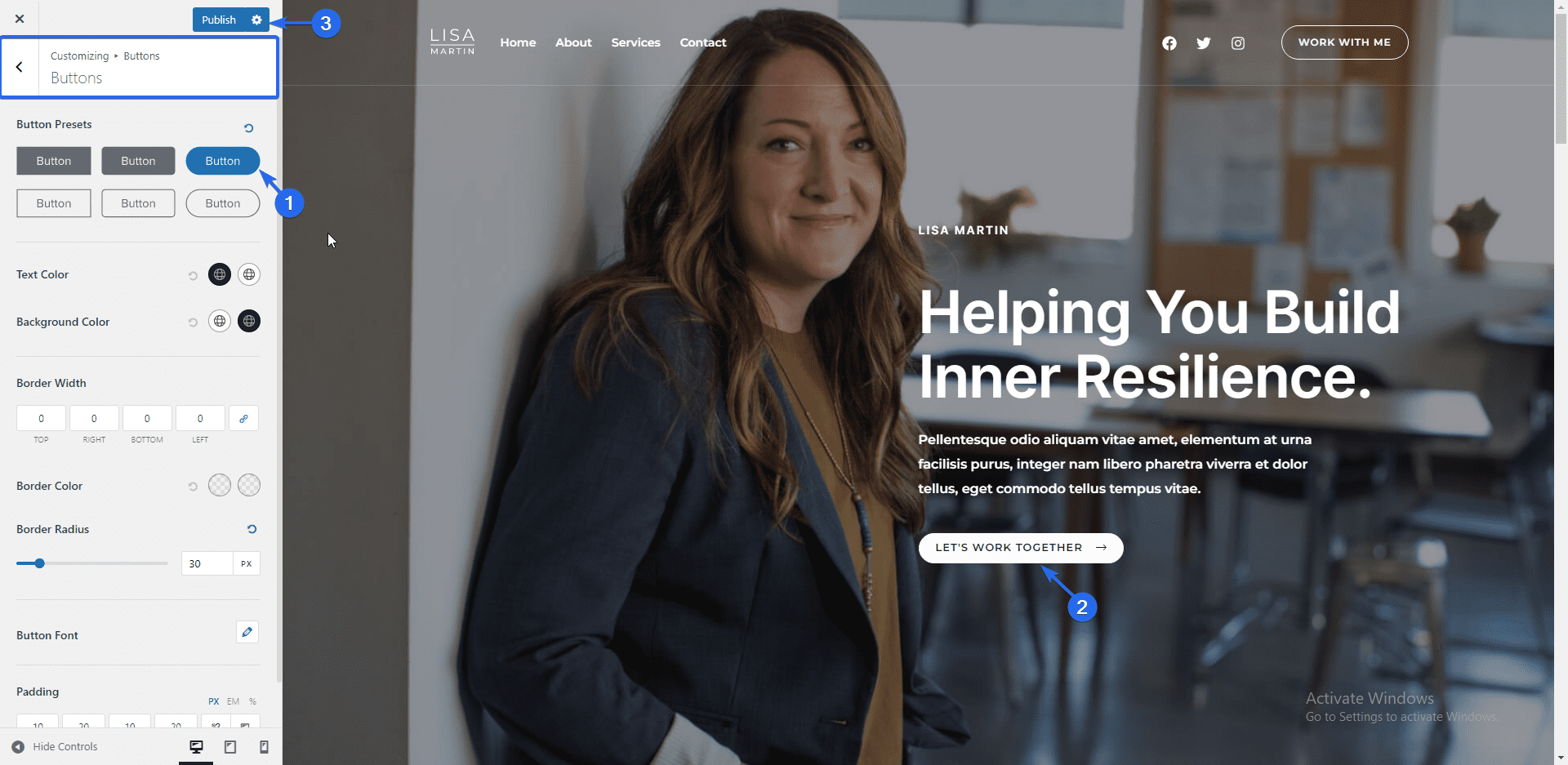
Nella scheda "Pulsanti", puoi modificare i pulsanti preimpostati. Da qui puoi anche cambiare il colore del testo e dello sfondo dei pulsanti del tuo tema.

Aggiunta del logo del sito
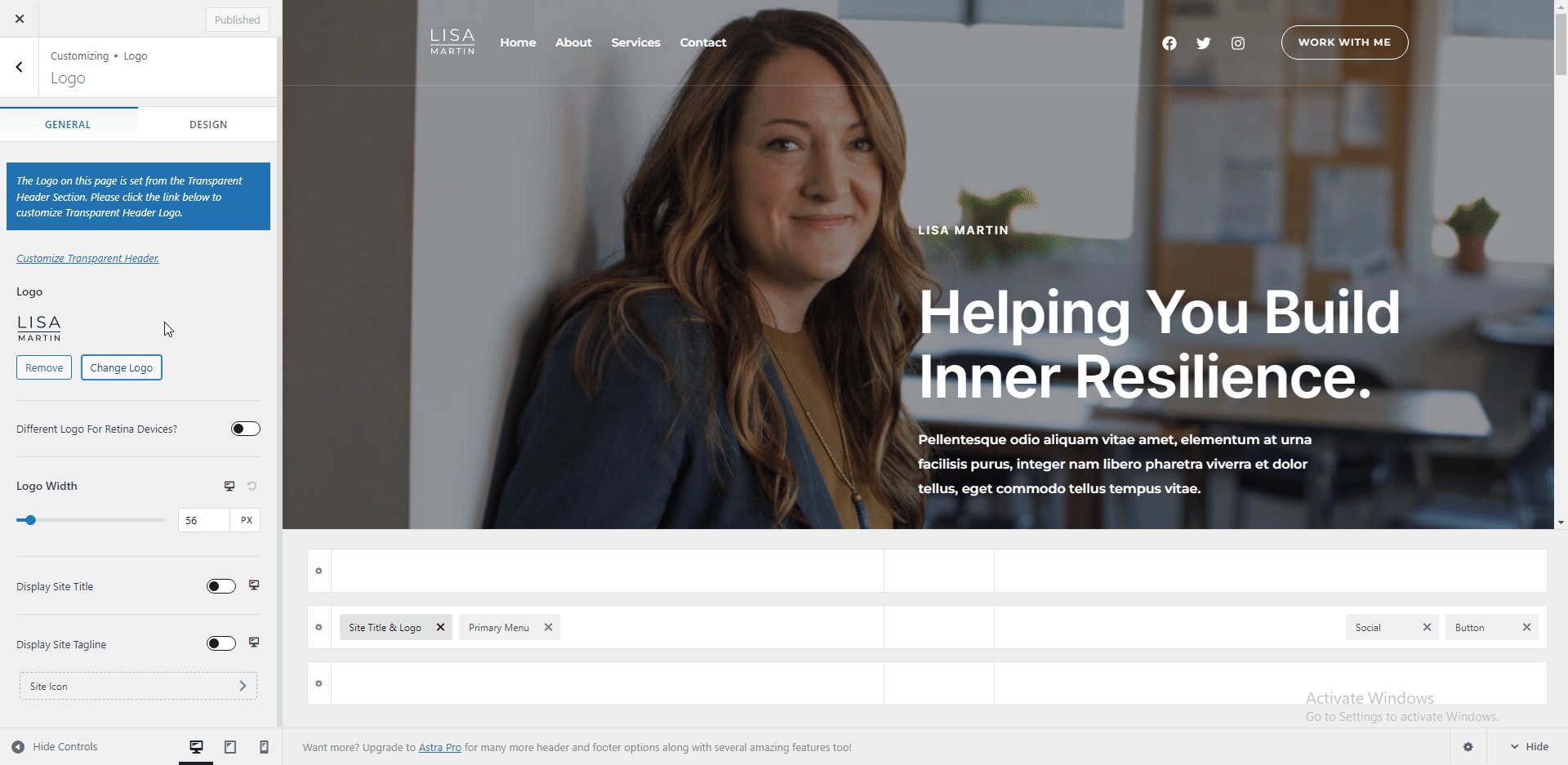
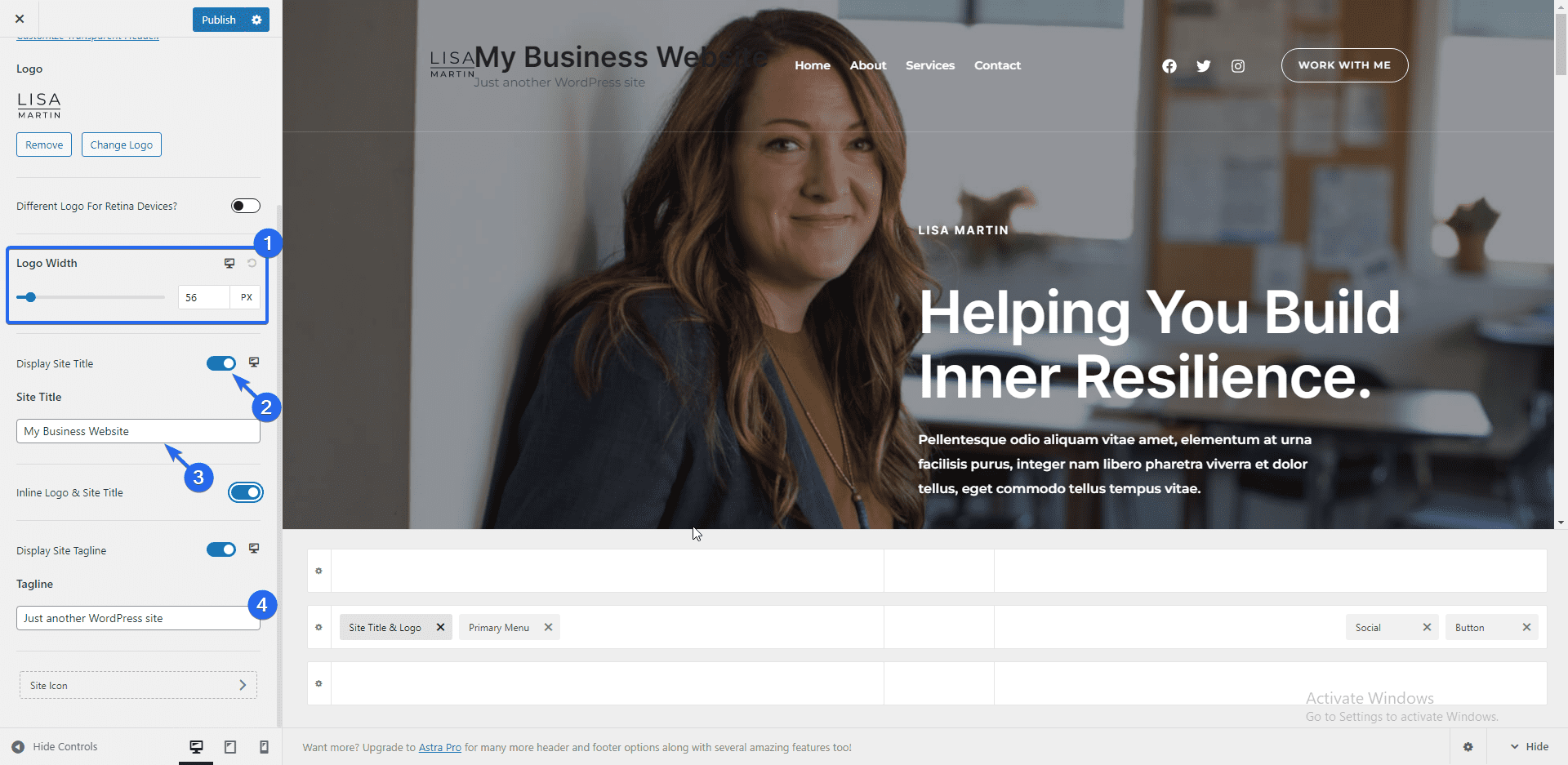
Per caricare il logo del tuo marchio, fai clic sul menu Header Builder . In alternativa, puoi fare clic su Identità del sito per accedere a questa pagina. Quindi, fai clic sul titolo e sul logo del sito .

Qui puoi aggiungere il logo della tua attività. Per modificare il logo del tuo sito, fai clic sul pulsante Cambia logo e carica l'immagine del logo.
Puoi regolare la larghezza per aumentare le dimensioni del logo. Se non disponi di un logo per il sito web della tua attività, puoi utilizzare la funzione titolo e slogan del sito per mostrare il nome della tua attività.

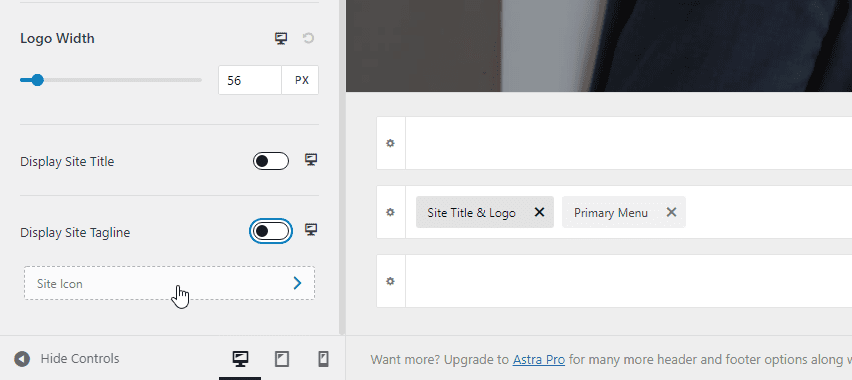
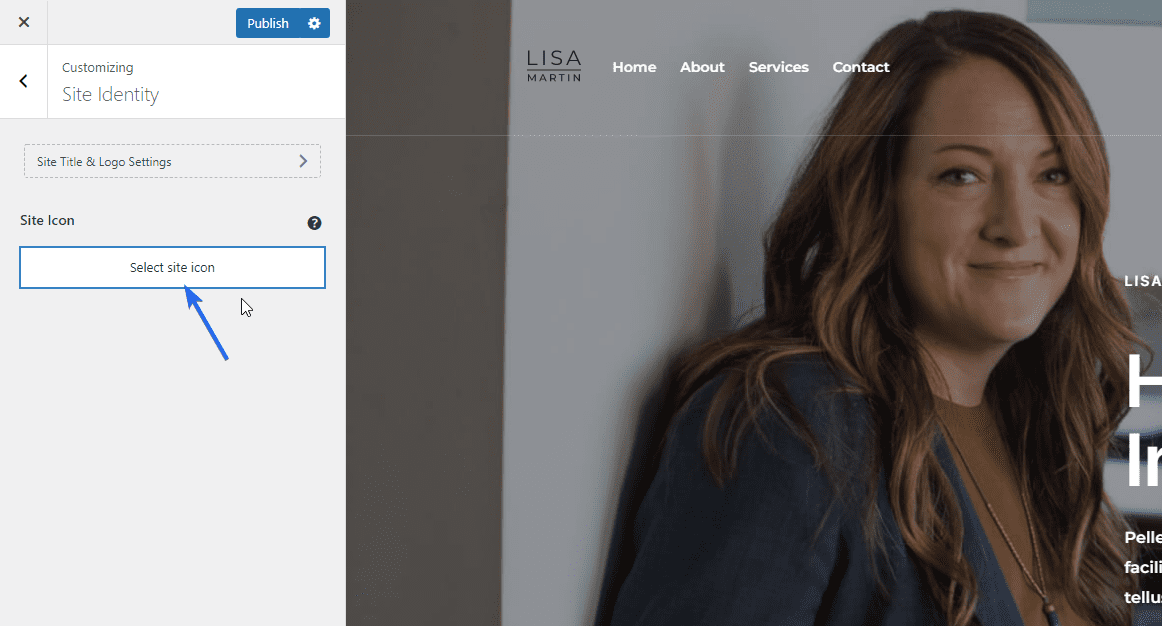
Successivamente, fai clic sul pulsante dell'icona del sito per aggiungere la tua favicon.

Favicon è questa piccola icona che appare vicino al titolo del tuo sito web nella scheda del browser.

Per aggiungere la tua favicon, fai clic su Seleziona icona del sito e carica l'icona come hai fatto con il logo. Puoi saltare questa impostazione se non hai un'immagine favicon.

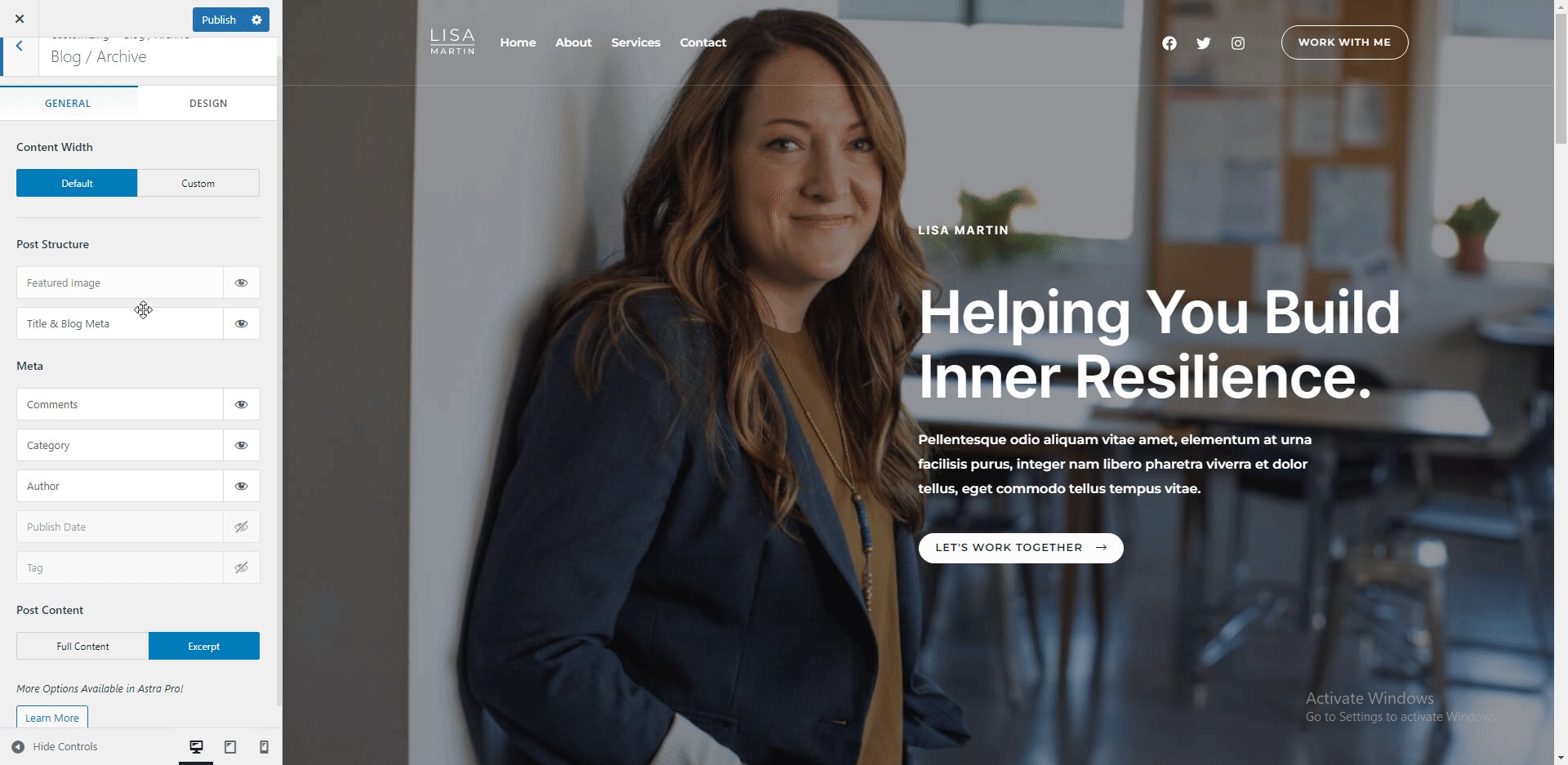
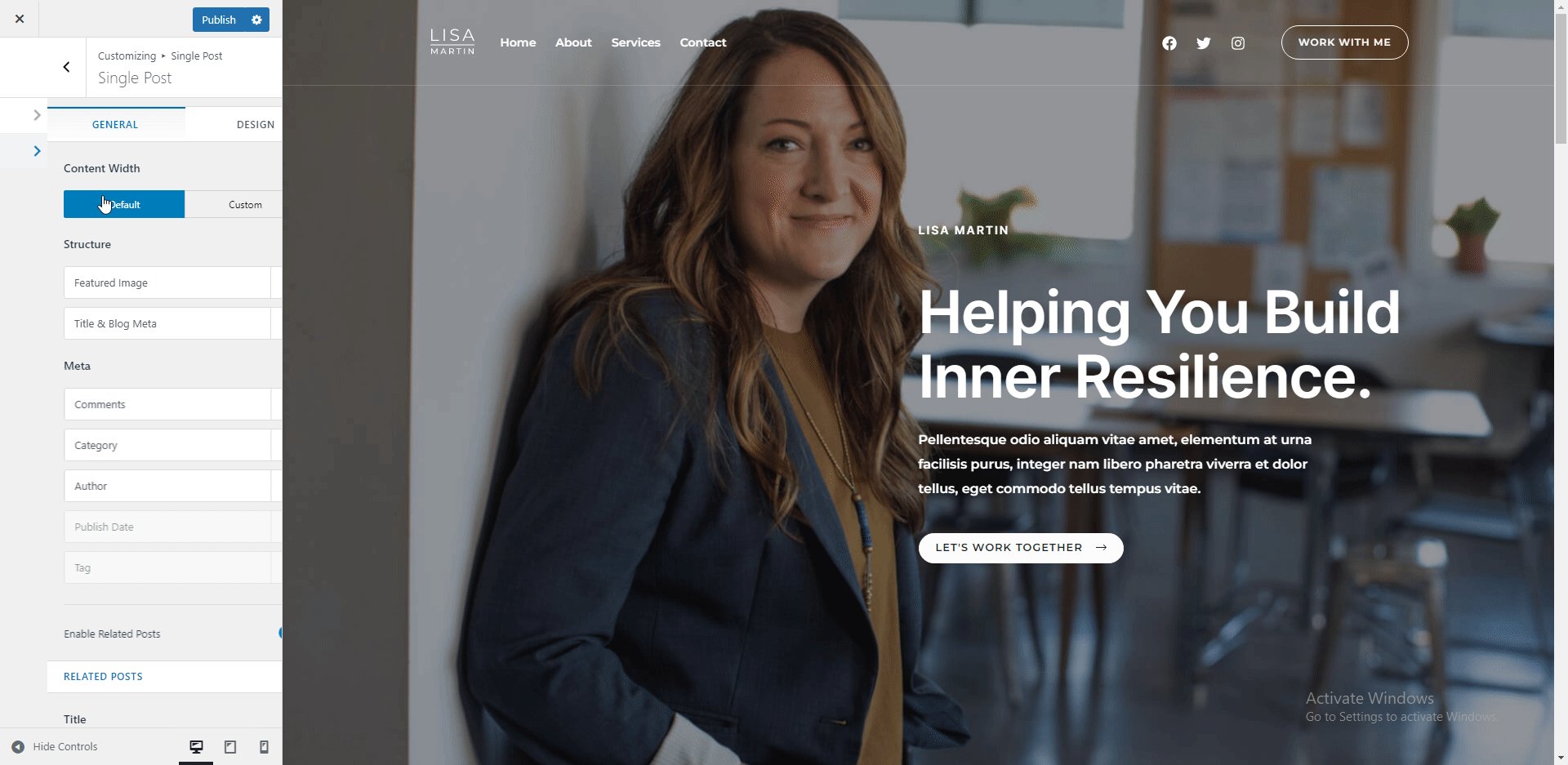
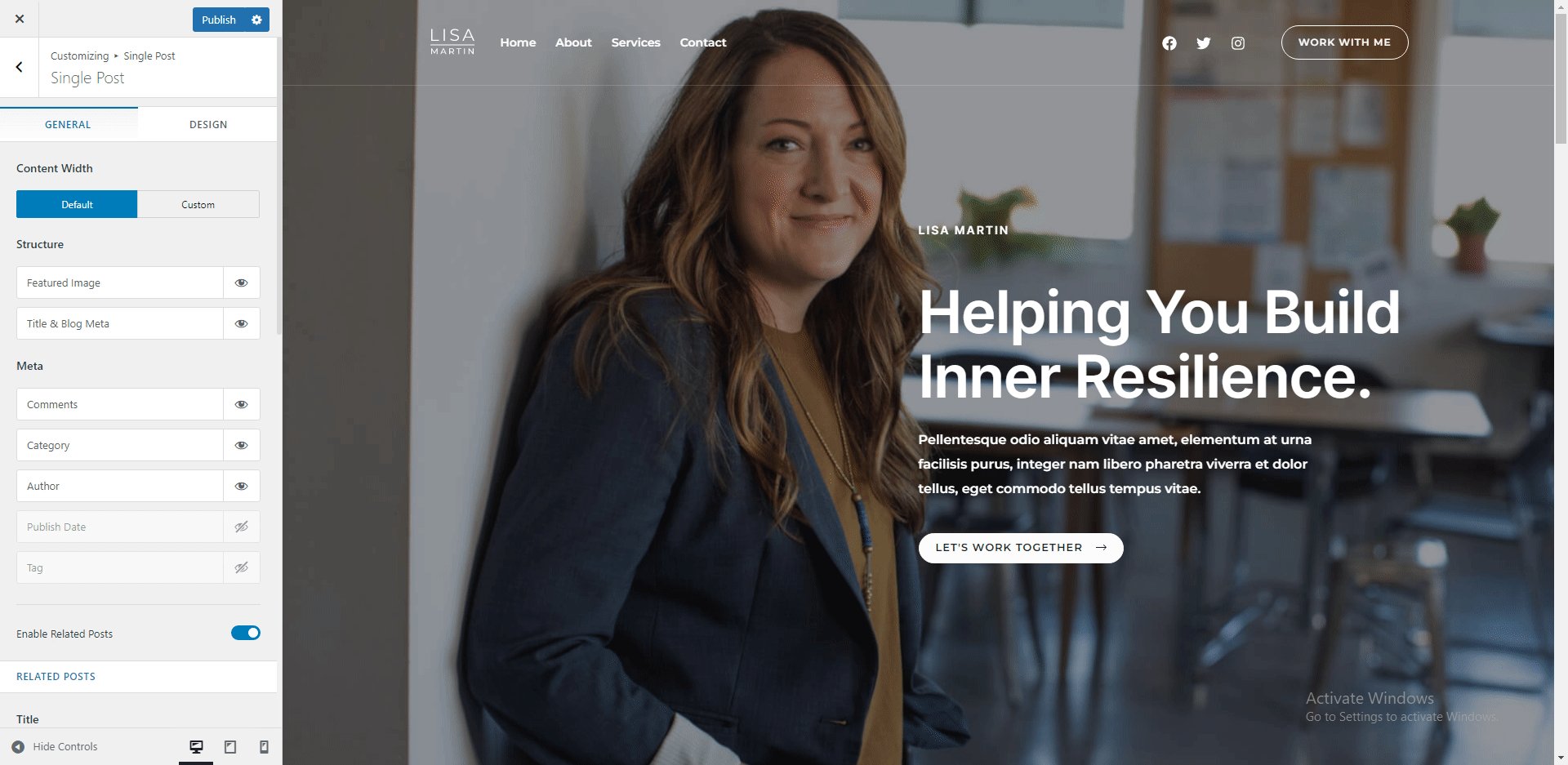
Impostazioni del blog
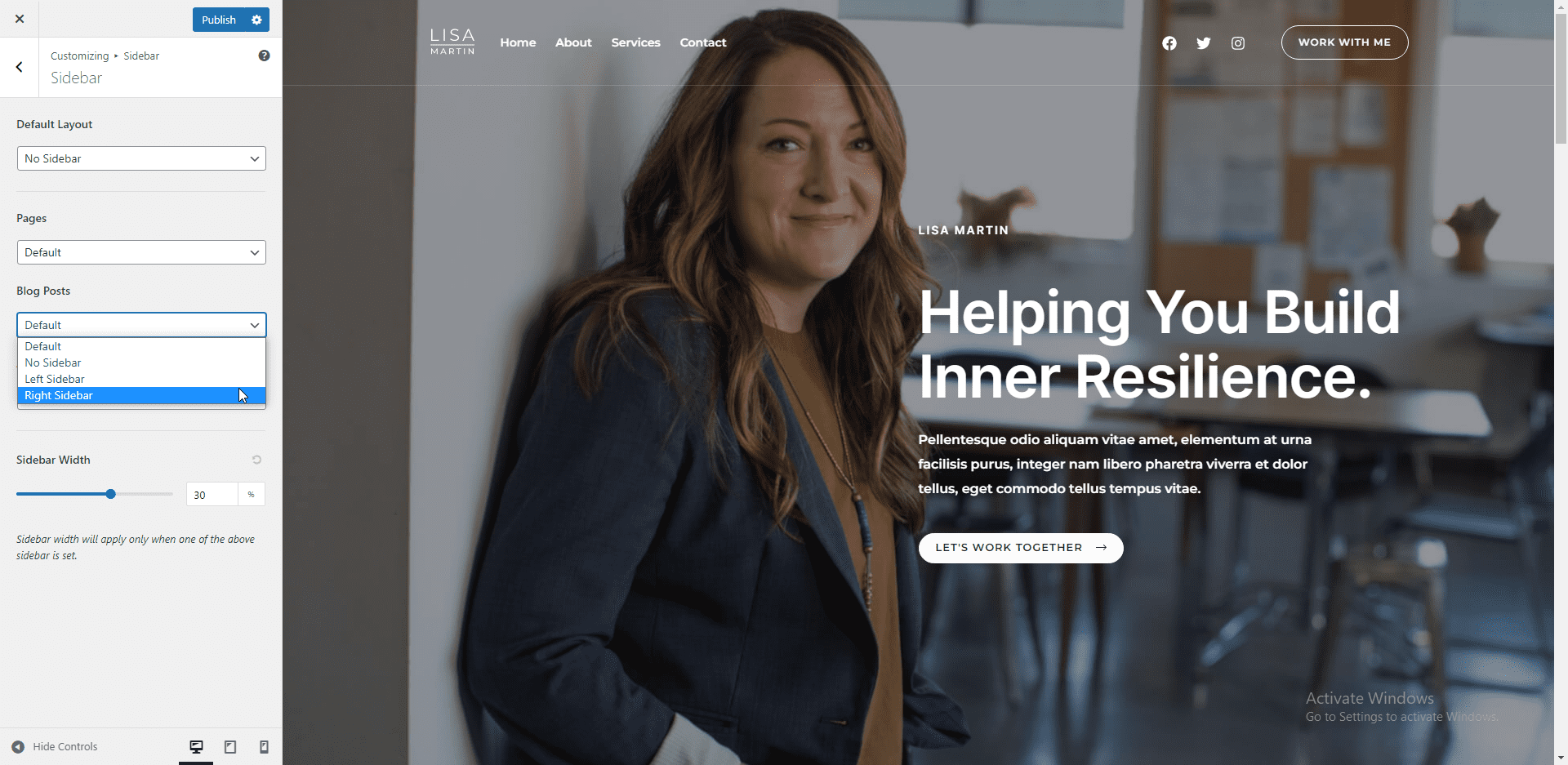
Se prevedi di creare post di blog sul tuo sito Web aziendale, puoi configurare il layout per i singoli post e la pagina dell'elenco dei blog nell'opzione delle impostazioni "Blog".


Per impostazione predefinita, l'opzione della barra laterale è disabilitata su questo modello. Ma puoi abilitarlo dal menu della barra laterale. L'aggiunta di una barra laterale alla pagina del blog può essere utile per visualizzare i widget sul tuo sito web.

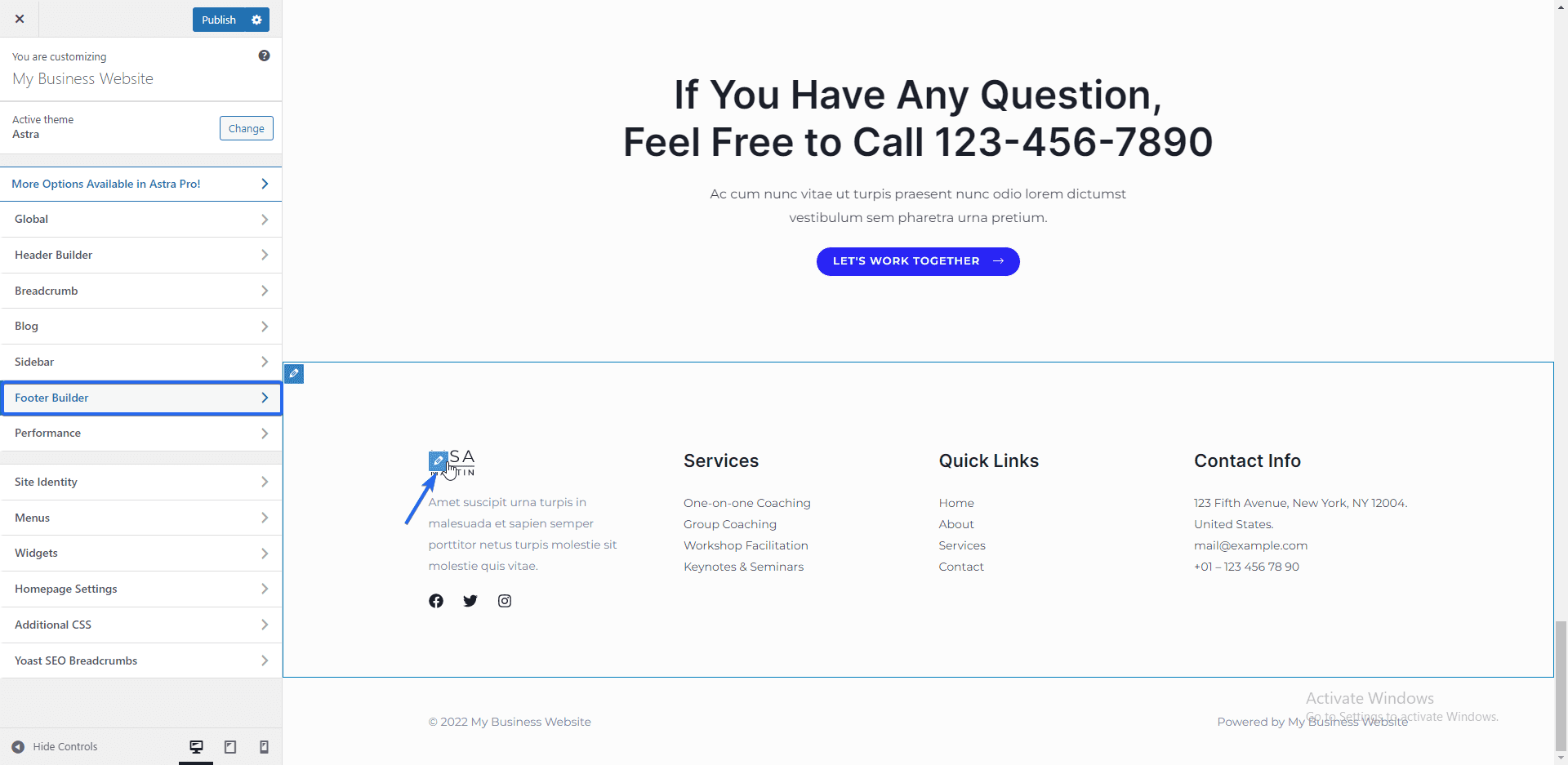
Impostazioni del generatore di piè di pagina
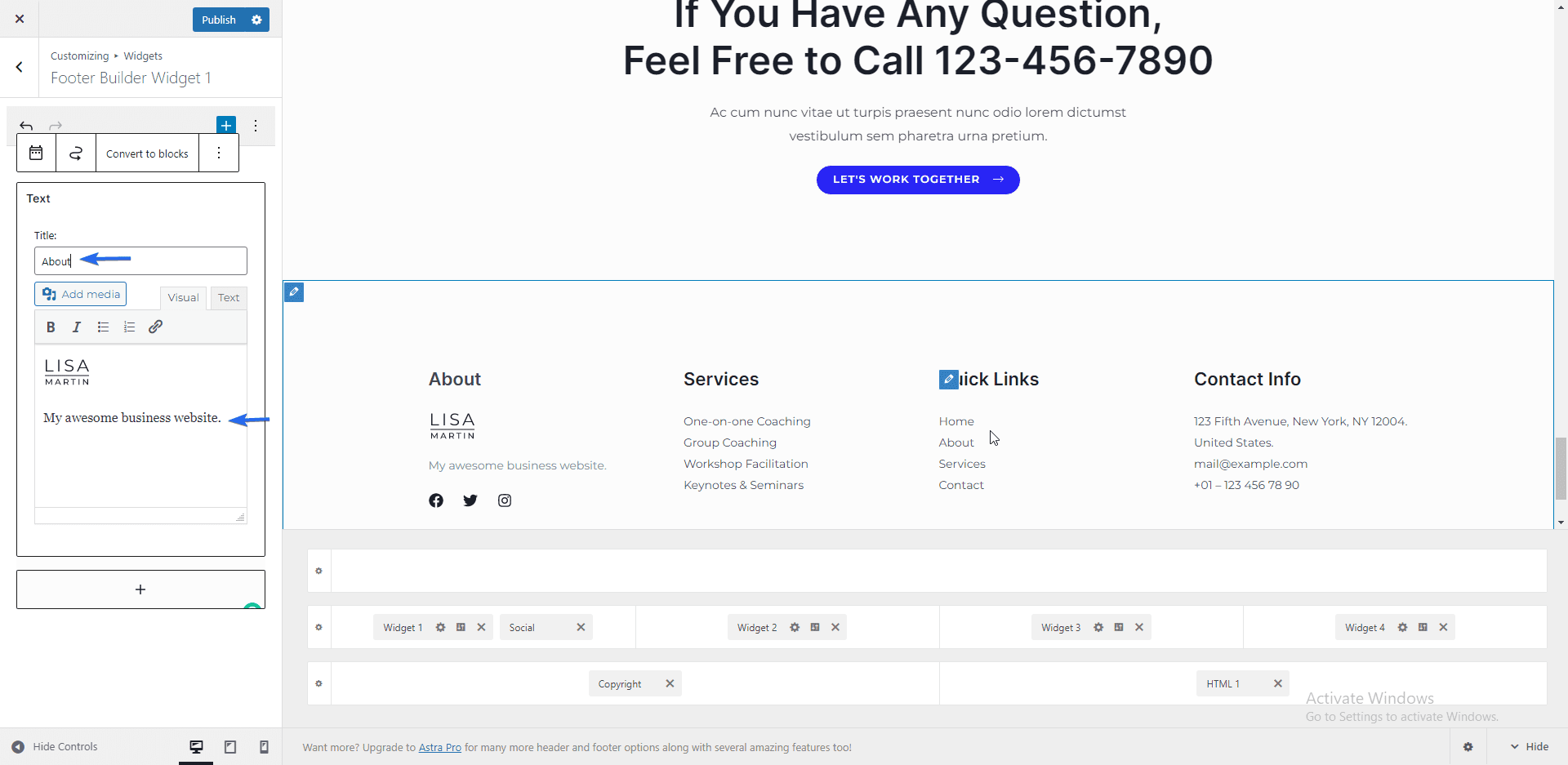
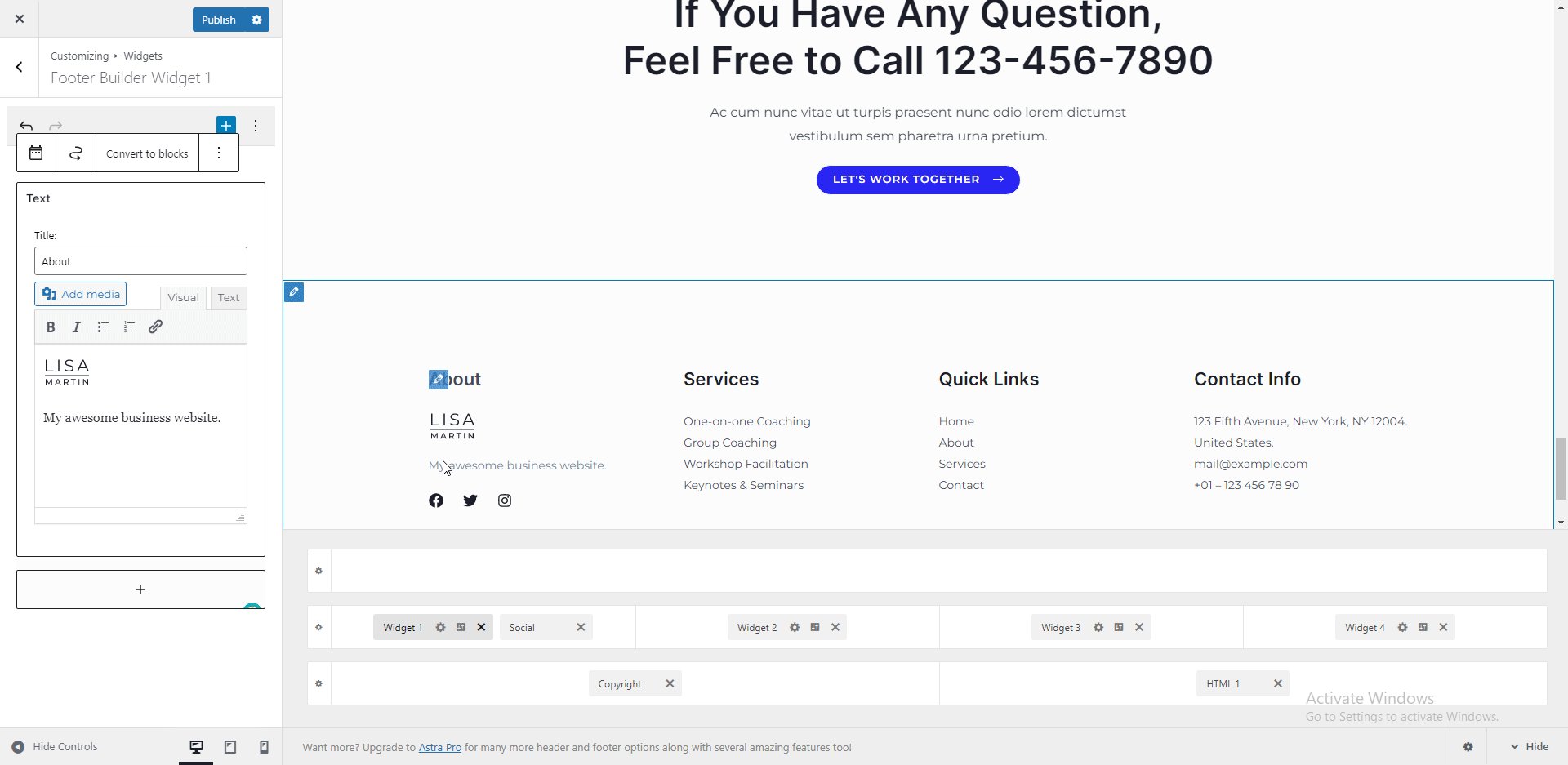
Il generatore di piè di pagina nel tema WP Astra ti consente di aggiungere e modificare elementi nel piè di pagina del tuo sito web. Per modificare un widget, passa il mouse sopra il widget e quindi fai clic sull'icona Penna per aprire l'editor.

Qui puoi modificare il titolo e il contenuto del widget. Qualsiasi modifica apportata si rifletterà automaticamente sul pannello di anteprima.

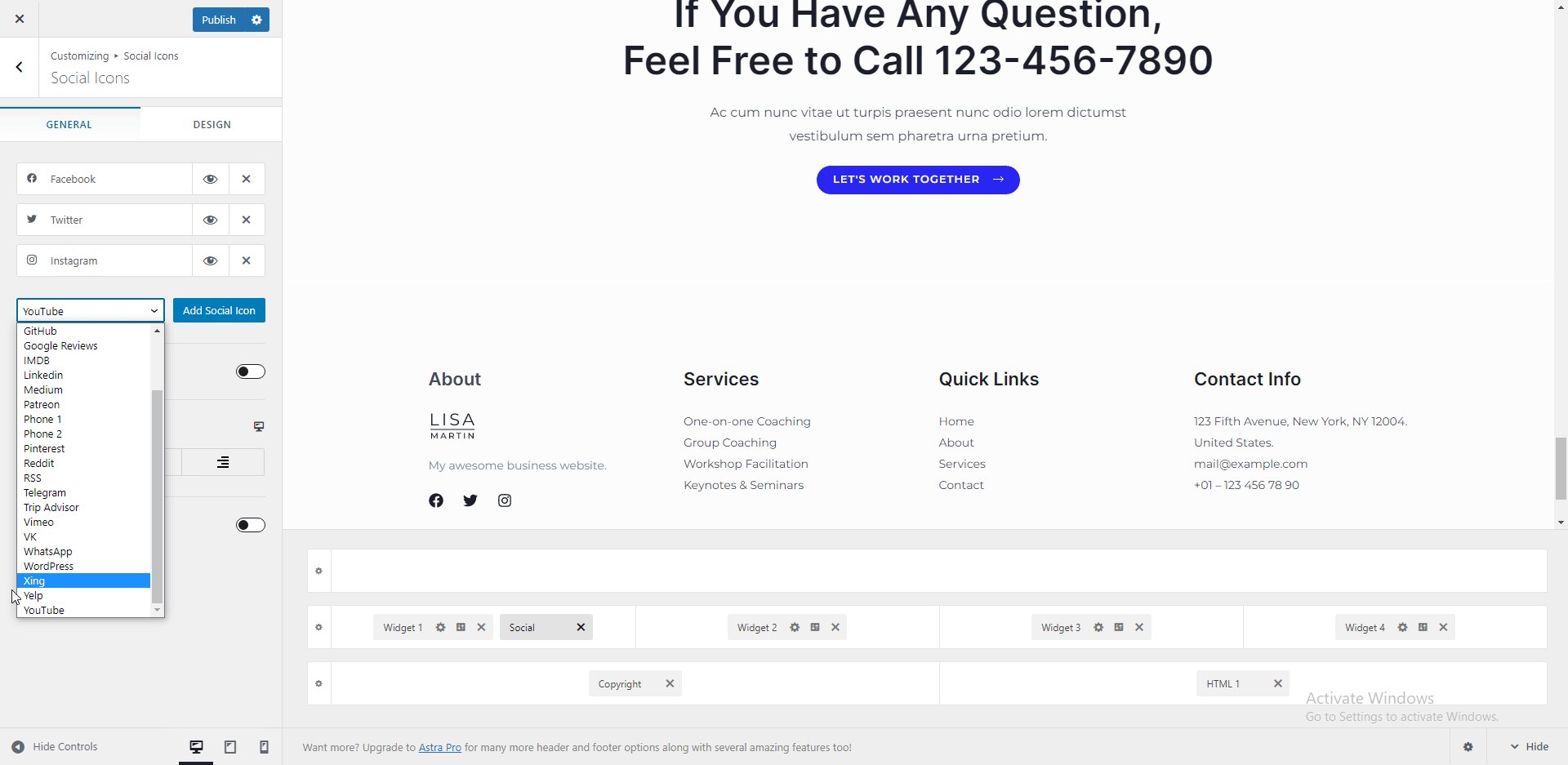
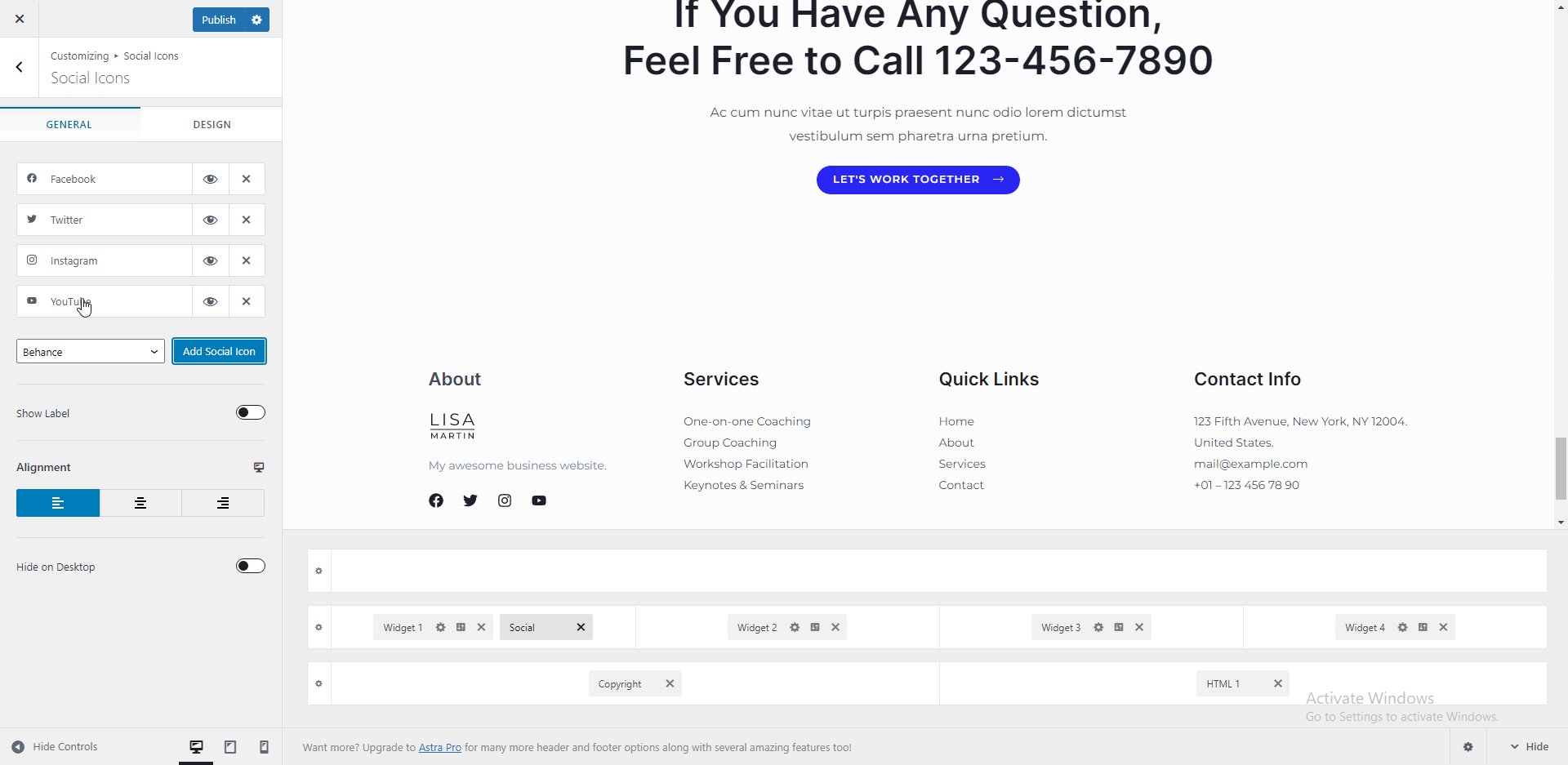
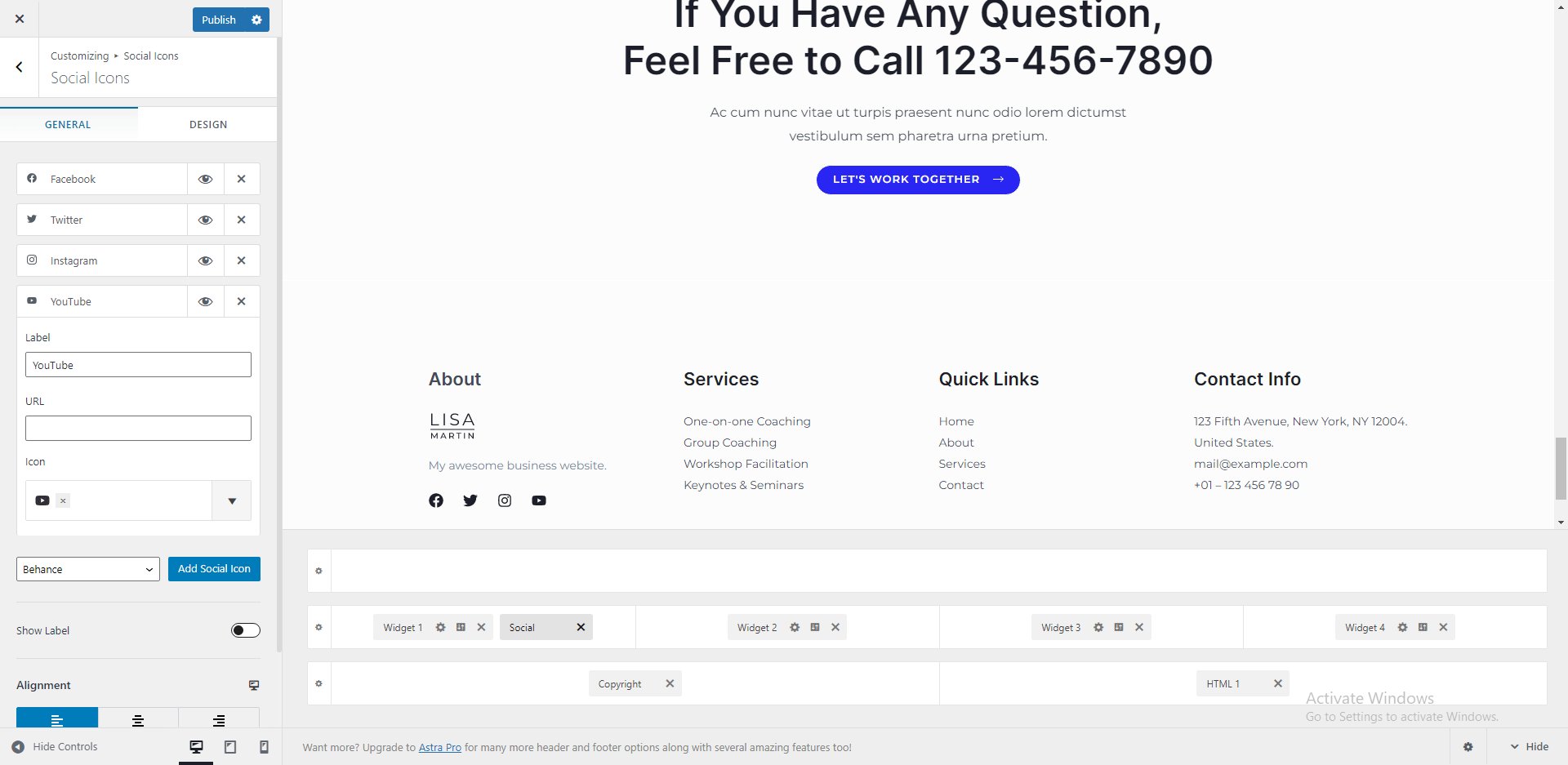
Puoi aggiungere o rimuovere le icone dei social media facendo clic sull'icona "Penna" accanto al widget social.

Segui la stessa procedura per modificare altri widget nella sezione piè di pagina del tuo sito web aziendale.
Aggiunta di menu di navigazione
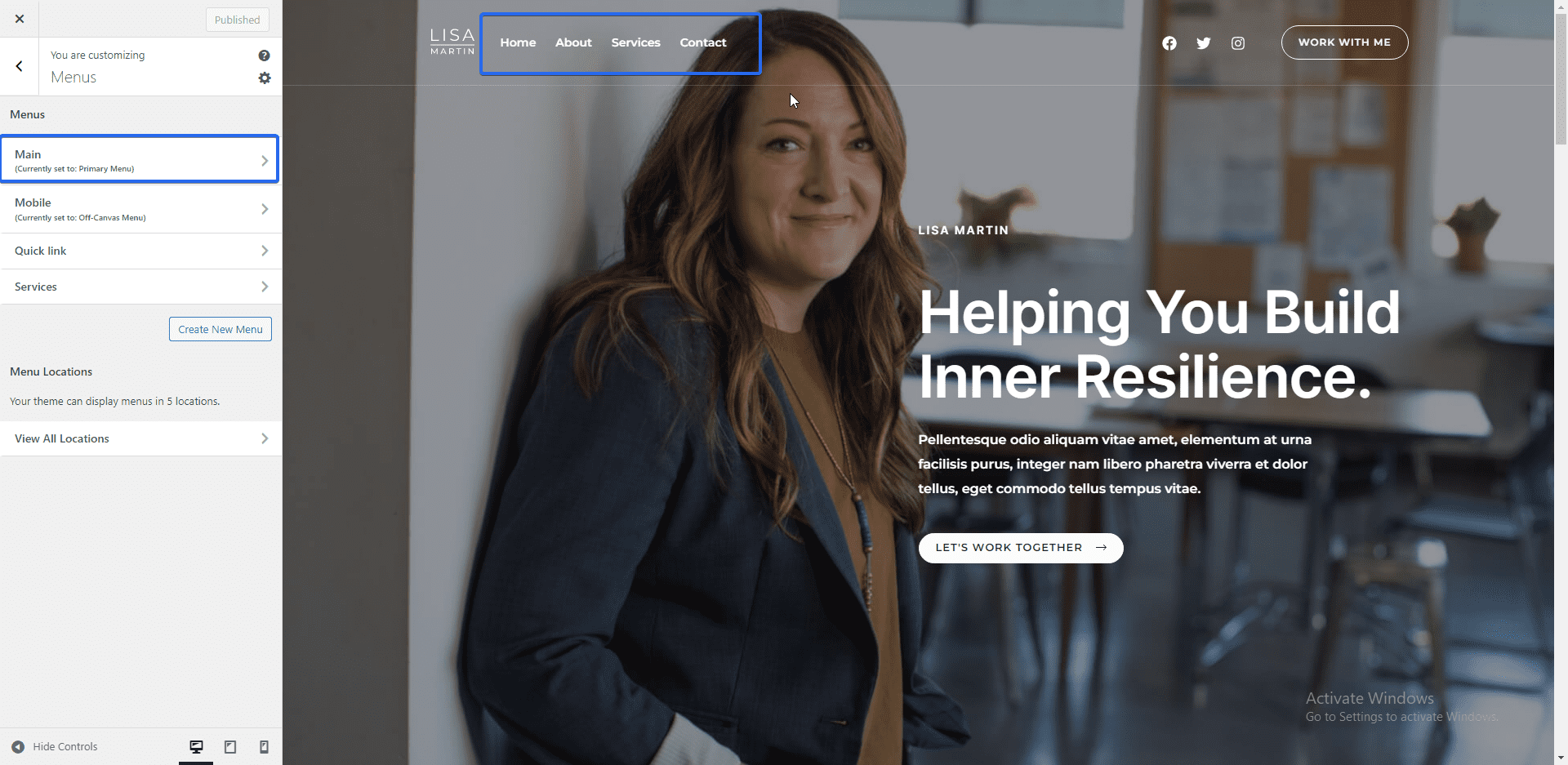
I menu di navigazione migliorano l'esperienza dell'utente rendendo il tuo sito facile da navigare. Il modello che stiamo utilizzando ha un menu di navigazione principale. Tuttavia, puoi modificare le voci di menu o persino crearne di nuove dalla scheda "Menu".

Il menu principale è il menu di navigazione principale nella barra in alto. Fare clic sul menu principale per modificare le voci di menu.

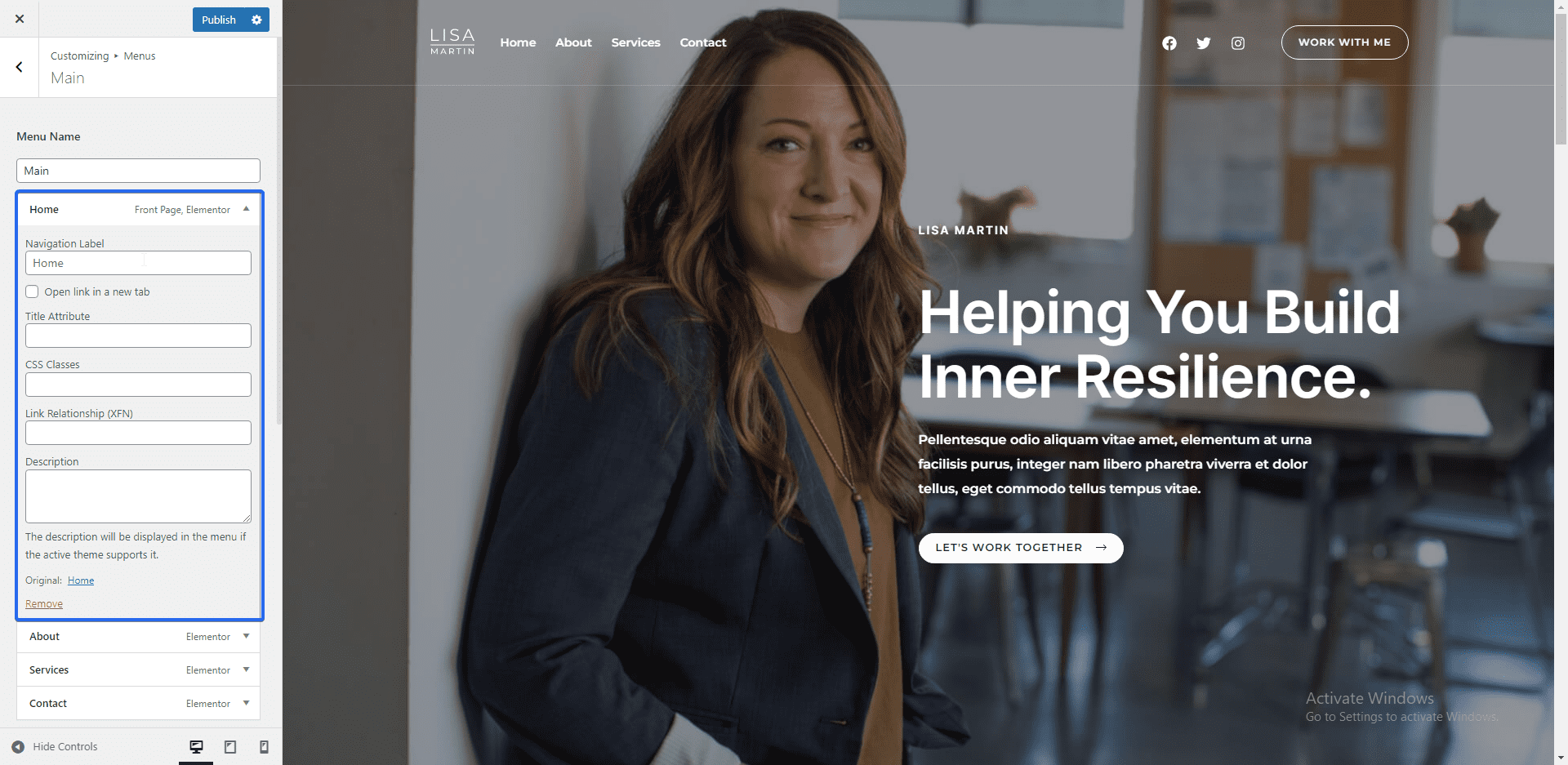
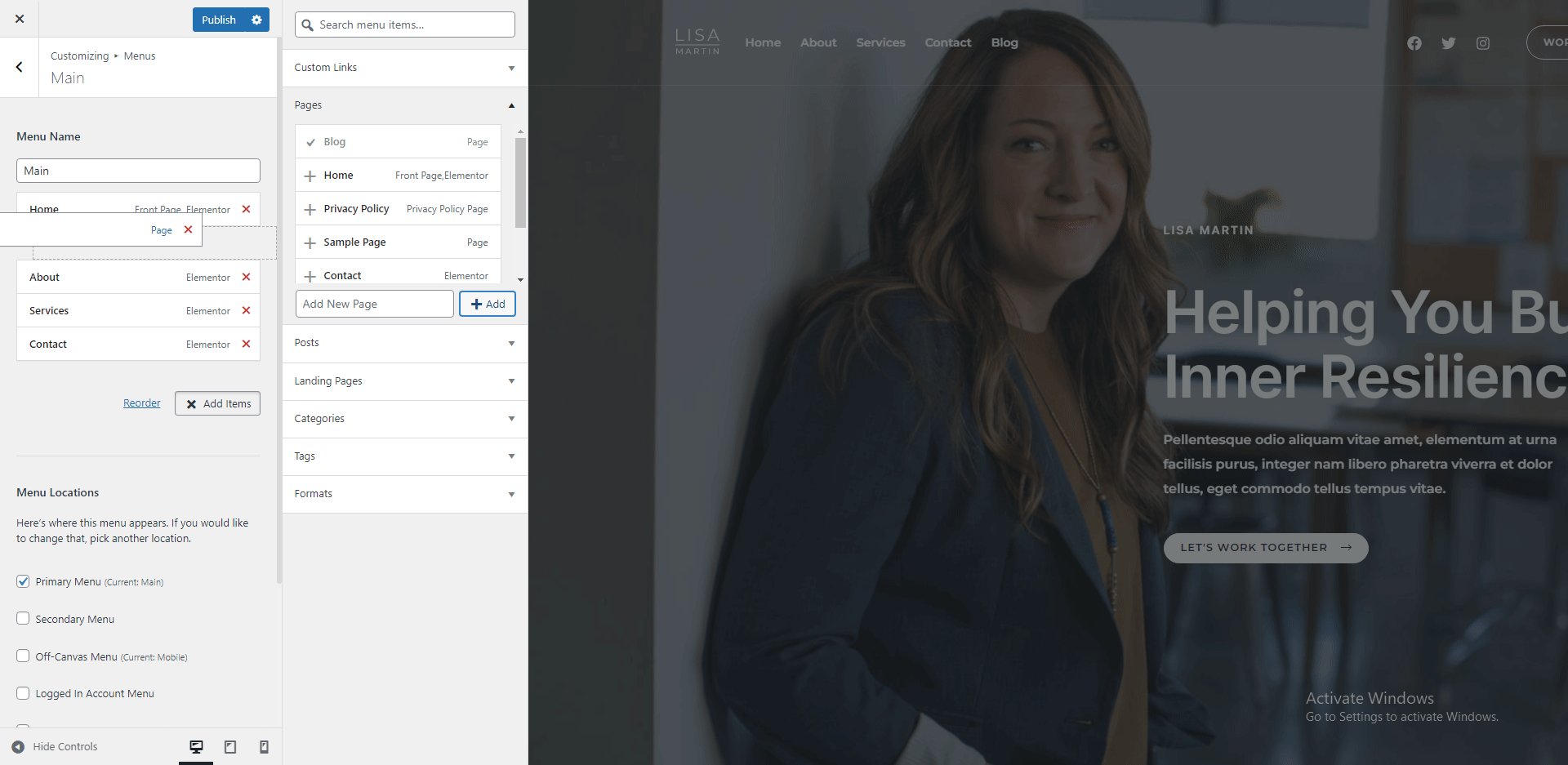
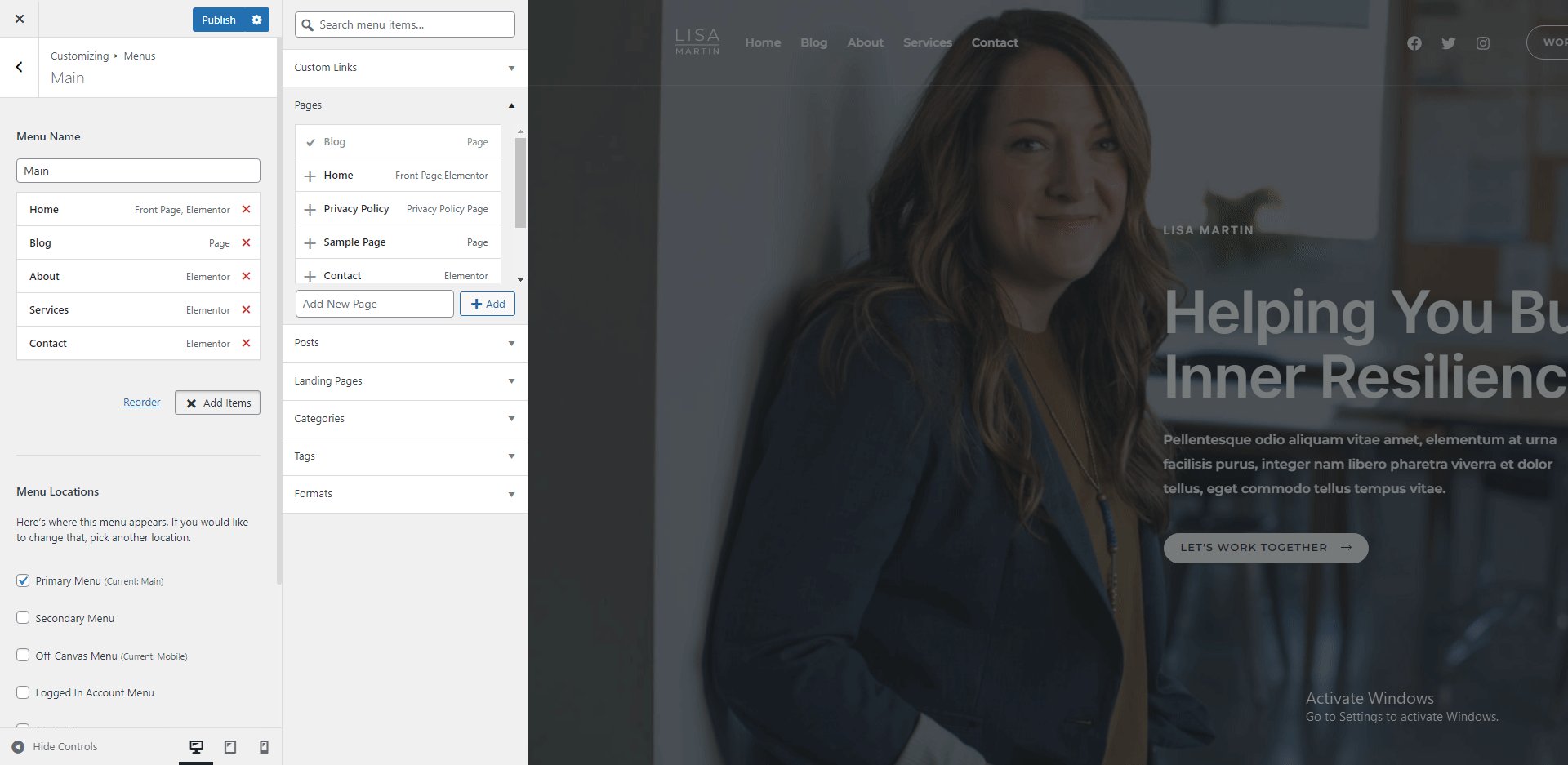
È possibile fare clic su una voce di menu nella pagina successiva per modificarla. Trascina e rilascia le voci di menu per riorganizzarle in qualsiasi ordine.

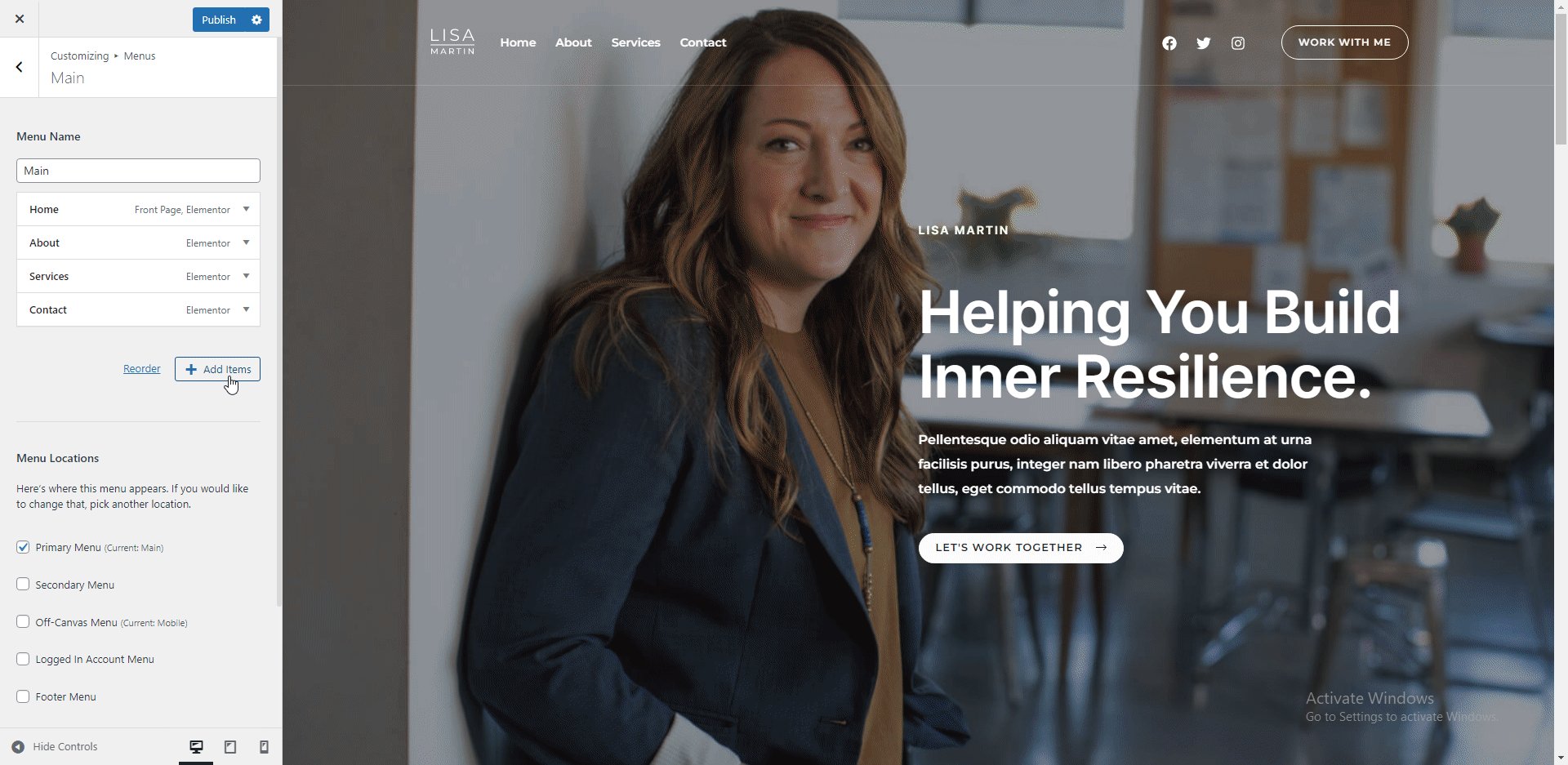
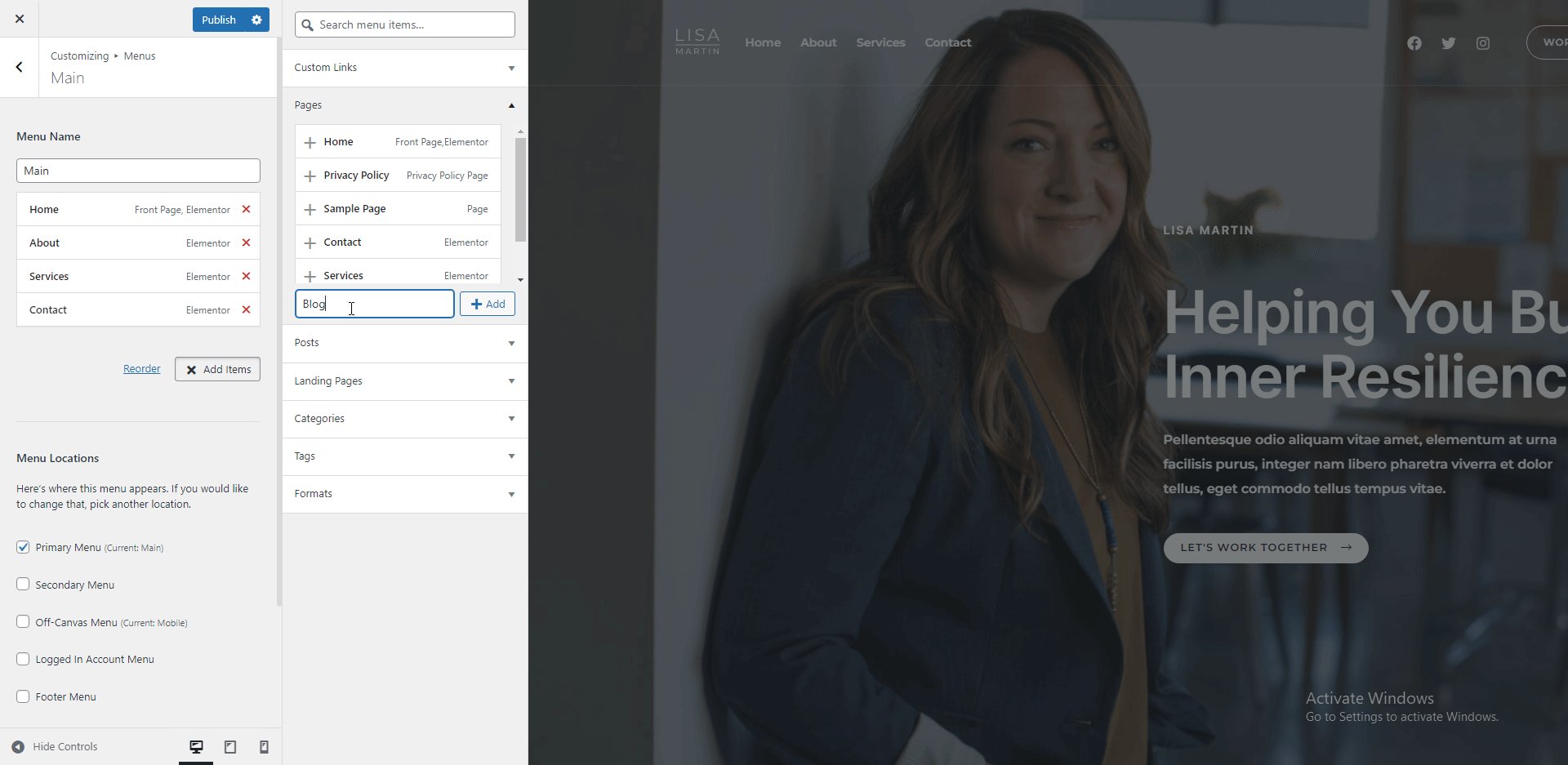
Per aggiungere una nuova voce di menu, fare clic sul pulsante Aggiungi elementi . Puoi aggiungere pagine nuove o esistenti al menu. Inoltre, puoi aggiungere post del blog, categorie e pagine di destinazione alle tue voci di menu.

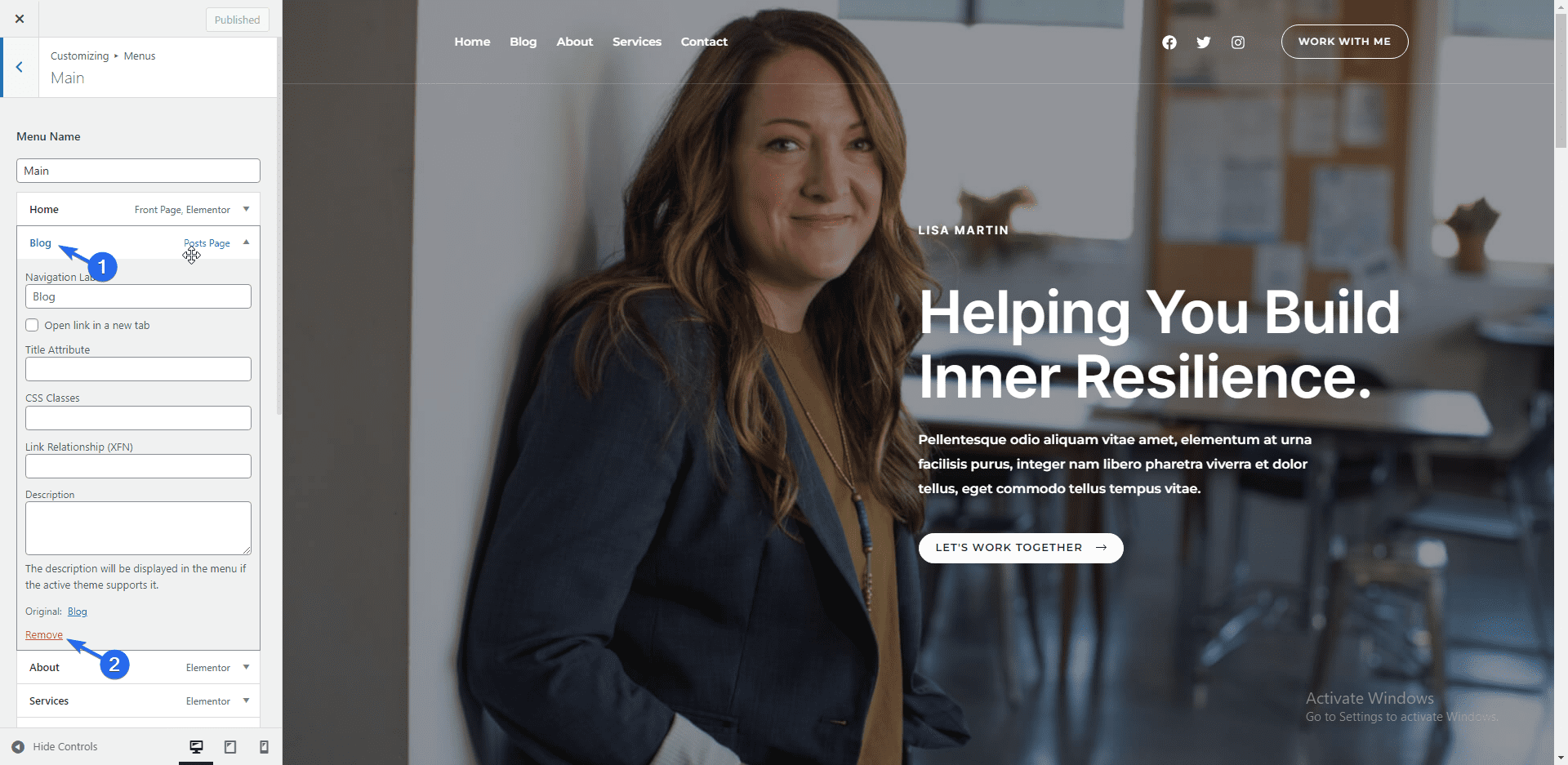
Per rimuovere una voce di menu, fai clic sulla voce per espandere le opzioni, quindi fai clic su Rimuovi .

Nota a margine: abbiamo una guida dettagliata su come creare menu di navigazione in WordPress. Puoi verificarlo per saperne di più sui menu di WordPress.
Reattività mobile
Per impostazione predefinita, la maggior parte dei temi WordPress è mobile responsive. Tuttavia, quando personalizzi il tuo sito, dovresti controllare come appare il contenuto su schermi più piccoli.
Per questo, puoi utilizzare le icone nella parte inferiore del menu di personalizzazione per visualizzare in anteprima altre dimensioni dello schermo.

Altre opzioni da esplorare includono l'aggiunta di widget alla barra laterale e alla sezione del piè di pagina del tuo sito web. Dopo aver personalizzato il sito web della tua attività, fai clic sul pulsante Pubblica per aggiornare le modifiche.

Impostazione delle pagine del sito web
In generale, quando crei un sito web, ci sono alcune pagine necessarie che devi includere. Alcune delle pagine sono:
- Pagina iniziale
- Informazioni sulla pagina
- Pagina dei contatti
- Pagina dei servizi (opzionale)
- politica sulla riservatezza
La Home page è la prima pagina che gli utenti vedranno quando visitano il tuo sito web. Quindi dovresti dedicare del tempo a progettare questa pagina secondo gli standard.
La pagina Informazioni descrive chi sei e lo scopo della creazione del sito web. In altre parole, offre agli utenti maggiori informazioni sul tuo marchio.
Nella pagina Contatti, elenchi le varie opzioni per contattare il tuo team, comprese le piattaforme di social media. Puoi anche includere un modulo di contatto nella pagina in modo che gli utenti possano contattarti compilando il modulo.
La pagina Servizi mostra in dettaglio i vari servizi offerti dal tuo marchio. Qui dovresti anche includere la tua proposta di valore unica: una dichiarazione convincente per esortare gli utenti a proteggere il tuo marchio.
La pagina dell'Informativa sulla privacy contiene dettagli sulle informazioni sull'utente che intendi raccogliere sul tuo sito web. Questa pagina è obbligatoria per legge in alcune regioni.
Modifica della home page
Utilizzeremo il plug-in Elementor per personalizzare le pagine del sito web. Elementor è uno dei migliori plug-in drag-and-drop per la progettazione di pagine Web robuste. Ha più funzionalità rispetto al blocco WordPress predefinito e all'editor classico.
Dovresti già avere Elementor installato sul tuo sito web se hai importato un modello iniziale.
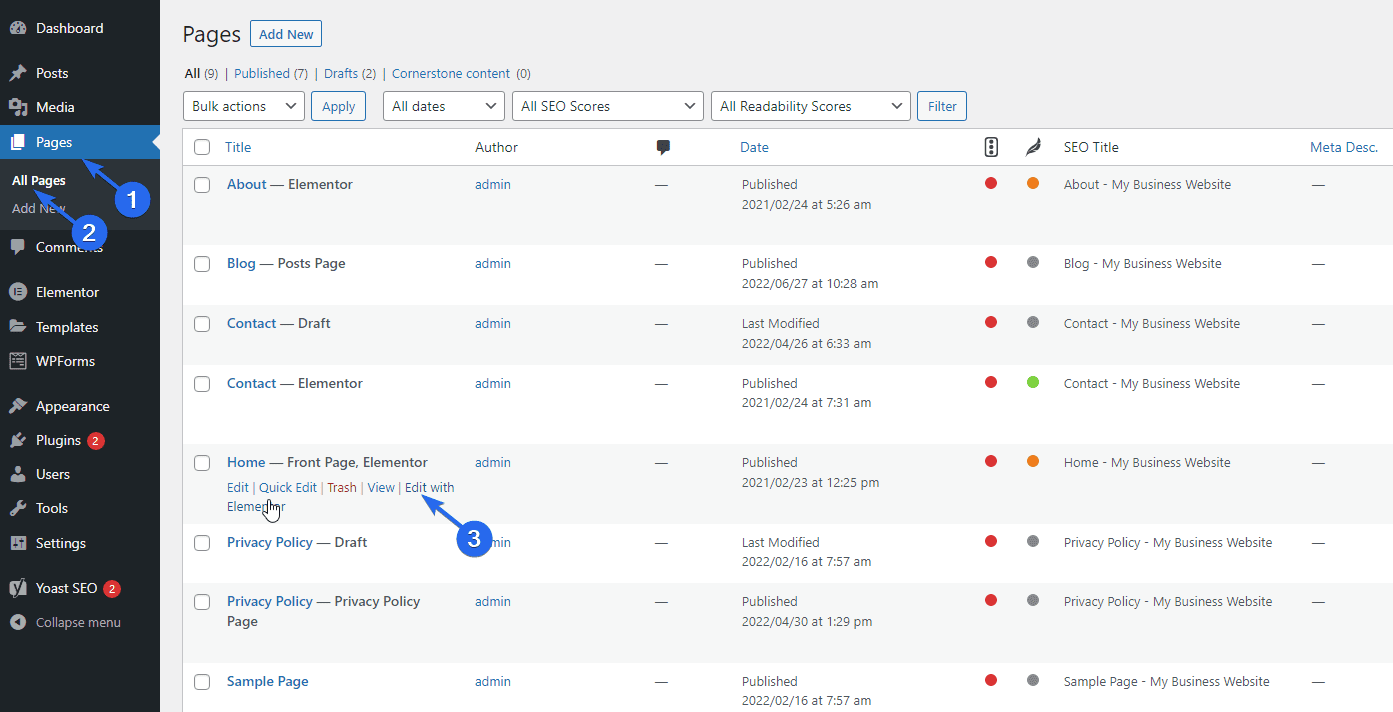
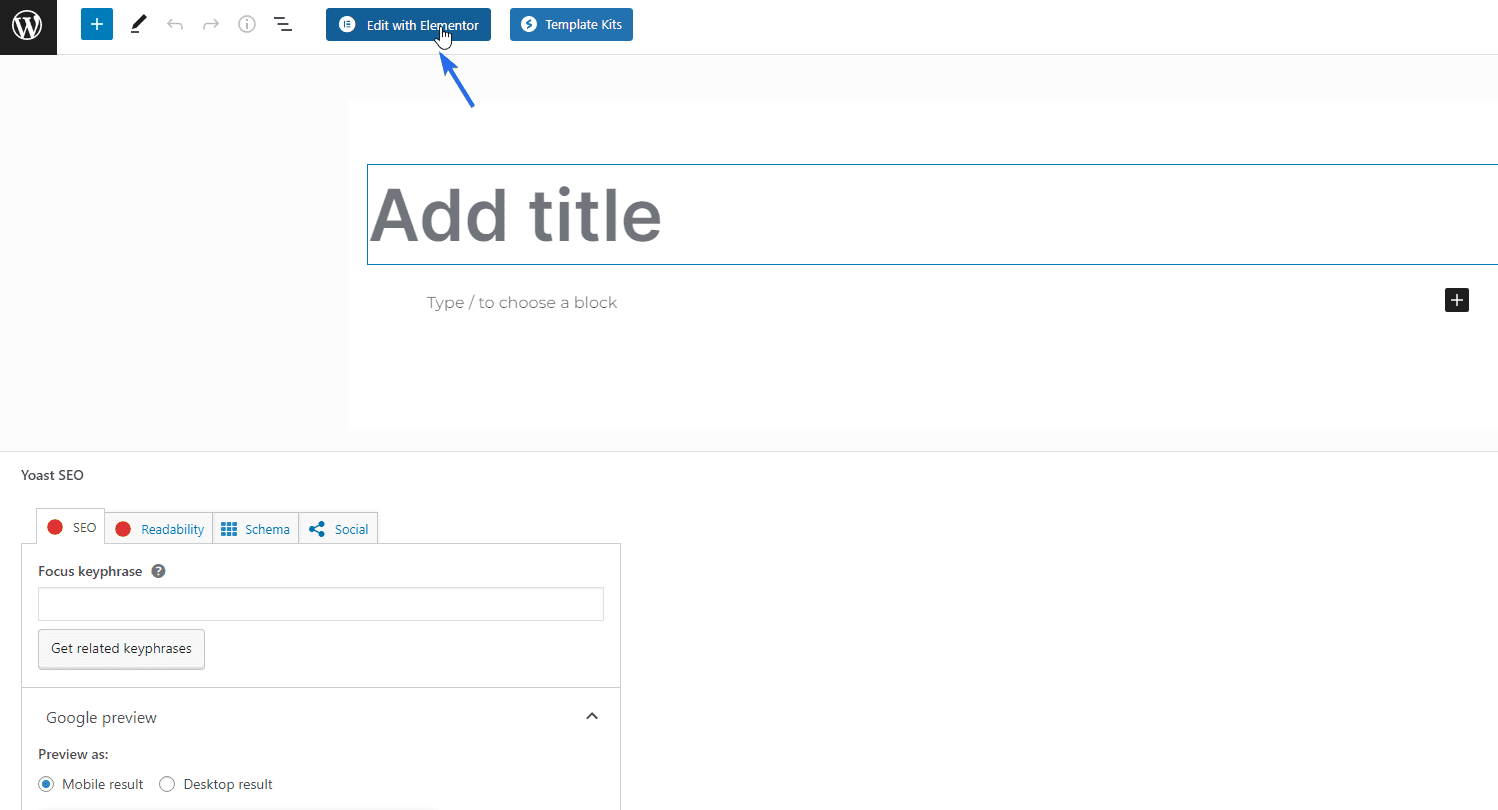
Per modificare una pagina, vai su Pagine >> Tutte le pagine . Quindi passa il mouse sulla pagina che desideri modificare e seleziona Modifica con Elementor .

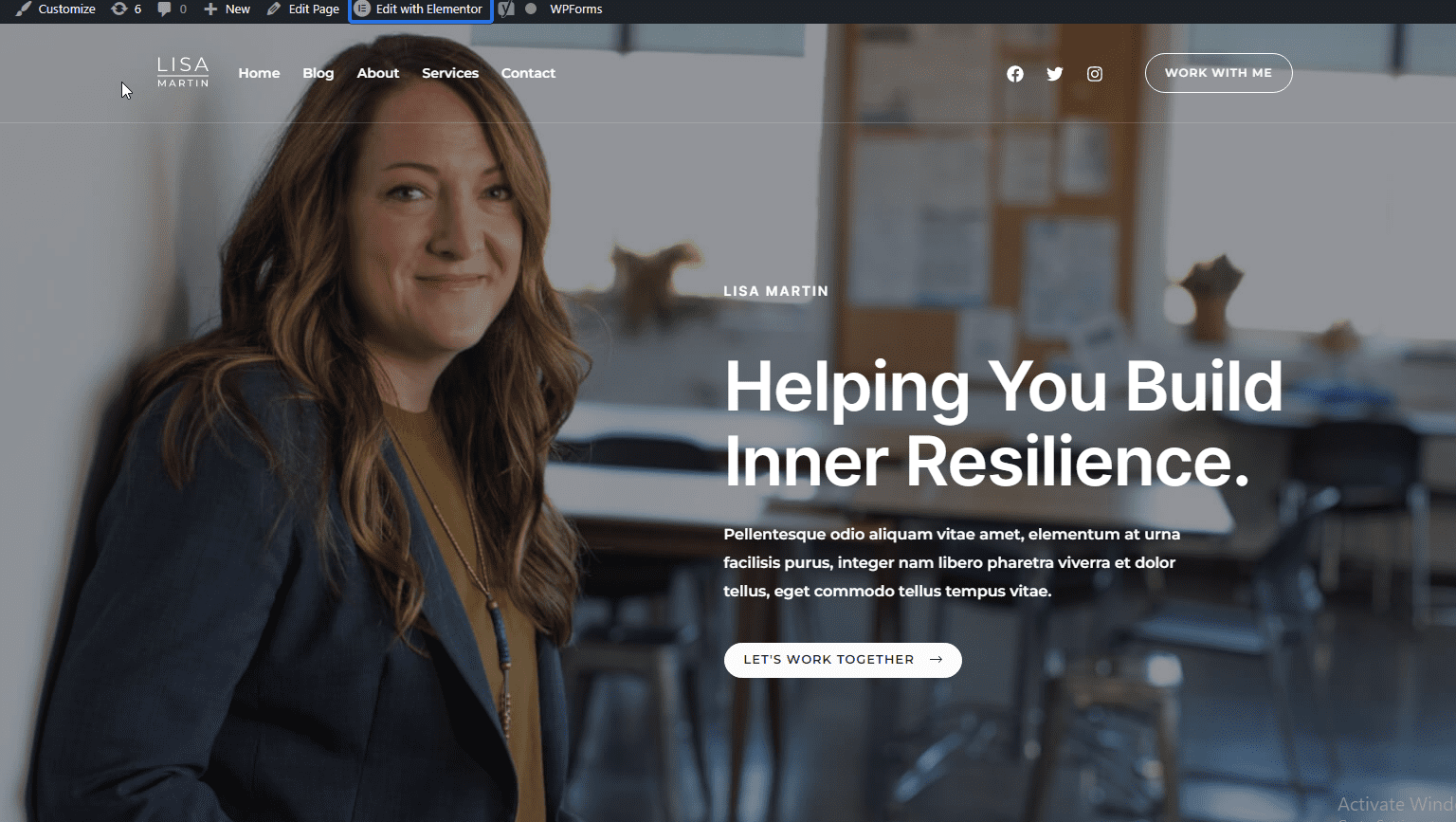
In alternativa, durante la visualizzazione della pagina, puoi accedere al builder Elementor facendo clic sul pulsante Modifica con Elementor .

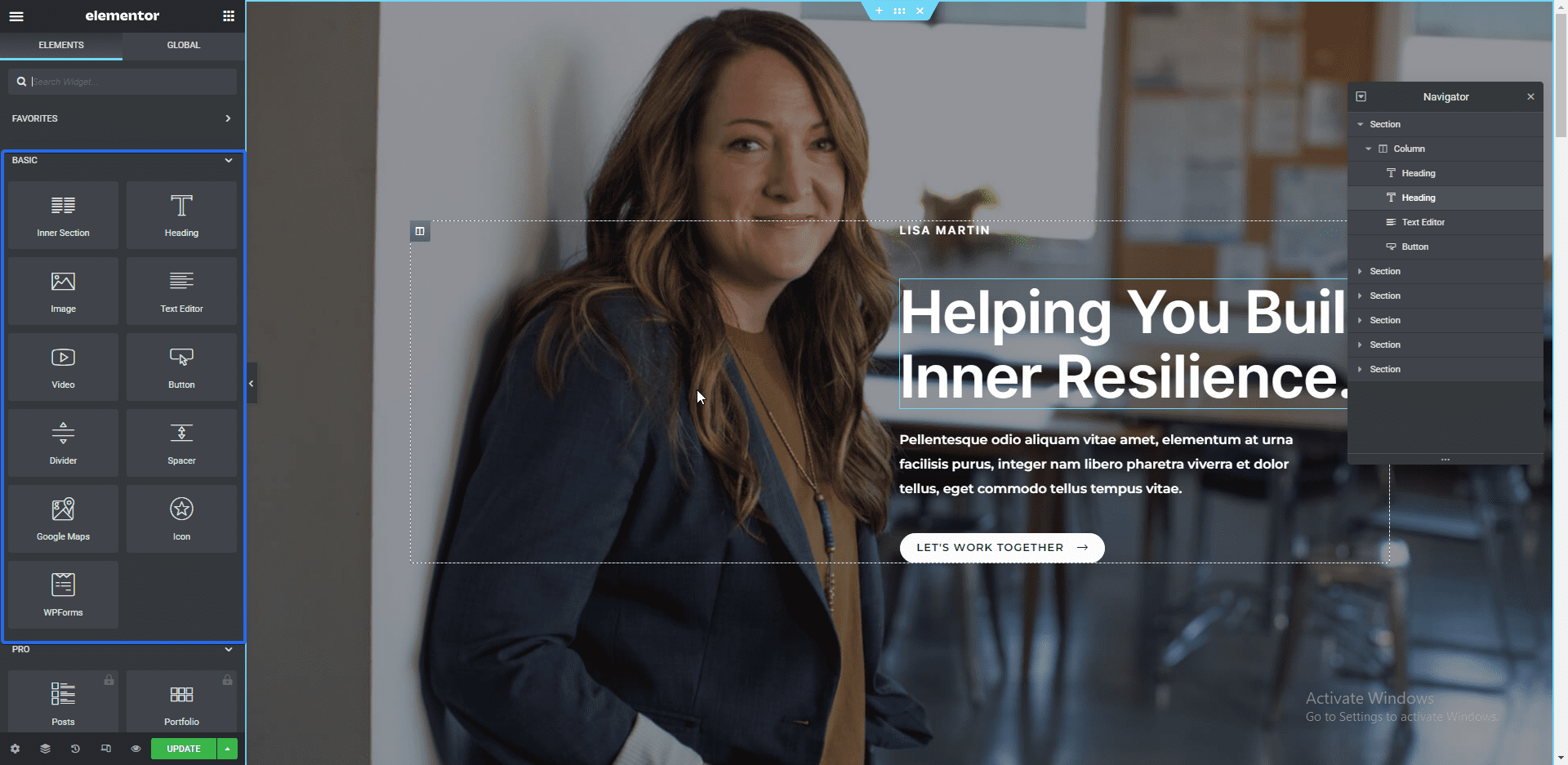
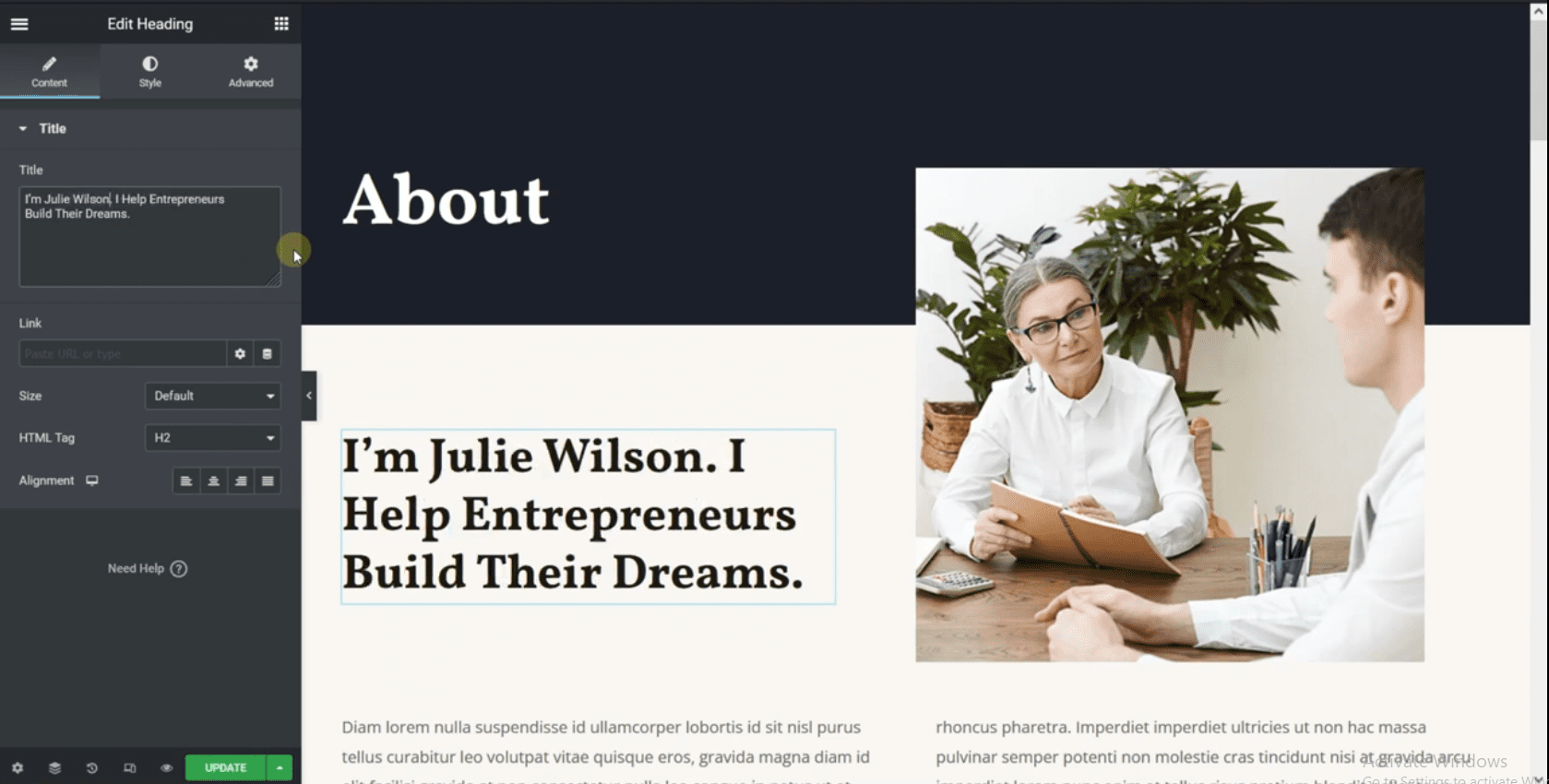
Sul builder Elementor, puoi personalizzare la tua pagina e modificare i dati fittizi dal modello iniziale.

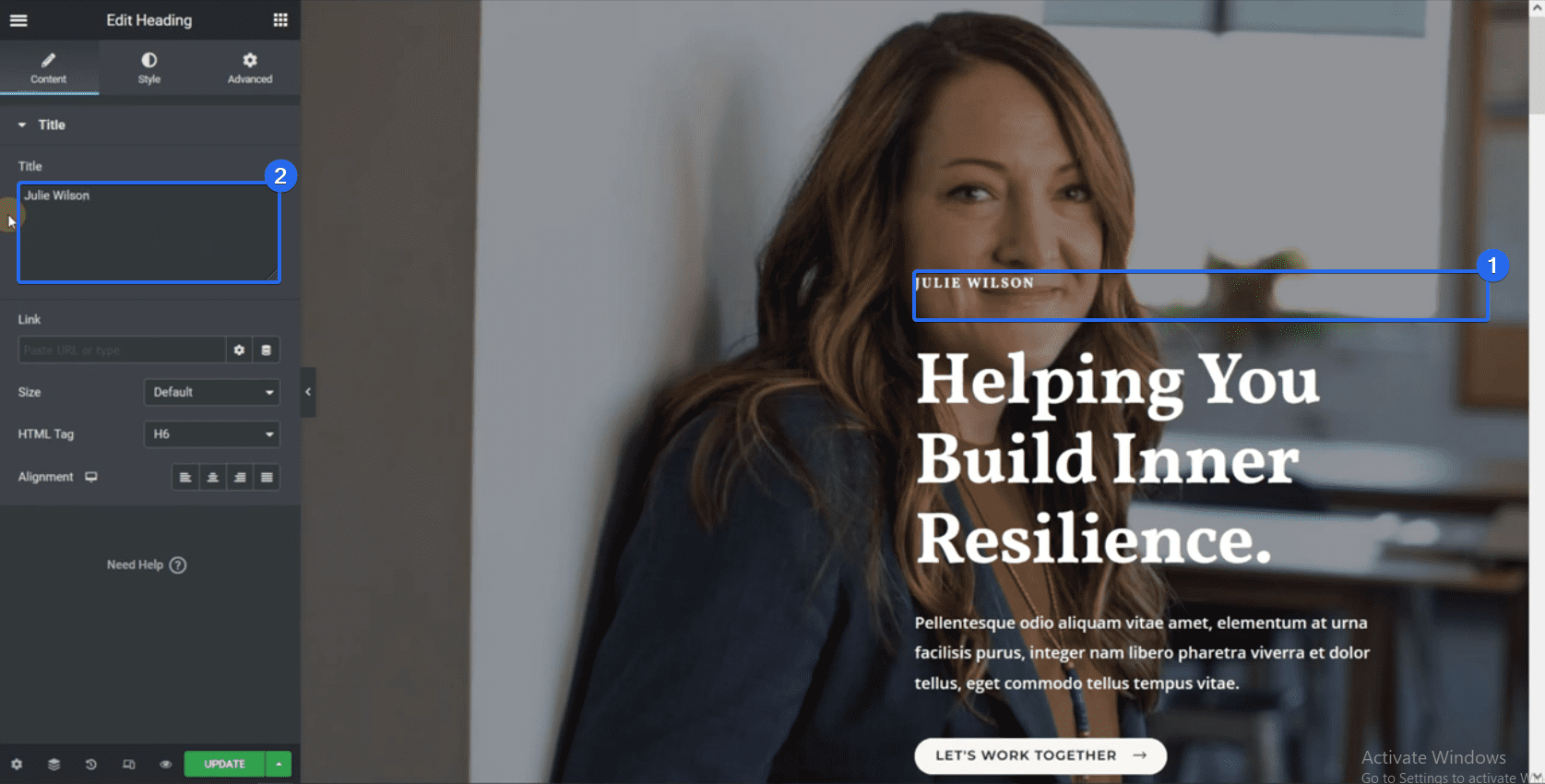
È possibile modificare un elemento facendo clic su di esso. Quando lo fai, un editor di testo apparirà sulla barra laterale sinistra. Puoi modificare il contenuto del blocco da questo editor.

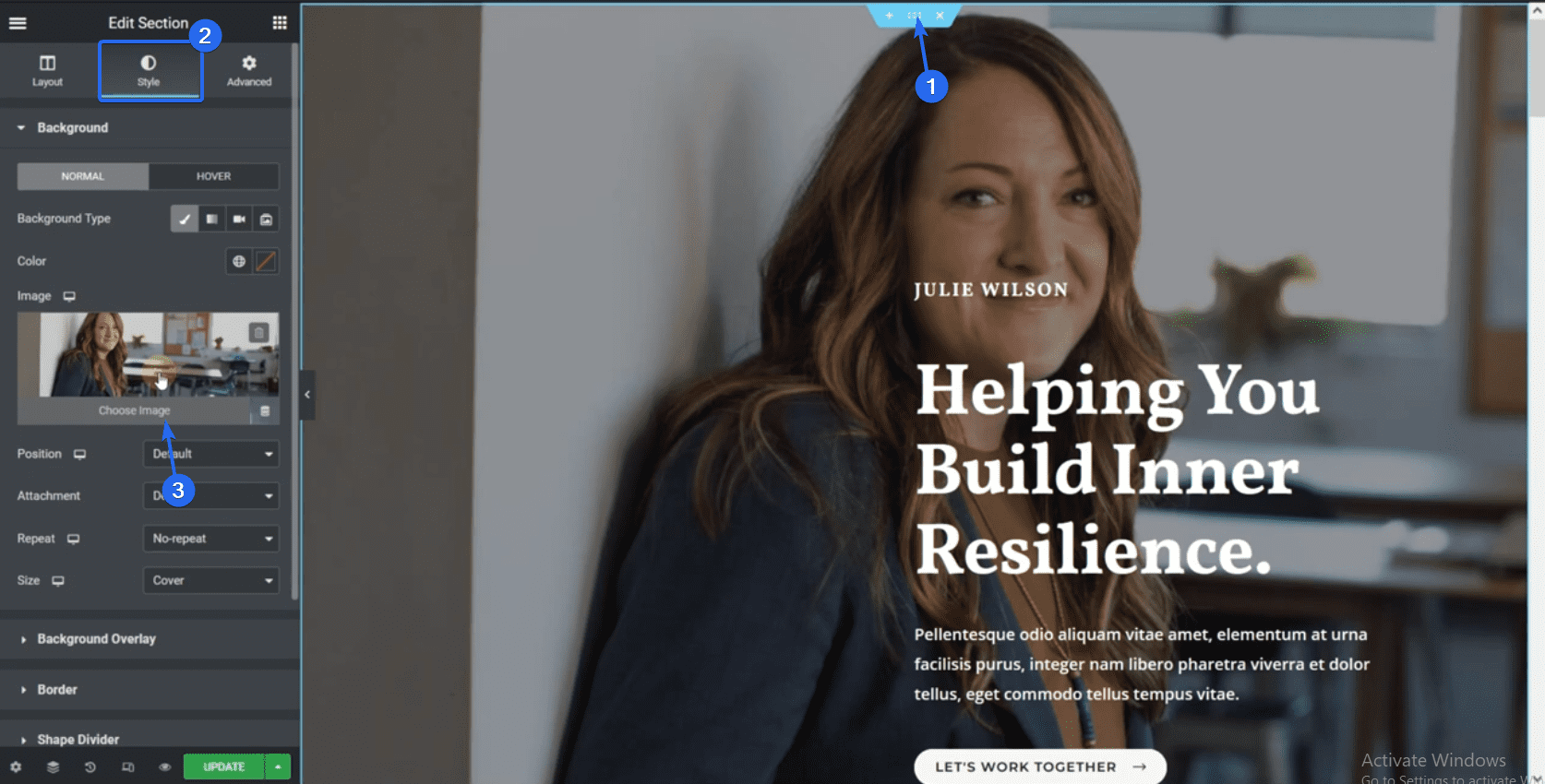
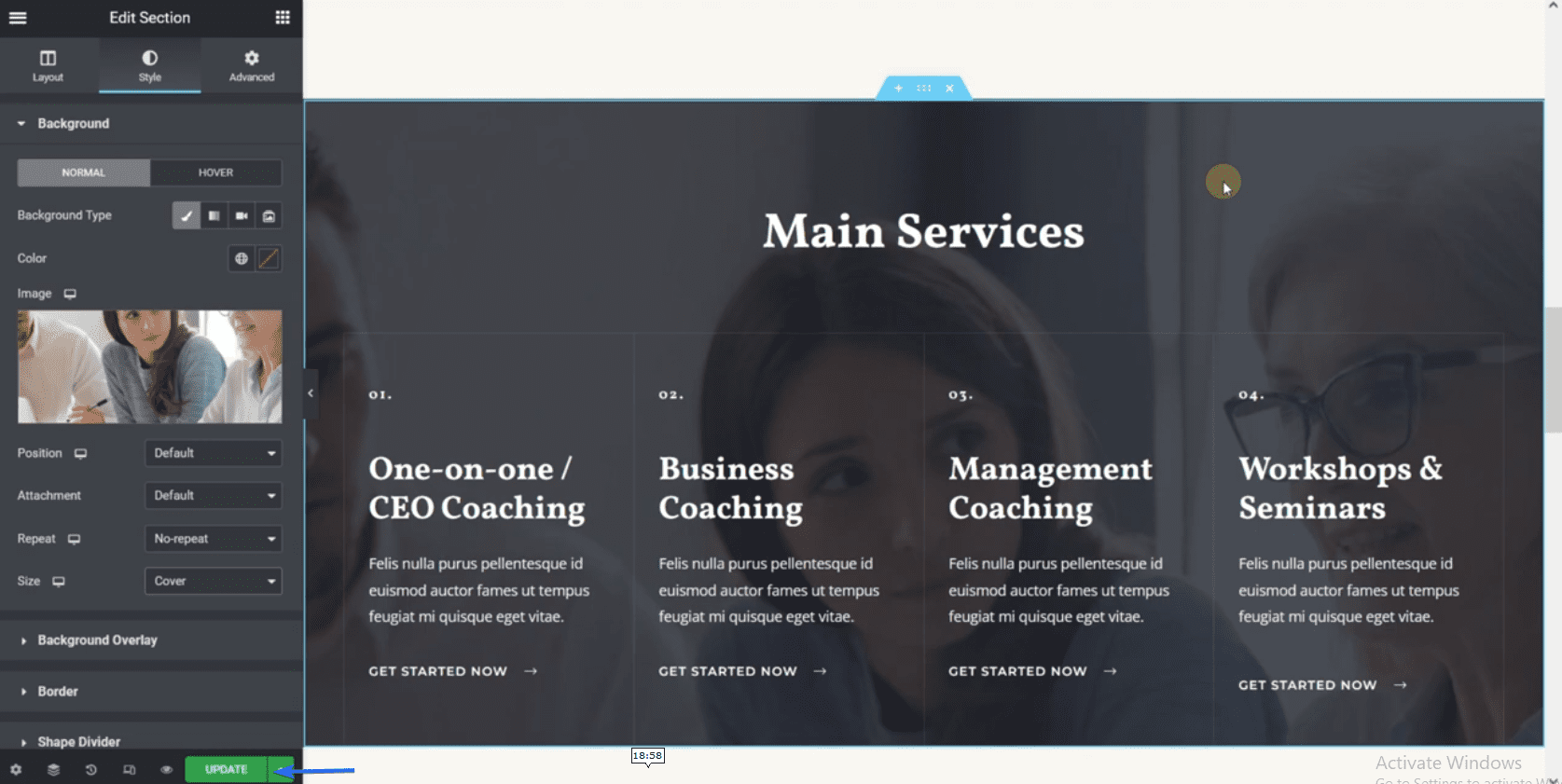
Per modificare l'immagine di sfondo di una sezione, fare clic sull'icona per selezionare l'intero blocco. Quindi, fai clic sulla scheda Stile per aprire la pagina di personalizzazione.

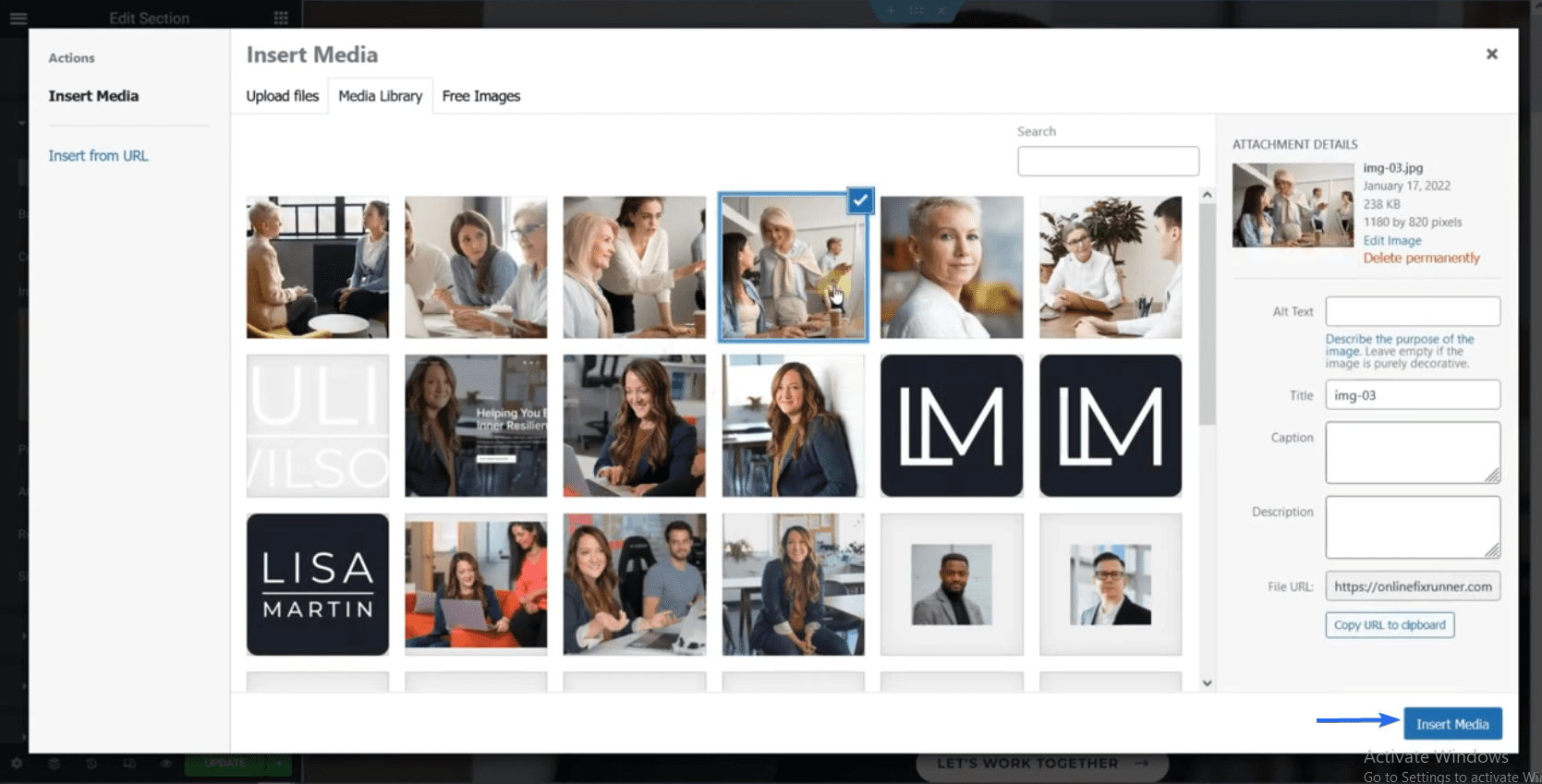
Qui puoi scegliere un'immagine diversa dalla tua libreria multimediale. Puoi caricare le immagini della tua attività sul tuo sito Web e selezionare quella che desideri visualizzare qui.
Una volta selezionato, fai clic su Inserisci media per utilizzare l'immagine come sfondo.

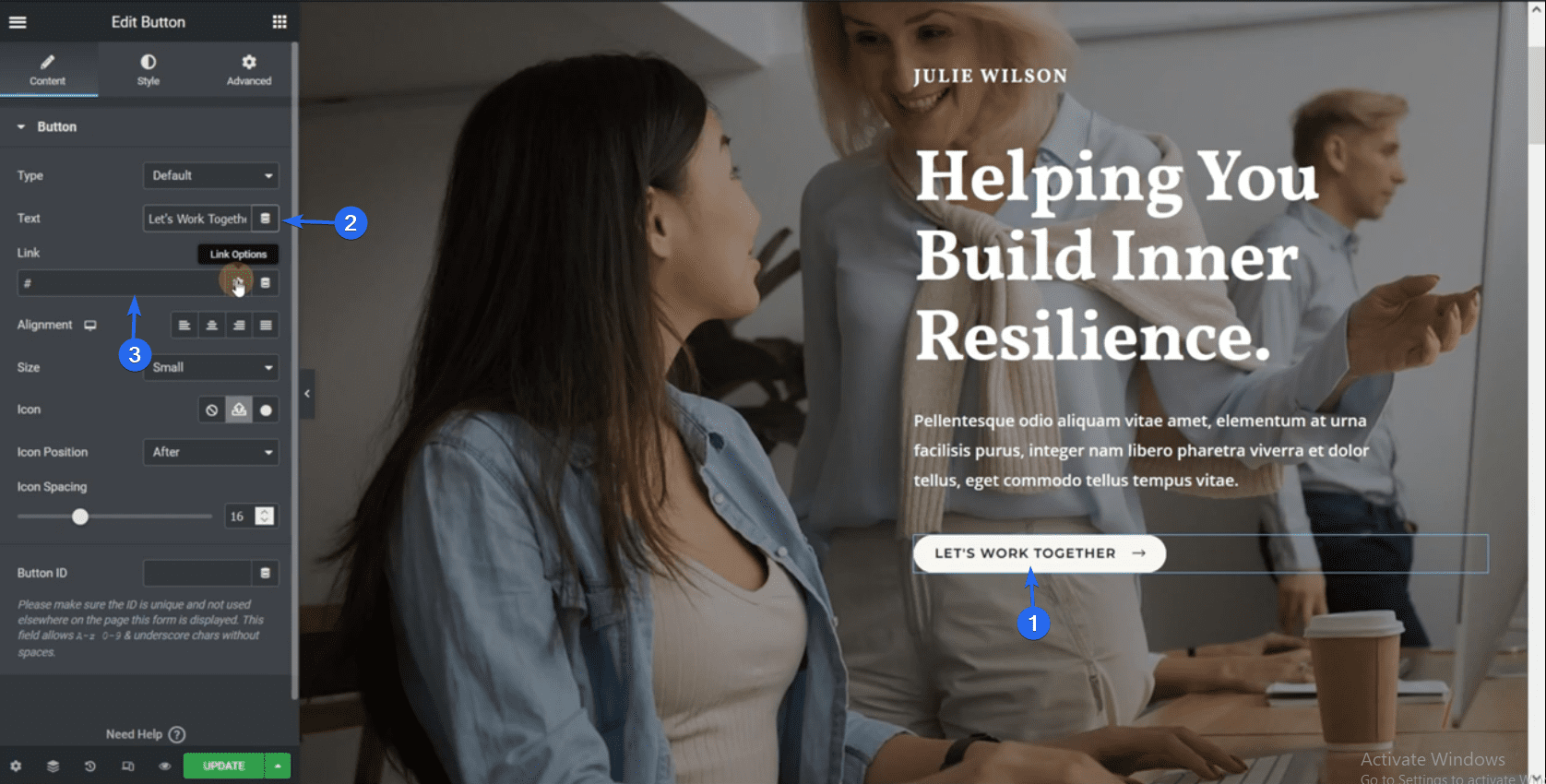
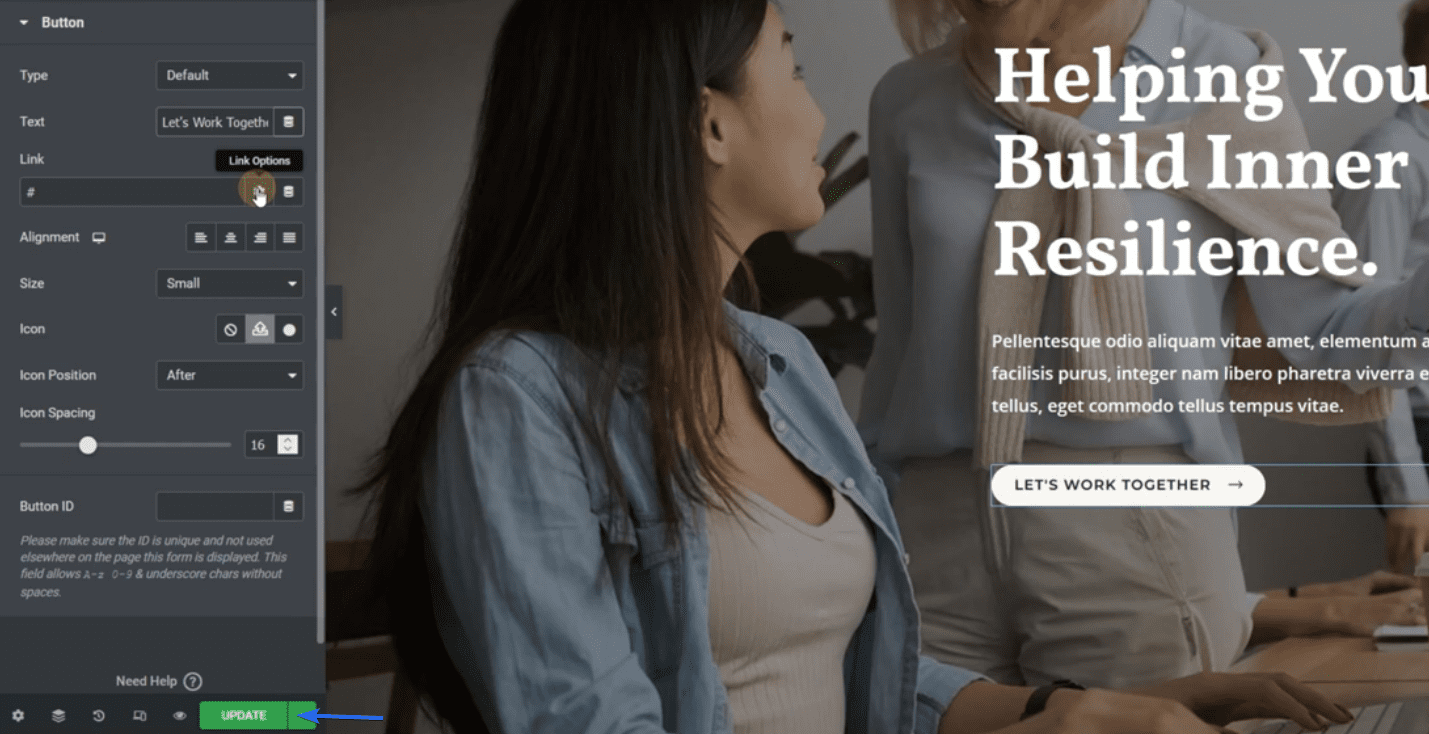
Successivamente, ti mostriamo come modificare un pulsante. Fare clic sul pulsante e quindi modificare il testo dal menu della barra laterale. Puoi anche collegare il tuo pulsante a una pagina diversa. Per questo, aggiungi l'URL della pagina nella casella "link".

La modifica di altri blocchi Elementor su una pagina segue gli stessi passaggi spiegati sopra. Il modello che abbiamo importato utilizza dati fittizi e testi segnaposto su alcuni elementi. Quindi è necessario sostituire i dati fittizi con le informazioni aziendali.
Aggiunta di una nuova sezione
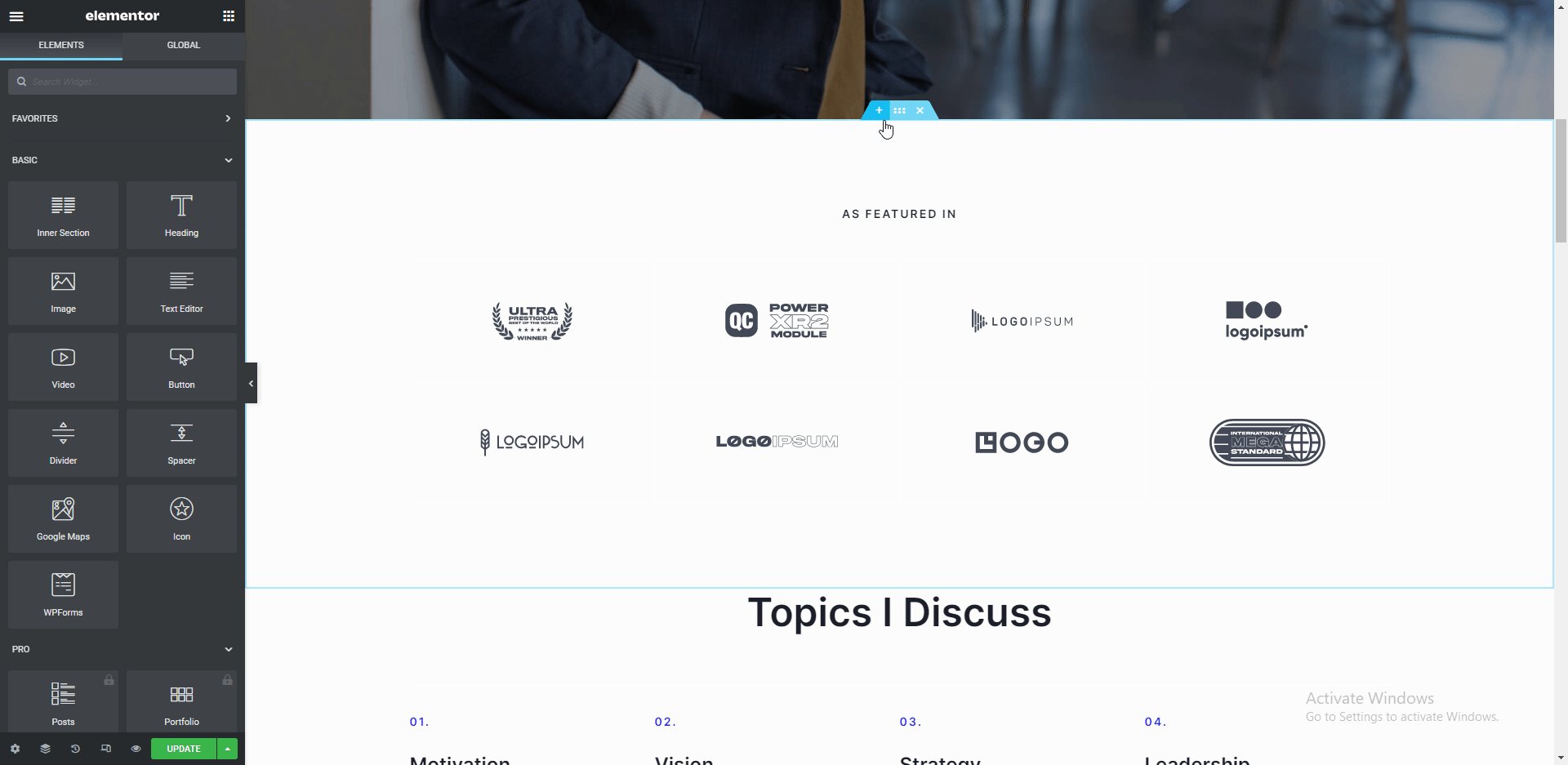
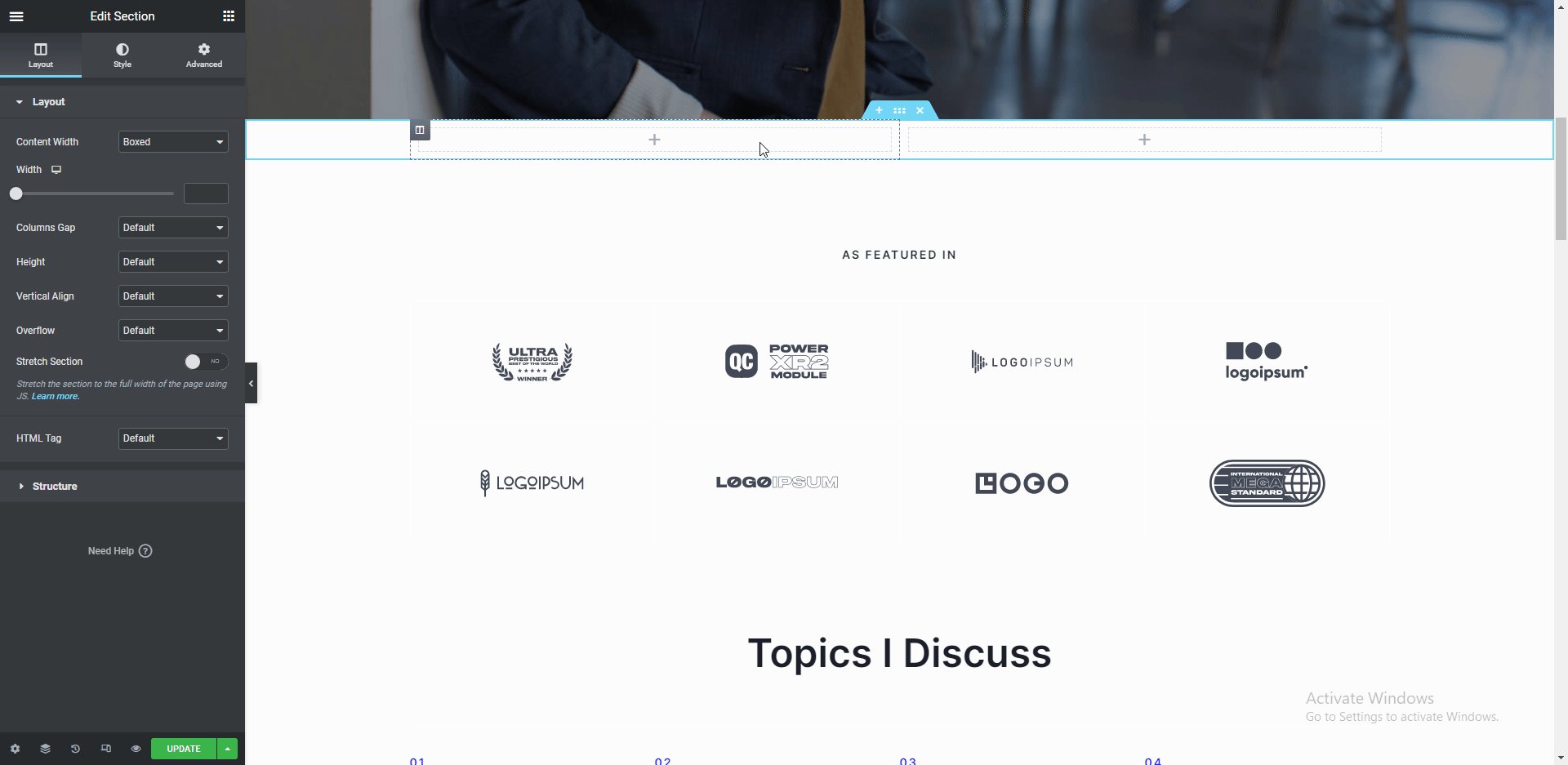
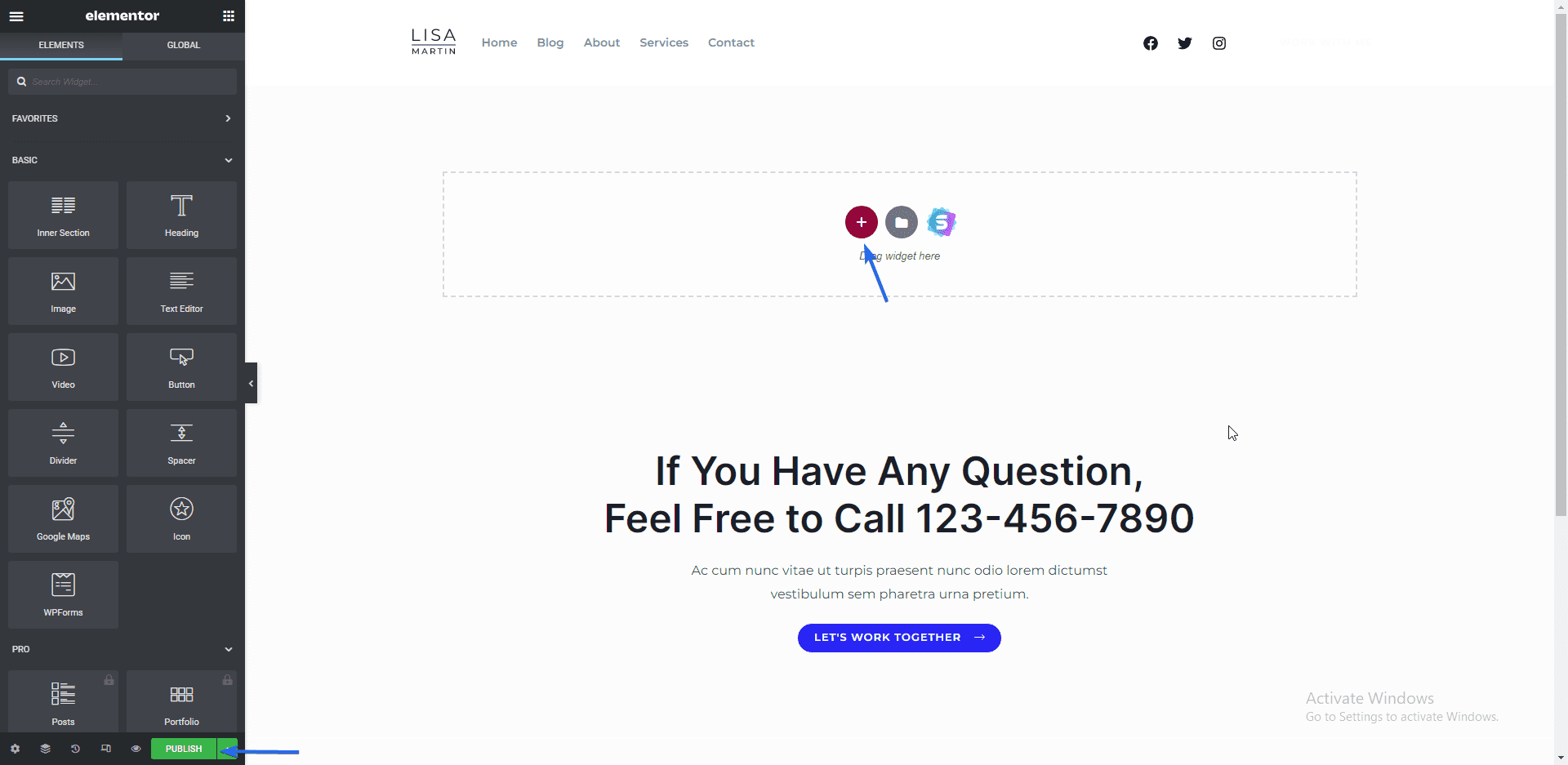
Per aggiungere una nuova sezione Elementor, fai clic sull'icona Più accanto alla posizione in cui desideri aggiungere la sezione. Successivamente, seleziona la struttura che desideri per la sezione.

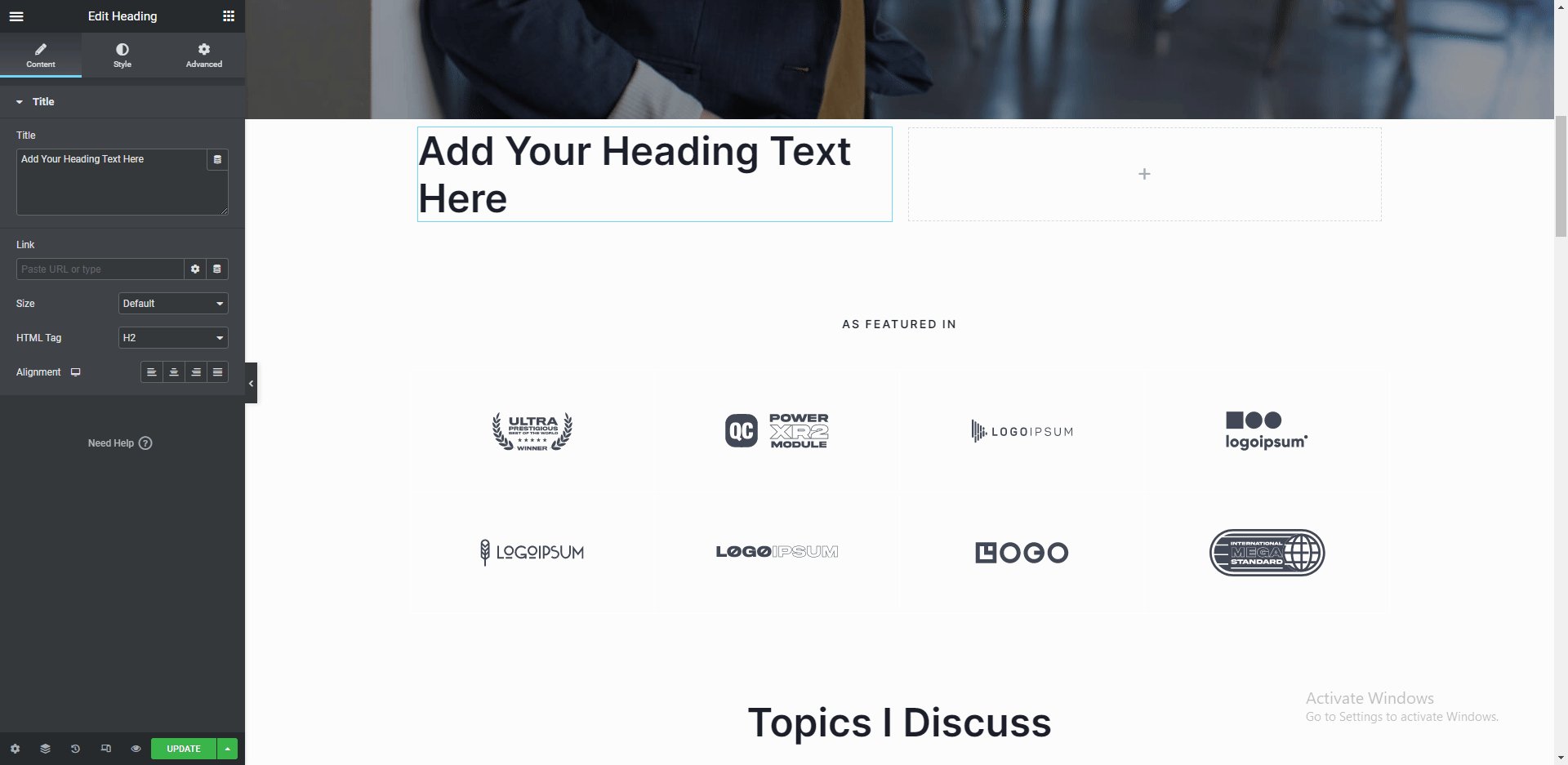
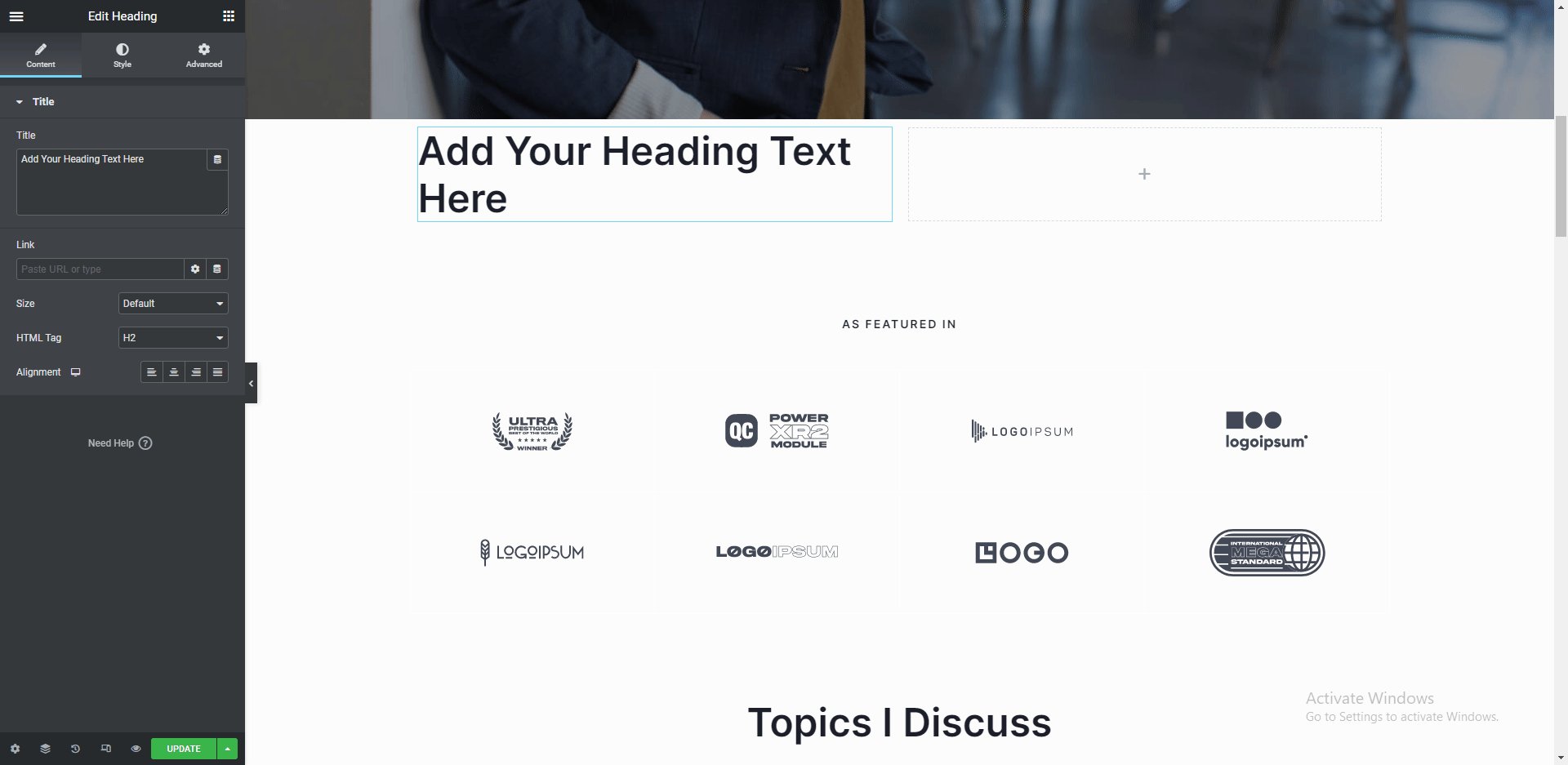
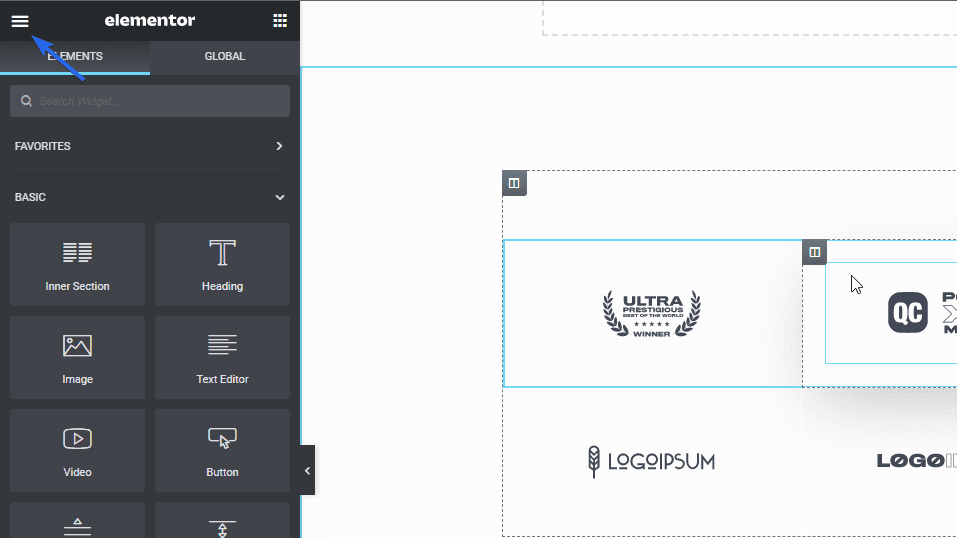
Per aggiungere elementi alla nuova sezione, fai clic sull'icona Più e quindi scegli l'elemento che desideri aggiungere. Puoi anche trascinare e rilasciare elementi, come mostrato sopra.
Sono disponibili molti elementi tra cui scegliere, come testo, intestazione e immagini. Dopo aver modificato la pagina, fai clic sul pulsante Aggiorna per salvare le modifiche.

Nota a margine: abbiamo tutorial su come utilizzare Elementor sul nostro canale YouTube. Segui questo link per guardare i video su YouTube.
Modifica della pagina Chi siamo
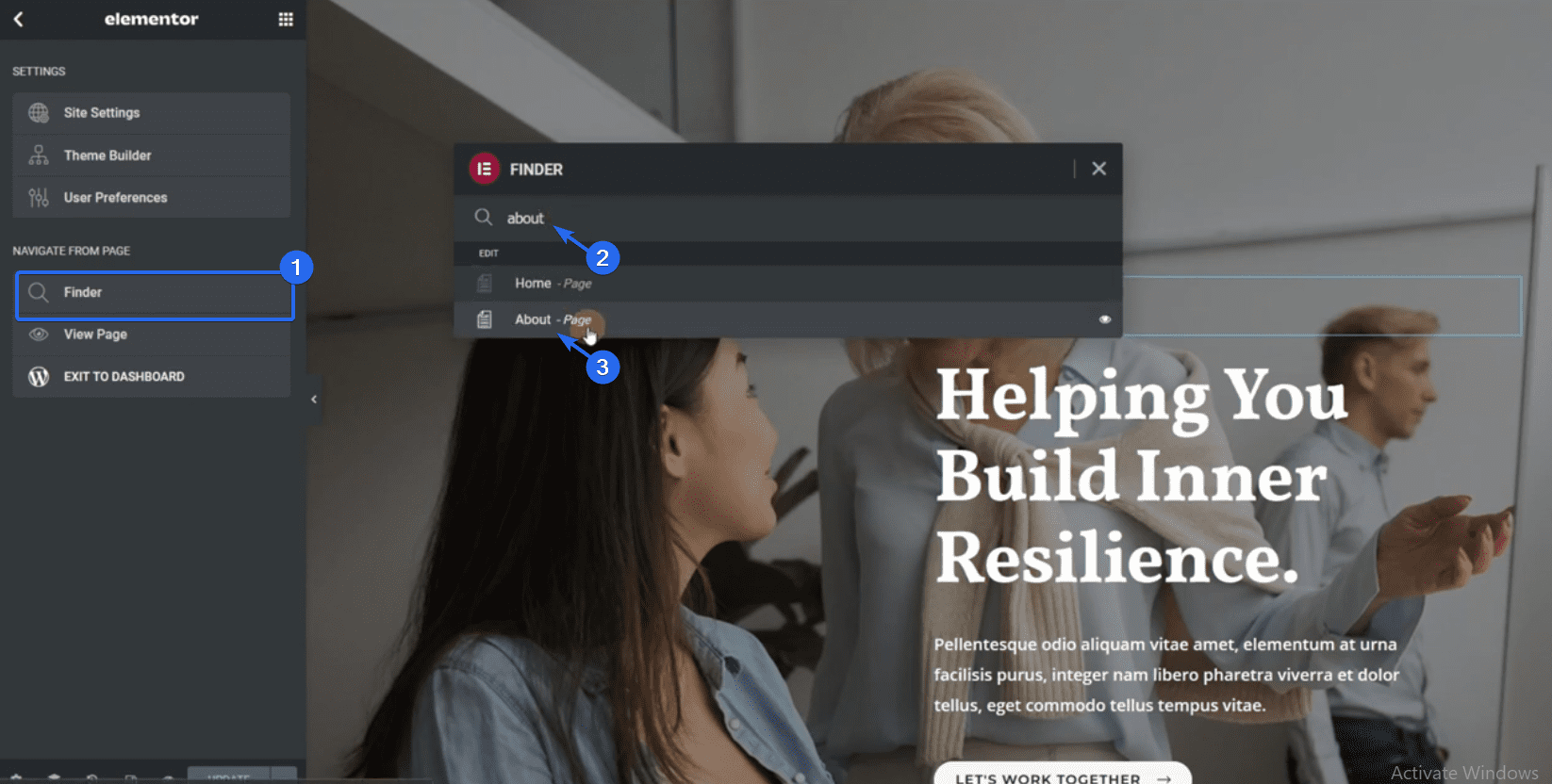
Per modificare un'altra pagina all'interno del builder Elementor, fai clic sull'icona delle 3 linee orizzontali.

Quindi, fai clic su Finder e inserisci il nome della pagina che desideri cercare nella casella di ricerca.

Dopo aver selezionato la pagina, Elementor ti reindirizzerà a quella pagina. Seguendo la stessa procedura spiegata sopra, puoi aggiungere o modificare elementi nella pagina.

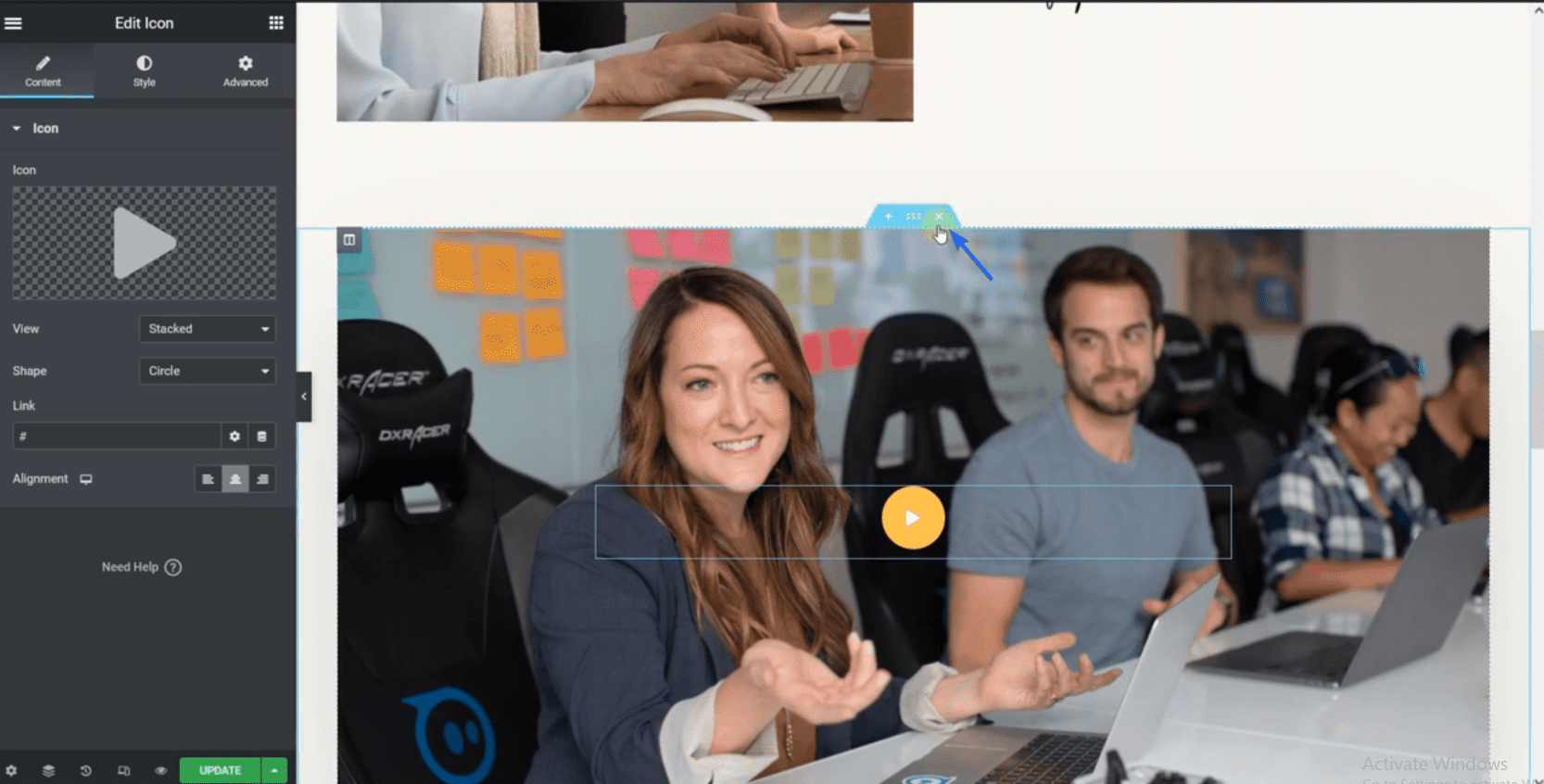
Se vuoi rimuovere una sezione, fai clic sull'icona X , che cancellerà l'intera sezione.

Allo stesso modo, fai clic su Aggiorna dopo aver apportato le modifiche.
Personalizzazione della pagina dei contatti
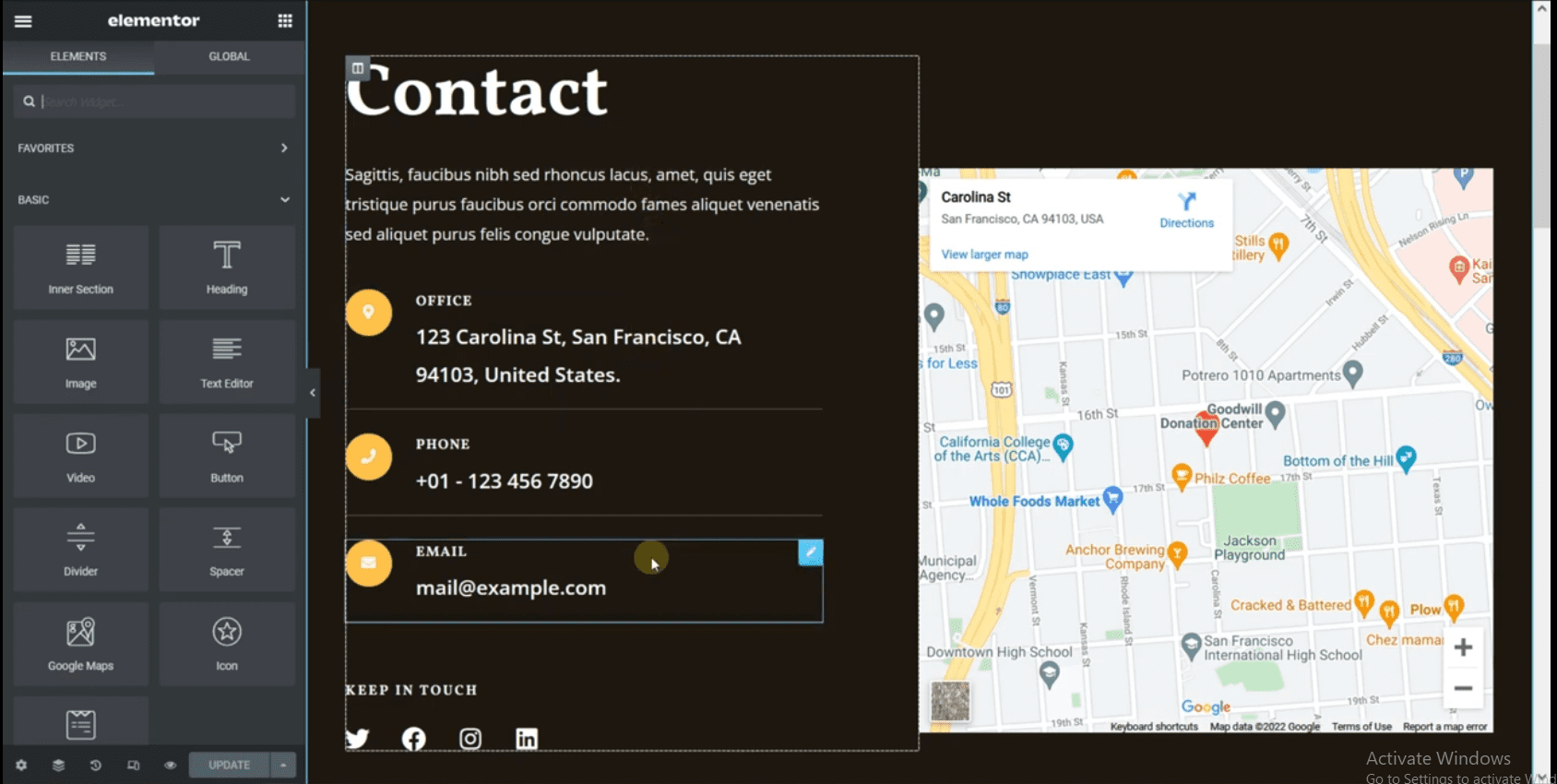
Innanzitutto, usa il Finder per accedere a questa pagina all'interno del builder Elementor. Devi aggiungere il tuo indirizzo commerciale e le informazioni di contatto in questa pagina.

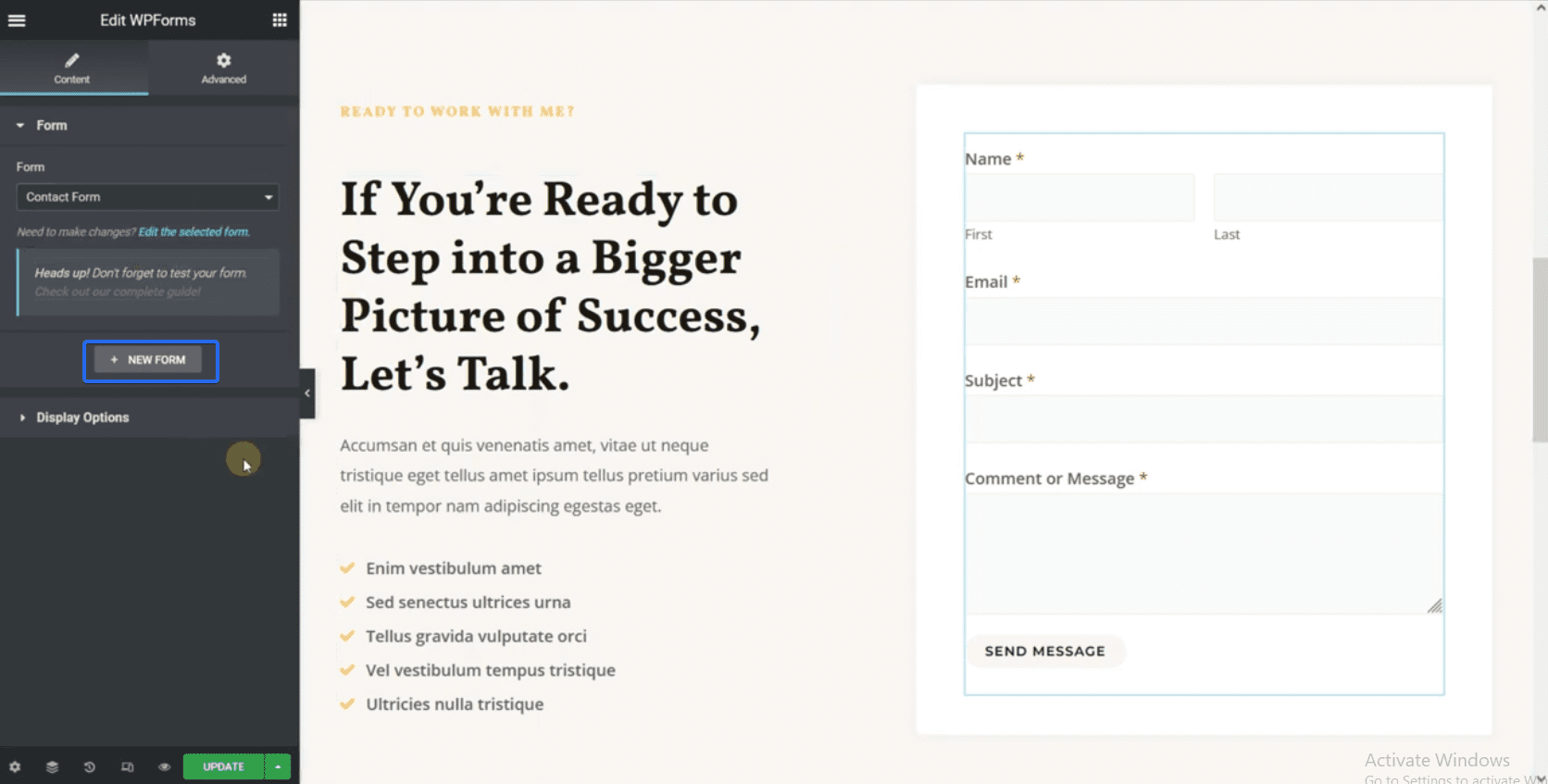
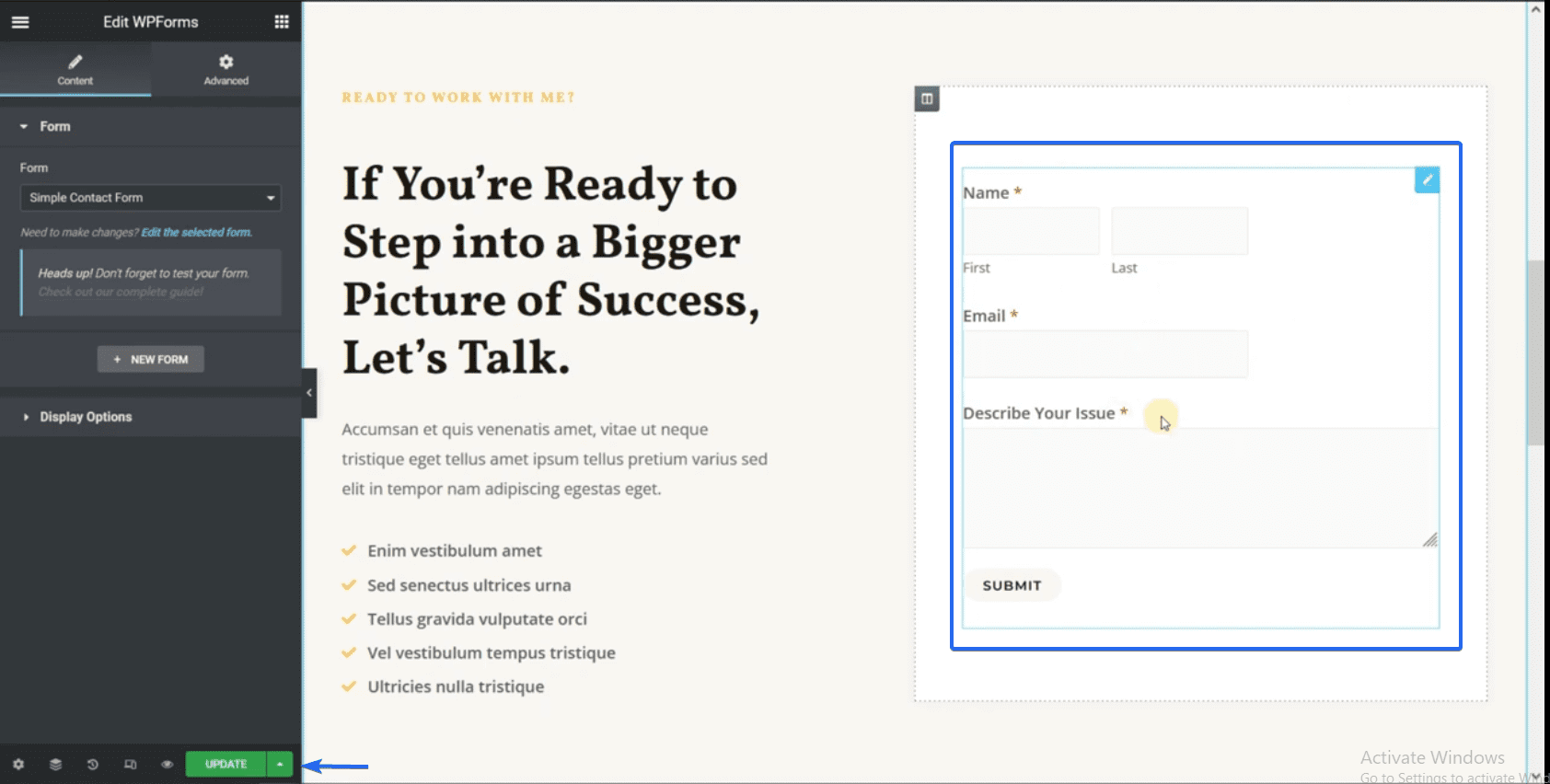
La pagina ha anche un widget per il modulo di contatto. Il modulo viene creato utilizzando il plug-in WP Forms. Pertanto, non abbiamo accesso per modificare i campi del modulo dal builder Elementor.
Tuttavia, puoi creare un nuovo modulo selezionando il pulsante Nuovo modulo .

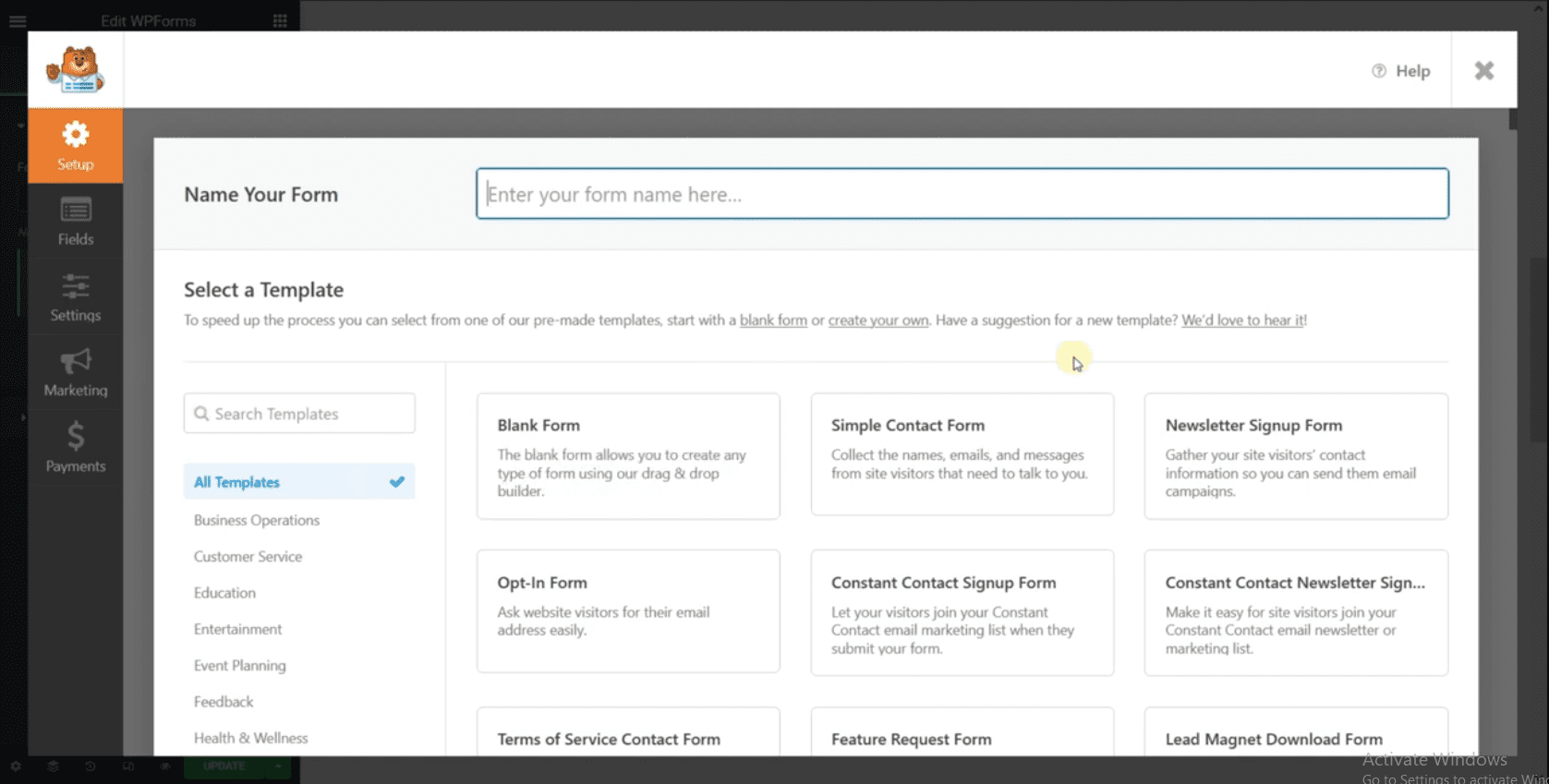
Quindi, seleziona l'opzione Modulo di contatto semplice . Questo genererà un nuovo modulo di contatto per te.

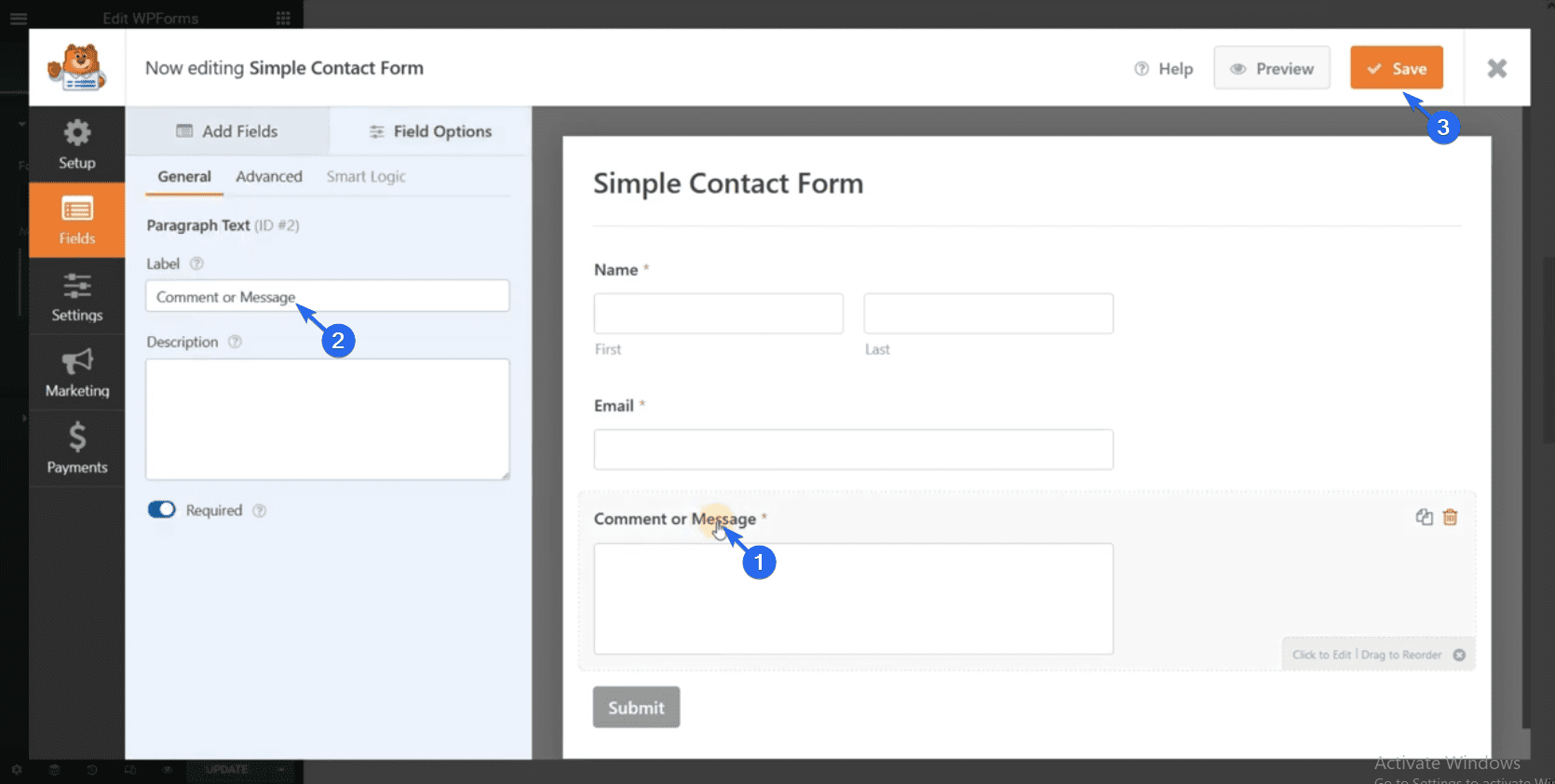
È possibile selezionare un campo per modificarlo. Dopo aver configurato il modulo di contatto, fai clic sul pulsante Salva per creare il modulo.

Il nuovo modulo compilerà automaticamente il campo del modulo. Dopo aver modificato la pagina, fare clic su Aggiorna per salvare le modifiche.

Modifica delle pagine dei servizi
Puoi accedere alla pagina dei servizi utilizzando la funzione Finder in Elementor. Nella pagina dei servizi, devi aggiornare i dati fittizi per includere informazioni sulla tua attività.

Dovresti includere tutti i servizi che offri in questa pagina. Ricordati di salvare le modifiche dopo aver modificato la pagina.
Ora quando visualizzi il tuo sito web, vedrai tutte le modifiche che hai apportato.
Creazione di una nuova pagina sul sito web della tua attività
Per creare una nuova pagina, vai su Pagine >> Aggiungi nuovo . Nell'editor dei post, fai clic sul pulsante Modifica con Elementor per personalizzare la pagina con Elementor.

Da lì, puoi iniziare ad aggiungere elementi alla nuova pagina. Dopo aver personalizzato la pagina, fai clic sul pulsante Pubblica per salvare le modifiche.

Se hai bisogno di creare più pagine sul tuo sito aziendale, segui semplicemente la stessa procedura spiegata sopra.
Generazione della pagina dell'informativa sulla privacy
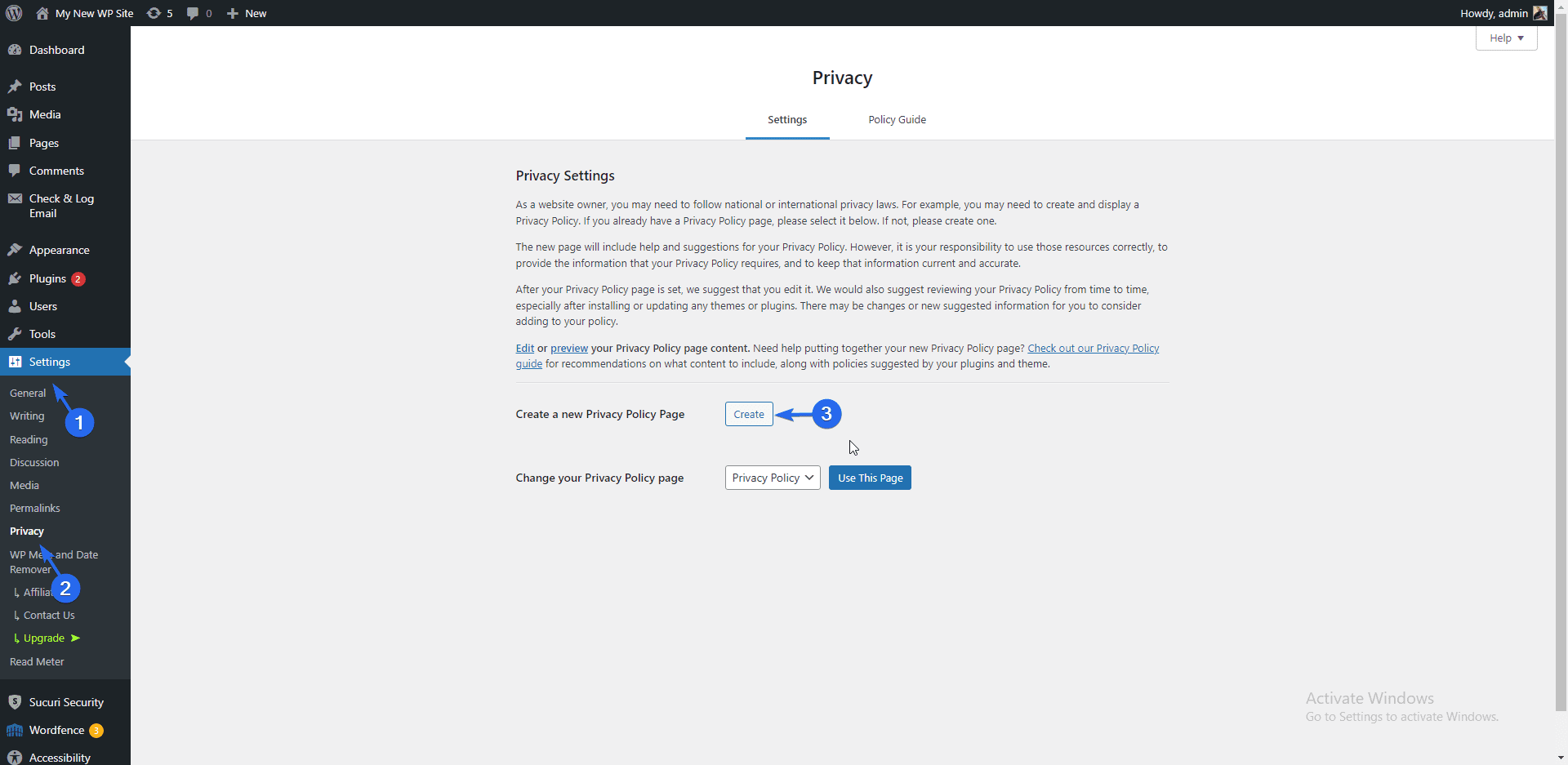
Per creare la pagina della tua politica sulla privacy, vai su Impostazioni >> Privacy . Nella scheda "Impostazioni", hai due opzioni disponibili. Utilizza una pagina esistente o crea una nuova pagina. Creeremo una nuova pagina qui. Per questo, fai clic sul pulsante Crea .

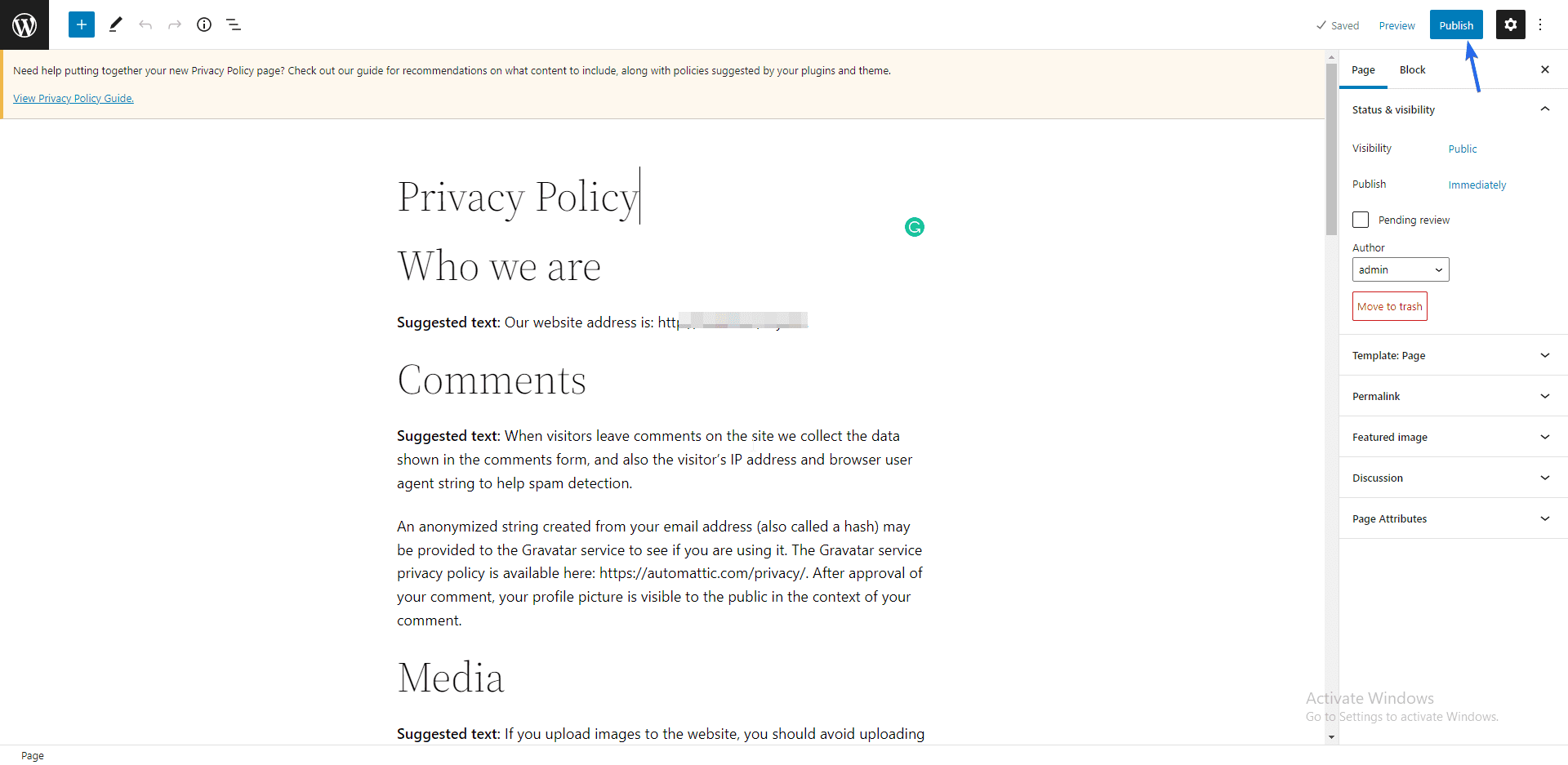
WordPress caricherà un modello contenente la privacy del tuo sito. Aggiorna le informazioni sulla pagina per adattarle al tuo marchio. Infine, fai clic sul pulsante Pubblica per salvare e pubblicare la pagina.

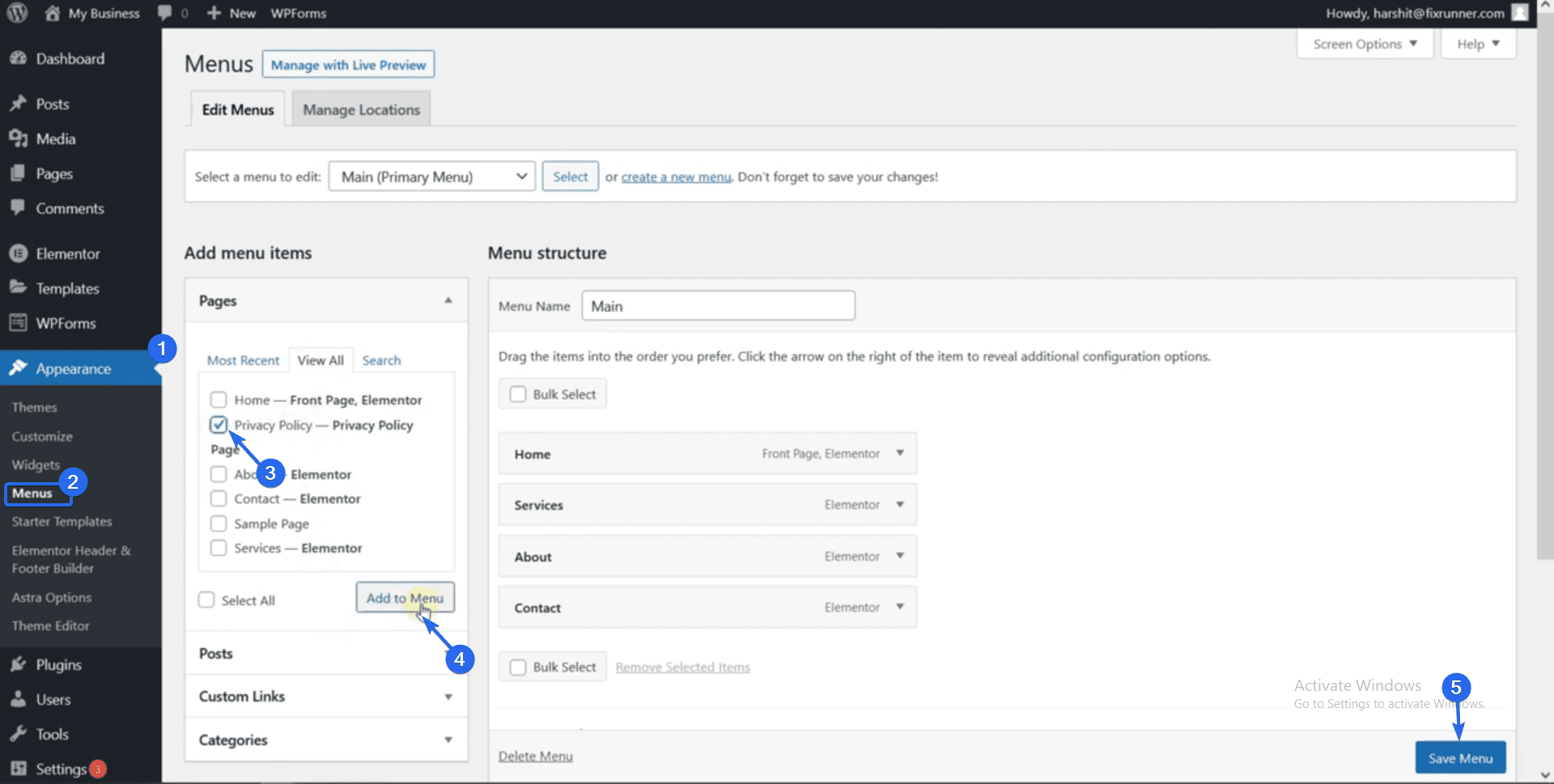
Ora devi aggiungere questa pagina al menu di navigazione in modo che gli utenti possano accedervi. Per questo, vai su Aspetto >> Menu . Quindi, seleziona la nuova pagina che hai appena creato e fai clic su Aggiungi al menu .

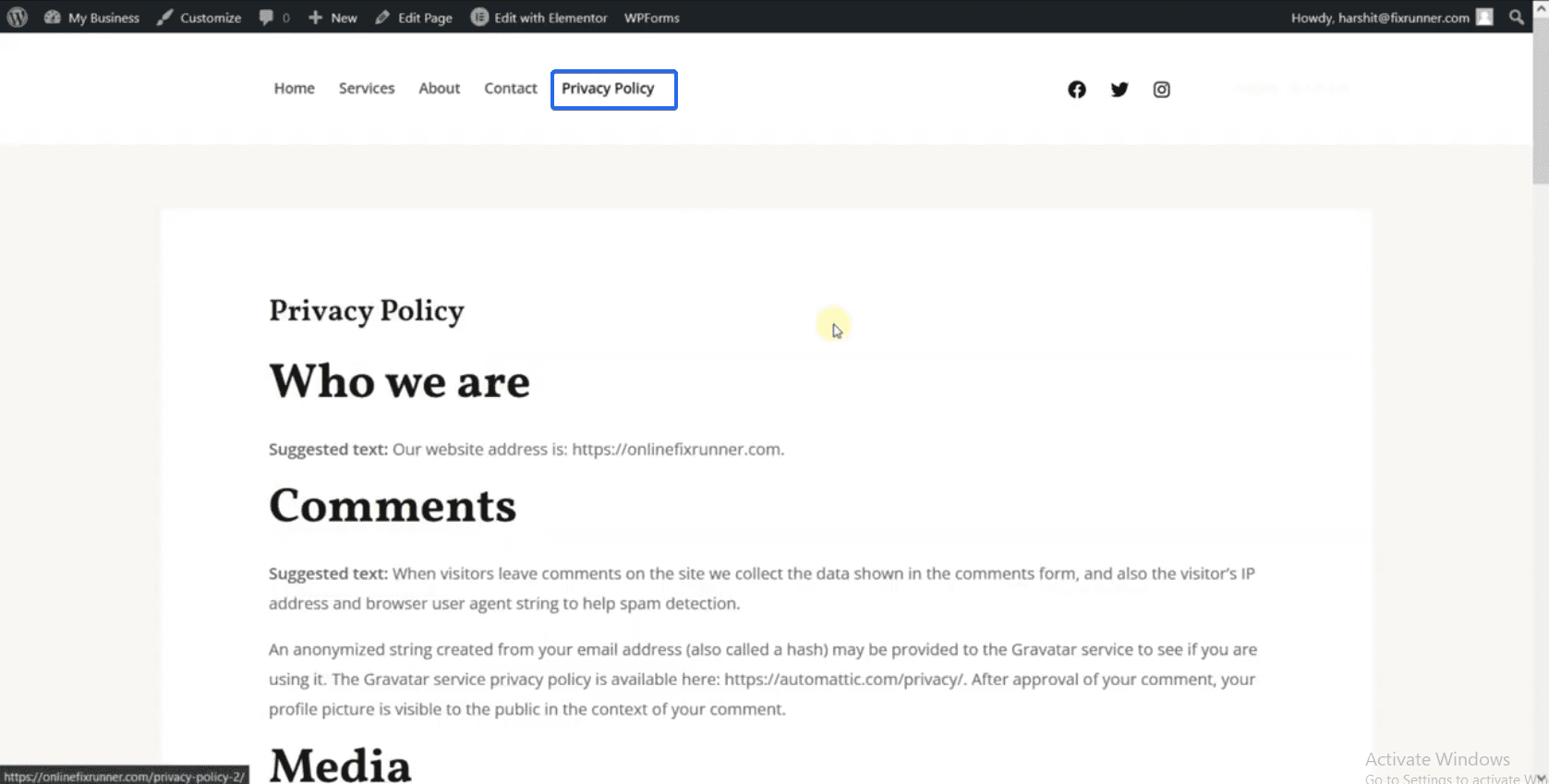
Infine, fai clic sul pulsante Salva menu per aggiornare il menu. Quando visualizzi il tuo sito web, il menu di navigazione includerà il link alla pagina della privacy policy. Puoi cliccarci sopra per visitare la pagina.

Ottimo lavoro! Il tuo nuovo sito aziendale è attivo. Puoi estendere il tuo sito web aziendale per supportare la vendita online.
Aggiunta di un negozio online (opzionale)
Molte aziende includono una sezione eCommerce sul proprio sito web. Questo è essenziale se vuoi vendere prodotti sul tuo sito.
Realizzare un sito Web di eCommerce tradizionalmente sarebbe noioso perché devi creare le funzionalità e la logica per il negozio. Fortunatamente, WordPress rende il processo facile a chiunque per creare siti Web di e-commerce senza dover scrivere codice.
Per creare un negozio online, è necessario il plug-in WooCommerce. Questo plugin converte il tuo sito web in un negozio online.
WooCommerce viene fornito con la logica per gestire i pagamenti e elaborare le tasse. E la parte migliore è che puoi automatizzare alcuni di questi processi.
Abbiamo una guida completa su come installare il plugin WooCommerce . La guida spiega i passaggi in dettaglio in modo che i principianti possano seguirli.
Installazione di plugin utili
L'installazione di alcuni plugin essenziali dopo aver creato il tuo sito web e aver configurato il tuo negozio online ti consentirà di gestire facilmente il tuo sito web aziendale.
Prima di procedere, ti consigliamo di consultare questa guida per sapere come installare i plugin di WordPress . Con questo in mente, ecco un elenco di plugin utili per i siti WordPress.
Plugin di sicurezza
La sicurezza dovrebbe essere la tua priorità come proprietario di un sito web. Questo perché se non proteggi il tuo sito web, rischi di essere hackerato.
L'utilizzo di un plug-in di sicurezza sul tuo sito Web aggiunge un ulteriore livello di protezione che tiene a bada hacker e malware.
Esistono molti plugin di sicurezza per i siti Web WordPress. Potresti confonderti sulla scelta del plug-in giusto per il tuo sito con molte opzioni disponibili.
Per evitarlo, abbiamo esaminato i migliori plugin di sicurezza per i siti WordPress .
Backup
L'esecuzione di backup regolari sul tuo sito Web ti farà risparmiare molto in caso di perdita di dati. Se perdi l'accesso al tuo sito web a causa di un errore, puoi semplicemente ripristinare il backup che hai salvato.
Alcuni host web includono una funzione di backup nei loro piani. Inoltre, puoi utilizzare un plug-in di backup per migliorare il processo. Per questo, consulta la nostra guida sull'esecuzione di backup regolari in WordPress.
Ottimizzazione dell'immagine
La velocità del tuo sito web può influenzare il posizionamento e le prestazioni sui motori di ricerca. Quindi un modo per migliorare la velocità del tuo sito web è comprimere le immagini e i file multimediali che carichi sul tuo sito.
Quando le immagini vengono ottimizzate, le dimensioni che occupano sul server si riducono notevolmente. Questo, a sua volta, libererà le risorse del server e migliorerà la velocità di caricamento del tuo sito.
Per iniziare, abbiamo una guida completa su come ottimizzare le immagini per il web. Puoi anche consultare la nostra guida sull'organizzazione dei file della tua libreria multimediale .
Accessibilità con un clic
Questo plug-in aggiunge una funzione di accessibilità al tuo sito Web, in modo che gli utenti possano scegliere come visualizzare i contenuti sul proprio browser. Con un plug-in di accessibilità, gli utenti possono aumentare/diminuire la dimensione del carattere, cambiare i colori e il contrasto sulla pagina.
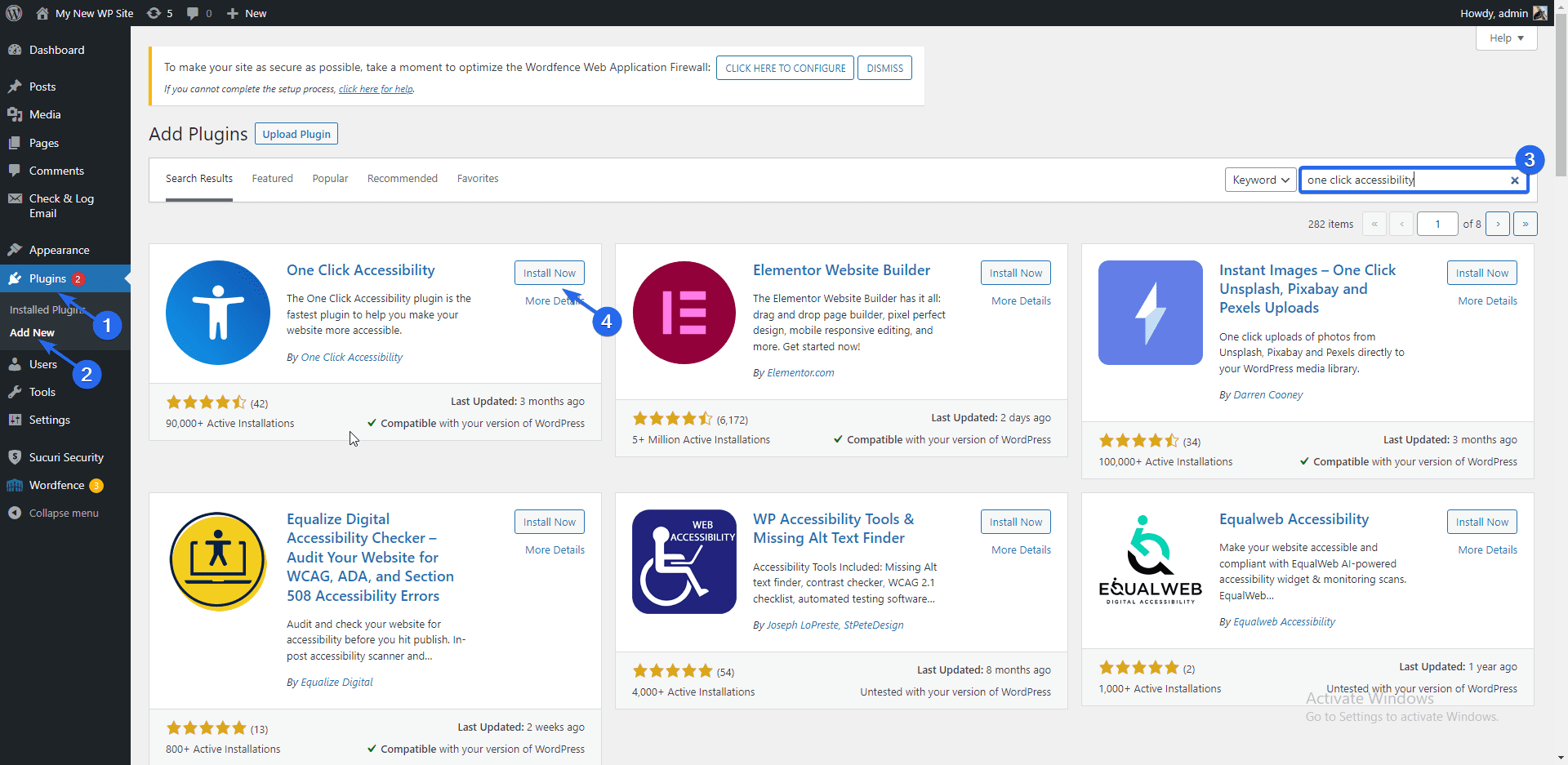
Per aggiungere questa funzione, accedi alla dashboard di WordPress e poi vai su Plugin >> Aggiungi nuovo . Nella casella di ricerca, inserisci "accessibilità con un clic".

Successivamente, fai clic sul pulsante Installa ora accanto al nome del plug-in. Attiva il plugin al termine dell'installazione.
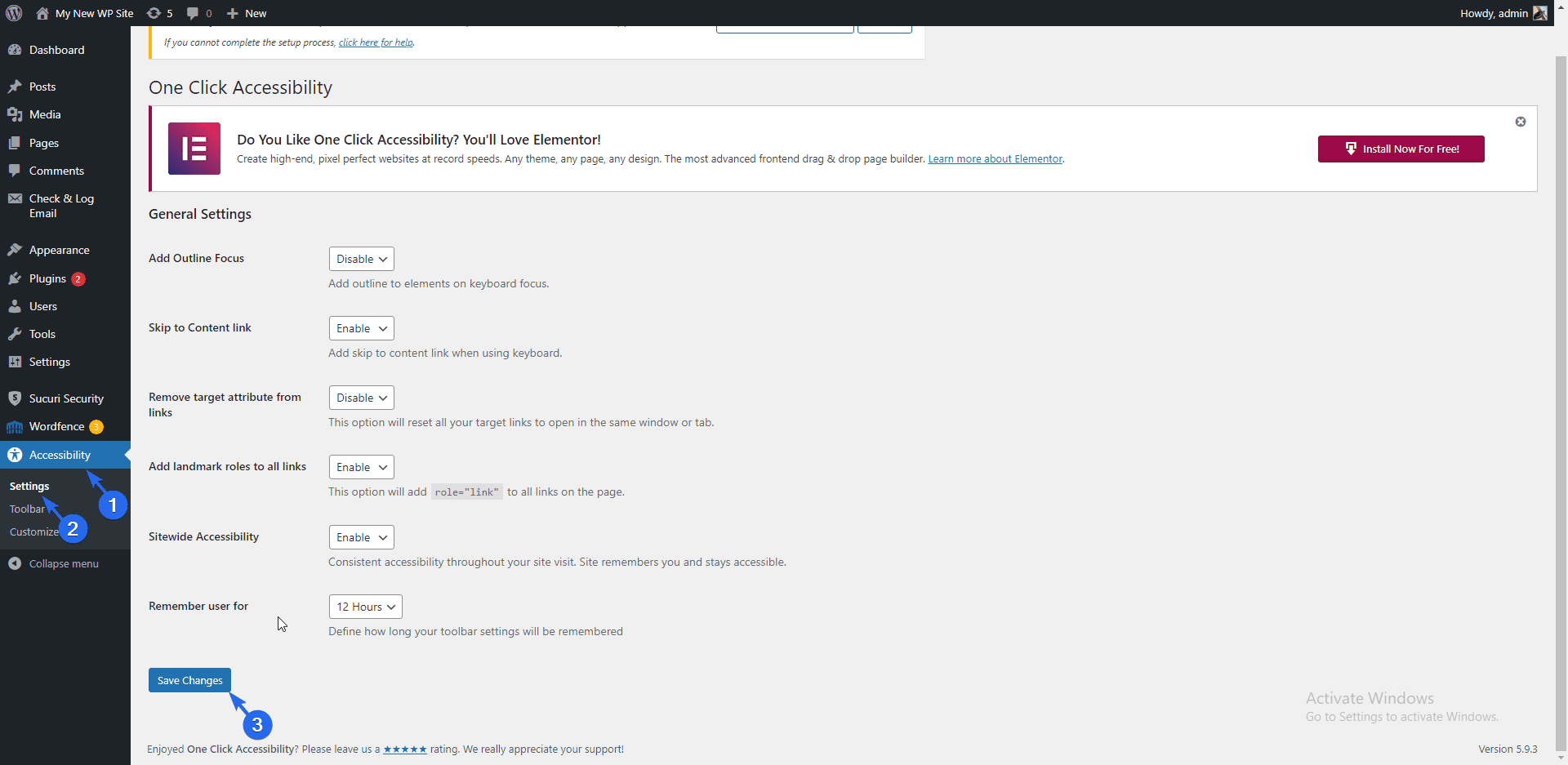
Ora vai su Accessibilità >> Impostazioni per aprire la pagina delle impostazioni dei plugin. Qui puoi scegliere le opzioni da abilitare sul tuo sito. Assicurati di fare clic sul pulsante Salva modifiche dopo aver effettuato la selezione.

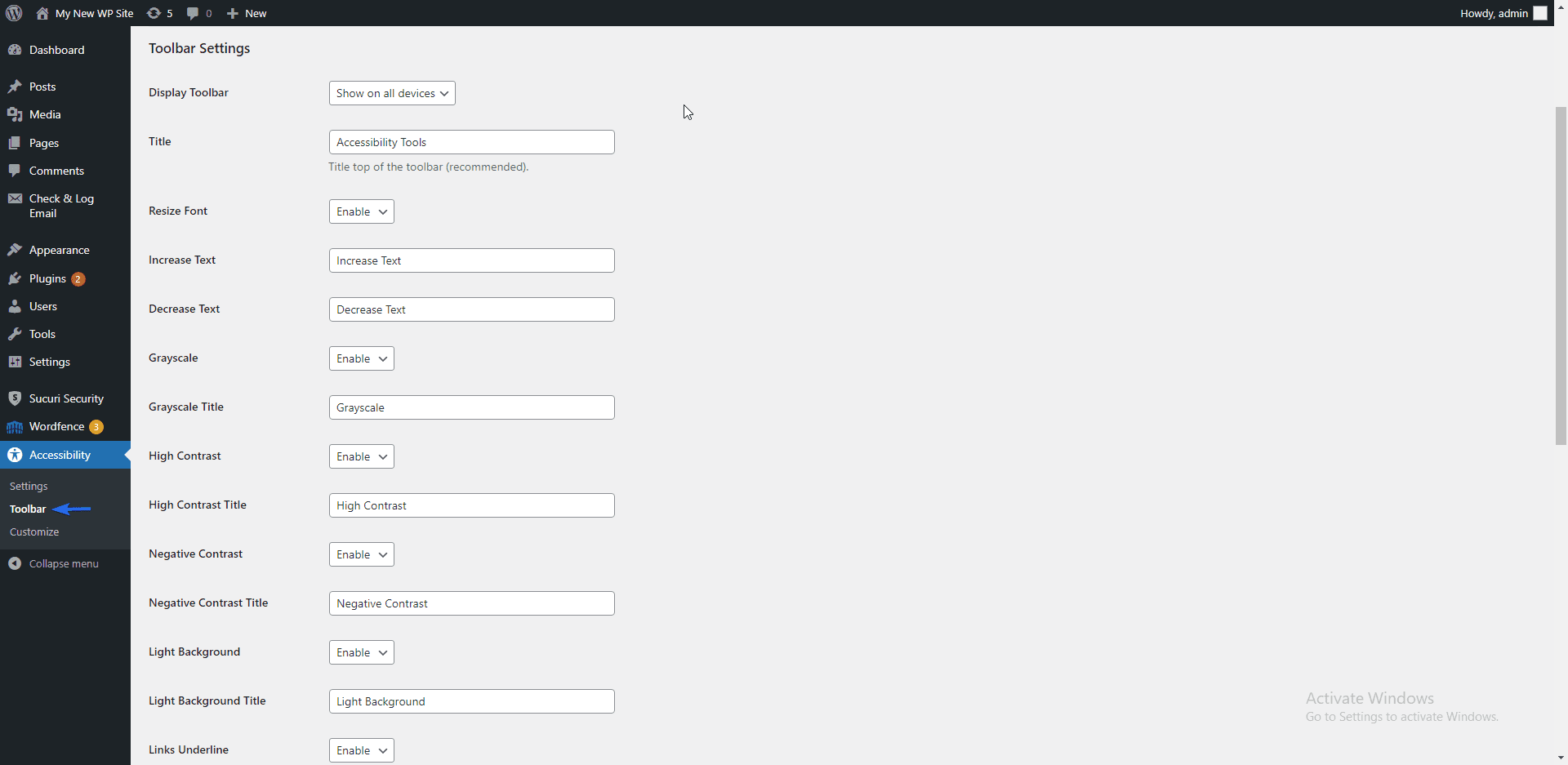
Nella pagina "Barra degli strumenti", puoi scegliere le dimensioni dello schermo per cui desideri abilitare l'accessibilità. Ti consigliamo di scegliere tutte le dimensioni dello schermo. Altre opzioni sono disponibili qui, ma il plug-in può funzionare correttamente con le opzioni predefinite.

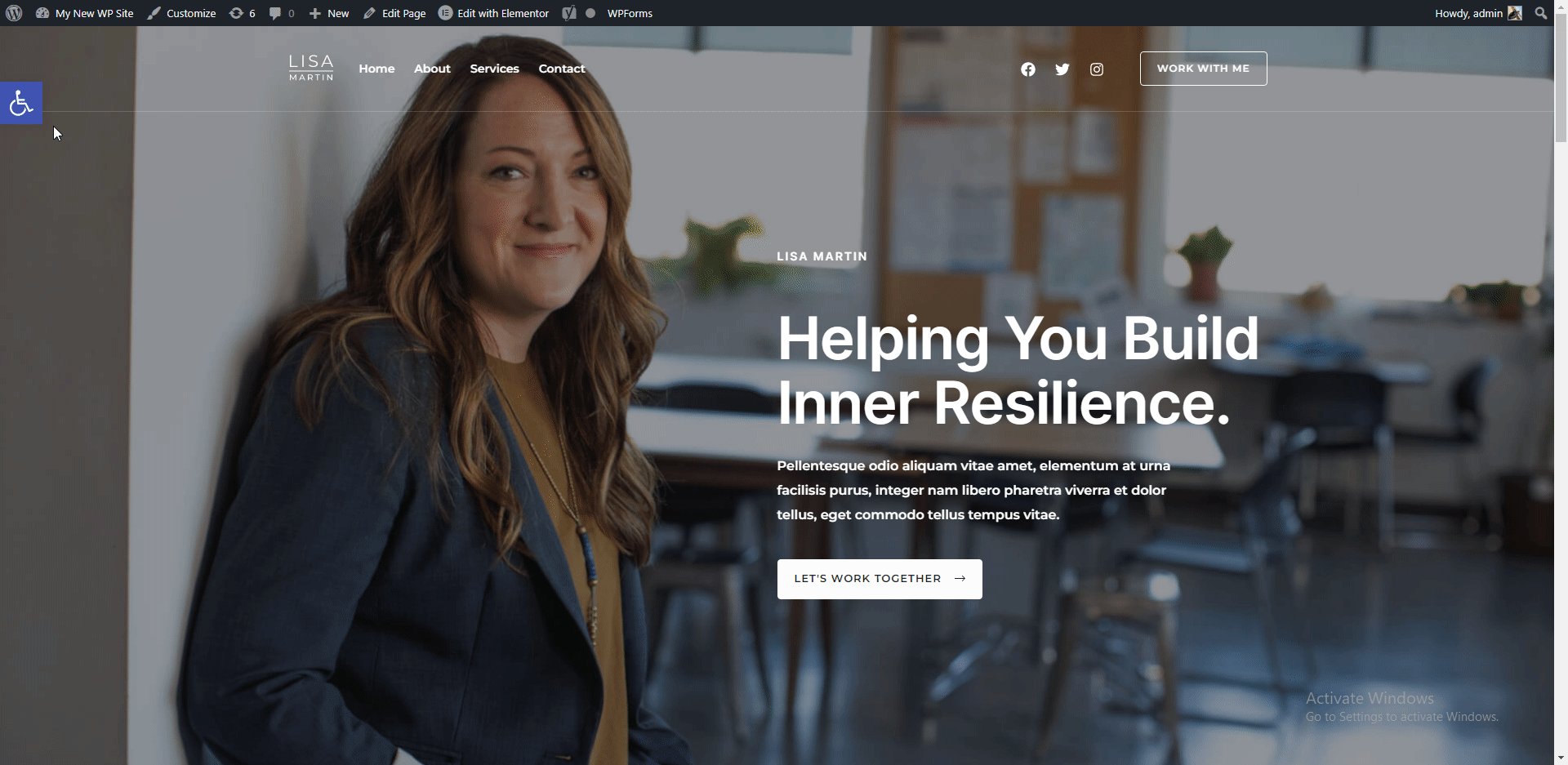
Per vedere come funziona lo strumento di accessibilità, visita il tuo sito web e osserva l'icona Sedia a rotelle nella parte in alto a sinistra della tua pagina.

Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
Consenso ai cookie
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
Yoast SEO
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
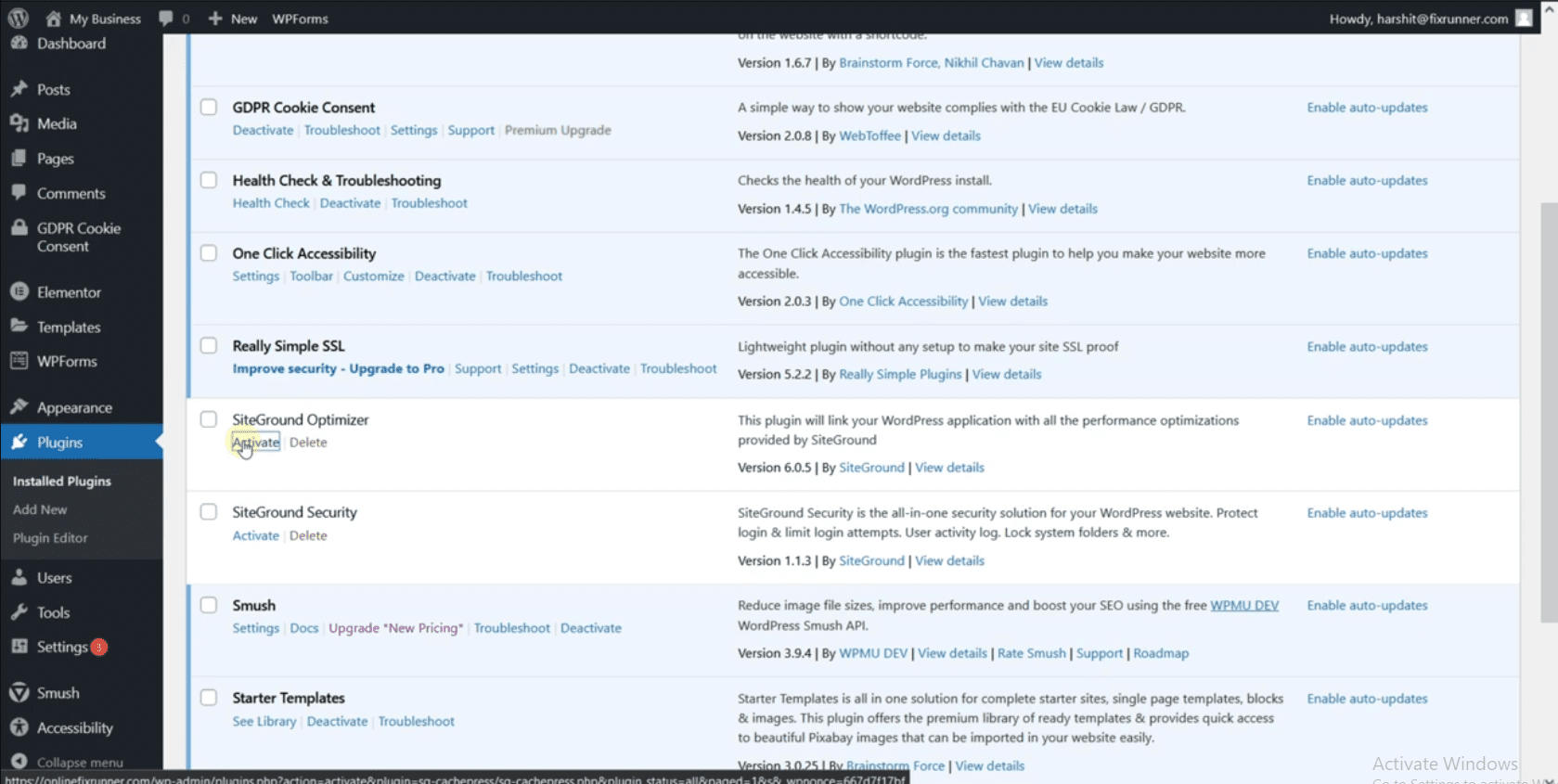
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

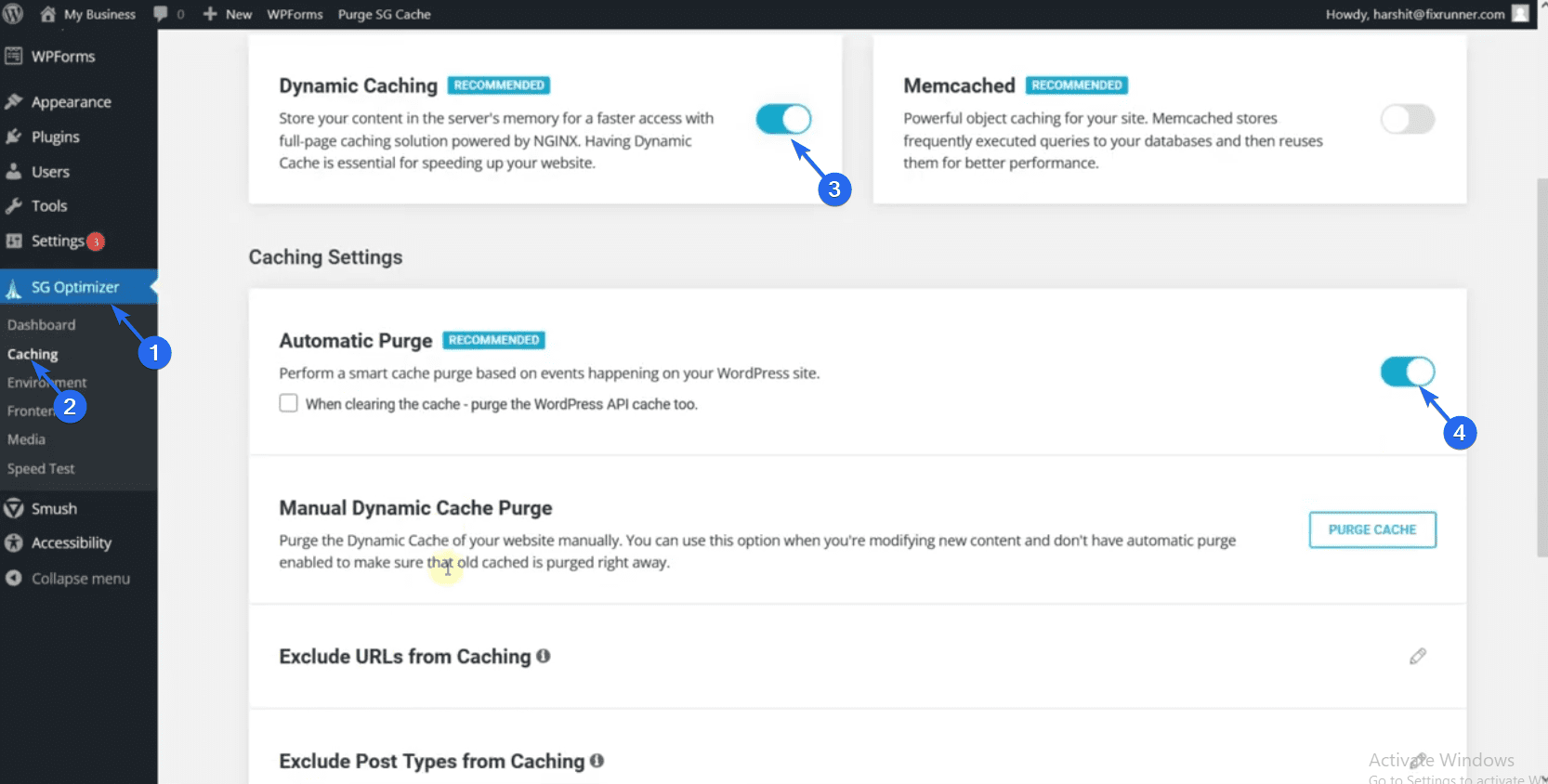
Ora vai su SG Optimizer >> Caching per aprire la pagina delle impostazioni dei plugin. Qui, devi abilitare la memorizzazione nella cache dinamica per il tuo sito web aziendale. Inoltre, abilita l'opzione per eliminare automaticamente tutta la cache quando aggiorni il tuo sito.

Impostazioni importanti di WordPress
Dopo aver configurato il tuo sito web, ci sono alcune impostazioni necessarie che devi aggiornare. Ad esempio, devi modificare la struttura del permalink del tuo sito. Questo perché il permalink predefinito non è SEO friendly.
Aggiornamento dei Permalink
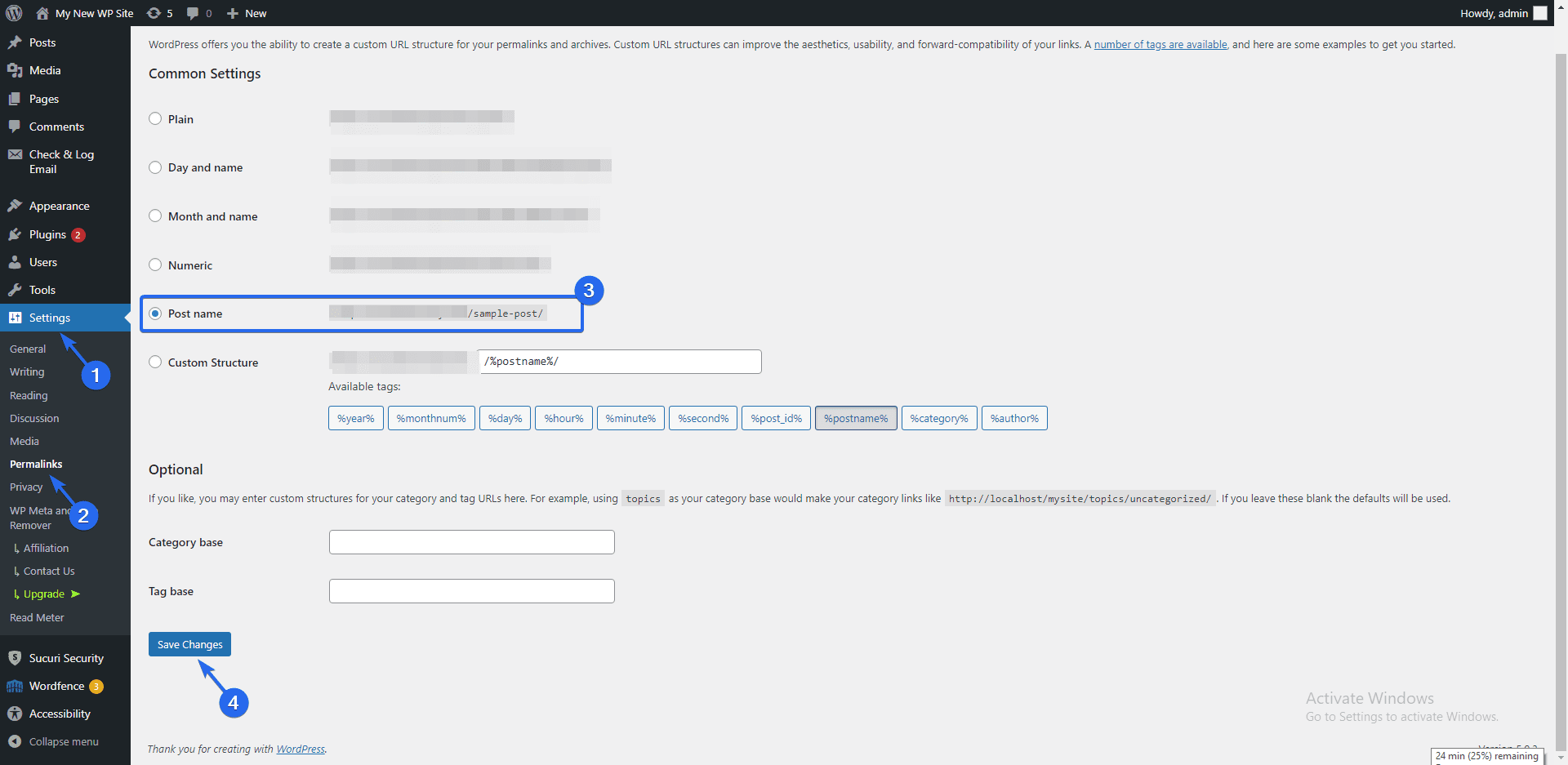
Per aggiornare la struttura dei permalink, accedi alla dashboard di WordPress e poi vai su Impostazioni >> Permalink .

Quindi, scegli l'opzione "nome post" e fai clic sul pulsante Salva modifiche . Questo aggiornerà i tuoi permalink per utilizzare link leggibili che siano SEO-friendly. Ti consigliamo di farlo non appena crei il tuo sito web per la prima volta.
Se apporti questa modifica quando il tuo sito Web ha molti contenuti, potrebbe causare collegamenti interrotti.
Aggiunta di nuovi utenti
Se la tua azienda ha altri dipendenti che desideri invitare sul sito Web, puoi creare un account per ogni dipendente del tuo team.
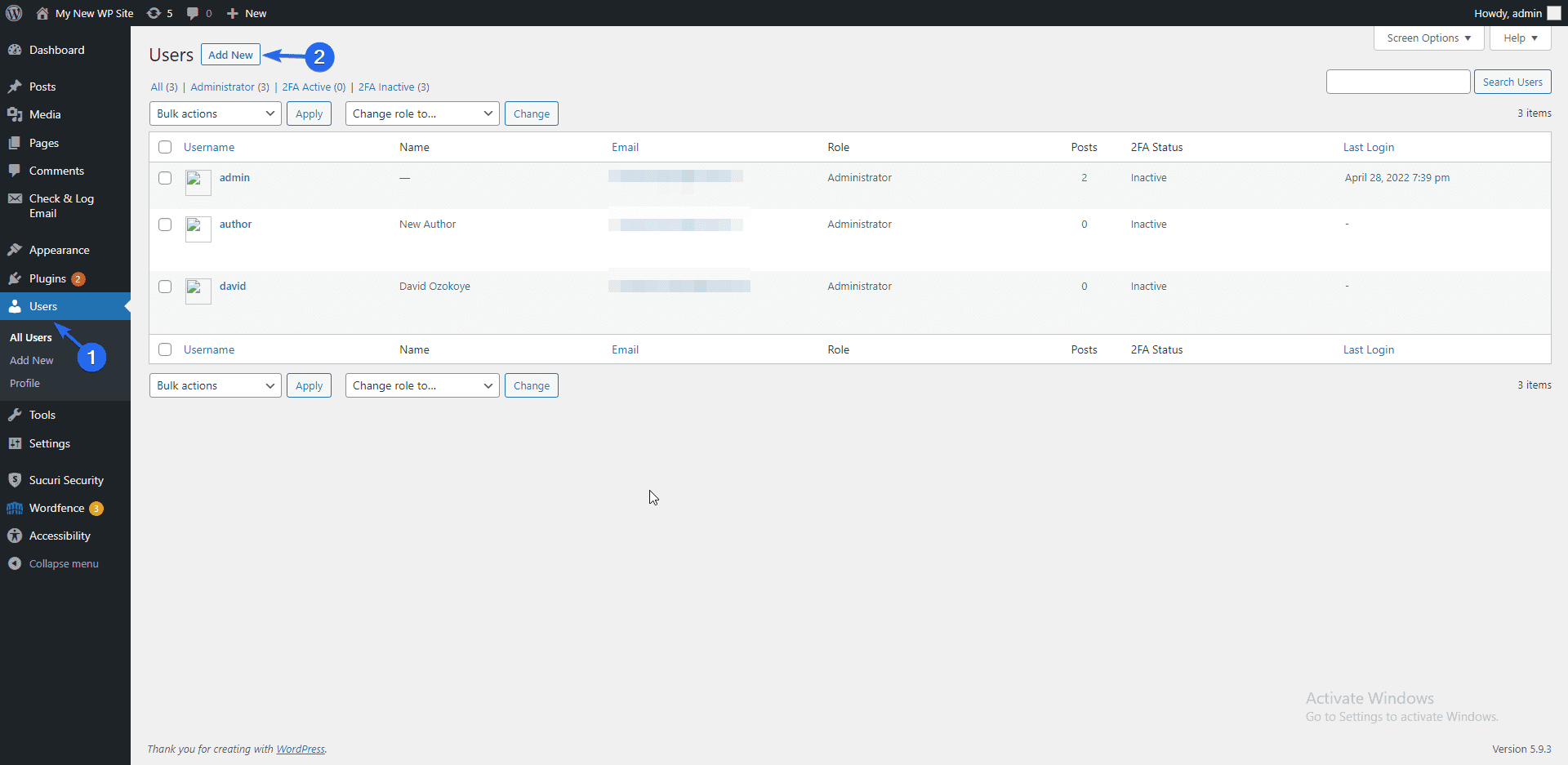
Per aggiungere nuovi utenti al tuo sito web aziendale, vai alla sezione Utenti . Qui vedrai tutti gli utenti del tuo sito web. Fare clic sul pulsante Aggiungi nuovo per creare un nuovo utente.

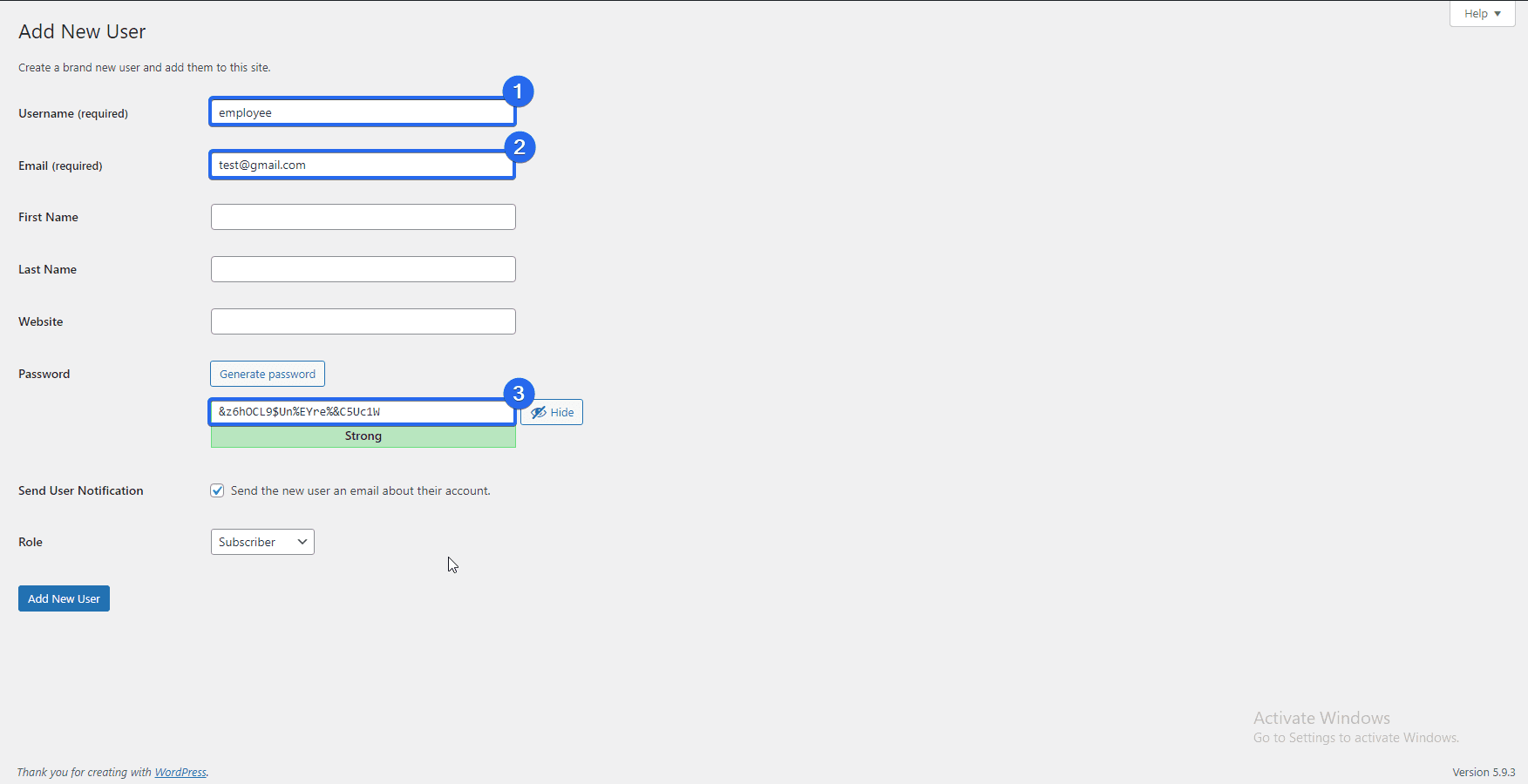
Nella pagina utente "Aggiungi nuovo", inserisci il nome utente e l'e-mail per l'utente. Inoltre, inserisci una password.

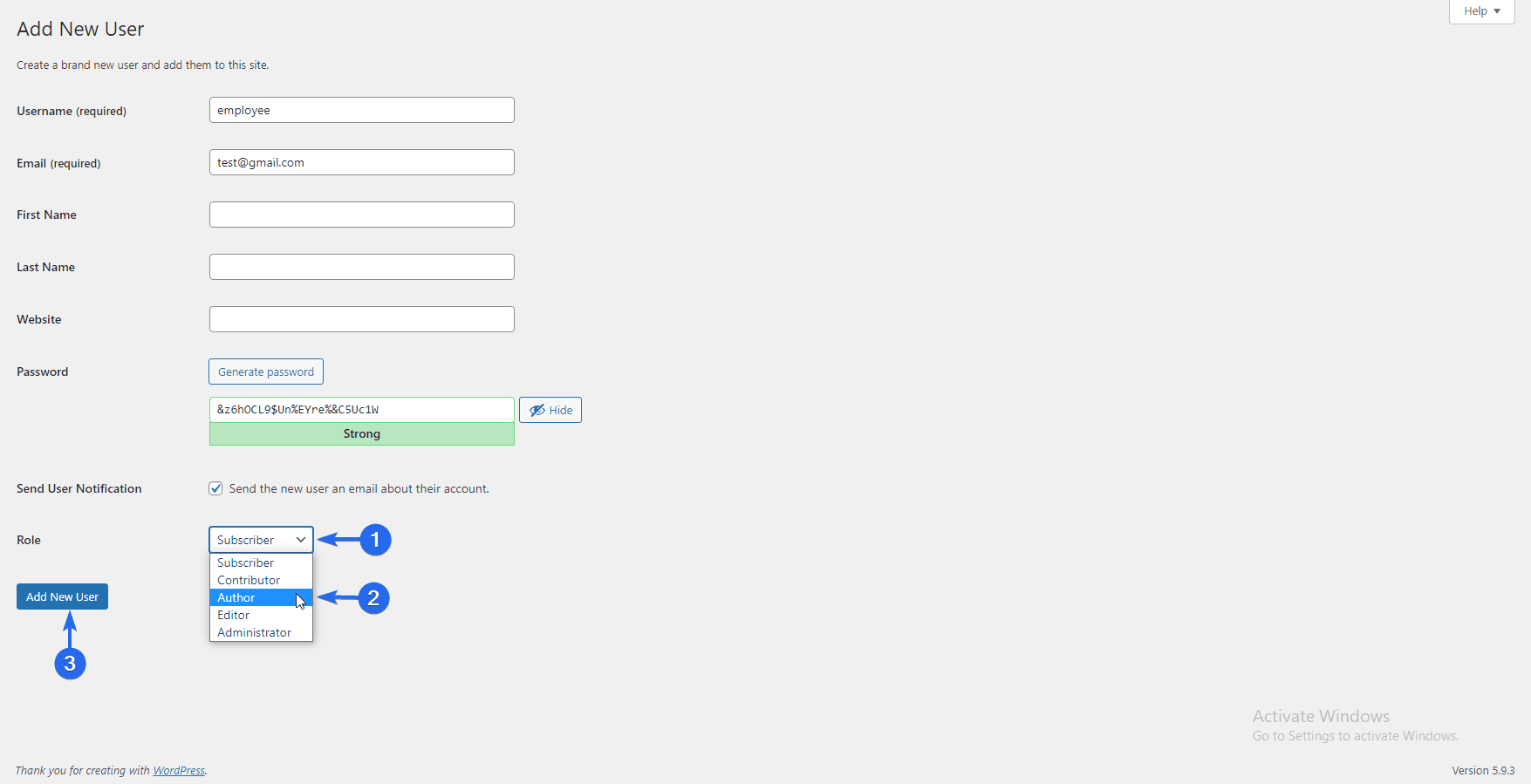
Ora fai clic sul menu a discesa "Ruolo" e scegli un ruolo per l'utente che stai creando. Il ruolo predefinito è "Abbonato" e questo utente non ha privilegi di amministratore.

Vorresti assegnare agli utenti il ruolo "Autore" in modo che possano creare e modificare post e pagine sul tuo sito web.
Dopo aver apportato le modifiche, fai clic sul pulsante Aggiungi nuovo utente . Puoi anche vedere la nostra guida dettagliata sulla registrazione degli utenti in WordPress per saperne di più.
Cosa succede dopo aver costruito il tuo sito web aziendale?
Ora che hai imparato a creare un sito web aziendale utilizzando WordPress, devi sapere come gestire e far crescere il tuo sito aziendale.
Se non conosci WordPress, consulta la nostra guida per scoprire come navigare nella dashboard di amministrazione di WordPress.
Inoltre, ti abbiamo mostrato i plugin che aiutano nella SEO e quelli per la sicurezza del sito web. Per ulteriori suggerimenti sulle prestazioni, consulta le nostre guide SEO e ottimizzazione della velocità di WordPress.
E se riscontri problemi, abbiamo un tutorial completo sugli errori comuni di WordPress. Inoltre, se stai utilizzando il plug-in WooCommerce, dai un'occhiata anche al nostro tutorial sui problemi comuni di WooCommerce.
Infine, il nostro team di Fixrunner è sempre disponibile per aiutarti con qualsiasi problema di WordPress che potresti incontrare. Puoi iscriverti al nostro servizio di manutenzione e lasciare che i nostri esperti si occupino di riparare e aggiornare il tuo sito mentre tu ti concentri sulla gestione della tua attività.
