Come creare un calendario in WordPress per visualizzare gli eventi
Pubblicato: 2022-12-29Vuoi sapere come creare un calendario in WordPress?
L'aggiunta di un calendario al tuo sito Web WordPress è un modo fantastico per mostrare eventi di persona e virtuali ai tuoi visitatori. In questo modo, puoi promuovere i prossimi eventi per migliorare la brand awareness e incoraggiare più persone a partecipare.
In questo articolo, spiegheremo passo dopo passo come creare un calendario per visualizzare gli eventi in WordPress.
Perché aggiungere un calendario degli eventi al tuo sito WordPress?
Quando aggiungi un calendario al tuo sito WordPress, puoi informare i visitatori di eventi una tantum e ricorrenti, come webinar, conferenze, chiamate di coaching, ritiri virtuali e altro ancora. Con l'aiuto di un calendario degli eventi, puoi promuovere i dettagli dell'evento e convincere più persone a registrarsi e partecipare.
Ancora meglio, se gestisci un sito Web di appartenenza, puoi consentire agli utenti di inviare i propri eventi. Pertanto, puoi creare una comunità attiva, attirare più persone e mantenere il tuo calendario aggiornato con gli ultimi eventi. Ti salva anche dalla ricerca manuale e dall'aggiunta personale di nuovi eventi.
Come creare un calendario di eventi in WordPress con Sugar Calendar
Esistono diversi modi per aggiungere un calendario di eventi al tuo sito WordPress. Per questo tutorial, utilizzeremo un plugin per WordPress chiamato Sugar Calendar.

Sugar Calendar è il miglior plug-in per il calendario degli eventi di WordPress. È il modo più semplice per aggiungere nuovi calendari al tuo sito e ha tutto ciò di cui hai bisogno per personalizzare i tuoi calendari, impostare orari di inizio e fine degli eventi personalizzati, sincronizzare con Google Calendar e altro ancora.
Questo plug-in per il calendario di WordPress ha un'interfaccia semplice e minimale, è leggero, veloce e non influirà sulle prestazioni del tuo sito web. Puoi conoscere altre funzionalità sul sito web di Sugar Calendar.
Che ne dici di tuffarci nel tutorial? Basta seguire i passaggi seguenti per iniziare.
- Passaggio 1. Installa il plug-in Sugar Calendar
- Passaggio 2. Crea un nuovo calendario
- Passaggio 3. Aggiungi eventi al tuo calendario
- Passaggio 4. Visualizza il calendario sul tuo sito web
Passaggio 1. Installa il plug-in Sugar Calendar
Il primo passo è installare il plug-in Sugar Calendar sul tuo sito Web WordPress.
Per questa guida, utilizzeremo la versione Pro di Sugar Calendar perché fornisce l'accesso a tutti i componenti aggiuntivi Pro. Tuttavia, puoi sempre provare la versione gratuita per capire come funziona.
Dopo esserti registrato per il plug-in, scaricalo sul tuo computer, quindi caricalo sul tuo sito WordPress. Se non l'hai mai fatto prima, puoi seguire questa guida sull'installazione e l'attivazione di un plugin per WordPress.
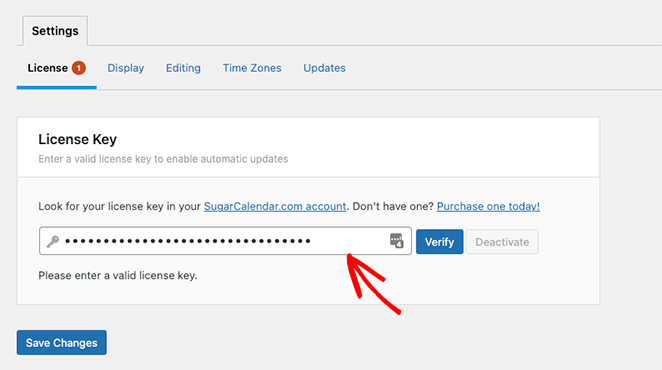
Una volta che il plug-in è attivo sul tuo sito Web, vai alla pagina Calendario »Impostazioni dalla dashboard di WordPress e incolla la chiave di licenza del plug-in.

Ora fai clic sul pulsante Verifica chiave e seleziona Salva modifiche . Sugar Calendar è ora attivo sul tuo sito web.
Passaggio 2. Crea un nuovo calendario
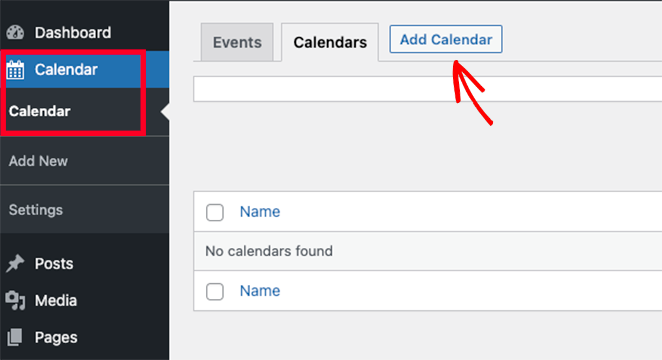
Per creare il tuo primo calendario di eventi, vai su Calendario »Calendario dal tuo amministratore di WordPress. Assicurati di selezionare la scheda Calendario, quindi fai clic sul pulsante Aggiungi calendario .

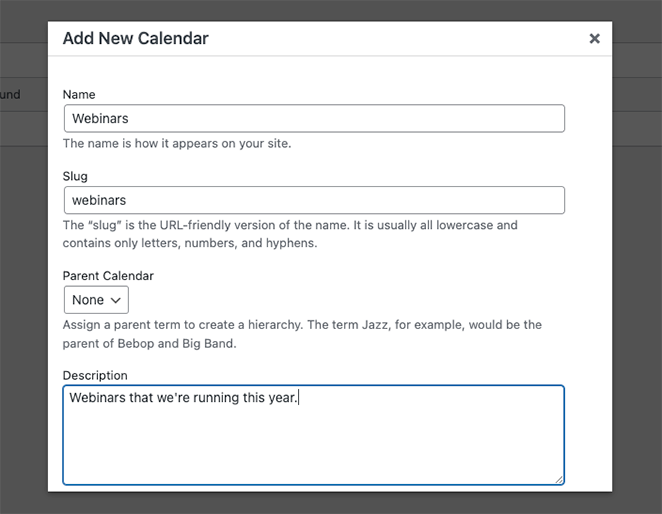
Dopo aver fatto clic sul pulsante Aggiungi calendario, dovresti visualizzare un popup con diversi campi da completare.
Sugar Calendar ti consente di avere più calendari sul tuo sito web, ma puoi mostrare ai visitatori una sola visualizzazione del calendario alla volta. Invece, gli utenti possono passare da un calendario all'altro sul front-end del tuo sito scegliendone uno da un menu a discesa.
Con questo in mente, assegna al tuo calendario un nome che aiuti gli utenti a riconoscerlo.

Da lì, inserisci lo slug dell'URL del tuo calendario e, se necessario, puoi scegliere un calendario principale.
Funziona come le pagine in WordPress in cui il figlio appare sotto il genitore nella dashboard di WordPress. È un ottimo modo per organizzare i tuoi calendari, soprattutto se ne hai molti.
Successivamente, puoi dare una descrizione al tuo calendario. La descrizione potrebbe essere visualizzata accanto al tuo calendario sul tuo sito web, ma dipende dal tuo tema WordPress.
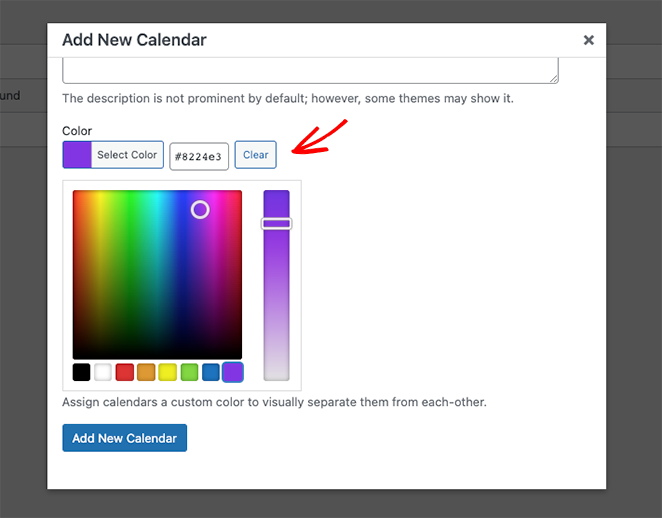
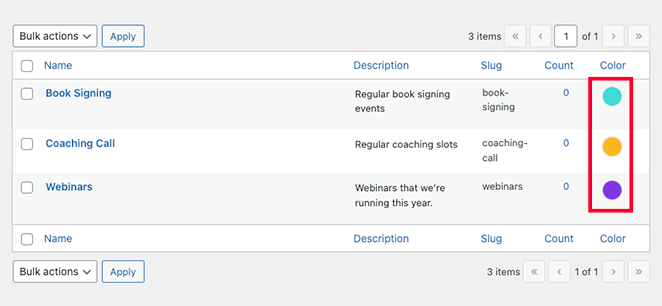
Infine, puoi scegliere un colore per rappresentare il tuo calendario nella dashboard di WordPress. Questo è un altro buon modo per distinguere i tuoi calendari.

Quando sei soddisfatto dei dettagli del tuo calendario, fai clic sul pulsante Aggiungi nuovo calendario .
Puoi ripetere questo passaggio per aggiungere tutti i calendari che desideri al tuo sito web. Una volta configurati, puoi iniziare ad aggiungere eventi.

Passaggio 3. Aggiungi eventi al tuo calendario
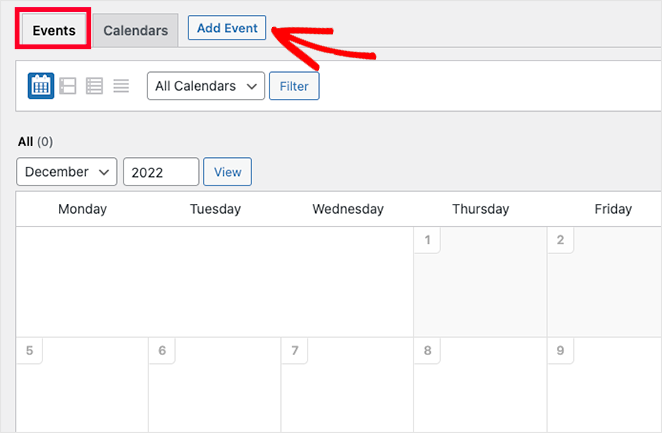
Per aggiungere un evento al tuo calendario, passa alla scheda Eventi , quindi fai clic sul pulsante Aggiungi evento .

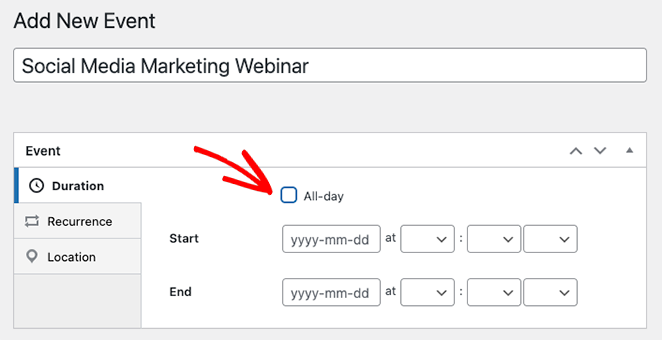
Nella schermata successiva, puoi inserire le informazioni sul tuo evento, inclusa la durata e i dettagli. Per prima cosa, vai avanti e dai un nome al tuo evento.

Successivamente, inserisci l'ora e la data di inizio e di fine. Se stai organizzando un evento che dura tutto il giorno, puoi fare clic sulla casella di controllo Tutto il giorno .
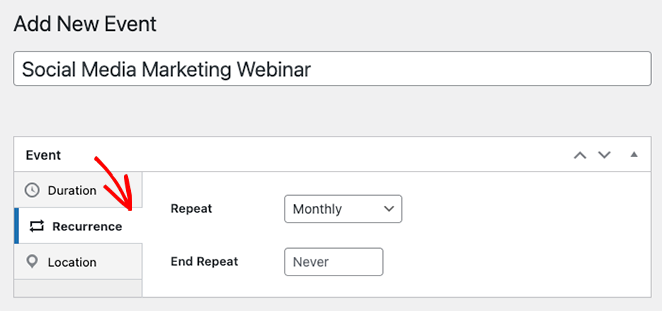
Le impostazioni predefinite di Sugar Calendar creano tutti gli eventi come eventi unici per impostazione predefinita. Tuttavia, se hai un evento ricorrente, come un webinar mensile, puoi modificare le impostazioni nella scheda Ricorrenza .

Nello stesso pannello, puoi selezionare quando desideri che l'evento ricorrente termini. Ad esempio, questo è utile se prevedi di eseguire webinar solo fino alla fine dell'anno.
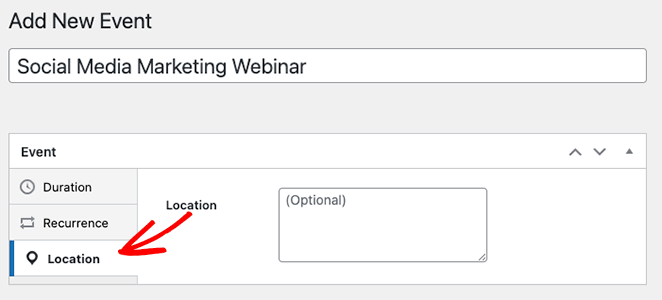
Sugar Calendar include anche funzionalità per eventi di persona consentendoti di impostare il luogo dell'evento. Puoi farlo facendo clic sulla scheda Luoghi e inserendo i dettagli del luogo dell'evento.

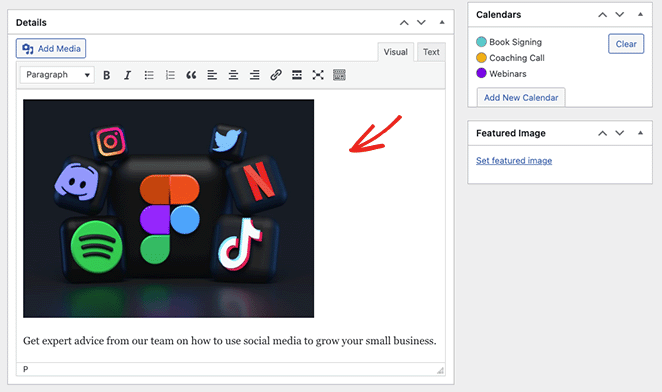
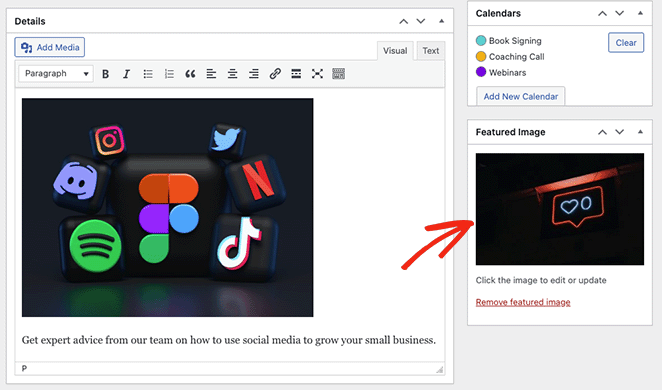
Successivamente, scorri verso il basso fino alla sezione Dettagli e inserisci le informazioni sull'evento. L'editor ha lo stesso aspetto del classico editor di WordPress, quindi aggiungere immagini, video, testo e altri contenuti è facile.

Inoltre, puoi allegare un'immagine in primo piano all'evento facendo clic sull'opzione Imposta immagine in primo piano e caricando o scegliendo un'immagine dal tuo catalogo multimediale.


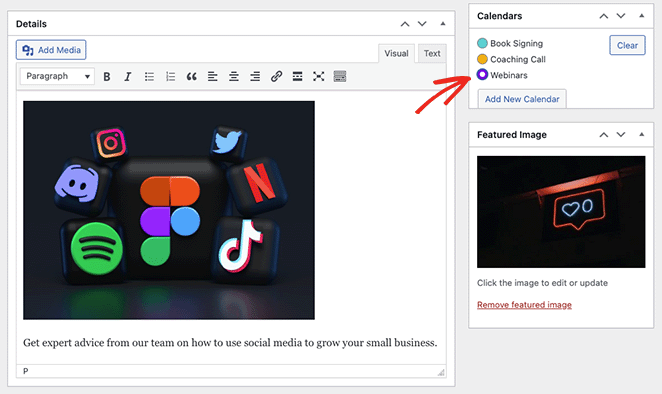
La sezione Calendari è dove puoi vedere un elenco dei singoli calendari che hai creato. Facendo clic sul pulsante di opzione accanto al nome del calendario, il tuo evento verrà visualizzato su quel calendario specifico.

Puoi anche aggiungere altri calendari da questo pannello facendo clic sul pulsante Aggiungi nuovo calendario .
Dopo aver aggiunto i dettagli dell'evento, fai clic sul pulsante Pubblica . Ora puoi ripetere questo passaggio per aggiungere altri eventi.
Passaggio 4. Visualizza il calendario sul tuo sito web
Puoi visualizzare il tuo calendario in WordPress aggiungendo il suo shortcode a un post o una pagina. Ti mostreremo come aggiungere il calendario degli eventi a una pagina, ma il processo è simile per qualsiasi altra area.
Per prima cosa, vai su Pagine »Aggiungi nuovo dal pannello di amministrazione di WordPress. Se desideri aggiungere il tuo calendario a una pagina esistente, fai clic su "Modifica" sotto il nome della pagina su Pagine »Tutte le pagine .
Successivamente, assegna un titolo alla tua pagina e seleziona le categorie e i tag che desideri utilizzare.
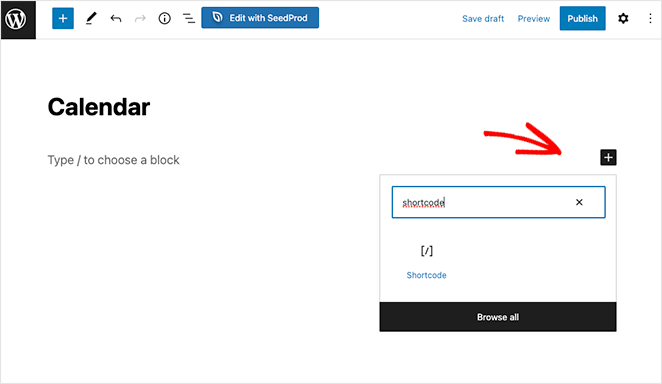
Da lì, fai clic sull'icona "+" per creare un nuovo blocco e digita "Shortcode". Quando viene visualizzato il blocco dello shortcode, fai clic su di esso per aggiungerlo alla tua pagina.

Ora copia lo shortcode [sc_events_calendar] nel blocco dello shortcode e fai clic sul pulsante Pubblica per pubblicare la tua pagina.
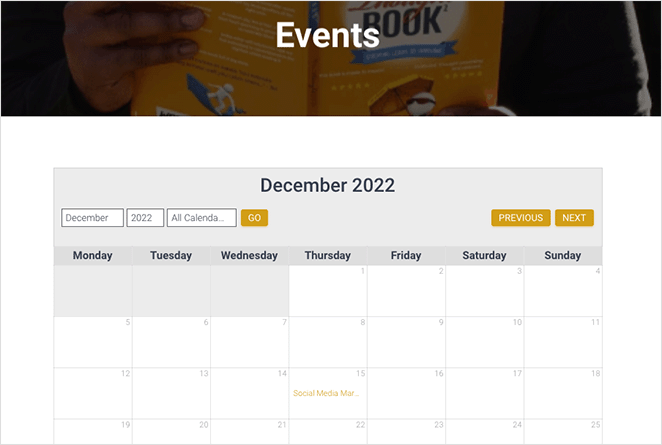
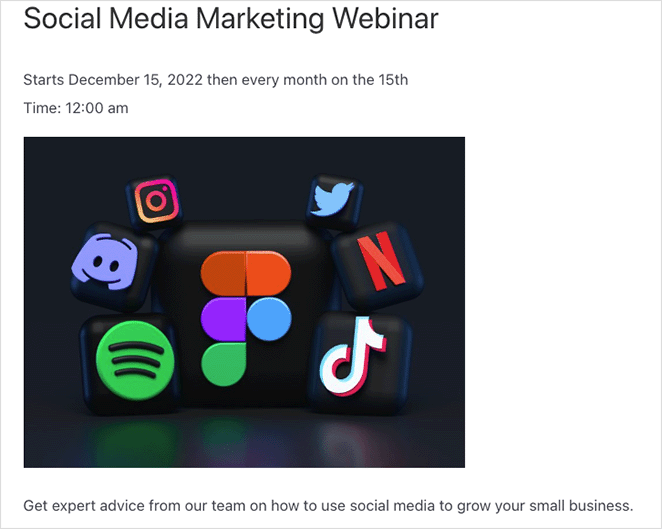
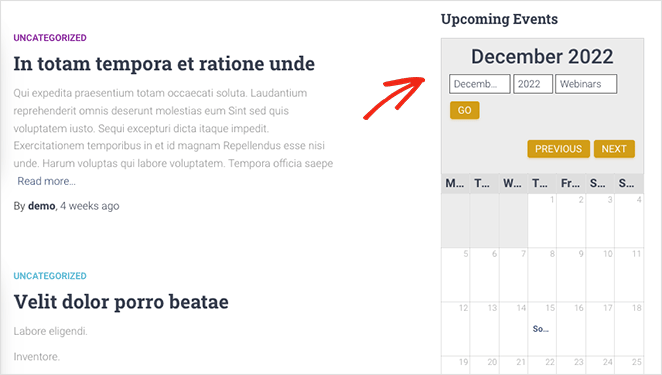
Quando visiti la tua pagina sul tuo sito web, vedrai il tuo calendario in azione.

Se desideri visualizzare ulteriori informazioni su un evento, fai clic su di esso e aprirai la pagina dei dettagli dell'evento. Questo conterrà le informazioni che hai inserito in precedenza, inclusa la data, l'ora, la posizione e altro.

Oltre ad aggiungere calendari a post e pagine, puoi utilizzare il widget Sugar Calendar per visualizzare i calendari nelle aree predisposte per i widget del tuo tema WordPress.
Il widget consente di impostare il calendario predefinito, che gli utenti possono selezionare dal menu a discesa. In quanto tale, hai un maggiore controllo sugli eventi che i visitatori vedono.
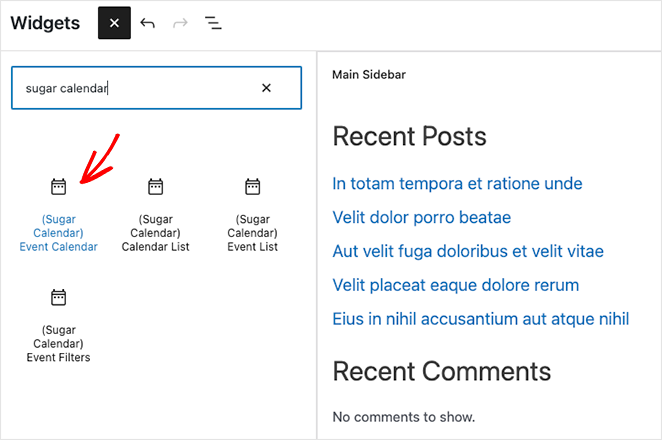
Per aggiungere il widget alla barra laterale, vai su Aspetto »Widget . Da lì, fai clic sul pulsante "+" e digita Sugar Calendar.

In questa schermata, scegli il widget Calendario eventi, quindi trascinalo sulla barra laterale.
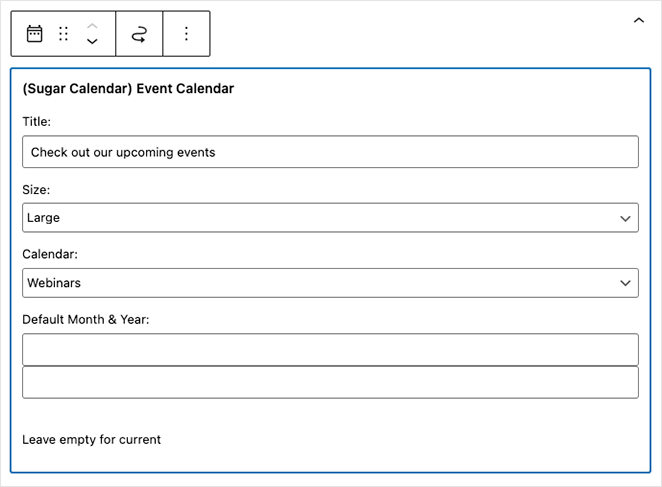
Una volta che il widget è nella barra laterale, puoi configurare le impostazioni di visualizzazione. Ad esempio, puoi inserire un titolo widget personalizzato, modificare le dimensioni del calendario e scegliere quale calendario visualizzare dal menu a discesa.

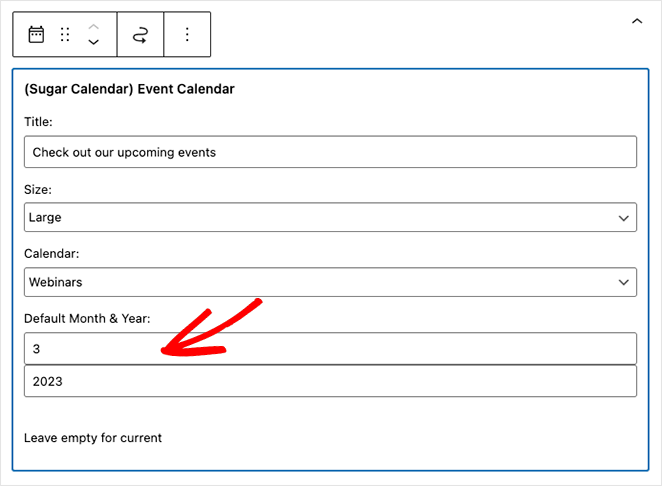
Sugar Calendar mostrerà il mese corrente per impostazione predefinita quando la pagina viene caricata, ma puoi mostrare un mese diverso digitando una nuova data nel campo Mese e anno predefiniti .

Quando sei soddisfatto delle impostazioni, fai clic sul pulsante Aggiorna e il calendario verrà visualizzato sul tuo sito web.

Bonus: visualizza un calendario degli eventi in WordPress con SeedProd
Finora sai come creare un calendario in WordPress. Ma cosa succede se vuoi estrarre eventi da una piattaforma di social media come Facebook?
In tal caso, puoi utilizzare un plug-in per la creazione di pagine per creare la tua pagina dell'evento. I popolari page builder di WordPress ti consentono di personalizzare visivamente il tuo sito WordPress con blocchi e moduli, come moduli di contatto, Google Maps interattivo e altro ancora. Inoltre, i migliori includono funzionalità specifiche per la gestione del calendario e degli eventi.

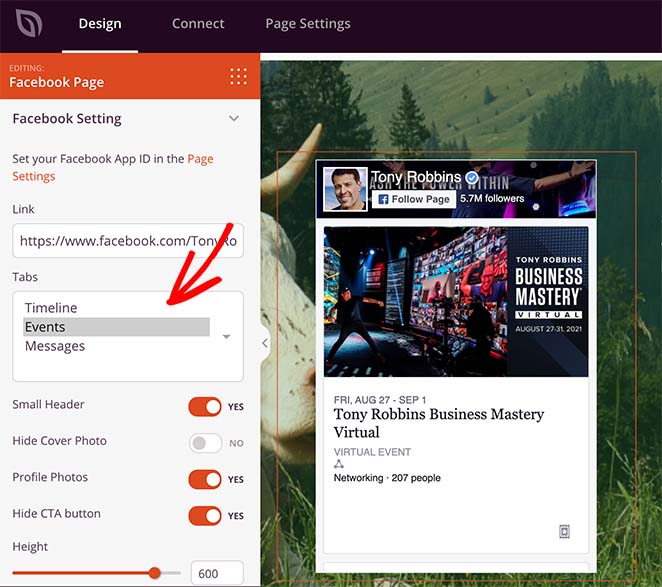
Ad esempio, SeedProd, il miglior plug-in per siti Web e landing page, offre potenti blocchi di incorporamento di Facebook che ti consentono di estrarre i dati degli eventi di Facebook dalla tua pagina aziendale e di visualizzarli sul tuo sito WordPress.

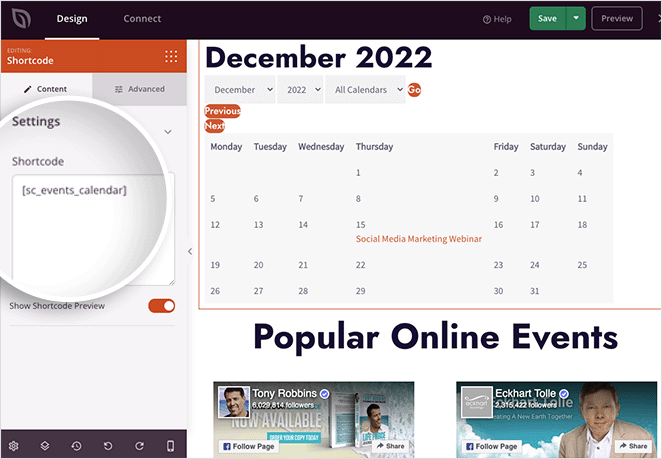
Puoi anche utilizzare il blocco shortcode di SeedProd per aggiungere calendari realizzati con Sugar Calendar a pagine personalizzate. In questo modo, puoi creare una pagina eventi completamente personalizzabile con calendari da più fonti.

Per assistenza nella visualizzazione degli eventi di Facebook, puoi seguire questa guida su come incorporare gli eventi di Facebook in WordPress.
E se sei curioso di sapere cos'altro può fare SeedProd, ecco una rapida panoramica:
- Scegli tra centinaia di modelli predefiniti
- Crea temi WordPress personalizzati da zero senza conoscenze di HTML o CSS
- Crea pagine di destinazione ad alta conversione per la tua piccola impresa per promuovere il tuo evento
- Crea siti web di e-commerce completi con WooCommerce per vendere biglietti per eventi
- Aggiungi icone personalizzate per piattaforme di terze parti come Eventbrite
- Fai crescere la tua mailing list con moduli di attivazione e integrazioni di email marketing
- Crea una pagina di pre-lancio in arrivo
- Metti il tuo sito web in modalità di manutenzione
- E molto di più.
SeedProd è super leggero, quindi non rallenterà il tuo sito web. Funziona perfettamente anche con i plugin WordPress più diffusi come All in One SEO, MonsterInsights e il plug-in del modulo di contatto WPForms.
Puoi provare SeedProd usando il plugin gratuito di WordPress.org. Quindi, quando hai familiarità con come funziona, puoi eseguire l'upgrade al plug-in premium, dove puoi sfruttare i blocchi, le sezioni e i modelli Pro di SeedProd.
Ecco qua!
Dopo aver letto questa guida, dovresti sapere come creare un calendario in WordPress. Potrebbe piacerti anche questa carrellata del miglior software di notifica push per ricordare agli abbonati i tuoi eventi.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.