Come creare un sito Web di directory con WordPress (2024)
Pubblicato: 2024-06-25Nella società digitale di oggi, le persone cercano e si aspettano di trovare rapidamente ciò che stanno cercando. È qui che una directory online può tornare utile. Un sito Web di directory funziona come le moderne Pagine Gialle, combinando elenchi di aziende, organizzazioni, proprietà immobiliari o simili.
Uno dei modi più versatili per creare un sito directory è con WordPress, un versatile sistema di gestione dei contenuti (CMS) che ti consente di creare un bellissimo sito Web senza codifica. In questo post ti insegneremo come creare un sito Web di directory con WordPress. Esamineremo il processo passo dopo passo, delineando ciò di cui avrai bisogno per avere successo.
Immergiamoci.
- 1 Cosa ti serve per creare un sito Web di directory con WordPress
- 2 Come creare un sito Web di directory con WordPress
- 2.1 Passaggio 1: acquista un nome di dominio
- 2.2 Passaggio 2: acquista un piano di hosting WordPress
- 2.3 Passaggio 3: acquista un tema WordPress premium
- 2.4 Passaggio 4: installa e configura un plug-in di directory WordPress
- 2.5 Passaggio 5: Progetta la pagina delle tue inserzioni con Divi
- 2.6 Passo 6: Definire lo stile della pagina della directory
- 2.7 Passaggio 7: migliora il tuo sito Web di directory con plug-in aggiuntivi
- 2.8 Estendere Divi con i prodotti nel Marketplace Divi
- 3 Creare un sito Web di directory con WordPress e Divi è un gioco da ragazzi
- 4 domande frequenti
Cosa ti servirà per creare un sito Web di directory con WordPress
Prima di creare un sito Web di directory con WordPress, raccogliamo gli elementi essenziali di cui avrai bisogno.
- Nome di dominio: questo è l'indirizzo univoco del tuo sito web su Internet, come tuonomesitoweb.com . È la prima impressione che avranno i visitatori, quindi scegli un nome che sia memorabile e rifletta l'obiettivo della tua directory.
- Web Hosting: pensa al web hosting come al luogo in cui vive il tuo sito web. Memorizza i file del tuo sito web e li rende accessibili ai visitatori online. Sono disponibili molti provider di web hosting affidabili, incluso SiteGround, che è la nostra prima scelta.
- WordPress: questa piattaforma gratuita e open source è il fondamento del tuo sito web. È facile da usare e ti consente di gestire contenuti, pagine e impostazioni senza scrivere codice.
- Tema Divi: sebbene non sia obbligatorio, il tema Divi è un potente strumento per personalizzare il tuo sito web di directory. Offre un'interfaccia drag-and-drop e bellissime opzioni di design, rendendo facile la creazione di un'esperienza visivamente accattivante e facile da usare.
- Plugin di directory: questa è la salsa segreta del tuo sito web di directory! Un plug-in di directory aggiunge le funzionalità necessarie per gestire elenchi, categorie e invii degli utenti. Opzioni come GeoDirectory e il plug-in Business Directory sono eccellenti.
Come creare un sito Web di directory con WordPress
Ora che sai meglio di cosa avrai bisogno, possiamo metterci al lavoro. Dall'acquisto di un nome di dominio alla progettazione delle tue pagine con Divi, ti guideremo attraverso ogni passaggio così saprai sicuramente come creare un sito Web di directory con WordPress.
Passaggio 1: acquista un nome di dominio
Prima di poter fare qualsiasi altra cosa, devi acquistare un nome di dominio per il tuo sito web di directory. Un nome di dominio funge da indirizzo del sito Web della directory su Internet. In genere assomiglia a tuonomesitoweb.com . È la prima impressione che avranno i tuoi visitatori, quindi scegliere il dominio giusto è importante. In un certo senso, è importante quanto dare un nome alla tua attività. Dovrebbe essere facile per gli utenti ricordare, digitare e riflettere l'obiettivo della tua attività. Ricorda, un nome di dominio forte può aiutarti a rendere la tua directory una risorsa affidabile, quindi prendi nota di questo passaggio.

Esistono molti registrar di nomi di dominio diversi dove puoi acquistare un nome di dominio. Un'opzione popolare, Namecheap, ha la reputazione di essere un registrar facile da usare con prezzi eccellenti. Di solito puoi ottenere un dominio .com per un minimo di $ 5,98 all'anno per il primo anno. Namecheap è uno dei pochi registrar che offre protezione gratuita della privacy. Ciò significa che le tue informazioni private, come il nome e l'indirizzo registrati, vengono automaticamente mantenute private da occhi indiscreti su Internet.
Ottieni Namecheap
Passaggio 2: acquista un piano di hosting WordPress
Una volta acquistato un dominio, il passaggio successivo per creare un sito Web di directory con WordPress è acquistare un piano di hosting. Esistono molte opzioni disponibili, inclusi provider di hosting condiviso, VPS e dedicato. Detto questo, l'opzione migliore per la maggior parte è un provider di hosting ottimizzato per WordPress. Hosting ottimizzato significa che il tuo sito web avrà un piano di hosting ad alte prestazioni con impostazioni specifiche per i siti Web WordPress. Questi tipi di host in genere installano WordPress anche per te, prendendo le congetture per iniziare con WordPress.

La nostra opzione preferita per l'hosting WordPress ottimizzato è SiteGround. Sono noti per il loro straordinario supporto clienti, il servizio affidabile e le funzionalità specifiche di WordPress che rendono la configurazione del tuo sito Web di directory un gioco da ragazzi. Con le installazioni con un clic, puoi avere il tuo sito Web WordPress attivo e funzionante in pochi minuti, il tutto senza muovere un dito. SiteGround offre anche aggiornamenti gratuiti, backup e migrazione del sito, un certificato SSL, un CDN gratuito e altro ancora. I piani partono da $ 2,99 mensili molto convenienti e possono essere facilmente aggiornati man mano che il tuo sito web di directory cresce.
Ottieni SiteGround
Passaggio 3: acquista un tema WordPress premium
Sebbene tecnicamente sia possibile creare un sito Web di directory con un tema WordPress gratuito, ci sono alcuni vantaggi nel considerare un tema WordPress premium. I temi premium offrono spesso un supporto premium, essenziale per i nuovi utenti WordPress. Forniscono anche aggiornamenti regolari, quindi non devi preoccuparti delle vulnerabilità della sicurezza. Inoltre, i temi premium offrono in genere più funzionalità, inclusi generatori di pagine con trascinamento della selezione, funzionalità di modifica completa del sito e opzioni di stile globali. Temi come Genesis Pro e OptimizePress sono buone opzioni, ma non reggono il confronto con un'altra scelta popolare, Divi.

Divi vanta una vasta libreria di layout predefiniti ed elementi di design realizzati appositamente per diversi tipi di siti Web, comprese le directory. Puoi creare siti Web belli e funzionali con poco sforzo, grazie a un generatore di pagine drag-and-drop, Visual Builder. Con Divi puoi personalizzare qualsiasi cosa, dal layout generale delle pagine della tua directory ai dettagli specifici dei moduli delle tue inserzioni. Grazie a Theme Builder di Divi, puoi creare intestazioni, piè di pagina, pagine di archivio e altro ancora. Qualunque cosa tu voglia creare, Divi ti dà il controllo completo sull'aspetto del tuo sito web. Per soli $ 89 all'anno , Divi è tuo da utilizzare su siti Web illimitati.
Prendi Divi
Passaggio 4: installa e configura un plug-in di directory WordPress
Dopo aver acquistato un dominio, un piano di hosting web e un tema premium, il passaggio successivo è installare un plug-in di directory WordPress. Con un plug-in di directory, puoi facilmente aggiungere, modificare ed eliminare elenchi inviati da aziende o utenti. Puoi anche creare e classificare gli elenchi per una migliore organizzazione ed esperienza utente. L'obiettivo finale è che gli utenti cerchino e trovino ciò di cui hanno bisogno con il minimo sforzo. Diversi plugin di directory popolari, incluso GeoDirectory, sono perfetti per coloro che desiderano creare siti Web di directory basati sulla posizione. Tuttavia, consigliamo vivamente il plug-in Business Directory per la facilità d'uso, le funzionalità robuste e l'ottimo rapporto qualità-prezzo.

Business Directory ti consente di creare e gestire facilmente elenchi per il tuo sito web. È SEO-friendly, supporta l'integrazione per Google Maps e ti consente di creare opzioni di abbonamento gratuite e a pagamento per generare entrate. Le versioni gratuite e a pagamento del plugin hanno diverse funzionalità disponibili con ciascun piano. Per questa sezione su come creare un sito Web di directory con WordPress, installeremo la versione gratuita e analizzeremo la configurazione del plug-in, la personalizzazione del modulo di elenco e la creazione di categorie aziendali.
Ottieni la directory aziendale
Installa il plug-in della directory aziendale
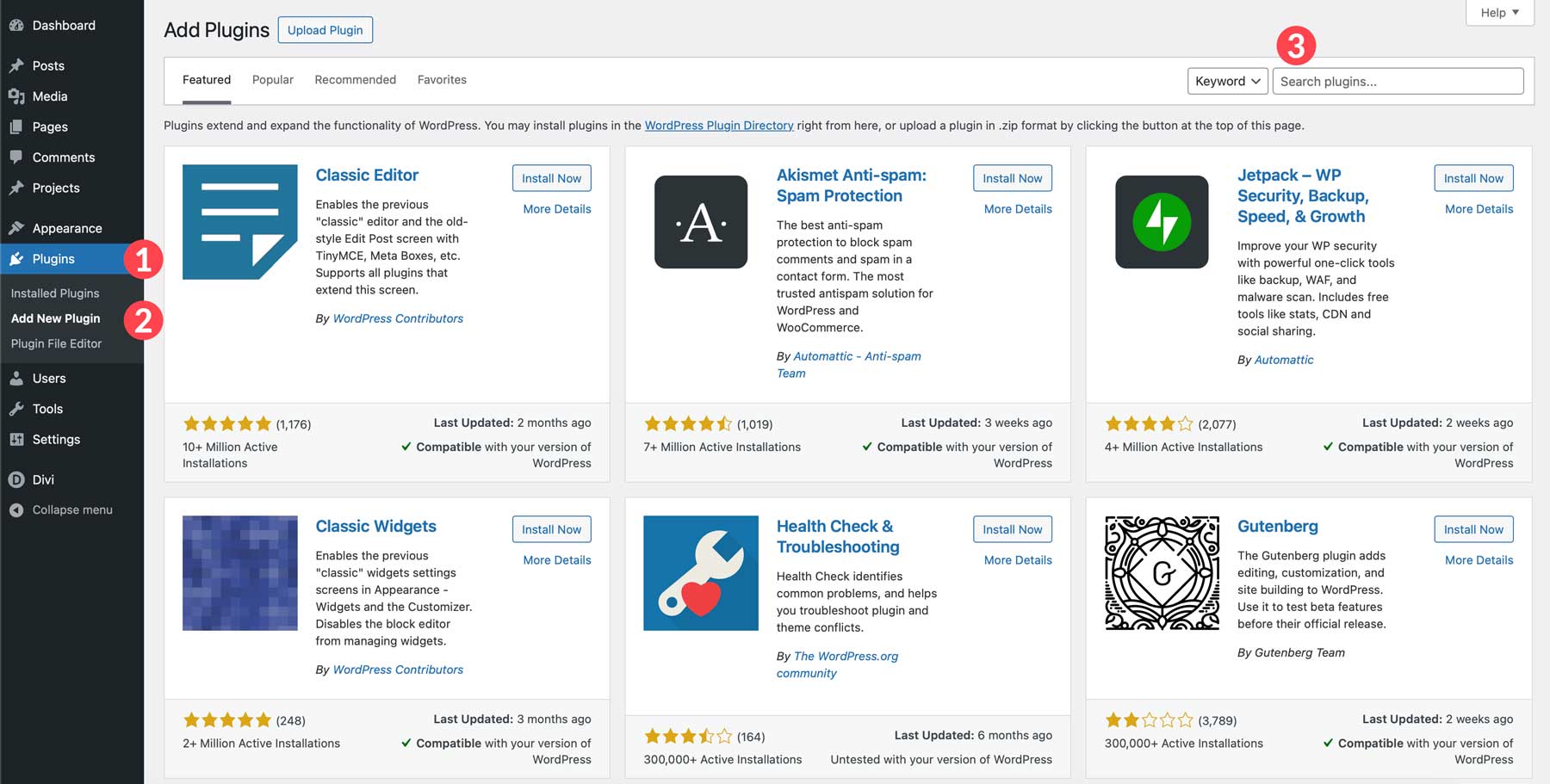
Una volta predisposti tutti gli altri elementi necessari, possiamo iniziare a costruire la struttura dei nostri siti Web di directory. Dopo aver effettuato l'accesso al tuo sito Web WordPress, vai su Plugin > Aggiungi nuovo plugin . Cerca Business Directory nel campo dei plugin di ricerca .

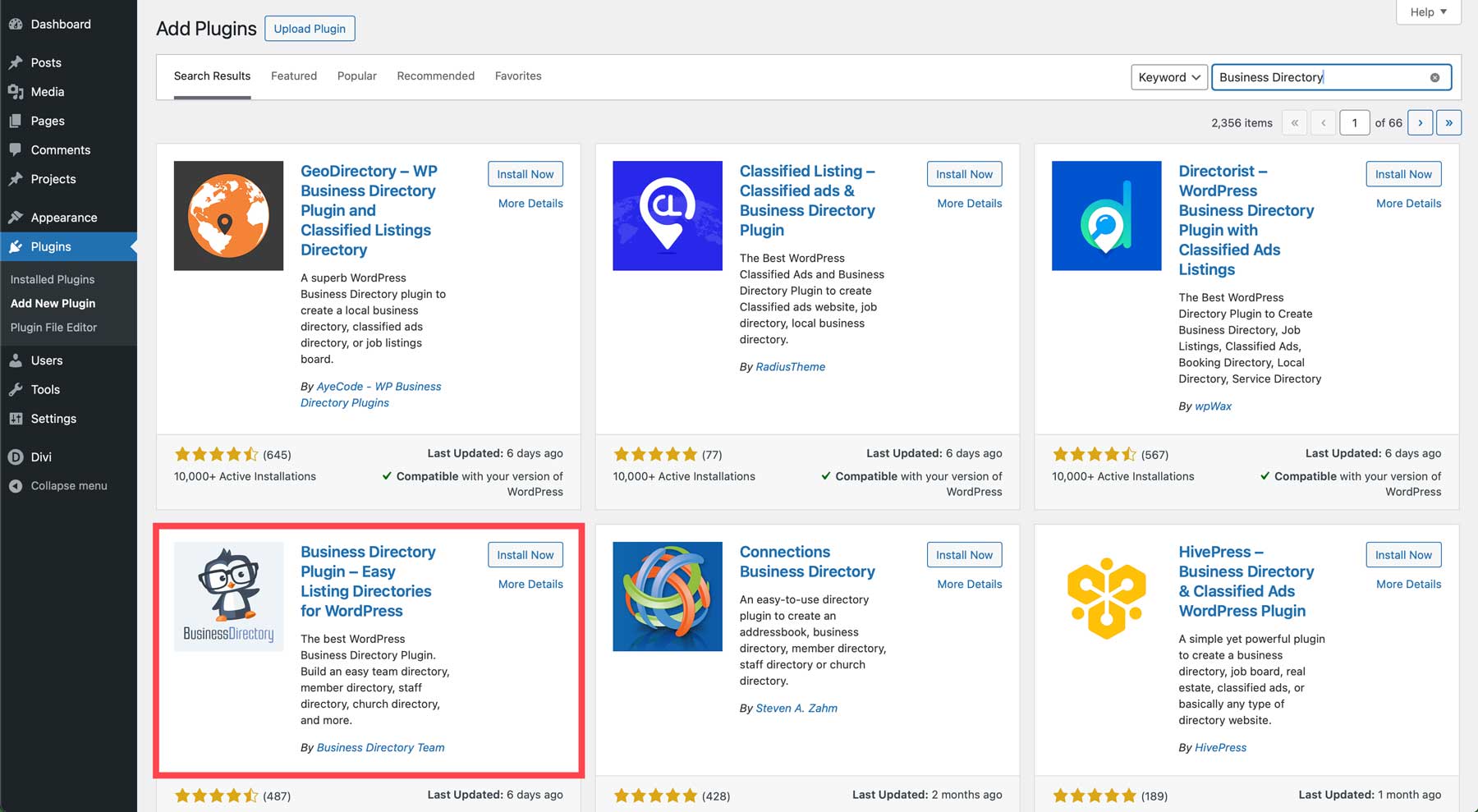
Individua il plug-in nei risultati di ricerca e fai clic sul pulsante Installa ora .

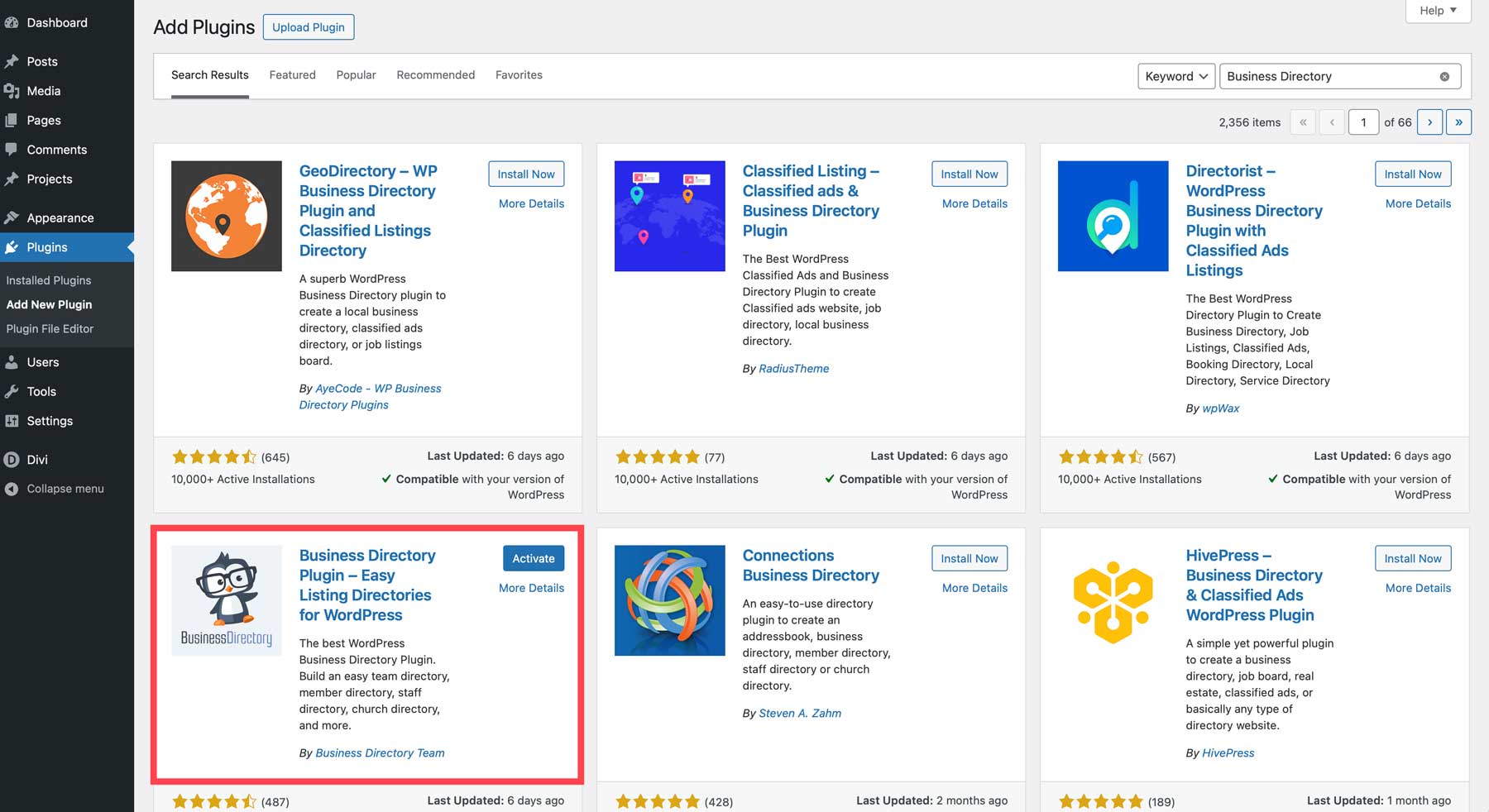
Infine, fai clic sul pulsante Attiva per installare il plug-in.

Configura le pagine della directory
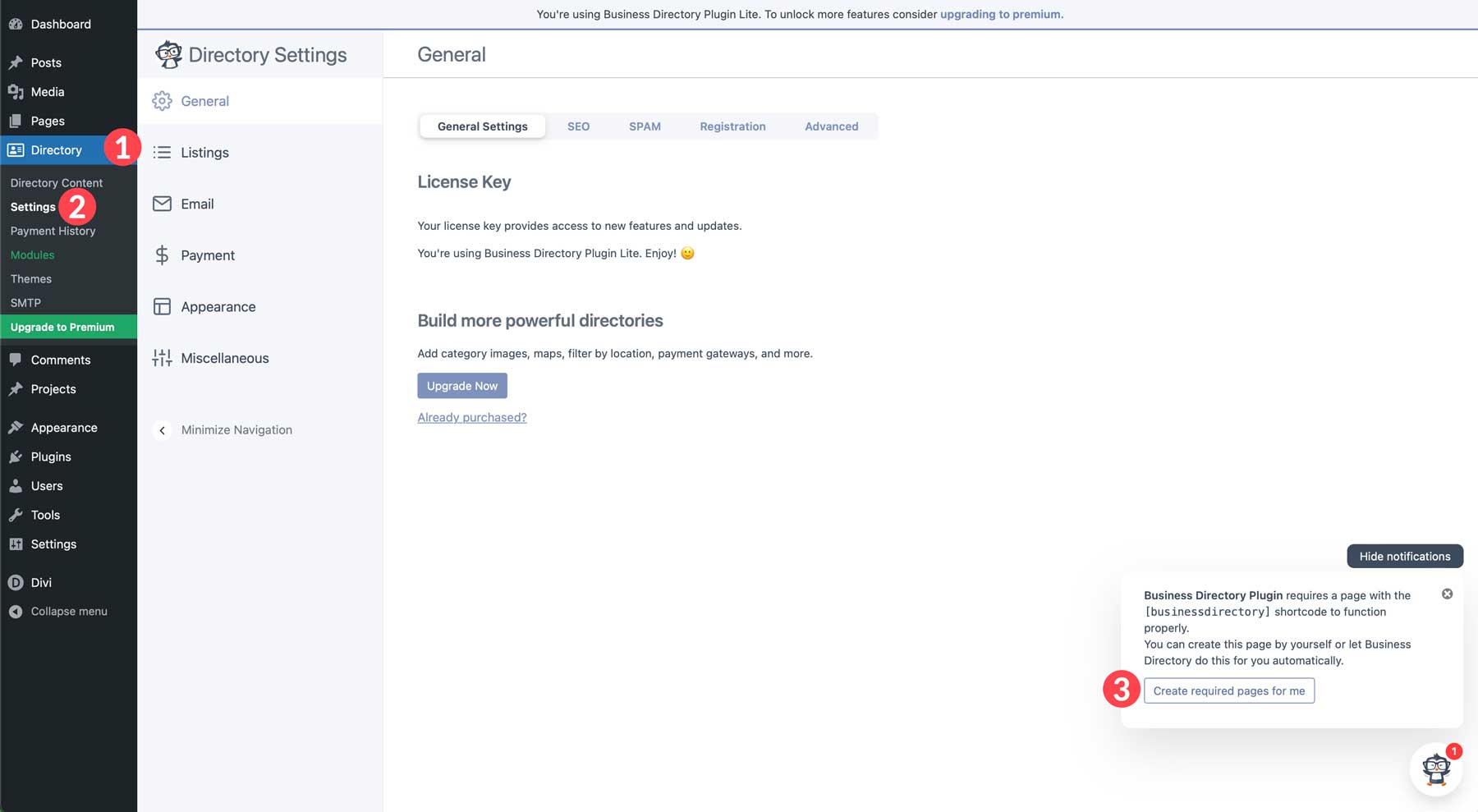
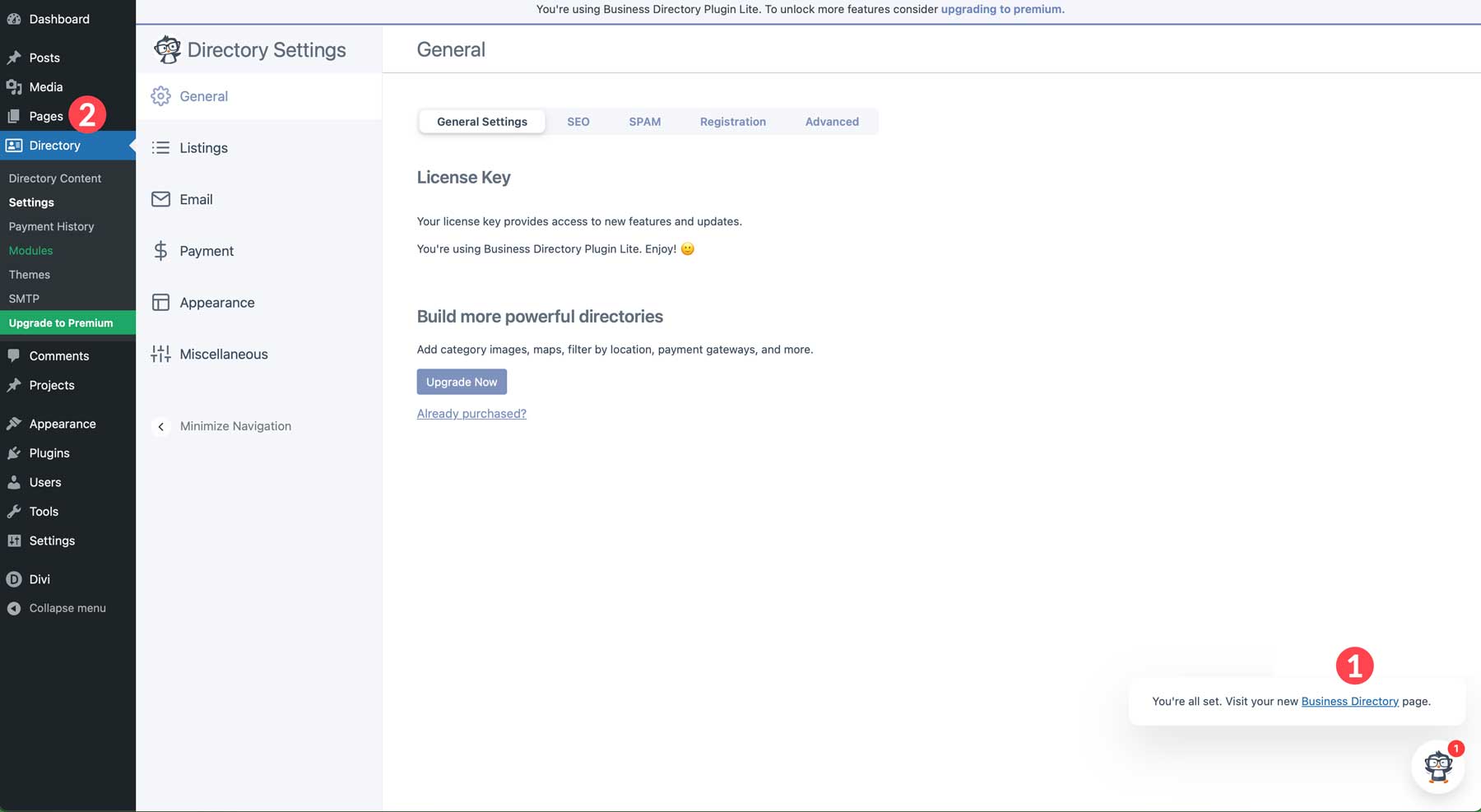
Una volta installato il plug-in, vai su Directory > Impostazioni . Questa sezione del plug-in ti consente di controllare tutte le impostazioni necessarie per iniziare, comprese le e-mail, l'impostazione dei pagamenti e la creazione di pagine di directory. Nella pagina Generale noterai una piccola finestra popup in basso a destra sullo schermo. Spiega che il plugin richiede uno shortcode per visualizzare gli elenchi. Puoi copiare lo shortcode o consentire al plugin di creare le pagine necessarie. Fai clic sul pulsante Crea le pagine richieste per me per continuare.

Una volta creata, puoi visitare la pagina facendo clic sul collegamento nell'angolo in basso a destra o visualizzarla accedendo a Pagine .

Tuttavia, prima di proseguire, ti consigliamo di familiarizzare con le impostazioni del plugin. Ecco una breve panoramica di ciascuna scheda nelle impostazioni del plug-in Business Directory in modo che tu sappia dove devi andare per apportare modifiche specifiche.
- Generale: aggiorna alla versione pro del plugin, rimuovi lo slug di categoria per migliorare il SEO, installa reCAPTCHA, configura le impostazioni di registrazione e controlla i controlli di invio degli utenti
- Elenchi: imposta il numero di elenchi da visualizzare per pagina, imposta uno stato di elenco predefinito, configura la messaggistica, configura le impostazioni di ricerca e configura il comportamento della categoria, le impostazioni dei pulsanti e l'ordinamento
- E-mail: scegli se visualizzare gli indirizzi e-mail sul front-end, abilitare le notifiche e-mail e configurare i campi del modulo e-mail
- Pagamento: abilita la modalità test, imposta un gateway di pagamento, imposta un messaggio di ringraziamento personalizzato o abilita Authorize.net
- Aspetto: configura le impostazioni di base come gli stili dei pulsanti, il colore primario e le impostazioni dell'immagine. Con la versione pro sono disponibili opzioni più avanzate, come gli stili di layout delle directory
- Varie: abilita la raccolta dati o disinstalla in modo pulito il plug-in dal tuo sito web
Personalizza il modulo di inserzione
Ora che il plugin è installato e la pagina della directory è stata creata, il passo successivo è personalizzare un modulo di elenco. La maggior parte dei plug-in di directory, incluso il plug-in Business Directory, ti consente di personalizzare facilmente il modulo di elenco. Puoi creare campi, riorganizzarli in un ordine particolare e selezionare diversi tipi di campi in base al tipo di sito Web di directory che stai creando. Per questa guida creeremo un modulo per consentire alle persone di creare elenchi per i loro ristoranti locali preferiti.
Quando crei il modulo di inserzione, cerca di bilanciare l'acquisizione dei dettagli necessari e di mantenere il modulo conciso per evitare di sovraccaricare gli utenti. Prova a utilizzare etichette chiare, aggiungi descrizioni comandi pertinenti per guidare gli utenti e indica chiaramente quali campi sono obbligatori per evitare confusione.
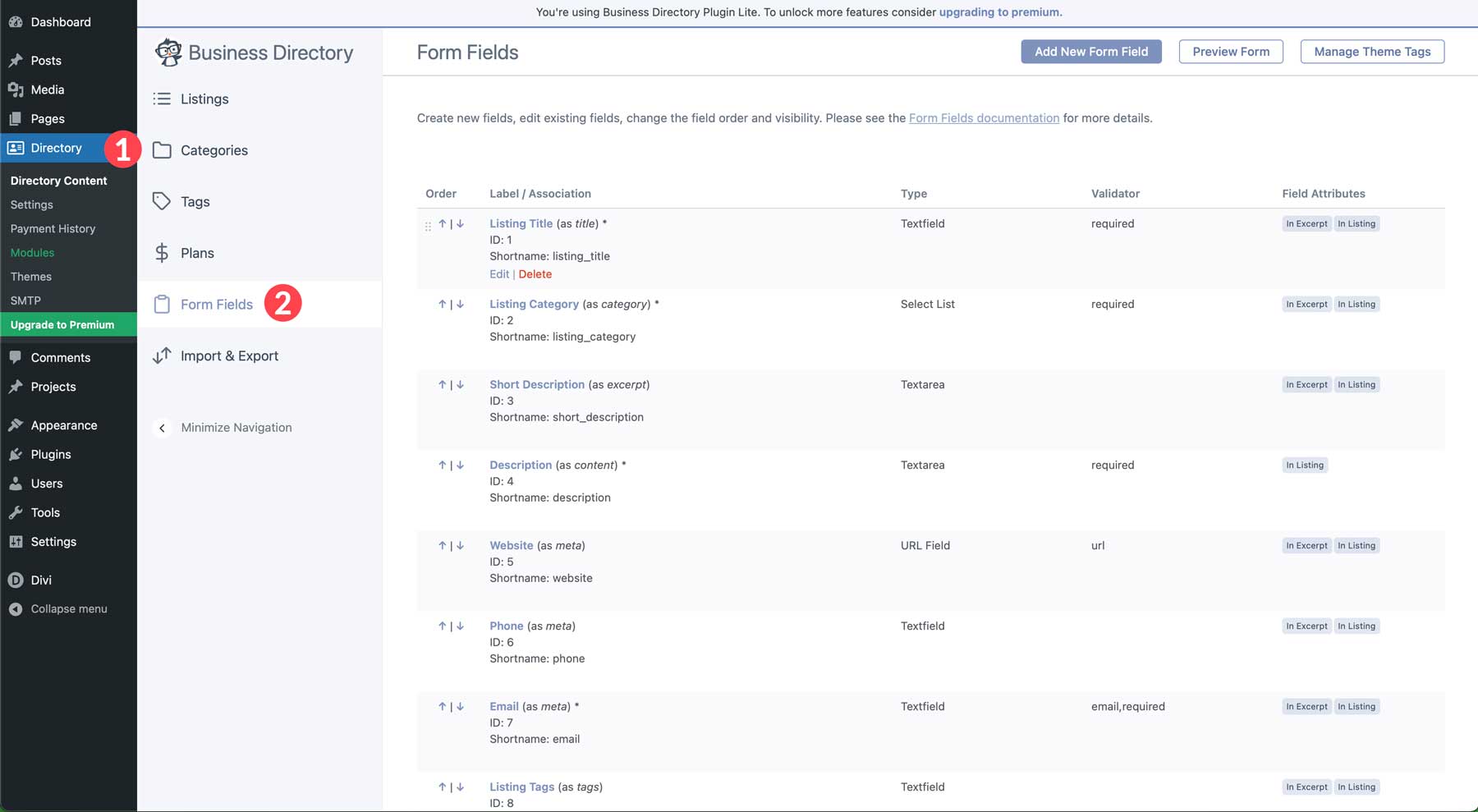
Per creare un nuovo modulo, vai a Directory > Contenuto della directory . Successivamente, seleziona la scheda dei campi del modulo .

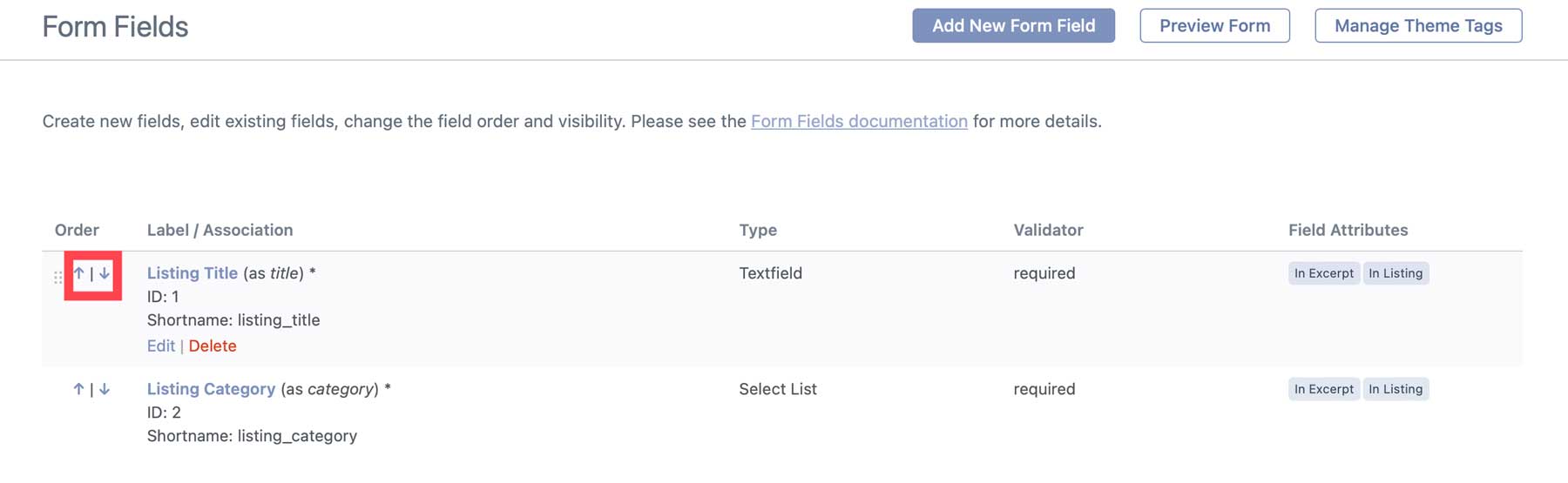
Quando arrivi sulla pagina, vedrai vari campi già generati. Questi sono i campi predefiniti associati a Business Directory. Puoi aggiungere, modificare, eliminare o riorganizzare l'ordine dei campi facendo clic sulle frecce su e giù accanto a ciascun nome di campo .

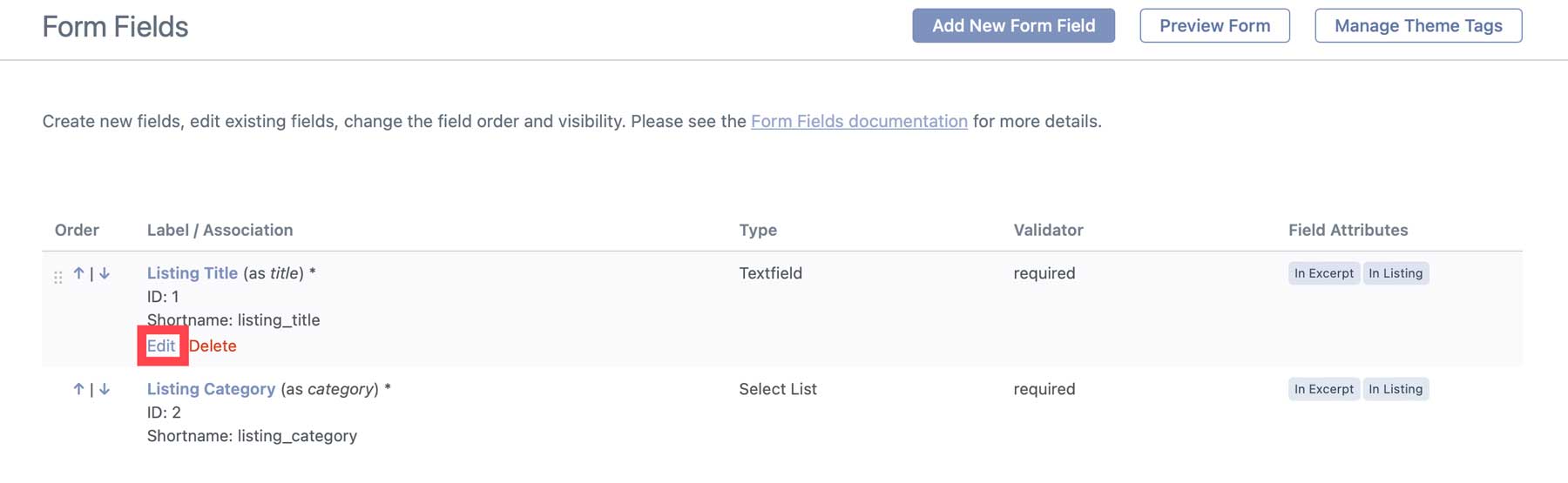
Fare clic sul collegamento Modifica sotto il nome del campo per modificare un campo.

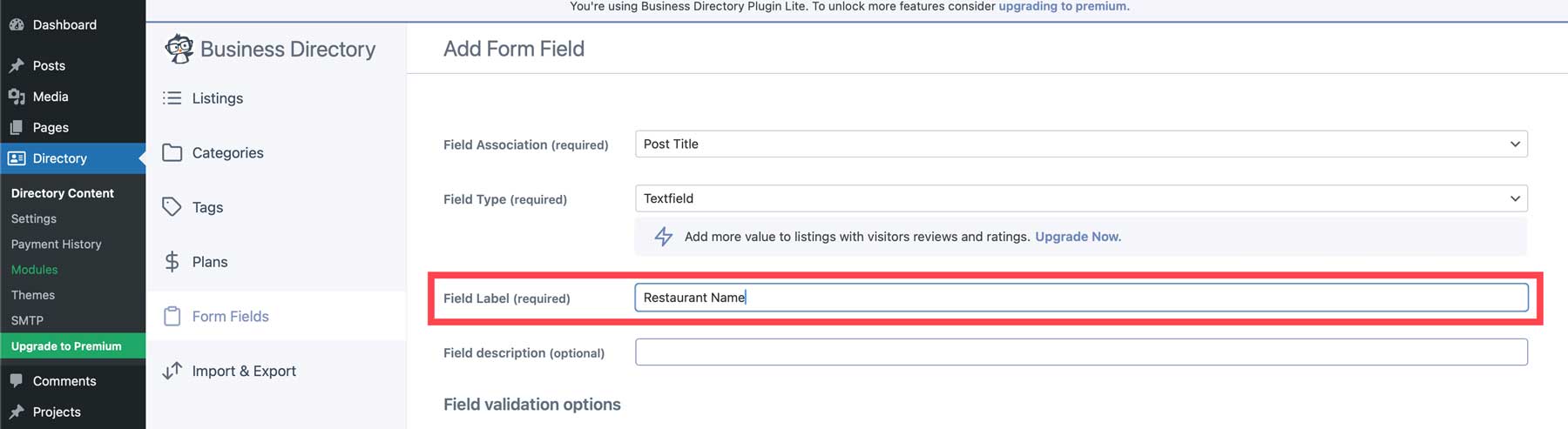
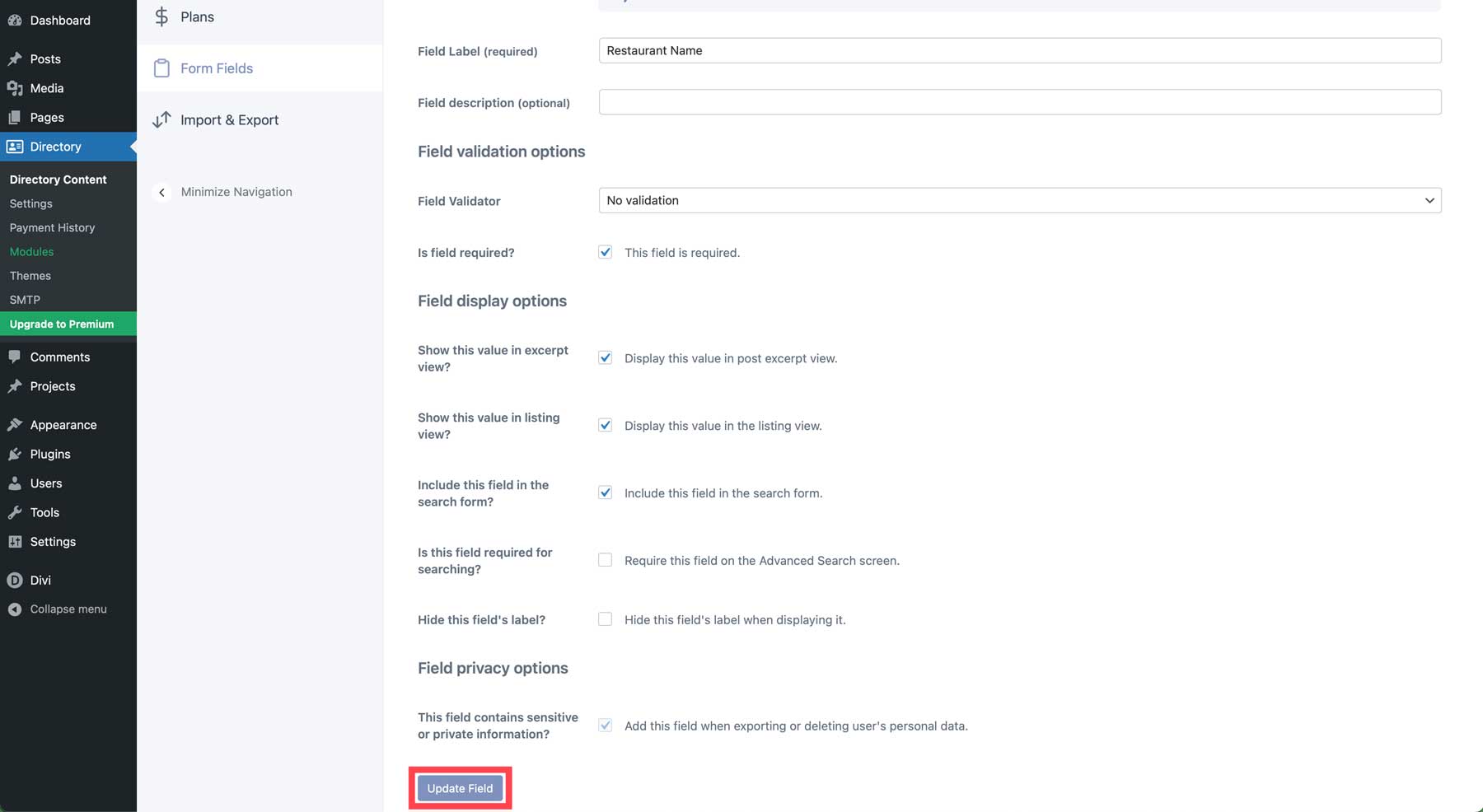
Per dimostrarlo, modificheremo il campo Titolo dell'elenco. Dato che stiamo creando un sito Web con una directory di ristoranti, rinominare il campo in Nome ristorante ha più senso. Quando si apre la pagina, puoi visualizzare varie opzioni, tra cui il tipo di campo, le opzioni di visualizzazione, una descrizione del campo facoltativa e l' etichetta del campo . Questo è ciò che dovremo cambiare. Rinominare l'etichetta in Nome ristorante .

Fare clic sul pulsante del campo Aggiorna per salvare le modifiche.

Ripeti i passaggi precedenti per modificare o aggiungere altri campi per creare il modulo dell'inserzione.
Crea le categorie della tua attività
Prima di iniziare a caricare gli elenchi sul sito Web della directory, è una buona idea eseguire i passaggi necessari per mantenere le cose organizzate. Immagina di entrare in una biblioteca e di vedere enormi pile di libri dal pavimento al soffitto senza un ordine particolare. Sarebbe travolgente, non è vero? Pensa alle categorie come a sezioni di una libreria, che mantengono le cose organizzate e aiutano gli utenti a trovare ciò che stanno cercando.
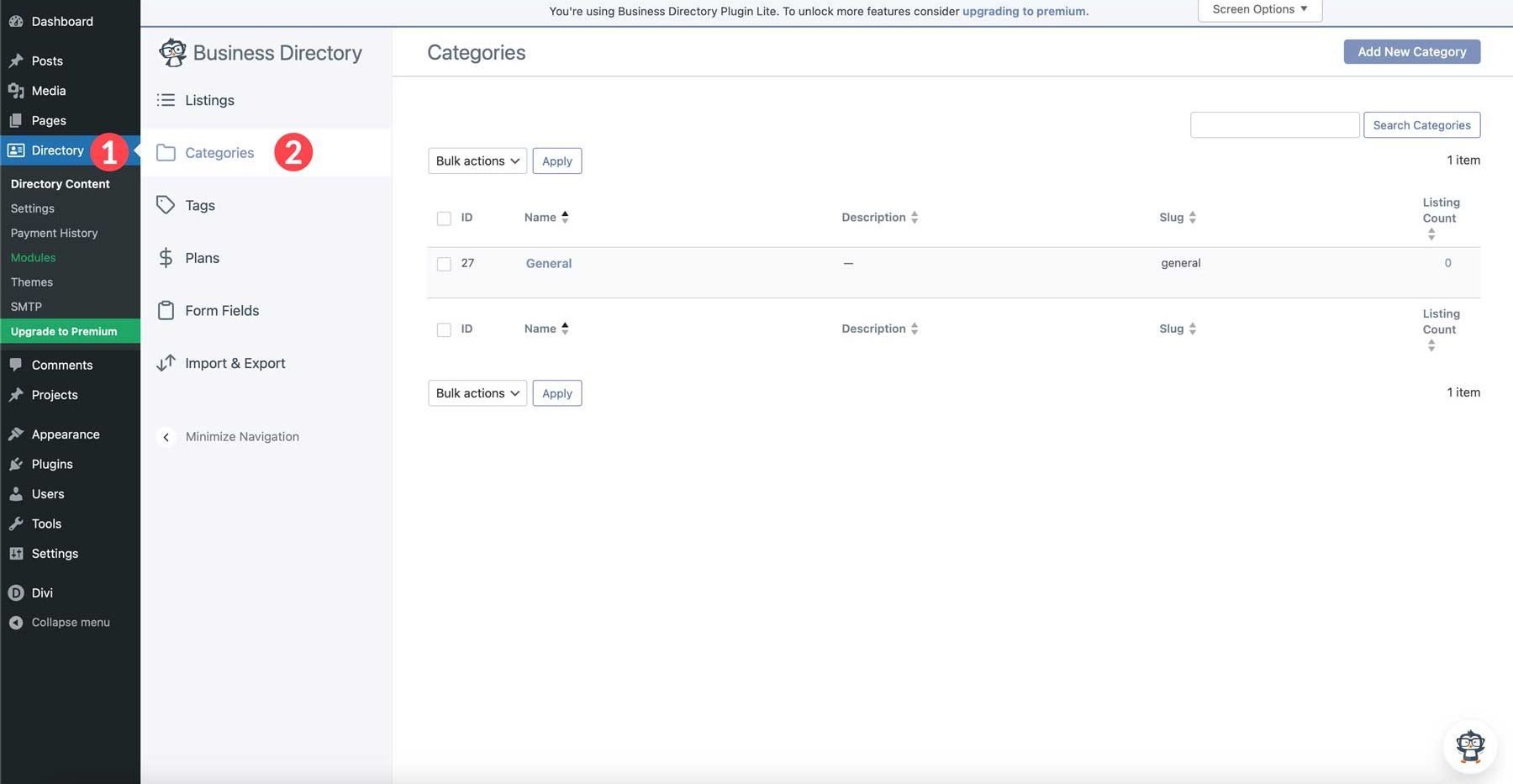
Creare e gestire categorie con il plug-in Business Directory è un gioco da ragazzi. Passare a Directory > Contenuto della directory > Categorie .

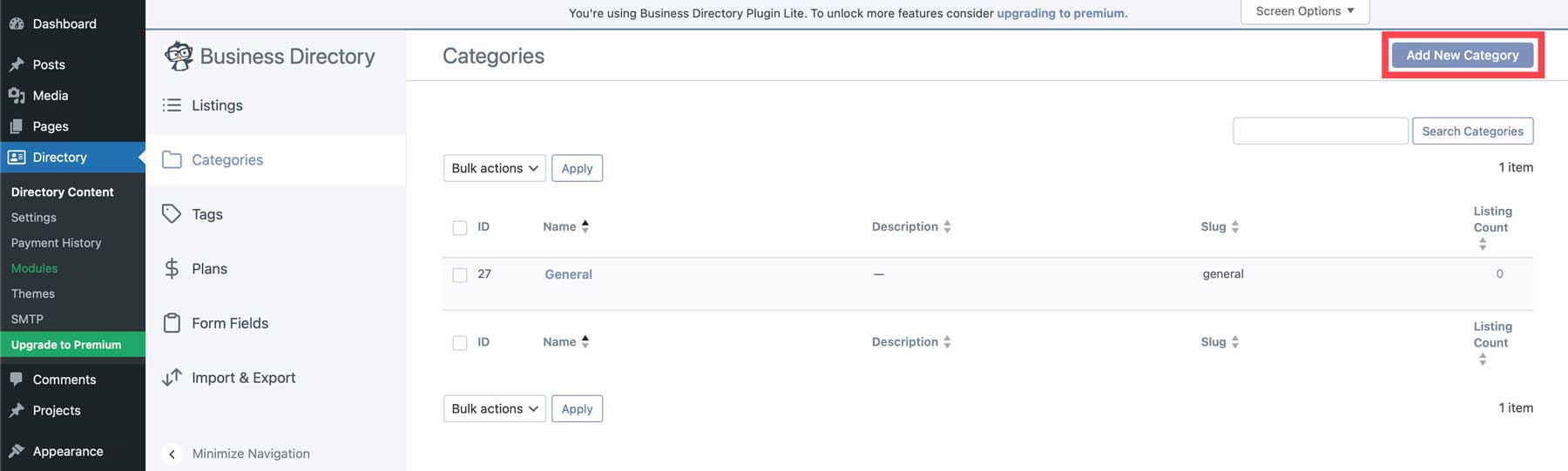
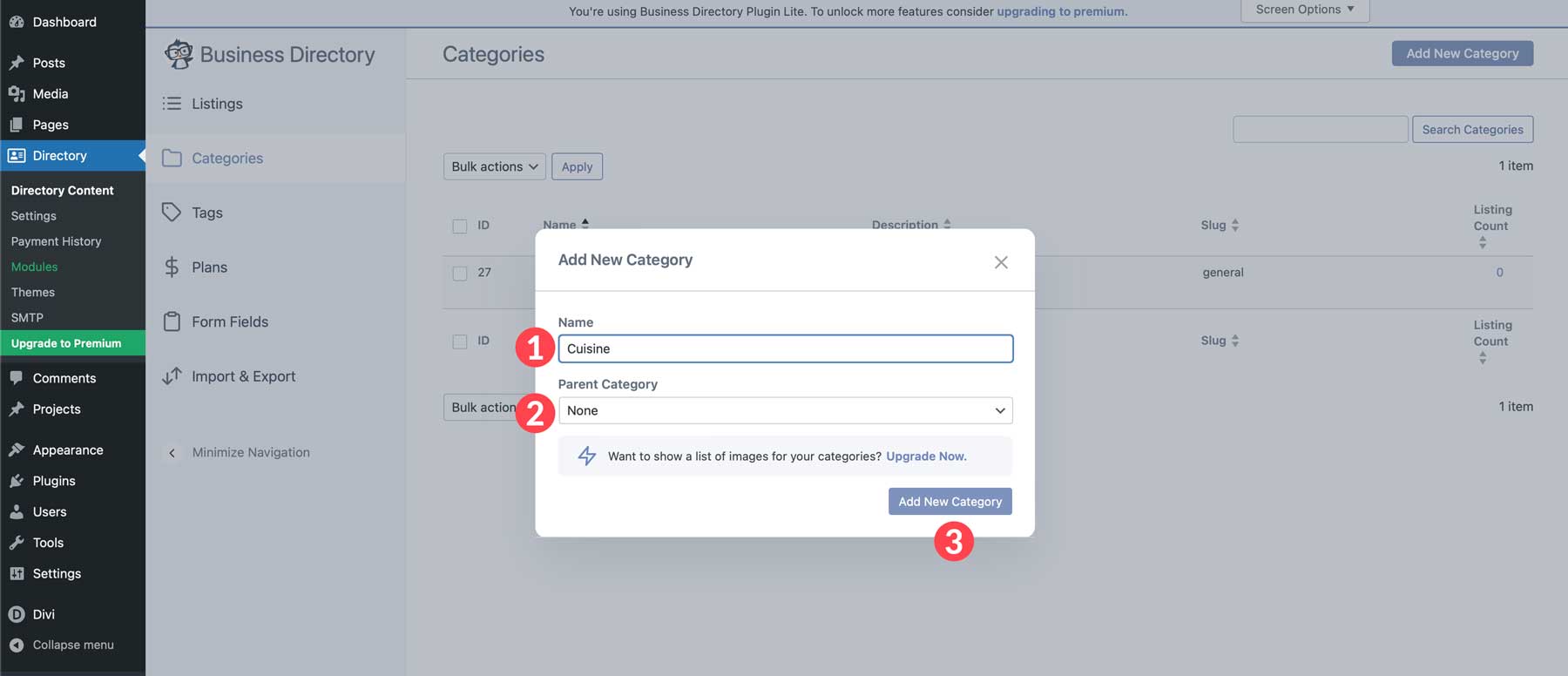
Per creare una nuova categoria, fare clic sul pulsante Aggiungi nuova categoria .

Quando viene visualizzata la finestra popup, assegnare un nome alla categoria, assegnare una categoria principale facoltativa e fare clic sul pulsante Aggiungi nuova categoria .

Ripeti questi passaggi per aggiungere eventuali categorie rimanenti per il tuo sito web di directory. Le opzioni includono fascia di prezzo, posizione, atmosfera e servizi come un bar sul tetto, musica dal vivo o sale per eventi. Una volta definita la struttura delle categorie, possiamo creare il nostro primo elenco di directory.
Crea un elenco di directory
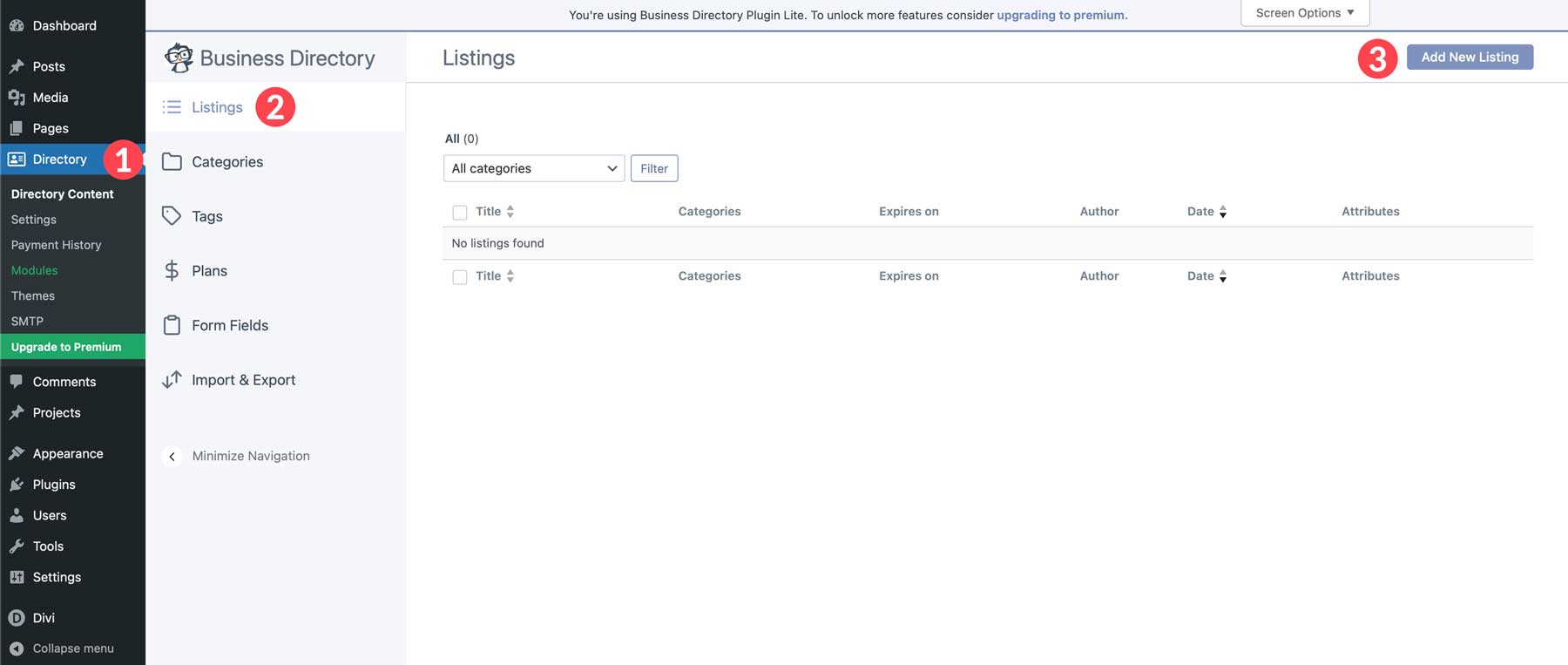
Una volta impostate le categorie, ora puoi creare la tua prima inserzione. Passare a Directory > Contenuto della directory > Elenchi . Successivamente, fai clic sul pulsante Aggiungi nuova inserzione .

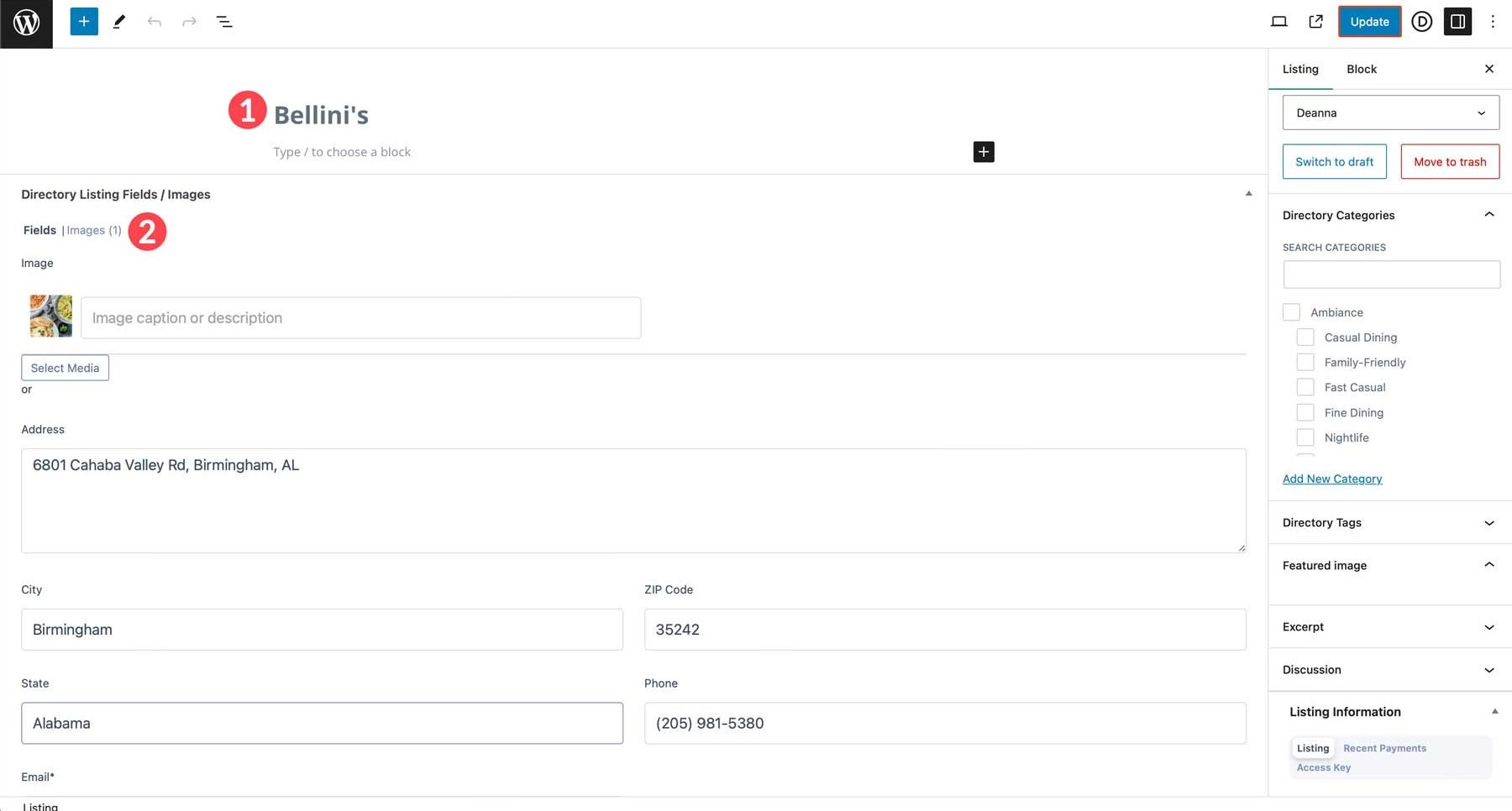
Quando la pagina si aggiorna, noterai che i campi del modulo sono tutti presenti nel tipo di post personalizzato dell'elenco. Inizia aggiungendo un nome per la tua inserzione e compilando i campi del modulo .

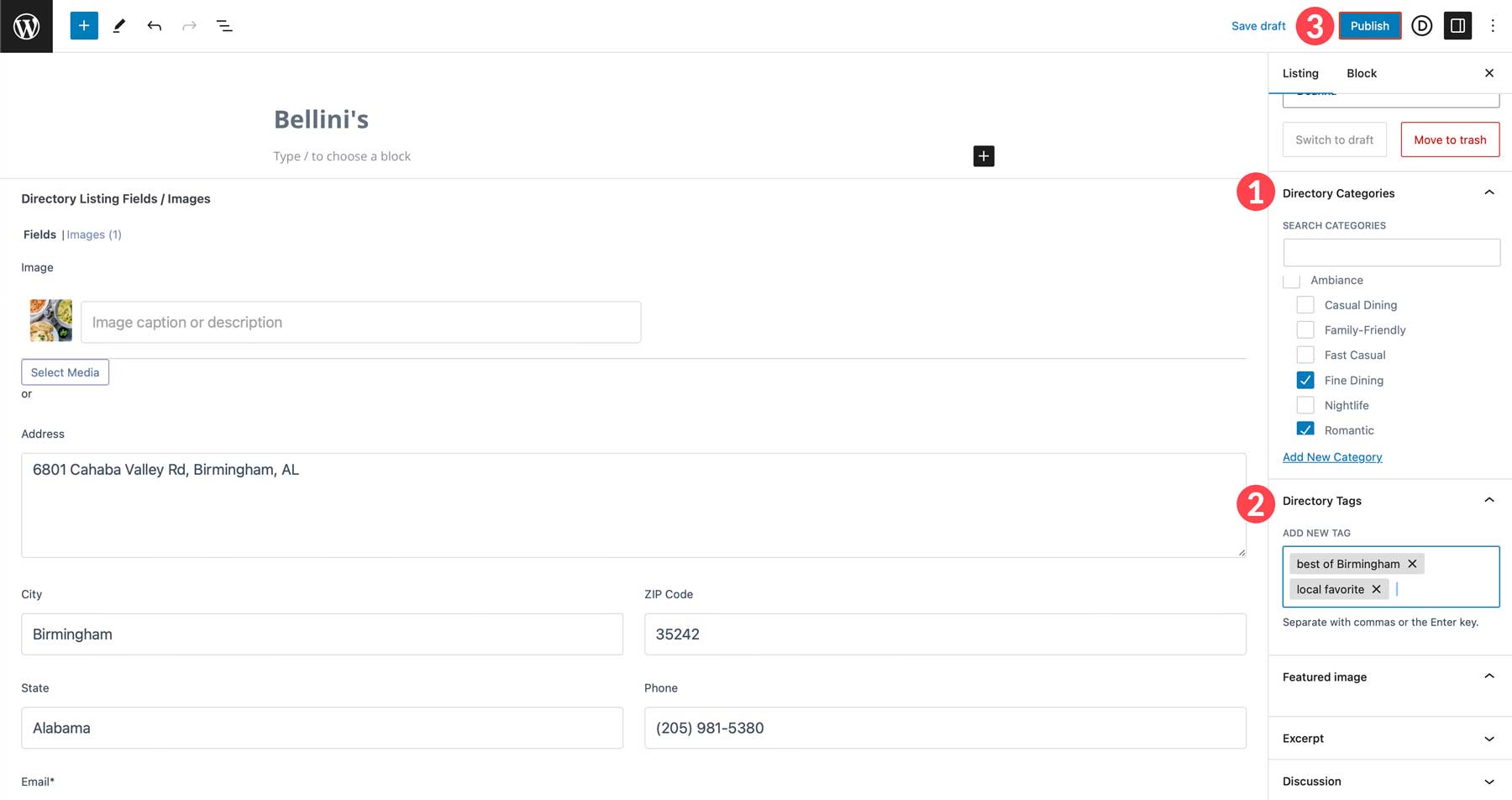
Successivamente, scegli la categoria o le categorie in cui desideri che venga visualizzata la tua inserzione, aggiungi eventuali tag pertinenti e fai clic sul pulsante Pubblica .

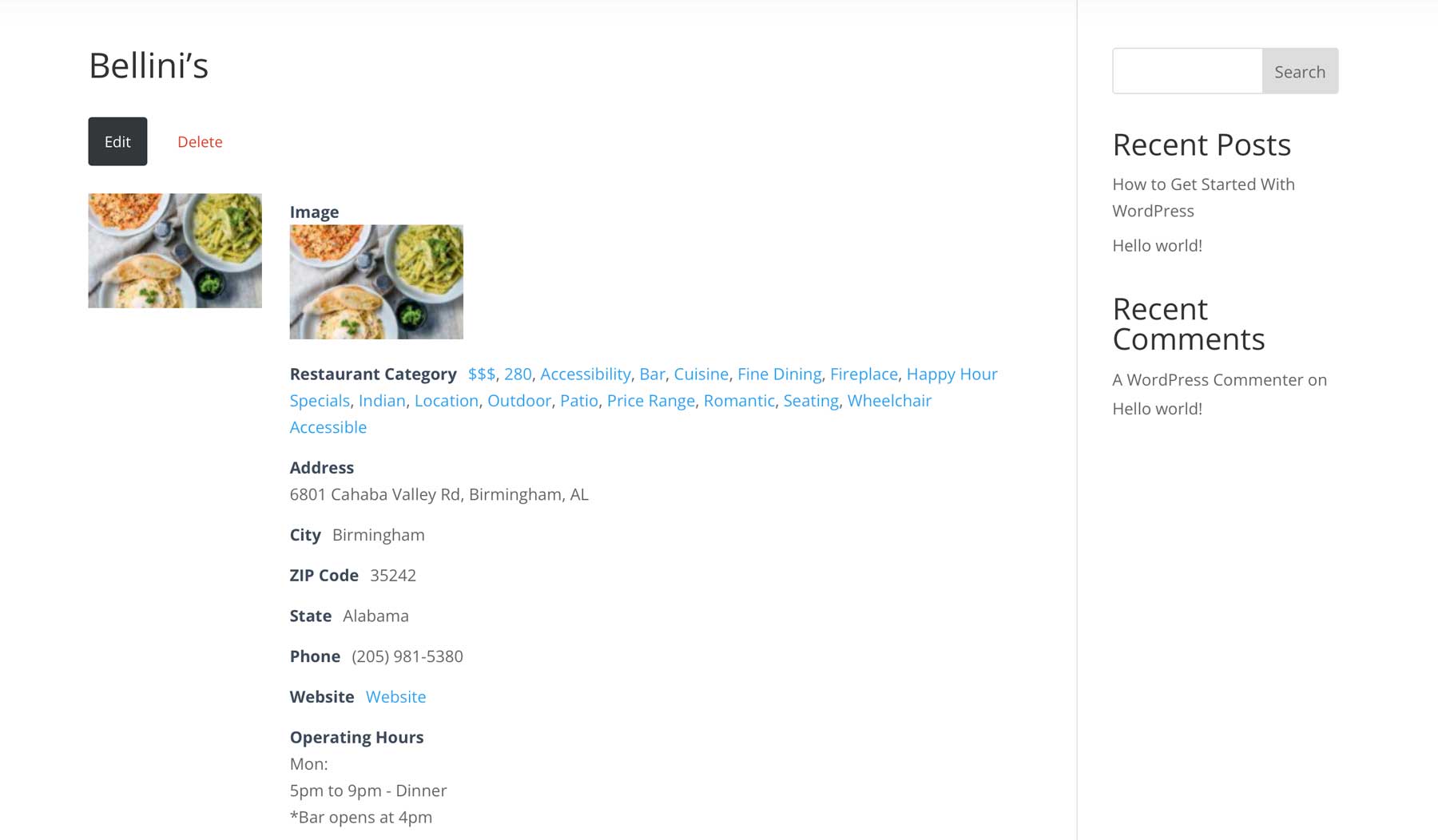
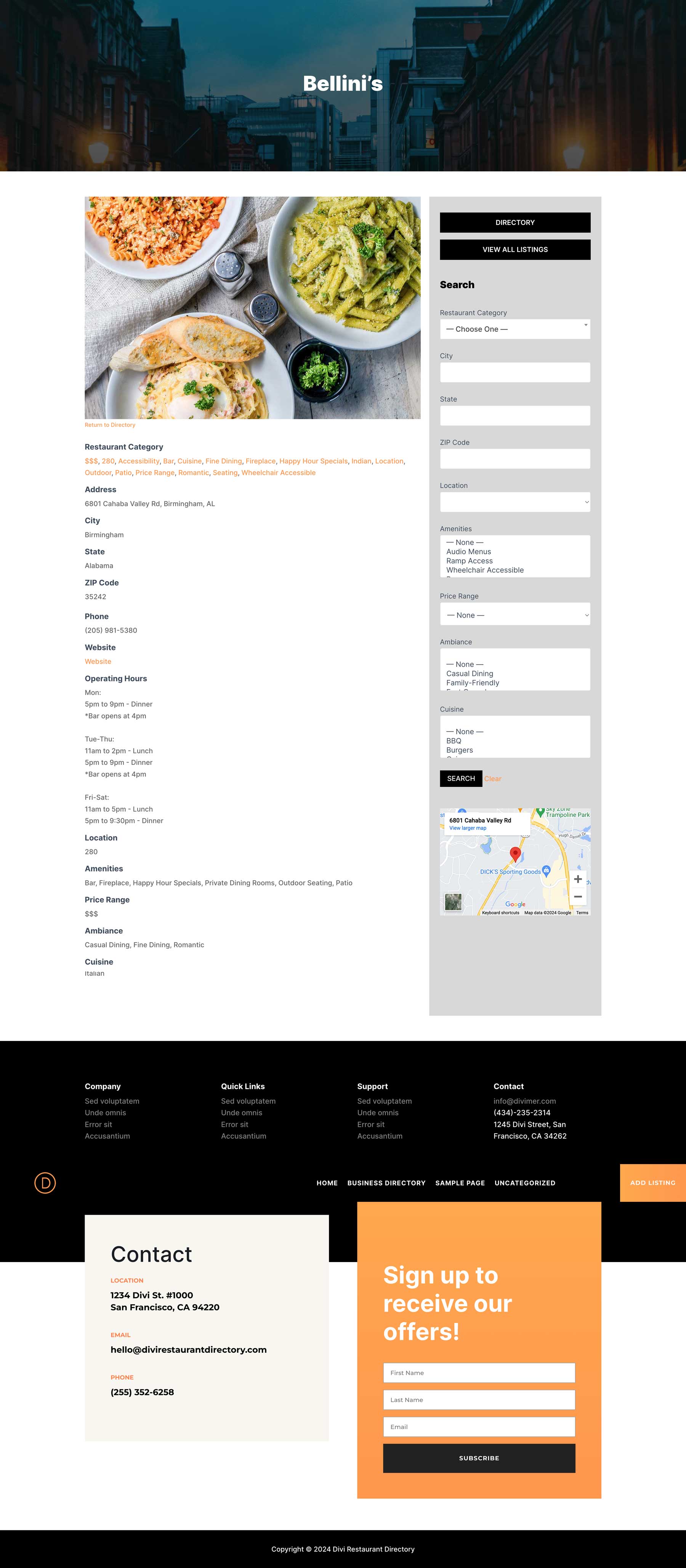
Quando visualizzi l'elenco delle directory, vedrai che abbiamo molto lavoro da fare. Anche se le informazioni sono lì, potrebbero essere più accattivanti.

Nella prossima sezione di come creare un sito Web di directory con post WordPress, ti mostreremo come modificarlo.
Passaggio 5: Progetta la pagina delle tue inserzioni con Divi
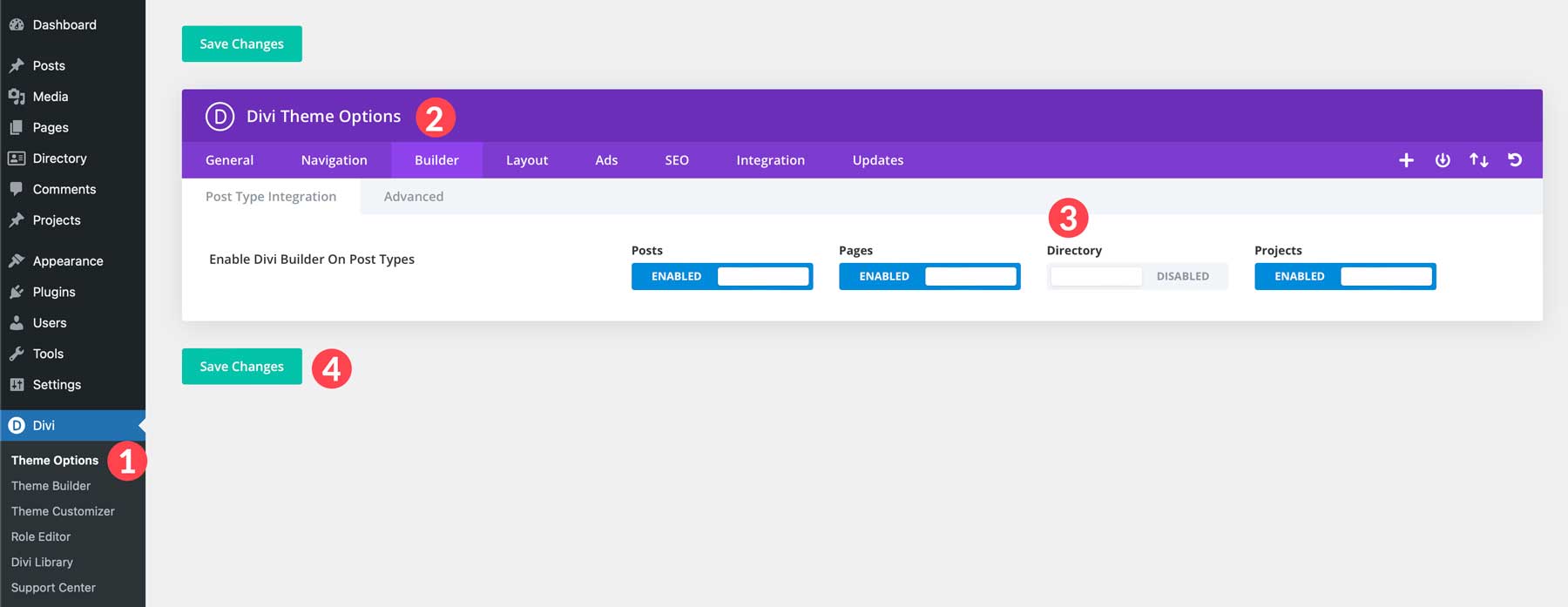
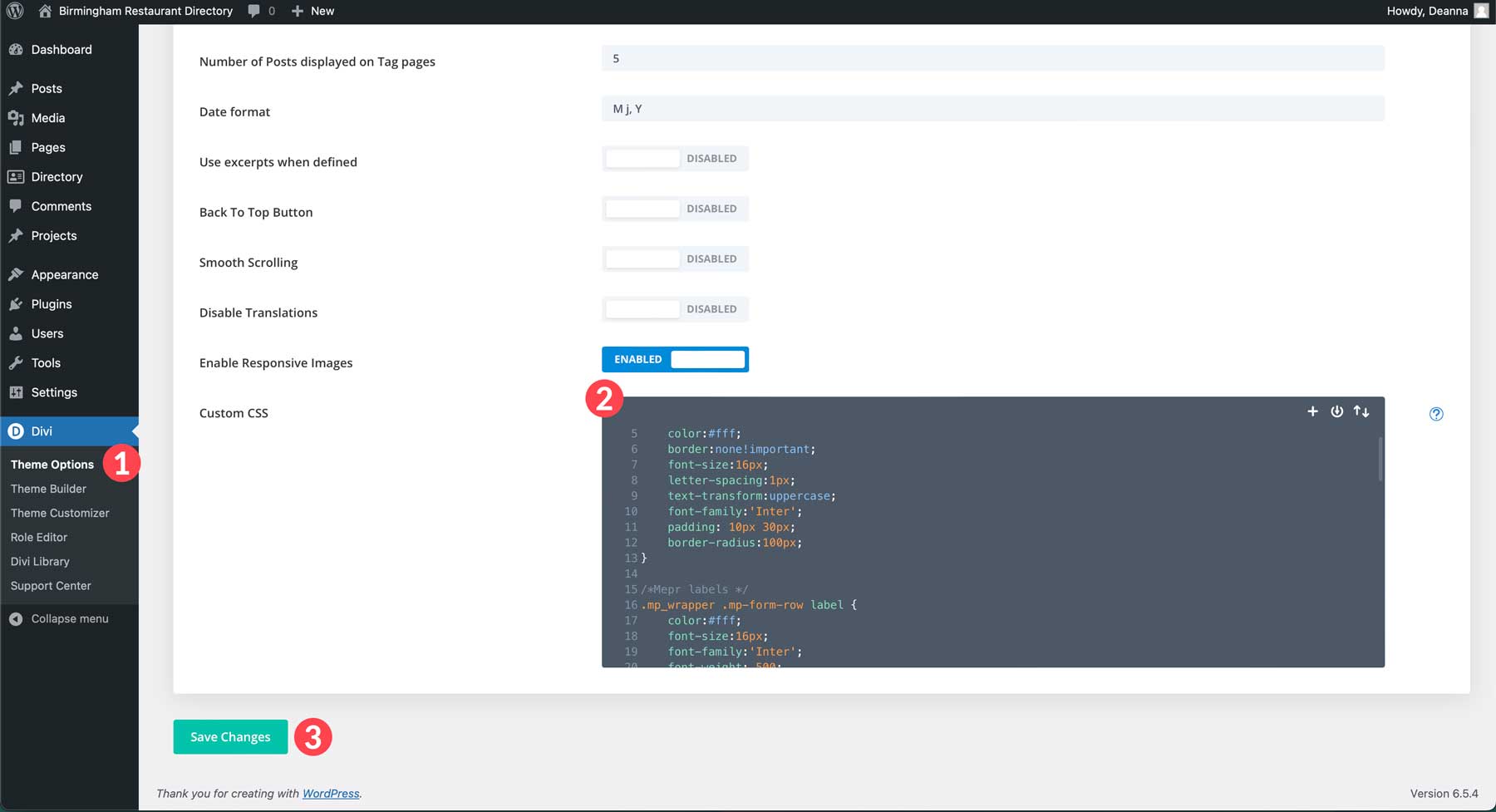
Abbiamo trattato le funzionalità principali del tuo sito Web di directory, ma ora parliamo di come renderlo visivamente sorprendente e facile da usare. È qui che entra in gioco Divi. Una delle cose migliori di Divi è la sua capacità di progettare ogni aspetto del tuo sito. In effetti, puoi utilizzare il Visual Builder front-end e senza codice anche su tipi di post personalizzati, come le pagine di elenchi. Dobbiamo abilitare questa funzionalità prima di poter utilizzare Divi Builder per creare le nostre pagine di elenchi. Per fare ciò, vai su Divi > Opzioni tema > Builder . Successivamente, attiva l' opzione Directory . Fare clic sul pulsante Salva modifiche per salvare le modifiche.

Crea un modello di inserzioni con Theme Builder
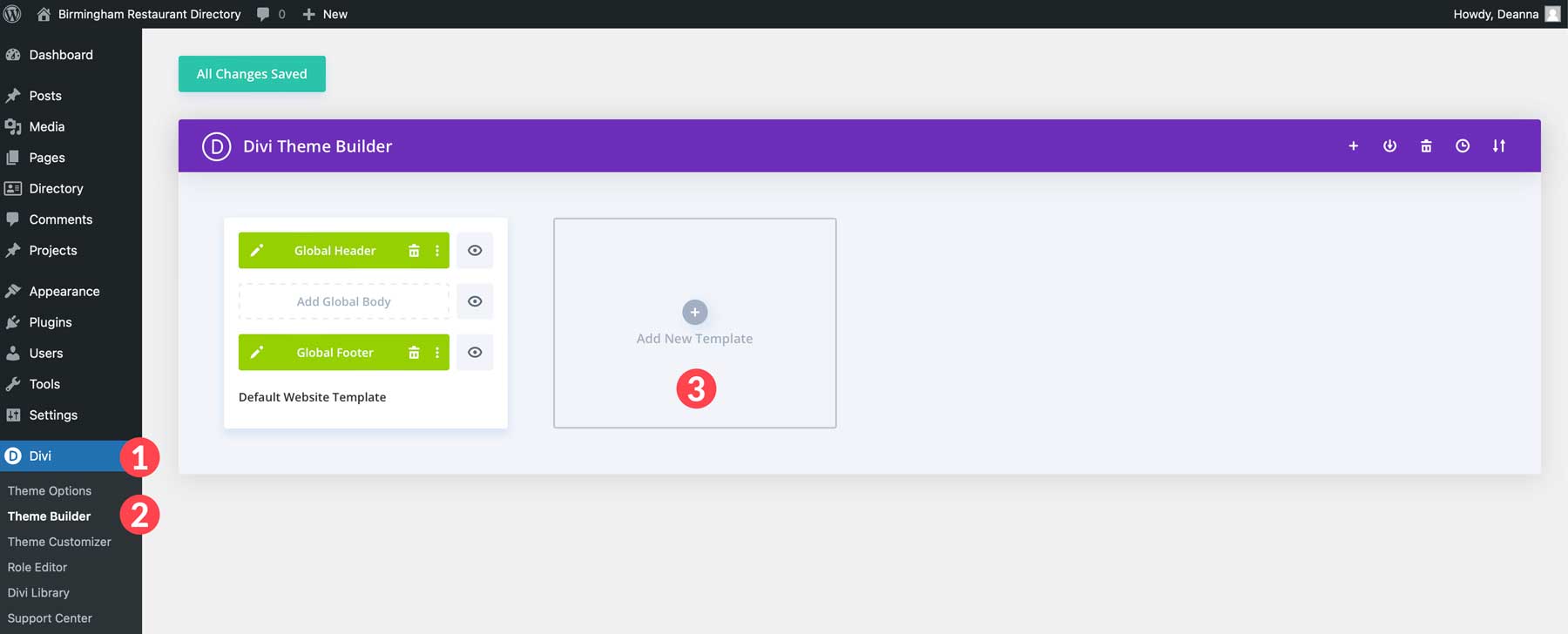
Il passaggio successivo è creare un modello per le nostre inserzioni. Il modo più semplice per farlo è con Theme Builder di Divi. Inizia accedendo a Divi > Theme Builder . Successivamente, fai clic sul pulsante Aggiungi nuovo modello .

Successivamente, fai clic su Crea nuovo modello .

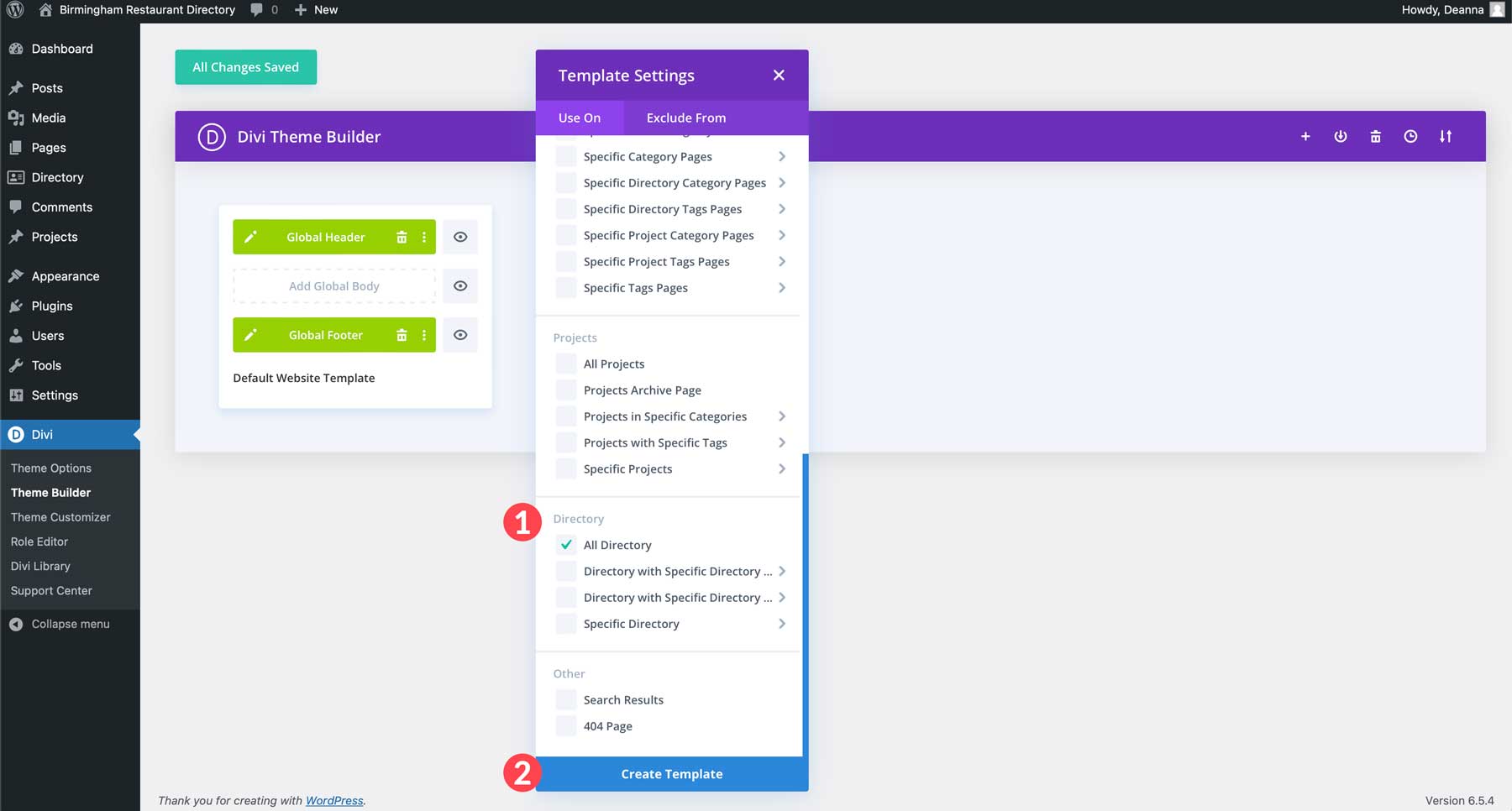
Quando viene visualizzato il popup, scorrere verso il basso e selezionare Directory > Tutte le directory . Ciò assegnerà un nuovo modello a ogni inserzione creata, dando loro un aspetto uniforme. Successivamente, fai clic su Crea modello .

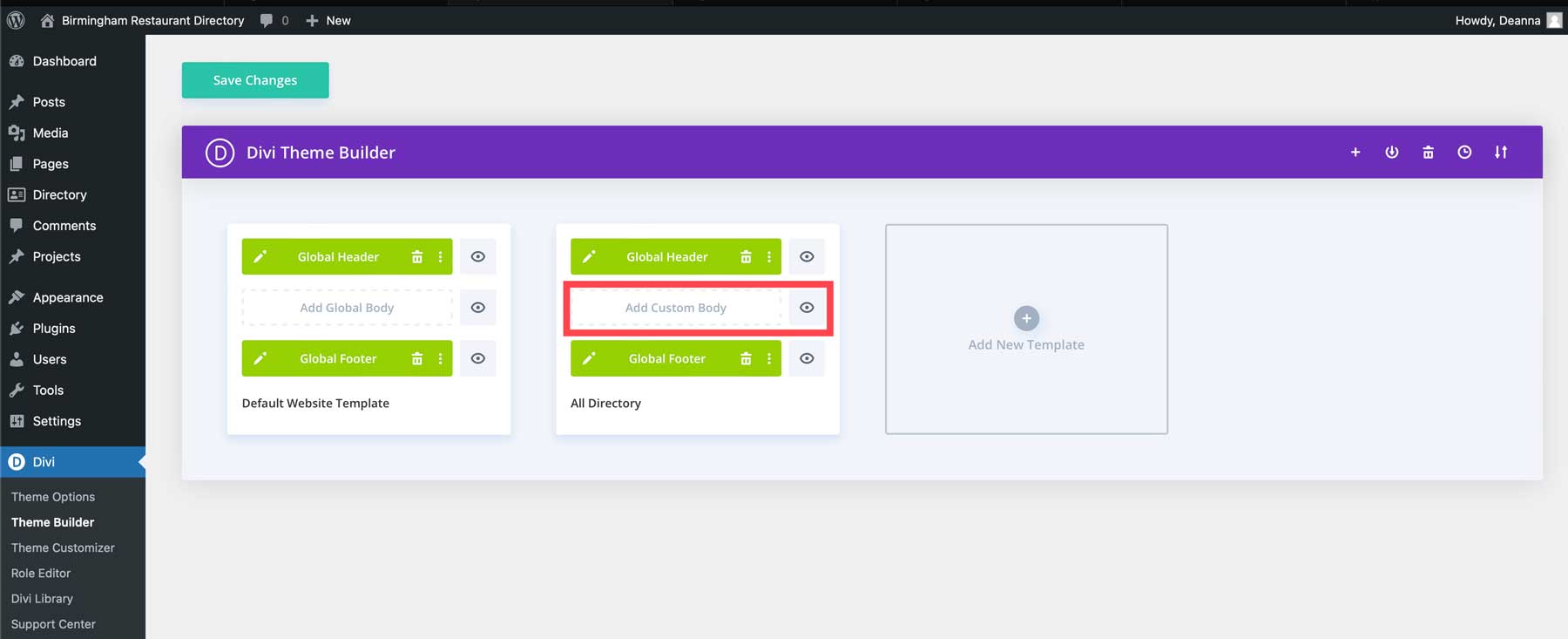
Successivamente, fai clic sul pulsante Aggiungi corpo personalizzato .

Progetta il tuo modello di pagina con Divi
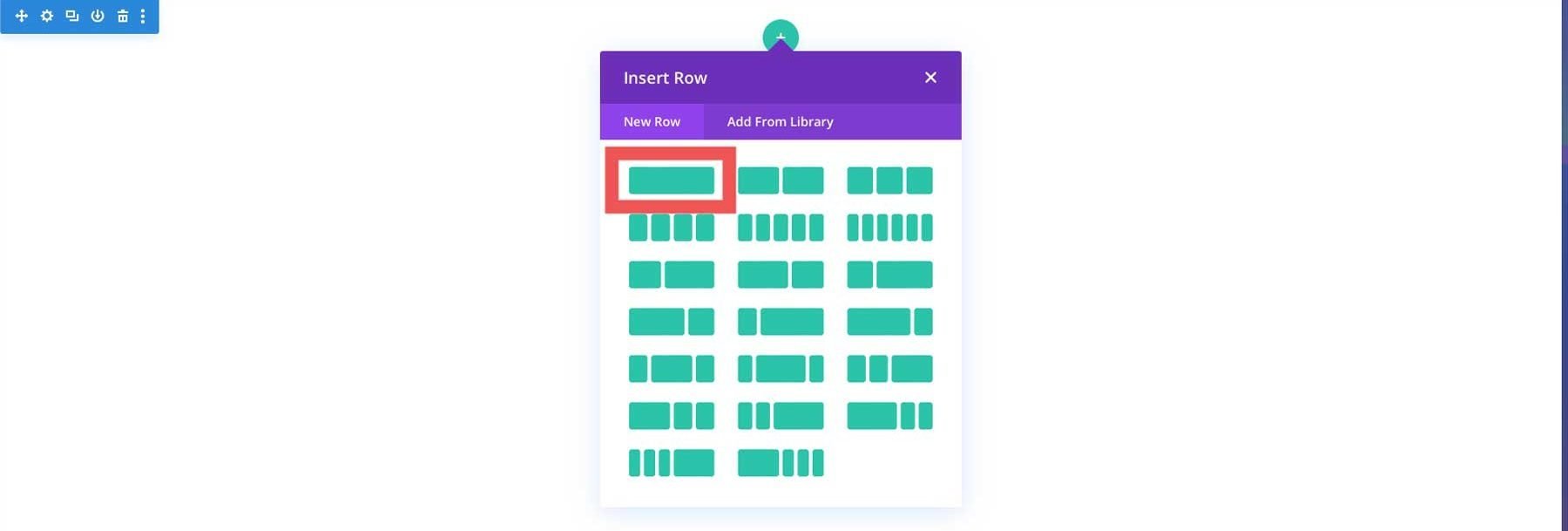
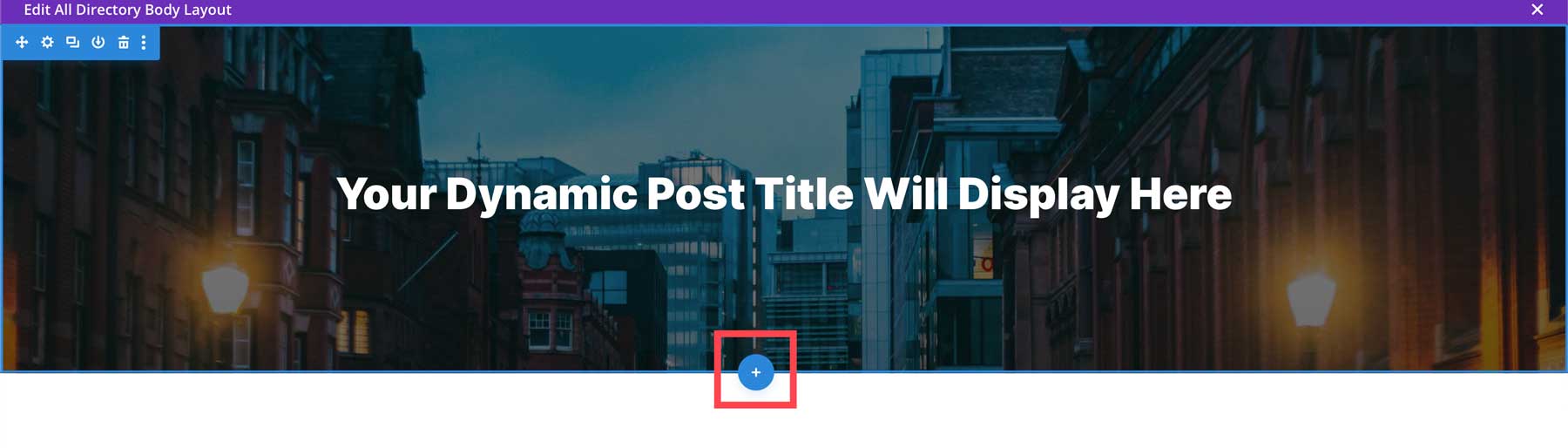
Ora possiamo procedere alla progettazione del nostro modello di inserzioni con Divi. Puoi iniziare con un pacchetto Theme Builder, uno dei nostri layout predefiniti o creare tu stesso la pagina. Progetteremo la pagina da zero per dimostrare quanto sia facile utilizzare Divi Builder. Quando avvii Visual Builder per la prima volta, noterai un'icona verde + nella parte superiore della pagina. Questo è Divi che ti chiede di aggiungere una riga. Le righe sono disponibili in vari layout, consentendoti di progettare qualsiasi formato per il contenuto desiderato. Per questo layout, inizieremo con una riga a colonna singola. Tocca l' icona verde + e seleziona la prima opzione, una riga a colonna singola .

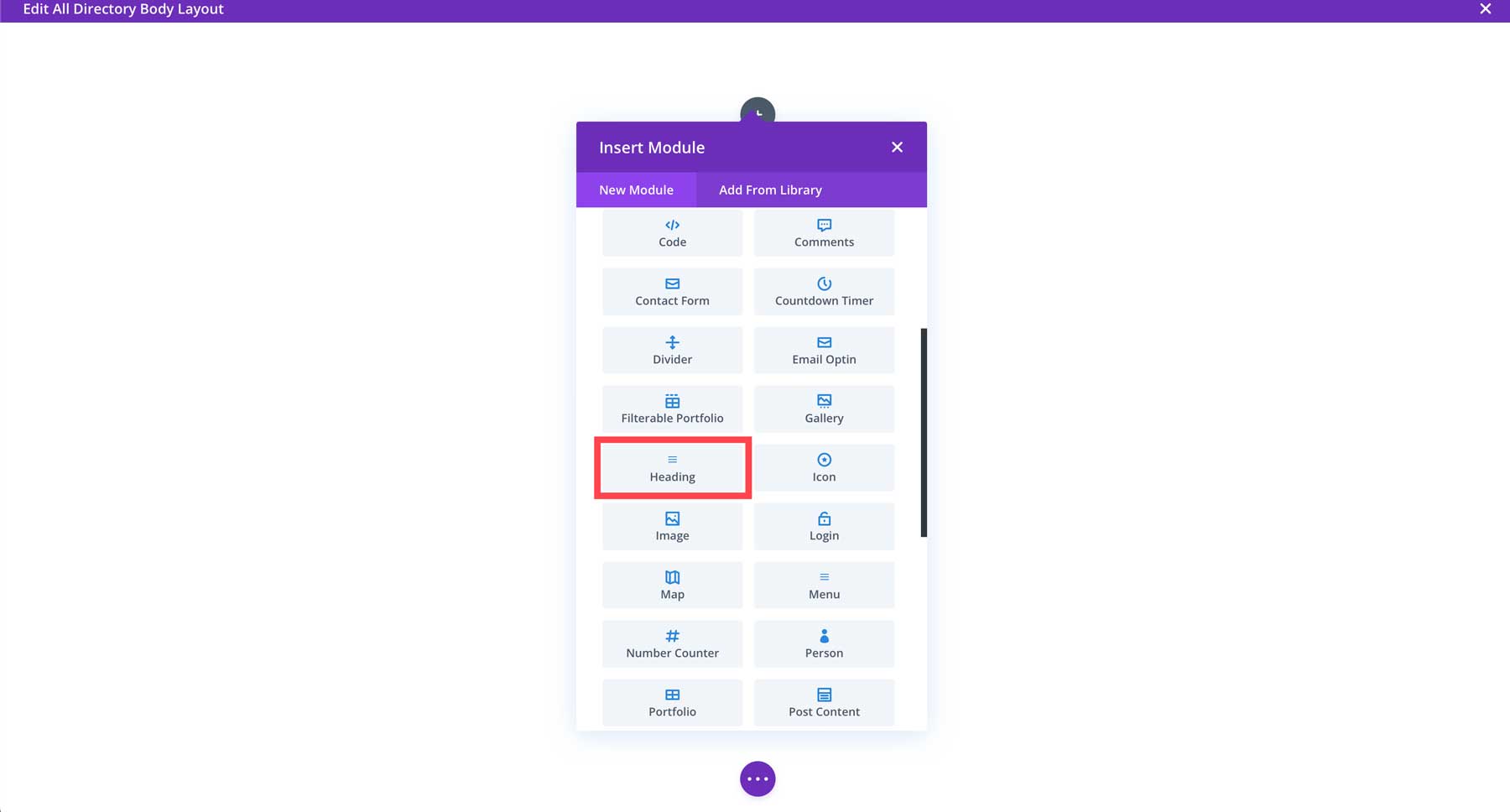
Cerca e tocca il modulo Intestazione per aggiungerlo al modello.

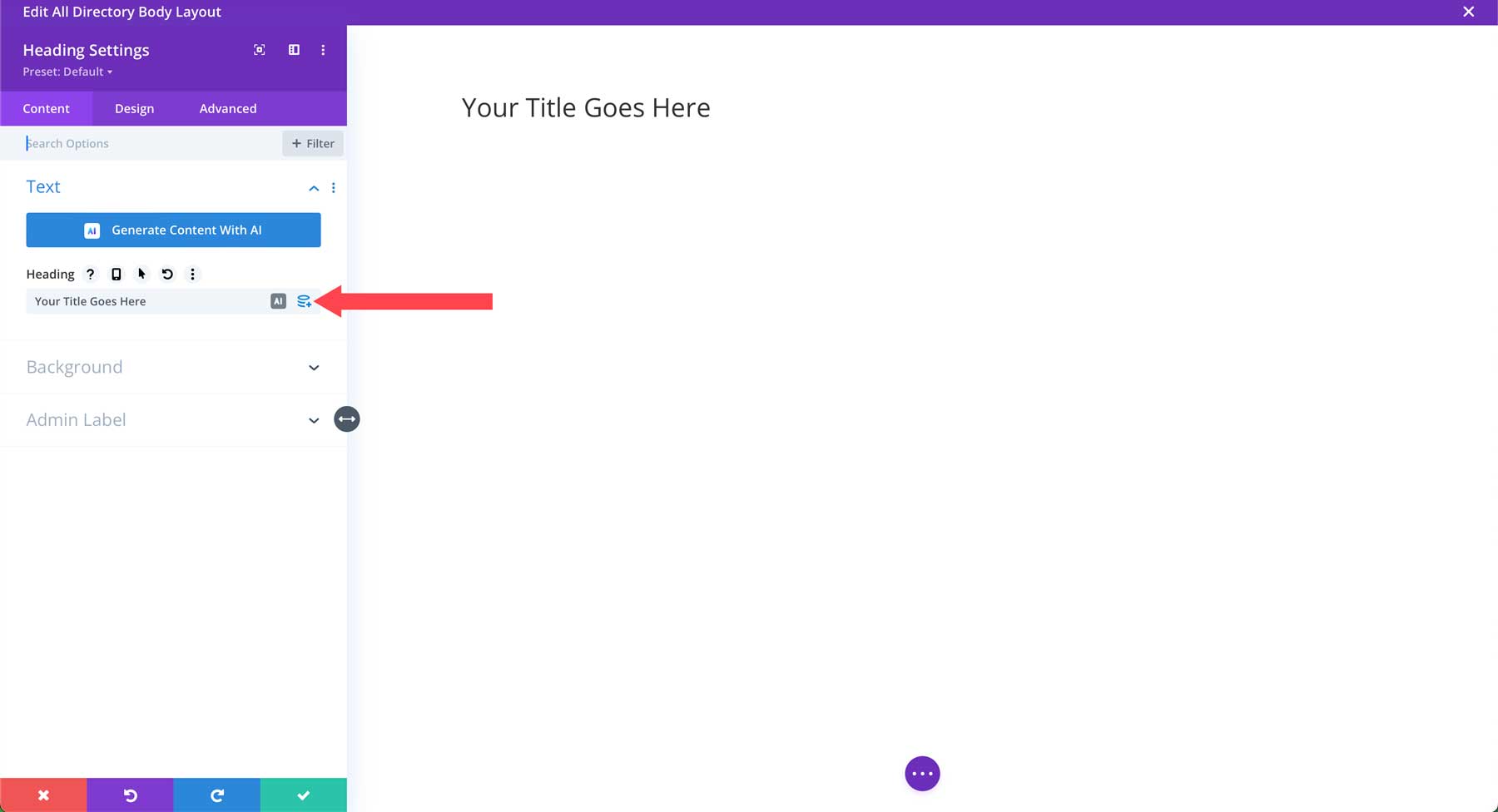
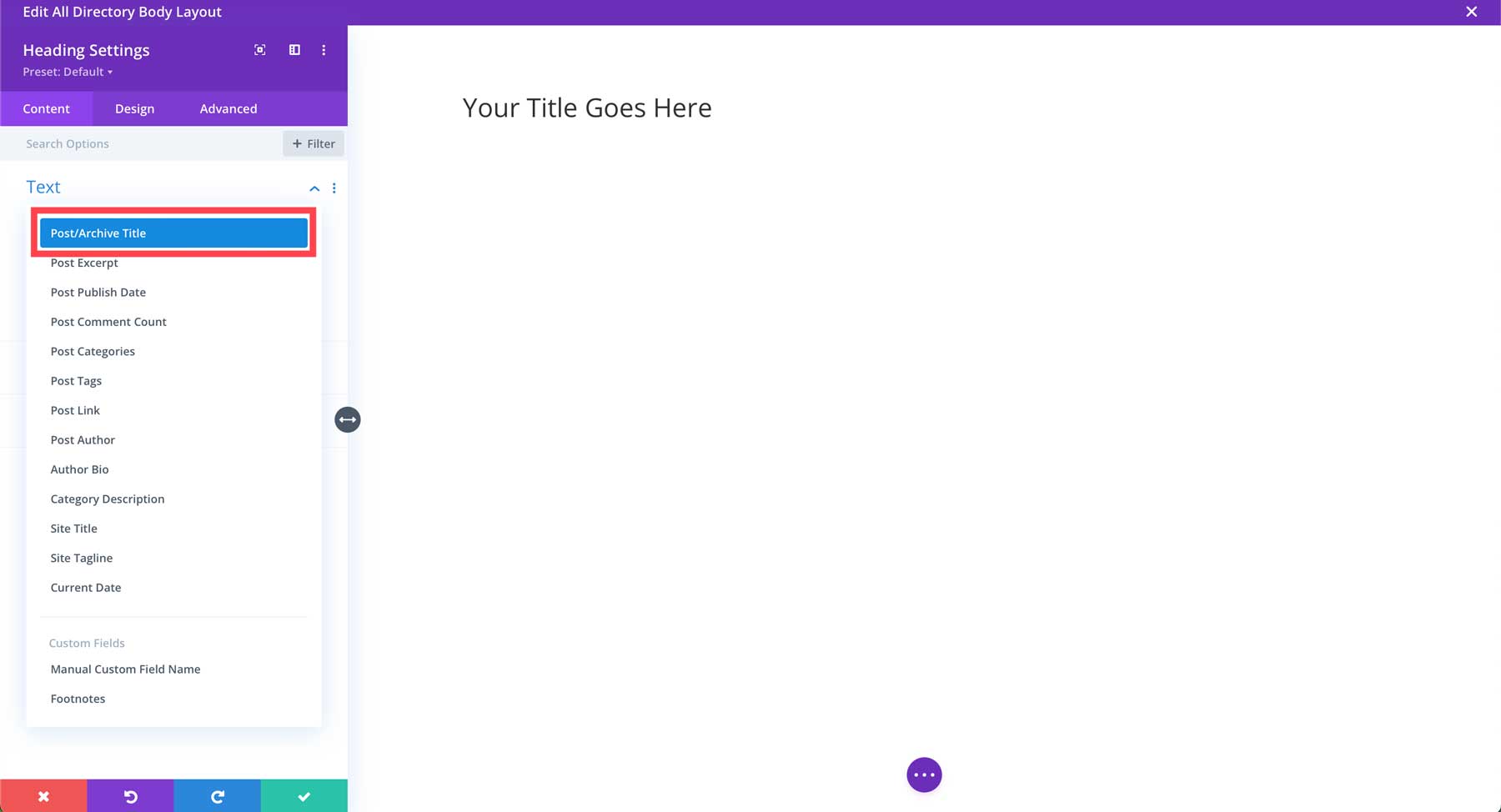
Quando vengono visualizzate le impostazioni del modulo, passa il mouse sopra il campo dell'intestazione per rivelare l' icona del contenuto dinamico . Fare clic per visualizzare la finestra di dialogo delle opzioni del contenuto dinamico.

Seleziona Titolo post/archivio quando vengono visualizzate le opzioni. Ciò consentirà a Divi di inserire dinamicamente il titolo di ogni inserzione nel nostro modello. In questo modo, non dovremo modificare le nostre inserzioni individualmente per cambiare il design.

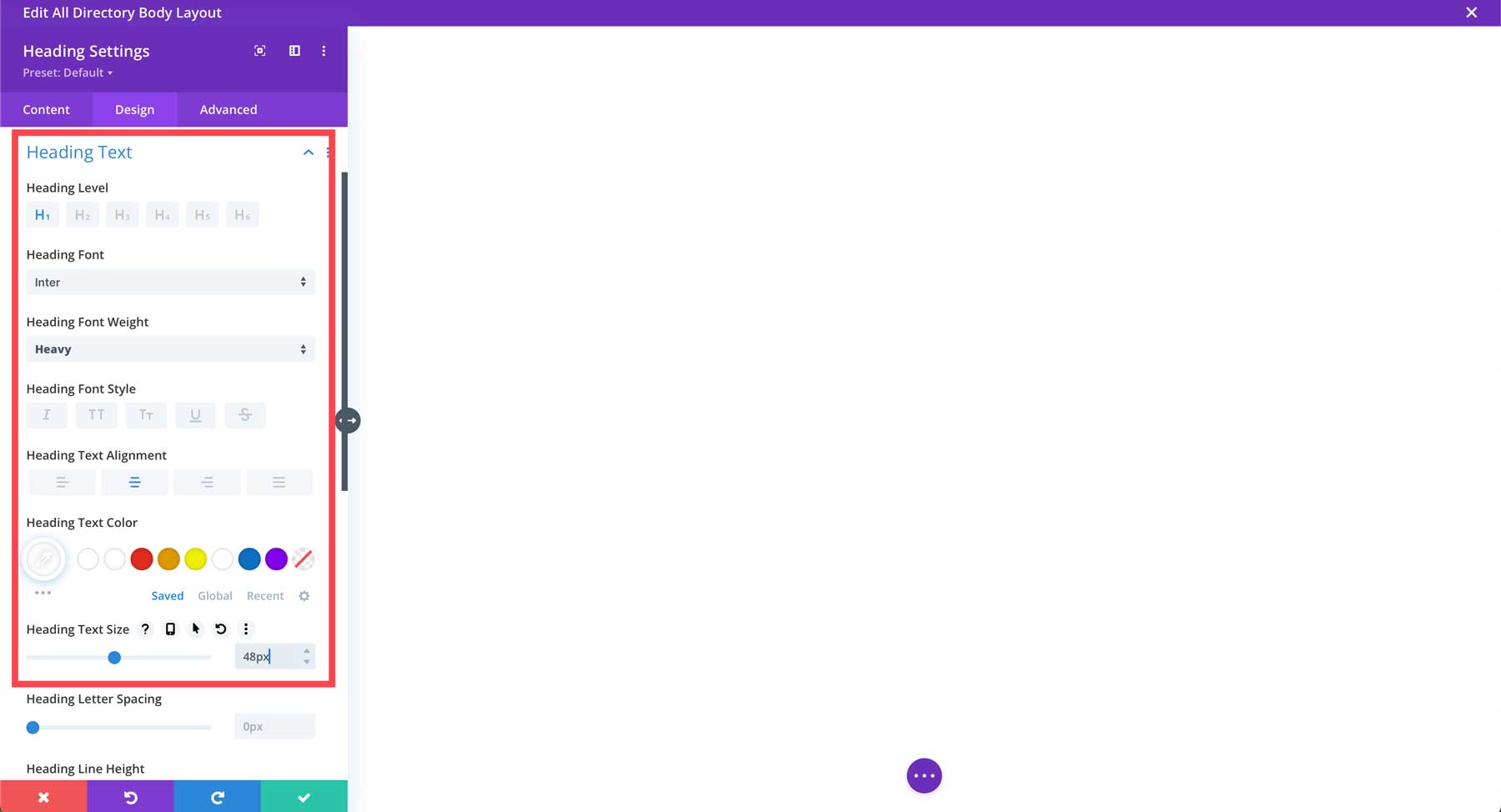
Successivamente, fai clic sulla scheda Progettazione . In Testo titolo , seleziona H1 come Livello titolo , Inter come Carattere titolo , pesante come Peso carattere titolo , allinea il testo al centro , seleziona bianco come Colore testo titolo e 48px per Dimensione testo titolo .

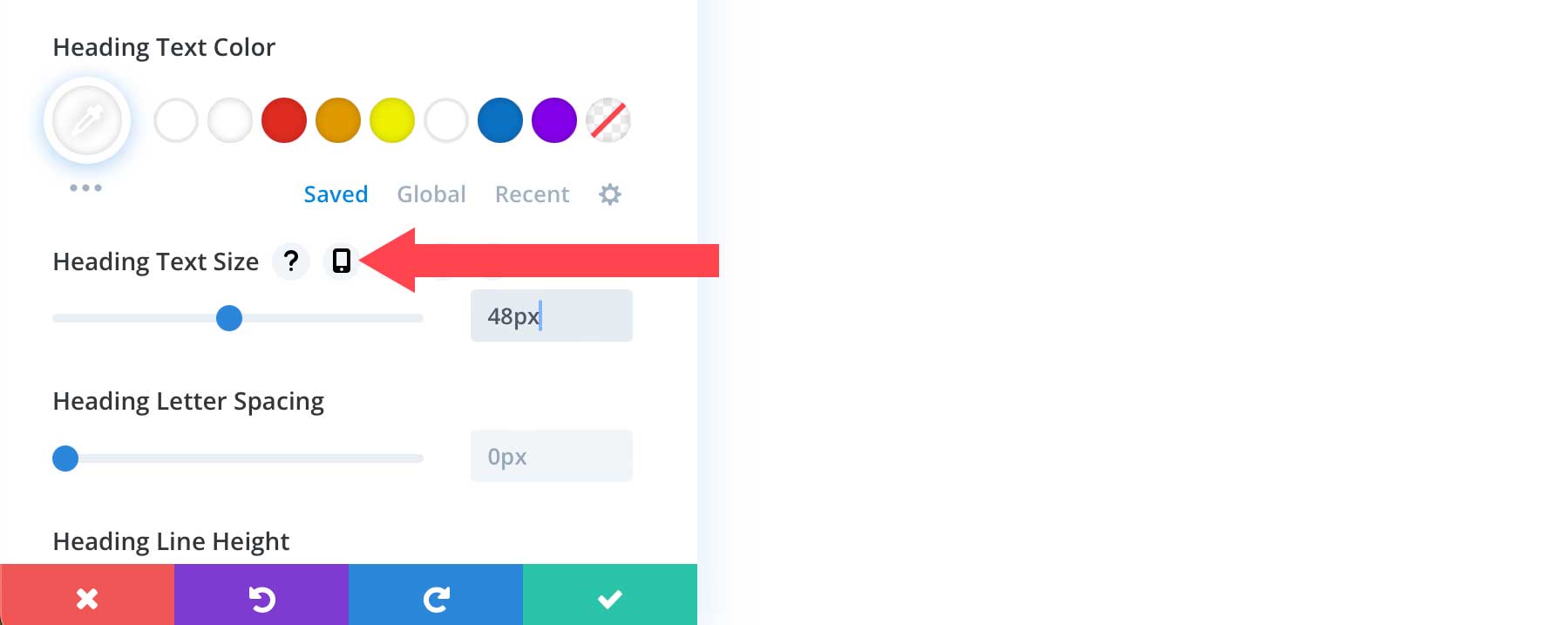
Scorri verso il basso per regolare la dimensione del testo dell'intestazione reattiva passando il mouse sopra l'opzione per visualizzare le impostazioni reattive.

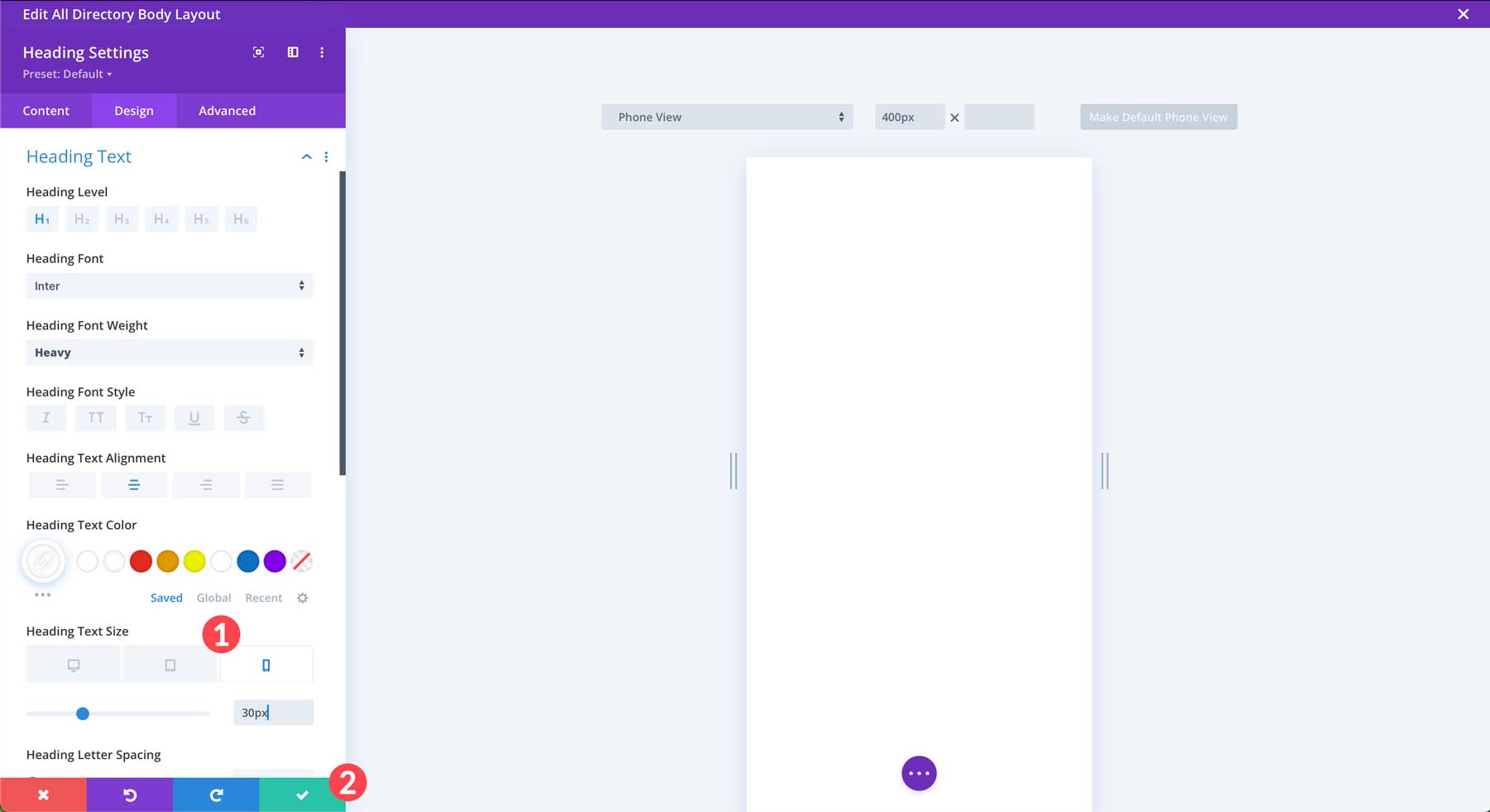
Regola la dimensione del carattere del tablet su 40px e la dimensione del carattere del dispositivo mobile su 30px . Salvare le impostazioni del modulo facendo clic sul pulsante di spunta verde .

Aggiungi un'immagine di sfondo e degli effetti per l'eroe
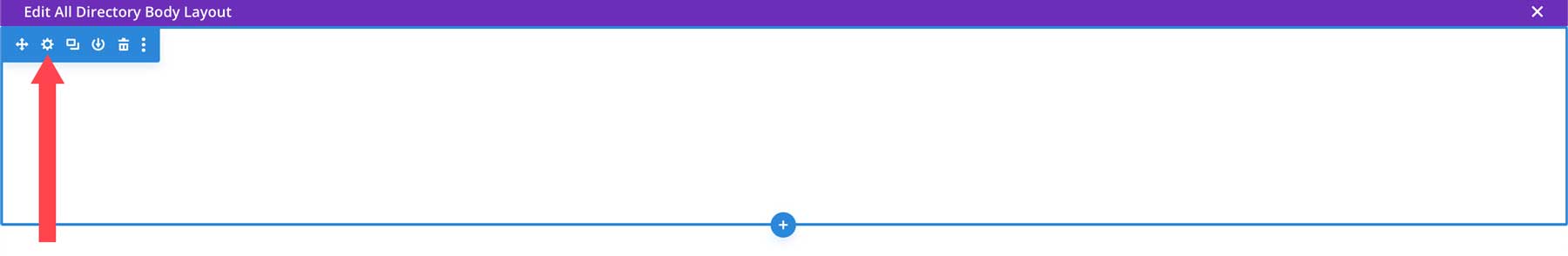
La prossima cosa che vogliamo fare è aggiungere un interessante design di sfondo alla nostra sezione degli eroi. Passa il mouse sopra il terzo superiore della pagina per visualizzare le impostazioni della sezione. Le sezioni sono delineate con un bordo blu, mentre le righe sono delineate in verde. Fare clic sull'icona delle impostazioni per modificare le impostazioni della sezione.

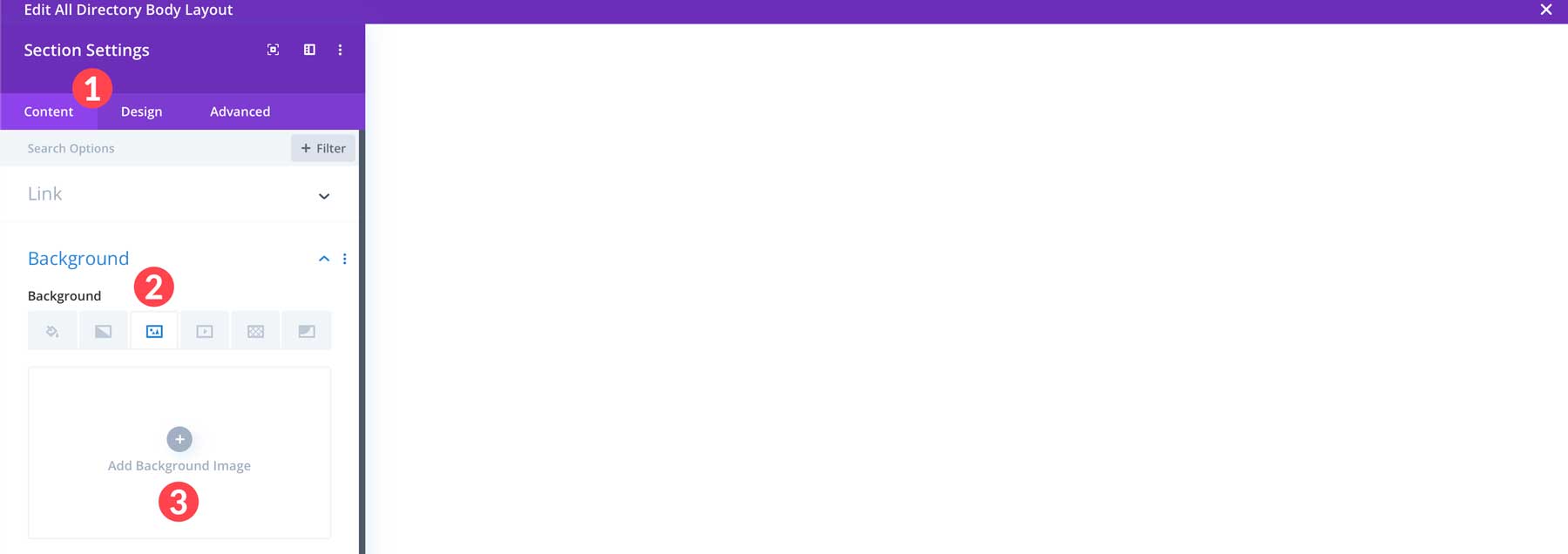
Nella scheda Contenuto , fai clic sul menu a discesa accanto alla scheda Sfondo . Fare clic sulla scheda Immagine di sfondo . Fare clic sul pulsante Aggiungi immagine di sfondo per aggiungere una foto.

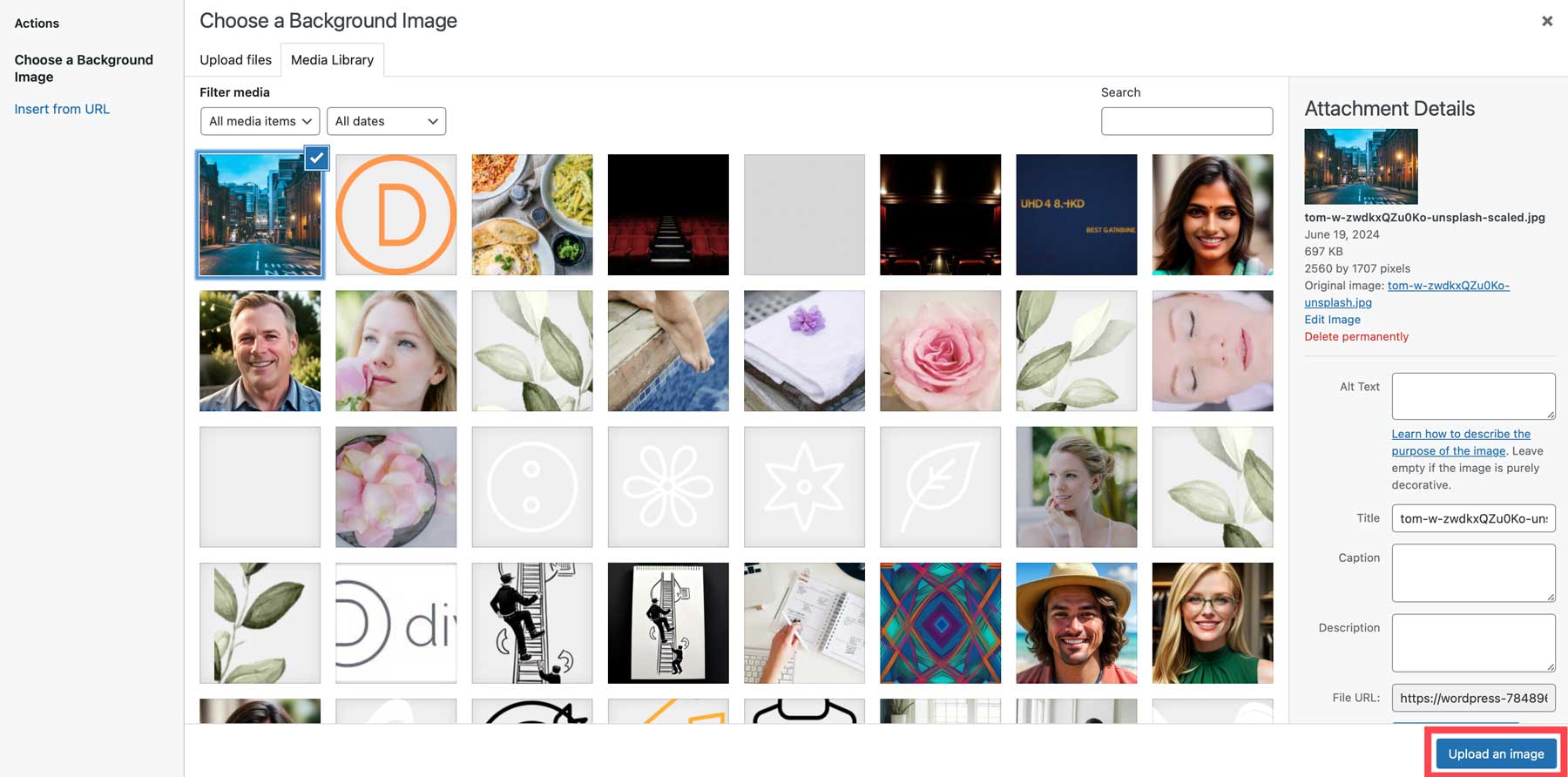
Seleziona un'immagine dalla galleria multimediale di WordPress o caricane una dal tuo computer, quindi fai clic su carica un'immagine . Nota: le immagini di sfondo destinate a coprire la larghezza di una sezione devono avere una larghezza di 1920 px.

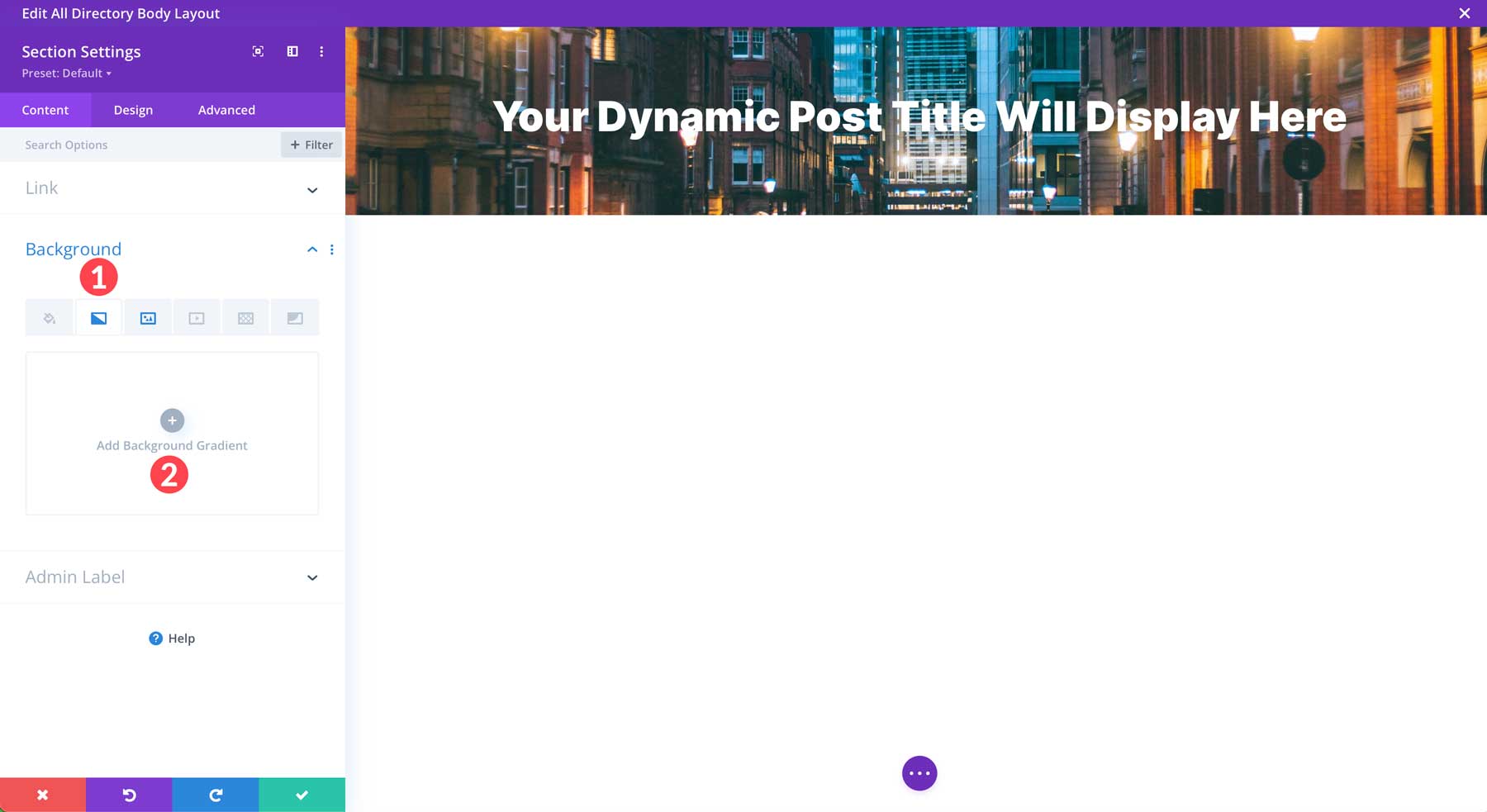
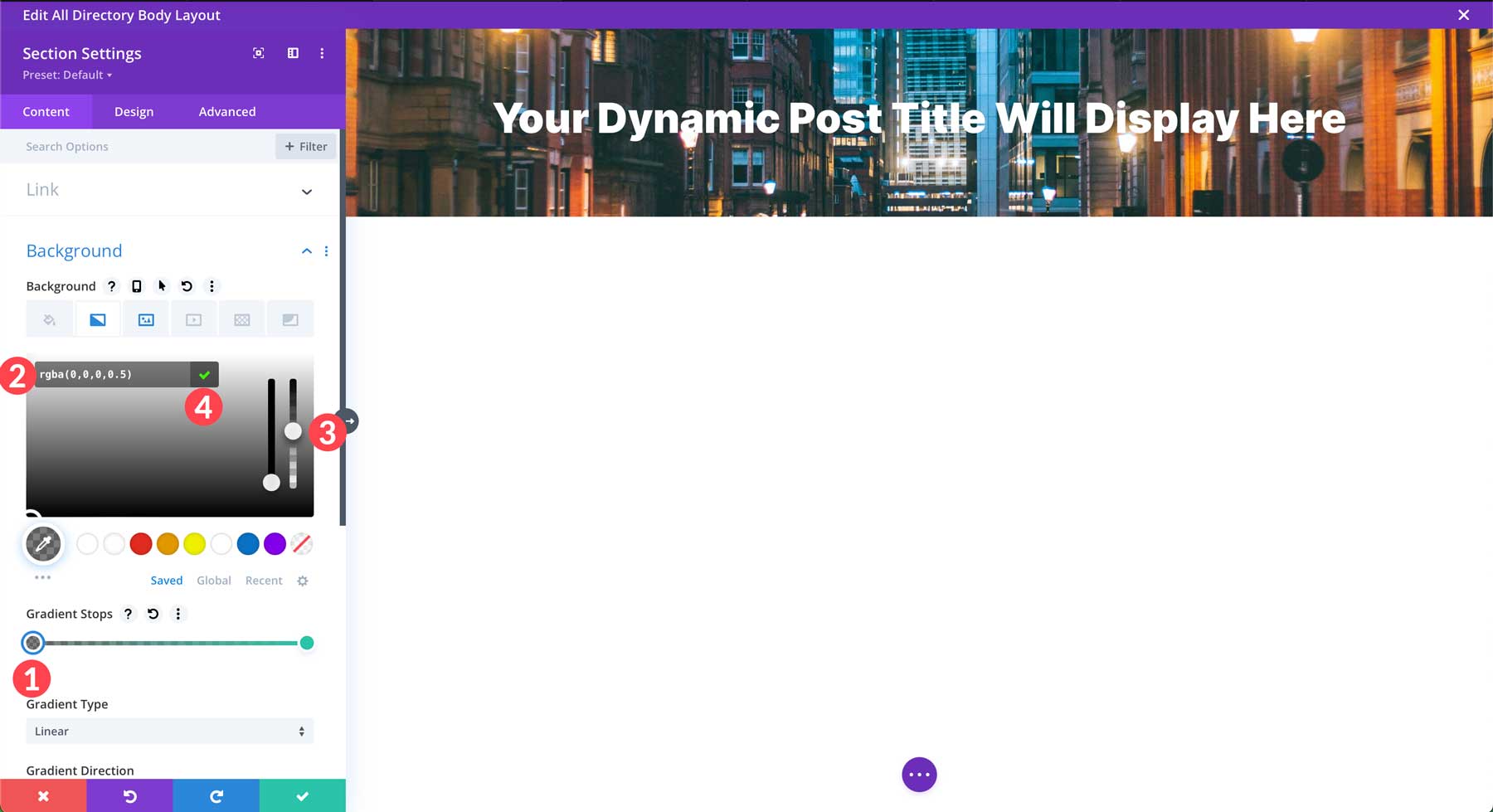
Successivamente, fai clic sulla scheda Sfumatura di sfondo . Fare clic sul pulsante Aggiungi sfumatura di sfondo per aggiungere una nuova sfumatura.

Fare clic sul primo colore in Interruzioni sfumatura per sostituire la sfumatura predefinita. Nel campo del codice esadecimale, digita #000000. Successivamente, regola il cursore della trasparenza al 50%. Infine, fai clic sul segno di spunta verde per impostare il primo colore nel gradiente.

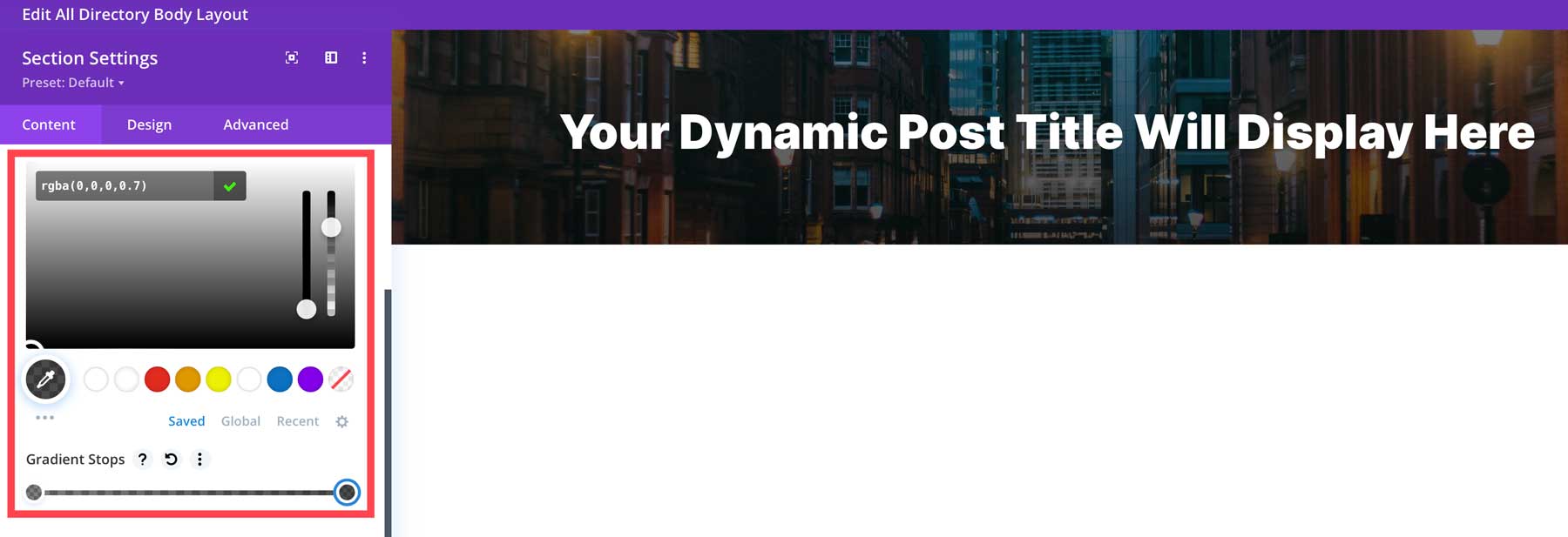
Ripeti i passaggi per modificare la seconda interruzione del gradiente. Questa volta, imposta il livello di trasparenza al 70% .

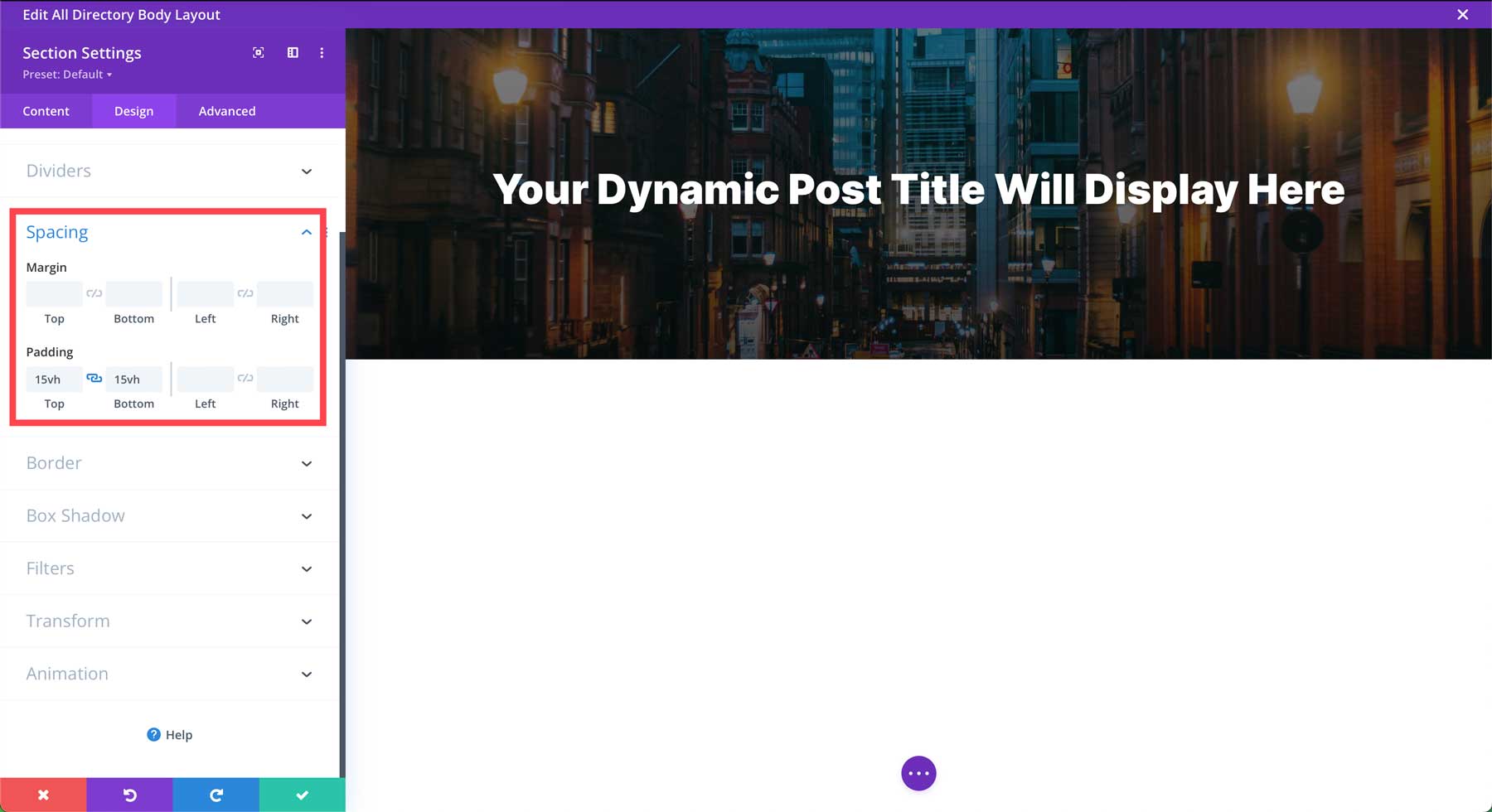
Successivamente, fai clic sulla scheda Progettazione e scorri verso il basso fino a Spaziatura . Aggiungi 15vh all'imbottitura superiore e inferiore .

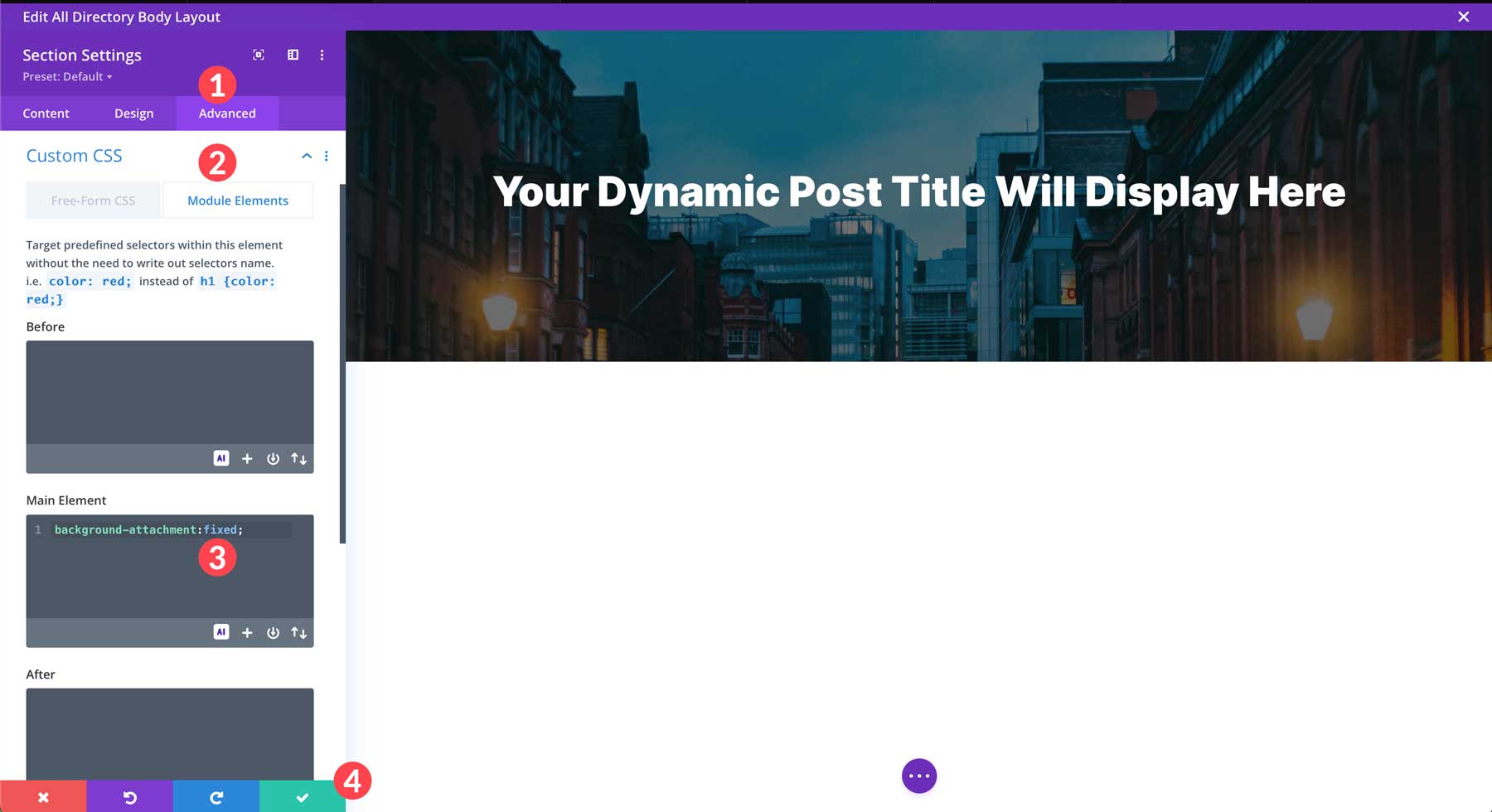
Successivamente, fai clic sulla scheda Avanzate . Espandi il menu a discesa CSS personalizzato e fai clic sulla scheda Elementi del modulo . Sotto l'elemento principale, inserisci la seguente regola CSS:

background-attachment:fixed;
Infine, fai clic sul pulsante di spunta verde per salvare il modulo.

Aggiungi una nuova sezione al modello
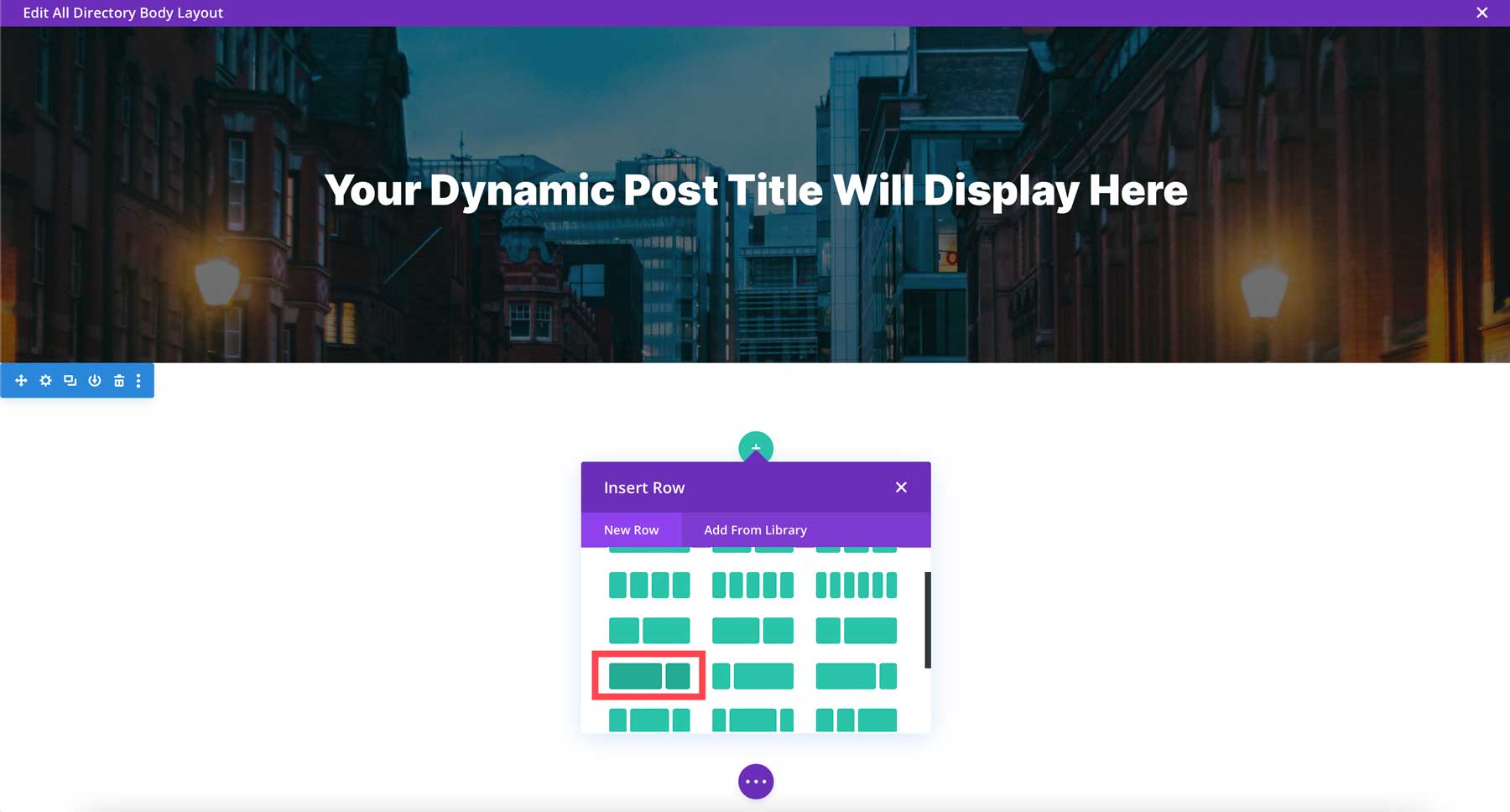
Successivamente, aggiungeremo una nuova sezione al modello per visualizzare le informazioni sulla nostra inserzione. Passa il mouse sopra la pagina e fai clic sull'icona blu + per aggiungere una nuova sezione al modello.

Quando viene visualizzato il popup, scegli il layout di colonna 2/3 + 1/3 .

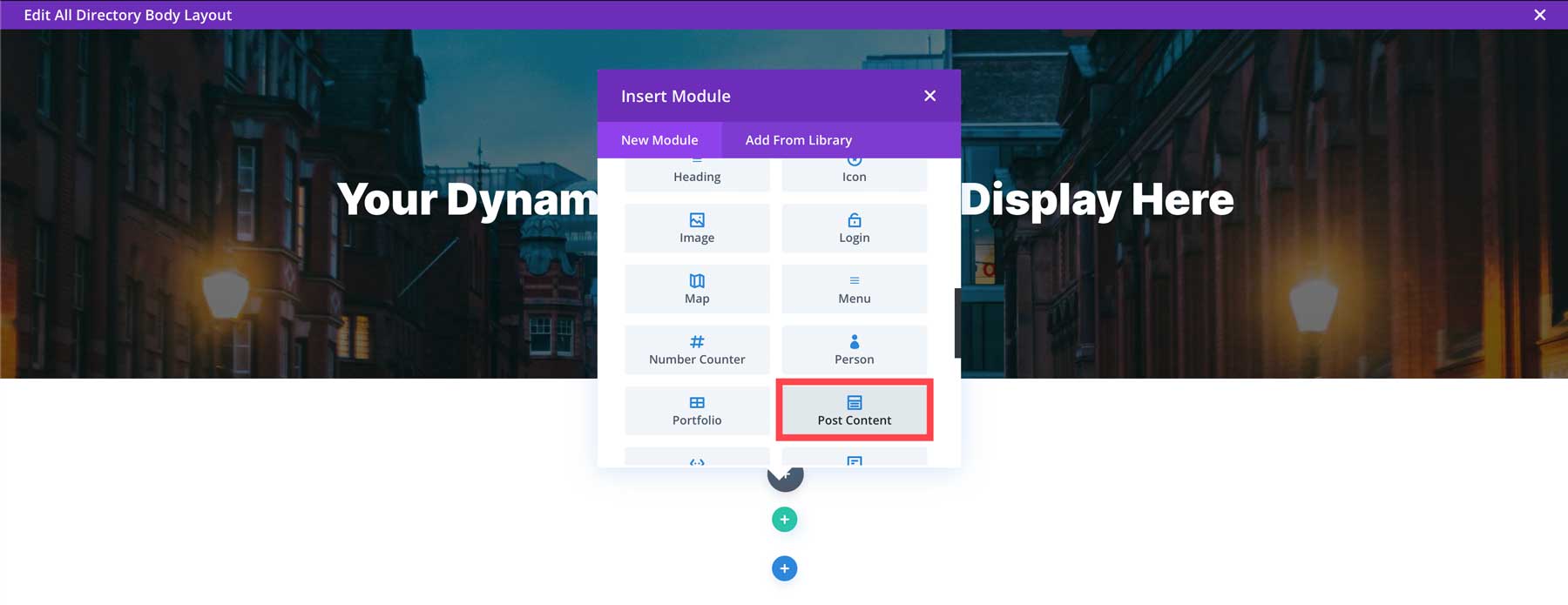
Inserisci un modulo di contenuto del post nella prima colonna. Ciò consentirà a tutto il contenuto dei nostri campi modulo di essere visualizzato su ciascuna pagina dell'elenco.

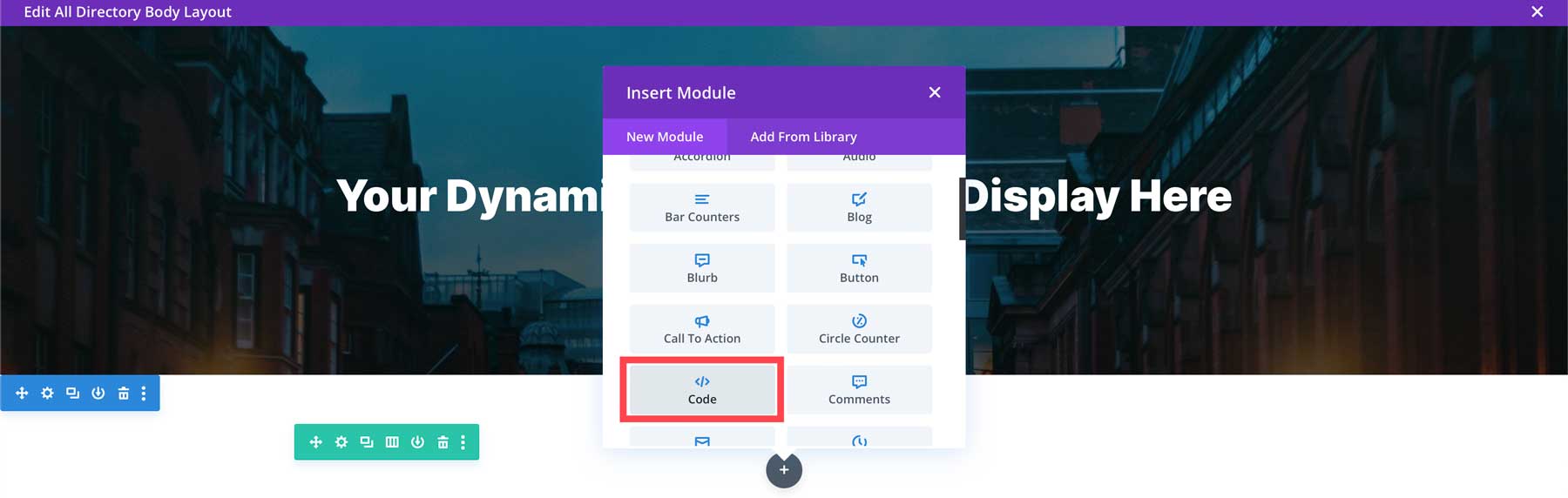
Aggiungi un modulo di codice alla seconda colonna.

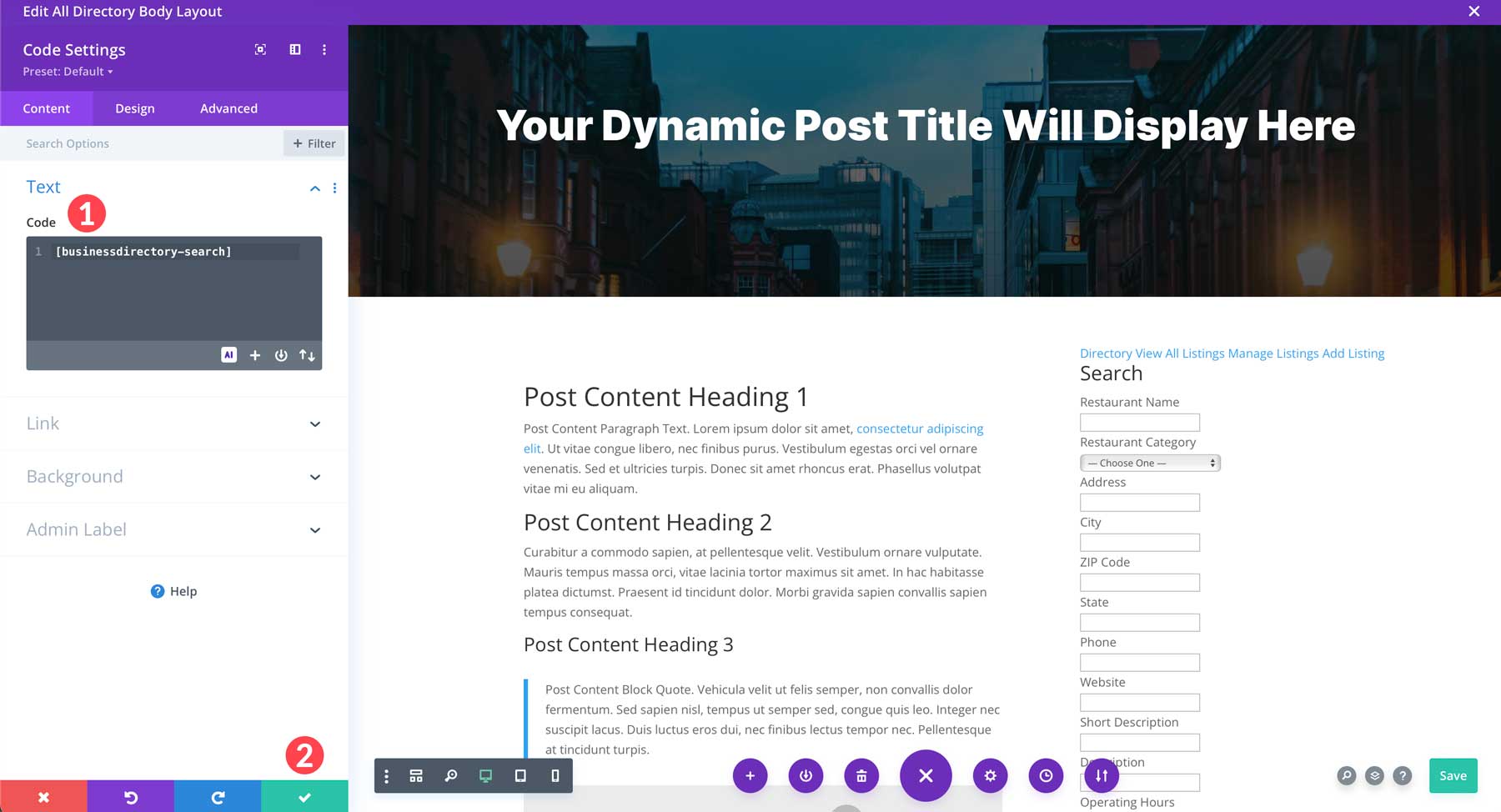
Quando si aprono le impostazioni del modulo, aggiungi il seguente shortcode:
[businessdirectory-search]
Ciò aggiungerà la barra di ricerca di Business Directory alla pagina, consentendo agli utenti di sfogliare gli elenchi. Salva il modulo per continuare.

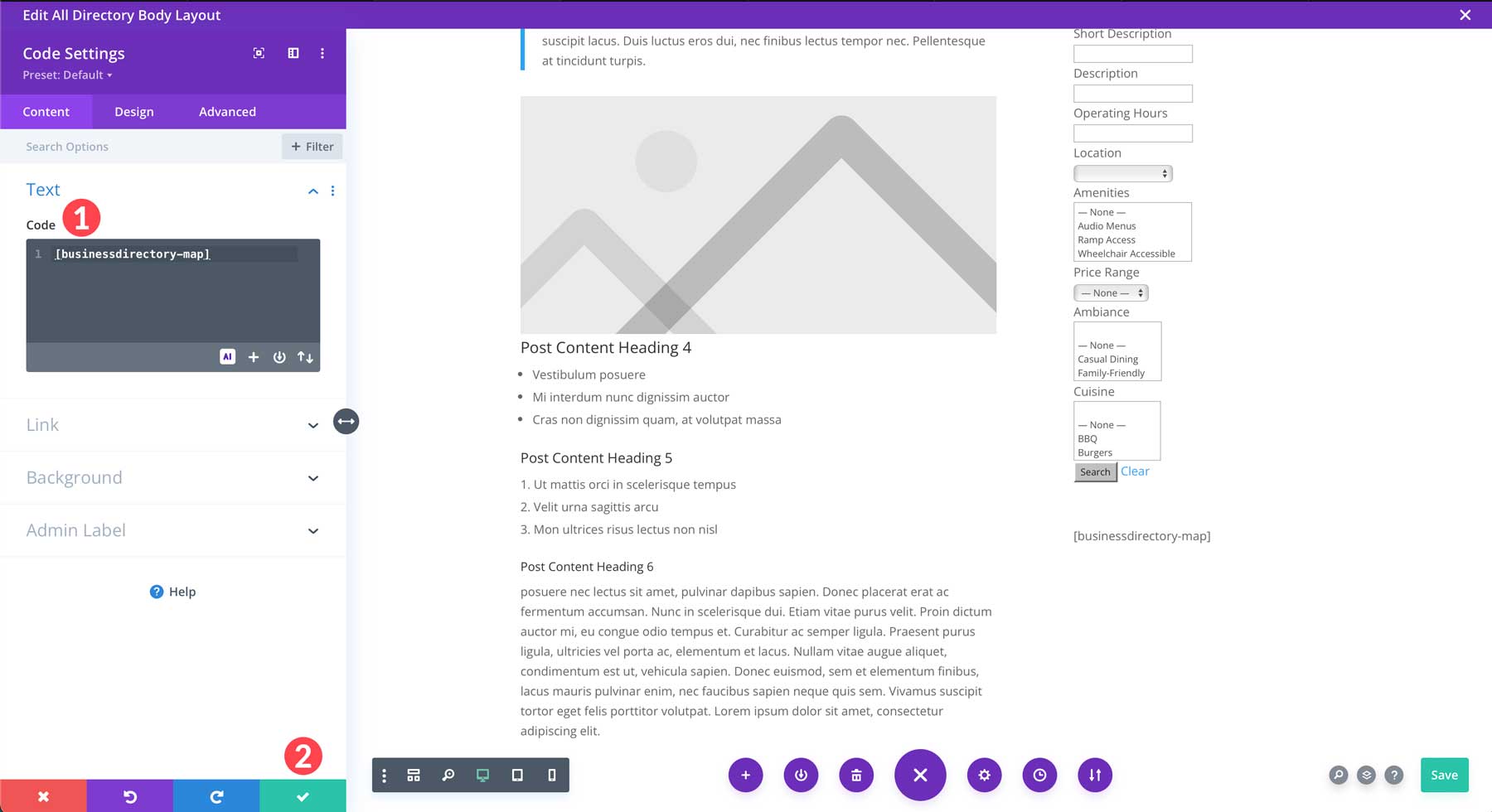
Successivamente, aggiungi un nuovo modulo di codice sotto quello corrente nella seconda colonna. Questa volta, utilizza il seguente shortcode per visualizzare una mappa dell'elenco corrente:
[businessdirectory-map]

Modella la riga
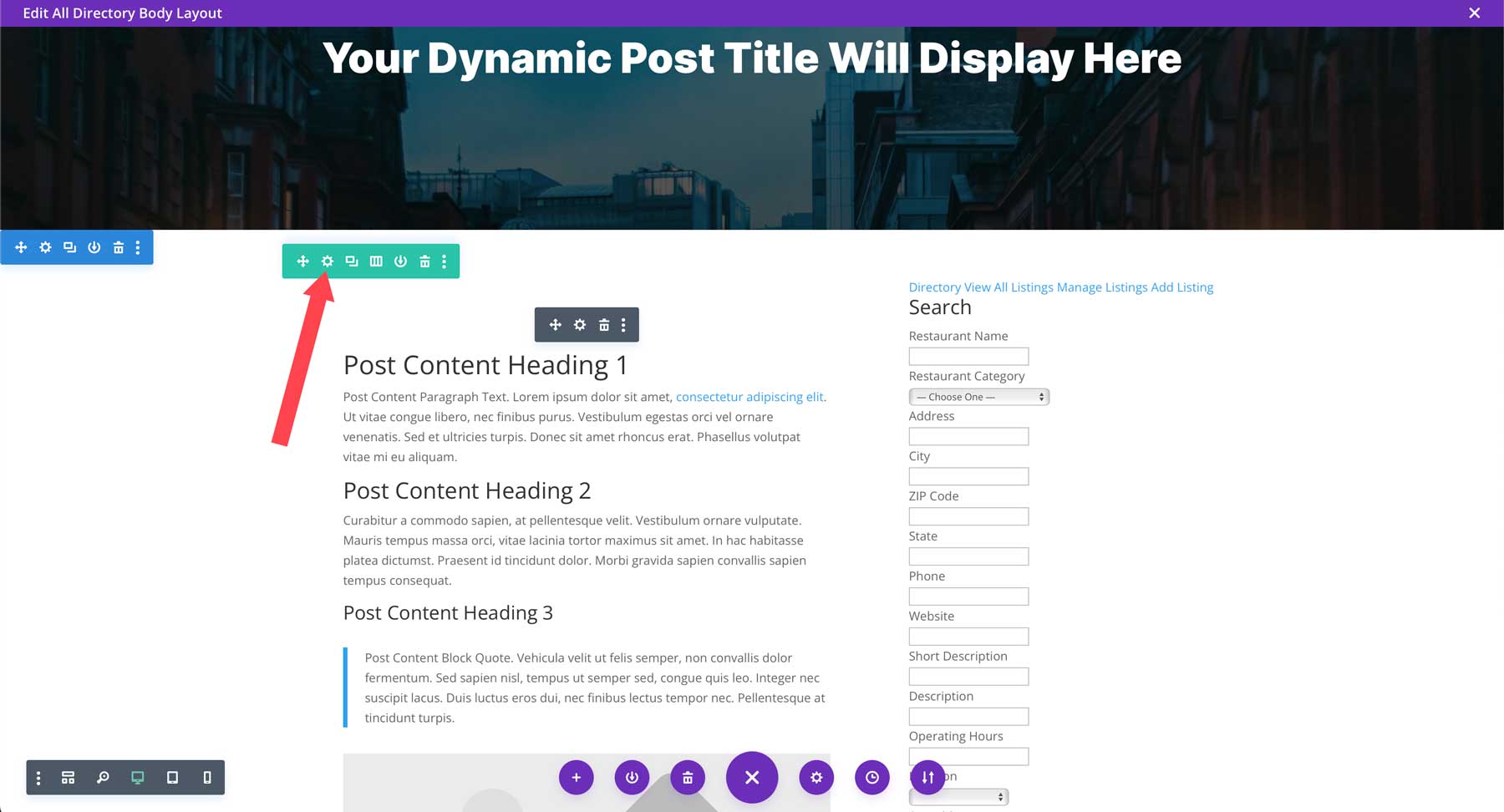
Ora che il contenuto è stato inserito nel nostro modello, dobbiamo dargli uno stile. Passa il mouse sopra la riga per rivelare la trivellatrice verde e fai clic sull'icona delle impostazioni .

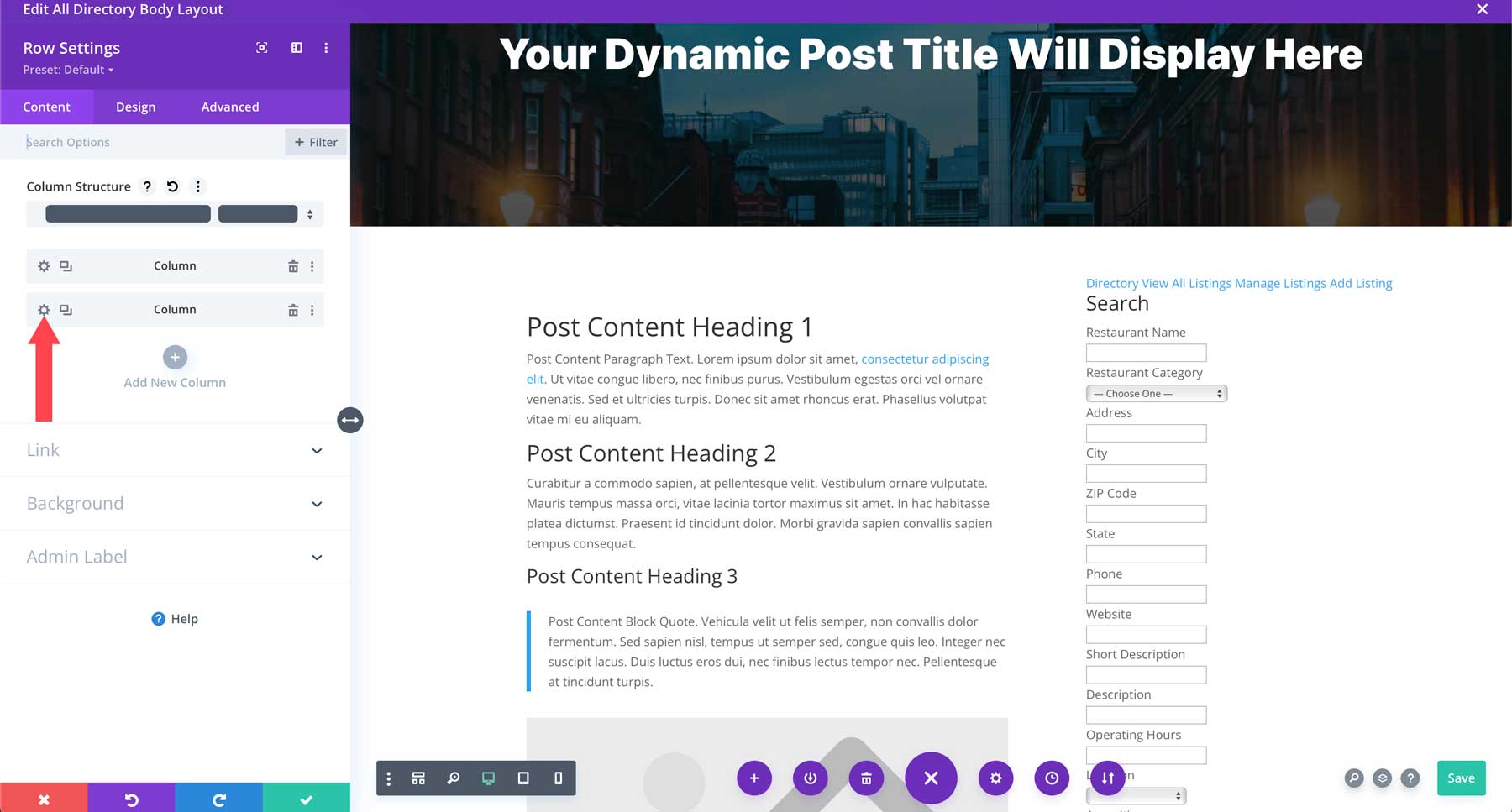
Fare clic sull'icona delle impostazioni per modificare la seconda colonna.

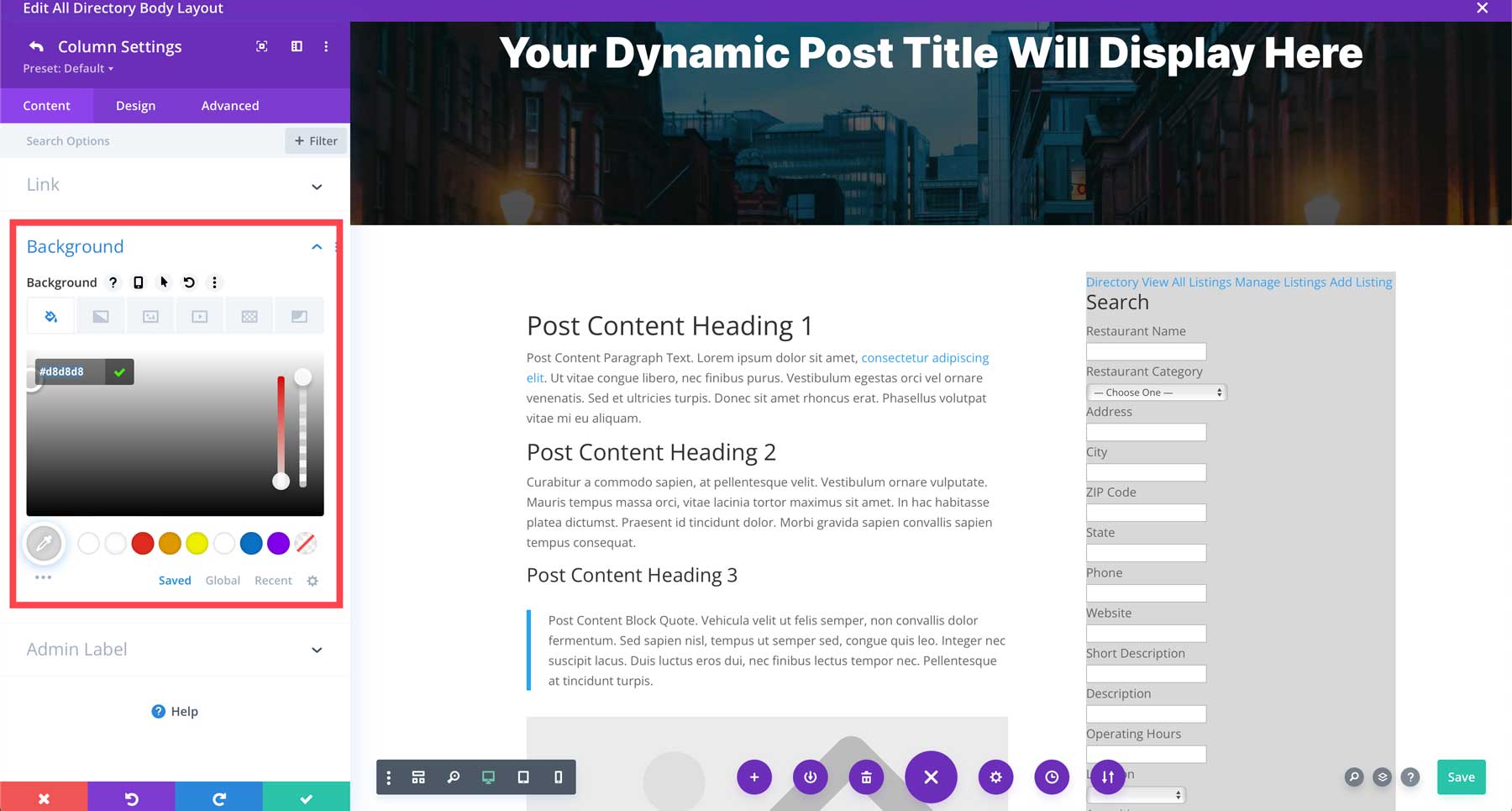
Fare clic per aprire le impostazioni dello sfondo. Aggiungi #d8d8d8 come colore di sfondo .

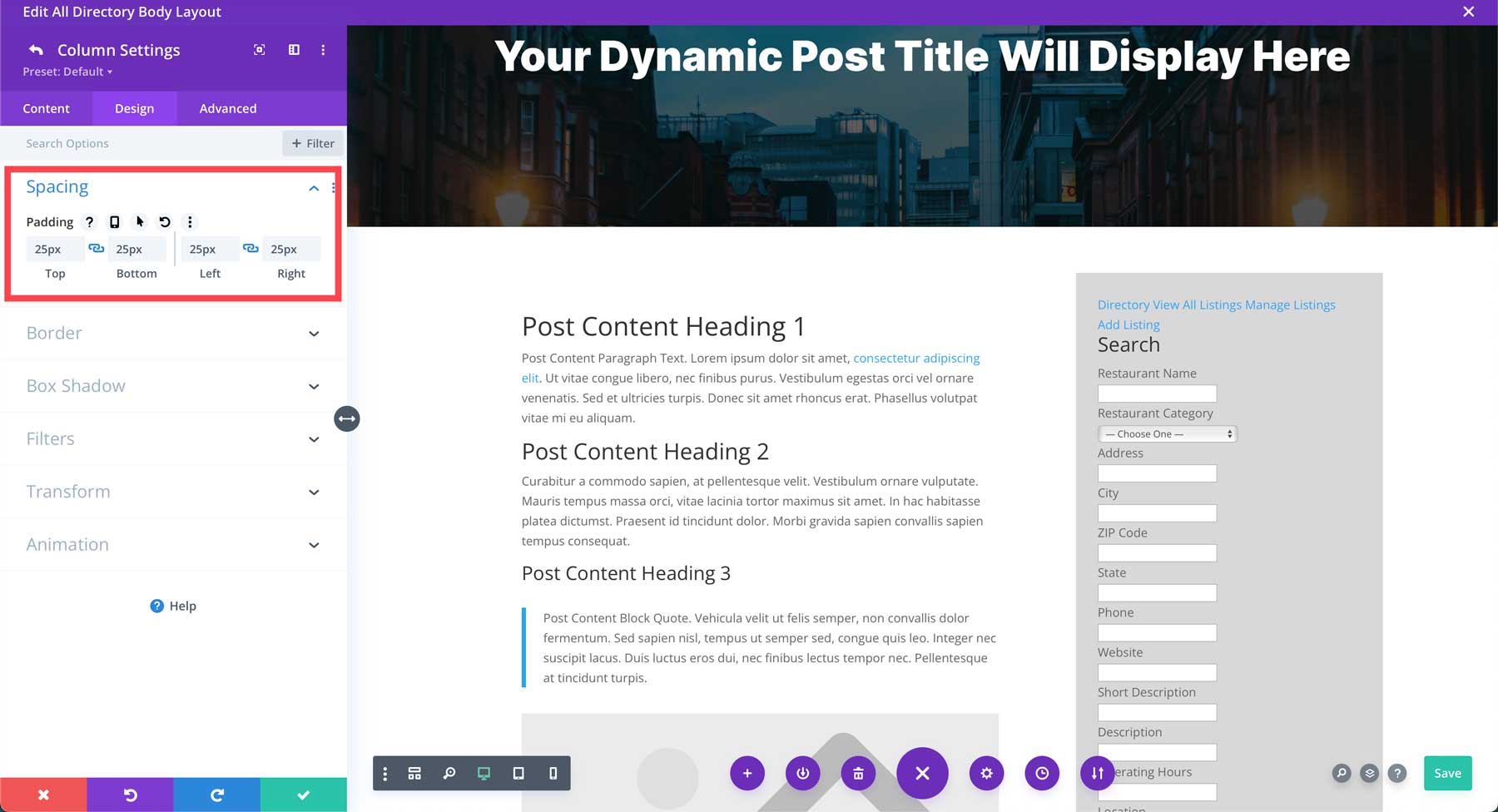
Fai clic sulla scheda Progettazione e assegna alla colonna un riempimento di 25 px su tutti i lati . Salva il modulo per continuare.

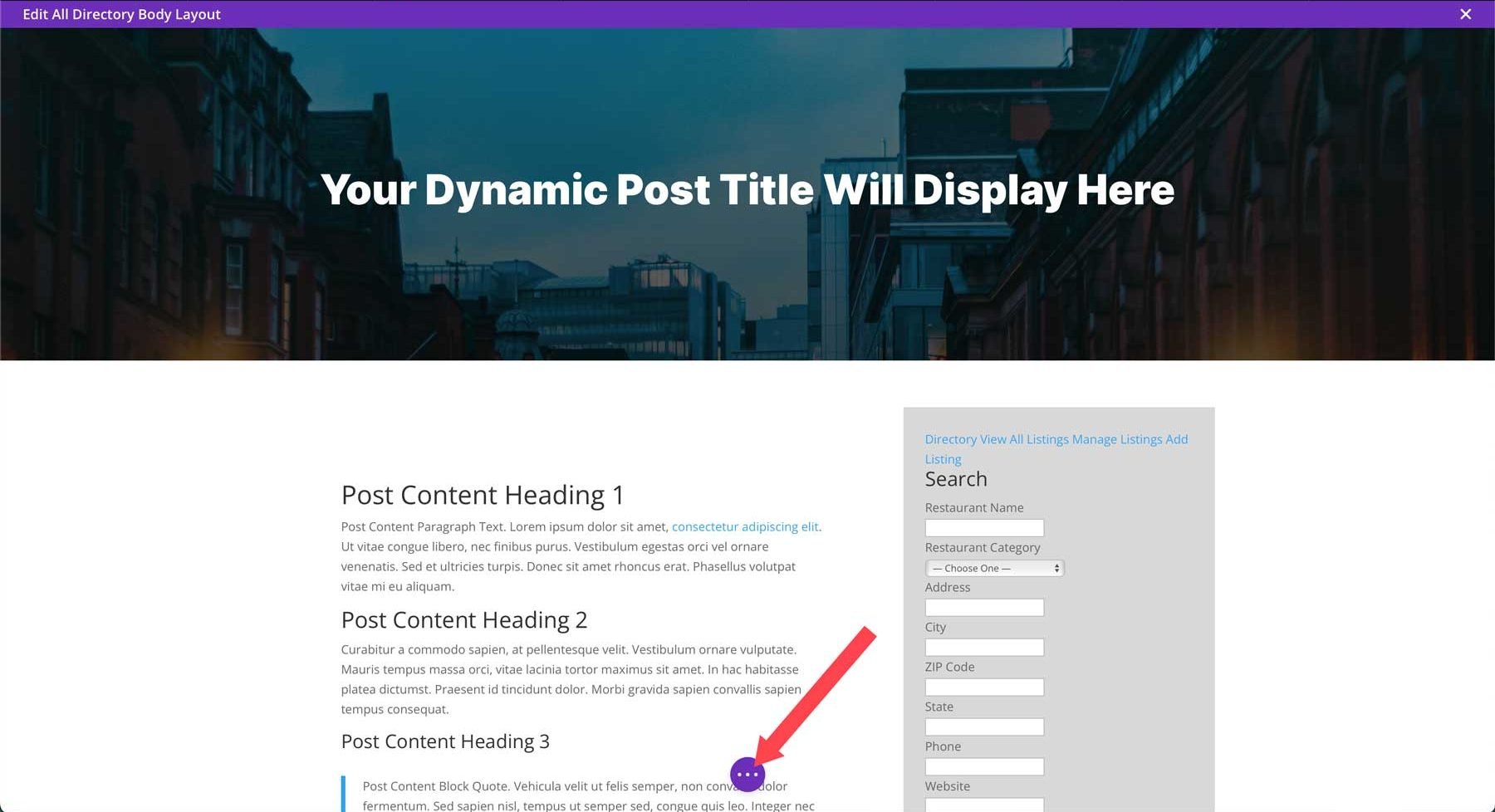
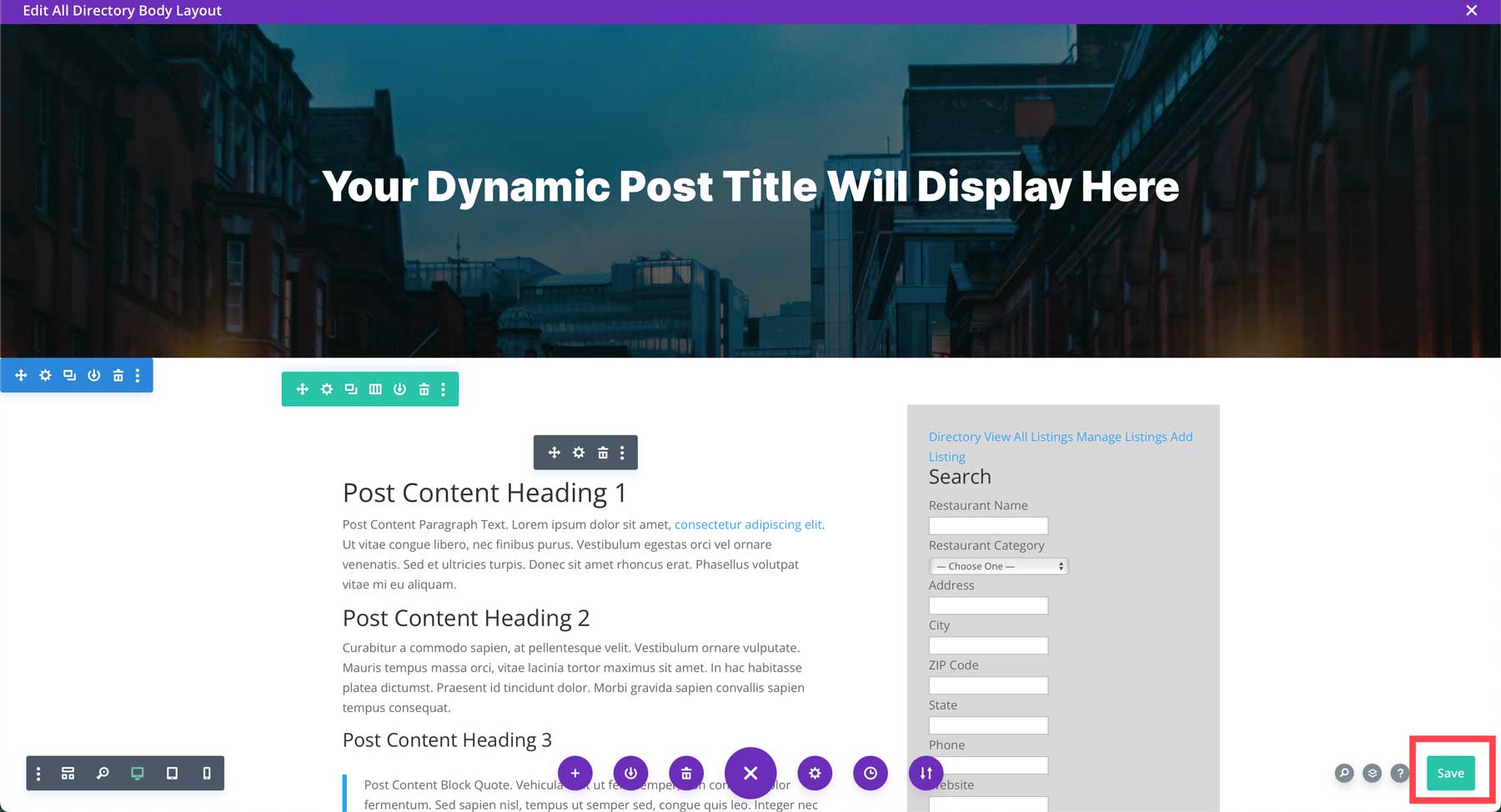
Infine, fai clic sul menu con i puntini di sospensione viola nella parte inferiore centrale dello schermo per visualizzare il menu delle impostazioni del modello.

Salvare il modello facendo clic sul pulsante verde Salva .

Dai uno stile alla pagina delle inserzioni con i CSS
Il nostro modello è stato creato, ma abbiamo ancora del lavoro. Osservando l'elenco che abbiamo creato, noterai che i contenuti sono tutti presenti ma necessitano di uno stile. Per fortuna, un po’ di CSS può fare la differenza. Puoi aggiungere CSS a Divi accedendo a Divi > Opzioni tema > CSS personalizzato .
Utilizza questo CSS per definire lo stile dei collegamenti, dei pulsanti e del testo della pagina delle nostre inserzioni.
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

Con il CSS in atto, la nostra pagina di elenco ha un aspetto molto migliore.

Passaggio 6: modella la pagina della directory
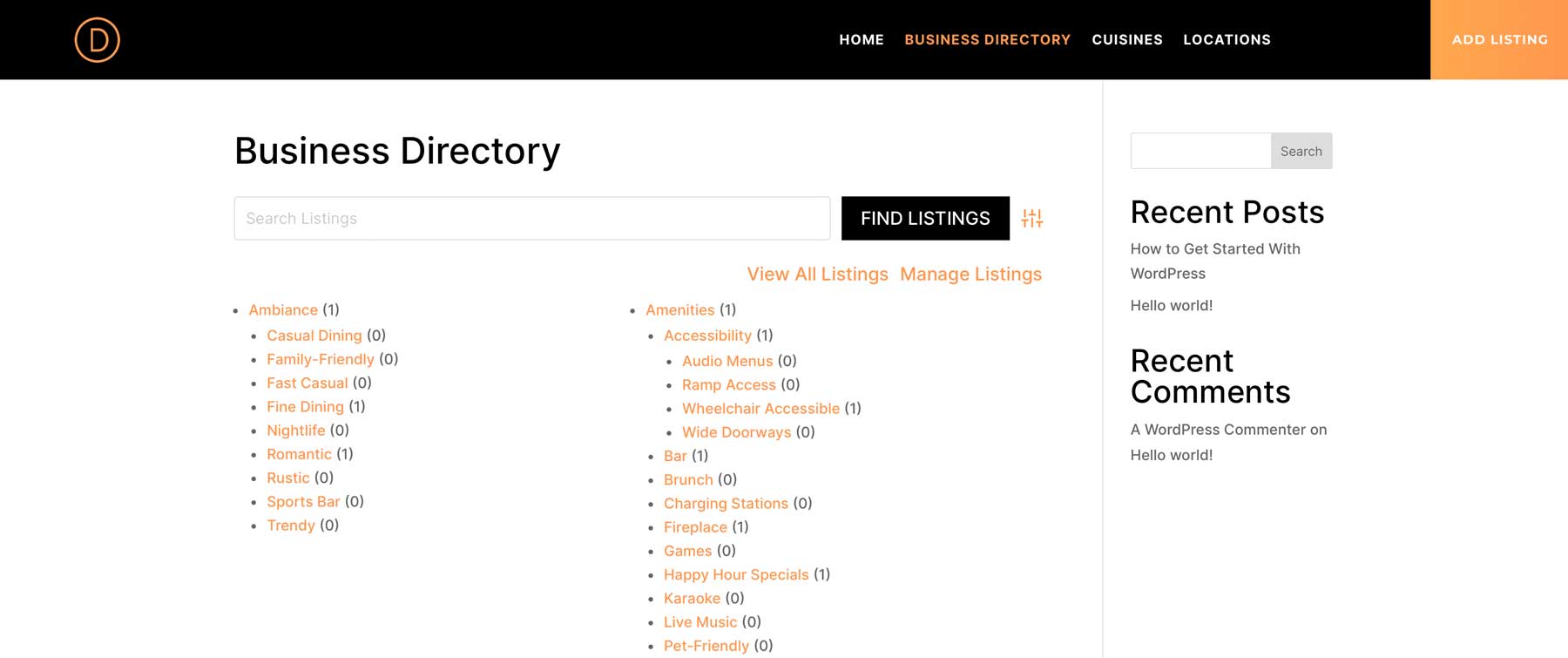
Il plug-in Business Directory utilizza un sistema di codici brevi per visualizzare il suo contenuto. La pagina della directory principale utilizza lo shortcode [businessdirectory] , il che significa che finché utilizzi lo shortcode all'interno della pagina, puoi progettare il contenuto circostante come preferisci con Divi Builder. Per impostazione predefinita, la pagina della directory sarà simile a questa:

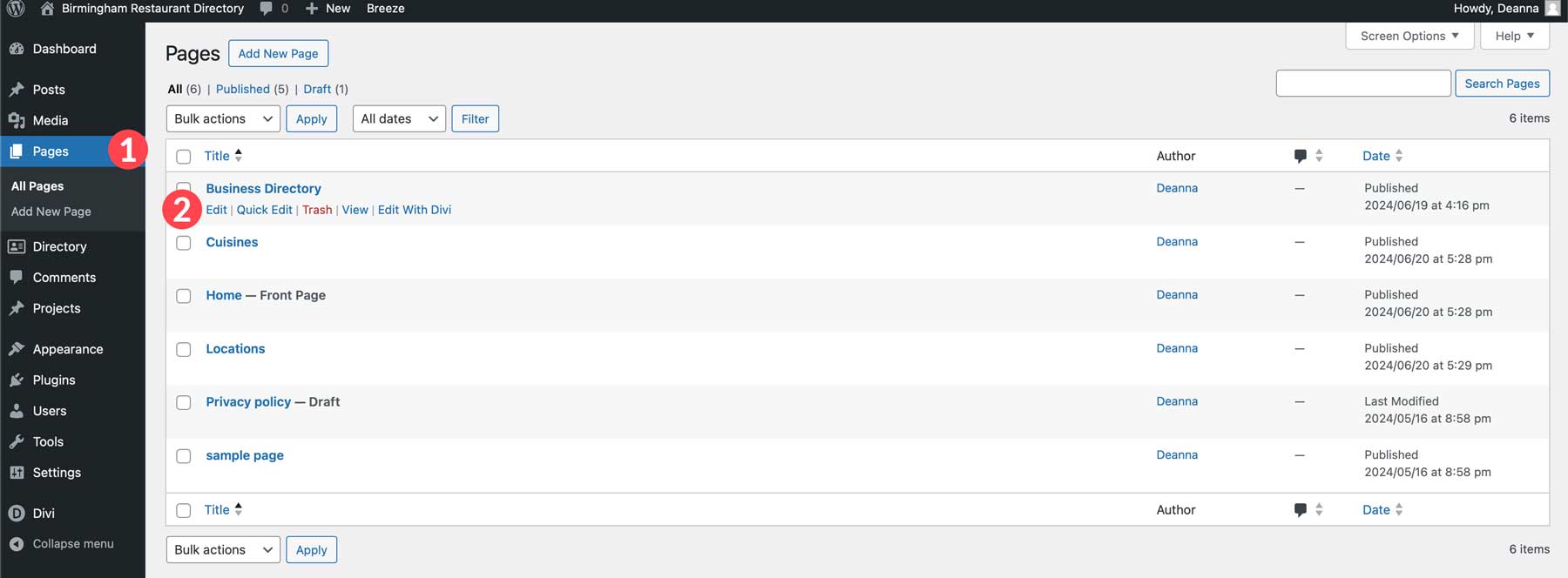
La buona notizia è che esistono diversi modi per definire lo stile di questa pagina utilizzando Divi. Possiamo creare una pagina da zero, utilizzare un layout predefinito o utilizzare Divi AI. Passare a Pagine , quindi individuare la pagina della directory aziendale . Fai clic su Modifica per iniziare.

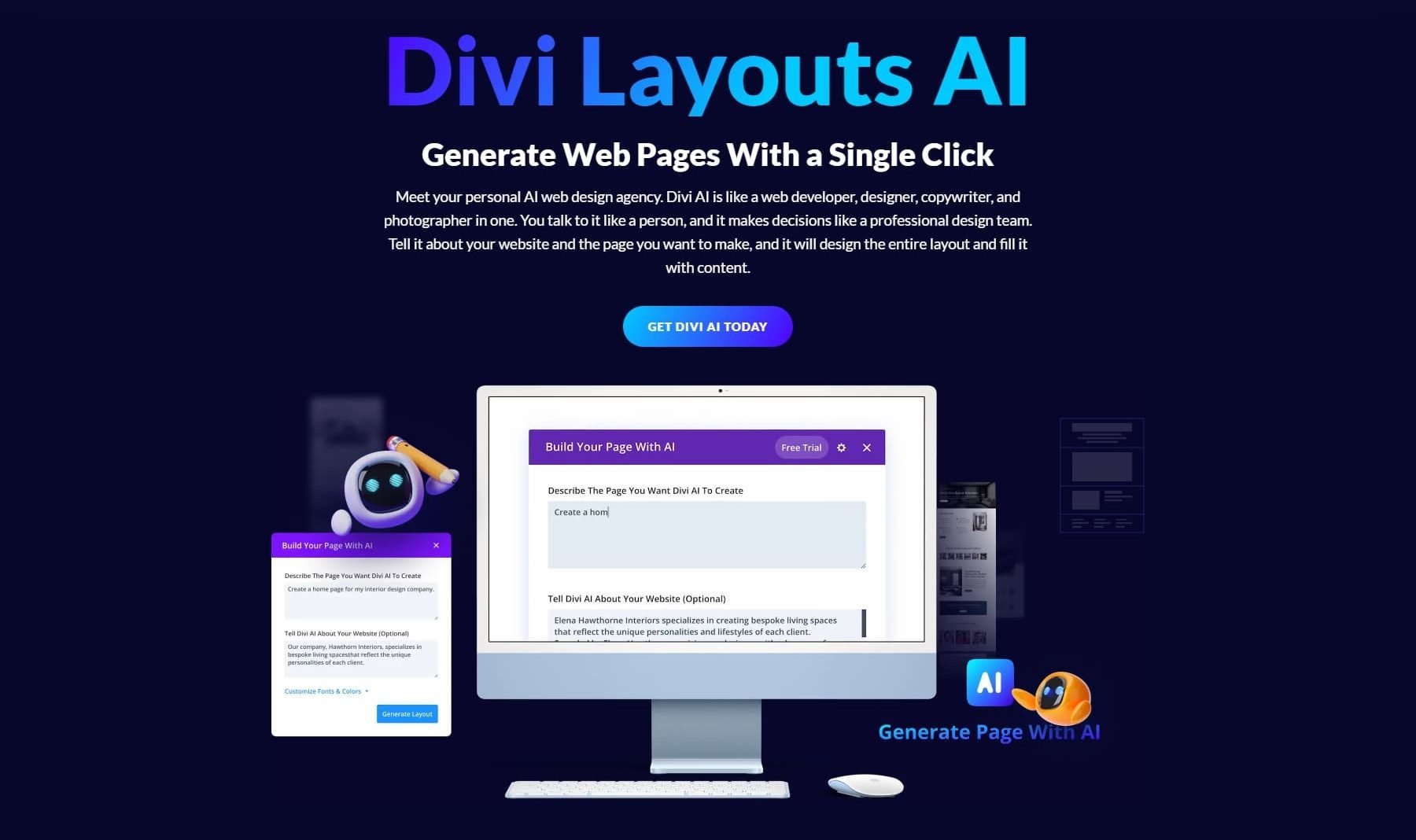
Cos'è Divi AI?

Divi AI è un'aggiunta relativamente nuova ed entusiasmante all'ecosistema Divi. Fornisce strumenti di intelligenza artificiale (AI) per scrivere testi di siti Web in linea con il marchio, creare immagini straordinarie, creare frammenti di codice o generare intere pagine Web con un messaggio di testo. Divi AI è un ottimo modo per risparmiare tempo, superare i blocchi creativi e migliorare rapidamente l'attrattiva del tuo sito web. Tutti gli utenti Divi possono provare Divi AI gratuitamente, fino a 100 generazioni. Una volta fatto, però, ti renderai presto conto che si tratta di un assistente di progettazione AI onnicomprensivo di cui non puoi vivere senza. Puoi abbonarti al servizio per un minimo di $ 16,08 al mese (fatturato annualmente). Ogni abbonamento prevede generazioni e utilizzo del sito Web illimitati, quindi puoi utilizzarlo su ogni sito Web Divi che possiedi.
Ottieni Divi AI
Generazione di un layout con Divi AI
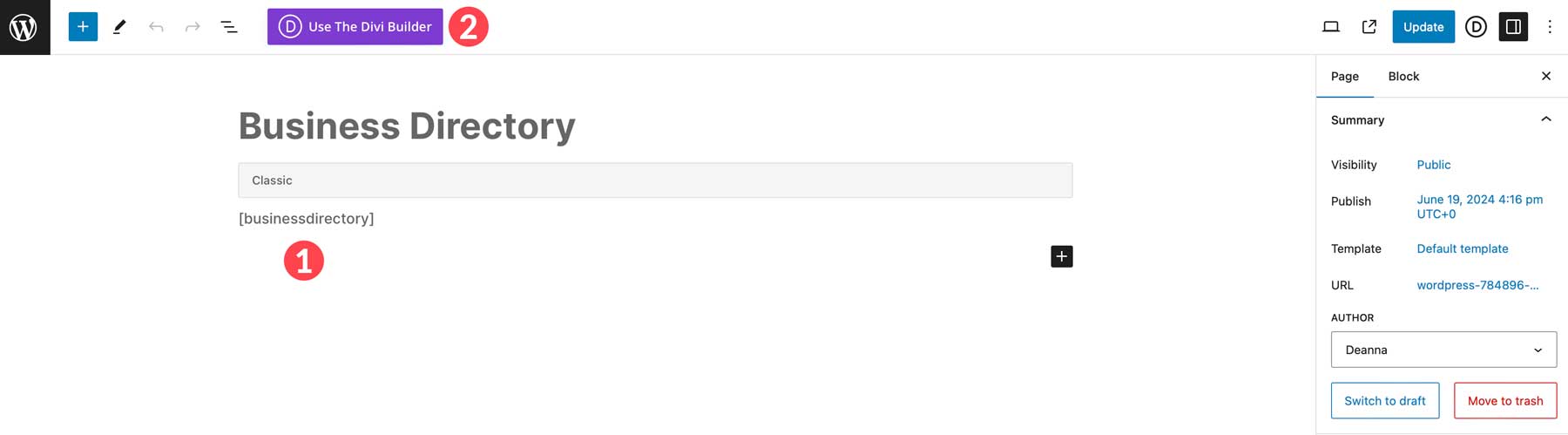
Iniziare con Divi AI è semplice. Mentre modifichi la pagina della directory aziendale dal back-end, copia lo shortcode incorporato nella pagina e fai clic sul pulsante Utilizza The Divi Builder .

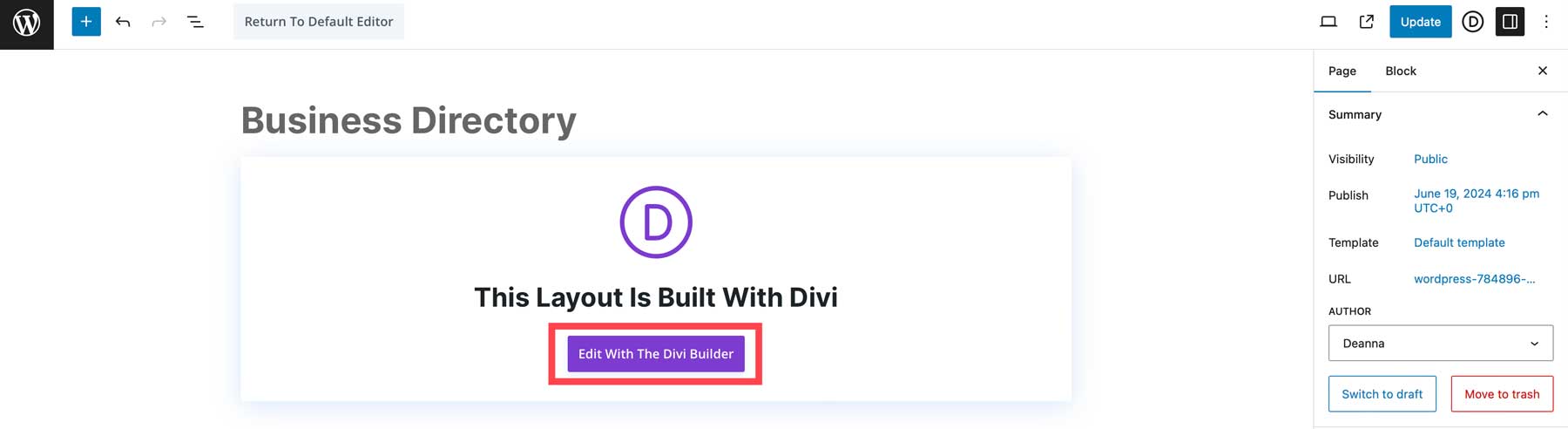
Successivamente, fai clic su Modifica con Divi Builder .

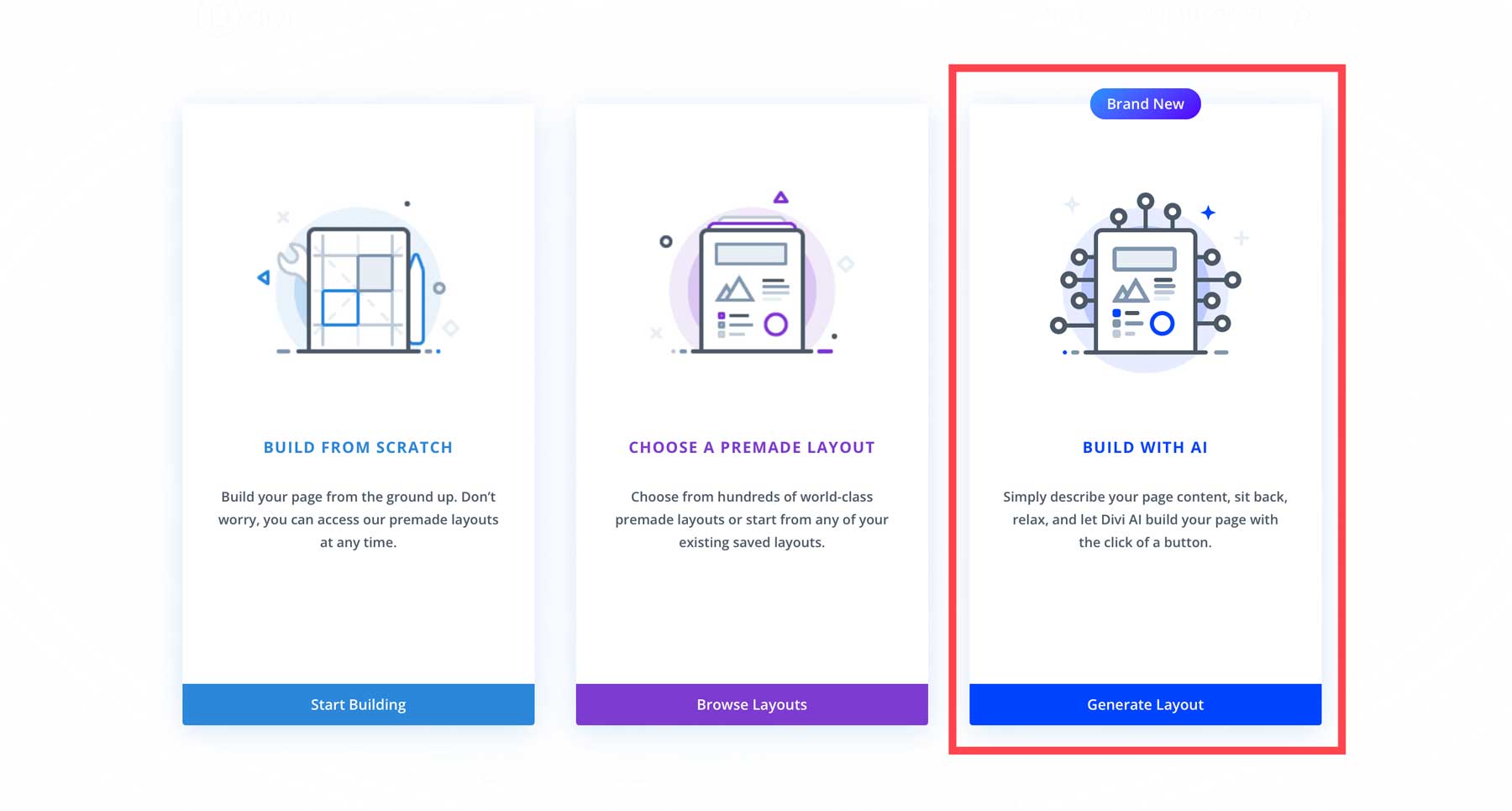
Scegli Costruisci con AI quando la pagina viene caricata.

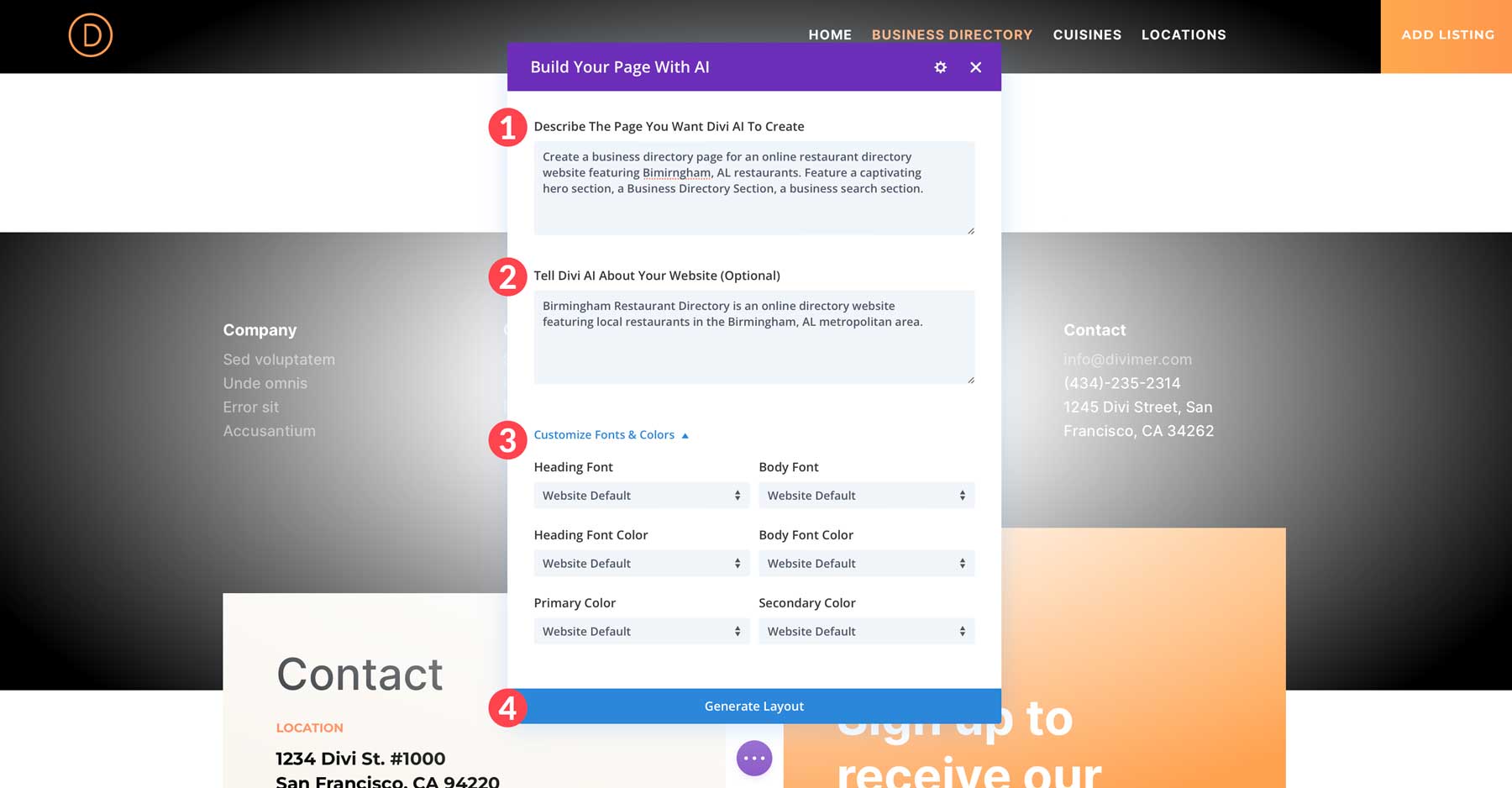
Darai la prima occhiata all'interfaccia AI di Divi quando viene visualizzata la finestra di dialogo AI. Ci sono solo pochi campi da compilare, fornendo all'IA maggiori informazioni sulla pagina che desideri creare. Inserisci un messaggio per descrivere la pagina , informa Divi AI del tuo sito web e scegli caratteri e colori personalizzati da utilizzare sulla tua pagina. Diverse opzioni includono la scelta dell'AI, i caratteri e i colori predefiniti del sito Web, l'impostazione predefinita Divi AI e la personalizzazione. Puoi selezionare le impostazioni predefinite del sito web se hai configurato le opzioni del tema Divi. Per tutti gli altri, utilizza i menu a discesa per fare le tue scelte. Una volta completato, fai clic sul pulsante Genera layout per creare la pagina.

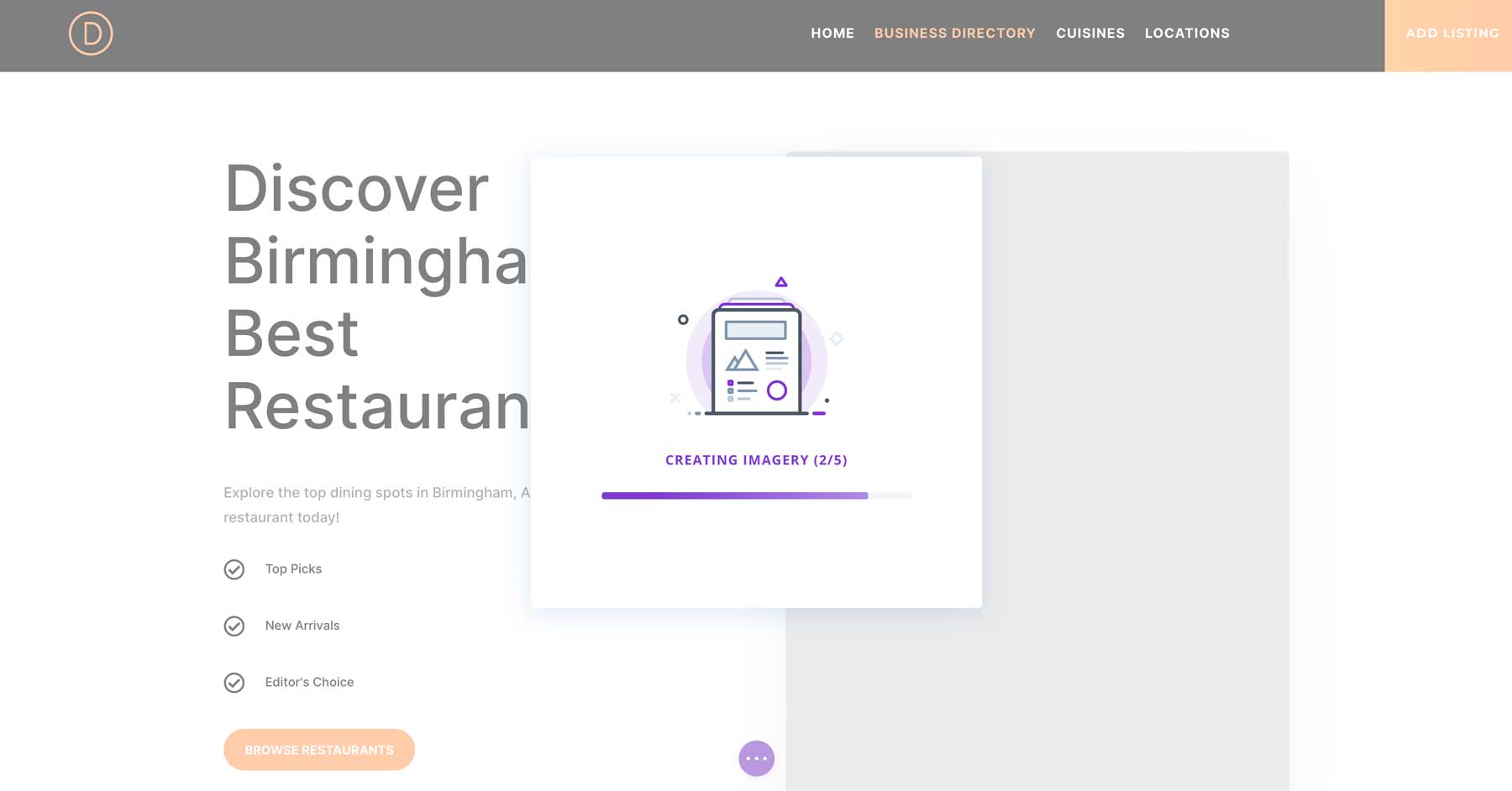
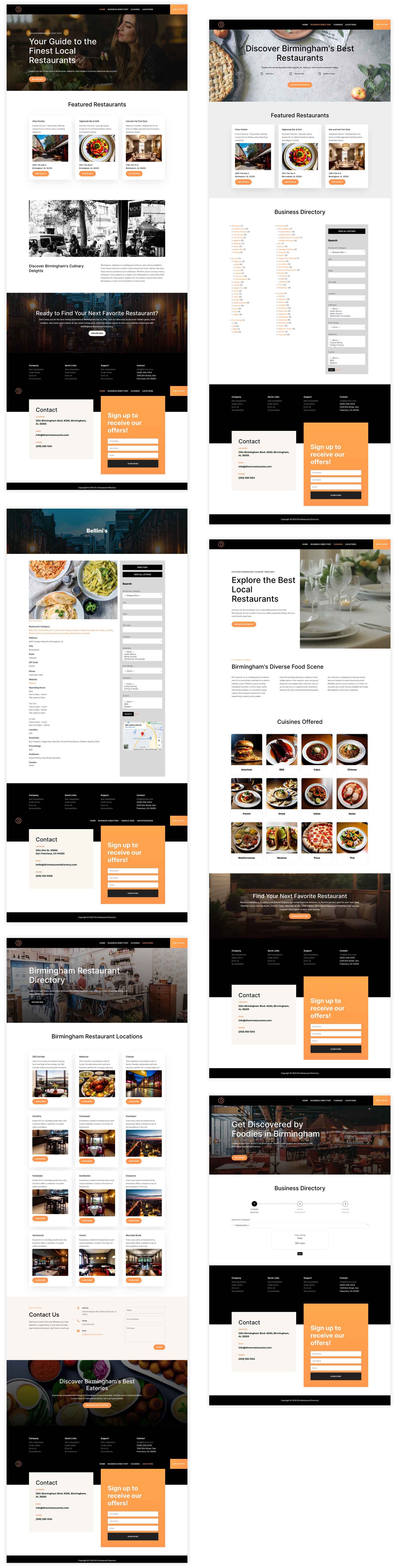
Divi AI seguirà i passaggi per creare un wireframe e aggiungere moduli di progettazione Divi con testo e immagini.

Modifica la pagina della directory aziendale con Divi Builder
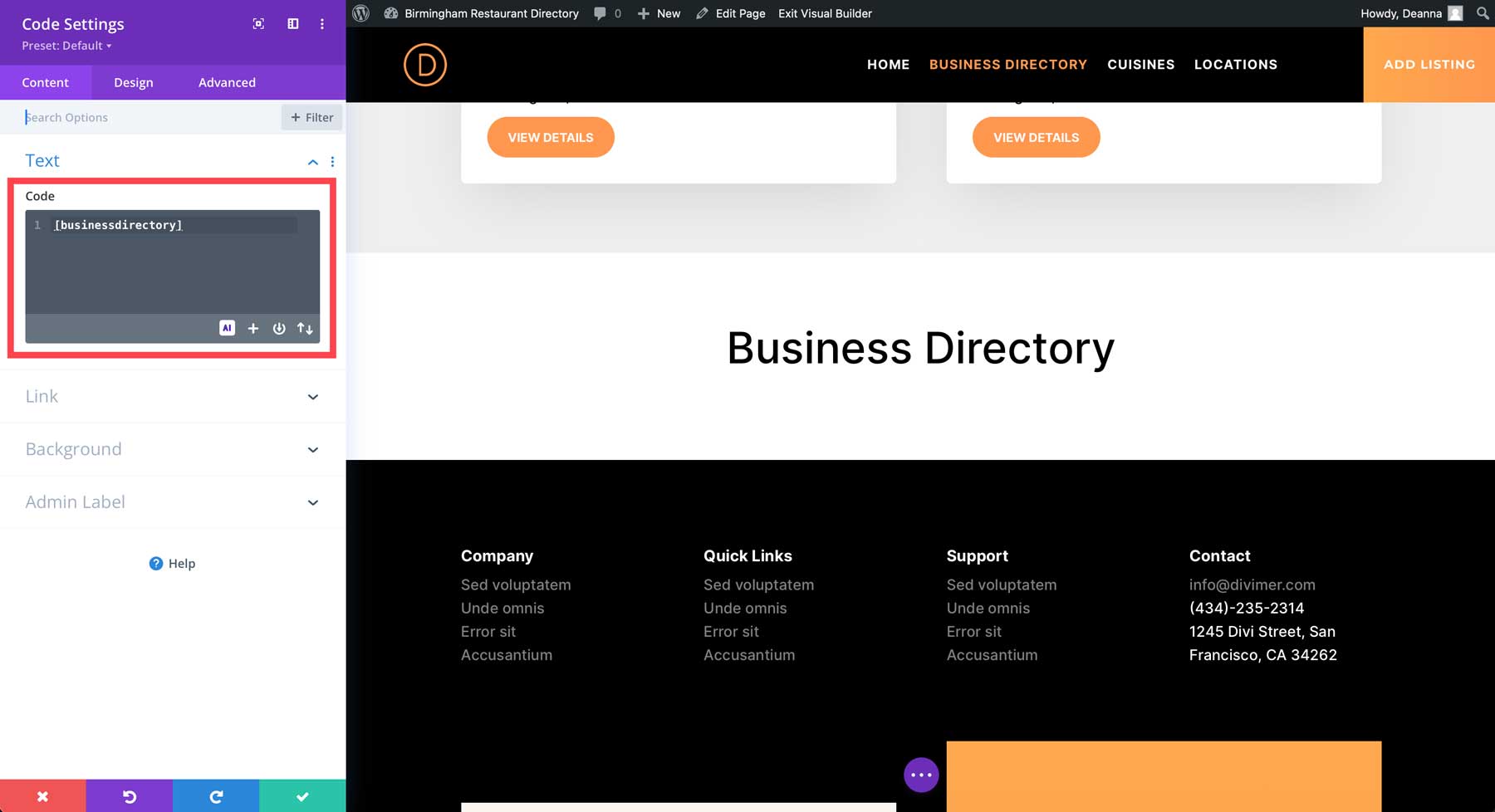
Una volta creato il layout, possiamo utilizzare Visual Builder per modificare la pagina. Come accennato, il plug-in Business Directory richiede uno shortcode per visualizzare gli elenchi. È stato rimosso quando abbiamo creato la pagina con Divi AI, quindi dobbiamo aggiungerlo nuovamente alla pagina. Crea un'intestazione per la sezione alla quale aggiungeremo il nostro shortcode e chiamala Business Directory. Successivamente, aggiungi un modulo di codice e aggiungi lo shortcode [businessdirectory] nel modulo.

Questo è tutto ciò che devi fare per visualizzare la tua directory. Tuttavia, è una buona idea sperimentare moduli diversi e considerare l'aggiunta di informazioni rilevanti per la tua directory, come elenchi in primo piano. Il plugin ha una varietà di codici brevi che puoi utilizzare per visualizzare informazioni in tutto il tuo sito, quindi le possibilità sono infinite.

Divi AI può progettare il tuo intero sito Web di directory
Anche se Divi AI non può (ancora) progettare da solo l'intero tuo sito web, è uno strumento potente che semplifica notevolmente il tuo flusso di lavoro. Come accennato in precedenza, Divi AI può generare contenuti per qualsiasi sezione del tuo sito, come descrizioni di prodotti, post di blog o persino il titolo della sezione degli eroi della tua home page. Tuttavia, Divi AI va oltre le semplici generazioni di IA. Può analizzare i contenuti esistenti e suggerire miglioramenti, aiutandoti a mantenere un tono e uno stile coerenti in tutto il sito web della tua directory.
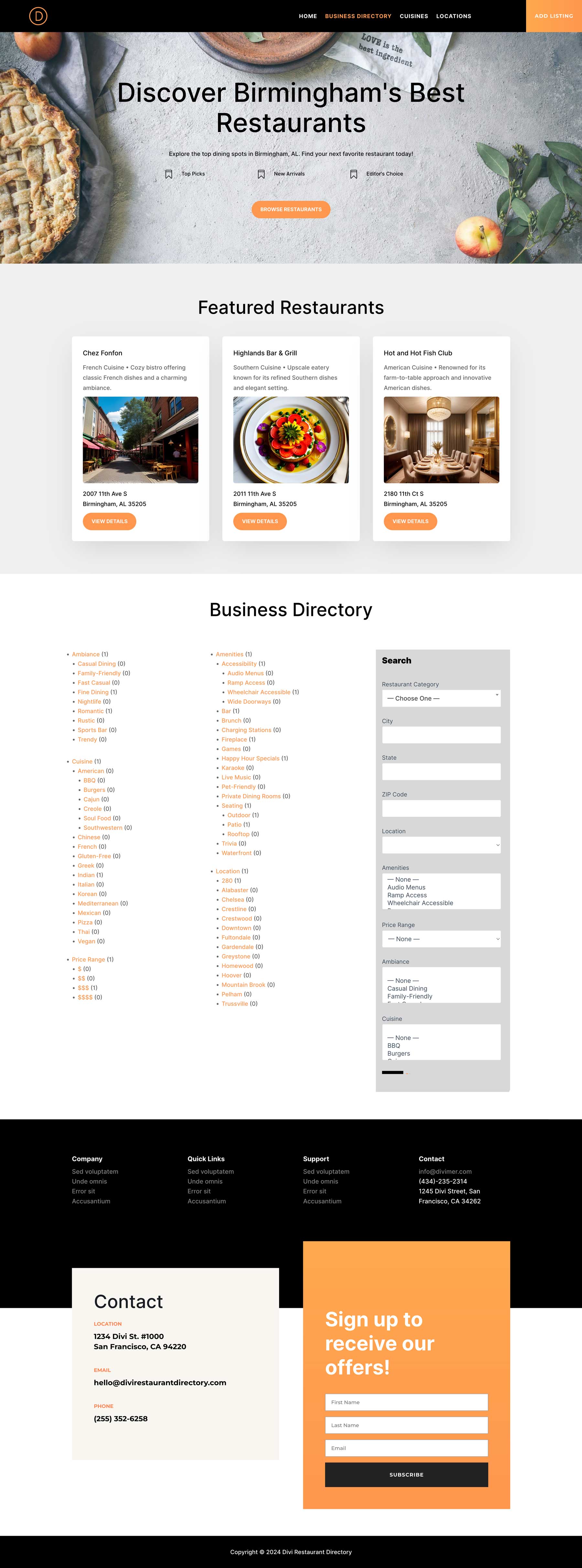
Utilizzando Divi AI, abbiamo generato tutte le pagine in primo piano del nostro sito in pochi minuti. In questo modo, puoi concentrarti maggiormente sull'aggiunta di inserzioni e meno sulla progettazione dell'aspetto del tuo sito web.

Passaggio 7: migliora il tuo sito Web di directory con plug-in aggiuntivi
Abbiamo coperto i passaggi essenziali per creare un sito Web di directory funzionale e facile da usare con WordPress. Tuttavia, potrebbero esserci funzionalità aggiuntive che desideri aggiungere per far funzionare il tuo sito nel modo desiderato. La bellezza di WordPress è il suo ampio ecosistema di plugin che ti consente di aggiungere ancora più funzionalità. Detto questo, è necessario un atto di bilanciamento quando si aggiungono plugin. Vuoi bilanciare funzionalità e velocità, soprattutto perché l'aggiunta di troppi plugin può rallentare il tuo sito.
La maggior parte delle nostre nozioni di base sono coperte da un host web come SiteGround, inclusi plug-in di backup, sicurezza e ottimizzazione della velocità. Tuttavia, ci sono alcuni plugin che dovresti considerare per il tuo sito web di directory. Ecco alcune possibilità:
- Plugin SEO: aiuta la tua directory a essere trovata con un plugin SEO come Rank Math. Conduci ricerche per parole chiave, ottieni aiuto per creare titoli accattivanti e ottimizza il tuo sito Web di directory per le pagine di posizionamento dei motori di ricerca (SERP)
- Plugin di recensione: puoi incoraggiare il coinvolgimento degli utenti consentendo ai visitatori di lasciare recensioni sulle loro attività preferite. I plugin di recensione, come Starfish Reviews, sono il modo perfetto per aumentare la credibilità del tuo sito. Inoltre, è utile anche per la SEO
- Plugin di mappe interattive: aiuta gli utenti a visualizzare le sedi delle attività commerciali integrando un plug-in di mappe interattive, come le mappe geografiche interattive.
- Plugin di ricerca: migliora la funzione di ricerca della tua directory integrando un plug-in di ricerca avanzata come SearchWP. Questi plugin consentono agli utenti di filtrare gli annunci in base a criteri specifici, come fascia di prezzo, servizi o valutazioni, rendendo più semplice trovare esattamente ciò che stanno cercando
- Plugin pubblicitari: se hai intenzione di monetizzare il tuo blog, aggiungere un plugin pubblicitario come Advanced Ads è un'ottima idea. Puoi visualizzare annunci sul tuo sito web, aprendo opportunità per aumentare le tue entrate
Estendi Divi con i prodotti nel Marketplace Divi

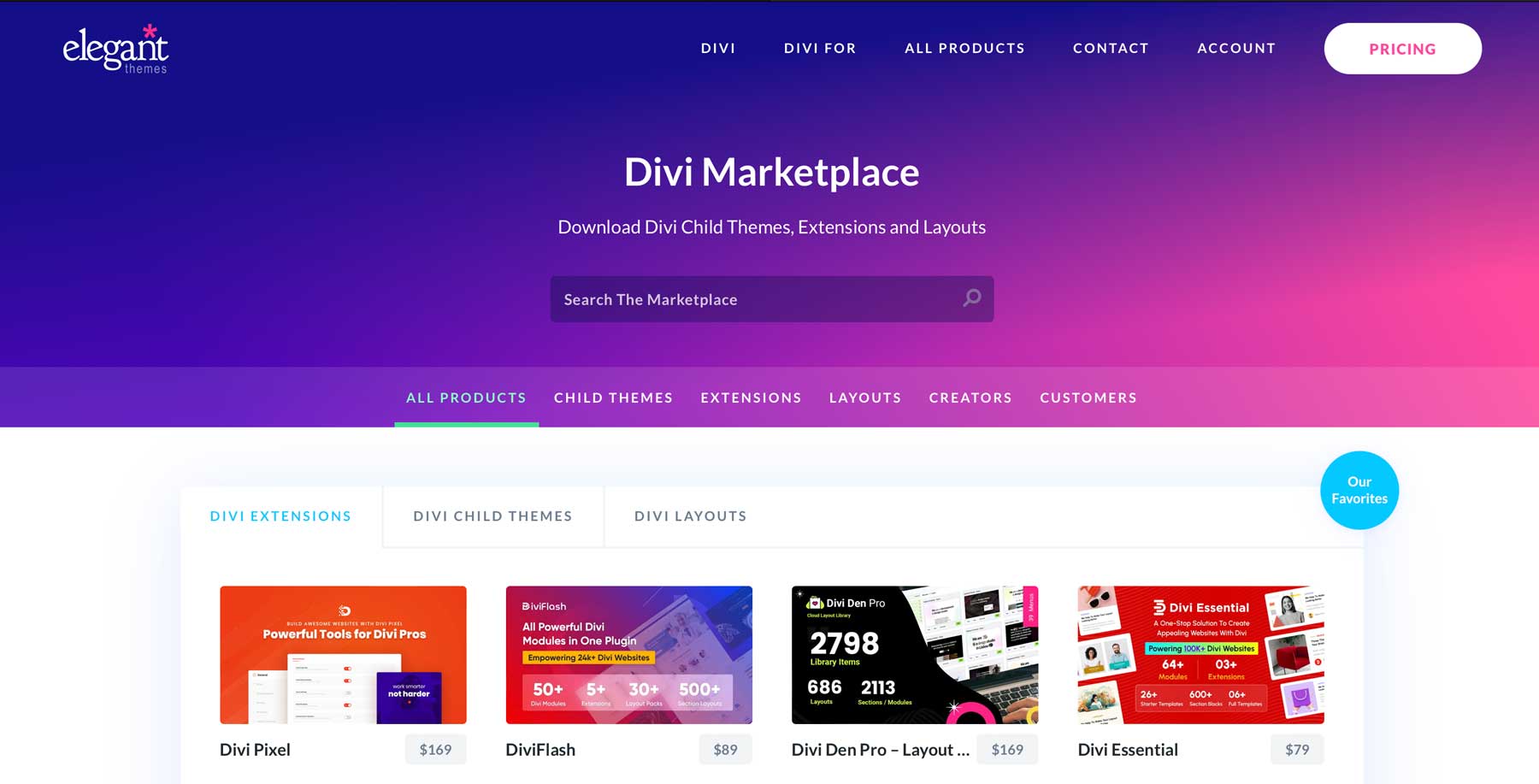
Oltre al repository WordPress e alle offerte di terze parti, nel Marketplace Divi sono disponibili centinaia di plug-in, temi secondari e pacchetti di layout specifici per Divi. Ogni prodotto sul mercato è progettato specificamente per funzionare con il tema Divi. Sebbene Divi sia già un framework incredibile, gli sviluppatori sul mercato portano sul tavolo nuove funzionalità. Che tu voglia una varietà di layout per il tuo sito web di directory, un modo unico per mostrare le tue inserzioni o un bellissimo carosello di immagini, Divi Marketplace fa al caso tuo.
Ecco alcuni esempi di prodotti che potresti utilizzare per migliorare ulteriormente il tuo sito web di directory.
Creatore di caroselli Divi

L'estensione Divi Carousel Maker ti consente di creare bellissimi caroselli di immagini per mostrare le tue foto. Sono disponibili oltre 120 impostazioni di progettazione, oltre 110 layout di carosello e la possibilità di aggiungere moduli Divi direttamente nel carosello. Puoi creare facilmente bellissimi caroselli per recensioni, video, post e altro ancora. La parte migliore? L'estensione è disponibile per $ 29 all'anno e può essere utilizzata su un numero illimitato di siti Web Divi.
Ottieni Divi Carousel Maker
Griglia filtro Divi

L'estensione Divi FilterGrid ti consente di visualizzare post di blog e tipi di post personalizzati in un layout a griglia filtrabile. Sebbene i moduli possano essere personalizzati con Visual Builder come qualsiasi altro modulo Divi, è disponibile una raccolta di skin a tema tra cui scegliere per fornire al volo aspetti diversi. Oltre a visualizzare il contenuto in un layout a griglia, gli utenti possono impostare una lightbox e opzioni popup in modo che i visitatori possano visualizzare il contenuto senza uscire dalla pagina. Divi FilterGrid è disponibile per $ 79 all'anno con utilizzo illimitato del sito web.
Ottieni Divi FilterGrid
Pacchetto intestazioni Divi

Il Divi Headers Pack può aiutarti a superare il blocco del designer, grazie a quasi 380 intestazioni funzionali per il tuo sito web della directory Divi. Esistono vari stili di intestazione, tra cui standard, compatibile con WooCommerce, creativo, logo verticale e da destra a sinistra (RTL). Tuttavia, alcuni dei suoi progetti più avanzati richiedono una certa conoscenza dei CSS, quindi i principianti dovrebbero tenerlo a mente. Il Divi Headers Pack è disponibile con un costo una tantum di $ 19 ed è adatto per un numero illimitato di siti Web.
Ottieni il pacchetto di intestazioni Divi
Creare un sito Web di directory con WordPress e Divi è un gioco da ragazzi
Abbiamo esplorato l'entusiasmante mondo della creazione del tuo sito web di directory. Dall'acquisto di un dominio tramite Namecheap all'acquisto di un piano di hosting di qualità tramite SiteGround alla generazione di pagine Web complete con Divi AI, abbiamo coperto tutto ciò che devi sapere per iniziare. Con WordPress, il plug-in Business Directory e Divi come tuoi alleati, un sito Web di directory dall'aspetto professionale e ricco di funzionalità è più realizzabile che mai.
Sei interessato a saperne di più sui prodotti menzionati in questo post? Consulta la tabella seguente per trovare collegamenti e prezzi per ciascuno.
| Prodotti citati | Prezzo di partenza | Descrizione | Azione | |
|---|---|---|---|---|
| 1 | Nome economico | $ 5,98 / anno | Registratore di domini | Ottenere |
| 2 | SitoGround | $ 2,99 al mese | Fornitore di hosting | Ottenere |
| 3 | Divi | $89/anno | Tema WordPress | Ottenere |
| 4 | Costruttore visivo | Incluso con Divi | Plug-in per la creazione di pagine | Ottenere |
| 5 | Elementi di progettazione | Incluso con Divi | Plug-in per la creazione di pagine | Ottenere |
| 6 | Generatore di temi | Incluso con Divi | Modifica completa del sito | Ottenere |
| 7 | DiviAI | $ 16,08/mese (fatturato annualmente) | Costruttore di siti Web AI | Ottenere |
| 8 | GeoDirectory | $ 139/anno | Plug-in di directory | Ottenere |
| 9 | Business Directory | Gratuito, $ 99 / anno | Plug-in di directory | Ottenere |
| 10 | Genesi Pro | $ 360/anno | Tema WordPress | Ottenere |
| 11 | OttimizzaPress | $ 129/anno | Plug-in per la creazione di pagine | Ottenere |
| 12 | ClassificaMath | Gratuito, $ 6,99 al mese | Plug-in SEO | Ottenere |
| 13 | Recensioni di stelle marine | $ 37 al mese | Plug-in di revisione | Ottenere |
| 14 | Mappe geografiche interattive | $ 39,99 / anno | Plug-in per mappe interattive | Ottenere |
| 15 | CercaWP | $ 99 / anno | Plug-in di ricerca | Ottenere |
| 16 | Annunci avanzati | € 59/anno | Plug-in pubblicitario | Ottenere |
| 17 | Il mercato Divi | I prezzi variano | Estensioni, temi secondari e layout per Divi | Ottenere |
| 18 | Creatore di caroselli Divi | $ 29/anno | Estensioni Divi | Ottenere |
| 19 | Griglia filtro Divi | $79/anno | Estensioni Divi | Ottenere |
| 20 | Pacchetto intestazioni Divi | $ 19/tariffa una tantum | Layout Divi | Ottenere |
Domande frequenti
Sebbene abbiamo cercato di essere il più esaustivi possibile in questo post, potresti avere ancora alcune domande a cui è necessario rispondere. Dai un'occhiata alla sezione FAQ qui sotto per trovare le risposte. WordPress è una buona piattaforma per creare un sito Web di directory?
Ho bisogno di conoscenze di programmazione per creare un sito Web di directory con WordPress?
Quali sono alcuni plugin WordPress essenziali per un sito Web di directory?
Posso creare un sito Web di directory gratuito con WordPress?
Quali sono i vantaggi dell'utilizzo di un tema come Divi quando si crea un sito Web di directory con WordPress?
Come posso classificare gli elenchi nel mio sito Web directory WordPress?
Come posso assicurarmi che il mio sito web directory WordPress si posizioni bene nei motori di ricerca?
Posso monetizzare il mio sito web directory WordPress?
Come posso mantenere sicuro il mio sito Web directory WordPress?
Come posso eseguire il backup del mio sito Web directory WordPress?
