Come creare un modulo di indirizzo di completamento automatico di Google Maps
Pubblicato: 2021-09-28Vuoi imparare a compilare automaticamente un modulo di indirizzo di Google Maps?
L'aggiunta di un campo dell'indirizzo di completamento automatico ai moduli del sito Web migliora l'esperienza dell'utente, consente di risparmiare tempo e convalida l'indirizzo inviato utilizzando la potenza di Google Maps.
Quindi, in questo tutorial, ti guideremo attraverso una guida passo passo su come creare un modulo di indirizzo di completamento automatico di Google Maps, senza destreggiarsi con alcun codice HTML personalizzato!
Crea il tuo modulo di indirizzo con completamento automatico ora
Ecco un sommario se vuoi fare un salto in avanti:
- Installa il plugin WPForms
- Abilita il componente aggiuntivo di geolocalizzazione
- Configura le impostazioni di geolocalizzazione
- Crea un modulo per l'indirizzo di completamento automatico di Google Maps
- Aggiungi il campo dell'indirizzo al tuo modulo
- Abilita la funzione di completamento automatico dell'indirizzo
- Aggiungi il modulo di completamento automatico dell'indirizzo di Google Maps al tuo sito Web WordPress
Come posso creare un modulo di indirizzo di completamento automatico di Google Maps?
Ti stai chiedendo come utilizzare la funzione di completamento automatico dell'indirizzo di Google Maps? Il completamento automatico degli indirizzi è una delle potenti funzionalità di Google Maps. Puoi aggiungere il completamento automatico ai moduli di contatto di WordPress per renderli più facili da compilare.

L'integrazione della funzione di completamento automatico dell'indirizzo di Google Maps in un modulo di contatto richiede una conoscenza preliminare della codifica. Ma se usi un plugin per la creazione di moduli come WPForms, puoi eseguire il processo in pochi passaggi e senza codifica.
WPForms Pro include un potente componente aggiuntivo di geolocalizzazione che viene fornito con una funzione di completamento automatico degli indirizzi pre-costruita. Questa funzione individua automaticamente e suggerisce automaticamente le posizioni degli utenti mentre compilano e digitano i loro indirizzi.
Inoltre, con il componente aggiuntivo Geolocation, puoi aggiungere una mappa al modulo di contatto di WordPress e consentire ai tuoi utenti di aggiungere una posizione regolando il pin sulla mappa.
Vediamo come creare un modulo di indirizzo di completamento automatico di Google Maps con WPForms e l'addon di geolocalizzazione.
Passaggio 1: installa il plugin WPForms
La prima cosa che devi fare è installare il plugin WPForms. Una volta installato WPForms, fai clic sul pulsante di attivazione.
Se non conosci WordPress o incontri difficoltà durante il processo di installazione del plug-in, puoi consultare la guida passo passo su come installare un plug-in WordPress.
Passaggio 2: attiva il componente aggiuntivo di geolocalizzazione
Una volta installato WPForms, sarai in grado di attivare l' addon di geolocalizzazione .
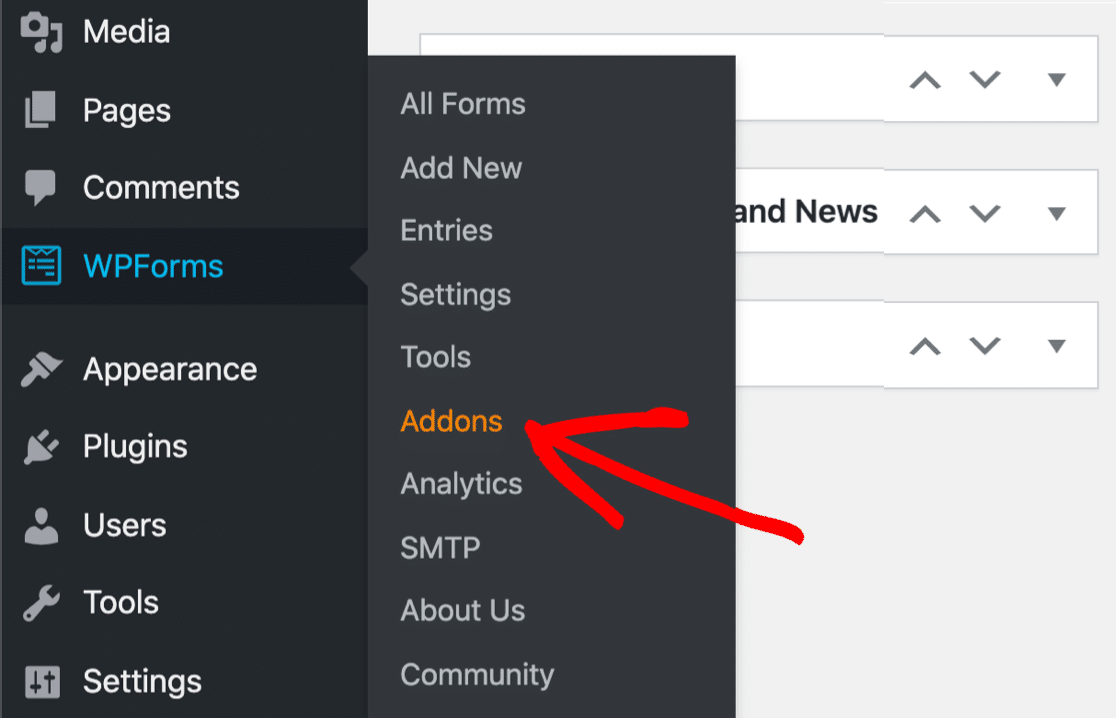
Ora per attivare il componente aggiuntivo, vai alla dashboard di WordPress e fai clic su WPForms »Componenti aggiuntivi.

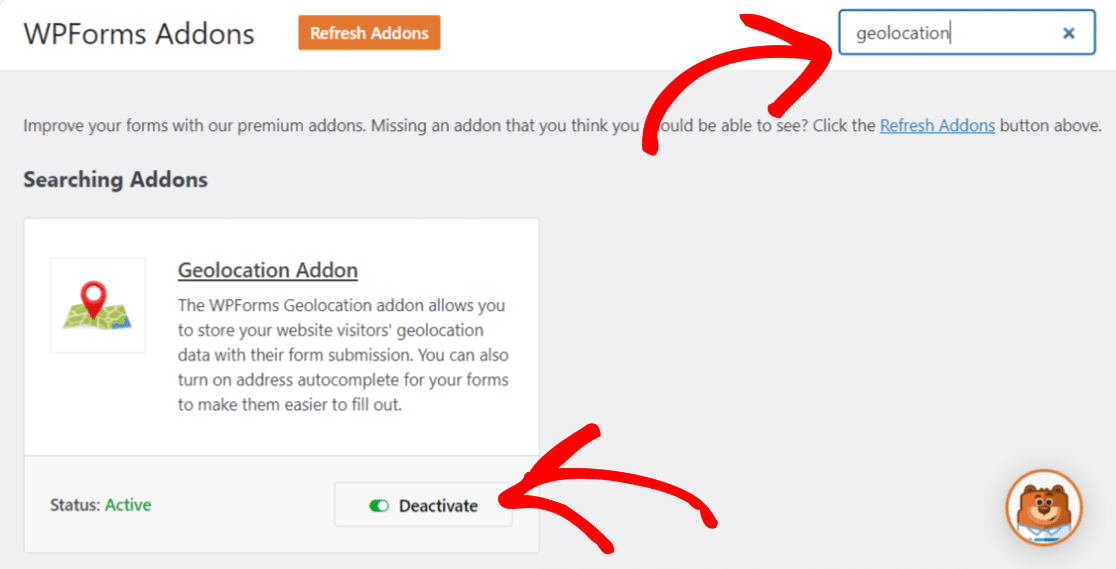
Nella barra di ricerca, digita Geolocalizzazione e premilo su Attiva.

Passaggio 3: configurare le impostazioni di geolocalizzazione
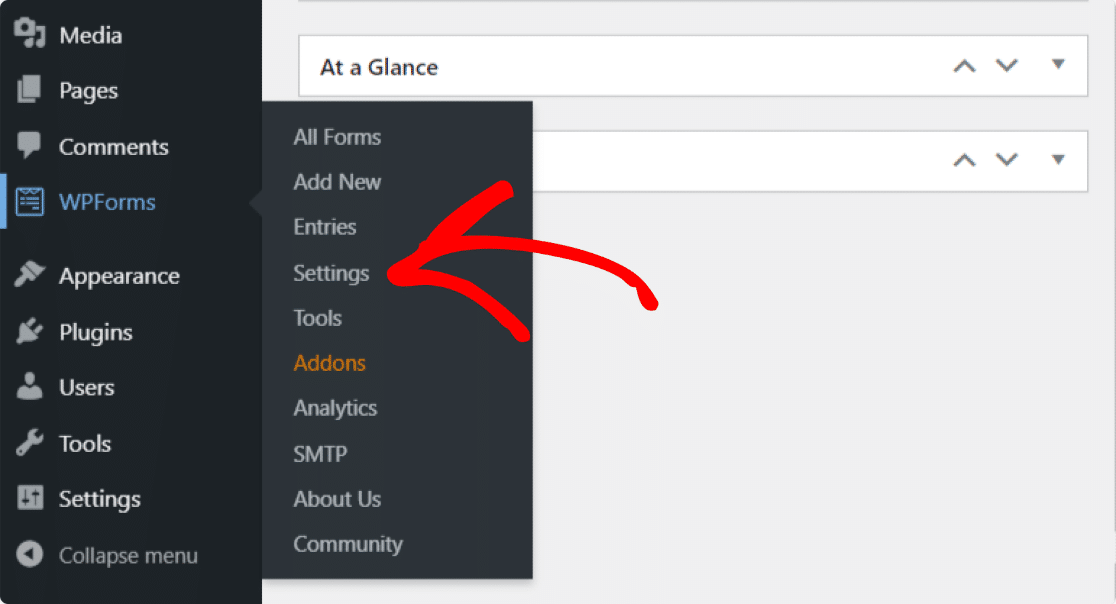
Una volta abilitato il componente aggiuntivo Geolocation, è necessario configurarne le impostazioni. Per fare ciò, fai clic su WPForms » Impostazioni.

Nella pagina delle impostazioni di WPForms, fai clic su Geolocalizzazione dalle schede in alto.

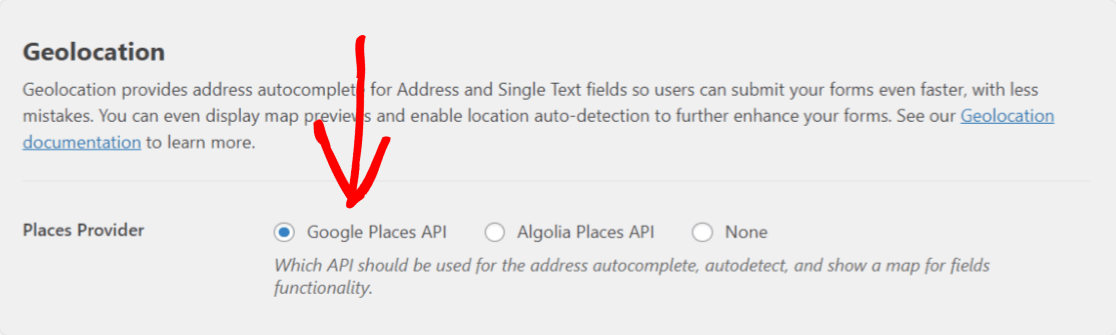
Qui vedrai diverse opzioni per configurare l'addon di geolocalizzazione:
- Provider di luoghi : hai la possibilità di scegliere quale provider desideri ricevere le informazioni di geolocalizzazione. Qui selezioneremo l'API di Google Places come nostro fornitore di luoghi.

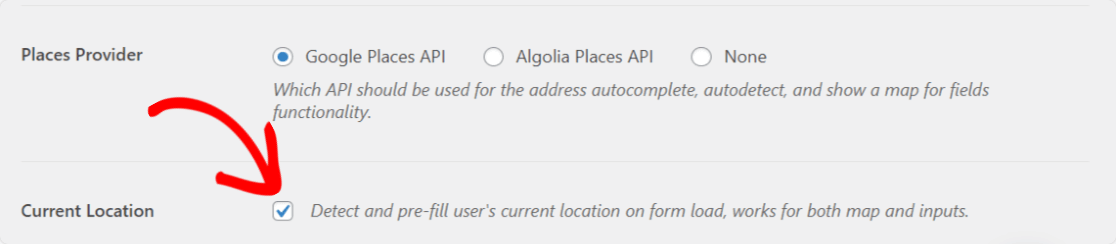
- Posizione attuale : abilita questa opzione per consentire la precompilazione della posizione dell'utente nel modulo.

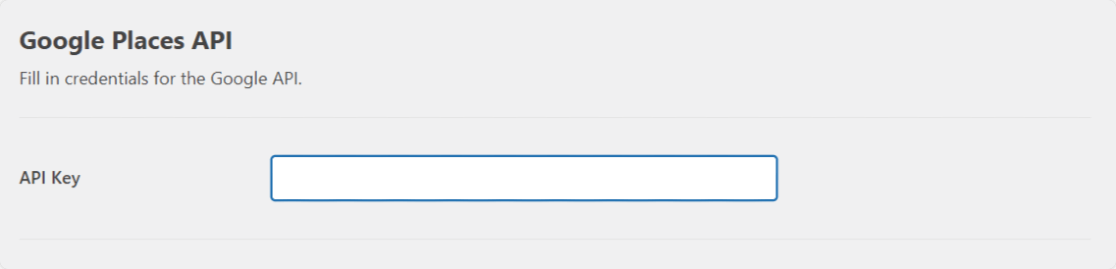
- API di Google Places : per abilitare la funzione di completamento automatico dell'indirizzo e visualizzare Google Maps all'interno dei moduli, dovrai generare una chiave API e collegarla a WPForms.

Vediamo il processo completo di generazione di una chiave API.
Genera una chiave API dalla Console per gli sviluppatori di Google
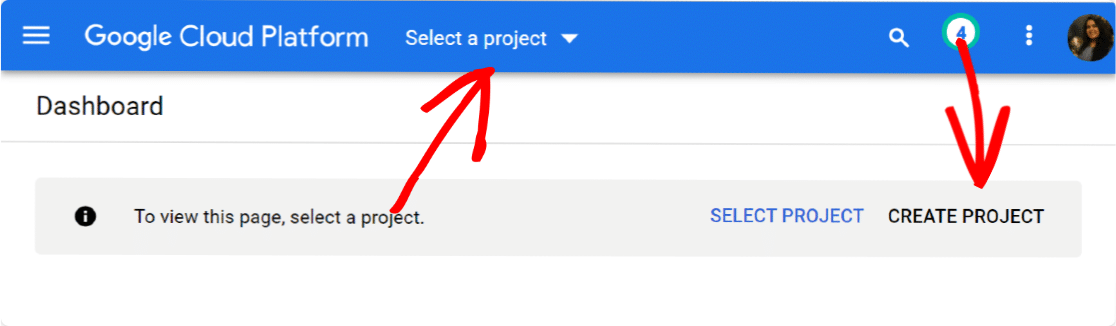
Vai alla Google Developer Console e seleziona il progetto dal menu Seleziona un progetto in alto. Se non disponi di progetti creati in precedenza, fai clic su Nuovo progetto per crearne uno nuovo.

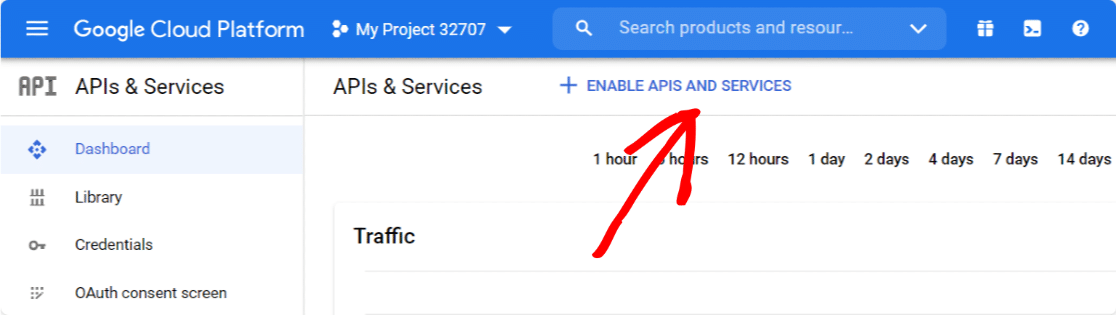
Dopo aver creato con successo un nuovo progetto, fai clic su Abilita API e servizi.

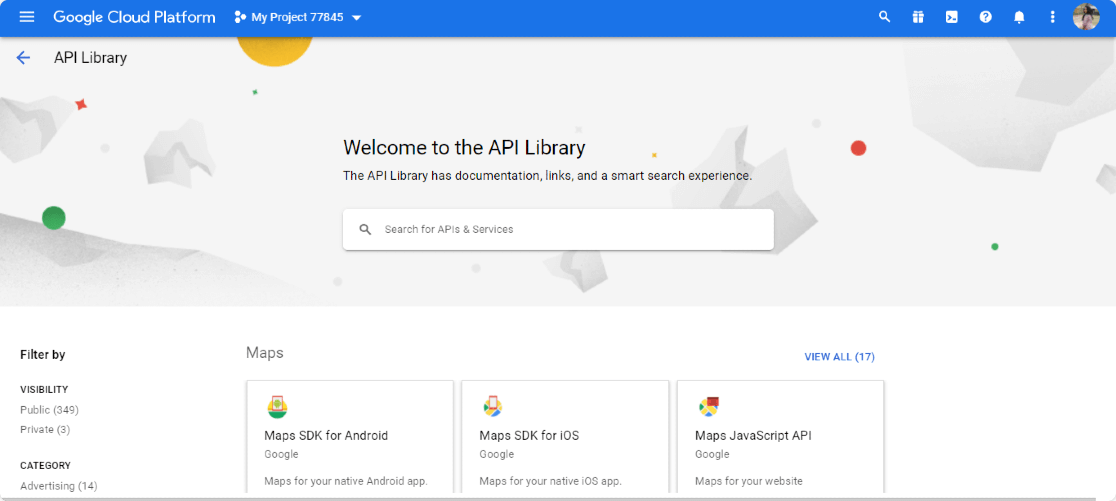
Si aprirà una libreria API di Google.

Da qui, dovrai abilitare tre 3 API:
- API di geocodifica
- Mappe JavaScript API
- API dei luoghi
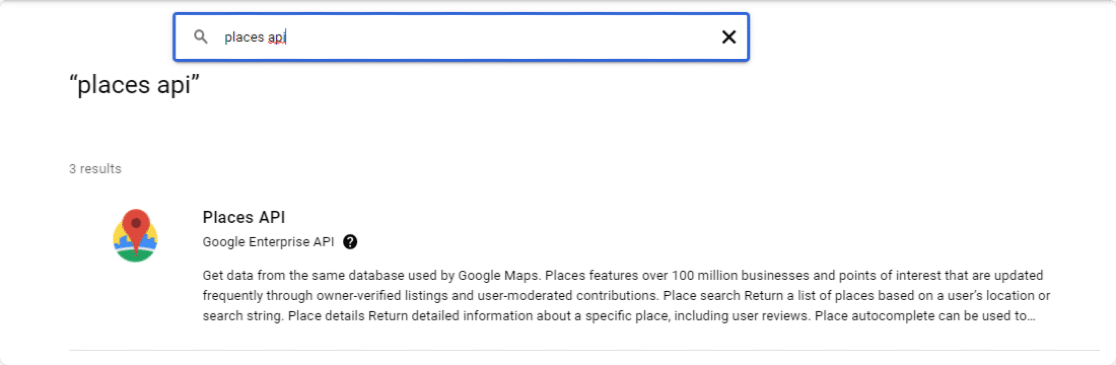
Questa libreria API fornisce una facile opzione di ricerca; digita il nome dell'API nella casella di ricerca, vai alla tua API e fai clic sul pulsante ABILITA .

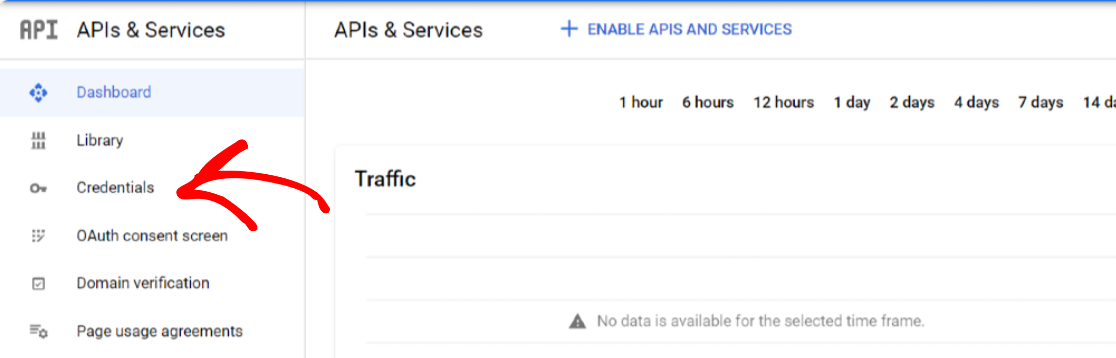
Dopo aver abilitato tutte le tue API, torna alla dashboard di Google Console e naviga nella scheda Credenziali .

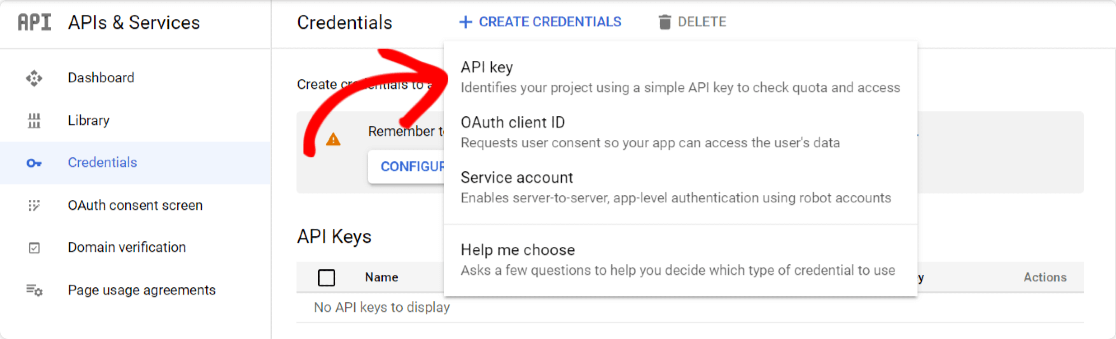
Fai clic sul pulsante Crea credenziali in alto e seleziona l'opzione Chiave API .

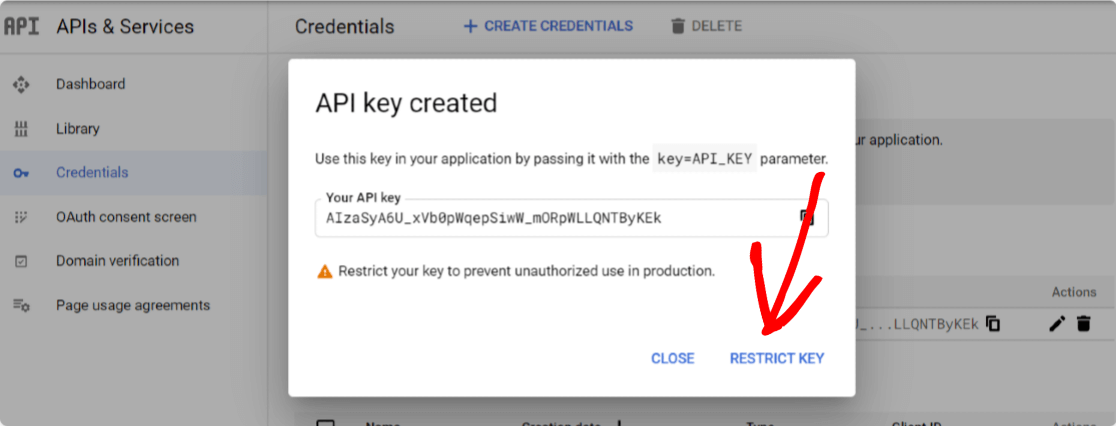
Si aprirà un pop-up con una chiave API. Fare clic sull'opzione RESTRICT KEY nell'angolo in basso a destra del pop-up.

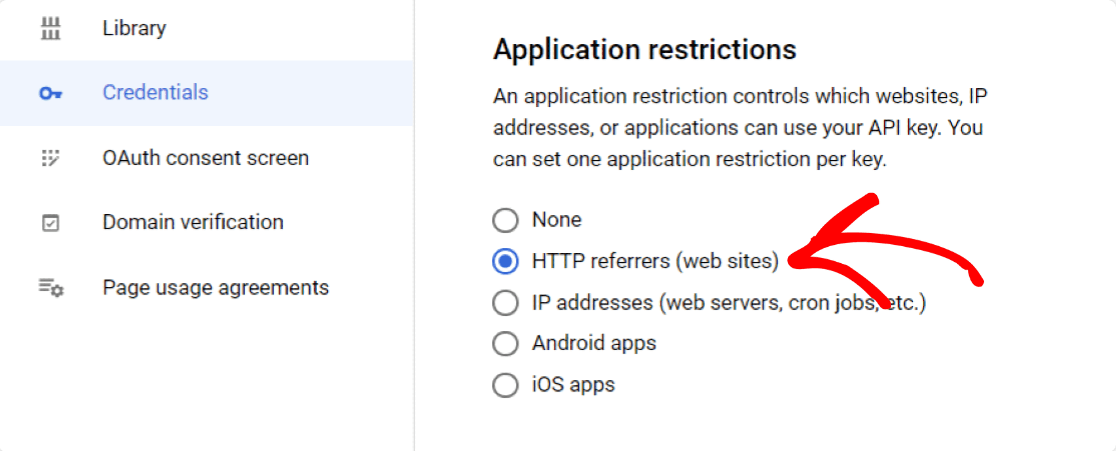
Si aprirà una nuova pagina, dove dovrai configurare le seguenti impostazioni:
- Restrizioni dell'applicazione: da qui, puoi selezionare quali siti Web, indirizzi IP o applicazioni puoi utilizzare la chiave API. Qui dovrai scegliere l'opzione Referrer HTTP per consentire l'utilizzo della tua chiave all'interno dei tuoi siti web.


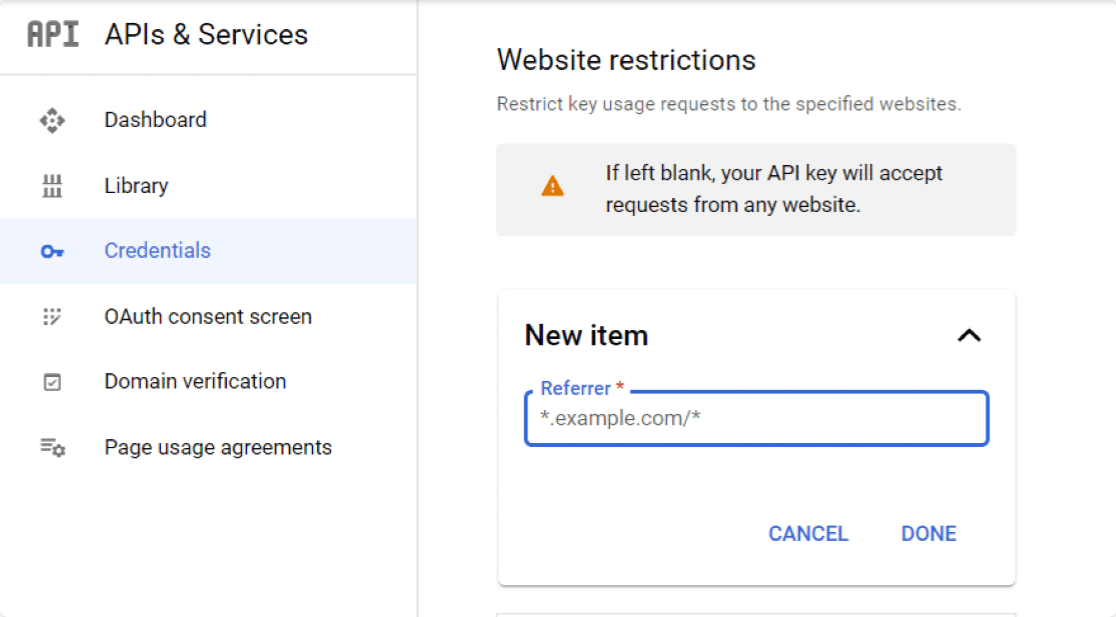
- Restrizioni del sito web: una volta selezionati i referrer HTTP, verrà visualizzata una nuova opzione, restrizioni del sito web . Qui è necessario aggiungere il nome di dominio del sito Web per limitare l'utilizzo della chiave API solo dai siti Web specificati.

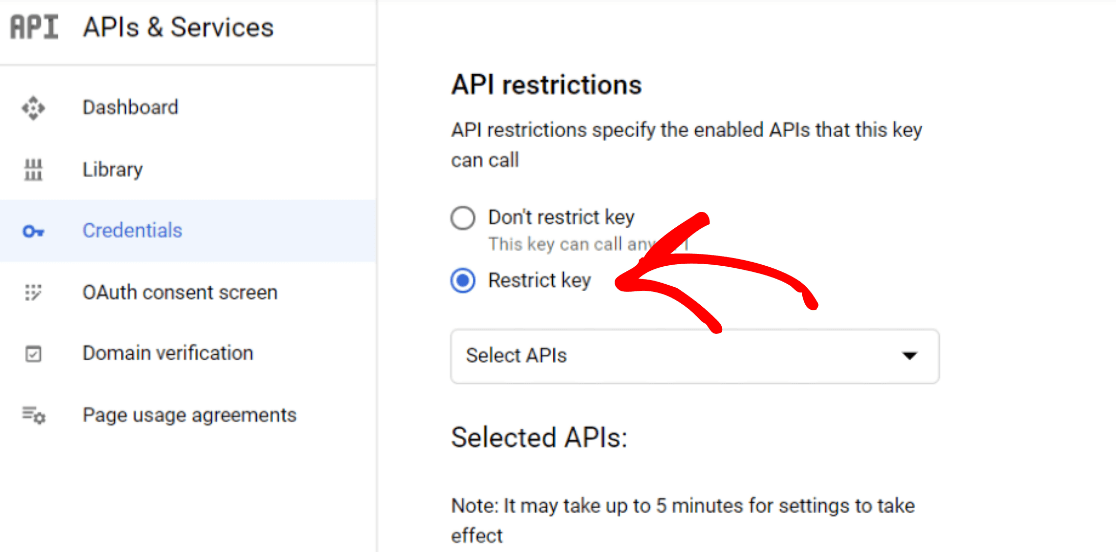
- Restrizioni API: dopo aver limitato la tua chiave per applicazione e sito web, dovrai limitare la tua chiave per API. Per fare ciò, fare clic sull'opzione chiave Limita .

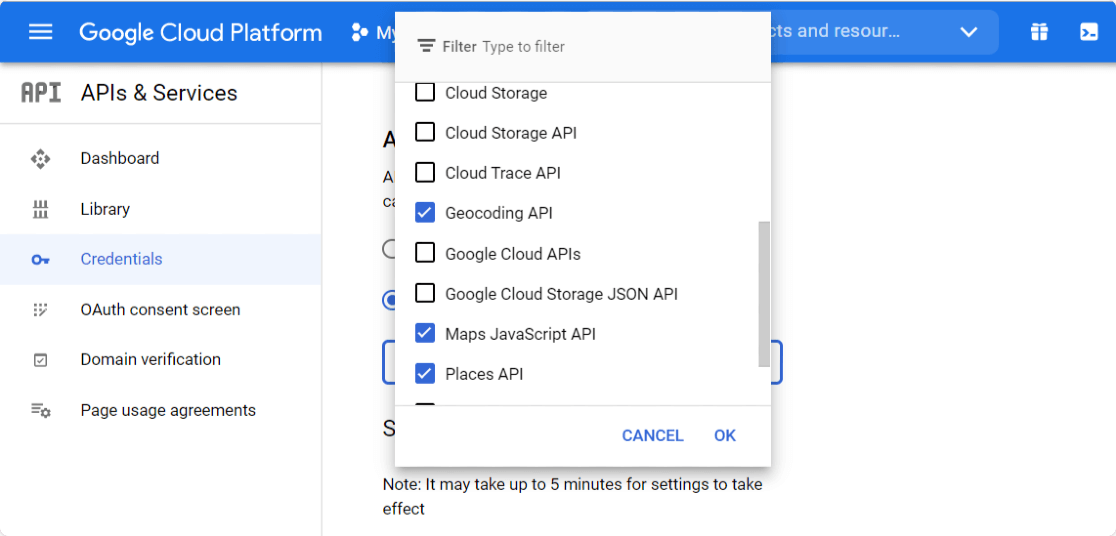
Si aprirà un menu a discesa con un'opzione API multiple. Seleziona le seguenti API dal menu a discesa:
- API dei luoghi
- Mappe API JavaScript
- Geocodifica AP

Dopo aver selezionato le API, fai clic sul pulsante Salva per salvare le impostazioni.
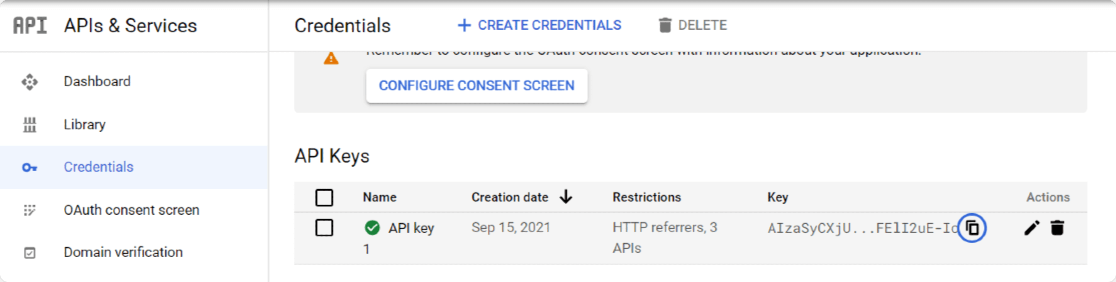
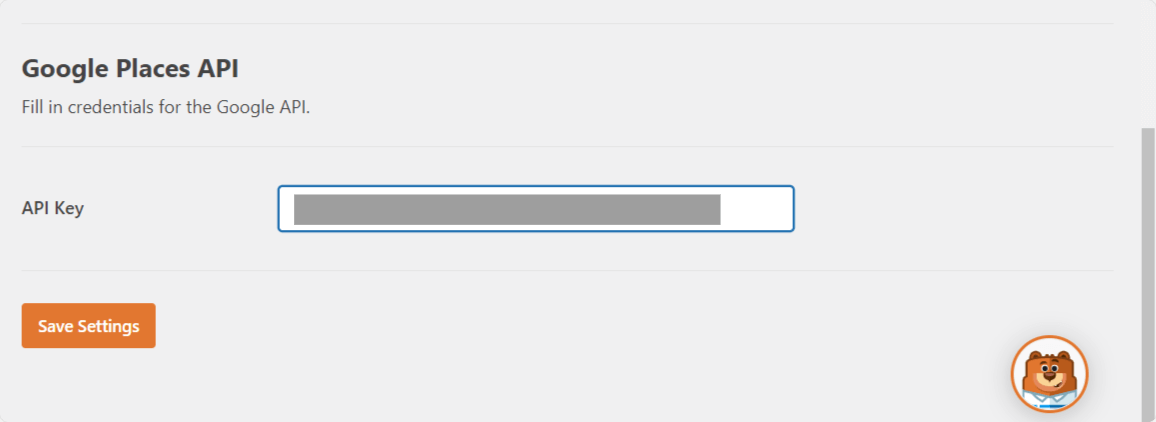
Facendo clic sul pulsante Salva verrai reindirizzato alla pagina Credenziali . Copia la tua chiave dalla pagina e torna alle impostazioni di WPForms.

Nelle impostazioni di WPForms, incollalo nel campo Chiave API sotto l'API di Google Places e fai clic sul pulsante Salva impostazioni .

Grande! Ora andiamo avanti e aggiungiamo la funzione di completamento automatico dell'indirizzo ai tuoi moduli.
Passaggio 4: crea un modulo di indirizzo di completamento automatico di Google Maps
Ora che abbiamo finito con le impostazioni dell'API, è il momento di creare un modulo di indirizzo di completamento automatico di Google Maps.
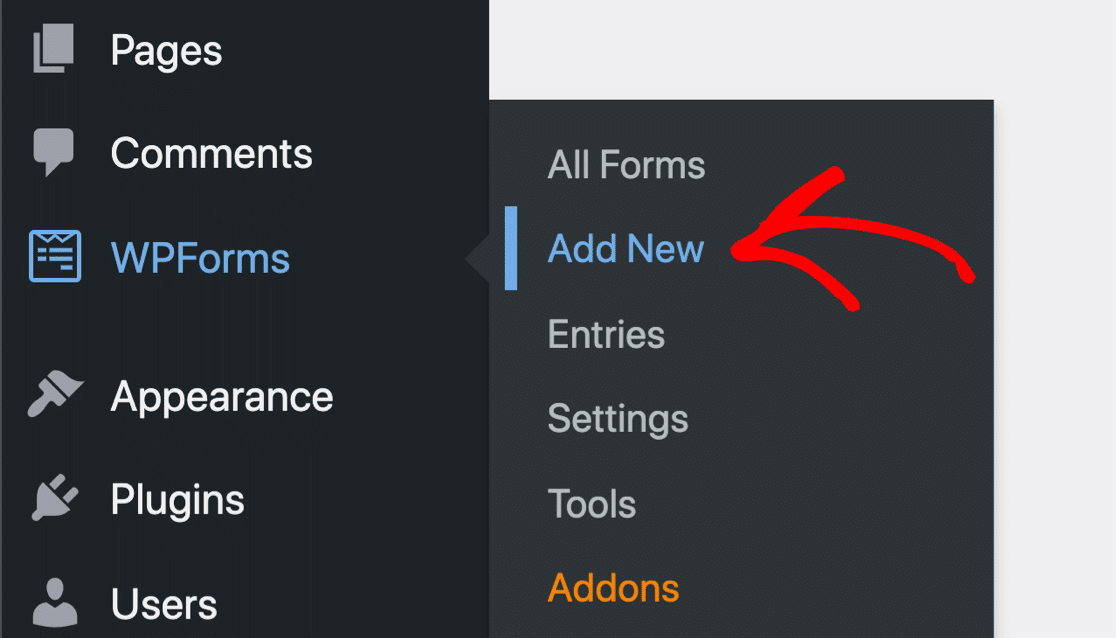
Per questo, in primo luogo, dobbiamo creare un nuovo modulo utilizzando WPForms. Vai su WPForms »Aggiungi nuovo per creare un nuovo modulo.

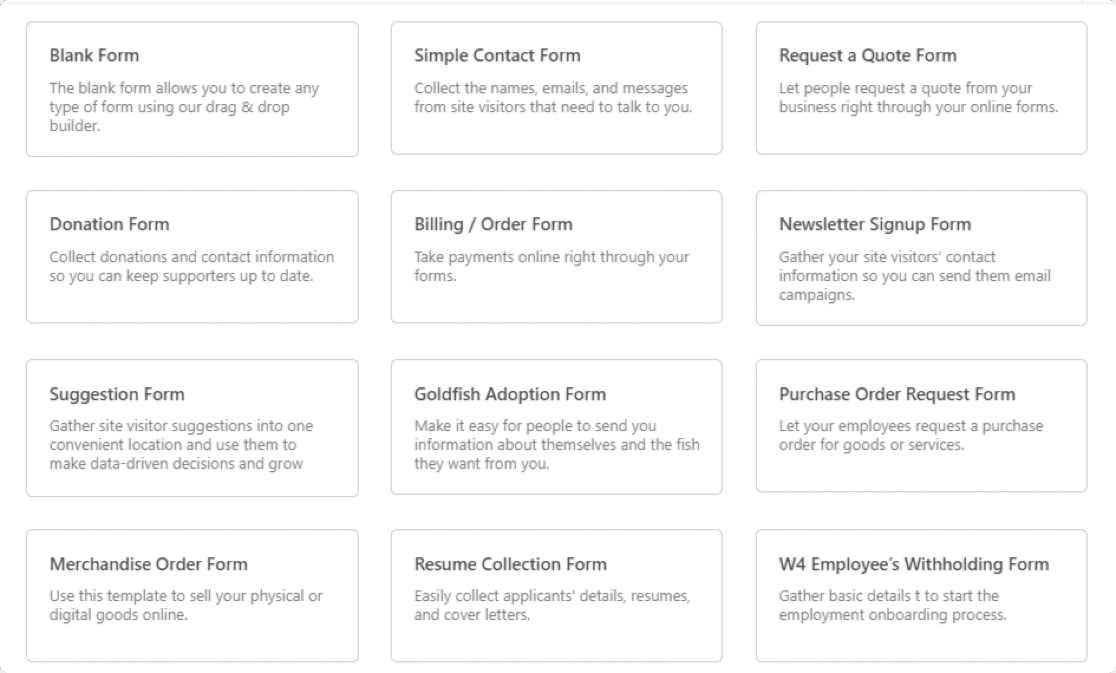
Nella schermata di configurazione, aggiungi un nome al modulo e seleziona il modello che desideri utilizzare. WPForms include un'enorme libreria di modelli predefinita composta da oltre 300 bellissimi modelli di moduli.

Puoi scegliere qualsiasi modello e utilizzarlo sul tuo sito web.
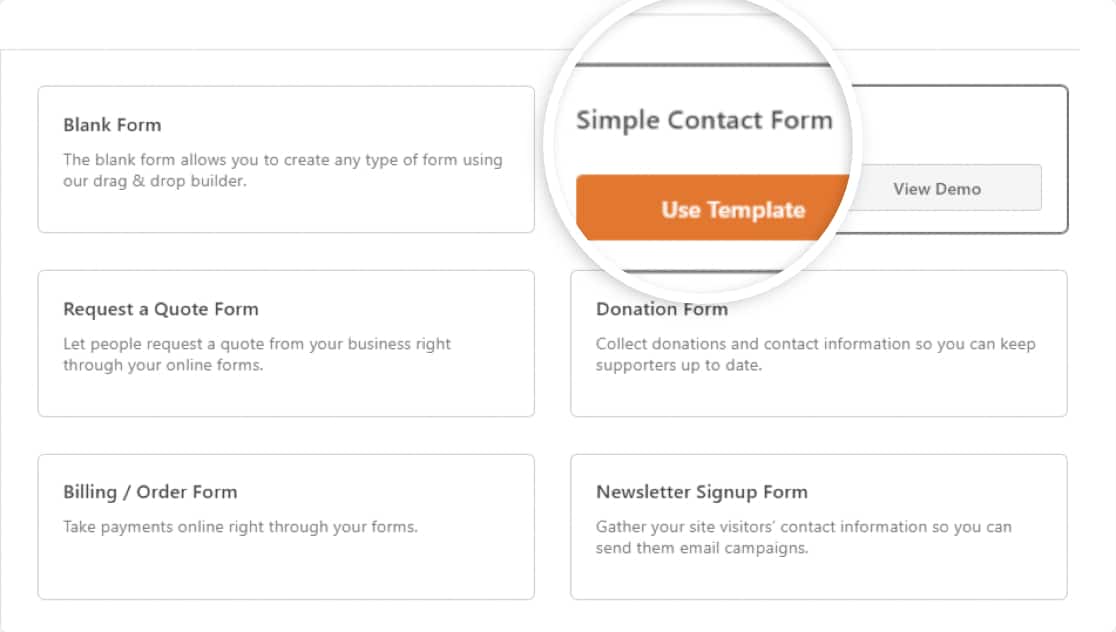
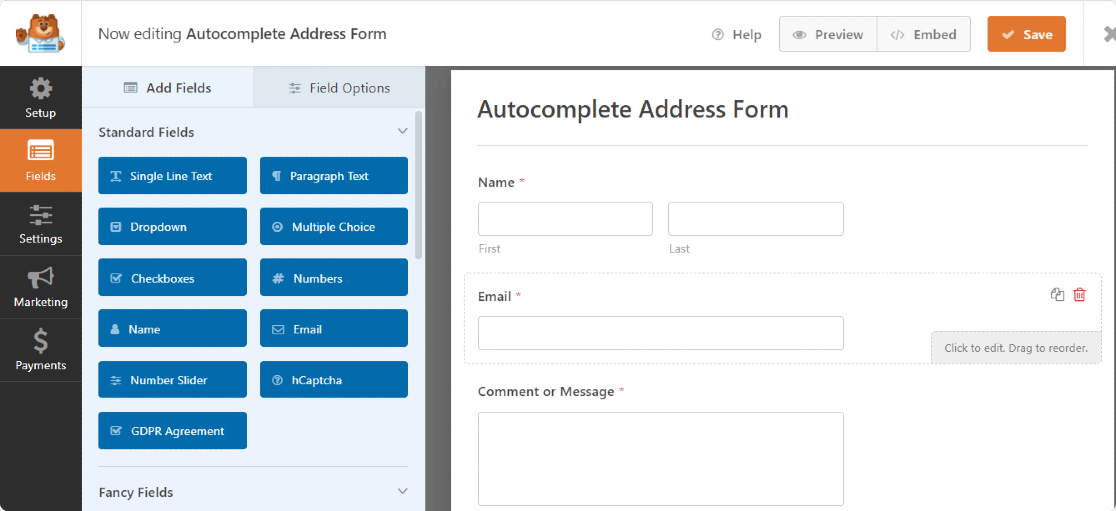
Qui sceglieremo un modello di modulo di contatto semplice . Fare clic sul modello per visualizzarlo dal vivo nella dashboard del generatore di moduli.

Di seguito puoi controllare la dashboard del generatore di moduli WPForms. Da questo builder, puoi aggiungere ulteriori campi al tuo modulo di contatto.

Passaggio 5: aggiungi il campo dell'indirizzo al tuo modulo
Ora che abbiamo il nostro modulo pronto, dobbiamo solo aggiungere il campo Indirizzo.
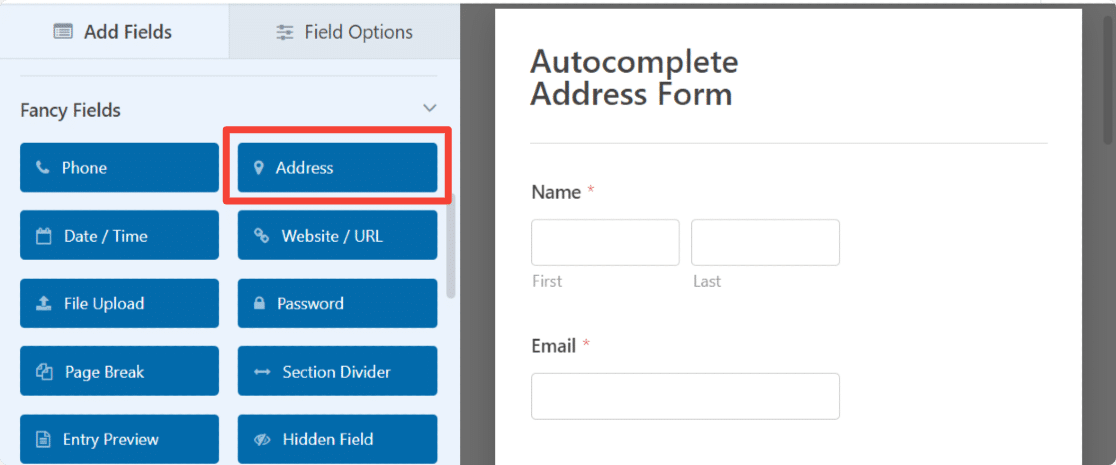
A sinistra, dalla sezione Fancy Fields , trascina il campo Indirizzo e posizionalo nel modulo.

Il campo Indirizzo include già un'etichetta e un testo di sottoetichetta per comodità. Ottieni la flessibilità di:
- Personalizza il testo dell'etichetta
- Seleziona il formato dello schema per il campo dell'indirizzo
- Personalizza le dimensioni del campo
- Nascondi etichetta
- Nascondi sottoetichette
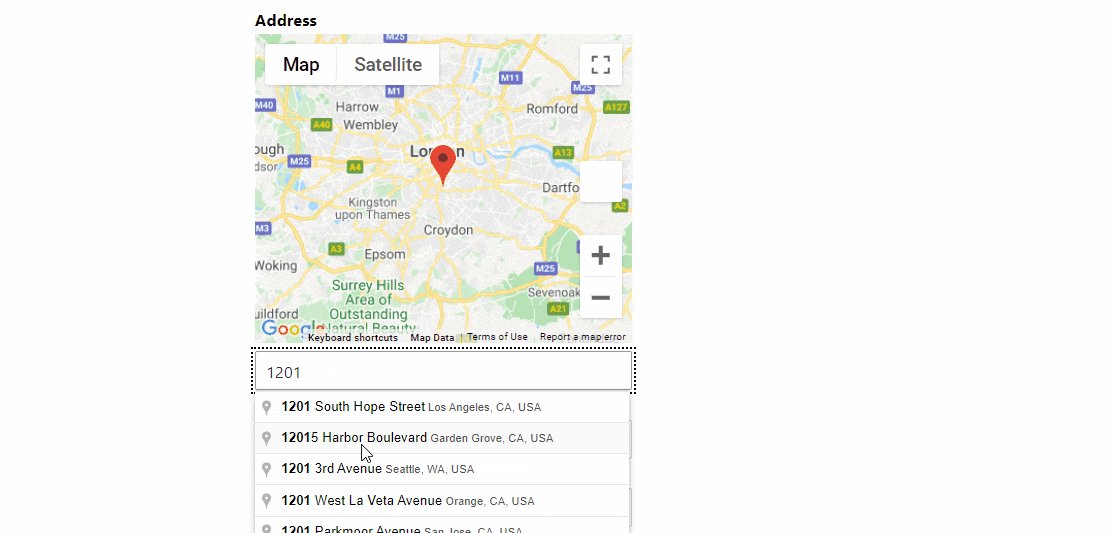
Passaggio 6: abilitare la funzione di completamento automatico dell'indirizzo
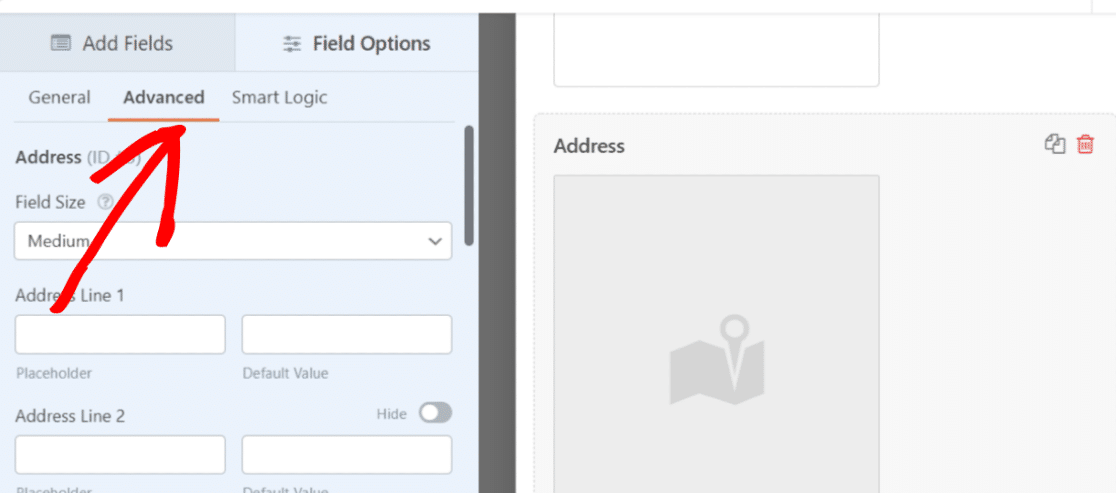
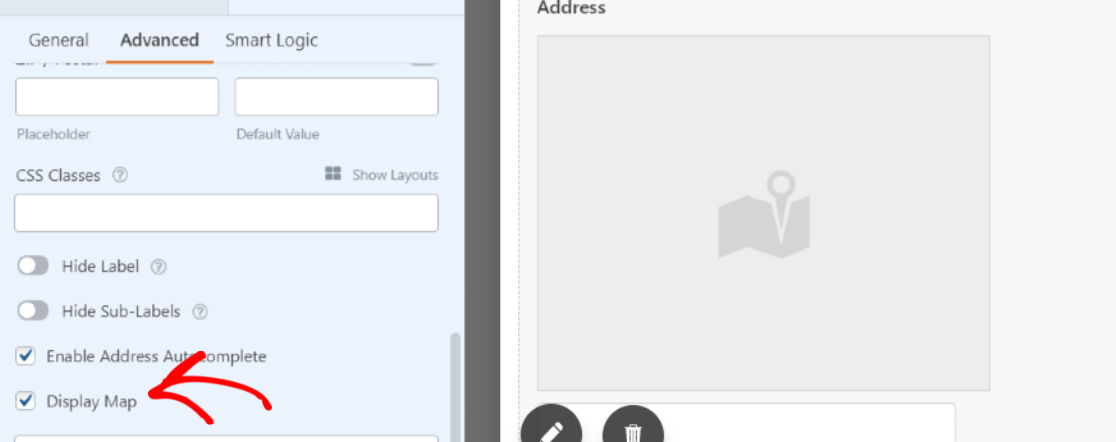
Per abilitare la funzione di completamento automatico dell'indirizzo , vai alla scheda Avanzate del campo Indirizzo.

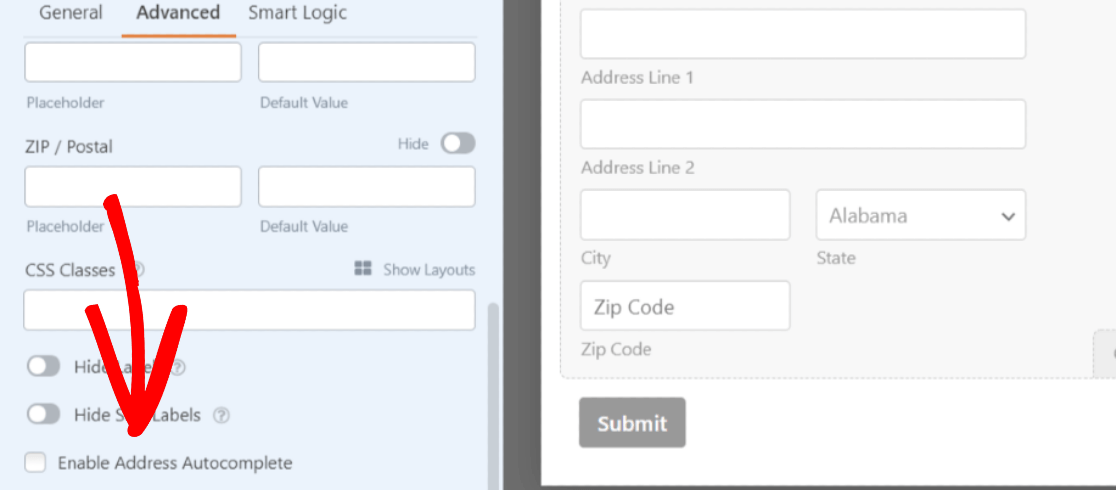
Scorri verso il basso fino a visualizzare una casella di controllo con l'opzione Abilita completamento automatico indirizzo .

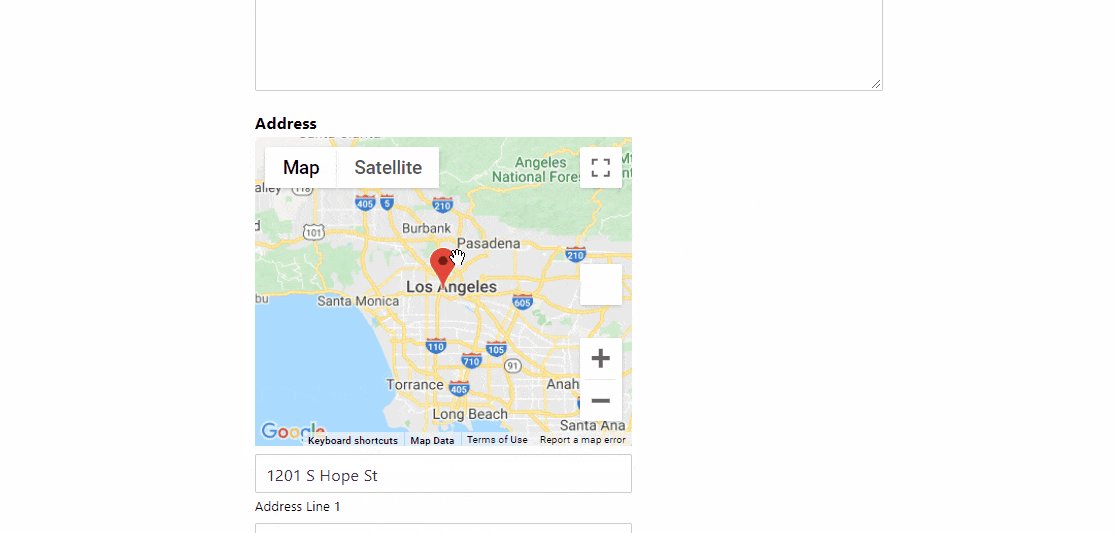
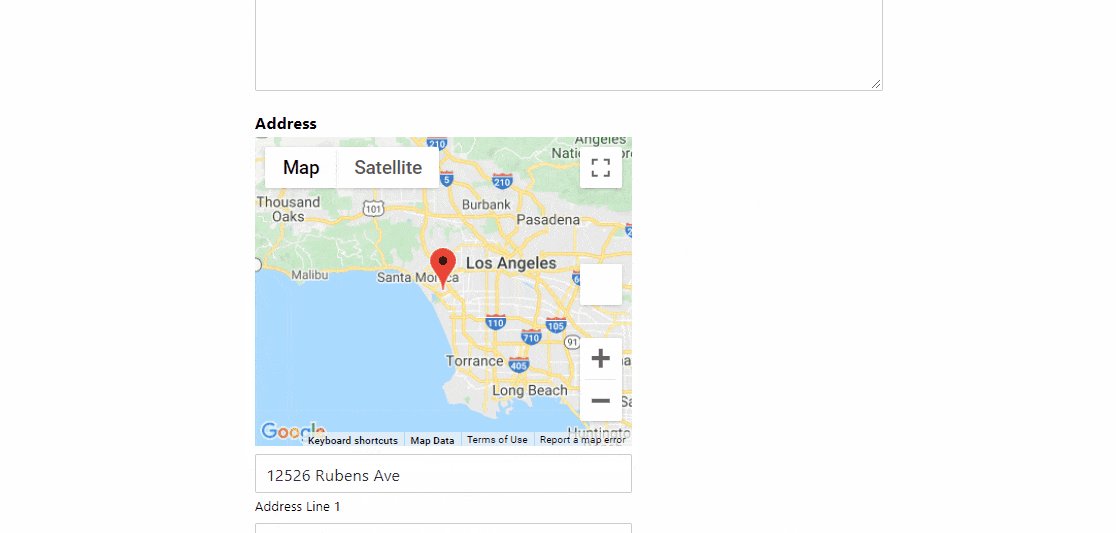
Seleziona la casella per abilitare il completamento automatico dell'indirizzo nel modulo. Consentire questo si aprirà un'altra funzionalità: Visualizza mappa. Se vuoi visualizzare una mappa con il tuo contatto, spunta anche questa opzione.

Fare clic sul pulsante Salva in alto per sistemare tutto.
Passaggio 7: aggiungi il modulo di completamento automatico dell'indirizzo di Google Maps al tuo sito Web WordPress
Ora che il modulo dell'indirizzo di completamento automatico è pronto, è il momento di aggiungerlo al tuo sito web.
WPForms ti consente di aggiungere il tuo modulo in più posizioni, incluse pagine, post di blog e persino widget della barra laterale del tuo sito web.
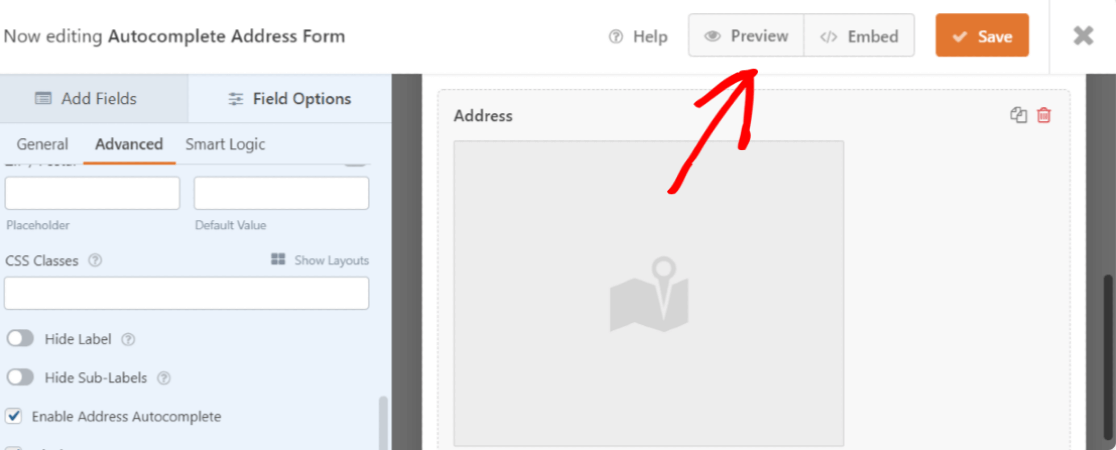
Prima di incorporare il modulo in una pagina, se lo desideri, puoi controllare come apparirà il modulo nella pagina live. Per visualizzare in anteprima il modulo, fai clic sul pulsante Anteprima in alto.

Aggiungiamo il modulo dell'indirizzo di completamento automatico di Google Maps alla tua pagina.
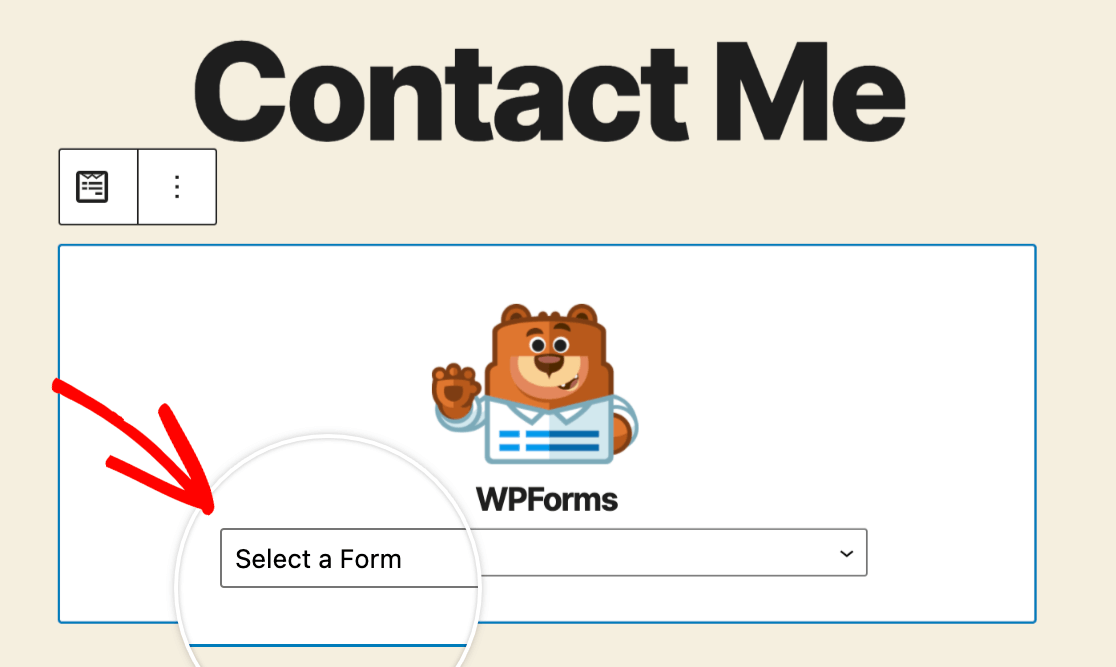
Crea una nuova pagina o apri una pagina esistente sul sito Web di WordPress. Fare clic sull'icona "+" e aggiungere il blocco WPForms dall'editor di blocchi.

Seleziona il tuo modulo e pubblica la pagina.

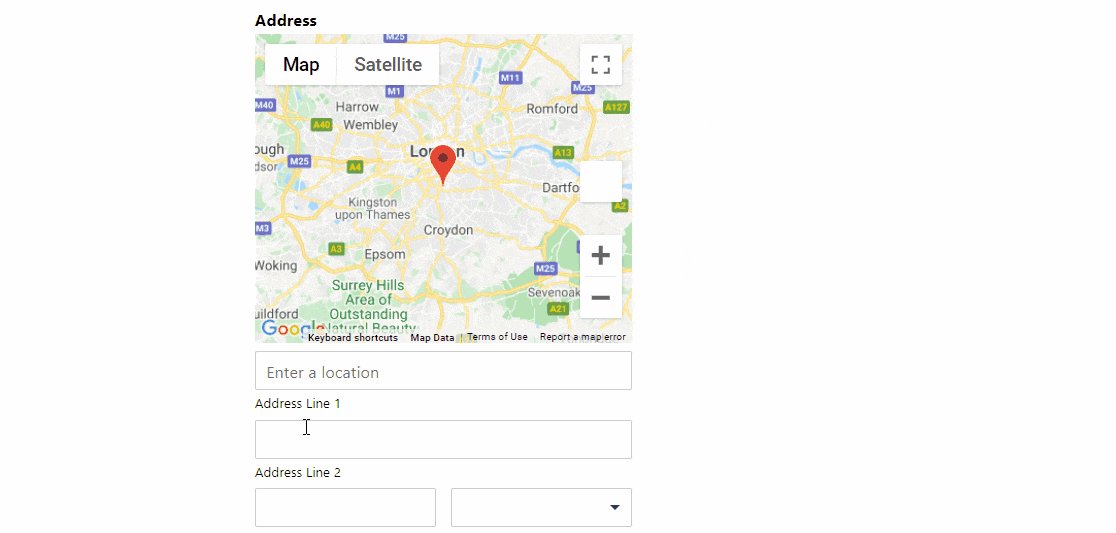
Lavoro fantastico! Hai creato correttamente un modulo per l'indirizzo di completamento automatico di Google Maps.
Quindi, tieni traccia delle conversioni del modulo WordPress
E il gioco è fatto! Con l'addon WPForms Geolocation, puoi facilmente abilitare la funzione di completamento automatico dell'indirizzo sui moduli di contatto del tuo sito Web e migliorare l'esperienza del tuo visitatore.
Crea ora il tuo modulo di indirizzo con completamento automatico
Dopo aver creato un modulo di indirizzo di completamento automatico di Google Maps, potresti essere interessato a monitorare le fonti che portano traffico e potenziali clienti al tuo sito web. Per saperne di più, dai un'occhiata al nostro tutorial dettagliato su come tenere traccia di una fonte di lead in WordPress.
Successivamente, potresti essere interessato a controllare i semplici trucchi per eliminare la registrazione degli utenti spam.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
