Come rendere cliccabile un link
Pubblicato: 2023-05-15I collegamenti online gettano le basi per una semplice interattività online, che si tratti di indirizzare gli utenti a pagine Web, documenti scaricabili o altre applicazioni.
La cosa fantastica è che puoi creare collegamenti cliccabili in molte applicazioni, inclusi sistemi di gestione dei contenuti, costruttori di siti Web, elaboratori di testi e client di posta elettronica.
Questa guida illustra tutto ciò che devi sapere su come rendere cliccabile un link, spiegando anche le basi dietro un link e la terminologia che potresti incontrare mentre ne crei uno
Nozioni di base sui collegamenti ipertestuali
Esistono vari termini per un contenuto, come testo o immagine, che offre la possibilità di fare clic o l'opzione interattiva per posizionare il cursore sul contenuto e navigare altrove.
Alcuni di questi termini includono:
- Collegamento
- Collegamento ipertestuale
- Link cliccabile
Tecnicamente, tutti questi hanno le loro definizioni, ma al giorno d'oggi sono usati in modo intercambiabile.
La capacità di un utente di interagire con i contenuti online si basa su questi collegamenti ipertestuali, in cui gli utenti possono scorrere un po' di testo, un'immagine o un pulsante e fare clic su di esso, inviandoli così a un altro contenuto (come una pagina Web esterna) o a eseguire un'azione (come chiamare un numero di telefono dallo smartphone).
Una semplice versione in codice HTML di un collegamento ipertestuale ha il seguente aspetto:
<a href="https://example.com/">the hyperlink text</a>Ma diventa più complesso quando si prendono in considerazione elementi opzionali come obiettivi ed elementi nofollow:
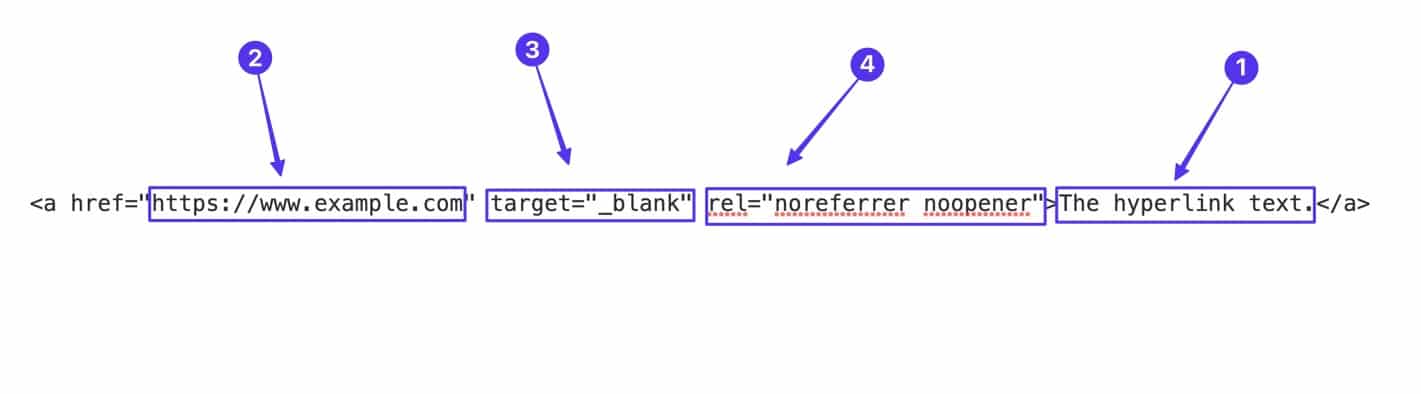
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >Ecco gli elementi che compongono un collegamento ipertestuale:
- Il contenuto
- L'URL o il permalink
- Bersaglio
- Nofollow, noreferrer e noopener

Continua a leggere per conoscere ciascuno di questi elementi e come funzionano.
Il contenuto
Puoi creare link cliccabili con due tipi di contenuto:
- Testo
- Grafica
Ciò significa che finché l'app che stai utilizzando supporta i collegamenti ipertestuali, puoi trovare qualsiasi riga di testo o immagine scritta all'interno del tuo contenuto e trasformarla in un collegamento cliccabile.
Testo con collegamento ipertestuale
Il testo è una delle opzioni di contenuto quando si creano collegamenti cliccabili.
Se utilizzi un editor come WordPress, puoi evidenziare qualsiasi testo desideri nella schermata dell'editor, quindi selezionare il pulsante Link .

Ciò rende un collegamento sul frontend, solitamente con testo colorato e sottolineato.

Un collegamento ipertestuale di testo a volte cambia quando un utente ci passa sopra con il mouse, spesso cambiando colore o nascondendo la sottolineatura per specificare che si tratta di un collegamento cliccabile.
Inoltre, spostando il mouse su un collegamento di testo, i browser in genere mostrano un'anteprima dell'URL collegato per vedere dove conduce.

Immagini con collegamento ipertestuale
Molti programmi, incluso WordPress, ti consentono di generare collegamenti ipertestuali utilizzando media online, come le immagini.
Funziona selezionando un'immagine sul back-end (invece del testo) e aggiungendo l'URL desiderato tramite la funzione Link .

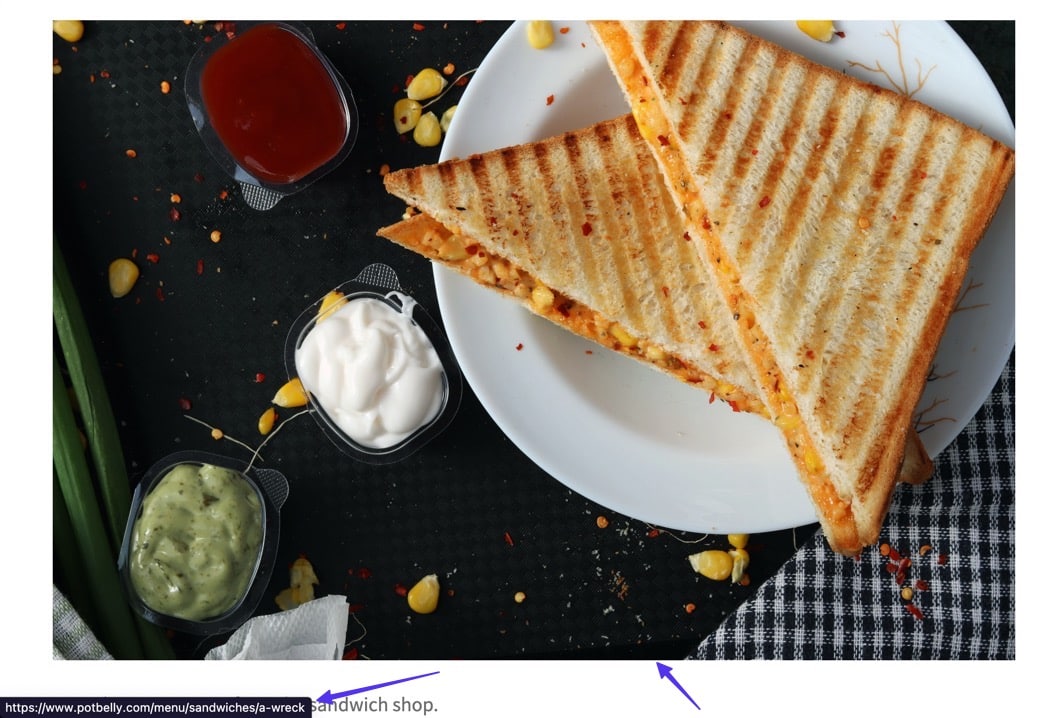
Una volta pubblicata, la freccia del cursore standard si trasforma in un cursore a forma di mano quando si passa sopra l'immagine e i visitatori vedranno il browser presentare un'anteprima dell'URL collegato.

Che si tratti di un collegamento immagine o di un collegamento testuale, facendo clic su di esso si attiverà un'azione, come inviare l'utente a un URL diverso.

Come appare la codifica
Il testo o il contenuto dell'immagine in un collegamento ipertestuale è rappresentato da "The Link Text" nell'esempio seguente:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >Tuttavia, imparare a creare un collegamento cliccabile significa che sostituirai quel testo con il tuo contenuto.
Per un collegamento testuale, il testo cliccabile va subito prima della parentesi di chiusura </a> .

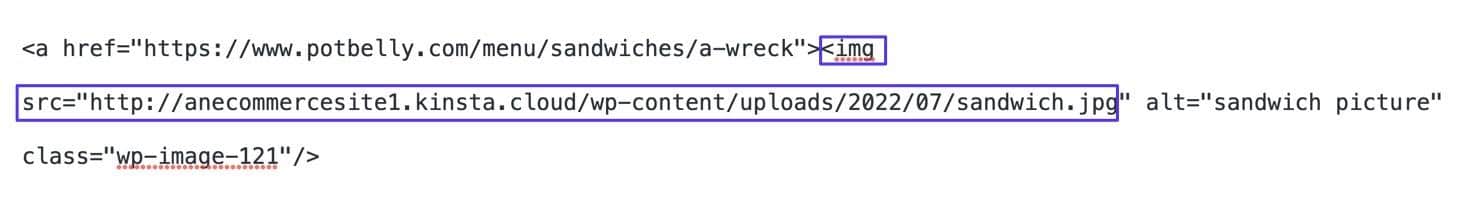
I collegamenti alle immagini sono leggermente diversi poiché devono includere l'URL dell'immagine (meglio se caricati nel database multimediale del tuo sito web).
Quell'URL multimediale va tra le virgolette nella sezione img src="" .

Ci sono altri elementi da aggiungere con link immagine, come:
- Un tag alt ( alt=“” ): testo che descrive l'immagine per i crawler dei motori di ricerca e gli utenti ipovedenti.
- Una classe ( class=“” ): un nome in codice per utilizzare l'immagine altrove nel codice o nei file del sito web.
L'URL
Come parte di un collegamento ipertestuale, l'URL funge da destinazione o azione che si verifica quando qualcuno fa clic sul collegamento.

Ma non tutti gli URL contengono URL di pagine web. Potresti scoprire che alcuni collegamenti ipertestuali hanno la funzionalità "click to call", che consente agli utenti di chiamare un numero di telefono direttamente dal proprio smartphone con un clic.

Un'altra opzione è rivelare una mappa che apre l'app della mappa dell'utente sul proprio telefono.

Come appare la codifica
Gli URL nei collegamenti cliccabili vengono inseriti tra le virgolette nella parte <a href="" del collegamento ipertestuale.
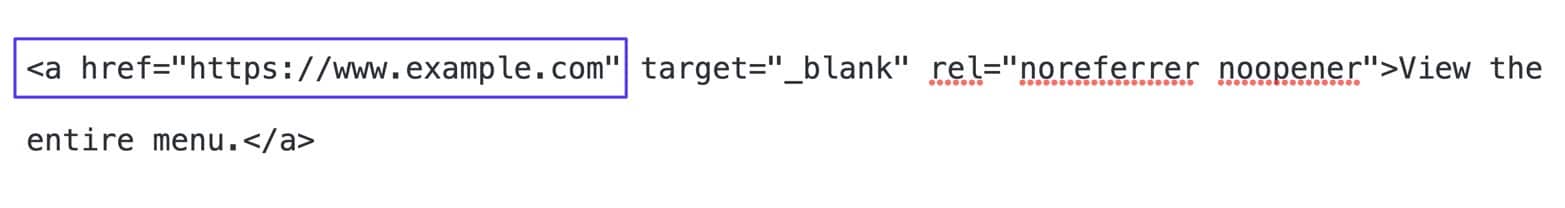
Ad esempio, la parte https://www.example.com del seguente codice del collegamento ipertestuale è l'URL:
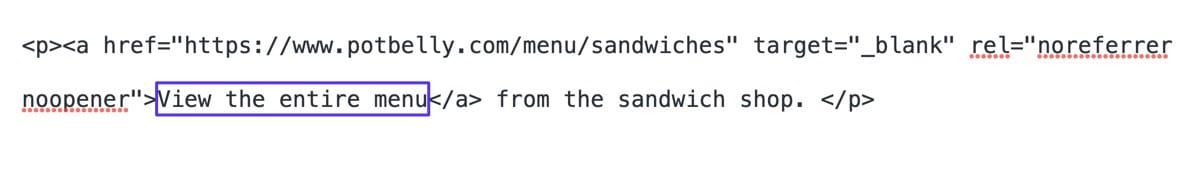
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
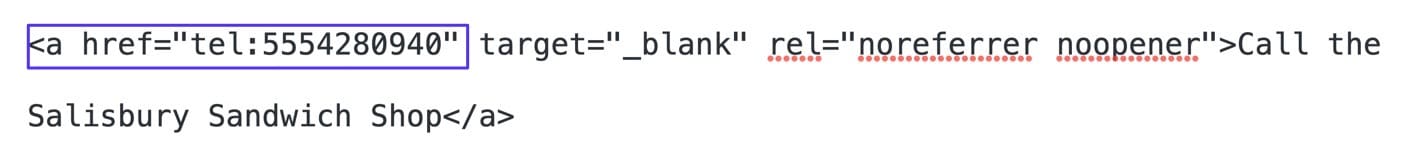
Alcuni URL portano a documenti scaricabili, mentre altri richiedono una codifica speciale. Ad esempio, un link "click to call" richiede di inserire tel: e un numero di telefono tra virgolette href="" .

Finestra di destinazione
La finestra di destinazione è una parte facoltativa di un collegamento ipertestuale. Specifica se il contenuto si apre nella stessa scheda del browser o in una nuova scheda del browser.
Su WordPress e molte altre app, puoi aggiungere una finestra di destinazione senza toccare alcun codice utilizzando l'editor visivo.
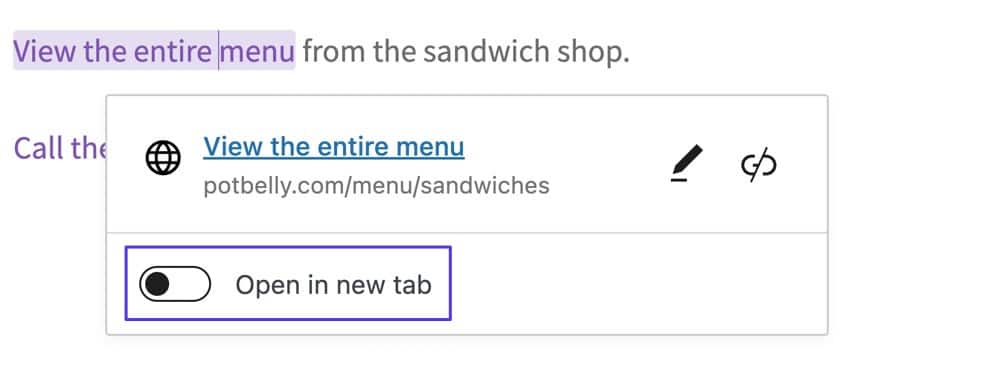
Disattiva semplicemente l'interruttore "Apri in una nuova scheda" se desideri che il collegamento si apra nella stessa scheda attualmente visualizzata dall'utente.

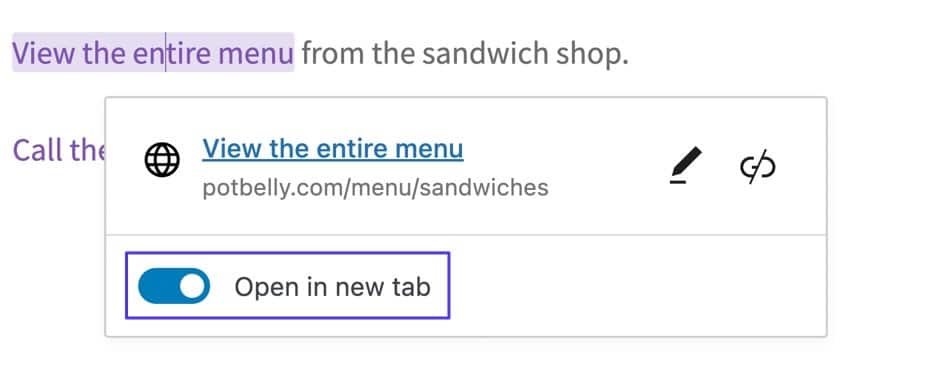
In alternativa, puoi attivare l'opzione "Apri in una nuova scheda" , che aggiunge automaticamente un attributo _blank alla codifica del collegamento ipertestuale e apre l'URL in una nuova scheda quando viene cliccato.

Come appare la codifica
Queste opzioni vengono attivate aggiungendo e modificando l'elemento target="" in un collegamento ipertestuale.
Sebbene l'attributo target abbia diversi valori, come _blank , _parent , _self e _top , in genere utilizziamo solo il valore _blank .
Un collegamento ipertestuale senza la destinazione _blank ha il seguente aspetto:

Noterai che non è diverso da un normale collegamento ipertestuale. Questo perché i collegamenti ipertestuali, per impostazione predefinita, non si aprono in una nuova scheda. Quindi, non devi fare nulla per il link a meno che tu non preferisca che si apra in una scheda separata del browser.
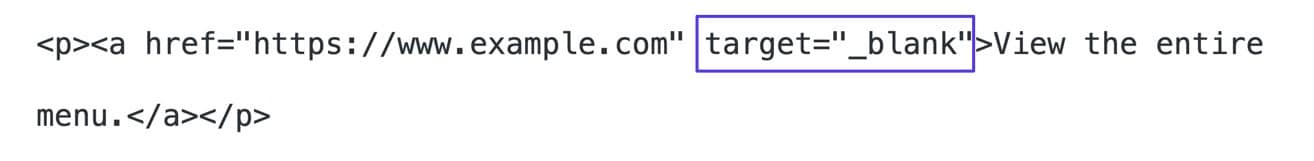
Un collegamento ipertestuale con la destinazione _blank, che attiva l'apertura dell'URL in una scheda separata, è simile a questo:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer e noopener
Puoi anche aggiungere ulteriori elementi a un link cliccabile, la maggior parte dei quali aggiunge sicurezza o cloaking dai motori di ricerca:
- nofollow: un attributo che impedisce a "SEO link juice" di accedere al sito Web collegato. Questo aiuta a proteggere il tuo sito web e può nascondere il link dai motori di ricerca.
- noopener: questo è un attributo HTML che viene aggiunto automaticamente ai link di WordPress contrassegnati come "Apri in una nuova scheda". È abbinato a noreferrer per ridurre al minimo alcuni problemi di sicurezza durante l'apertura di collegamenti in nuove schede.
- noreferrer: spesso abbinato a noopener , l'attributo noreferrer impedisce che tutte le informazioni sui referral vengano trasmesse al sito di destinazione, aggiungendo ulteriore sicurezza e potenzialmente bloccando i dati dai siti di tracciamento e dai siti di guadagni affiliati.
Non è possibile identificare nessuno di questi attributi di collegamento guardando un collegamento sul sito live. Invece, devi attingere al codice HTML.
Come appare la codifica
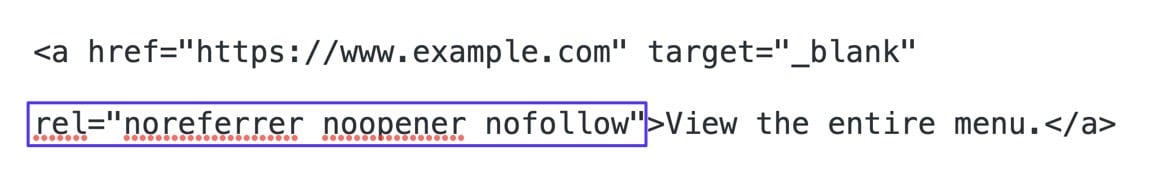
Tutti questi attributi di collegamento vanno tra virgolette nella parte rel=“” del collegamento cliccabile.
È possibile includerli tutti in un unico collegamento.

In alternativa, potresti vedere che alcuni collegamenti ipertestuali includono solo un attributo noreferrer noopener o un nofollow senza gli altri due. Tutto dipende da cosa vuole ottenere il creatore del link.
Motivi per cui potresti voler rendere cliccabile un link
Quando si impara a rendere cliccabile un collegamento, è importante comprendere tutte le ragioni alla base del collegamento ipertestuale. In questo modo, sei a conoscenza delle funzionalità e puoi sfruttarle in futuro.
Ecco i motivi principali per cui potresti voler rendere cliccabile un link:
- Collegamenti ipertestuali interni/esterni generali agli URL: puoi creare collegamenti di testo che portano fuori dal tuo sito Web (ad esempio per citare fonti o rafforzare un argomento con uno studio di terze parti) o ad altre pagine del tuo sito (particolarmente utili per indirizzare i lettori a contenuti pertinenti e mantenendoli sul tuo sito per un periodo di tempo più lungo).
- Collegamento di immagini: puoi aggiungere collegamenti ipertestuali a URL, file multimediali o pagine di allegati a qualsiasi immagine su WordPress e molti altri costruttori di siti Web.
- Pulsanti di collegamento: i pulsanti CSS offrono opzioni per l'aggiunta di collegamenti ipertestuali, aggiungendo un'esperienza visiva più accattivante al collegamento cliccabile rispetto al testo normale.
- Numeri di telefono: spesso chiamata funzione "click to call", i collegamenti ipertestuali che portano a numeri di telefono aprono app con funzionalità di chiamata, come l'app del telefono sul tuo dispositivo o Skype.
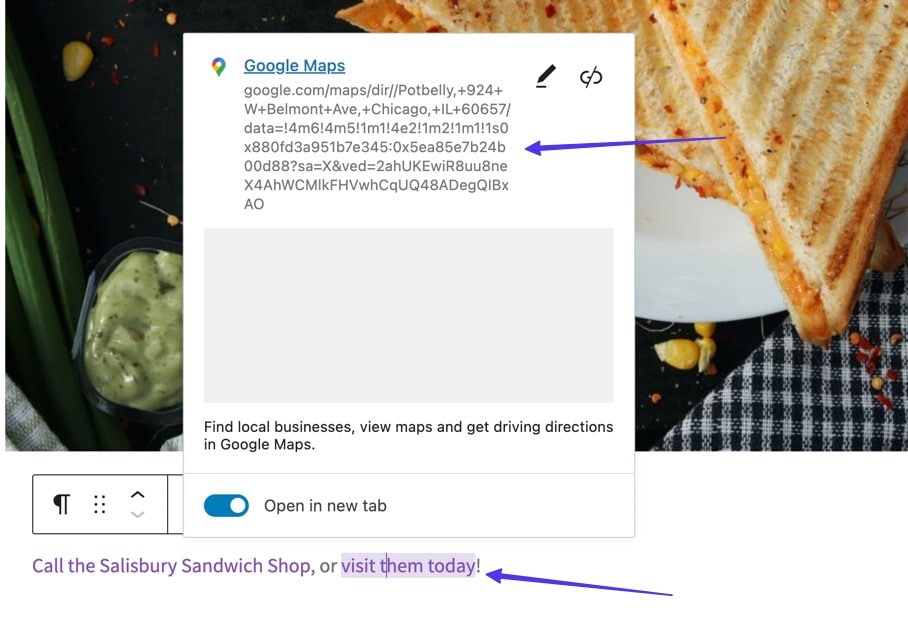
- Indirizzi: il collegamento ipertestuale a coordinate specifiche su Google o Apple Maps significa che l'utente che fa clic sul collegamento vedrà tali informazioni automaticamente inserite nella propria app GPS/mappa per la navigazione.
- Indirizzi e-mail: è simile ai collegamenti "click to call", ma con indirizzi e-mail. Attiva l'app di posta elettronica su un telefono o un computer, insieme a una nuova composizione di posta elettronica con un indirizzo di posta elettronica specifico aggiunto nel campo A.
- Per creare collegamenti di ancoraggio: è possibile collegarsi al contenuto sulla stessa pagina utilizzando i collegamenti di ancoraggio; questi sono molto popolari per creare un sommario all'inizio di un lungo post sul blog. A volte vengono chiamati "collegamenti ipertestuali ai segnalibri".
- Per offrire un file scaricabile: WordPress e altri costruttori di siti Web offrono strumenti per caricare file SVG, PDF, file HTML e molto altro; puoi persino caricare in blocco gli articoli. Successivamente, è possibile creare collegamenti ipertestuali all'interno di post/pagine per consentire agli utenti di scaricare i file direttamente sui propri dispositivi.
Ora che abbiamo trattato i tipi di collegamenti ipertestuali e i motivi per cui potresti volerne generare uno, continua a leggere per sapere tutto su come realizzarlo.
Come rendere cliccabile un link
Il metodo che scegli per creare un collegamento dipende dalla tua esperienza. Puoi optare per un metodo visivo più semplice o prendere in considerazione l'utilizzo del codice HTML.
Esistono quattro metodi principali per rendere cliccabile un collegamento:
- Utilizzo dell'editor classico di WordPress
- Utilizzo dell'editor a blocchi di WordPress (Gutenberg)
- Utilizzo dell'HTML
- Utilizzo di qualsiasi interfaccia utente grafica (GUI)
Tieni presente che tutti questi metodi funzionano in modo simile per i post e le pagine di WordPress. Queste guide (in particolare il Metodo 4) sono utili anche per altri creatori di app/siti web, ma alcune terminologie/funzionalità possono variare.
Metodo 1: utilizzo dell'editor classico di WordPress
Se stai lavorando con l'editor classico di WordPress, il modo più semplice per creare un collegamento cliccabile su un post o una pagina è tramite la scheda Editor visivo .
Per fare ciò, vai alla sezione Post o Pagine della dashboard di WordPress e seleziona una singola pagina o post che desideri modificare, utilizzando la scheda Visual .
Passaggio 1: evidenzia il testo che desideri rendere selezionabile
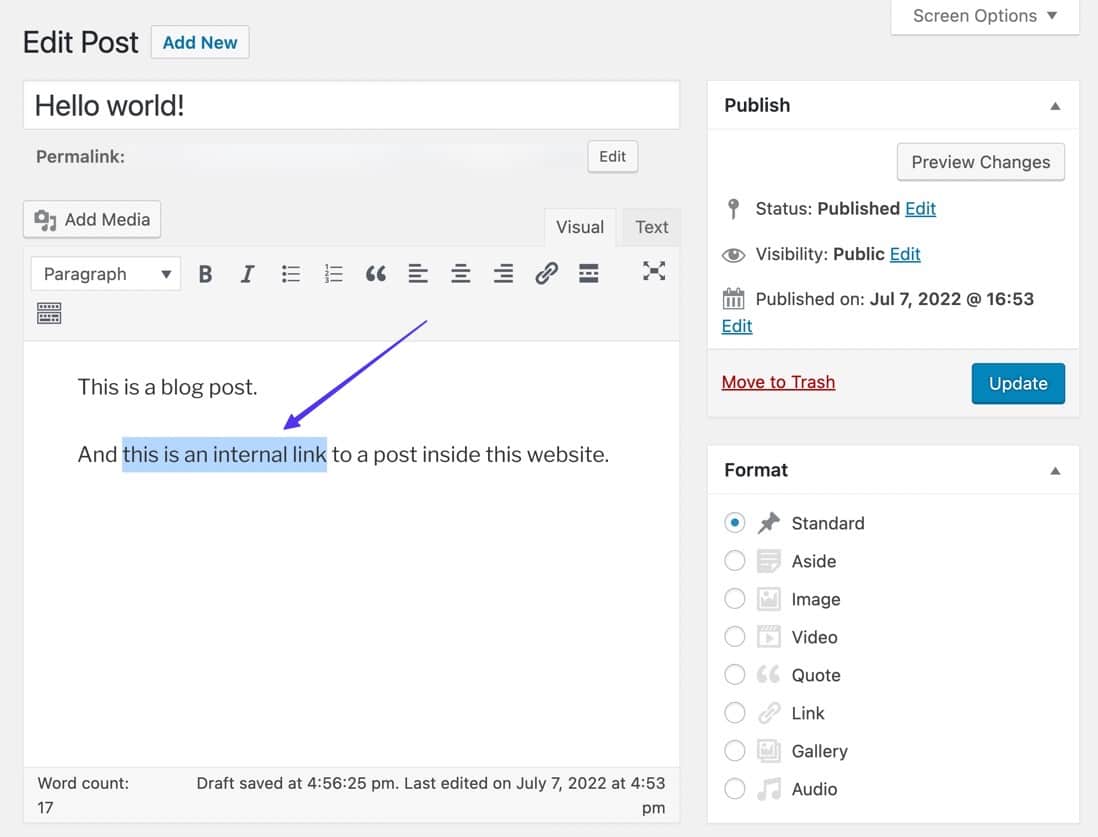
Per un collegamento di testo, è meglio che il testo sia già digitato nell'editor visivo . Successivamente, usa il cursore per evidenziare la stringa di testo.

Se stai trasformando un'immagine in un link cliccabile:
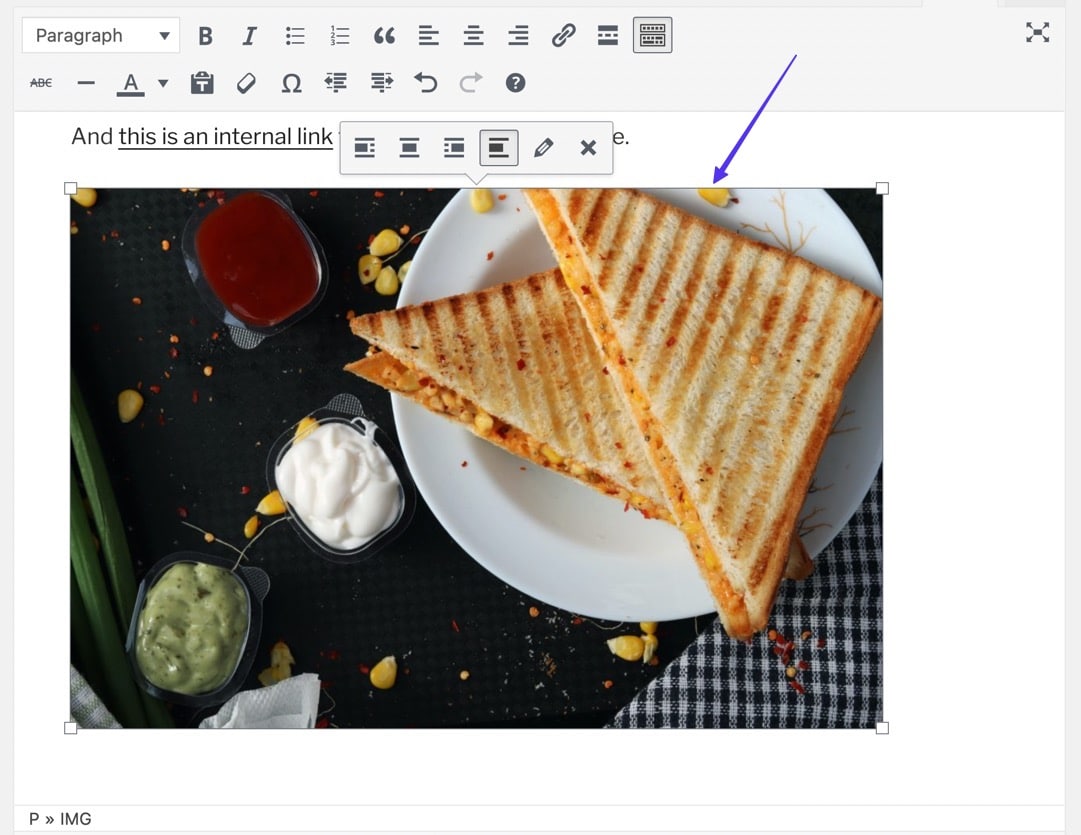
Seleziona l'immagine in modo da poter vedere una barra degli strumenti dell'editor e un contorno intorno all'immagine.

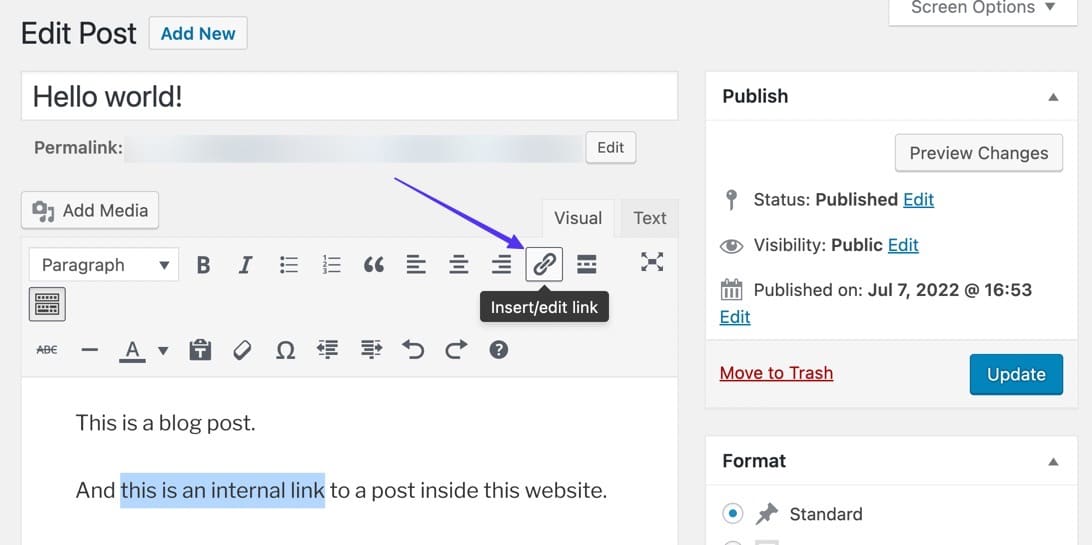
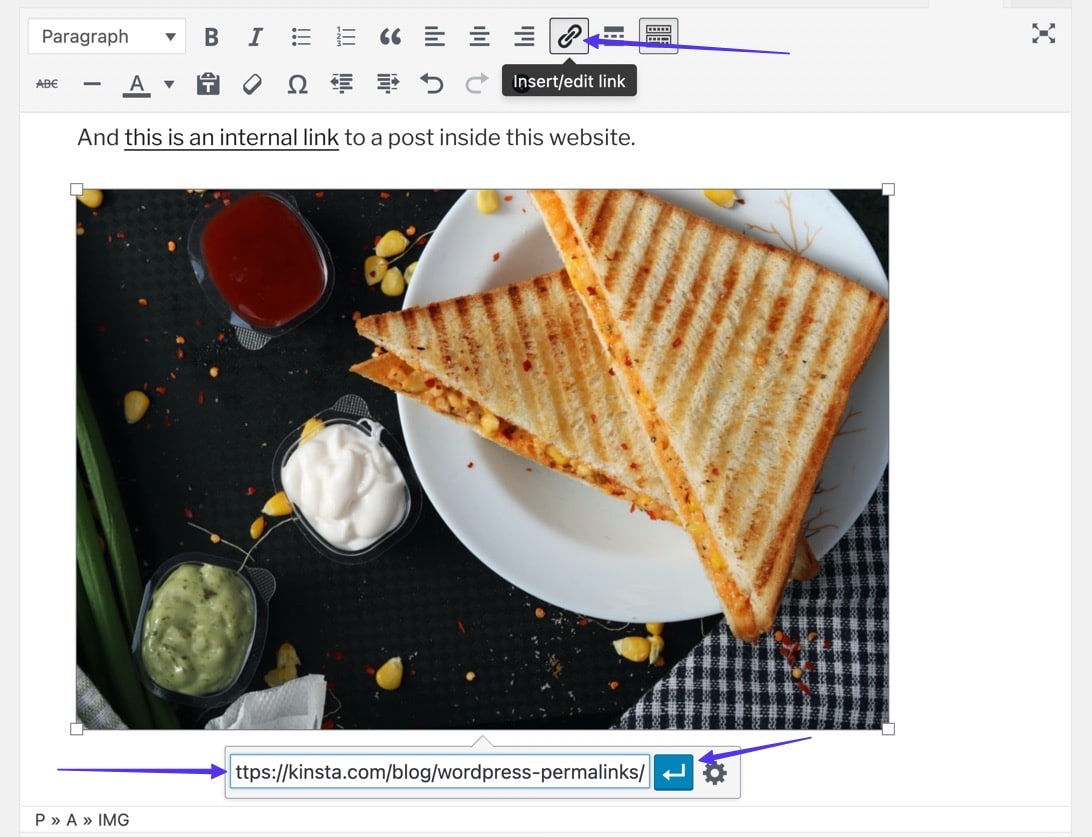
Passaggio 2: fare clic sul pulsante Inserisci/Modifica collegamento
Con il testo ancora evidenziato, scorri sul pulsante Inserisci/Modifica collegamento nella barra degli strumenti dell'editor visivo. L'icona del pulsante ha l'aspetto di una catena.

Se stai trasformando un'immagine in un link cliccabile:
Con l'immagine ancora selezionata, fai clic sul pulsante Inserisci/Modifica collegamento (quello che assomiglia a un collegamento a catena).

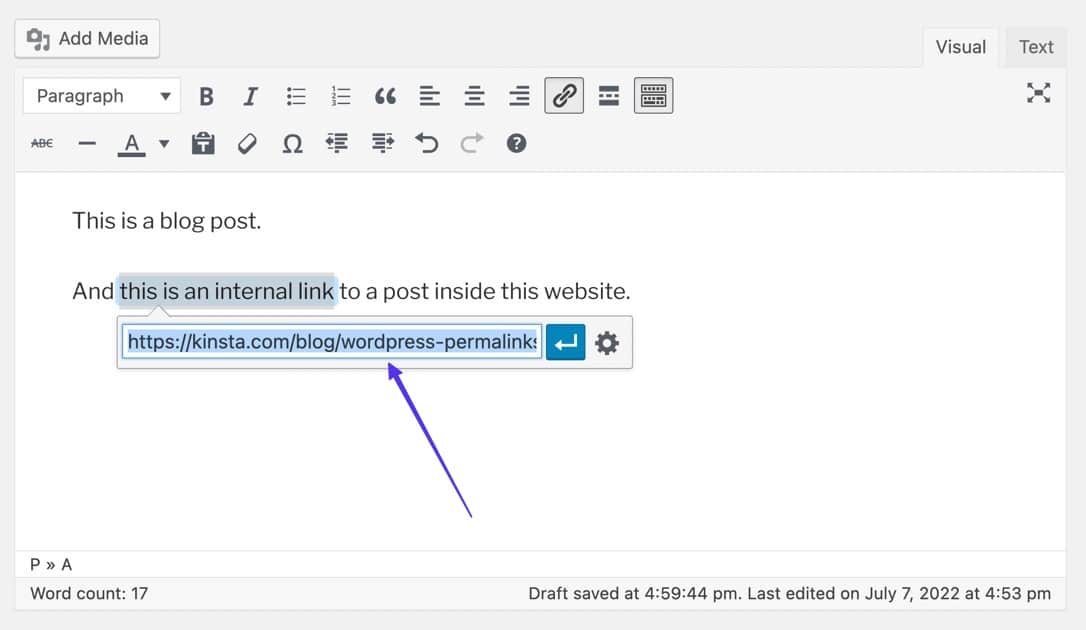
Passaggio 3: incolla un URL
Questo rivela un campo URL vuoto. Copia (Comando + C o Ctrl + C) l'URL del link desiderato negli appunti del tuo dispositivo. Questo collegamento può essere un URL esterno che hai trovato altrove su Internet o un URL dal tuo sito web.
Una volta copiato, incollalo (Comando + V o Ctrl + V) nel campo.

Se stai trasformando un'immagine in un link cliccabile:
Incolla l'URL desiderato nel campo rivelato, quindi fai clic sul pulsante Applica per attivare il collegamento.

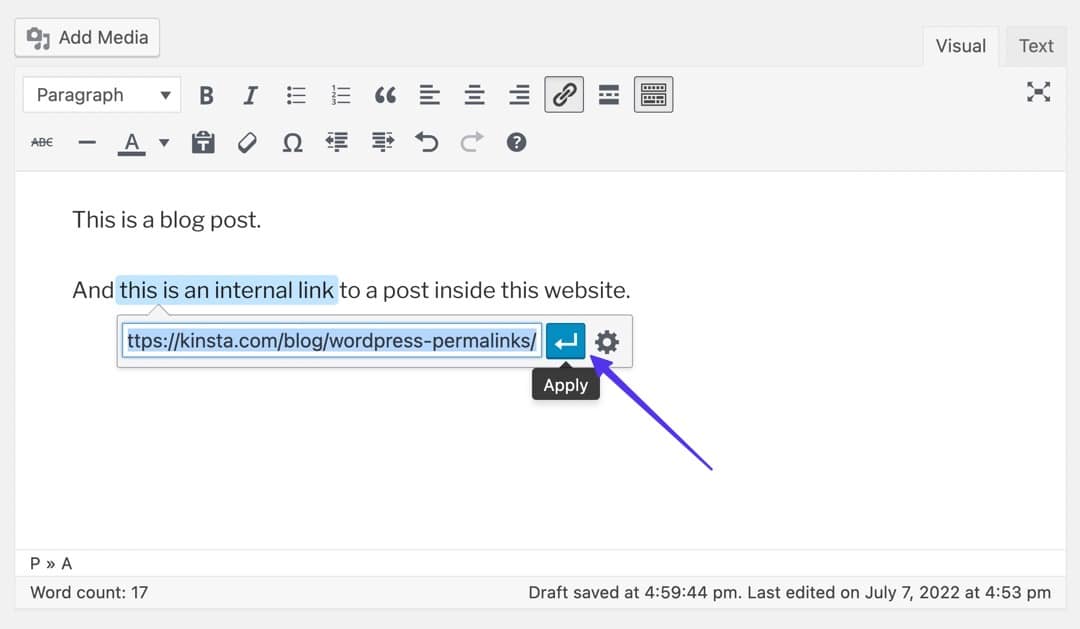
Passaggio 4: applicare il collegamento
Fare clic sul pulsante Applica per attivare il collegamento e rendere cliccabile il testo.

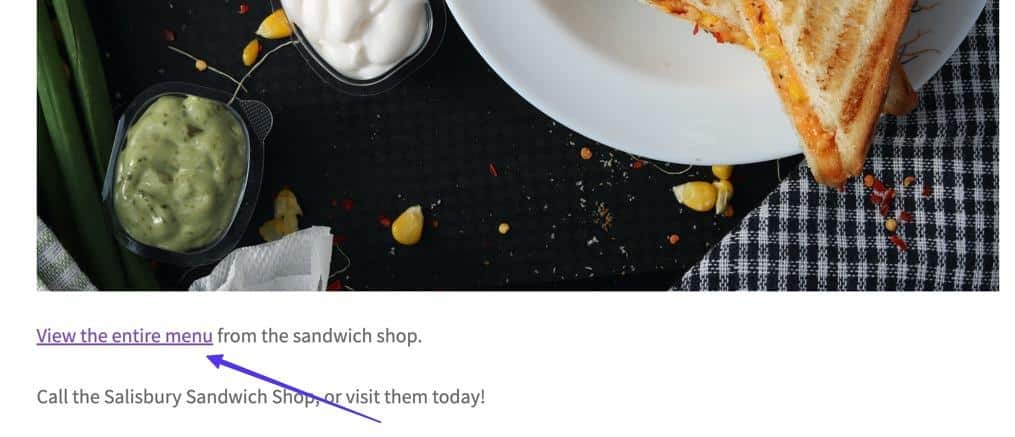
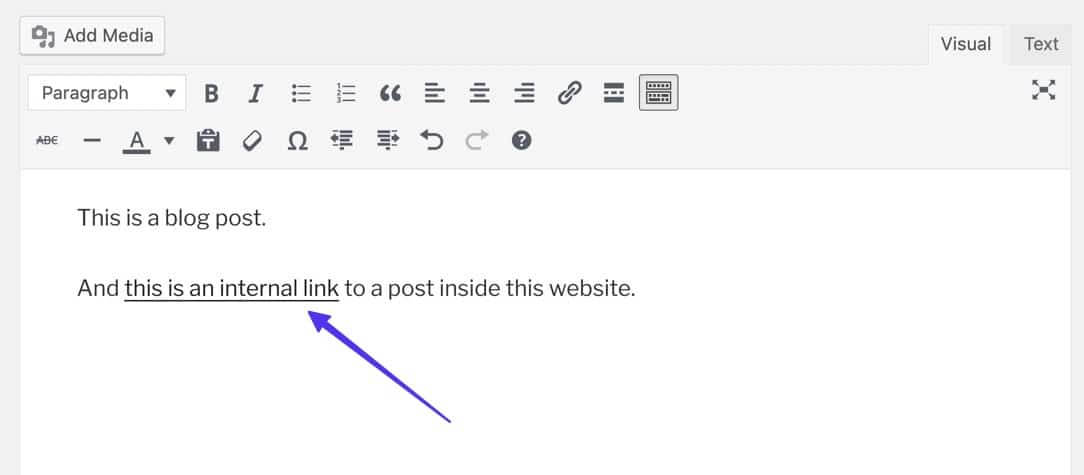
Ora dovresti vedere la parte del collegamento ipertestuale del tuo testo sottolineata e potenzialmente in un colore diverso.

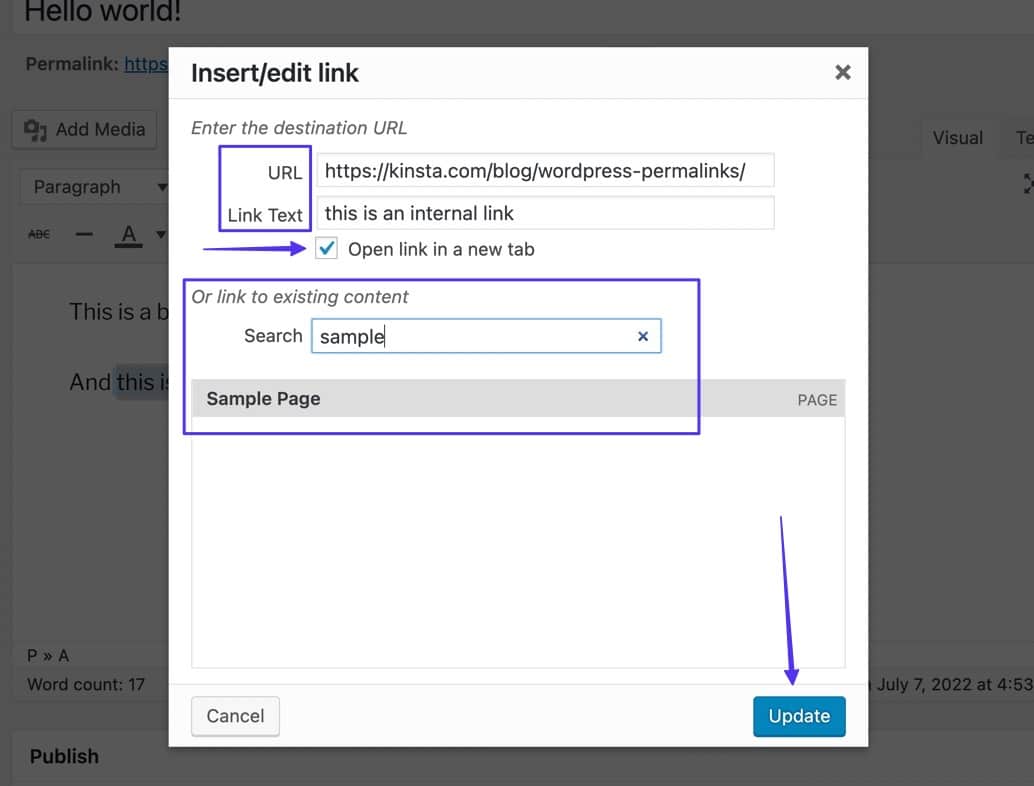
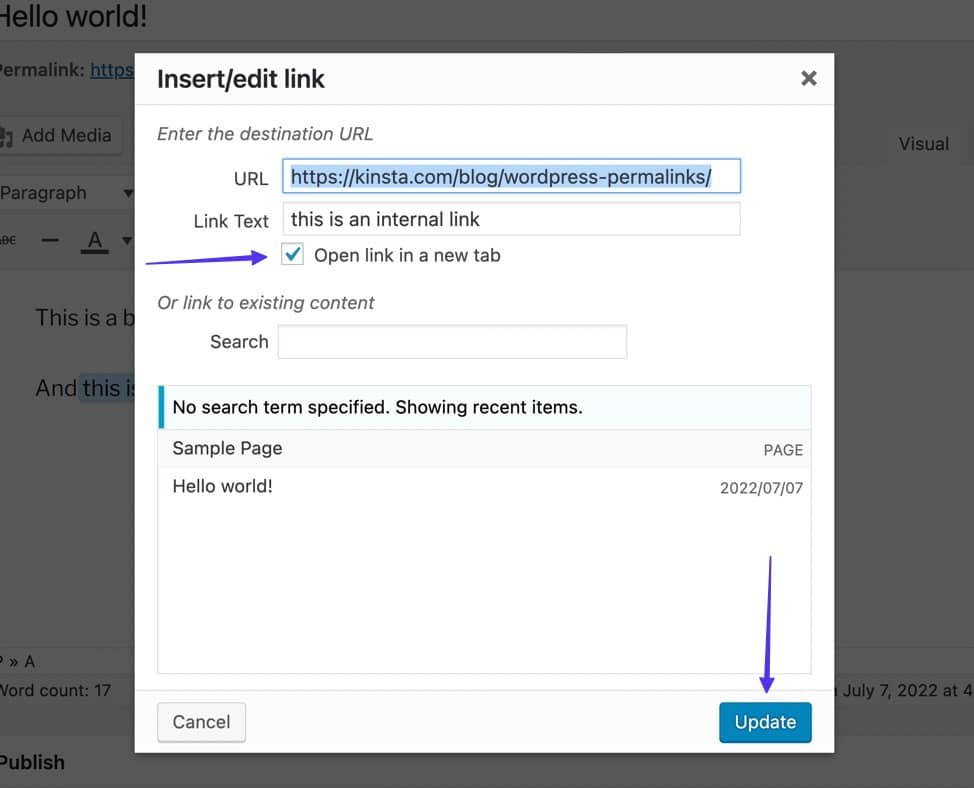
Se fai clic sul collegamento ipertestuale nel tuo editor, viene rivelato un collegamento live da testare, insieme a strumenti di modifica nel caso in cui desideri modificare il collegamento ipertestuale.

Qui si può:
- Modifica l'URL
- Modificare il testo del collegamento
- Apri il link in una nuova scheda
- Cerca e collega a contenuti esistenti sul tuo sito

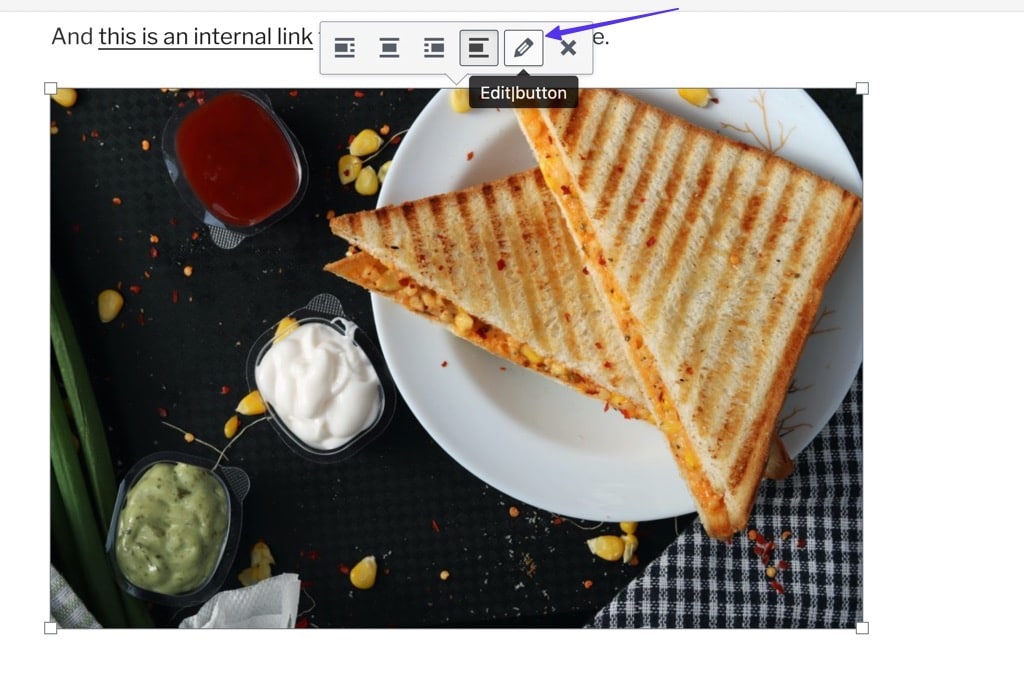
Se stai trasformando un'immagine in un link cliccabile:
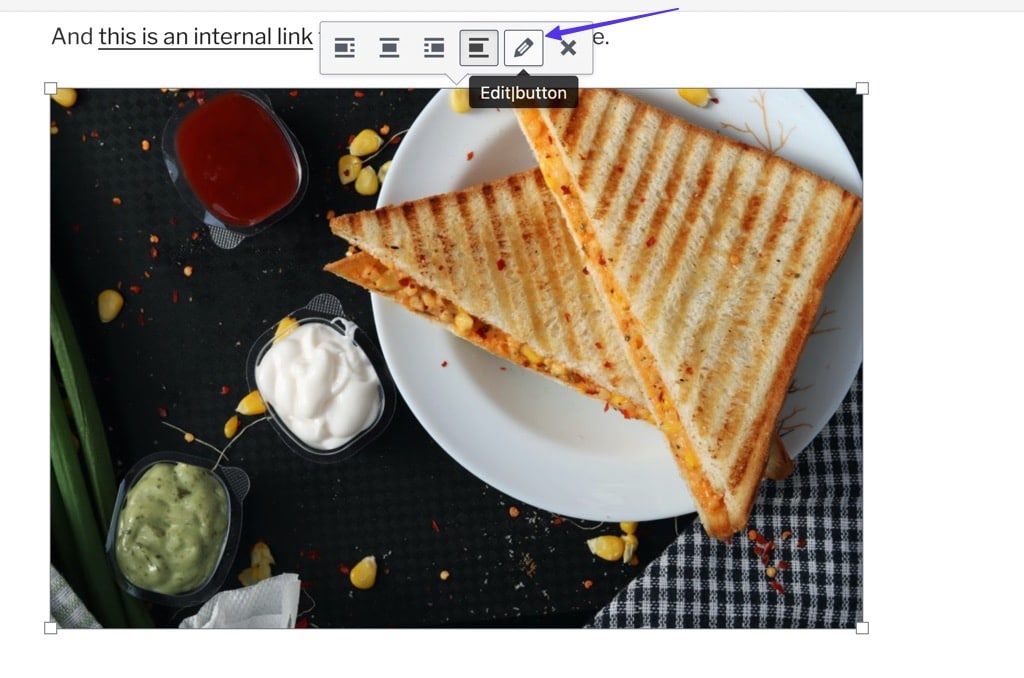
L'editor classico di WordPress fornisce un modo secondario per rendere cliccabili le immagini. Ciò avviene selezionando l'immagine, quindi scegliendo il pulsante Modifica (sembra una matita) nella barra degli strumenti a comparsa.

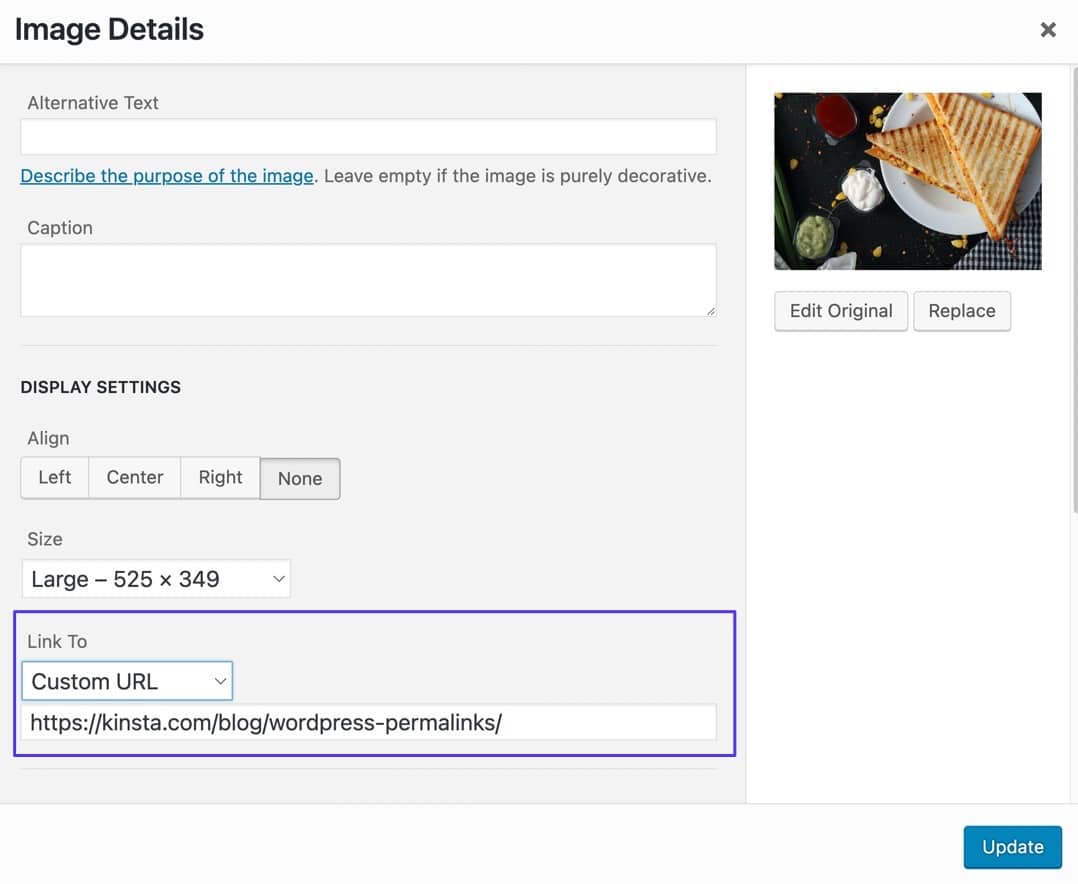
Scorri fino al campo Collega a , che ti consente di collegarti a un URL personalizzato . Basta incollare l'URL desiderato nel campo sottostante e fare clic su Aggiorna .

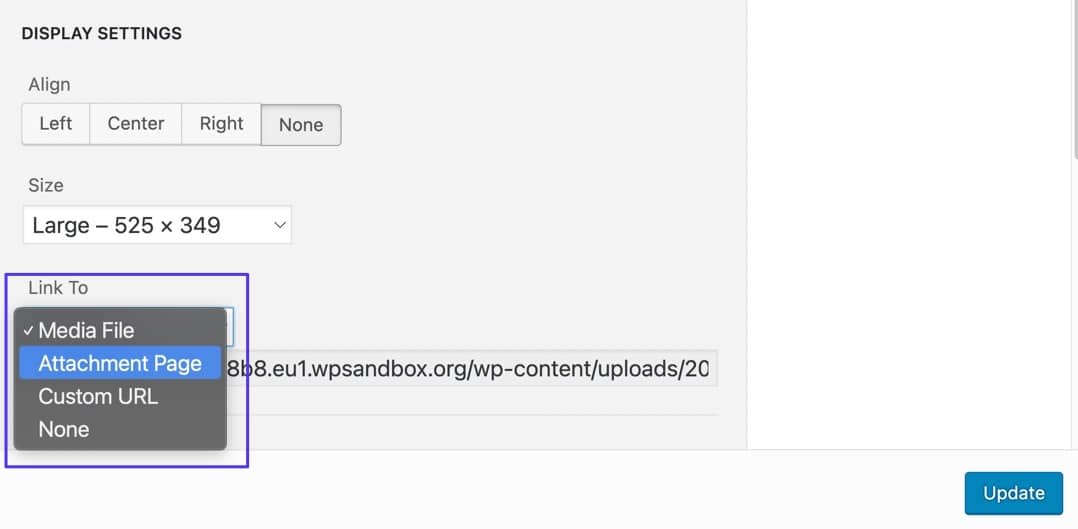
Puoi anche selezionare il menu a discesa Collega a per creare un collegamento ipertestuale a:
- File multimediali
- Pagine di allegati
- URL personalizzati
- Nessuno

Metodo 2: utilizzo dell'editor a blocchi di WordPress (Gutenberg)
I collegamenti ipertestuali funzionano allo stesso modo sia nei post che nelle pagine nel Block Editor di WordPress.
Per iniziare, vai alla sezione Post o Pagine della dashboard di WordPress. Seleziona un singolo post o una pagina che desideri modificare, quindi segui i passaggi seguenti.
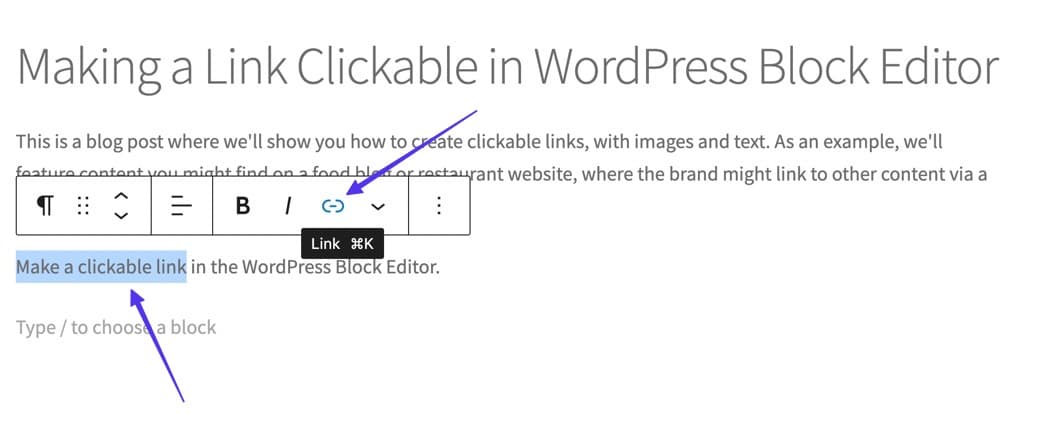
Passaggio 1: evidenzia del testo
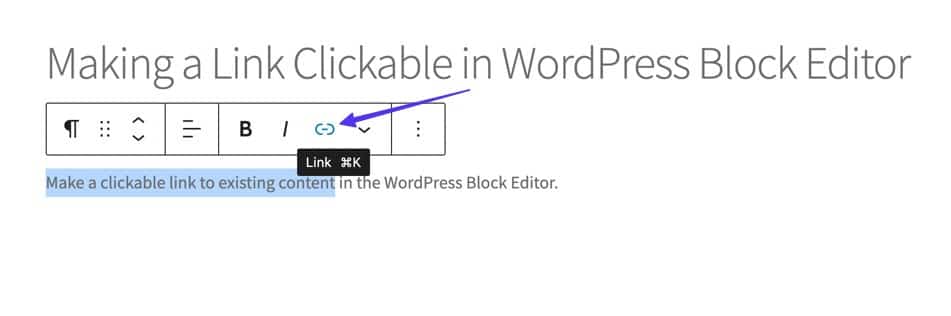
Digita del testo nell'editor. Con il cursore, evidenzia la parte di quel testo che vuoi rendere cliccabile. Nella barra degli strumenti a comparsa, fare clic sul pulsante Collegamento .

Se stai trasformando un'immagine in un link cliccabile:

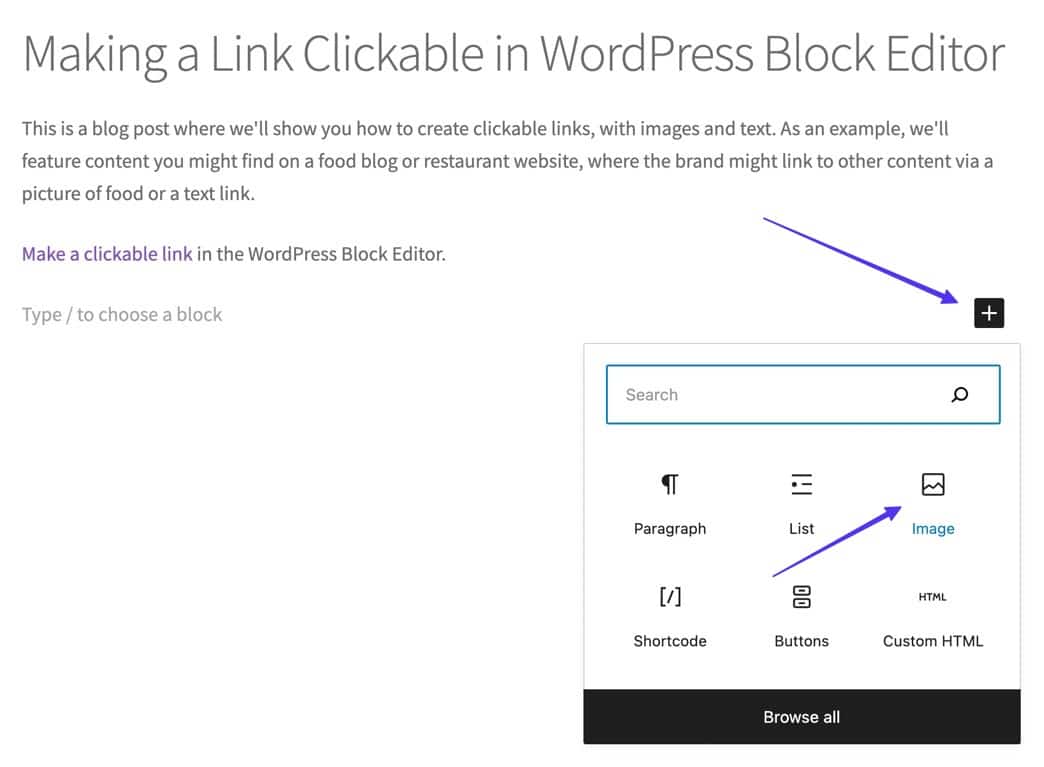
Fare clic su un'immagine nell'editor di blocchi di WordPress inizia aggiungendo effettivamente un'immagine all'editor.
Per fare ciò, fai clic sul pulsante Aggiungi blocco , quindi seleziona il blocco Immagine . Carica l'immagine che desideri collegare.

- Aggiungi un blocco immagine
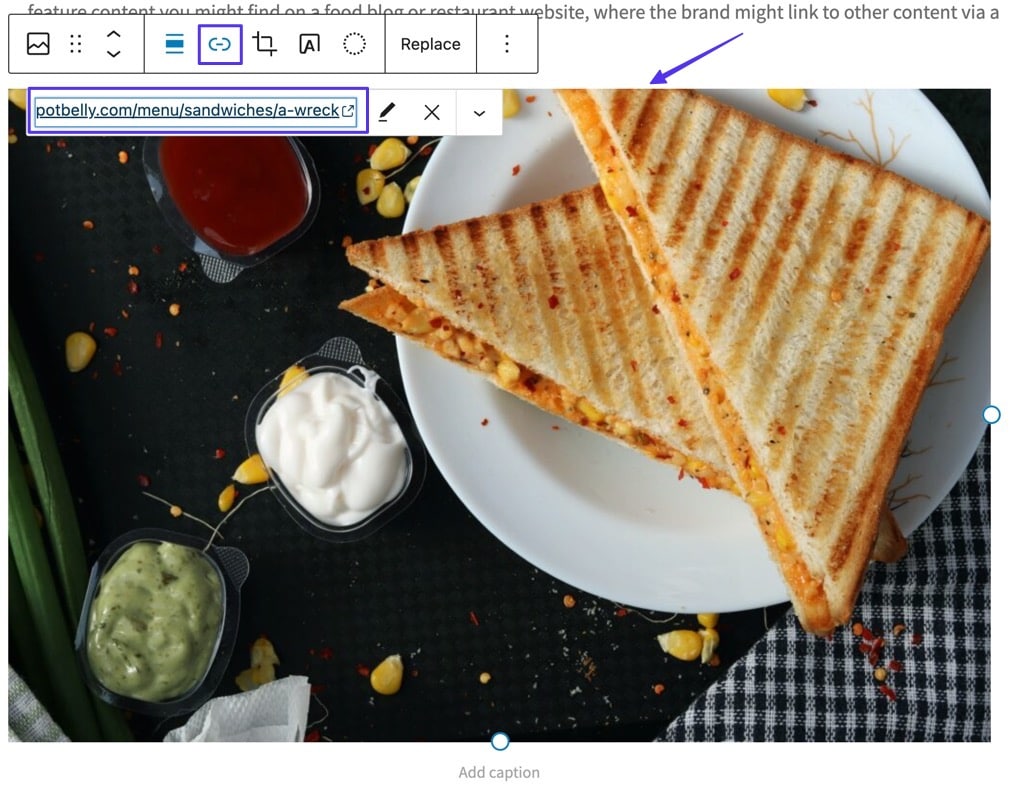
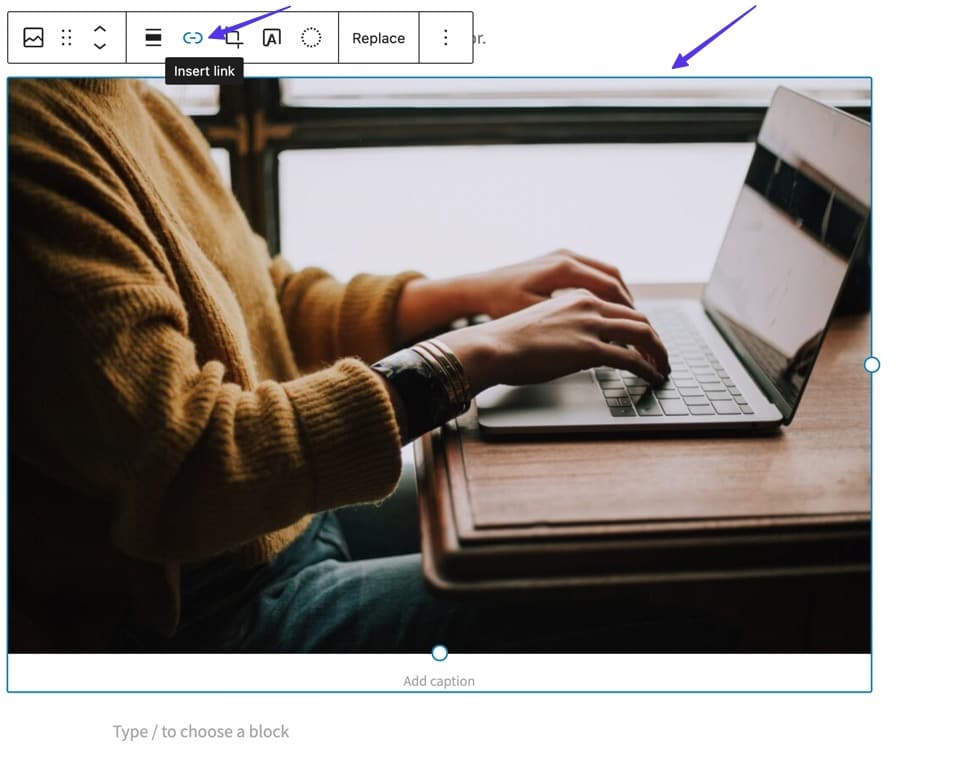
Fare clic sull'immagine in modo che sia evidenziata/selezionata, quindi scegliere il pulsante Inserisci collegamento nella finestra a comparsa della barra degli strumenti.

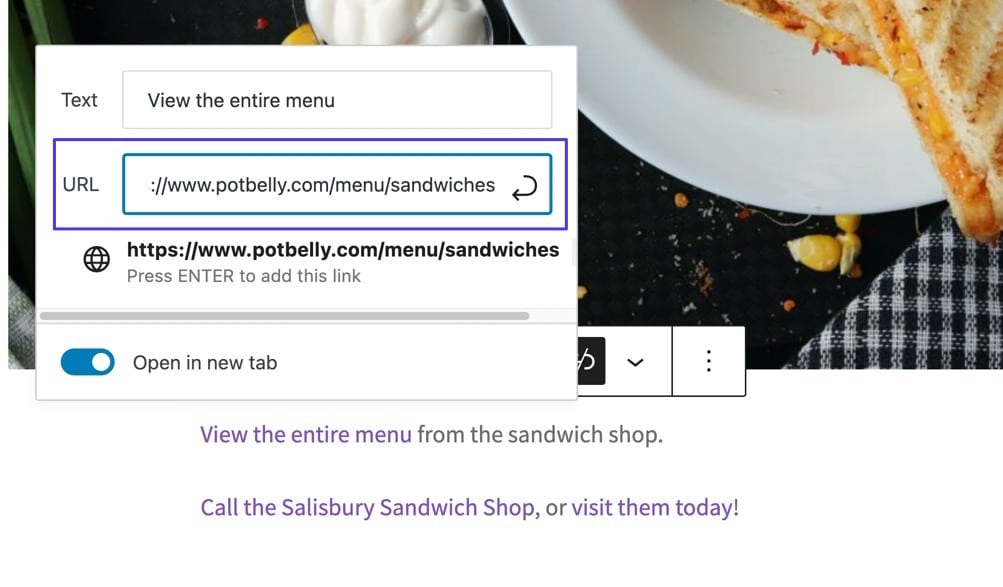
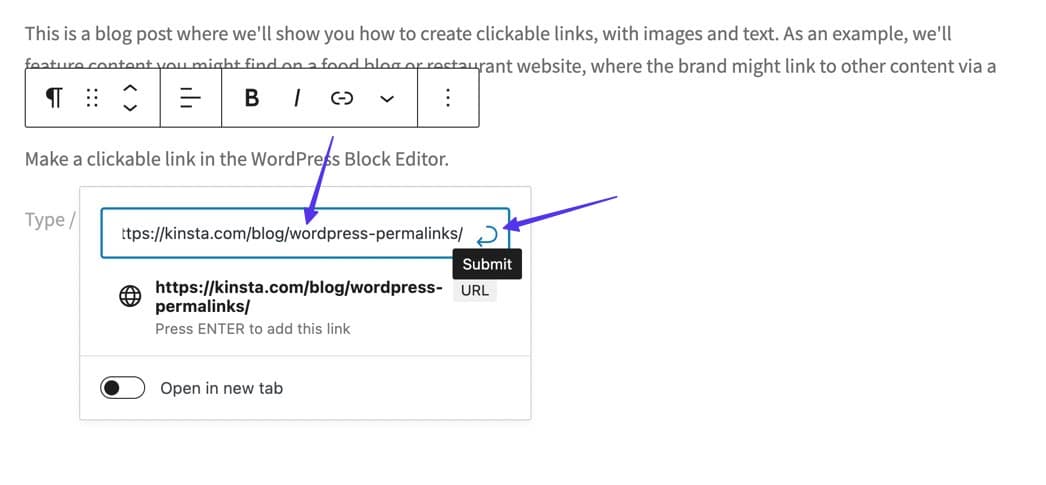
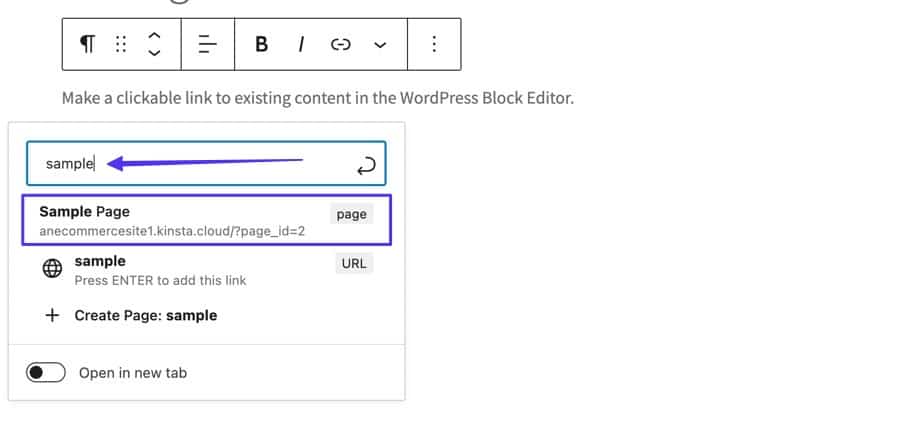
Passaggio 2: incolla l'URL e invia il collegamento
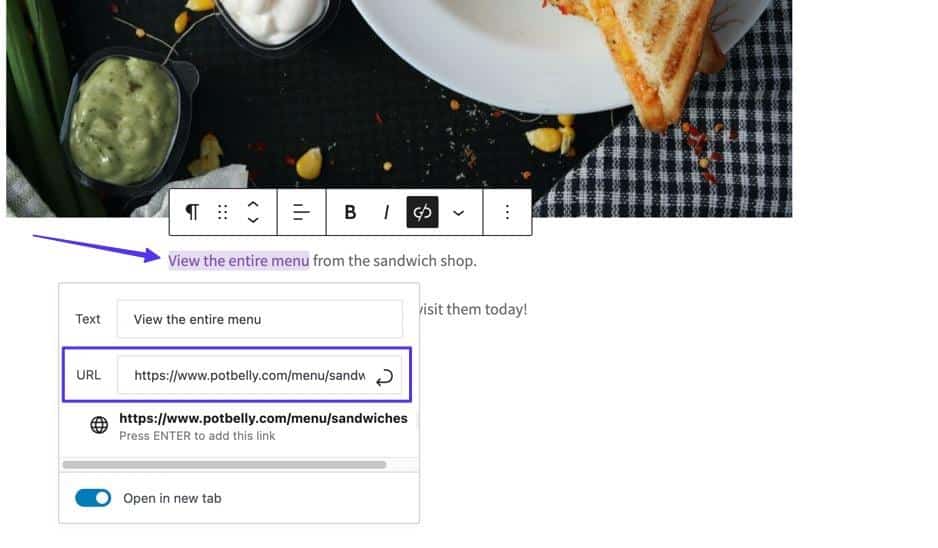
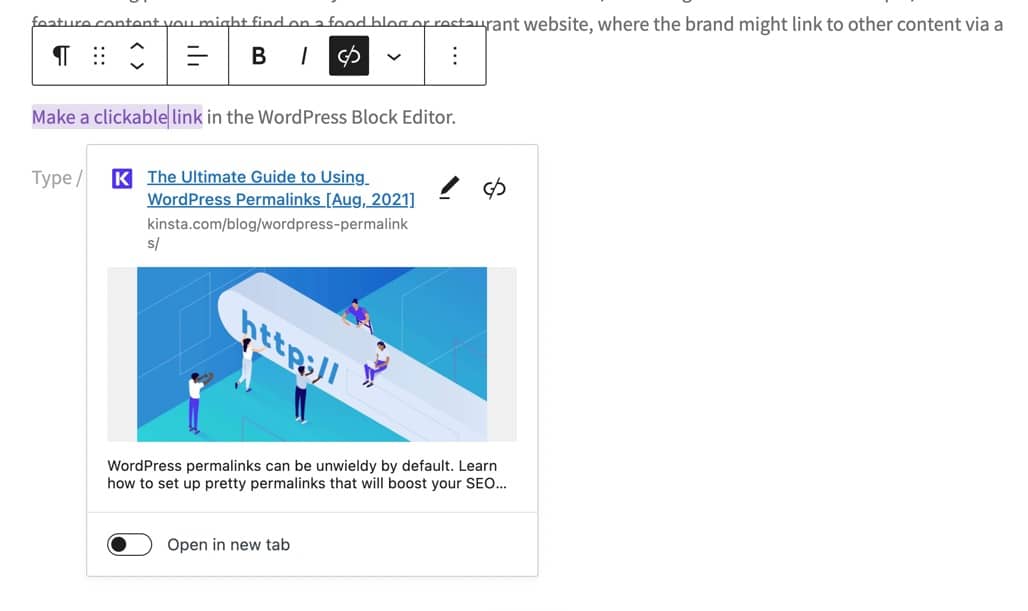
Vedrai un popup con un campo vuoto. Incolla l'URL a cui desideri collegarti, quindi fai clic su Invio sulla tastiera o sul pulsante Invia per attivare il collegamento cliccabile.

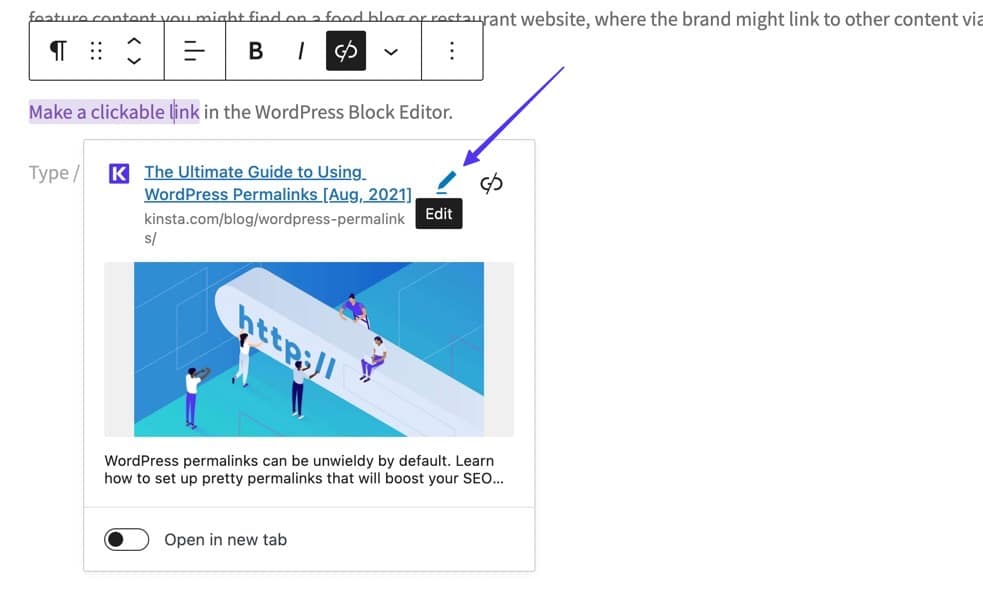
Di conseguenza, il testo del collegamento ipertestuale viene visualizzato in un colore diverso ed è possibile fare clic sul collegamento per rivedere un'anteprima del contenuto e aggiungere impostazioni di collegamento più avanzate.

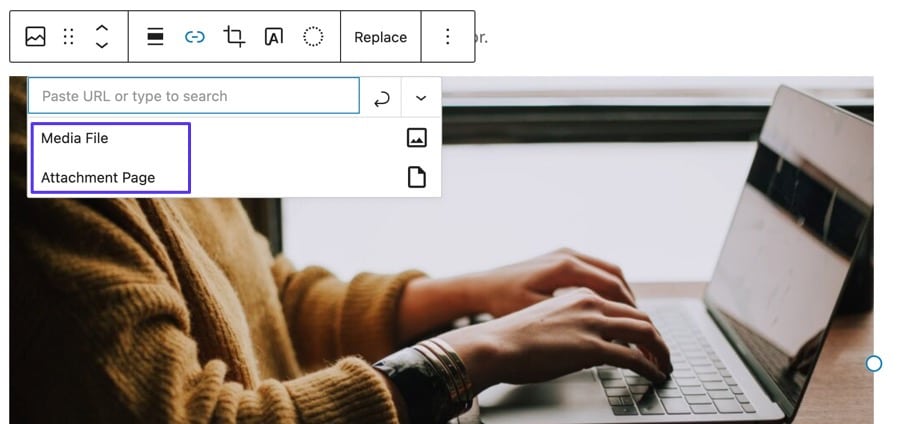
Se stai trasformando un'immagine in un link cliccabile:
Ci sono opzioni per collegare file multimediali e pagine di allegati, se lo desideri.

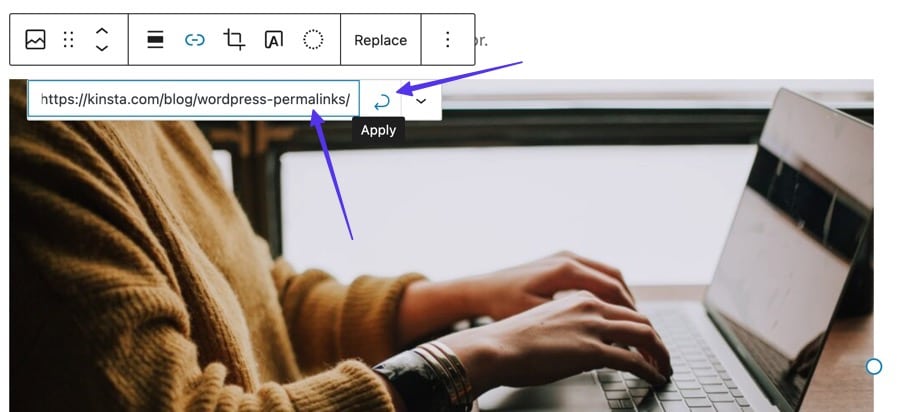
Altrimenti, incolla un URL nel campo del link vuoto. Fare clic sul pulsante Applica per attivare il collegamento. Dopo la pubblicazione, chiunque faccia clic sull'immagine viene indirizzato al collegamento specificato.

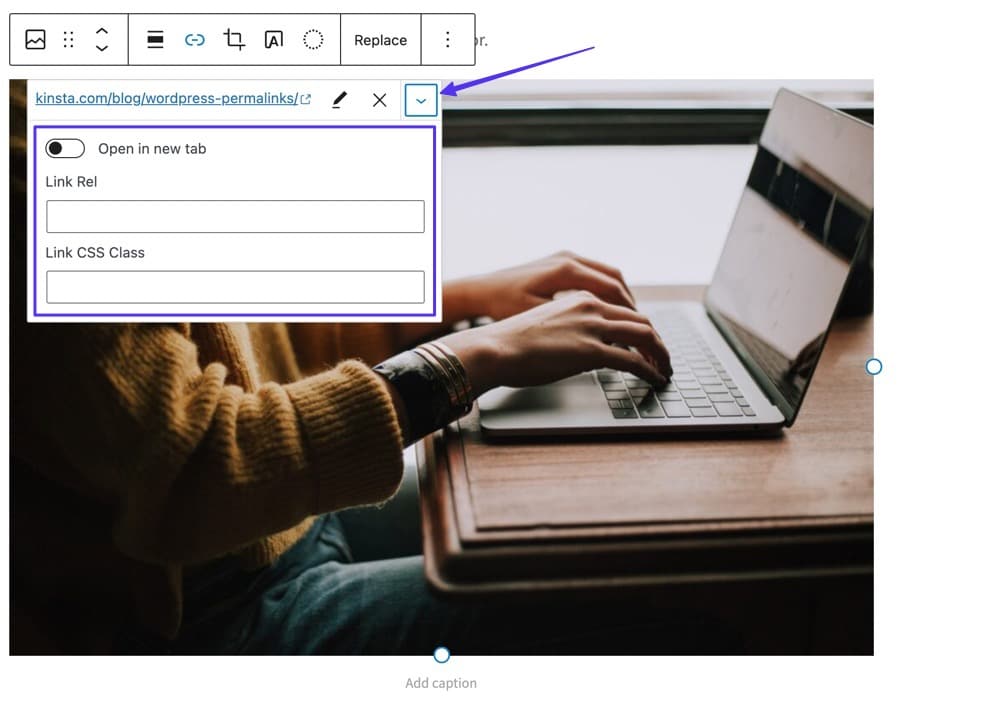
Per ulteriori opzioni, fai clic sul pulsante carota in basso (v) per:
- Apri il link in una nuova scheda
- Aggiungi collegamento rel
- Aggiungi collegamento alla classe CSS

Opzioni aggiuntive
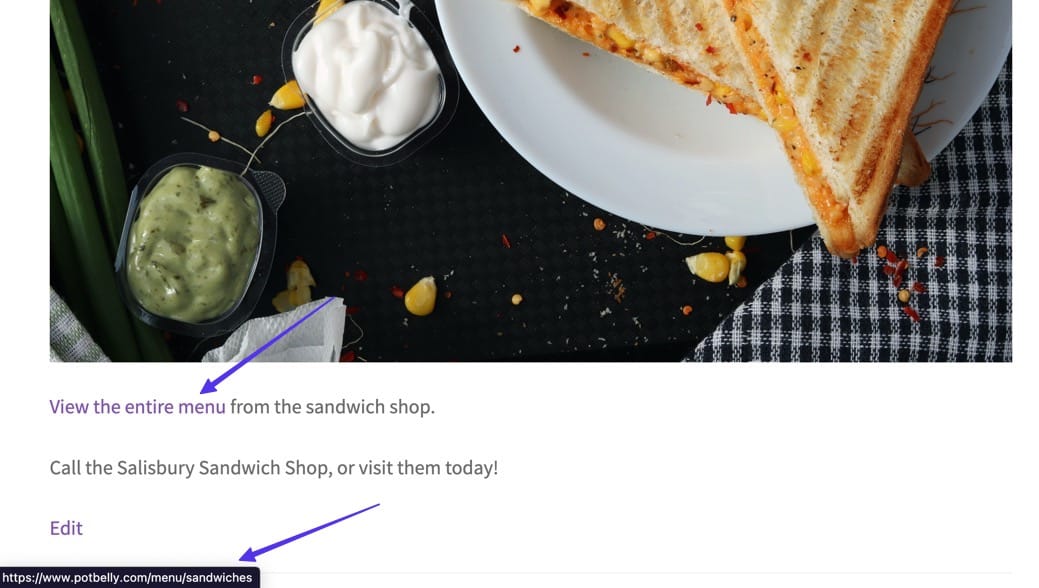
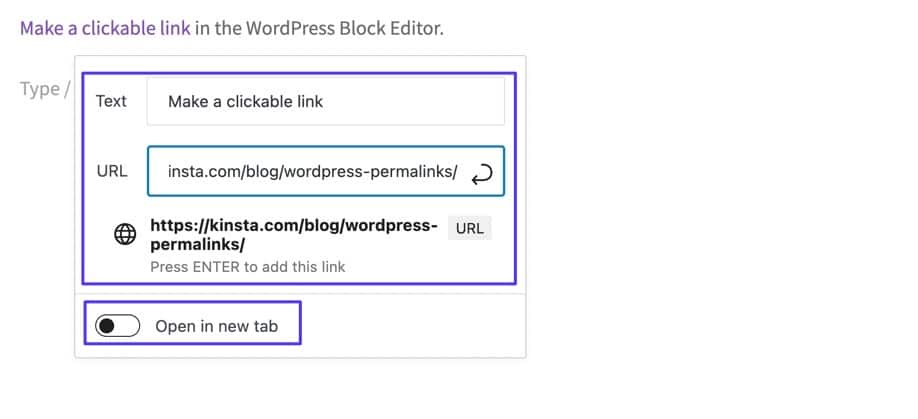
Nelle sezioni seguenti approfondiremo le strutture avanzate dei collegamenti ipertestuali, ma dovresti sapere che è disponibile un pulsante Modifica se fai clic con il cursore sul collegamento appena creato.

Quella pagina Modifica rivela i campi a:
- Modificare il testo del collegamento
- Modifica l'URL
- Apri il link in una nuova scheda

Altri collegamenti cliccabili che puoi creare nell'editor blocchi
L'editor di blocchi di WordPress espande le solite opzioni di collegamento disponibili. In effetti, dozzine di blocchi integrati consentono una sorta di struttura di collegamento cliccabile, tra cui:
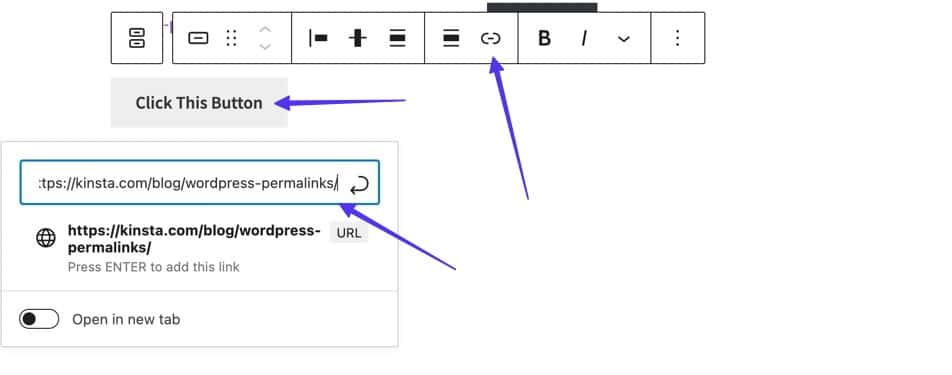
- Pulsanti: un modo elegante per collegare i contenuti rispetto ai semplici collegamenti di testo.
- File: carica rapidamente i file e includi un pulsante su cui gli utenti possono fare clic e scaricarli.
- Icone social: inserisci icone social con link cliccabili.
- Navigazione: Posiziona i pulsanti di navigazione ovunque sul tuo sito con l'uso di link cliccabili.
- Ulteriori informazioni: può essere utilizzato per abbreviare il contenuto e fornire un collegamento alla versione più estesa.
- Accesso/uscita: aggiungi un collegamento rapido per consentire agli utenti di accedere al tuo sito.
- Post successivo: aggiungi un link/pulsante cliccabile al post successivo sul tuo sito.
- Post precedente: aggiungi un link/pulsante cliccabile che va al post del blog precedente sul tuo sito.

Metodo 3: utilizzo dell'HTML
Rendi un collegamento cliccabile con le funzioni HTML allo stesso modo indipendentemente dall'interfaccia del tuo editor.
Puoi modificare l'HTML con:
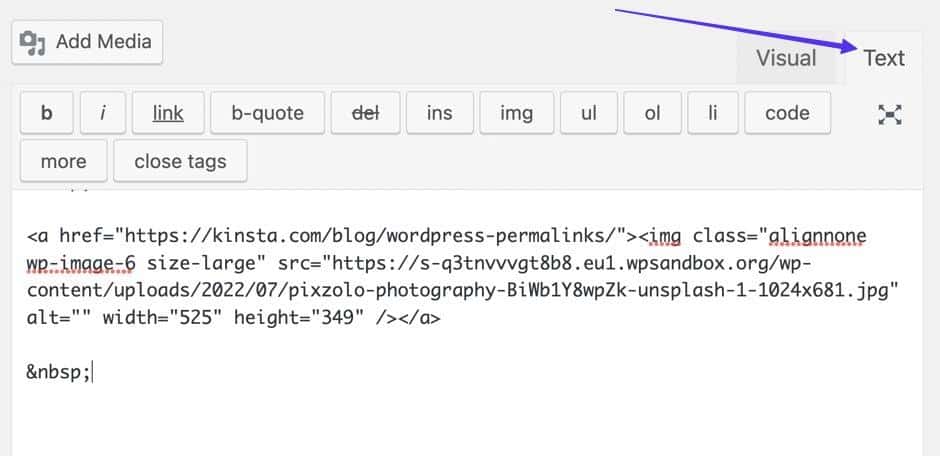
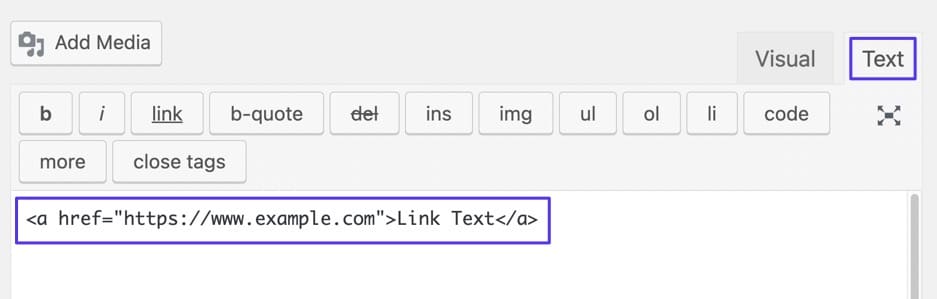
Il pannello Testo nell'editor classico di WordPress

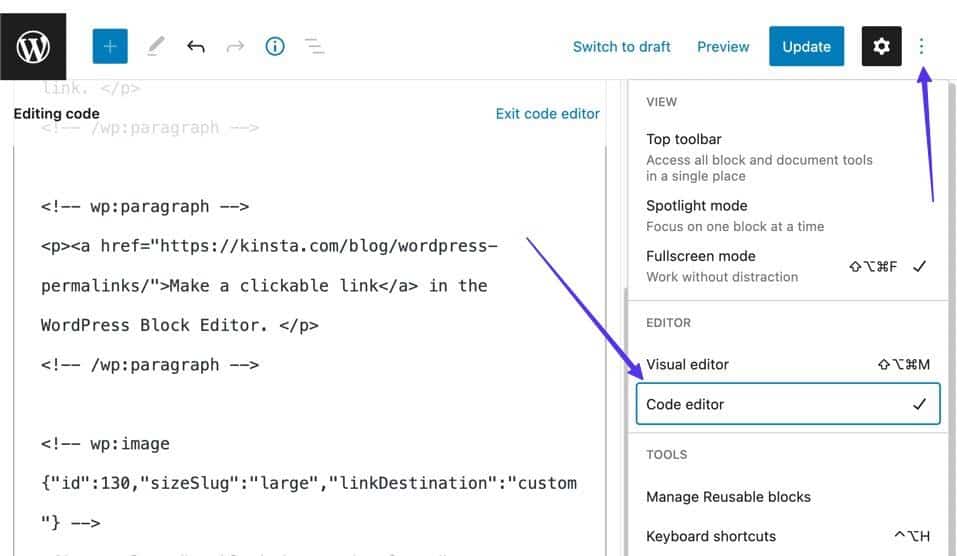
L'editor di codice nell'editor di blocchi di WordPress

Un editor HTML/di testo sul tuo dispositivo
Gli editor di testo come Atom, Sublime Text e Coda forniscono l'interfaccia necessaria per scrivere e modificare l'HTML, in particolare per i collegamenti cliccabili. È anche possibile utilizzare gli editor markdown.

Dopo aver lavorato con l'editor di testo, puoi:
- Carica i tuoi file per la pubblicazione su Internet, tramite FTP o SFTP. Ti consigliamo di utilizzare FileZilla per il processo più fluido.
- Carica in blocco i file HTML nella directory dei file di WordPress.
- Usa uno dei tanti altri client FTP per caricare file HTML su WordPress.
Dopo aver trovato un editor di testo e sai come caricare l'HTML su WordPress, vai ai passaggi seguenti per rendere un link cliccabile con l'HTML.
Questo formato viene utilizzato per i collegamenti ipertestuali di base in HTML:
<a href="https://www.example.com">Link Text</a> 
- Formato di collegamento HTML di base
Appunti:
- Sostituisci "https://www.example.com" con l'URL desiderato.
- Sostituisci "Link Text" con il testo del link desiderato.
Una volta che hai il link pronto, puoi pubblicare il post/la pagina o caricare l'HTML sul tuo sito. È anche possibile ottenere un'anteprima visiva del collegamento passando alla scheda Visual su WordPress.
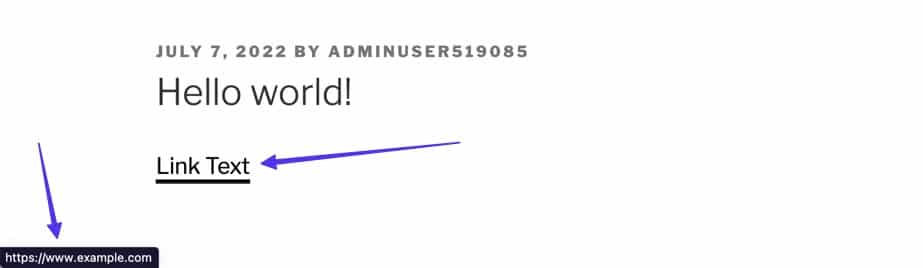
Una versione pubblicata di quel collegamento HTML mostra il collegamento sottolineato e talvolta in un colore diverso. Spostando il mouse su quel collegamento, ne viene rivelata la destinazione nella parte inferiore del browser.

Metodo 4: utilizzo di qualsiasi interfaccia utente grafica (GUI)
Sebbene non possiamo coprire tutte le GUI immaginabili esistenti, imparare a rendere cliccabile un collegamento in qualcosa oltre a WordPress o HTML di solito sembra simile a quello che abbiamo appena trattato.
Nel complesso, ciascuna GUI può utilizzare un nome di pulsante o un'icona leggermente diversi per creare un collegamento ipertestuale.
Il tuo processo generale dovrebbe andare così:
- Evidenzia il testo che desideri collegare.
- Fare clic sull'icona Link (potrebbe avere un nome diverso) nell'editor.
- Incolla l'URL desiderato.
- Fare clic sul pulsante Aggiungi collegamento (potrebbe anche avere un nome diverso).
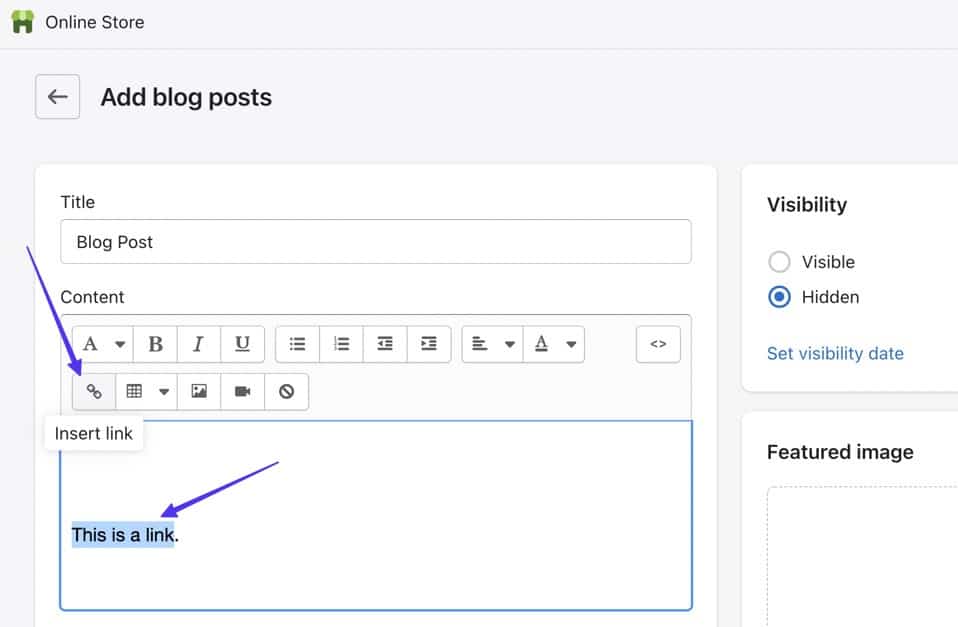
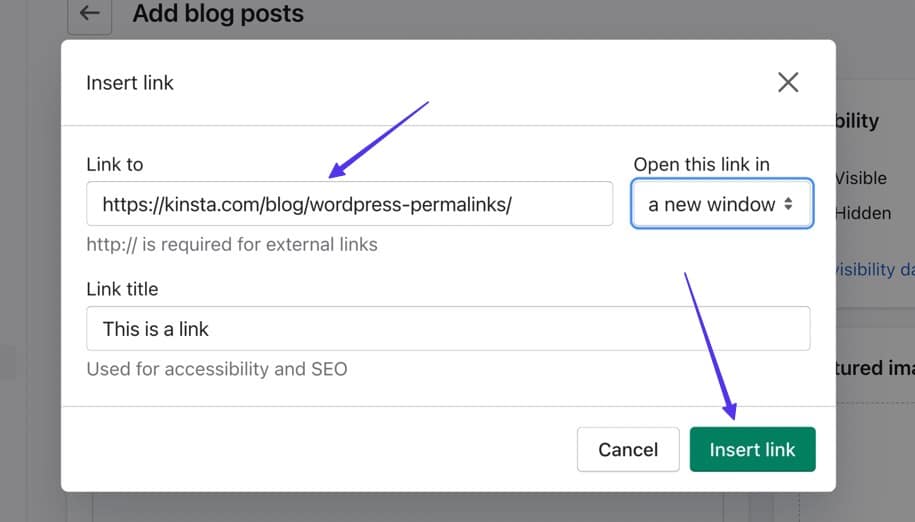
Come esempio di base, un costruttore di negozi online come Shopify ti consente di rendere cliccabile un collegamento in qualsiasi pagina o post, evidenziando il testo e facendo clic sul pulsante Inserisci collegamento .

Dovresti quindi incollare l'URL di destinazione e fare clic sul pulsante Inserisci collegamento .

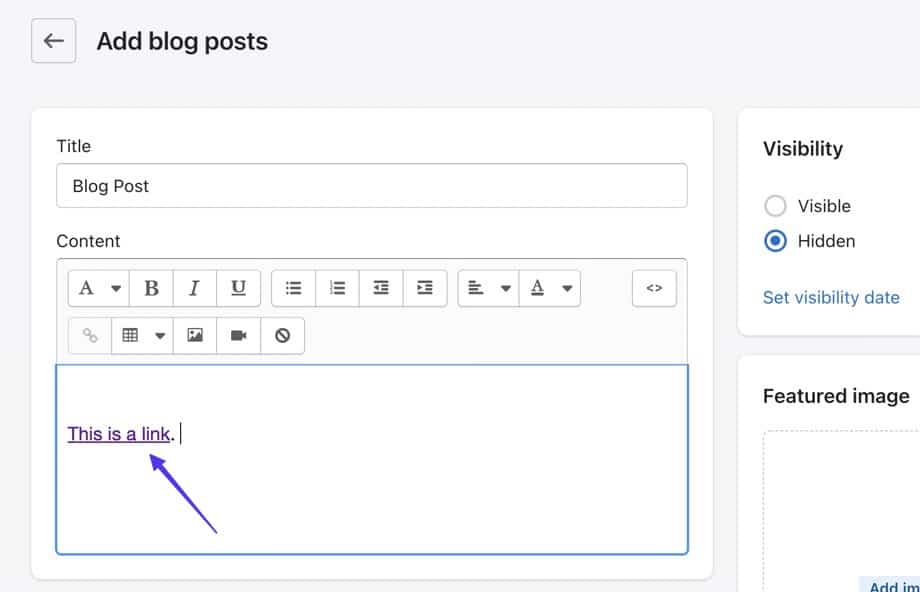
Ciò produce un collegamento cliccabile.

Come aprire i collegamenti in una nuova scheda
Come abbiamo discusso in precedenza, WordPress e altre GUI offrono opzioni di personalizzazione aggiuntive per i collegamenti cliccabili, come forzare l'apertura di un collegamento in una scheda diversa.
Come fai a farlo? Diamo un'occhiata.
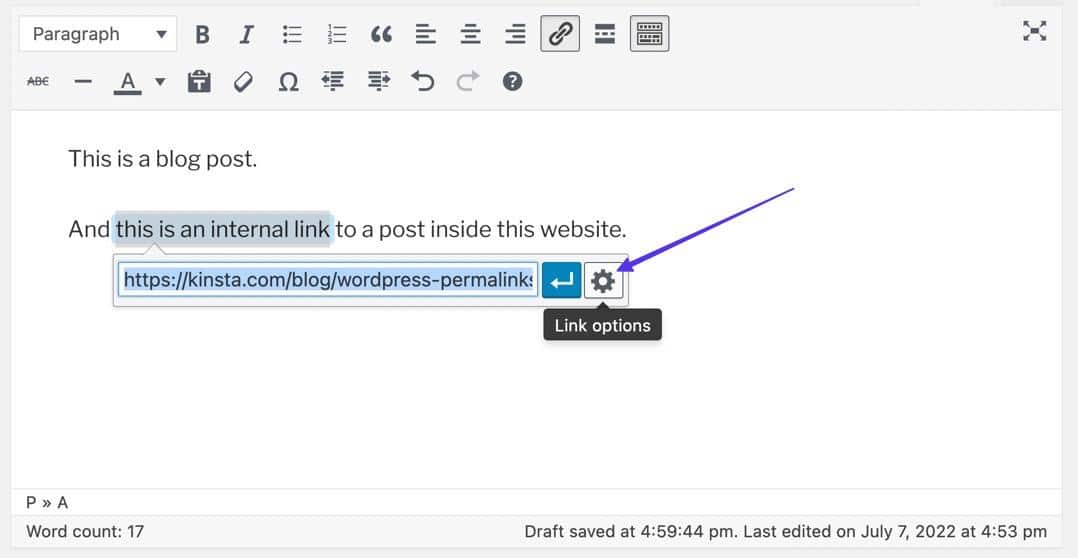
Apri il collegamento in una nuova scheda utilizzando l'editor classico di WordPress
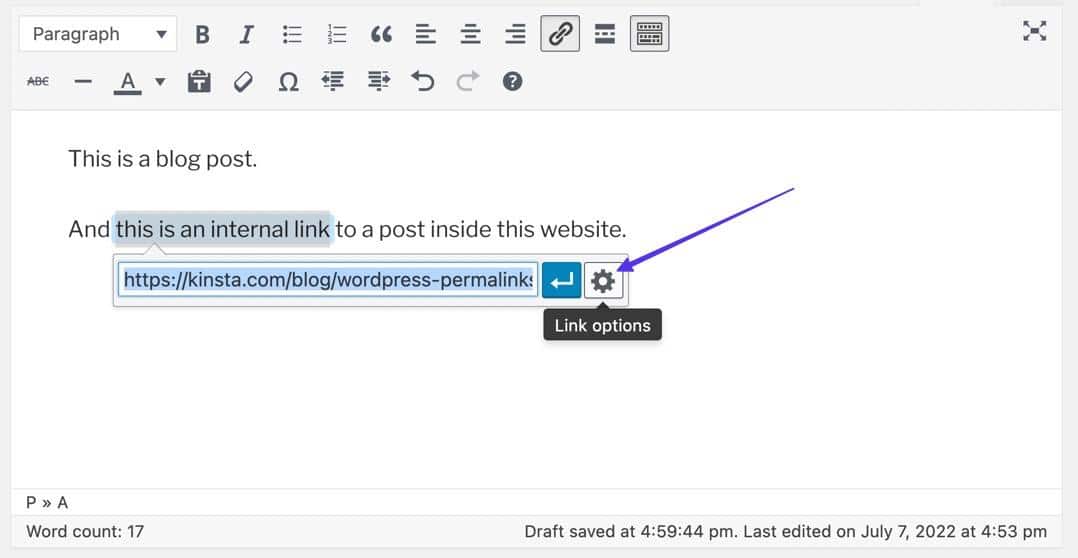
Una volta che hai un link cliccabile nell'editor classico di WordPress, scegli il pulsante Opzioni collegamento .


Apri collegamento in una nuova scheda utilizzando l'editor blocchi di WordPress
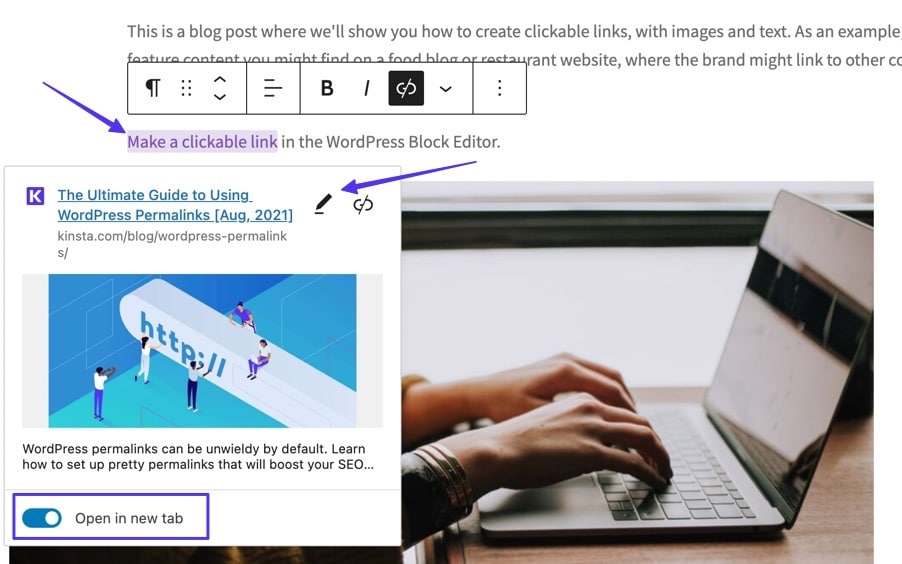
Supponendo che tu abbia già aggiunto un collegamento nel Block Editor di WordPress, facendo clic sul collegamento si apre un'anteprima popup del contenuto di destinazione.
Il pulsante Modifica fornisce l'accesso a più impostazioni (inclusa l'opzione Apri in una nuova scheda ), ma è più semplice capovolgere l' interruttore Apri in una nuova scheda> nella parte inferiore della finestra popup.

Apri collegamento in una nuova scheda utilizzando HTML
Nell'editor di testo di WordPress, nell'editor di codice di WordPress o in un editor HTML generale, puoi utilizzare il seguente codice per fare in modo che il tuo link cliccabile si apra in una nuova scheda:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- Sostituisci "https://www.example.com" con l'URL di destinazione desiderato
- Sostituisci "Link Text" con il testo che desideri collegare.
- L'attributo target="_blank" è il segmento di codice che effettivamente apre il collegamento nella nuova scheda. È l'unica parte veramente necessaria per quella semplice funzione.
- Consigliamo vivamente di aggiungere gli attributi e i valori rel="noreferrer noopener" per bloccare problemi di sicurezza comuni quando si aprono collegamenti in nuove schede. Tuttavia, è del tutto possibile lasciarli fuori dal codice e avere ancora il collegamento aperto in una nuova scheda.
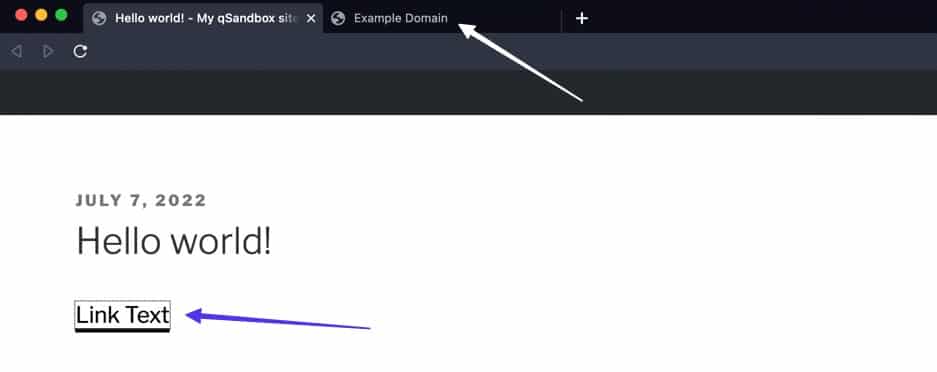
Dopo la pubblicazione, il collegamento ha esattamente lo stesso aspetto; ma, quando si fa clic, l'URL di destinazione si apre in una nuova scheda.

Come aggiungere Nofollow a un collegamento ipertestuale
Il valore HTML nofollow indica ai motori di ricerca di ignorare un collegamento cliccabile e impedisce che il credito del motore di ricerca (link juice) venga passato al sito Web di destinazione. Lo scopo principale di nofollow è ridurre i collegamenti spam, ma i creatori di contenuti lo utilizzano per collegamenti a pagamento, commenti, contenuti generati dagli utenti, incorporamenti o ogni volta che preferiresti non essere visto come avallo di un sito a cui ti colleghi.
WordPress non ha un modo integrato per aggiungere un link nofollow , ma è possibile toccando l'HTML.
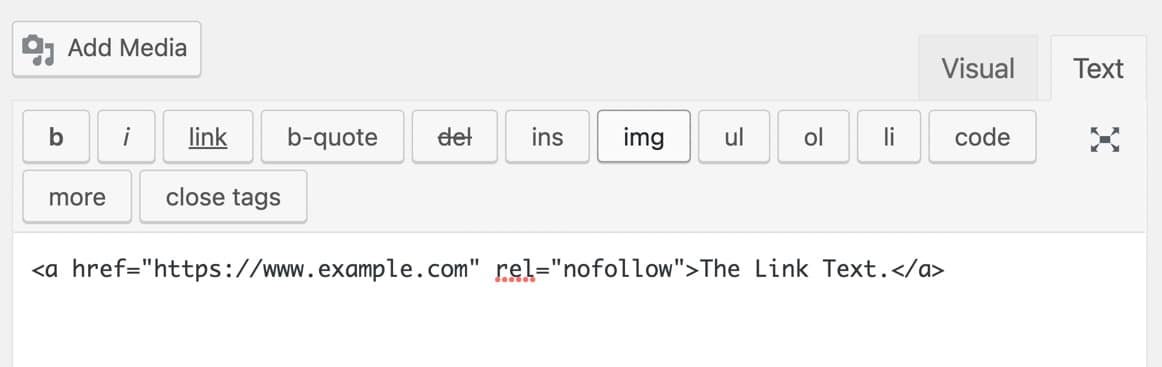
Il codice seguente riflette un collegamento di base con un valore nofollow :
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
Cosa stai vedendo:
- Sostituisci il testo "https://www.example.com" con l'URL di destinazione desiderato.
- Sostituisci la parte "The Link Text" con il testo del link che desideri.
- Utilizza l'attributo e il valore rel="nofollow" all'interno del link HTML.
Quando viene pubblicato, o nella vista Visuale, un collegamento nofollow non ha un aspetto diverso da un collegamento ipertestuale standard; tuttavia la funzionalità nofollow viene salvata nel codice di backend.

Come collegarsi a contenuti esistenti
Il collegamento a contenuti esistenti è una funzionalità esclusiva di WordPress, in cui è possibile cercare post e pagine di blog creati in precedenza direttamente nell'editor di WordPress. Ciò elimina la necessità di visualizzare i propri URL in un'altra finestra del browser per copiarli e incollarli in un collegamento cliccabile.
Collegamento a contenuti esistenti nell'editor classico di WordPress
Crea un collegamento evidenziando il testo desiderato e facendo clic sul pulsante Inserisci/Modifica collegamento (collegamento a catena) nell'editor. Questo rivela un campo popup, in cui puoi fare clic sul pulsante Opzioni collegamento (icona a forma di ingranaggio).

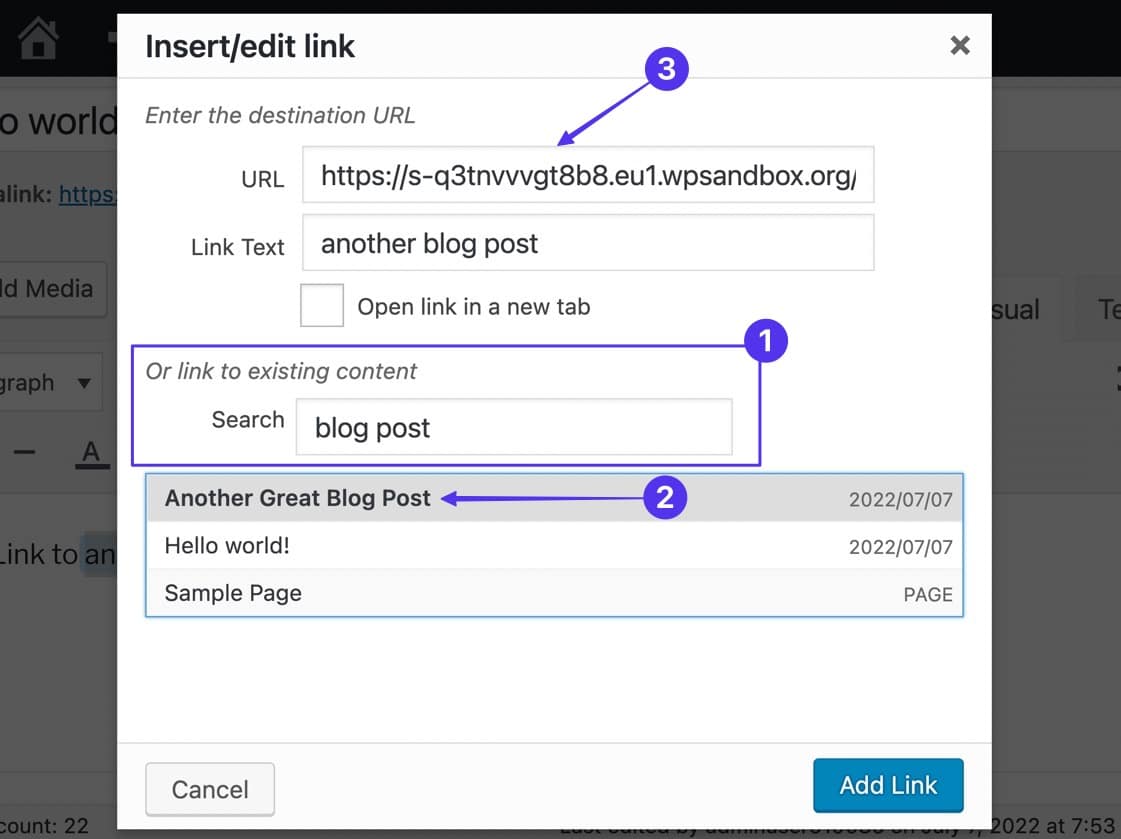
- Vai alla sezione chiamata "O collega a contenuti esistenti".
- Digita una parola chiave nella barra di ricerca, quindi scegli una pagina o un post esistente dai risultati.
- Guarda come il collegamento per il contenuto esistente viene inserito automaticamente nel campo dell'URL.
Assicurati di fare clic sul pulsante Aggiungi collegamento quando hai finito.

Ciò produce un collegamento immediato ad altri contenuti (noto anche come collegamento interno) nell'editor.

Collegamento a contenuto esistente nell'editor a blocchi di WordPress
Evidenziare qualsiasi testo/immagine che si desidera collegare, quindi fare clic sul pulsante Collegamento nella barra degli strumenti a comparsa.

Il campo fornito ha due funzioni: puoi incollare un URL o usarlo come barra di ricerca. Pertanto, digita qualsiasi parola chiave correlata ad alcuni dei tuoi contenuti esistenti per rivelare i risultati correlati.
Una volta visualizzata la pagina o il post che desideri, fai clic su di esso.

Ciò crea automaticamente un collegamento al contenuto esistente nel Block Editor di WordPress.
Come creare collegamenti telefonici, SMS ed e-mail cliccabili
Ci sono alcuni modi per aggiungere azioni speciali ai link cliccabili sostituendo la struttura URL standard e collegando a qualcosa di diverso, come:
- Un numero di telefono che apre l'app Telefono.
- Un numero di telefono che apre l'app di messaggistica.
- Un indirizzo email che apre automaticamente l'app email dell'utente.
Come creare un collegamento telefonico cliccabile
Un "clic per chiamare" o un collegamento telefonico aggiunge automaticamente un numero di telefono specifico all'app del telefono dell'utente o persino a un'app che supporta i numeri di telefono, come Skype.
Invece di utilizzare un URL, dovresti inserire il codice tel: nell'HTML, seguito da un numero di telefono, in questo modo:
< a href = "tel:555-555-5555" >Click To Call</ a >Appunti:
- Sostituisci il numero di telefono con il numero che vuoi che gli utenti chiamino.
- Sostituisci il testo "Click To Call" con quello che vuoi che il testo del link mostri.

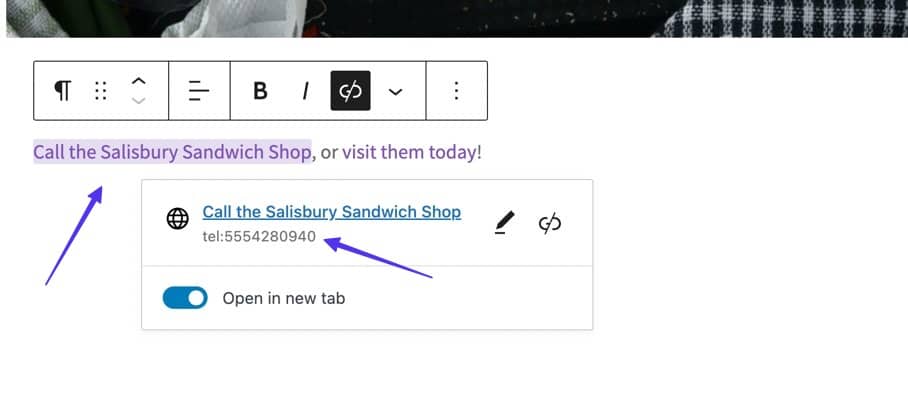
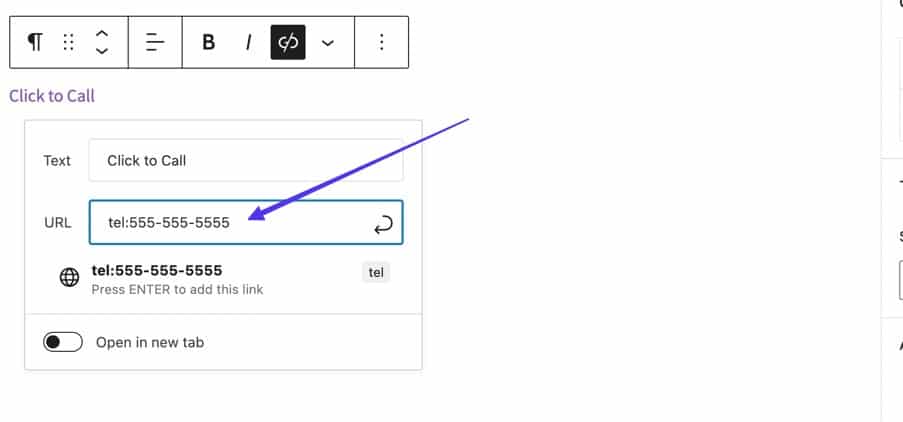
Negli editor visivi come WordPress Block e WordPress Classic, digita semplicemente tel:555-555-5555 (con il numero di telefono desiderato) nel campo URL per un collegamento. Fai clic su Invio per generare automaticamente il collegamento telefonico per te.
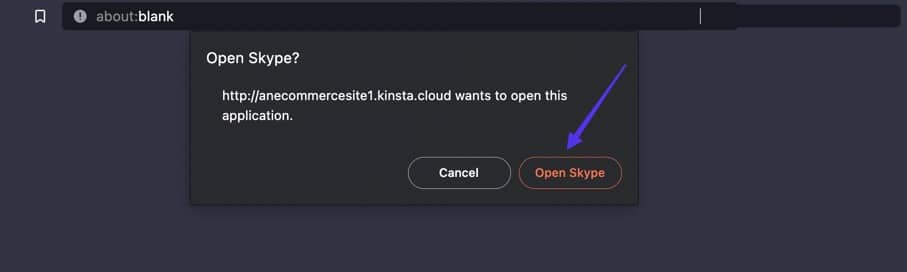
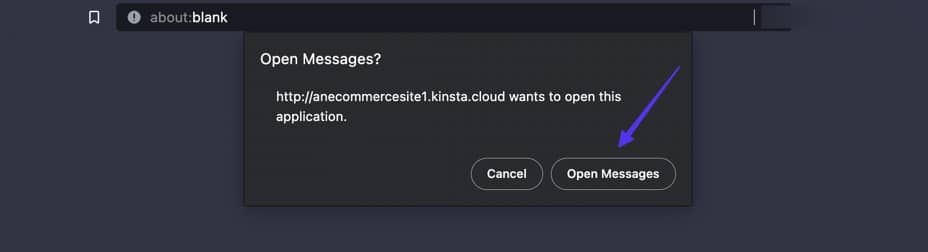
Quando qualcuno fa clic su quel collegamento, viene indirizzato direttamente all'app più pertinente (l'app del telefono su uno smartphone) o vede una richiesta per aprire un'app come Skype.

Come creare un collegamento SMS cliccabile
I collegamenti SMS cliccabili funzionano in modo molto simile ai collegamenti telefonici, ma scelgono di aprire automaticamente le app di messaggistica invece di chiamare le app.
Per aggiungere un link SMS, usa sms:555-555-5555 invece di un URL.
< a href = "sms:555-555-5555" >Click To Text</ a >Appunti:
- Sostituisci "555-555-5555" con un numero di telefono diverso.
- Sostituisci "Fai clic sul testo" con il testo che desideri per il collegamento.
Entrambi gli editor WordPress Classic e Block supportano i collegamenti SMS quando si inserisce il valore sms:555-555-5555 nel campo URL per i collegamenti.
Come promesso, gli utenti visualizzano le app di messaggistica quando fanno clic su questi tipi di collegamenti.

Come creare un collegamento e-mail cliccabile
Quando si fa clic, i collegamenti ipertestuali e-mail richiedono automaticamente al dispositivo dell'utente di aprire l'app di posta elettronica più pertinente, insieme a una sezione Componi che va a un indirizzo e-mail specifico.
Per questo, aggiungi il codice mailto:, seguito da un indirizzo email, dove di solito inserisci un URL di destinazione.
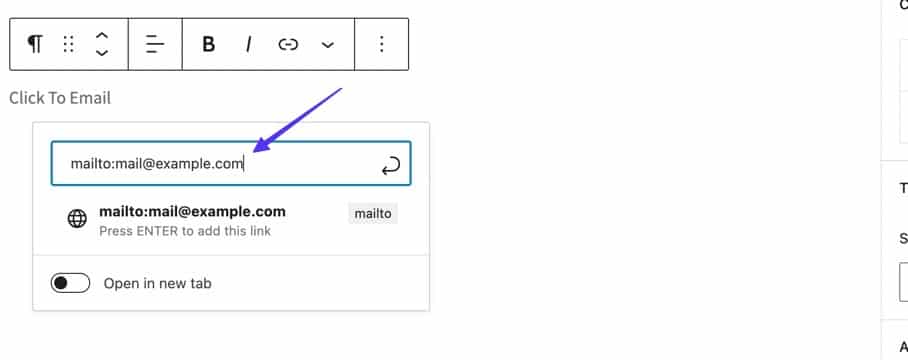
< a href = "mailto:[email protected]" >Click To Email</ a >Appunti:
- Sostituisci l'indirizzo email "[email protected]" con l'indirizzo email di destinazione desiderato.
- Sostituisci il testo "Click To Email" con quello che vuoi che il testo del link mostri.
Se utilizzi WordPress Classic o Block Editor, digita semplicemente il valore mailto:[email protected] nel campo URL quando crei un collegamento.

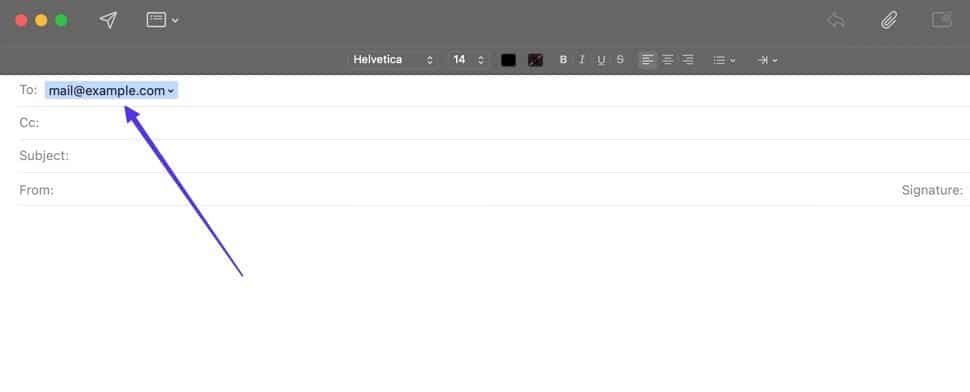
Dopo aver pubblicato il collegamento, gli utenti che fanno clic su di esso vengono reindirizzati alla loro app di posta, con l'indirizzo e-mail specificato incluso nel campo A:.

Riepilogo
L'aggiunta di collegamenti cliccabili (noti anche come collegamenti ipertestuali o semplicemente collegamenti) può migliorare l'interattività sul tuo sito Web, portare le persone a più contenuti e fare riferimento a informazioni importanti da altre parti di Internet. Pertanto, imparare a creare un collegamento cliccabile è una delle lezioni fondamentali della progettazione di siti Web e della creazione di contenuti.
Dopo aver letto questo articolo, dovresti essere in grado di identificare l'aspetto di un collegamento cliccabile e sapere esattamente come crearne uno, sia che si tratti di aggiungere un collegamento a testo o immagini. È anche bello sapere che esistono vari metodi per rendere cliccabile un collegamento, ad esempio tramite l'editor classico di WordPress, l'editor di blocchi, l'HTML o qualsiasi interfaccia utente grafica disponibile.
E, naturalmente, ti invitiamo a esplorare opzioni di collegamento cliccabili più avanzate come collegamenti per numeri di telefono, indirizzi e-mail e quelli con tag nofollow.
Se hai ancora domande su come rendere cliccabile un link, condividi le tue domande e preoccupazioni nei commenti qui sotto.
