Come Creare una Nuova Pagina con WordPress nel 2024 (Guida Semplice)
Pubblicato: 2024-08-02WordPress ti consente di aggiungere una nuova pagina in diversi modi. Tratteremo alcuni metodi diversi, due dei quali ti faranno risparmiare molto tempo. Ti mostreremo anche come creare nuove pagine con Block Editor e Divi. Entrambi i visual builder rendono la creazione di nuove pagine più semplice rispetto al classico WordPress.
TL;DR
- C'è un modo semplice per aggiungere una nuova pagina tramite la dashboard. Quindi, utilizza l'editor blocchi per regolare le impostazioni della pagina e creare la tua pagina utilizzando modelli predefiniti.
- Ma se non vuoi creare da zero, puoi utilizzare Divi per creare diverse pagine e modelli di sito (un intero sito Web) in meno di due minuti. Puoi anche creare nuove pagine utilizzando layout Divi predefiniti.
Creare una nuova pagina in WordPress è facile ed è una delle prime cose che dovresti imparare a fare. In questo articolo. ti mostrerà come farlo, inclusi alcuni dei modi migliori per ottenere rapidamente una nuova pagina progettata e pronta per la pubblicazione.
- 1 Come aggiungere una nuova pagina in WordPress
- 2 Come creare una pagina utilizzando elementi di design predefiniti
- 2.1 Costruire una pagina WordPress utilizzando un modello predefinito
- 2.2 Generazione automatica di pagine, modelli o un intero sito Web con Divi
- 2.3 Creazione di pagine WordPress con i layout predefiniti di Divi
- 3 Creazione di layout di pagina con Divi AI
- 4 Prova Divi Quick Sites per creare pagine in un istante
Come aggiungere una nuova pagina in WordPress
L'aggiunta di una nuova pagina in WordPress richiede solo pochi clic. Puoi creare una nuova pagina e assegnarle un titolo e uno slug URL in pochissimo tempo. Ciò che richiede più tempo è costruire manualmente la pagina. Più avanti nell'articolo ti mostreremo alcuni modi per ottenere un vantaggio con il design della tua pagina.
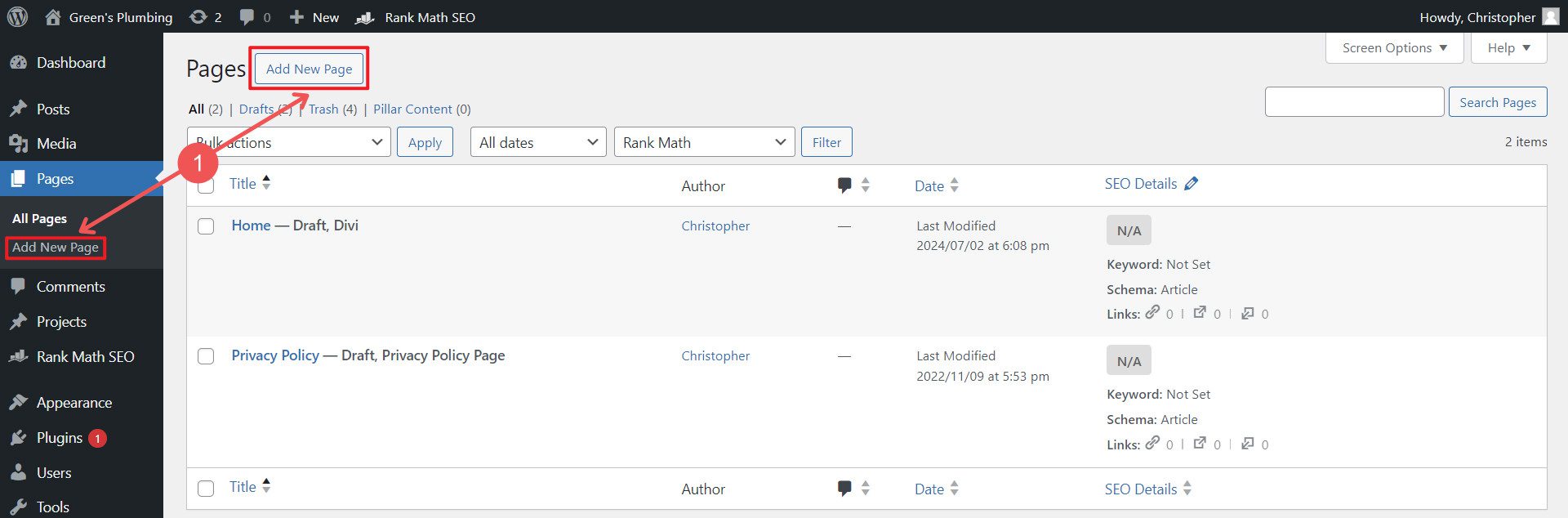
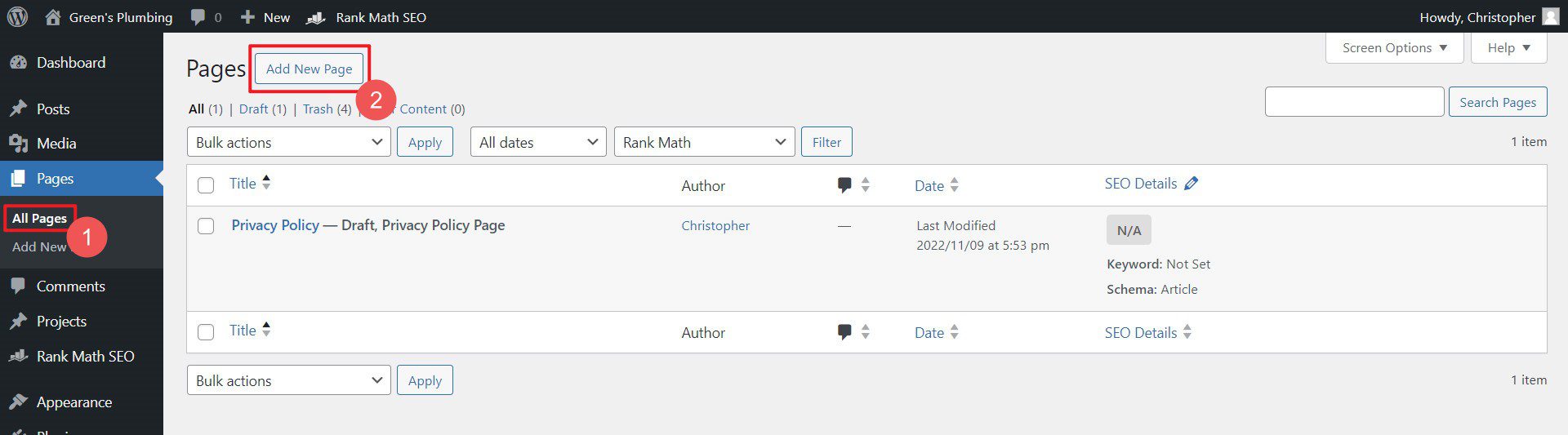
Per prima cosa, passa con il mouse su “pagine” dalla dashboard di WordPress nella barra laterale e seleziona “Aggiungi nuova pagina”. Puoi farlo anche dopo aver fatto clic su "Pagine" e sul pulsante "Aggiungi nuova pagina" nella parte superiore.

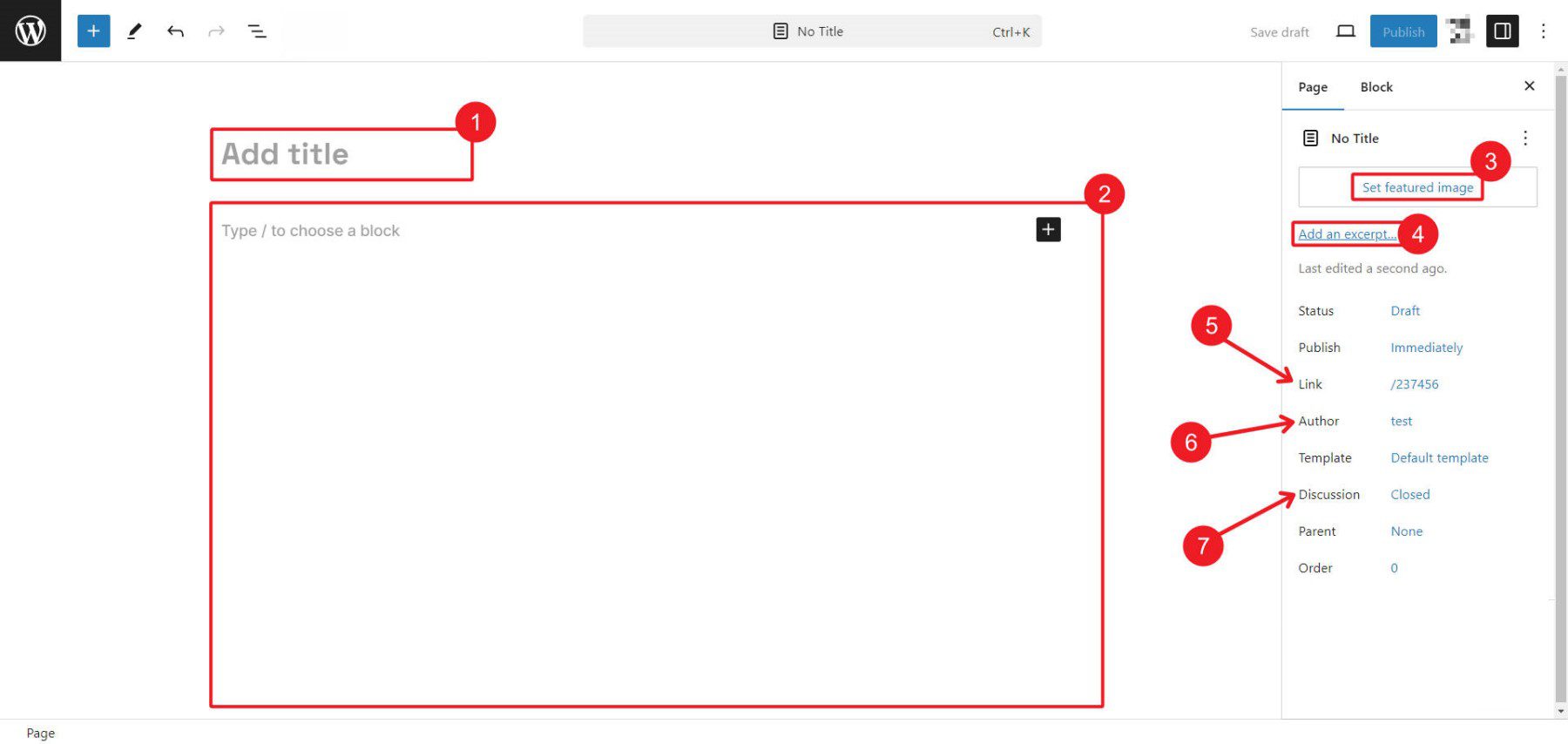
L'editor a blocchi di WordPress si aprirà con una pagina vuota. Una volta comprese le nozioni di base, utilizzare l'editor blocchi è semplice . Prima di iniziare ad aggiungere blocchi di contenuto per creare il contenuto della tua pagina, prenditi del tempo per configurare le impostazioni della pagina. Considera diverse cose, tra cui l'aggiunta di un titolo, la modifica dello slug URL, la selezione di un autore e l'impostazione delle preferenze per l'immagine in primo piano, la sezione commenti, l'estratto di pagina e altri attributi.

Ecco alcune risorse per aiutarti a configurare le impostazioni della tua pagina WordPress.
- Come impostare un'immagine in primo piano
- Come utilizzare gli estratti con Divi
- Come attivare o disattivare i commenti
Una volta terminata la modifica dei meta campi e delle impostazioni della tua pagina, salvala come bozza.
Ora sei pronto per iniziare a progettare la tua pagina.
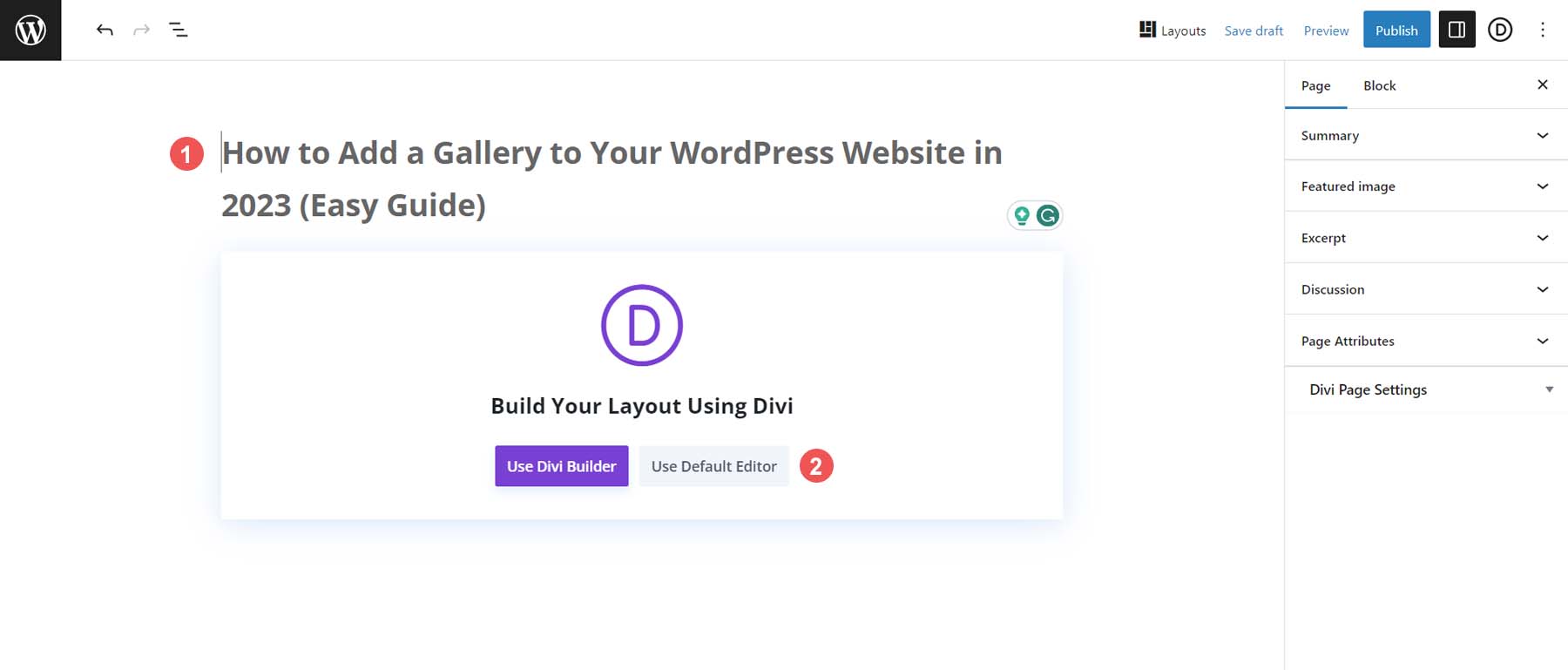
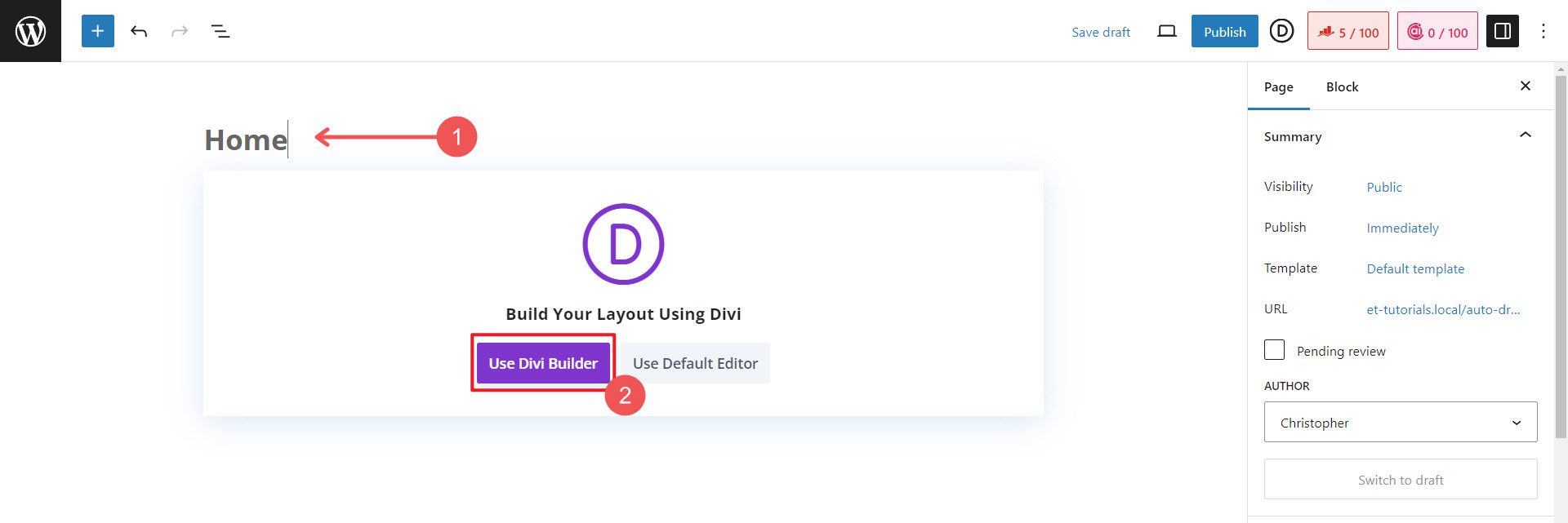
Se usi Divi, ti verrà chiesto se desideri creare la pagina utilizzando il visual builder di Divi o l'editor predefinito (solo l'editor a blocchi verrà mostrato se non stai utilizzando Divi).

Seleziona "Usa Divi Builder" se stai costruendo con il tema Divi
Come creare una pagina utilizzando elementi di design predefiniti
L'utilizzo di elementi di design e layout di pagina predefiniti aiuta gli utenti di WordPress a far funzionare rapidamente le loro pagine. Puoi creare le tue pagine utilizzando modelli, layout o sezioni di contenuto professionali predefiniti per avviare rapidamente il processo di progettazione mantenendo la possibilità di personalizzare le cose man mano che procedi.
Creazione di una pagina WordPress utilizzando un modello predefinito
Se utilizzi l'editor blocchi, hai accesso a raccolte di blocchi di contenuto predefiniti (sostanzialmente sezioni del contenuto della pagina) chiamati modelli. Puoi trovare modelli predefiniti per il tuo sito web in diversi posti. Il primo è già sul tuo sito web WordPress : i Core Block Pattern vengono caricati con ogni installazione di WordPress. Un altro si trova nelle directory dei pattern come WordPress.com e WordPress.org. Infine, alcuni plugin caricheranno più opzioni di pattern da utilizzare.
Guida passo passo
Inizieremo trovando uno schema che ci piace. Puoi esaminare i modelli di blocchi principali già presenti sul tuo sito Web o cercare modelli più unici (e meno utilizzati) altrove. Se stai utilizzando un tema a blocchi, potresti avere accesso a più modelli caricati con il tuo tema.
Passaggio 1: trova il modello
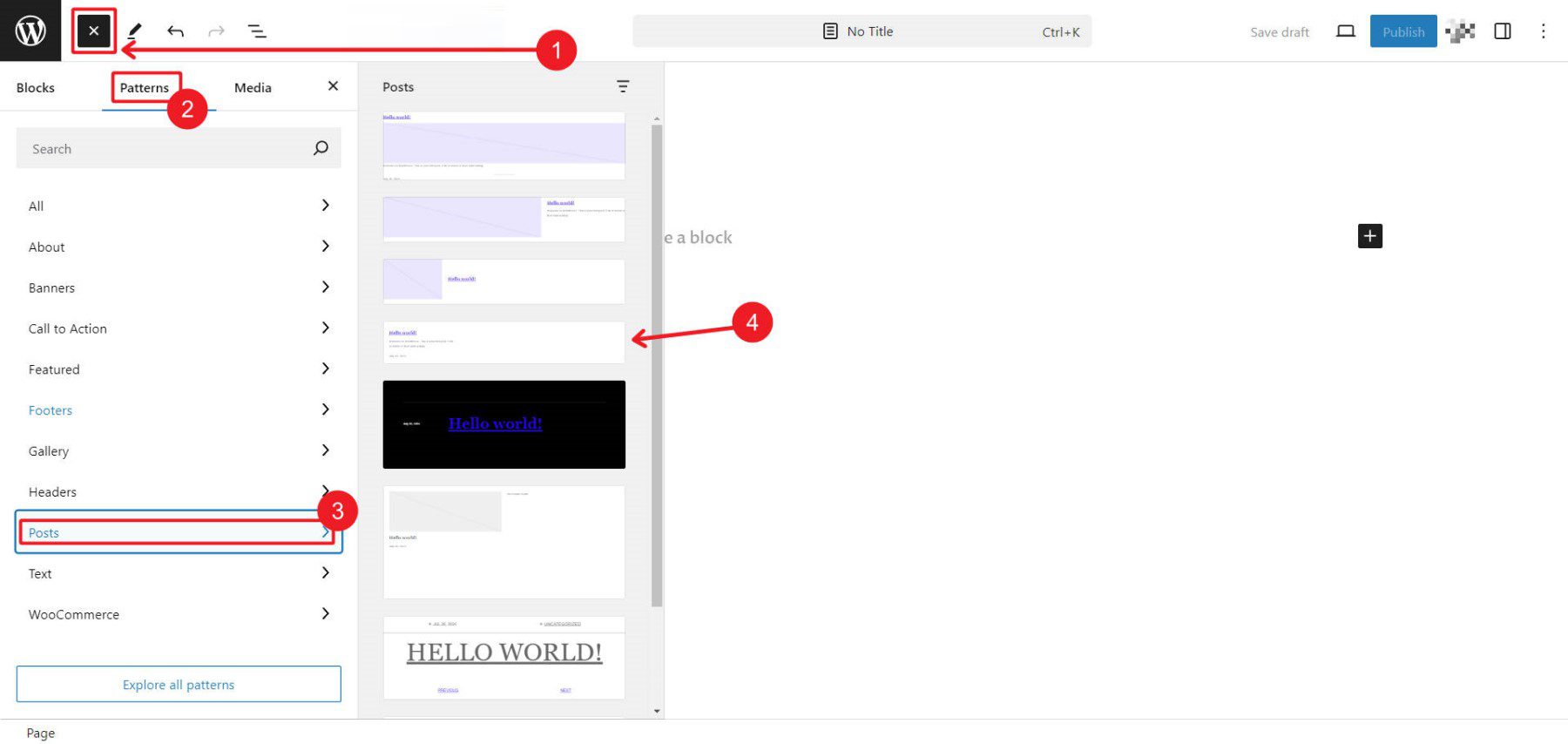
Per trovare modelli predefiniti o modelli creati per il tema del tuo blocco, vai alla tua pagina, fai clic su Inserimento blocchi , cambia scheda da Blocchi a Modelli , trova la categoria di modelli che desideri inserire e cerca tra i modelli disponibili. Quando ne trovi uno, fai clic su di esso per aggiungerlo alla pagina.

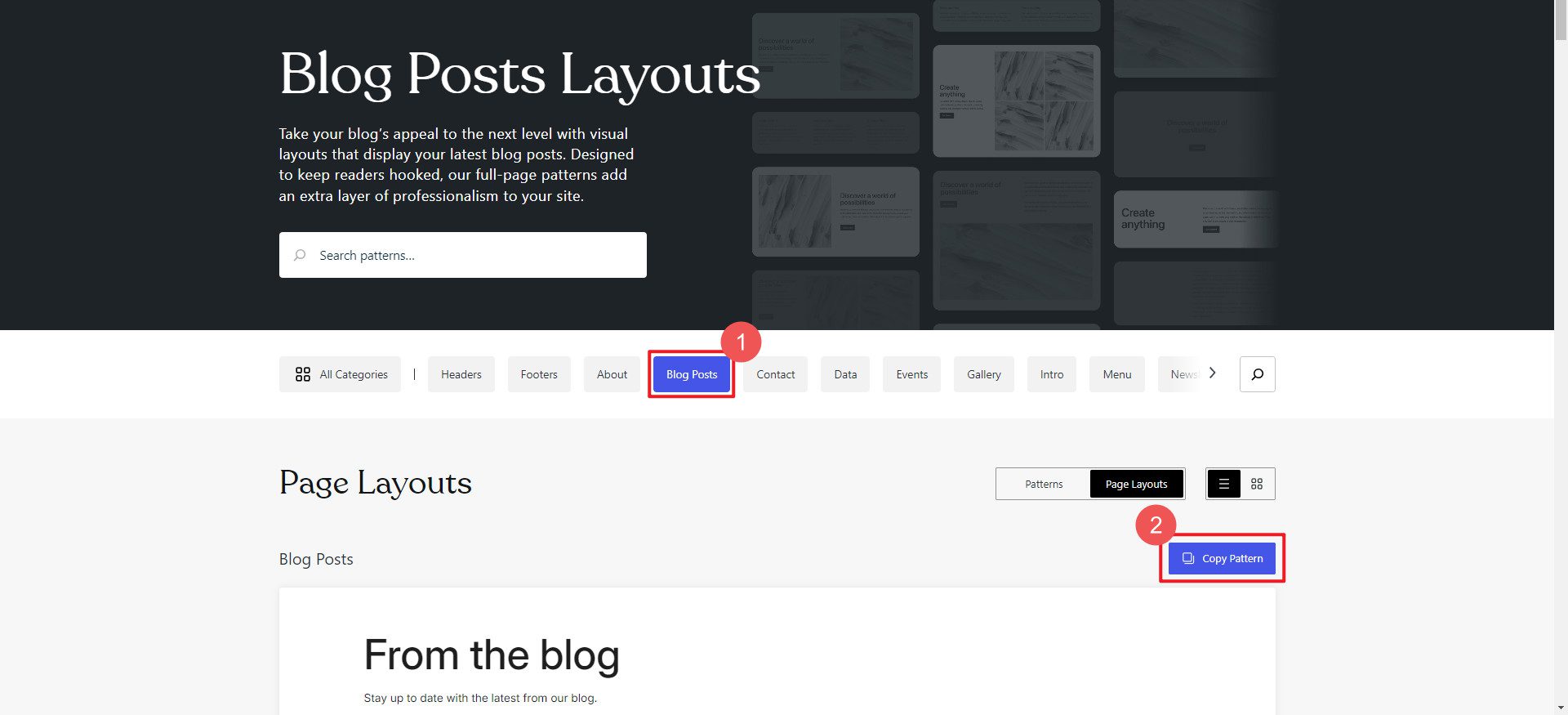
Se i modelli predefiniti non sono sufficienti, puoi cercare in alcuni repository di modelli condivisi pubblicamente. Cercheremo qualcosa da utilizzare su WordPress.com. Cerca un modello tramite le categorie di modelli o cercando una parola chiave. Quando ne trovi uno che ti piace, fai clic su di esso e trova il pulsante Copia modello .

Passaggio 2: aggiungi motivo al modello o alla pagina
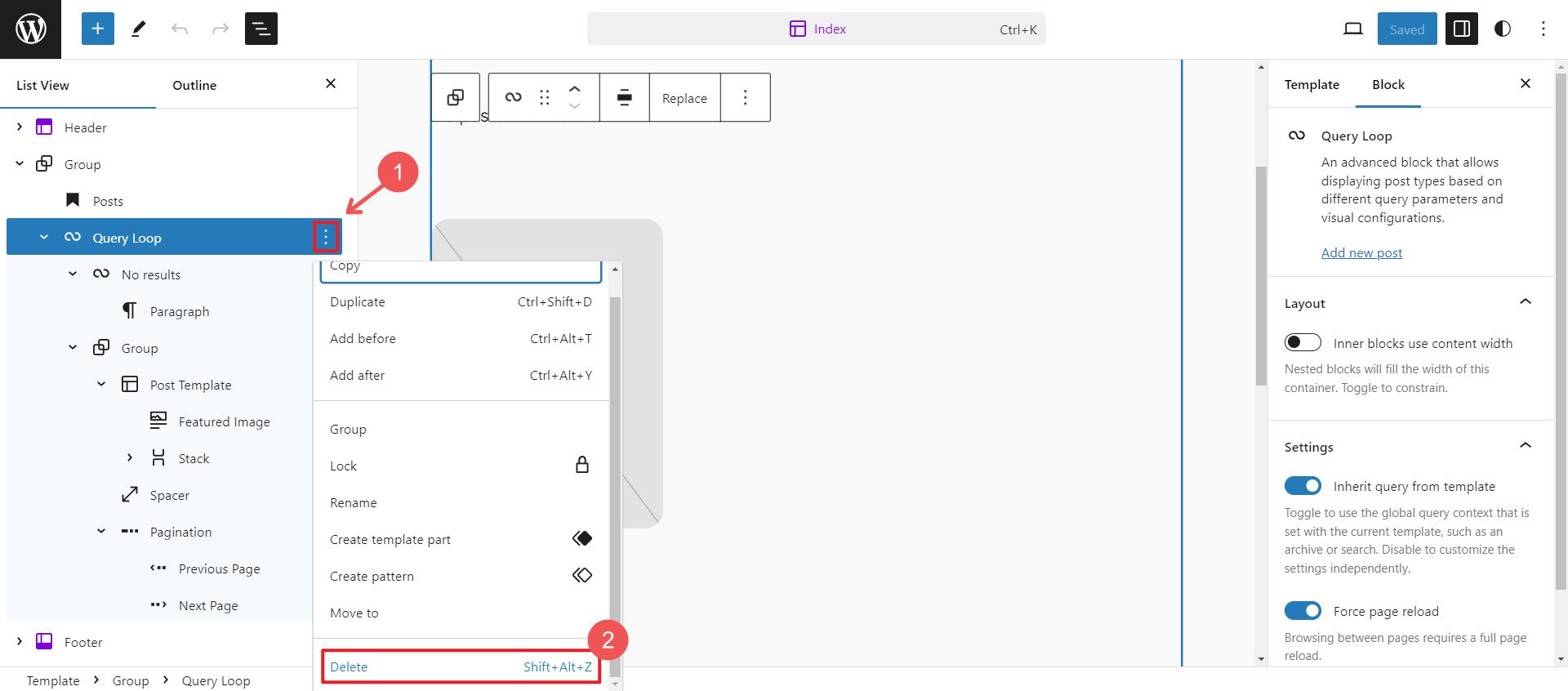
Trova la pagina o il modello in cui desideri utilizzare il pattern. In questo esempio, vogliamo eliminare una sezione Post dal nostro modello e sostituirla con un modello che ci piace di più.

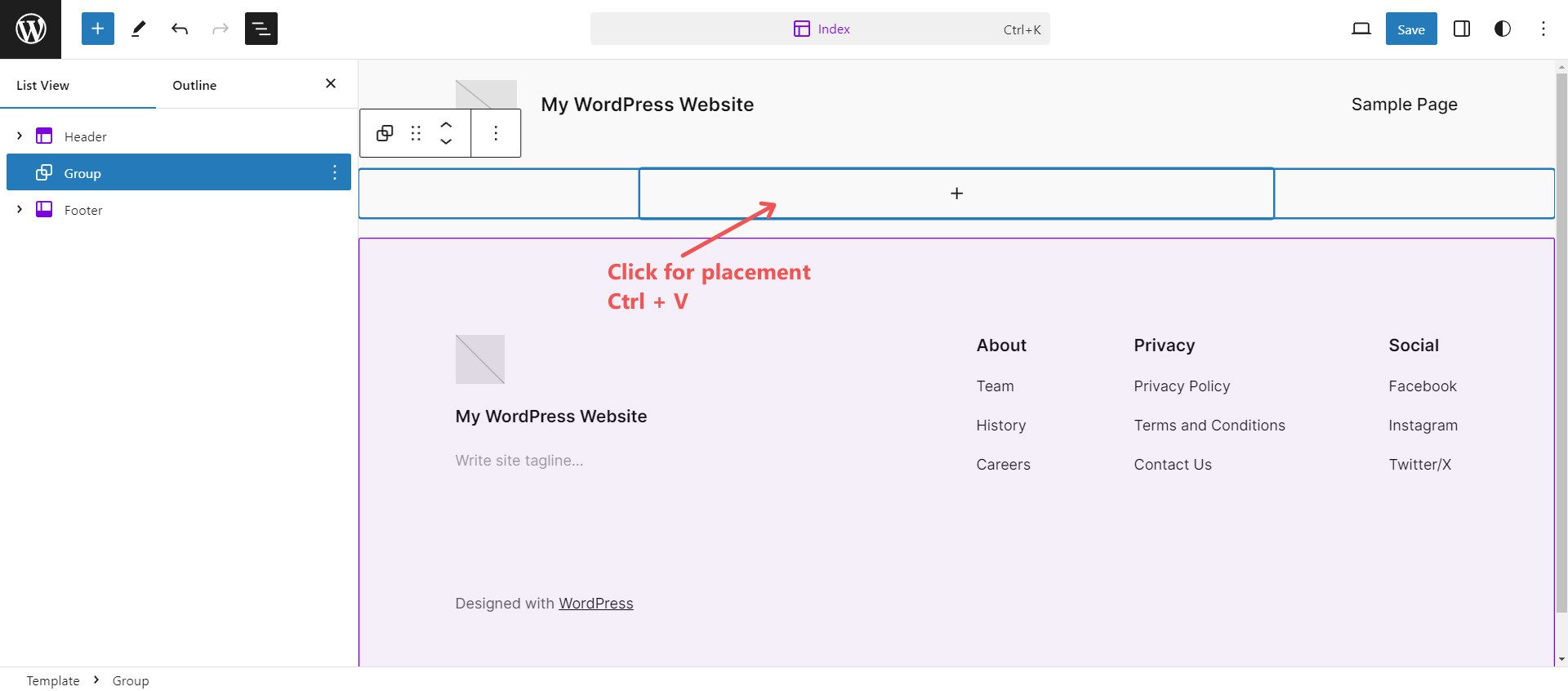
Successivamente, dobbiamo incollare il modello preimpostato nel nostro modello copiato. Fai clic nell'editor nel punto in cui desideri inserire il pattern e premi Ctrl + V per incollare il pattern.

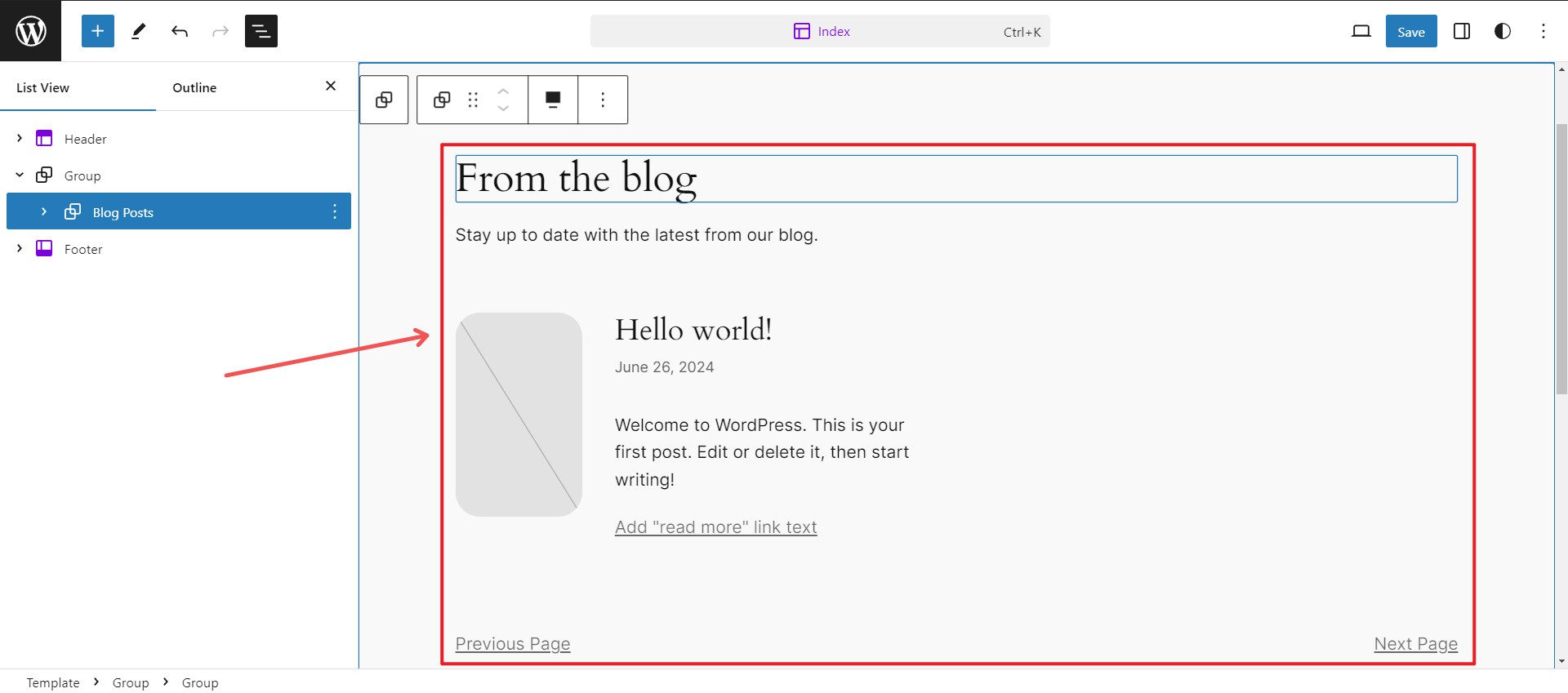
Dovresti vedere immediatamente il pattern applicato alla pagina e ora puoi modificarlo con tutte le normali impostazioni di blocco trovate nel pattern.

Trovare i modelli che ti piacciono è un po' più difficile di quanto ti aspetteresti. Esamineremo Divi, che offre centinaia di pacchetti di modelli gratuiti e un'esperienza più coerente nella ricerca di layout. Inoltre, sul mercato sono disponibili tonnellate di pacchetti di layout di terze parti se hai voglia di più opzioni.
Generazione automatica di pagine, modelli o un intero sito Web con Divi
Prima di mostrarti come caricare singoli modelli di pagina su una pagina utilizzando Divi, volevamo mostrarti come Divi Quick Sites può creare tutte le pagine del tuo sito e i modelli di creazione di temi in 2 minuti. Questo è il modo più veloce per creare un intero sito web perché crea più pagine contemporaneamente. E se utilizzi Divi AI, scriverà anche il contenuto della pagina per te, così avrai una solida prima bozza di testo da abbinare a un design completamente personalizzato per ogni pagina.

È davvero semplice: Quick Sites utilizza siti iniziali o l'intelligenza artificiale per creare un intero sito Web per te.
Guida passo passo
Ecco come selezionare un sito iniziale e ottenere tutto ciò di cui hai bisogno in un batter d'occhio.
Passaggio 1: apri Siti Divi Quick
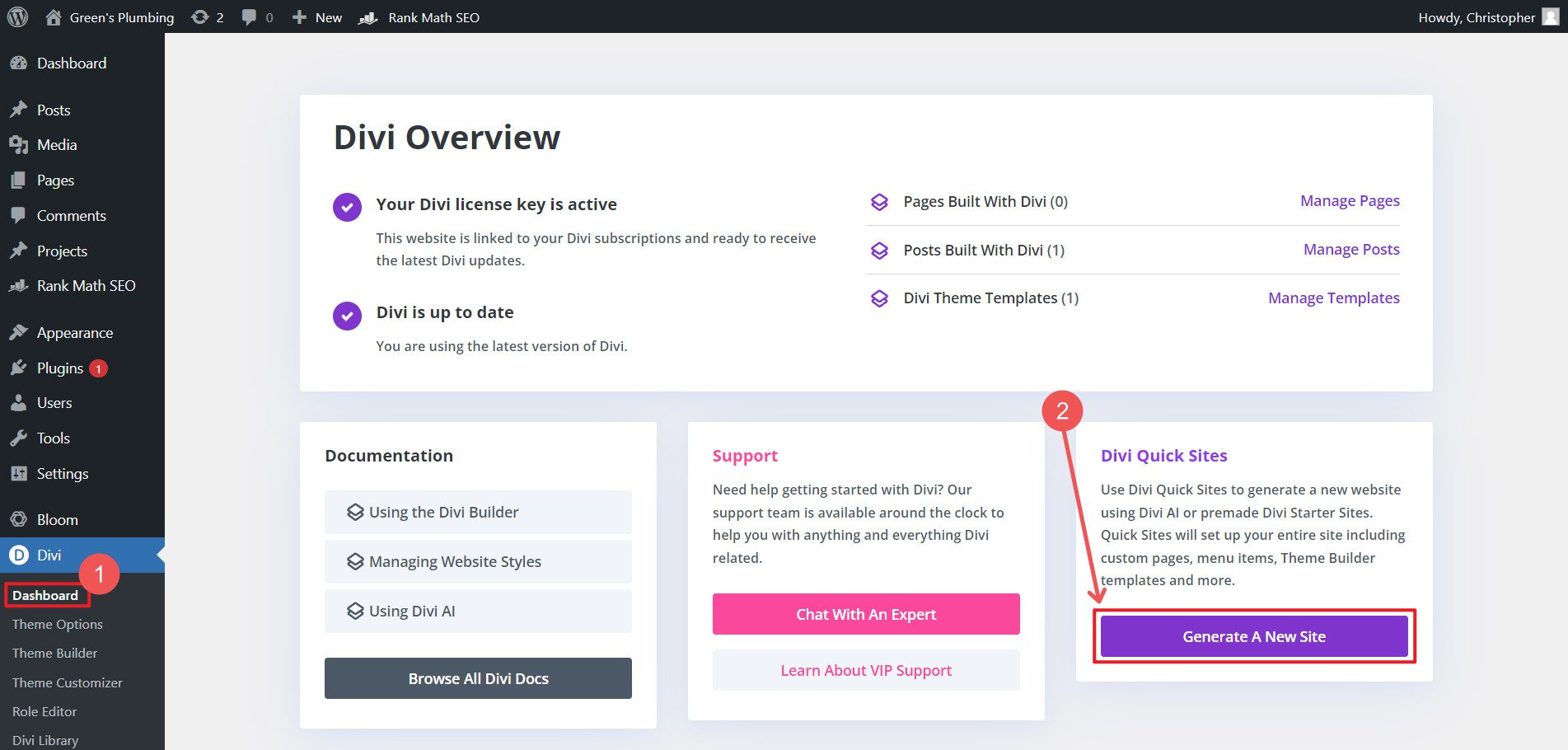
Nella dashboard di amministrazione, passa il mouse su Divi e fai clic su "Dashboard". Fai clic su "Genera un nuovo sito" in Siti Divi Quick.

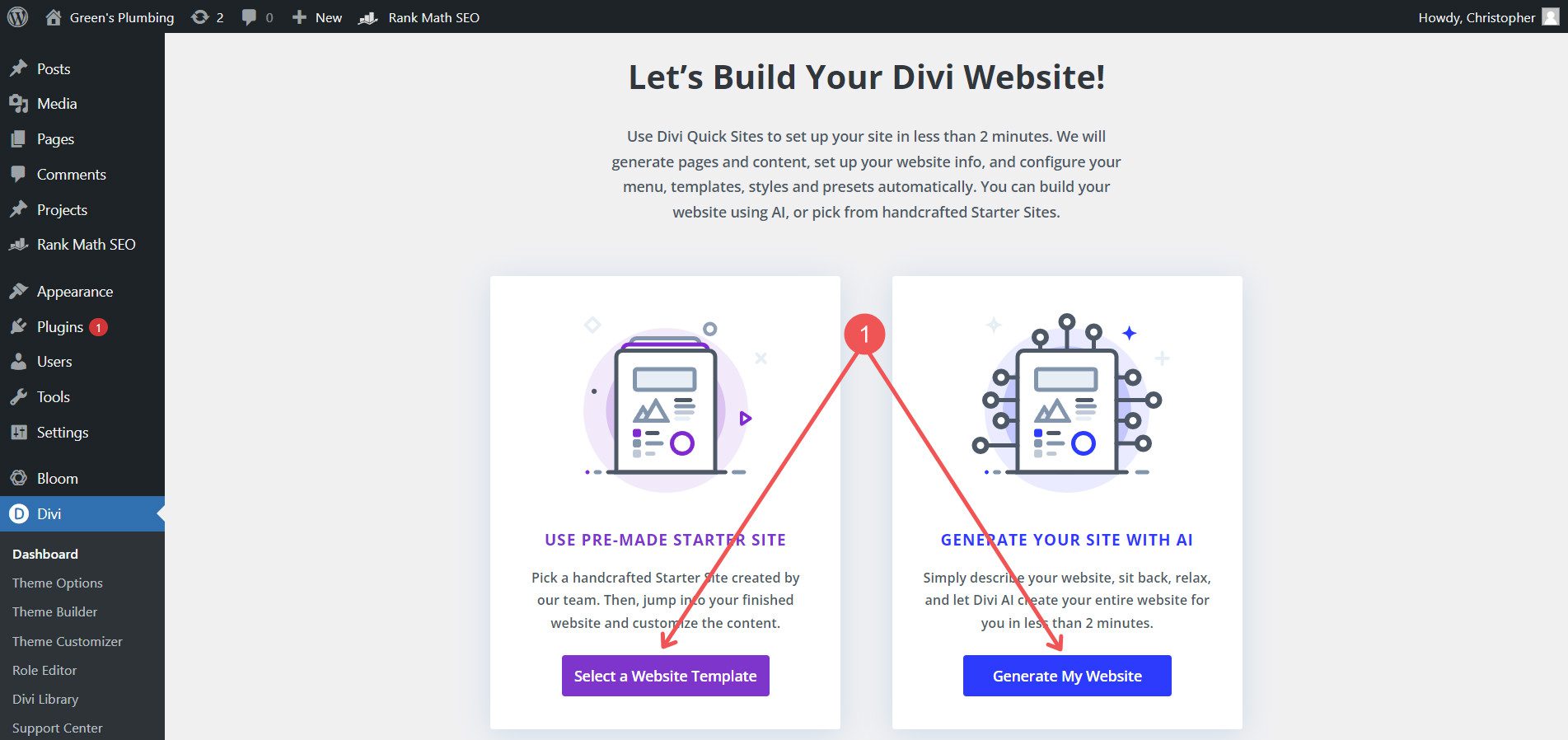
Avrai due opzioni: 1) Utilizza il sito iniziale predefinito o 2) Genera il tuo sito con l'intelligenza artificiale. I siti iniziali sono siti Web completamente pre-progettati. Ciò include pagine predefinite e modelli di creazione di temi. Puoi escludere determinate pagine che sai che non ti serviranno o creare segnaposti per le pagine aggiuntive che hai in mente. I modelli di Theme Builder coprono la pagina di archivio, l'intestazione, il piè di pagina e le pagine 404 del tuo blog.

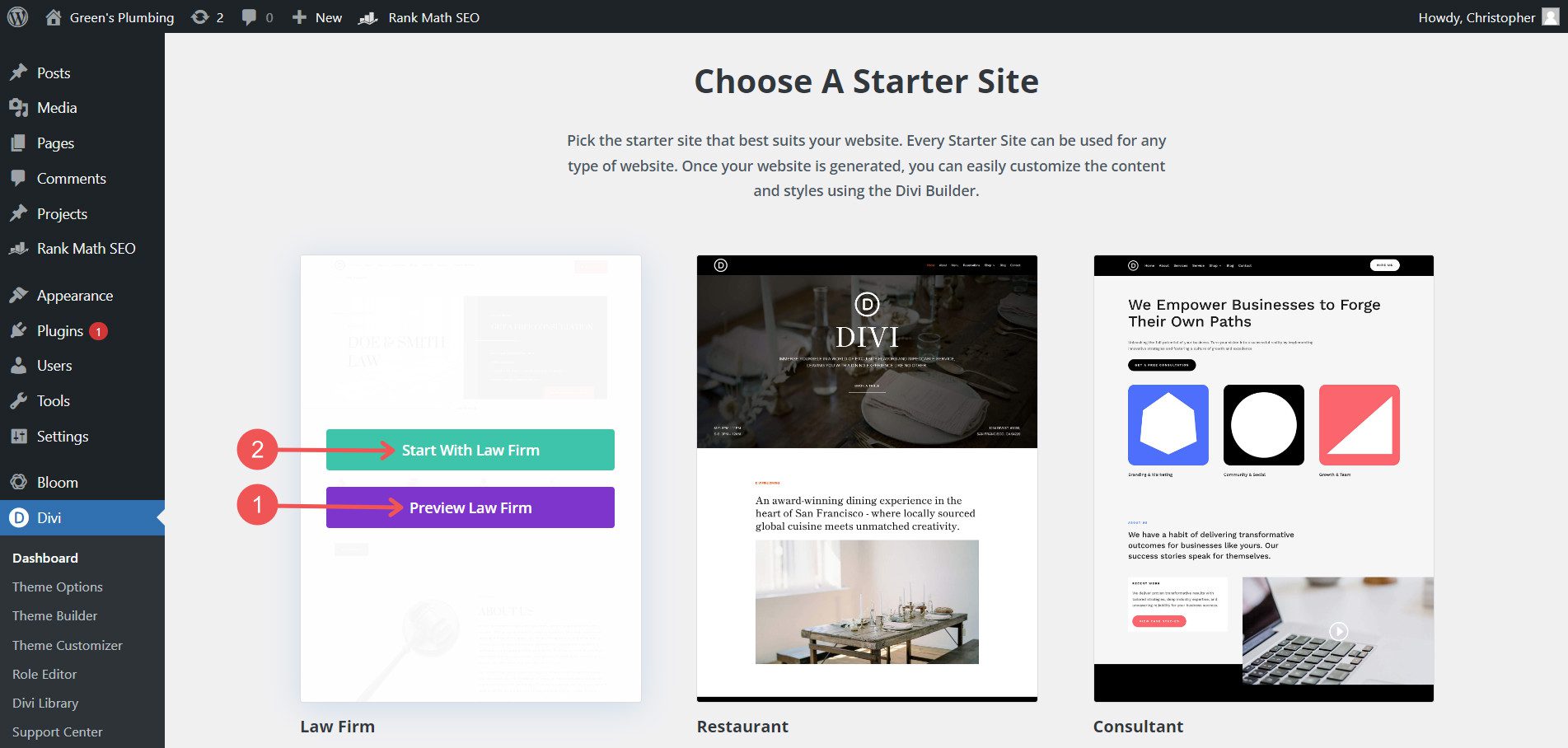
Passaggio 2: scegli un sito di partenza
Esistono diversi siti di partenza tra cui scegliere. Puoi visualizzarne l'anteprima e, quando hai trovato ciò di cui hai bisogno, fai clic su "Avvia" sul set che ti piace.

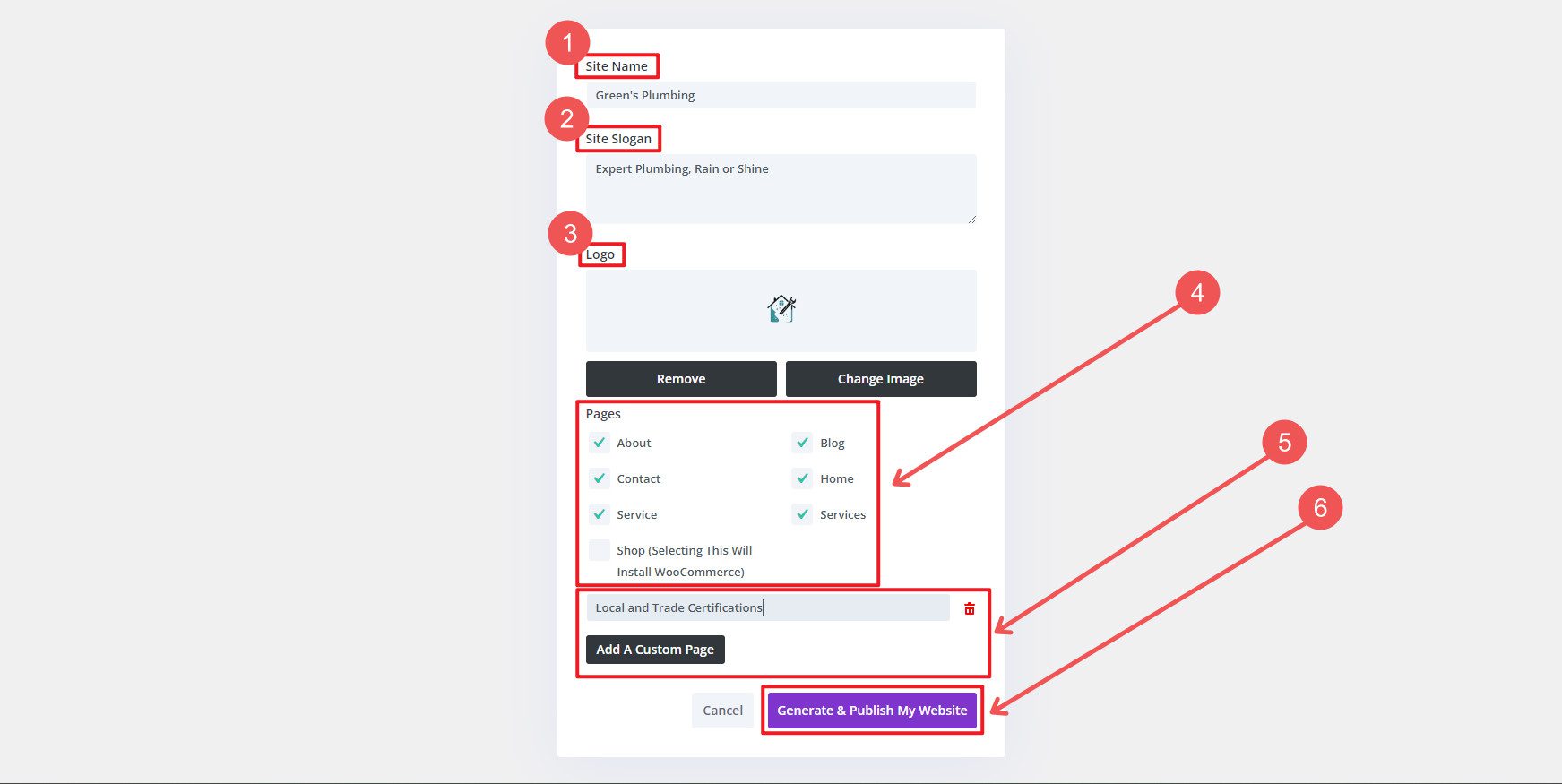
Passaggio 3: aggiungi le informazioni sul sito
Ti verranno chieste alcune informazioni che Divi utilizzerà in tutto il tuo sito. Assegnagli il nome del sito, lo slogan del sito e il logo. Inoltre, indica quali pagine desideri utilizzare sul tuo sito e includi altre che non dispongono di build complete (ti evita di crearle in seguito). Se selezioni che desideri una pagina del negozio, Divi caricherà WooCommerce per te. Poiché si tratta di una dipendenza, altrimenti avresti dovuto installarlo manualmente: questo ti risparmia il passaggio.

Ci vorrà solo un po'. Ma alla fine, avrai molte nuove pagine create per te con design già pronti: un punto di partenza perfetto.

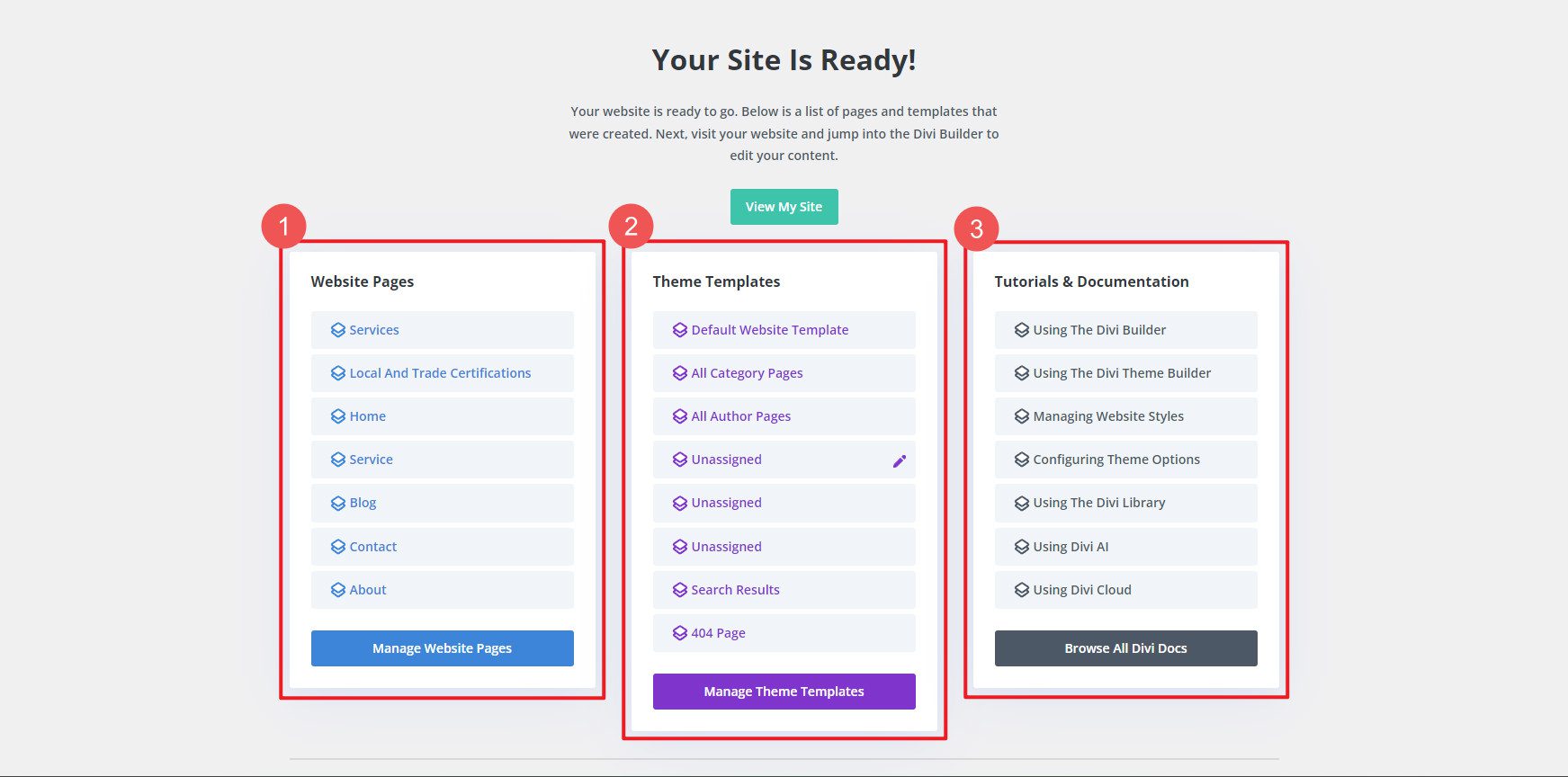
Una volta terminato, vedrai un rapporto di ciò che è stato fatto per te. In questo esempio, Divi Quick Sites ha creato sette (7) pagine e cinque (5) modelli di temi. Ciò che avrebbe potuto richiedere alcune ore, Divi Quick Site ha richiesto solo pochi minuti.

Il metodo esistente di utilizzo dei layout Divi dai nostri pacchetti di layout gratuiti su singole pagine è ancora un'opzione. Ne parleremo dopo.
Creazione di pagine WordPress con i layout predefiniti di Divi
Oltre ai siti iniziali di Divi e al suo costruttore di siti Web AI, Divi offre anche una vasta libreria di modelli predefiniti, chiamati layout, che coprono numerosi settori. Questi layout forniscono un punto di partenza rapido per pagine dall'aspetto professionale senza dover progettare da una schermata vuota. Ecco come utilizzare i layout predefiniti di Divi per la tua nuova pagina.
Guida passo passo
Per creare una nuova pagina in WordPress con un layout Divi predefinito, è necessario solo un sito WordPress con il tema Divi installato.
Passaggio 1: accesso alla libreria Divi
Nella dashboard di WordPress, vai su Pagine > Aggiungi nuova pagina .

Qui puoi creare una nuova pagina, aprirla in Divi Builder e quindi scegliere di creare la pagina da un layout.

Passaggio 2: applicazione di un modello
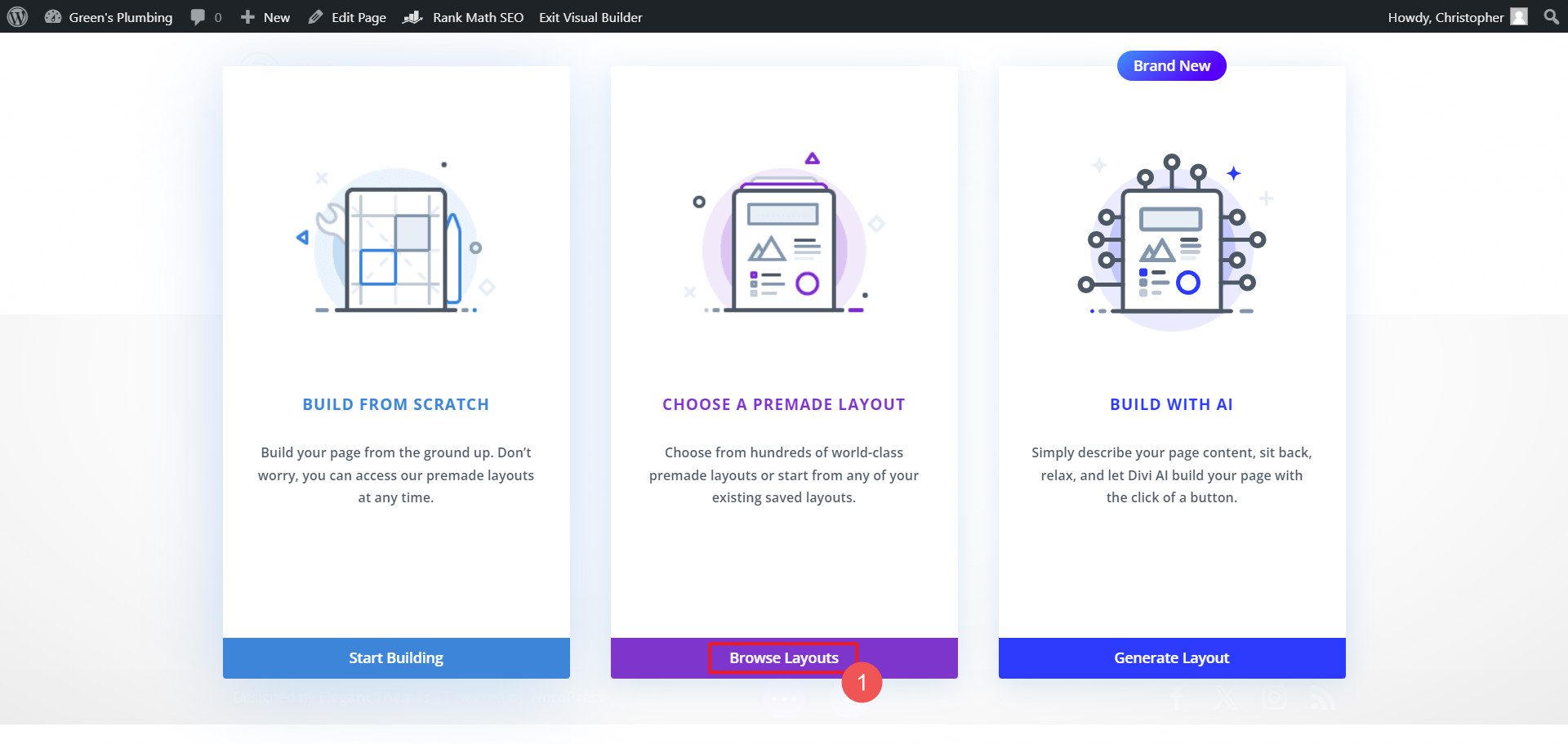
In Divi Builder, fai clic su Scegli un layout predefinito .

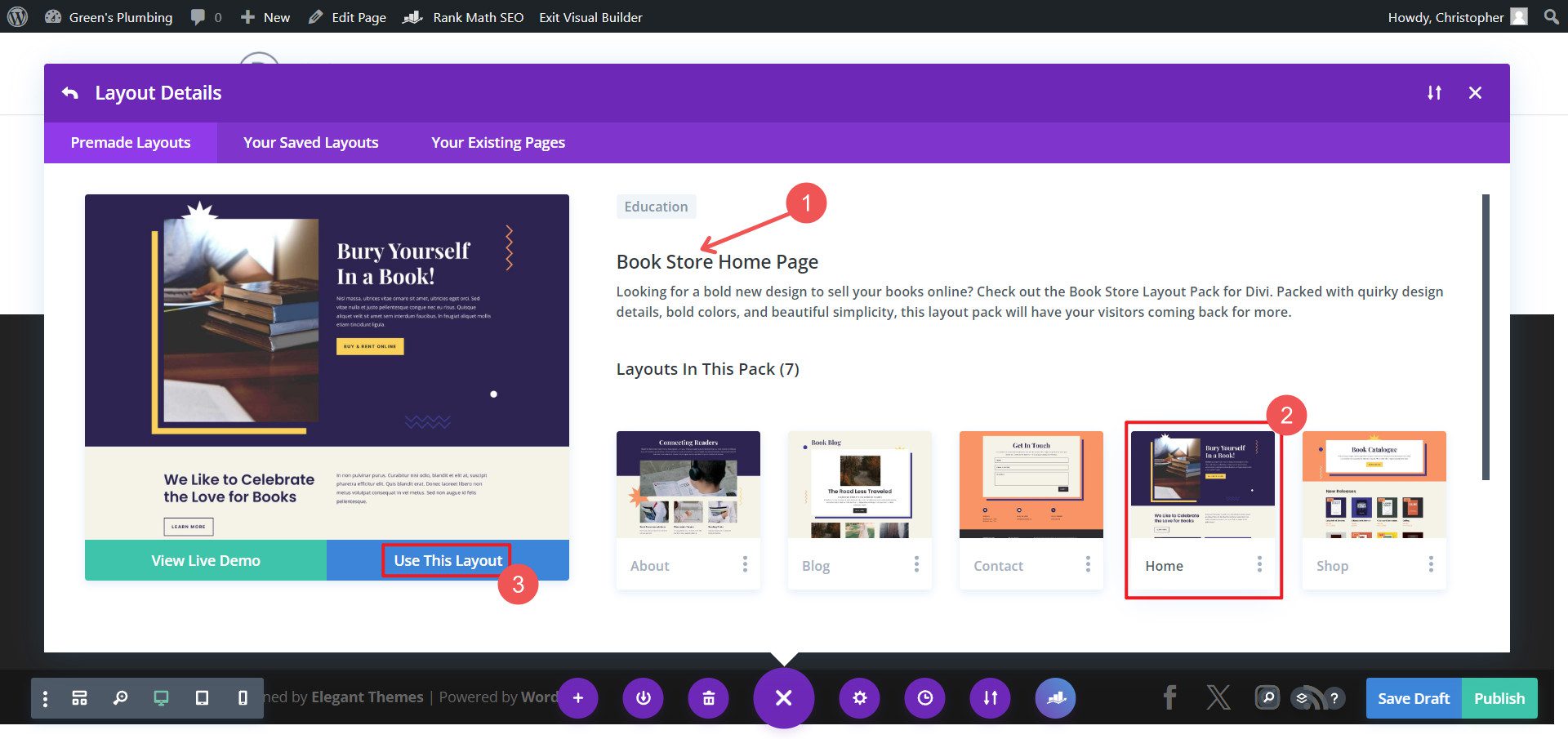
Sfoglia la libreria di layout o cerca un pacchetto di layout specifico. Scegli una pagina da quel pacchetto e Usa questo layout .

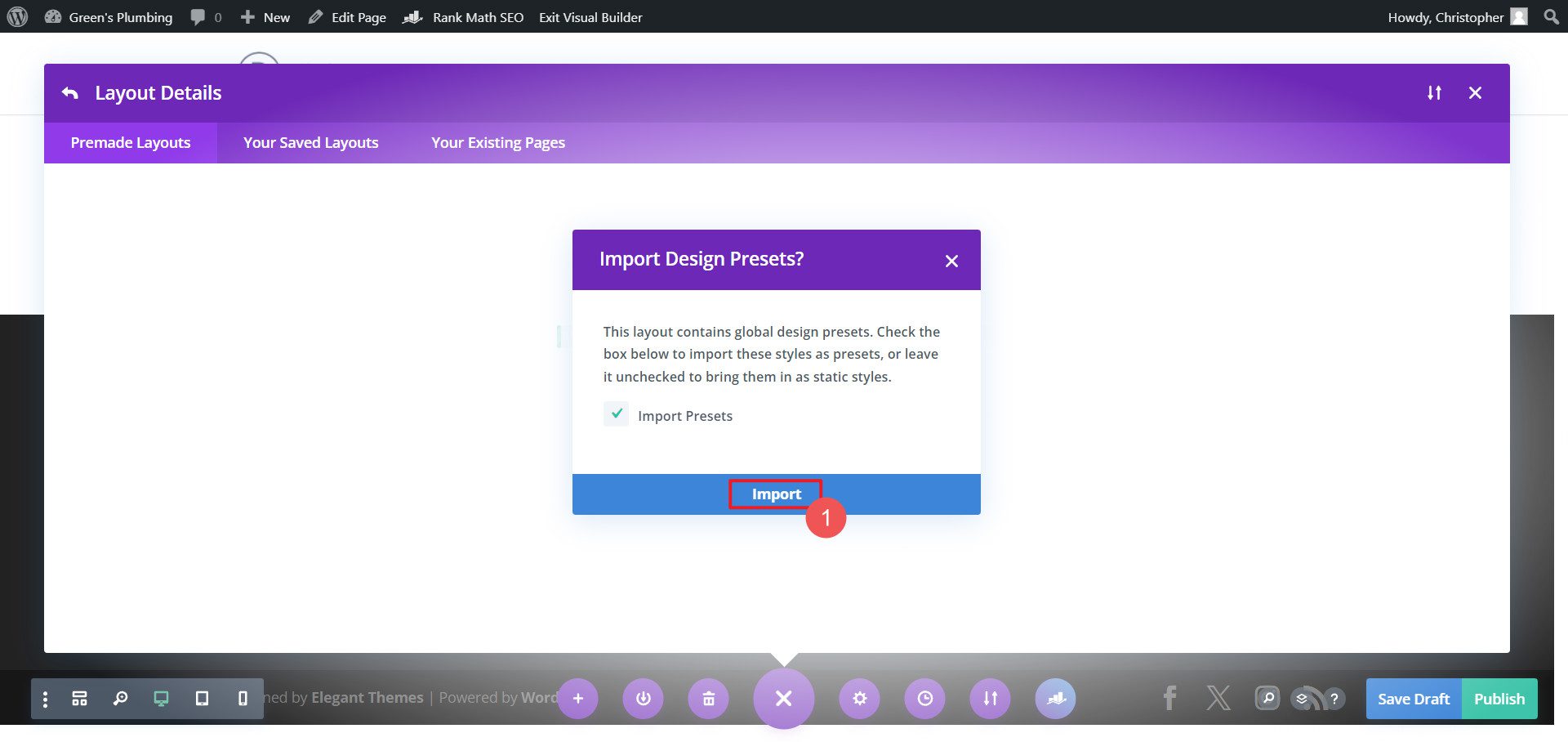
Se utilizzi altri design di questo pacchetto di layout su altre pagine, puoi scegliere di importare preimpostazioni per mantenere un design coerente. Puoi anche modificare queste preimpostazioni globali in base alle tue esigenze (che è un buon modo per personalizzare un modello in base alle tue esigenze e al tuo marchio).

Passaggio 4: personalizzazione del modello
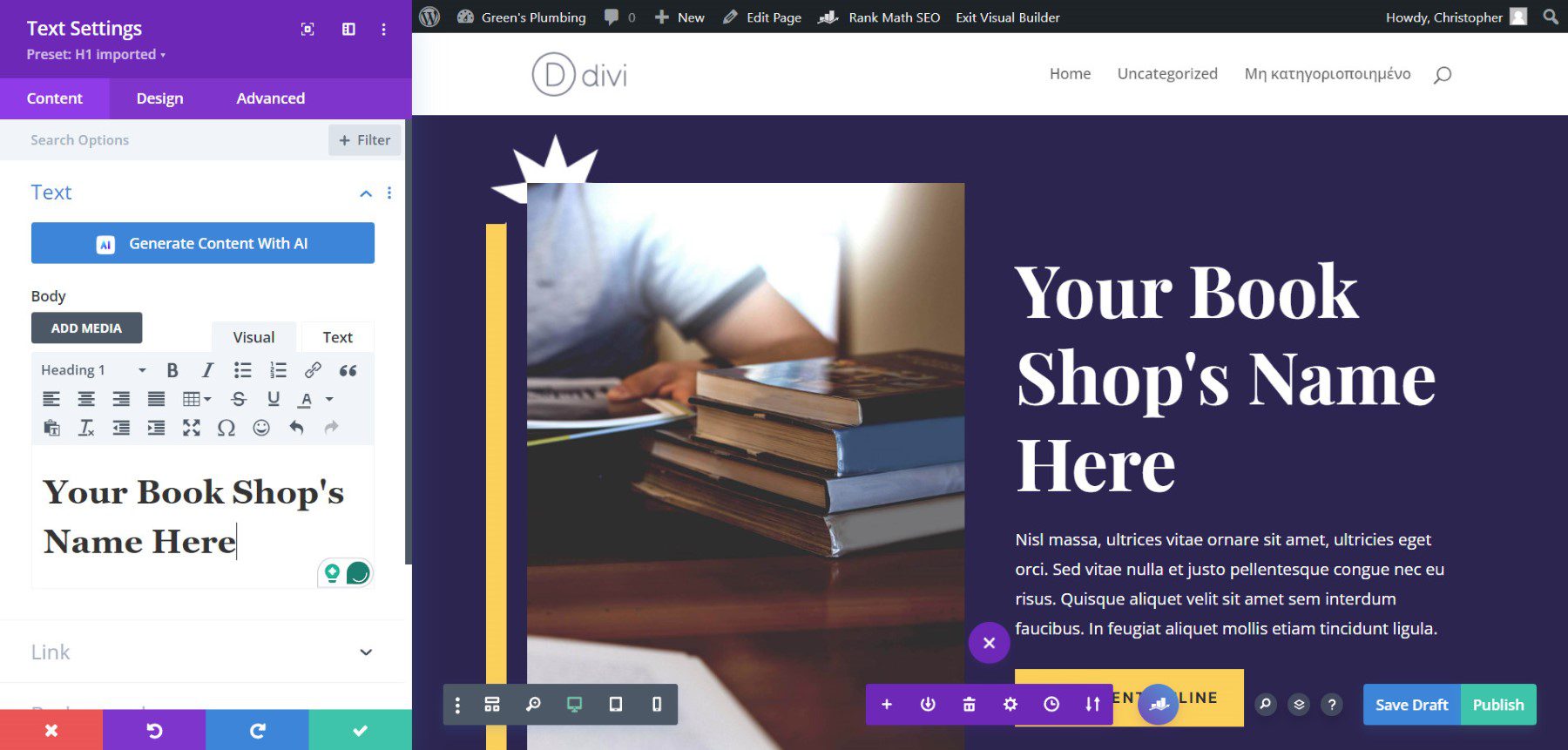
- Clicca su qualsiasi modulo per modificarne il contenuto (testo, immagini, ecc.)
- Utilizza il pannello delle impostazioni per ciascun modulo per personalizzare stili, colori e caratteri
- Aggiungi, rimuovi o riorganizza sezioni e moduli secondo necessità
- Utilizza i controlli reattivi di Divi per garantire che la pagina abbia un bell'aspetto su tutti i dispositivi

Creazione di layout di pagina con Divi AI
Naturalmente, utilizzare il costruttore di siti Web di Divi AI è un modo più semplice per creare pagine che si adattano perfettamente al tuo marchio. Divi AI non solo può generare un intero sito Web con l'intelligenza artificiale, ma può anche generare layout di pagina o persino sezioni al volo. Ogni pagina include un design straordinario, contenuti testuali utilizzabili, immagini del marchio (da AI o Unsplash) e altri elementi di design. Inoltre, puoi comunque personalizzare i tuoi contenuti generati dall'intelligenza artificiale utilizzando Divi AI e innumerevoli opzioni di progettazione in Divi Builder. Con questo tipo di personalizzazione, non dovrai mai preoccuparti se qualcun altro utilizza lo stesso layout.
Ottieni Divi AI
Prova Divi Quick Sites per creare pagine in un istante
Nuovo su WordPress? Ti piacerà quanto sia semplice creare interi siti Web con Divi. Divi Quick Sites costruisce tutte le tue pagine Web e modelli (compresi quelli per i siti WooCommerce) utilizzando Starter Sites o build AI personalizzate (se disponi ancora di crediti Divi AI o di un abbonamento Divi AI attivo).
Tutti possono provare Divi AI gratuitamente per generare fino a 4 siti Web AI (supponendo che i crediti non siano stati utilizzati su altre funzionalità Divi AI). Ottieni un abbonamento Divi AI per sezioni, testi, immagini, codici, layout illimitati e ora per la generazione di siti Web .
