Come creare un sito Web di una pagina in WordPress (il modo FACILE)
Pubblicato: 2022-06-22Sei curioso di sapere perché e come creare un sito Web di una pagina in WordPress?
I siti Web di una pagina possono avere tassi di conversione più elevati rispetto ai siti Web più complessi. E sono semplici da costruire. Per molte piccole imprese, un sito Web di una pagina ben progettato è più che sufficiente.
In questo tutorial imparerai come creare il tuo sito Web in WordPress.
Quando creare un sito Web di una pagina
I siti Web a una pagina sono utili quanto i siti Web multipagina. Spesso è più veloce mettere insieme un sito Web di una pagina rispetto a un sito Web più complesso e lo spazio limitato ti costringe a dare la priorità a ciò che è più importante.
Le piccole imprese possono spesso cavarsela con un sito Web a pagina singola, che funge da biglietto da visita virtuale. Invece di avere più pagine, puoi dividere il tuo sito Web di una pagina in più sezioni. Quindi puoi utilizzare i link di ancoraggio per aiutare gli utenti a navigare nella sezione che desiderano.
I siti Web di una pagina sono fantastici anche quando il resto del tuo sito Web è ancora in fase di creazione. Utilizzi un modulo di attivazione e-mail come pagina in arrivo per raccogliere indirizzi e-mail per il lancio completo del tuo sito Web.
Le pagine di vendita sono spesso siti Web di una pagina. Questo aiuta con il monitoraggio del tasso di conversione perché stai indirizzando tutto il traffico verso una pagina di destinazione. Non avere collegamenti esterni per distrarre il cliente può anche aumentare i tassi di conversione.
Infine, i siti Web di una sola pagina sono spesso utili per eventi una tantum come conferenze e workshop. La maggior parte dei visitatori accede a quel sito per uno scopo specifico e non ha bisogno di collegamenti a un mucchio di altre pagine. Inoltre, puoi chiudere un sito Web di una pagina una volta terminato l'evento senza influire su altre parti di un sito Web più grande.
Parti importanti del tuo sito Web di una pagina
Se stai creando un sito Web di una pagina sulla tua attività, desideri che quel sito Web risponda al maggior numero possibile di domande dei clienti. Molti clienti non si preoccuperanno di provare a porre domande se non sono sicuri. Andranno da qualche altra parte.
Puoi pensare a un sito Web di una pagina come un'introduzione virtuale per la tua attività. Immagina di incontrare per la prima volta un potenziale cliente. Le parti del tuo sito Web di una pagina dovrebbero corrispondere al flusso di una conversazione sulla tua attività.
Quando crei un sito Web di una pagina per la tua attività, assicurati di includere le seguenti sezioni:
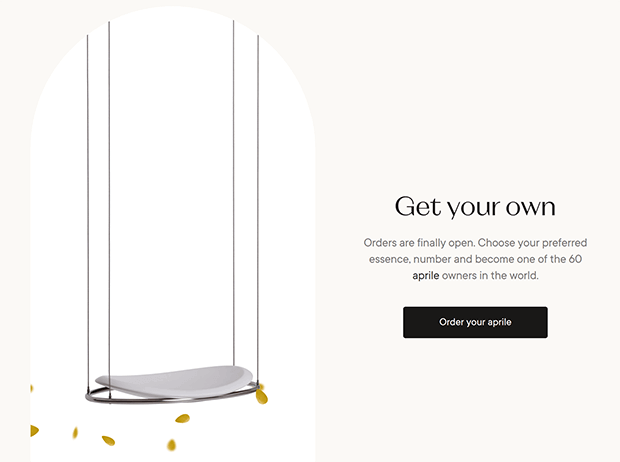
Intestazione

La sezione dell'intestazione è la prima cosa che le persone vedono. È come stringere la mano a qualcuno con un sorriso stampato in faccia quando lo incontri.
L'intestazione dovrebbe avere il nome della tua attività qui e una rapida panoramica di ciò che fai.
Di

Sui siti Web più grandi, la pagina Informazioni è una delle pagine più trafficate. Quindi è importante includere una sezione Informazioni simile sul tuo sito Web di una pagina.
È come il tuo discorso in ascensore quando incontri qualcuno: condividi un po' chi sei e cosa fai.
Ma ricorda, la sezione Informazioni non dovrebbe riguardare solo te. Devi dimostrare di comprendere veramente le esigenze dei tuoi clienti e spiegare in che modo la tua attività può aiutare il lettore.
Servizi/Prodotti

Quando incontri qualcuno per la prima volta, non saresti subito coinvolto in un discorso di vendita. Li saluteresti calorosamente e dimostreresti di essere interessato a loro, non solo ai loro soldi.
Quindi sul tuo sito Web di una pagina, dopo aver presentato te stesso e la tua attività, puoi parlare delle tue offerte.
Per i fornitori di servizi, spiega cosa puoi fare per il visitatore. Concentrati sui vantaggi che porterà il tuo servizio o su come la loro vita sarà diversa dopo aver lavorato con te. Non è ancora necessario entrare in tutti i dettagli sulla pianificazione o sul pagamento. Salvalo per dopo!
Per l'eCommerce o la vendita di prodotti digitali, non limitarti a dire ma mostra i prodotti che vendi. Ancora una volta, assicurati di parlare di come ciascuna funzionalità può aiutare il lettore.
Prova sociale

Quando incontri qualcuno in un ambiente sociale, potrebbe chiederti se hai amici o colleghi in comune o come conosci l'ospite della festa.
I clienti non sono diversi. Vogliono sapere se il tuo prodotto o servizio li aiuterà e un modo per giudicarlo è attraverso la prova sociale. La prova sociale può includere recensioni di prodotti, case study, testimonianze, premi del settore, funzionalità dei media o sponsorizzazioni di celebrità e influencer.
L'acquisto è in genere un processo guidato dalle emozioni. Per aumentare le vendite, puoi fare appello a forti emozioni come la fiducia e l'appartenenza.
Un potenziale cliente potrebbe vedere che il tuo lavoro è apparso in una famosa rivista. Parte della credibilità e del prestigio della rivista si trasferiranno alla tua attività e persuaderanno quel cliente ad assumerti al posto di qualcun altro.
Allo stesso modo, un visitatore potrebbe decidere di volere gli stessi ottimi risultati di cui ha letto in una recensione del cliente. Per ottenere gli stessi risultati, imiteranno la persona che ha scritto la recensione e acquisteranno il tuo prodotto.
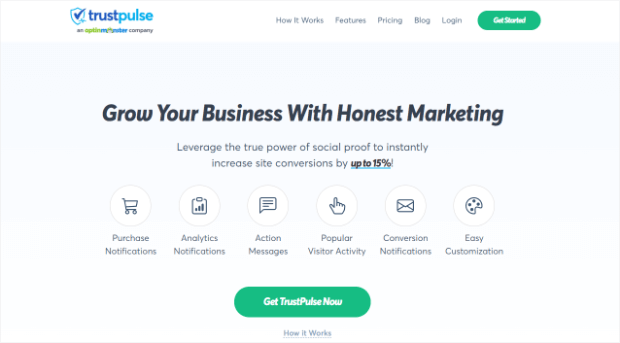
Uno dei migliori strumenti per sfruttare la prova sociale su qualsiasi sito Web è TrustPulse.

TrustPulse è il miglior software di prova sociale sul mercato. Con TrustPulse, puoi visualizzare rapidamente e facilmente notifiche di prova sociale. Anche sul tuo sito web di una pagina, puoi mostrare quando i visitatori:
- Iscriviti alla tua newsletter
- Registrati per un webinar
- Lascia una recensione alla tua azienda su siti di terze parti come Google My Business o Yelp
- Acquista un prodotto dal tuo negozio online
- Fai clic sulle pagine di destinazione o sulle pagine dei prodotti
- E altro ancora...
In altre parole, mostrerai le azioni positive degli altri per motivare i tuoi visitatori a intraprendere azioni simili. Inoltre, non richiede alcuna abilità di programmazione per iniziare.
E la parte migliore è che puoi utilizzare TrustPulse per una frazione del costo rispetto ai concorrenti più vicini. Mentre altri software di prova sociale possono costare fino a $ 20- $ 30 al mese, i piani a pagamento di TrustPulse iniziano a $ 5 al mese .
Questo lo rende lo strumento perfetto per aziende di tutte le dimensioni: dalle aziende a 8 cifre ai blogger solisti in cerca di più lettori.
Per ulteriori informazioni su come TrustPulse è all'altezza della concorrenza in merito a prezzi e funzionalità, dai un'occhiata a questo utile post: FOMO vs. UseProof vs. TrustPulse: qual è il migliore per la prova sociale?
Pronto per iniziare a creare credibilità con il tuo pubblico e aumentare istantaneamente le vendite?
Inizia subito senza rischi con TrustPulse!
Chiamare all'azione

Ricorda, non vuoi il traffico per il bene del traffico. Vuoi che i visitatori facciano qualcosa prima che lascino il tuo sito web di una pagina. Quindi assicurati di includere un invito all'azione.
È come consegnare a qualcuno le tue informazioni di contatto alla fine di una conversazione e invitarlo a contattarlo di nuovo in futuro.
Se desideri che il visitatore acquisti il tuo prodotto o prenoti il tuo servizio, assicurati di includere un pulsante per acquistare o programmare.
Oppure potresti volere che ti seguano sui social media o condividano uno dei tuoi post. Puoi utilizzare Smash Balloon per visualizzare contenuti di social media condivisibili sul tuo sito Web di una pagina.
Puoi anche includere un modulo di attivazione e-mail per iscriverti al tuo elenco di e-mail marketing. OptinMonster è il nostro strumento preferito per aggiungere opzioni inline, popup, slider e barra mobile al tuo sito Web di una pagina.
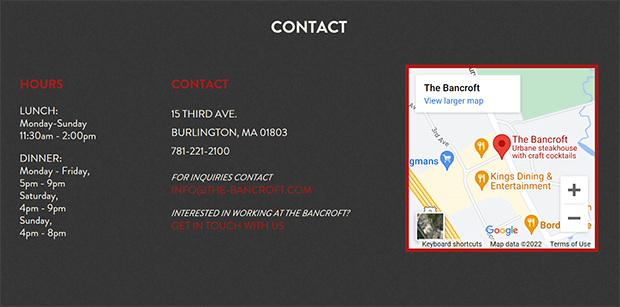
Informazioni sui contatti

Alcuni visitatori potrebbero non essere ancora pronti per acquistare o prenotare. Altri potrebbero avere domande prima dell'acquisto.
Il tuo sito Web di una pagina dovrebbe avere le tue informazioni di contatto in modo che i potenziali clienti possano raggiungerti.
Un modulo di contatto compilabile consente ai visitatori di porre facilmente domande e mantiene il tuo indirizzo email nascosto agli spammer. WPForms è il generatore di moduli più semplice per WordPress e puoi usarlo per creare moduli di pagamento, sondaggi e altri moduli man mano che la tua attività cresce.
Come costruire il tuo sito Web di una pagina in WordPress
Sappiamo che non vedi l'ora di imparare come creare un sito Web di una pagina in WordPress.
Ma prima di iniziare, assicuriamoci di avere tutto ciò di cui hai bisogno.
È molto più facile creare un sito Web di una pagina quando hai tutte le parti pronte per l'uso, proprio come è più facile cucinare un pasto quando tutti gli ingredienti sono già misurati e preparati.
Per costruire il tuo sito web di una pagina, avrai bisogno di:
- Branding: decidi in anticipo quali colori e caratteri utilizzerai. Tieni pronto anche il tuo logo, se ne hai uno.
- Copia: scrivi cosa dirai in ogni sezione del tuo sito web di una pagina.
- Immagini: salva qualsiasi immagine di prodotto o marchio che desideri utilizzare in una cartella specificata.
- Elenco e-mail: se hai intenzione di avere un modulo di attivazione e-mail, assicurati di registrarti per un account con un provider di servizi di posta elettronica come Mailchimp o ConvertKit.
Ora ti mostreremo come creare un sito Web WordPress di una pagina in soli 6 passaggi.
Passaggio 1: ottieni l'hosting web
Innanzitutto, devi registrarti per l'hosting web e un nome di dominio.
Se il tuo sito web è una casa, l'hosting web è come la terra virtuale su cui costruisci la tua "casa". Il nome di dominio è come l'indirizzo postale che dice alle persone come trovare il tuo sito web di una pagina.
Per ottenere l'hosting web e un nome di dominio gratuito in un unico posto, consigliamo Bluehost.
Per ottenere idee per un nome di dominio, prova a utilizzare Nameboy, il miglior generatore di nomi di dominio.
Passaggio 2: installa un generatore di pagine
Il prossimo passo è installare un plug-in per la creazione di pagine, come SeedProd.
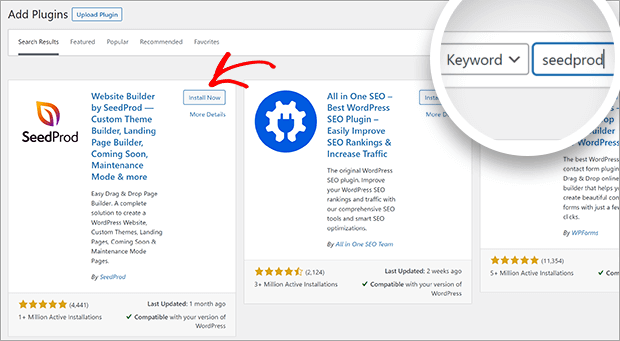
Il modo più semplice è utilizzare la ricerca del plugin per installare la versione gratuita di SeedProd.
Cerca SeedProd. Quindi fare clic su Installa. Infine, fai clic su Attiva.

Puoi eseguire l'aggiornamento a SeedProd Pro per creare temi, raccogliere e-mail e accedere ad altri strumenti di crescita.
Passaggio 3: crea una nuova pagina
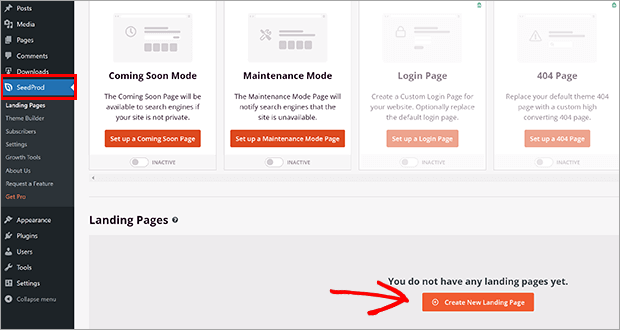
Ora hai una nuova opzione nella tua area di amministrazione di WordPress denominata SeedProd. I siti Web di una pagina sono chiamati pagine di destinazione in SeedProd.
Per prima cosa, fai clic su SeedProd »Pagine di destinazione . Quindi, fai clic sul pulsante Crea una nuova pagina di destinazione.


Sei libero di utilizzare uno qualsiasi dei modelli disponibili in SeedProd. Poiché ogni sito Web di una pagina è diverso, utilizzeremo il modello vuoto . Non preoccuparti, ti mostreremo come personalizzarlo dall'inizio alla fine!
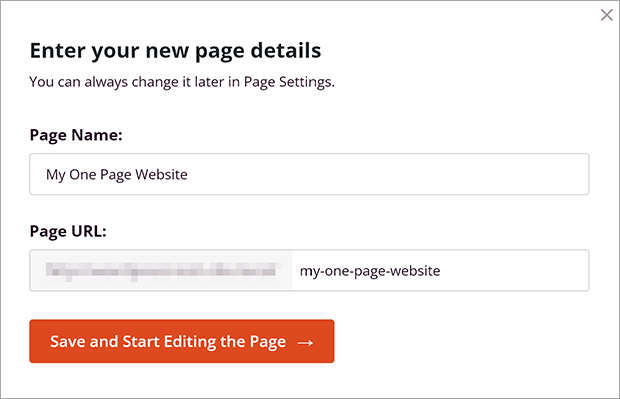
Vedrai una finestra popup che richiede i dettagli della tua nuova pagina. Inserisci il nome della tua pagina. Non preoccuparti, puoi cambiarlo in seguito, se necessario!

Fare clic su Salva e inizia a modificare la pagina.
Passaggio 4: personalizza il tuo sito Web di una pagina
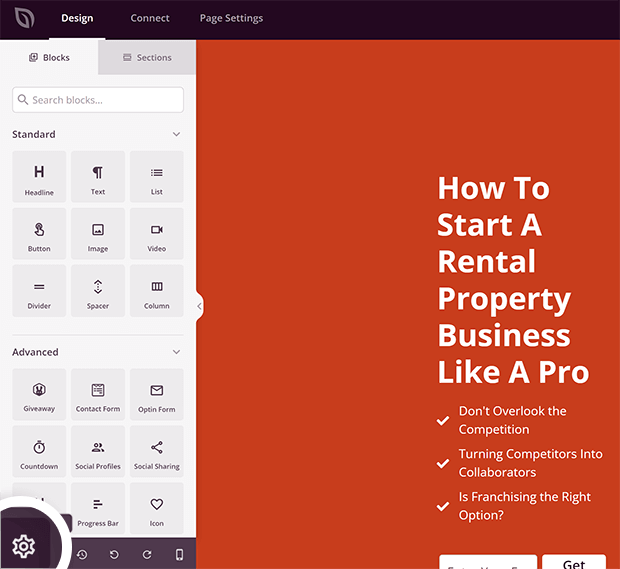
Ora sei nel SeedProd Builder. È ora di iniziare a costruire!
Impostazioni globali
Innanzitutto, personalizziamo le impostazioni globali. Ciò consente di impostare caratteri e colori per l'intera pagina. Vuoi che il tuo marchio appaia coerente in tutto il tuo sito Web di una pagina. Questo è il motivo per cui è importante scegliere in anticipo i colori e i caratteri del marchio.
Per accedere alle Impostazioni globali, fai clic sull'icona a forma di ingranaggio nel menu in basso a sinistra.

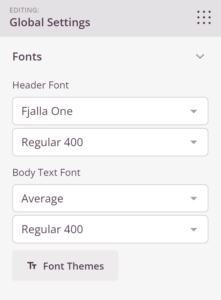
Scegli il carattere dell'intestazione e il carattere del corpo del testo dai menu a discesa. Oppure puoi fare clic su Temi dei caratteri per scegliere tra alcuni abbinamenti consigliati.

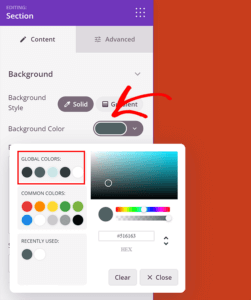
Quindi, scegliamo i tuoi colori globali.

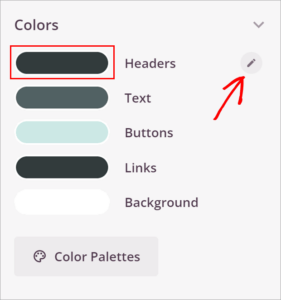
Per regolare il colore, fai clic direttamente sull'anteprima del colore o fai clic sull'icona a forma di matita che appare quando passi il mouse su ciascuna impostazione.
Scegli i colori per intestazioni, testo, pulsanti, collegamenti e sfondo. Puoi modificare questi colori nei singoli elementi in un secondo momento, ma questo è un buon punto di partenza.
Proprio come i caratteri, puoi vedere le combinazioni di colori predefinite facendo clic su Tavolozze dei colori .
Aggiungi una sezione
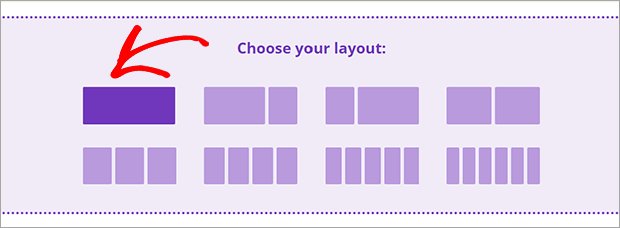
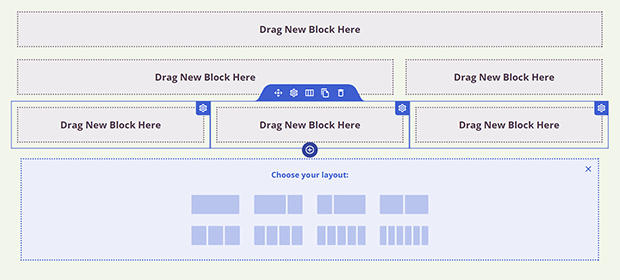
Ora è il momento di scegliere il layout. Puoi vedere le opzioni di layout sul lato destro della schermata del builder. Per mantenere il tuo sito Web di una pagina semplice e facile da navigare su tutti i dispositivi, ti consigliamo un layout a 1 colonna.

Questo creerà una nuova sezione e una nuova riga. Quando si passa il mouse sopra le sezioni, saranno delineate in viola. Le righe sono delineate in blu. Puoi aggiungere più righe in una singola sezione. Ogni riga può anche avere un numero diverso di colonne. Ancora una volta, consigliamo i layout a 1 o 2 colonne per mantenere il tuo sito web facile da usare, specialmente sui dispositivi mobili.

Per modificare il colore di sfondo della sezione, fare clic sulla sezione delineata in viola.
Regola il colore facendo clic sull'anteprima del colore per Colore di sfondo . Ti suggeriamo di scegliere tra i colori globali impostati in precedenza.

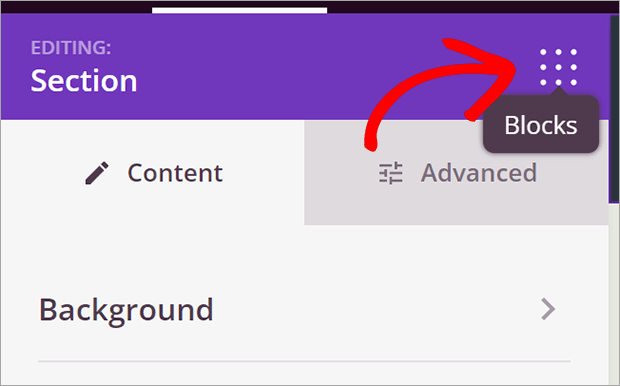
Aggiungi blocchi
I singoli elementi del tuo sito Web di una pagina sono chiamati Blocchi nel builder SeedProd. Fai clic sull'icona dei punti nell'angolo in alto a destra del pannello di modifica per accedere ai tuoi Blocchi. 
Scegli tra i diversi blocchi per costruire ciascuna delle tue sezioni. Ecco i nostri consigli:
- Informazioni sui blocchi di sezione: titolo, testo, video, immagine
- Blocchi della sezione Servizi/Prodotti: Titolo, Testo, Immagine, Carosello di immagini, Tabella dei prezzi
- Blocchi della sezione Social Proof: Testimonianze, Commenti su Facebook, Sequenza temporale incorporata di Twitter
- Blocchi della sezione Call to Action: modulo optin , pulsante
- Blocchi sezione contatti: modulo di contatto, testo
Passaggio 5: aggiungi la navigazione
Quando hai un sito Web di una pagina, quella pagina può diventare piuttosto lunga. È importante avere un modo semplice per navigare tra le diverse sezioni. SeedProd rende tutto questo semplice con Anchor e Nav Menu Blocks.
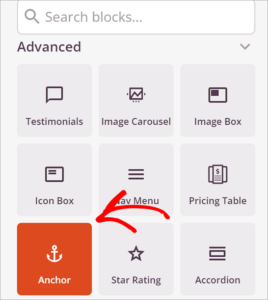
Per prima cosa, aggiungiamo le ancore. Le ancore sono blocchi invisibili che usi per identificare le sezioni di una pagina del sito web. Trova il blocco di ancoraggio in Blocchi avanzati.

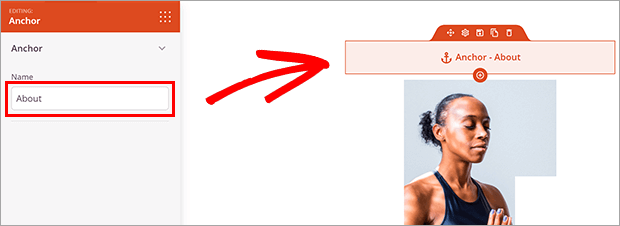
Trascinalo nella sezione che vuoi nominare. Non importa esattamente dove lo metti perché i visitatori non lo vedranno. Assicurati solo che sia vicino alla parte superiore della sezione che stai etichettando.
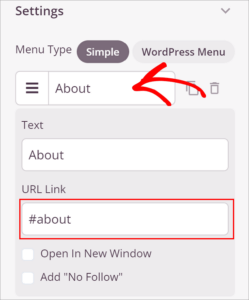
Fai clic sul blocco di ancoraggio nel generatore live e inserisci il nome di una sezione nel campo indicato.

Aggiungi un blocco di ancoraggio per ogni sezione che vuoi essere in grado di collegare.
Successivamente, aggiungiamo il menu di navigazione. Ti consigliamo di inserirlo nella parte superiore del tuo sito Web di una pagina in modo che i visitatori possano passare immediatamente alla parte che desiderano leggere. Ma puoi metterlo ovunque sul tuo sito Web di una pagina.
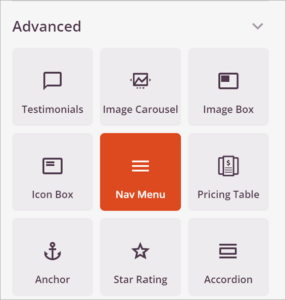
Scegli il blocco Menu Nav in Blocchi avanzati.

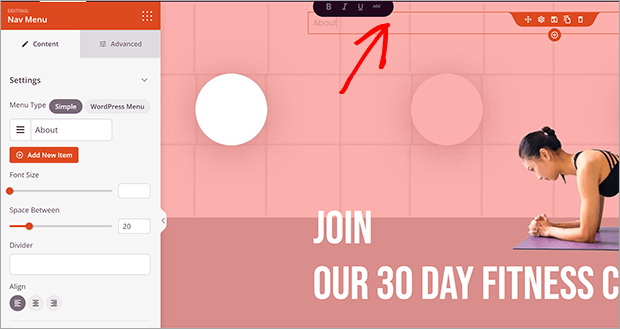
Trascinalo nella sezione in cui desideri posizionare il menu di navigazione.
Nel live builder, fai clic sul blocco Nav Menu per visualizzare le impostazioni del menu.

Vedrai un link di esempio generato automaticamente da SeedProd. Elimina questo e inserisci il nome dell'ancora per la prima sezione a cui desideri collegarti. Aggiungi un hashtag o un cancelletto # davanti al nome dell'ancora. Dovrebbe sembrare come questo:

Ripeti questo processo per tutte le ancore che hai creato in precedenza.
Fare clic sulla scheda Avanzate per personalizzare l'aspetto del menu di navigazione. Potresti volere che il menu di navigazione sia orizzontale o verticale, a seconda del design del tuo sito web di una pagina. Giocaci finché non ottieni qualcosa che ti piace!
Passaggio 6: aggiungi il tuo invito all'azione (CTA)
La parte più importante del tuo sito Web di una pagina è probabilmente il tuo invito all'azione (CTA). Con SeedProd, è facile aggiungere una varietà di CTA. Esamineremo due dei più comuni: modulo optin e modulo di contatto.
Modulo di ottimizzazione
SeedProd può raccogliere indirizzi e-mail per te sul tuo sito Web di una pagina. Questa è una strategia particolarmente buona per le pagine in arrivo.
Puoi utilizzare la funzione di abbonamento integrata di SeedProd o una delle loro numerose integrazioni di email marketing.
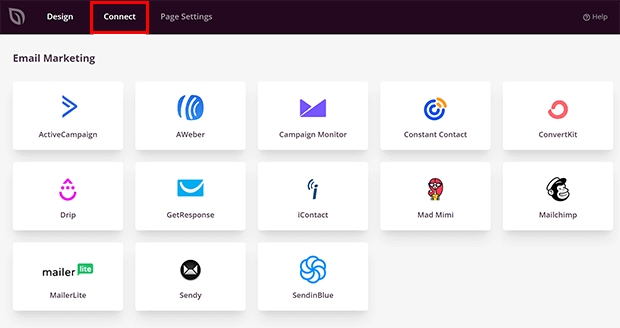
Fai clic sulla scheda Connetti nella parte superiore del builder.

Scegli il tuo servizio di email marketing e fai clic su Connetti .
Fare clic su Collega nuovo account. Segui le indicazioni fornite per il tuo servizio di email marketing. Probabilmente dovrai accedere al tuo servizio di email marketing per ottenere le chiavi API.
Fare clic su Salva dettagli integrazione.
Torna alla scheda Progettazione .
Scegli il blocco Modulo Optin in Blocchi avanzati.
Trascinalo nella sezione in cui desideri che appaia il modulo di attivazione.
Personalizza le impostazioni facendo clic sul modulo di attivazione. È già connesso al tuo servizio di email marketing, quindi sei pronto per raccogliere e-mail sul tuo sito Web di una pagina!
Modulo di Contatto
Trova il blocco Modulo di contatto in Blocchi avanzati.
Trascinalo nella sezione in cui desideri inserire il modulo di contatto.
Ti verrà chiesto se desideri installare WPForms. È un plug-in per la creazione di moduli gratuiti. Quindi vai avanti e fai clic su Installa WPForms.

Una volta installato, fai clic su + Nuovo modulo nel pannello di modifica.
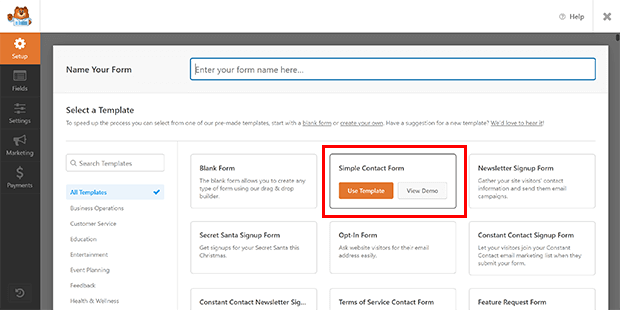
Vedrai la finestra WPForms sullo schermo. Scegli un modello o crea un modulo vuoto. Consigliamo il modello di modulo di contatto semplice . Puoi personalizzarlo di più nel passaggio successivo.

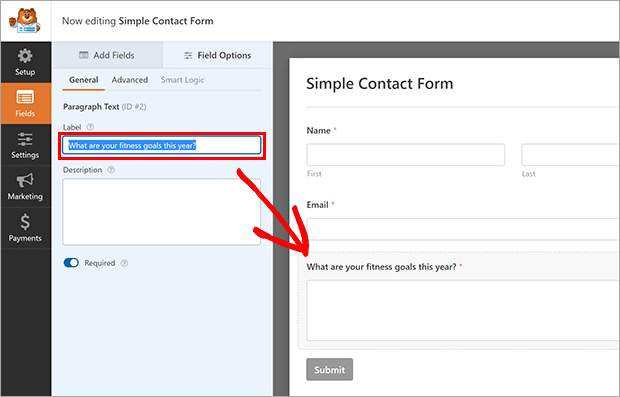
Fai clic su un campo per personalizzarlo o fai clic sulla scheda Aggiungi campi per inserire più campi. Puoi utilizzare il titolo del campo "Messaggio" per ricordare ai visitatori come puoi aiutarli.

Fare clic su Salva e quindi sul pulsante X per uscire dalla finestra di WPForms.
Il tuo modulo di contatto è ora sul tuo sito Web di una pagina!
Hai bisogno di un sito Web di una pagina o di più pagine?
La risposta a questa domanda dipende davvero dalla tua attività.
I siti Web di una pagina sono utili per le aziende con una sola canalizzazione di vendita principale per il loro prodotto o servizio.
I siti Web WordPress di una pagina sono ottimi anche per le aziende locali che hanno semplicemente bisogno di portare le persone in un luogo fisico.
Un sito Web di una pagina può aiutare i visitatori a rimanere concentrati. C'è solo una pagina che devono leggere. Inoltre, il tuo sito Web di una pagina potrebbe classificarsi meglio nella ricerca perché tutto il traffico va a una singola pagina di destinazione
Con una sola pagina, puoi davvero ottimizzare la velocità e le prestazioni del tuo sito WordPress su dispositivi mobili e desktop.
Per attività più complesse come siti di e-commerce, blog o pubblicazioni, un sito Web di una sola pagina non sarà sufficiente.
Ecco qua! Ora sai come creare un sito Web di una pagina in WordPress.
Se vuoi aggiungere una pagina Prossimamente mentre crei il tuo nuovo sito web, dai un'occhiata al nostro tutorial qui. Puoi anche leggere di più su altri builder drag and drop.
Che cosa state aspettando? Inizia con SeedProd per creare il tuo sito Web di una pagina.
Se ti piace questo articolo, seguici su Facebook e Twitter per altri articoli gratuiti.
