Come creare una tabella di confronto dei prodotti con un plugin per WordPress gratuitamente?
Pubblicato: 2022-05-04Sommario
Le tabelle di confronto dei prodotti aiutano a visualizzare e strutturare le informazioni su due o più servizi/prodotti. Danno un grande contributo all'usabilità delle risorse e aiutano i clienti a prendere decisioni più rapide sull'acquisto. Finora, un plug-in per tabelle di confronto di WordPress è il modo più efficace per creare tabelle nel minor tempo possibile. La loro funzionalità funziona anche per confrontare piani tariffari, abbonamenti, orari, punteggi della concorrenza e altro ancora.
Perché utilizzare le tabelle di confronto dei prodotti?
- Confronto visivo delle caratteristiche principali o dei pro/contro (importante per negozi online, siti Web di servizi e altro)
- Visualizzazione rapida di ciò che rende ciascuna opzione diversa (caratteristiche, prezzi, numero di servizi in un abbonamento)
- Urge scegliere un'opzione più costosa (contrassegnandole come "miglior affare" o "più popolare")
Crea gratuitamente una tabella di confronto di prodotti e prezzi
Continua a leggere se stai lavorando in Elementor o Gutenberg e stai cercando plug-in WordPress gratuiti per la tabella di confronto dei prodotti.
Plugin gratuito per la tabella di confronto di WordPress per Elementor
Stratum per Elementor è la soluzione migliore per aggiungere tabelle di confronto dei prodotti che possiamo offrire su MotoPress.
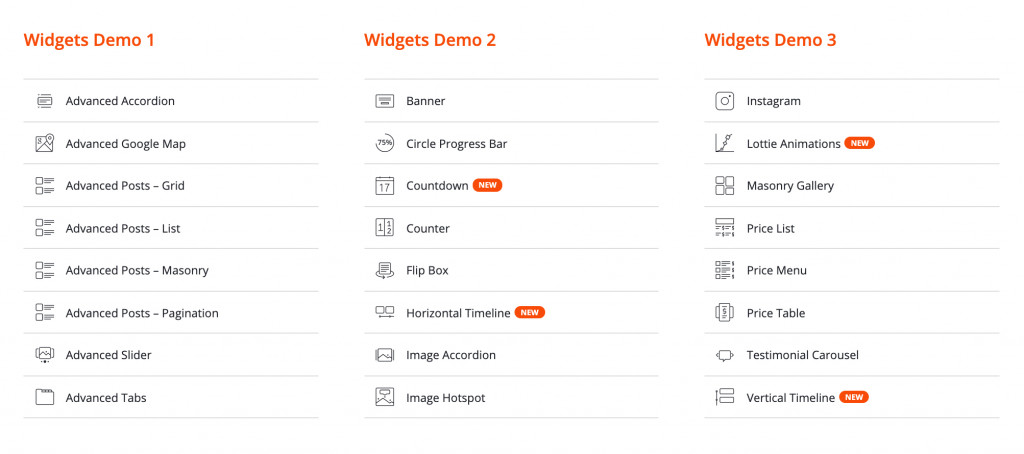
Originariamente, Stratum è una libreria freemium di oltre 24 widget avanzati per Elementor: 
Punti salienti dello strato:
- Oltre 24 widget Elementor multiuso
- Universale sia per blog personali che per risorse aziendali di grandi dimensioni
- Funzionalità estese in Stratum PRO
- Toolchain di progettazione avanzata
- Integrazione della libreria di modelli Elementor
- I widget ereditano lo stile visivo del tema corrente
- Pienamente compatibile con altri componenti aggiuntivi
Strato DEMO.
La versione gratuita dell'addon garantisce l'accesso alla maggior parte degli elementi di questo elenco, incluso il widget Tabella prezzi. Questo elemento è identico al widget Tabella prezzi di Elementor PRO. Ma a differenza della versione a pagamento, Stratum consente agli utenti di creare tabelle dei prezzi di bell'aspetto senza alcun costo.
Elementi chiave delle tabelle dei prezzi Stratum:
- più sezioni di testo (sottotitoli e voci di elenco illimitate
- pulsante CTA altamente personalizzabile (con URL)
- impostazioni di styling regolari e al passaggio del mouse
Vedi anche : Widget Stratum: Widget Tabella dei prezzi di Elementor
Ora impariamo come creare una tabella di confronto per i piani tariffari in Elementor utilizzando Stratum.
Ma prima, assicurati di installare e attivare entrambi i plug-in Elementor e Stratum.
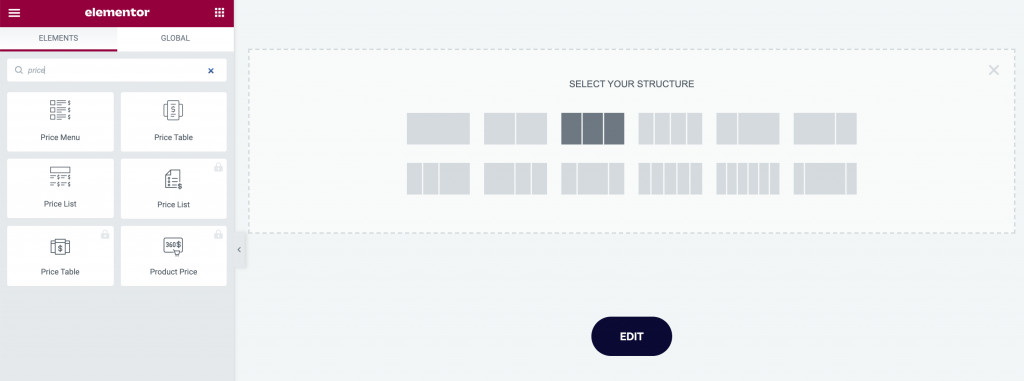
Passaggio 1: seleziona la struttura
Quando si tratta di tabelle dei prezzi, in genere si inizia selezionando una sezione a più colonne. Il numero di colonne dipenderà dal numero di prodotti/servizi/piani confrontati.
La struttura più comune è una tabella a tre colonne con colonne uguali: 
Passaggio 2: inserisci il widget nella tua pagina
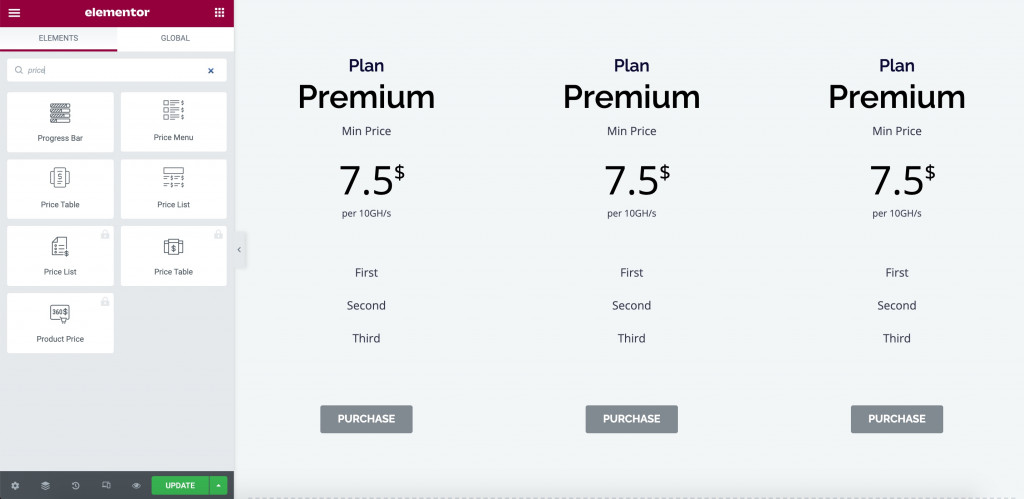
Dopo aver selezionato il layout preferito, trova il widget Tabella prezzi nell'elenco dei widget Stratum. Ora devi trascinare il widget su ciascuna colonna:
Il widget viene fornito con contenuto predefinito per una migliore rappresentazione visiva: 
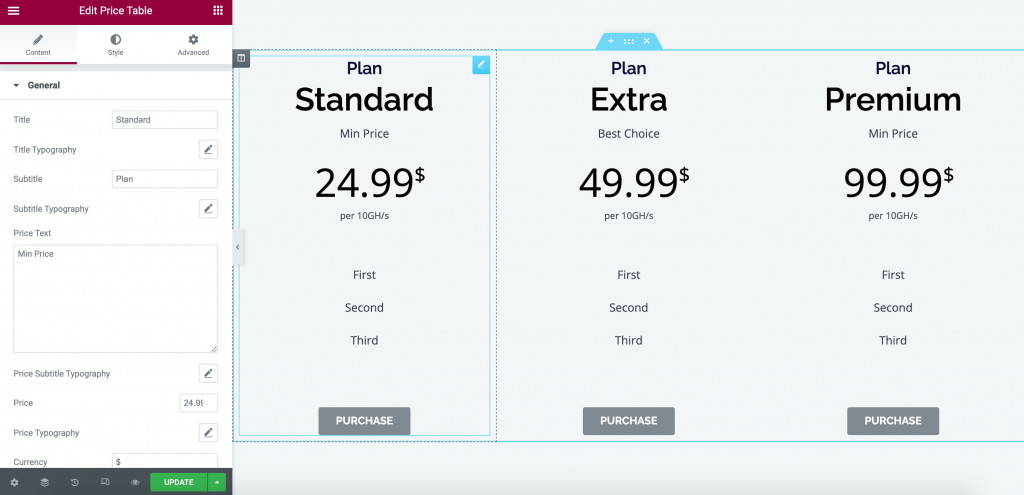
Passaggio 3: personalizza il contenuto
Le impostazioni dei contenuti sono il fulcro di questo widget. Nella tabella dei prezzi è possibile inserire:
- Titolo e sottotitolo
- Testo del prezzo e sottotitolo del prezzo
- Valore del prezzo
- Allineamento valuta e valuta
- Descrizione del prezzo
- Voci dell'elenco (illimitate)
- Un pulsante che collega a una pagina
Tutto il contenuto del testo fornisce impostazioni tipografiche (carattere, dimensione, stile, decorazione, ecc.) con la possibilità di personalizzare l'altezza delle righe, l'interlinea delle lettere e l'interlinea delle parole.

La sezione elenco consente di inserire un numero illimitato di funzioni. Tutti possono essere integrati con l'icona di un singolo oggetto, se necessario. 
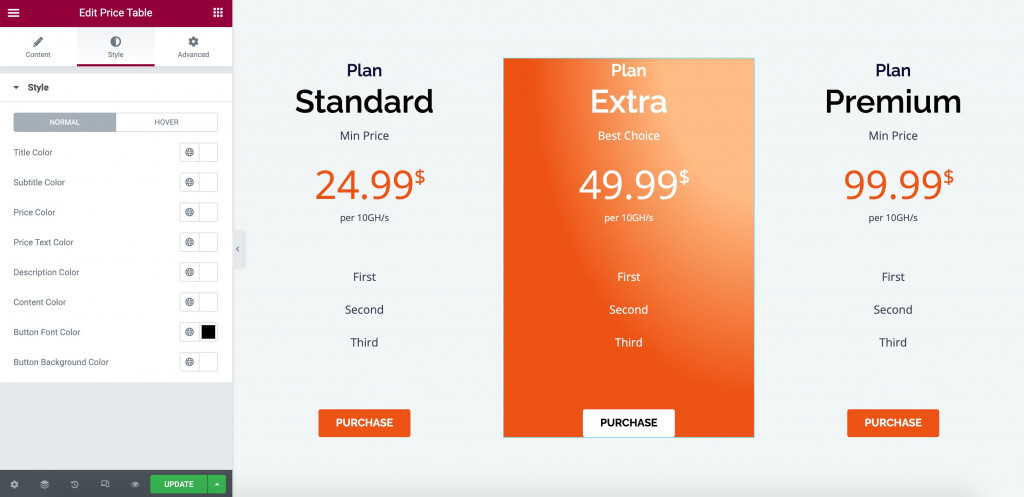
Passaggio 4: personalizza lo stile
Nelle impostazioni di stile, puoi regolare un singolo colore per ciascuna sezione di testo e pulsante: 
Passaggio 5: utilizza le impostazioni avanzate
Infine, usa la scheda Avanzate per impostare margini e spaziatura interna, applicare effetti di movimento, scegliere lo sfondo, applicare bordi e altro.
A proposito, invece di modificare ogni colonna individualmente, duplichi il design dell'intero widget nella colonna successiva. Ti farà risparmiare tempo e fatica per rendere quelle colonne identiche nel design.
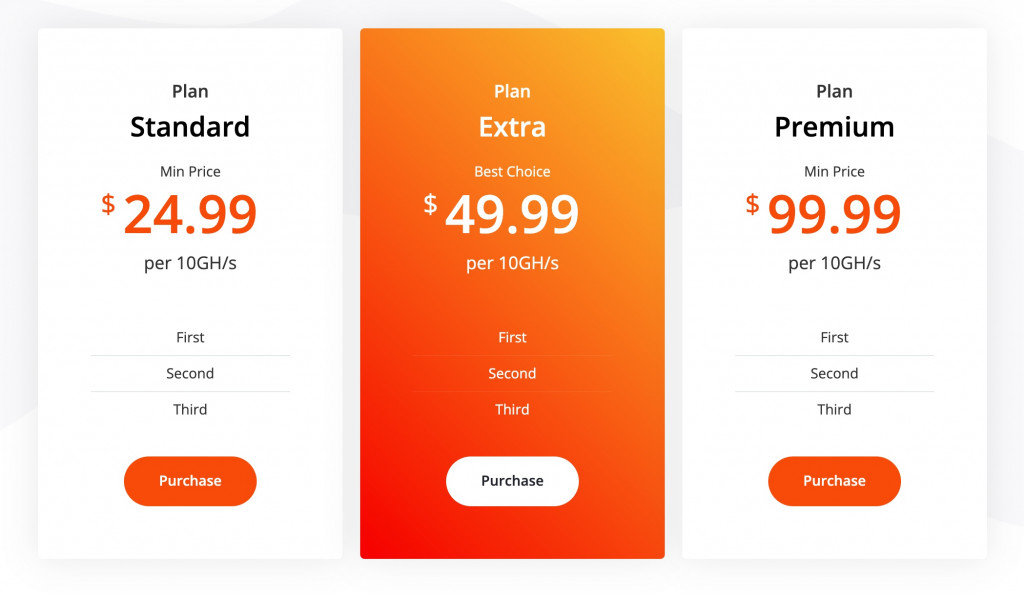
Quindi, dopo alcune modifiche, la tabella di confronto dei prodotti WordPress potrebbe apparire in questo modo: 
PS Gli utenti di Stratum PRO possono sfruttare il widget Advanced Table. Ecco come potrebbe apparire il widget Stratum Table su un sito web: 
Leggi di più su questo widget Advanced Elemento Tabler nel link.
Plugin gratuito per la tabella di confronto di WordPress per Gutenberg
Per la parte Gutenberg, utilizzeremo Getwid, una libreria gratuita di oltre 40 blocchi multiuso per Gutenberg.
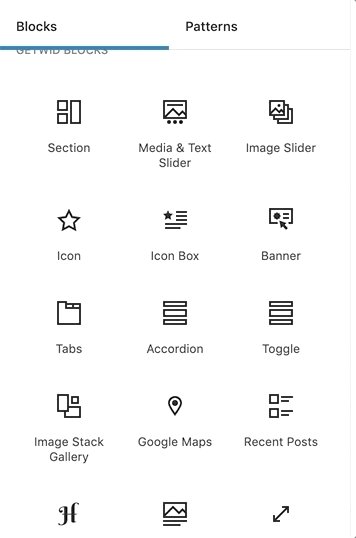
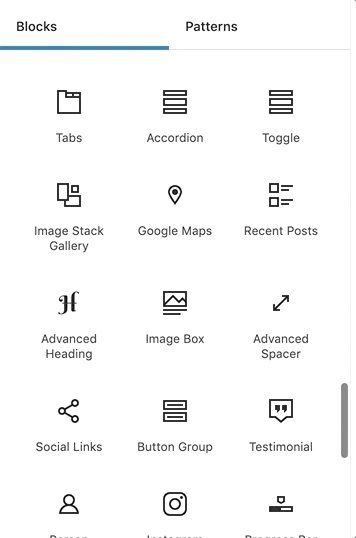
Rispetto ai blocchi principali di Gutenberg, gli elementi Getwid sono più avanzati in termini di funzionalità e stile. Ci sono molti blocchi unici con funzionalità personalizzate: 
Punti salienti di Getwid:
- Oltre 40 blocchi multiuso
- Oltre 35 modelli predefiniti
- Blocchi orientati al business
- modifica in linea con più impostazioni all'interno di ogni blocco
- perfetta interazione con qualsiasi tema WP
- impostazioni di configurazione intelligenti
- video tutorial passo dopo passo
Visualizza la DEMO di Getwid.
Blocco casella prezzo Getwid
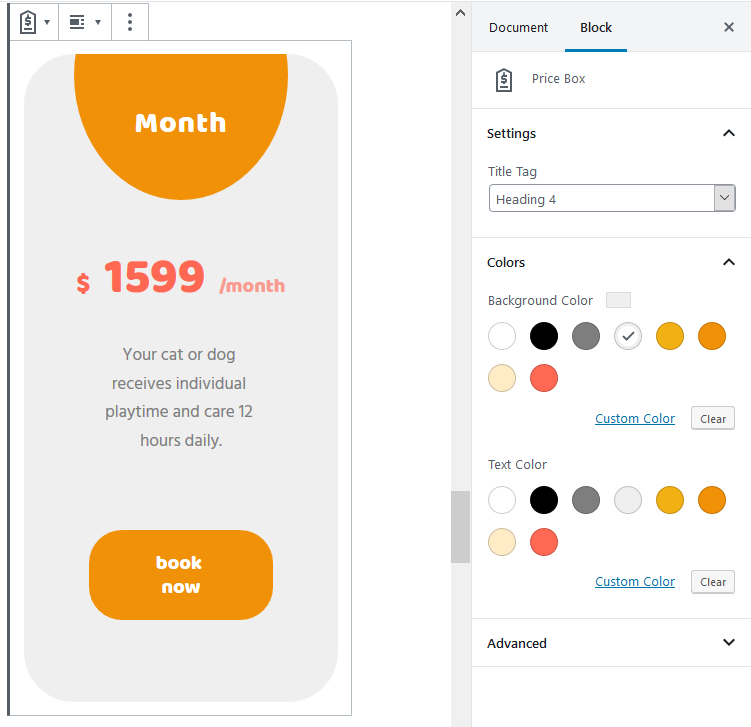
In alternativa al widget Tabella prezzi, Getwid fornisce un blocco Price Box quasi identico per la visualizzazione di tabelle di prezzi e confronto.
Le impostazioni del blocco includono le impostazioni di contenuto e stile per i titoli, ecc. Puoi modificare il blocco in modalità live: 
Leggi di più sul Price Box per Gutenberg qui.
Blocco tabella avanzato Getwid
Con il prossimo blocco Advanced Table, Getwid può integrare un intero plug-in di tabelle personalizzate di WordPress.
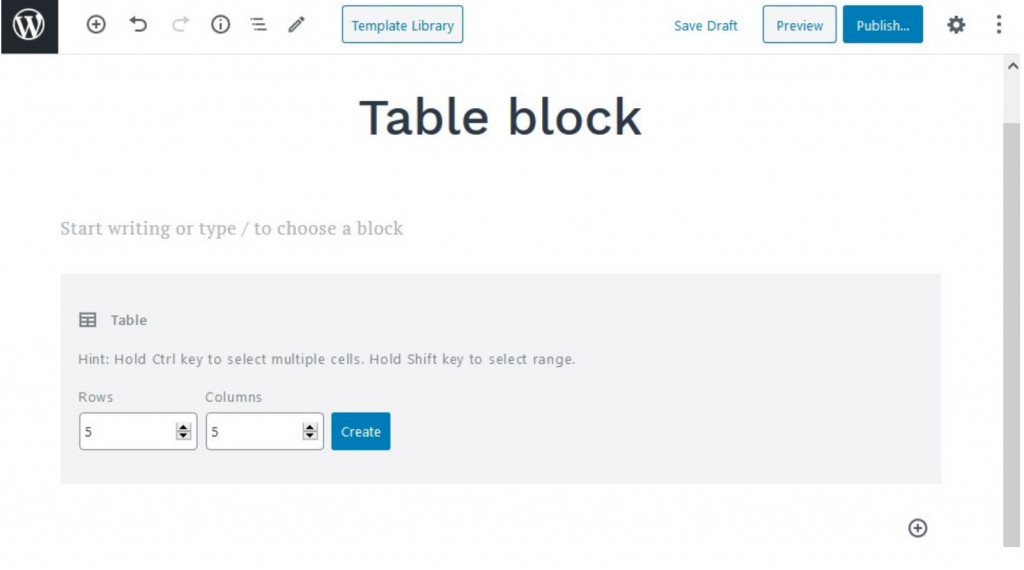
Per inserire il blocco, vai all'editor Gutenberg e fai clic su "+". Trova la tabella avanzata nell'elenco dei blocchi di Getwid e fai clic per inserire.
Seleziona il numero necessario di righe e colonne.
Puoi tenere premuto il tasto Ctrl per selezionare più celle. Tieni premuto il tasto Maiusc per selezionare l'intervallo: 
Ora vai su Impostazioni tabella e personalizza il layout e il contenuto:
- Seleziona un layout di tabella: predefinito, automatico o fisso;
- Lascia o rimuovi i bordi della tabella predefiniti;
- Inserisci intestazione e piè di pagina della tabella;
- Imposta lo sfondo globale e i colori del testo (con la possibilità di applicare un colore personalizzato a ciascuna cella);
- Scegli l'allineamento orizzontale e verticale:
- Scegli l'allineamento dei contenuti;
- Personalizza testo e colori di sfondo;
- Aggiungi e personalizza i bordi della tabella (facoltativamente);
- Applicare padding per le celle scelte.
Completare!
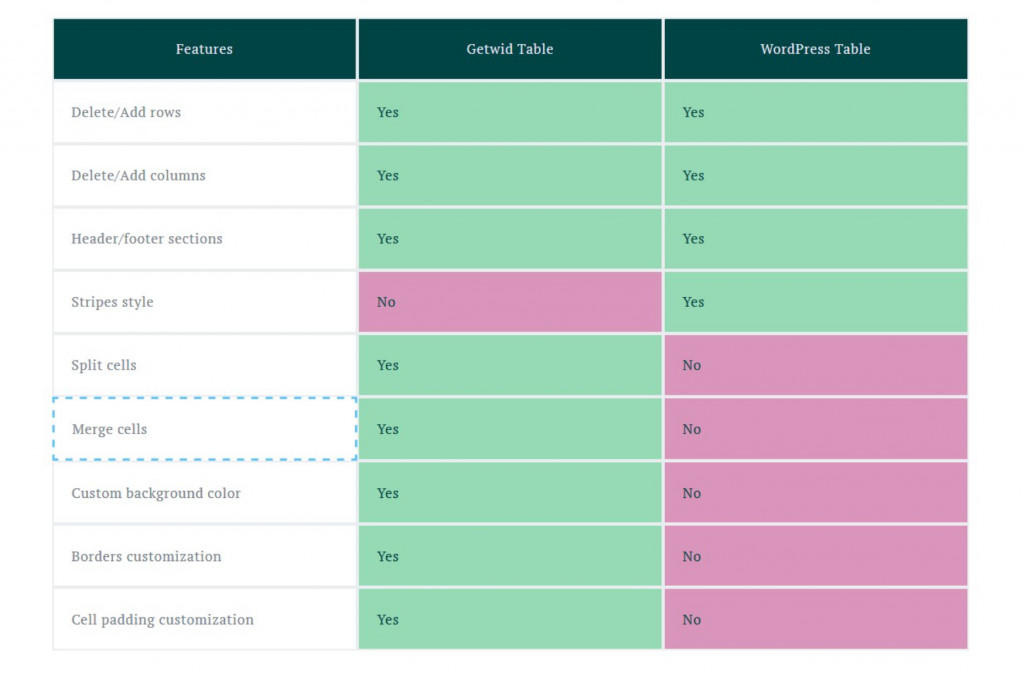
Ecco uno dei tanti esempi di tabelle di confronto dei prodotti che Getwid può replicare: 
Parola finale sui plugin della tabella di confronto di WordPress
Ora sai come creare una tabella di confronto in WordPress gratuitamente. Come puoi vedere, sia Stratum che Getwid ti offrono funzionalità premium a costo zero. I plugin hanno la curva di apprendimento e l'interfaccia visiva più semplici per garantire la personalizzazione in tempo reale.
