Come realizzare un sito web responsivo nel 2024 (senza codifica)
Pubblicato: 2024-11-09Il tuo sito web non funziona bene sui dispositivi mobili? Un layout scadente o tempi di caricamento lenti possono indurre gli utenti ad abbandonare il tuo sito prima ancora di interagire con i tuoi contenuti. Nel mondo odierno incentrato sui dispositivi mobili, un sito Web responsivo non è più solo un'opzione: è una necessità.
Che tu stia iniziando da zero o migliorando un sito web esistente, un sito reattivo è essenziale per raggiungere un pubblico più ampio e migliorare il coinvolgimento su tutti i dispositivi. Un sito Web reattivo non ha solo un aspetto professionale: funziona perfettamente su schermi di tutte le dimensioni.
Con Divi puoi creare facilmente un sito Web reattivo senza alcuna codifica. Questa guida offre un approccio passo passo alla creazione di un sito web reattivo utilizzando Divi, in modo da poter migliorare l'esperienza utente, adattarsi a tutti i dispositivi e aumentare il coinvolgimento.
Inizia a costruire con Divi oggi stesso
- 1 Cos’è il responsive design? E perché è importante
- 1.1 Sfide comuni del responsive design
- 2 Perché utilizzare Divi per creare il tuo sito web responsivo
- 2.1 Costruito per WordPress
- 2.2 Nessuna codifica richiesta
- 2.3 Modelli reattivi predefiniti
- 2.4 Potenti strumenti di progettazione reattiva
- 3 Guida passo passo: come creare un sito web responsivo con Divi
- 3.1 1. Ottieni dominio e hosting WordPress
- 3.2 2. Installa e attiva il tema Divi
- 3.3 3. Utilizza Divi Quick Sites per generare il tuo sito web reattivo (in pochi minuti)
- 3.4 4. Controlla i tuoi progetti con le anteprime reattive di Divi
- 3.5 5: Personalizza i tuoi contenuti e design per ciascun dispositivo
- 3.6 6: (Facoltativo): implementa CSS personalizzato per reattività avanzata
- 3.7 7. Testa il tuo sito reattivo
- 4 Semplifica il responsive web design con Divi
Cos'è il design responsivo? E perché è importante
Il responsive design è un approccio al web design che adatta automaticamente il layout, le immagini e i contenuti di un sito web per adattarsi a schermi e dispositivi di diverse dimensioni. Che venga visualizzato su desktop, tablet o smartphone, un sito Web reattivo garantisce agli utenti un'esperienza ottimale senza eseguire zoom, scorrimento o ridimensionamento.
Il responsive design è essenziale nel 2024, poiché il traffico mobile domina il web. Un sito Web reattivo ti aiuta a raggiungere un pubblico più ampio fornendo allo stesso tempo un'esperienza utente fluida su tutti i dispositivi. Google dà inoltre priorità ai siti web ottimizzati per i dispositivi mobili nei risultati di ricerca, quindi avere un design reattivo può migliorare la tua visibilità e impedirti di perdere traffico prezioso.
Sfide comuni del responsive design
- Layout incoerenti sui dispositivi: mantenere un design visivamente accattivante su schermi di diverse dimensioni può essere difficile.
- Codifica manuale per i punti di interruzione del dispositivo: il design reattivo tradizionale spesso richiede la codifica manuale delle media query, che può essere complessa e dispendiosa in termini di tempo, soprattutto per chi non ha competenze di codifica.
- Problemi di prestazioni: immagini e contenuti multimediali non ottimizzati possono rallentare i tempi di caricamento, soprattutto sui dispositivi mobili, frustrando gli utenti e aumentando la frequenza di rimbalzo.
- Test su tutti i dispositivi: garantire che un sito Web abbia un bell'aspetto su tutti i dispositivi richiede test e modifiche continue, che possono essere difficili senza gli strumenti giusti.
Con Divi puoi affrontare queste sfide senza sforzo. Divi fornisce layout predefiniti, editing reattivo e anteprime in tempo reale, così puoi progettare bellissimi siti Web ottimizzati per i dispositivi mobili senza codifica o test approfonditi.
Costruisci il tuo sito web responsivo con Divi
Perché utilizzare Divi per creare il tuo sito web responsivo

Divi è uno degli strumenti più potenti disponibili per la creazione di siti Web reattivi. Ecco perché Divi è la scelta migliore per i web designer:
Costruito per WordPress
WordPress è una delle piattaforme più popolari per la creazione di siti Web e per una buona ragione. Quando si tratta di creare un sito Web reattivo, WordPress è la scelta ideale grazie alla sua flessibilità, facilità d'uso e al vasto ecosistema di temi e plugin progettati specificamente per il design reattivo. 
Tuttavia, per sbloccare veramente tutto il potenziale di WordPress per il responsive design, hai bisogno del tema e degli strumenti giusti, ed è qui che entra in gioco Divi. Mentre WordPress fornisce le basi, Divi porta il tuo sito web al livello successivo semplificando il processo di responsive design e offrendoti la flessibilità necessaria per creare facilmente siti Web straordinari e ottimizzati per i dispositivi mobili.
Nessuna codifica richiesta
Il builder drag-and-drop di Divi ti consente di progettare siti Web professionali e reattivi senza alcuna codifica. Trascina semplicemente gli elementi sulla tua pagina e personalizzali visivamente, rendendo facile sia per i principianti che per i designer esperti creare un sito web ottimizzato per i dispositivi mobili.
Inizia con Divi
Modelli reattivi predefiniti

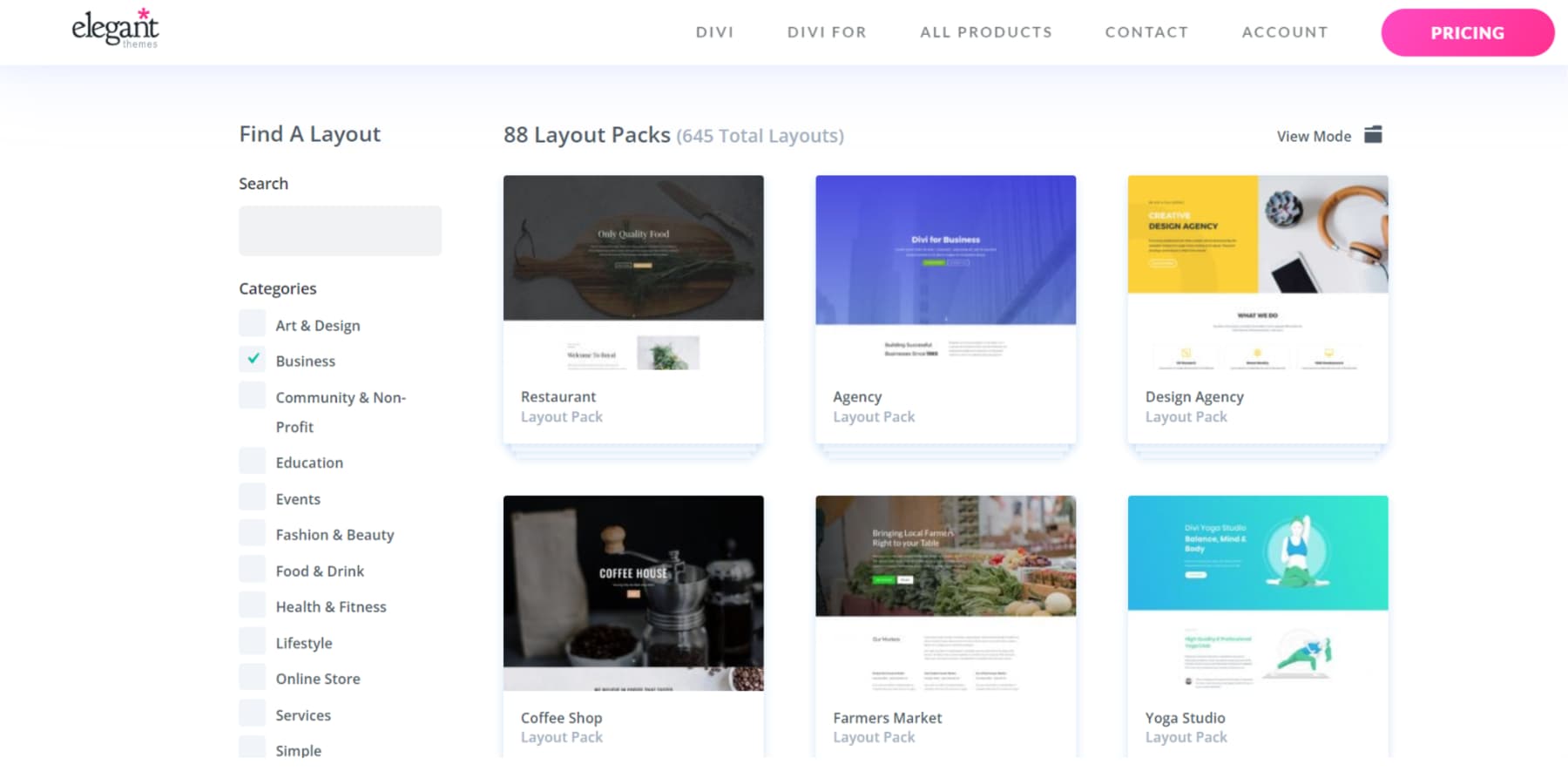
Divi offre migliaia di layout predefiniti e modelli reattivi, che ti consentono di iniziare a costruire il tuo sito con un design già ottimizzato per i dispositivi mobili. Questi modelli ti aiutano a risparmiare tempo e fatica, eliminando la necessità di creare layout da zero.
Potenti strumenti di progettazione reattiva
Ecco perché Divi si distingue come soluzione all-in-one per il responsive design nel 2024:
- Modifica reattiva: personalizza l'aspetto del tuo sito web su diversi dispositivi (desktop, tablet, dispositivi mobili) direttamente all'interno di Divi Builder. Personalizza layout, immagini e contenuti per un'esperienza utente fluida su tutti gli schermi.
- Anteprime reattive: visualizza in anteprima il design del tuo sito web su schermi di varie dimensioni senza uscire dal builder. Apporta modifiche in tempo reale per garantire che il tuo sito abbia un bell'aspetto ovunque.
- Input CSS personalizzati: aggiungi CSS personalizzati per punti di interruzione specifici utilizzando le query multimediali. Ciò consente un controllo avanzato e un perfezionamento preciso del tuo progetto su diversi dispositivi.
- Elementi e stili globali: applica impostazioni globali al tuo sito Web per coerenza, personalizzando elementi specifici per diversi dispositivi per mantenere un design coerente ma flessibile.
- Griglie fluide e strutture a colonne: utilizza il sistema a griglia fluida di Divi per creare layout che si adattano automaticamente alle diverse dimensioni dello schermo, garantendo che i tuoi contenuti rimangano visivamente accattivanti e ben strutturati.
- Caratteri e tipografia regolabili: personalizza i caratteri e le impostazioni tipografiche per vari dispositivi per mantenere la leggibilità e la gerarchia visiva su schermi di tutte le dimensioni.
- Media query integrate: Divi include punti di interruzione preimpostati che possono essere ottimizzati utilizzando le media query. Questa funzionalità offre un controllo preciso su come il tuo sito web si adatta alle varie dimensioni dello schermo.
Nel complesso, Divi ha reso semplice garantire che il tuo sito abbia un bell'aspetto e funzioni perfettamente su tutti i dispositivi.
Inizia con Divi
Guida passo passo: come creare un sito web responsivo con Divi
1. Ottieni dominio e hosting WordPress
Ogni sito web ha bisogno di un dominio e di un provider di hosting prima di poter creare il tuo sito reattivo. Se ne hai già uno, puoi saltare questo passaggio.
Dominio
Il tuo nome di dominio è l'indirizzo web del tuo sito web (ad esempio, elegantithemes.com), quindi è importante sceglierne uno che rappresenti il tuo marchio e che sia facile da ricordare per le persone. Idealmente, il tuo dominio dovrebbe fornire un’idea chiara di ciò che riguarda la tua attività di e-commerce.
Una volta deciso il nome di dominio, cerca un registrar di domini affidabile per proteggerlo. Namecheap è una scelta popolare oppure puoi usufruire di domini scontati tramite provider di hosting come SiteGround.
Visita NameCheap
Se hai già un dominio, puoi collegarlo al tuo hosting provider aggiornando i nameserver.
Hosting WordPress

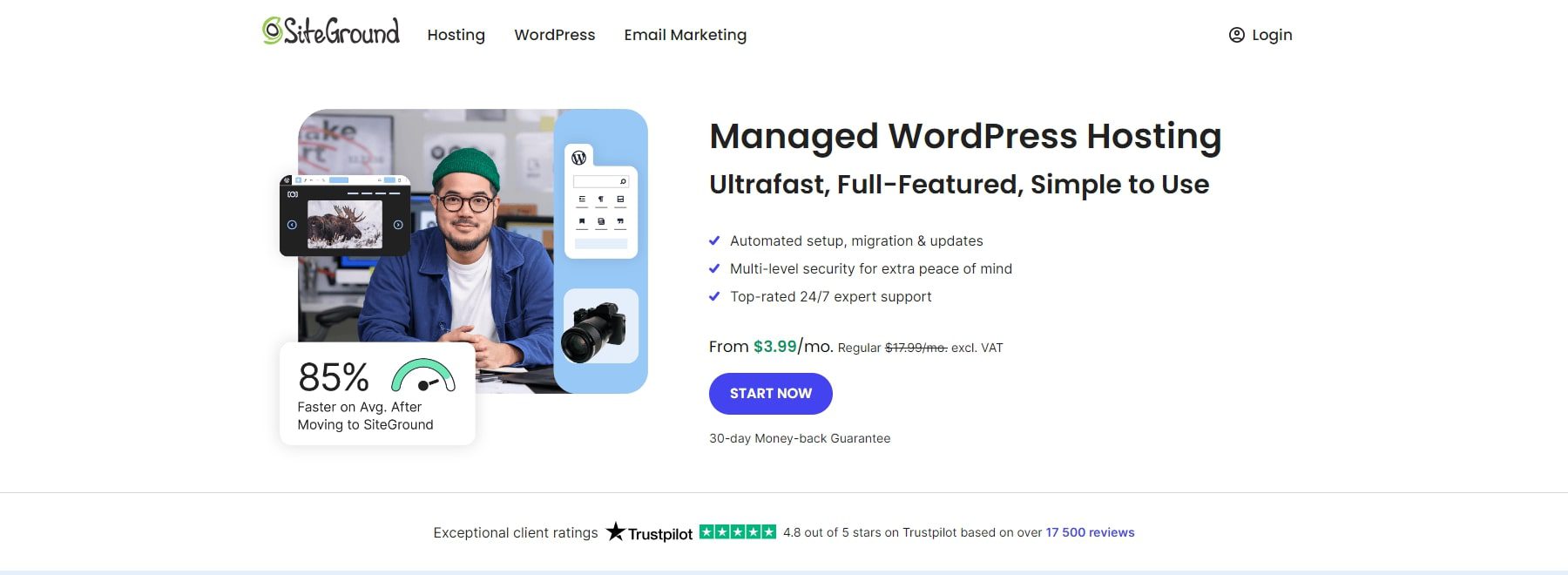
Il tuo sito web ha bisogno di una casa online affidabile, ed è qui che entra in gioco l'hosting. Dato che lavoreremo con WordPress, è essenziale selezionare un provider di hosting WordPress di prim'ordine. Un host affidabile semplificherà la gestione del sito garantendo allo stesso tempo eccellenti prestazioni di velocità e sicurezza.
SiteGround fornisce piani di hosting WordPress a partire da $ 3,99 al mese , rendendolo una scelta conveniente. Configurare l'hosting WordPress con SiteGround è semplice.
Inizia con Siteground
Guarda il video qui sotto per scoprire come configurare il tuo dominio e il tuo hosting.
2. Installa e attiva il tema Divi
Divi è disponibile per l'acquisto da Elegant Themes, con opzioni per una licenza annuale a $ 89 o una licenza a vita una tantum per $ 249 . Una volta effettuato l'acquisto, puoi scaricare il tema e installarlo sul tuo sito WordPress seguendo questi semplici passaggi:
- Vai su Aspetto > Temi nella dashboard di WordPress.
- Fai clic su Aggiungi nuovo, quindi su Carica tema.
- Scegli il file Divi .zip che hai scaricato e fai clic su Installa ora.
- Una volta completata l'installazione, fai clic su Attiva per rendere Divi il tuo tema attivo.
Guarda il video qui sotto per una procedura dettagliata e informazioni aggiuntive.
Una volta completata la configurazione, sei pronto per iniziare a costruire il tuo sito. Se vuoi familiarizzare con il processo prima di iniziare, consulta il nostro tutorial sull'utilizzo di Divi Builder.
Inizia con Divi
3. Utilizza Divi Quick Sites per generare il tuo sito web reattivo (in pochi minuti)
Dopo aver installato il tema Divi su WordPress, puoi facilmente iniziare a creare il tuo sito Web reattivo. Con Divi Quick Sites, il tuo sito può essere creato automaticamente, quindi non è necessario iniziare da zero.
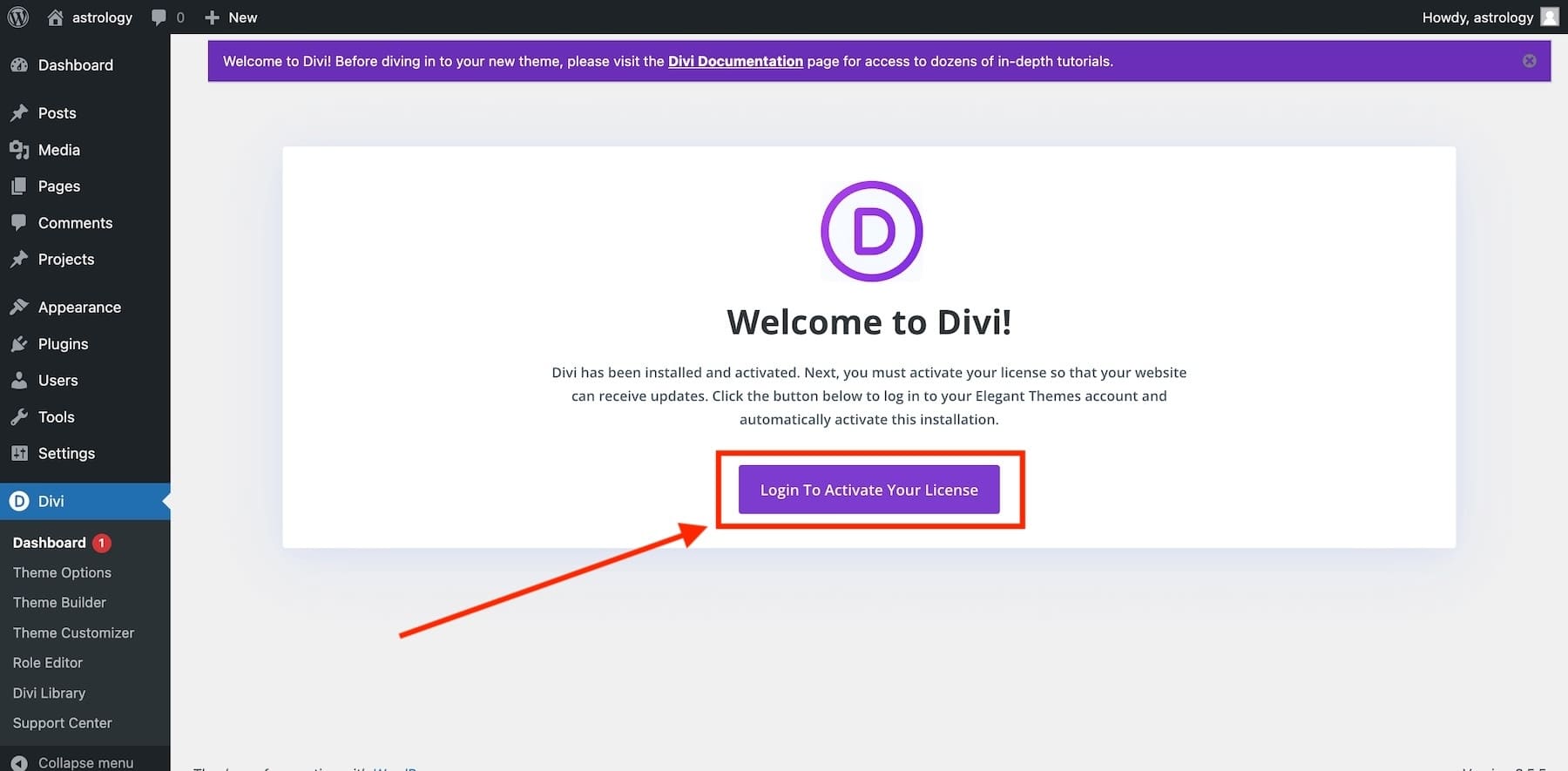
Avvia la procedura guidata di onboarding
Dopo aver attivato il tema Divi in WordPress, verrai guidato attraverso la configurazione con la procedura guidata di onboarding di Divi. Basta fare clic sul pulsante per accedere e attivare la tua licenza Divi.

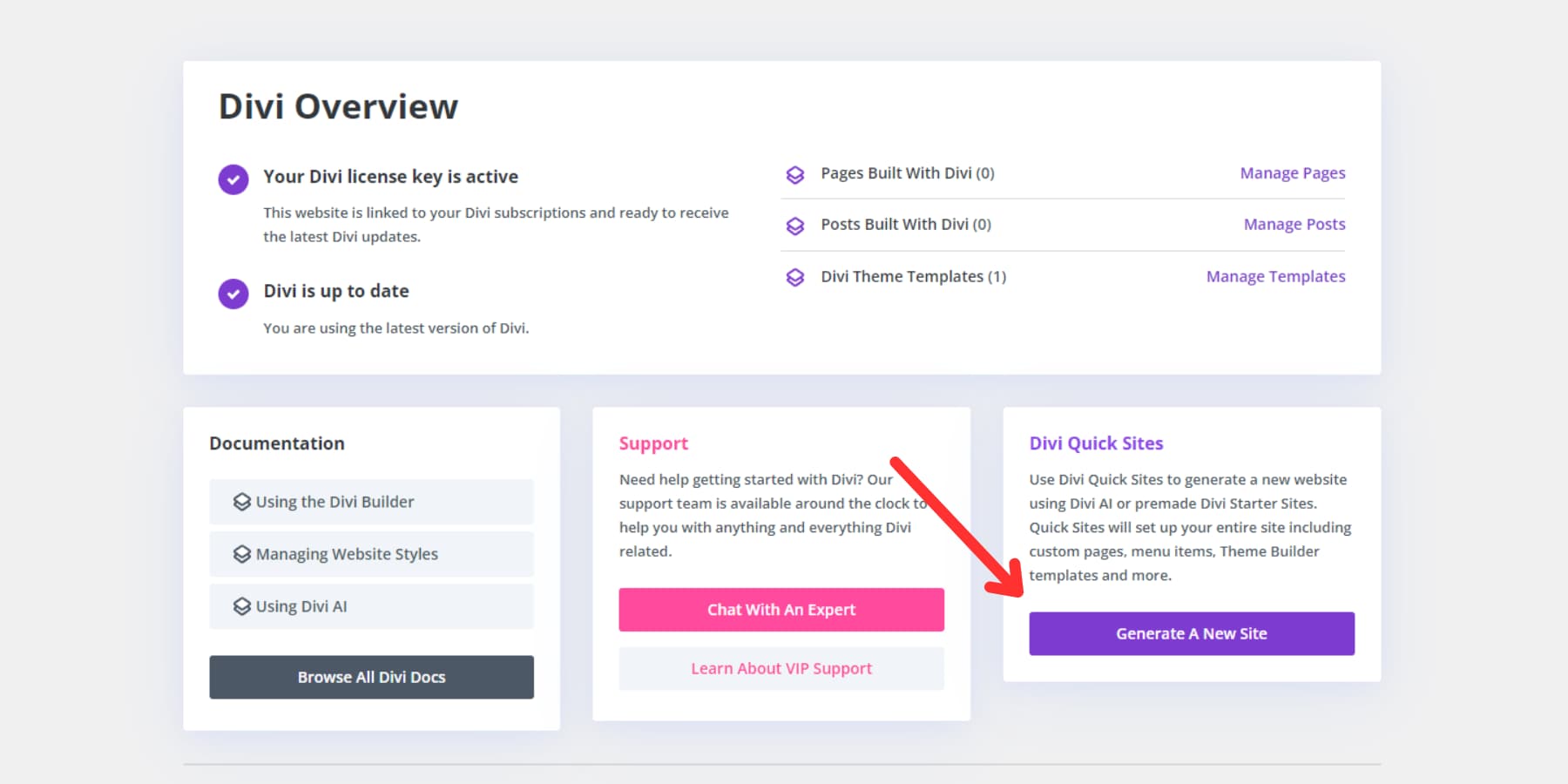
Una volta effettuato l'accesso, arriverai alla dashboard Divi principale. Da qui puoi gestire il tuo sito, accedere a documentazione utile, chiedere supporto e creare un nuovo sito con Divi Quick Sites. Per iniziare, fai clic su "Genera un nuovo sito" nella dashboard.

Visita i siti Divi Quick
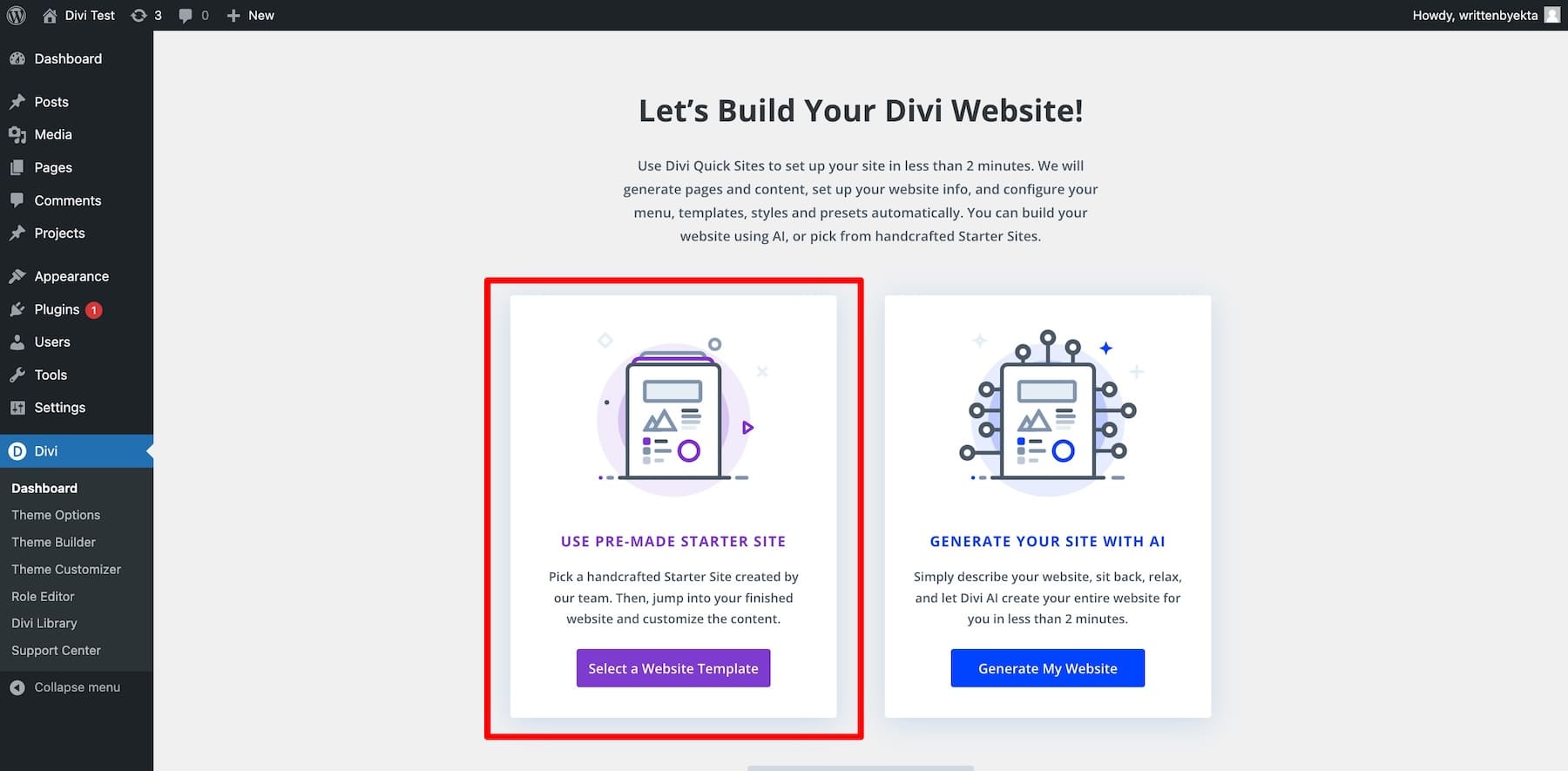
Crea il tuo sito responsivo con un sito iniziale (o con l'intelligenza artificiale)
Successivamente, puoi creare il tuo sito web reattivo utilizzando un sito iniziale pre-progettato o il costruttore di siti web AI di Divi. Divi fornisce bellissimi modelli iniziali: fai semplicemente clic su "Seleziona un modello di sito web" per iniziare.

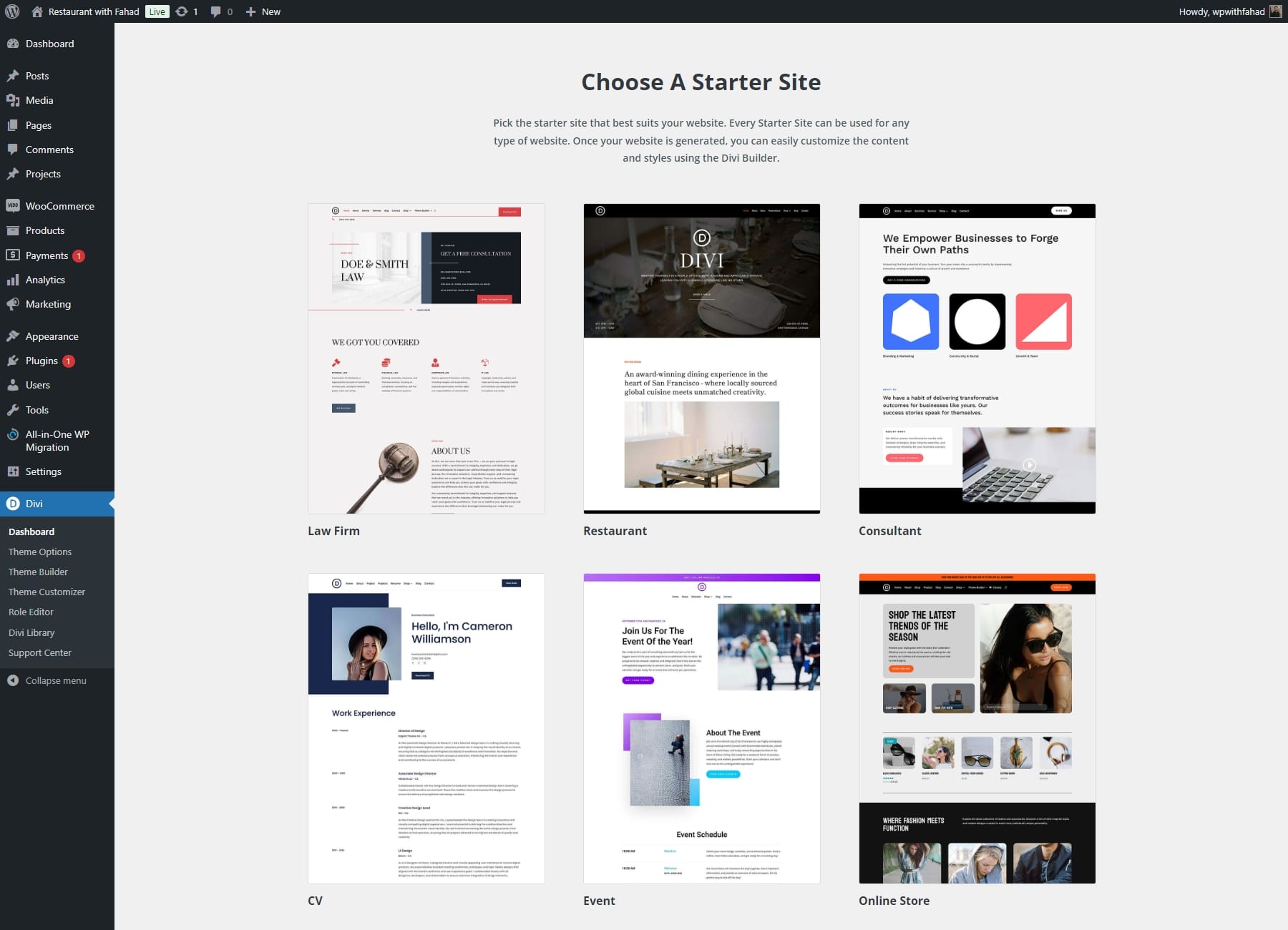
Troverai vari modelli di siti iniziali reattivi sullo schermo. Scegline uno adatto alle tue esigenze. Non preoccuparti se i colori, i caratteri o le immagini del modello non corrispondono al tuo marchio: potrai personalizzarli facilmente in un secondo momento.

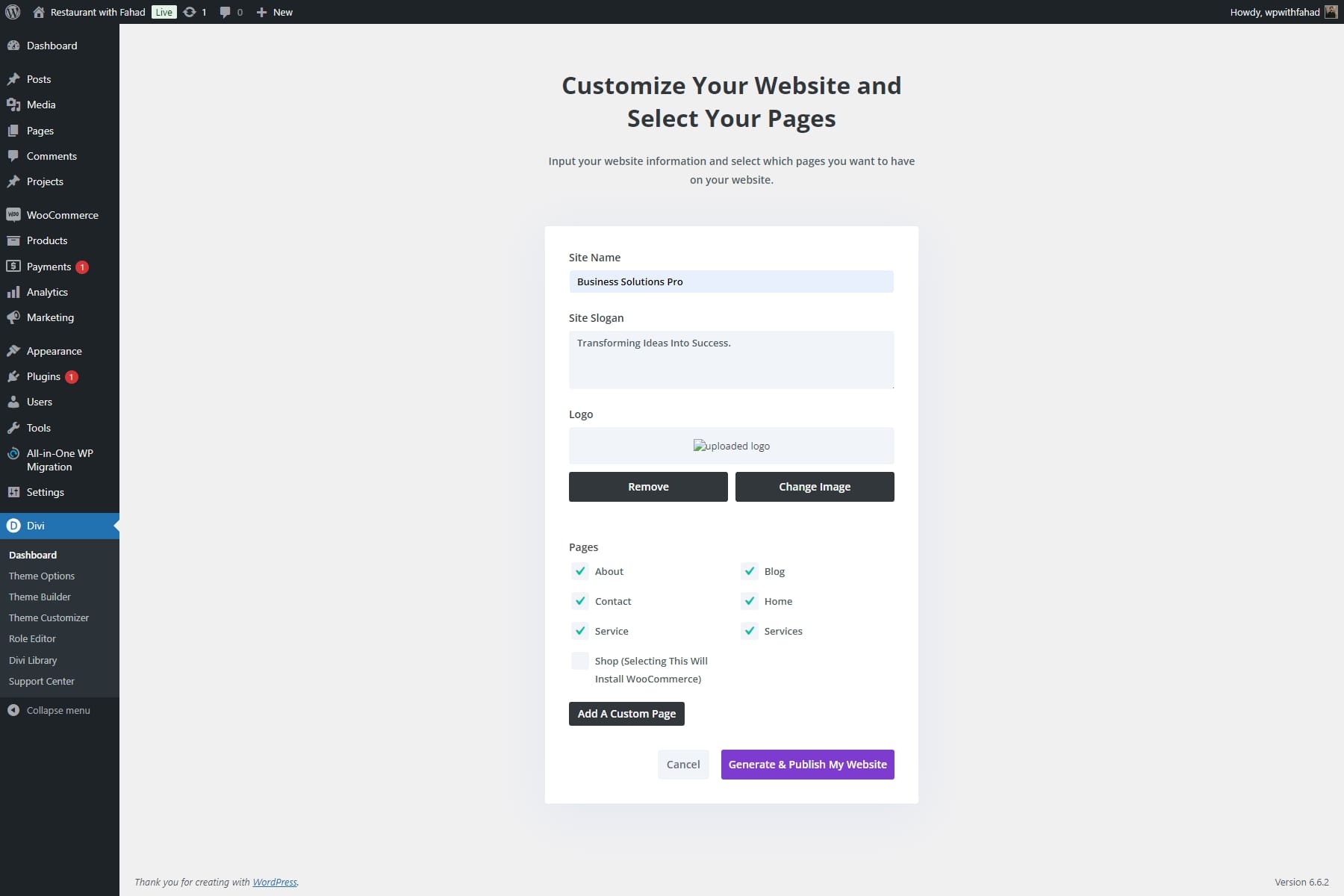
Divi Quick Sites ti guida attraverso la configurazione del tuo sito web raccogliendo dettagli essenziali come il nome del sito, lo slogan e il logo.
- Inserisci il nome e lo slogan del tuo sito e carica il tuo logo.
- Se hai un logo, caricalo per aggiungerlo automaticamente al tuo sito.
- Scegli le pagine che desideri dal sito di partenza o crea pagine personalizzate, se necessario.
- Una volta impostato tutto, fai clic su "Genera e pubblica il mio sito Web" per completare il processo.

NOTA: selezionando la pagina Servizi verranno installati modelli predefiniti per mostrare le tue offerte di consulenza (descrizioni dei servizi, prezzi, ecc.). In questo caso, la pagina Negozio può essere omessa poiché il nostro focus è sulla consulenza ai clienti piuttosto che sul negozio online.
Dopo aver inserito i dettagli del tuo sito web, Divi Quick Sites creerà il tuo sito in meno di due minuti. In base al tuo input, genererà automaticamente tutti gli elementi necessari, incluse pagine, modelli, stili e barre di navigazione.


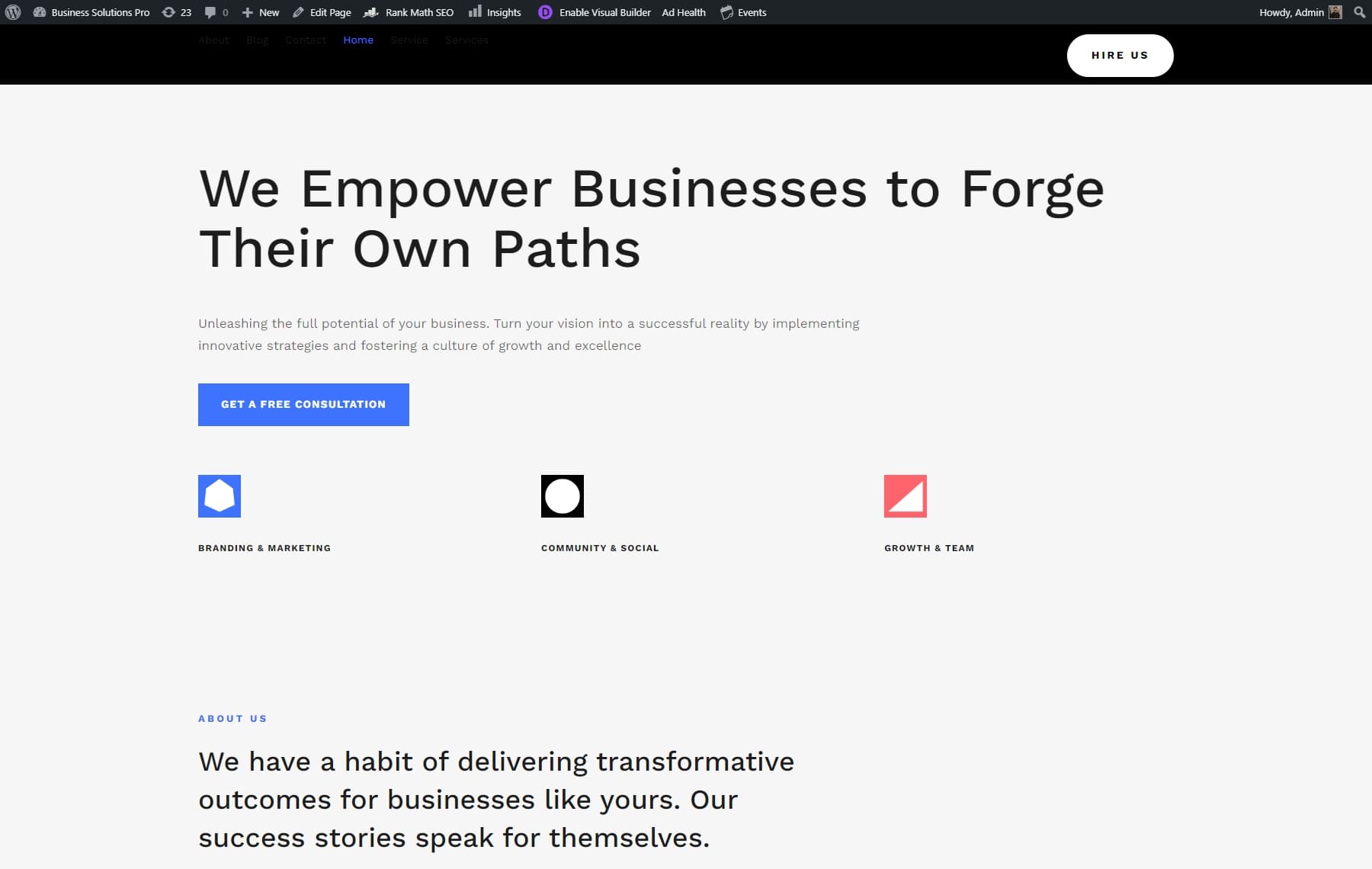
Una volta completato il tuo sito, verrai indirizzato a una pagina di conferma che indica "Il tuo sito è pronto!" Troverai anche un elenco delle pagine del sito Web e dei modelli di temi creati, insieme a collegamenti a tutorial e documentazione per aiutarti a iniziare a lavorare sul tuo sito appena creato.

Sebbene i siti Divi Quick siano progettati per essere reattivi, potresti comunque voler apportare alcune modifiche personali per adattarli perfettamente alla tua visione. Il visual builder di Divi ti consente di passare dalla visualizzazione desktop, tablet e mobile in tempo reale per vedere esattamente come apparirà il tuo sito su ciascun dispositivo. Puoi anche modificare le dimensioni dell'anteprima in base alle tue preferenze.

4. Controlla i tuoi progetti con le anteprime reattive di Divi
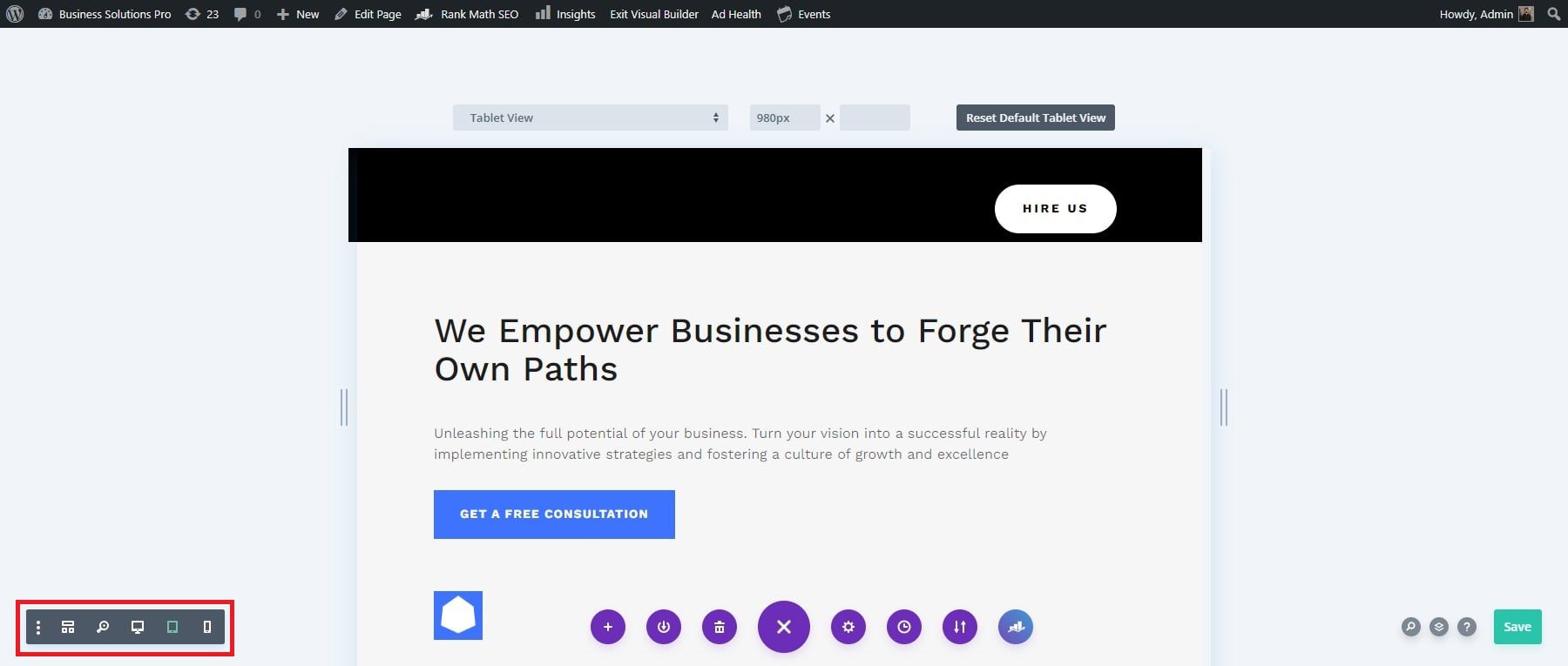
Ora che hai scelto un modello reattivo, è il momento di visualizzarne l'anteprima per vari dispositivi. Gli strumenti di modifica reattivi integrati di Divi semplificano questo processo. Puoi personalizzare l'aspetto del tuo sito web su desktop, tablet e dispositivi mobili direttamente da Divi Builder, garantendo un'esperienza utente fluida su tutte le piattaforme.
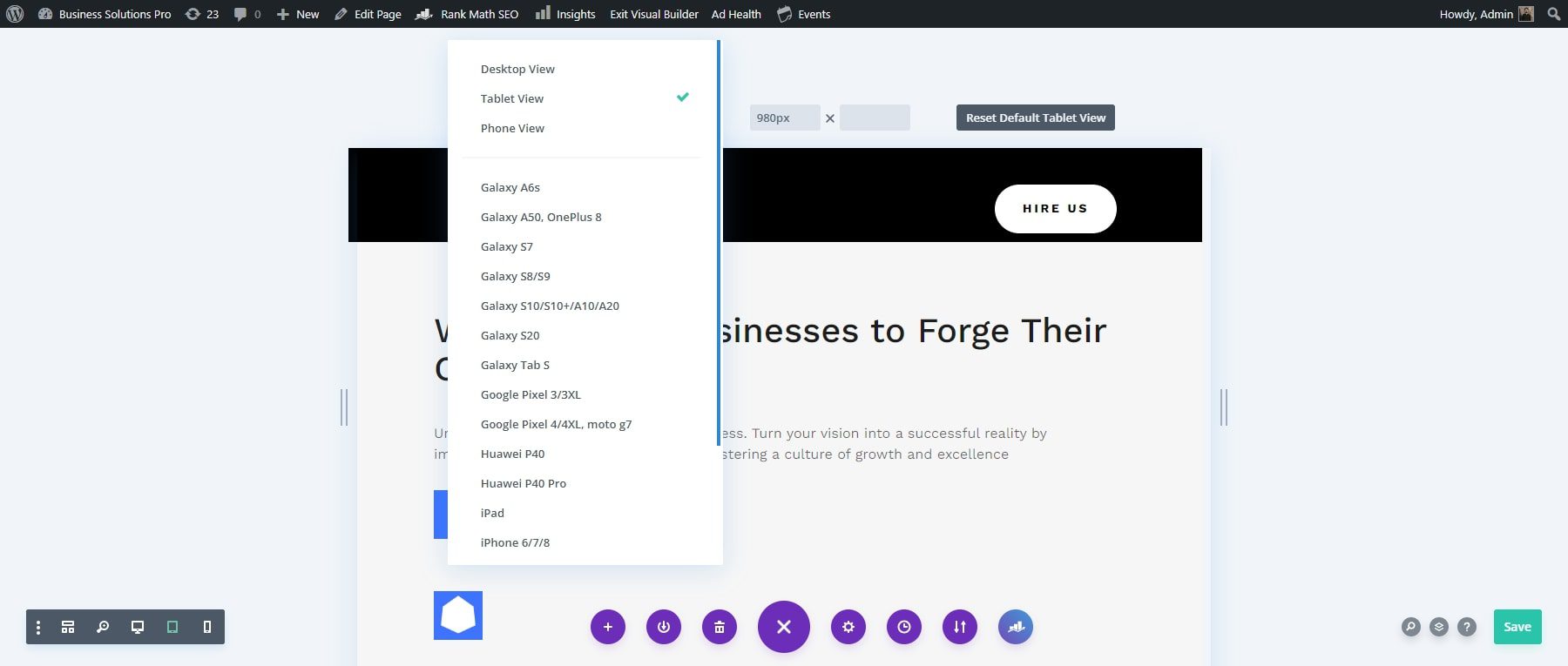
Visualizza in anteprima il sito sui dispositivi più diffusi con le preimpostazioni di visualizzazione
Puoi utilizzare le preimpostazioni dei dispositivi più diffusi per vedere come apparirà la tua pagina su diversi dispositivi. Per visualizzare queste opzioni, fare clic sul menu a discesa iniziale. Questo ti presenterà una selezione di vari dispositivi Apple e Android.

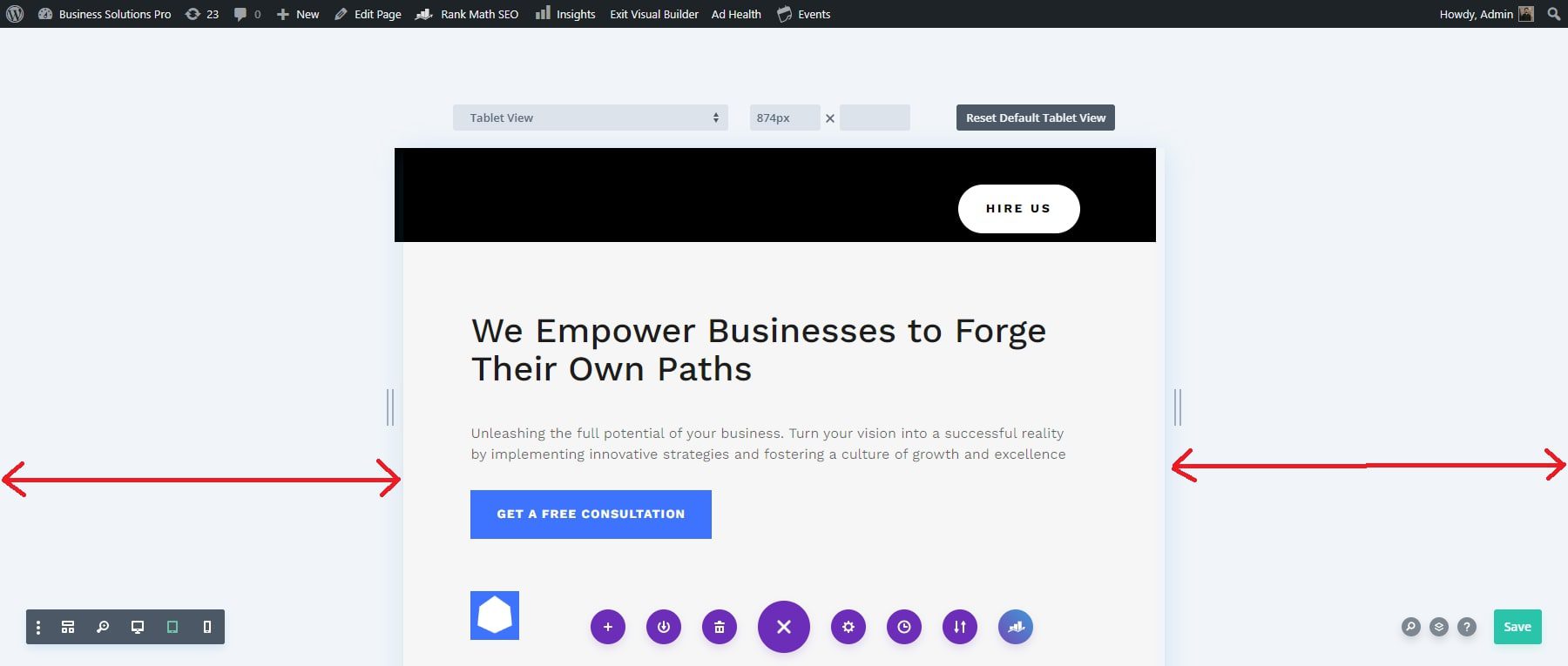
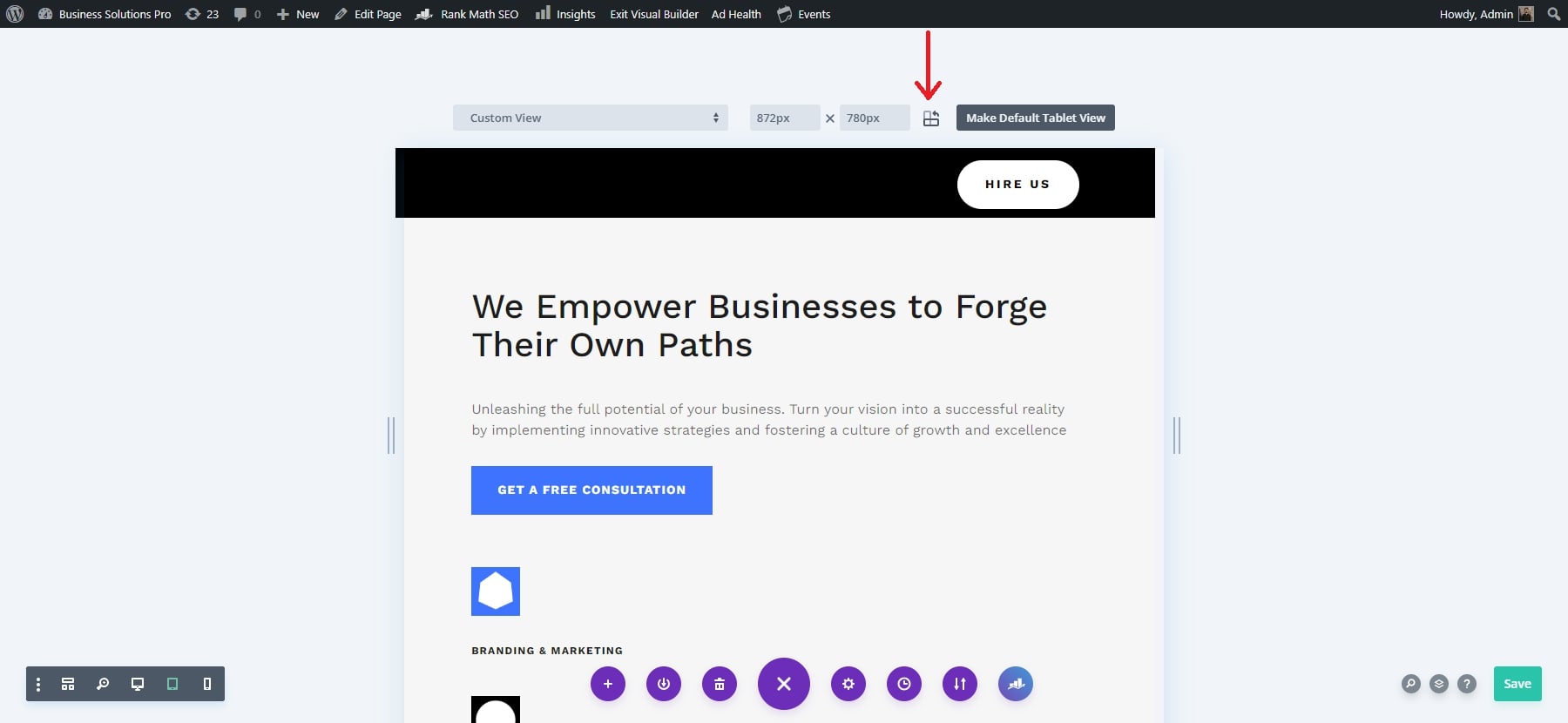
Anteprima del sito utilizzando modalità di visualizzazione personalizzabili
Oltre alle opzioni predefinite e di anteprima del dispositivo, puoi impostare una larghezza personalizzata per l'anteprima. Divi offre anche una funzione di ridimensionamento clicca e trascina per facili regolazioni. Per ridimensionare, fare clic e trascinare dal lato sinistro dell'area di anteprima. Mentre trascini, la larghezza si aggiornerà automaticamente nei campi delle dimensioni.

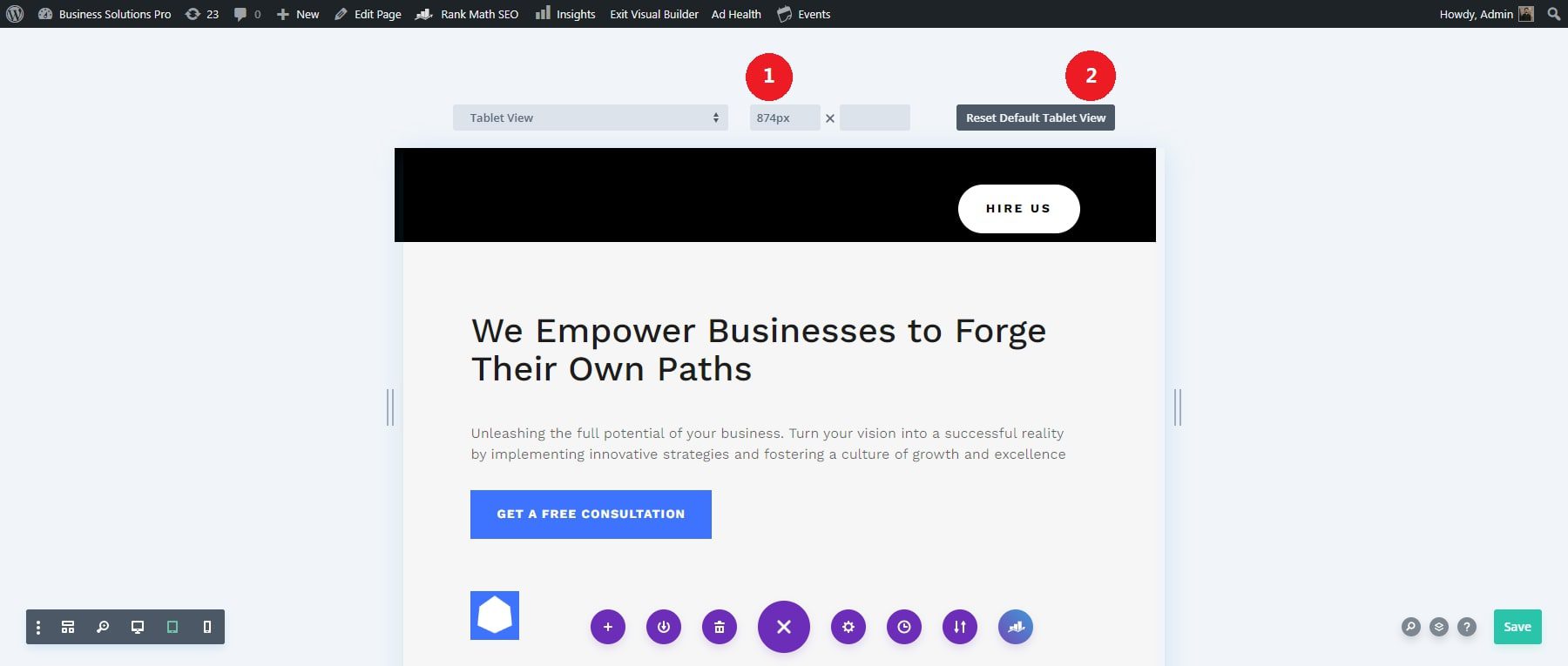
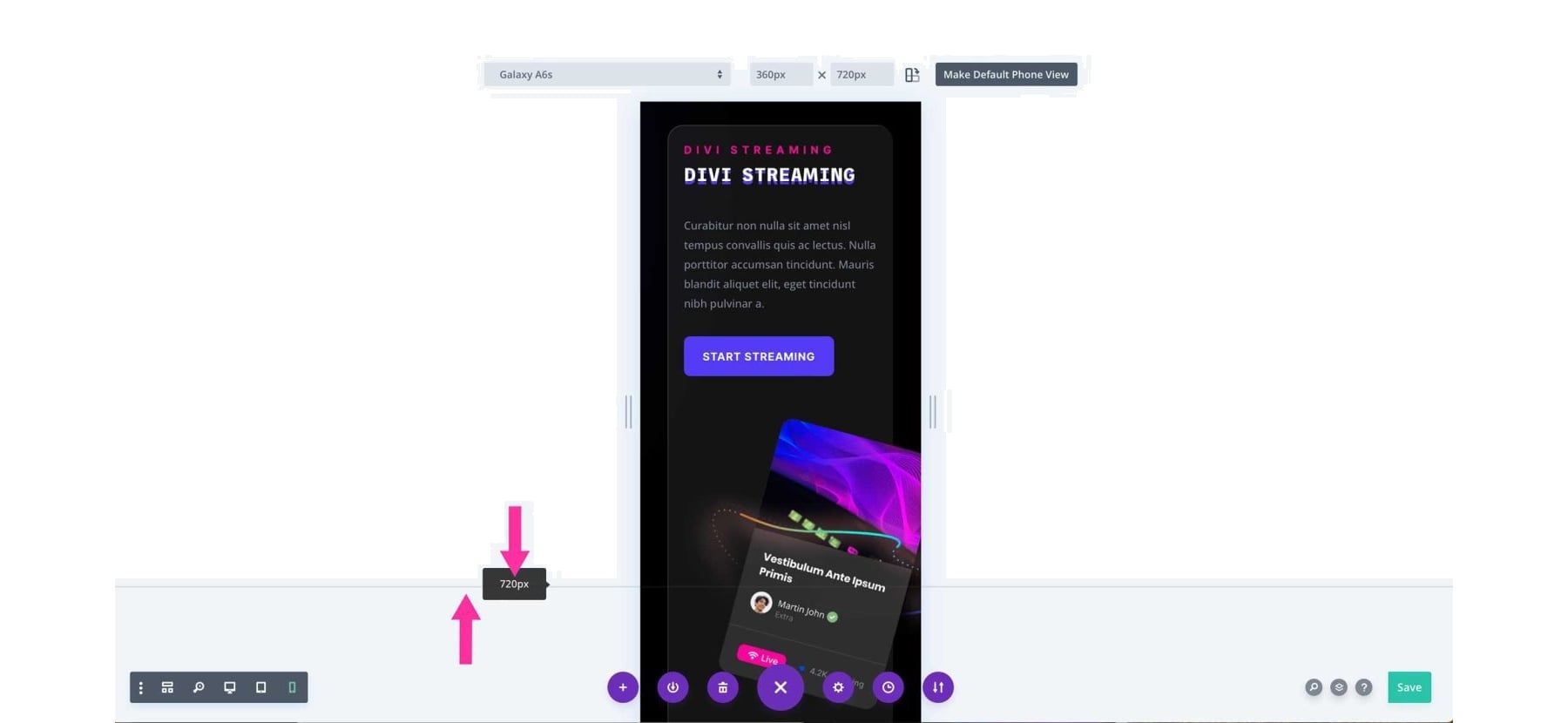
Puoi personalizzare l'anteprima reattiva inserendo manualmente dimensioni specifiche di larghezza e altezza. Basta fare clic sui campi delle dimensioni e inserire la larghezza e l'altezza desiderate.
Dopo aver impostato la dimensione in base alle tue preferenze, fai clic sul pulsante "Crea visualizzazione telefono predefinita" per salvarla come larghezza di anteprima predefinita. Per impostare le dimensioni per l'anteprima del tablet, segui la stessa procedura, fai clic sul pulsante "Crea visualizzazione tablet predefinita" e visualizza le modifiche contemporaneamente.

Controlla i tuoi progetti Above the Fold
Il sistema di anteprima reattivo di Divi include un indicatore "above the fold", che ti aiuta a vedere come apparirà ai visitatori la parte superiore della pagina senza scorrere. Questa funzione è particolarmente utile per posizionare contenuti cruciali nella parte superiore del tuo progetto. L'indicatore si regola in base alla preimpostazione del dispositivo selezionata.

Attiva facilmente le modalità di visualizzazione verticale e orizzontale
Il sistema di anteprima reattivo di Divi ti consente di visualizzare i tuoi progetti in verticale e in orizzontale. Per utilizzare questa funzionalità, fai clic sull'icona accanto ai campi dimensione. Ciò cambierà l'orientamento della pagina, mostrando come appare il tuo disegno a seconda che il dispositivo sia verticale o orizzontale. L'orientamento attivo è evidenziato con un colore più scuro.

5: Personalizza i tuoi contenuti e design per ciascun dispositivo
Il tuo sito web Divi sarà già reattivo, quindi non dovrebbe essere necessaria una personalizzazione estesa. Tuttavia, è importante apportare modifiche ai contenuti e ai design per ciascun dispositivo (desktop, tablet, telefono) per assicurarsi che siano di tuo gradimento. Mi concentrerei innanzitutto su testo e immagini. Ciò migliorerà l'aspetto e le prestazioni del tuo sito web su tutti i dispositivi.
Ottimizza il testo per la leggibilità su tutti i dispositivi
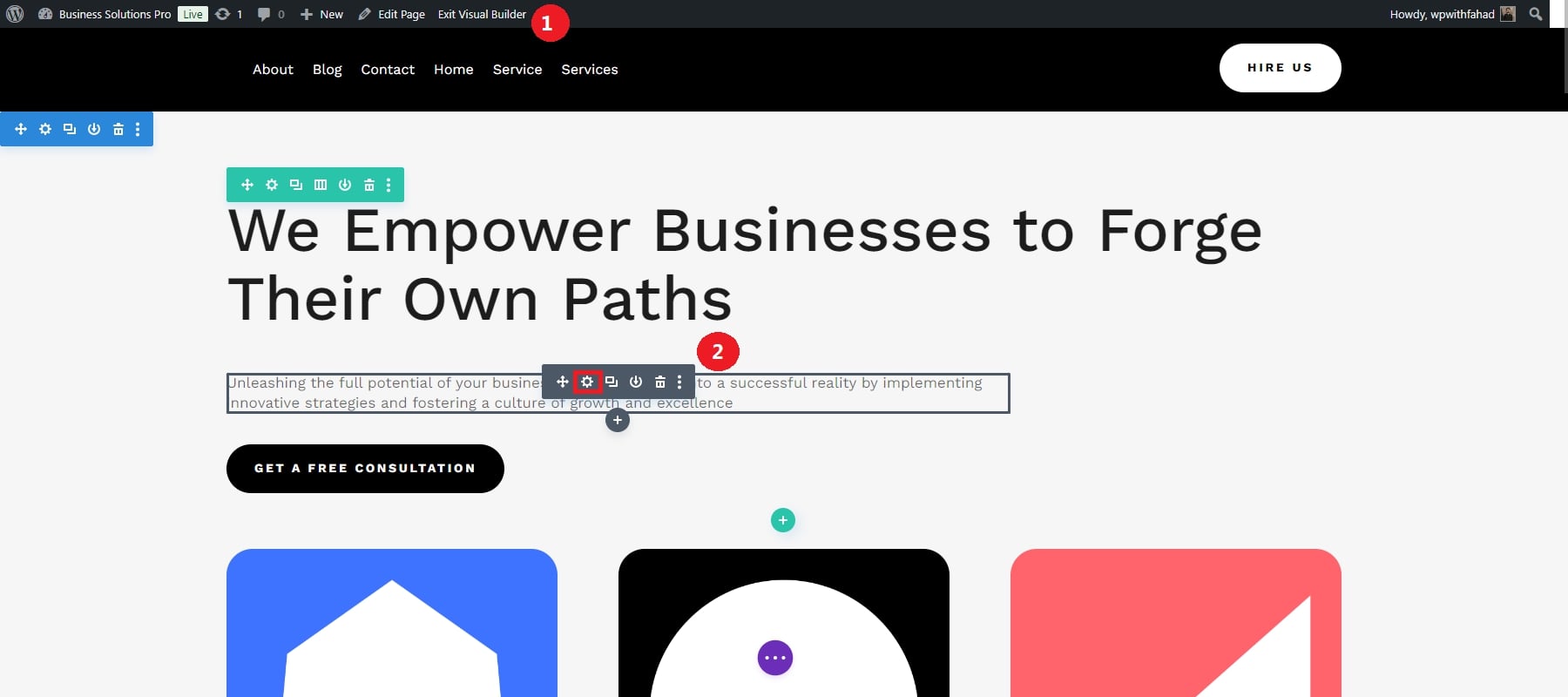
La leggibilità del testo è fondamentale per l'esperienza dell'utente. Divi fornisce impostazioni tipografiche reattive, che ti consentono di regolare individualmente le dimensioni dei caratteri, l'altezza delle linee e la spaziatura delle lettere per desktop, tablet e dispositivi mobili. Per ottimizzare il tuo testo, abilita prima Visual Builder e fai clic su qualsiasi modulo di testo.

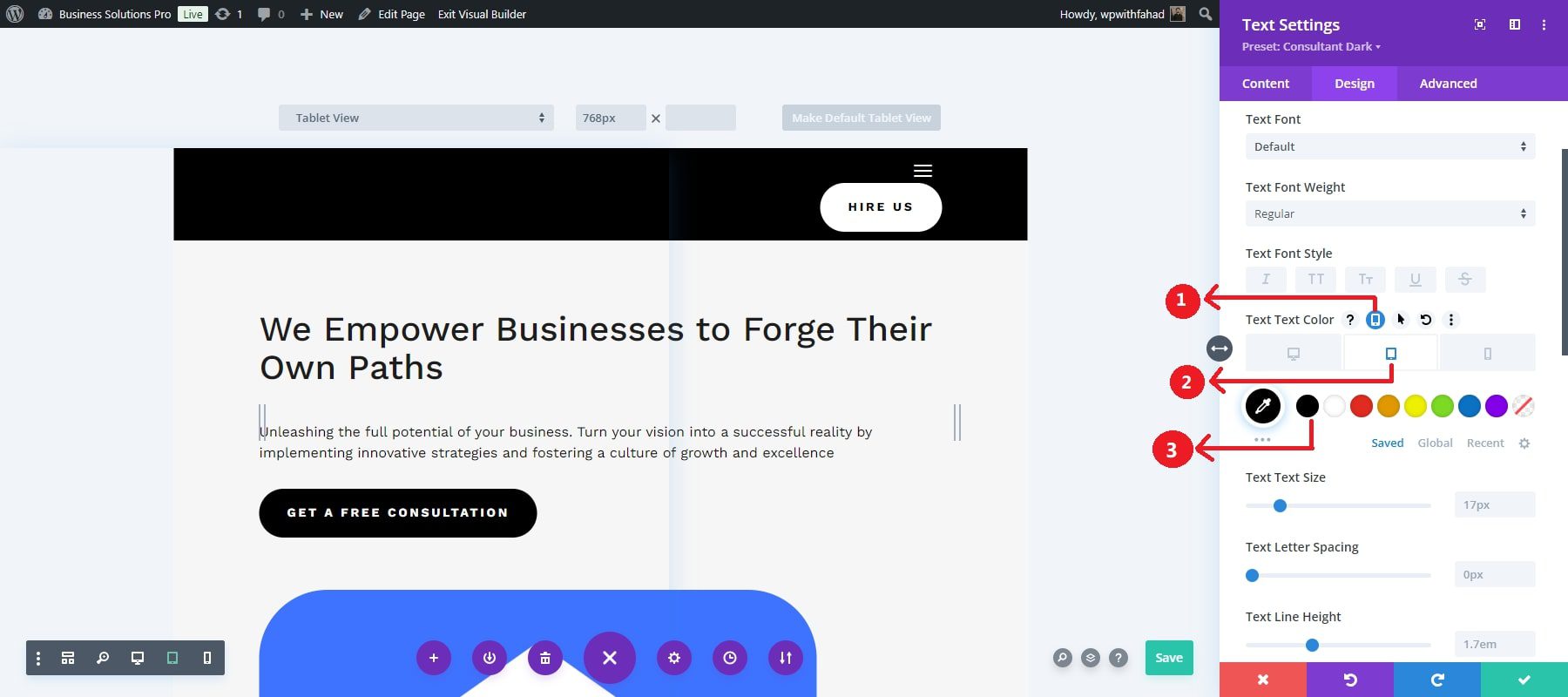
Utilizza le opzioni reattive per regolare diversi attributi del testo per visualizzazioni diverse, come colore del testo, dimensione del testo, spaziatura delle lettere e altezza della linea. Possiamo iniziare assegnando il colore del testo per le diverse visualizzazioni e poi passare ad altri attributi. Facendo clic sulle opzioni reattive, ti sarà consentito impostare i colori per diverse versioni. Ecco un esempio di impostazione del colore del testo per la versione tablet.

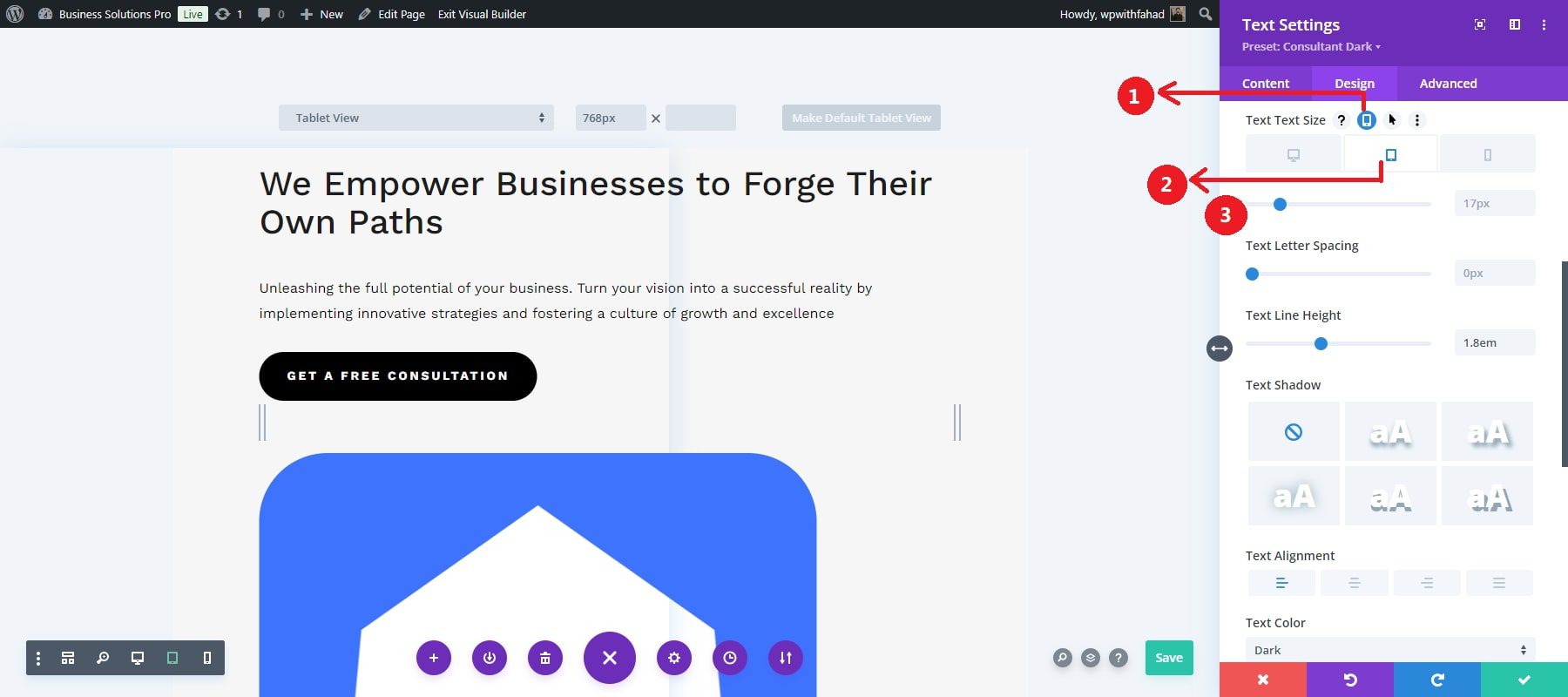
Quindi, passi alla dimensione del testo. Farai clic sulle sue opzioni reattive prima di assegnare valori relativi alla dimensione del testo per le diverse visualizzazioni. Come per il colore del testo, ecco un esempio di impostazione del valore della dimensione del testo per la visualizzazione tablet.

Ripeti l'operazione rispettivamente per la spaziatura delle lettere, l'altezza della linea e altri attributi. Questo livello di controllo garantisce che il testo sia ben visibile nella versione desktop e regolabile per un adattamento più fluido su schermi più piccoli, come i telefoni cellulari.
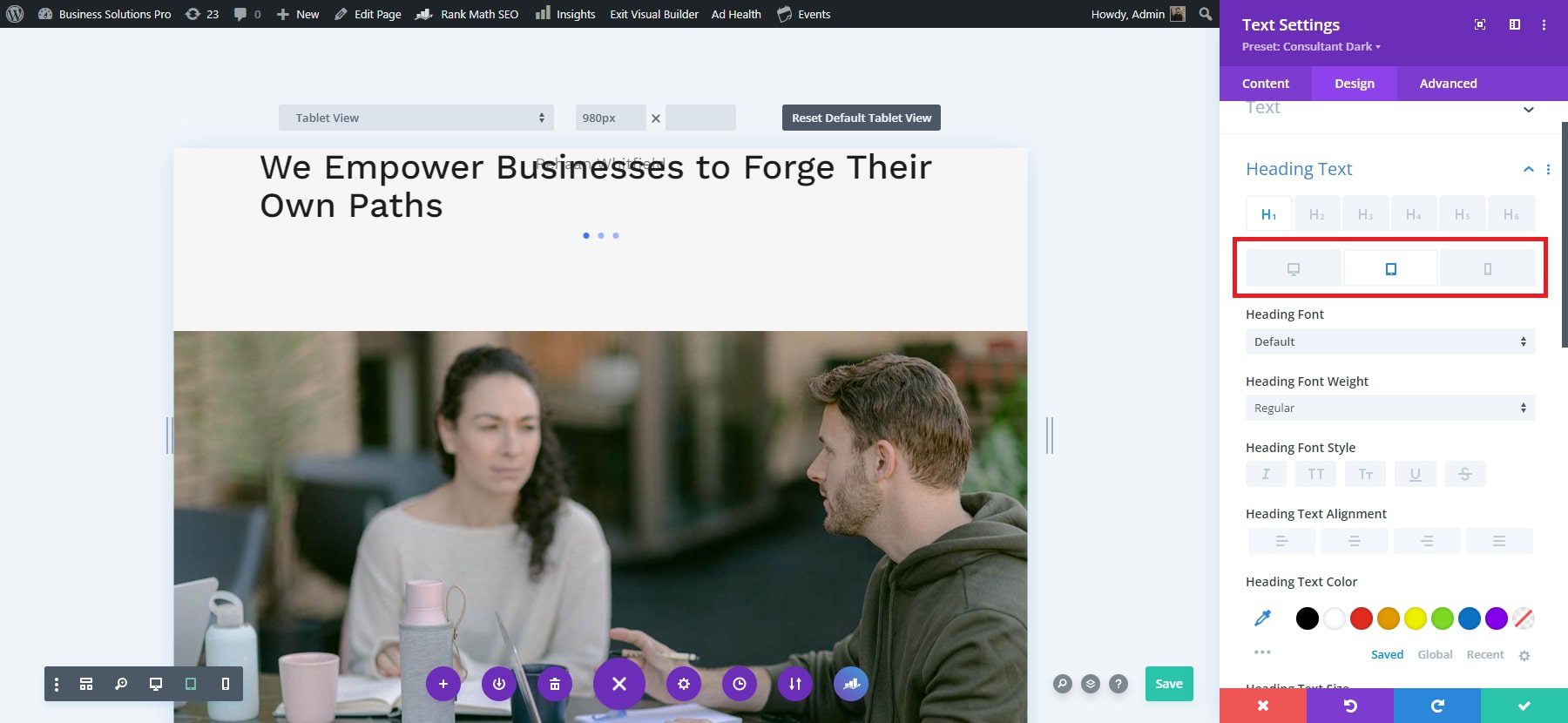
Proprio come i moduli di testo, puoi anche rendere reattivi i titoli del tuo sito web modificandoli per versioni diverse. Per capirlo meglio potete guardare il video qui sotto:
Ridimensionamento delle immagini
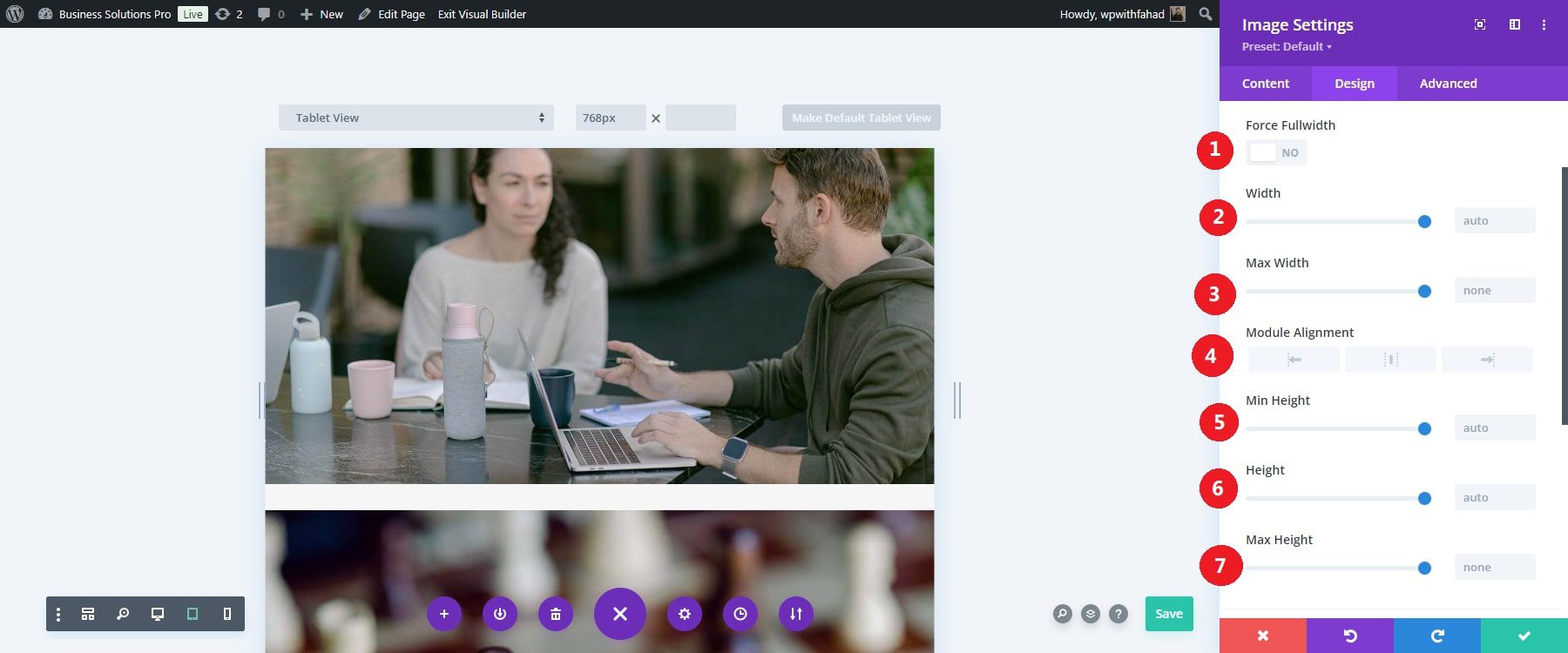
Divi ti consente di regolare immagini, video e altri elementi multimediali per adattarli a schermi di diverse dimensioni senza perdere qualità o interrompere il design. Ti consente di pubblicare immagini di dimensioni diverse in base al tipo di dispositivo, garantendo che il tuo sito web si carichi più velocemente sui dispositivi mobili e fornendo immagini ad alta risoluzione su schermi più grandi.
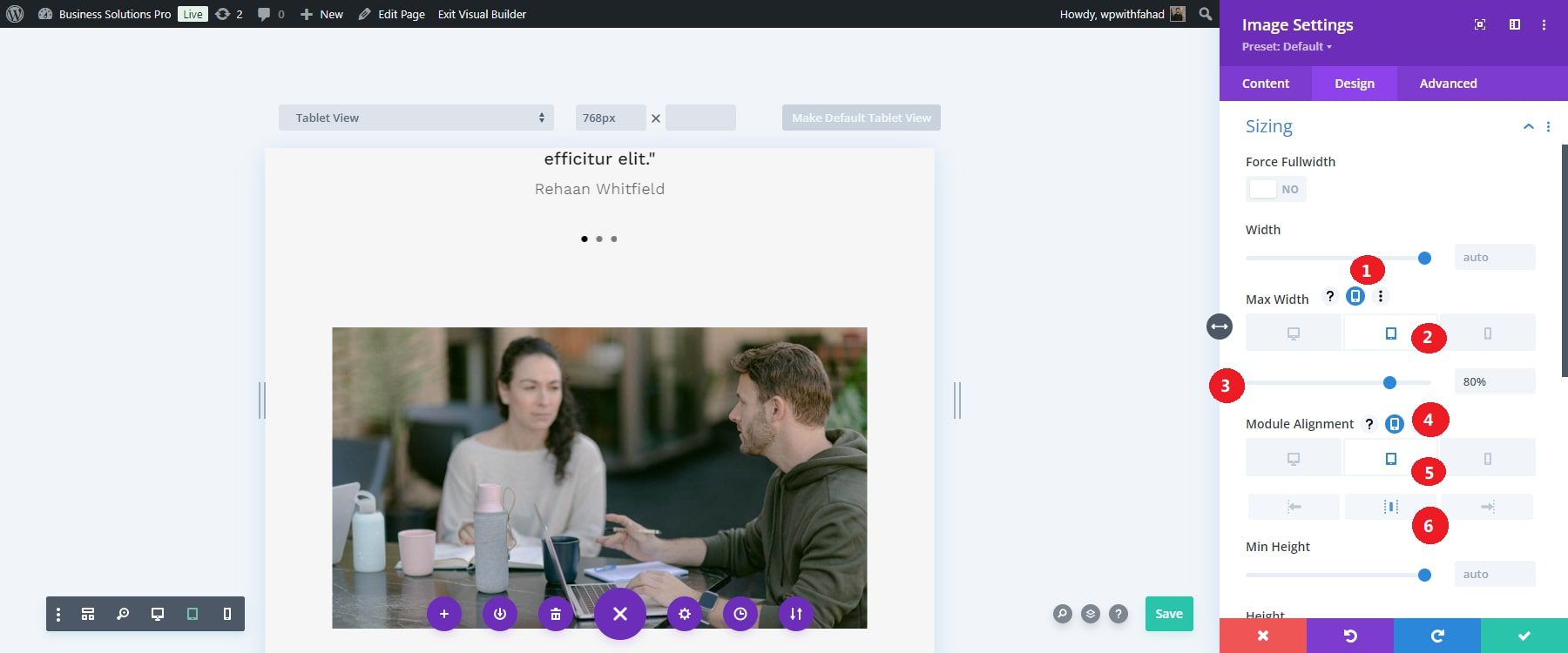
Controlla il dimensionamento nella scheda di progettazione del tuo particolare modulo immagine. Per impostazione predefinita, hai a disposizione un set di forza per l'intera larghezza e un'altezza personalizzabile con cui lavorare. Tuttavia, puoi disabilitare il set a larghezza intera e avere più attributi su cui lavorare, come la larghezza dell'immagine e l'allineamento del modulo.

Concentrati su ciascun attributo dell'immagine individualmente. Nel nostro caso, imposteremo la larghezza massima all'80% nella versione tablet. L'allineamento del modulo è impostato per essere al centro. La larghezza minore e l'immagine centrata occuperanno meno spazio sulla home page e renderanno l'immagine molto più attraente sui dispositivi più piccoli.

La pubblicazione di immagini ottimizzate per il dispositivo migliora l'esperienza visiva e riduce al minimo i tempi di caricamento, il che è particolarmente importante per gli utenti mobili con connessioni Internet più lente.
Inizia con Divi
Non dimenticare di comprimere i file di immagine
Sebbene il ridimensionamento dinamico aiuti con la reattività, dovresti anche comprimere le immagini per ridurre le dimensioni dei file senza compromettere la qualità. Questo è essenziale per migliorare le prestazioni del sito web, soprattutto sui dispositivi mobili.

Divi si integra con plugin come Imagify, che comprimono automaticamente le immagini quando vengono caricate nella libreria multimediale di WordPress. In alternativa, puoi comprimere manualmente le immagini utilizzando strumenti come TinyPNG prima di caricarle sul tuo sito web. Per ulteriori informazioni, consulta il nostro elenco dei migliori plugin di ottimizzazione delle immagini.
6: (Facoltativo): implementa CSS personalizzato per una reattività avanzata
Sebbene Divi offra un'ampia gamma di strumenti integrati per rendere reattivo il tuo sito web, ci sono momenti in cui potresti voler avere un controllo più preciso sull'aspetto del tuo sito web su diversi dispositivi. È qui che entrano in gioco CSS personalizzati e query multimediali. Divi offre diversi posti in cui aggiungere CSS personalizzati senza scavare in profondità nei file del tuo sito web. Puoi applicare CSS personalizzati a singoli elementi o globalmente all'intero sito. Ogni modulo Divi (come moduli di testo, immagini o pulsanti) ha una scheda CSS personalizzata in cui puoi aggiungere CSS che si applica solo a quel modulo specifico.
Aggiungi CSS personalizzati ai punti di interruzione del responsive design
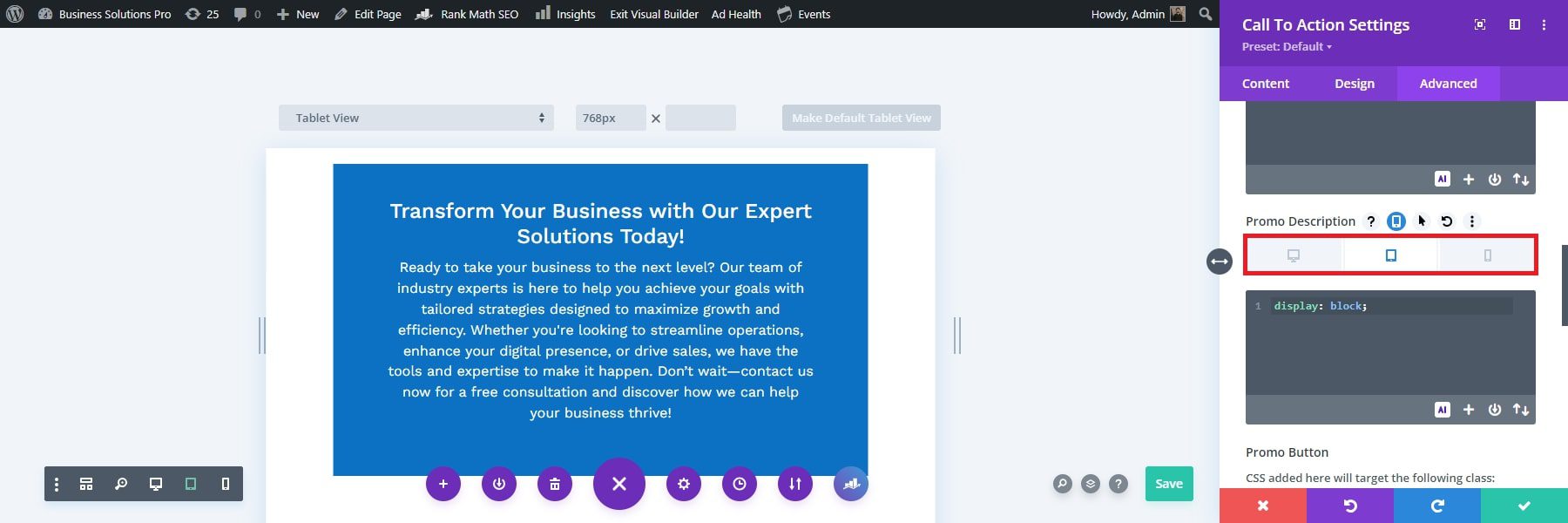
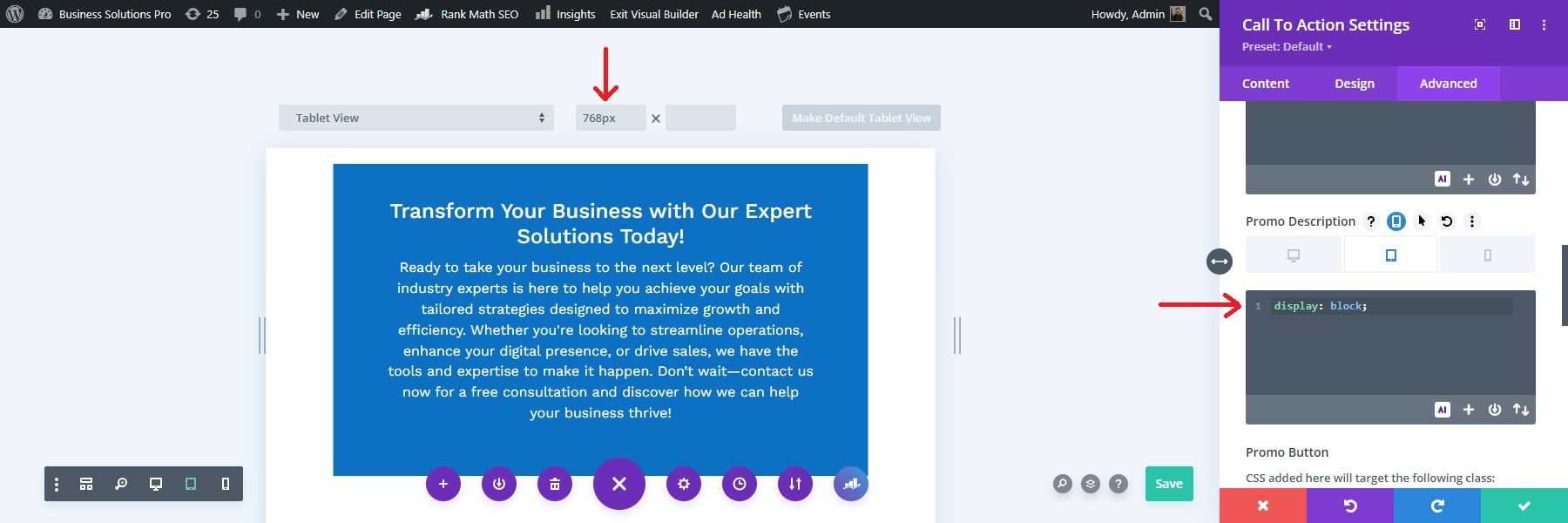
Divi semplifica l'aggiunta di CSS personalizzati in vari punti di interruzione. Nel nostro caso, forniremo un esempio visivo delle caselle CSS personalizzate disponibili per un modulo di invito all'azione. Passa all'elemento e seleziona l'icona del tablet per visualizzare i tre punti di interruzione principali del responsive design per le caselle di input CSS. Questa azione mostrerà le schede per le tre visualizzazioni di responsive design.

Utilizza le schede per applicare stili a ciascuna visualizzazione e regolare il CSS per i diversi display dei dispositivi (desktop, tablet e telefono).
Ad esempio, se desideri che la descrizione della promozione copra l'intera larghezza del modulo su tablet e telefono ma non sul desktop, seleziona la scheda tablet nella casella di input Descrizione promozione e aggiungi display: block;
Quando scegli la scheda tablet, la modalità di visualizzazione di Divi Builder passerà alla modalità di visualizzazione tablet (con una larghezza di 768 px) per fornire un'anteprima in tempo reale di come apparirà il tuo progetto.

7. Metti alla prova il tuo sito reattivo
Dopo aver implementato il tuo design reattivo con Divi, visualizzare in anteprima e testare il tuo sito su diversi dispositivi è essenziale per garantire che tutto appaia e funzioni perfettamente. Divi fornisce strumenti integrati che ti consentono di visualizzare il tuo progetto su più dimensioni di schermo e ci sono strumenti esterni come Inspect Tool in Google Chrome per offrire test ancora più approfonditi su dispositivi e browser reali.
Sfrutta le anteprime reattive di Divi
Puoi accedere al sistema di anteprima reattiva Divi da qualsiasi modulo, colonna, riga o sezione nel Visual Builder. Ad esempio, per utilizzarlo in un modulo di testo, fai clic sul modulo, vai alla scheda Progettazione e scorri fino alle impostazioni del carattere dell'intestazione. Passa il mouse sopra l'opzione del carattere dell'intestazione per visualizzare il menu di visualizzazione reattiva, quindi fai clic sull'icona del tablet o del telefono per passare alla visualizzazione corrispondente.

Utilizza lo strumento di ispezione di Chrome per i test reattivi
Mentre la modalità di anteprima reattiva di Divi fornisce una solida comprensione di come si adatta il tuo design, lo strumento Inspect di Chrome offre una visualizzazione più dettagliata del tuo sito su varie dimensioni dello schermo. Ecco come accedervi:
- Apri il tuo sito web in Google Chrome.
- Fai clic con il pulsante destro del mouse in un punto qualsiasi della pagina e seleziona Ispeziona oppure utilizza la scorciatoia Ctrl+Maiusc+I (Windows) o Cmd+Opzione+I (Mac).
- Fai clic sull'icona del dispositivo mobile nella barra degli strumenti Ispeziona per passare a una visualizzazione reattiva.
- Utilizza il menu a discesa per selezionare tra le opzioni del dispositivo preconfigurate come iPhone X, iPad Pro o dispositivi Android.
Per eseguire test su un numero ancora maggiore di dispositivi, puoi utilizzare strumenti esterni come questo strumento per verificare il comportamento del tuo sito su diversi dispositivi e browser. Questi test garantiranno che il tuo design sia completamente reattivo, indipendentemente dalle dimensioni dello schermo o dal dispositivo.
Semplifica il responsive web design con Divi
Creare un sito web responsivo nel 2024 è essenziale per garantire un'esperienza utente fluida su tutti i dispositivi. Con strumenti come Divi, progettare un sito Web che abbia un bell'aspetto su desktop, tablet e telefoni cellulari è diventato più accessibile che mai. Divi semplifica il processo con modelli reattivi, opzioni di personalizzazione e strumenti integrati per ottimizzare l'aspetto e la funzionalità del tuo sito.
Dando priorità alla reattività e all'usabilità, puoi garantire che il tuo sito web soddisfi le esigenze del pubblico web diversificato di oggi.
Pronto a creare il tuo primo sito web responsive? Inizia con Divi e migliora la tua presenza online. Dai un'occhiata alla nostra selezione curata di plugin e strumenti per aiutarti a creare un sito web completamente reattivo che offra un'esperienza fluida su tutti i dispositivi.
Inizia con Divi
| Prodotti citati | Prezzo di partenza | Descrizione | |
|---|---|---|---|
| Divi | $ 89 all'anno | Creazione di temi e pagine | Visita |
| Sito | $ 2,99 al mese | Provider di hosting e registrar di domini | Visita |
| Nome economico | $ 6,49 all'anno | Registratore di domini | Visita |
| Immagina | Gratuito | Plug-in per l'ottimizzazione delle immagini | Visita |
