Come creare facilmente un'intestazione trasparente in WordPress?
Pubblicato: 2022-04-18Non sai come creare un'intestazione trasparente in WordPress? Allora, questo è l'articolo che stavi cercando.
Un'intestazione trasparente rende la tua pagina unica ed elegante. L'abilitazione di questa opzione renderà trasparente la sezione dell'intestazione principale e porterà in alto il contenuto sotto l'intestazione.
Se vuoi imparare come creare un'intestazione trasparente in WordPress, assicurati di leggere l'articolo fino alla fine. Senza ulteriori indugi, iniziamo.
Il miglior metodo per creare un'intestazione trasparente in WordPress
Anche se desideri un'intestazione trasparente sul tuo sito Web WordPress, potresti non sapere come farlo. Bene, uno dei metodi più semplici per aggiungere un'intestazione trasparente è utilizzare un tema WordPress.
Ora, la grande domanda è quale tema usare. Non preoccuparti; siamo qui per quello. Se ci chiedi, ti consigliamo vivamente di utilizzare il tema Zakra.

Zakra è un tema WordPress multiuso con oltre 60.000 utenti attivi . Insieme a questo, ha oltre 80 demo che puoi importare con un solo clic. La personalizzazione del contenuto della pagina non sarà un problema in quanto si tratta di un tema altamente personalizzabile.
Inoltre, è ottimizzato SEO e ottimizzato per la velocità. Quindi, la tua pagina si classificherà più in alto sui motori di ricerca.
Pensiamo che ora tu sia convinto di quanto sia straordinario il tema Zakra. Quindi, creiamo un'intestazione trasparente in WordPress usando Zakra.
Passaggi per creare un'intestazione trasparente in WordPress
Passaggio 1: installa e attiva il componente aggiuntivo Zakra e Zakra Pro
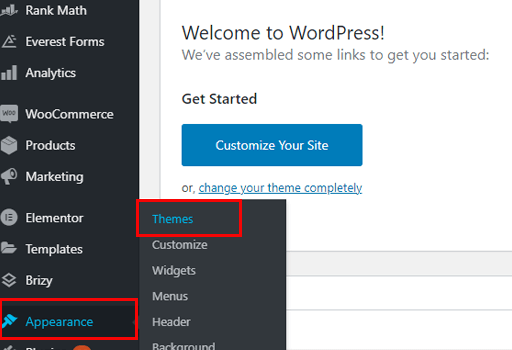
Per prima cosa, devi installare il tema Zakra. Per installare Zakra, in primo luogo, accedi alla dashboard di WordPress. Quindi, vai su Aspetto >> Temi .

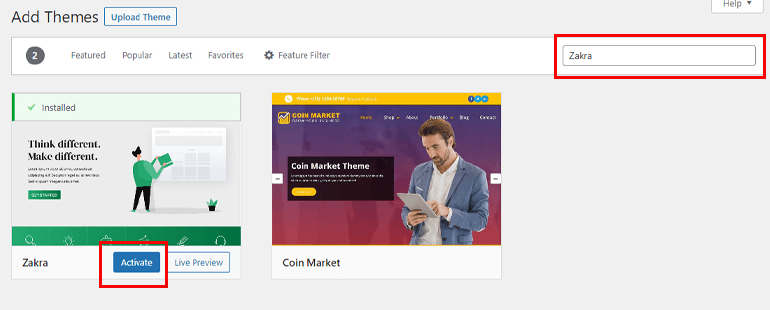
Quindi, fai clic sul pulsante Aggiungi nuovo che si trova in alto a sinistra. Cerca Zakra sulla barra di ricerca. Una volta visualizzato nel risultato della ricerca, fare clic sul pulsante Installa . Infine, attiva il tema.

Tuttavia, non è ancora possibile abilitare l'opzione di intestazione trasparente. Questo perché per questo è necessario il componente aggiuntivo Zakra Pro.
Installa il componente aggiuntivo Zakra Pro
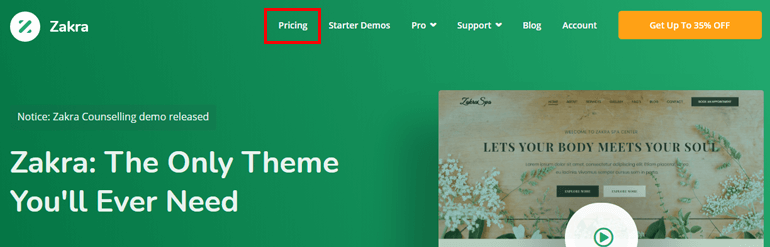
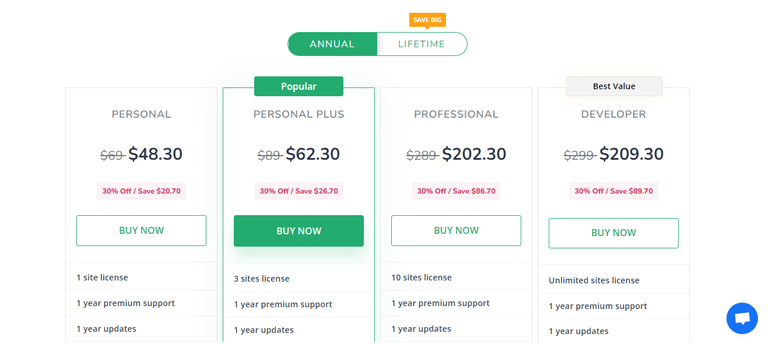
Per installare e attivare il componente aggiuntivo Zakra Pro, visita il sito ufficiale di Zakra. Quindi, seleziona l'opzione Prezzi dalla barra dei menu in alto.

Zakra offre quattro diversi piani. Scegli il piano più adatto a te e premi il pulsante Acquista ora .

Nota: sopra è il prezzo annuale . Zakra offre anche piani a vita . Con i piani a vita riceverai supporto e aggiornamenti a vita.
Compila tutti i campi di pagamento necessari e acquista il piano. Una fattura viene inviata al tuo indirizzo postale (che hai aggiunto durante l'acquisto del piano premium) insieme alle credenziali di accesso al tuo account utente Zakra.
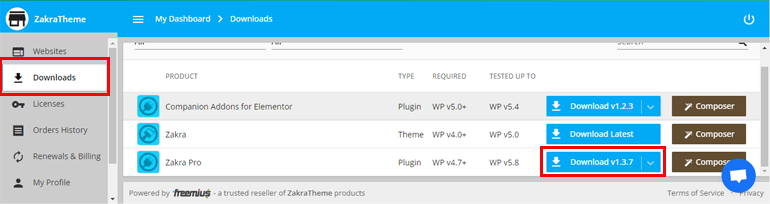
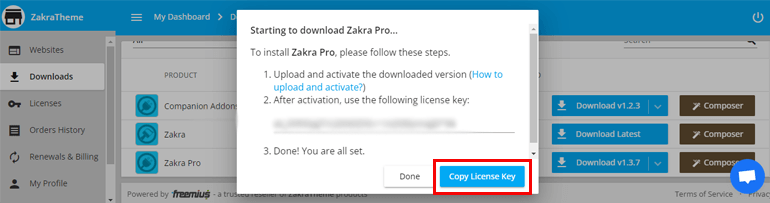
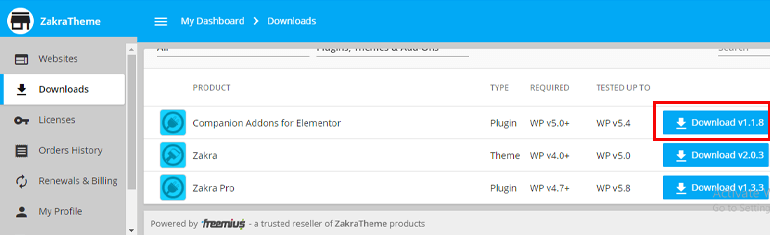
Con l'aiuto delle credenziali di accesso, accedi al tuo account utente. Puoi vedere la scheda Download . Da lì, scarica il componente aggiuntivo Zakra Pro e salva il file zippato sul tuo computer.

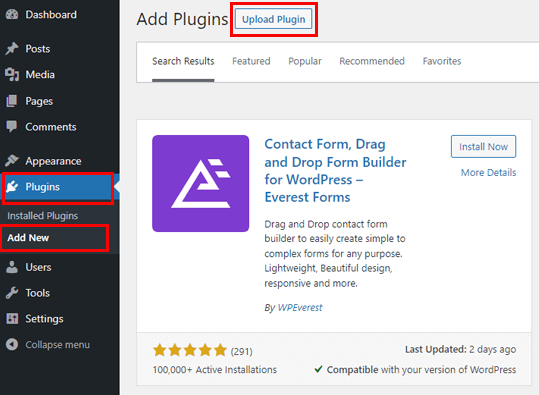
Ora vai alla tua dashboard. Vai a Plugin >> Aggiungi nuovo . Successivamente, fai clic sull'opzione Carica plug -in.

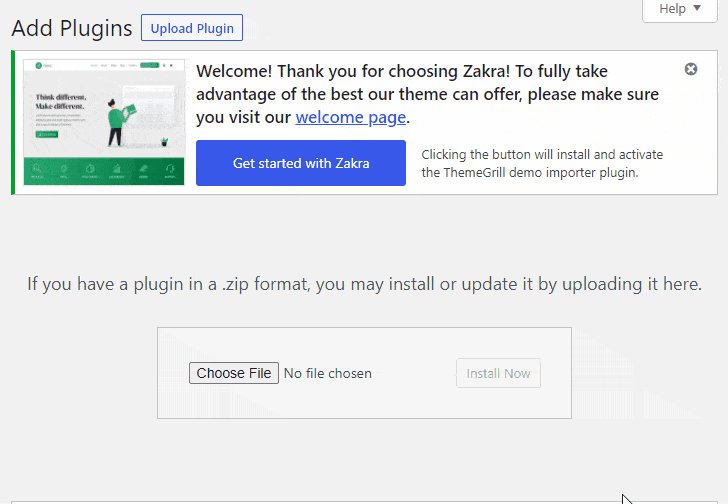
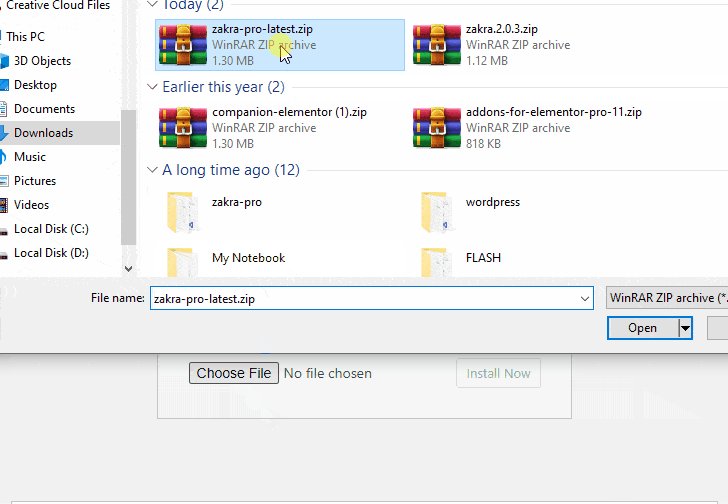
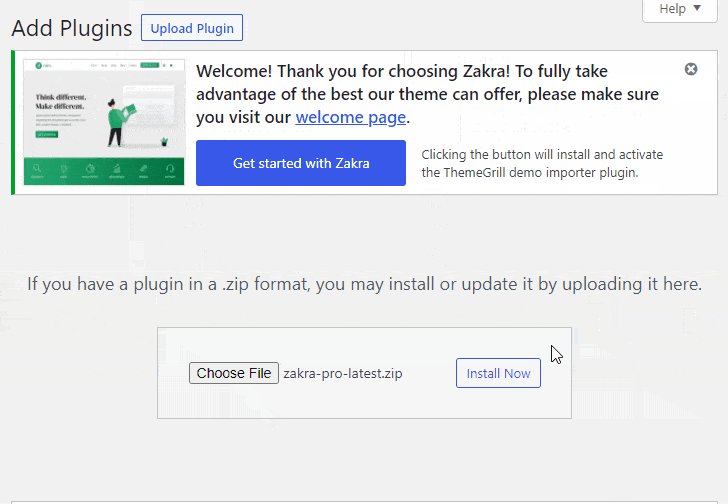
Scegli il file zippato di prima e premi il pulsante Installa ora . Non dimenticare di attivare il plugin.

Dal tuo account utente Zakra, copia la chiave di licenza .

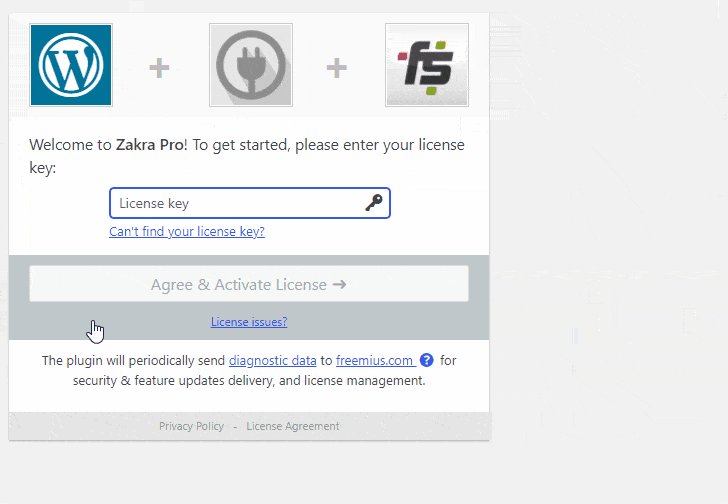
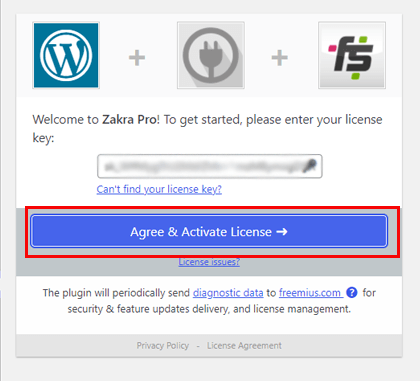
Incolla la chiave e premi l'opzione Accetto e attiva licenza .

Questo è tutto; abbiamo attivato con successo il componente aggiuntivo Zakra Pro.

Importa demo Zakra
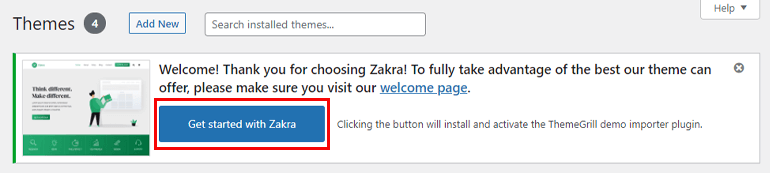
Se noti attentamente, puoi vedere il messaggio Inizia con Zakra in alto. Premendo questa opzione verrà installato automaticamente il plug-in ThemeGrill Demo Importer.

Dopodiché, ti porta alla pagina demo. Se desideri importare le demo premium, scarica il plug-in Companion Addons per Elementor dall'account utente Zakra.

Ora carica il plug-in nella tua dashboard proprio come hai caricato il componente aggiuntivo Zakra Pro.
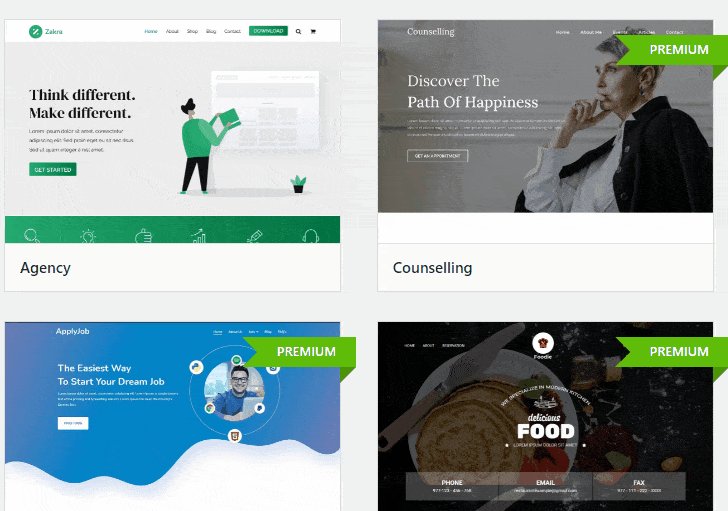
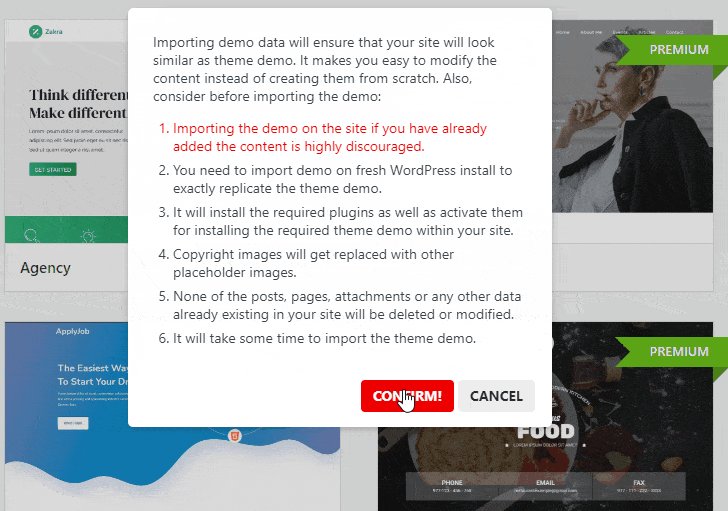
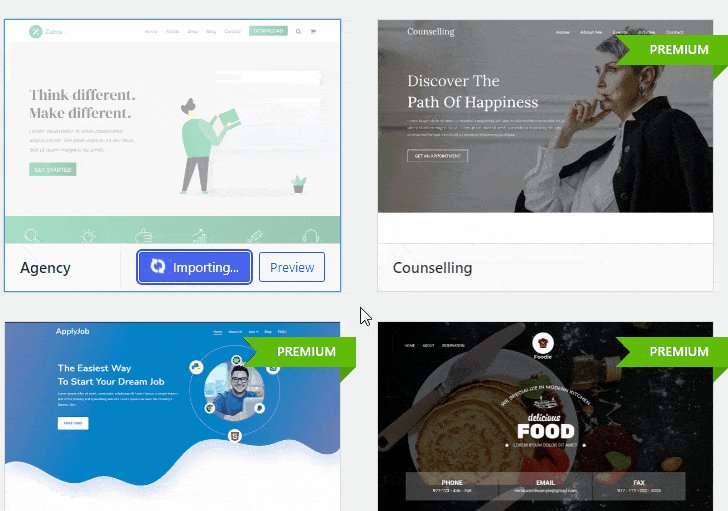
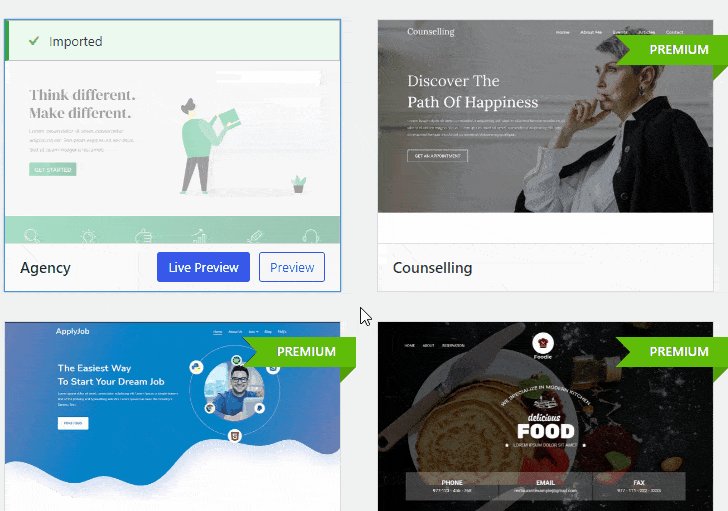
Passa con il mouse sulla demo di tua scelta e fai clic sul pulsante Importa . Apparirà un pop-up; selezionare il pulsante Conferma . Attendi qualche secondo e la demo verrà importata.

Passaggio 2: abilita l'opzione di intestazione trasparente
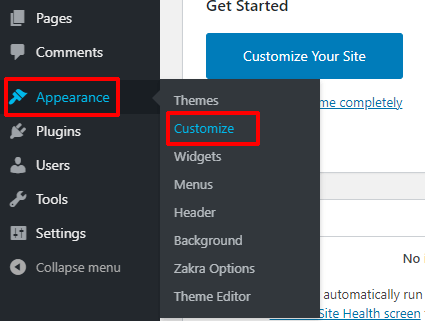
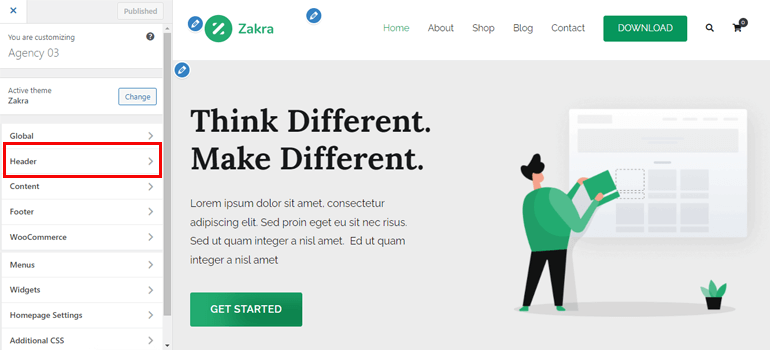
Dopo l'installazione dell'add-on Zakra e Zakra Pro, possiamo finalmente rendere trasparente l'intestazione. Basta andare su Aspetto >> Personalizza .

Verrà visualizzata la pagina di personalizzazione. Sul pannello di sinistra, puoi vedere le opzioni di personalizzazione. Allo stesso modo, sul lato destro, sono disponibili tutti i contenuti. Una delle cose migliori di Zakra è che puoi vedere tutti i cambiamenti dal vivo.
Successivamente, dal menu di personalizzazione, vai all'opzione Intestazione .

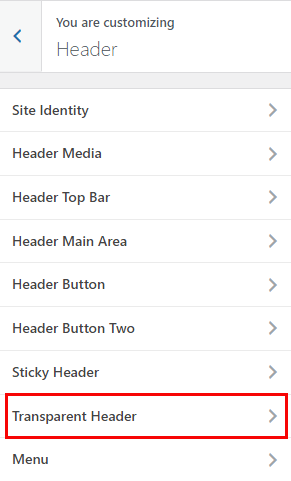
Ci sono molte opzioni; è necessario accedere alla sezione Intestazione trasparente .

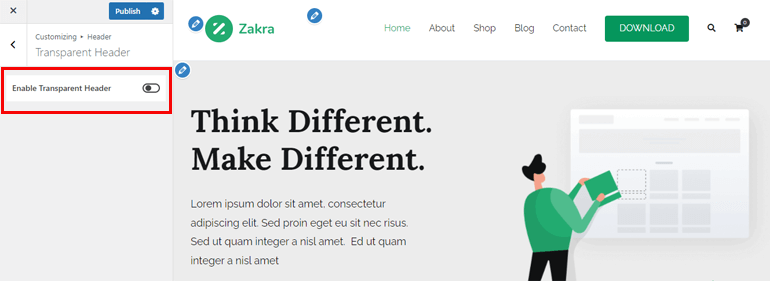
Di nuovo, apparirà l'opzione Abilita intestazione trasparente . Non appena abiliti questa opzione, altre opzioni appariranno di seguito.

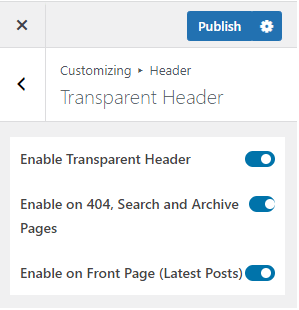
- Abilita intestazione trasparente : se abiliti l'intestazione trasparente, tutte le pagine del tuo sito avranno un'intestazione trasparente.
- Abilita sulle pagine 404, Cerca e Archivia : come suggerisce il nome, le pagine 404, Cerca e Archivia avranno un'intestazione trasparente una volta abilitata questa opzione.
- Abilita in prima pagina (ultimi post): per impostazione predefinita, una pagina statica viene visualizzata nella prima pagina del tuo sito. Tuttavia, puoi anche scegliere di visualizzare l'ultimo post. L'abilitazione di questa opzione aggiungerà un'intestazione trasparente a questi ultimi post.

Passaggio 3: configurare le impostazioni dell'intestazione
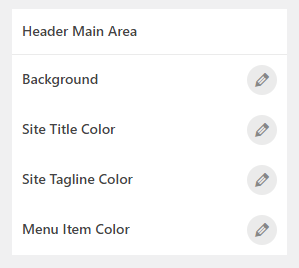
Dopo aver abilitato l'intestazione trasparente, è il momento di personalizzarla. Nella sezione Area principale dell'intestazione, puoi trovare le opzioni di personalizzazione. Li abbiamo discussi di seguito.
- Sfondo : puoi cambiare il colore di sfondo dell'intestazione trasparente. Inoltre, puoi anche aggiungere un'immagine di sfondo.
- Colore del titolo del sito : seleziona il colore del titolo del sito dell'intestazione trasparente. Puoi anche aggiungere il colore del titolo del sito su Hover .
- Colore slogan del sito: aggiungi il colore dello slogan del sito da questo menu di personalizzazione.
- Colore voce di menu : da questa opzione, puoi aggiungere il colore alla voce di menu dell'intestazione trasparente. Inoltre, puoi anche cambiare il colore della voce di menu su Hover . Inoltre, puoi anche impostare il colore della voce di menu Attivo .

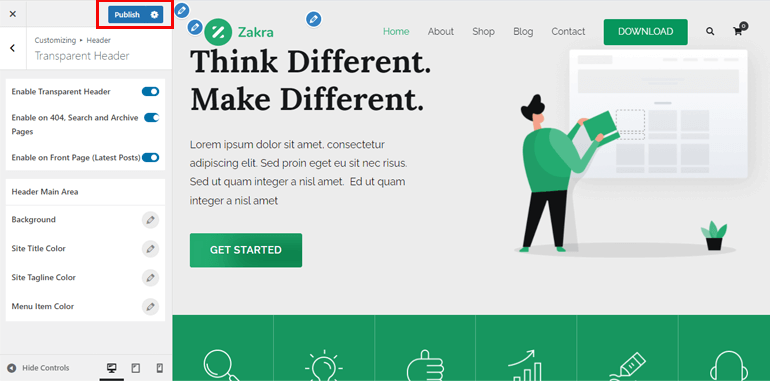
Passaggio 4: pubblica la tua pagina con l'intestazione trasparente
Di gran lunga, abbiamo abilitato l'intestazione trasparente e l'abbiamo personalizzata. Non resta che pubblicare la tua pagina.
Questo è probabilmente il passaggio più semplice di questo tutorial. Basta fare clic sul pulsante Pubblica situato nella parte superiore dell'opzione di personalizzazione.

Puoi visualizzare in anteprima la tua pagina per vedere il risultato finale. Inoltre, puoi modificarlo se lo desideri.
Avvolgendolo!
Ed è così che puoi creare un'intestazione trasparente in WordPress. Inoltre, ricorda che abbiamo utilizzato il tema Zakra e il componente aggiuntivo Zakra Pro qui. Inoltre, per importare le demo premium, avrai anche bisogno del componente aggiuntivo Companion per Elementor .
Zakra viene fornito con molteplici opzioni di personalizzazione per l'intestazione trasparente. Quindi, non hai nemmeno bisogno di abilità di codifica per abilitare l'opzione di intestazione trasparente.
Finalmente, è il momento di concludere questo articolo. Se ti è piaciuto questo articolo e hai imparato qualcosa di nuovo, condividilo con i tuoi amici e familiari sui social media. Puoi anche seguirci su Twitter e Facebook per aggiornamenti regolari e notizie interessanti.
Prima di andare, ecco un articolo interessante su come creare una home page personalizzata in WordPress.
