Come creare un sito web da zero nel 2023 (tutorial dettagliato)
Pubblicato: 2023-07-07La presenza online conosce molte forme. Uno di questi è avere il tuo sito web. Che sia per la tua azienda o per il tuo marchio personale, avere un sito web può aiutarti a potenziare la tua presenza online. Ti mostreremo come creare un sito Web da zero per aiutarti a renderlo operativo il prima possibile. Ti forniremo tutti i passaggi essenziali di cui hai bisogno! In totale, supereremo 13 passaggi. Questo post dovrebbe aiutarti a costruire un piano d'azione chiaro quando pianifichi di costruire il tuo sito web.
Andiamo al punto.
- 1 Devo sapere come programmare?
- 2 Passaggio 1: CMS o Website Builder?
- 3 Passaggio 2: scegli un provider di hosting
- 3.1 Tipi di hosting
- 3.2 La nostra raccomandazione: SiteGround
- 4 Passaggio 3: scegli il tuo dominio
- 4.1 .COM
- 4.2 Rendilo memorabile
- 4.3 Registra il tuo dominio
- 5 Passaggio 4: installa WordPress.org
- 5.1 Installazione automatica
- 6 Passaggio 5: pianifica la struttura del tuo sito web
- 6.1 Pagine da considerare
- 7 Passaggio 6: Scegli il tuo tema
- 7.1 Tipi di Temi
- 7.2 La nostra raccomandazione principale: Divi
- 8 Passaggio 7: installare i plug-in
- 8.1 Plugin essenziali
- 8.2 Plugin facoltativi
- 9 Passaggio 8: crea la tua primissima pagina
- 9.1 Aggiungi nuova pagina
- 9.2 Selezionare il layout predefinito
- 9.3 Modifica contenuto e immagini
- 9.4 Salva e pubblica
- 10 Passaggio 10: creare pagine aggiuntive
- 11 Passo 11: Crea la navigazione del tuo sito web
- 11.1 Selezionare Pagina iniziale
- 11.2 Crea menu principale
- 12 Passo 12: Altre cose da considerare
- 12.1 Creazione di un'intestazione e piè di pagina
- 12.2 Creazione di modelli
- 12.3 Ottimizzazione del tuo SEO
- 12.4 Ottimizzazione per dispositivi mobili
- 13 Passo 13: Manutenzione del tuo sito web
- 13.1 Aggiorna regolarmente
- 13.2 Dati di misura
- 14 Considerazioni finali
Devo sapere come programmare?
Sapere come programmare era essenziale quando si trattava di siti web. Anche se è altamente raccomandato avere un background in alcuni sviluppi web di base, non è necessario. Molti strumenti là fuori si concentrano sul rendere la creazione di siti Web un'esperienza visiva. Questo è l'approccio che adotteremo in questo post. Non avrai bisogno di competenze tecniche per seguire questo tutorial e creare un sito web da zero.
Passaggio 1: CMS o Website Builder?

Le due opzioni principali che hai quando decidi di costruire il tuo sito web sono:
- un sistema di gestione dei contenuti
- un costruttore di siti web
Un sistema di gestione dei contenuti, come WordPress, ti consente di controllare ogni aspetto del tuo sito Web, incluso l'hosting. Spesso sono anche gratuiti. La combinazione di queste due opzioni rende i sistemi di gestione dei contenuti l'opzione più popolare in circolazione.
Un costruttore di siti Web, d'altra parte, ti blocca nella loro piattaforma di hosting. Hai molto meno controllo e spesso sei bloccato con il costruttore di siti Web, il che può farti rimanere "bloccato" se sei deluso dal software.
La nostra scelta: per questo tutorial pratico, sceglieremo WordPress.org. È gratuito, ha una ragionevole curva di apprendimento e ha molte opzioni per dare vita al tuo sito web.
Passaggio 2: scegli un provider di hosting
La scelta di un provider di hosting è la prossima decisione importante che devi prendere quando crei un sito web. Ci sono molti piani di hosting, quindi può essere difficile vedere la foresta per gli alberi. Cercheremo di spiegartelo il più facilmente possibile.
Tipi di hosting
Le opzioni di hosting variano in base al traffico del sito web. Per traffico ridotto, l'hosting condiviso funziona, ma condividerai spazio di archiviazione e risorse. L'hosting WordPress gestito è migliore per la maggior parte in quanto gestisce la sicurezza e i problemi tecnici. Coloro che necessitano di una soluzione robusta possono prendere in considerazione l'hosting VPS, un'alternativa più economica all'hosting dedicato con funzionalità simili. Per ulteriori indicazioni sulla selezione dell'hosting WordPress giusto, fai riferimento al nostro articolo completo su tipi e selezione.
La nostra raccomandazione: SiteGround

Supponiamo che tu voglia creare un semplice sito Web in cui non ti aspetti troppo traffico. In questo caso, un piano di hosting condiviso farà il suo lavoro (per ora). Puoi sempre aumentare la tua opzione di hosting. La nostra raccomandazione per l'hosting è SiteGround. Ha un punteggio di 4,4 su 5 su Trustpilot ed è ben meritato. La loro piattaforma e le soluzioni di hosting danno la priorità al cliente e alle sue esigenze.
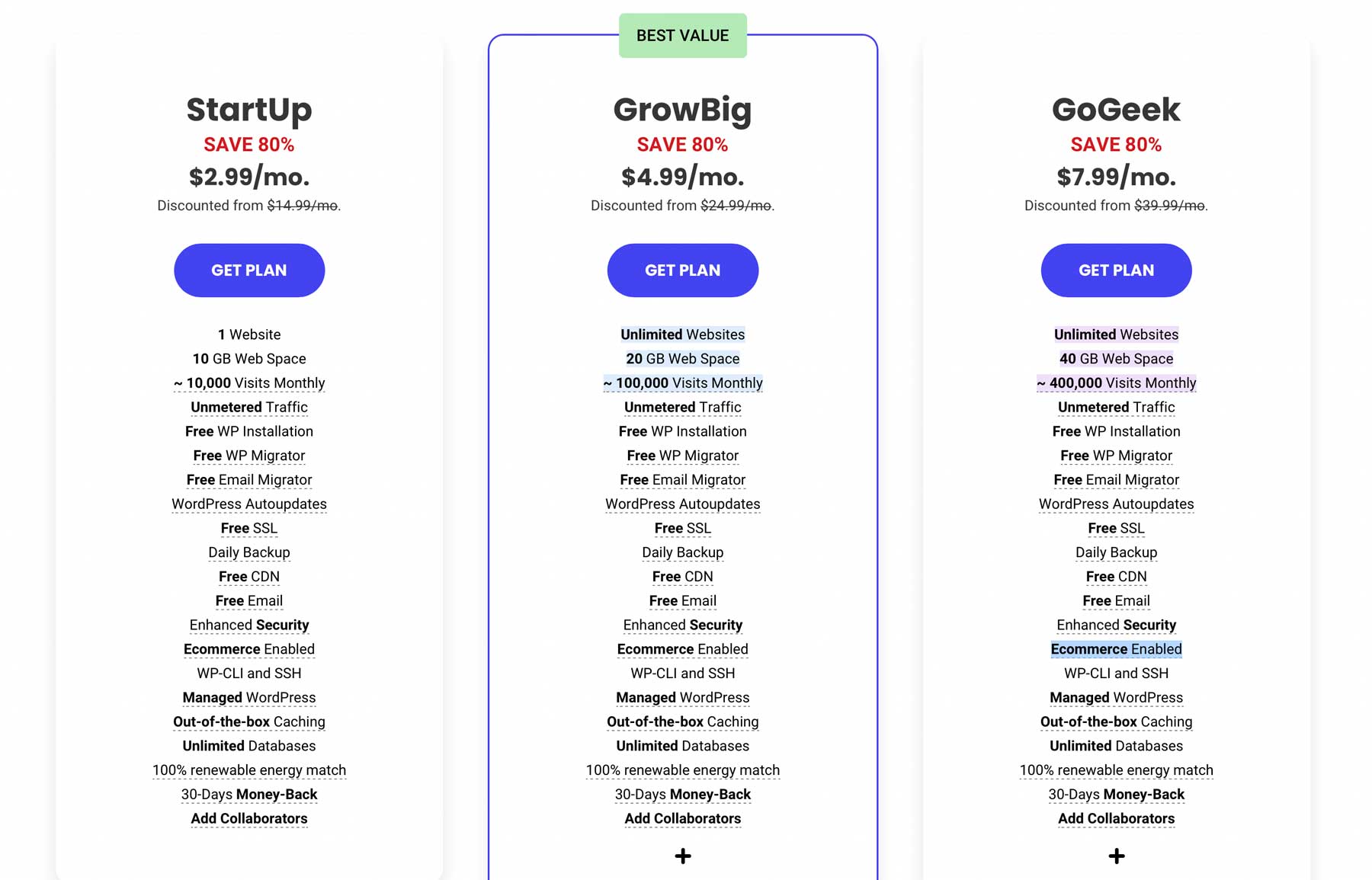
Prezzi

SiteGround offre tre piani: StartUp per $ 14,99 al mese, GrowBig per $ 24,99 e GoGeek per $ 39,99. Per questo tutorial, selezioneremo il piano GoGeek, che ci darà 40 GB di spazio web, 400.000 visite mensili e alcune ottime funzionalità per iniziare.
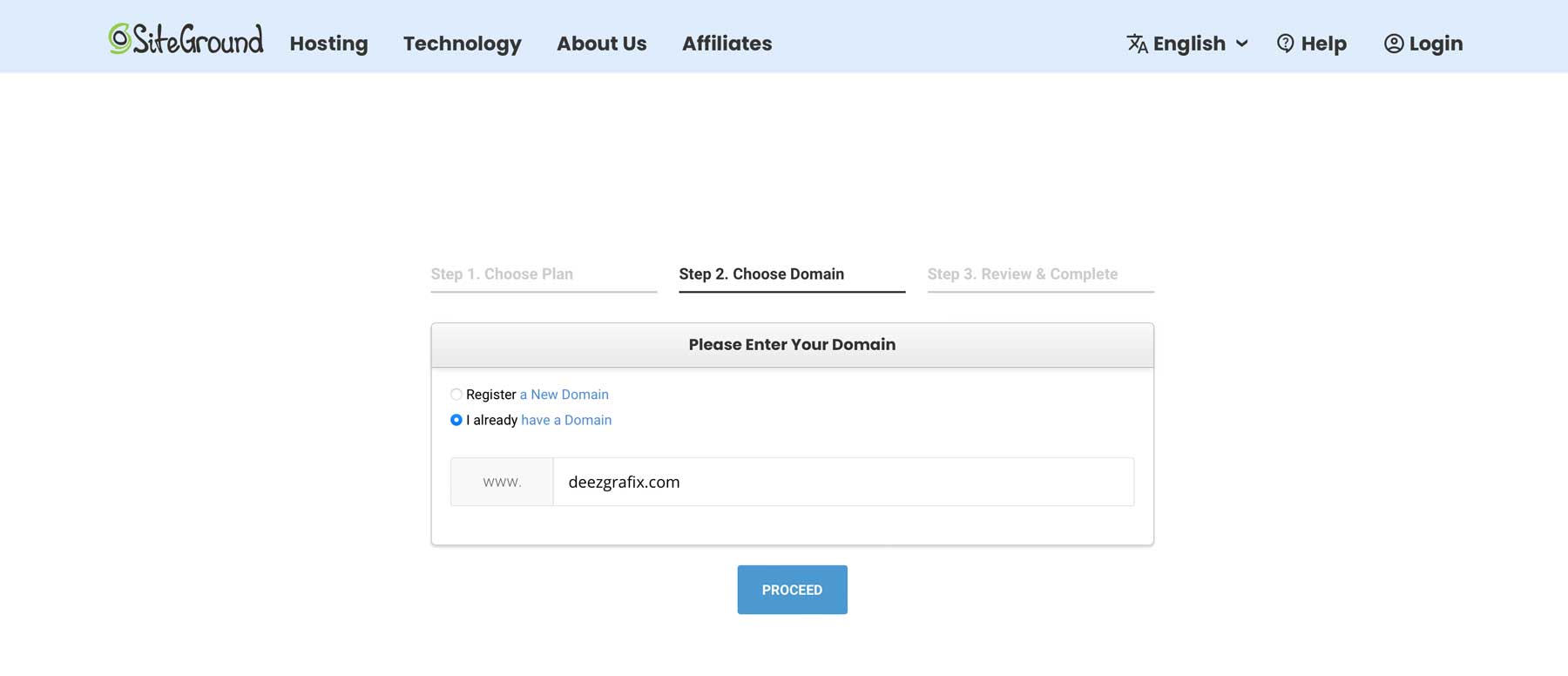
Crea un account SiteGround
Il prossimo passo è creare il tuo account. Inizia selezionando un piano (per noi è il piano GoGeek), quindi segui i passaggi per registrare un nuovo dominio o aggiungere quello attuale.

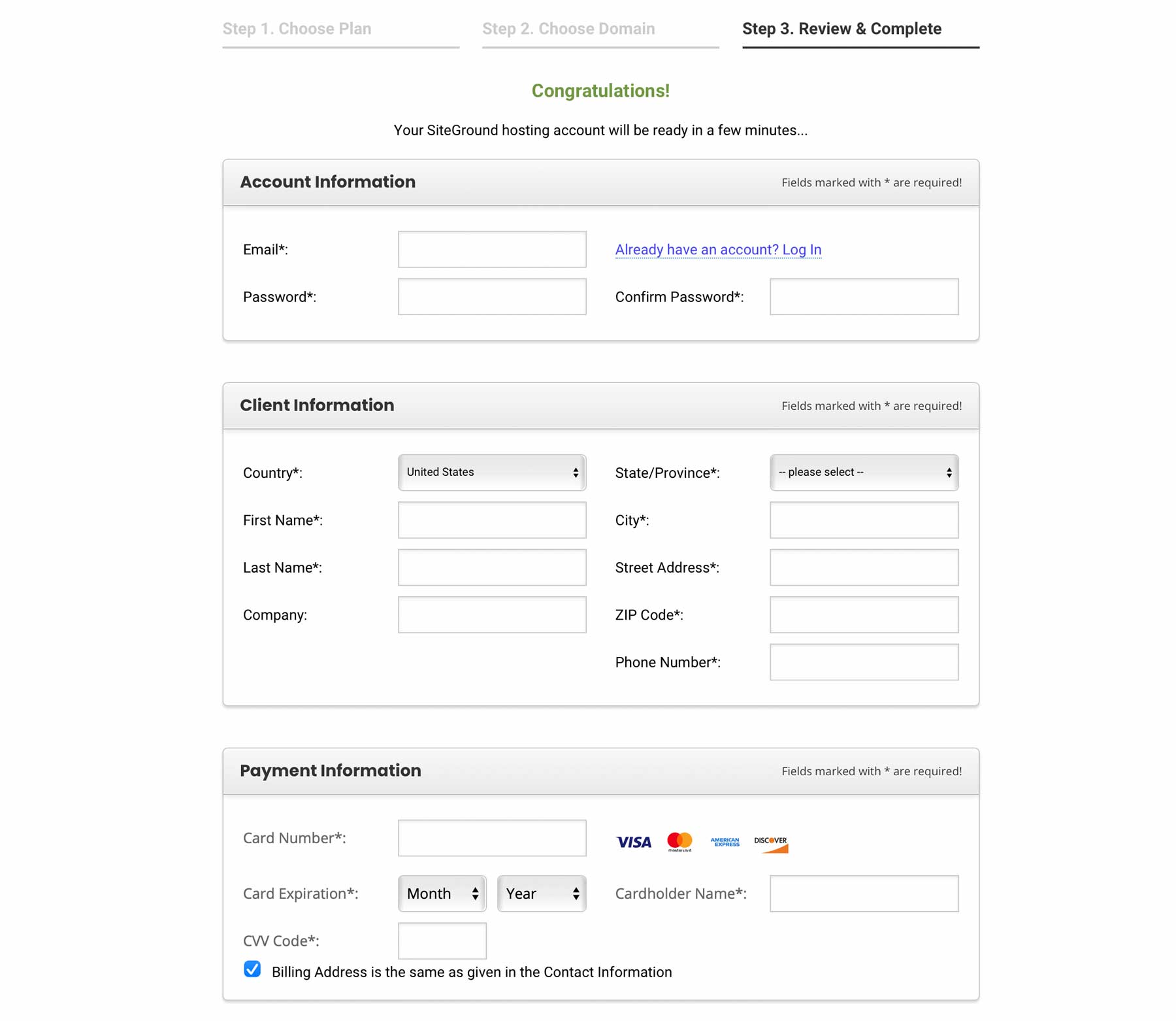
Infine, aggiungi informazioni sull'account come e-mail e password, informazioni sul cliente, informazioni sul pagamento e durata dell'hosting: mensile o annuale.

Passaggio 3: scegli il tuo dominio
Una volta scelto il tuo provider di hosting, puoi continuare scegliendo il tuo dominio (se non ne possiedi già uno).
.COM
Gli URL più popolari terminano con punto com. È radicato nel nostro cervello. Per impostazione predefinita, tendiamo a fidarci dei domini dot com più di altri, il che ha un impatto positivo sul marchio.
Rendilo memorabile
Che tu scelga o meno un dominio dot com, è importante rendere il tuo dominio memorabile. Soprattutto a lungo termine, non vuoi rendere difficile per i tuoi visitatori e clienti trovarti online.
Registra il tuo dominio
Sono disponibili molti registrar di domini, ma è importante sceglierne uno buono. Alcuni dei migliori registrar di domini sono Namecheap o SiteGround, ma assicurati di fare le tue ricerche per determinare quale sia giusto per te.
Passaggio 4: installa WordPress.org
Una volta che il tuo hosting e il tuo dominio sono a posto, è il momento di installare WordPress sul tuo sito web. Ci sono molti motivi per scegliere WordPress rispetto a qualsiasi altra opzione. In primo luogo, è il CMS più popolare in circolazione per un motivo. È intuitivo, open source e consente una personalizzazione completa. Hai anche infinite opzioni di temi e plug-in. Inoltre non fa male che tu non debba pagare un centesimo per usare WordPress.org sul tuo sito web!
Installazione automatica
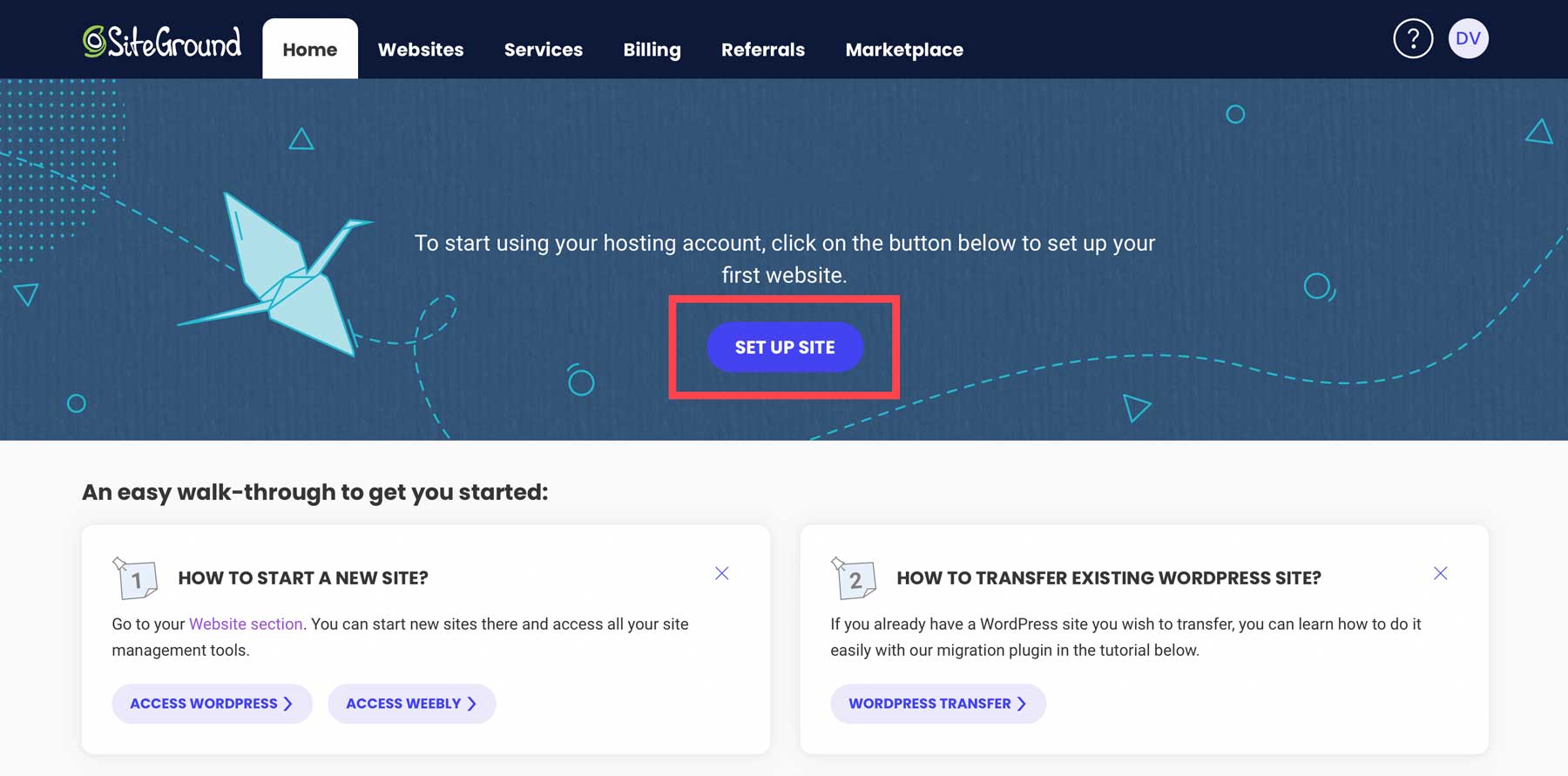
Per configurare WordPress sul tuo dominio SiteGround, puoi accedere alla home page del tuo account SiteGround e fare clic su Configura sito .

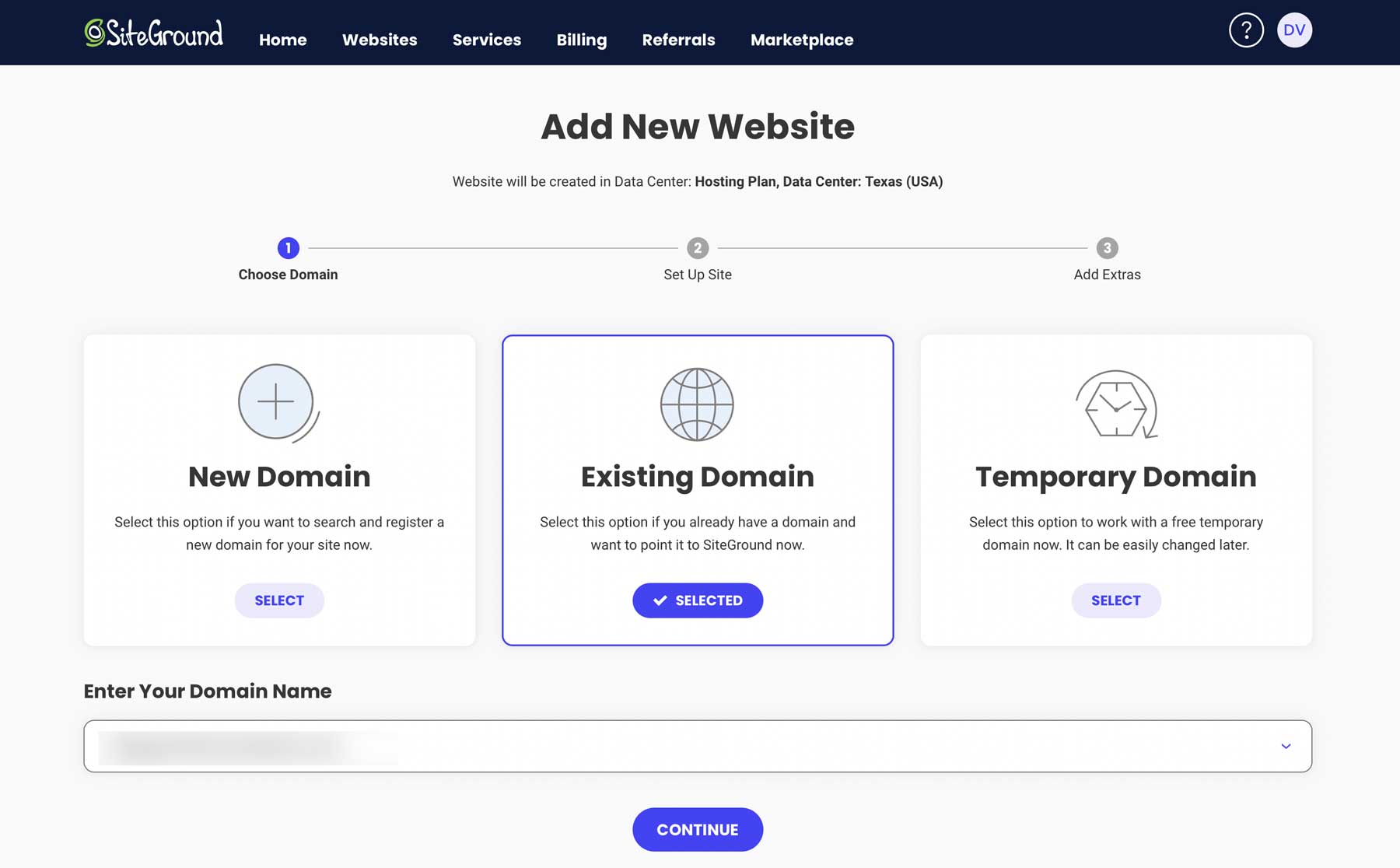
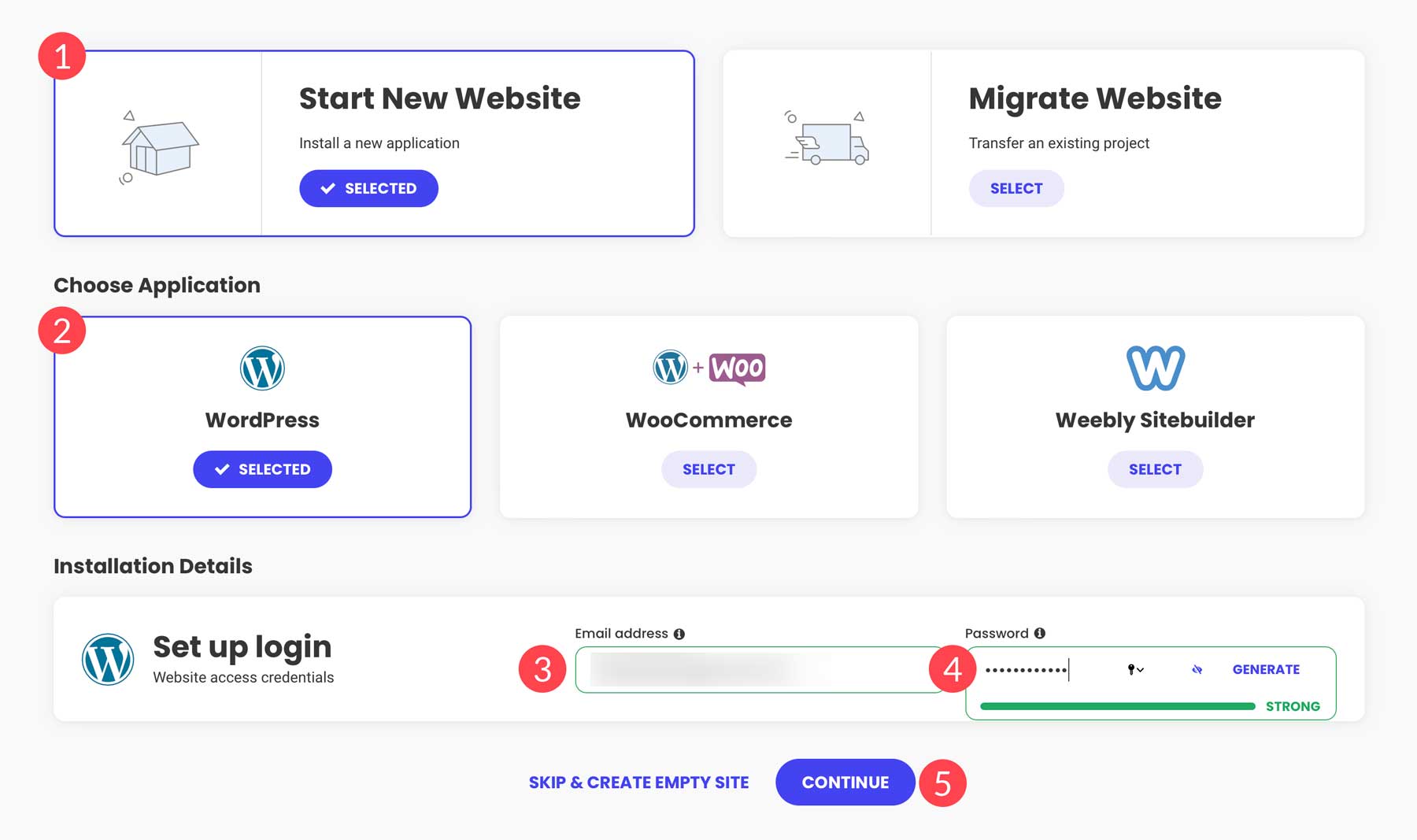
Seleziona il dominio nuovo, esistente o temporaneo del tuo sito, quindi fai clic su continua .

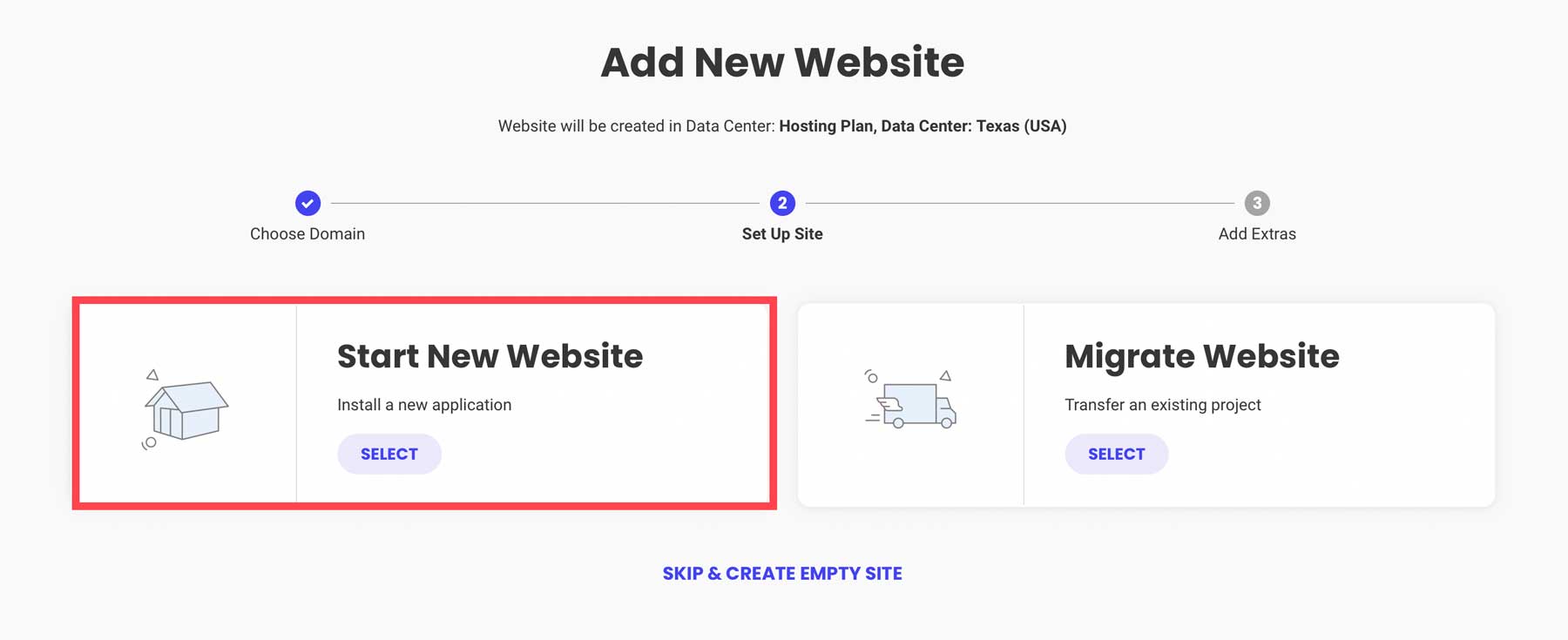
Successivamente, seleziona Avvia nuovo sito web .

Quindi, seleziona WordPress , inserisci il tuo indirizzo email e crea una password. Successivamente, fai clic su continua .

Passaggio 5: pianifica la struttura del tuo sito web
A questo punto, l'ambiente del tuo sito web è pronto per iniziare a pensare alla forma che avrà il tuo sito web. È importante considerare come vuoi che appaia il tuo sito web e di quali funzionalità avrai bisogno. Andrà bene un cercapersone? Hai bisogno di alcune pagine di base per un sito Web tipo brochure? Hai bisogno di funzionalità di e-commerce? Per il bene di questo tutorial, andremo oltre l'obiettivo di creare un sito Web di brochure.
Pagine da considerare
Se stai costruendo un sito Web di brochure, ci saranno alcune pagine indispensabili:
- Casa
- Di
- Contatto
Inoltre, a seconda dello scopo del sito Web, potresti trovarti ad aggiungere più pagine dedicate a:
- Servizi
- Portafoglio
- Blog
Non esiste una struttura del sito web giusta o sbagliata; dovrai trovare l'opzione che funziona per te, il tuo sito web e gli obiettivi del tuo sito web.
Passaggio 6: scegli il tuo tema
Una volta che il tuo ambiente WordPress è pronto, è ora di lavorare! Quando usi WordPress, hai la possibilità di impostare un tema. Questo tema costituisce la base del tuo sito web. In base alla funzionalità che stai cercando di aggiungere al tuo sito web, la scelta del tema giusto sarà un passo importante.
Tipi di temi
Ci sono una varietà di temi diversi che puoi decidere di scegliere in WordPress. I temi più popolari sono multiuso e di solito includono un visual builder. La ragione di ciò è la flessibilità che offre. Ci sono anche temi specificamente adattati ai siti Web di e-commerce o anche ai siti Web di portfolio. A seconda del tipo di tema che stai cercando, puoi consultare diversi elenchi con i nostri migliori consigli.
La nostra raccomandazione principale: Divi

Sceglieremo un tema con cui lavorare per i prossimi passaggi (pratici) in questo tutorial. Ti consigliamo di utilizzare il nostro Divi per qualsiasi sito web che crei. Divi è un tema multiuso e include un Visual Builder senza codice che rende la creazione di siti Web molto intuitiva. Divi viene fornito con una vasta gamma di funzionalità, più di 200 elementi personalizzabili e più di 2200 layout progettati professionalmente tra cui puoi scegliere! Qualunque sia il tipo di sito Web che stai cercando di creare, è molto probabile che esista un pacchetto di layout dedicato esattamente a quella specifica attività.
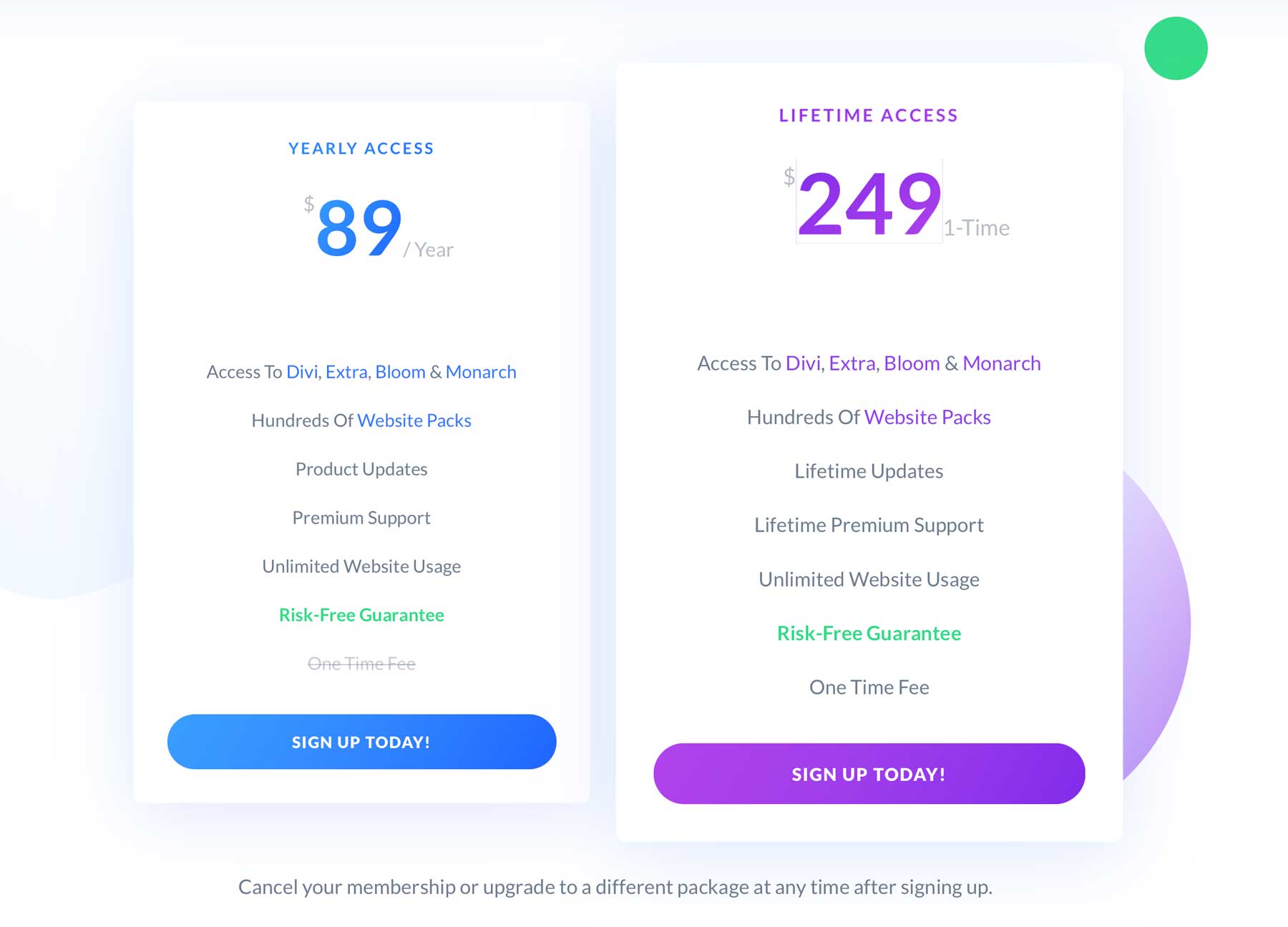
Prezzi

Divi ti offre due opzioni di abbonamento: annuale e a vita. Puoi ottenere un abbonamento annuale per $ 89 all'anno o un abbonamento a vita per una quota una tantum di $ 249.
Diventa un membro Divi
Per diventare un membro Divi, vai alla nostra pagina di iscrizione. Oppure approfitta dello sconto di oggi del 10%!
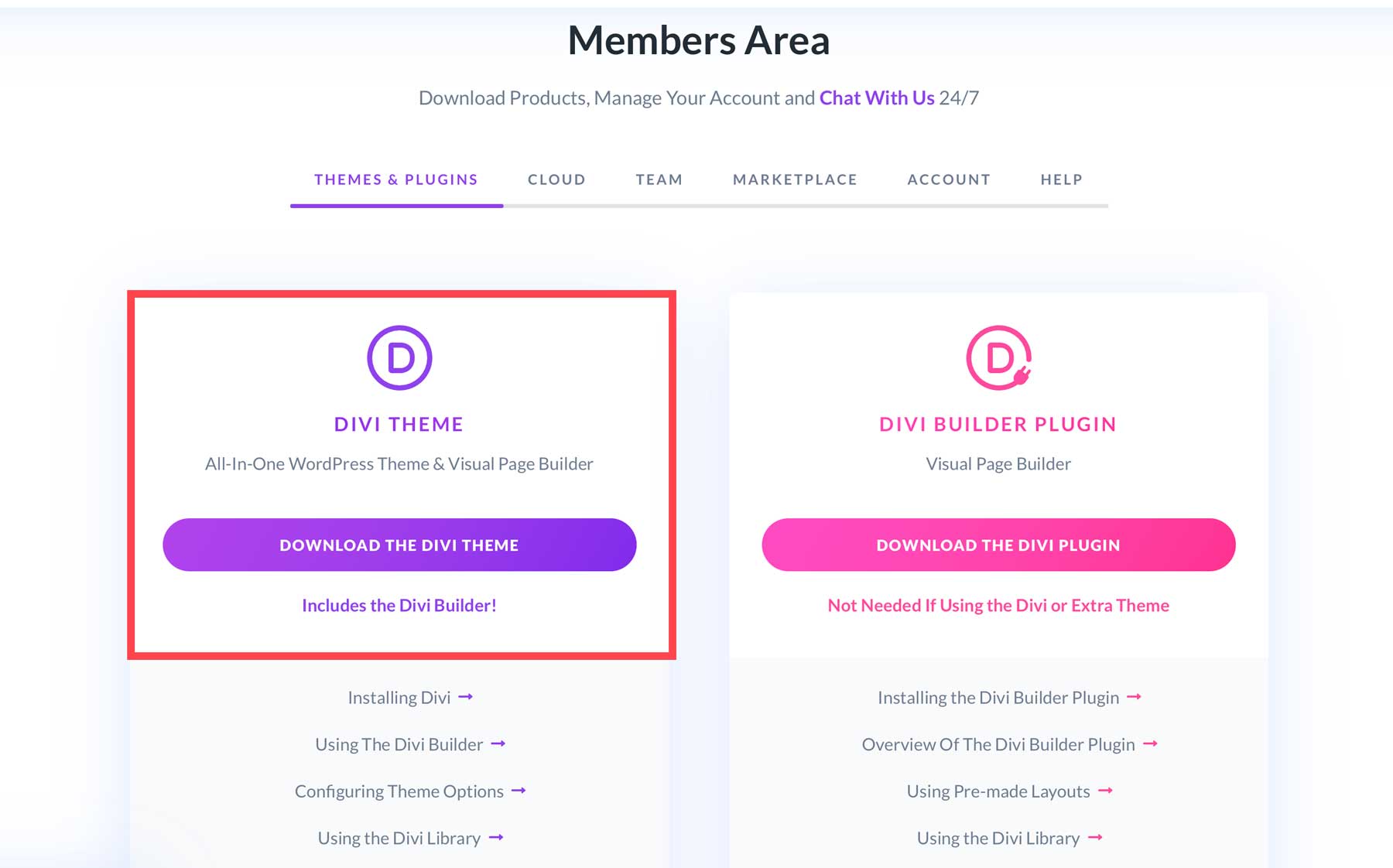
Dopo esserti registrato per un abbonamento, puoi accedere all'area membri.

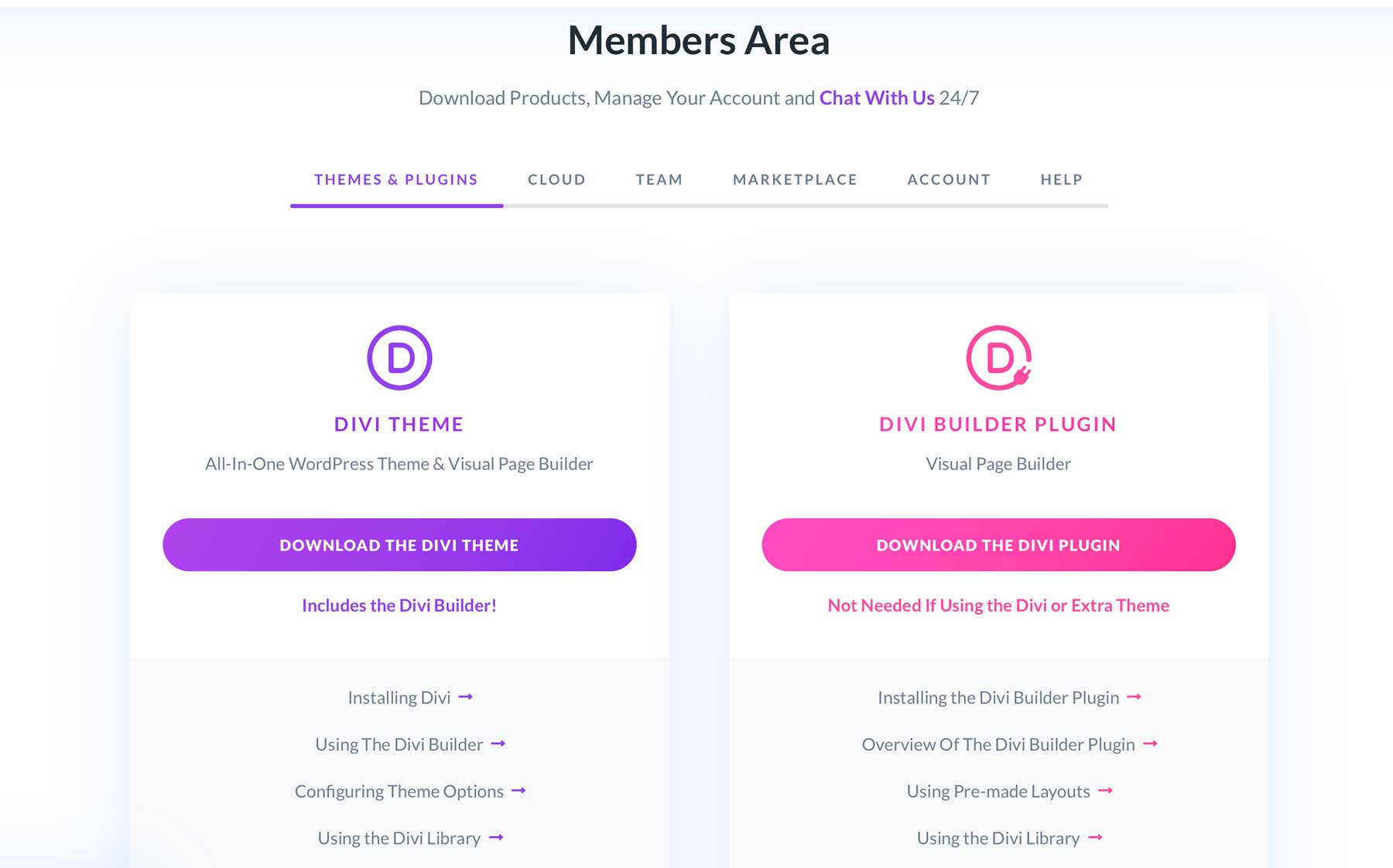
Scarica Div
Qui troverai la possibilità di scaricare il file del tema Divi.

Installa Divi sul tuo sito Web WordPress
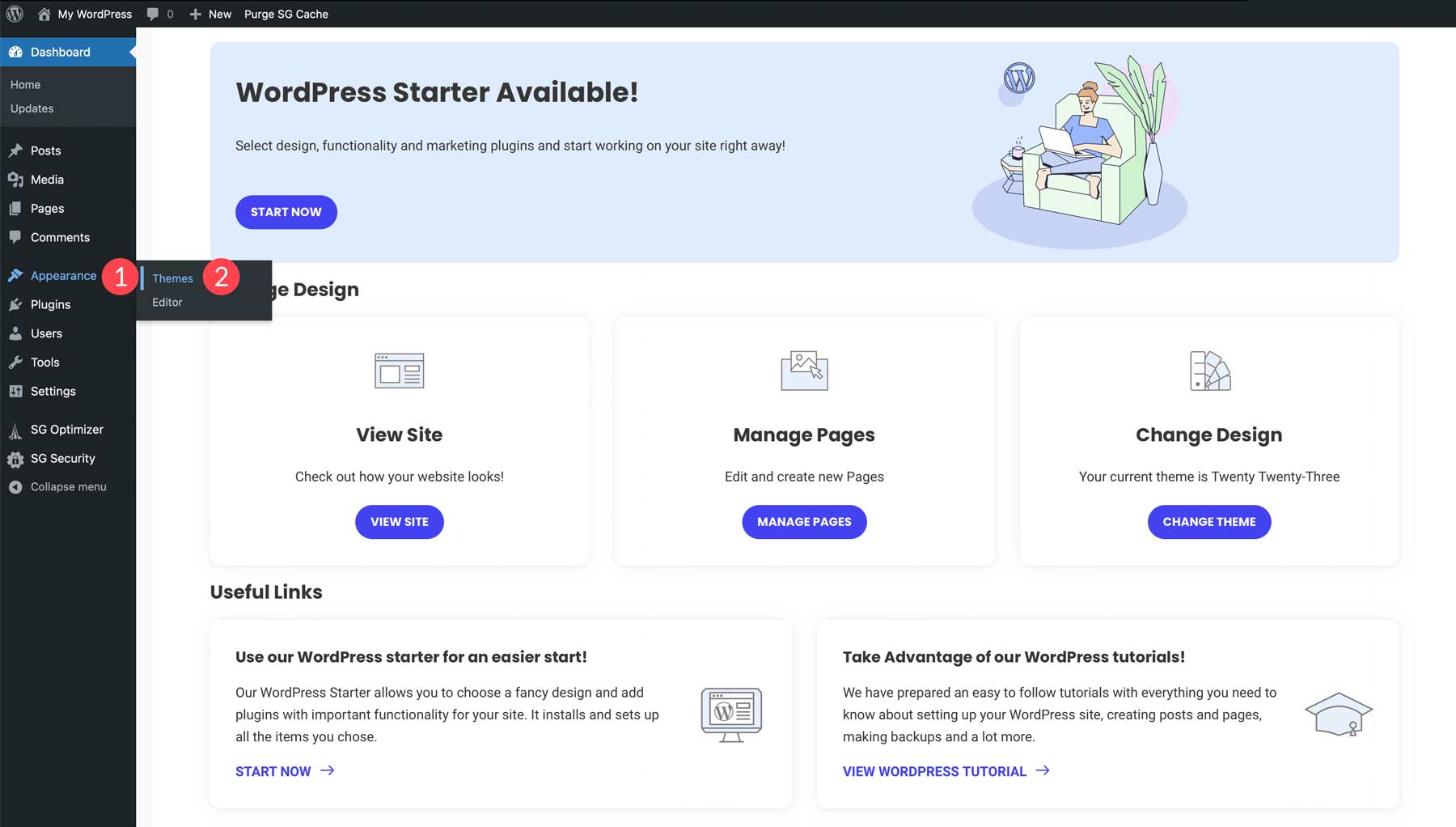
Dopo aver scaricato Divi, vai alla dashboard di WordPress, passa con il mouse sulla voce di menu Aspetto nella barra laterale sinistra e fai clic su Temi .

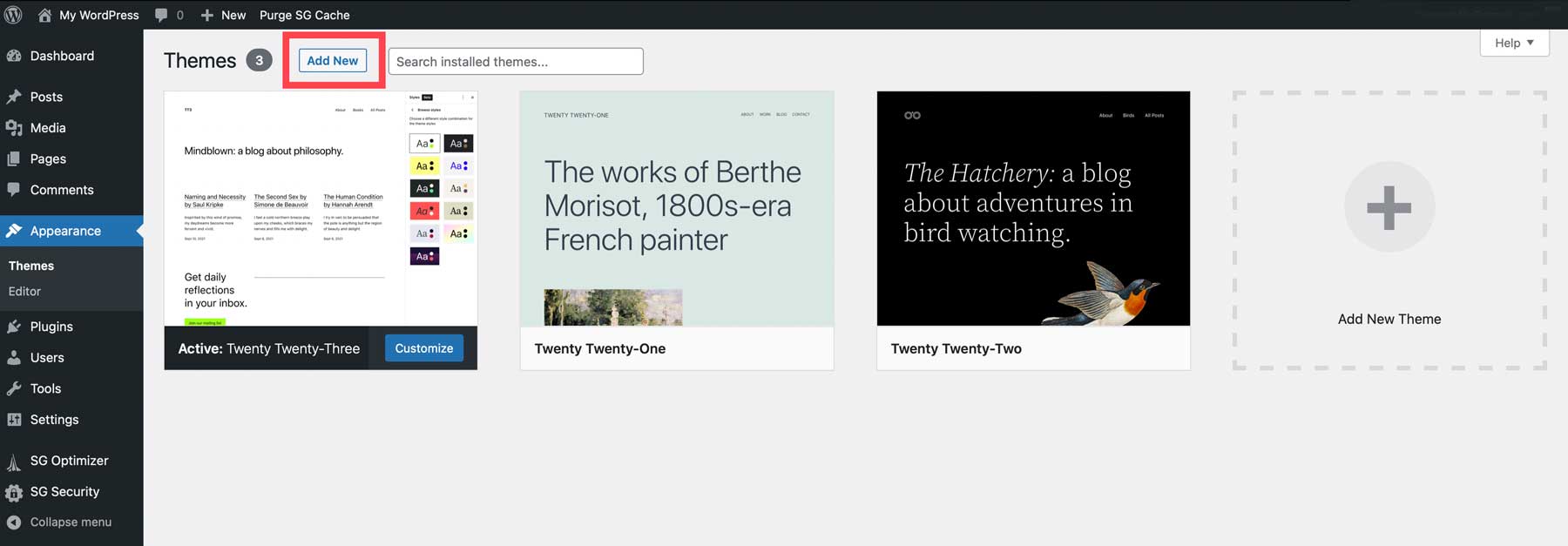
Nella parte superiore della pagina, noterai un pulsante che dice Aggiungi nuovo . Fare clic su questo pulsante.

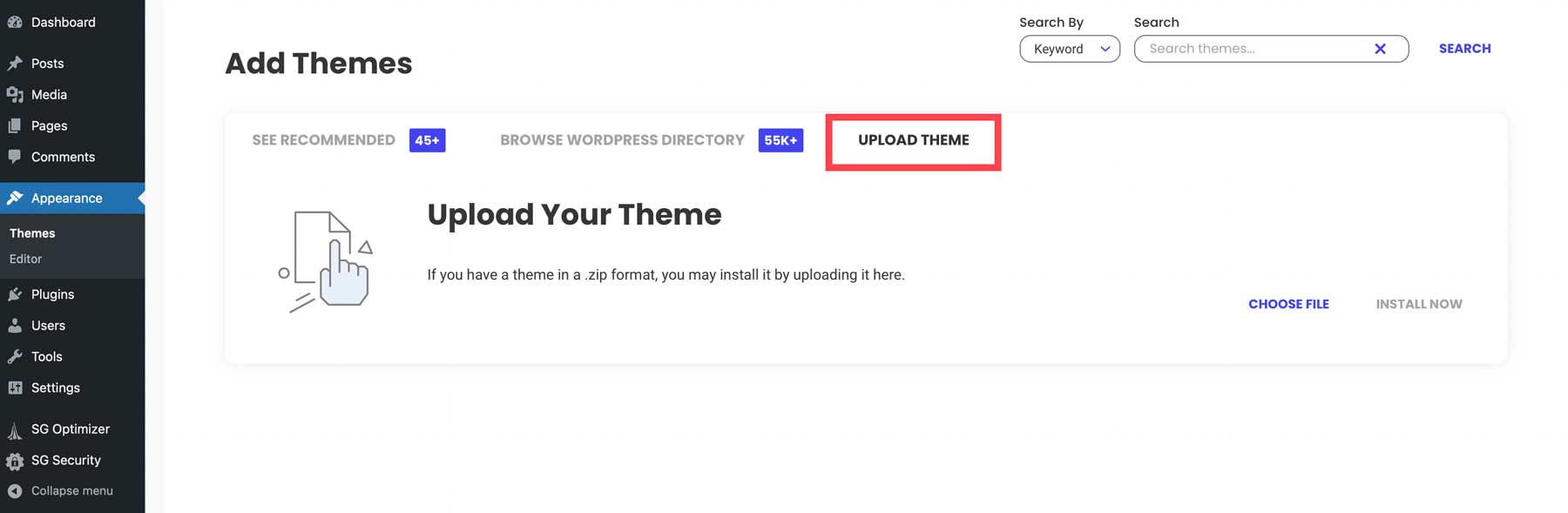
Quindi, fai clic su Carica tema .

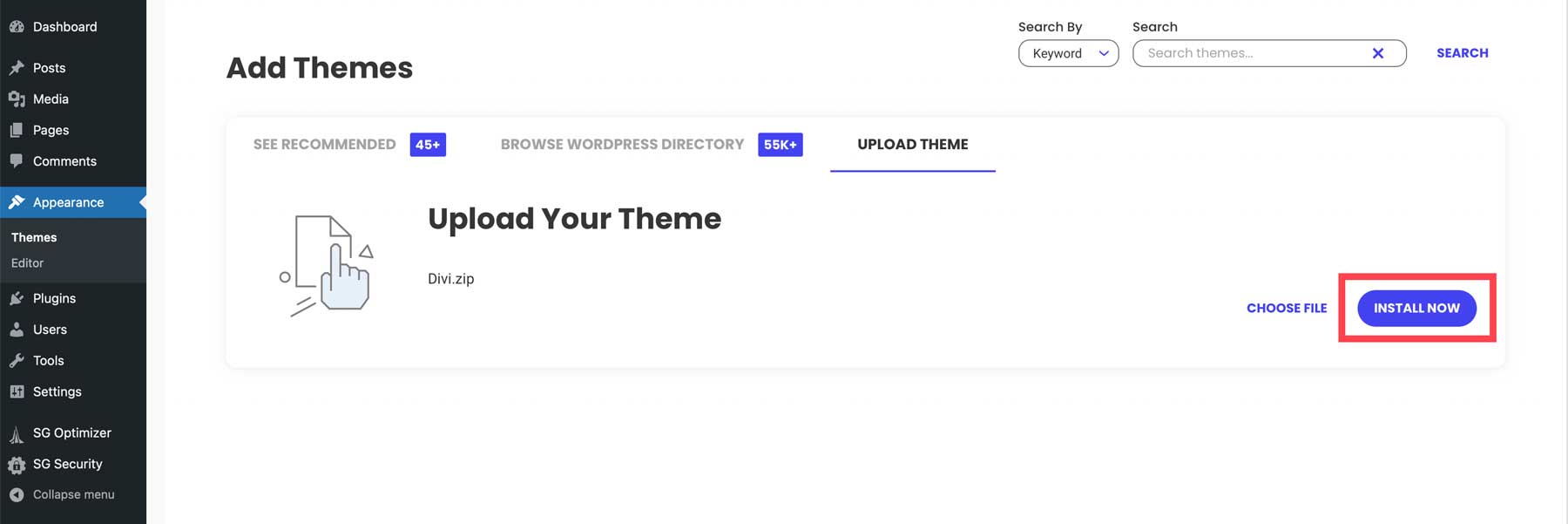
Cerca la cartella zippata Divi che hai scaricato nella parte precedente di questo tutorial e fai clic su Installa ora .

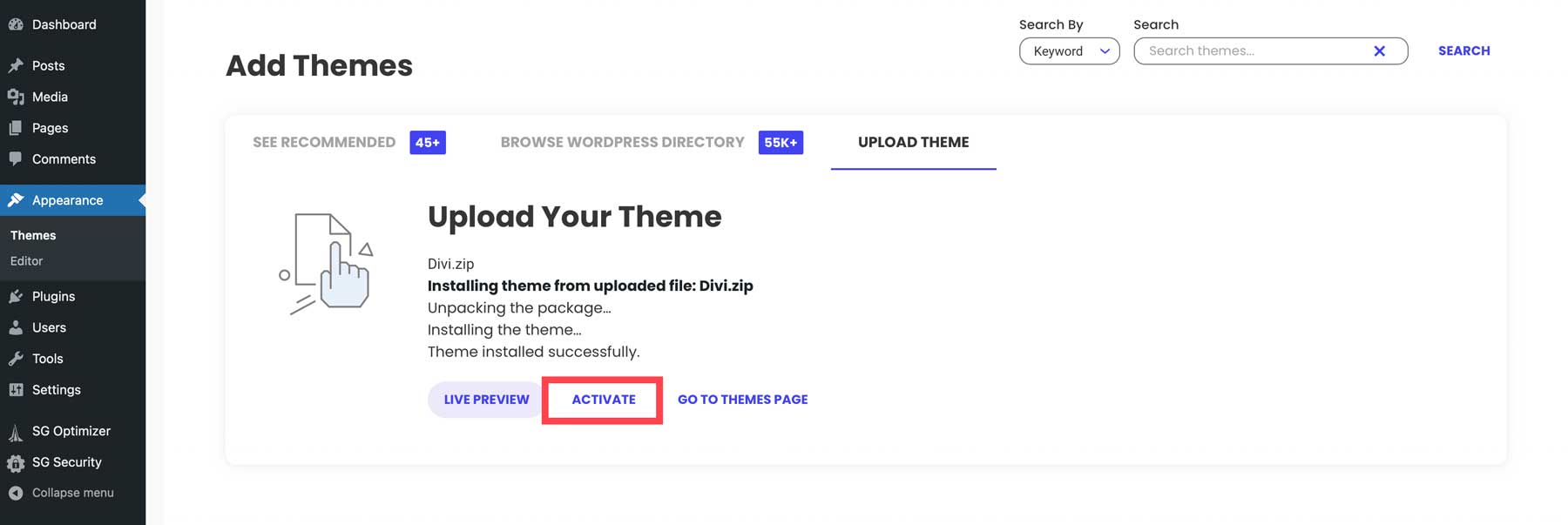
Una volta che ci sarai riuscito, sarai in grado di attivare anche il tema!

Divi è ora pronto per l'uso.
Aggiungi la chiave API alle opzioni del tema Divi
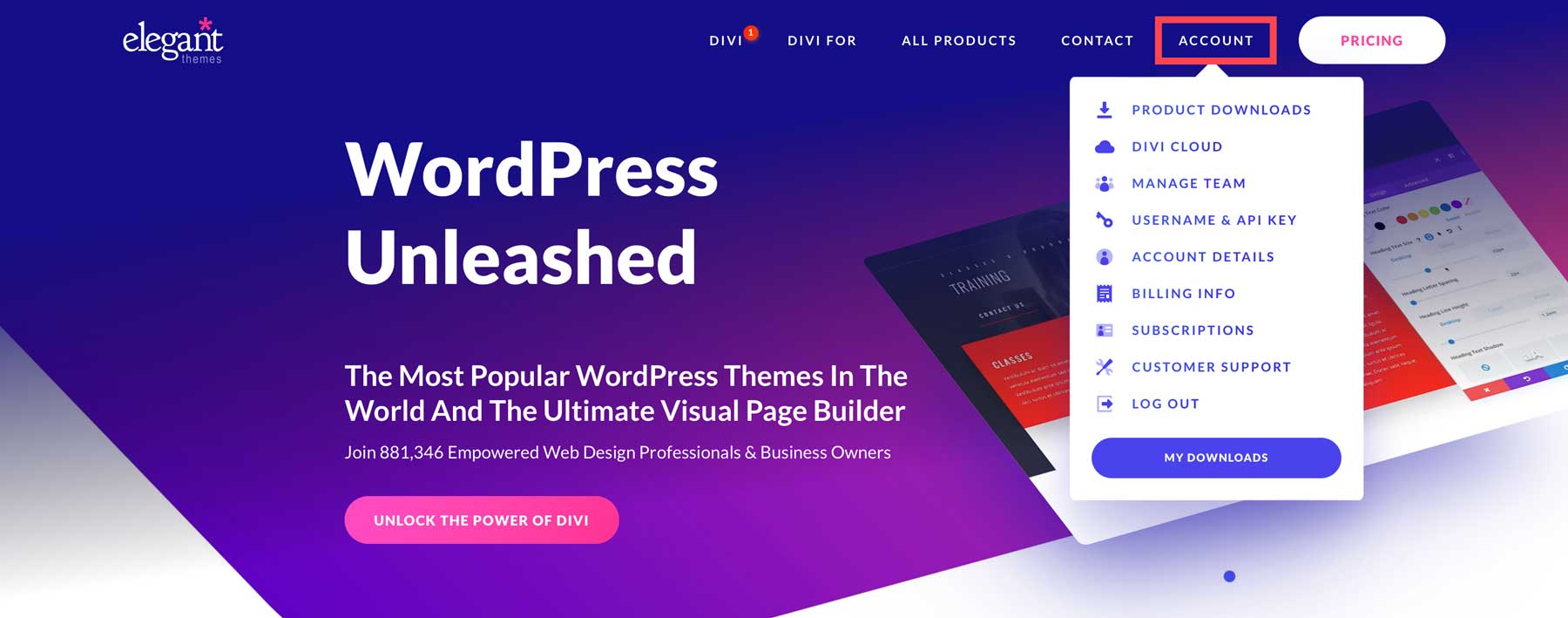
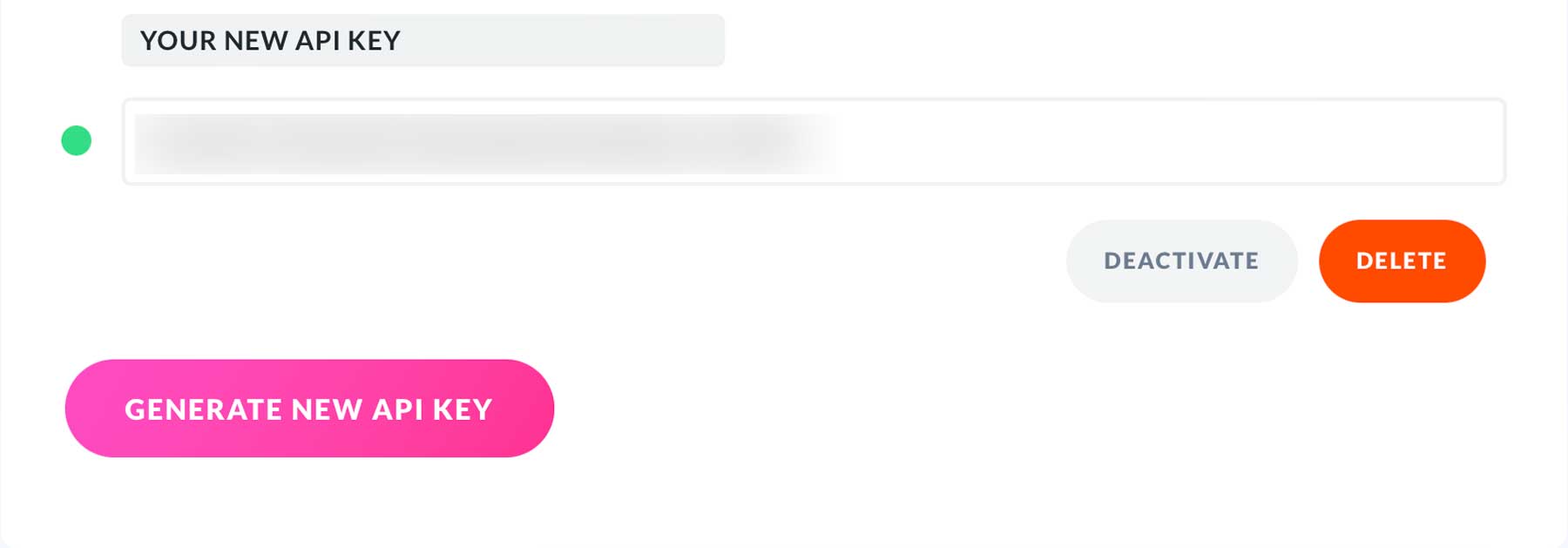
Per accedere a tutti i layout gratuiti forniti da Divi, dovrai aggiungere la tua chiave API alle opzioni del tema Divi. Puoi trovare (e creare) chiavi API accedendo alla tua Area membri. Una volta lì, passa con il mouse su Account .


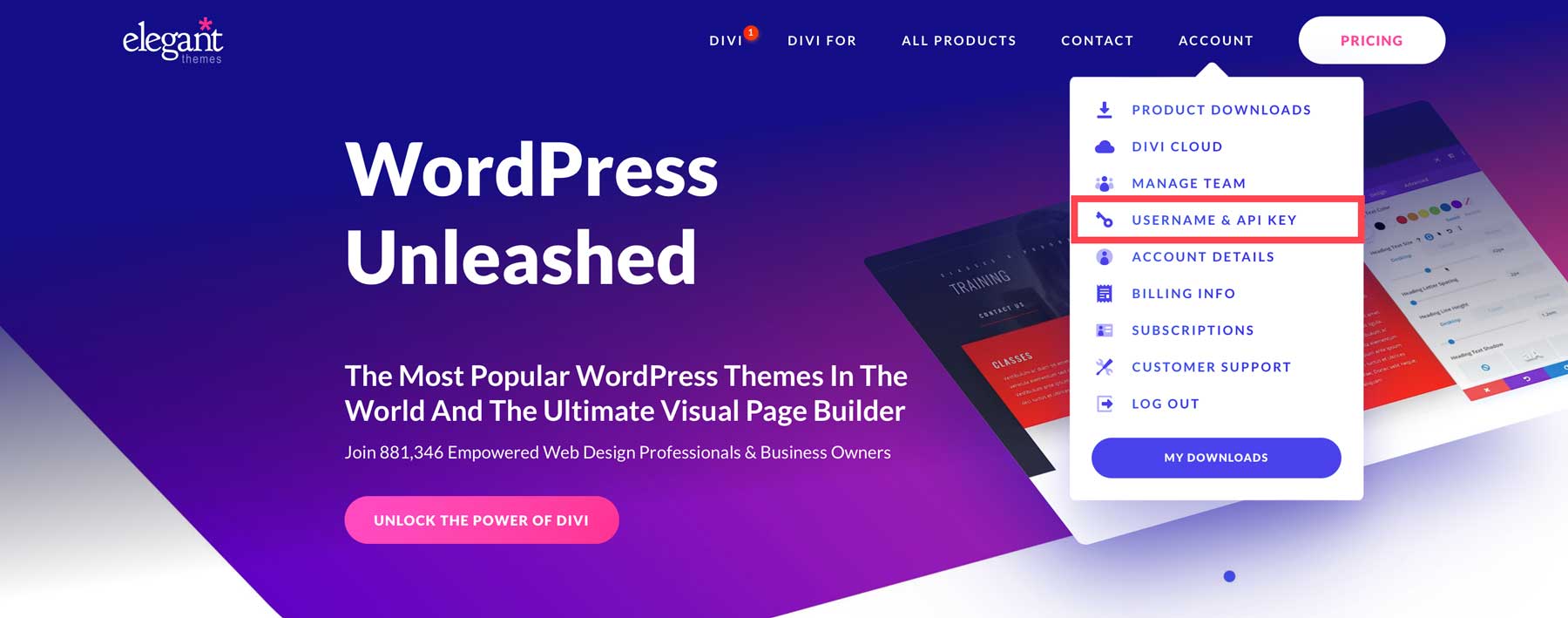
Successivamente, fai clic su Nome utente e chiave API .

Puoi creare e copiare nuove chiavi API nell'area Chiavi API.

Per aggiungere la chiave API alle tue opzioni del tema Divi, avrai bisogno sia del tuo nome utente che di una chiave API.
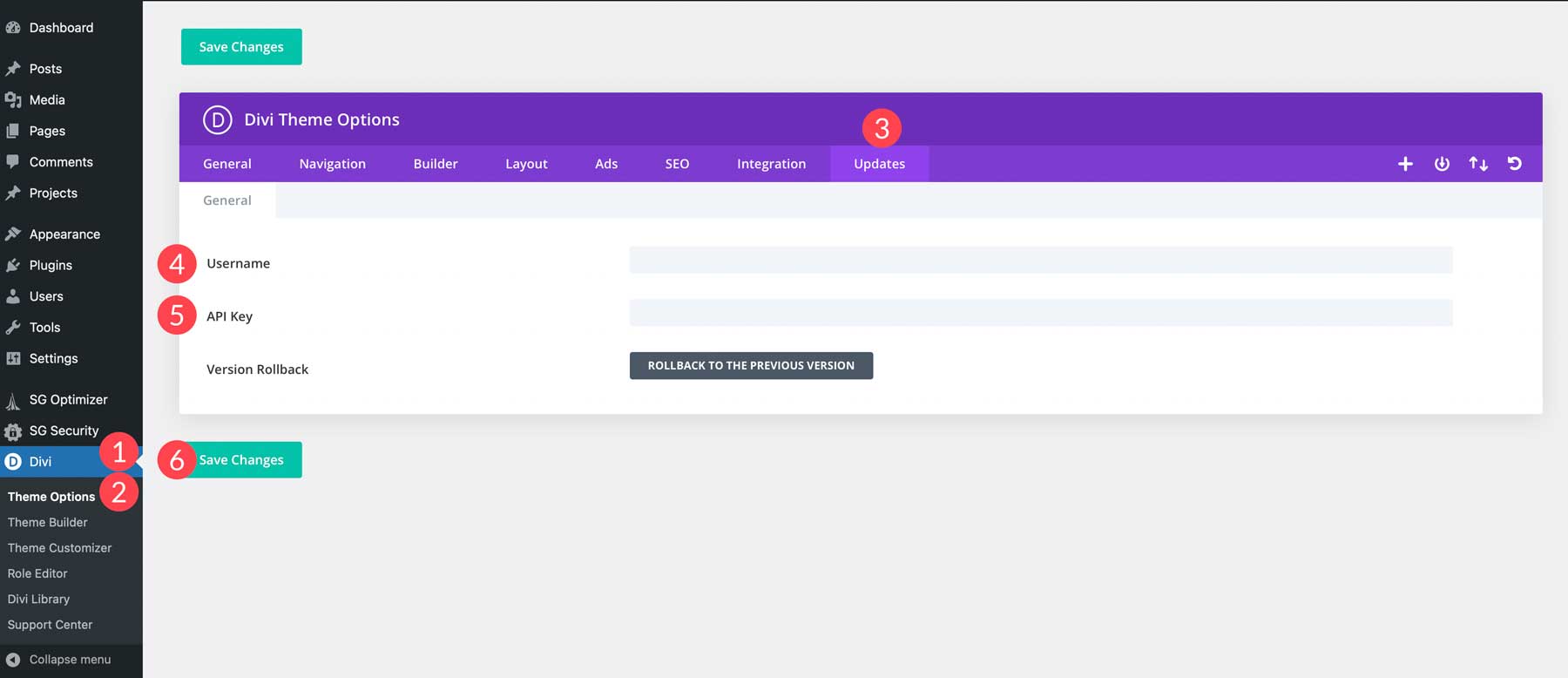
Successivamente, vai alla dashboard di WordPress. Passa il mouse sulla voce di menu "Divi" nella barra laterale sinistra (1) e fai clic su "Opzioni tema" (2). Vai alla scheda "Aggiornamenti" (3). Puoi aggiungere il tuo nome utente (4) e la chiave API (5) lì. Assicurati di salvare le modifiche (6).

Passaggio 7: installa i plug-in
Un'altra grande parte di WordPress è la possibilità di installare plugin. Ci sono letteralmente migliaia di plugin là fuori per aiutare a soddisfare esigenze diverse. Diamo un'occhiata a quali plugin vorrai prendere in considerazione per il tuo sito web.
Plugin essenziali
Con ogni sito Web WordPress, ci sono alcuni plug-in essenziali di cui avrai bisogno per avere successo. Ti consigliamo di installare plug-in per SEO, sicurezza e altri eccellenti plug-in di WordPress per aiutarti a mantenere il tuo sito in perfetta forma.
SEO

WordPress è ottimizzato per la SEO, ma ha bisogno di un piccolo aiuto se si desidera ottenere un posizionamento più elevato nelle pagine di ranking dei motori di ricerca (SERP). Per fortuna, ci sono alcuni ottimi plugin SEO là fuori, come Rank Math, per garantire che il tuo sito sia facilmente scoperto dai potenziali clienti.
Sicurezza

Un altro aspetto fondamentale da considerare è un plug-in di sicurezza affidabile, come iThemes Security. Garantire la protezione da malware, bot e attacchi DDoS è fondamentale. Con oltre il 44% di Internet costruito su WordPress, diventa un obiettivo primario per malintenzionati.
Plugin opzionali
Oltre ai plug-in SEO e di sicurezza, alcuni plug-in opzionali possono migliorare il tuo sito web. Prendi in considerazione chat, newsletter, social media o altri plug-in opzionali per rendere il tuo sito Web un generatore di lead.
Chiacchierata

Il coinvolgimento dei clienti è fondamentale per il successo del tuo sito web. Dovresti prendere in considerazione l'installazione di un buon plug-in di chat, come Tidio, per renderti più accessibile ai clienti. Sia che tu abbia bisogno di automatizzare l'esperienza del cliente o di fornire un agente dal vivo per il tuo sito web, un plug-in di chat è un modo eccellente per dare ai visitatori le risposte che desiderano.
Notiziario

Se stai cercando di aumentare i lead e far crescere la tua base di clienti, un plug-in per newsletter, come Bloom, fa al caso tuo. È un modo eccellente per far crescere la tua base di clienti, fornire loro informazioni utili e monitorare il coinvolgimento del tuo sito.
Social media

Collegare i feed dei tuoi social media al tuo sito Web WordPress è un modo eccellente per aumentare la visibilità del tuo sito Web e dei tuoi account sui social media. Utilizzando un buon plug-in per social media, come Monarch, puoi incorporare i tuoi feed di social media da Facebook, YouTube e altro.
E altro ancora

Se hai bisogno di una soluzione per il backup, l'accelerazione o il miglioramento delle funzionalità del tuo sito Web, un buon plug-in di WordPress può aiutarti a raggiungere i tuoi obiettivi. Dai un'occhiata al nostro post sui 31 migliori plug-in di WordPress per darti maggiori informazioni su quali plug-in puoi utilizzare per rendere il tuo sito Web WordPress il migliore possibile.
Passaggio 8: crea la tua primissima pagina
A questo punto, possiamo tranquillamente iniziare a creare le pagine che vogliamo mostrare sul nostro sito web! Questa parte può essere travolgente se sei nuovo nella creazione di siti web. Sebbene creare un sito Web sia facile, a volte può portare a un sovraccarico di informazioni. Consenti a te stesso di elaborare e tornare alle informazioni con una mente fresca quando necessario.
Aggiungi nuova pagina
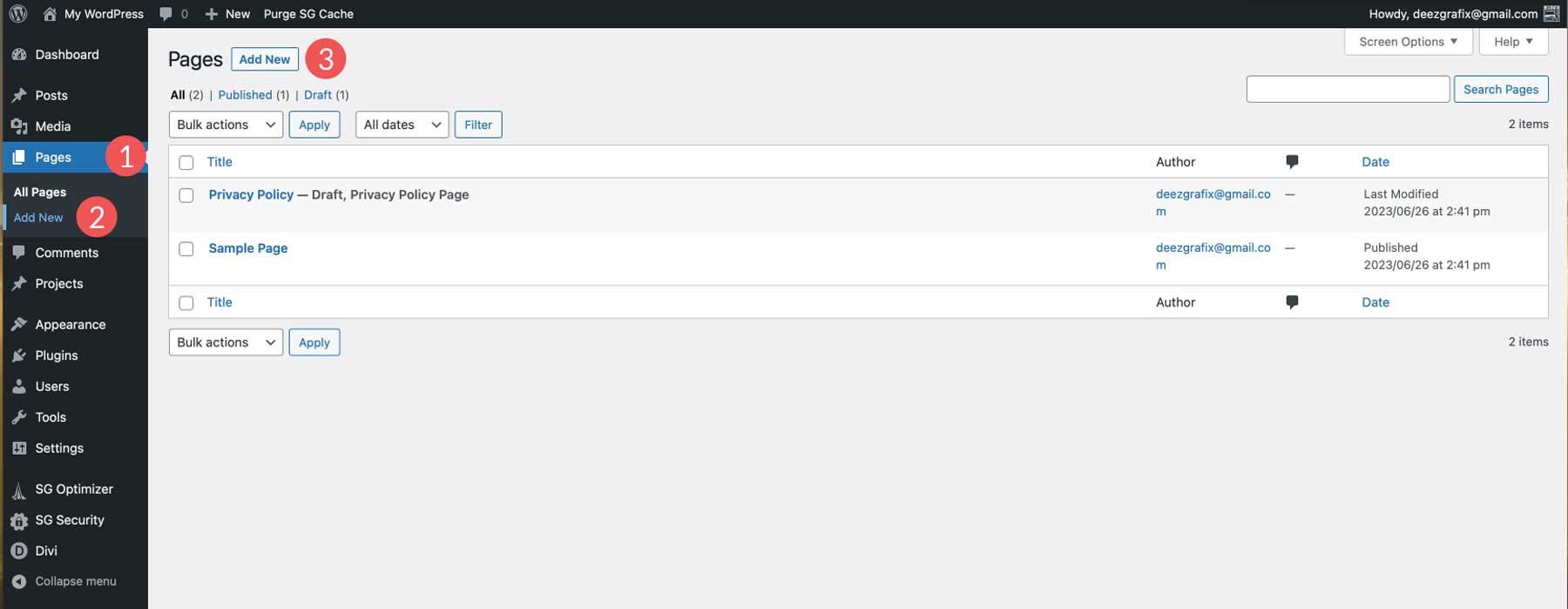
Vai alla dashboard di WordPress. Una volta lì, passa il mouse sopra Pagine e fai clic su Aggiungi nuovo .

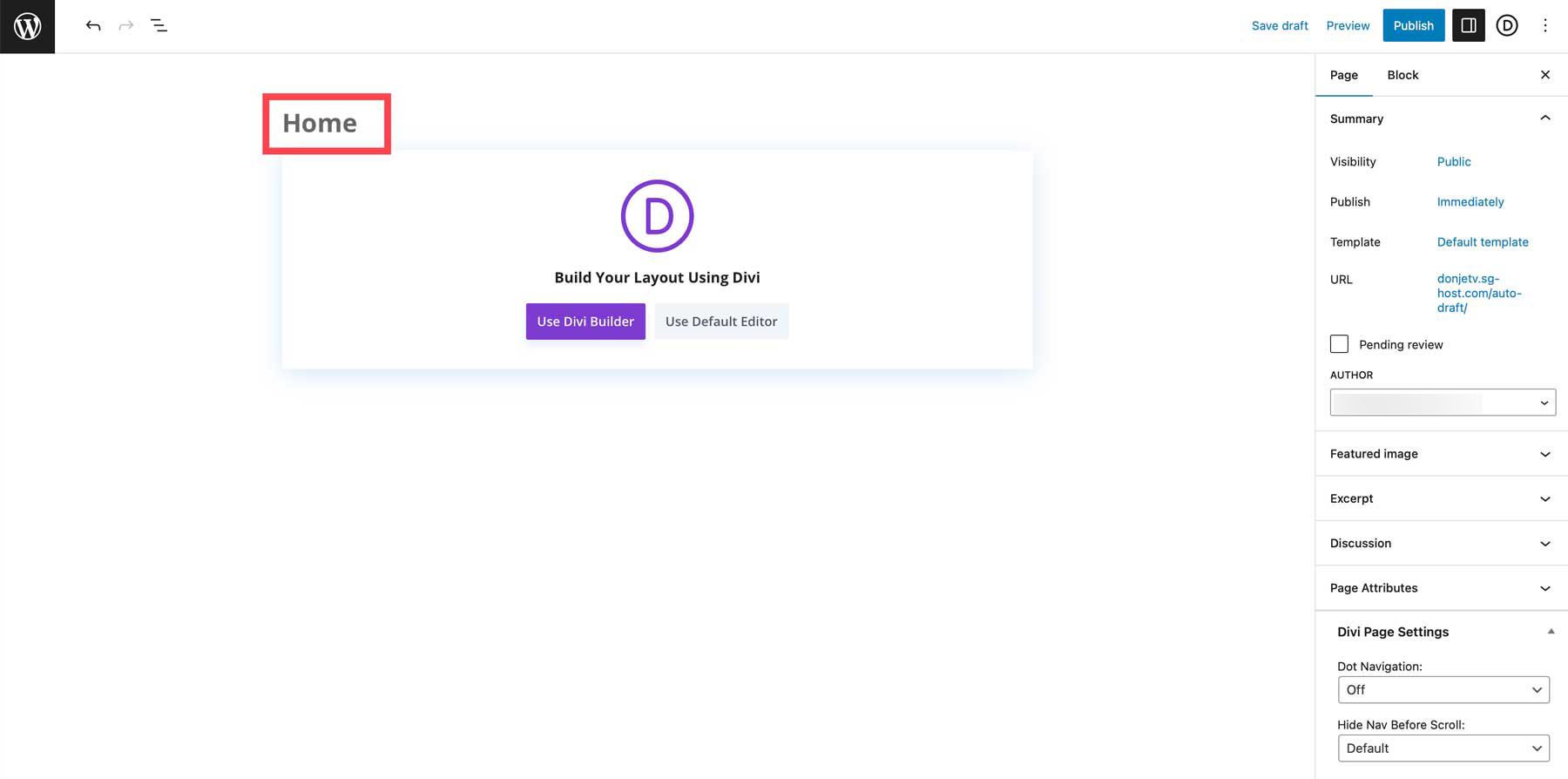
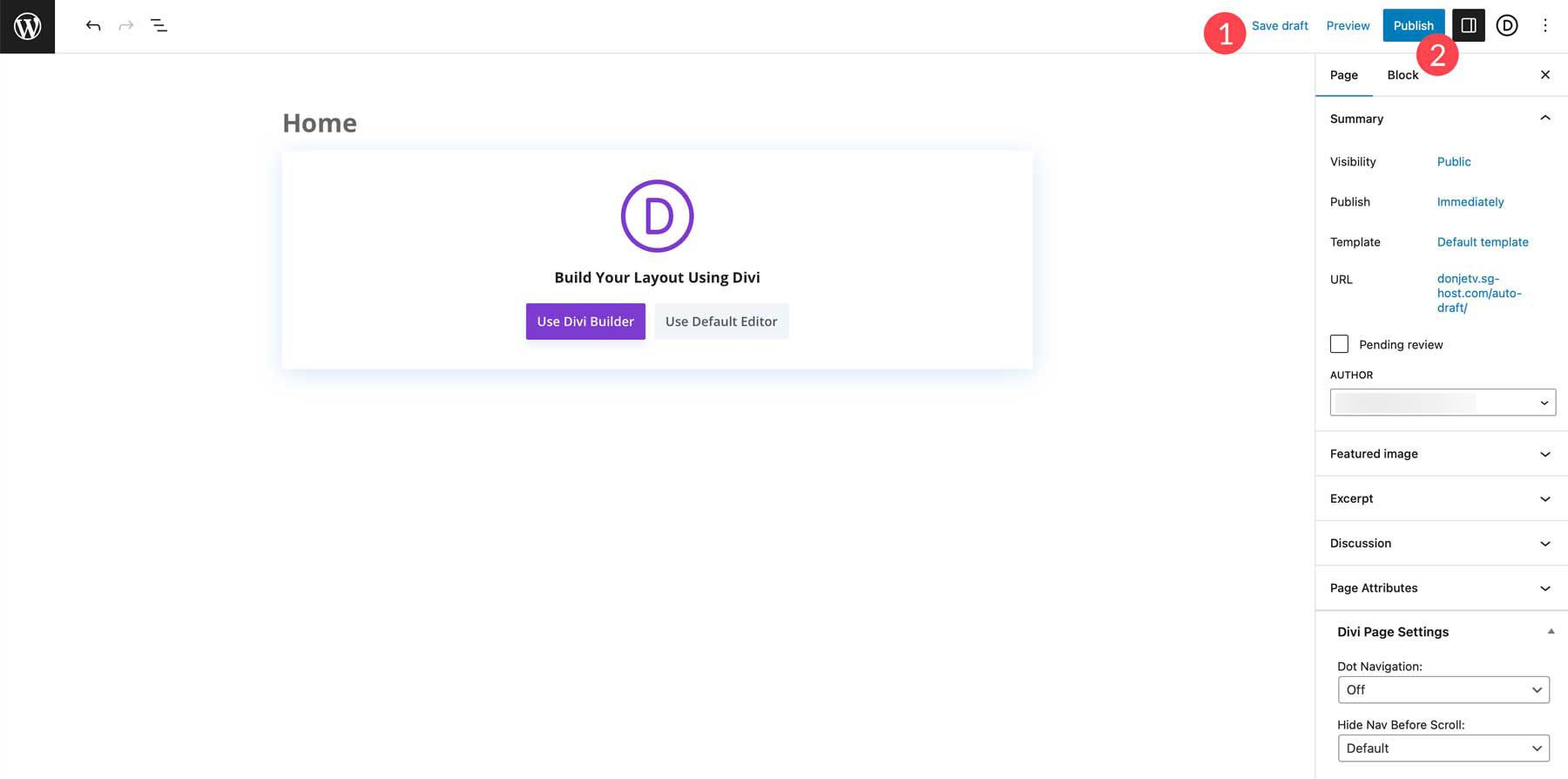
Dai un titolo alla tua pagina. In questo caso, lo chiameremo Home .

Puoi salvare la pagina come bozza o pubblicarla per iniziare a lavorarci.

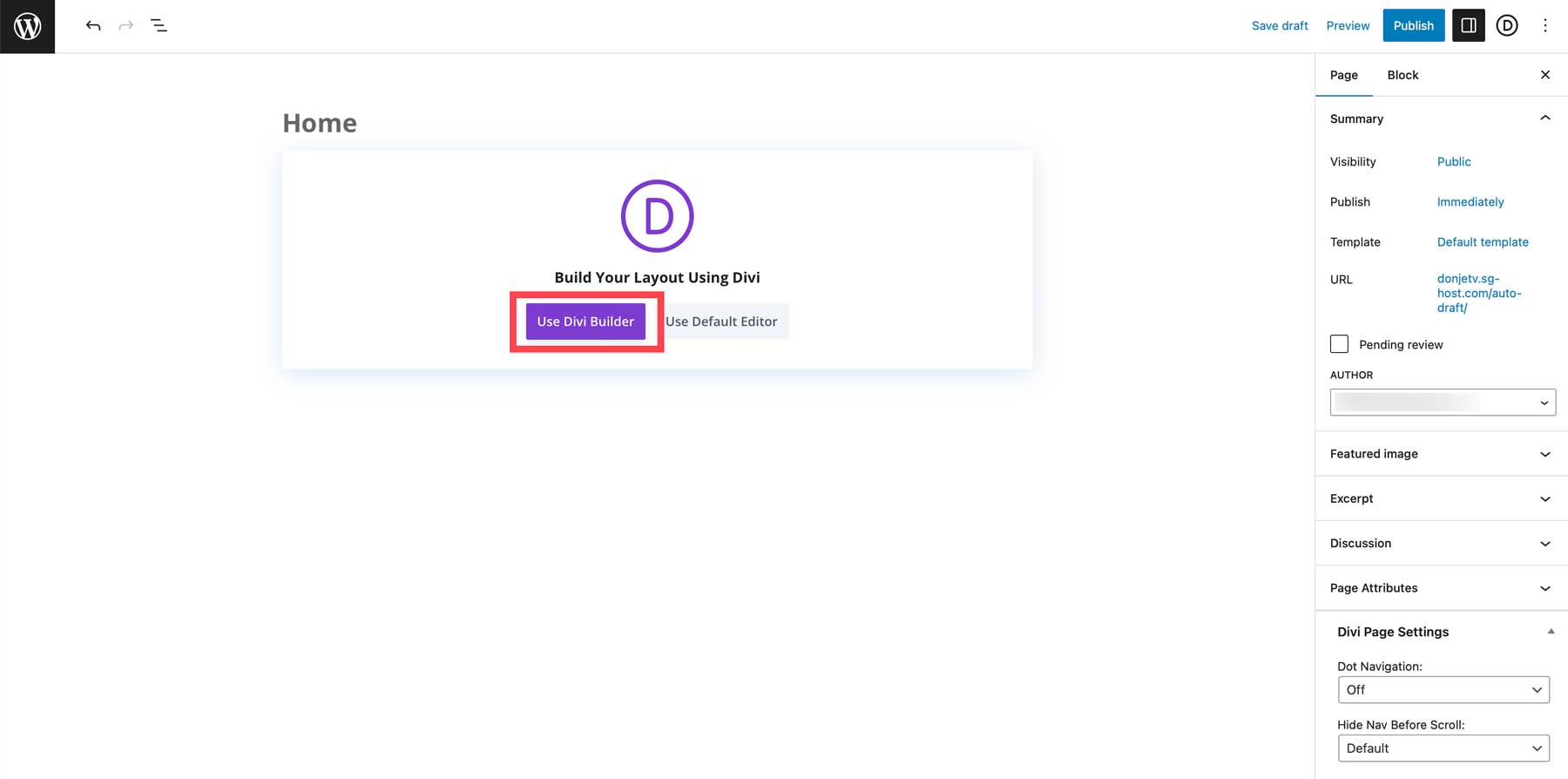
Una volta pronto, passa a Divi facendo clic su Usa Divi Builder .

Seleziona Layout predefinito
Divi è uno strumento intuitivo e puoi creare qualsiasi pagina da zero se impari le basi. Ma per accelerare il processo, Divi fornisce oltre un centinaio di pacchetti di siti Web con oltre 2200 layout! Con così tante opzioni disponibili, troverai un pacchetto di siti web che soddisfa le esigenze del tuo sito web. Rilasciamo un nuovo pacchetto di layout ogni settimana!

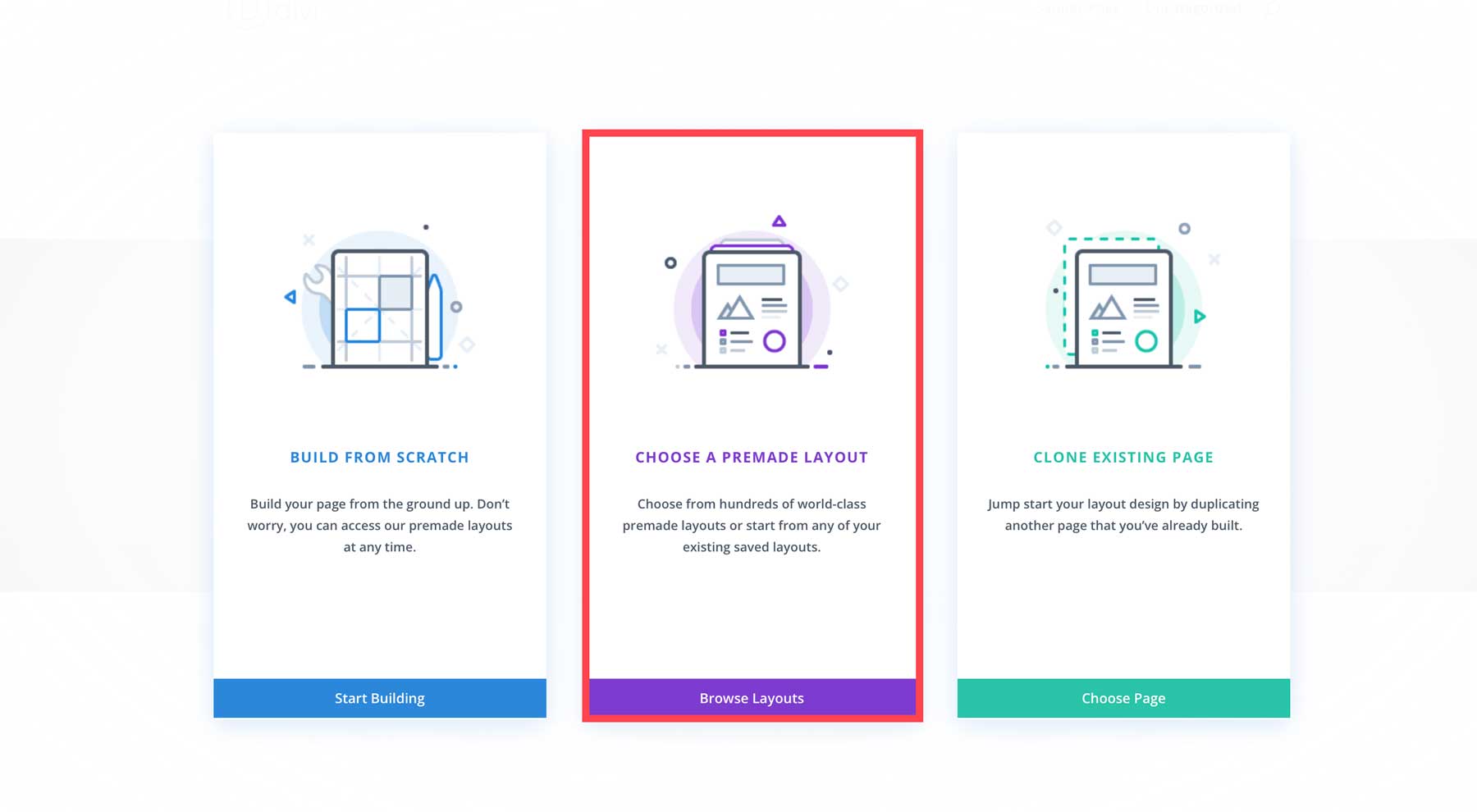
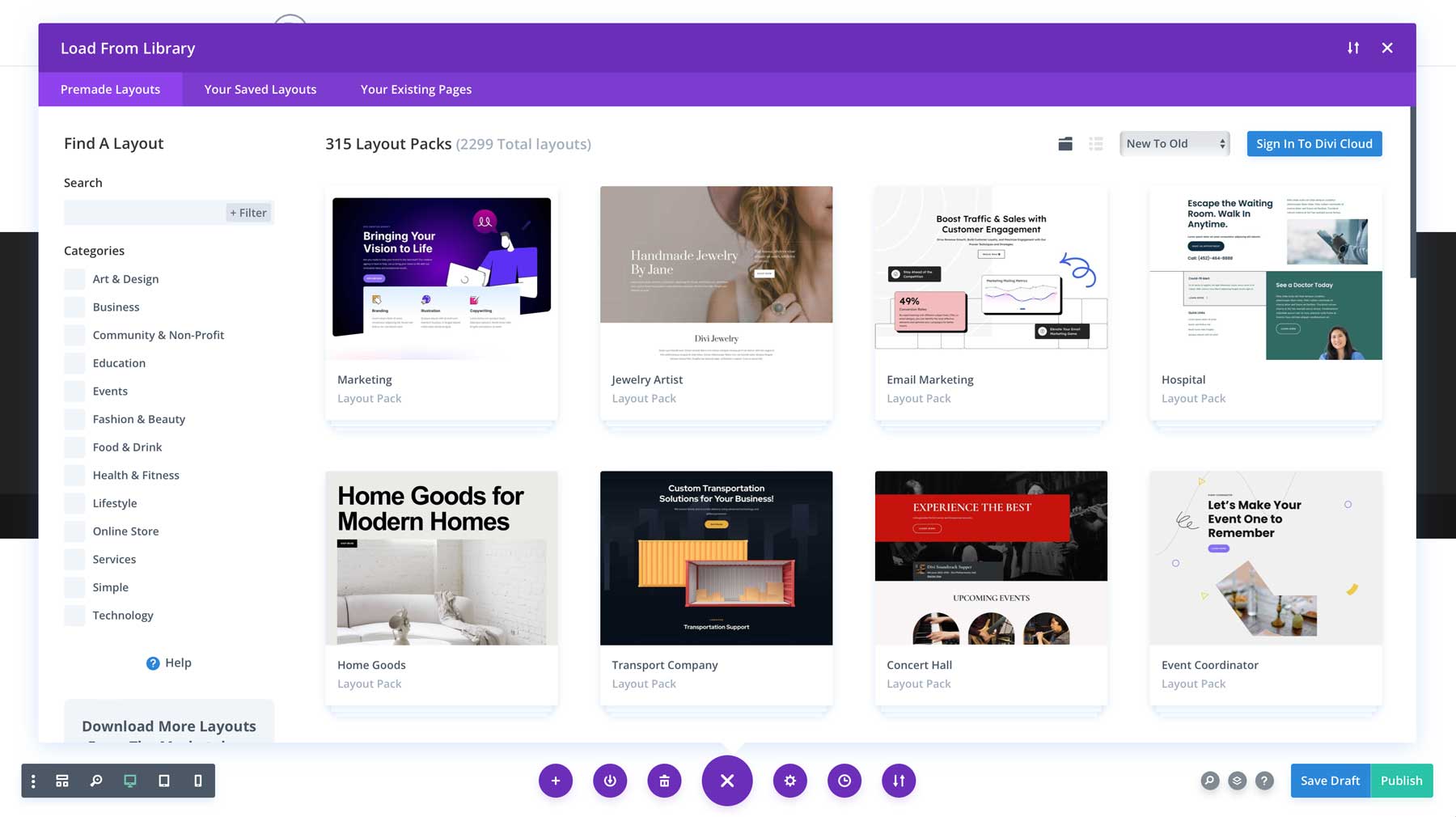
Per caricare un layout sulla tua pagina, scegli l'opzione centrale che dice Sfoglia layout .

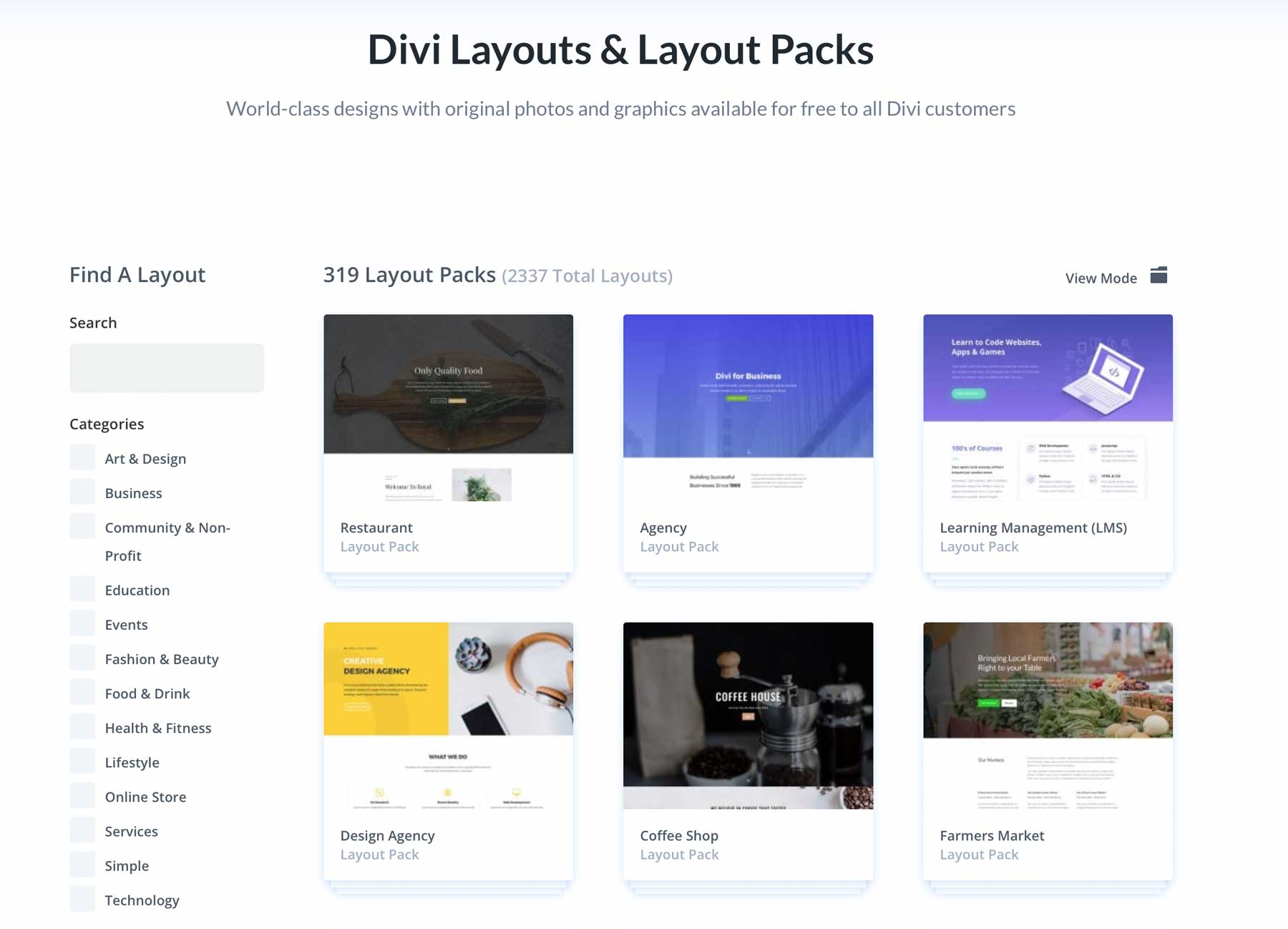
Guarda la nostra libreria di pacchetti di layout e layout che si svolgono!

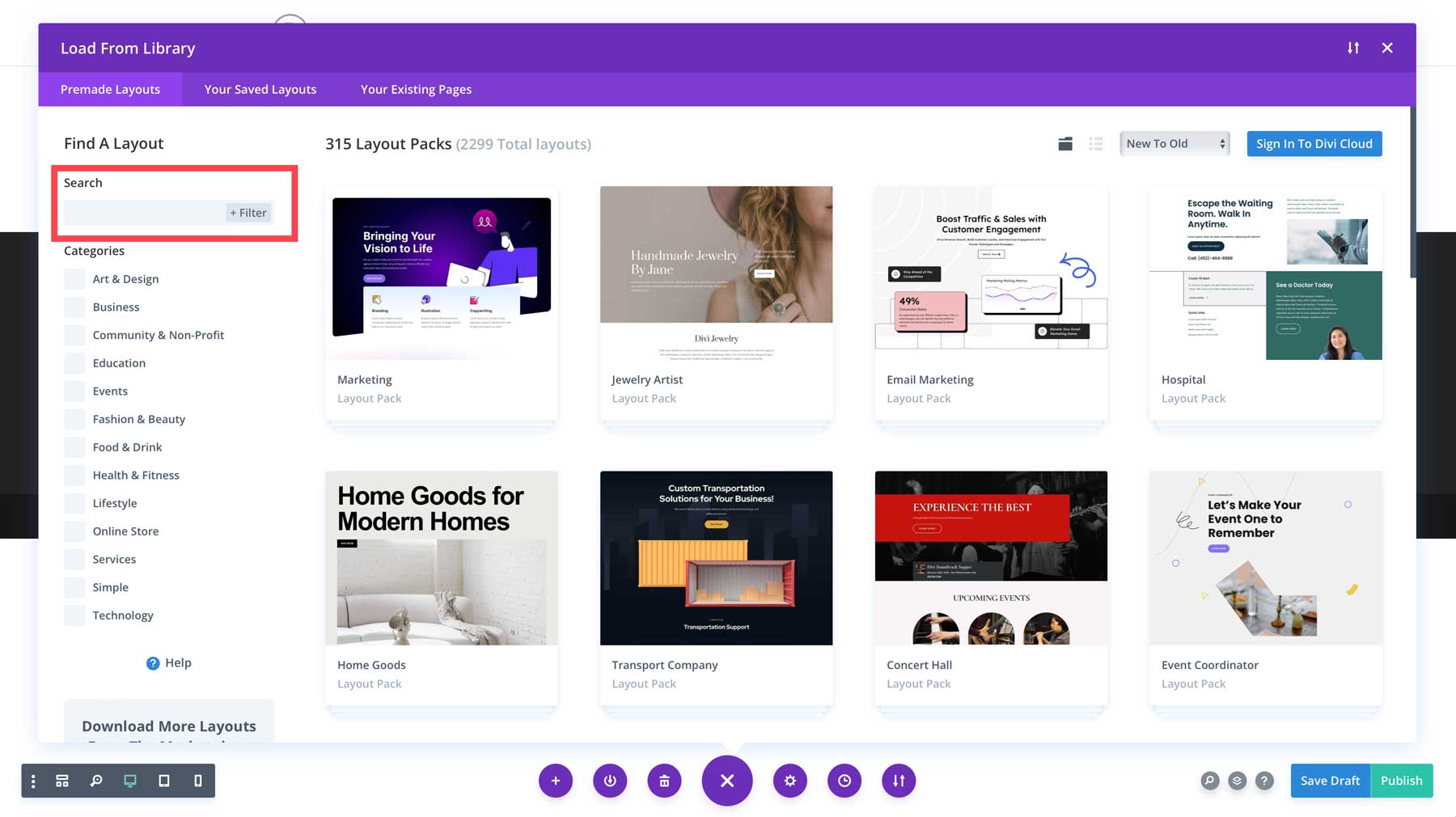
Puoi utilizzare la barra di ricerca nella barra laterale sinistra se stai cercando un pacchetto di layout specifico.

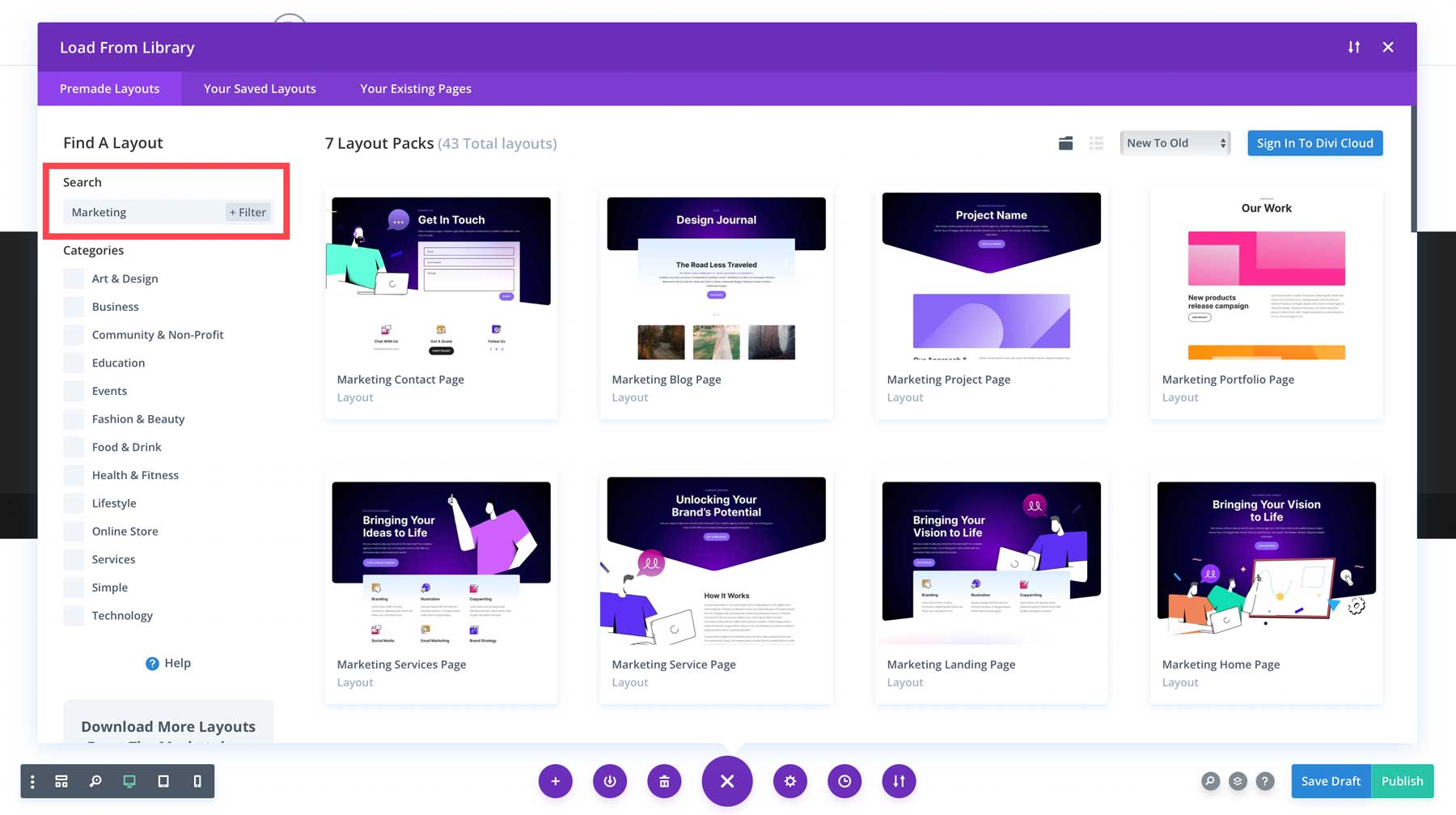
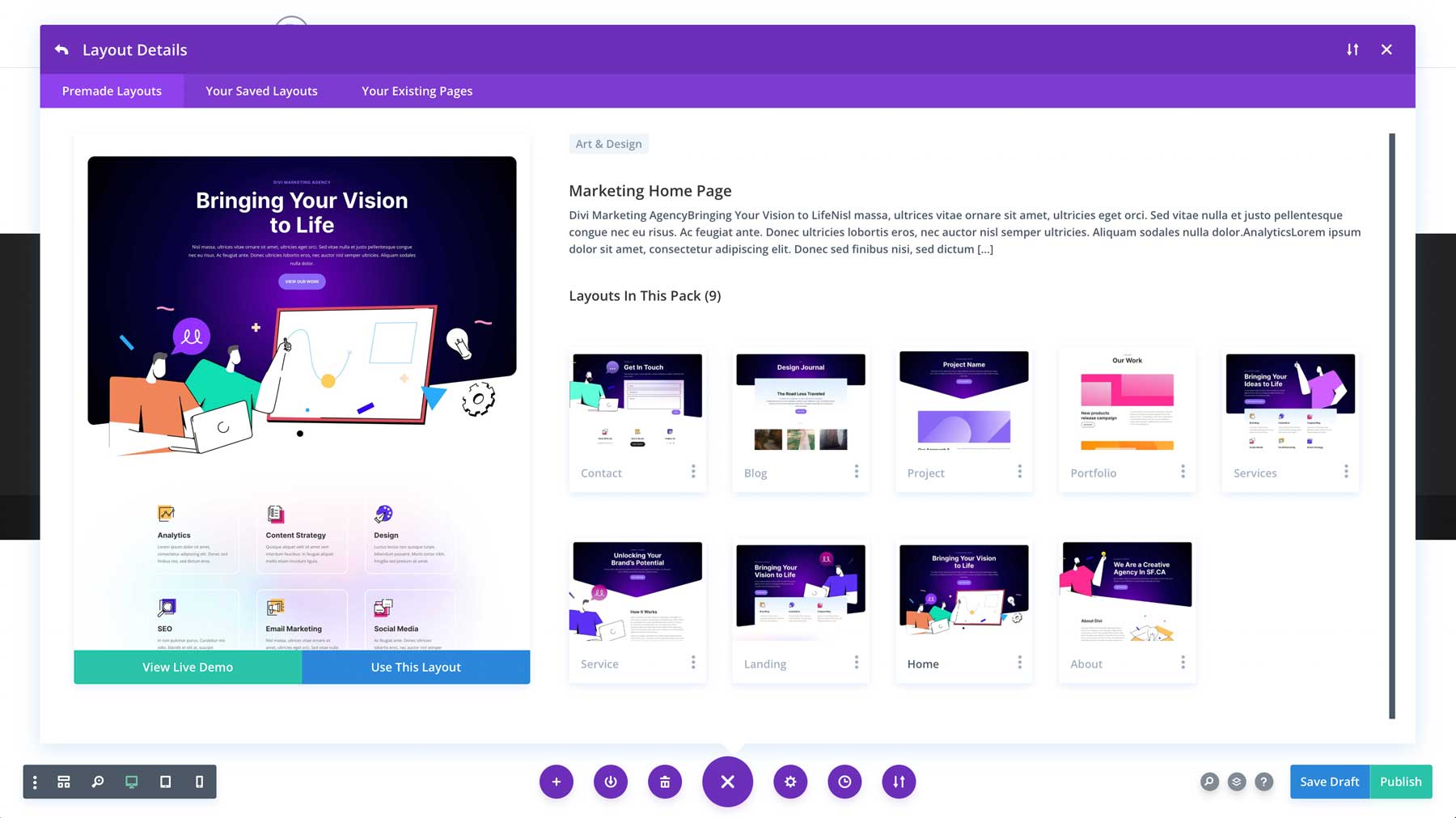
Ai fini di questo tutorial, utilizzeremo il layout della home page del Marketing Layout Pack. Digiteremo semplicemente Marketing nella barra di ricerca.

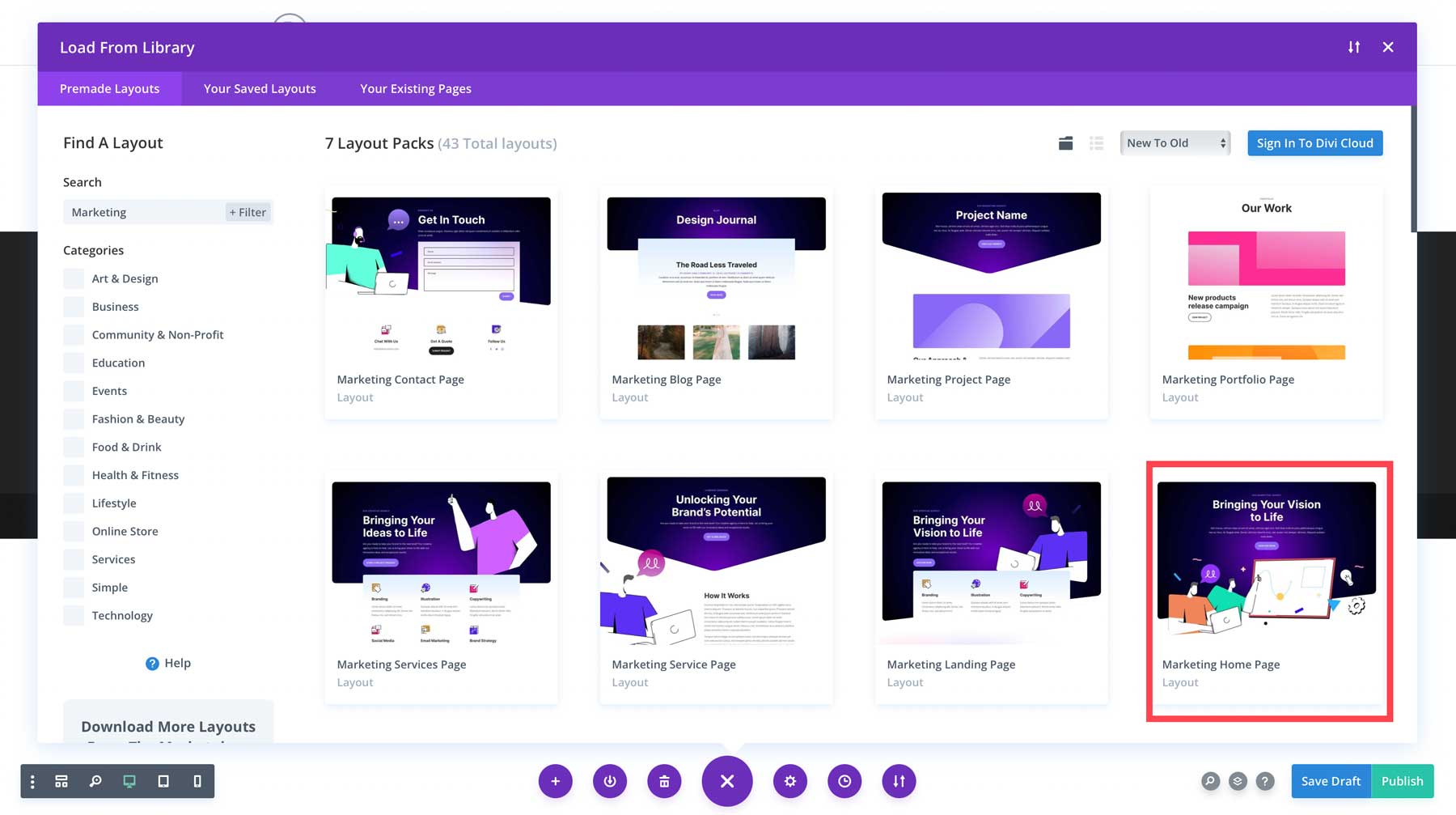
Quindi, selezioneremo la home page di Marketing.

Questo ci porterà all'intera anteprima del pacchetto di layout.

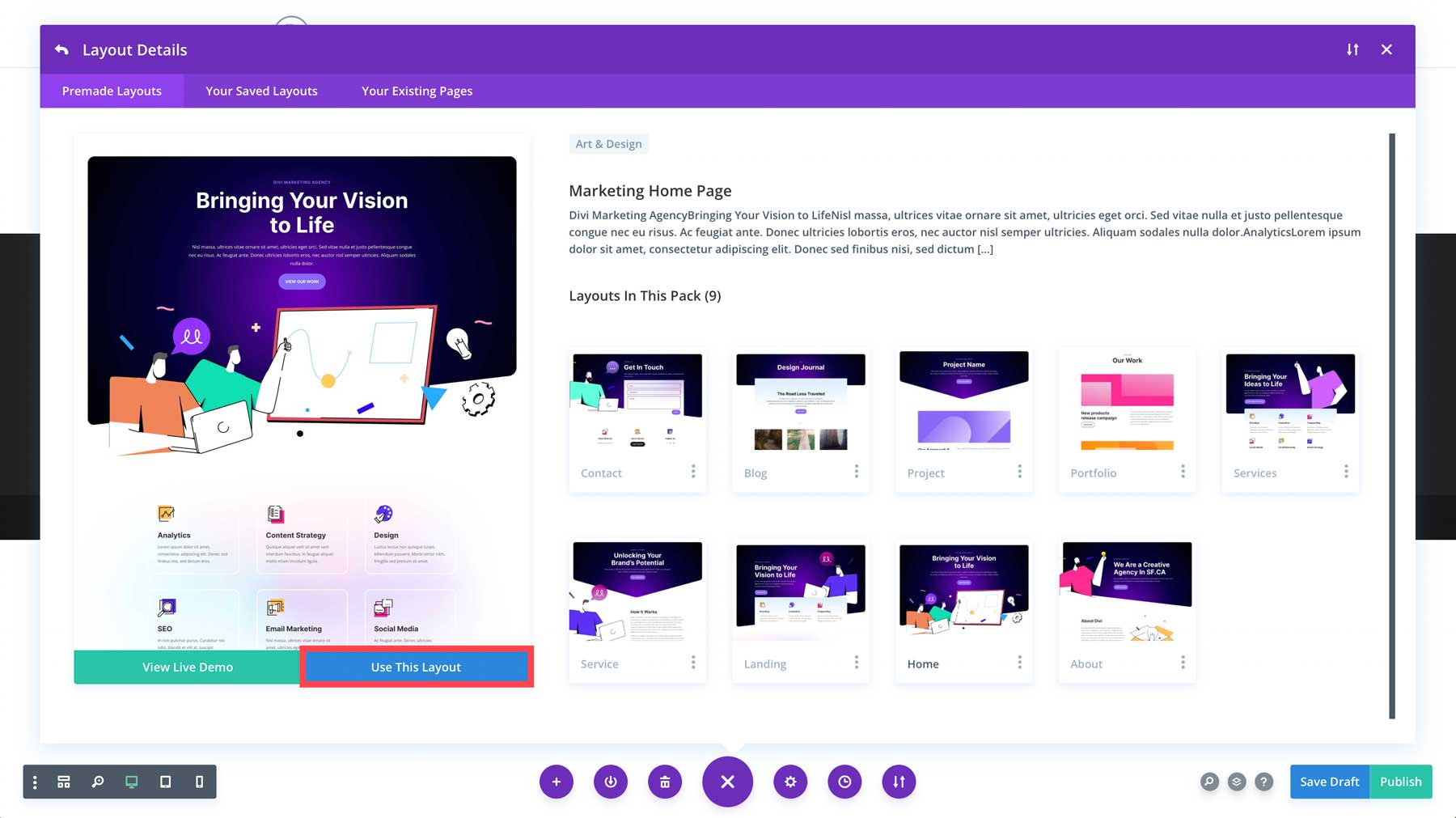
Per caricare la home page, fai clic sul pulsante blu che dice Usa questo layout .

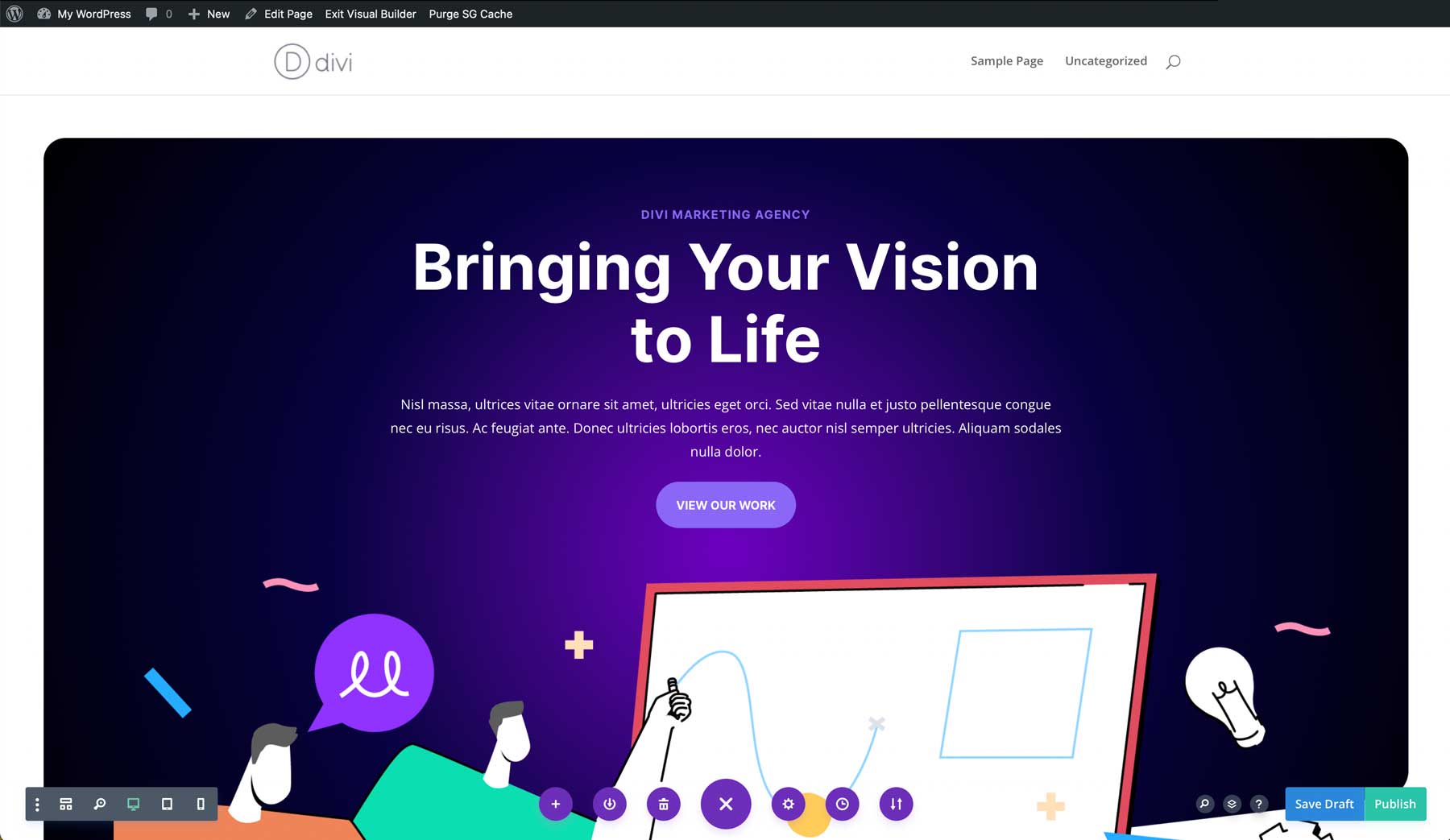
In men che non si dica, la tua pagina sarà sostituita dal layout!

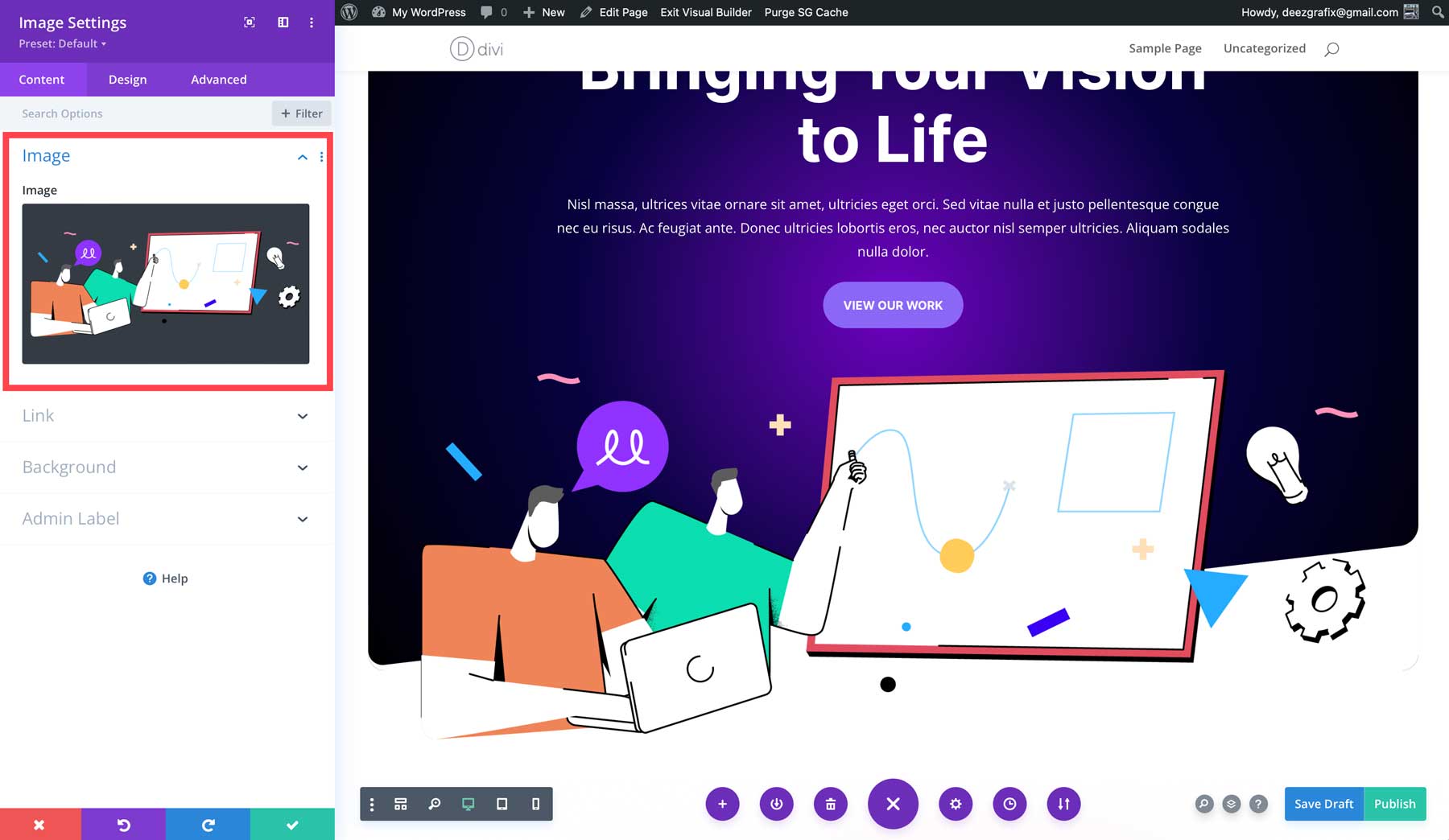
Cambia contenuto e immagini
I layout sono ottimi punti di partenza, ma le cose devono ancora essere adattate alle esigenze del tuo sito web. Puoi andare lontano con questo quanto vuoi. Divi è un visual builder che ti consente di aggiungere nuove sezioni, righe, colonne, moduli e altro. Ha anche molte caratteristiche di efficienza che accelerano il processo di progettazione.
Lo manterremo semplice per questo tutorial cambiando solo il contenuto.
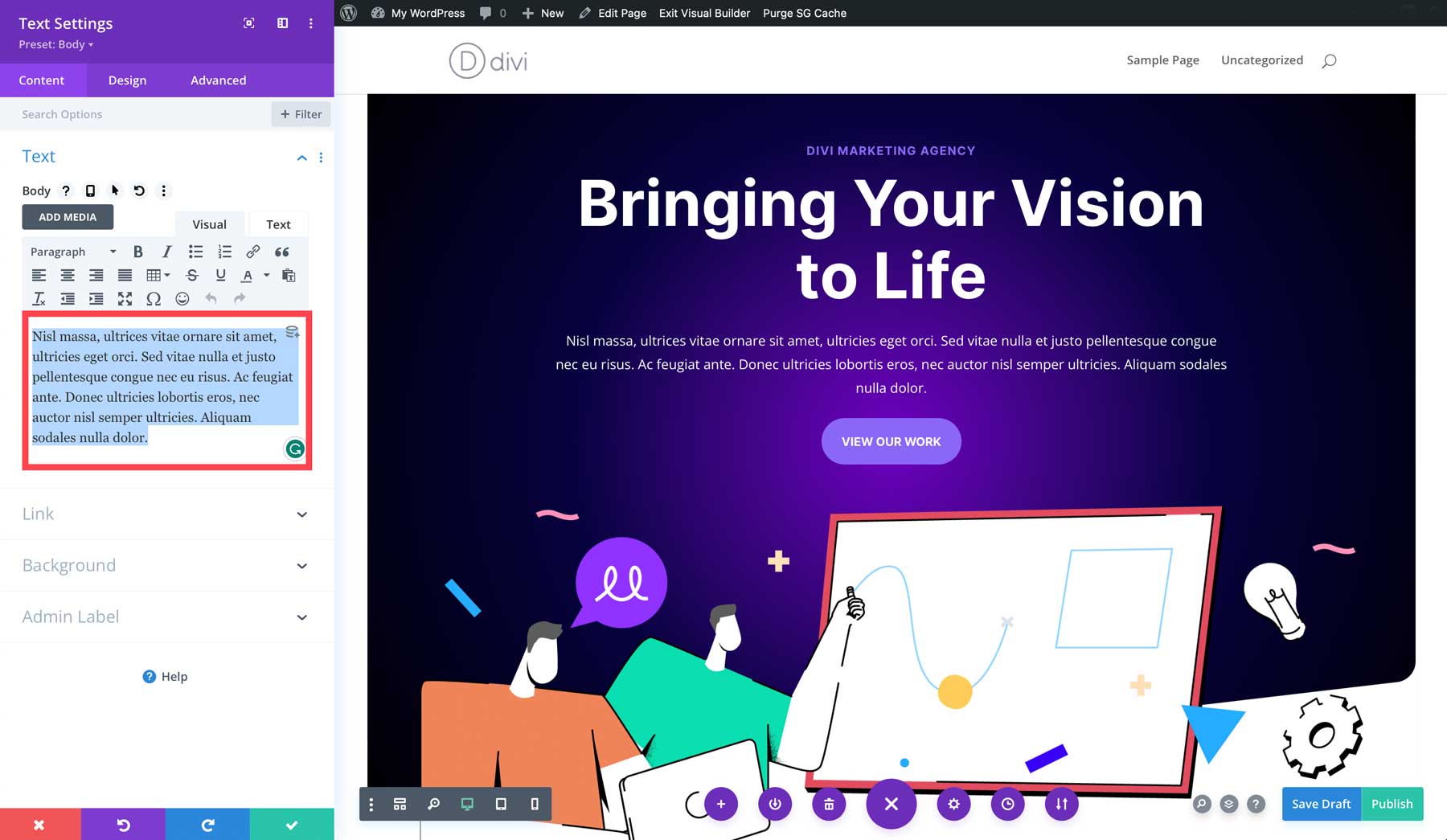
Cambia Copia
È possibile aprire ogni singolo modulo contenente la copia e utilizzare la casella del contenuto per modificare la copia. Facile!

Cambia immagini
Allo stesso modo, puoi cambiare tutte le immagini utilizzate se necessario/desiderato. Assicurati di ottimizzare le tue immagini prima del caricamento per evitare velocità di caricamento lente.

Salva e pubblica
Puoi salvare e pubblicare dopo aver applicato le modifiche che desideri alla tua pagina!

Passaggio 10: crea pagine aggiuntive
A seconda della struttura del tuo sito web, puoi ripetere i passaggi precedenti per ciascuna delle pagine di cui hai bisogno. Se vuoi pubblicare il tuo sito Web il prima possibile, potresti prendere in considerazione l'idea di scegliere prima una pagina singola, quindi costruire lentamente il resto delle tue pagine.
Passaggio 11: crea la navigazione del tuo sito web
È fantastico avere pagine sul tuo sito Web, ma se le persone non riescono ad accedere alla pagina che desiderano, abbiamo un problema. Ecco perché dovresti prestare particolare attenzione alla navigazione del tuo sito web. La navigazione di solito si trova nelle aree di intestazione e piè di pagina di un sito web. WordPress ha uno spazio dedicato per creare dinamicamente menu da pagine esistenti.
Seleziona Pagina iniziale
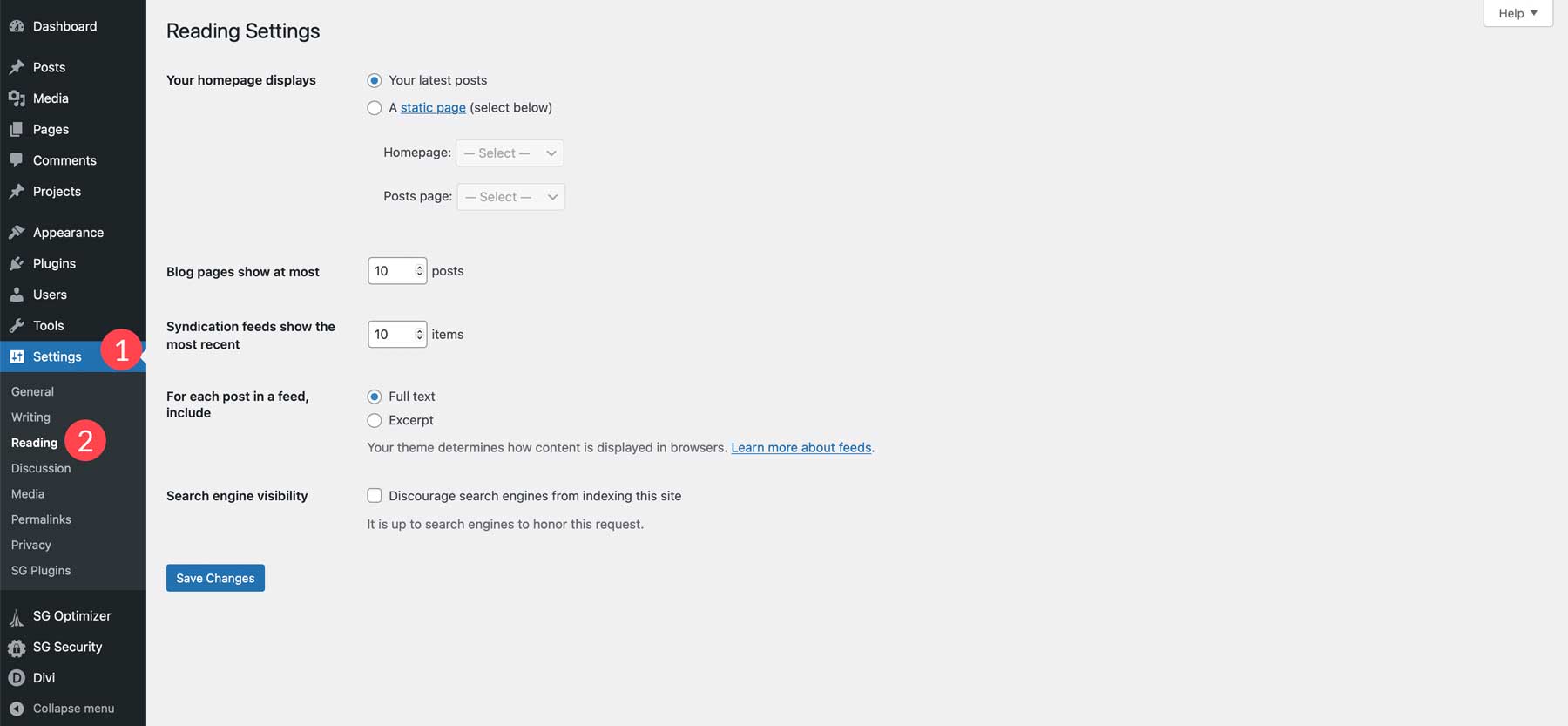
Prima di creare il menu, impostiamo prima una home page. Se le persone digitano il tuo URL principale, atterreranno su questa pagina. Per impostazione predefinita, la home page di un sito Web WordPress è impostata su I tuoi ultimi post . Per modificarlo, puoi accedere alla dashboard di WordPress, quindi passare con il mouse su Impostazioni nel menu a sinistra e continuare facendo clic su Lettura .

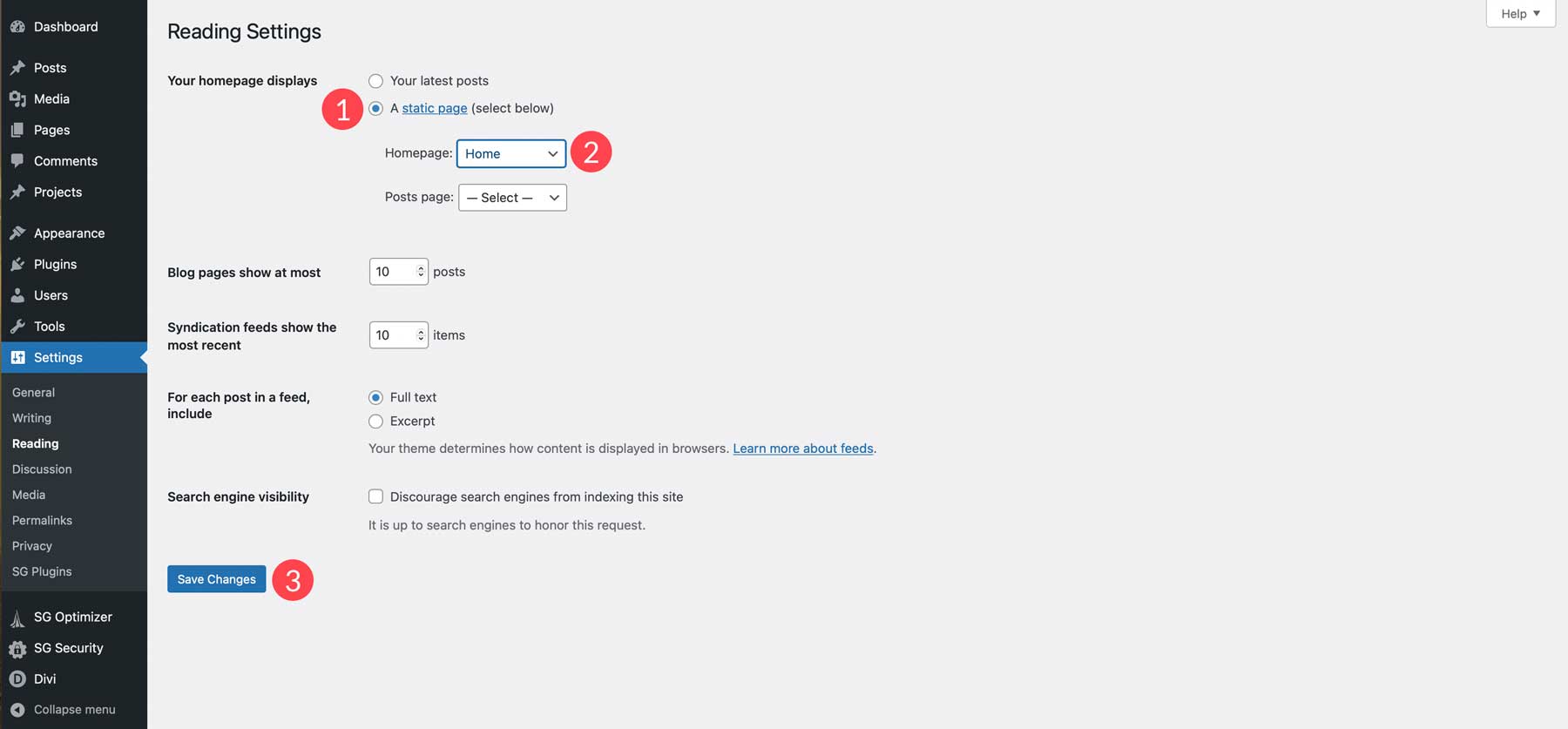
Una volta lì, seleziona Una pagina statica sotto la prima opzione e sfoglia le tue pagine per trovare la tua home page. Assicurati di salvare le modifiche.

Crea menu principale
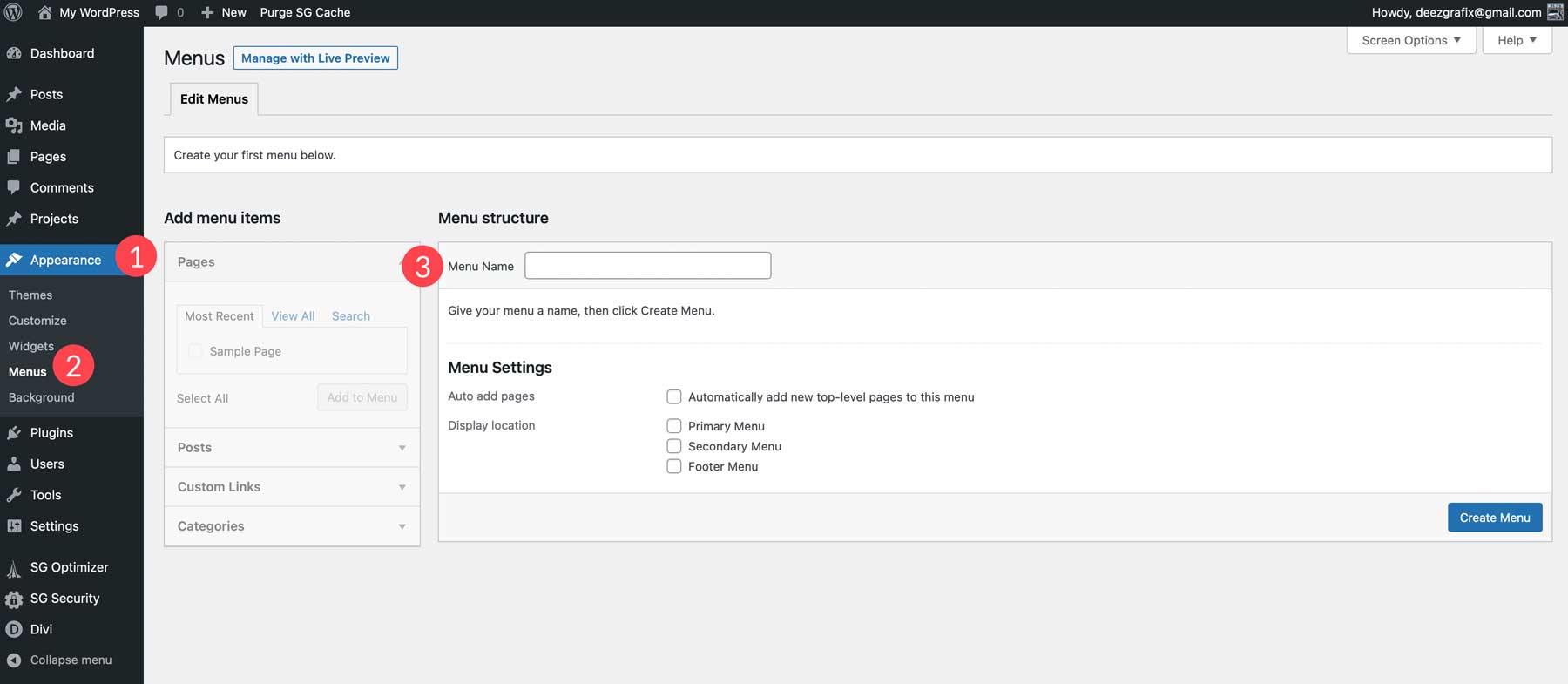
Successivamente, creeremo un menu principale. Passa alla dashboard di WordPress, passa con il mouse sopra la voce di menu Aspetto nella barra laterale sinistra e seleziona Menu .
Fai clic su Aggiungi un nuovo menu e dai un nome al tuo menu.

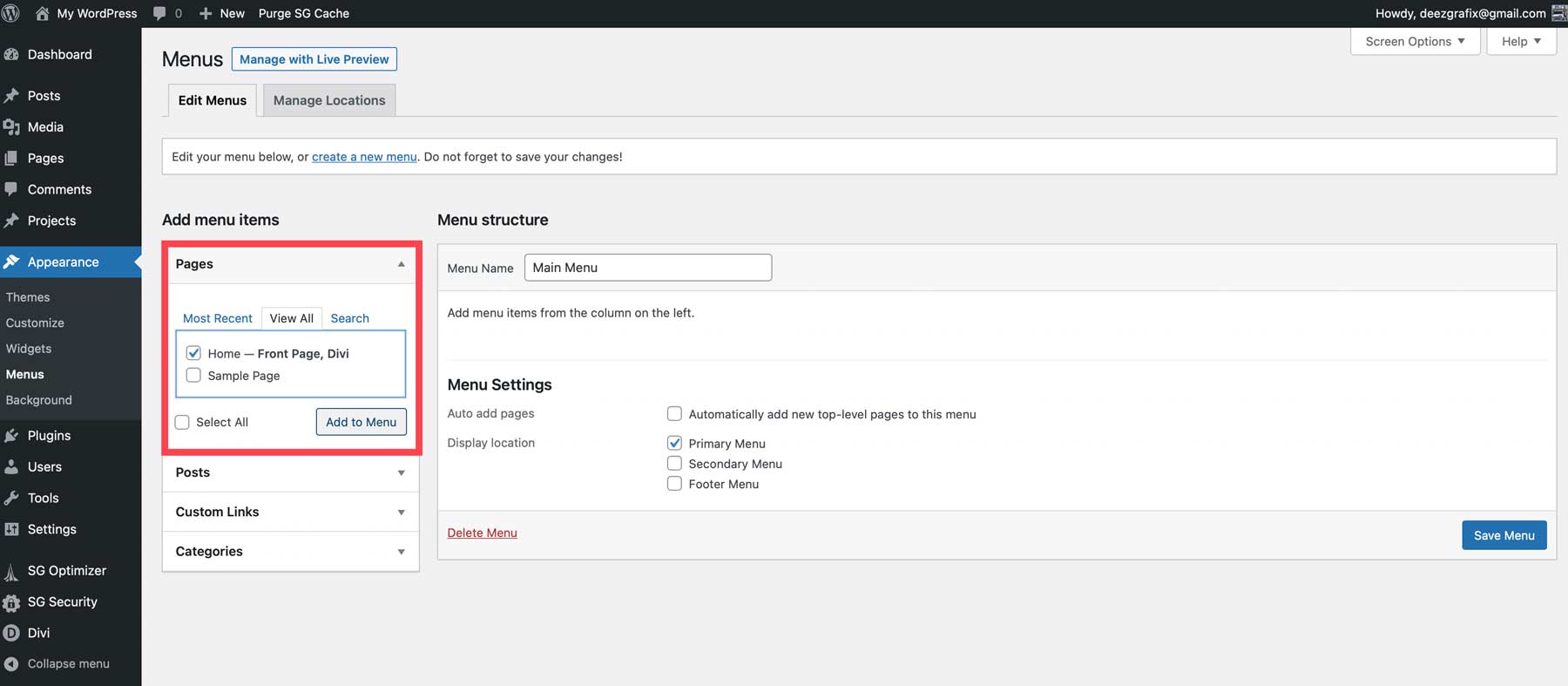
Continua aggiungendo le pagine che desideri nella tua navigazione.

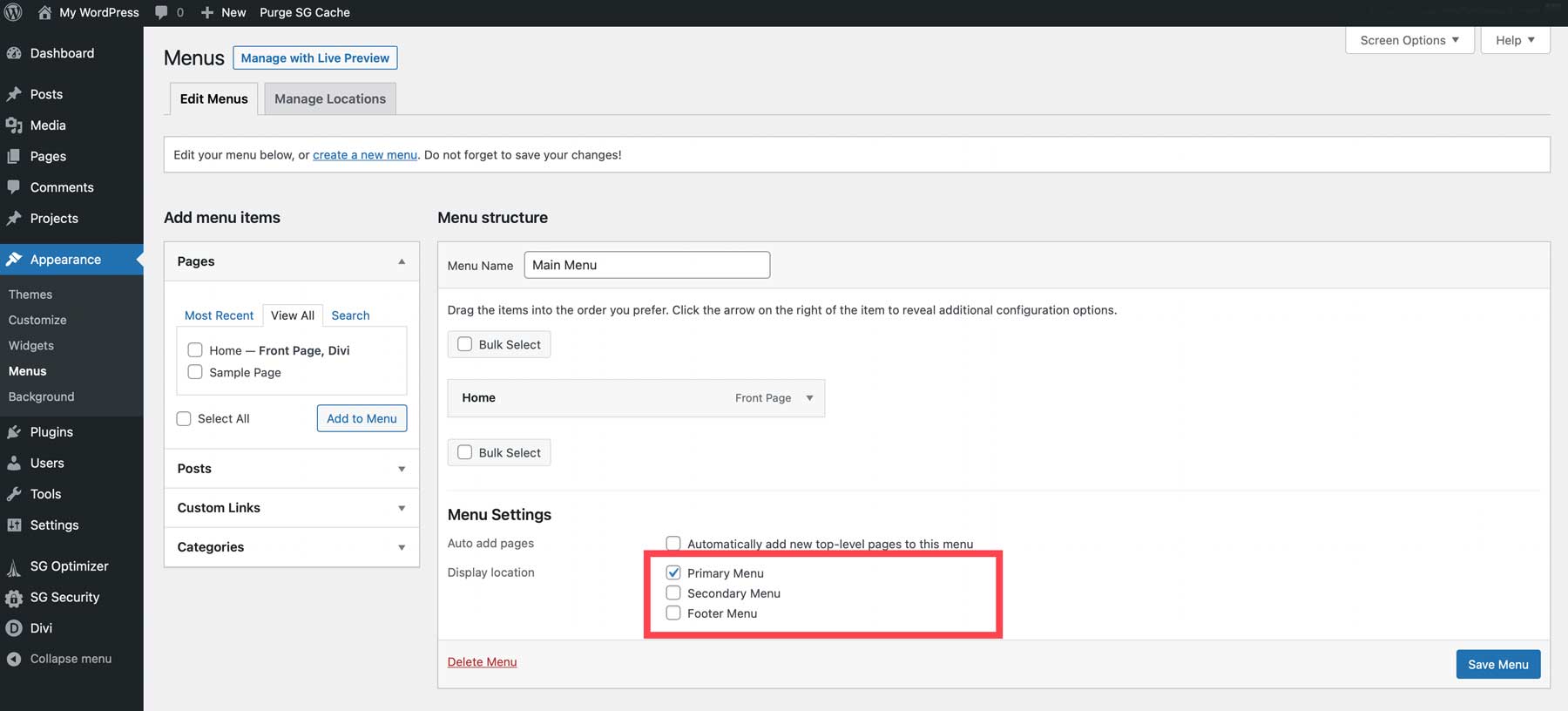
Fatto ciò, imposta il tuo menu come Menu principale .

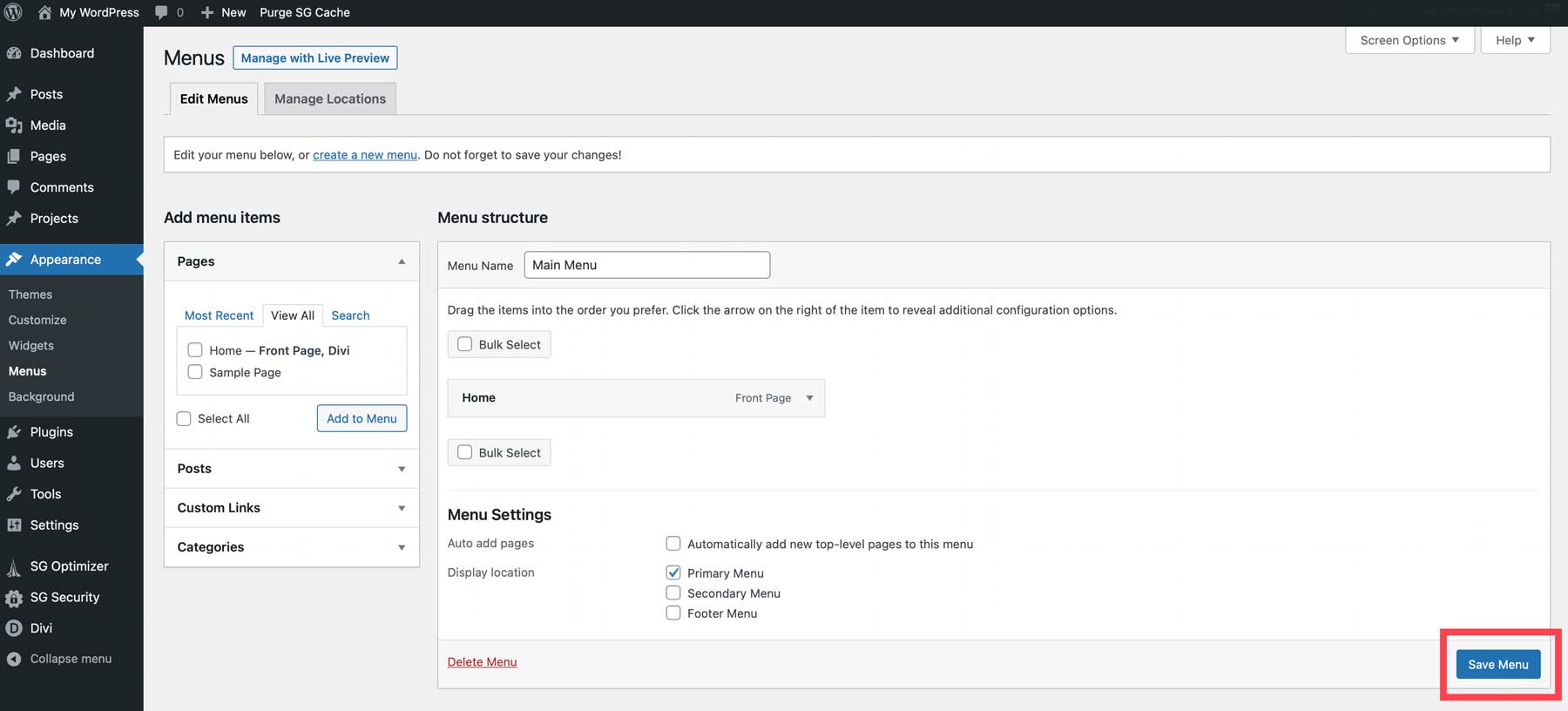
E salva il tuo menu. Questo menu principale ora si rifletterà automaticamente sull'intestazione del tuo sito web.

Passaggio 12: altre cose da considerare
Un sito web non è mai veramente finito. Avrai sempre cose da migliorare o aggiornare. Se vuoi perfezionare ulteriormente il tuo sito web, potresti prendere in considerazione alcuni degli elementi seguenti.
Creazione di un'intestazione e piè di pagina
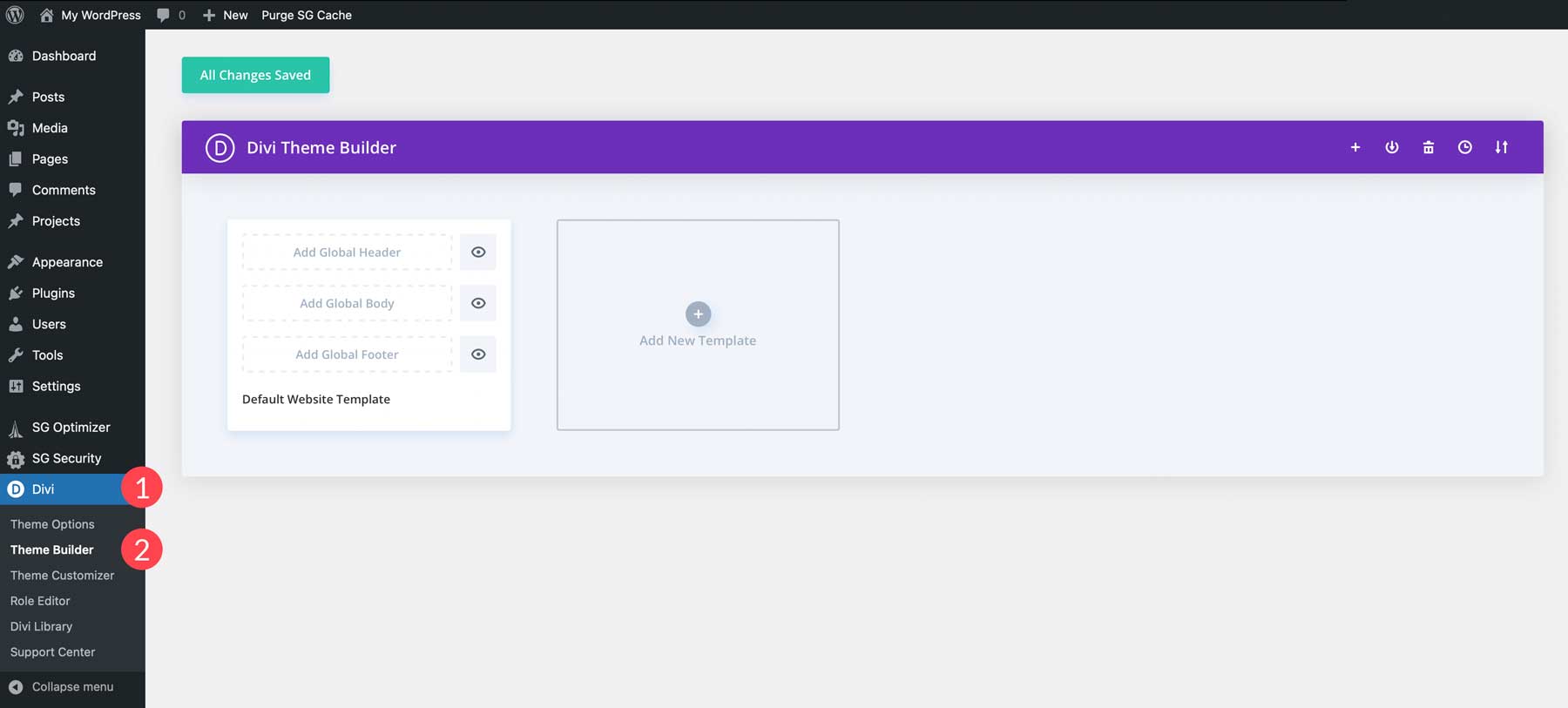
Esistono diversi modi per creare intestazioni e piè di pagina su un sito Web Divi. Puoi utilizzare il personalizzatore del tema WordPress in Aspetto> Personalizzatore per definire lo stile dell'intestazione e del piè di pagina predefiniti di Divi o utilizzare il Generatore di temi per crearli. Ti consigliamo vivamente di utilizzare Theme Builder di Divi poiché ti consente di creare intestazioni e piè di pagina personalizzati utilizzando il Visual Builder drag-and-drop. Per accedere a Theme Builder, vai su Divi > Theme Builder .

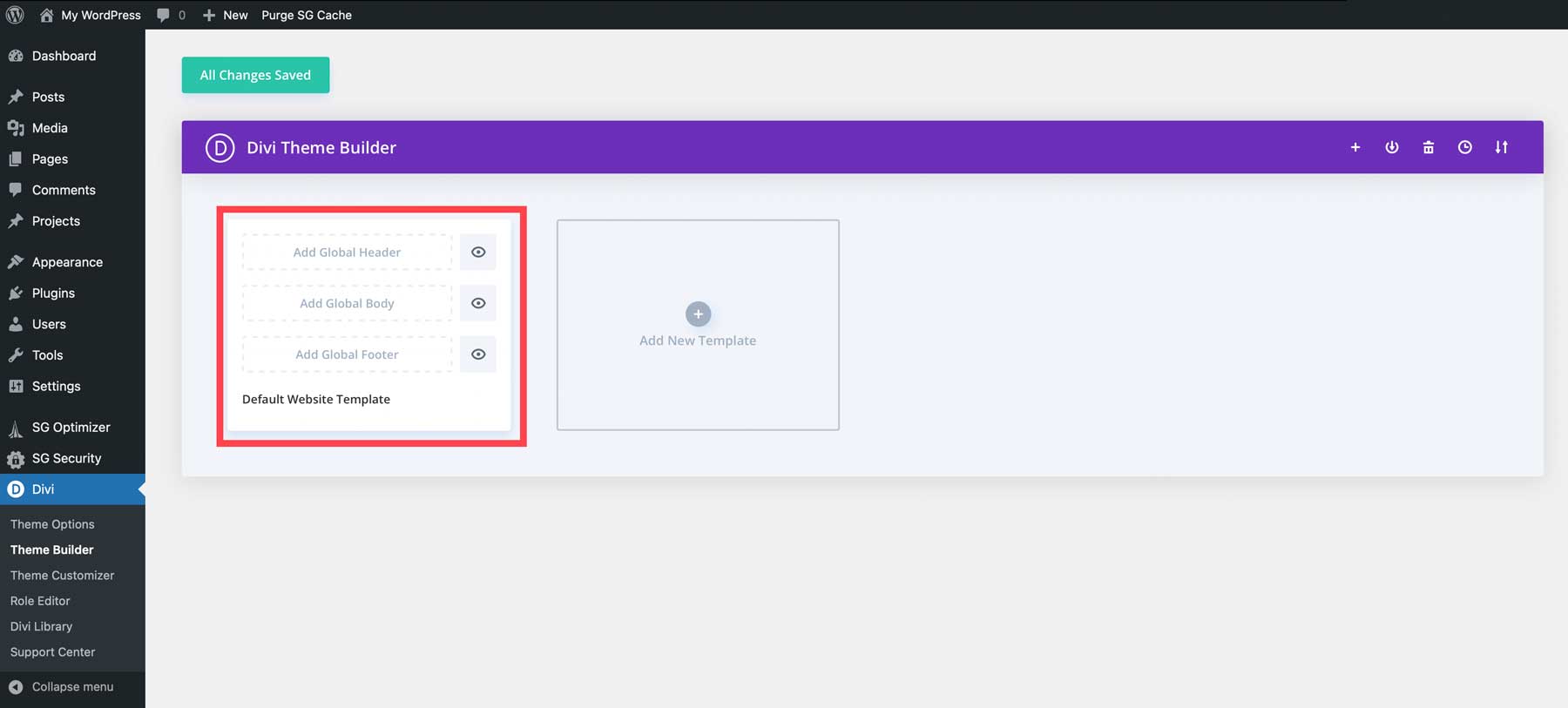
Fare clic su Aggiungi intestazione globale per aggiungere un'intestazione.

Puoi creare qualsiasi layout di intestazione che desideri utilizzando Visual Builder di Div.
Creazione di modelli
Divi è l'ultimo tema di editing completo del sito. Oltre a creare intestazioni e piè di pagina, puoi creare layout per post, prodotti, categorie e molto altro. Divi's Theme Builder ti dà la massima libertà di creare il sito web che desideri usando la tua creatività o applicando uno dei nostri layout di post pre-progettati sul nostro blog.
Ottimizzazione del tuo SEO
WordPress è già SEO-friendly, ma l'utilizzo di un plug-in SEO e di un buon strumento SEO aumenterà la tua visibilità. Scopri la ricerca di parole chiave, la scrittura di una buona copia SEO e l'utilizzo di collegamenti interni. Seguendo questi passaggi, diventerai un esperto SEO in pochissimo tempo.
Ottimizzazione per dispositivi mobili
La creazione di un sito Web visivamente accattivante su tutti i dispositivi è fondamentale. L'algoritmo mobile-first di Google dà la priorità ai siti web di dimensioni ridotte. Per fortuna, Divi è specializzato in design mobile-first, offrendoti un bel vantaggio.
Passaggio 13: mantenere il tuo sito web
Per avere un sito web di successo, dovrai continuare a mantenerlo.
Aggiorna regolarmente
Anche se è solo per misure di sicurezza, aggiornare regolarmente il tuo sito web ha dei vantaggi. Assicurati che se esegui l'aggiornamento, utilizzi un sito di staging. Questo ti aiuterà a evitare conflitti durante l'aggiornamento di WordPress, di un tema o di un plugin.
Misurare i dati
Prendi in considerazione anche la misurazione dei dati forniti dal tuo sito Web, tramite strumenti come Google Analytics. Questo ti aiuterà a monitorare l'efficacia del tuo sito web, a seconda dell'obiettivo che hai impostato per il tuo sito web.
Pensieri finali
Questo è tutto per questo post su come creare un sito web! Come per tutte le cose nella vita, più pratichi, più diventa facile. Consenti a te stesso di giocare con diverse parti del processo di creazione del sito web perché di solito è così che imparerai di più. Se hai domande o suggerimenti, sentiti libero di commentare nella sezione commenti qui sotto!
Immagine in primo piano tramite Darko 1981 / Shutterstock.com
