Come creare un banner per un sito Web (3 semplici modi)
Pubblicato: 2023-07-07Stai cercando un modo semplice per creare un banner per il tuo sito Web WordPress?
Un banner può evidenziare i prodotti, i servizi o gli aggiornamenti delle notizie offerti dal tuo sito web. Può aumentare il coinvolgimento degli utenti, aumentare la percentuale di clic e incoraggiare i visitatori ad agire.
In questo articolo, ti mostreremo come creare facilmente un banner per il tuo sito Web WordPress.

Che cos'è un banner per siti web?
Un banner è un display grafico che si estende sulla parte superiore, inferiore o laterale di un sito Web WordPress. Spesso include un marchio e un logo, insieme ad altri elementi visivi, per promuovere uno specifico prodotto, servizio o evento.
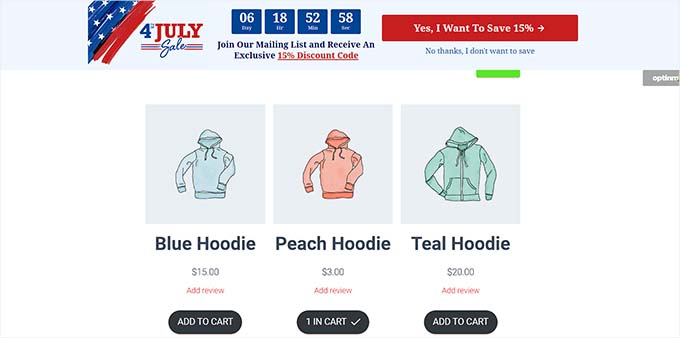
Ad esempio, se un negozio online ha appena annunciato una vendita, può mostrare un banner nella parte superiore delle sue pagine per informare i nuovi visitatori della promozione e incoraggiarli a effettuare un acquisto.

Un banner ben progettato può fare una buona impressione e invitare i visitatori a esplorare il resto del tuo sito. Inoltre, i banner possono essere utilizzati anche per promuovere prodotti di affiliazione, aumentare la consapevolezza del marchio, creare un elenco di e-mail incoraggiando i visitatori a iscriversi alla tua newsletter e indirizzare il traffico verso altre pagine del tuo sito.
Puoi anche utilizzare i banner per promuovere i tuoi account sui social media e incoraggiare i visitatori a seguire o mettere mi piace alle tue pagine.
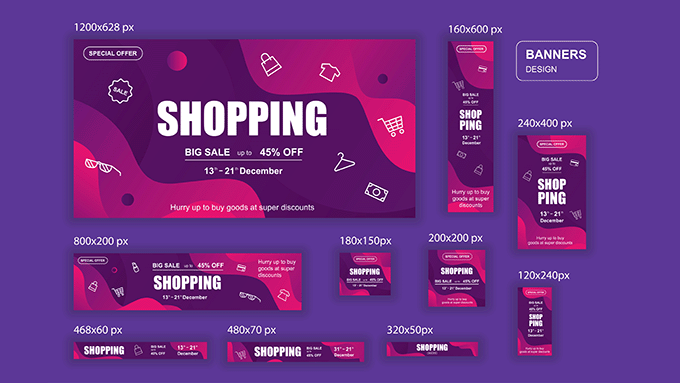
Qual è la migliore dimensione del banner del sito Web?
La dimensione ideale del banner del sito Web dipende dal layout e dagli obiettivi di marketing specifici del tuo blog WordPress.
Ad esempio, se desideri visualizzare un banner rettangolare e sottile nella parte superiore dello schermo, puoi utilizzare la dimensione Leaderboard grande, che è 970 x 90.
Alcune delle altre dimensioni di banner popolari e più utilizzate includono:
- Banner medio: 300 x 250
- Classifica: 728 x 90
- Grattacielo largo: 160 x 600
- Mezza pagina: 300 x 600
- Classifica grande: 970 x 90
- Cartellone pubblicitario: 970 x 250
- Rettangolo grande: 326 x 280
- Banner verticale: 120 x 240
- Striscione completo: 468 x 60
- Striscione mezzo: 234 x 60

Se desideri mostrare un banner per un evento nella barra laterale, puoi utilizzare le dimensioni del banner Wide Skyscraper o Half-Page. Allo stesso modo, puoi anche utilizzare la dimensione media del banner per visualizzare un banner quadrato sulla tua pagina.
Se stai cercando di visualizzare banner pubblicitari, allora potresti voler consultare la nostra guida per principianti sulle dimensioni e i formati dei banner di Google AdSense più performanti per WordPress.
Detto questo, vediamo come puoi creare facilmente un banner sul tuo sito Web WordPress. Per questo tutorial, tratteremo tre metodi per creare un banner e puoi utilizzare i link sottostanti per passare al metodo che preferisci:
- Metodo 1: creare un banner per un sito Web utilizzando OptinMonster (consigliato)
- Metodo 2: crea un banner per un sito Web utilizzando Canva (gratuito)
- Metodo 3: crea un banner per un sito Web utilizzando i lead Thrive
Metodo 1: crea un banner per un sito Web utilizzando OptinMonster (consigliato)
OptinMonster è il miglior plug-in per banner WordPress sul mercato che ti consente di creare facilmente barre mobili e banner popup per il tuo sito web.
È il miglior strumento di ottimizzazione delle conversioni e generazione di lead che ti aiuta a trasformare i visitatori del sito web in abbonati e clienti.
Inoltre, molti dei modelli di banner di OptinMonster hanno campi optin che ti consentono di raccogliere nomi, indirizzi e-mail e numeri di telefono dei visitatori del tuo sito web.
Passaggio 1: installa OptinMonster sul tuo sito web
Innanzitutto, dovrai registrarti per un account OptinMonster. Per fare ciò, visita semplicemente il sito Web di OptinMonster e fai clic sul pulsante "Ottieni OptinMonster ora" per creare un account.

Successivamente, devi installare e attivare il plug-in gratuito OptinMonster sul tuo sito Web WordPress. Per istruzioni dettagliate, ti consigliamo di consultare la nostra guida per principianti su come installare un plug-in di WordPress.
Dopo l'attivazione, la procedura guidata di configurazione di OptinMonster si aprirà nel pannello di amministrazione di WordPress.
Da qui, devi fare clic sul pulsante "Collega il tuo account esistente" per connettere il tuo sito WordPress al tuo account OptinMonster.

Si aprirà una nuova finestra sullo schermo del tuo computer.
Da qui, devi fare clic sul pulsante "Connetti a WordPress" per andare avanti.

Passaggio 2: crea e personalizza il tuo banner
Ora che hai collegato il tuo account WordPress con OptinMonster, vai alla pagina OptinMonster »Campagne dalla barra laterale di amministrazione di WordPress.
Da qui, devi fare clic sul pulsante "Crea la tua prima campagna" per iniziare a creare il design del banner del tuo sito web.

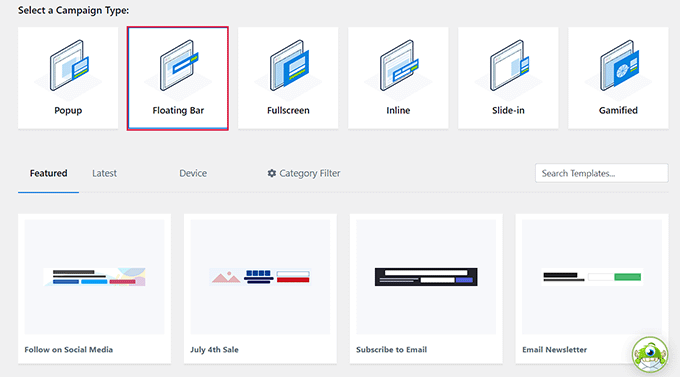
Questo ti indirizzerà alla pagina "Modelli", dove puoi iniziare scegliendo un tipo di campagna.
Ad esempio, se desideri mostrare il tuo banner come una barra nella parte superiore dello schermo, puoi scegliere la campagna "Barra mobile". Allo stesso modo, puoi selezionare il tipo di campagna 'Popup' per visualizzare il tuo banner come popup.
Successivamente, dovrai anche selezionare un modello per la campagna che hai scelto.

Per questo tutorial, sceglieremo un modello per il tipo di campagna "Barra mobile".
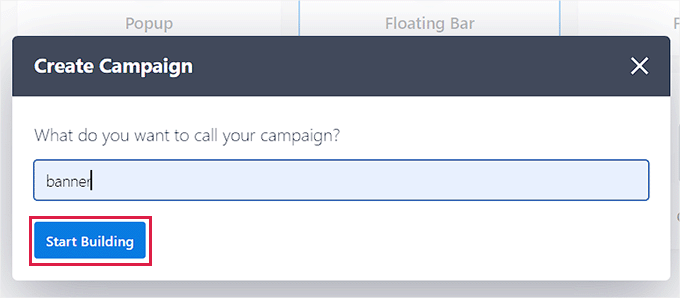
Successivamente, ti verrà chiesto di dare un nome alla campagna che stai creando.
Digita semplicemente un nome a tua scelta e fai clic sul pulsante "Inizia a creare" per andare avanti.

Questo avvierà l'interfaccia drag-and-drop di OptinMonster sullo schermo, dove potrai iniziare a personalizzare il tuo banner. Da qui, puoi trascinare e rilasciare i campi di tua scelta dalla barra laterale a sinistra sul banner.
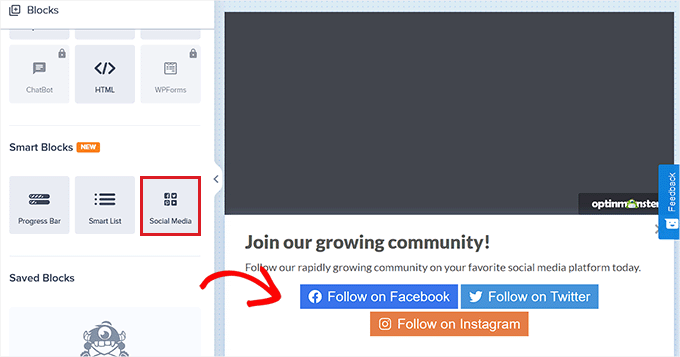
Ad esempio, se desideri aggiungere icone di social media al tuo banner per aumentare i tuoi follower, puoi trascinare e rilasciare il blocco di social media dalla barra laterale sinistra.

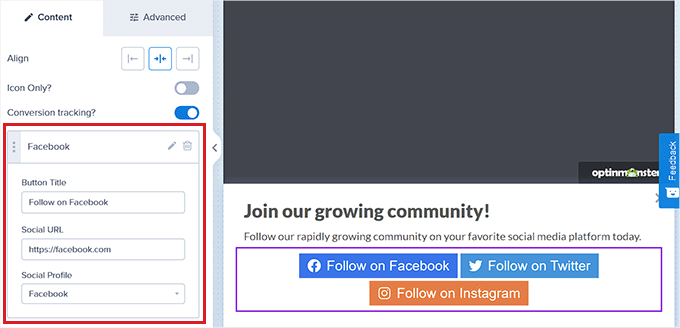
Successivamente, fai clic sul blocco per aprire le sue impostazioni nella colonna di sinistra.
Da qui, puoi modificare il titolo del pulsante, aggiungere l'URL del tuo social media e persino cambiare la tua piattaforma di social media dal menu a discesa.
Puoi anche aggiungere altri blocchi per visualizzare video, immagini, testo o inviti all'azione nel design del banner del tuo sito web.

Successivamente, devi selezionare la posizione del tuo banner.
Per impostazione predefinita, la barra mobile OptinMonster viene visualizzata nella parte inferiore della schermata del tuo sito Web una volta che inizi a scorrere.
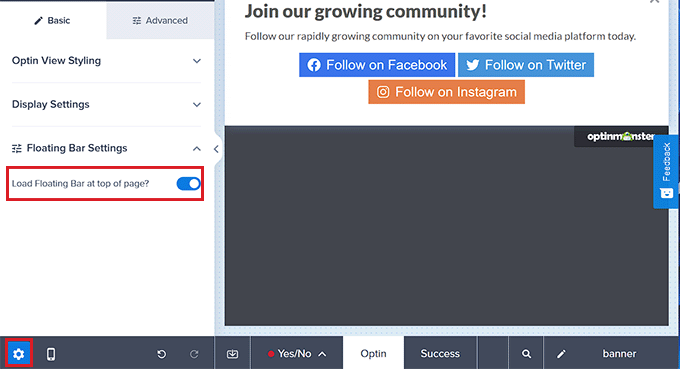
Tuttavia, puoi modificare facilmente questa impostazione facendo clic sull'icona "Impostazioni" nella parte inferiore della barra laterale a sinistra.
Questo aprirà le impostazioni nella colonna di sinistra, dove devi espandere la scheda "Impostazioni barra mobile". Da qui, attiva semplicemente "Carica barra mobile nella parte superiore della pagina?" passare per visualizzare il banner in alto.

Passaggio 3: aggiungi i trigger per il tuo banner
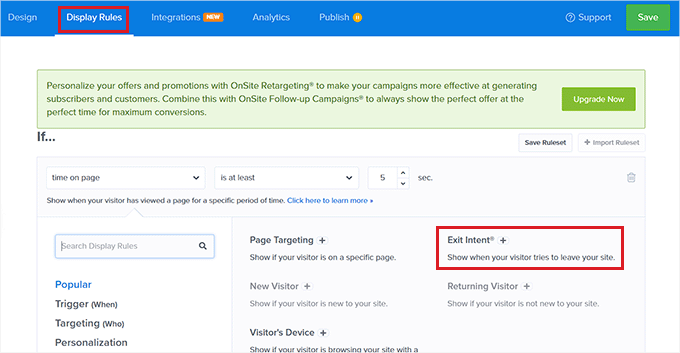
Dopo aver progettato il tuo banner, passa alla scheda "Regole di visualizzazione" in alto. Da qui, puoi aggiungere regole per la visualizzazione del tuo banner.
Ricorda che devi passare a questa scheda solo se desideri aggiungere un attivatore di visualizzazione specifico per il tuo banner. Altrimenti, puoi saltare al passaggio successivo.
Ad esempio, se desideri mostrare il tuo banner quando l'utente sta per lasciare il tuo sito, devi scegliere l'opzione 'Exit Intent'.

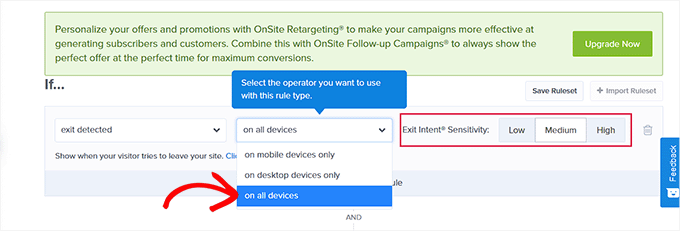
Dopo averlo fatto, seleziona l'opzione "Su tutti i dispositivi" dal menu a discesa al centro. Se desideri utilizzare questa regola di visualizzazione solo per i dispositivi mobili, puoi anche scegliere tale opzione.
Successivamente, scegli Exit Intent Sensitivity in base alle tue preferenze e fai clic sul pulsante "Next Step".

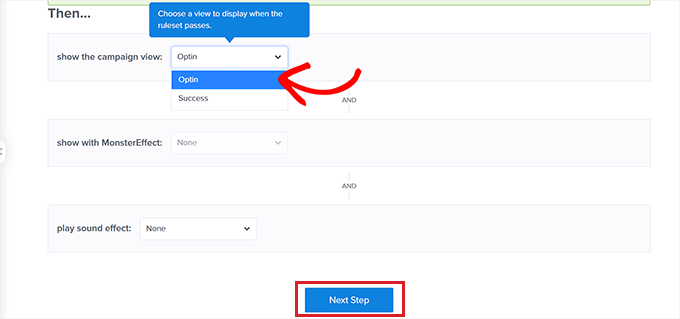
Questo ti porterà a una nuova schermata. Qui, devi assicurarti che l'opzione "Optin" sia selezionata per il menu a discesa "Mostra la visualizzazione della campagna".
Dopo averlo fatto, fai semplicemente clic sul pulsante "Passaggio successivo".

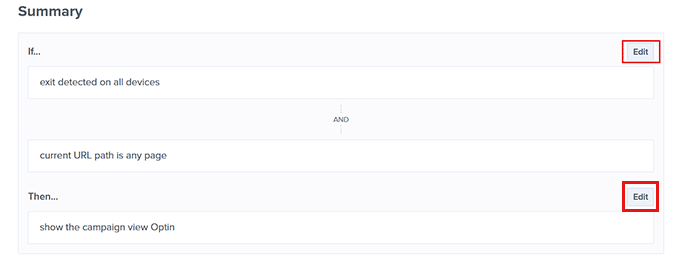
La tua regola di visualizzazione per il banner verrà ora mostrata sullo schermo.
Se vuoi cambiare qualcosa qui, puoi fare clic sul pulsante "Modifica" per correggerlo.

Passaggio 4: pubblica il tuo banner
Ora puoi passare alla scheda "Pubblica" in alto e fare clic sul pulsante "Salva" nell'angolo in alto a destra dello schermo.
Successivamente, fai semplicemente clic sul pulsante "Pubblica" per visualizzare il banner sul tuo sito web.

Ora visita il tuo sito Web per vedere il banner nella parte superiore dello schermo.
Questo è quello che sembrava sul nostro sito dimostrativo.

Metodo 2: crea un banner per un sito Web utilizzando Canva (gratuito)
Se vuoi creare gratuitamente un banner per un sito web, allora questo metodo fa per te.
Canva è un popolare strumento basato sul Web che ti consente di creare tutti i tipi di grafica, inclusi banner, loghi, poster, copertine di libri e altro ancora. Offre anche una versione gratuita che puoi utilizzare per creare un design di banner per siti Web.
Passaggio 1: crea un account Canva
Innanzitutto, dovrai visitare il sito Web di Canva e fare clic sul pulsante "Registrati" per creare un account.
Se hai già un account Canva, puoi semplicemente accedere.

Dopo la creazione dell'account, verrai indirizzato alla home page del tuo account Canva.
Da qui, devi passare alla scheda "Modelli" dalla colonna di sinistra e quindi cercare i modelli di banner utilizzando la casella di ricerca in alto.
Verranno visualizzati tutti i modelli di banner disponibili in Canva. Tuttavia, alcuni di questi modelli potrebbero essere bloccati perché sono funzionalità a pagamento.

Passaggio 2: progetta il banner del tuo sito web
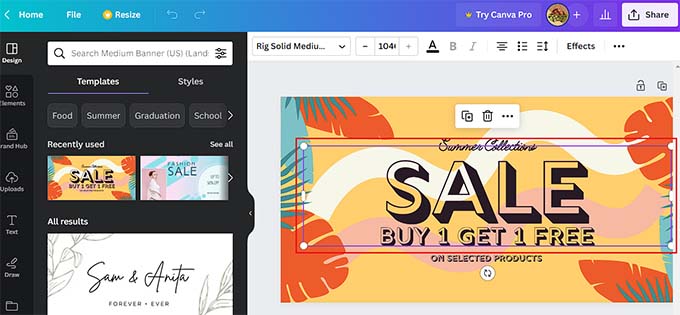
Dopo aver selezionato un modello, l'interfaccia di progettazione di Canva verrà avviata sullo schermo.
Da qui, puoi personalizzare il tuo modello di banner in base alle tue preferenze. Puoi modificare il contenuto esistente nel modello facendo clic sui blocchi e aggiungendo il tuo testo.

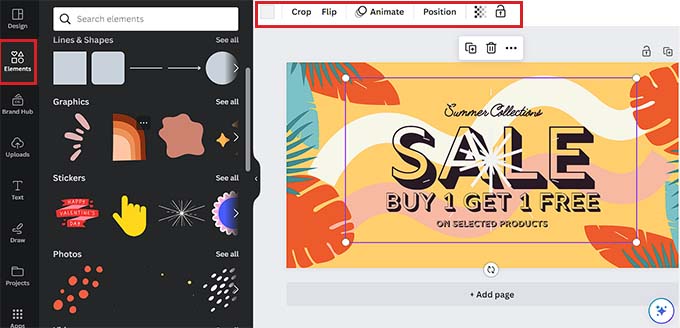
Puoi persino aggiungere diversi elementi grafici come adesivi, foto e video passando alla scheda "Elementi" nella colonna di sinistra.
Dopo aver aggiunto un elemento, puoi modificarne ulteriormente l'animazione, la posizione e la trasparenza dal menu in alto.
Puoi anche caricare file multimediali dal tuo computer passando alla scheda "Caricamenti" dalla colonna di sinistra.

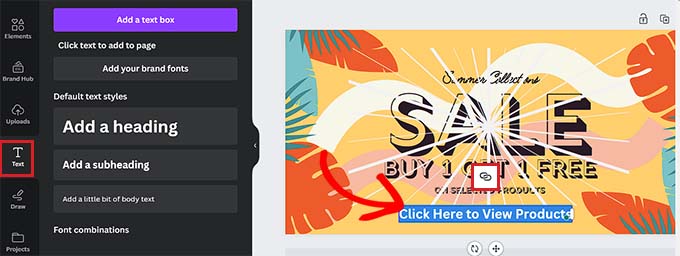
Per aggiungere del testo al tuo banner, passa semplicemente alla scheda "Casella di testo" dalla colonna a sinistra.
Una volta lì, puoi utilizzare stili di testo predefiniti o diverse combinazioni di caratteri per aggiungere alcuni contenuti al tuo banner.
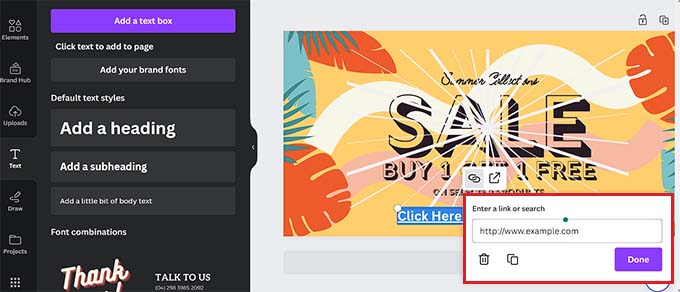
Puoi persino aggiungere un invito all'azione con un link selezionando il testo con il mouse. Verrà visualizzata un'icona di collegamento nella parte superiore del testo.

Basta fare clic su quell'icona e copiare e incollare il collegamento che si desidera aggiungere.

Successivamente, fai clic sul pulsante "Fine" per salvarlo.

Passaggio 3: ottieni un codice di incorporamento per il banner
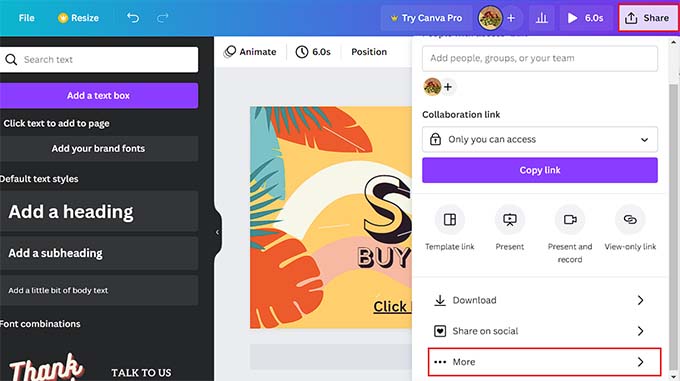
Una volta che sei soddisfatto della personalizzazione del banner, fai clic sul pulsante "Condividi" nell'angolo in alto a destra dello schermo.
Si aprirà un menu rapido in cui è necessario selezionare l'opzione "Altro" in basso.

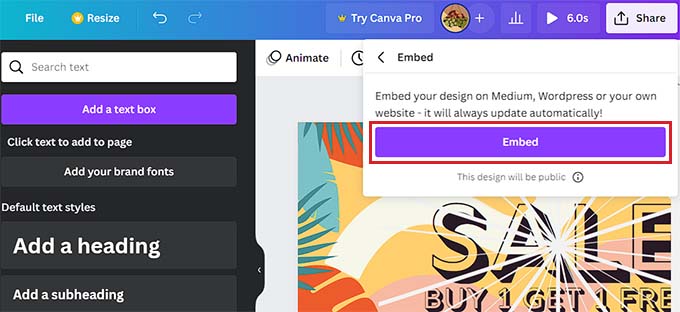
Questo ti porterà al menu "Tutte le opzioni", dove devi selezionare l'opzione "Incorpora".
Dopo averlo fatto, sullo schermo si aprirà un nuovo prompt. Da qui, fai semplicemente clic sul pulsante "Incorpora".

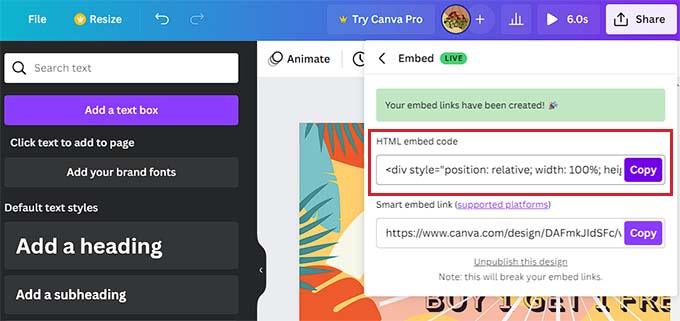
Canva ora creerà un codice di incorporamento HTML per te.
Una volta visualizzato sullo schermo, fai clic sul pulsante "Copia" sotto l'opzione "Codice di incorporamento HTML".

Passaggio 4: aggiungi il codice di incorporamento HTML in WordPress
Ora puoi visualizzare il tuo banner sulla tua pagina WordPress, post o barra laterale in base alle tue preferenze. Per questo tutorial, mostreremo il nostro banner su una pagina WordPress.
Innanzitutto, devi aprire la pagina o il post in cui desideri aggiungere il banner.
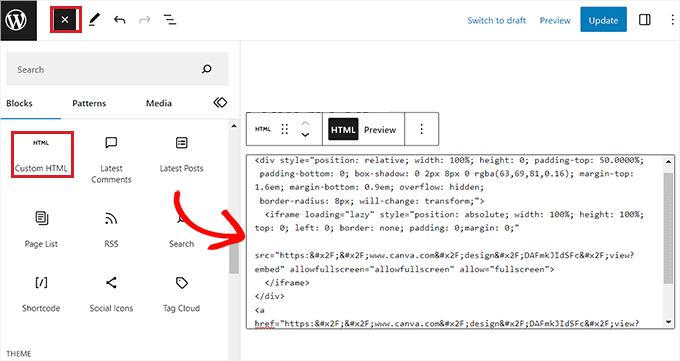
Una volta lì, fai clic sul pulsante "+" nell'angolo in alto a sinistra dello schermo per trovare e aggiungere il blocco HTML personalizzato alla pagina.
Dopo averlo fatto, incolla semplicemente il codice di incorporamento che hai copiato nel blocco.

Infine, fai clic sul pulsante "Aggiorna" o "Pubblica" per salvare le modifiche.
Ora visita il tuo sito Web per vedere il banner di WordPress in azione.

Metodo 3: crea un banner per un sito Web utilizzando i lead Thrive
Puoi anche creare un banner per il sito web utilizzando Thrive Leads. È un popolare plug-in popup di WordPress utilizzato da oltre 114.000 siti Web.
Con Thrive Leads, puoi progettare banner che ti aiuteranno a catturare lead sul tuo sito WordPress e far crescere la tua mailing list.
Passaggio 1: installa Thrive Lead sul tuo sito Web WordPress
Innanzitutto, dovrai visitare il sito Web di Thrive Themes e registrarti per un account. Dopo averlo fatto, vai alla dashboard dei membri.
Da qui, vai avanti e fai clic sul link "Scarica e installa il plug-in Thrive Product Manager".

Successivamente, devi visitare il tuo sito Web WordPress per installare e attivare il plug-in Thrive Product Manager. Per istruzioni dettagliate, ti consigliamo di consultare la nostra guida passo-passo su come installare un plug-in di WordPress.
Dopo l'attivazione, vai alla scheda Product Manager dalla dashboard di amministrazione di WordPress e fai clic sul pulsante "Accedi al mio account".

Dopo aver inserito le tue credenziali di accesso, sarai in grado di vedere la dashboard di Thrive Product Manager.
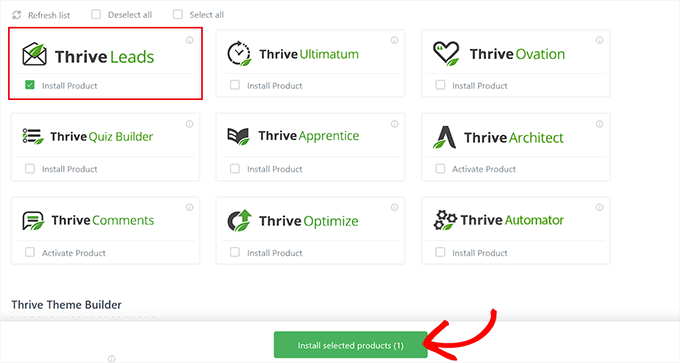
Da qui, puoi selezionare i prodotti che desideri installare e utilizzare sul tuo sito. Basta scegliere il plug-in "Thrive Leads" e fare clic sul pulsante "Installa prodotti selezionati".

Passaggio 2: crea un banner per il sito web
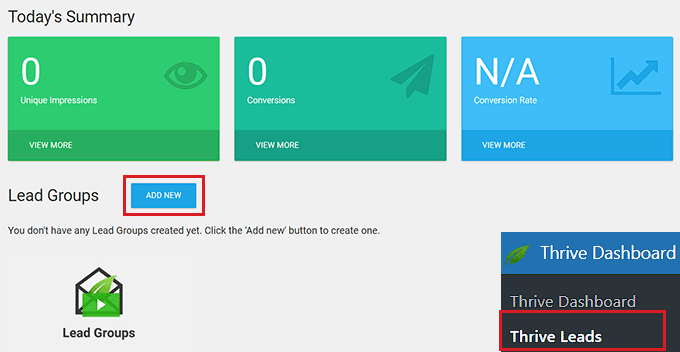
Dopo l'installazione del plug-in, è necessario visitare la pagina Thrive dashboard »Thrive Leads dalla barra laterale di amministrazione di WordPress.
Una volta che sei lì, fai clic sul pulsante "Aggiungi nuovo" accanto all'opzione "Gruppi di lead".

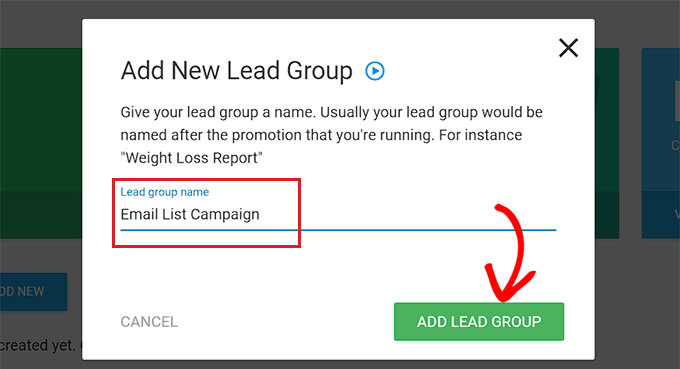
Verrà visualizzato il popup "Aggiungi nuovo gruppo di lead" sullo schermo, in cui è necessario digitare un nome per il gruppo di lead che si sta creando.
Assicurati di nominare il gruppo principale in un modo che ti aiuti a identificarlo.
Ad esempio, se stai creando un banner per costruire la tua mailing list, puoi nominare il tuo gruppo principale "Campagna mailing list".

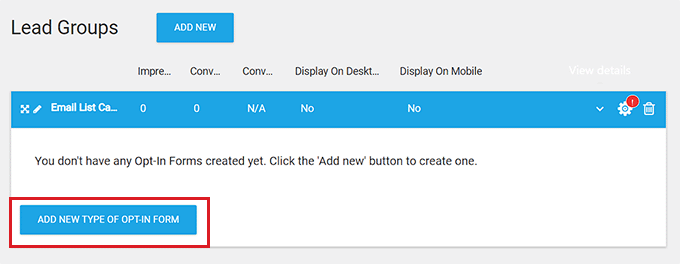
Successivamente, il gruppo di lead che hai creato verrà aggiunto alla schermata. Da qui, devi fare clic sul pulsante "Aggiungi nuovo tipo di modulo di consenso esplicito".
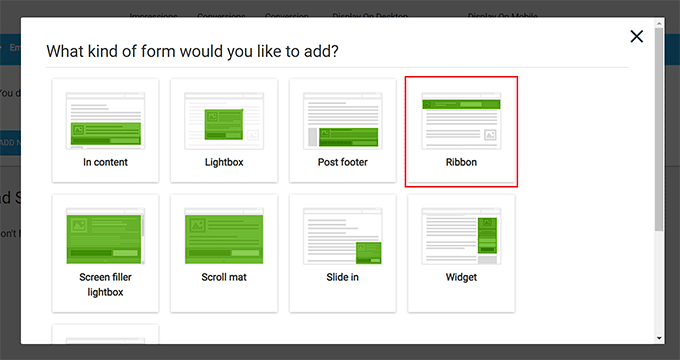
Si aprirà un nuovo prompt in cui è necessario scegliere il tipo di banner che si desidera creare.

Puoi creare uno slide-in, una barra multifunzione, un widget, un contenuto interno, una lightbox o un banner con tappetino scorrevole in base alle tue preferenze.
Questi banner saranno come un modulo in quanto raccoglieranno dati dai tuoi utenti, inclusi indirizzi e-mail, numeri di telefono e altro.
Per questo tutorial, creeremo un banner a nastro per il nostro sito.

Dopo aver scelto un tipo di design del banner del sito Web, il prompt scomparirà automaticamente dallo schermo.
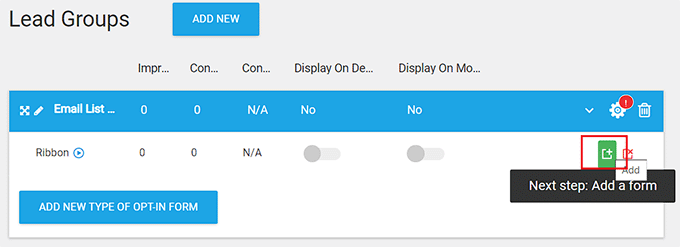
Ora, per aprire la dashboard del gruppo di lead, devi fare clic sul pulsante "Aggiungi" nell'angolo destro della scheda Gruppi di lead.

Questo ti porterà alla dashboard dei gruppi di lead, dove verranno visualizzati tutti i moduli e i rapporti sui lead per il gruppo dopo che la tua campagna sarà stata pubblicata.
Ad esempio, se si desidera creare un banner per acquisire gli indirizzi e-mail, tutte le informazioni dell'utente raccolte tramite il banner verranno visualizzate qui.

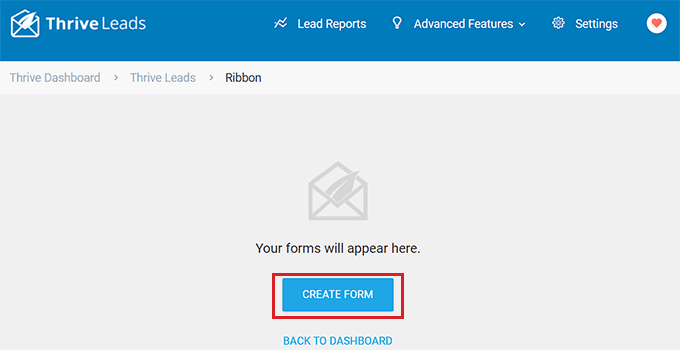
Per ora, devi solo fare clic sul pulsante "Crea modulo" per iniziare a creare il tuo banner.
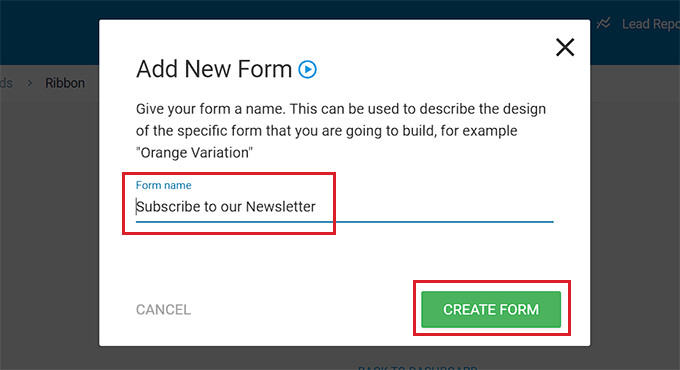
Si aprirà un nuovo prompt in cui è necessario fornire un nome per il modulo e fare clic sul pulsante "Crea modulo".

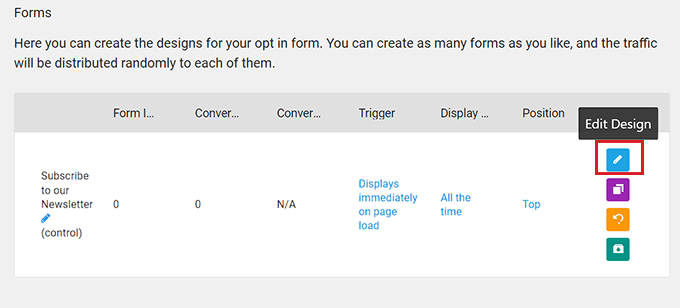
Una volta creato il modulo, verrà visualizzato nella dashboard dei gruppi di lead.
Da qui, devi fare clic sul pulsante "Modifica design" nell'angolo destro per iniziare a creare il tuo banner.

Passaggio 3: personalizza il banner del tuo sito web
L'editor visivo di Thrive verrà ora avviato in una nuova scheda sullo schermo.
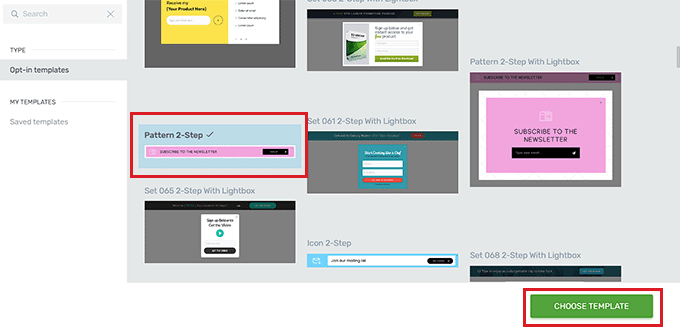
Da qui, puoi iniziare selezionando un modello per il tuo banner dal prompt "Thrive Leads Library".
È quindi possibile utilizzare uno dei modelli predefiniti così com'è o personalizzarlo ulteriormente con l'editor visivo. Dopo aver effettuato la tua scelta, fai semplicemente clic sul pulsante "Scegli modello" per andare avanti.

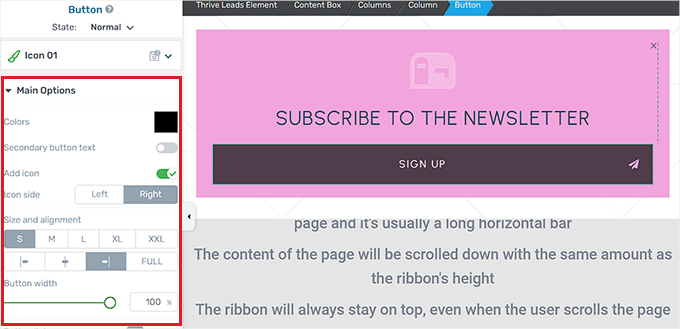
Dopo aver aggiunto un modello per un banner a nastro, puoi personalizzare facilmente gli elementi in esso contenuti facendo clic su ciascuno di essi. Questo aprirà le impostazioni dell'elemento nella barra laterale a sinistra.
Ad esempio, se desideri modificare il colore del pulsante nel tuo modello, devi semplicemente fare clic su di esso per aprire le sue impostazioni nella barra laterale.

Se desideri aggiungere un elemento completamente nuovo al tuo banner, puoi farlo anche facendo clic sull'icona "+" nell'angolo destro dello schermo.
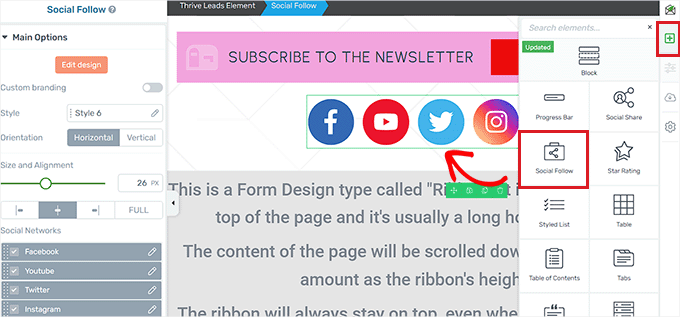
Questo aprirà la barra laterale "Aggiungi elementi" sulla destra, dove puoi trascinare e rilasciare gli elementi di tua scelta sul banner.
Ad esempio, se desideri aggiungere pulsanti di account di social media al tuo banner, dovrai trascinare e rilasciare l'elemento Social Follow dalla barra laterale destra.

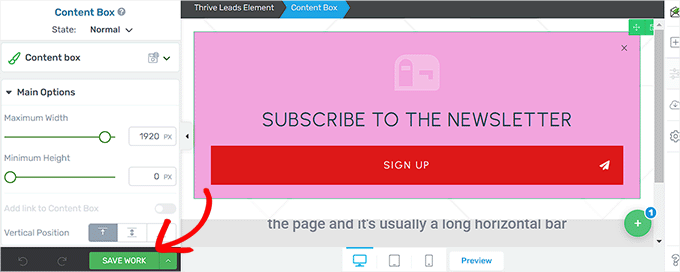
Quando sei soddisfatto del tuo banner, fai clic sul pulsante "Salva lavoro" nell'angolo in basso a sinistra per memorizzare le modifiche.
Successivamente, devi tornare alla dashboard dei gruppi di lead.

Passaggio 4: configurare le impostazioni del banner
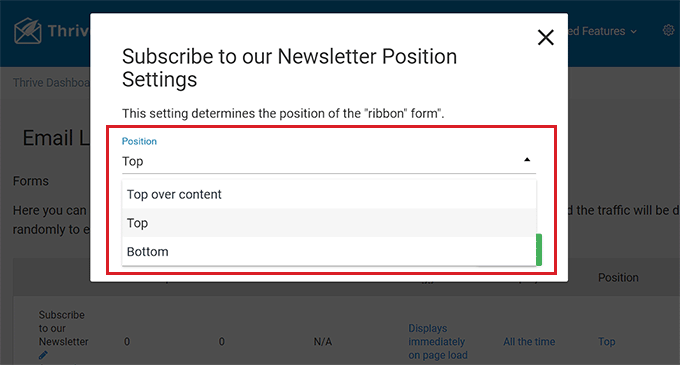
Una volta tornato nella dashboard, puoi modificare la posizione del tuo banner facendo clic sull'opzione "Posizione" nella riga del modulo.
Questo aprirà il prompt "Impostazioni posizione", dove puoi scegliere la posizione del banner preferita dal menu a discesa.
Successivamente, fai clic sul pulsante "Salva".

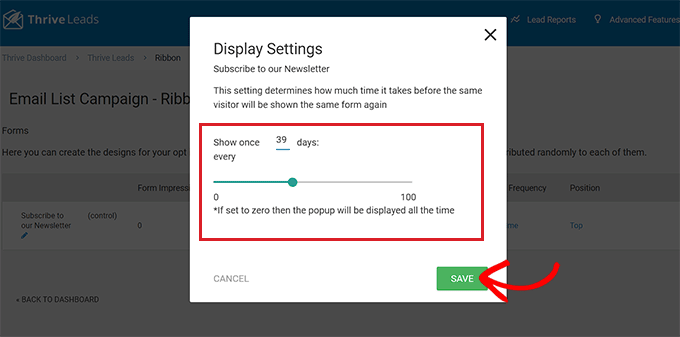
Successivamente, per configurare la frequenza di visualizzazione del banner, fare clic sull'opzione "Frequenza di visualizzazione" nella riga del modulo.
Si aprirà il prompt "Impostazioni di visualizzazione", in cui è possibile utilizzare il dispositivo di scorrimento per determinare il numero di volte in cui il banner deve essere visualizzato sullo schermo.
Se mantieni il numero 0, il banner verrà sempre visualizzato. Dopo aver effettuato la tua scelta, fai clic sul pulsante "Salva" per memorizzare le tue impostazioni.

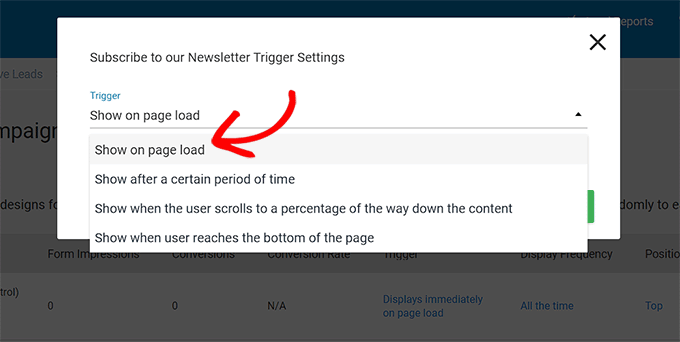
Se desideri aggiungere un trigger specifico per la visualizzazione del banner, devi fare clic sull'opzione "Trigger" nella riga del modulo.
Verrà visualizzato il prompt "Impostazioni trigger", in cui puoi scegliere un trigger per il tuo banner dal menu a discesa, ad esempio dopo un certo periodo di tempo o quando un utente raggiunge la parte inferiore della pagina.
Al termine, fare clic sul pulsante "Salva" per salvare le impostazioni.

Passaggio 5: pubblica il tuo banner
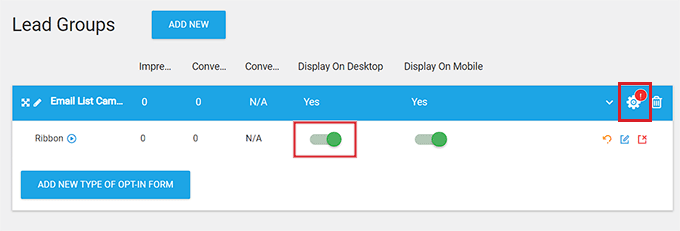
Dopo aver configurato le impostazioni del banner, devi uscire dalla dashboard di Lead Groups e tornare alla dashboard di Thrive Leads facendo clic sul collegamento in alto.
Una volta che sei lì, espandi la scheda Gruppi di lead e imposta l'interruttore "Visualizza sul desktop" su "On". Se desideri visualizzare il tuo banner anche sui dispositivi mobili, puoi impostare l'interruttore "Visualizza su dispositivo mobile" su "Attivo".

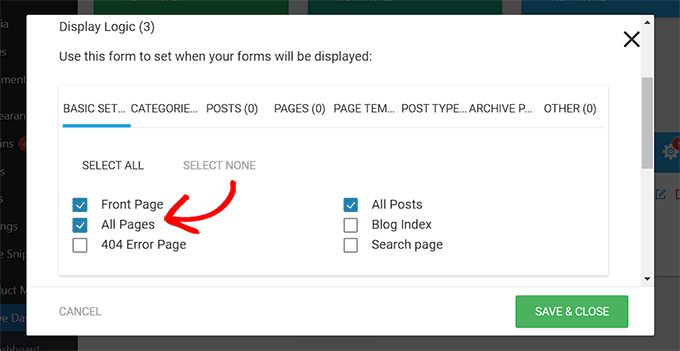
Successivamente, fai clic sull'icona a forma di ingranaggio nell'angolo in alto a destra della scheda Gruppi di lead per aprire le impostazioni di visualizzazione.
Qui è possibile selezionare le pagine del sito Web su cui si desidera visualizzare il banner. Ad esempio, se desideri che il banner venga visualizzato nella parte superiore di tutte le pagine e i post, puoi selezionare la casella accanto a queste opzioni.
Infine, fai clic sul pulsante "Salva e chiudi" per salvare le modifiche.

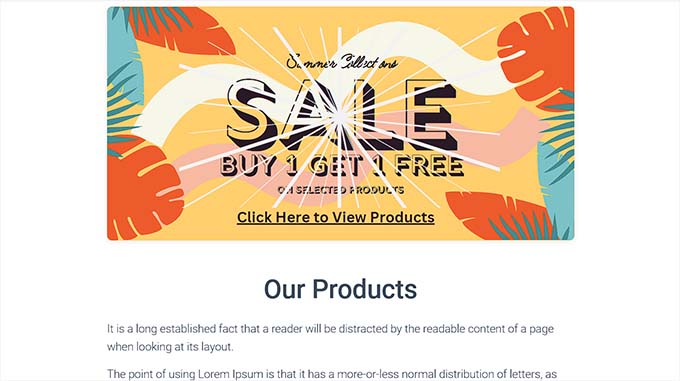
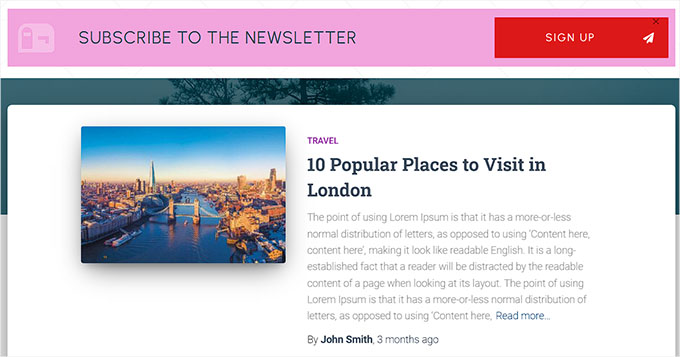
Ora puoi visitare il tuo sito Web per controllare il banner visualizzato nella parte superiore della pagina.
Questo è quello che sembrava sul nostro sito web dimostrativo.

Speriamo che questo articolo ti abbia aiutato a imparare come creare facilmente un banner per un sito Web per WordPress. Potresti anche voler vedere la nostra guida per principianti su come personalizzare i colori sul tuo sito Web WordPress e le nostre migliori scelte per il miglior software di web design.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
