Guida rapida: come creare un sito Web ottimizzato per i dispositivi mobili
Pubblicato: 2020-10-02Un tempo indietro, gli smartphone sono usati solo come dispositivi di lusso. Ora è una parte essenziale della nostra vita. Inoltre, un numero crescente di utenti online naviga in Internet tramite i propri smartphone. Per la prima volta, i dispositivi mobili hanno superato l'utilizzo di Internet da desktop, secondo una ricerca del 2016.
Nel 2018, Google ha annunciato di considerare la velocità di caricamento del sito mobile come una delle metriche cruciali per decidere il posizionamento nei motori di ricerca.
Con metà del traffico del sito web proveniente da dispositivi mobili. Pertanto, un sito web ottimizzato per i dispositivi mobili non è più un'opzione ma una necessità.
Quindi, come rendere un sito web mobile friendly? Questo articolo ti darà una breve panoramica su questo argomento!
Che cos'è un sito web ottimizzato per dispositivi mobili?

Attualmente, mobile-friendly è diventato un termine comune nella progettazione di siti Web. Potresti esserti imbattuto nei suoi vari sinonimi come mobile responsive, mobile adaptive e mobile-first.
Ma cos'è esattamente?
Un sito web mobile friendly è l'ottimizzazione di qualsiasi sito web per un facile accesso e navigazione attraverso un dispositivo mobile.
Troverai facile navigare e leggere; con l'aiuto di tocchi e swipe. Inoltre, hanno una velocità di caricamento elevata. Non è necessario modificare manualmente le impostazioni affinché la pagina Web si adatti allo schermo.
Perché devi assicurarti che il tuo sito web sia ottimizzato per i dispositivi mobili

Non tutti i siti Web sono ottimizzati per i dispositivi mobili. Sono fastidiosi da sfogliare e anche leggere il contenuto è una seccatura. D'altra parte, uno mobile responsive ti darà un'esperienza di navigazione senza interruzioni.
C'è una riduzione dell'attrito complessivo utilizzando funzionalità come pulsanti più grandi e una navigazione senza problemi. Ad esempio, un cliente di qualsiasi sito di e-commerce preferisce un'esperienza di acquisto online rapida.
Se il cliente ha bisogno di lavorare il doppio per trovare i prodotti sul sito Web per effettuare un acquisto, il tasso di soddisfazione dell'utente diminuirà.
In breve, maggiore è l'attrito, minore è il traffico del sito web.
Alcuni tratti di un sito web ottimizzato per dispositivi mobili sono:
- Velocità di caricamento più rapida
- Meno testo di un sito convenzionale
- Pop-up ridotti al minimo/zero
- Forte invito all'azione
- Bottoni grandi
- Navigazione fluida, ecc.
E, per non dimenticare, ci sono vari vantaggi, e alcuni di questi sono:
- Esperienza utente eccellente.
- Velocità di caricamento del sito Web più rapida.
- Un vantaggio migliore rispetto ai tuoi concorrenti.
- I clienti trascorrono più tempo a navigare nel sito web.
- SEO avanzato (ottimizzazione per i motori di ricerca)
- Più contenuti dal tuo sito hanno maggiori possibilità di essere condivisi sui social media grazie al facile accesso.
- Migliore opportunità di backlinking.
- Gli utenti mobili sono più propensi ad acquistare prodotti online.
Il costo della creazione di un sito web ottimizzato per i dispositivi mobili varia in base a molteplici fattori. Per un sito di e-commerce complesso, questo costo può aumentare di oltre $ 20.000.
Ma come creare un sito mobile friendly con costi bassi o nulli? Abbiamo la soluzione proprio qui!
8 passaggi per rendere un sito web ottimizzato per i dispositivi mobili

È una mossa sbagliata non ottimizzare i dispositivi mobili dopo aver verificato i vantaggi. Altrimenti, finirai per affrontare un calo significativo delle vendite/traffico complessivi. Qui, abbiamo condiviso alcune tecniche da implementare.
1. Considera la reattività ai dispositivi mobili durante la progettazione del tuo sito

Il primo passaggio dell'ottimizzazione è comprendere i requisiti della reattività mobile.
In primo luogo, è fondamentale scegliere un tema/modello del sito reattivo. Non solo offrono un'eccellente usabilità, ma non è necessario creare una versione mobile separata per il tuo sito per diverse piattaforme online.
Quando utilizzi un foglio di stile CSS, assicurati di specificare la dimensione degli elementi necessari utilizzando i pixel.
Il design reattivo assicurerà che gli utenti possano accedere completamente alle informazioni così come sono sul desktop o tramite il dispositivo mobile. Indipendentemente dal dispositivo utilizzato dall'utente per visualizzare il contenuto, rimane lo stesso.
Questi temi facilitano il caricamento veloce della pagina. Se le pagine web impiegano molto tempo a caricarsi, perderai molto traffico! Accelerarlo di pochi secondi può fare la differenza per il tuo sito.
Inoltre, durante l'ottimizzazione, utilizza le query multimediali in quanto puoi modificare cose come la forma e le dimensioni di qualsiasi elemento.
Fortunatamente, i temi professionali di WordPress sono già dotati di queste impostazioni per il tuo sito web.
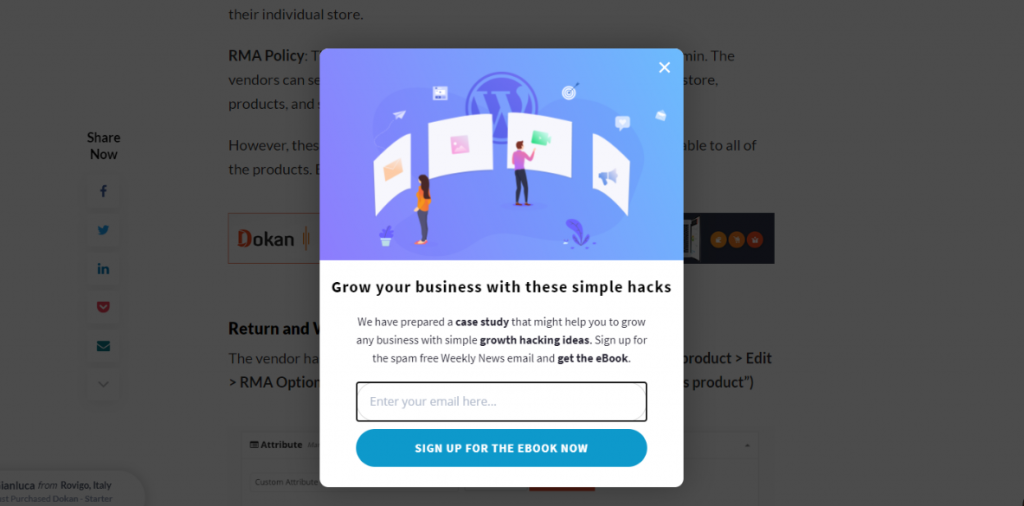
2. Sbarazzati dei pop-up

Gli utenti mobili hanno sempre fretta durante la navigazione. Sì, più del tuo utente desktop medio! Vogliono scoprire ciò di cui hanno bisogno nel più breve tempo possibile.
Un pop-up richiede molto tempo per chiudersi su uno spazio ridotto dello schermo, poiché il pulsante x tende ad essere piccolo. Pensaci! Stai navigando in un sito e all'improvviso appare un pop-up. A differenza di un desktop, fai fatica a sbarazzartene a causa del piccolo spazio sullo schermo!
Molte volte, gli utenti finiscono per fare clic sull'annuncio quando tentano di chiuderlo. Quando l'utente fatica a tornare al sito, finisce per chiudere la finestra. Pertanto, i pop-up non sono altro che una seccatura.
Sai che questo può anche danneggiare la tua SEO in cambio?
Se i tuoi visitatori continuano a lasciare il tuo sito a causa di questo problema, Google prenderà questo fattore quando si classifica; alla fine, questo danneggerà la sua possibilità di ottenere un grado elevato.
Quindi, il tuo obiettivo dovrebbe essere quello di non avere popup sul tuo sito web mobile. Ma se un pop-up è una necessità, ecco una soluzione!
Suggerimento per professionisti: puoi rendere il pulsante x sul pop-up abbastanza grande da consentire all'utente di chiudere il pop-up con facilità. Oppure puoi impostare l'annuncio in fondo alla pagina.
3. Optare per un design del sito minimalista

Il design minimalista è una delle tendenze più calde del momento.
E per buone ragioni, è la scelta preferita per qualsiasi sito web ottimizzato per i dispositivi mobili! A nessuno piace un sito Web ingombro di elementi non necessari, il che danneggia le prestazioni complessive.
Ecco alcuni vantaggi del design minimalista:
- Meno disordine visivo
- Migliore esperienza dell'interfaccia utente
- Reattività
- Meno problemi di manutenzione
- Offre messaggi chiari agli utenti
- Fornisce un aspetto elegante e professionale
Per qualsiasi sito Web ottimizzato per dispositivi mobili, una navigazione veloce e senza interruzioni è un must! E questo è ciò che ti offrirà un design minimalista.
Sono flessibili e funzionano su diverse piattaforme mobili senza problemi. Non è necessario aggiornare regolarmente il design del sito poiché ci sono meno elementi statici da modificare.
WordPress ha alcuni modelli eccellenti che puoi utilizzare. Tutto quello che devi fare è visitare la pagina dei modelli e digitare "design minimalista" o termini simili nella casella di ricerca per trovarne uno!
In poche parole, ottieni una situazione vantaggiosa per tutti in quanto offre prestazioni eccellenti sia per desktop che per smartphone.
4. Usa caratteri e pulsanti leggibili più grandi
Quando si tratta di scegliere un carattere, hai così tante opzioni come accent, vanity, Braxton e valencia! Sebbene tu sia libero di essere creativo, scegliere il font giusto è essenziale per un'esperienza utente fluida.

Ecco perché!
Se l'utente mobile non ha i caratteri preinstallati, l'utente continuerà a ricevere la richiesta di scaricare il carattere per leggerne il contenuto. La maggior parte degli utenti non se ne preoccupa. In cambio, rifiutano la richiesta e si spostano su un sito diverso e distruggono il coinvolgimento dei clienti.

Sebbene al giorno d'oggi la maggior parte dei telefoni sia precaricata con vari tipi di carattere, molti di quelli eleganti sono difficili da leggere su un piccolo schermo. Qualsiasi carattere standard è la soluzione migliore. Questi sono facili da leggere e gli utenti non si confonderanno durante la lettura del contenuto.
Inoltre, non utilizzare caratteri piccoli poiché sono difficili da leggere su uno spazio ridotto dello schermo. Tuttavia, non scegliere caratteri troppo grandi! È meglio attenersi a una dimensione del carattere di 14 px.
5. Sbarazzati di Flash!
Flash è una tecnologia obsoleta per creare animazioni. Ci sono molti svantaggi nell'usarlo per il tuo sito web ottimizzato per i dispositivi mobili.
È un modo infallibile per rovinare la SEO. Inoltre, il tempo di caricamento della tua pagina può rallentare notevolmente, il che alla fine ridurrà il traffico del tuo sito.
Ancora più importante, molti dispositivi e browser non supportano il flash, comprese le piattaforme Android e iOS. Il tuo pubblico non sarà in grado di accedere ai tuoi contenuti in questo caso!
Un'alternativa per flash è codificare tutti i tuoi contenuti Web in HTML 5. Non è necessario utilizzare alcun plug-in e puoi anche accedere ai dati offline.
6. Utilizzare elementi multimediali meno rilevanti

Potresti trovare allettante utilizzare molte immagini, file multimediali, animazioni e molti altri elementi per rendere il tuo sito vivace e colorato.
Ma se usi troppe immagini o altri elementi multimediali, può sembrare disordinato, richiede molto tempo per caricarsi e sono più difficili da navigare.
Invece, usa alcuni elementi multimediali rilevanti per progettare il sito. Ad esempio, usa le immagini minimizzandole su un minimizzatore di immagini come Tinypng e per GIF puoi andare su Gifygify.
7. Mantieni il contenuto leggero
I lettori trovano opprimente leggere testi enormi su un piccolo schermo. Invece di utilizzare blocchi di testo di grandi dimensioni, suddividili in paragrafi di circa 3-4 righe.
Ricorda di formattare bene la copia in modo da poter concentrare la loro attenzione senza alcuno sforzo.
Inoltre, i tuoi contenuti web dovrebbero essere informativi e precisi, consentendo ai lettori di comprendere il tuo messaggio con facilità.
Inoltre, segui una gerarchia visiva, consentendo agli utenti di guidarli attraverso le informazioni senza interruzioni. E questo dipende molto dalla tipografia. È necessario organizzare il contenuto utilizzando titoli, sottotitoli, didascalie, elenchi puntati, ecc.
8. Semplifica la navigazione nel sito
Gli utenti online utilizzano i telefoni cellulari per trovare informazioni velocemente. Se il tuo pubblico non è in grado di ottenere ciò che sta cercando velocemente, perderai traffico!
Durante l'ottimizzazione, pensa a cosa incontrerà il tuo pubblico quando visiterà il tuo sito. Invece di inserire tutte le informazioni sulla prima pagina, segui una gerarchia di informazioni. E questo renderà più facile per gli utenti ottenere rapidamente le informazioni!
Un altro modo per aiutare il tuo pubblico è posizionare una casella di ricerca sul tuo sito. Possono digitare e trovare quello che vogliono in pochissimo tempo!
Inoltre, puoi utilizzare Google Analytics per comprendere il comportamento degli utenti per capire come stanno interagendo con il sito e posizionare gli elementi di conseguenza.
Domande frequenti sui progetti di siti Web ottimizzati per i dispositivi mobili
Domanda 1: Quanto costa creare un sito web ottimizzato per i dispositivi mobili?
Risposta: Dipende da te! Se stai cercando di ottenere un sito Web di e-commerce, progettato su misura e reattivo, potresti dover spendere circa $ 15.000- $ 20.000 o più. D'altra parte, un sito Web completamente reattivo con generazione di lead può costarti circa $ 5000.
Domanda 2: qual è la dimensione dell'immagine migliore per uno smartphone?
Risposta: È necessario mantenere le proporzioni dell'immagine originale per evitare distorsioni. Tuttavia, la risoluzione dell'immagine è di 640×320 pixel.
Domanda 3: In HTML, cos'è una query multimediale?
Risposta: se vuoi modificare la tua app o il tuo sito web, le media query torneranno utili. È un metodo per fornire un foglio di stile CSS su misura per computer e cellulari. Ci sono pochi fattori da considerare quando si apportano tali modifiche, ad esempio caratteristiche, tipo di dispositivo o parametri come la larghezza della finestra del browser.
Domanda 4: Come posso rendere reattive le media query?
Risposta: è necessario inserire due media query alla fine del CSS se si desidera inserire un punto di interruzione a 600 px. Quindi, refactoring del CSS. Per una larghezza massima di 600px, aggiungi il CSS. E questo è per gli spazi del piccolo schermo.

Domanda 5: Come posso convertire il mio sito Web HTML in un sito Web ottimizzato per i dispositivi mobili?
Risposta: aggiungi un nuovo tag nel file HTML precedente ed estendilo al CSS. Usa gli strumenti come editor di testo o blocco note. Quindi aggiungi un meta tag nel file HTML. Usa media query e unità dinamiche. Per i collegamenti di navigazione, crea una nuova struttura CSS. Infine, riepiloga l'intera colonna di testo in un'unica colonna di testo.
Domanda 6: Come posso visualizzare un sito completo tramite il mio cellulare?
Risposta: Innanzitutto, apri qualsiasi sito che desideri esplorare. Tocca il menu e scegli l'opzione del sito desktop. La pagina si ricaricherà automaticamente per mostrare il sito desktop.
Domanda 7: Come posso testare il mio sito web mobile?
Risposta: Esistono diversi strumenti che puoi utilizzare per eseguire il test mobile-friendly del sito web. Prova a utilizzare strumenti come BrowserStack e Responsinator.
Domanda 8: Quanti siti Web non sono ottimizzati per i dispositivi mobili?
Risposta: Circa il 24% dei migliori siti Web di 1 milione di siti Web popolari nel mondo non risponde ai dispositivi mobili.
Domanda 9: Qual è il vantaggio di un sito web ottimizzato per i dispositivi mobili?
Risposta: puoi accedere facilmente a un'ampia gamma di segmenti di pubblico online. Il tuo sito Web avrà maggiori possibilità che i contenuti vengano condivisi frequentemente sui social media poiché sono facilmente accessibili. Alcuni esempi di siti web ottimizzati per i dispositivi mobili sono Shutterfly, Evernote, Buzzfeed e Google maps.
Considerazioni finali sul sito web ottimizzato per i dispositivi mobili
L'ottimizzazione del tuo sito non darà altro che risultati fruttuosi a lungo termine. Poiché gli utenti accedono sempre più ai siti tramite i loro dispositivi mobili, è una cattiva idea non avere un sito adattabile ai dispositivi mobili.
Un sito web non ottimizzato può ostacolare il traffico web complessivo del tuo sito, poiché i visitatori hanno difficoltà a navigare. Tuttavia, questi suggerimenti su come creare un sito web ottimizzato per i dispositivi mobili ti aiuteranno a iniziare con facilità!
Anche se fai tutto come menzionato, dovrai eseguire continui test e ritocchi ogni volta che è necessario. Perché aiuterà i tuoi visitatori a ottenere un'esperienza di navigazione di prim'ordine!

