Come creare un modulo di domanda online in WordPress? (Guida facile 2022)
Pubblicato: 2022-11-22Ti stai chiedendo come creare un modulo di domanda WordPress online? Bene, resta con noi fino alla fine per scoprire come.
Le domande di lavoro al giorno d'oggi non si basano solo sui documenti dei candidati. Le qualifiche possono variare a seconda della natura del lavoro. A volte il curriculum di un candidato non copre l'interesse del datore di lavoro.
Pertanto, i datori di lavoro aggiungono il modulo di domanda WordPress ai loro siti Web per evitare crisi. In questo articolo, ti forniremo una guida dettagliata su come creare un modulo di domanda di lavoro in WordPress.
Il miglior strumento per creare un'applicazione WordPress Modulo
Un modulo di domanda WordPress non è solo vantaggioso per i datori di lavoro, ma aiuta anche i candidati interessati. Possono aggiungere criteri specifici che soddisfino le esigenze dei datori di lavoro.
Ciò consente di risparmiare tempo sia per i datori di lavoro che per chi cerca lavoro.
Sapevi che creare un modulo di domanda WordPress è un gioco da ragazzi? Tutto quello che devi fare è installare il miglior plug-in per moduli di domanda di lavoro WordPress Everest Forms. Quindi segui alcuni semplici passaggi e sei a posto.

Everest Forms è il miglior plug-in per la creazione di moduli drag-and-drop a tutto tondo che ti consente di creare qualsiasi modulo online. Moduli come moduli di contatto, sondaggi, quiz, donazioni e, soprattutto, moduli di domanda di lavoro. Pertanto, Everest Forms ti consente di conoscere lo stato del tuo candidato in base alle tue esigenze.
Ora in questo articolo, ti mostreremo come creare un modulo di domanda di lavoro utilizzando due metodi:
- Creazione di un modulo di domanda di lavoro da zero.
- Creazione di un modulo di domanda di lavoro con un modello predefinito.
Quindi, senza perdere altro tempo, scopriamo come funziona esattamente questo plug-in del modulo di domanda di lavoro di WordPress.
Come creare un modulo di domanda utilizzando i moduli Everest
Di seguito sono riportati i passaggi che devi seguire per aggiungere un modulo di domanda WordPress al tuo sito:
Passaggio 1: installa e attiva Everest Forms e Everest Forms Pro
La prima cosa che devi fare è installare e attivare Everest Forms sulla dashboard di WordPress. Per una guida dettagliata, puoi consultare il nostro articolo su come installare un plug-in.
Inoltre, puoi dare un'occhiata al nostro video su YouTube per informazioni più dettagliate.
È vero, puoi creare una semplice domanda di lavoro per il tuo sito WordPress utilizzando la versione gratuita di Everest Forms.
Tuttavia, se vuoi risparmiare tempo, ti suggeriamo di utilizzare il modello predefinito. Il modello predefinito viene fornito con la versione premium di Everest Forms. Quindi, è necessario installare Everest Forms Pro. Per questo visita prima il sito ufficiale di Everest Form.
Successivamente, segui questa guida passo passo per installare la versione Everest Forms Pro.
Ora puoi sbloccare facilmente il modello di modulo di domanda online e installare automaticamente il componente aggiuntivo Style Customizer .
Passaggio 2: creare un modulo di domanda WordPress per un nuovo lavoro
Ora che hai completato tutte le procedure è il momento, impariamo come creare un nuovo modulo di domanda di lavoro. Come accennato in precedenza, ti mostreremo come creare un modulo utilizzando due metodi diversi:
Creazione di un modulo di domanda di lavoro da zero
Creare un modulo di domanda di lavoro da zero può richiedere un po' di tempo e uno sforzo extra. Poiché aggiungerai tutti i campi richiesti da solo. Tuttavia, se hai tempo, non dovrebbe essere così difficile.
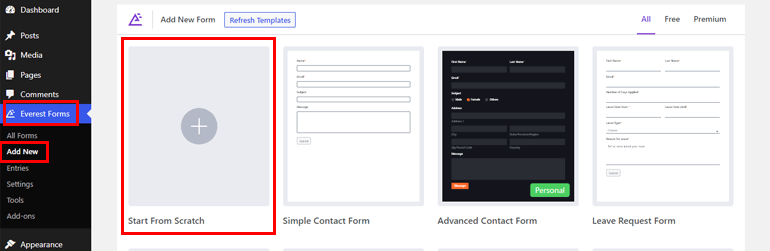
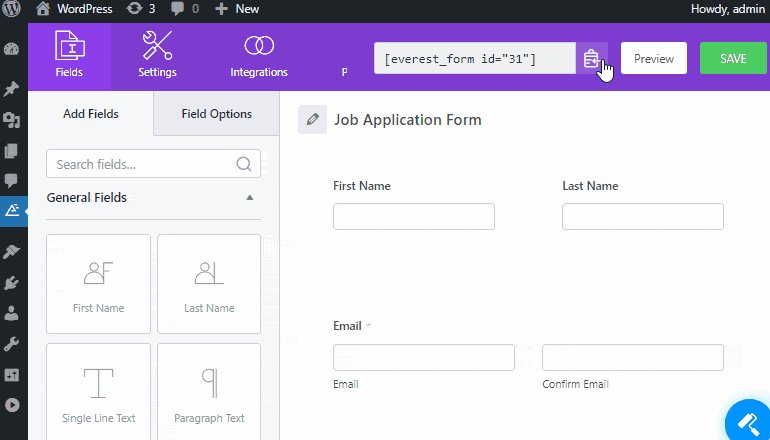
Tutto quello che devi fare è accedere a Everest Forms >> Aggiungi nuovo dalla dashboard di WordPress. Quindi fare clic su Inizia da zero dall'opzione modello.

Successivamente, inizia ad aggiungere i campi necessari utilizzando il metodo di trascinamento della selezione. Puoi personalizzare ulteriormente il modulo di domanda di WordPress in base alle tue esigenze. Se hai bisogno di istruzioni dettagliate per personalizzare il tuo modulo, visita come personalizzare un modulo in WordPress
Creazione di una domanda di lavoro con un modello predefinito
I modelli predefiniti ti faranno risparmiare tempo ed energia. Tutti i campi richiesti sono già presenti, quindi non dovrai impegnarti di più nel processo di creazione del modulo.
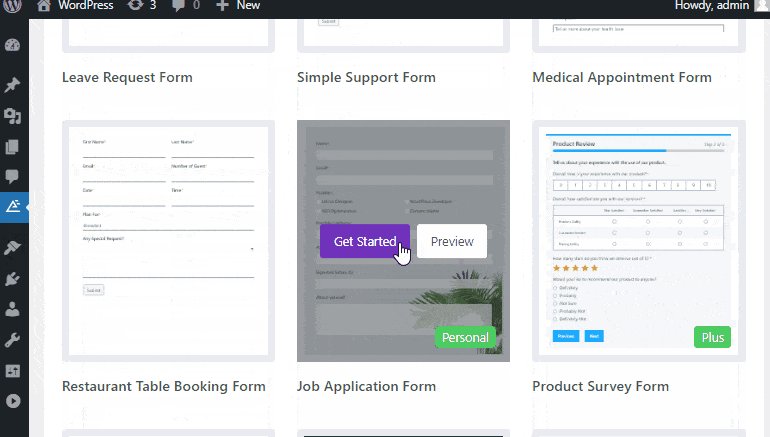
Dato che hai la versione pro di Everest Forms, vai su Everest Forms >> Aggiungi nuovo . Lì vedrai vari modelli di modulo, scorri verso il basso per trovare il modulo di domanda di lavoro .
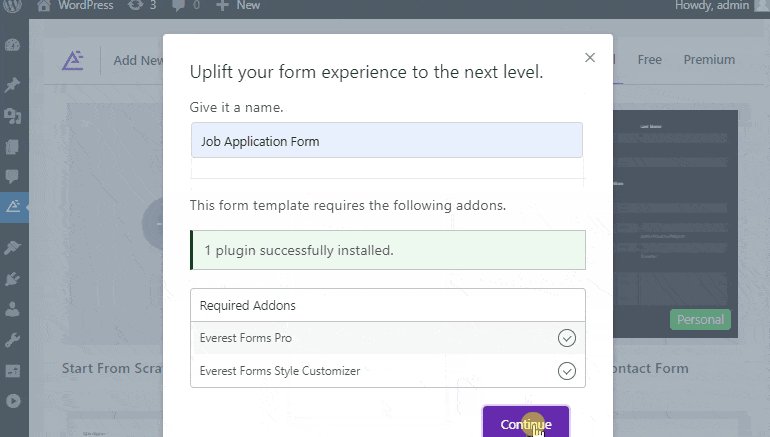
Una volta trovato, fai semplicemente clic sul pulsante Inizia , qui devi nominare il modulo senza titolo. Vedrai anche che hai bisogno di un componente aggiuntivo Style Customizer .
Ma non preoccuparti, si attiverà automaticamente dopo aver acquistato Everest Forms pro. Questo componente aggiuntivo ti consente di personalizzare ulteriormente tutti i componenti del tuo modulo. Ora fai clic su Continua per personalizzare il modulo di domanda di lavoro.

Passaggio 3: personalizzare il modulo di domanda di WordPress
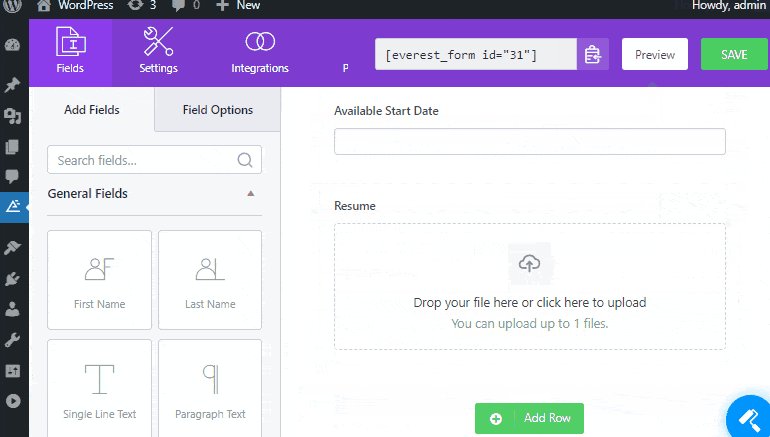
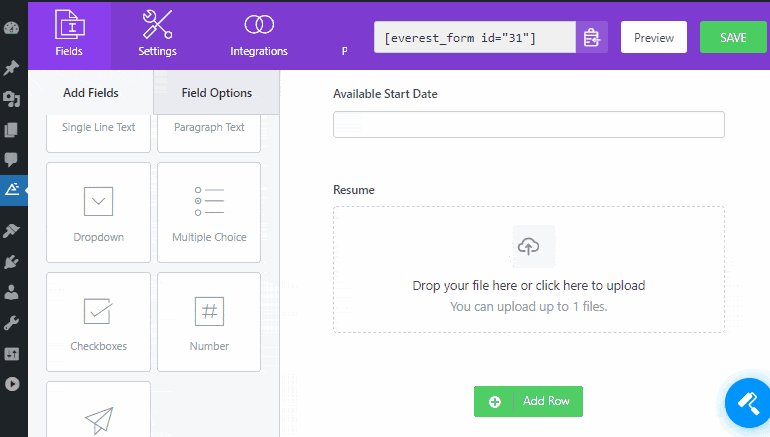
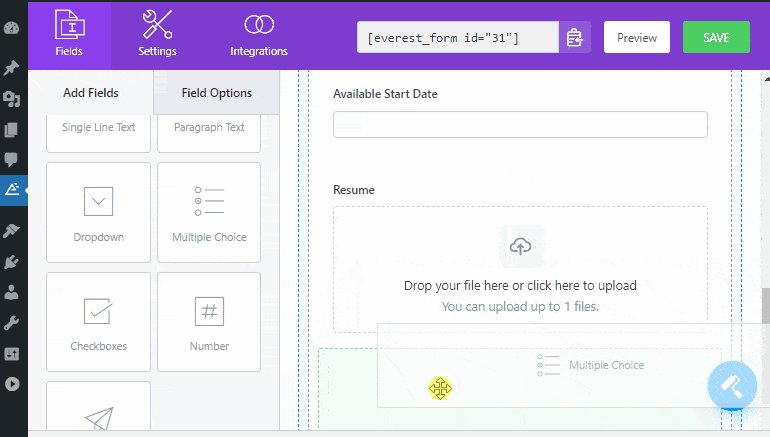
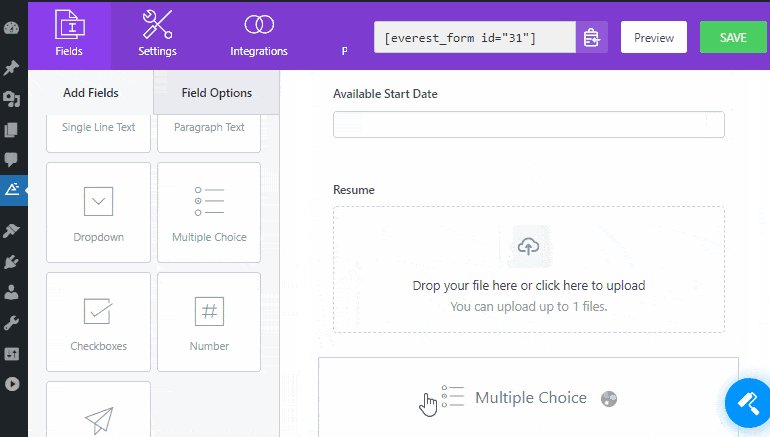
Dato che hai il modello, potresti aver bisogno di più campi. In tal caso, basta trascinare e rilasciare il campo desiderato sul modulo di domanda di WordPress.

Tuttavia, per eliminare il campo aggiuntivo puoi navigare fino al campo che desideri rimuovere e fare clic sull'icona di eliminazione.
Puoi aggiungere vari campi per creare un modulo di domanda di lavoro. Ci sono due campi modulo principali su Everest Forms:
- Campo Generale
- Campo avanzato
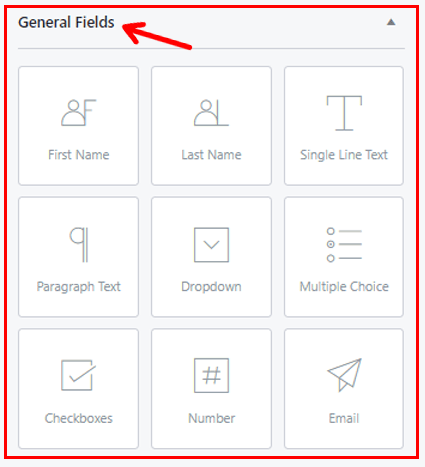
Campo Generale
Oltre ai campi comuni, ci sono molti altri campi generali che potresti considerare di applicare al tuo modulo di domanda di lavoro come:
- Campo di testo a riga singola: per acquisire informazioni di testo su una riga dai richiedenti.
- Campo di testo del paragrafo: per ottenere informazioni sul candidato in forma di paragrafo. Puoi utilizzare questo campo se desideri ottenere informazioni dettagliate sui tuoi candidati.
- Menu a discesa: consente di aggiungere più opzioni, in questo modo il candidato può scegliere tra le opzioni fornite.
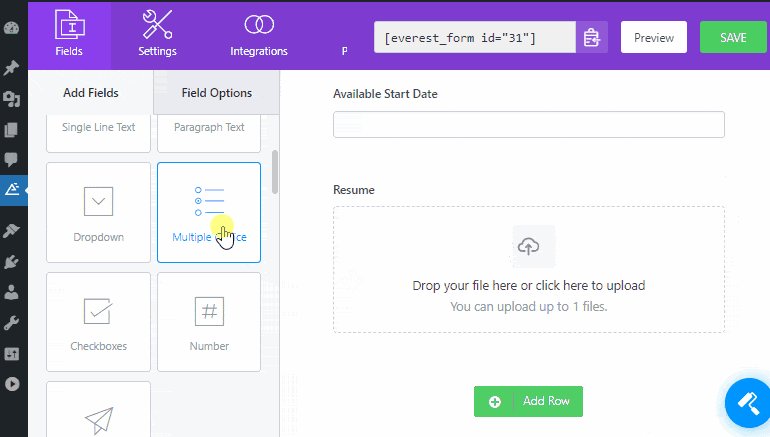
- Scelta multipla: per aggiungere più scelte in modo che i candidati possano scegliere qualsiasi opzione.
- Caselle di controllo: analogamente alle scelte multiple, puoi utilizzare le caselle di controllo per visualizzare più scelte ma sotto forma di casella di controllo. Tuttavia, a differenza della scelta multipla, gli utenti possono selezionare più di un'opzione con questo campo.

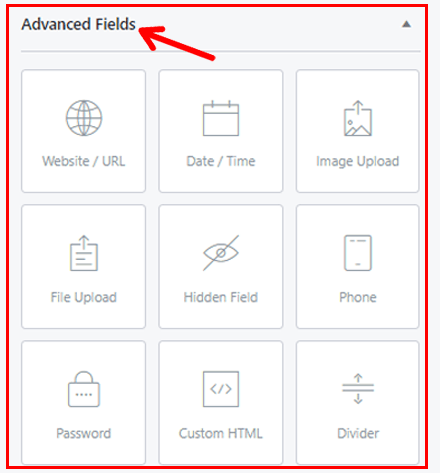
Campo avanzato
I campi avanzati di Everest Forms includono i seguenti campi:
- Sito Web/URL: consente ai candidati di aggiungere l'URL del proprio sito personale o aziendale.
- Data/ora: consente ai candidati di aggiungere la data e l'ora richieste nel modulo di domanda di lavoro.
Oltre a questi due, avrai accesso ai seguenti campi aggiuntivi:
- Campo di caricamento immagini: con questo, i candidati possono caricare immagini in più formati come jpg, gif, Png, BMP, ecc. Inoltre, consente di configurare impostazioni aggiuntive come la dimensione massima dell'immagine, il limite massimo di caricamenti di file e così via.
- Campo caricamento file: consente ai candidati di caricare file. Ciò consente anche di modificare l'etichetta.
Puoi anche impostare i criteri in base alle tue preferenze con il campo Caricamento file. Ad esempio, configura le impostazioni per le estensioni di file consentite (docs/pdf), la dimensione massima del file e i limiti di caricamento per le immagini.
Inoltre, Everest Forms Pro consente di salvare i file caricati su Google Drive e Dropbox. Inoltre, ci sono campi nascosti, telefono, password e HTML personalizzato che può essere utilizzato per il modulo di domanda.

Nota : se aggiungi ulteriori componenti aggiuntivi di Everest Forms, verranno visualizzati campi diversi.
Abilita logica condizionale
Everest Forms offre la logica condizionale che ti salva dalla forma lunga e complessa. Puoi configurare i campi da visualizzare o nascondere in base alla risposta del tuo candidato a un campo. Pertanto, l'abilitazione della logica condizionale semplifica il processo di compilazione dei moduli per i candidati.

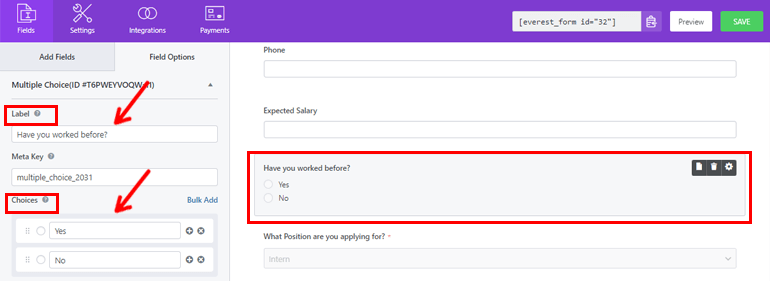
Ora per abilitare la logica condizionale aggiungi un campo a scelta multipla nell'area desiderata del modulo. Fare clic per modificarlo ed etichettarlo secondo te. Ad esempio: puoi aggiungere ("Hai lavorato prima?") e semplicemente aggiungere le scelte (Sì e No).

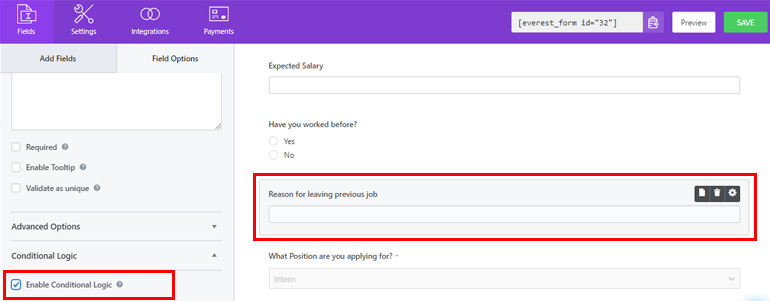
Una volta che hai finito puoi aggiungere un campo di testo a riga singola proprio sotto di esso. Dopodiché per modificare il campo, cliccaci sopra ed etichettalo (Motivo per lasciare il lavoro precedente). Infine, puoi scorrere verso il basso e abilitare la logica condizionale.
Infine, fai clic su Mostra.

Passaggio 4: configurare le impostazioni del modulo
In questo passaggio, configureremo le impostazioni del modulo. Puoi trovare questa scheda proprio accanto alla scheda Archivi. Ci sono tre opzioni che puoi configurare:
- Generale
- WebHook
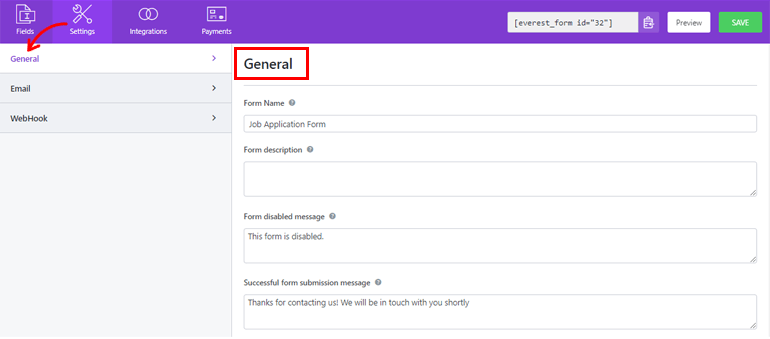
Generale
In Impostazioni generali , puoi apportare modifiche come indicato di seguito:
- Nome modulo: fornisce/modifica il nome del modulo.
- Descrizione modulo: consente di aggiungere una breve descrizione del motivo del modulo.
- Messaggio di disattivazione del modulo: visualizza il messaggio dopo aver disattivato il modulo.
- Messaggio di invio del modulo riuscito: mostra il testo ai richiedenti dopo che l'invio del modulo è andato a buon fine.
- Reindirizza a: consente al richiedente di essere reindirizzato a un URL preimpostato dopo l'invio del modulo. Le tre opzioni Reindirizza a disponibili sono
- Stessa pagina : questa opzione è selezionata per impostazione predefinita. I candidati rimarranno sulla stessa pagina dopo l'invio del modulo.
- Pagina personalizzata: puoi scegliere tra diverse pagine dal menu a discesa e i candidati arriveranno alla pagina selezionata.
- URL esterno: è possibile inserire un URL esterno. Successivamente, i candidati verranno reindirizzati all'URL dopo l'invio del modulo.
- Layout Design: consente di scegliere layout predefiniti. Puoi scegliere tra due layout, Layout predefinito o Layout classico.
- Classe modulo: aggiunge una classe per il modulo
- Invia testo del pulsante: consente di denominare il pulsante Invia in base alle proprie preferenze. Ad esempio, invece di nominare Invia, puoi usare Invia, Applica, ecc.
- Invia testo elaborazione pulsante: consente di impostare il testo nel pulsante durante l'elaborazione del modulo.
- Submit Button Class: Con questo, puoi aggiungere nomi di classe CSS per il pulsante di invio.
La versione pro di Everest Forms offre molti vantaggi. Come puoi abilitare la logica condizionale per il pulsante di invio. Inoltre, puoi anche abilitare l'honey pot anti-spam per prevenire lo spam sul tuo modulo.

Inoltre, per disabilitare il salvataggio delle voci nel database, abilita Disabilita memorizzazione delle informazioni sulla voce. E dopo aver configurato tutte le impostazioni in base alle tue esigenze, fai clic sul pulsante Salva .
Questa opzione consente di configurare le notifiche dei moduli. In questo modo riceverai una notifica ogni volta che i tuoi candidati inviano i moduli. Inoltre, puoi anche notificare ai tuoi candidati se i loro moduli sono stati ricevuti dal dipartimento interessato.
Ora per spostarti ulteriormente, vai su Impostazioni >> Email e attiva Impostazioni email. Con Everest Forms, puoi impostare notifiche e-mail illimitate. Come:
- Notifica e-mail dell'amministratore
- Notifica e-mail dell'utente
- WebHook
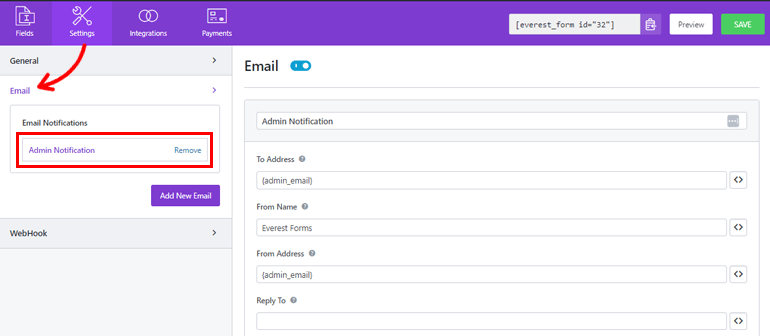
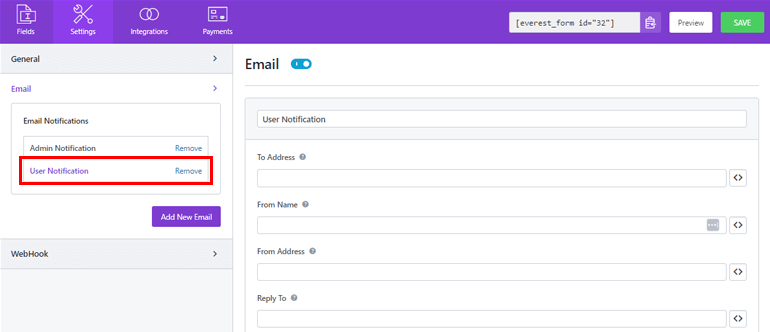
Notifica e-mail dell'amministratore
Per configurarlo, vai su Impostazioni >> Email >> Notifica e apporta le modifiche ai campi indicati.
- A indirizzo: qui aggiungi l'indirizzo e-mail a cui desideri ricevere le notifiche e-mail. Puoi semplicemente aggiungere l'indirizzo email dell'amministratore.
- From Name: qui gli amministratori possono aggiungere il nome desiderato che desiderano venga visualizzato durante l'invio del modulo.
Assicurati che il campo del nome sia contrassegnato come richiesto altrimenti potrebbe creare un problema durante la consegna della posta.
- Da indirizzo: aggiungere l'indirizzo e-mail da cui vengono inviati i moduli. Puoi semplicemente aggiungere qui anche l'e-mail dell'amministratore.
- Rispondi a: consente di aggiungere l'indirizzo e-mail al quale si desidera ricevere risposta all'e-mail. Può essere l'indirizzo e-mail del richiedente. Puoi anche utilizzare gli smart tag per ottenere automaticamente l'indirizzo e-mail del richiedente.
- Oggetto dell'e-mail: questo campo serve per aggiungere l'oggetto all'e-mail.
- Messaggio di posta elettronica: questo campo serve per aggiungere un messaggio di posta elettronica che si desidera inviare insieme al modulo.

Notifica e-mail dell'utente
User Email Notification imposta la notifica per i richiedenti. L'invio di un'e-mail di conferma dopo aver ricevuto il modulo può far loro sapere che hai ricevuto correttamente il modulo.
Per questo vai su Impostazioni >> Email e fai clic sul pulsante Aggiungi nuova email e assegnagli un nome per iniziare. Puoi chiamarlo come vuoi, qui lo chiameremo "Notifica utente". Ora vai avanti per configurare le seguenti impostazioni:
- A indirizzo: per questo, è possibile utilizzare lo smart tag per ottenere l'indirizzo e-mail del richiedente che ha inviato il modulo.
- Dal nome: è sufficiente aggiungere il nome del sito dell'azienda o dell'azienda.
- From Address: qui aggiungi l'indirizzo email dell'amministratore.
- Rispondi a: aggiungi qui anche l'e-mail dell'amministratore.

Oggetto e -mail e messaggio e-mail possono anche essere aggiunti qui come prima.
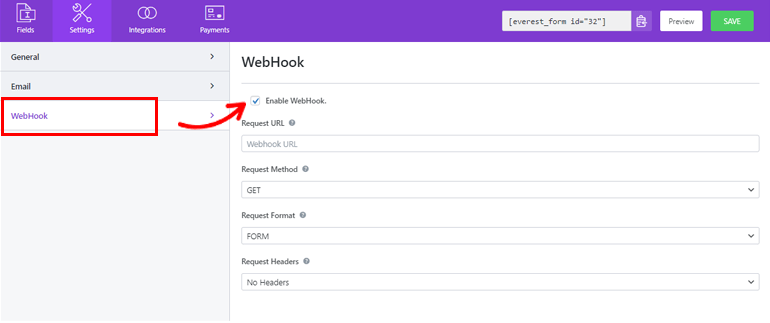
WebHook
Con il webhook puoi inviare i dati del modulo a qualsiasi URL esterno.
Per configurare le impostazioni del webhook, vai su Settings >> Webhook e fai clic su Enable WebHook . Ora puoi andare avanti per aggiungere i seguenti campi:
URL richiesta: qui aggiungi l'URL desiderato a cui desideri ricevere i dati. Puoi semplicemente aggiungere l'indirizzo dell'amministratore qui.
Metodo di richiesta: ci sono alcuni metodi con cui è possibile inviare i dati. Sono GET, POST, PUT, PATCH e DELETE.
Formato richiesta: Qui puoi selezionare il formato per le richieste webhook. Scegli FORM o JSON dal menu a discesa.
Intestazione richiesta: è possibile selezionare qualsiasi intestazione dal menu a discesa se deve essere inviata con la richiesta webhook.

Passaggio 5: aggiungi il modulo di domanda di lavoro al tuo sito web
Hai creato correttamente un modulo di domanda WordPress utilizzando Everest Forms. Ma non sarà visibile ai tuoi utenti a meno che tu non lo visualizzi sul tuo sito Web WordPress.
Quindi, per aggiungere un modulo di lavoro al tuo sito, puoi utilizzare due metodi, uno è utilizzare Shortcode .
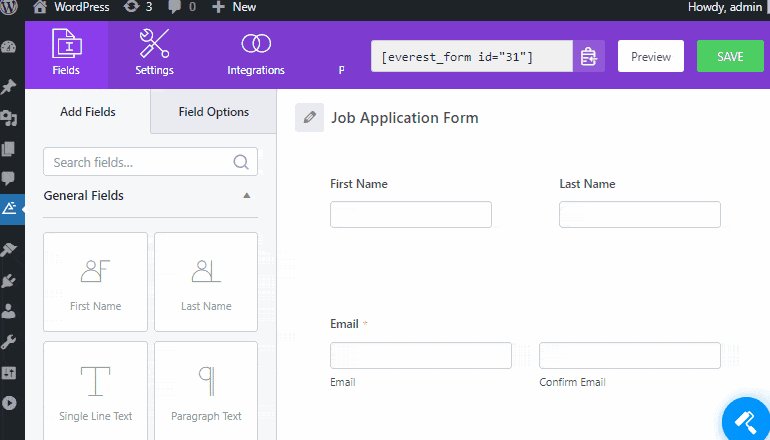
Per utilizzare lo shortcode, vai a Everest Forms >> All Forms . Lì vedrai il modulo dell'applicazione WordPress che hai creato insieme al suo shortcode. Ora copia lo shortcode del tuo modulo online per visualizzarlo sul tuo sito
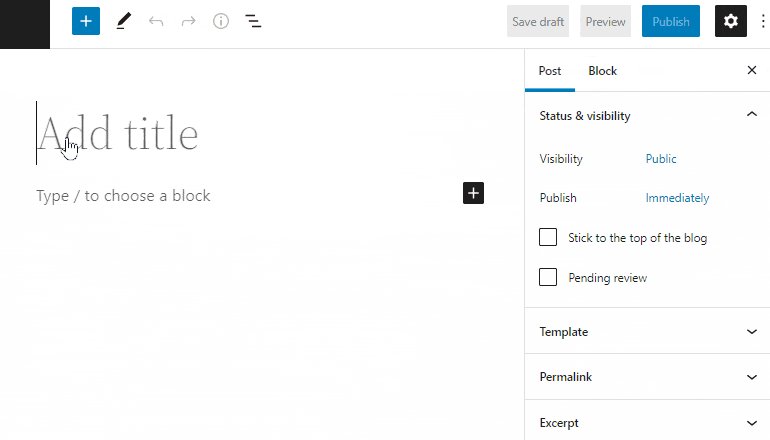
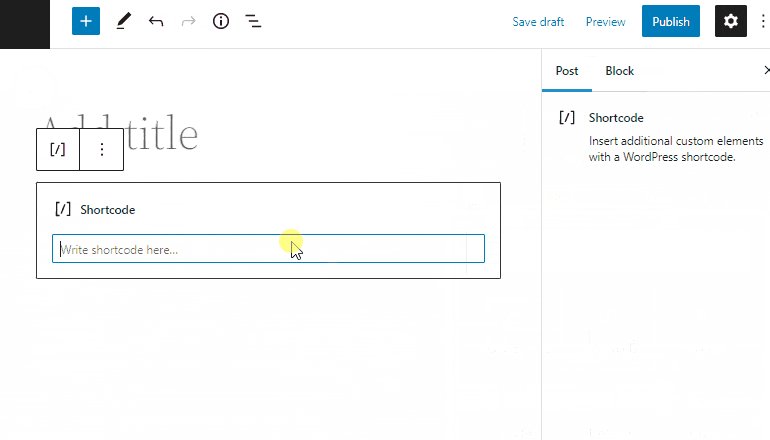
La prossima cosa che devi fare è creare una nuova pagina o post, arriverai all'editor Gutenberg. Qui premi sull'icona Aggiungi blocco e cerca il blocco shortcode e fai clic su di esso per aggiungere un blocco.
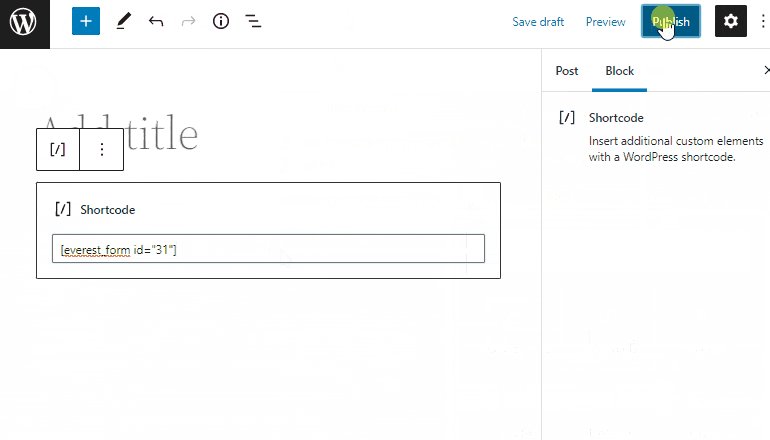
Qui incolla lo shortcode che hai appena copiato e fai clic sul pulsante Pubblica . Ecco fatto, il tuo modulo di domanda di lavoro verrà visualizzato sul tuo sito.

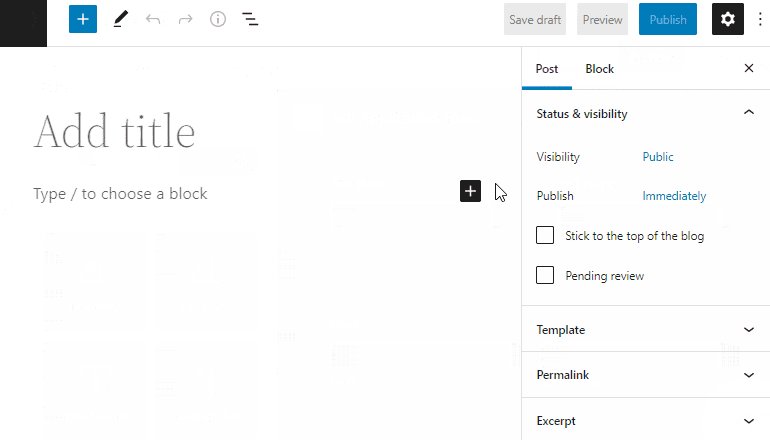
L'opzione successiva è utilizzare il blocco Everest Forms . In alternativa, vai su Articoli/Pagine >> Aggiungi nuovo .
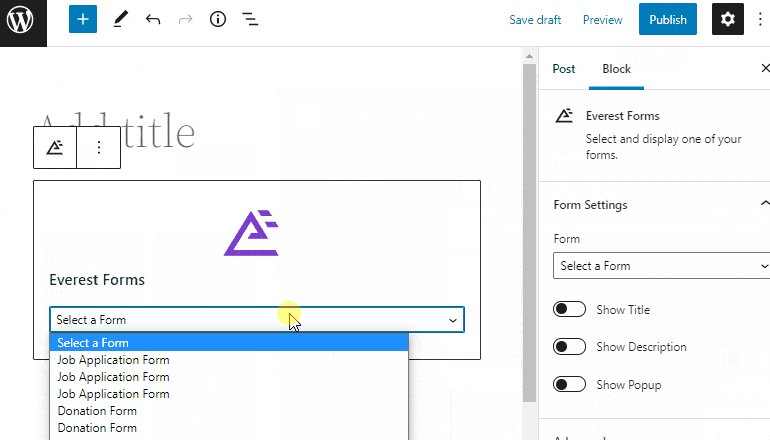
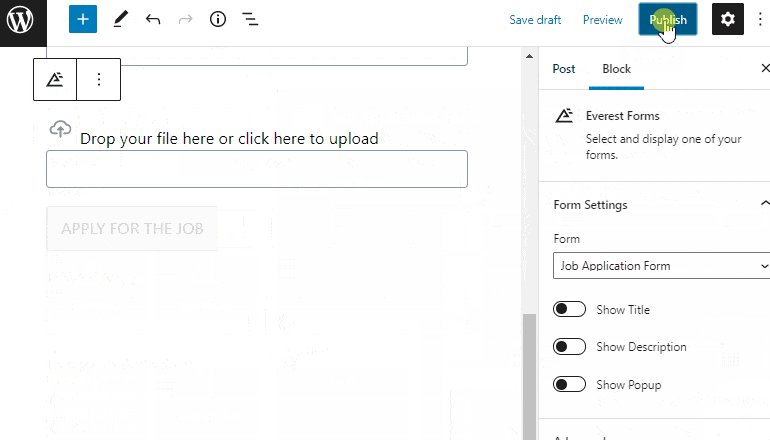
Quindi, fai clic sul pulsante " Aggiungi blocco (+) " e cerca il blocco Everest Forms e fai clic su di esso. Al termine, seleziona il modulo di domanda di lavoro WordPress dai menu a discesa.
Infine, puoi premere il pulsante " Pubblica " in alto a destra. Ed ecco fatto, hai creato e pubblicato con successo il tuo modulo di domanda per i tuoi candidati.

Avvolgendolo!
E questo è un riassunto per la nostra guida su come creare un modulo di domanda online su WordPress. Ci auguriamo che tu abbia già imparato a creare facilmente un'applicazione online in WordPress.
Non accontentarti di plug-in a metà funzionalità quando si tratta di creare un modulo di domanda di lavoro online. Per fortuna, abbiamo plug-in per la creazione di moduli ricchi di funzionalità come Everest Forms che ti offre un modulo pulito e organizzato.
Usando Everest Forms puoi trovare le persone migliori in quanto ciò rende estremamente facile per i candidati interessati candidarsi per il lavoro. Per scoprire perché oltre 100.000 utenti si fidano di questo plug-in, visita la recensione di Everest Forms.
Inoltre, se sei interessato, puoi consultare il nostro articolo su come creare un modulo a più colonne in WordPress.
Infine, se ti piace questo blog, sentiti libero di condividerlo sui tuoi siti social. Inoltre, non dimenticare di seguirci su Facebook e Twitter per futuri aggiornamenti.
