Come creare una calcolatrice EMI utilizzando Elementor ed Element Pack
Pubblicato: 2022-01-11Se hai un sito eCommerce per quanto riguarda i prestiti che coprono da uno smartphone a un intero appartamento e vuoi qualcosa che porti più traffico al tuo sito. La soluzione è che devi scegliere un calcolatore EMI utilizzando Elementor sul tuo sito per i tuoi visitatori. Questo farà incredibilmente un ottimo lavoro per la tua buona volontà aziendale.
Fornire semplici informazioni finanziarie sui prestiti non farà molto per i tuoi visitatori e chiederanno il pieno supporto del tuo sito. Atterrano sul tuo sito e cercano funzionalità che li aiutino a soddisfare tutte le loro domande su questioni finanziarie, incluso il calcolatore EMI. Se non riescono a trovare ciò di cui hanno bisogno, non rimarranno più sul tuo sito.
È molto facile integrare un calcolatore EMI utilizzando Elementor per offrire ai visitatori l'opportunità di calcolare facilmente la propria EMI. Se riesci a soddisfare i tuoi visitatori, torneranno e porteranno di più con loro. Continua a leggere questo articolo per sapere come farlo.
Che cos'è il calcolatore EMI e EMI?
EMI significa rata mensile equivalente. Si tratta di un pagamento mensile fisso in un determinato giorno ogni mese fornito da un mutuatario a un creditore. Questo vale sia per gli interessi che per il capitale ogni mese e il prestito viene estinto completamente in alcuni anni.
Il calcolatore EMI è un calcolatore fornito al tuo sito WordPress che aiuta i tuoi visitatori a calcolare facilmente le loro EMI senza problemi. Tutto quello che devono fare è inserire le informazioni necessarie nei campi e ottenere il risultato calcolato automaticamente dal calcolatore EMI in brevissimo tempo.
Perché il calcolatore EMI è importante?
Ora la domanda è: perché il calcolatore EMI che utilizza Elementor è importante? Fornire informazioni relative al prestito, incluso un calcolatore EMI utilizzando Elementor, è di grande importanza per i tuoi visitatori e vale molto per il tuo sito e aiuta a generare più traffico. I tuoi visitatori si sentono liberi e ben informati sui loro prestiti e saranno ansiosi di entrare a far parte della tua cerchia aziendale. È un piccolo passo avanti verso una maggiore esperienza utente.
Come funziona una EMI?
Ora che abbiamo imparato il significato di una EMI, vediamo come funziona. Il mutuatario potrebbe pagare somme più elevate a sua scelta negli accordi di pagamento flessibili, mentre le EMI non sono le stesse. Nel programma EMI, i mutuatari possono effettuare un solo pagamento fisso al mese.
EMI rende più facile la pianificazione finanziaria personale in cui i mutuatari ne traggono profitto poiché sanno esattamente quanti soldi dovranno pagare per il loro prestito ogni mese. Fornisce un flusso di reddito coerente e prevedibile che aiuta i prestatori a beneficiare degli interessi sul prestito.
Lascia che ti guidi attraverso il semplice processo passo dopo passo per creare un calcolatore EMI utilizzando Elementor ed Element Pack.
Per questo, devi avere-
- Un sito WordPress
- Plugin per la creazione di pagine di Elementor
- Pacchetto elementi Pro
Bene, allora iniziamo!
Passaggio 1: trascina il calcolatore EMI
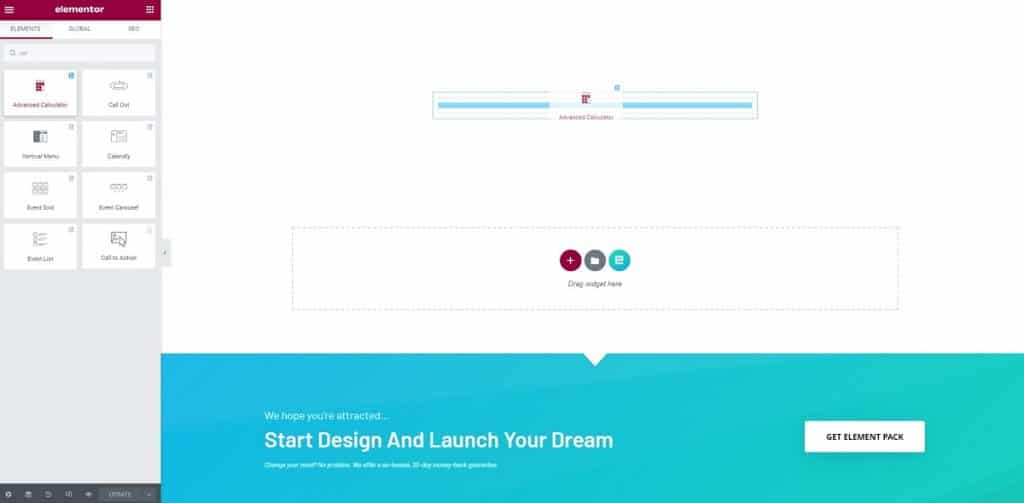
Per iniziare a creare una calcolatrice EMI utilizzando Elementor ed Element Pack, vai al menu Admin, digita "calcolatrice", fai clic e trascina il widget "Calcolatrice avanzata" nell'area di testo per trascinare la calcolatrice EMI.

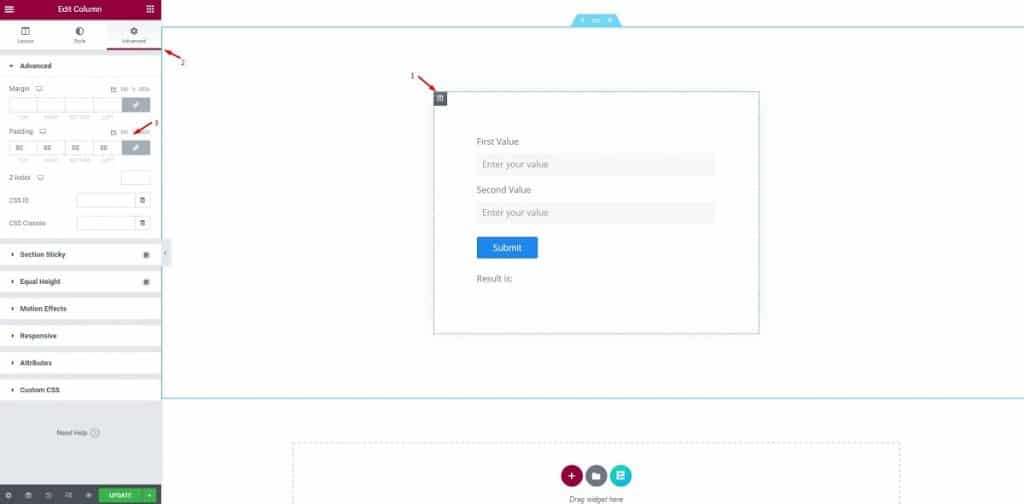
Quindi, fai clic sull'icona della colonna, vai al menu "Avanzate" e cambia il riempimento su 80.

Questo non è per il widget ma per limitare l'area di azione in una finestra adatta. Questo ti aiuta a notare l'aspetto predefinito del widget con una chiara comprensione.
Passaggio 2: configurazione del modulo della calcolatrice
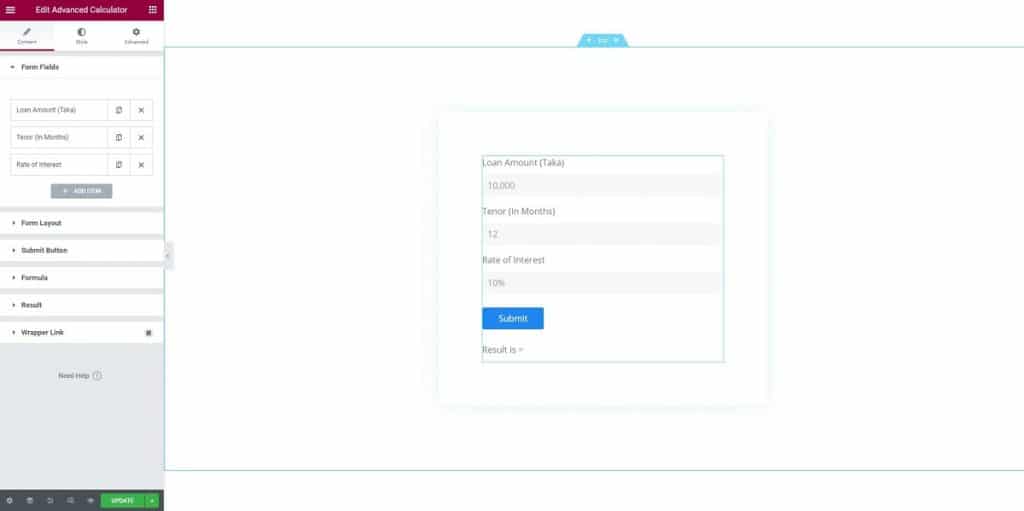
In questo passaggio, puoi vedere il calcolatore EMI completo utilizzando Elementor pronto per l'azione. Abbiamo fornito il tutto all'inizio della realizzazione perché vogliamo farti sapere in cosa consiste il modulo calcolatrice.

Ora, analizziamolo parte per parte.
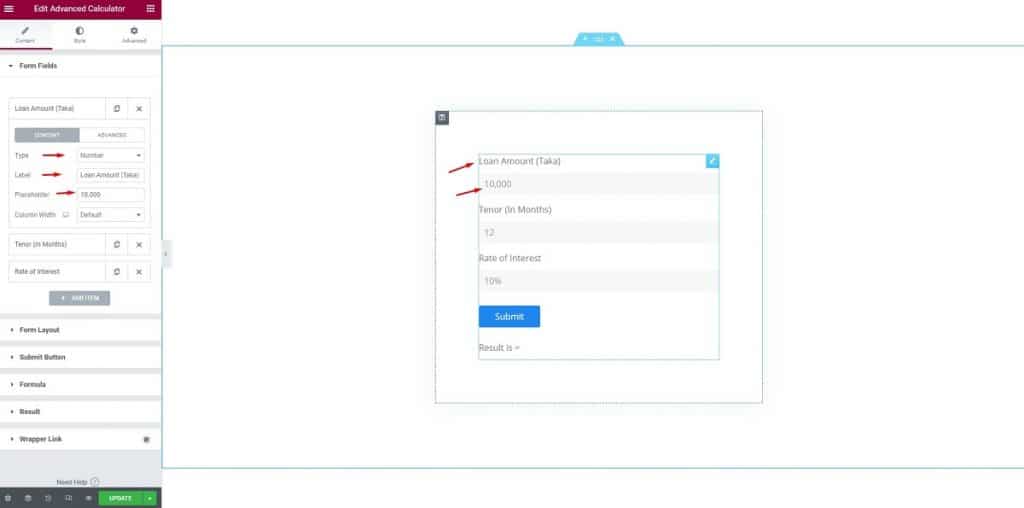
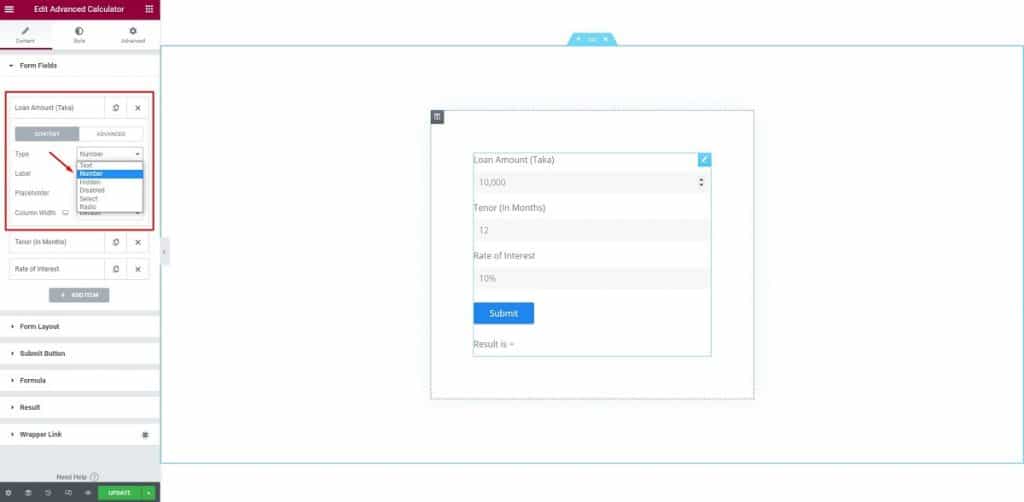
Vai alla scheda Contenuto e fai clic sul primo campo del modulo. Vedrai alcune opzioni tra cui tipo, etichetta, segnaposto e larghezza del contenuto.

Per il primo campo, selezioniamo i numeri dall'opzione del tipo di campo. Quindi, come puoi vedere, abbiamo inserito "Importo prestito (Taka)" come etichetta, 10.000 come segnaposto e non abbiamo fatto nulla per la larghezza della colonna.

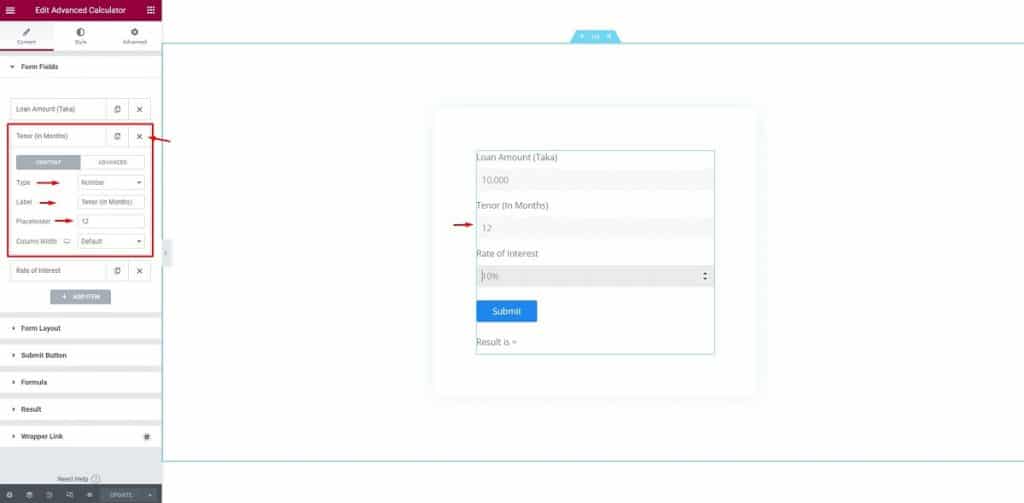
Successivamente, siamo passati al campo successivo. Qui puoi modificare l'etichetta come "Tenore (in mesi)", quindi mantenere il tipo come numeri e modificare il segnaposto su 12 (per 12 mesi).

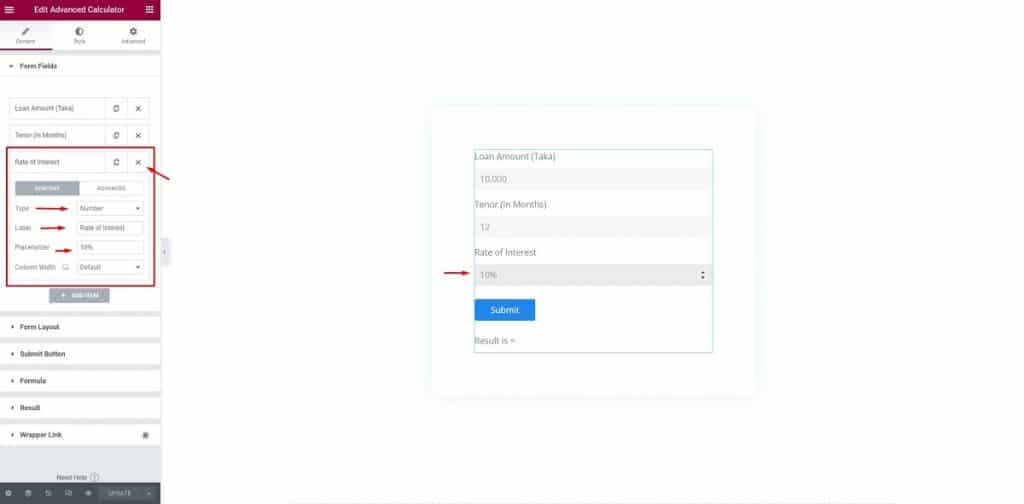
Per il campo "Tasso di interesse", dobbiamo solo apportare le modifiche di base aggiungendo un'icona percentuale accanto al segnaposto.

Con questo, la nostra configurazione del modulo è completa per creare un calcolatore EMI utilizzando Elementor. Ora per il prossimo passo.
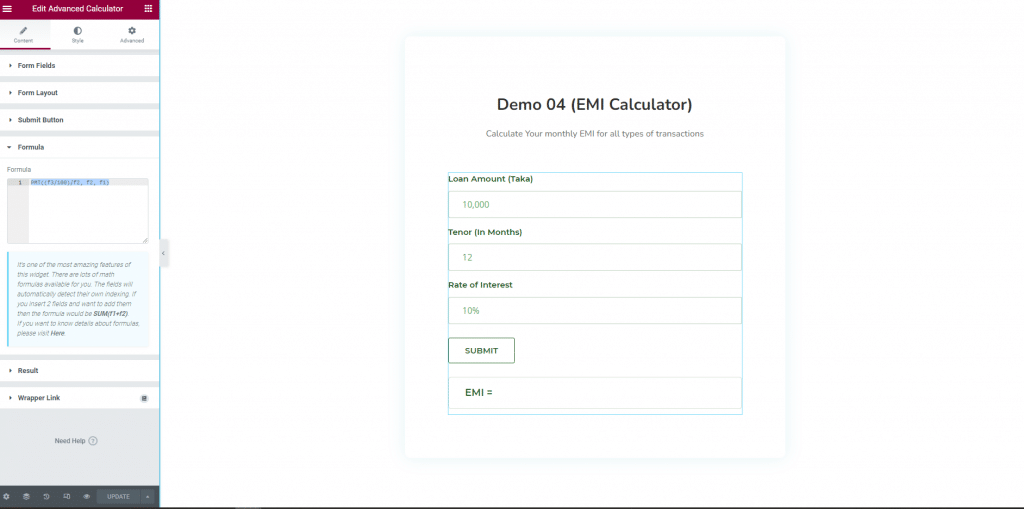
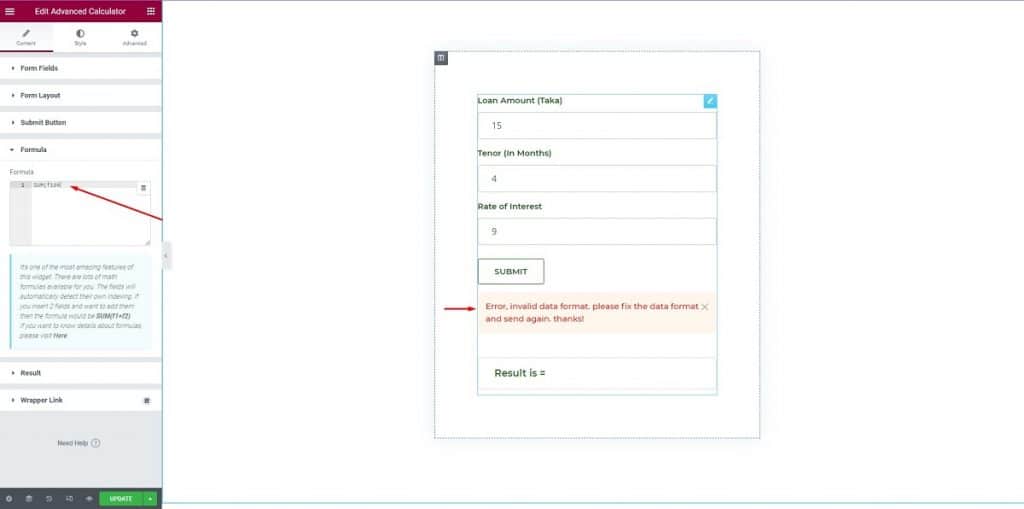
Passaggio 3: formula
In questo passaggio, devi impostare la formula per far funzionare davvero un calcolatore EMI utilizzando Elementor. Questo è il punto principale e vitale di questa caratteristica. Fare clic sulla sezione 'Formula', inserire la formula nella sezione formula. La formula è: PMT((f3/100)/f2, f2, f1)


Aspetta solo un minuto! Un po' di più da fare per creare una calcolatrice EMI usando Elementor.
Passaggio 4: configurazione del layout
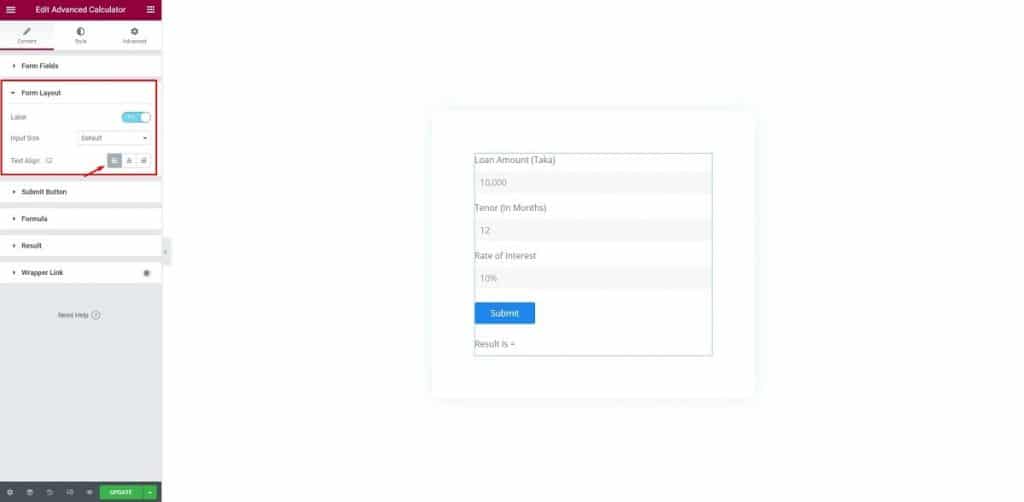
In questo passaggio, è necessario configurare il layout. Fare clic sul menu 'Layout modulo', per il campo 'Layout modulo', modificare l'etichetta, Dimensione input, impostare l'allineamento del testo.

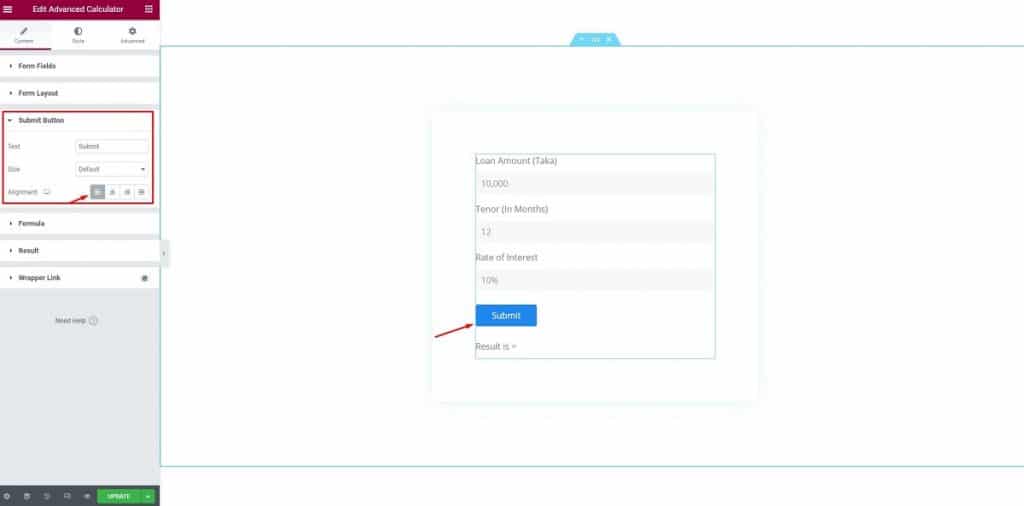
Successivamente, fai clic sul pulsante "Invia", seleziona "Invia" per il testo, "Predefinito" per la dimensione, imposta l'allineamento come allineamento a sinistra.

Non c'è più da aspettare. L'ultimo passo è avanti! Sei quasi pronto per creare un calcolatore EMI usando Elementor
Passaggio 5: stile
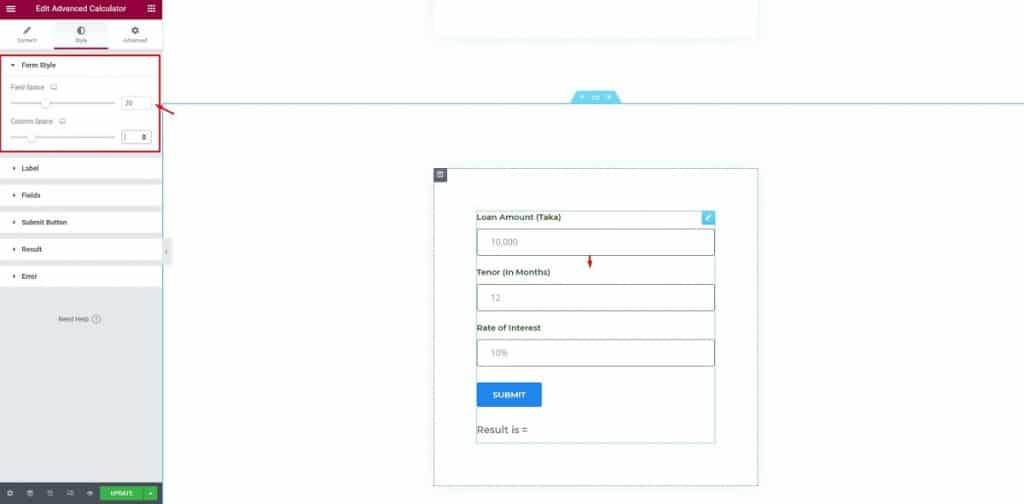
In questo passaggio, modificheremo lo stile. Iniziamo. Innanzitutto, fai clic sul pulsante "Stile", fai clic su "Stile modulo", modifica lo spazio campo e lo spazio colonna.

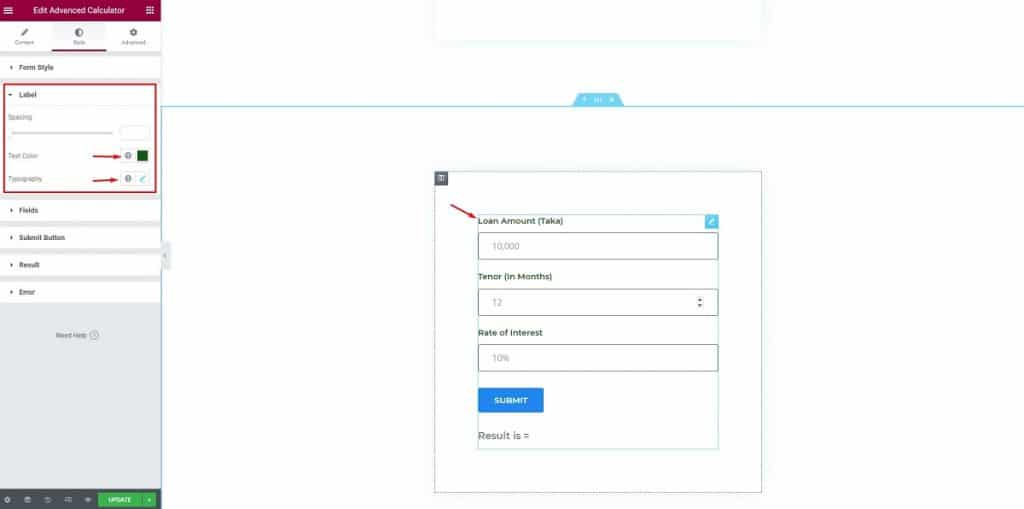
Successivamente, fai clic su "Etichetta", mantieni invariata la spaziatura, cambia il colore del testo, cambia la tipografia.

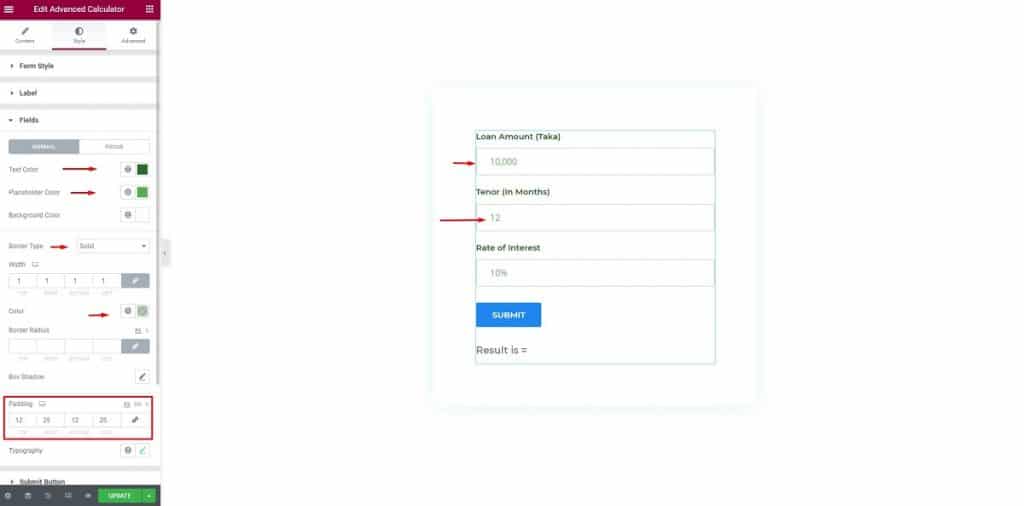
Successivamente, modifica le opzioni dei campi. Cambia il colore del testo, il colore del segnaposto, il tipo di bordo, il colore del bordo, cambia il riempimento dell'ombra del riquadro.

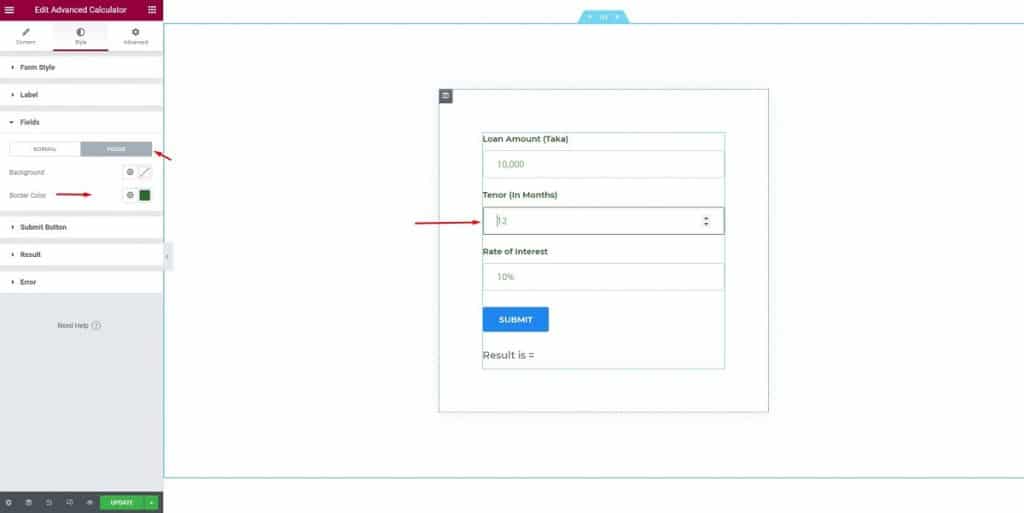
Quindi, nel menu "Campi", fai clic sulla barra di messa a fuoco, cambia lo sfondo e il colore del bordo.

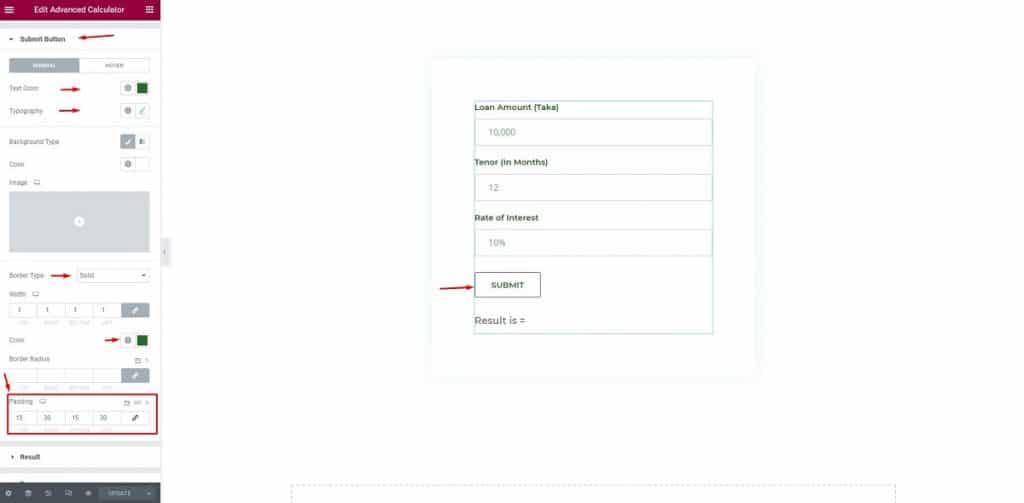
Quindi, seleziona il "Pulsante Invia", cambia il colore del testo, la tipografia, il riempimento.

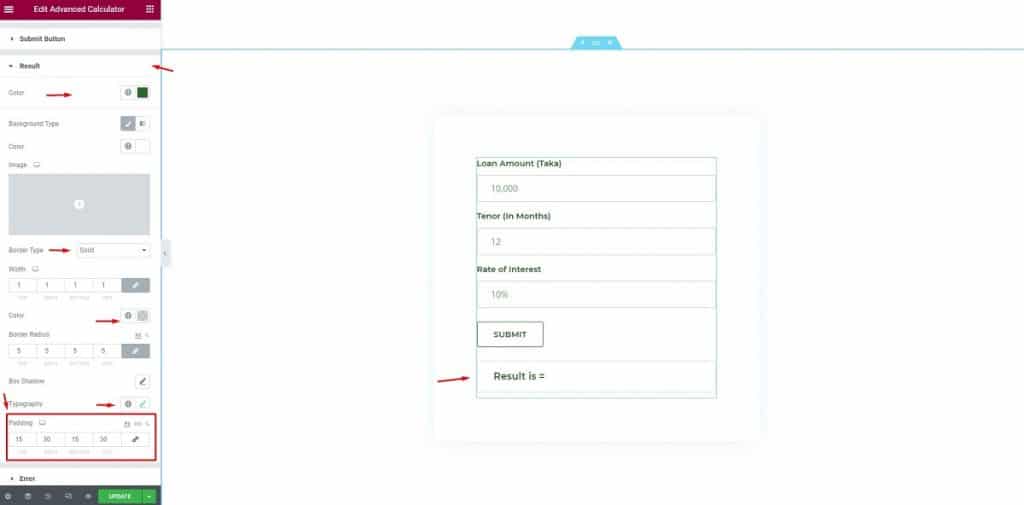
Successivamente, fai clic sul menu "Risultato", cambia il colore, il tipo di bordo, il colore del bordo, il riempimento della tipografia.
Quasi lì! Stai per completare la creazione di un calcolatore EMI utilizzando Elementor

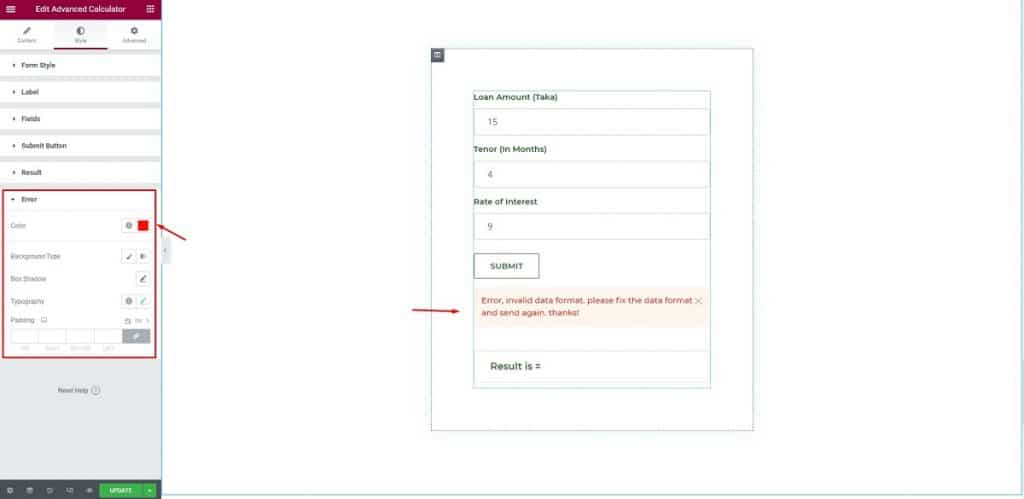
Se i tuoi visitatori inseriscono informazioni errate, verrà visualizzata questa notifica.

Qui, cambia il colore, il tipo di sfondo, la tipografia, mantieni invariato il riempimento. Questo è tutto! La creazione di un calcolatore EMI utilizzando Elementor è completata.

Congratulazioni! Tutto fatto! Hai completato la creazione di un calcolatore EMI utilizzando Elementor & Element Pack.
Conclusione
Ho discusso un semplice processo passo dopo passo per creare un calcolatore EMI utilizzando Elementor ed Element Pack. Spero che questo ti aiuterà molto a portare più traffico al tuo sito.
Grazie per rimanere in contatto e leggere pazientemente questo articolo. Ci vediamo!
Questo articolo è pubblicato su BDThemes.
