9 migliori esempi di pagina di contatto che devi vedere
Pubblicato: 2021-02-19Cerchi esempi di pagine di contatto per l'ispirazione per creare il tuo?
La pagina dei contatti di un sito Web svolge un ruolo importante nel trasformare i visitatori in clienti.
Quindi diamo un'occhiata ad alcuni fantastici esempi di pagine di contatto, così puoi scoprire idee da utilizzare sul tuo sito per aumentare le tue entrate online.
Come dovrebbe apparire una pagina di contatto?
Prima di dare un'occhiata ad alcuni fantastici esempi di pagine di contatto, volevamo parlare di come dovrebbe apparire una pagina di contatto. Ci sono alcune best practice chiave per la pagina dei contatti che devi considerare quando crei la tua.
Ecco alcuni suggerimenti da tenere a mente quando pensi a come dovrebbe apparire la tua pagina di contatto:
- Non utilizzare una barra laterale che distragga: lavora per non affollare la tua pagina con cose che distraggono da ciò che vuoi che facciano i tuoi visitatori. Tienilo concentrato sul modulo di contatto.
- Limita i campi del modulo : assicurati che il modulo di contatto richieda solo i dettagli importanti. I moduli con tonnellate di campi obbligatori che richiedono cose come indirizzi e numeri di telefono possono far soffrire notevolmente i tassi di conversione.
- Rappresenta il tuo marchio : il primo contatto è l'inizio di una relazione con il tuo visitatore e il tuo marchio. Contattaci Il design e lo stile della pagina faranno parte della prima impressione del tuo lead sulla tua piccola impresa.
- Scrivi dettagli su ciò che desideri : quando qualcuno è atterrato sulla tua pagina di contatto, ha bisogno che tu scriva istruzioni su ciò che ti aspetti che faccia.
Quindi, diamo un'occhiata a cosa scrivere su una pagina di contatto.
Cosa scrivi su una pagina di contatto?
Sebbene vari a seconda della tua nicchia e del tipo di attività in cui ti trovi, ci sono alcune cose che vorrai nella tua pagina dei contatti.
- Un invito a compilare il modulo di contatto.
- Copia che corrisponde al tono del tuo marchio.
- Dettagli sui social media per entrare in contatto con i tuoi visitatori.
- Ulteriori dettagli e opzioni di contatto, se necessario, come un numero di telefono aziendale se accetti chiamate e un indirizzo o una mappa se gestisci una vetrina.
Quello che scrivi nella tua pagina dei contatti dipende completamente da te, ma puoi seguire tutti o alcuni di questi suggerimenti.
Tuttavia, se lasci tutto fuori dalla tua pagina di contatto e includi solo una cosa, dovrebbe essere il tuo modulo di contatto.
Perché se qualcuno accede a una pagina di contatto, si aspetta che tu gli fornisca un modo per contattarti!
Ti chiedi cosa posso dire invece di contattarci? In genere, "Contattaci" è un modo semplice e chiaro per spiegare cosa vuoi che faccia il visitatore. Ma se corrisponde al tuo marchio, puoi sentirti libero di divertirti con la formulazione.
Alcune idee su cosa puoi dire invece di "Contattaci" includono:
- Scrivici una riga
- Mettiti in contatto
- Raggiungi
- Parliamo
- Parla con noi
- Mettiti in contatto con noi
Tuttavia, eviteremo di dire "Inviaci un'e-mail" nella tua pagina dei contatti. Potrebbe sembrare allettante fornire le tue informazioni di contatto direttamente sul tuo sito. Ma questo potrebbe confondere le persone e utilizzare l'e-mail invece di un modulo di contatto di solito non è l'idea migliore per aziende di qualsiasi dimensione.
Ora che hai qualche idea su come dovrebbe essere una pagina di contatto e cosa dovresti scrivere in una pagina di contatto, diamo un'occhiata ad alcuni esempi diversi per avere ancora più idee su cosa è possibile nel mondo delle pagine di contatto .
Migliori esempi di pagina Contattaci
Di seguito sono riportate le nostre migliori scelte per ottimi esempi di pagine di contatto da verificare.
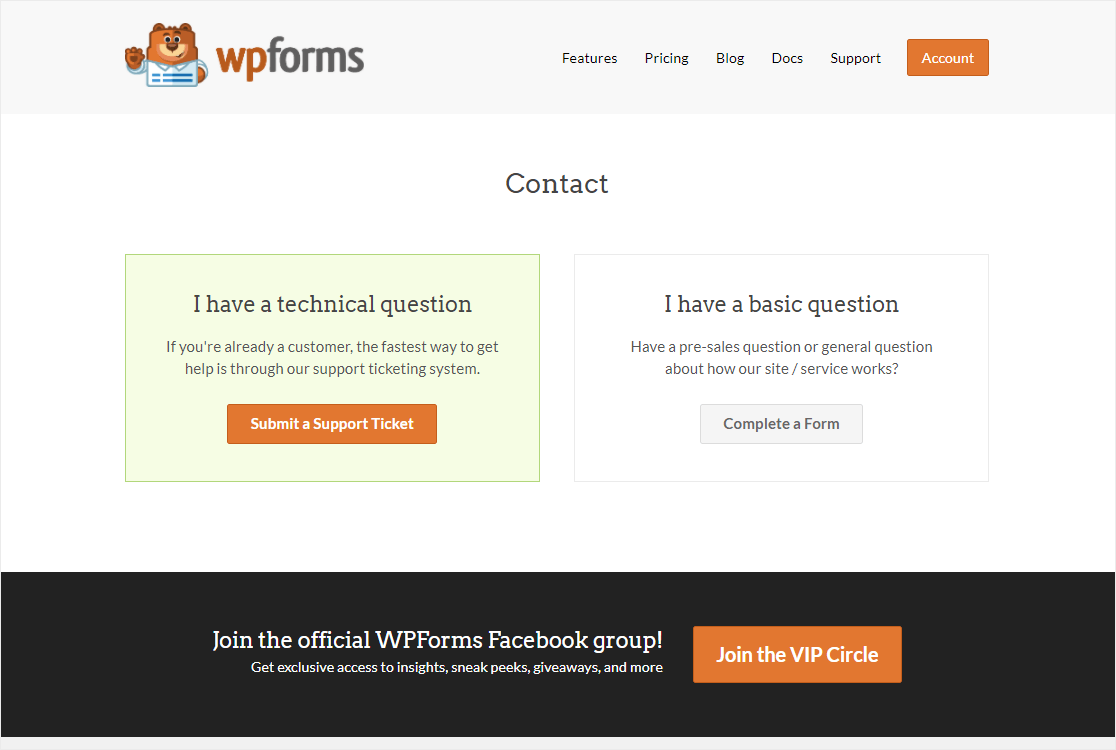
1. WPForms

Volevamo iniziare con la pagina di contatto di WPForms perché pensiamo che sia un solido esempio di una pagina di contatto per le piccole imprese.
La sezione above the fold della nostra pagina dei contatti è divisa in due sezioni: una per i clienti esistenti che potrebbero avere una domanda tecnica e un'altra per le domande di prevendita.
Il modulo di contatto è nascosto per impostazione predefinita. Verrà visualizzato solo dopo aver fatto clic sul pulsante "Completa un modulo". Nascondendo il modulo, riduce le dimensioni della pagina. Si assicura inoltre che solo i nuovi potenziali clienti utilizzino il modulo di contatto perché appare solo se qualcuno fa clic sul pulsante di prevendita "Completa un modulo".
Questo aiuta a segmentare le persone più rapidamente e a portarle nei posti giusti, rendendo più facile sia per la nostra attività che per le persone che ci raggiungono.
Inoltre, in fondo alla pagina, c'è un collegamento con un CTA per entrare a far parte del VIP Circle di WPForms.
Come creare una pagina di contatto come questa
- Crea un popup del modulo di contatto che appare solo quando si fa clic su un pulsante.
- Crea una knowledge base wiki in WordPress per fornire un servizio clienti ai clienti esistenti
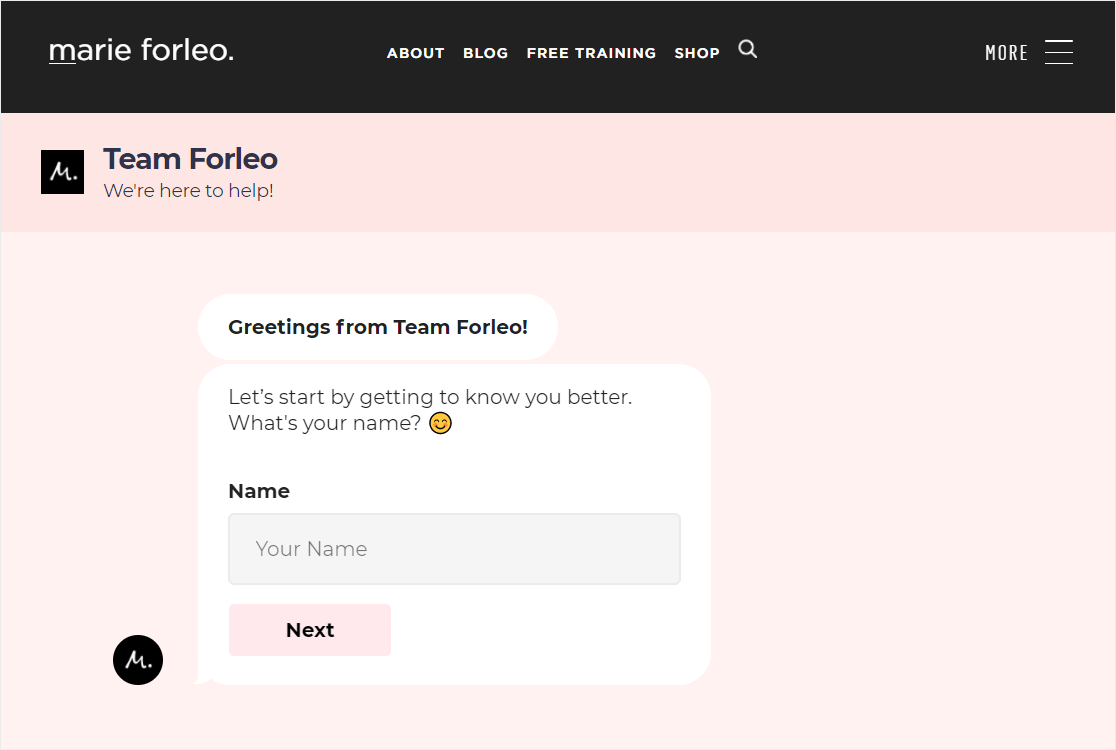
2. Marie Forleo

L'accattivante pagina dei contatti sul sito Web di Marie Forleo funge da volto alla sezione di supporto del sito. Invia richieste a luoghi in cui le persone potrebbero essere in grado di trovare risposte, senza la necessità di contattarle inutilmente. Non solo aiuta le persone più velocemente, ma ha anche un aspetto super elegante.
Come creare una pagina di contatto come questa
- Prova un modulo con il marketing conversazionale per un'esperienza utente eccezionale
- Un tono amichevole con la verbosità "fai nuove amicizie" che si abbina al branding nel copy
- Usa chatbot e live chat
- Elimina la barra laterale che distrae con le pagine di destinazione
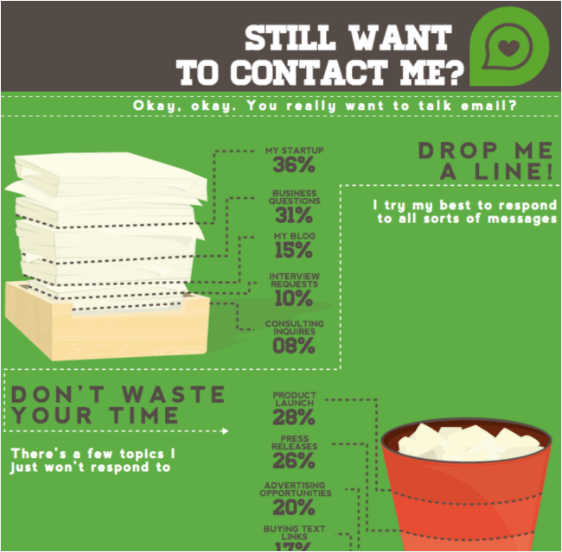
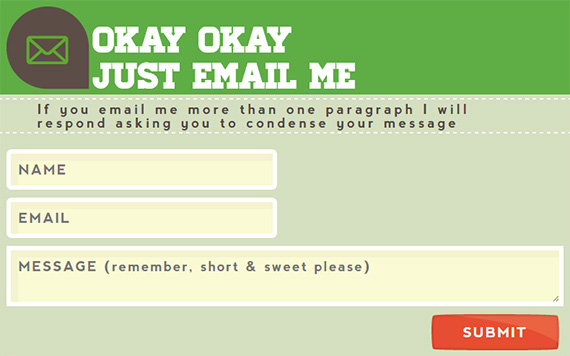
3. QuickSprout
La parte superiore di questa pagina di contatto molto lunga (ma piena di personalità) inizia con un'infografica.

Scorri verso il basso fino alla fine della pagina e vedrai questa area del modulo di contatto concisa e spiritosa.

Il modulo indica inoltre ai visitatori di rendere il messaggio breve con non più di un paragrafo.
Se stai cercando di scacciare tipi specifici di richieste sul tuo sito web di piccole imprese, la pagina dei contatti di QuickSprout è un buon esempio da seguire.
Come creare una pagina di contatto come questa
- Dai ai tuoi lettori informazioni su quanto tempo di risposta possono aspettarsi + perché.
- Personalizza il tuo testo segnaposto per assicurarti che i tuoi visitatori compilino correttamente il modulo.
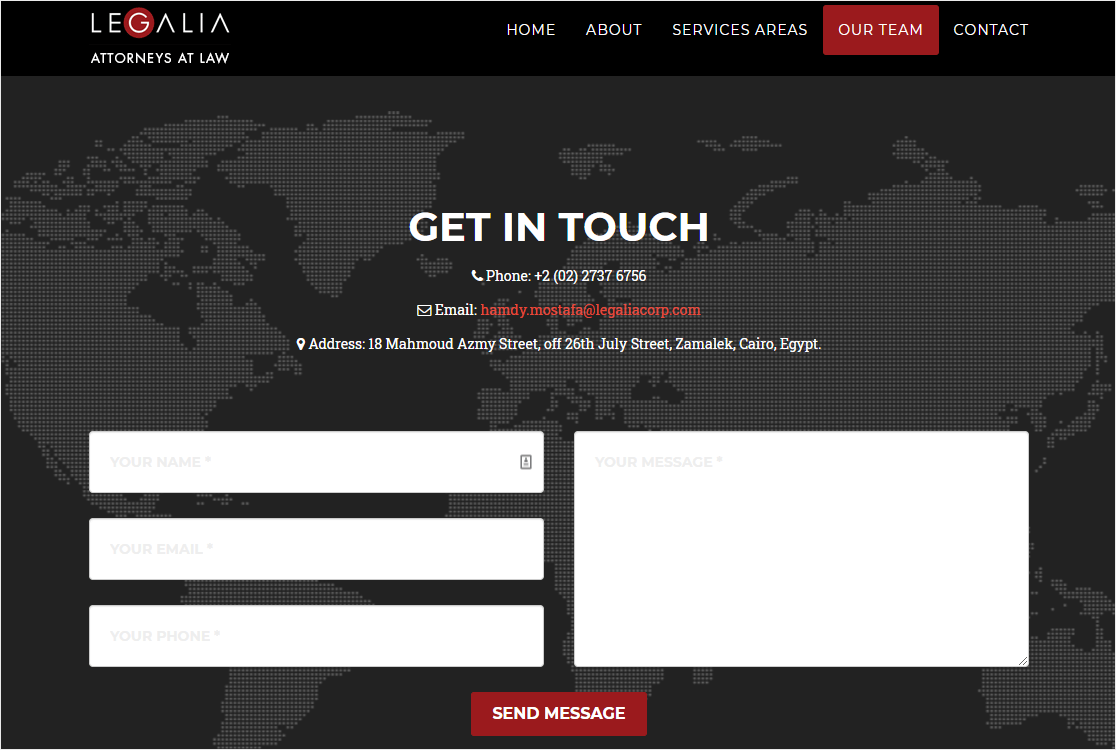
4. Legalità


Al fine di rendere il modulo di contatto breve, Legalia utilizza un modulo a più colonne nella pagina dei contatti che aiuta sicuramente a ridurre il tasso di abbandono del modulo. Forniscono anche dettagli sugli indirizzi fisici del loro ufficio e includono altre informazioni utili come il telefono e l'indirizzo e-mail.
Come creare una pagina di contatto come questa
- Usa un modulo a più colonne per risparmiare spazio.
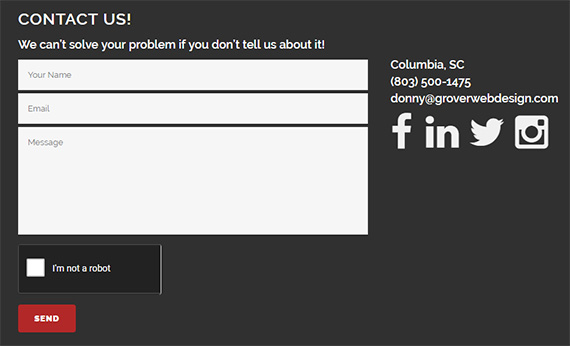
5. Progettazione Web di Grover

Questo sito Web utilizza un semplice modulo di contatto con una funzione CAPTCHA per impedire l'invio di spam. La cosa migliore è che gli utenti possono facilmente passare il CAPTCHA semplicemente selezionando una casella di controllo.
La pagina Contattaci include anche un indirizzo fisico, un indirizzo e-mail e collegamenti ai loro profili sui social media.
Come creare una pagina di contatto come questa
- Aggiungi hCaptcha o reCAPTCHA ai tuoi moduli per evitare voci di spam.
- Usa un campo HTML nel tuo modulo per aggiungere le icone dei social media.
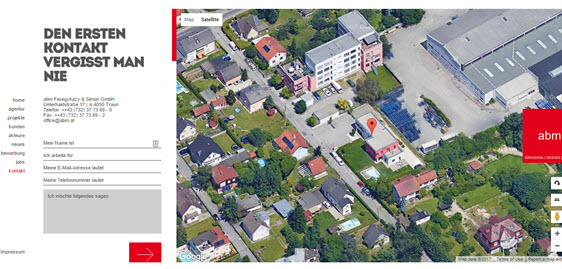
6. Den Ersten

Se la tua attività si basa su clienti che arrivano in un luogo fisico, potresti voler utilizzare una mappa nella tua pagina di contatto proprio come fa questa pagina di contatto di Den Ersten. In questo modo puoi mostrare ai tuoi clienti come raggiungerti e aiutarli a raggiungere facilmente il tuo negozio.
Usano anche un modulo di contatto breve e bello sulla loro pagina, che si adatta perfettamente.
Come creare una pagina di contatto come questa
- Aggiungi una mappa al tuo modulo di contatto.
- Aggiungi immagini al tuo modulo per mostrare i tuoi uffici o il tuo team.
- Abbrevia il modulo utilizzando la logica condizionale per nascondere i campi finché non sono necessari.
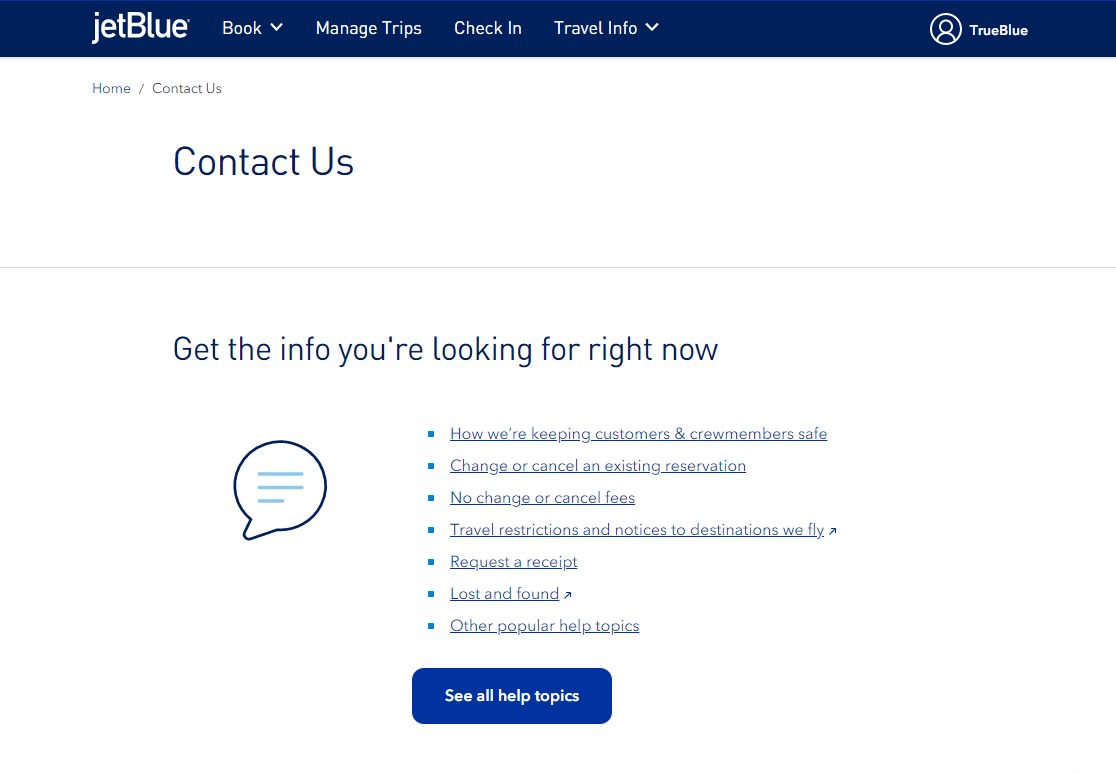
7. JetBlue

La pagina dei contatti di JetBlue contiene collegamenti diretti ad argomenti e risposte di aiuto popolari. Se gli utenti non riescono a trovare le risposte alle loro domande, possono contattarli facilmente tramite e-mail o telefono.
Lo svantaggio principale della loro pagina è che JetBlue non utilizza un modulo di contatto. Questo può essere frustrante per gli utenti che hanno urgente bisogno di contattare i loro team di supporto per rispondere alle tue domande.
Come creare una pagina di contatto come questa
- Crea una FAQ o una knowledge base sul tuo sito web con un plugin.
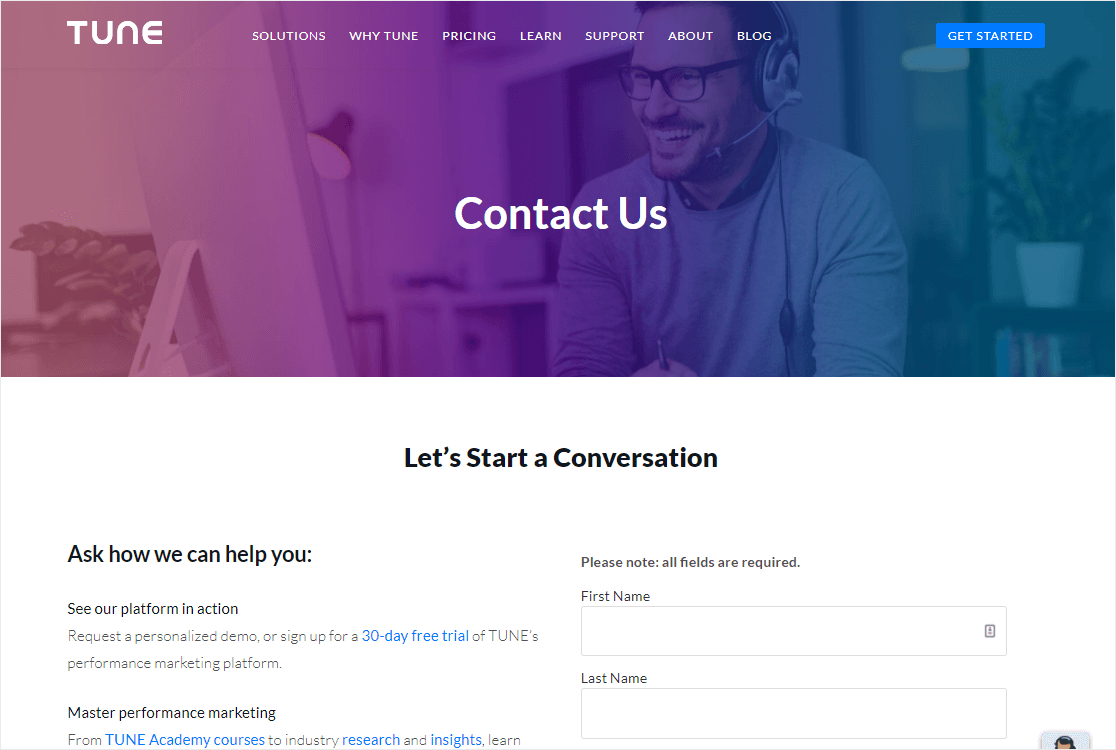
8. Sintonizza

Un altro leader nella nostra lista dei migliori esempi di pagine di contatto è Tune.
Tune presenta una bellissima immagine dell'eroe nella parte superiore della pagina dei contatti nell'intestazione. Sul lato sinistro appena sotto l'immagine dell'eroe, descrivono la loro azienda e spiegano anche perché i nuovi potenziali clienti dovrebbero contattarli utilizzando il modulo pubblicato sul lato destro.
Il modulo di contatto è rivolto a nuovi potenziali clienti, in modo che possano inviare facilmente richieste di prevendita. Appena sotto il loro modulo, presentano anche un invito all'azione rivolto ai loro clienti esistenti.
Lo svantaggio di questa pagina è che alcuni dei clienti esistenti possono anche utilizzare il modulo di contatto per domande relative al supporto invece di inviarle tramite la pagina di supporto.
Come creare una pagina di contatto come questa
- Assicurati di ottimizzare le immagini dell'intestazione per velocità di caricamento più elevate.
- Utilizza il modello Richiedi un preventivo per creare rapidamente un modulo di prevendita
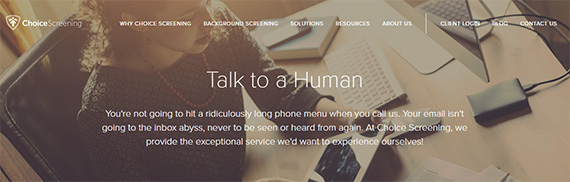
9. Screening delle scelte

L'utilizzo di immagini di persone reali nella tua pagina dei contatti è uno dei modi migliori per far sembrare il tuo marchio più gradevole.
Oltre a visualizzare le immagini, Choice Screening ha utilizzato anche un'intestazione che dice "Parla con un umano". Rassicurano i loro clienti che le loro e-mail saranno viste e lette da una persona e non saranno sepolte nella loro casella di posta.
Usano anche un grande modulo di contatto con molti campi sulla loro pagina per eliminare i lead non qualificati dall'invio di moduli insieme a un invito all'azione che dice di parlare con un essere umano.
Come creare una pagina di contatto come questa
- Usa un tema WordPress come Zerif che consente immagini di intestazione a larghezza intera.
- Aggiungi una copia per rassicurare i tuoi visitatori che i loro messaggi verranno letti e riceveranno risposta in modo tempestivo.
- Prendi in considerazione la creazione di un modulo multipagina per ottenere tutte le informazioni di cui hai bisogno senza spaventare i visitatori.
Imposta la tua pagina di contatto con WPForms Pro
Speriamo che questo articolo ti abbia mostrato alcuni fantastici esempi di pagine di contatto che puoi prendere come ispirazione per crearne uno tuo.
Se sei pronto per iniziare con WPForms per la tua pagina dei contatti, dovresti dare un'occhiata a WPForms Pro. Viene fornito con tonnellate di incredibili funzionalità tra cui, ma non solo:
- Integrazioni per l'email marketing: configura i tuoi moduli WordPress per inviare automaticamente richieste di pagine di contatto alle tue liste e-mail in Constant Contact, AWeber, Mailchimp e altro.
- Moduli illimitati : crea tutti i moduli di cui il tuo sito web ha bisogno, non solo un modulo di contatto.
- Moduli di conversazione : utilizza moduli di conversazione altamente coinvolgenti per impressionare i clienti e i potenziali contatti con il marketing interattivo.
- Pagine di destinazione : ottieni più contatti creando pagine di moduli prive di distrazioni direttamente nella pagina dei contatti.
- Moduli protetti : proteggi i moduli con diverse opzioni anti-spam come captcha personalizzato, hCaptcha o Google reCAPTCHA v2 o v3.
- Sondaggi e sondaggi : capisci cosa vogliono di più i tuoi clienti e utilizza una bellissima dashboard di reporting che ti consente di esportare questi dati inestimabili.
- …e molto di più
Con WPForms, puoi facilmente modificare l'aspetto del modulo nel modo in cui desideri personalizzarlo. Puoi leggere come modellare i tuoi moduli di contatto in WordPress. Chissà, forse finirai per essere uno degli esempi di pagina di contatto preferiti di qualcun altro!
A volte vorrai limitare l'accesso a WordPress mentre crei i tuoi moduli e configuri tutto. Per scoprire come farlo, consulta la nostra guida su come nascondere il tuo sito WordPress finché non è pronto. Puoi anche vedere come WPForms si misura come alternativa a Caldera Forms.
Che cosa state aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
Se ti piace questo articolo, seguici su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
