Come rendere appiccicoso il piè di pagina con Divi
Pubblicato: 2021-12-28Un piè di pagina appiccicoso è un modo fantastico per mostrare contenuti importanti ai tuoi visitatori. Il piè di pagina rimane nella parte inferiore dello schermo mentre scorrono in modo da avere sempre un facile accesso al contenuto. Questo è l'ideale per informazioni di contatto, collegamenti speciali e altro ancora. Fortunatamente, creare un footer appiccicoso è facile con Divi. In questo tutorial, vedremo come rendere appiccicosa una sezione del piè di pagina Divi e la regoleremo in modo diverso per i dispositivi desktop e telefonici.
Anteprima
Prima di iniziare, diamo un'occhiata a ciò che creeremo in questo tutorial.
Piè di pagina Divi appiccicoso per desktop
Ecco come appare il nostro piè di pagina appiccicoso Divi su un desktop.
Piè di pagina di Divi appiccicoso del telefono
Ecco come appare il nostro piè di pagina appiccicoso Divi su un telefono.
Perché usare un piè di pagina appiccicoso?
Ci sono diversi vantaggi nell'usare un piè di pagina appiccicoso...
Innanzitutto, le pagine che non hanno abbastanza contenuto per riempire l'altezza dello schermo avranno un piè di pagina mobile per impostazione predefinita. Un piè di pagina appiccicoso blocca il piè di pagina nella parte inferiore dello schermo, impedendogli di fluttuare. Questo rende la pagina migliore e meno fastidiosa per i lettori.
Un altro vantaggio è che è un ottimo posto per mettere inviti all'azione o informazioni che l'utente può utilizzare a portata di mano. Informazioni di contatto, annunci di vendita, banner pubblicitari e molto altro possono essere inseriti nel piè di pagina appiccicoso. I numeri di telefono sono particolarmente utili per i telefoni perché puoi renderli selezionabili.
Scarica un piè di pagina Divi
Innanzitutto, avrai bisogno di un modello di piè di pagina da utilizzare con Divi Theme Builder. Puoi crearne uno tuo o ottenere un modello gratuito dal blog Elegant Themes. Elegant Themes fornisce modelli di intestazione e piè di pagina gratuiti che corrispondono a molti dei pacchetti di layout gratuiti disponibili in Divi. Puoi trovare i modelli di piè di pagina cercando nel blog "piè di pagina gratuito" o "modello di piè di pagina". Scarica il tuo modello e decomprimi il file.

Per i miei esempi, sto usando il modello gratuito di intestazione e piè di pagina per il pacchetto di layout di pianificazione patrimoniale di Divi. Sto anche utilizzando la pagina di destinazione del pacchetto di layout di pianificazione patrimoniale per il contenuto della pagina.
Carica il tuo piè di pagina Divi

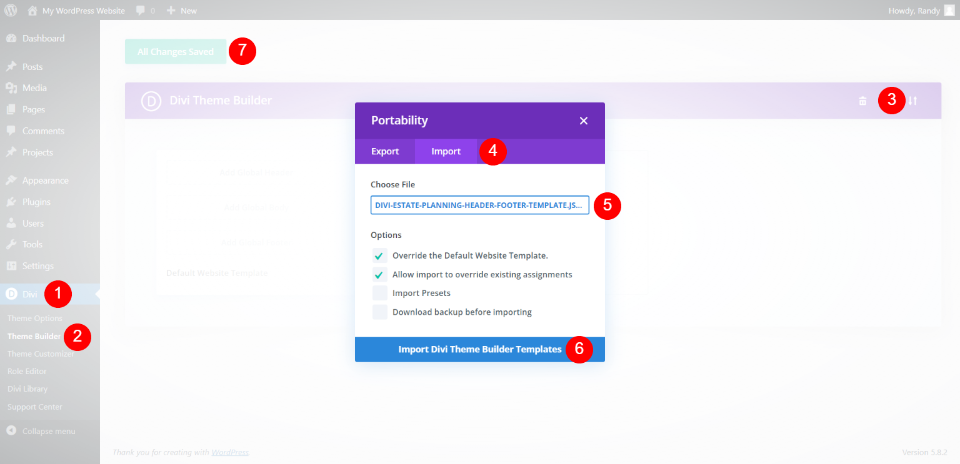
Per caricare il tuo modello di piè di pagina, vai su Divi > Theme Builder nella dashboard di WordPress. Fai clic sull'icona Portabilità in alto a destra e seleziona Importa all'interno della modale che si apre. Quindi, fai clic su Scegli file e vai al tuo file JSON sul tuo computer e selezionalo. Infine, fai clic sul pulsante Importa modello Divi Theme Builder nella parte inferiore del modale. Attendi il caricamento del modello e salva le impostazioni.
Puoi modificare il modello da Theme Builder sul back-end o all'interno di Visual Builder sul front-end.
Rendere appiccicoso il piè di pagina di Divi

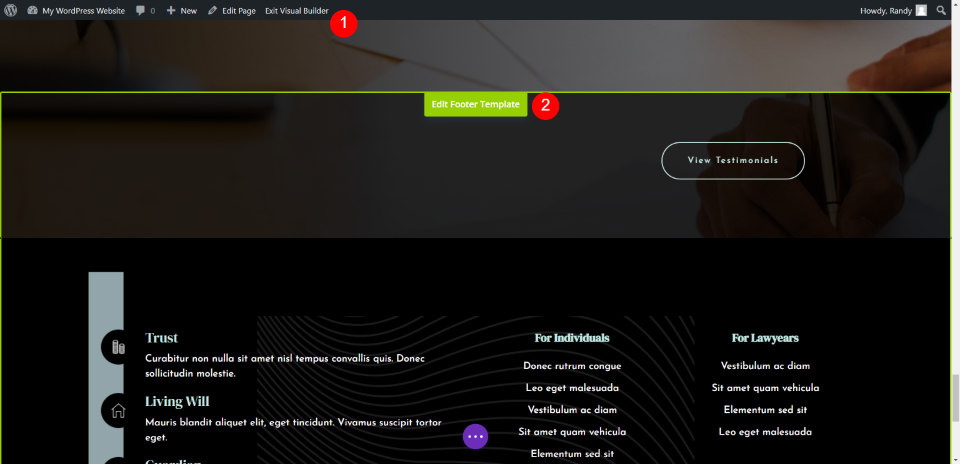
Sto lavorando sul front-end in modo da poter vedere i risultati dal vivo per assicurarmi che funzioni con il corpo del sito web. Sul front-end, seleziona Abilita Visual Builder e scorri verso il basso fino al piè di pagina e seleziona Modifica modello piè di pagina .
Impostazioni della sezione del piè di pagina di Sticky Divi

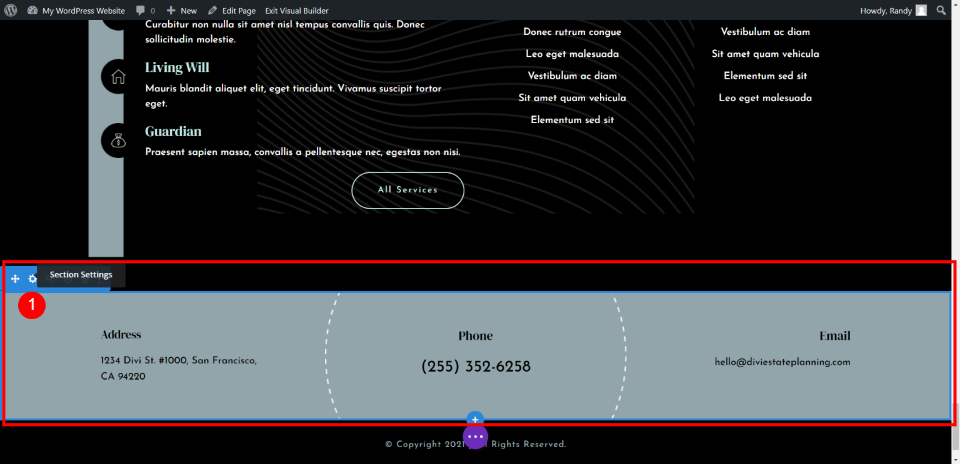
Renderemo appiccicosa una sezione del piè di pagina. Questa sezione include le informazioni su indirizzo, telefono ed e-mail. Lo rimpiccioliremo mentre è nello stato appiccicoso e apporteremo regolazioni diverse per il desktop e il piè di pagina. Passa il mouse sopra la sezione che vogliamo rendere appiccicosa e seleziona l' icona delle impostazioni .

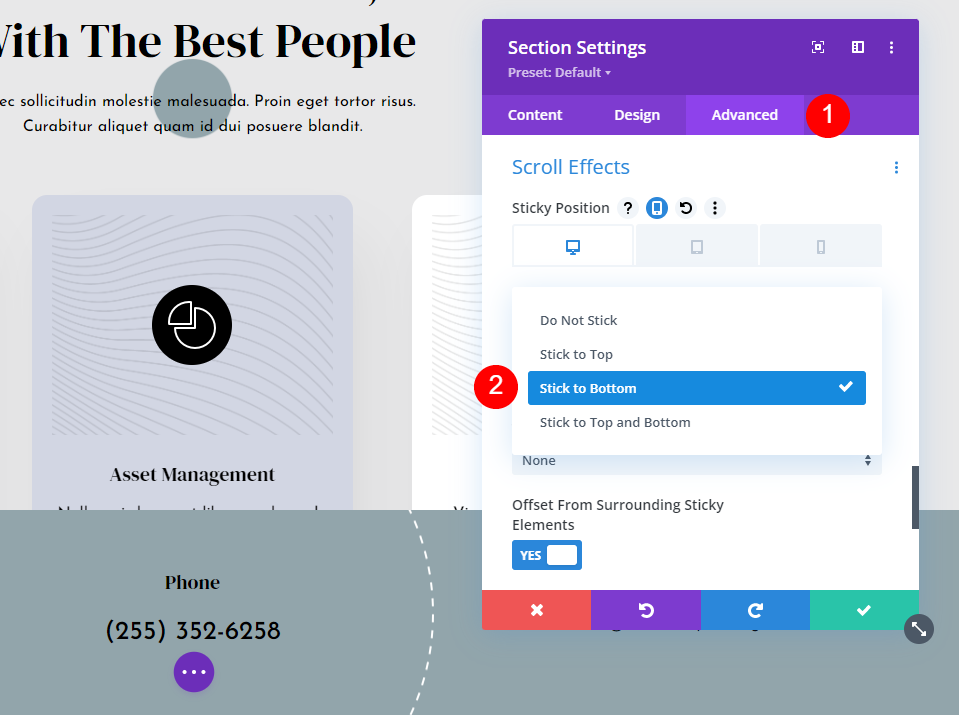
Seleziona la scheda Avanzate e scorri verso il basso fino a Effetti di scorrimento . Questa prima impostazione è Posizione adesiva . Fare clic sulla casella a discesa e scegliere Rimani in basso . Ciò abiliterà le opzioni permanenti in tutta la sezione.

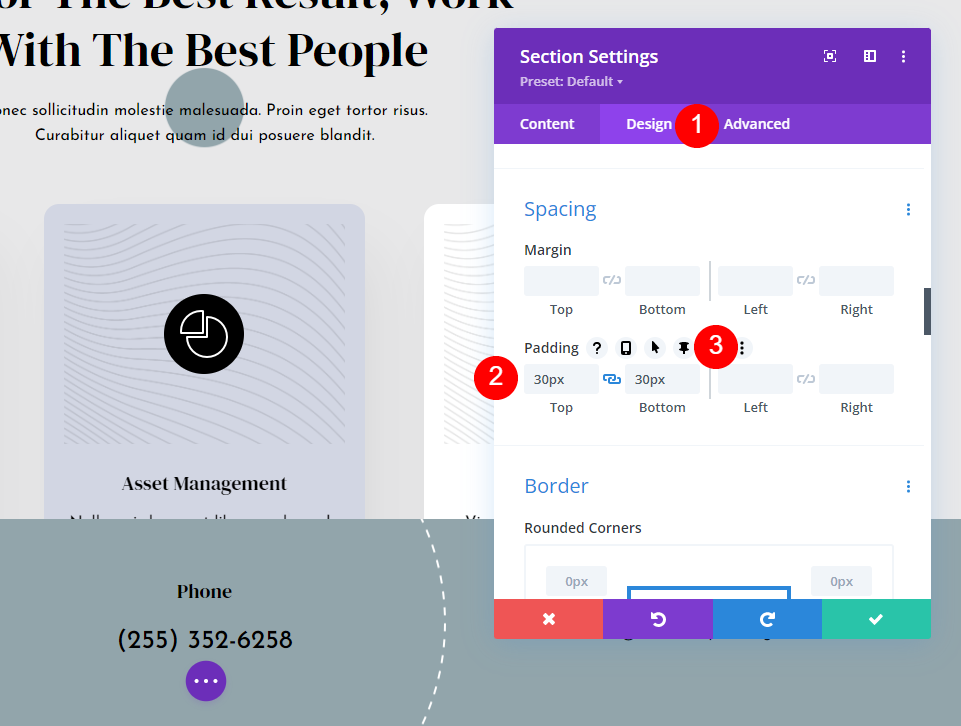
Quindi, vai alla scheda Design e scorri verso il basso fino a Spaziatura . Dovrebbe già avere il riempimento per la parte superiore e inferiore in posizione, ma se non è presente, aggiungi 30px a ciascuno.
- Imbottitura: 30px, superiore e inferiore
Passa il mouse sopra i campi per rivelare diverse opzioni. Fare clic sull'icona della puntina . Questo apre le regolazioni permanenti per questa impostazione.


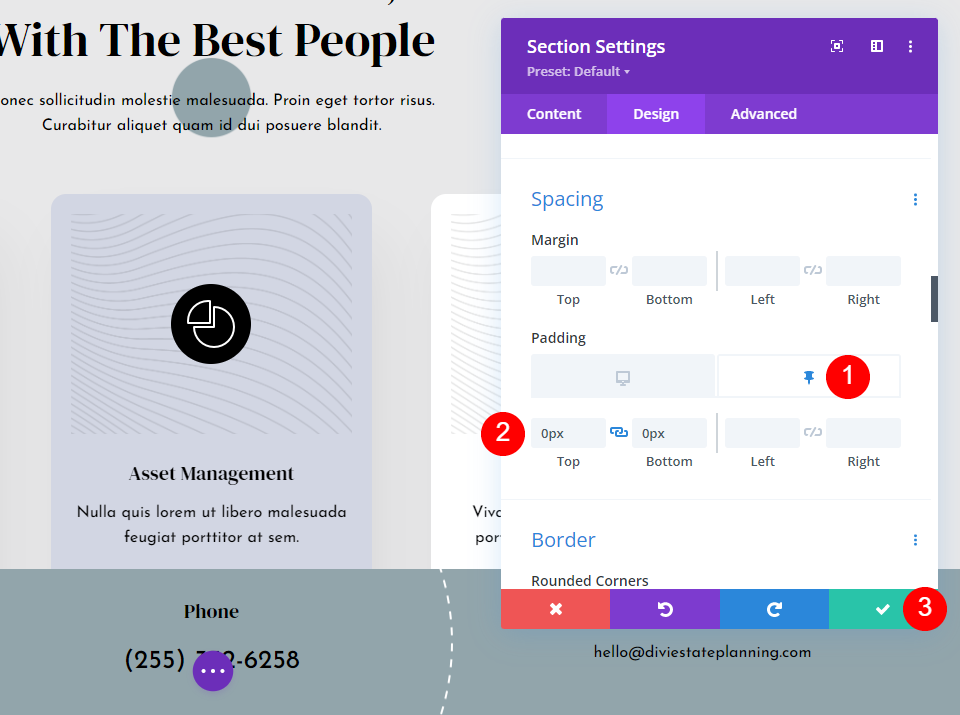
Vedrai un'icona sul desktop e un'icona a forma di puntina. L'icona sul desktop sarà attiva. Fare clic sull'icona a forma di puntina per regolare il riempimento per lo stato appiccicoso della sezione. Aggiungi 0px per la parte superiore e inferiore.
- Imbottitura adesiva: 0px, superiore e inferiore.
Puoi già vedere che la sezione è più breve di prima. Ciò consentirà alla sezione di sembrare più piccola quando è al di fuori della sua sezione e quindi di crescere fino alla sua dimensione normale quando si blocca in posizione nel piè di pagina. Questo è tutto ciò che dobbiamo fare per le impostazioni del desktop. Il tablet seguirà automaticamente queste impostazioni.
Impostazioni della colonna del piè di pagina di Sticky Divi

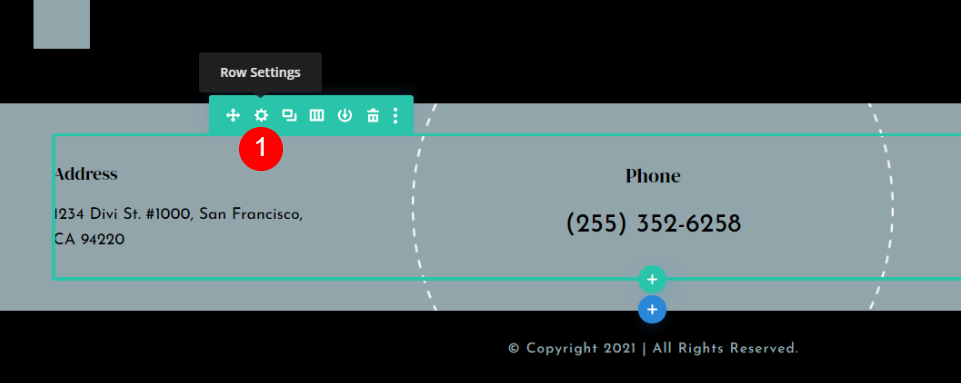
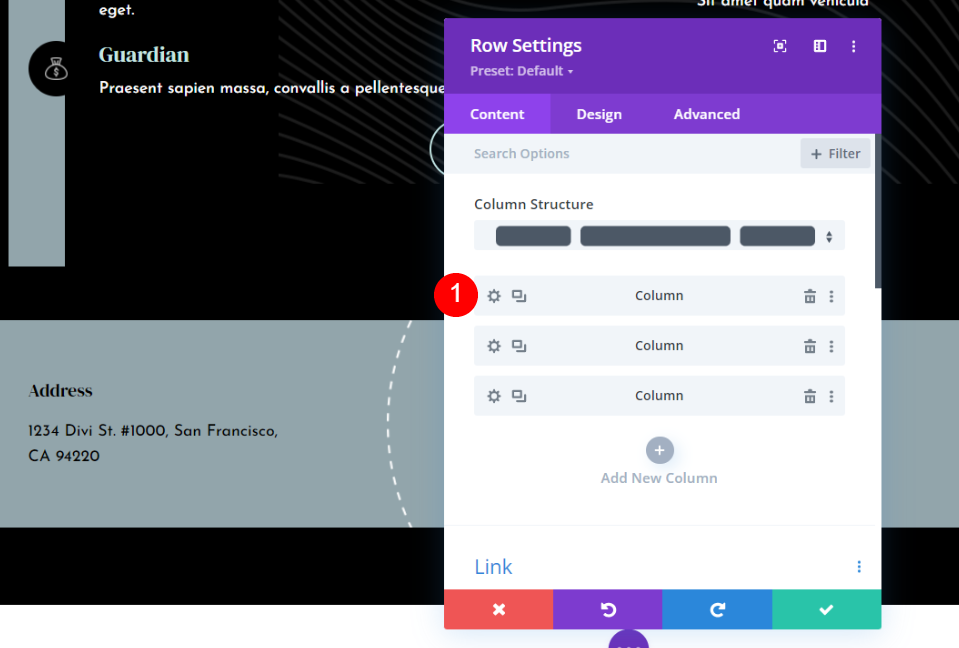
Apporteremo alcune modifiche al design del piè di pagina per il telefono. Passa il mouse sopra la riga e fai clic sull'icona delle impostazioni .

Successivamente, apporteremo modifiche a due delle colonne. Fare clic sull'icona delle impostazioni per la prima colonna.

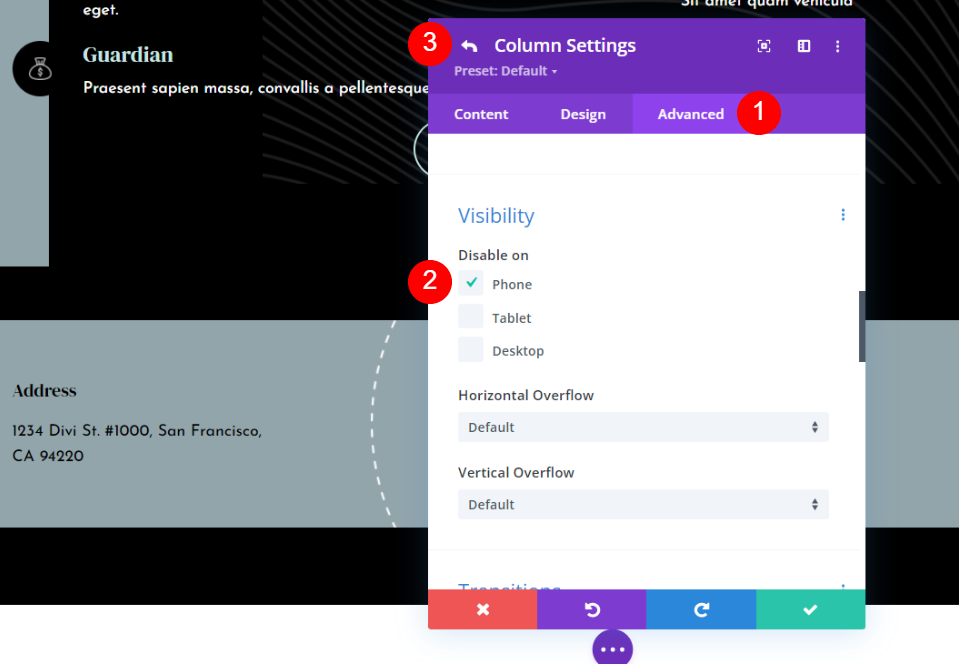
Seleziona la scheda Avanzate e scorri verso il basso fino a Visibilità . In Disattiva attivato , seleziona Telefono . Lo lasceremo abilitato su un tablet perché funziona come un desktop. Fare clic sulla freccia indietro in alto a sinistra del modale.
- Disattiva su: telefono

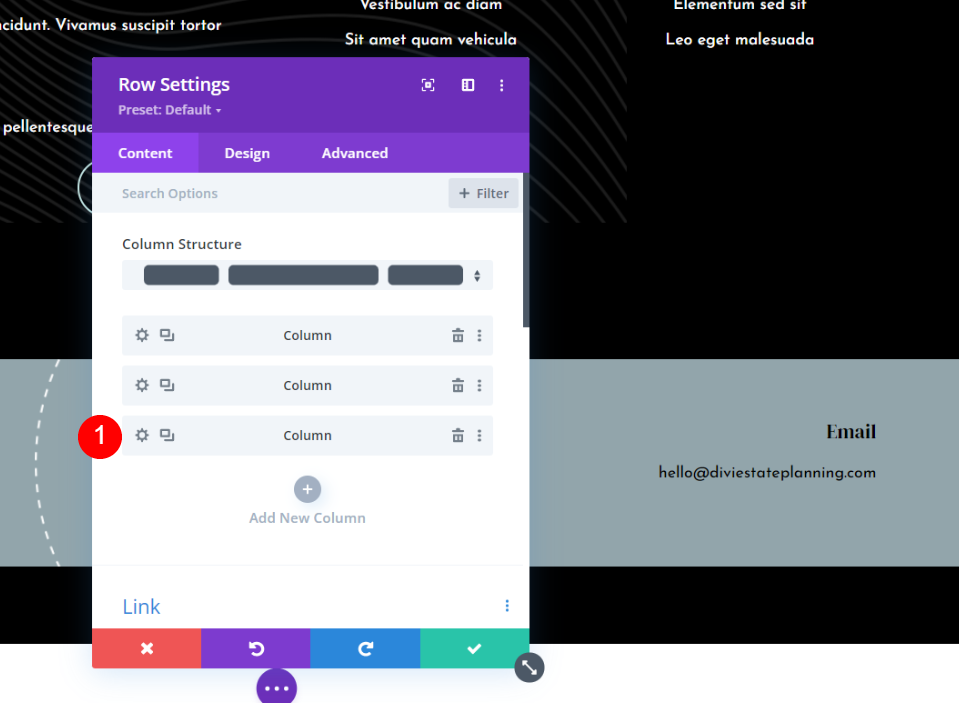
Quindi, fai clic sull'icona delle impostazioni per la terza colonna.

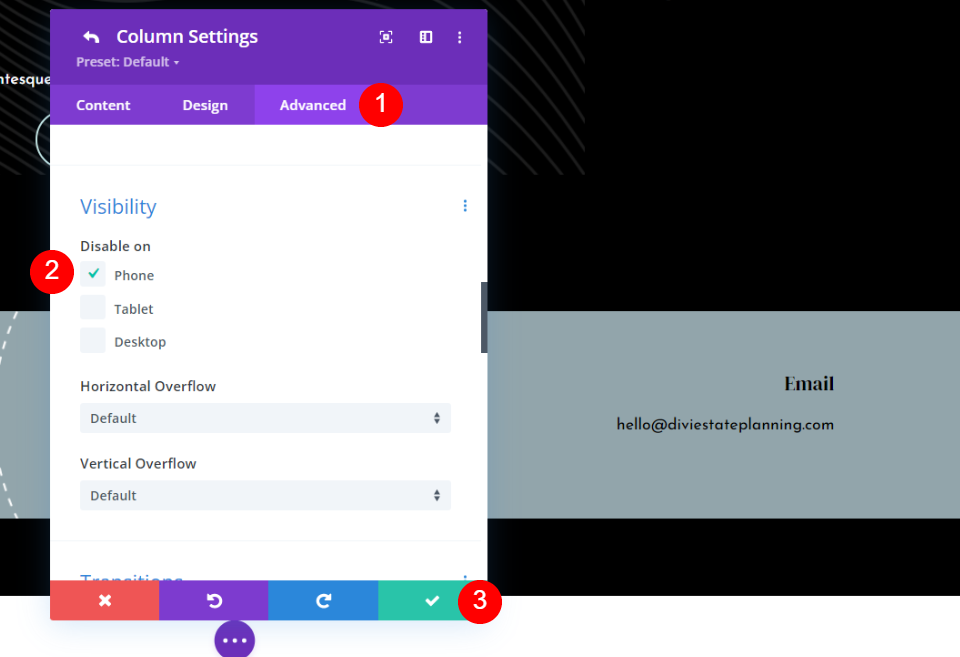
Vai alla scheda Avanzate , scorri fino a Visibilità e disabilitalo su Telefono . Fai clic sul segno di spunta verde in basso o fai clic sulla freccia di ritorno in alto.
- Disattiva su: telefono
Chiudi il modale e salva le modifiche.
Numero di telefono cliccabile

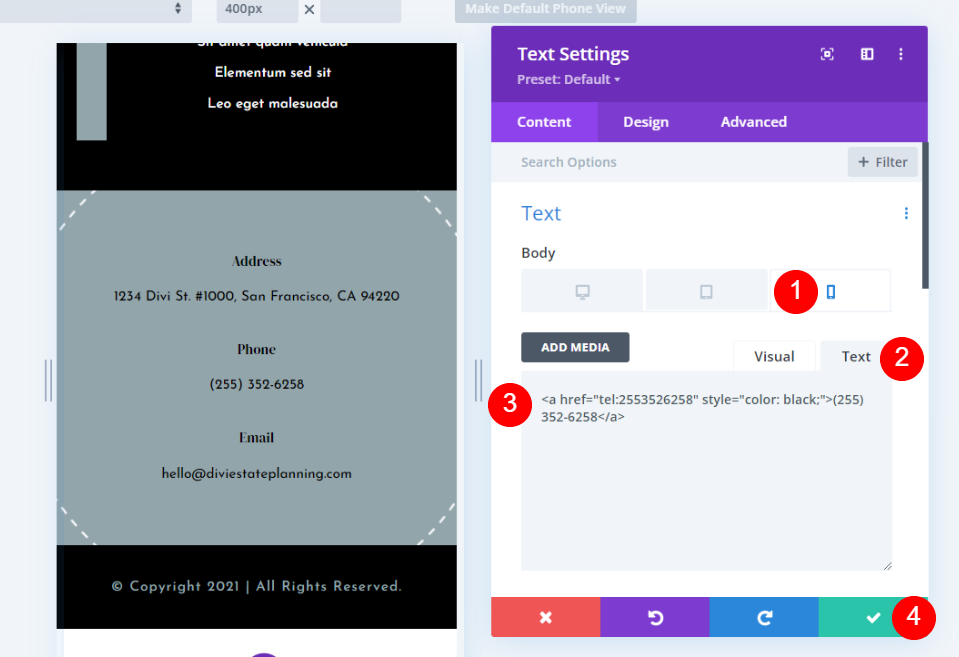
Poiché la versione per telefono di questo piè di pagina appiccicoso mostrerà solo il numero di telefono, voglio renderlo cliccabile. Questo utilizza il numero di telefono che rimane sullo schermo e crea un invito all'azione. Fare clic sulle impostazioni per il modulo Testo che contiene il numero di telefono.

Renderemo il numero selezionabile solo per i telefoni. Desktop e Tablet non saranno selezionabili. Se vuoi che sia cliccabile sul desktop, salta facendo clic sull'icona.
Seleziona l' icona Telefono . Seleziona la scheda Testo nell'editor del contenuto del corpo e incolla questo codice HTML per un numero di telefono selezionabile:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
Per il mio esempio, sto usando il numero fornito con il modello. Basta cambiare il numero con il tuo. Poiché i collegamenti selezionabili cambiano automaticamente nel colore del collegamento predefinito, ho anche aggiunto alcuni CSS in linea per cambiare il colore del collegamento selezionabile in nero. Cambia il colore aggiungendo il nome o il codice esadecimale.
Puoi anche cambiare il titolo da Telefono a Clicca per chiamare o qualcosa di simile.
Infine, chiudi le impostazioni e salva il layout.
Risultati
Ecco come appare il nostro piè di pagina appiccicoso Divi su un desktop e un telefono.
Piè di pagina Divi appiccicoso per desktop
Ecco come appare il nostro piè di pagina appiccicoso Divi su un desktop.
Piè di pagina appiccicoso del telefono Divi
Ecco come appare il nostro piè di pagina appiccicoso Divi su un telefono. Il numero di telefono è cliccabile in questo footer.
Pensieri finali
Questo è il nostro sguardo su come rendere appiccicoso il tuo piè di pagina Divi usando le opzioni adesive di Divi Builder. L'intero piè di pagina, o qualsiasi elemento del piè di pagina, può essere reso appiccicoso con un solo clic. Le opzioni di stato del piè di pagina consentono agli elementi di apparire diversi mentre sono appiccicosi. Questo apre molte opzioni di progettazione per i piè di pagina appiccicosi.
Vogliamo sentire da voi. Hai usato le opzioni permanenti di Divi per rendere appiccicoso il tuo footer Divi? Facci sapere la tua esperienza nei commenti qui sotto.
