Come rendere il tuo blog simile a un sito web (10 consigli degli esperti)
Pubblicato: 2022-06-02Ti sei mai posto la domanda "Come rendere il mio blog simile a un sito Web?"
I blog hanno un layout distintivo e facilmente riconoscibile. Tuttavia, man mano che la tua attività cresce, potresti voler rinnovare il tuo blog e trasformarlo in un sito Web perfettamente funzionante.
Imparare a convertire il tuo blog in un sito Web può sembrare complicato all'inizio, ma se segui i suggerimenti in questo post, puoi rendere il tuo blog simile a un sito Web in pochissimo tempo.
Puoi usare un blog come sito web?
I diversi scopi di blog e siti Web possono spesso creare confusione. Un blog è progettato per mostrare i tuoi ultimi post del blog in un layout facile da digerire, mentre un sito Web mira a educare i visitatori sul tuo marchio o sulla tua attività.
Alcuni blogger credono che dovranno creare un sito web nuovo di zecca da zero. Ma la verità è che puoi prendere il tuo blog esistente e usarlo come sito Web con poche semplici modifiche.
In conclusione: sì, puoi utilizzare un blog come sito Web senza creare un nuovo sito da zero.
Perché rendere il tuo blog simile a un sito web?
Ci sono molte ragioni per far sembrare il tuo blog esistente un sito web. Molti blogger trasformano i loro siti perché hanno superato una semplice configurazione di blog e vogliono espandere le informazioni che offrono.
Potrebbe anche essere che quando hai iniziato a bloggare, non avevi intenzione di monetizzare il tuo sito web. Alcuni anni dopo, potresti sviluppare prodotti che necessitano di pagine di destinazione, pagine di prodotti e altre funzionalità del sito Web per promuoverli.
Allo stesso modo, potresti iniziare a offrire servizi freelance, come il copywriting, che richiederà una homepage, pagine di servizio e testimonianze che attirino l'attenzione.

Qualunque sia la tua ragione, trasformare il tuo blog in un sito web è un ottimo modo per aiutare la tua azienda a distinguersi e crescere in un mercato sempre più affollato.
Come rendere il mio blog simile a un sito web
Se ti stai chiedendo "come rendere il mio blog simile a un sito web", sei nel posto giusto. Segui i suggerimenti di seguito per trasformare il tuo blog WordPress in un sito Web moderno e dall'aspetto professionale che il tuo pubblico adorerà.
- 1. Inizia con la giusta configurazione
- 2. Crea un logo e una favicon
- 3. Costruisci una home page professionale
- 4. Crea una pagina Informazioni
- 5. Personalizza il tema del tuo blog
- 6. Rendi il tuo blog reattivo
- 7. Aggiungi funzionalità di e-commerce
- 8. Mantieni un design coerente
- 9. Aggiungi moduli per la generazione di lead
- 10. Integra le funzionalità dei social media
1. Inizia con la giusta configurazione
I migliori blog e siti Web iniziano con una solida base:
- Un nome di dominio personalizzato
- Hosting web veloce
Se li hai già per il tuo blog WordPress, puoi saltare questo suggerimento, ma ti consigliamo di leggere questa sezione se non l'hai fatto.
Molte persone iniziano a bloggare su un servizio di blogging gratuito come Blogger o WordPress.com. Ha senso perché non dovrai pagare per nessuna funzione di blogging o per ospitare il tuo sito web, ma probabilmente significa anche che sei bloccato con un nome di dominio come: tuoblog.wordpress.com/.
Nomi di dominio del genere sembrano poco professionali, quindi ti suggeriamo di ottenere un nome di dominio personalizzato se vuoi che il tuo pubblico ti prenda sul serio.
Lo stesso vale per l'hosting del tuo sito web.
Passare a una soluzione WordPress self-hosted ti dà un maggiore controllo sui tuoi contenuti e sulla configurazione del sito web. Non solo possiedi i tuoi contenuti, ma puoi anche aggiungere più funzionalità ai tuoi siti Web, come sicurezza, backup regolari, e-mail marketing e altro ancora.
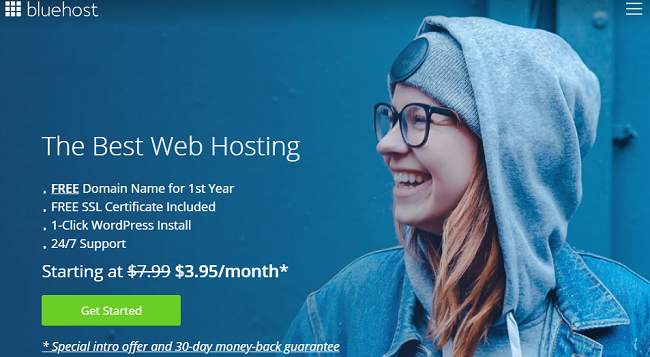
Fortunatamente, molti provider di hosting WordPress offrono hosting di siti Web e domini personalizzati in un unico pacchetto. La nostra soluzione preferita è Bluehost.

Bluehost è un partner di hosting WordPress ufficialmente riconosciuto con pacchetti di dominio e hosting per siti Web di qualsiasi dimensione. I loro piani includono SSL gratuito, CDN, installazione di WordPress con 1 clic, nome di dominio gratuito, supporto 24 ore su 24, 7 giorni su 7 e molte altre potenti funzionalità per aiutarti a iniziare rapidamente e facilmente.
Dai un'occhiata a questa recensione di Bluehost per ulteriori informazioni.
Puoi anche vedere queste utili guide se stai passando da Blogger a WordPress o da WordPress.com a WordPress.org.
2. Crea un logo e una favicon
Dopo aver impostato la base perfetta, avrai bisogno di un logo e una favicon del blog di alta qualità. Il tuo logo è la prima cosa che le persone vedono ed è ciò che le aiuterà a riconoscere il tuo blog in futuro.

Allo stesso modo, la tua Favicon è un'icona che aiuta gli utenti a trovare il tuo sito Web quando hanno più schede del browser aperte. Puoi trovare favicon accanto a tutto ciò che identifica il tuo sito Web, inclusi segnalibri, schede, app della barra degli strumenti, feed RSS, risultati della cronologia e barre di ricerca.

Anche se le favicon non sono direttamente responsabili dell'ottimizzazione dei motori di ricerca, sono uno strumento essenziale per migliorare il tuo posizionamento.
Puoi creare un logo e una favicon di bell'aspetto con un budget limitato. Esistono molti strumenti gratuiti, come Canva, con modelli personalizzabili per aiutarti a iniziare.
3. Costruisci una home page professionale
La creazione di una home page è un modo eccellente per rendere il tuo blog più simile a un sito web. Invece del tipico feed del blog e barra laterale, i visitatori vedranno una pagina attraente con tutte le informazioni di cui hanno bisogno sul tuo marchio.

La maggior parte delle home page ha il seguente layout:
- Intestazione con menu di navigazione
- Sezione Eroe con introduzione
- Caratteristiche o servizi
- Testimonianze e recensioni
- Chiamare all'azione
- Esempio di post del blog
- Piè di pagina con i dettagli di contatto
Ciò che includi nella tua home page dipende in gran parte dal tuo blog o dal tipo di attività.
Creare la tua home page in WordPress è semplice come creare una nuova pagina e impostarla in modo che venga visualizzata come prima pagina del tuo sito web. Puoi anche utilizzare un generatore di pagine per personalizzare il design della tua home page senza assumere uno sviluppatore.
Ecco una guida passo passo sulla creazione di una home page di WordPress che copra entrambe le opzioni.
4. Crea una pagina Informazioni
Costruire una pagina "Informazioni" è un altro modo infallibile per dare al tuo blog una struttura che assomigli più a un sito web.
Una pagina Informazioni è il luogo in cui i visitatori imparano di più su di te o sulla tua attività. Spesso hanno nomi diversi, come "Inizia da qui", "Missione" e "La nostra storia", ma fanno tutti la stessa cosa: raccontano ai visitatori chi sei e perché dovrebbero scegliere la tua attività.
I visitatori non ti conoscono quando atterrano per la prima volta sul tuo sito web. Con una pagina informazioni, diventi meno estraneo, rendendo gli utenti più propensi a leggere i post del tuo blog, a iscriversi alla tua lista e-mail o ad acquistare ciò che stai vendendo.

Una pagina Informazioni spesso include:

- La tua storia aziendale e perché hai iniziato
- Perché il tuo marchio è unico
- Foto della tua squadra
- I tuoi valori fondamentali
- Perché gli utenti dovrebbero scegliere te
Segui queste istruzioni dettagliate per creare una pagina di informazioni per il tuo sito web.
5. Personalizza il tema del tuo blog
Probabilmente hai iniziato il tuo blog con un tema WordPress gratuito e ha senso. I temi gratuiti ti danno tutto ciò di cui hai bisogno per gestire un blog senza preoccuparti dei costi.
Tuttavia, i temi WordPress gratuiti spesso mancano delle funzionalità di progettazione più avanzate di cui avrai bisogno per far sembrare il tuo blog un sito web. Ecco perché è meglio scegliere un tema WordPress premium o creare un tema personalizzato quando effettui la transizione.
La creazione di un tema WordPress personalizzato comportava l'assunzione di un web designer con costi che ammontavano a migliaia. In questi giorni puoi fare la stessa cosa con un plug-in per la creazione di pagine come SeedProd, senza scrivere una singola riga di codice HTML.

SeedProd è il miglior costruttore di siti Web per WordPress. Ti consente di creare temi WordPress personalizzati, pagine di destinazione e layout di siti Web flessibili senza assumere uno sviluppatore web.
Puoi iniziare con un modello di sito Web predefinito, quindi personalizzare visivamente il tema con l'editor di pagine drag-and-drop, incluso:
- Intestazione e piè di pagina
- Pagine statiche come informazioni/contatti/servizi
- Pagina iniziale
- Pagina del blog
- Barra laterale
- E altro ancora
Le sue versatili sezioni di pagina ti aiutano immediatamente a creare FAQ, inviti all'azione e aree Eroe. Puoi anche nascondere il tuo sito Web dietro una pagina in arrivo o di manutenzione mentre il tuo sito Web è in fase di sviluppo.
Puoi dare un'occhiata a questo tutorial completo per creare un tema WordPress personalizzato con SeedProd.
6. Rendi il tuo blog reattivo
Rendere il tuo blog mobile responsive è un altro ottimo modo per farlo sembrare un sito web. Poiché sempre più persone navigano da dispositivi mobili, si aspettano che i siti Web si adattino perfettamente alle diverse dimensioni dello schermo.
Se il tuo sito web non è reattivo, i potenziali clienti potrebbero andarsene perché è difficile da navigare, con conseguente perdita di contatti e vendite.
Puoi combatterlo utilizzando un tema WordPress reattivo per dispositivi mobili e installando plug-in WordPress ottimizzati per dispositivi mobili. Questi strumenti miglioreranno l'esperienza utente del tuo sito aggiungendo funzionalità come menu hamburger per la navigazione, dimensioni dei pulsanti più grandi e layout che si adattano a schermi diversi.

Se non sai da dove iniziare, puoi consultare questa guida su come rendere il tuo sito web ottimizzato per i dispositivi mobili.
7. Aggiungi funzionalità di e-commerce
La vendita di prodotti dal tuo blog è un altro modo per farlo sembrare più simile a un sito Web, ma per farlo dovrai aggiungere funzionalità e funzionalità extra.
Ad esempio, potrebbe essere necessario creare:
- Pagine dei prodotti
- Carrelli della spesa
- Pagine di pagamento
- Pulsanti Aggiungi al carrello
- Dashboard dell'account cliente
Potrebbe sembrare un sacco di lavoro, ma è un ottimo modo per migliorare l'esperienza dell'utente e generare vendite o entrate passive.
Puoi iniziare in piccolo aggiungendo un modulo di pagamento PayPal al tuo sito. Quindi, man mano che il tuo sito Web cresce, puoi espanderti e installare funzionalità di eCommerce avanzate con plug-in come WooCommerce.
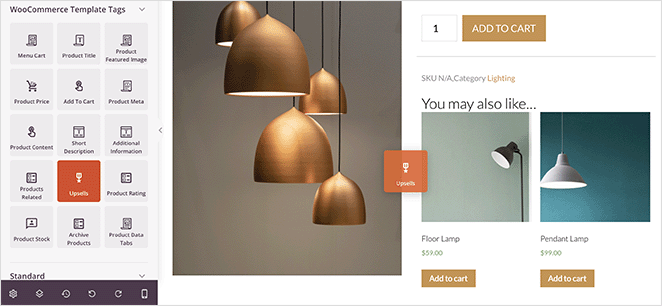
Puoi anche personalizzare le tue pagine WooCommerce senza sforzo con il plug-in per la creazione di pagine di SeedProd. Ti consente di aggiungere funzionalità intuitive come prodotti consigliati, griglie di prodotti, icone del carrello dei menu, upsell e valutazioni dei prodotti per aumentare i valori degli ordini.

8. Mantieni un design coerente
La coerenza è un altro fattore importante nel rendere il tuo blog simile a un sito web. Un design coerente rende il tuo sito web più facile da ricordare, il che è fondamentale considerando quanti siti web ci sono.
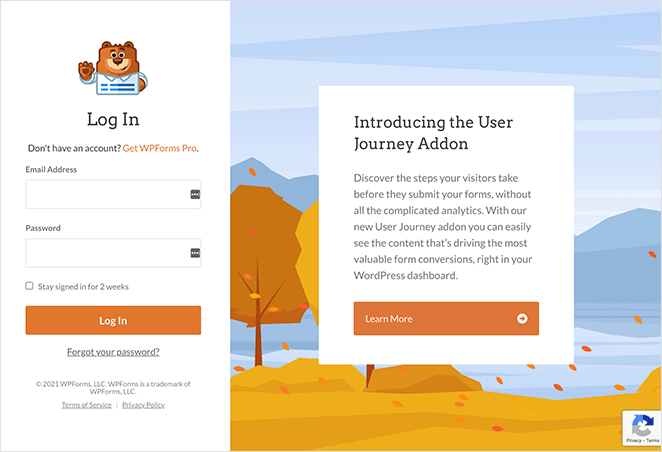
Ad esempio, WPForms ha la stessa combinazione di colori arancione in tutto.

Anche se il tuo sito web dovrebbe avere uno schema di design simile, dovrebbe anche distinguersi. Ecco alcune idee per modificare il design del tuo sito web per renderlo unico:
- Crea un layout diverso per la pagina del tuo blog
- Modifica le immagini del banner del tuo sito web
- Usa combinazioni di caratteri uniche
- Aggiungi una navigazione del sito accattivante
- Crea barre laterali personalizzate per pagine diverse
Dai un'occhiata a questi esempi di progettazione di siti Web ottimizzati per dispositivi mobili per trovare ispirazione.
9. Aggiungi moduli per la generazione di lead
La creazione di un blog che assomigli a un sito Web è un modo efficace per migliorare i tuoi sforzi di generazione di lead perché se gli utenti hanno informazioni sufficienti, vorranno naturalmente saperne di più.
Puoi sfruttare la curiosità del tuo pubblico aggiungendo moduli strategicamente al tuo sito. Ad esempio, puoi aggiungere un modulo di contatto alla tua pagina dei contatti, un modulo di iscrizione alla newsletter nella barra laterale del tuo blog e un modulo di optin alla tua home page.
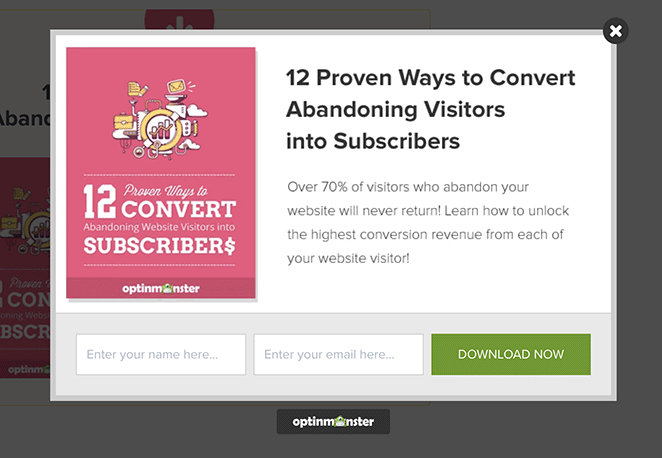
Ci piace particolarmente questo esempio di OptinMonster, che si apre in un popup dopo aver fatto clic su un'offerta lead magnet. Poiché gli utenti ottengono qualcosa gratuitamente, è più probabile che inseriscano i propri indirizzi e-mail.

10. Integra le funzionalità dei social media
L'integrazione dei social media è un'altra funzionalità popolare che vedrai sui siti Web di maggior successo. È un modo efficace per aumentare la consapevolezza del marchio e promuovere i contenuti per il tuo pubblico di destinazione.
Esistono molti modi per aggiungere funzionalità di social media al tuo sito Web, ma ecco alcune delle tattiche più efficaci:
- Utilizzare i pulsanti di condivisione dei social media per la promozione dei contenuti
- Includi le icone dei profili social per aumentare i tuoi follower
- Incorpora i feed dei social media per aumentare il coinvolgimento del sito web
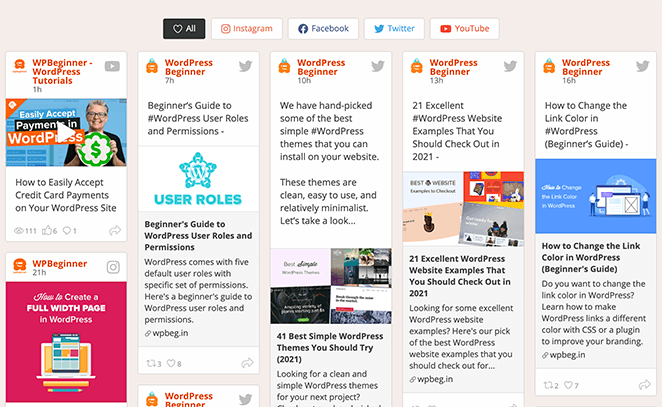
Il modo migliore per incorporare i contenuti dei social media sul tuo sito Web è con Smash Balloon.

Questa suite di potenti plug-in per social media ti consente di aggiungere feed di social media per Twitter, Instagram, YouTube e Facebook direttamente al tuo sito WordPress senza codice. Puoi scegliere tra più layout reattivi e filtrare i tuoi feed per mostrare argomenti specifici per il tuo blog per coinvolgere gli utenti.
Puoi persino combinare i tuoi profili social in un unico social media wall che si aggiorna regolarmente con nuovi contenuti.

Segui questa guida per aggiungere feed di social media al tuo sito Web con pochi clic.
Prossimi passi
Ci auguriamo che questa guida ti abbia aiutato a imparare come rendere il tuo blog simile a un sito web. Potrebbe piacerti anche questo post sulle strategie di generazione di lead sui social media per generare più traffico e lead.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.