Come creare un sito Web di un prodotto in WooCommerce
Pubblicato: 2022-12-15Cerchi una guida rapida su come creare un sito Web di un prodotto?
I siti Web di singoli prodotti sono ideali per imprenditori, marchi dropshipping e proprietari di piccole imprese. Ti consentono di vendere beni digitali e prodotti fisici dal tuo negozio online.
Se sei un imprenditore che cerca di creare un negozio di un prodotto, sei nel posto giusto. Questa guida dettagliata ti mostrerà come creare facilmente un sito Web di un prodotto.
Che cos'è un sito Web di un prodotto?
Un sito Web di un prodotto è un sito Web di e-commerce che vende solo un singolo prodotto. Invece di promuovere molti prodotti diversi come Amazon utilizzando una piattaforma di e-commerce completa, elenca solo una linea di prodotti.
Puoi vendere qualsiasi prodotto su un singolo sito Web di prodotto, inclusi beni fisici, prodotti digitali e persino un servizio professionale. L'unico modo in cui differisce da un tipico negozio di e-commerce, come un negozio Shopify, è il numero di prodotti e le dimensioni del sito web.
Ad esempio, un sito aziendale di e-commerce avrà probabilmente molte più pagine Web, inclusa una pagina del negozio con categorie, pagine di destinazione per campagne di marketing come annunci di Facebook e centinaia di descrizioni di prodotti.
Tuttavia, un singolo negozio di prodotti generalmente ha solo le pagine essenziali per promuovere e vendere un prodotto.
Con quanto sopra in mente, tuffiamoci e guardiamo come avviare il tuo sito Web di un prodotto.
- Come creare un sito Web di un prodotto passo dopo passo
- Come personalizzare il tuo sito Web di un prodotto con SeedProd
Come creare un sito Web di un prodotto passo dopo passo
Prima di iniziare a costruire il tuo sito, dovrai impostarne le basi ottenendo:
- Un nome di dominio
- web hosting
- Certificato SSL
Il tuo nome di dominio è l'indirizzo del tuo negozio online e il web hosting è come la casa in cui vive il tuo sito web. Ti serviranno per il tuo pubblico di destinazione per trovare il tuo sito web tramite i motori di ricerca e per i potenziali clienti per saperne di più sul tuo prodotto.
Dal momento che stai creando un negozio online, avrai anche bisogno di un certificato SSL per proteggere i dati personali dei consumatori.
Se questo suona come un sacco di lavoro, non ti preoccupare. La maggior parte delle moderne società di web hosting offre tutte e 3 le funzionalità nei propri piani di hosting. Ecco 3 dei migliori provider di hosting che consigliamo:
- Bluehost
- SiteGround
- Motore WP
Tutte queste aziende sono interamente ottimizzate per WordPress. Inoltre, quando acquisti un web hosting, viene fornito con un nome di dominio gratuito e un certificato SSL.
Di seguito ti mostreremo come configurare il tuo sito Web di un prodotto con Bluehost.
Passaggio 1. Configura l'hosting e il dominio del tuo sito web
Innanzitutto, vai al sito Web di Bluehost e fai clic su Inizia .

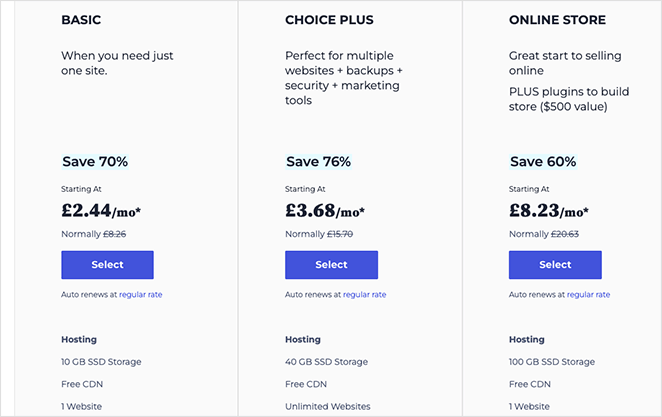
Nella schermata successiva, puoi scegliere un piano tariffario. Consigliamo il piano Choice Plus per le funzionalità aggiunte, ma se hai appena iniziato, il piano di base dovrebbe andare bene per ora.

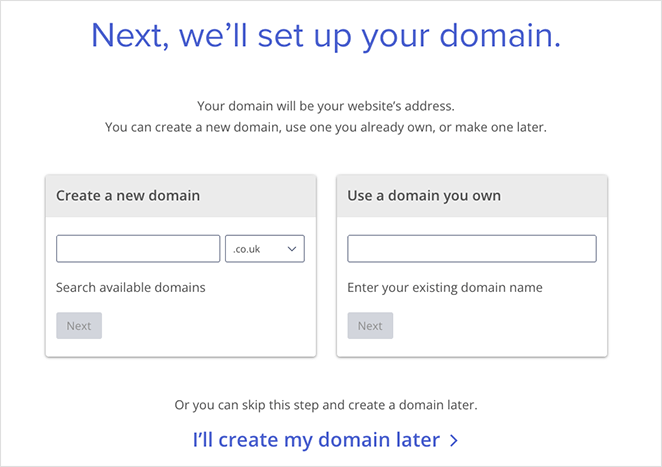
Successivamente, scegli un nome di dominio per il tuo sito web. Ricorda, questo sarà ciò che le persone useranno per trovarti online, quindi assicurati di essere soddisfatto del tuo dominio prima di impegnarti.

Successivamente, andrai alla pagina di pagamento, dove potrai aggiungere i tuoi dati di pagamento e confermare l'acquisto.
Passaggio 2. Installa WordPress sul tuo sito Web di un prodotto
Al termine della procedura di pagamento, riceverai un'e-mail da Bluehost con i dettagli sull'accesso al pannello di controllo del tuo web hosting. Il pannello di controllo ti consente di gestire le impostazioni di hosting, le informazioni sul dominio, la posta in arrivo e accedere alla dashboard di WordPress.
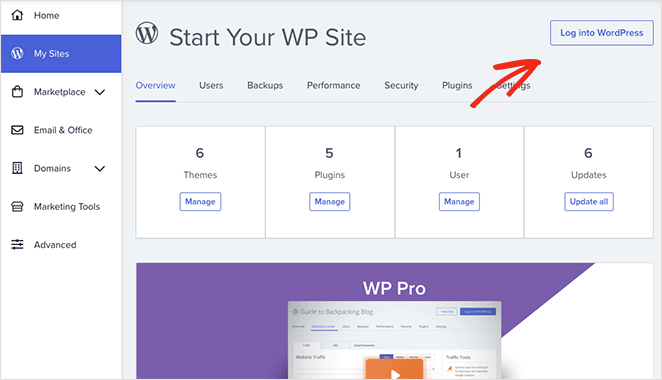
Dopo aver effettuato l'accesso al tuo pannello di controllo, noterai che Bluehost ha installato WordPress automaticamente. Per accedere alla dashboard, fai clic sul pulsante Accedi a WordPress .

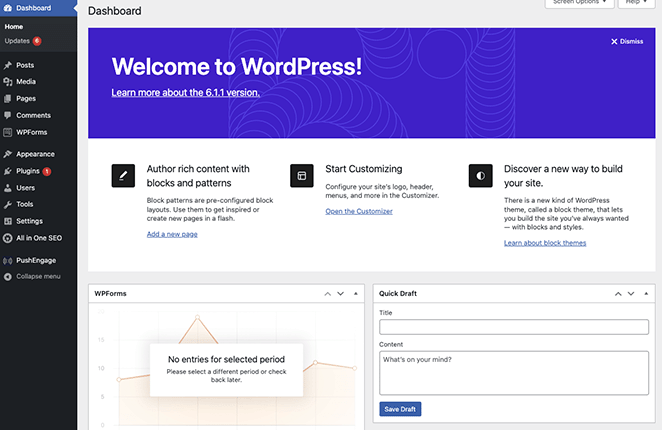
La tua dashboard di WordPress sarà simile allo screenshot qui sotto:

Nota: l'installazione di WordPress con altri provider di hosting può comportare diversi passaggi.
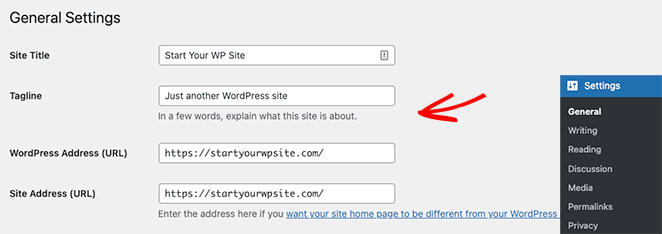
Quando accedi alla dashboard di WordPress per la prima volta, dovrai modificare alcune impostazioni. Innanzitutto, vai su Impostazioni »Generali e inserisci il titolo e lo slogan del tuo sito web.

Quindi assicurati di modificare il tuo indirizzo WordPress e l'indirizzo del sito nella versione HTTPS per utilizzare SSL sul tuo sito web.
Ora vai avanti e fai clic sul pulsante Salva modifiche .
Passaggio 3. Installa il plug-in WooCommerce
Dopo aver installato WordPress e configurato le impostazioni, avrai un sito Web di base per il tuo business online. Puoi caricare immagini e creare contenuti, ma avrai bisogno di più funzionalità per vendere nuovi prodotti.
Per trasformare questo semplice sito Web in un negozio online, installeremo WooCommerce. È un plug-in di WordPress che trasforma qualsiasi sito Web in un negozio online senza dover assumere uno sviluppatore o scrivere codice personalizzato.
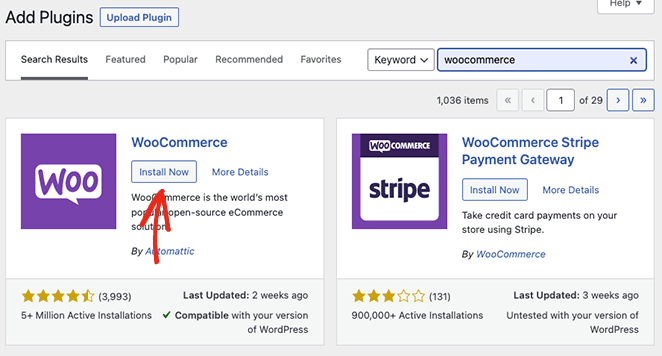
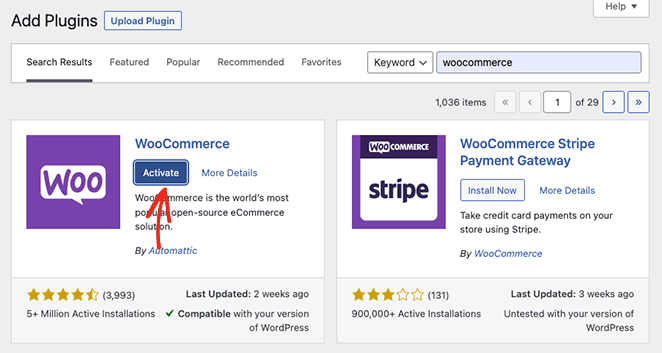
Innanzitutto, vai su Plugin »Aggiungi nuovo dalla dashboard di WordPress e cerca WooCommerce. Ora fai clic sul pulsante Installa accanto all'elenco WooCommerce nei risultati della ricerca.

Al termine dell'installazione del plug-in, fare clic sul pulsante Attiva .

Una volta che WooCommerce è attivo sul tuo sito web, avvierà una semplice procedura guidata di configurazione. Segui semplicemente i passaggi fino al completamento della procedura guidata.
Ad un certo punto durante la configurazione guidata, WooCommerce potrebbe chiederti di scegliere un tema WordPress. Puoi scegliere un tema WordPress alternativo come Astra o Divi o mantenere il tuo attuale tema gratuito.
Rimarremo con il nostro attuale tema WordPress perché lo personalizzeremo in seguito con SeedProd, un costruttore di siti web drag-and-drop.
Passo 4. Configura le tue impostazioni di pagamento
Il passaggio successivo consiste nell'impostare le opzioni di pagamento per il tuo negozio online. Questo ti permetterà di accettare pagamenti dagli utenti che desiderano acquistare il tuo prodotto.
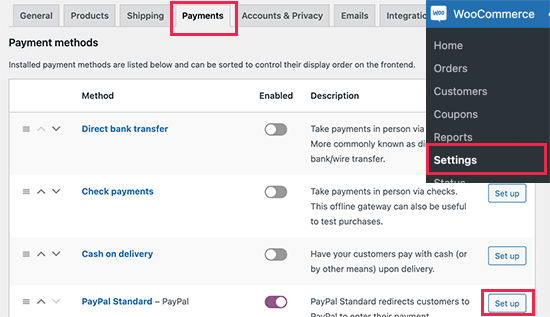
WooCommerce offre diversi gateway di pagamento, che sono abbastanza facili da configurare. Per trovarli, vai su WooCommerce »Impostazioni , quindi nella scheda Pagamenti , trova le opzioni di pagamento più adatte alla tua attività.

Con il tuo processore di pagamento in atto, sei pronto per aggiungere il tuo singolo prodotto al tuo nuovo negozio online.
Passaggio 5. Crea il tuo singolo prodotto in WooCommerce
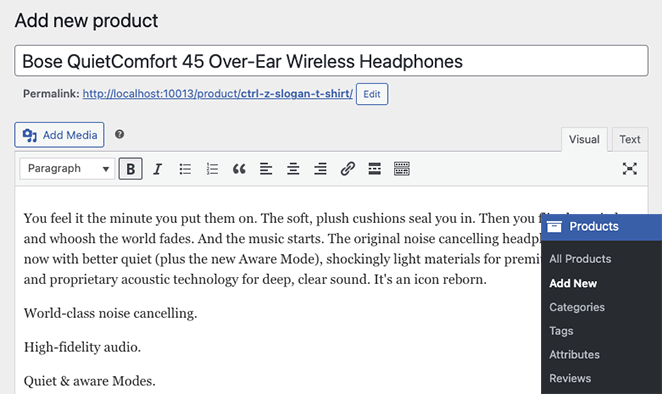
Aggiungere un nuovo prodotto in WooCommerce è semplicissimo. Innanzitutto, vai su Prodotti »Aggiungi nuovo dal tuo amministratore di WordPress, dove puoi aggiungere i dettagli del tuo prodotto.
Iniziamo aggiungendo un titolo e una descrizione del prodotto.

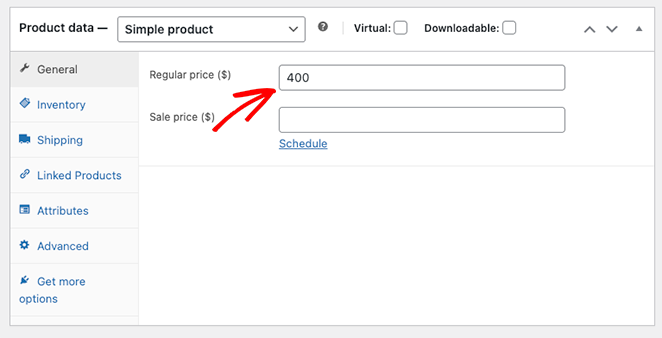
Successivamente, scorri verso il basso la pagina fino a visualizzare la casella Dati prodotto . Qui è dove puoi inserire il prezzo normale, il prezzo scontato e altri attributi del prodotto.

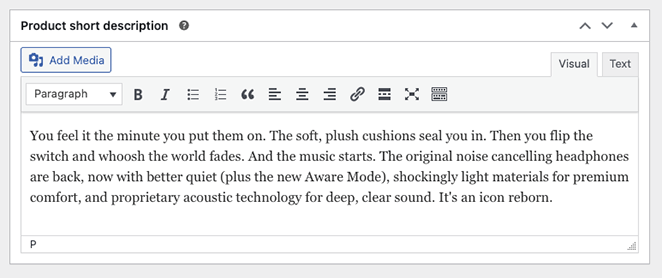
Di seguito, potresti anche voler aggiungere una breve descrizione del tuo prodotto.

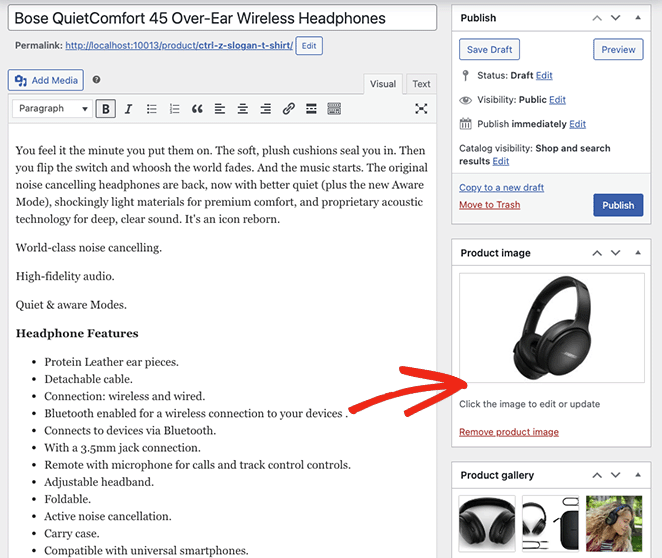
Dopo aver aggiunto i dettagli del prodotto, puoi caricare una foto del prodotto. Ti consigliamo inoltre di aggiungere una galleria fotografica del prodotto utilizzando l'opzione sottostante per fornire agli acquirenti quante più informazioni possibili.

Quando sei soddisfatto del tuo prodotto, fai clic su Pubblica .
Il tuo sito Web monoprodotto è ora pronto per attirare i tuoi clienti ideali.
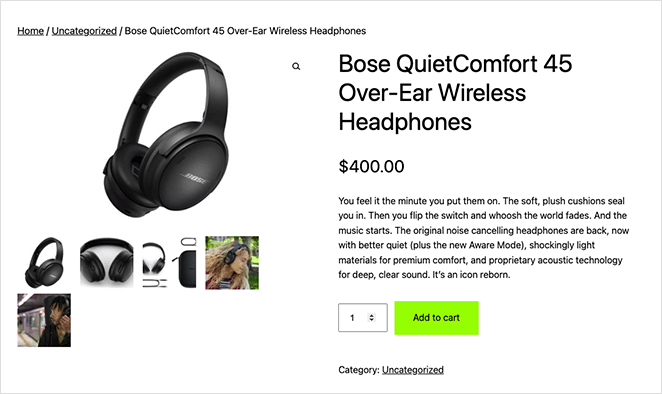
A seconda del tema WordPress che stai utilizzando, la pagina del tuo prodotto sarà simile all'esempio seguente:


Se sei soddisfatto dell'aspetto generale del sito web del tuo singolo prodotto, sei a posto. Ma se vuoi trasformare il tuo sito in un negozio di un prodotto ad alta conversione, aggiungere le tue personalizzazioni è una buona idea.
Ti mostreremo come farlo dopo, e non preoccuparti; non è difficile.
Come personalizzare il tuo sito Web di un prodotto con SeedProd
Quindi vuoi personalizzare il tuo sito web di un prodotto. Mentre molti plugin WooCommerce possono aiutarti a ottenere l'aspetto perfetto, la soluzione migliore è SeedProd.

SeedProd è un costruttore di siti Web drag-and-drop con piena compatibilità con WooCommerce. Puoi usarlo per personalizzare qualsiasi pagina del tuo negozio senza toccare una singola riga di codice.
Questo potente generatore di pagine ti consente anche di:
- Crea temi WordPress personalizzati da zero
- Nascondi il tuo sito dietro una pagina in arrivo prima del lancio
- Metti WooCommerce in modalità di manutenzione
- Raccogli gli indirizzi e-mail con i moduli optin
- Accetta pagamenti con il suo pulsante di pagamento Stripe
- E altro ancora.
Segui i passaggi seguenti per personalizzare il tuo sito WooCommerce per singolo prodotto con SeedProd.
Passaggio 1. Installa il plug-in SeedProd
Per il supporto completo di WooCommerce, dovrai ottenere il piano SeedProd Elite e scaricare il plug-in sul tuo computer. Quindi vai avanti e installa e attiva il file .zip sul tuo sito WordPress.
Se rimani bloccato con questo, prova questa guida sull'installazione di un plugin per WordPress.
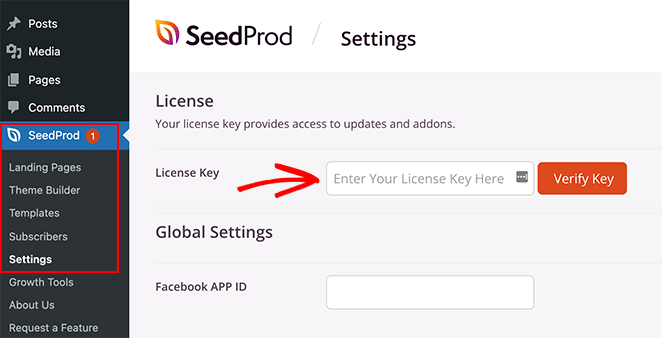
Successivamente, vai su SeedProd »Impostazioni e incolla la tua chiave di licenza SeedProd, che puoi trovare nella dashboard del tuo account.

Infine, fai clic sul pulsante Verifica chiave per continuare.
Passaggio 2. Scegli un kit di modelli WooCommerce
Per questo passaggio, sceglieremo un nuovo design per il nostro sito Web monoprodotto. Sovrascriverà il tema WordPress esistente e lo sostituirà con uno che puoi personalizzare con l'editor visivo di SeedProd.
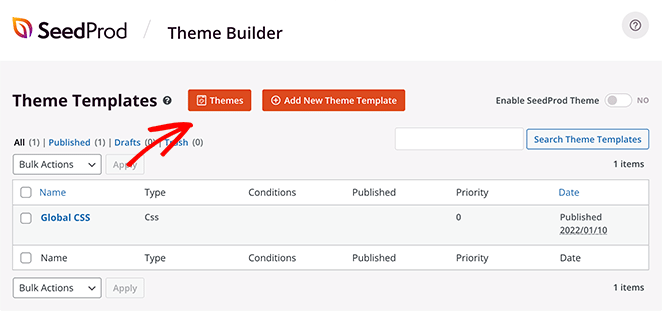
Puoi farlo andando su SeedProd »Creatore di temi e facendo clic sul pulsante Kit di modelli di temi . Questo aprirà la libreria di design predefiniti che puoi utilizzare come punto di partenza per il tuo nuovo tema.

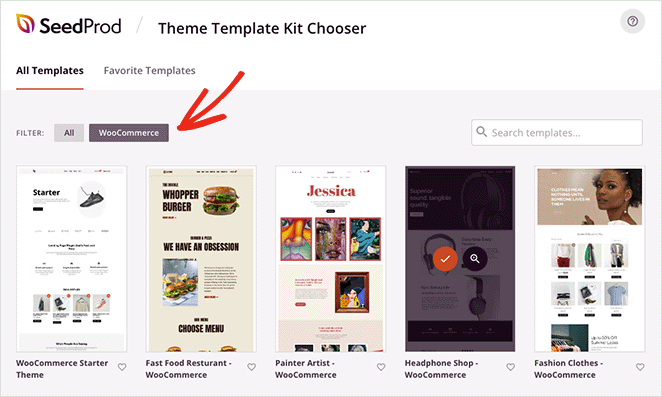
Facciamo clic sulla scheda WooCommerce per mostrare solo i temi relativi ai negozi WooCommerce.

Da lì, scorri i disegni finché non trovi quello che ti piace, quindi fai clic sull'icona del segno di spunta arancione per effettuare la selezione.
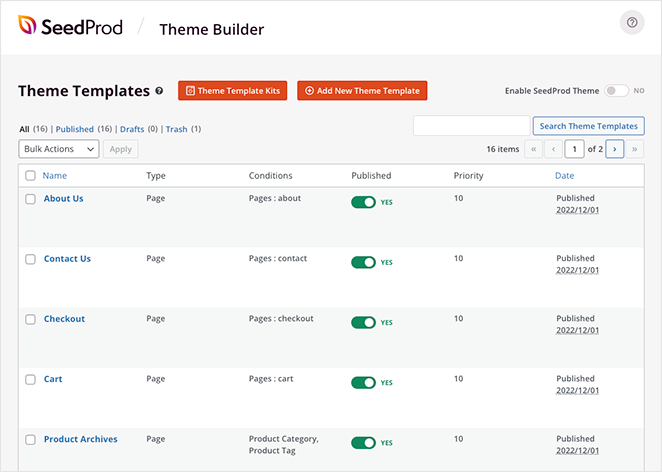
SeedProd impiegherà solo pochi secondi per importare il modello, dopodiché vedrai una pagina come questa:

Queste sono tutte le singole parti che compongono il tuo tema WordPress. Puoi fare clic su uno di essi per personalizzare il design e ottimizzarli per i massimi tassi di conversione.
È altrettanto facile rimuovere tutte le pagine che non ti servono. Ad esempio, non avremo bisogno di una pagina Shop perché vendiamo solo un singolo prodotto.
Iniziamo modificando la tua home page.
Passaggio 3. Personalizza la home page del tuo sito Web di un prodotto
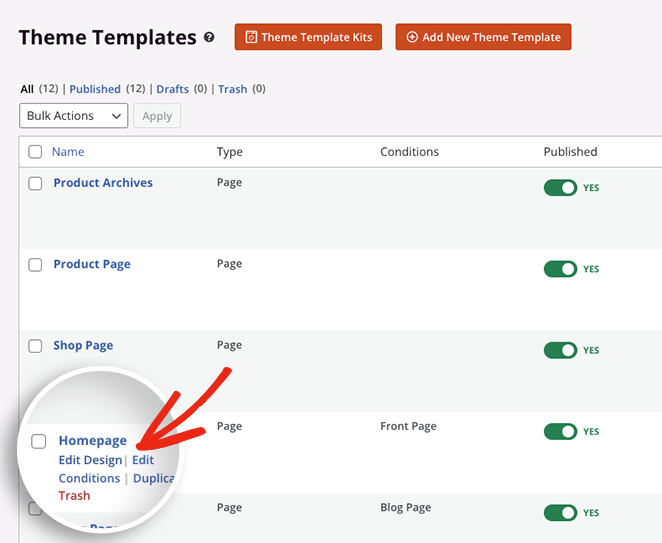
Per personalizzare la tua home page, scorri verso il basso fino a visualizzare l'intestazione Home page e fai clic sul link Modifica design .

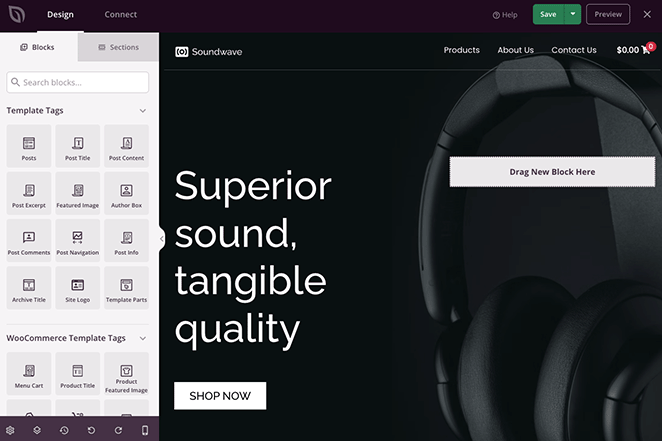
Nella schermata seguente, vedrai il page builder di SeedProd, dove puoi personalizzare qualsiasi parte del tuo design.

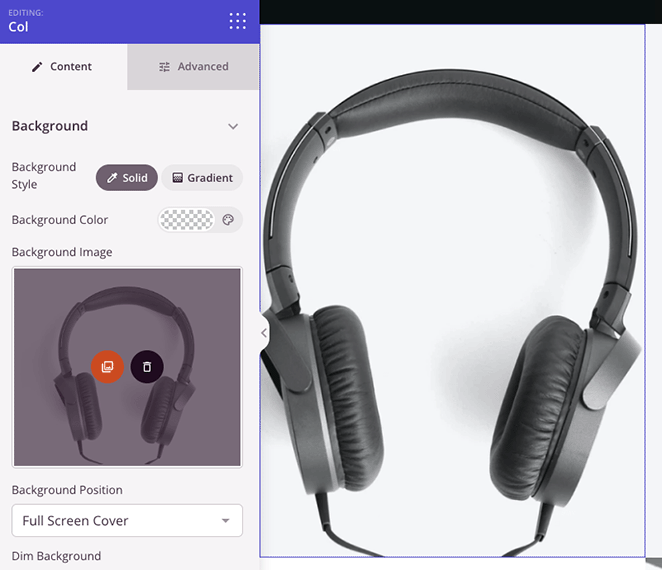
Fai semplicemente clic su qualsiasi blocco per modificarne le impostazioni, personalizzare i colori e aggiungere i tuoi contenuti. Ad esempio, puoi aggiungere un'immagine hero di alta qualità per ispirare i potenziali clienti.

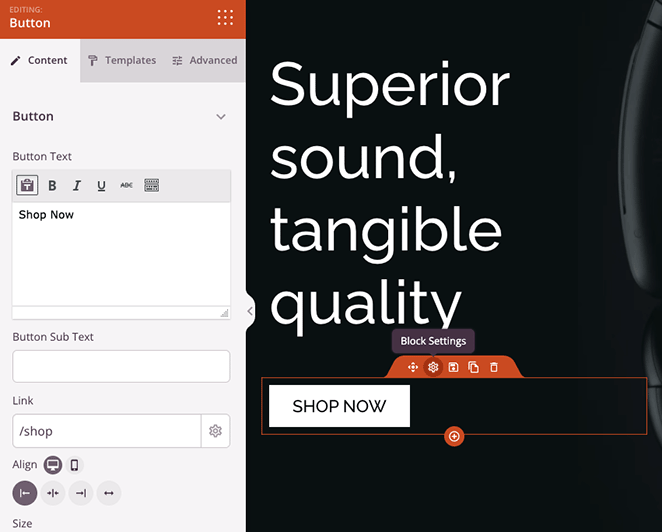
Oppure puoi modificare i pulsanti di invito all'azione (CTA) per collegarti direttamente alla pagina del tuo prodotto.

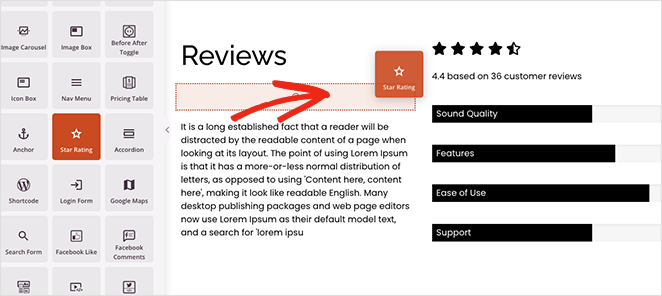
Puoi persino trascinare il blocco Valutazione a stelle e Testimonianze per aggiungere preziose prove sociali, che è un modo eccellente per aumentare la fiducia quando vendi online.

Quando sei soddisfatto delle tue personalizzazioni, fai clic sul pulsante Salva nell'angolo in alto a destra dello schermo.
Passaggio 4. Personalizza la pagina del tuo singolo prodotto
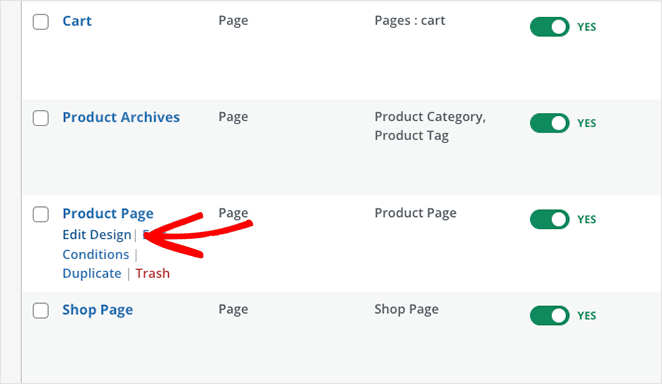
Ora apportiamo alcune modifiche simili alla nostra pagina principale del prodotto. Torna al generatore di temi, trova il modello Pagina prodotto e fai clic sul link Modifica design .

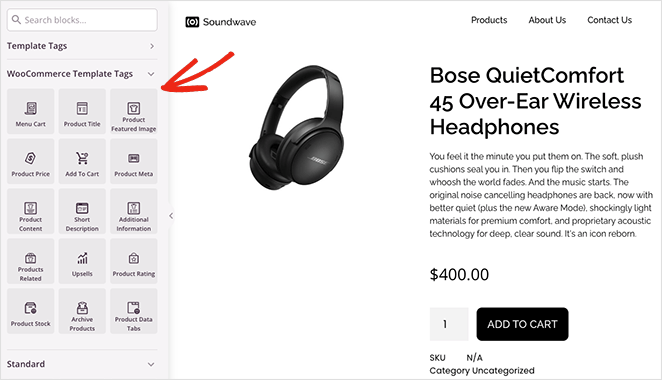
In questa schermata, puoi utilizzare i tag modello WooCommerce di SeedProd per personalizzare i dettagli del tuo prodotto.

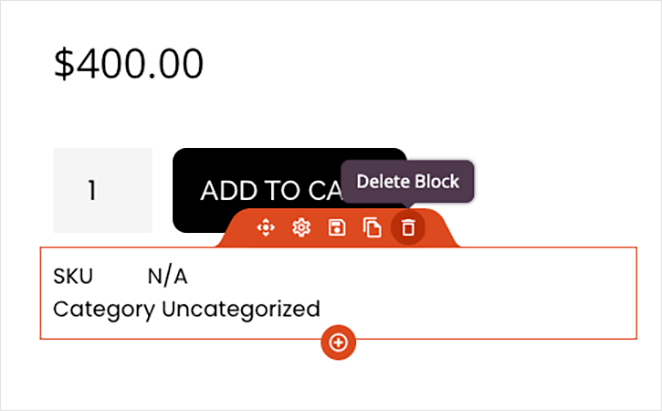
Iniziamo eliminando la categoria di prodotto. Questa funzione è davvero utile solo se vendi più prodotti. La sua rimozione semplificherà la pagina, rendendola più pulita e più facile da navigare.

Da lì, puoi aggiungere, rimuovere e personalizzare elementi, tra cui:
- Immagini del prodotto
- Descrizione del prodotto e breve descrizione
- Schede dati prodotto
- Magazzino del prodotto
- Valutazione del prodotto
- E altro ancora.
Ricorda di fare clic sul pulsante Salva nell'angolo in alto per salvare le modifiche.
Continua a personalizzare il tuo sito Web di un prodotto finché non sei soddisfatto del suo aspetto. Se hai bisogno di aiuto, ecco alcune altre pagine che dovresti considerare di modificare, con tutorial passo-passo su come farlo:
- Modifica della pagina di pagamento di WooCommerce
- Personalizzare il tuo carrello WooCommerce
- Creare una pagina di ringraziamento WooCommerce personalizzata
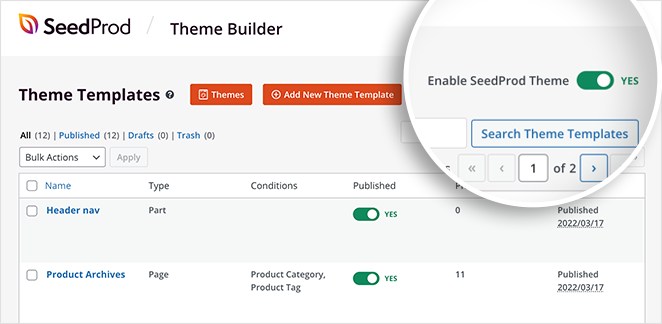
Passaggio 5. Pubblica il tuo sito Web di un prodotto
Pubblicare il tuo nuovo tema WooCommerce con SeedProd è un gioco da ragazzi. Dalla dashboard di WordPress, vai su SeedProd »Creatore di temi e attiva l' interruttore Abilita tema SeedProd finché non dice "Sì".

In pochi secondi vedrai un messaggio di successo e potrai visitare il tuo singolo negozio di prodotti per vederlo in azione.
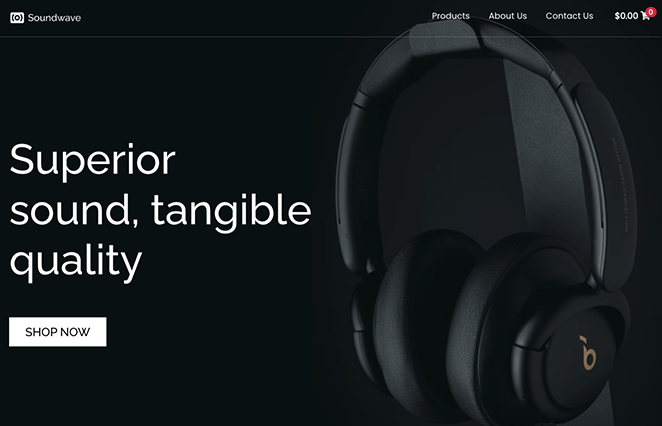
Ecco un esempio della nostra home page del sito Web di un prodotto:

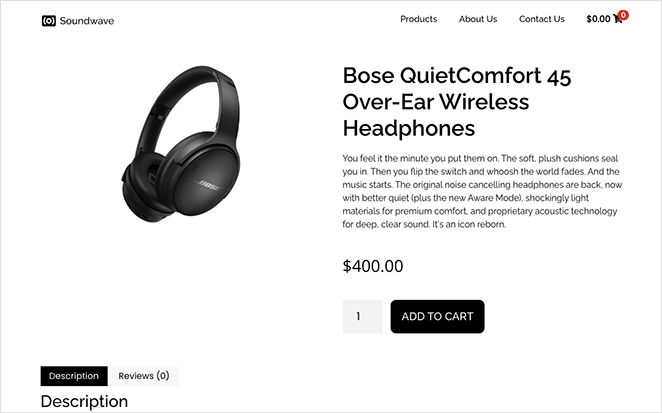
E questo è un esempio della nostra singola pagina prodotto:

Ecco qua!
Ora hai creato e personalizzato con successo un sito Web di un prodotto e non ha richiesto alcuna codifica complessa.
Pronto ad aumentare le vendite con un sito WooCommerce personalizzato?
Potrebbero piacerti anche questi tutorial e suggerimenti di WordPress:
- 11 migliori pagine di domande frequenti: esempi e idee che puoi copiare
- Come ridisegnare un sito web senza perdere la SEO
- Come aggiungere icone di social media WordPress personalizzate al tuo sito web
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.