Come creare la migliore intestazione di navigazione per WordPress
Pubblicato: 2022-08-24Qual è la migliore intestazione di navigazione per WordPress? Come utente di WordPress, devi conoscere l'importanza dell'intestazione di navigazione. È molto utile per mantenere la pagina web. Puoi accedere a qualsiasi opzione o menu che lo utilizzi. Se vuoi trarre vantaggio dall'utilizzo della migliore intestazione di navigazione per WordPress, devi prima realizzarla per il tuo sito Web WordPress.
WordPress ha un'interfaccia drag-and-drop che ti aiuta a creare intestazioni di navigazione, menu di intestazione, menu con opzioni a discesa e altro ancora. In questo articolo, ti mostreremo come creare passo dopo passo la migliore intestazione di navigazione per WordPress.
Qual è la migliore intestazione di navigazione per WordPress?
Un'intestazione di navigazione in WordPress è la parte superiore o superiore del sito Web in cui i menu di navigazione e una serie di collegamenti puntano ad aree essenziali di un sito Web.
Generalmente, è vista come una barra orizzontale con collegamenti nella parte superiore di ogni pagina di un sito Web WordPress. È possibile modificare la direzione in verticale mediante la personalizzazione.
L'intestazione di navigazione ti aiuta a costruire la struttura del sito e a consentire ai visitatori di trovare facilmente gli elementi desiderati. Utilizzando l'intestazione di navigazione, puoi facilmente aggiungere menu e sottomenu e consentire ai tuoi visitatori di accedere a qualsiasi collegamento desideri.
Puoi facilmente aggiungere collegamenti alle tue pagine importanti, argomenti, categorie, post del blog e persino al tuo profilo sui social media.
Pro e contro dell'intestazione di navigazione
Ogni elemento presenta vantaggi e svantaggi noti come pro e contro. Quindi l'intestazione di navigazione ha lo stesso. Ecco i pro e i contro:
Intestazione di navigazione pro
- Aiuta i visitatori a navigare velocemente sul sito.
- Aiuta i visitatori a passare a qualsiasi menu o collegamento.
- Consente agli utenti di trovare facilmente gli elementi richiesti.
- Combina le opzioni e i collegamenti necessari agli utenti.
- Aumenta la conversione.
- Si riferisce alle opportunità richieste per gli utenti.
- Rende il sito facile da visitare per i visitatori.
- Semplifica le operazioni per portare a termine il lavoro.
Intestazione di navigazione cons
- Occupa un'area limitata nella visualizzazione mobile.
- A volte influisce leggermente sul tempo di caricamento.
- Distrae leggermente la concentrazione del visitatore.
NB: Puoi superare i contro personalizzando e utilizzando gli strumenti.
Crea facilmente la tua intestazione di navigazione con Elementor
Utilizzando Elementor, è molto semplice creare la tua intestazione di navigazione. Puoi seguire i passaggi per farlo:
Passaggio 1: crea il tuo menu di intestazione in WordPress

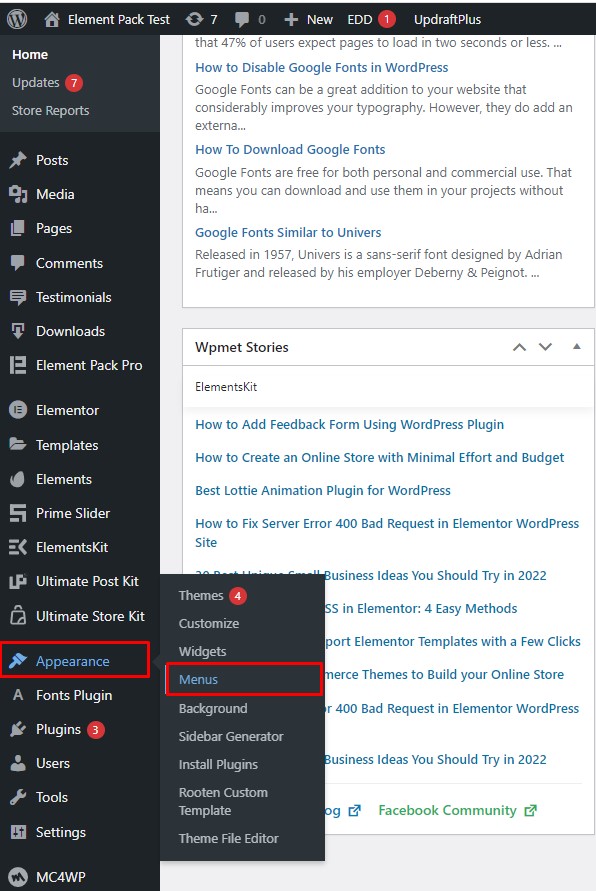
Vai al menu Aspetto nella barra dei menu, quindi vai a Menu.

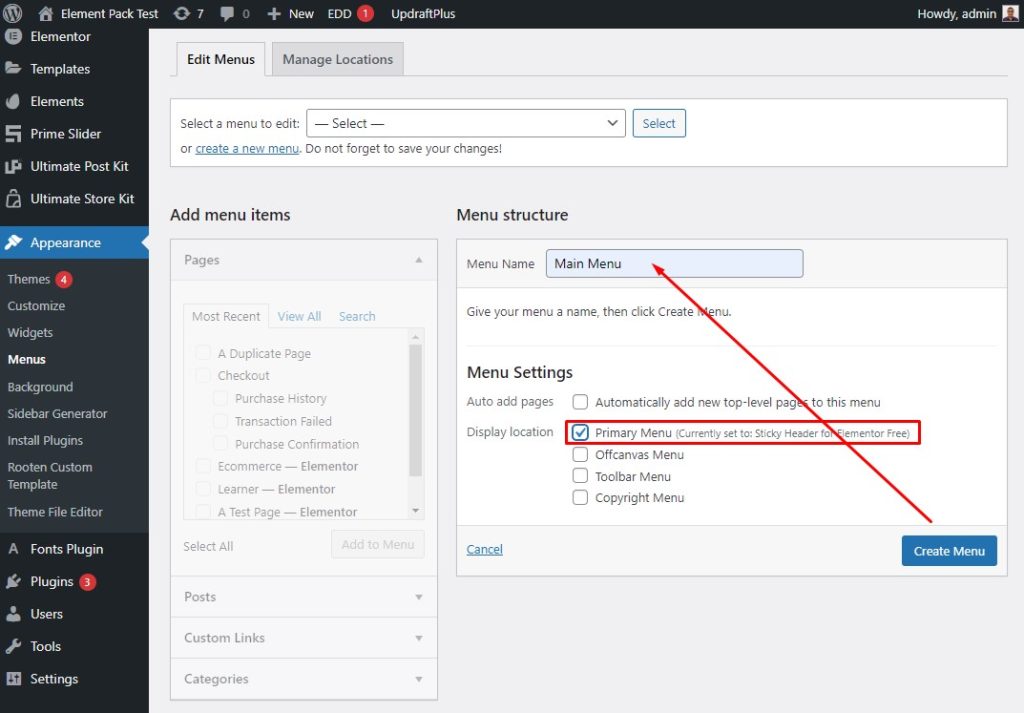
Quindi, dai un nome al menu, quindi seleziona la casella di controllo Menu principale per Visualizza posizione.

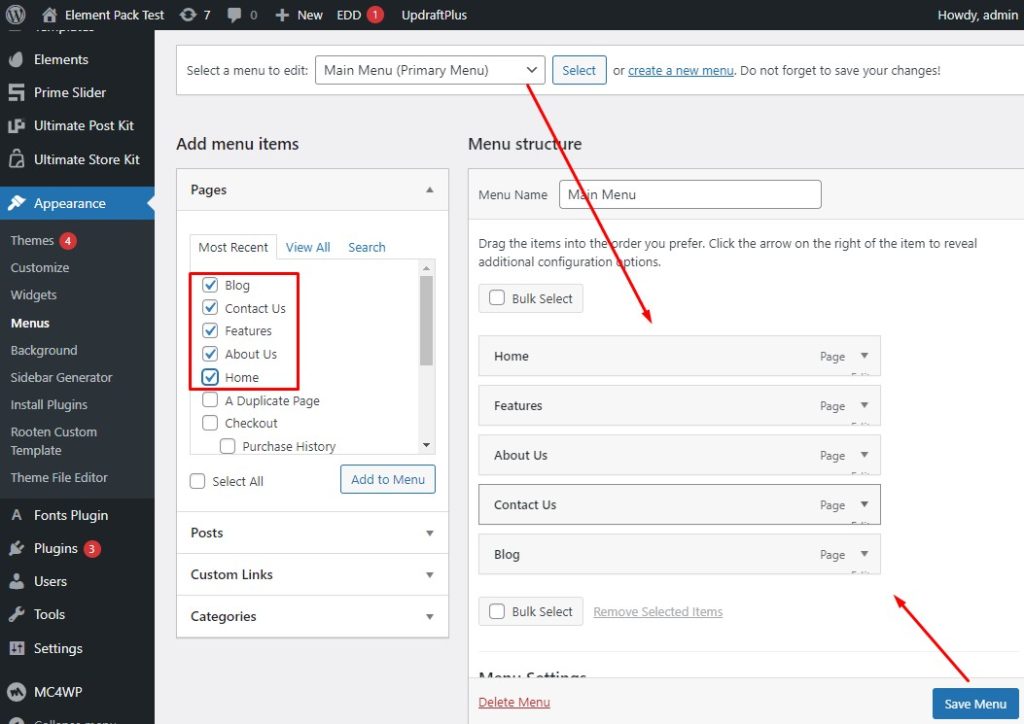
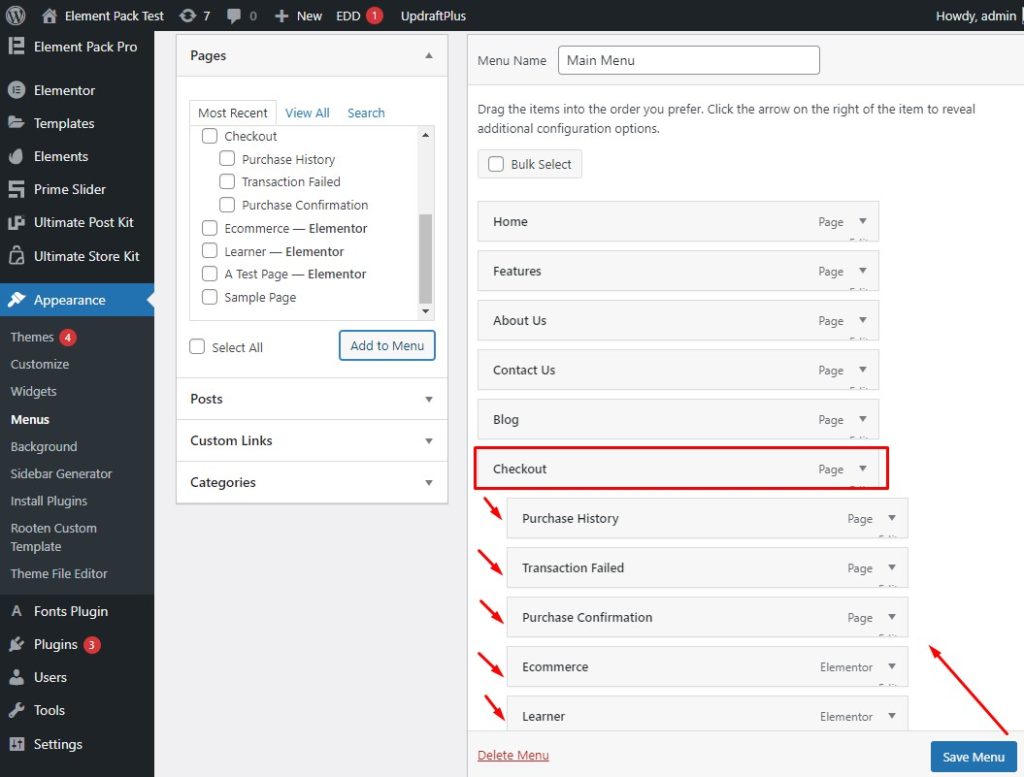
Ora seleziona un menu, quindi seleziona le voci di menu facendo clic sulla casella di controllo, quindi premi il pulsante Salva menu.

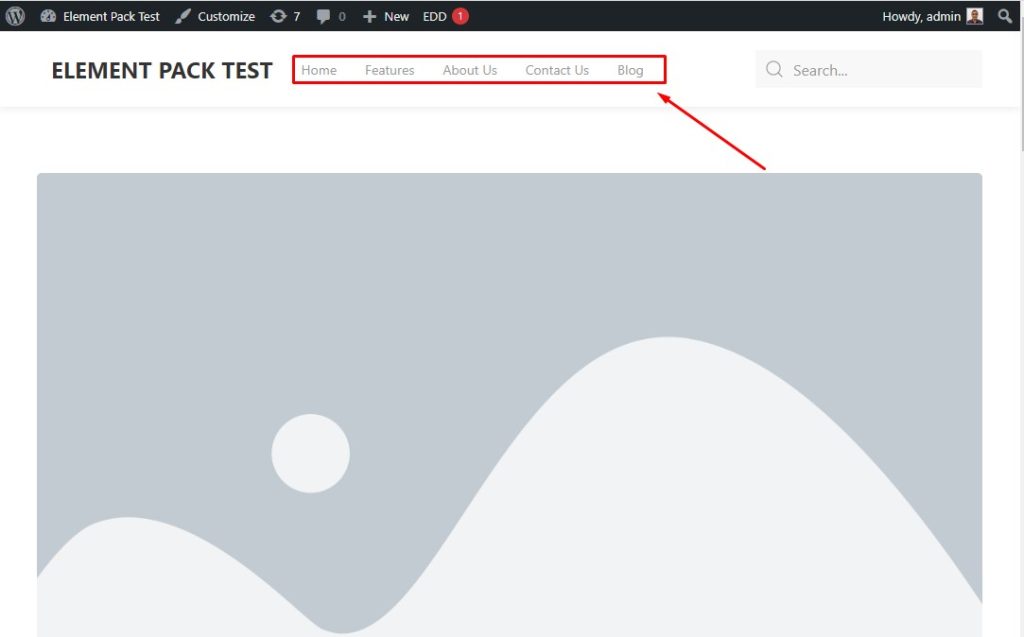
Dopo la procedura di configurazione, il menu di intestazione apparirà così.
Passaggio 2: aggiungi menu a discesa all'intestazione principale

Innanzitutto, vai al menu Aspetto, quindi seleziona gli elementi Checkout e premi il pulsante Salva menu.

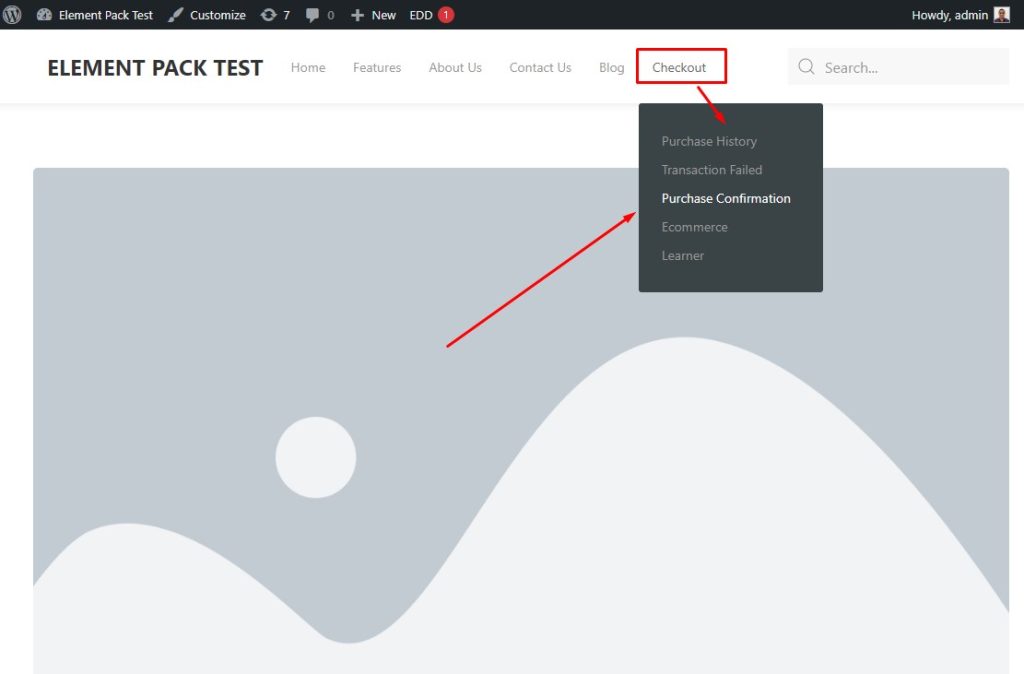
E 'fatto! Il menu di pagamento si presenta così.

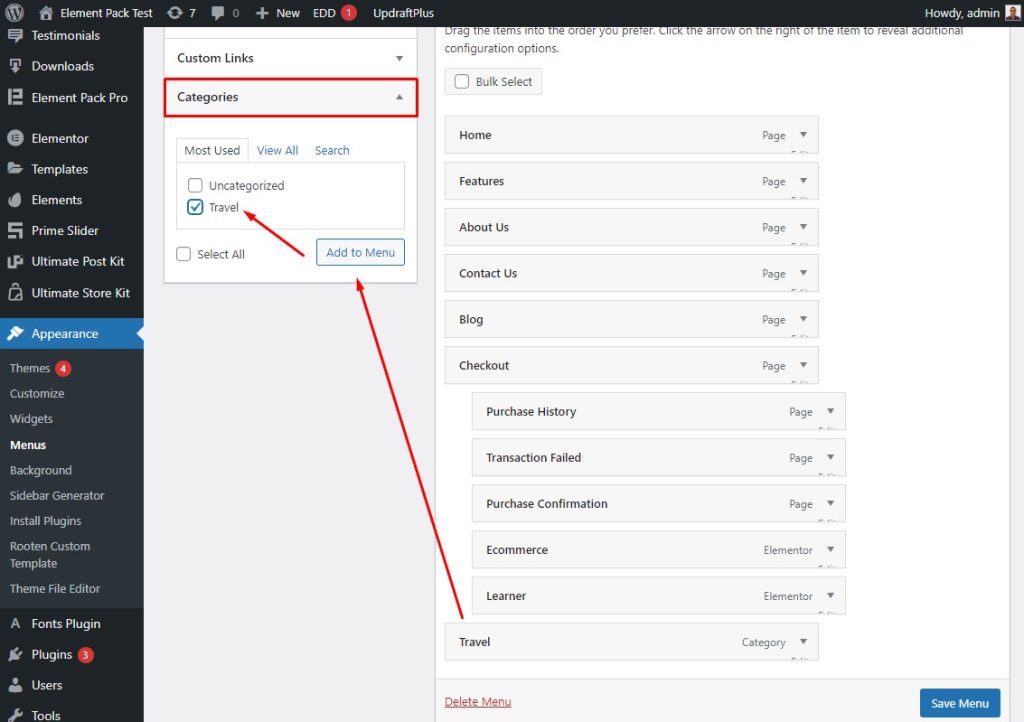
Passaggio 3: aggiungi categorie

Vai al menu Aspetto, quindi vai su Categorie, quindi seleziona la categoria, quindi premi il pulsante Aggiungi al menu. Non dimenticare di salvare il menu.
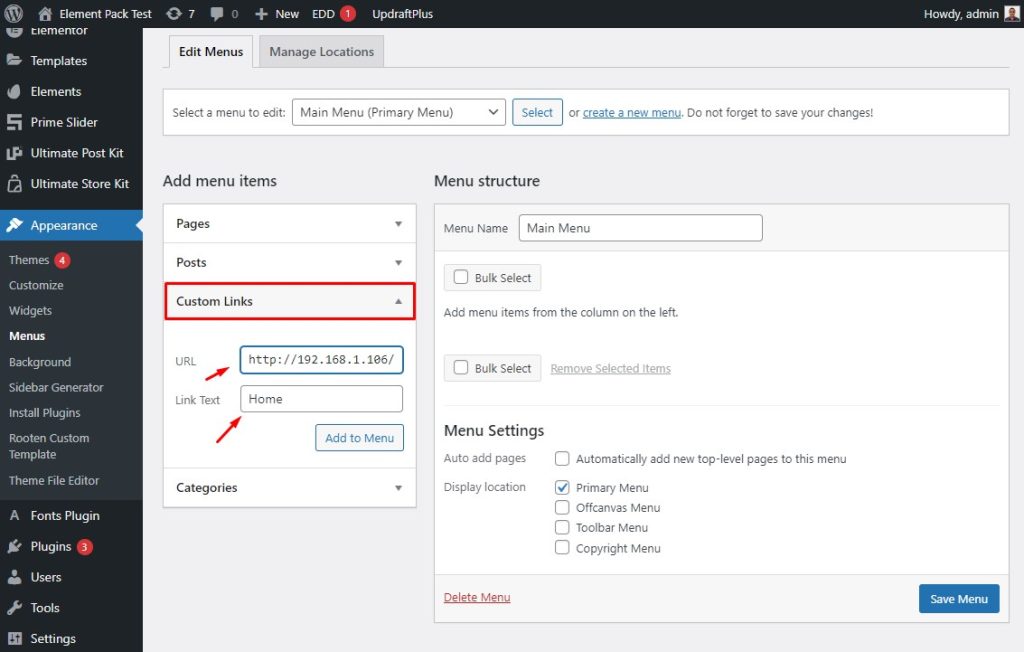
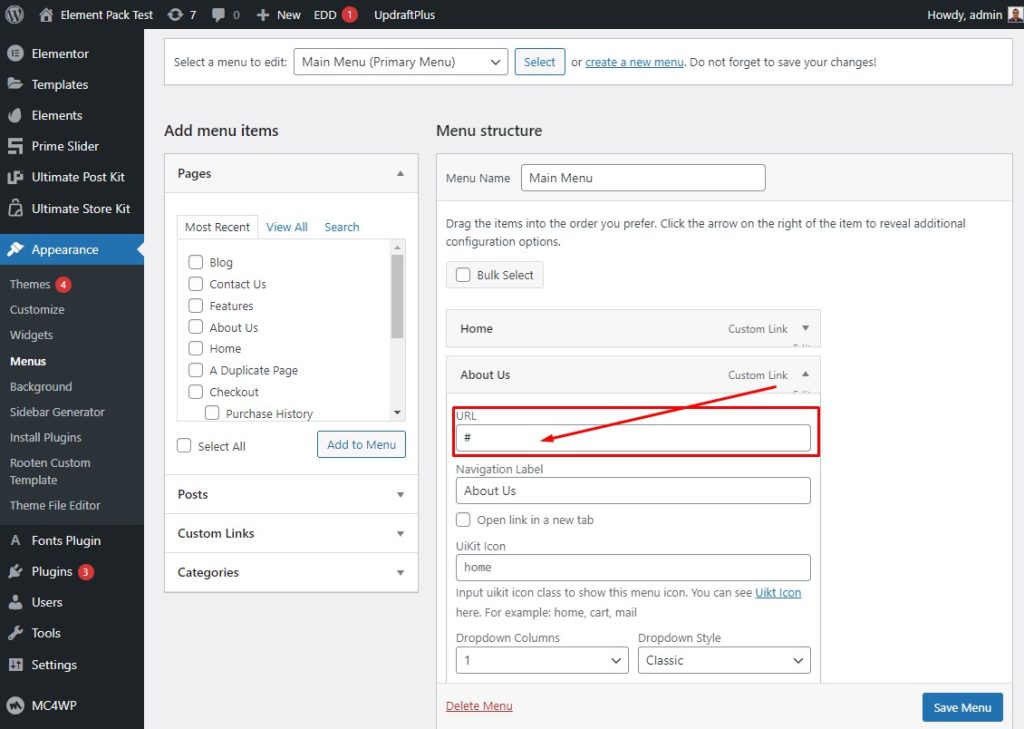
Passaggio 4: aggiungi collegamenti al menu

Innanzitutto, vai al menu Aspetto, quindi vai a Collegamenti personalizzati. Successivamente, digita o incolla il collegamento nel campo URL e Home nel campo Testo del collegamento, quindi Salva menu.

Dopo averlo fatto, il collegamento verrà visualizzato nel campo URL sotto il menu Chi siamo.
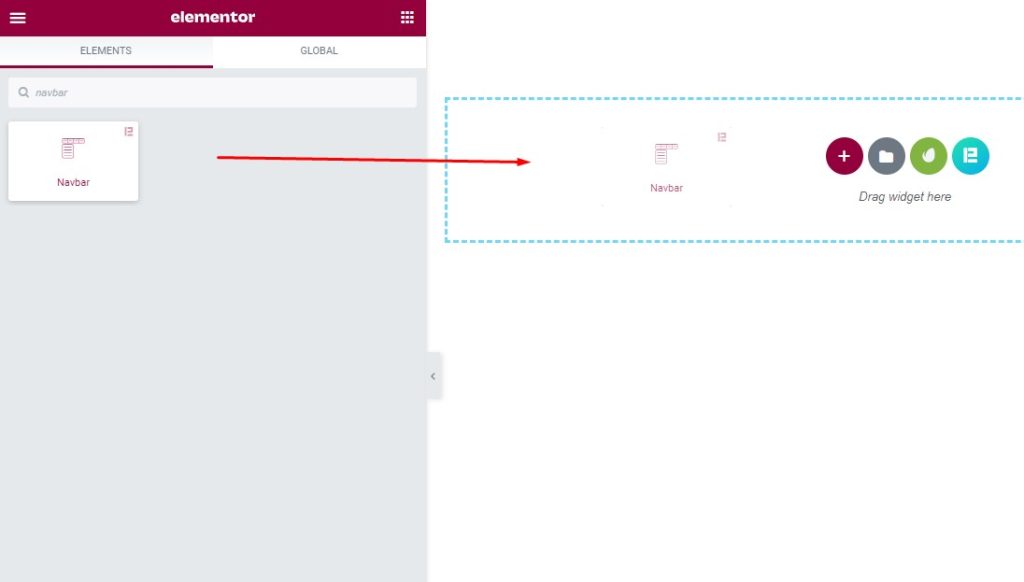
Passaggio 5: chiama l'intestazione di navigazione in Elementor con il widget della barra di navigazione

Innanzitutto, vai al menu del widget, quindi cerca Navbar nel campo di ricerca, quindi trascina il widget nell'area di testo.

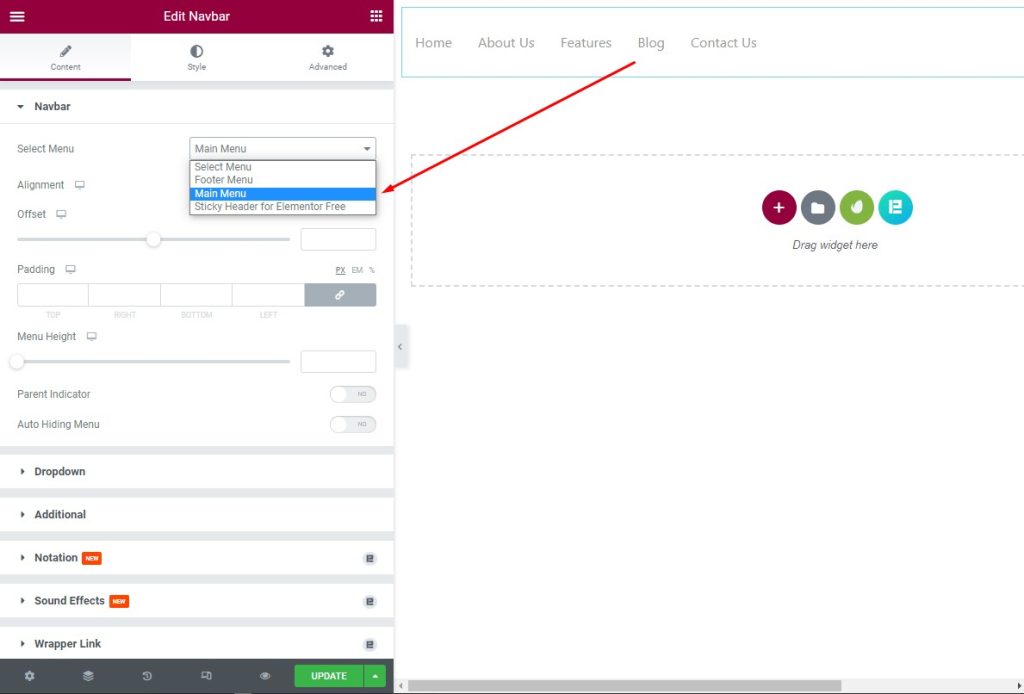
Successivamente, seleziona Menu principale dall'elenco a discesa nella barra di navigazione nella scheda Contenuto e osserva il risultato nell'area di testo.
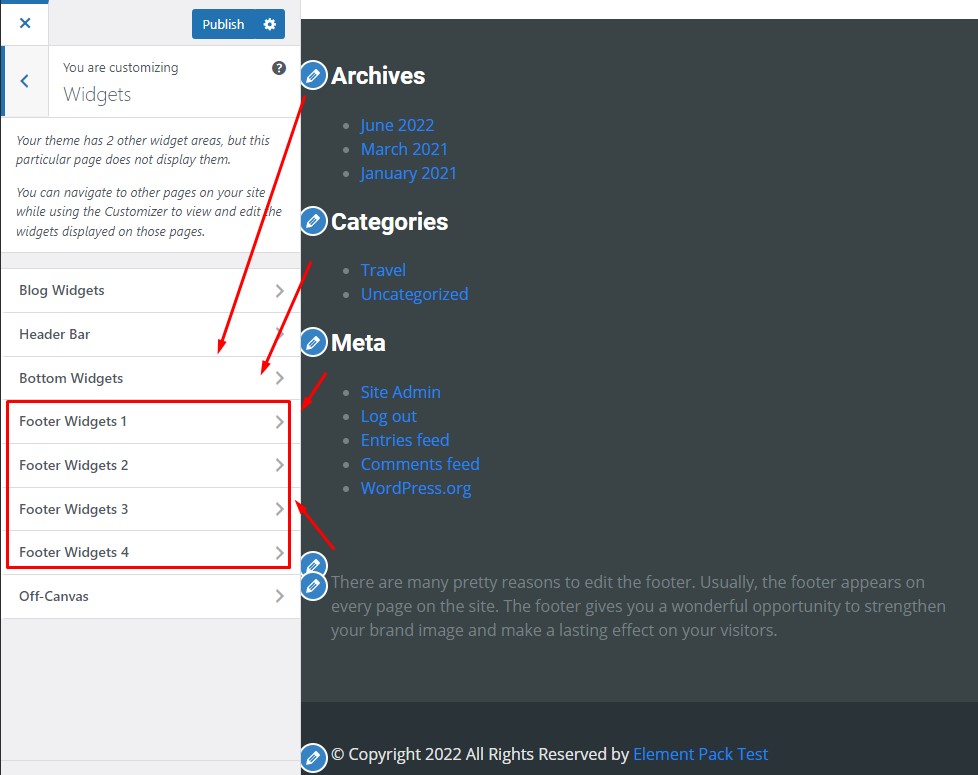
Passaggio 6: imposta la barra laterale e il menu a piè di pagina

Vai alla barra dell'intestazione, quindi seleziona Archivi, Categorie e Meta. Successivamente, vai ai widget del footer e selezionali.

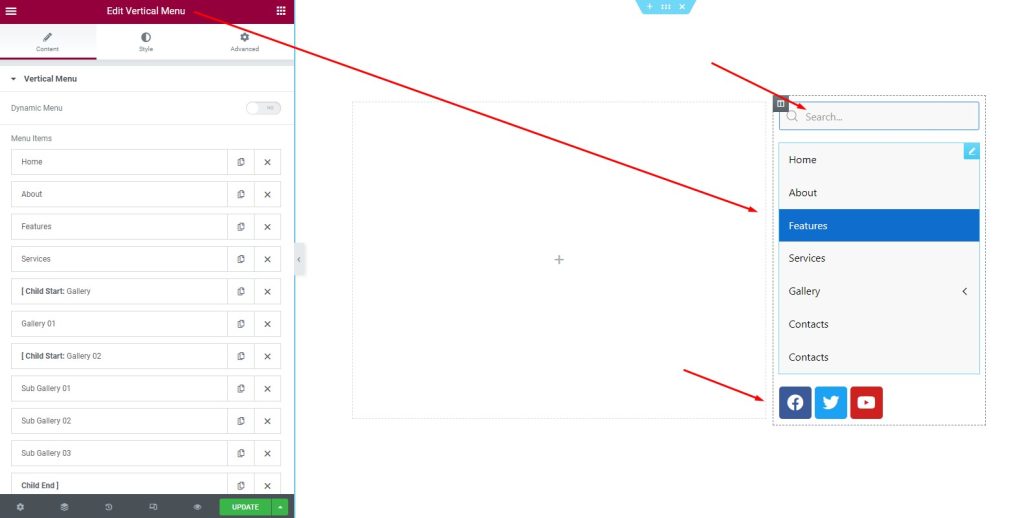
Successivamente, vai al menu Modifica verticale, quindi modifica gli elementi e Aggiorna.
Domande frequenti sull'intestazione di WordPress
In genere, le persone hanno una domanda sull'intestazione di WordPress ed è prevista. Ecco alcune domande comuni sull'intestazione di WordPress e la loro risposta.
1. Domanda: cos'è un'intestazione personalizzata in WordPress?
Risposta: Un'intestazione personalizzata in WordPress è un'intestazione personalizzata per un utente specifico su un sito web. Un'intestazione personalizzata consente al proprietario di un sito di caricare la propria immagine "titolo" sul proprio sito, che può posizionare nella parte superiore di pagine specifiche. Puoi personalizzare e ritagliare tramite un editor visivo nella sezione Aspetto > Intestazione del pannello di amministrazione. Puoi anche inserire del testo sotto o sopra l'intestazione.
2. Domanda: come faccio a creare un'intestazione personalizzata in WordPress?
Risposta: Per creare un'intestazione personalizzata, segui questo: vai su Dashboard di WordPress > Modelli > ThemeBuilder. Quindi fai clic su Aggiungi nuovo modello e scegli Intestazione (o piè di pagina) Assegna un nome al modello di intestazione e fai clic su Crea intestazione (o piè di pagina) Ora potrai scegliere un modello di intestazione (o piè di pagina) predefinito o crearne uno da zero.
3. Domanda: Qual è l'uso delle intestazioni personalizzate?
Risposta: in genere, le intestazioni personalizzate forniscono informazioni aggiuntive che potrebbero essere pertinenti per uno sviluppatore web o per scopi di risoluzione dei problemi. Queste intestazioni spesso iniziano con X-,
4. Domanda: come si utilizzano intestazioni univoche in WordPress?
Risposta: Nella schermata di modifica del post o della pagina, l'esclusivo plug-in Headers applica una casella dell'immagine di intestazione personalizzata. Ti consente di caricare un'immagine tutta nuova su pagine diverse. Basta andare a modificare la pagina in cui vuoi una nuova intestazione. Basta fare clic su Imposta immagine intestazione personalizzata nell'angolo in basso a destra dello schermo.
5. Domanda: Come posso cambiare il colore della mia intestazione in WordPress?
Risposta: Le opzioni di colore di ciascun elemento sono incorporate in ogni sezione. Ad esempio, puoi modificare il colore di sfondo dell'intestazione da Personalizza > Intestazione > Intestazione > Colore di sfondo dell'intestazione. Per cambiare il colore della barra superiore vai su Personalizza > Intestazione > Barra superiore.
