Come creare un modulo di contatto WordPress con i pagamenti PayPal
Pubblicato: 2022-09-08Stai cercando di integrare un modulo di contatto WordPress con PayPal?
PayPal è il servizio di pagamento online preferito dalla stragrande maggioranza delle persone, grazie alle sue transazioni veloci e affidabili. L'aggiunta di un'opzione di pagamento PayPal ai tuoi moduli WordPress consentirà ai visitatori di effettuare facilmente pagamenti per ordini, donazioni o qualsiasi altro scopo sul tuo sito.
La parte migliore è che è davvero facile farlo usando un potente plugin per la creazione di moduli come WPForms.
In questo post, ti mostreremo passo dopo passo la creazione di un modulo di contatto WordPress che accetta pagamenti PayPal.
Entriamo subito!
Crea moduli con PayPal Checkout Now
PayPal si integra con WordPress?
PayPal si integra con WordPress in diversi modi. Il modo tradizionale consiste nell'installare un plug-in eCommerce con integrazione nativa di PayPal, ad esempio WooCommerce.
Ma non è l'unico modo. Puoi anche aggiungere pagamenti PayPal al tuo sito utilizzando i plug-in del modulo di contatto. Alcuni plugin popolari come Contact Form 7 e WPForms supportano l'integrazione nativa di PayPal.
L'utilizzo dei moduli con i pagamenti PayPal è l'ideale se desideri consentire agli utenti di pagarti per ordini di acquisto, inviare donazioni o eseguire transazioni per qualsiasi altro scopo.
Come creare un modulo di contatto con PayPal in WordPress
In questo articolo
- 1. Installa e attiva WPForms
- 2. Installa e collega WPForms PayPal Commerce Addon
- 3. Crea un semplice modulo di contatto
- 4. Imposta i campi di pagamento
- 5. Aggiungi e personalizza il campo PayPal Commerce
- 6. Aggiunta della logica condizionale a PayPal Commerce (opzionale)
- 7. Pubblica il tuo modulo
1. Installa e attiva WPForms

WPForms è il nostro plugin consigliato per creare moduli di contatto con i pagamenti PayPal. È un plug-in adatto ai principianti che non richiede codice con cui lavorare e include tantissime utili funzionalità extra.
Sebbene alcune altre opzioni come Contact Form 7 supportino anche i pagamenti PayPal, WPForms è una soluzione più potente ed è notevolmente più facile da usare. Puoi dare un'occhiata al nostro confronto tra WPForms e Contact Form 7 per maggiori dettagli.
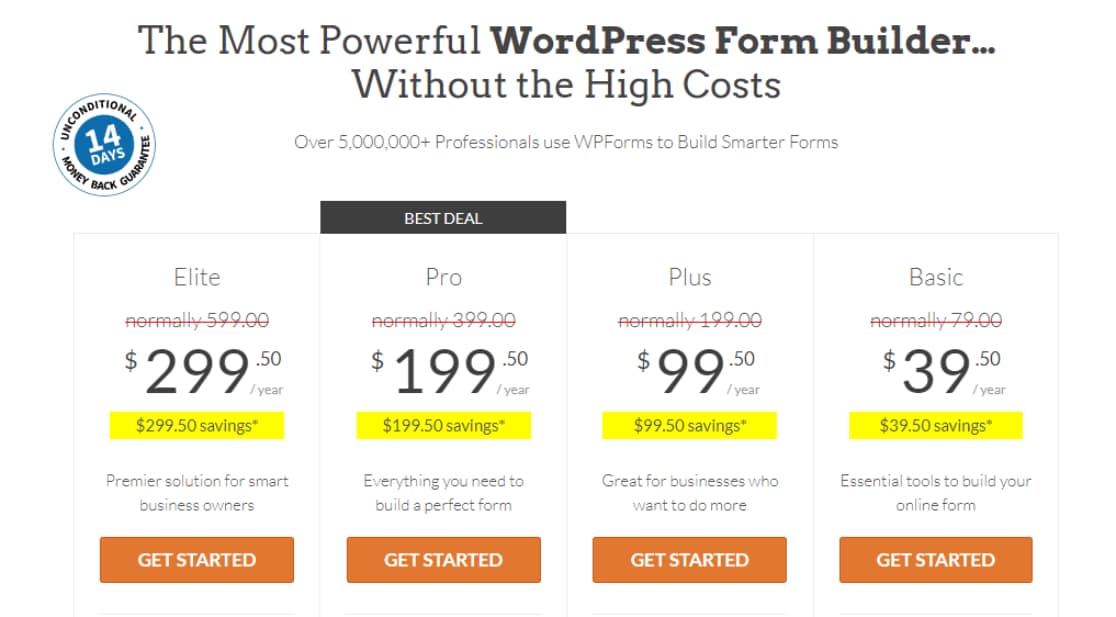
Avrai bisogno di un WPForms Pro o di un piano superiore per sbloccare i pagamenti PayPal per i tuoi moduli.

Dopo aver acquistato WPForms Pro, accedi alla dashboard di WPForms e vai alla scheda Download per trovare il file di download di WPForms Pro.

Una volta scaricato il file, puoi procedere e installare WPForms sul tuo sito. Se hai bisogno di assistenza, consulta la nostra guida alla documentazione sull'installazione di WPForms per istruzioni dettagliate.
2. Installa e collega WPForms PayPal Commerce Addon
Una volta che WPForms Pro è attivo sul tuo sito, dovrai installare il componente aggiuntivo PayPal Commerce. Questo componente aggiuntivo ti consente di aggiungere un campo di pagamento PayPal ai tuoi moduli in modo da poter accettare facilmente i pagamenti dai tuoi clienti.
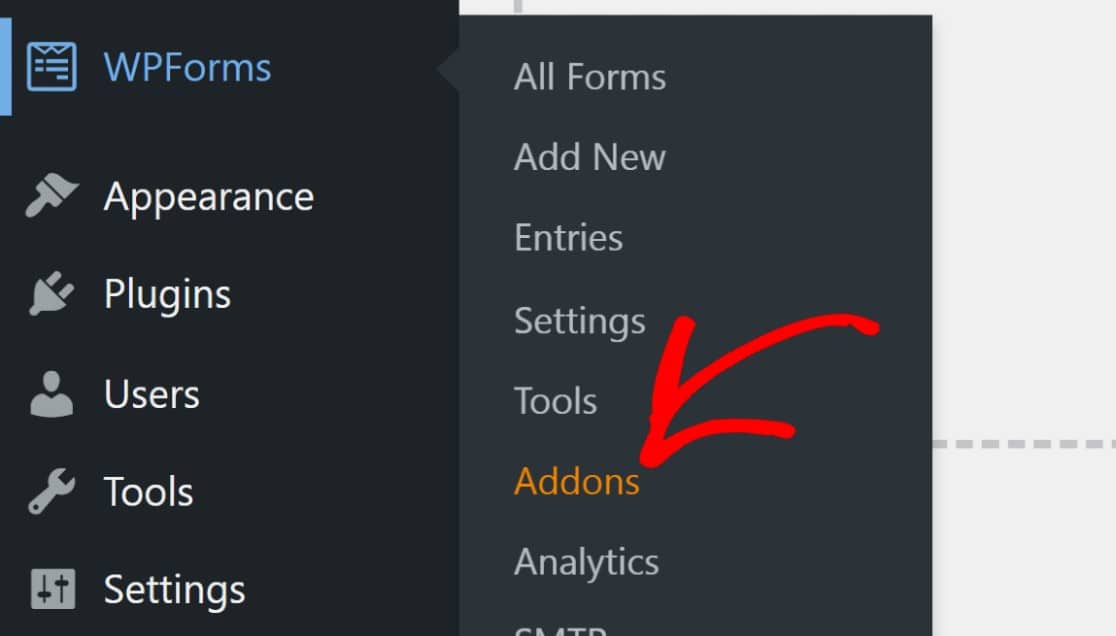
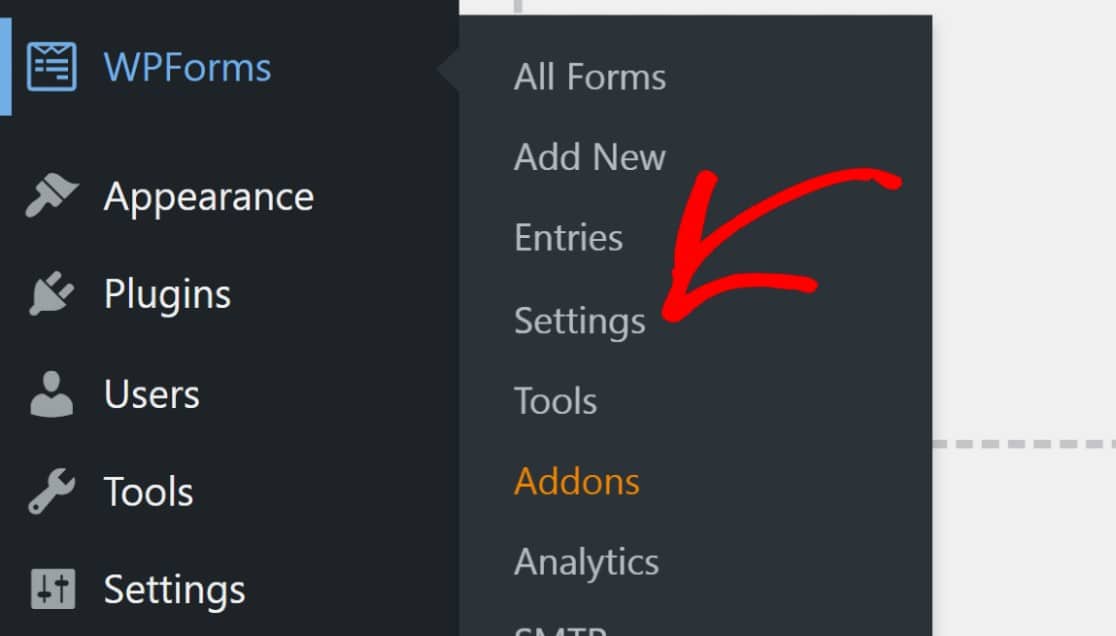
Per installare il componente aggiuntivo, vai a WPForms nella dashboard di WordPress, quindi fai clic su Componenti aggiuntivi .

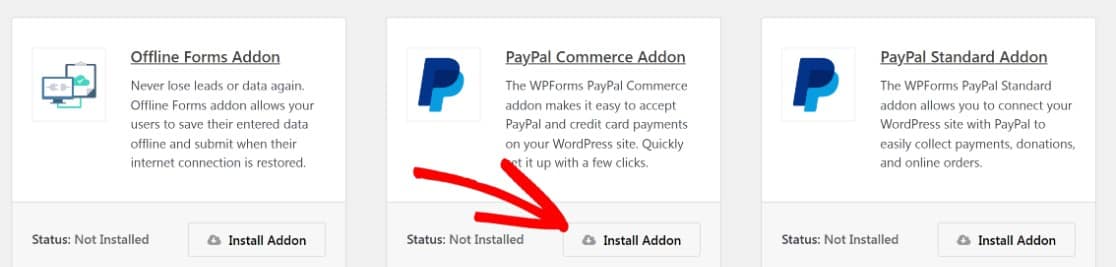
Scorri verso il basso per trovare il componente aggiuntivo PayPal Commerce o cercalo utilizzando la barra di ricerca. Quindi, fai clic su Installa componente aggiuntivo in Componente aggiuntivo PayPal Commerce.
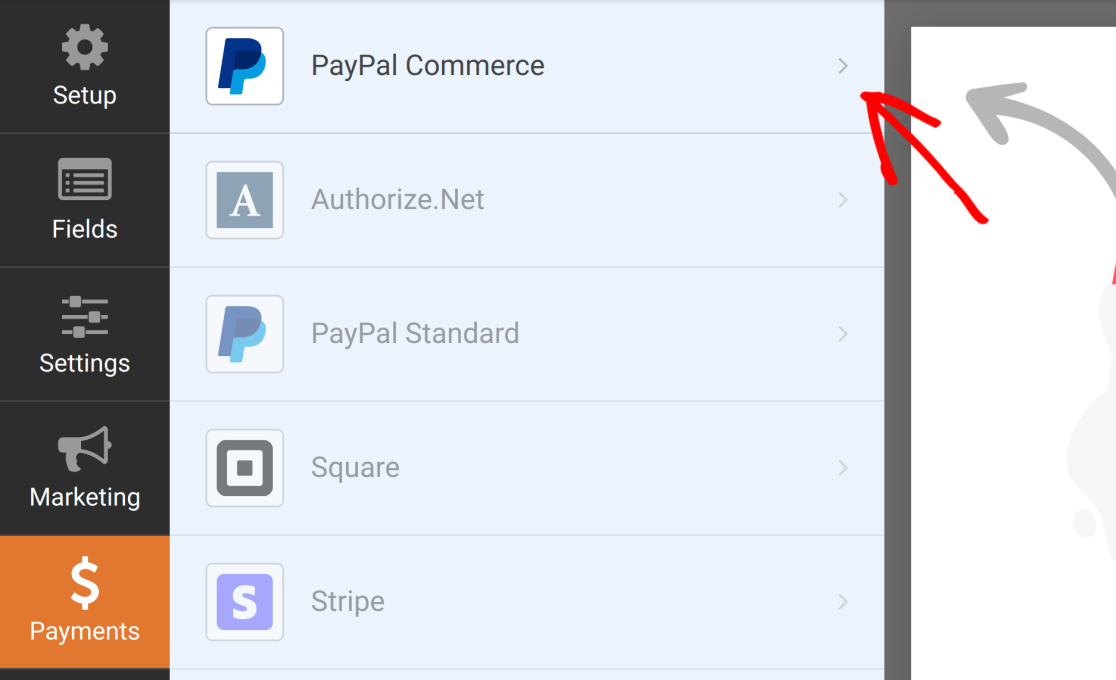
Nota: PayPal Commerce non deve essere confuso con PayPal Standard . Sebbene entrambi i componenti aggiuntivi ti consentano di aggiungere il pagamento PayPal ai tuoi moduli, PayPal Commerce offre alcune funzionalità più potenti. Useremo PayPal Commerce in questo tutorial.

Una volta installato l'addon, la prossima cosa da fare è connettere il tuo sito web con PayPal. Dalla dashboard di WordPress, vai a WPForms »Impostazioni .

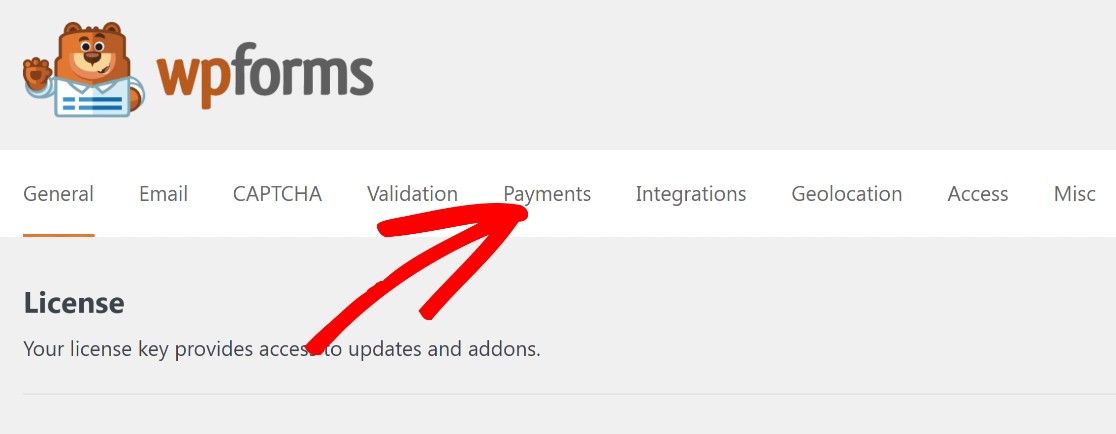
Una volta dentro, clicca su Pagamenti .

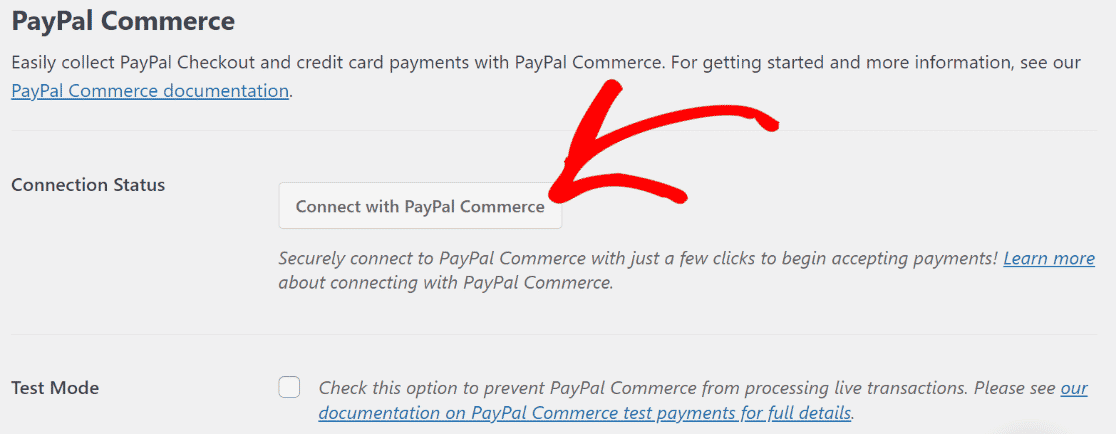
Scorri verso il basso fino alla sezione denominata PayPal Commerce e fai clic su Connetti con PayPal Commerce.

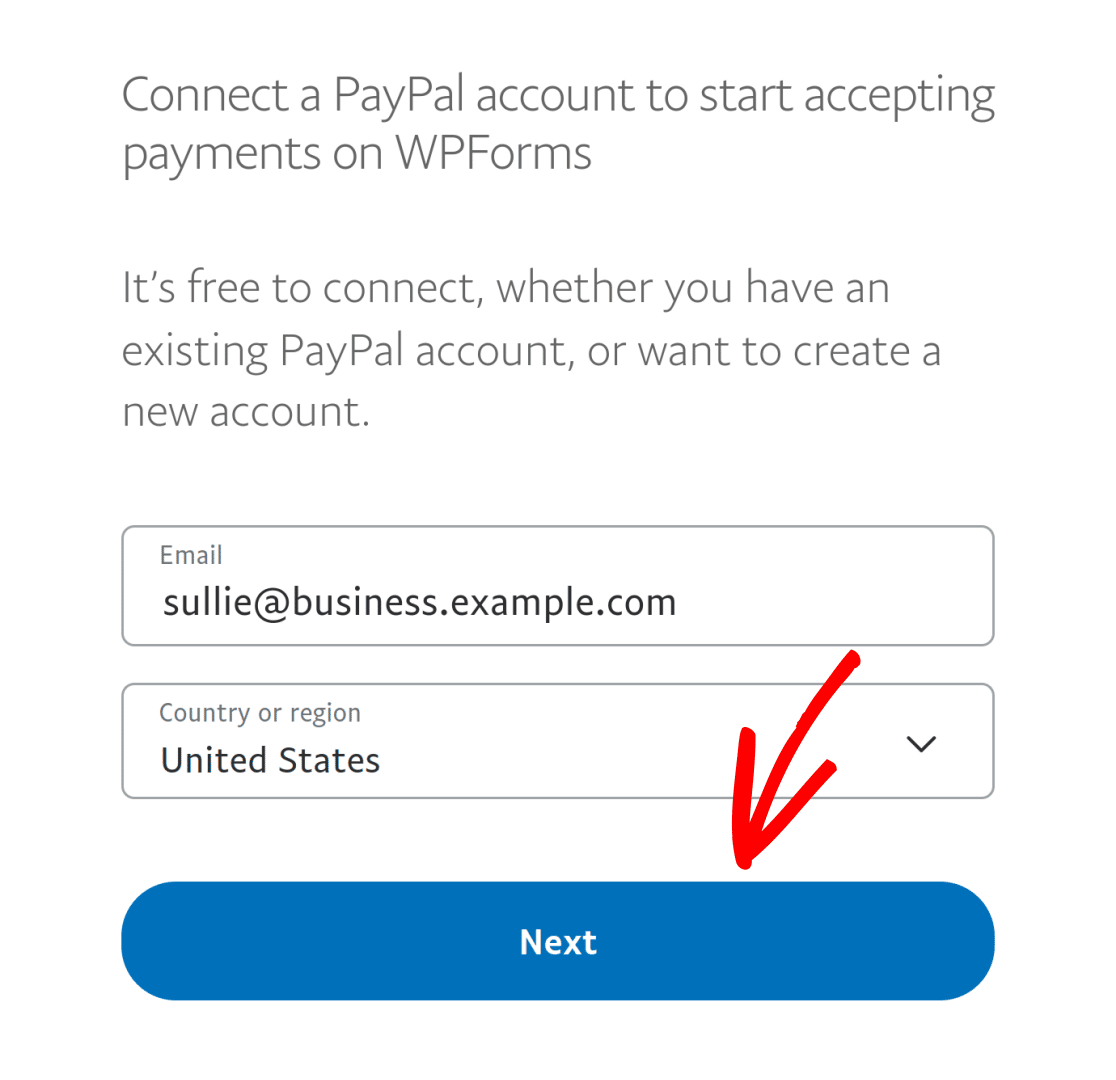
Questo ti reindirizzerà al sito web di PayPal, dove ti verrà chiesto di inserire il tuo indirizzo email associato a PayPal Business e di selezionare il tuo paese dal menu a tendina. Quindi premere Avanti .
Nota: avrai bisogno di un account PayPal Business per connetterti con PayPal Commerce.

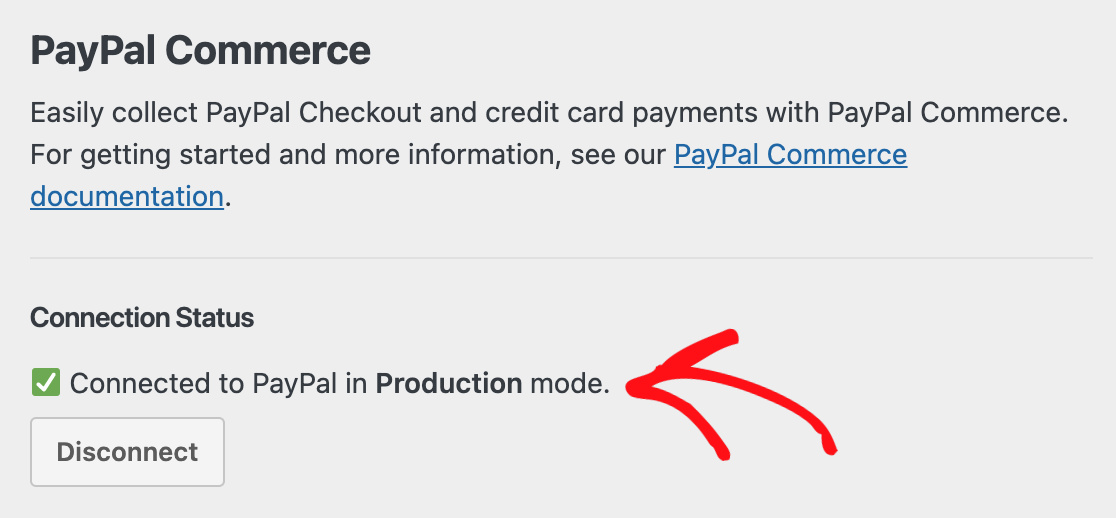
Se l'integrazione è andata a buon fine, lo stato della connessione mostrerà che sei connesso a PayPal in modalità Produzione .

Se desideri testare prima PayPal Commerce, consulta il nostro documento sull'utilizzo di PayPal Commerce in modalità Sandbox.
Scorri verso il basso e fai clic su Salva impostazioni e sarà tutto per questa fase.

Il passaggio successivo sarà la creazione di un nuovo modulo nel generatore di moduli WPForms, in cui integrerai un campo PayPal Commerce.
3. Crea un semplice modulo di contatto
È davvero facile creare un semplice modulo di contatto utilizzando WPForms. Puoi creare i tuoi moduli da zero utilizzando il generatore di moduli trascina e rilascia o semplicemente utilizzare uno degli oltre 400 modelli di moduli predefiniti per iniziare.
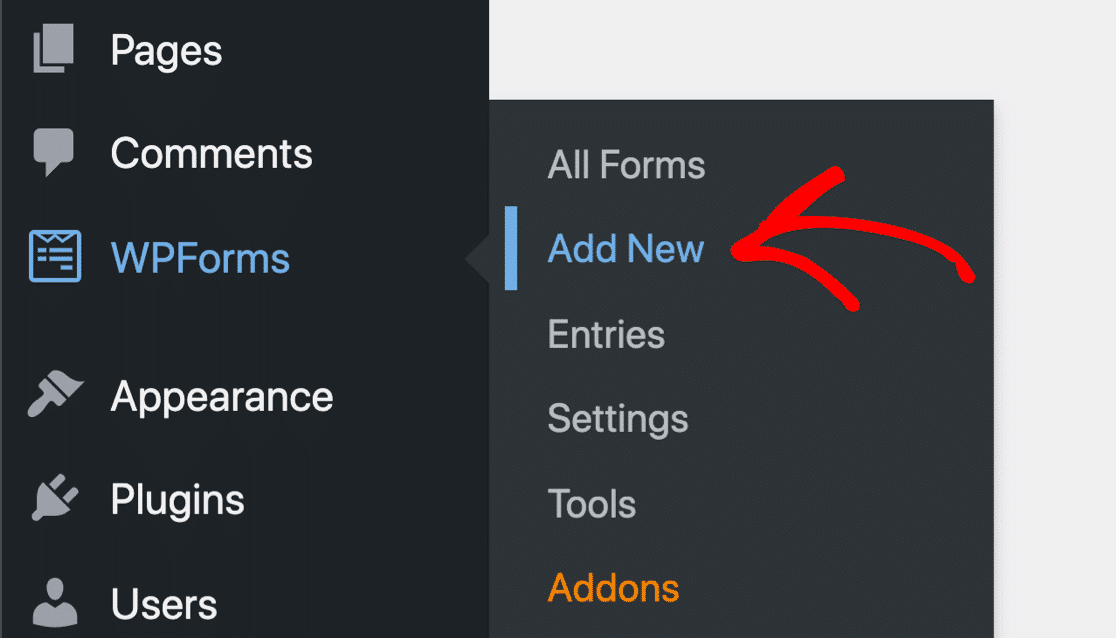
Per accedere al generatore di moduli WPForms, apri la dashboard di WordPress e vai su WPForms »Aggiungi nuovo .

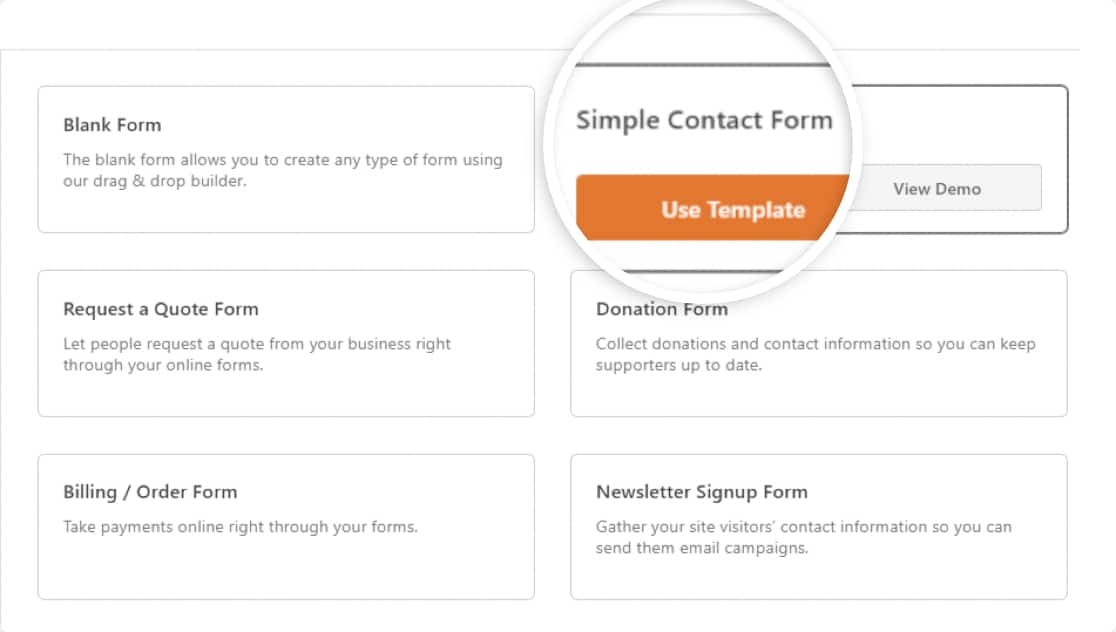
Questo aprirà la libreria dei modelli. Passa il mouse sopra Modulo di contatto semplice e fai clic su Usa modello per aprirlo nel generatore di moduli.

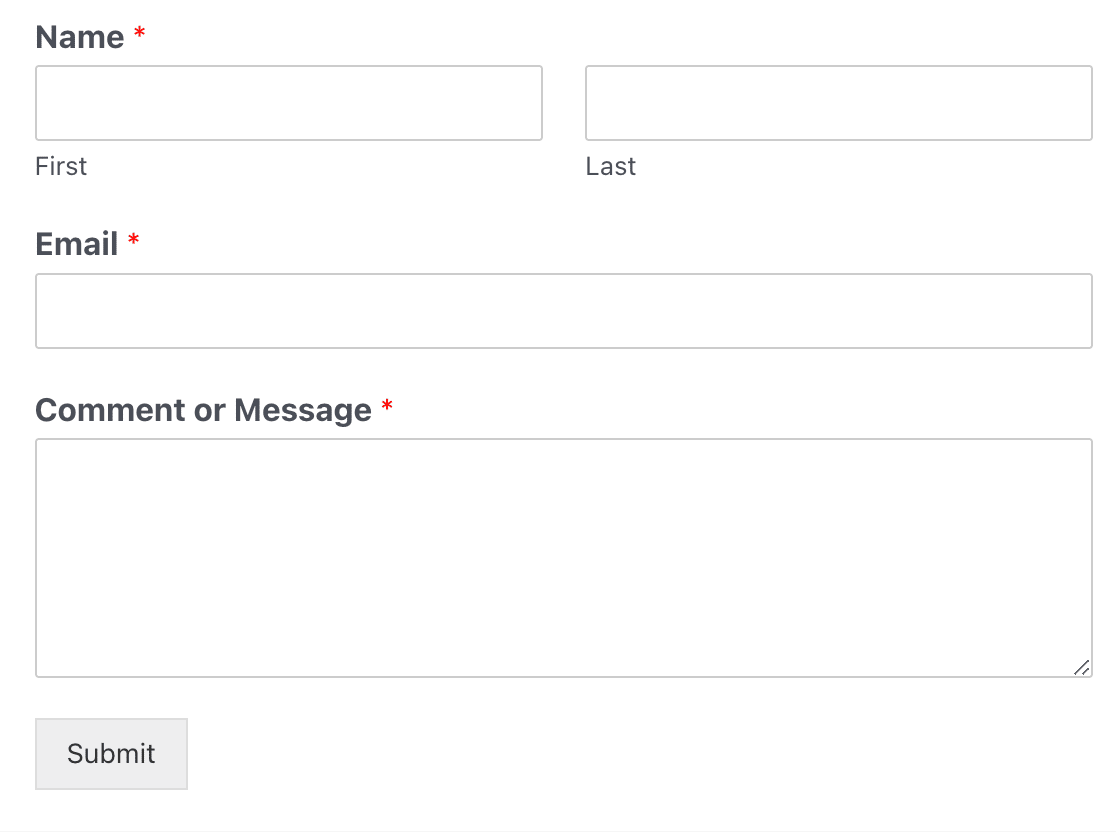
Come puoi vedere di seguito, avrai un modulo di contatto di base con campi come nome, e-mail e commento/messaggio.

Puoi personalizzare questo modello aggiungendo o rimuovendo i campi che desideri. Per impostazione predefinita, il modello di modulo di contatto semplice non include alcun campo di pagamento.
Aggiungeremo i campi di pagamento nel passaggio successivo.
4. Imposta i campi di pagamento
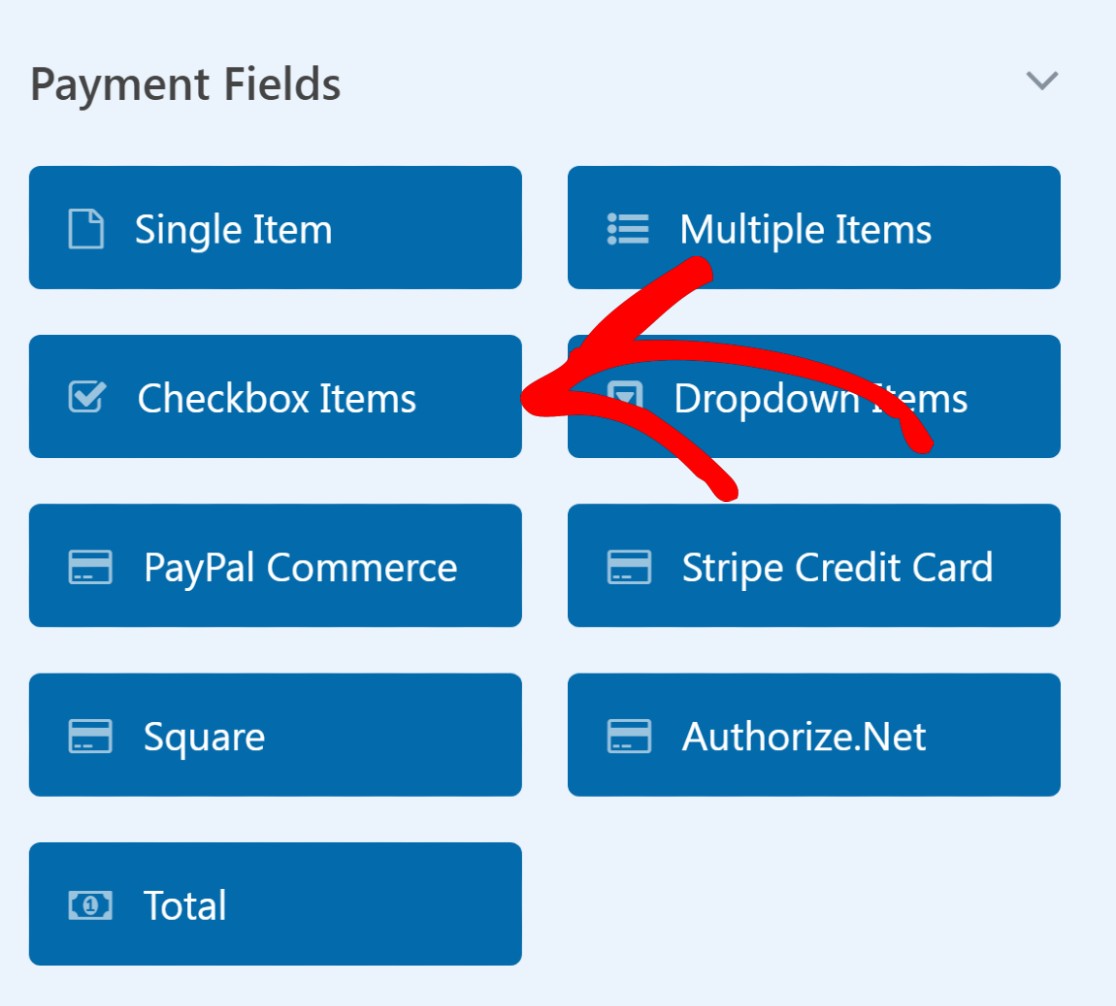
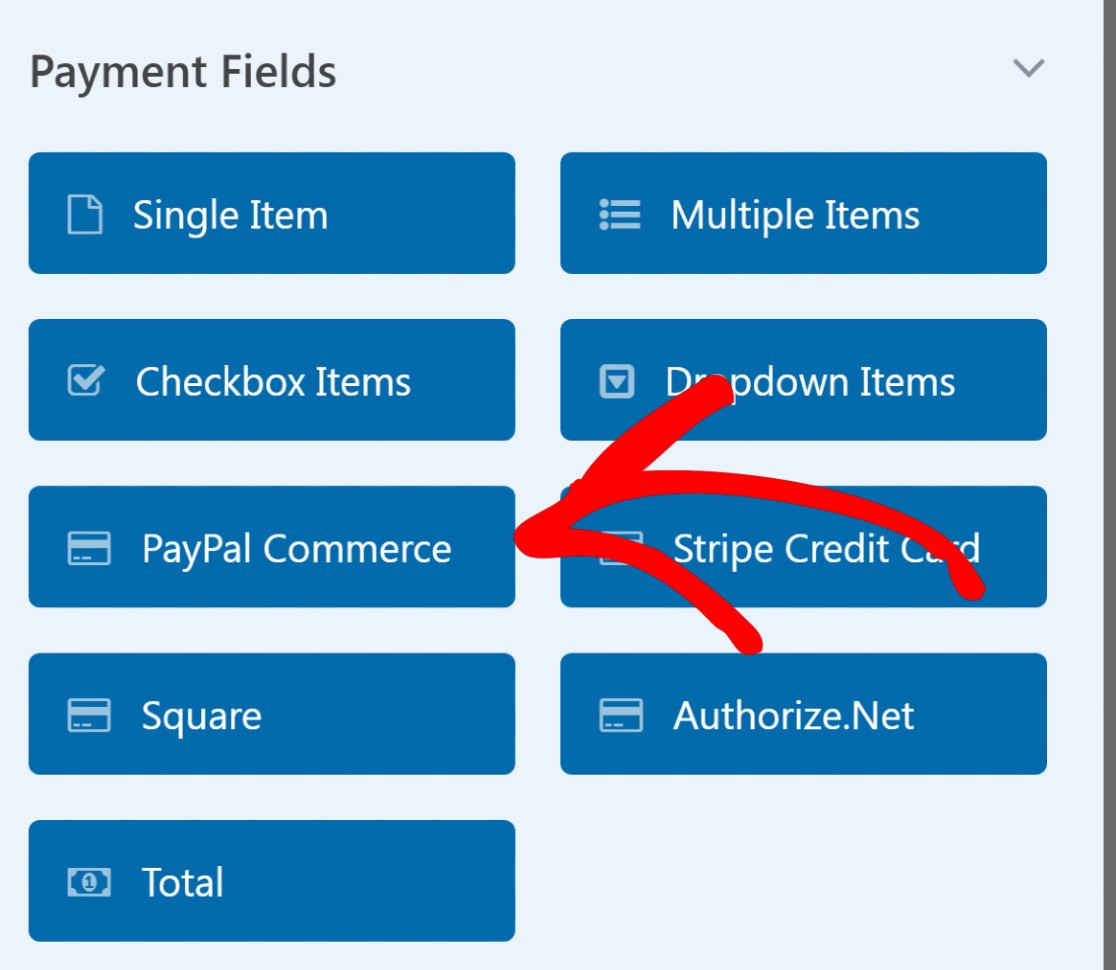
Avrai bisogno di almeno un campo di pagamento per i prodotti o servizi che venderai. Ci sono 4 opzioni tra cui scegliere, che sono:
- Oggetto singolo : quando vendi un solo oggetto.
- Articoli multipli : quando disponi di più articoli, ma solo uno dei quali può essere selezionato (come diversi piani di abbonamento).
- Casella di controllo Articoli : quando hai più articoli con la possibilità di selezionarne uno o più (come merce diversa).
- Elementi a discesa: quando si desidera che gli utenti possano selezionare solo uno degli elementi disponibili in un menu a discesa.
Ad esempio, se vendi capi di abbigliamento, puoi aggiungere un campo Casella di controllo Articoli che consente agli utenti di ordinare più capi di abbigliamento dallo stesso modulo.
Ecco come farlo:
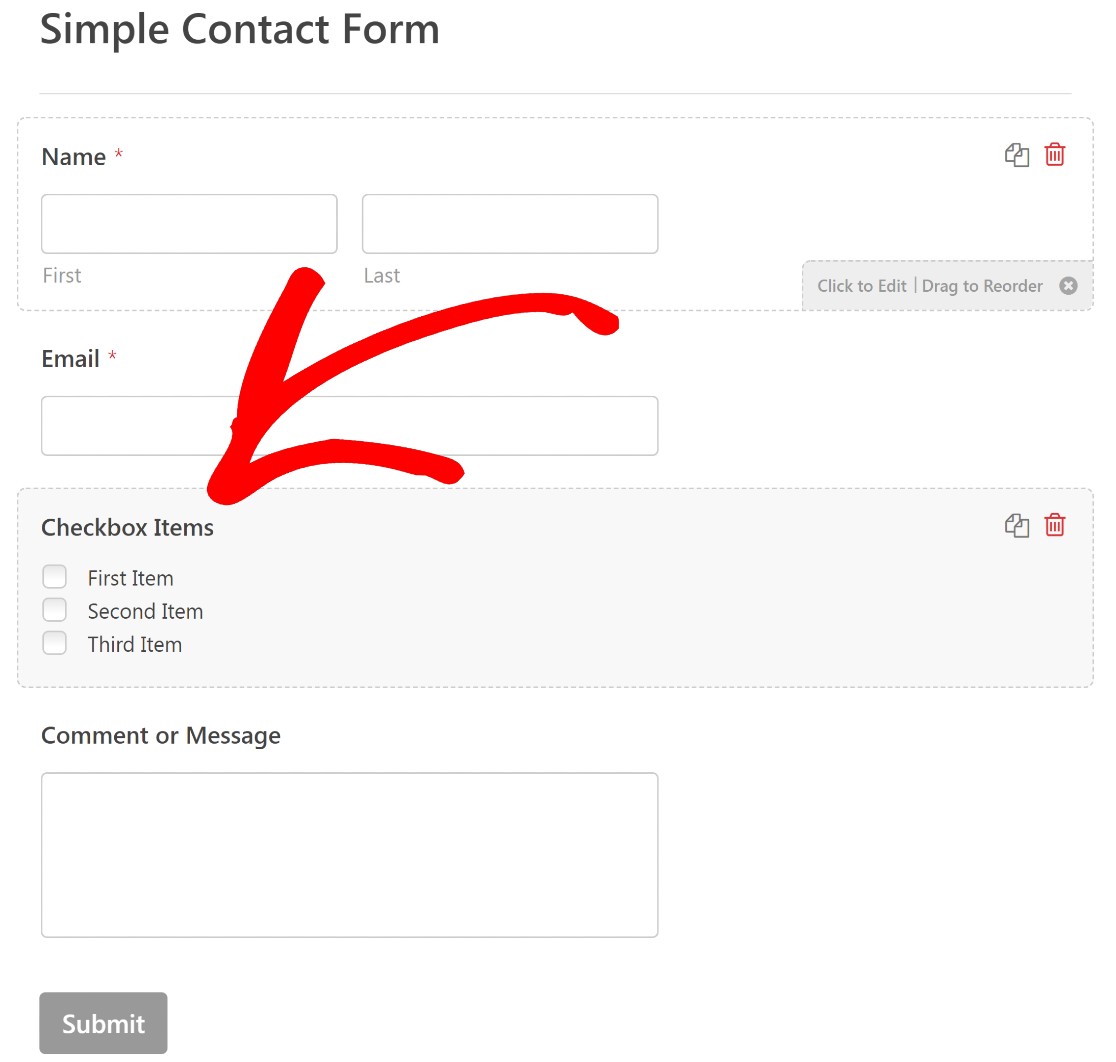
Innanzitutto, aggiungi un campo Elementi casella di controllo al modulo facendo clic su di esso o trascinandolo in posizione sul modello di modulo.

Fai clic sul campo Elementi casella di controllo nel modulo per aprire Opzioni campo nel riquadro di sinistra.

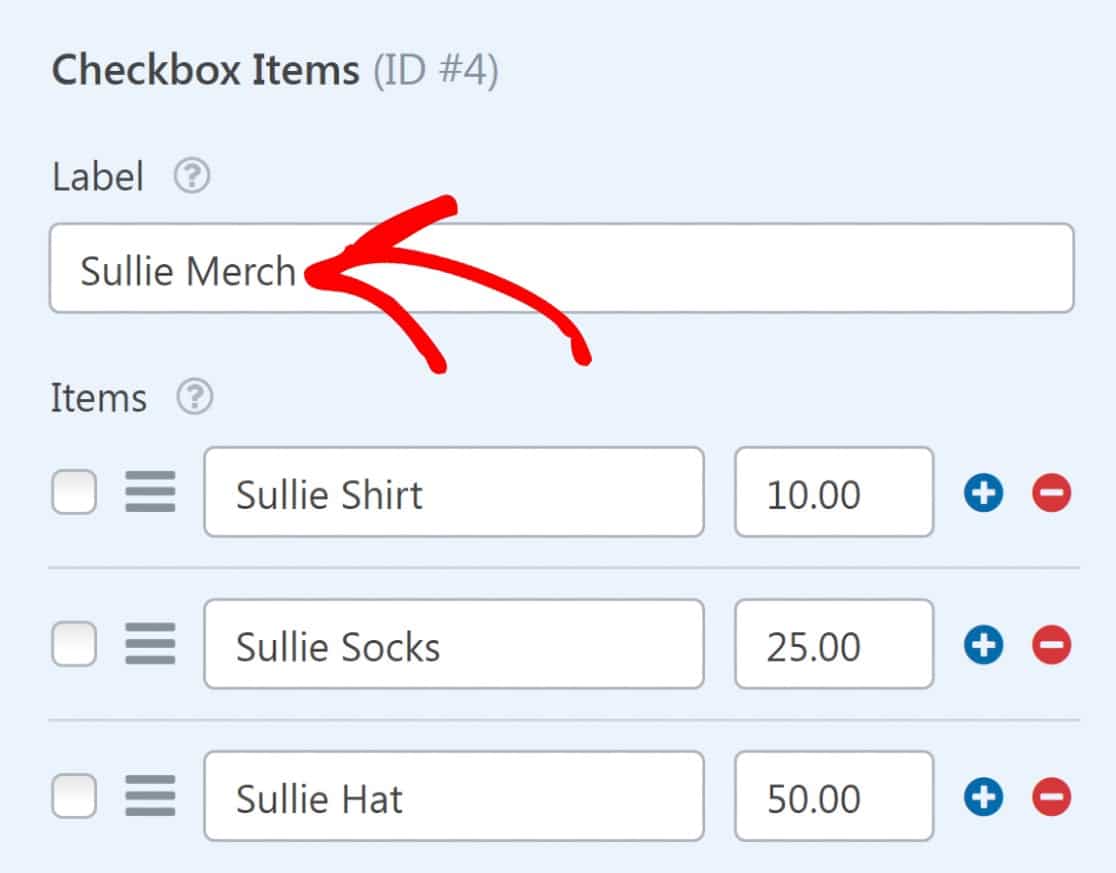
Opzioni campo ti consentono di modificare l'etichetta dei tuoi campi e aggiungere il nome e il valore degli articoli che stai vendendo.
Potresti voler cambiare l'etichetta "Articoli della casella di controllo" in qualcosa che rifletta meglio gli articoli che stai vendendo. Assegneremo alla nostra casella di controllo "Sullie Merch" per questo esempio.

Puoi anche modificare le etichette predefinite per ogni elemento dell'elenco di controllo. Sostituiremo "Primo articolo" con "Maglietta Sullie", "Secondo articolo" con "Calzini Sullie" e "Terzo articolo" con "Cappello Sullie".

Non dimenticare di impostare un prezzo per i tuoi articoli nel campo del prezzo accanto all'etichetta dell'articolo.

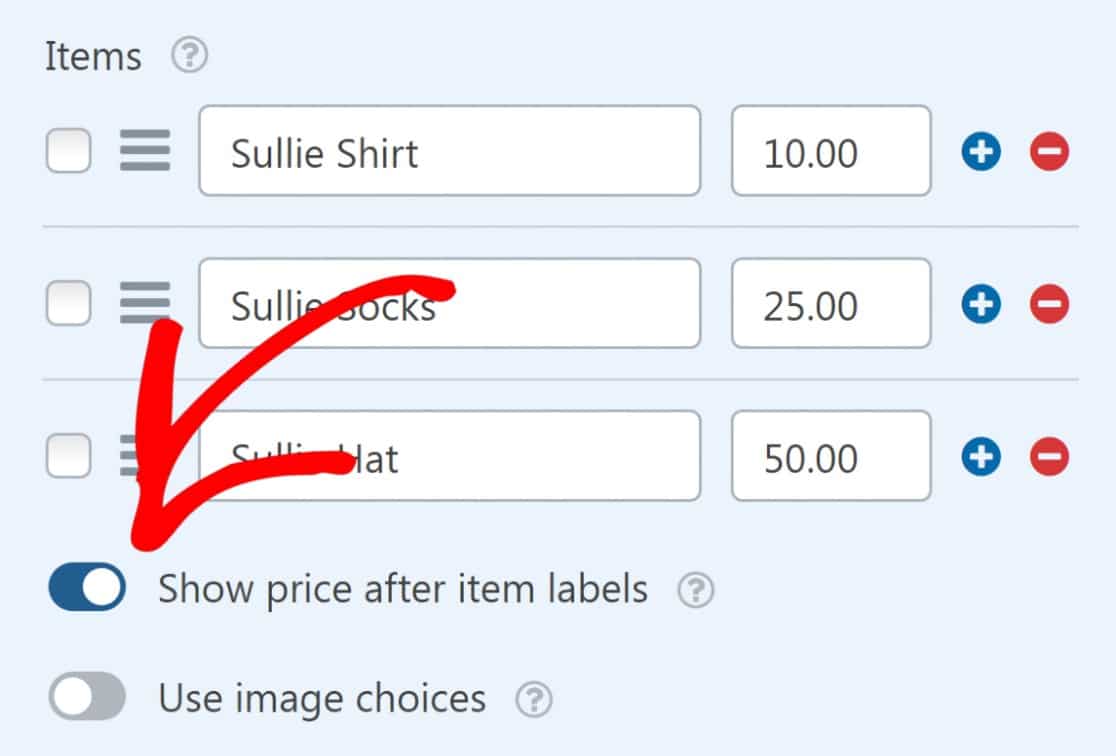
Se desideri che il prezzo appaia dopo l'etichetta di ogni articolo sul frontend, assicurati di abilitare l'opzione Mostra prezzo dopo le etichette articolo .


Infine, se lo desideri, puoi aggiungere una descrizione per i tuoi articoli.

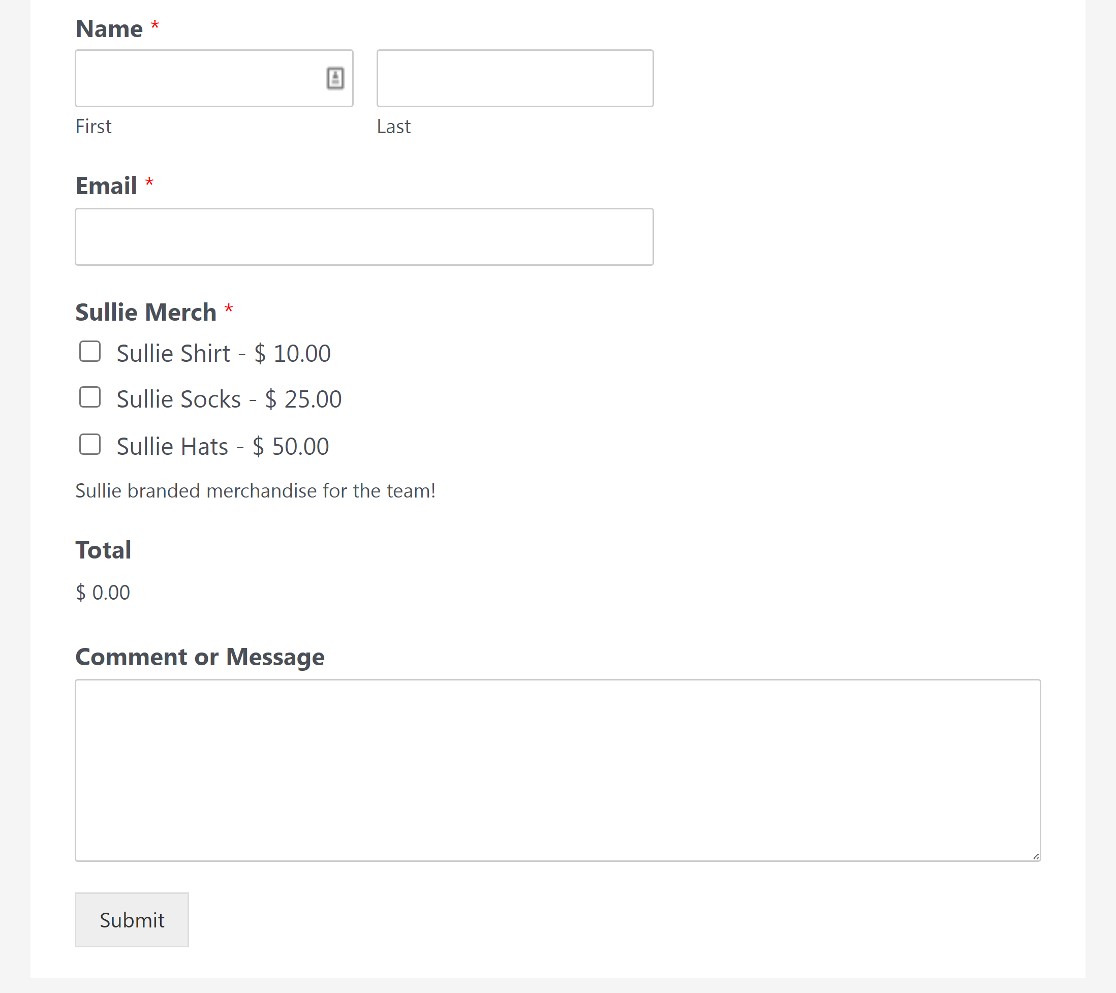
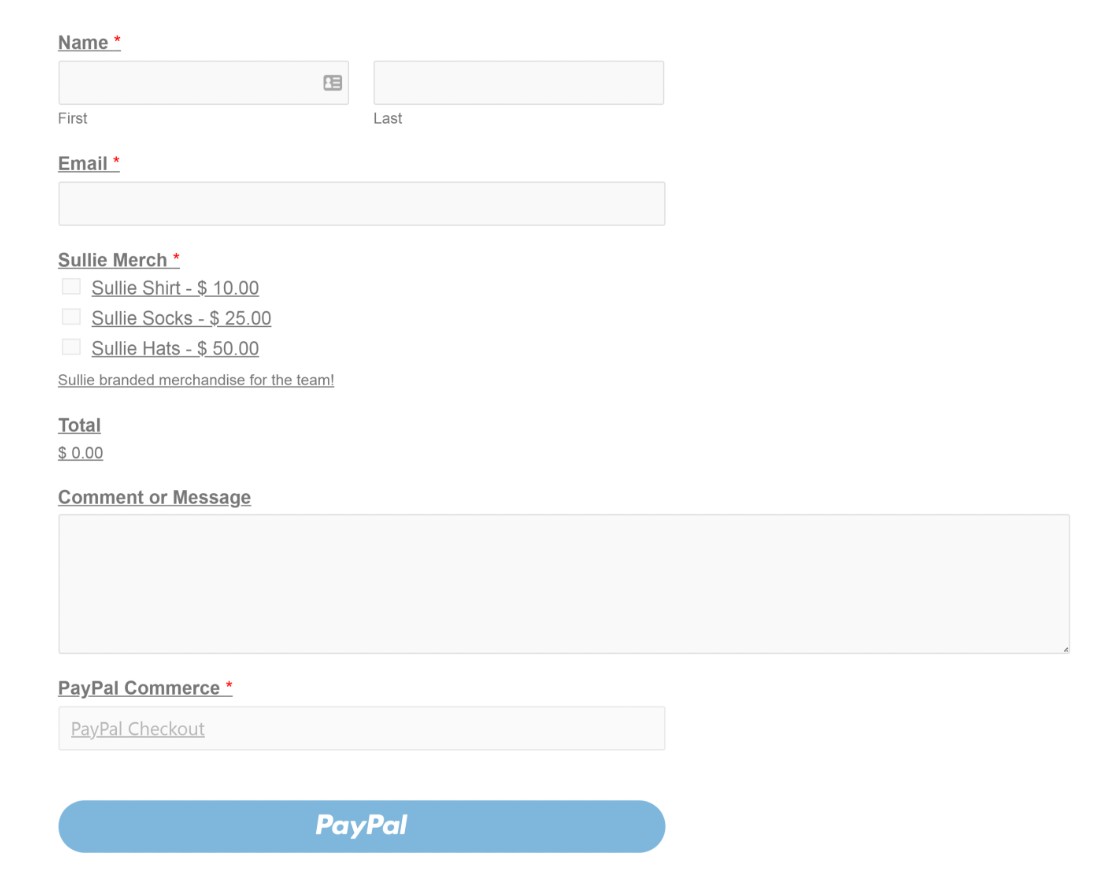
Ecco come appare ora il nostro modulo:

Gli utenti possono ordinare qualsiasi prodotto da questo modulo semplicemente selezionando le caselle accanto a ciascun articolo.
Tuttavia, c'è un altro passaggio importante che dobbiamo ancora superare: aggiungere un campo di pagamento PayPal a questo modulo per abilitare le transazioni.
5. Aggiungi e personalizza il campo PayPal Commerce
Troverai il campo di pagamento PayPal Commerce nella sezione Campi pagamenti nel riquadro a sinistra del generatore di moduli. Basta trascinarlo e rilasciarlo sul modulo per aggiungere il campo.

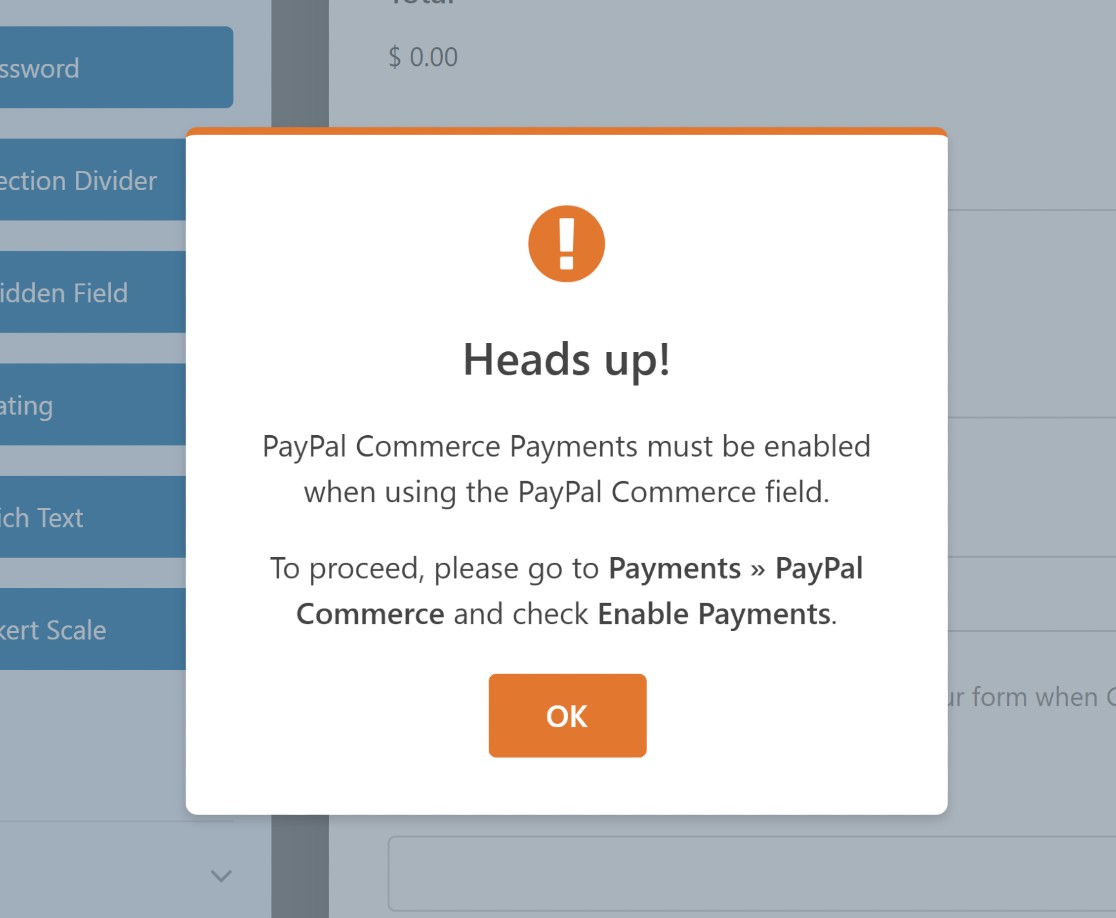
Quando includi il campo PayPal Commerce nel modulo, vedrai una modale che ti chiede di abilitare i pagamenti PayPal Commerce. Premere OK .

Prima di abilitare i pagamenti, personalizziamo prima il campo PayPal Commerce.
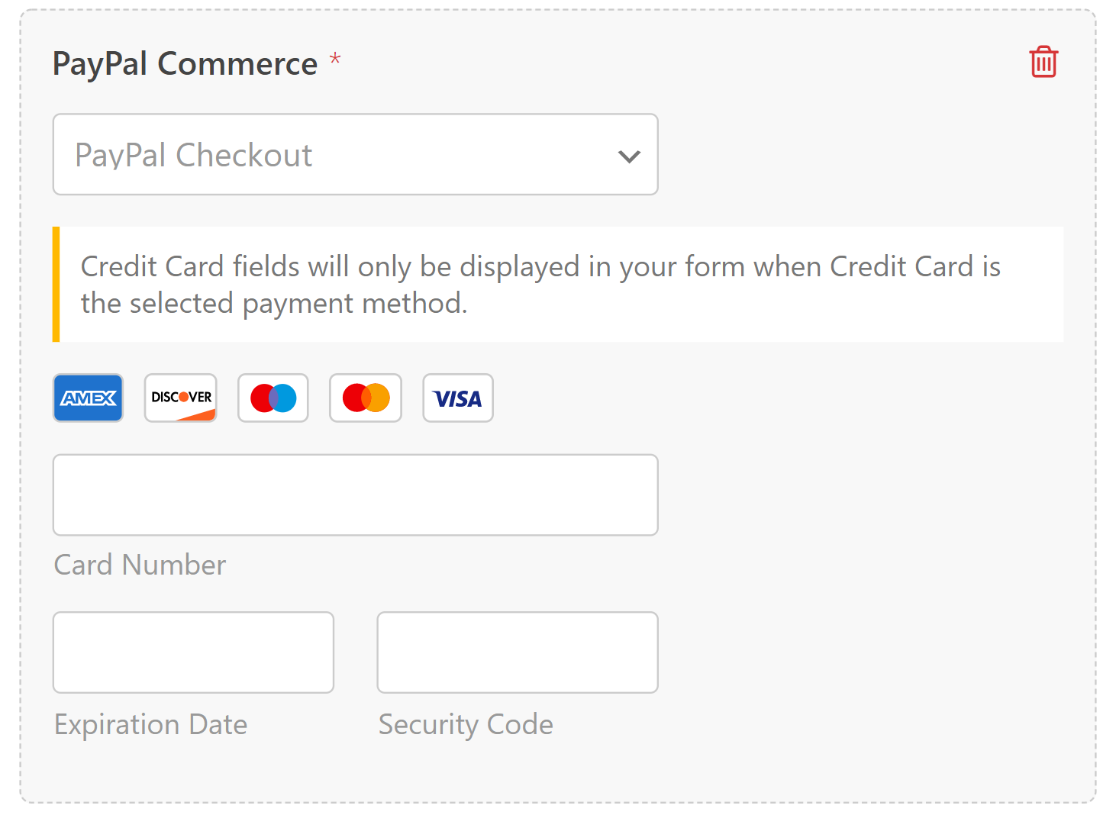
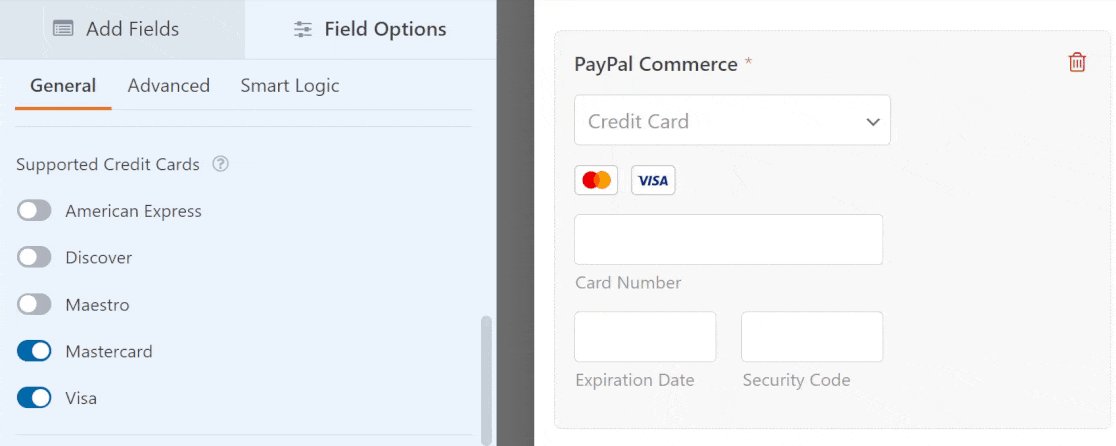
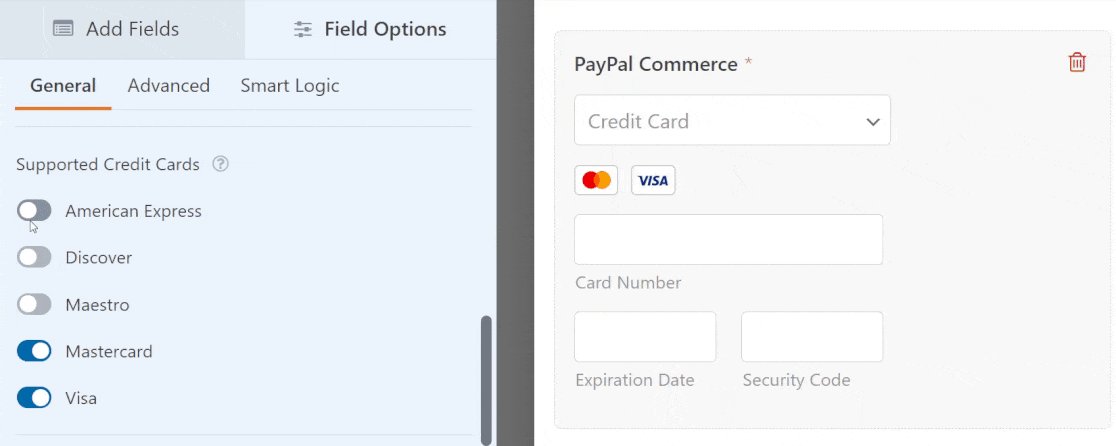
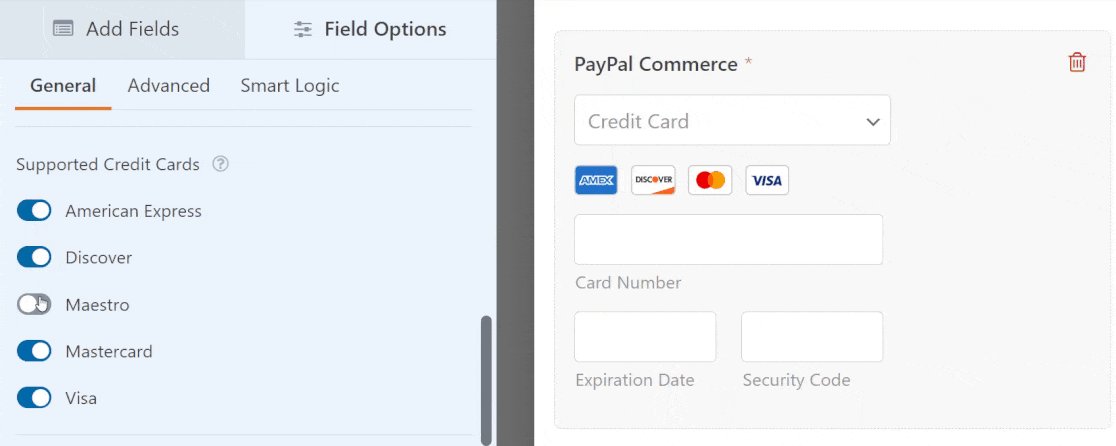
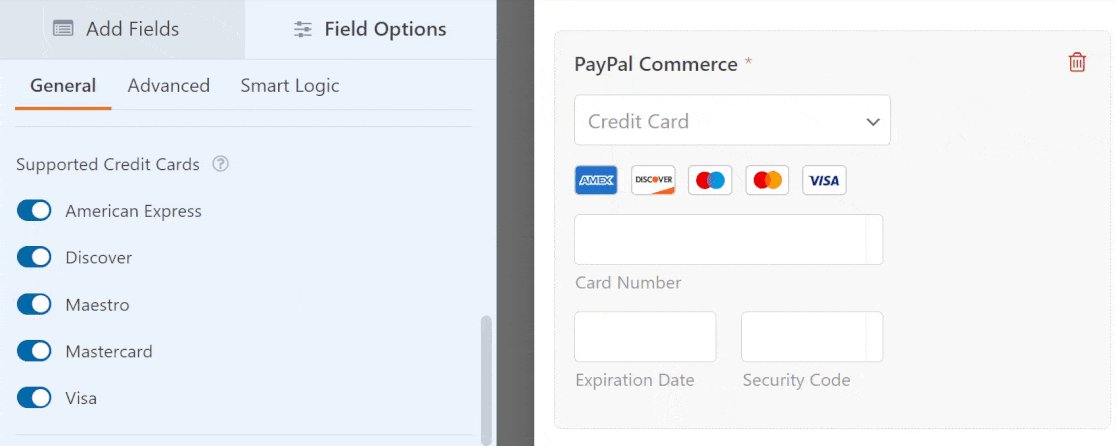
Come vedrai, PayPal Commerce supporta sia i pagamenti con PayPal che con carta di credito.

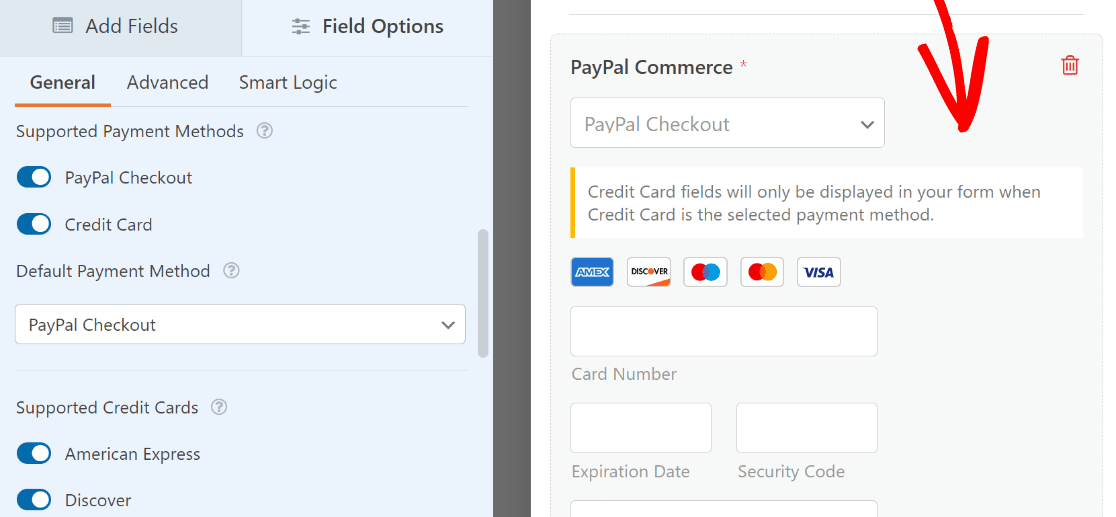
Ci sono molte cose belle che puoi fare con il campo PayPal Commerce. Per accedere alle Opzioni campo, fai clic in un punto qualsiasi del campo PayPal Commerce.

Puoi quindi selezionare quali opzioni di pagamento tra PayPal checkout e carta di credito dovrebbero essere disponibili per i visitatori (puoi includere una o entrambe le opzioni). Inoltre, puoi anche selezionare da quali carte di credito accetti i pagamenti semplicemente utilizzando i pulsanti di attivazione/disattivazione nella sezione Carte di credito supportate.

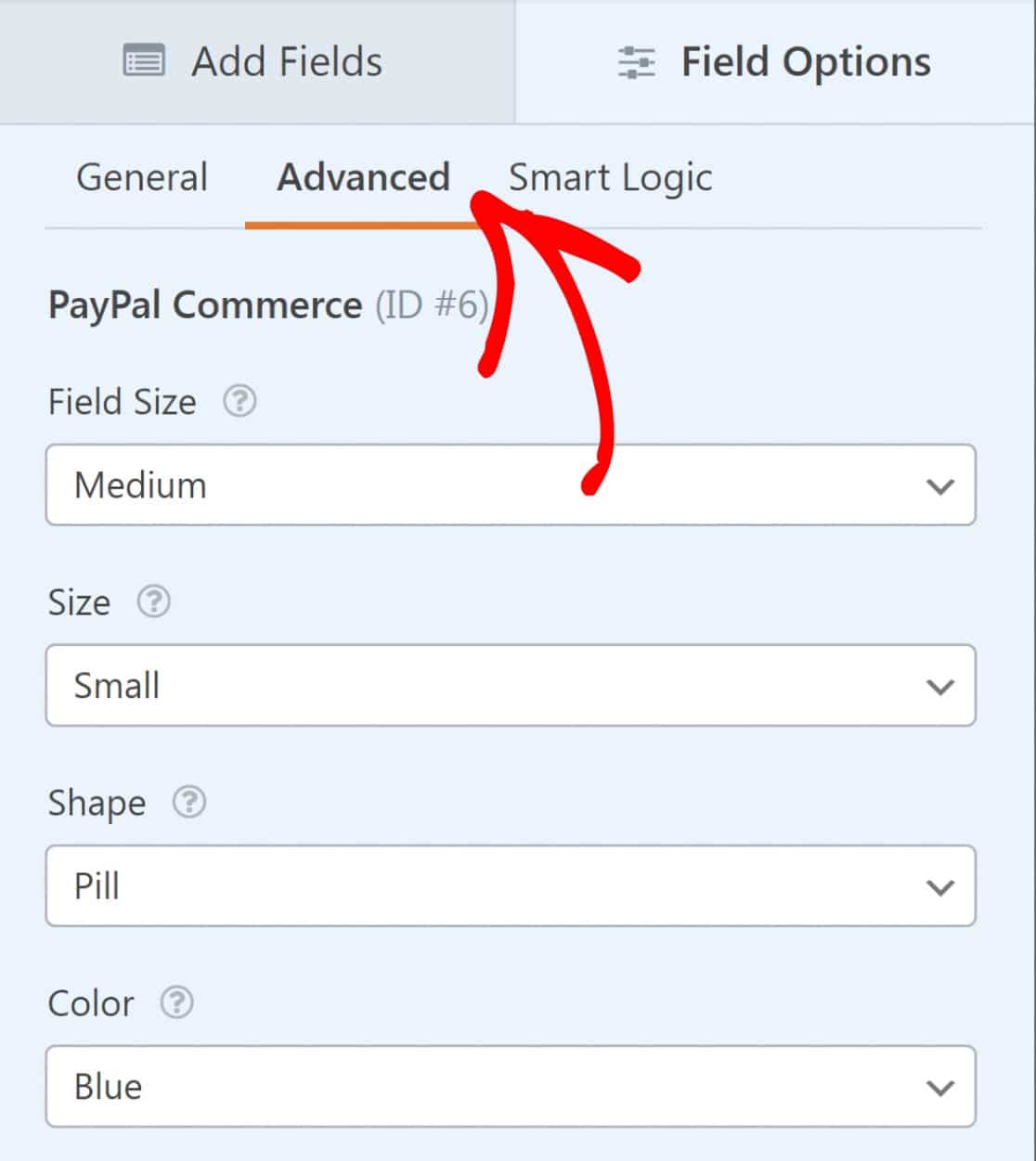
Se desideri modificare l'aspetto del campo PayPal Commerce, puoi trovare altre opzioni nella scheda Avanzate in Opzioni campo.
Qui puoi modificare le dimensioni del campo e regolare le dimensioni, la forma e il colore del pulsante di pagamento PayPal.

Al termine della personalizzazione del campo, è il momento di abilitare PayPal Commerce e configurare le impostazioni di elaborazione dei pagamenti.
Dalla barra laterale, fai clic su Pagamenti » PayPal Commerce.

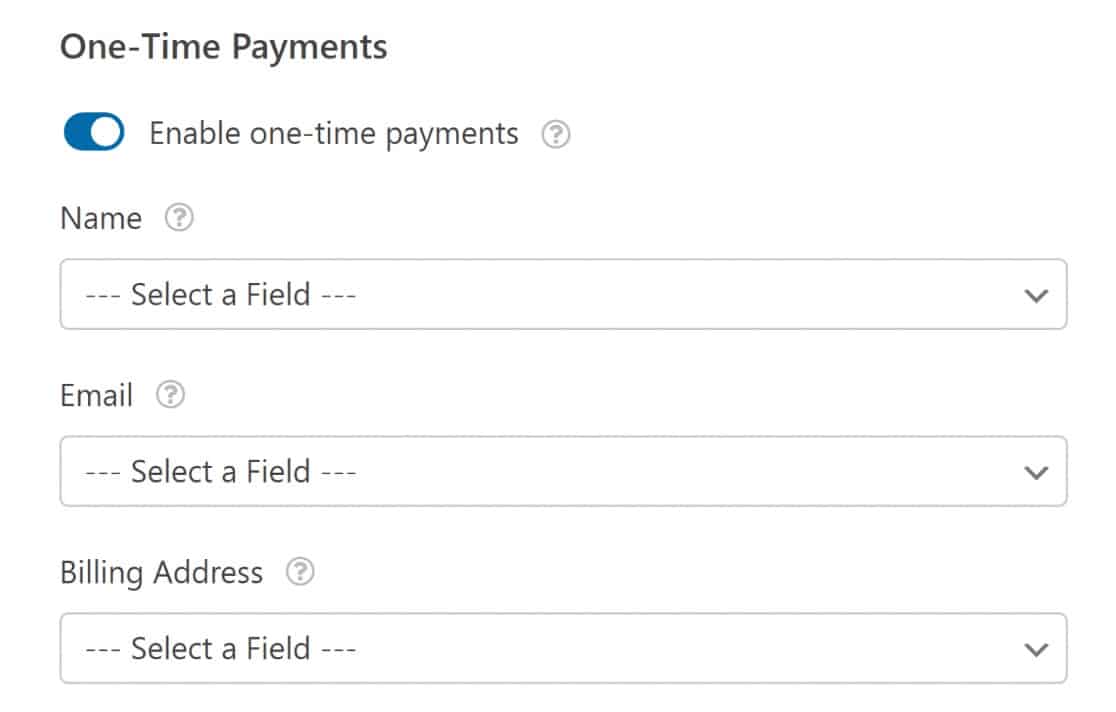
Avrai due opzioni qui: abilita pagamenti una tantum o pagamenti ricorrenti.
Pagamenti una tantum
Selezionando i pagamenti una tantum si espanderà un menu in cui è possibile mappare alcuni campi (nome, e-mail e indirizzo) dal modulo alla fatturazione PayPal.

Se desideri invece includere i pagamenti ricorrenti, PayPal Commerce lo rende molto facile da configurare.
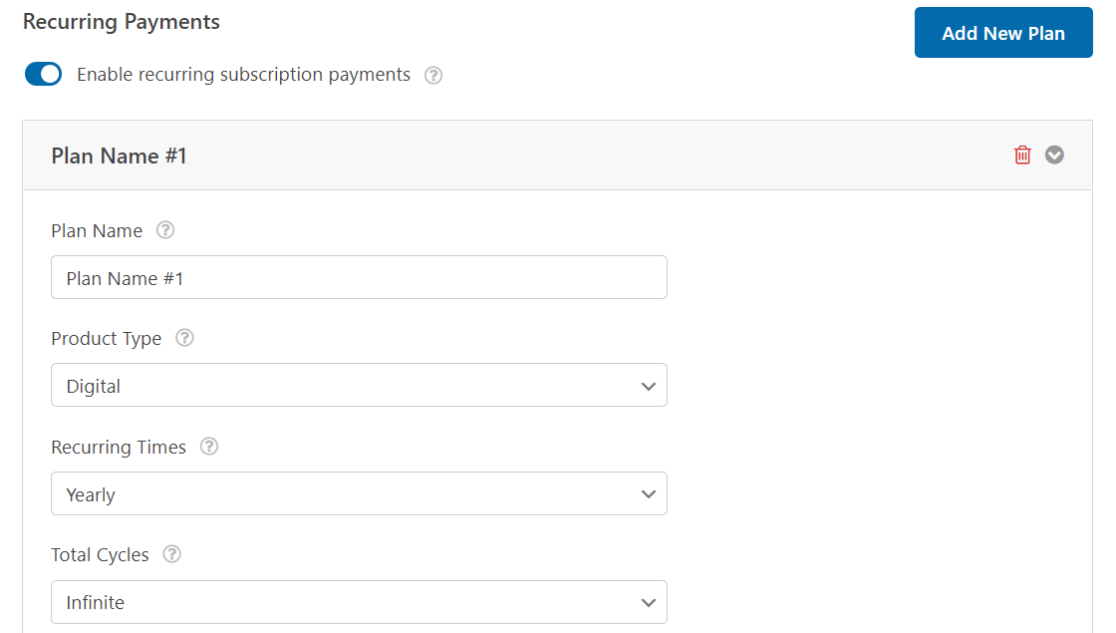
Pagamenti ricorrenti
I pagamenti ricorrenti sono ottimi per le aziende che offrono piani di abbonamento o pagamenti a rate. Non ci sono limiti al numero di piani che puoi creare, ma è possibile elaborare un solo piano alla volta.

L'addon PayPal Commerce ti consente di selezionare liberamente orari ricorrenti e cicli totali per il tuo piano di abbonamento. Utilizza queste impostazioni per configurare la frequenza dei pagamenti che funziona per te e per i tuoi utenti.
Nota: le carte di credito non sono supportate per i pagamenti ricorrenti.
È possibile aggiungere più tipi di opzioni di prezzo sullo stesso modulo utilizzando la logica condizionale. Diamo un'occhiata a come puoi raggiungerlo in seguito.
6. Aggiunta della logica condizionale a PayPal Commerce (opzionale)
La logica condizionale ti dà molta libertà di modificare il comportamento del campo PayPal Commerce in base alle risposte degli utenti.
Uno scenario possibile è quando si desidera definire la logica in modo che il campo di pagamento venga visualizzato solo se un utente soddisfa determinati criteri. Oppure potresti voler aggiungere più piani tariffari con diversi periodi ricorrenti e altri dettagli di pagamento.
In questi scenari, la logica condizionale di WPForms può essere incredibilmente utile.
Supponiamo che tu voglia che i clienti possano scegliere un periodo ricorrente tra i pagamenti mensili e annuali.
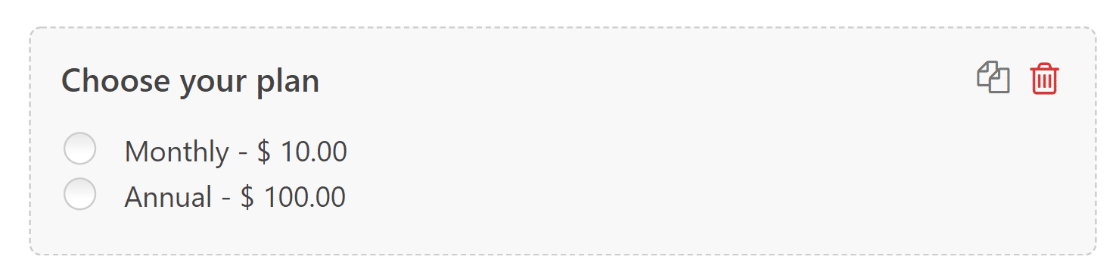
Per prima cosa aggiungeremo un campo di pagamento per più articoli e lo etichettiamo " Scegli il tuo piano ", con due opzioni.

Ora vorremmo che PayPal elabori un addebito in base alla selezione del cliente tra queste due opzioni.
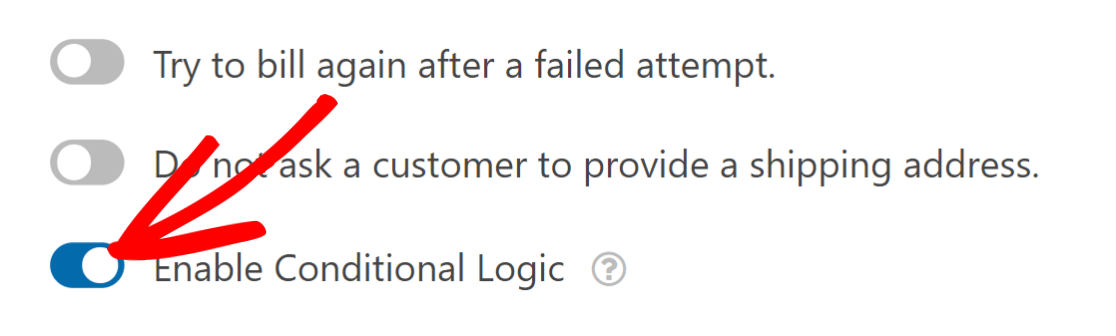
Per questo, torna a Pagamenti » PayPal Commerce e fai clic su Abilita logica condizionale in pagamenti una tantum o pagamenti ricorrenti (a seconda dello scenario applicabile al tuo caso).

Nel nostro scenario, utilizzeremo la logica condizionale per i pagamenti ricorrenti. Dopo aver abilitato la logica condizionale, dovresti vedere un nuovo set di opzioni per impostare le tue regole.
Imposteremo due regole separate: una per l'addebito dei pagamenti mensili e l'altra per l'addebito dei pagamenti ogni anno.
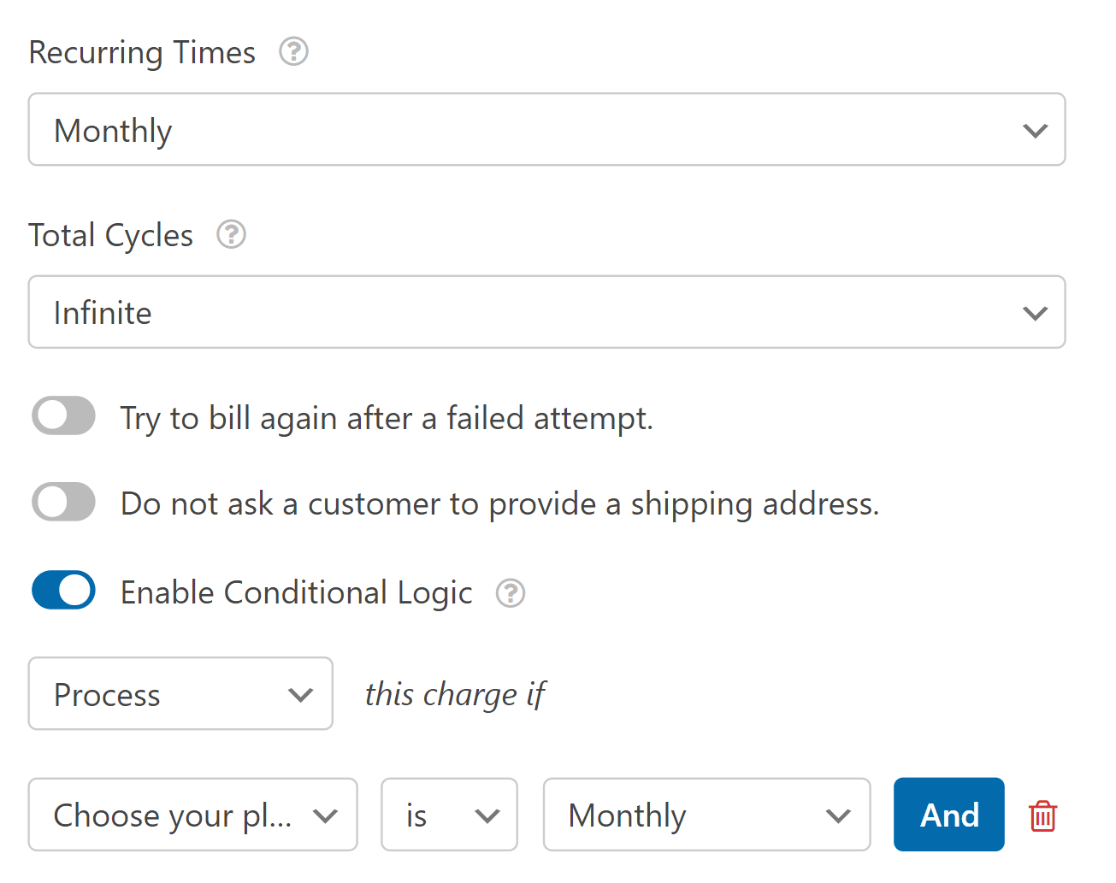
Per mensile, abbiamo selezionato l'impostazione Tempi ricorrenti su Mensile . Quindi, abbiamo definito la logica che dice: Elabora questo addebito se il campo Scegli il tuo piano è Mensile .

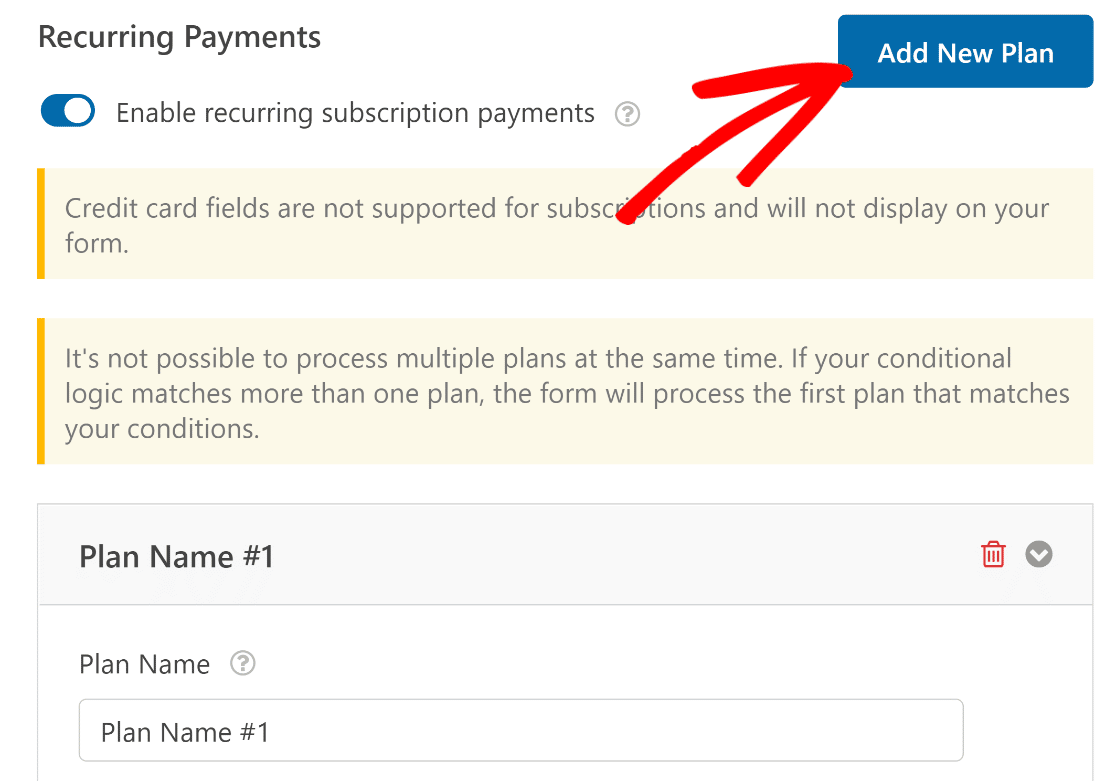
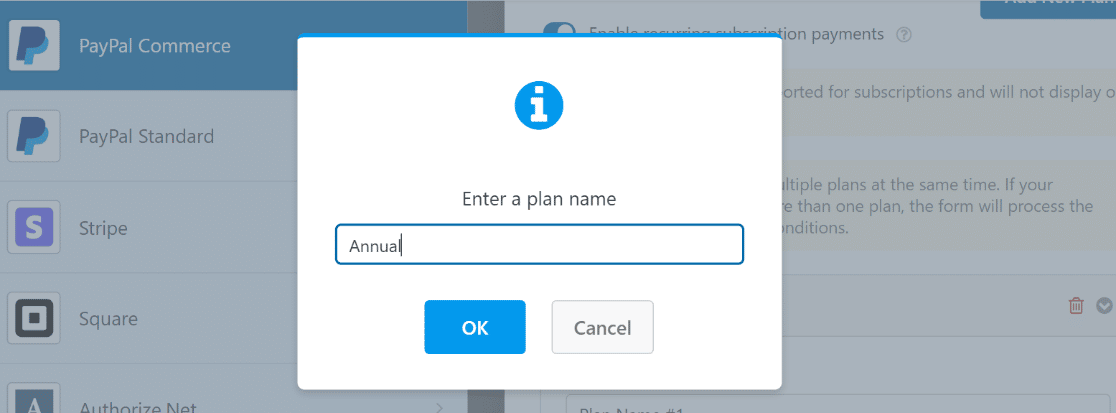
Successivamente, creeremo un altro piano per gli utenti che preferiscono un abbonamento annuale. Fare clic sul pulsante Aggiungi nuovo piano per iniziare.

Immettere il nome di un piano e premere OK .

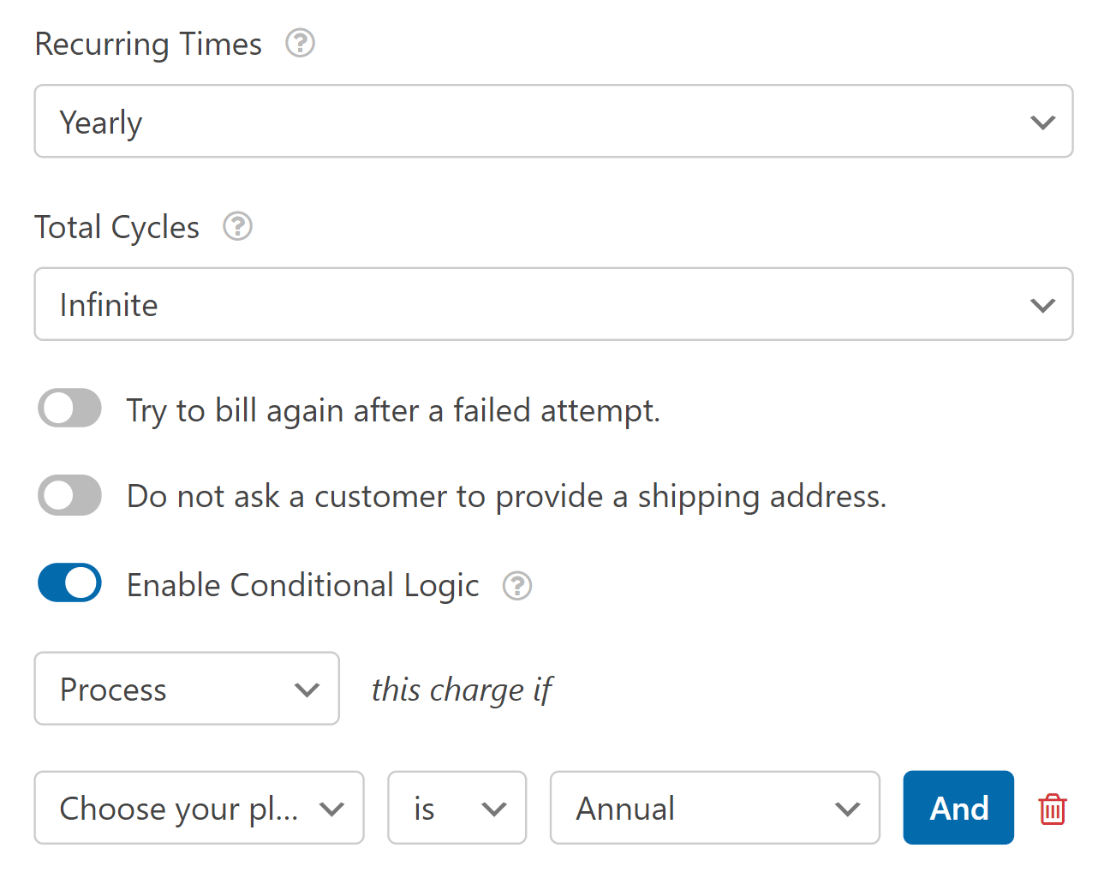
Questa volta, selezioneremo Annuale nel menu a discesa Tempi ricorrenti. La logica condizionale qui è definita come: Elabora questo addebito se il campo Scegli il tuo piano è Annuale .

Assicurati di premere Salva dopo aver configurato queste impostazioni.
Per riassumere, abbiamo appena aggiunto un'opzione per i clienti di scegliere tra periodi di abbonamento mensili e annuali utilizzando la logica condizionale.
Ora, quando un utente seleziona il periodo di abbonamento preferito, gli verrà addebitato il prezzo che hai impostato e solo per il tempo ricorrente definito.
7. Pubblica il tuo modulo
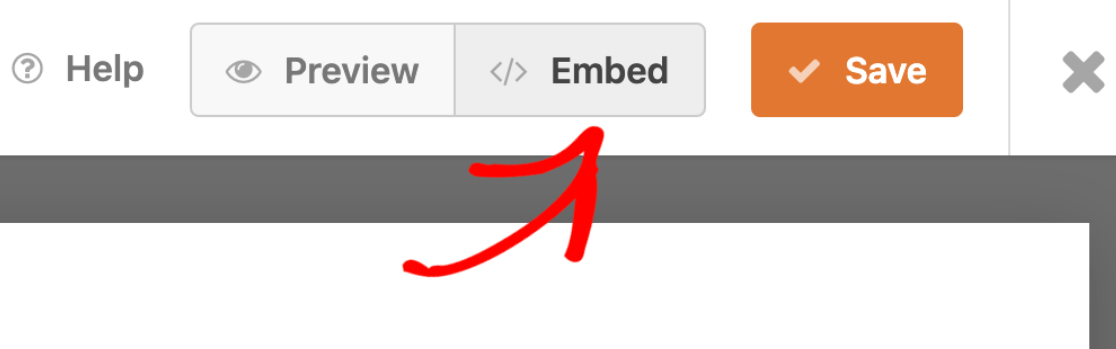
Puoi aggiungere il tuo modulo a una pagina direttamente dal generatore di moduli. Nell'angolo in alto a destra dello schermo, vedrai le opzioni per incorporare o salvare il modulo.
Poiché stiamo cercando di aggiungere subito il nostro modulo a una pagina, vai avanti e fai clic su Incorpora .

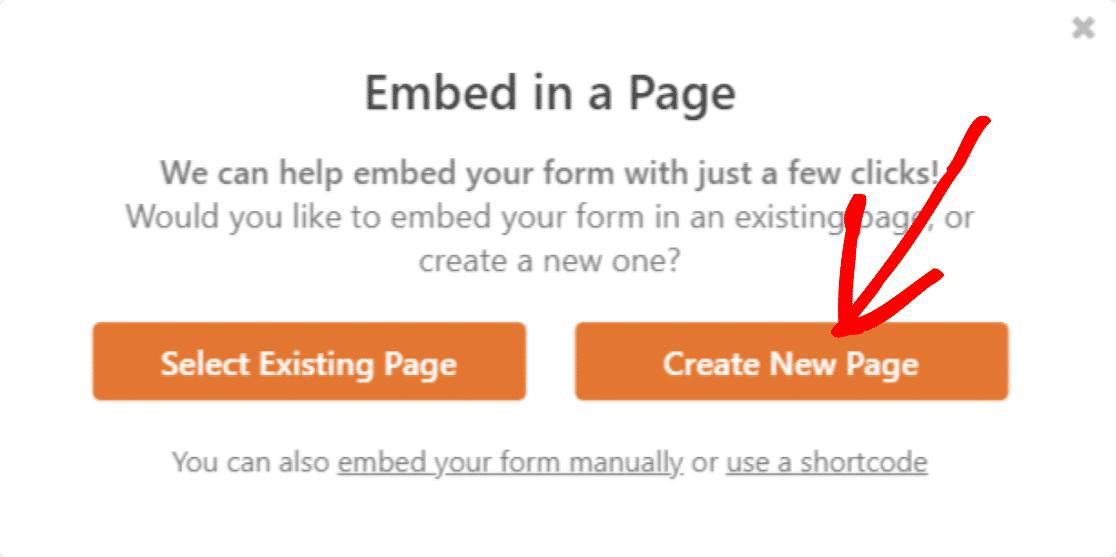
Questo reindirizzerà a una modalità modale con le opzioni per incorporare il modulo in una pagina esistente o creare una nuova pagina e quindi incorporarla.
Daremo per scontato che desideri creare una nuova pagina, ma la procedura è simile per entrambi i passaggi. Per questa guida, faremo clic su Crea nuova pagina .

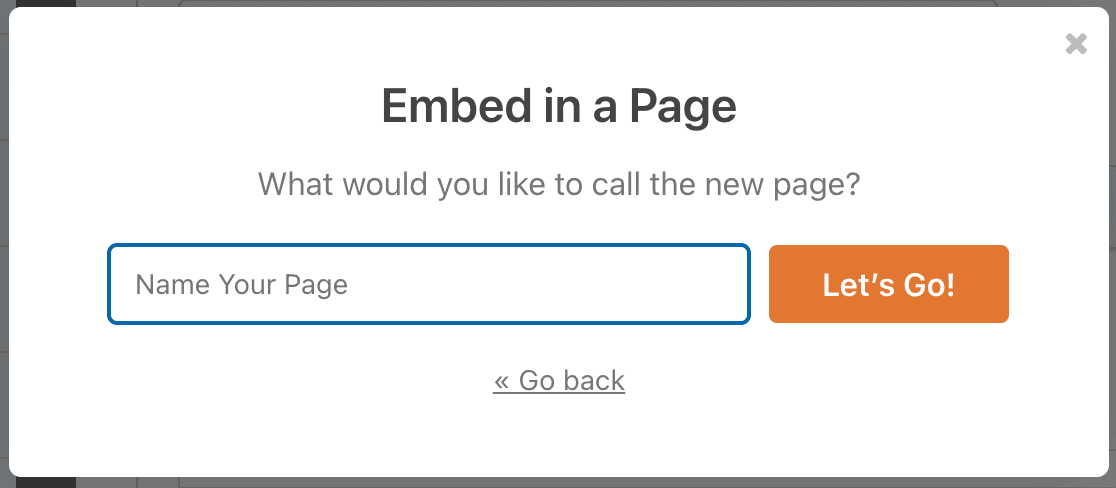
Assegna un nome alla tua nuova pagina e fai clic su Let's Go !

Il tuo nuovo modulo abilitato a PayPal Commerce sarà ora visibile nella nuova pagina. Pubblica la pagina e controllala sul frontend.

E questo sarebbe tutto per l'integrazione di un modulo di contatto con PayPal in WordPress. Ora puoi iniziare a riscuotere pagamenti utilizzando i moduli sul tuo sito web!
Quindi, crea un modulo d'ordine online in WordPress
Ti abbiamo appena mostrato come aggiungere pagamenti PayPal ai tuoi moduli di contatto in WordPress. Sebbene possa funzionare praticamente con qualsiasi modulo, potrebbe essere meglio utilizzare un modulo d'ordine online per semplificare ulteriormente il processo.
Consulta la nostra guida per creare un modulo d'ordine online in WordPress.
Non aspettare per iniziare a creare il tuo modulo d'ordine online. Inizia oggi con il plug-in per moduli WordPress più potente. Cerchi un modulo d'ordine gratuito? WPForms Pro viene fornito con un modello di modulo d'ordine online gratuito e una garanzia di rimborso di 14 giorni.
Crea moduli con PayPal Checkout Now
E non dimenticare, se ti piace questo articolo, seguici sui social media su Facebook e Twitter.
