Come creare facilmente un modulo di calcolo dei prezzi in WordPress? (Passo dopo passo)
Pubblicato: 2023-02-20Vuoi imparare come creare facilmente un calcolatore dei prezzi di un modulo WordPress? Ti mostreremo come.
C'erano momenti in cui le aziende dovevano calcolare manualmente il prezzo totale dell'ordine. Questo potrebbe aver funzionato in passato, ma nel contesto attuale non così tanto.
Con le piattaforme di e-commerce in crescita e la concorrenza agguerrita, tutto deve essere fatto tempestivamente. Che include il calcolo del prezzo quando un cliente decide di ordinare.
E un modulo di calcolo dei prezzi è un ottimo modo per garantire una rapida elaborazione degli ordini. Quindi, questo articolo ti insegnerà come creare facilmente un modulo di calcolo dei prezzi.
Ma prima, esaminiamo brevemente i vantaggi dei moduli WordPress del calcolatore dei prezzi.
Sommario
Vantaggi dell'utilizzo del calcolatore dei prezzi di WordPress nei moduli WordPress
Diciamo che hai un negozio di abbigliamento online. E i clienti vogliono scegliere tra una gamma di prodotti con prezzi diversi.
Non sarebbe utile se il prezzo totale potesse essere calcolato automaticamente?

Quindi, utilizzando un modulo di calcolo dei prezzi, né il cliente né tu devi preoccuparti dei calcoli manuali.
Inoltre, ottieni la soddisfazione del cliente attraverso una rapida esperienza di ordinazione. E dall'altro lato, le aziende ottengono un vantaggio dall'elaborazione automatizzata degli ordini.
Inoltre, ci sono altri vantaggi che abbiamo elencato di seguito.
- Aiuta il tuo cliente a conoscere immediatamente il prezzo totale del prodotto o dei servizi desiderati.
- Le aziende possono apprendere i dati di vendita come la quantità venduta e i ricavi delle vendite.
- Amplifica il coinvolgimento del sito Web e attira il traffico.
Questi sono solo alcuni dei vantaggi che abbiamo citato. Per godere di questi vantaggi come imprenditore, ti invitiamo a includere un calcolatore di prezzi nei tuoi moduli d'ordine.
Quindi, senza ulteriori indugi, seguiamo la semplice guida qui sotto per creare un modulo di calcolo dei prezzi in WordPress.
Come creare una calcolatrice nei moduli WordPress utilizzando Everest Forms?
Innanzitutto, scegliere il miglior plug-in per la creazione di moduli che ti aiuti a creare un modulo di calcolo dei prezzi senza intoppi è un must.
È qui che interviene Everest Forms. È un popolare plug-in per la creazione di moduli drag-and-drop che ti consente di creare moduli WordPress come moduli di contatto, moduli di sondaggio, moduli di domanda di lavoro, ecc.
Ancora più importante, questo potente plug-in offre campi di pagamento e un componente aggiuntivo Calcoli per aiutarti a gestire calcoli di prezzo automatizzati semplici o complessi.

E poiché supporta l'integrazione con vari gateway di pagamento, accettare pagamenti tramite il modulo è semplice e veloce.
Pertanto, con Everest Forms, puoi creare qualsiasi modulo di stima dei prezzi in pochi semplici passaggi.
Passaggio 1: installa e attiva Everest Forms e Everest Forms Pro
La prima cosa che devi fare è installare e attivare Everest Forms e Everest Forms Pro.
È necessaria la versione premium del plug-in per sbloccare i campi di pagamento o installare il componente aggiuntivo Calcoli .
Quindi, scegli un piano adatto da uno dei piani tariffari e imposta il plug-in sul tuo sito.
Il componente aggiuntivo Calcoli è disponibile solo nei piani Professionale e Agenzia. Quindi, scegli il piano di conseguenza se hai intenzione di utilizzare il componente aggiuntivo.
Fai riferimento al nostro tutorial su come configurare correttamente Everest Forms Pro se hai bisogno di assistenza.
Passaggio 2: creare un nuovo modulo per il calcolatore dei prezzi
Dopo aver configurato correttamente il plug-in, è il momento di creare un nuovo modulo di calcolo dei prezzi.
Puoi farlo utilizzando due metodi: utilizzando i campi di pagamento o utilizzando il componente aggiuntivo di calcolo .
Ti mostreremo entrambi questi metodi in dettaglio. Quindi, leggi fino alla fine!
Metodo 1: utilizzo dei campi di pagamento:
Everest Forms offre molti modelli predefiniti e numerosi campi personalizzati. Quindi, per creare un nuovo modulo, iniziare da zero o utilizzare un modello preesistente.
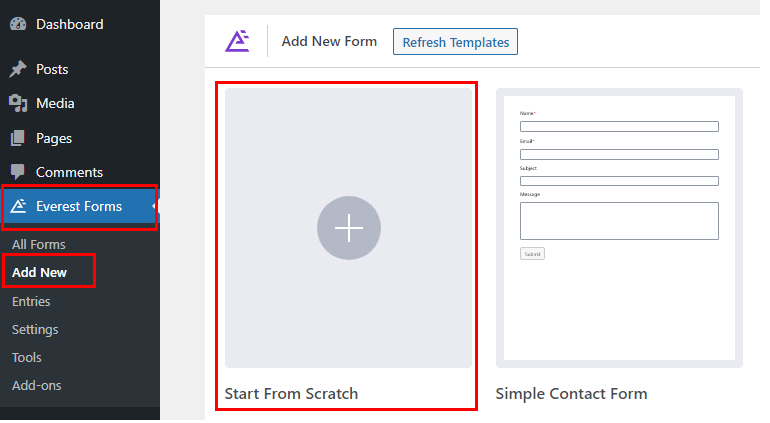
Per il modello predefinito, vai su Everest Forms >> Aggiungi nuovo e scegli il modello che preferisci. Se desideri creare un nuovo modulo, fai clic su Inizia da zero .
In questo tutorial, creeremo un modulo d'ordine da zero. Quindi, dai un nome al tuo e fai clic su Continua .

A. Aggiungi campi di pagamento al modulo
Dopo aver premuto Continua , si aprirà un nuovo generatore di moduli.
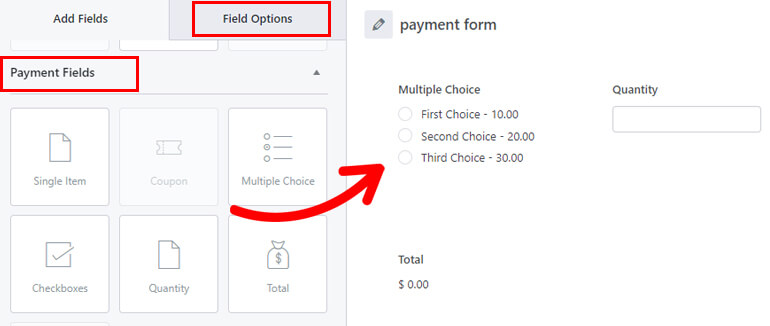
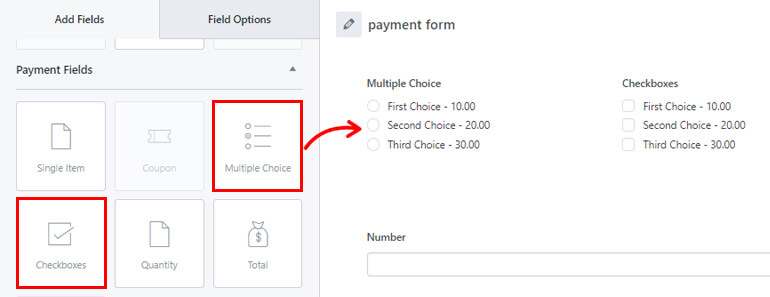
Dal lato sinistro dello schermo, scorri verso il basso per trovare Campi di pagamento . Basta trascinare e rilasciare i campi di cui hai bisogno, come Checkbox , Total , Multiple Choice , ecc., nel tuo modulo.

L'aggiunta dei campi di pagamento ti aiuta a raccogliere i dettagli relativi al pagamento nel modulo.
I campi di pagamento che aggiungi dipendono dai prodotti che stai vendendo. Ad esempio, puoi aggiungere i seguenti campi di pagamento al modulo:
- Scelta multipla : consente agli utenti di selezionare uno dei prodotti che stai vendendo.
- Quantità : lascia che decidano quanti articoli stanno acquistando del prodotto che hanno scelto.
- Totale : Visualizza il prezzo totale calcolando il prezzo del prodotto scelto con la quantità.
E voilà! Hai un semplice modulo di calcolo dei prezzi pronto!
Puoi aggiungere più campi come Checkboxes , Single Item e altri campi generali secondo i tuoi requisiti. Infine, fai clic sul pulsante Salva .
B. Personalizza le opzioni del campo
Dopo aver aggiunto tutti i campi, puoi personalizzare anche le singole opzioni dei campi.
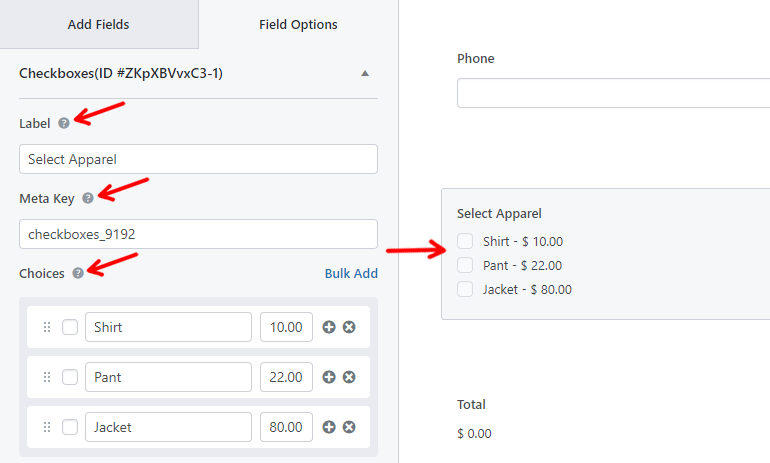
Ad esempio, prendiamo un esempio del campo Checkbox . Questo campo consente agli utenti di scegliere opzioni singole o multiple contemporaneamente.
E quando fai clic su di esso, puoi personalizzare ulteriormente le seguenti opzioni:
- Etichetta : puoi specificare quali sono le opzioni sottostanti.
- Meta Key : questa funzione consente di recuperare il valore salvato dal database e visualizzarlo.
- Scelte : puoi aggiungere gli articoli scelti insieme al loro prezzo.
- Usa le scelte di immagine : puoi selezionare questo campo per aggiungere le scelte di immagine dei tuoi prodotti.
Qui, abbiamo dato un'etichetta e aggiunto scelte insieme al loro prezzo per le scelte.

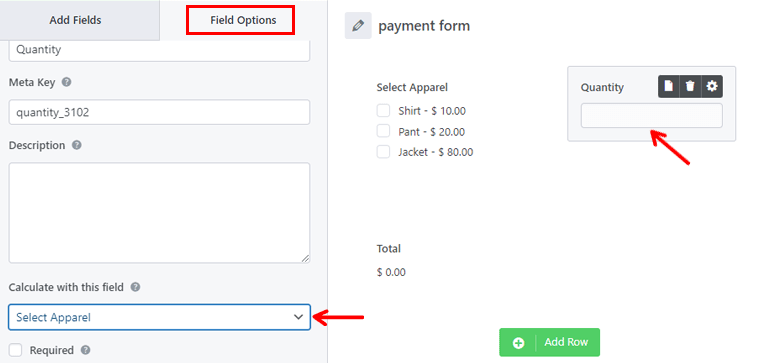
Successivamente, per calcolare il suo valore totale, fare clic sul campo Quantità . Ora vedrai un'opzione Calcola con questo campo .
Scegli semplicemente Seleziona abbigliamento dal menu a discesa. In questo modo si moltiplicherà il prezzo dell'articolo selezionato per la quantità inserita dall'utente.

Dopo aver apportato tutte le modifiche, ricordati di salvare il modulo.
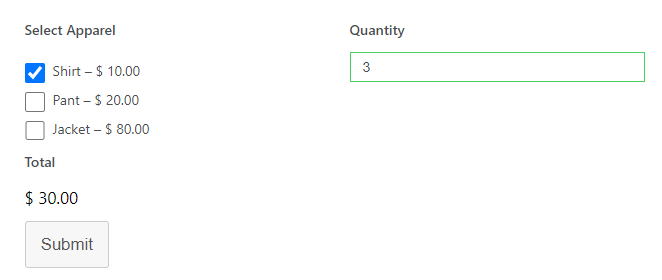
Quando un utente seleziona un prodotto desiderato e inserisce la quantità, il modulo calcola automaticamente l'importo totale. Quindi visualizza il prezzo finale nel campo Totale .

E così velocemente, il tuo semplice modulo di calcolo dei prezzi è pronto!
Per una guida più completa, consulta questo articolo su come creare un modulo d'ordine con o senza pagamento.
Metodo 2: utilizzo del componente aggiuntivo Calcoli:
Ora, il metodo successivo per creare un nuovo modulo di calcolo dei prezzi con Everest Forms consiste nell'utilizzare il componente aggiuntivo Calcoli.


Puoi provare questo metodo se desideri eseguire calcoli più complessi che il campo Totale non è in grado di eseguire.
Qui, abbiamo suddiviso il processo in 3 passaggi secondari per renderti più facile da seguire.
A. Installare e attivare il componente aggiuntivo Calcoli
Dopo aver installato la versione premium del plug-in, puoi accedere ai componenti aggiuntivi di Everest Forms disponibili con il tuo piano.
Se hai acquistato il piano Agency o Professional , hai accesso completo al componente aggiuntivo Calcoli .
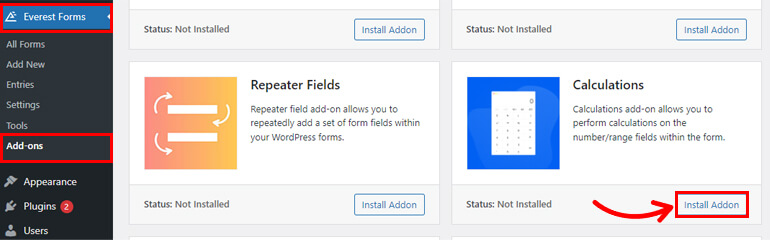
Quindi, vai su Everest Forms >> Componenti aggiuntivi e cerca il componente aggiuntivo Calcoli . Quindi, installalo e attivalo semplicemente come hai fatto prima con Everest Forms.

Lo stato cambierà in Attivato se tutto va bene.
B. Aggiunta di campi al modulo Calcolatore prezzi
Il processo di creazione del modulo è simile al metodo precedente. Basta fare clic su Inizia da zero o scegliere il modello di modulo.
Successivamente, trascina e rilascia i campi necessari nel modulo di pagamento. Ad esempio, aggiungiamo un campo a scelta multipla o una casella di controllo al modulo.

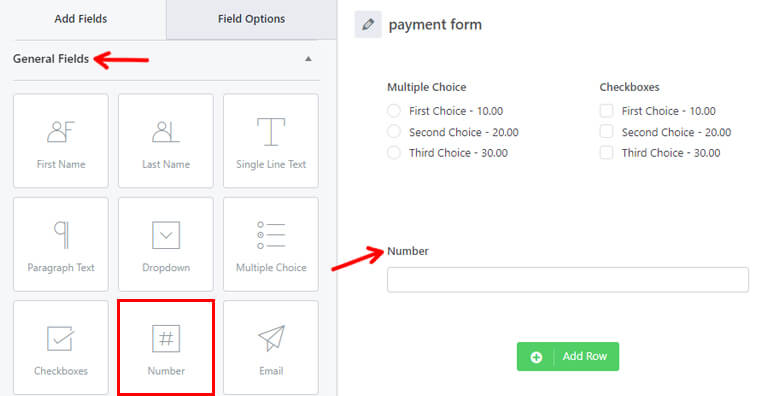
Ora, invece del campo Totale , aggiungeremo al modulo il campo Numero . Utilizzeremo i primi due campi per calcolare il prezzo totale, che verrà visualizzato nel campo Numero .

Dopo aver completato il modulo, premi il pulsante Salva .
C. Abilita il calcolo per il campo Costo
Dopo aver aggiunto tutti i campi obbligatori, è necessario abilitare i calcoli per il campo in cui si desidera visualizzare il prezzo totale.
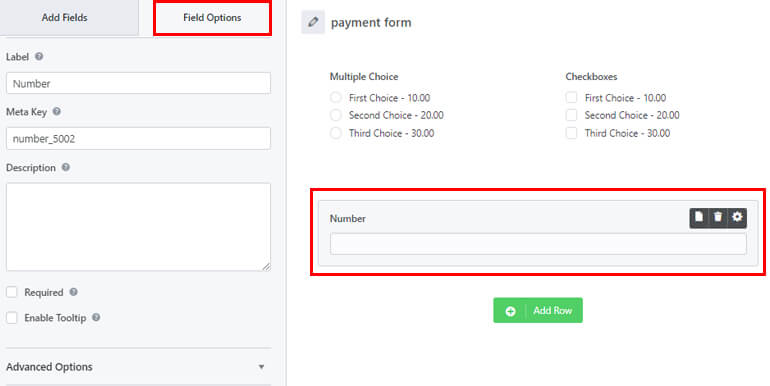
Quindi, fai clic sul campo Numero e le sue Opzioni campo appariranno sulla sinistra.

Da qui, potrai personalizzare l' etichetta del campo, la meta-chiave , la descrizione e così via. Puoi anche personalizzare le Opzioni avanzate . Insieme a quello, è possibile abilitare la Logica condizionale .
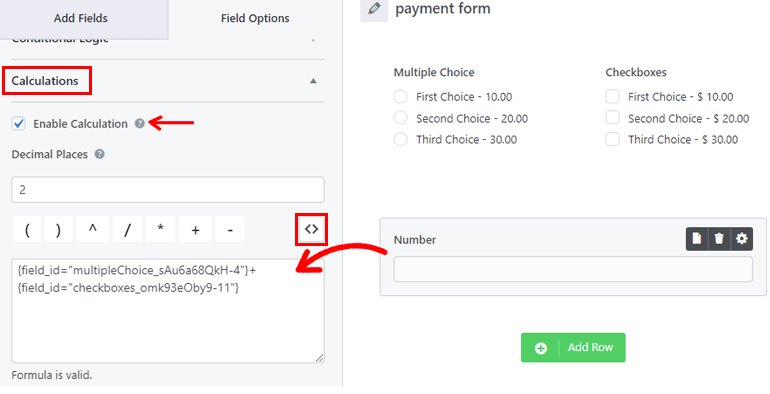
Ma soprattutto, devi abilitare il calcolo per il campo. Per farlo, scorri verso il basso fino a trovare l'opzione Calcoli . Tutto quello che devi fare è spuntare la casella di controllo.

Dopo aver abilitato la casella di controllo, vedrai ulteriori opzioni. Qui puoi impostare il numero di posizioni decimali che desideri visualizzare nel risultato.
Vedrai anche espressioni e operatori che puoi utilizzare per il calcolo appena sotto.
Clicca ora sull'icona <> e seleziona il primo campo con cui vuoi calcolare il prezzo. Successivamente, aggiungi l'operatore appropriato e scegli il secondo campo.
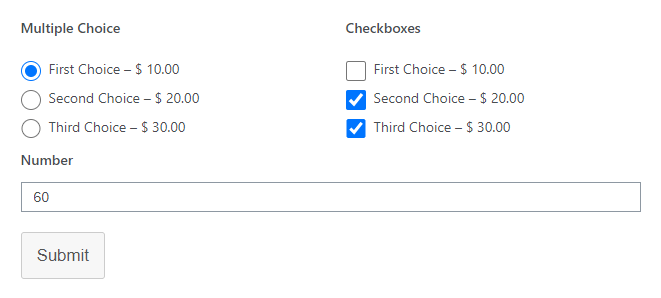
Pertanto, se si desidera sommare il valore dei due campi per calcolare il prezzo totale, è possibile utilizzare l'operatore + . Il risultato verrà quindi visualizzato nel campo Numero .
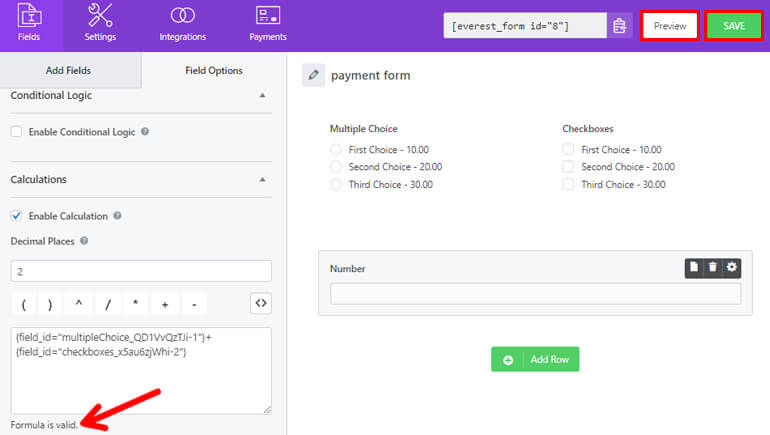
Puoi vedere se la formula che hai utilizzato è valida o non valida con il messaggio sotto la casella.

Questo è tutto; il tuo modulo ora calcolerà automaticamente il prezzo totale del prodotto. Premi il pulsante Salva per salvare le modifiche.
Puoi verificare se il modulo funziona correttamente con il pulsante Anteprima accanto al pulsante Salva .

Tuttavia, l'esempio sopra è solo un semplice calcolo del prezzo. Il plug-in ti consente di eseguire calcoli molto avanzati con più campi e operatori. Puoi persino creare calcolatori di BMI, calcolatori di interessi, ecc. Con il componente aggiuntivo.
Passaggio 3: configurare le impostazioni del modulo del calcolatore dei prezzi
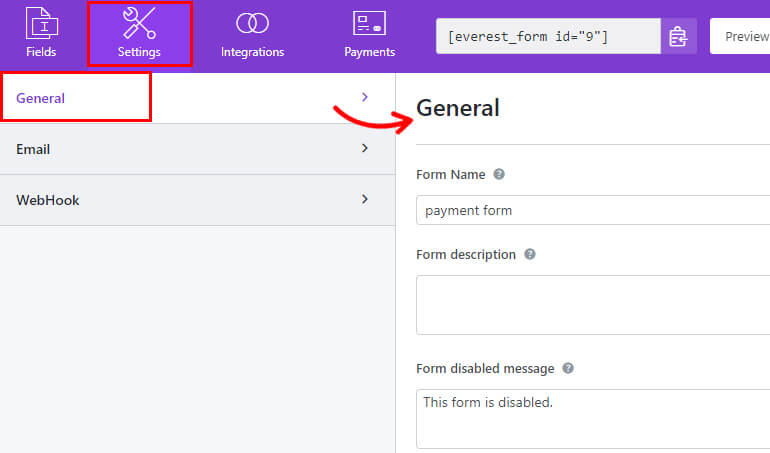
In questo passaggio, configureremo le impostazioni del modulo. Puoi trovare le Impostazioni proprio accanto alla scheda Campi . Ci sono tre opzioni che puoi configurare:
Generale
In Impostazioni generali , puoi apportare modifiche come indicato di seguito:

- Nome del modulo : questo campo ti consente di modificare il nome del tuo modulo.
- Descrizione del modulo : puoi aggiungere una breve descrizione del motivo del tuo modulo.
- Messaggio di disabilitazione del modulo : qui puoi modificare il messaggio che viene visualizzato una volta disabilitato il modulo.
- Messaggio di invio del modulo riuscito : modifica il testo che desideri mostrare ai tuoi acquirenti dopo che l'invio del modulo è andato a buon fine.
- Reindirizza a : seleziona se desideri che i tuoi clienti vengano reindirizzati alla stessa pagina, a una pagina personalizzata o a un URL esterno.
- Layout Design : questo campo ti consente di scegliere layout predefiniti. È possibile selezionare il layout predefinito o il layout classico.
- Classe modulo : ti consente di aggiungere una classe CSS per il tuo modulo.
- Invia testo del pulsante : modifica il testo del pulsante di invio secondo le tue preferenze. Ad esempio, invece di Invia, puoi utilizzare frasi come Invia, Applica, ecc.
- Invia testo elaborazione pulsante : consente di impostare il testo del pulsante che viene visualizzato durante l'elaborazione dell'invio del modulo.
- Submit Button Class : Con questo, puoi aggiungere nomi di classe CSS per il pulsante di invio.
Non è tutto. Puoi configurare più impostazioni come la logica condizionale con Everest Forms. Inoltre, puoi anche abilitare l'honey pot anti-spam per prevenire lo spam sul tuo modulo.
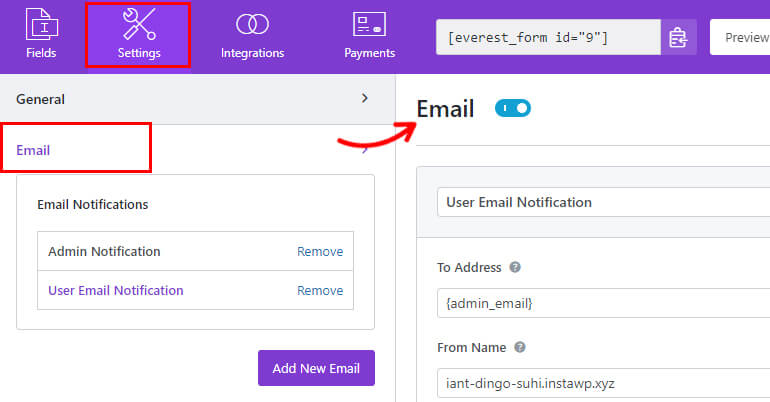
Questa opzione consente di configurare le notifiche dei moduli. In questo modo, riceverai una notifica quando i tuoi clienti inviano i moduli.
Inoltre, puoi anche informarli se i loro moduli sono stati ricevuti dal dipartimento interessato.
Con Everest Forms, puoi impostare notifiche e-mail illimitate. Ad esempio:
- Notifica e-mail dell'amministratore
- Notifica e-mail dell'utente

Puoi creare tutte le notifiche di cui hai bisogno con il pulsante Aggiungi nuova email .
Successivamente, personalizza le opzioni disponibili come To Address , From Name , From Address , Email Subject , ecc. E il gioco è fatto!
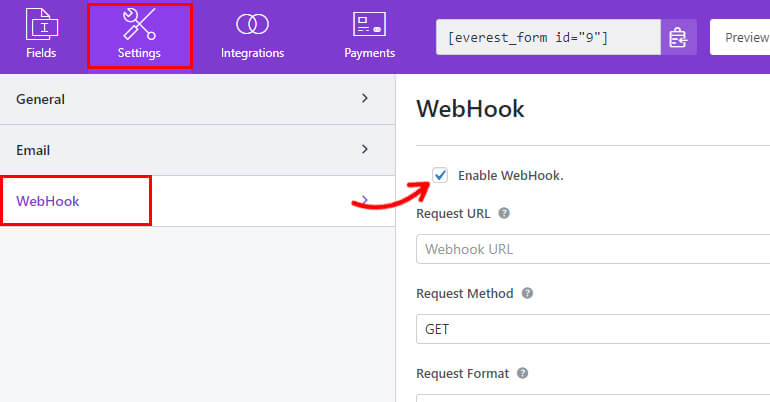
WebHook
Puoi inviare i dati del modulo a qualsiasi URL esterno con la funzione webhook.
Per configurare le impostazioni di WebHook , vai su Impostazioni >> WebHook e fai clic su Abilita WebHook .

Questo mostra tutte le opzioni che devi configurare affinché il webhook funzioni correttamente. Quindi, imposta URL richiesta , Metodo richiesta , Formato richiesta e Intestazione richiesta per il modulo.
E dopo aver configurato tutte le impostazioni in base alle tue esigenze, fai clic sul pulsante Salva .
Passaggio 4: pubblica il tuo modulo sul sito web
Con Everest Forms, puoi facilmente incorporare il tuo modulo nel sito Web senza toccare una riga di codice.
Vai semplicemente su Post/Pagine >> Aggiungi nuovo .

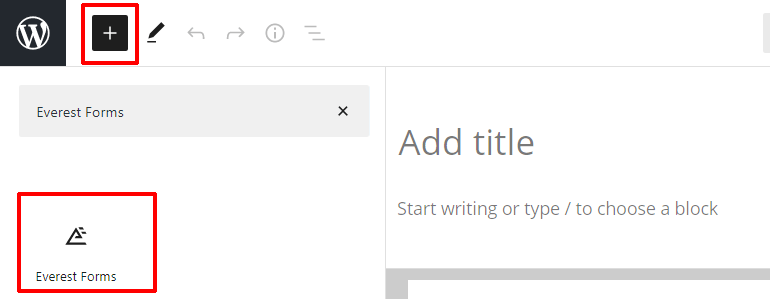
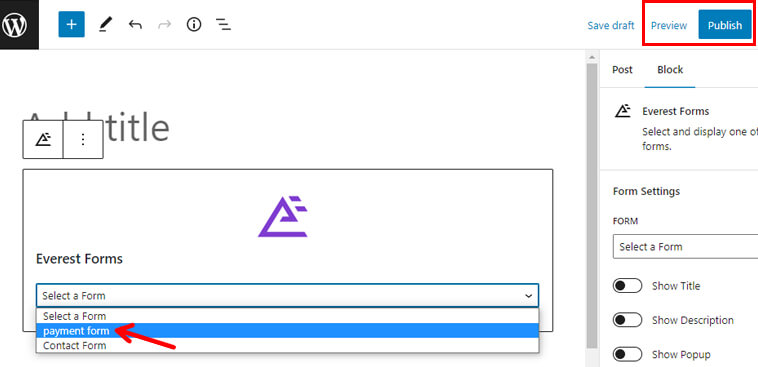
Quindi, fai clic sul pulsante Aggiungi blocco (+) e aggiungi il blocco Everest Forms alla pagina/post.

Al termine, seleziona il modulo che hai creato nei passaggi precedenti dal menu a discesa.

Se desideri vedere come appare il tuo modulo sul front-end prima di pubblicarlo, fai clic sul pulsante Anteprima .
Infine, puoi premere il pulsante Pubblica se il tuo modulo è pronto.
Ed ecco fatto, hai il tuo modulo di calcolo dei prezzi creato e pubblicato con successo per il tuo sito.
Avvolgendolo!
Questo conclude la nostra guida su come creare facilmente moduli di calcolo dei prezzi in WordPress.
Sopra, abbiamo menzionato i due modi super semplici per creare un modulo di calcolo dei prezzi con Everest Forms.
- Utilizzo dei campi di pagamento
- Utilizzo del componente aggiuntivo Calcolo
Puoi usare il metodo che ritieni opportuno.
Con questo plug-in intuitivo, puoi fare molto di più, come la pianificazione della data e dell'ora di invio del modulo, l'autocompilazione dei campi del modulo con stringhe di query e altro ancora.
Se ti piacciono i nostri contenuti, puoi leggere di più sulle cose relative a WordPress sul nostro blog. E per semplici tutorial video, puoi iscriverti al nostro canale YouTube.
Inoltre, se hai domande, contattaci tramite Facebook e Twitter.
